Wall of Rainbow Koi: Version 2.0
by watchmeflyy in Circuits > Art
62895 Views, 633 Favorites, 0 Comments
Wall of Rainbow Koi: Version 2.0






Almost a full year ago, I posted a previous tutorial (first version of this idea of origami koi), and I received great feedback from others in the comments sections. After rereading the comments, I decided to make another version incorporating some of the suggestions that really stood out to me.
I hope you enjoy this as much as I enjoyed making this (in between occasional bouts of frustration).
Specifically, the comments I homed in were from chaitanya.vedak, GrfxGawd, and Too Many Projects, so special thank yous and shout-outs to them! Other suggestions were great as well (yes, you are ALL great), but these were the ones that fit best with my abilities and materials at hand.
Speaking of my materials at hand, here's a caveat for the electrical engineering wizards out there: prepare to shut your eyes in agony of the far-less-than-elegant method I used to set up LEDs.
If you enjoyed this tutorial, I'd really appreciate your votes for contests!
Materials
- origami paper
- LED diodes (I got this.)
- alligator clips (I got these.)
- 9V batteries and 3V lithium coin batteries
- 20 and 26 gauge wire
- pliers
- framed cork board
- tape
- cardboard
- Mod Podge + brush
- paper for background
- OPTIONAL: Adobe Photoshop (or similar software like Illustrator..) to plan
Advanced disclaimer: The folding sections are copied from the older version because it was already typed up and ready to go.
For those of you who have access to microcontrollers and the skills for incorporating motion sensing technology, I challenge you (my way of competitive encouragement; I really would love to see this) to create a version of the lit-up koi without my crude battery-and-not-even-soldering version. I had hardly the resources and time to teach myself a more elegant way (college life..), but I'd even be willing to ship you handmade koi if you're willing to handle the electronics and post pictures once finished. Try motion-detection, blinking, etc. -- the possibilities are endless.
Planning: Part 1


















You'll probably [accurately] guess that the beginning preparations are quite dull, but here's what I did for planning in case you're interested. You don't need to do any of this, as I'll have my files uploaded from this part, but hey, if you want to do some fiddling around with photoshop...
For this first part of planning, I wanted to create some template koi that I use to create a rough draft of how my koi will be arranged in yin yang formation.
Note: The numbered instructions are just a transcription of what I put in note boxes in the above pictures, so I suggest following the pictures instead of reading these notes if you don't want to click through them. Also, I put "press command/ctrl + __" sometimes to denote a keyboard shortcut, but it's good to know the actual clicking way to copy, duplicate, etc. items.
- Go to my original Wall of Rainbow Koi tutorial and right-click to save the title image.
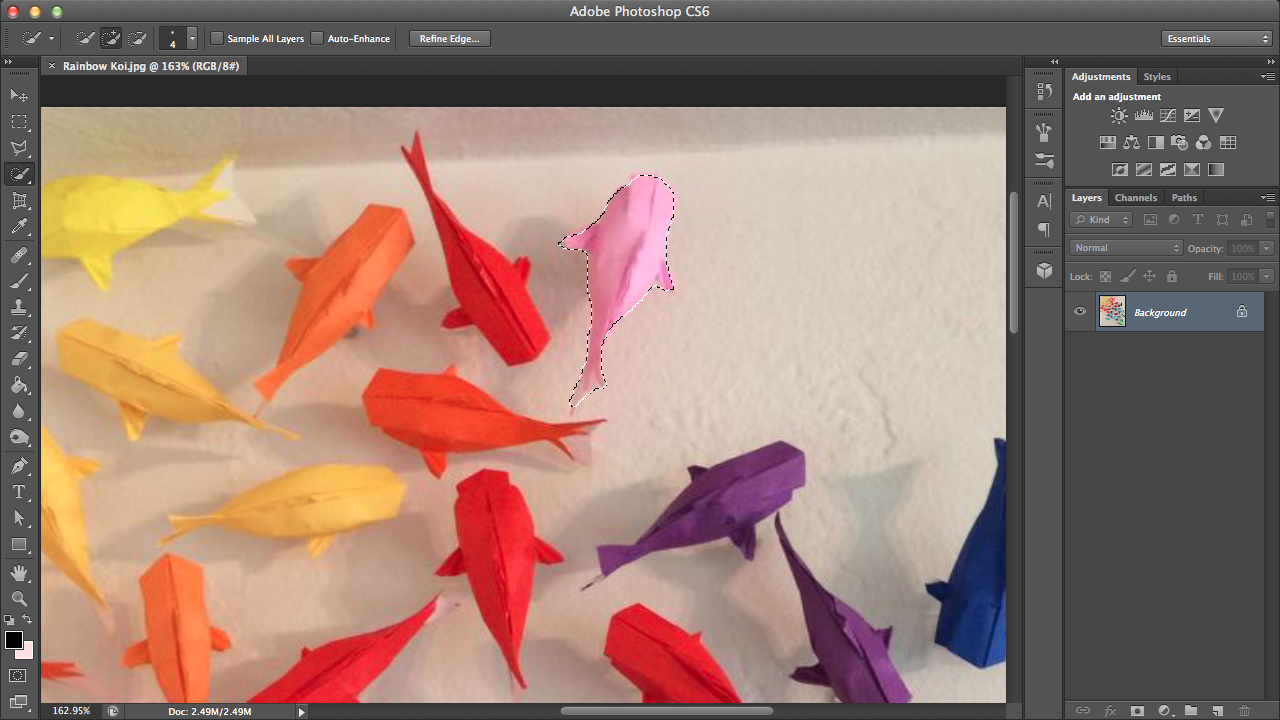
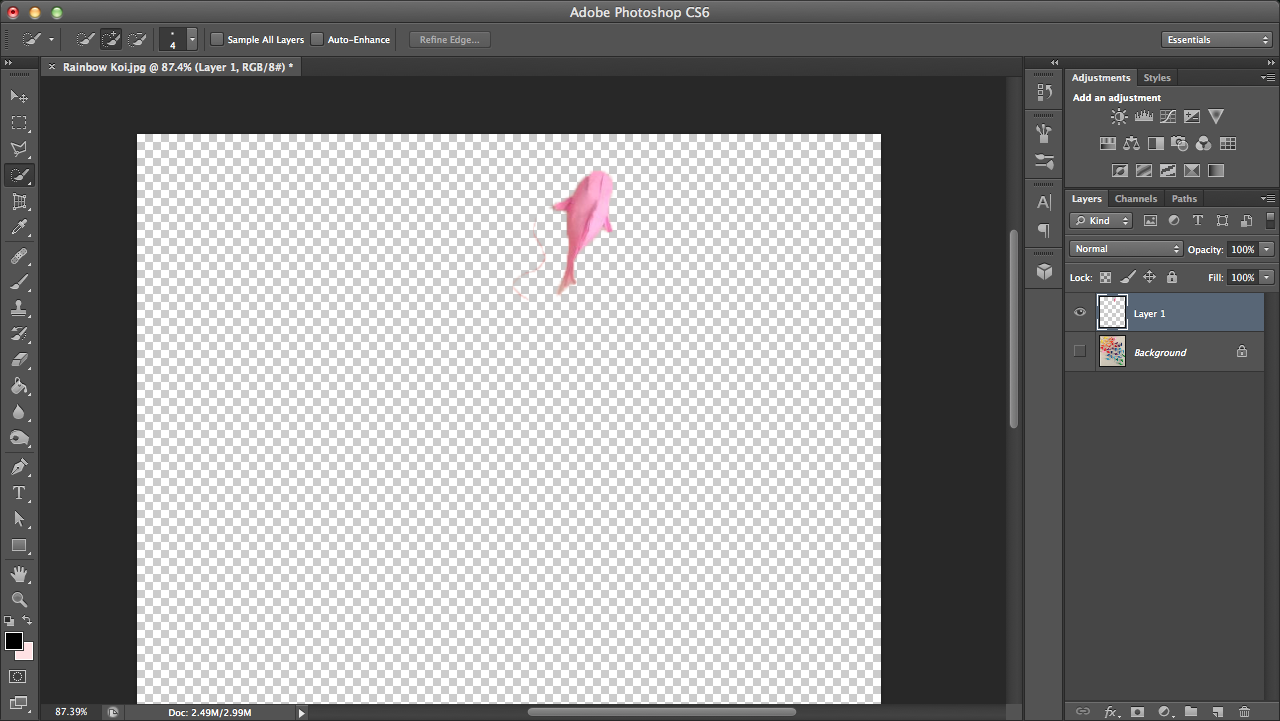
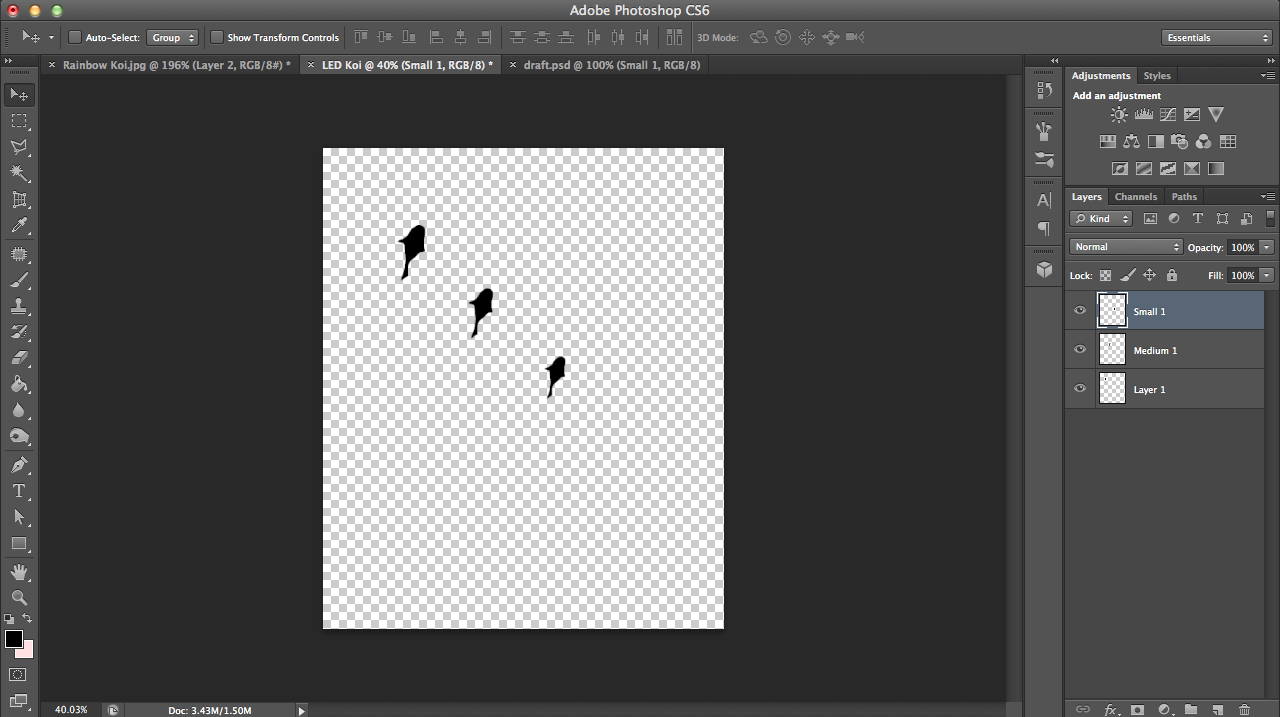
- Open the picture in Photoshop and use the selection tool to select any koi that suits your fancy. Once selected, press command/ctrl + c to copy the selection.
