Wooden Pet Connects to Facebook
by Digijeunes in Circuits > Microcontrollers
566 Views, 2 Favorites, 0 Comments
Wooden Pet Connects to Facebook


In this tutorial we will create a wooden pet that connects to Facebook. It will post a message of your choice on your own timeline whenever its tail is touched.
Setup an Account and Create a New Feed on Adafruit.io


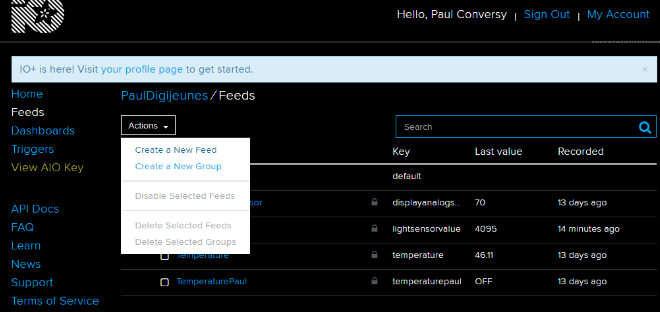
Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “touchsensor”
Install Arduino IDE
You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board.
Download the software by visiting Arduino IDE > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.
Prepare the ESP32 Board on Your Computer

Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”
For the “Instructions for Windows” section, you can ignore the following step:
Check That the Board Is Correctly Configured


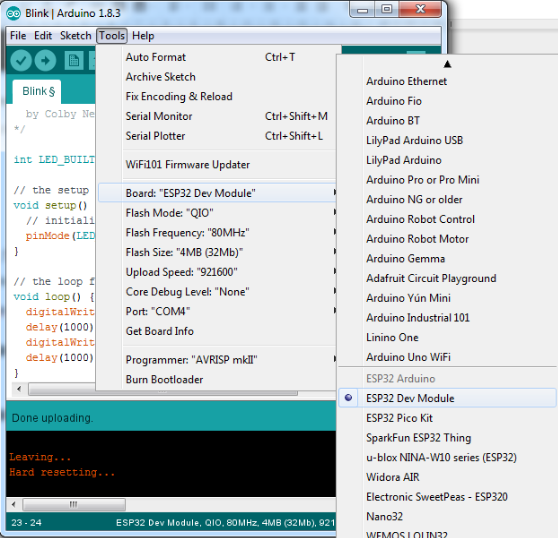
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
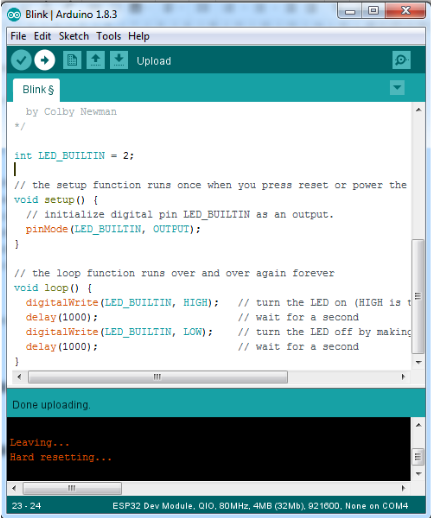
Fetch the Blink example from File > Examples > 01.Basics > Blink.
write int LED_BUILTIN = 2; at the top of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
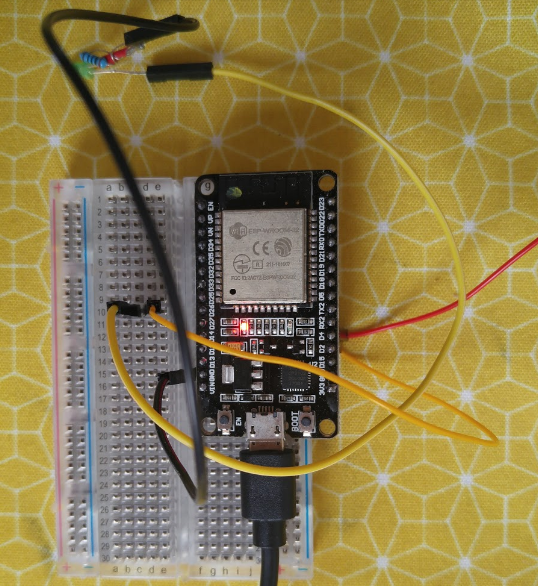
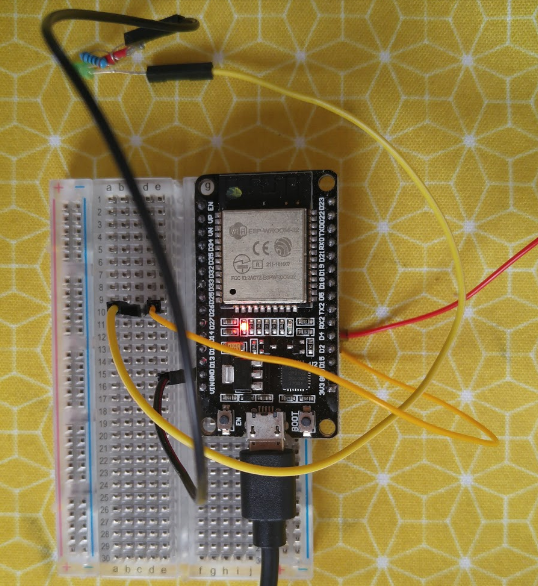
Wiring the LED and the Touch Sensor to the ESP32