- Create a new layer (second button from the right in the bottom right corner) and paste your selection into it by pressing command/ctrl + v.
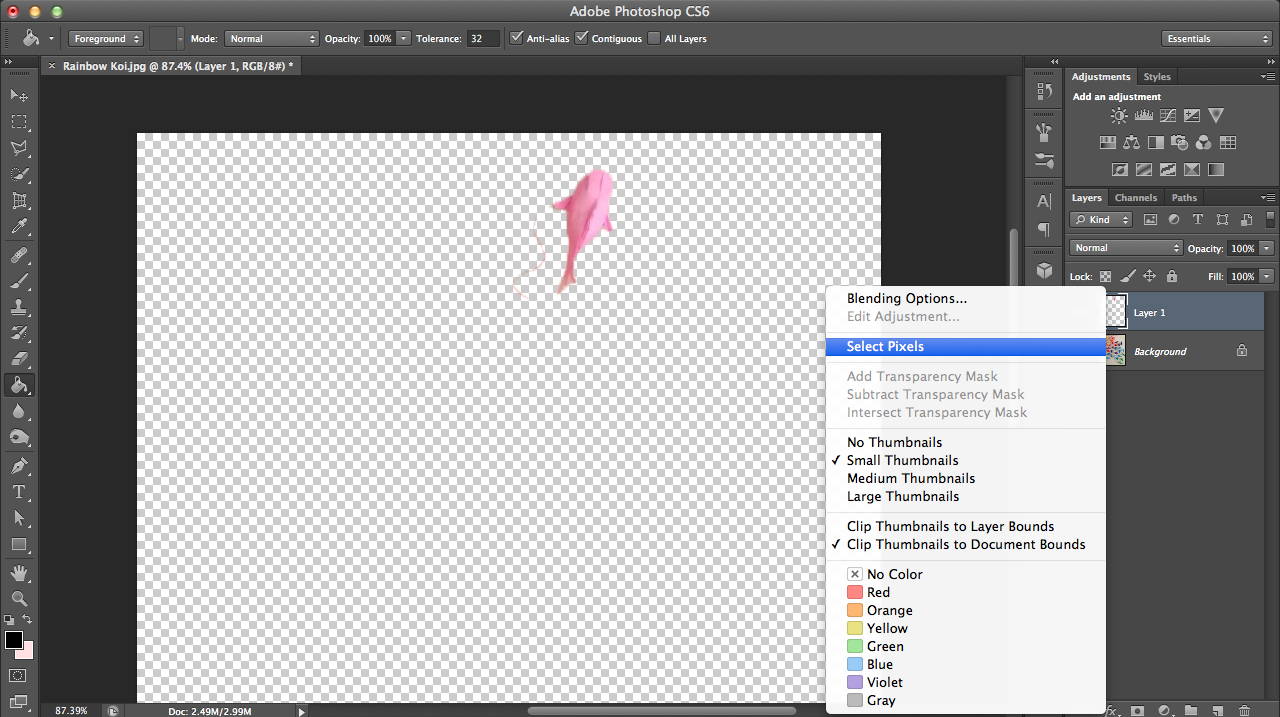
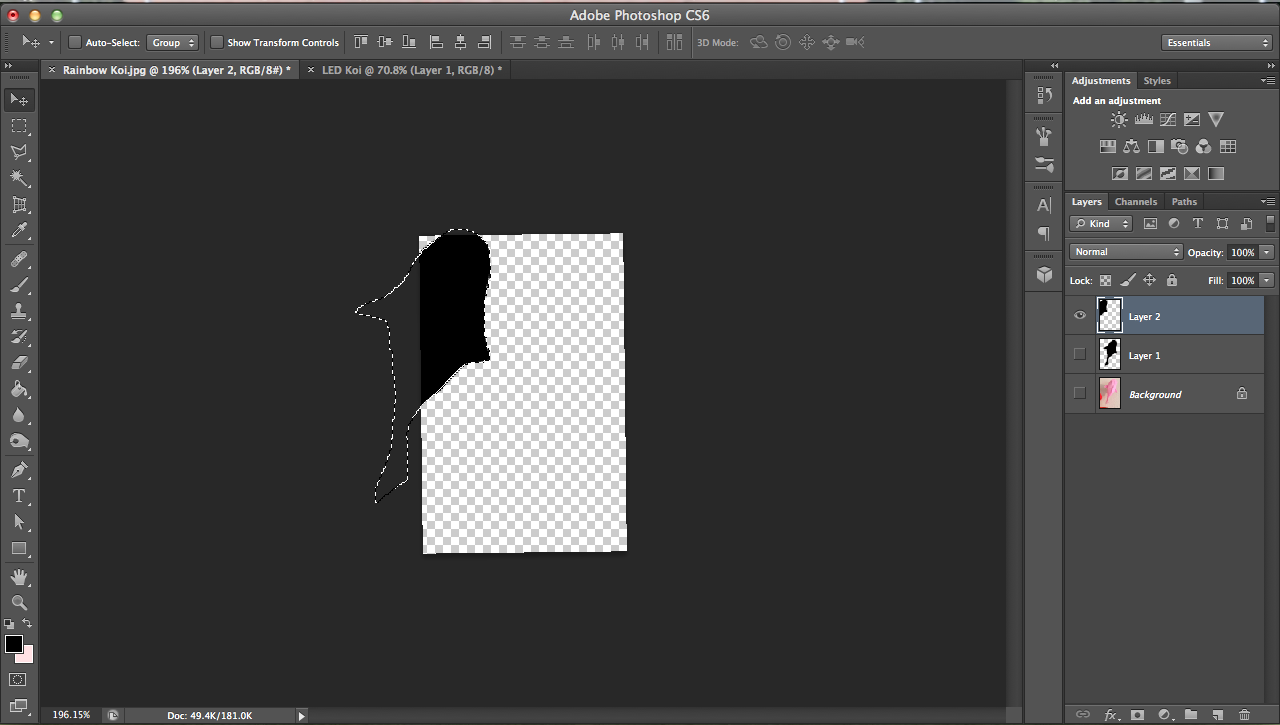
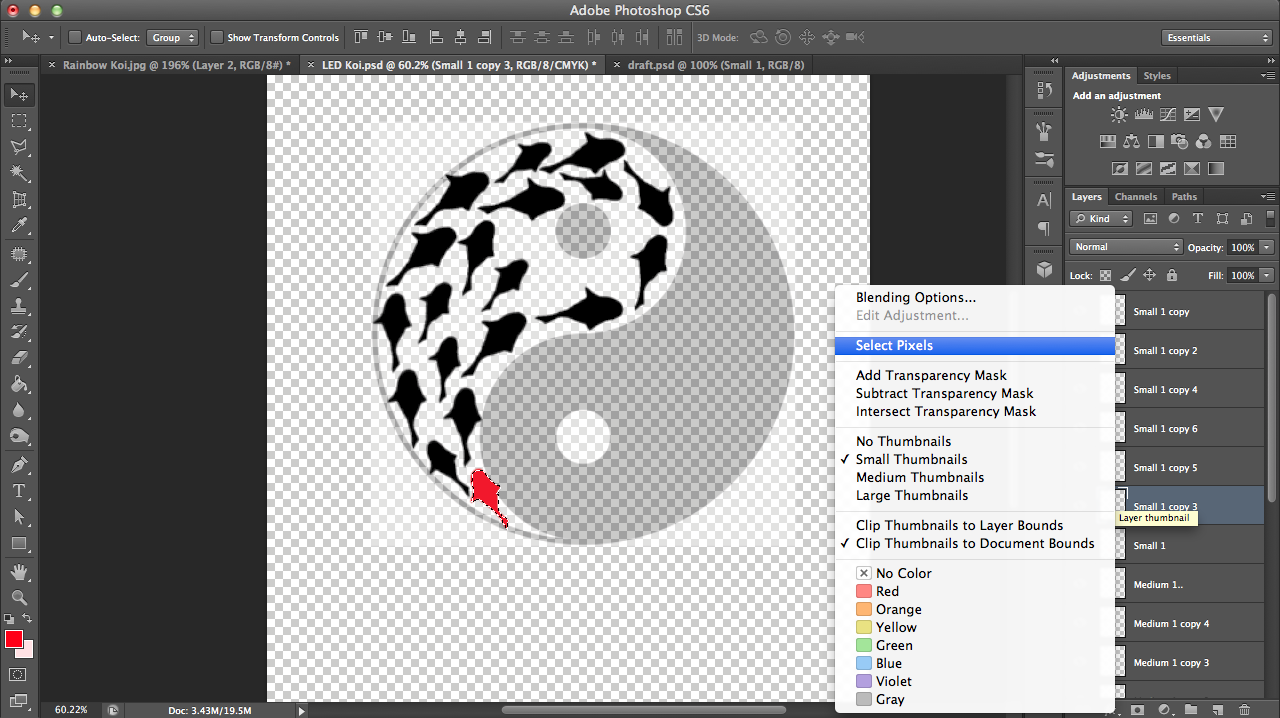
- Right-click on the mini icon of your layer and click "select pixels" on the ensuing menu.
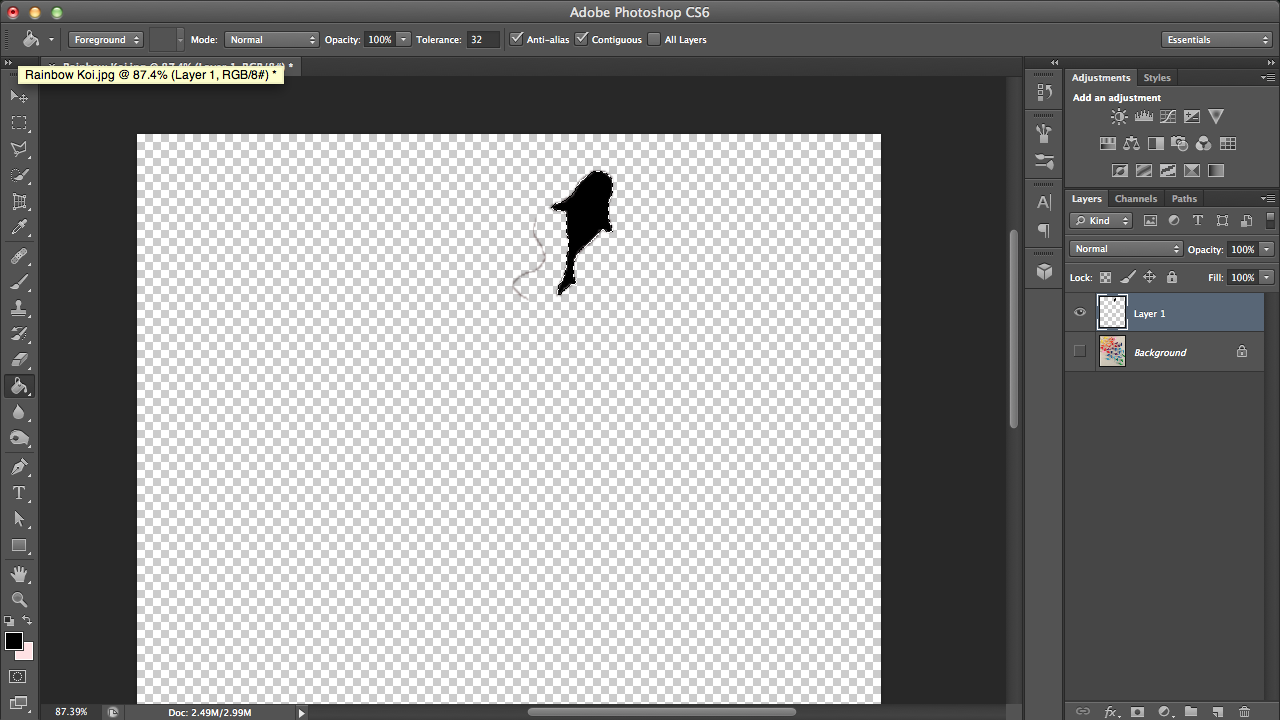
- Press command/ctrl + backspace to fill your selection with a solid color for easy visibility.
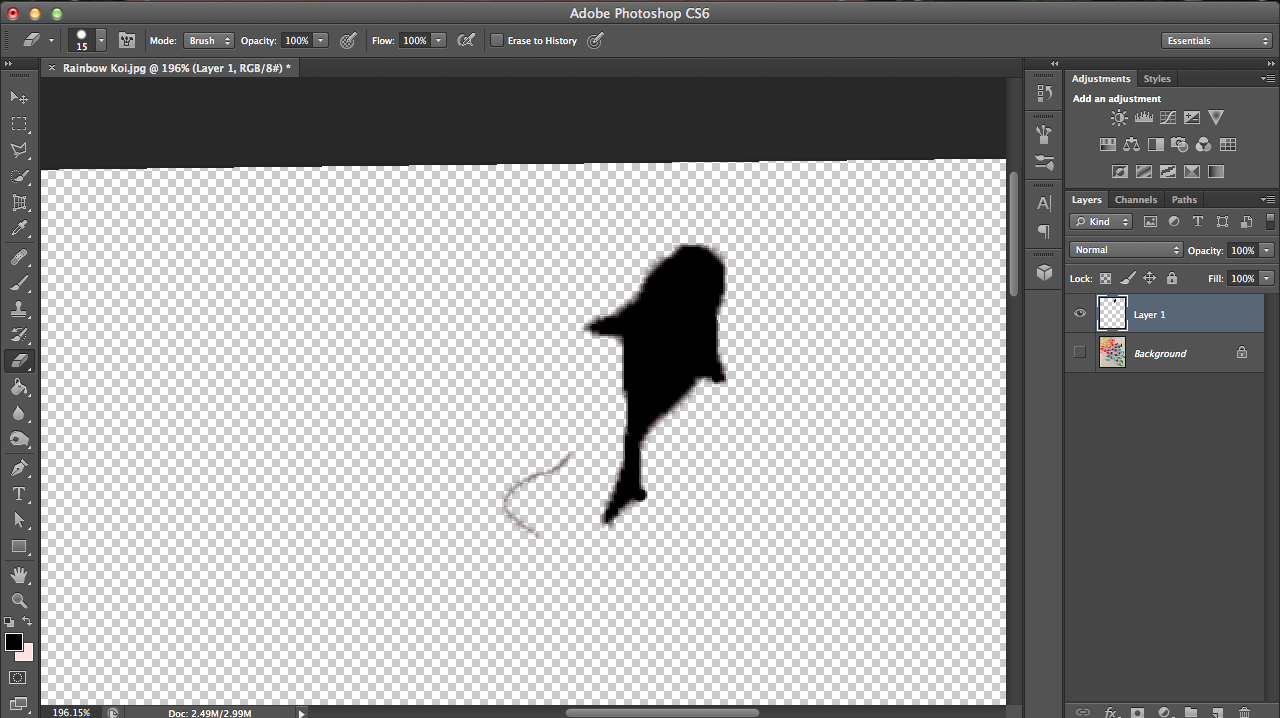
- With your eraser tool selected on the left menu tab, erase any extraneous marks that you may have accidentally selected.
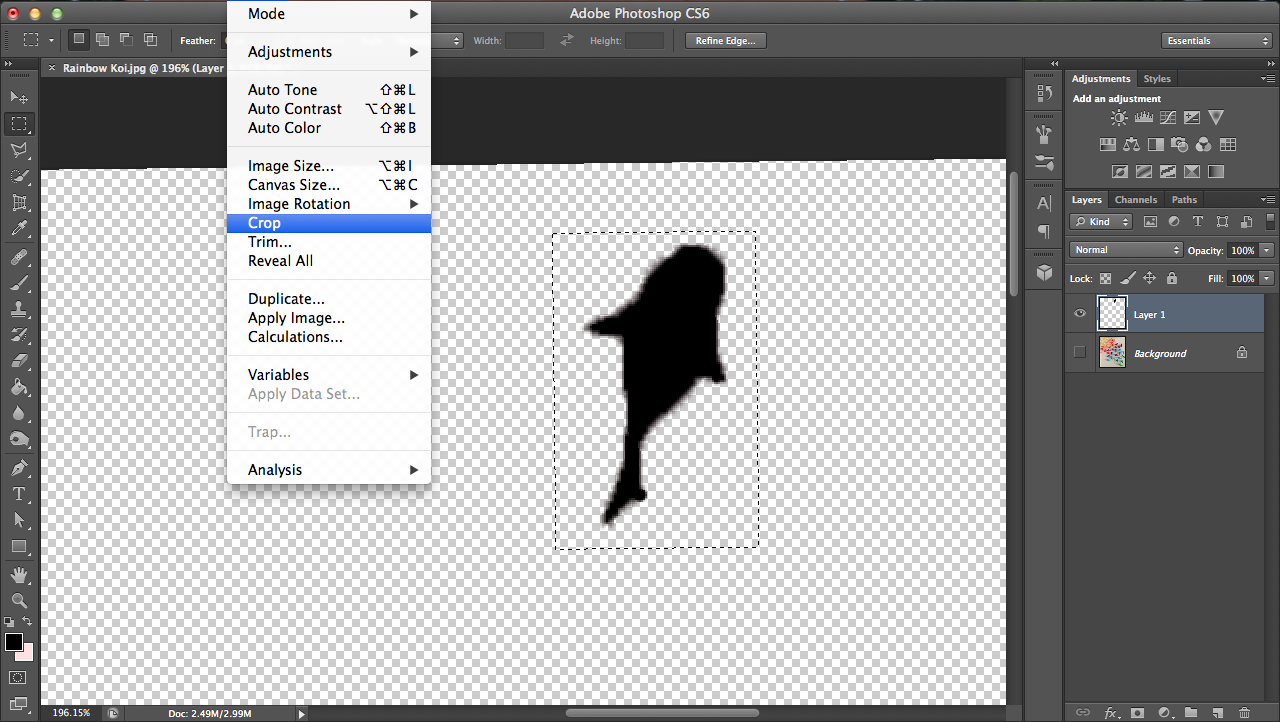
- With the rectangular selection tool selected on the left menu tab, drag a rectangle that fits around the koi and go to Image (upper menu bar)-crop to crop your selection.
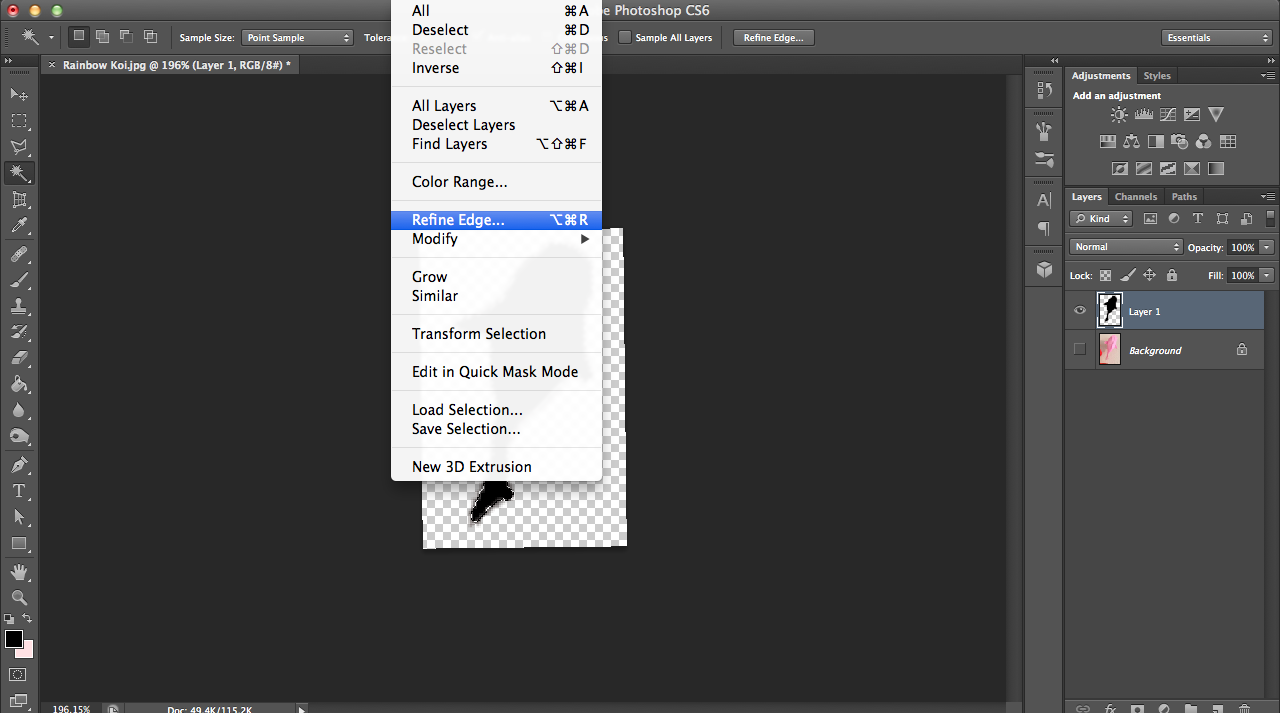
- The border looks so fuzzy! To fix this, use the magic wand selection tool (selects based on color) to select your koi. Then go to Selection (upper menu bar)-refine edge.