We will connect an LED to the board so that we will know when the tail actually gets touched.
Connect a male/female jumper wire to D4 on the board. D4 is by default connected to the internal touch sensor.
Connect D2 (by default connected to the board’s internal LED) to the positive leg of the external LED, using a male to female jumper wire.
Connect the negative leg of the LED to GND on the board, using a male/female jumper wire.
If needed, use some tape to secure the jumper wires to the LED.
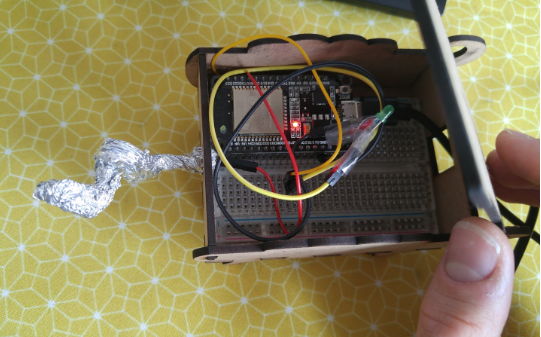
Place the Electronic Board Inside the Pet


The wooden pet needs to be laser cut. You can download the cutting pattern for laser cutter from here.
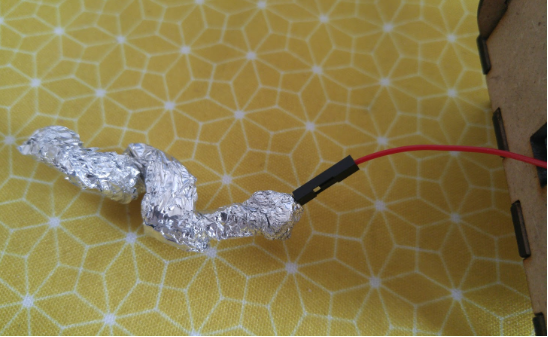
Place all the parts inside the pet, and connect the internal touch sensor to the aluminum tail.
Programming on Tuniot