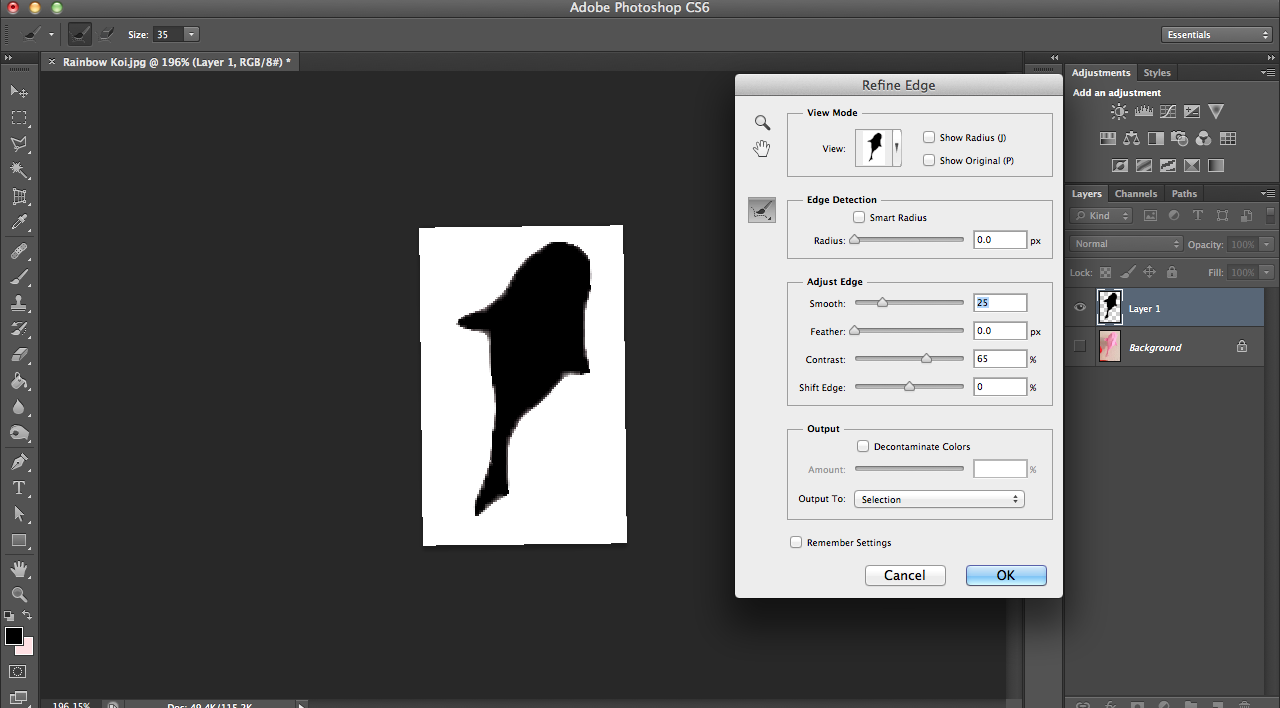
- A menu will pop up. Change the smooth and contrast setting until you have a koi outline that is decidedly less blurry.
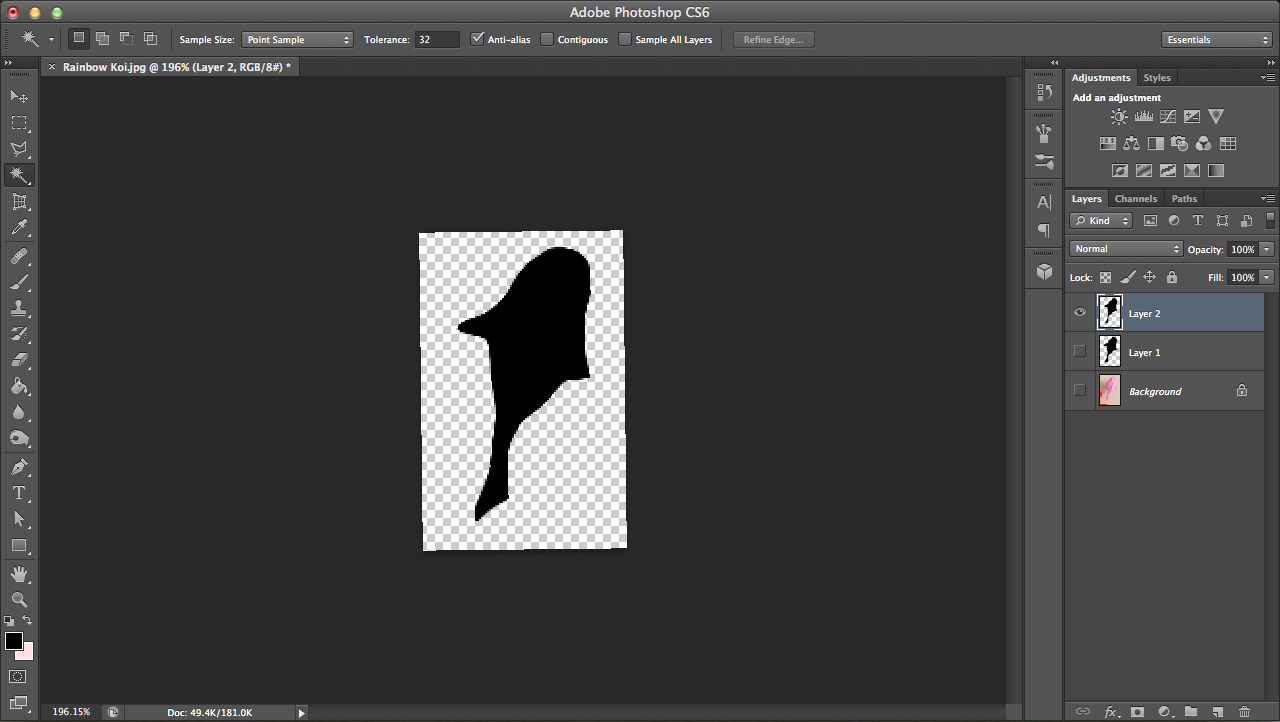
- Press command/ctrl + c to copy before creating yet another layer and pasting your new selection onto it. Make sure your other two layers are invisible (the eye icon is dimmed).
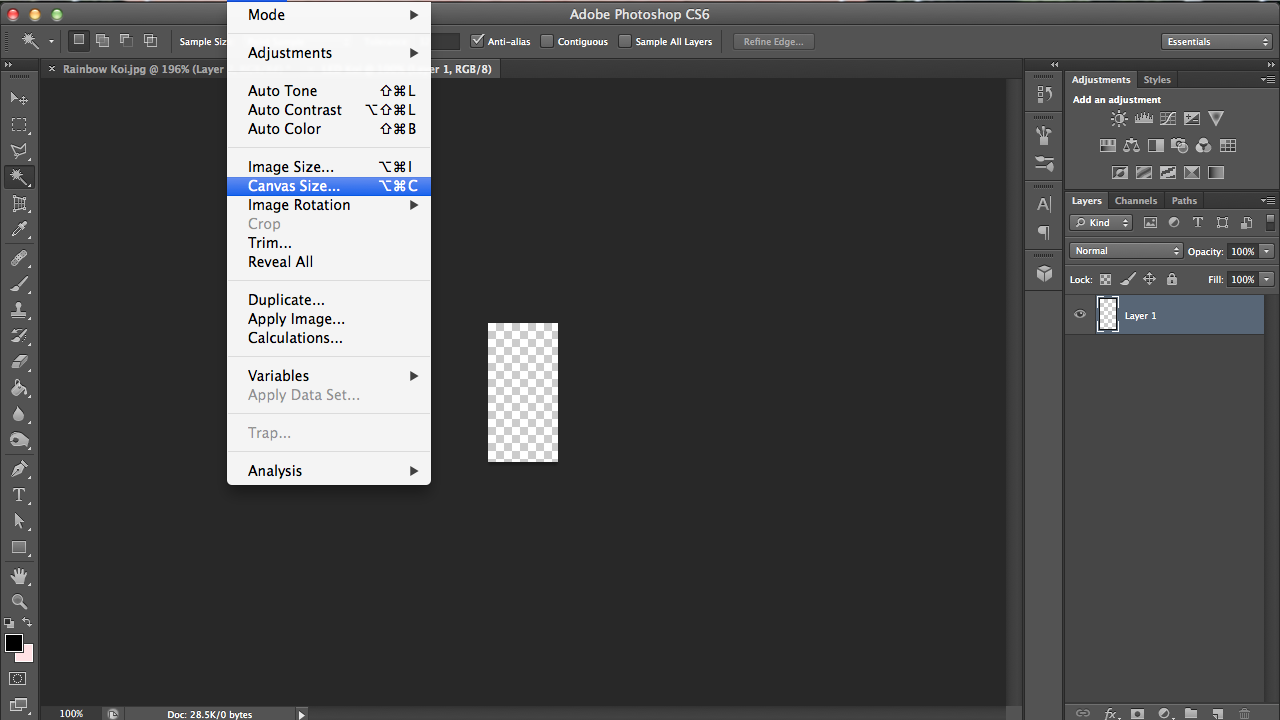
- Open up a new Photoshop file and go to Image (upper menu tab)-canvas size to change the, well, canvas size (see how small it is if you just press command/ctrl + n for new doc?). Just make the length and width bigger (about 500 pixels each should do it..).