Let’s create a program that registers the values recorded by the touch sensor and publishes them online.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
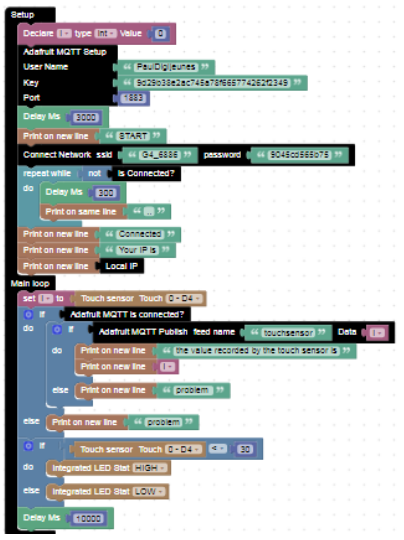
Choose the appropriate blocks to create the code displayed below.
Complete the fields “ssid” and “password” with the name of your wifiwi-fi connection and its password respectively.
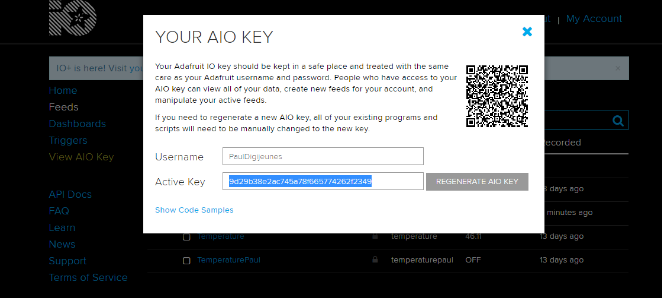
The “User Name” and “Key” are available here (just click on View AIO Key).
Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h Libraries on Arduino IDE

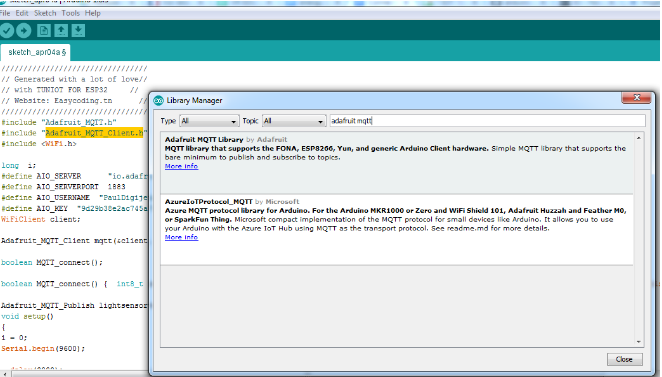
For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.
Programming on Arduino IDE


To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
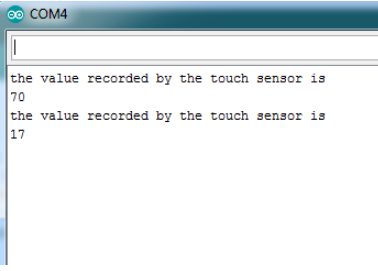
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the touch sensor.
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on https://adafruit.io.
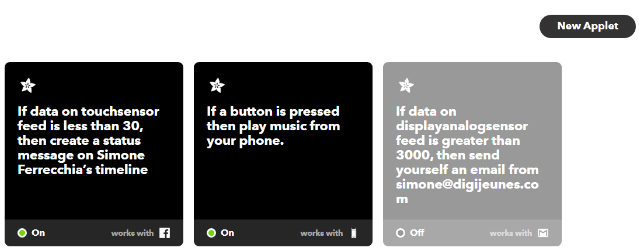
Create an Applet on IFTTT