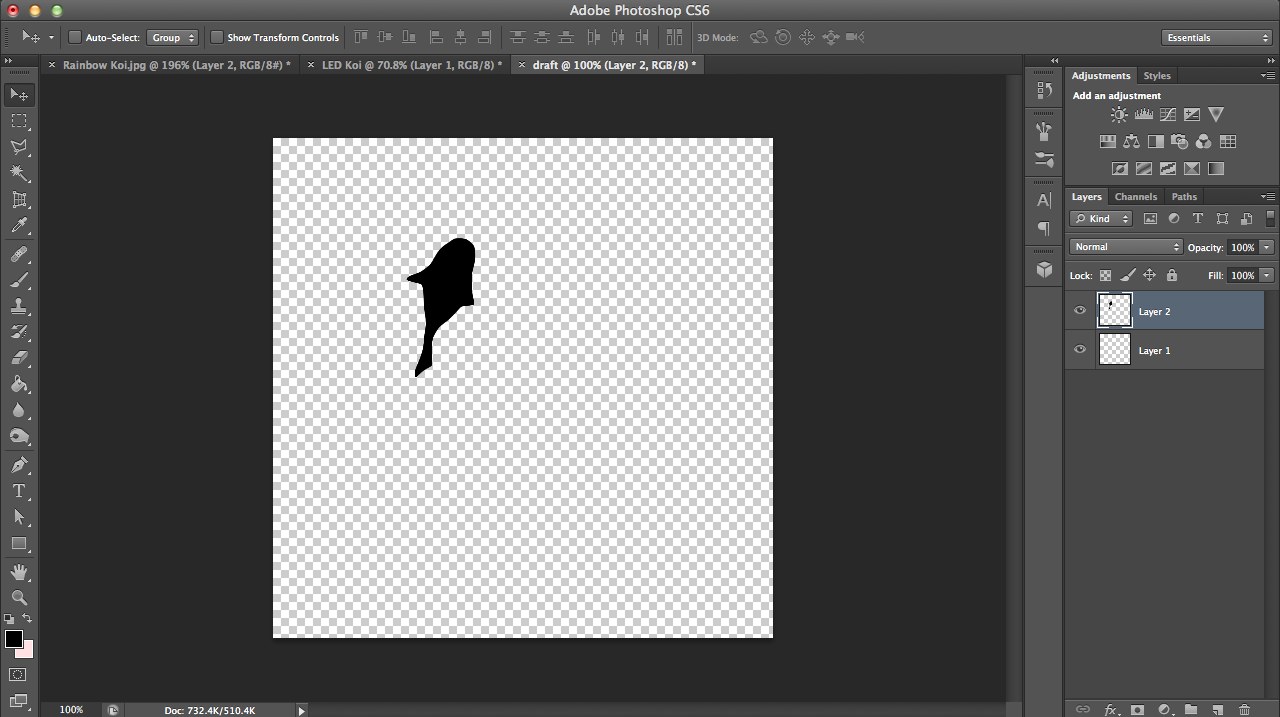
- In the FIRST Photoshop file, select this move button on the left menu tab. Click and DRAG the koi (whole layer should move) and drop it in the new file. Move mouse to hover over the second tab (second file) to drag it over.
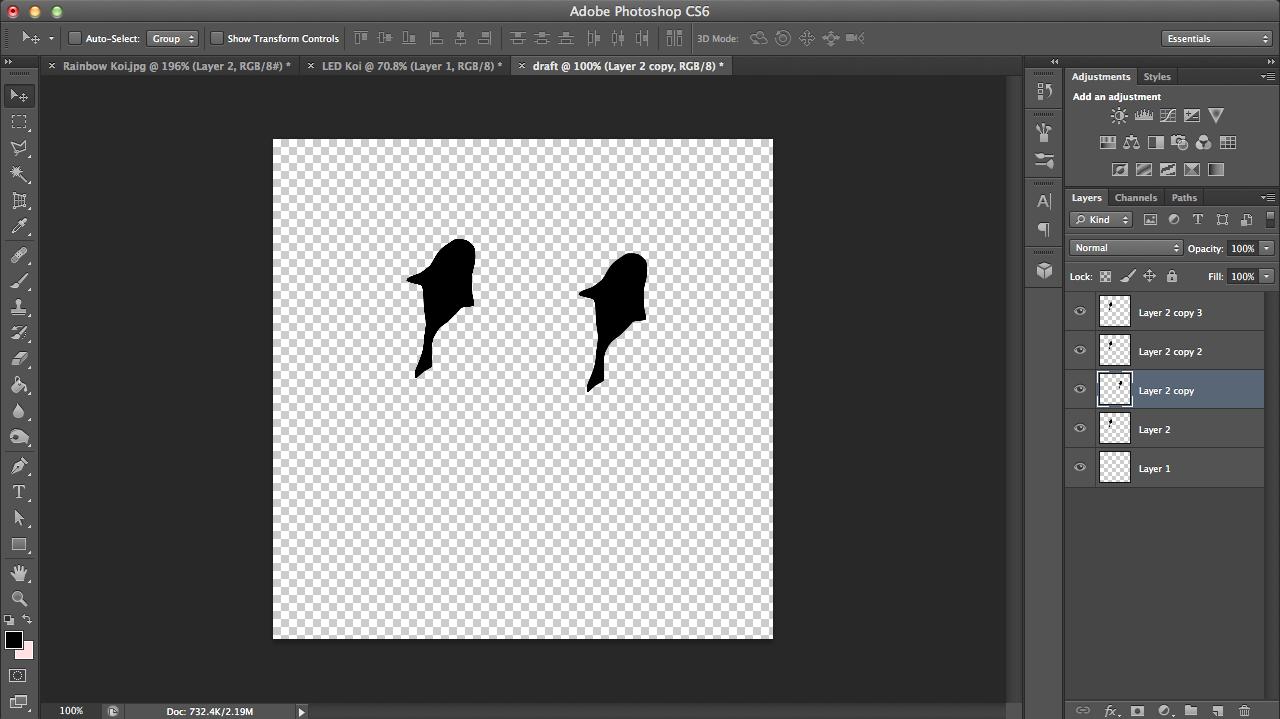
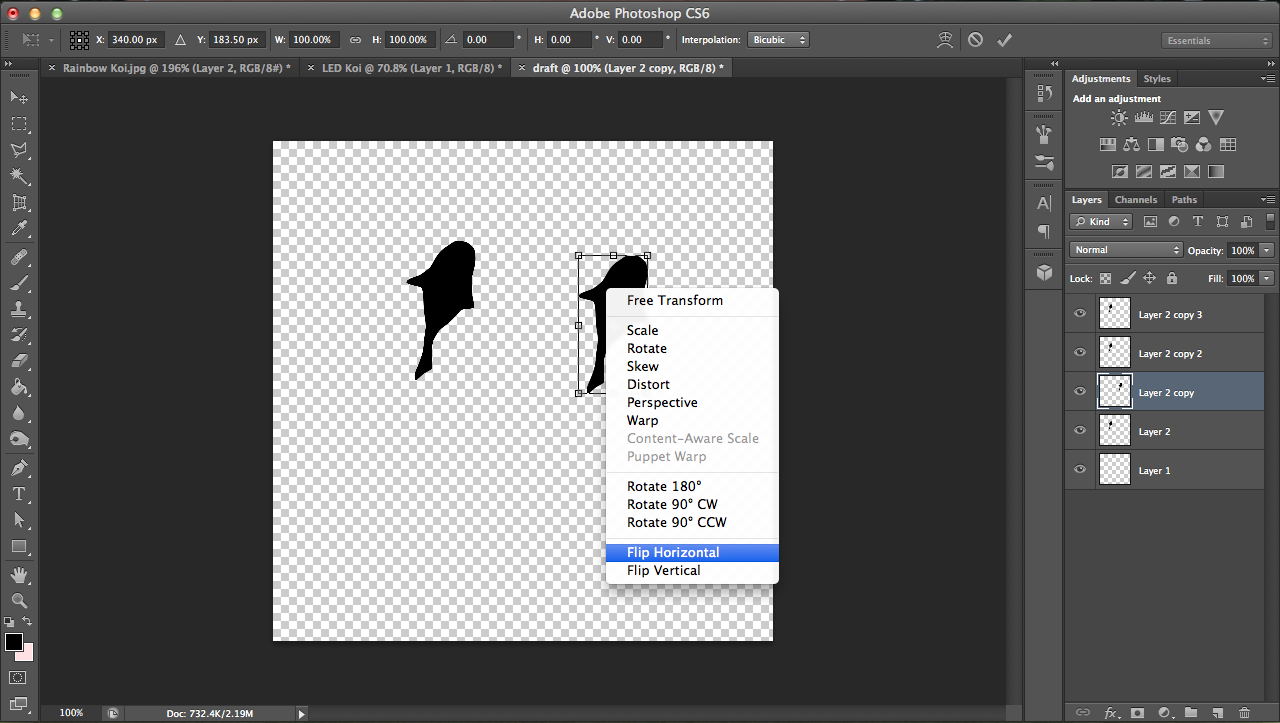
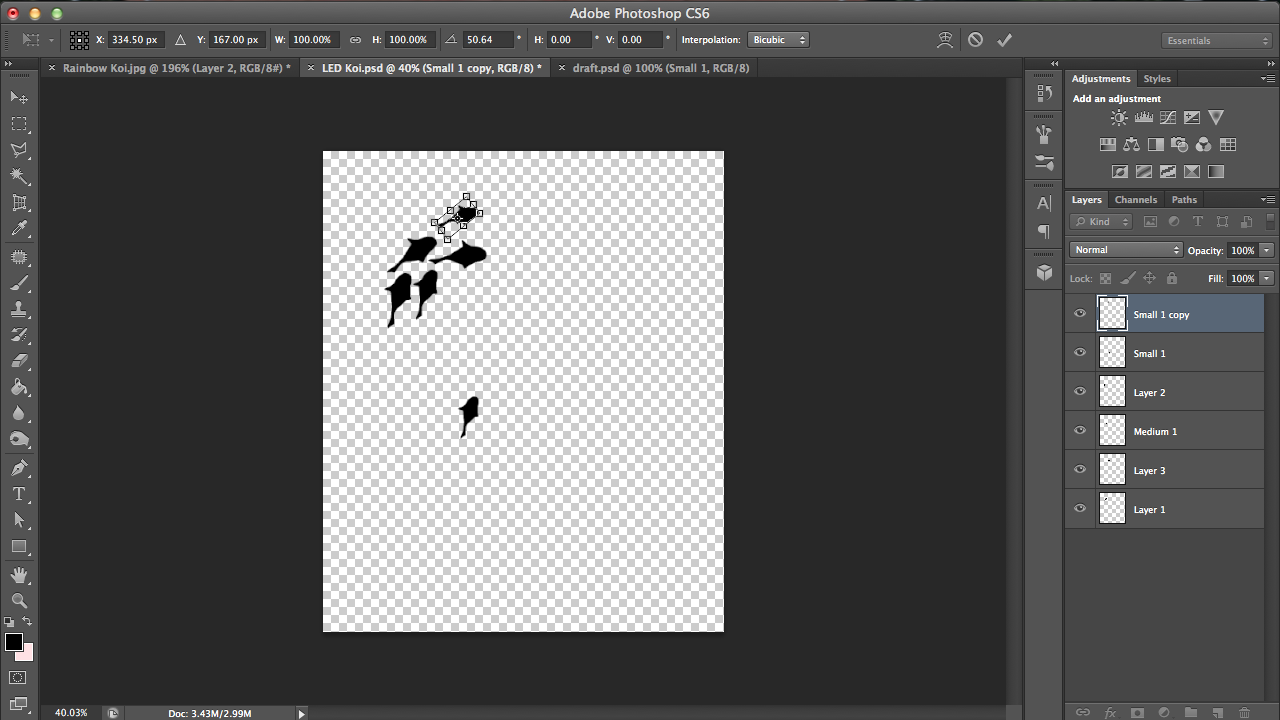
- With the koi layer selected, make multiple duplicates of the layer by pressing command/ctrl + j.
- You'll see that I have a horizontally flipped the column of koi too. I ended up not using this so don't worry about it (It was supposed to be templates for the other yin yang shape, but I realized that flipping is irrelevant.). Rename the layers to reflect sizing (small, medium, large) so you don't get confused. Like in a lab (shoutout to the fellow scientists), over-labeling is best in the long run, just in case.
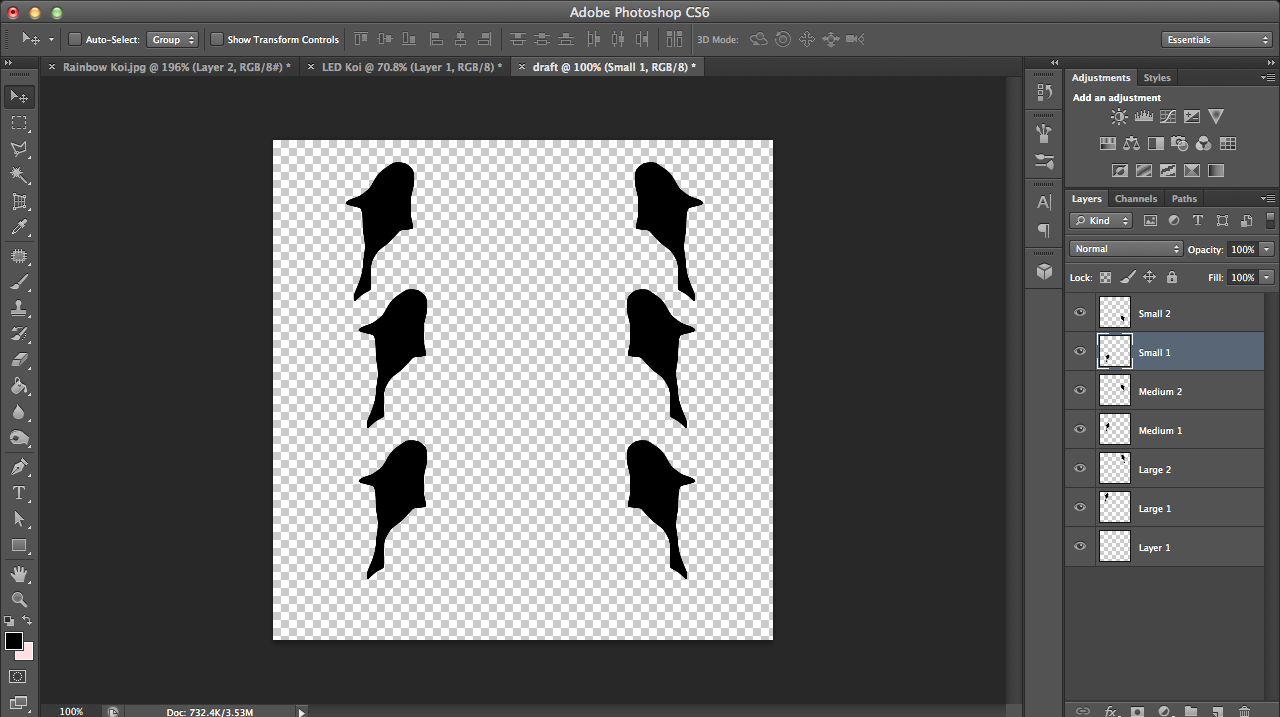
- I made three sizes of koi by selecting a duplicate, pressing command/ctrl + t to transform, and dragging a corner (while pressing option and shift to retain proportions) to change size.
- Now you'll see that I have three sizes of koi to use as templates (again, ignore the second row).
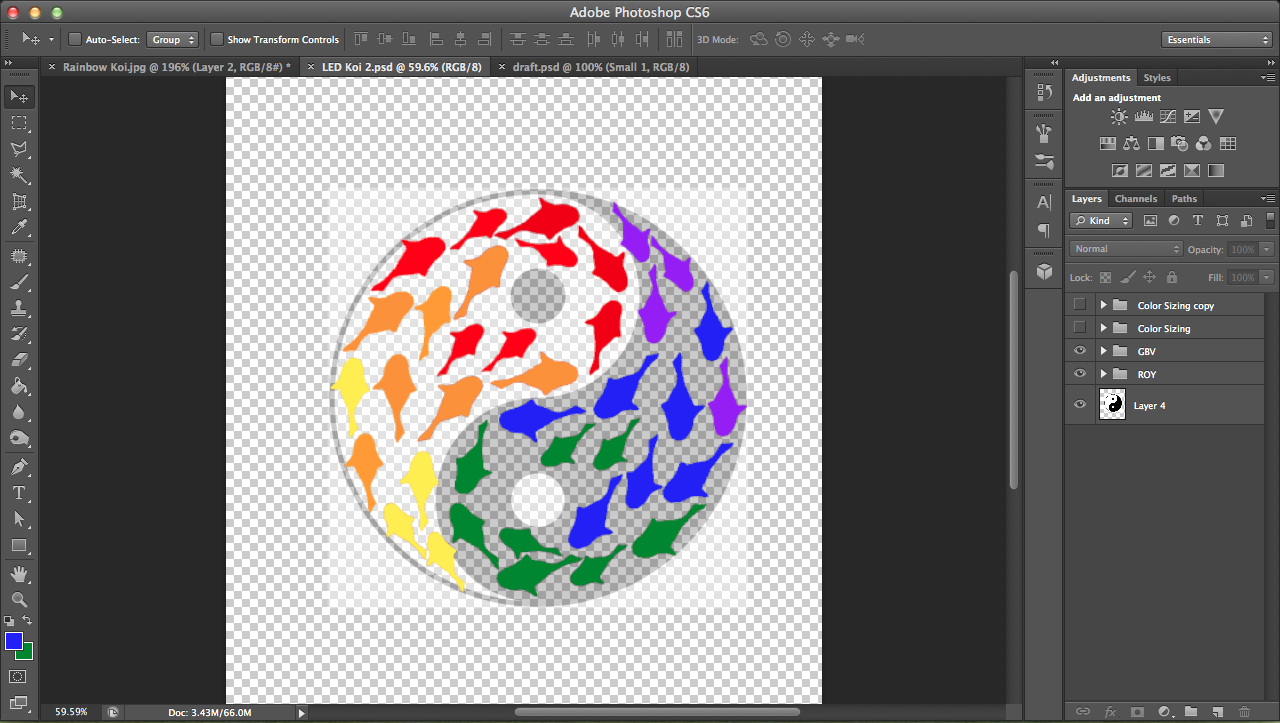
Planning: Part 2






For the second part of planning, I need to create a plan for the distribution of the different sizes of koi to ensure a nice yin yang shape.
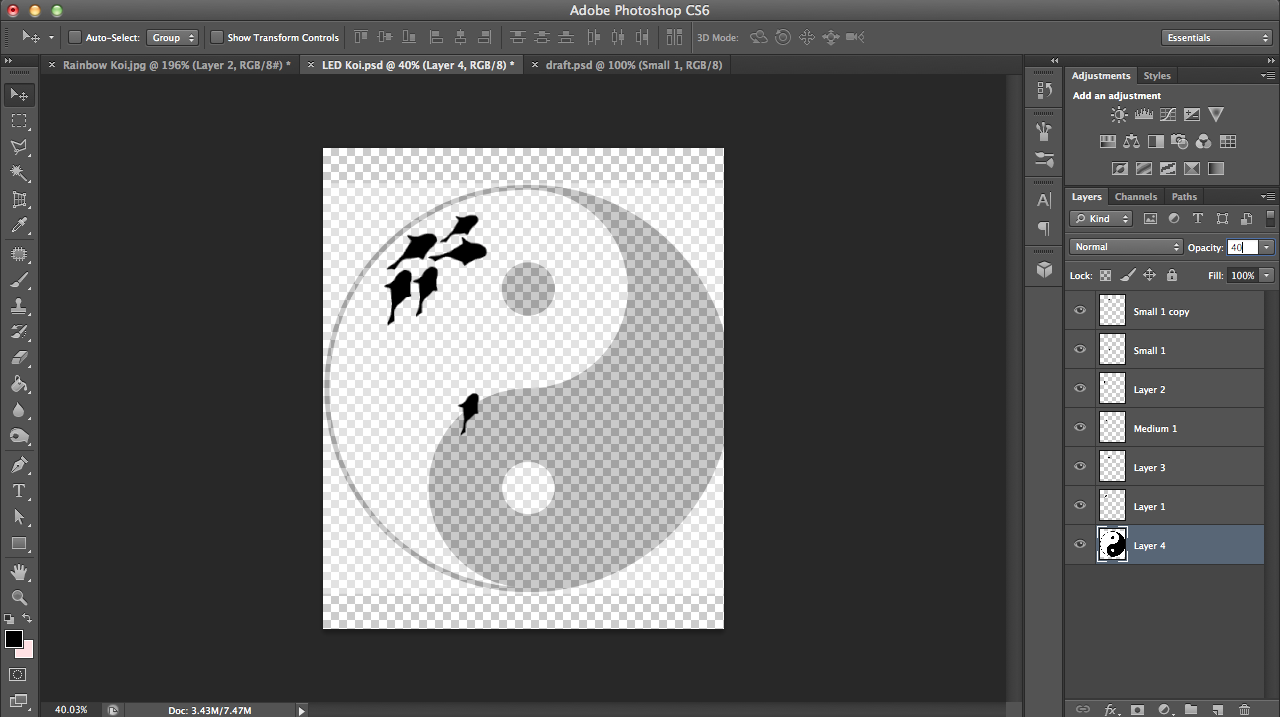
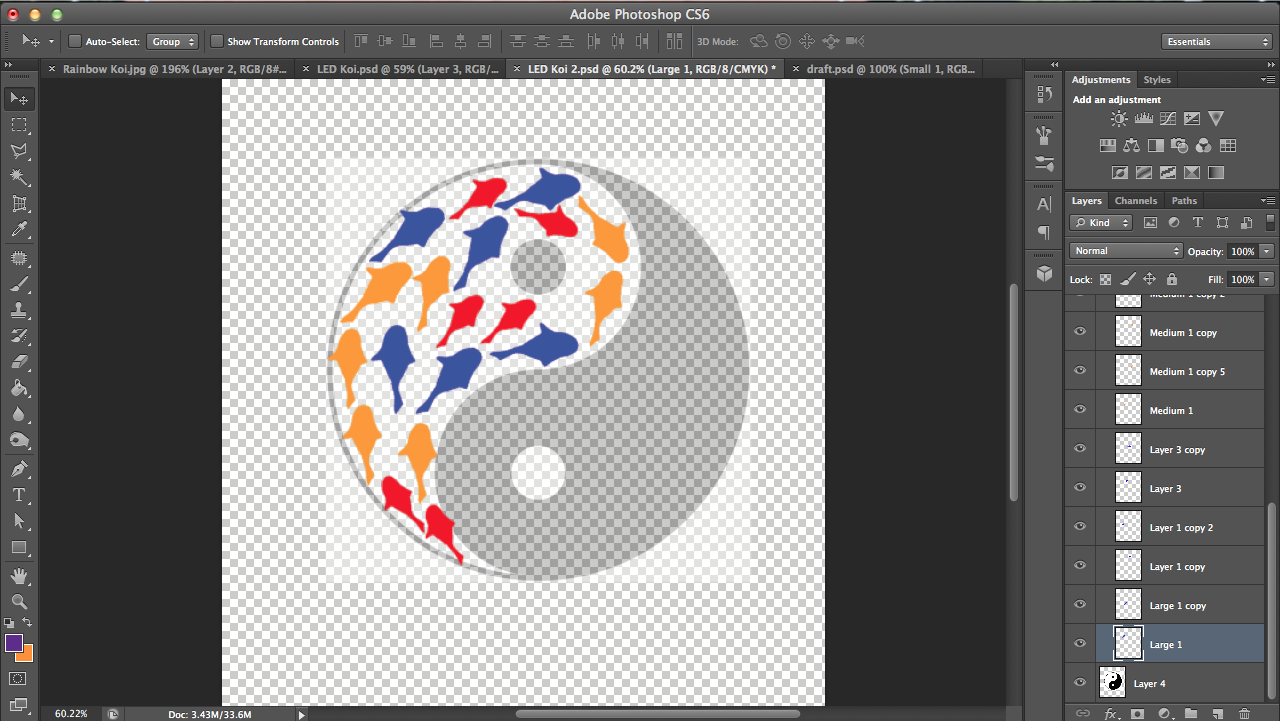
- Create a new Photoshop file and drag a large, medium, and small koi into it as shown before (with the move tool selected on the left menu tab..). Go down the step 4 to see how to change the color of different sized koi BEFORE making duplicates in step 2.