For this we need to access https://ifttt.com/ and create an account.
Then, click on My Applets.
Choose New Applet
Click on THIS
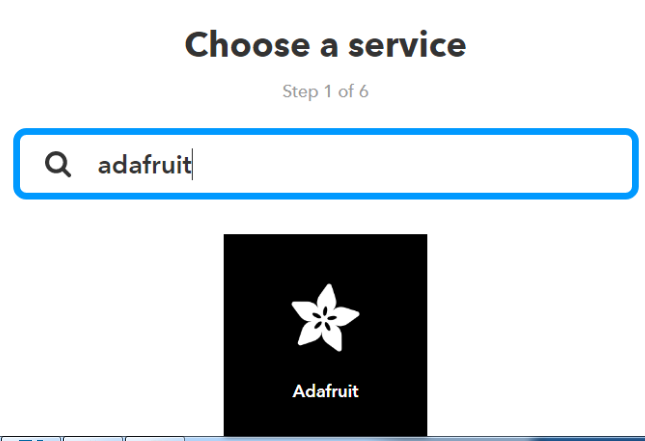
Search for Adafruit
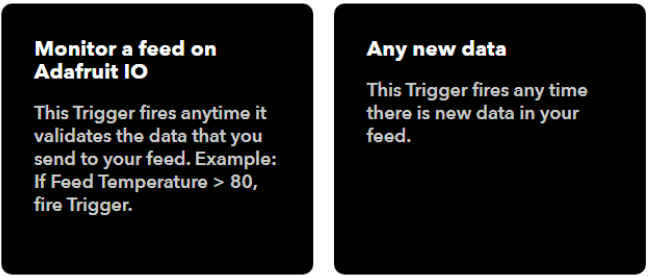
Choose Monitor a feed on Adafruit IO
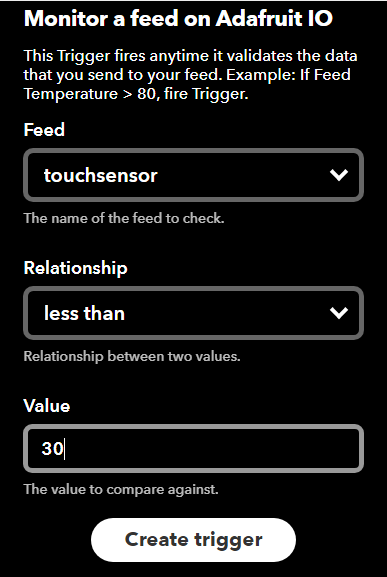
Configure it as follows
And Click on Create trigger
Click on THAT
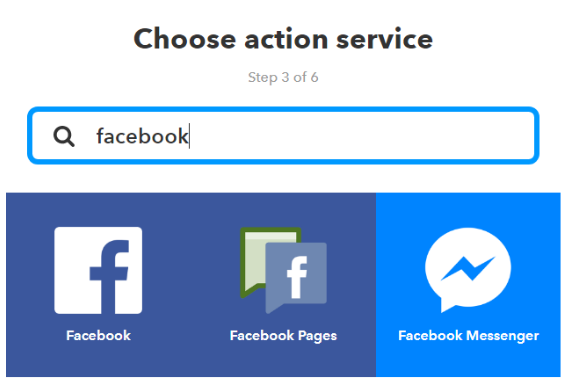
Choose Facebook
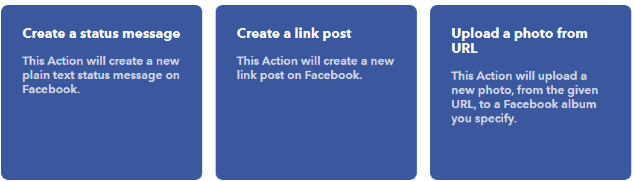
Choose Create a status message
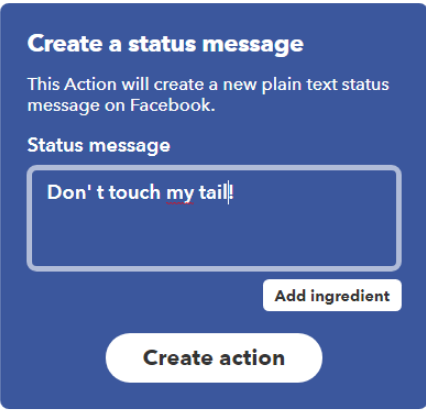
Type your message and click on Create action.
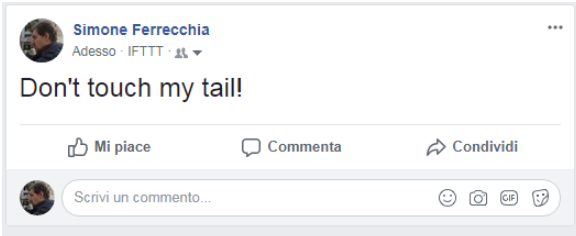
In this case, the message that will be posted on your Facebook timeline is “Don’t touch my tail!”.
Notes and References
This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + Programme of the European Union.
For more details, contact info@digijeunes.com.