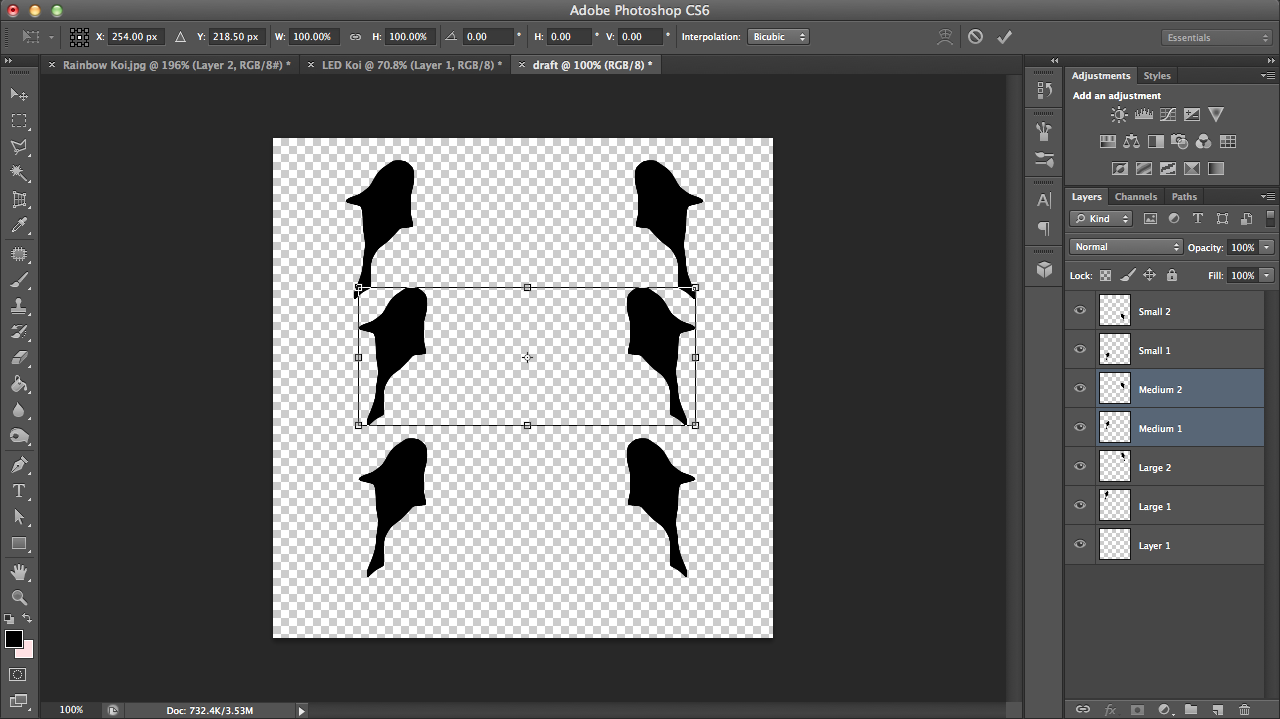
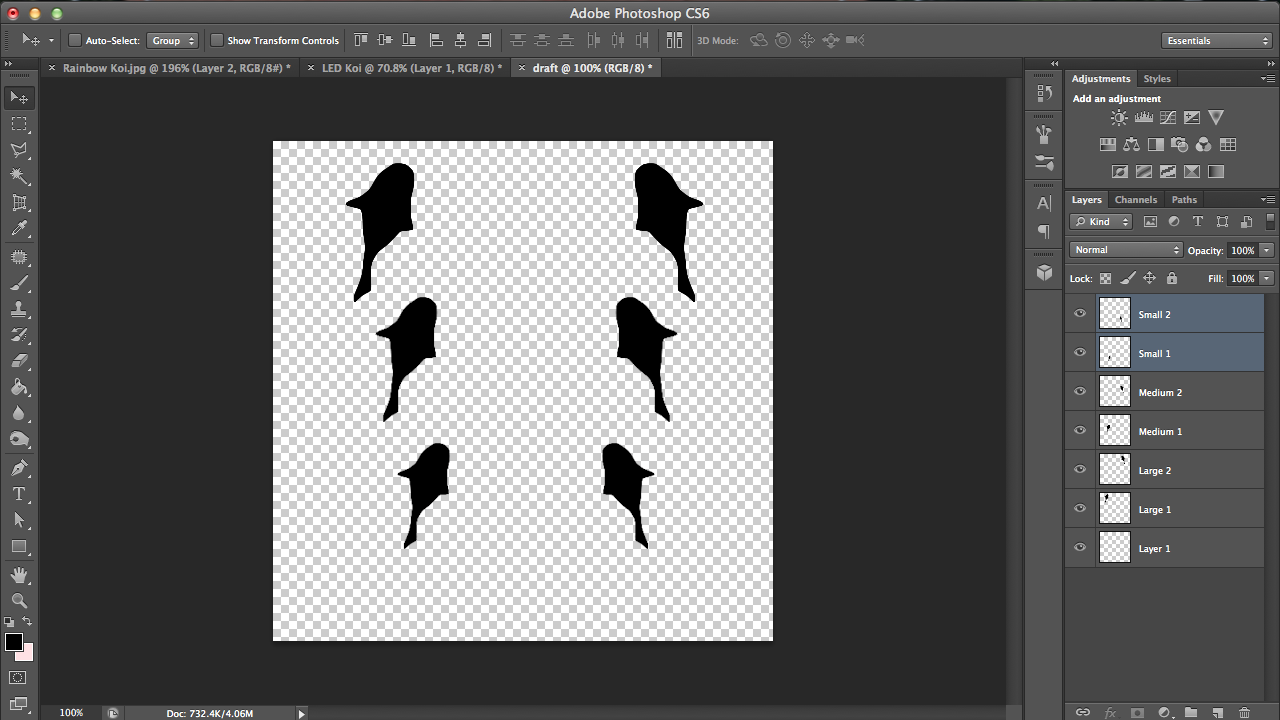
- Now start to use your koi to create a yin yang shape; make duplicates of the sizes (command/ctrl + j) and start dragging! To rotate a koi, select the layer of that koi on the layer bar on the right and press command/ctrl + t to transform. Hover over a corner and a curved arrow will appear. Click and drag it to rotate as you wish.
- To have a guideline for your koi, go to google images and search up a yin yang image. Right-click to copy it and then paste it into the Photoshop file; it will appear as a new layer. Drag it to the bottom of the layers bar on the right. Find the "opacity" control at the top of the layers bar on the right and change it to about 40% so that you can see the koi clearly over the yin yang symbol.
- I wasn't thinking and forgot to introduce a color key for the different sizes, so I did this later than I should have. If you forgot too, once you're satisfied with the arrangement, right click a small koi's layer and click "select pixels" in the ensuing menu to select the koi. Then change your foreground color and press command/ctrl + backspace to fill your selection, thus changing the koi's color. Repeat for all the koi sizes.
- Now save this file, something like "LED Koi Sizing" so that you know what it is later (yes, channel your inner scientist/over-labeler)..
Planning: Part 3
















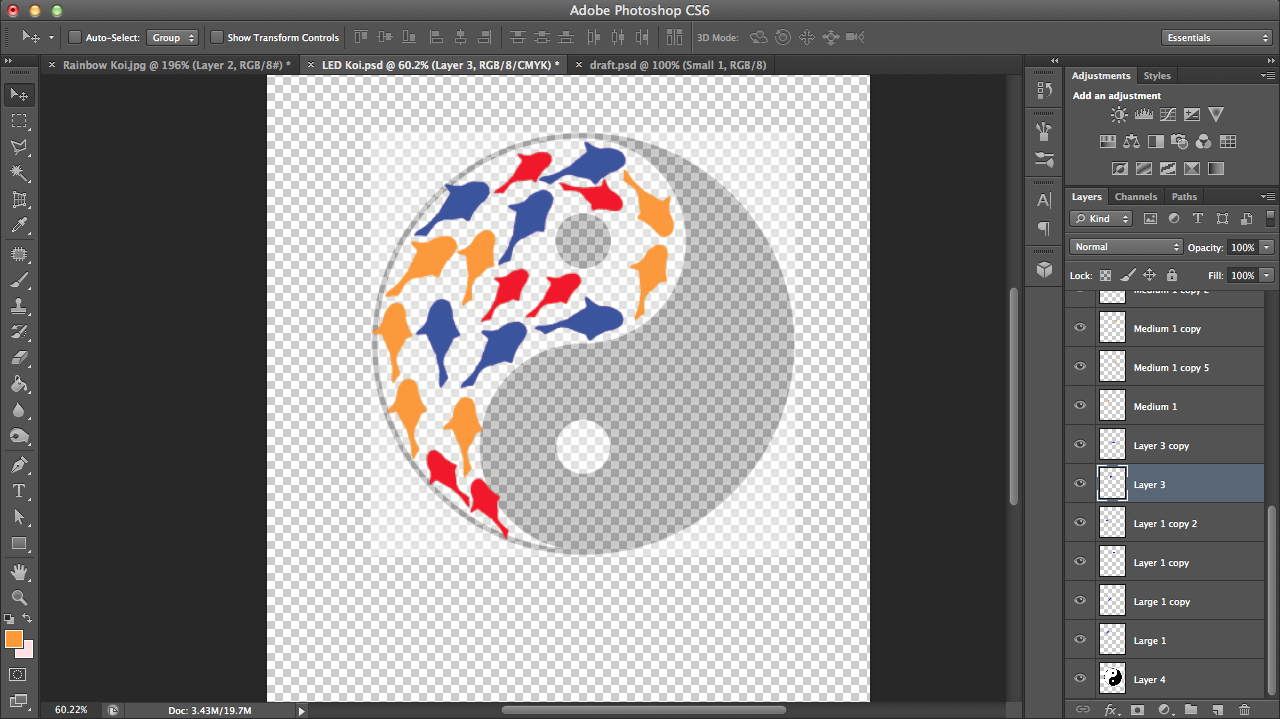
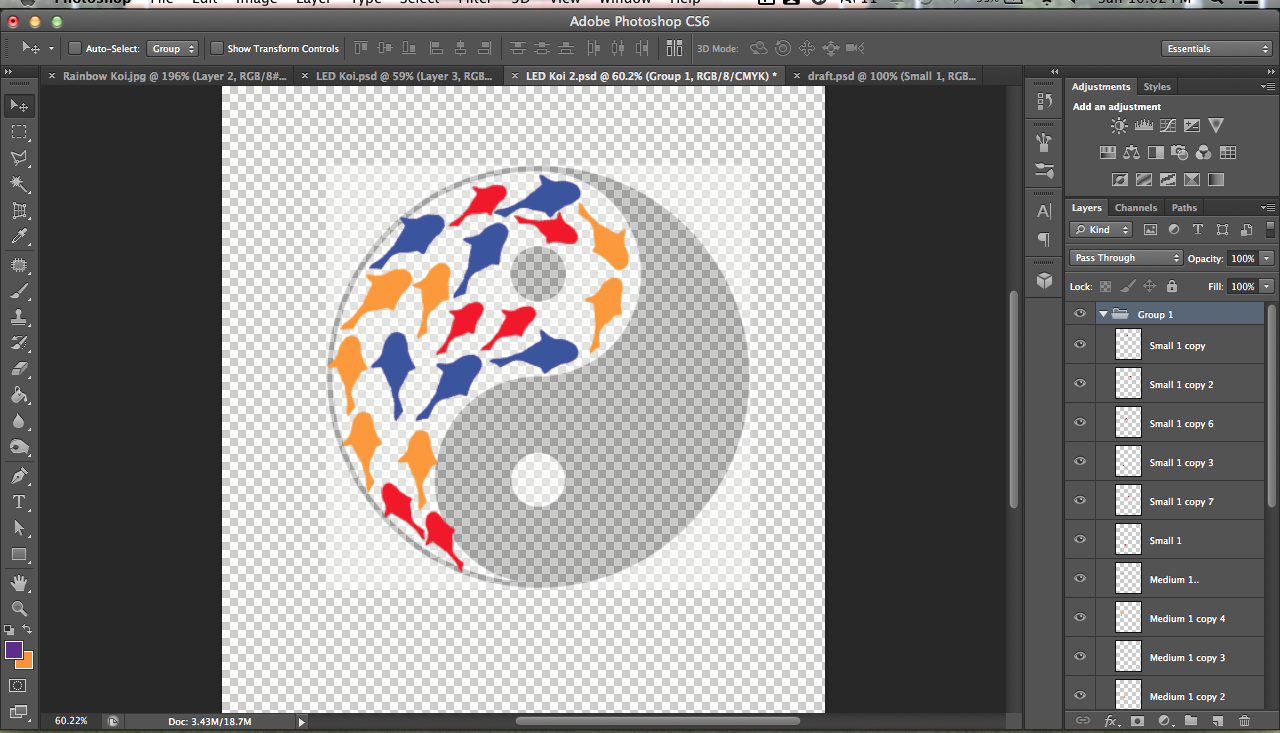
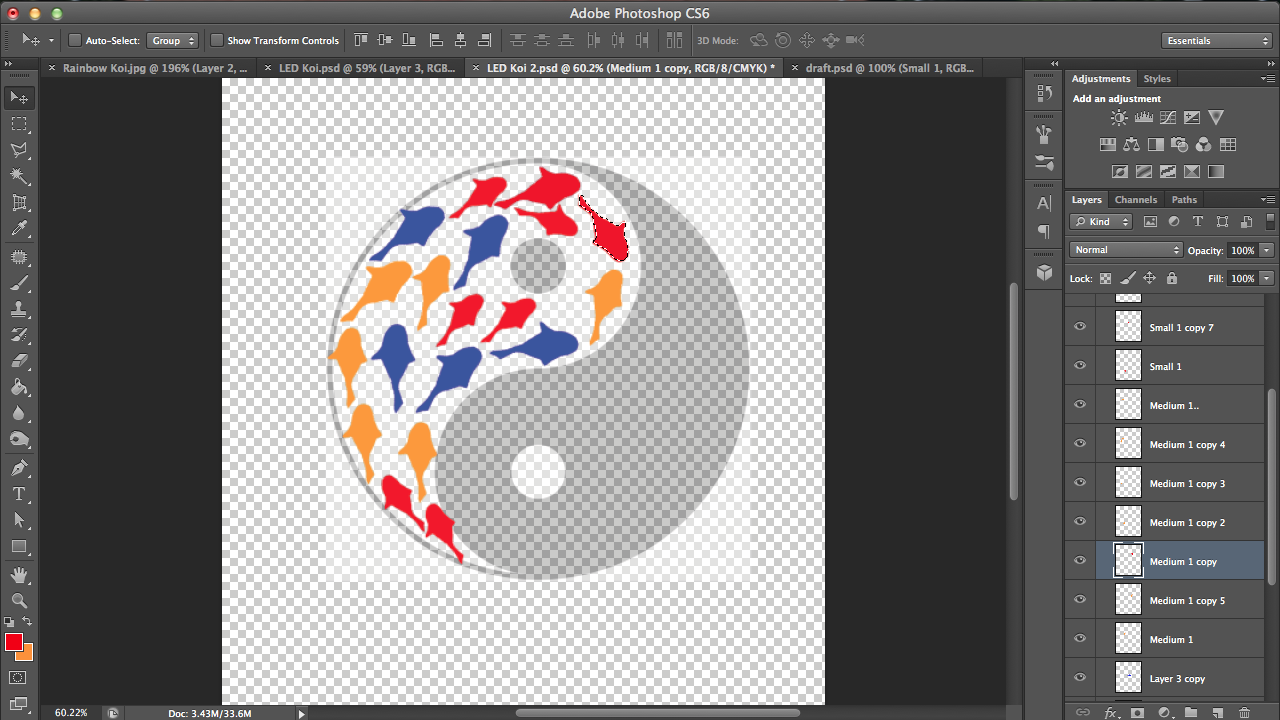
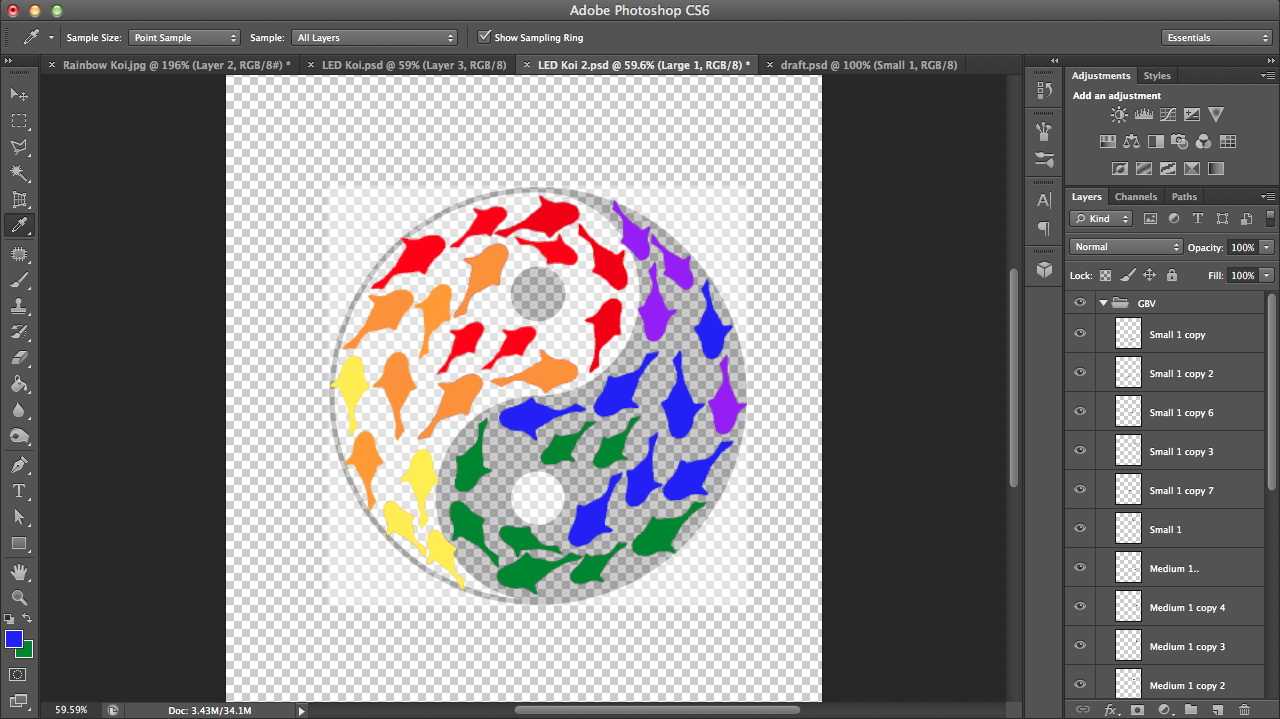
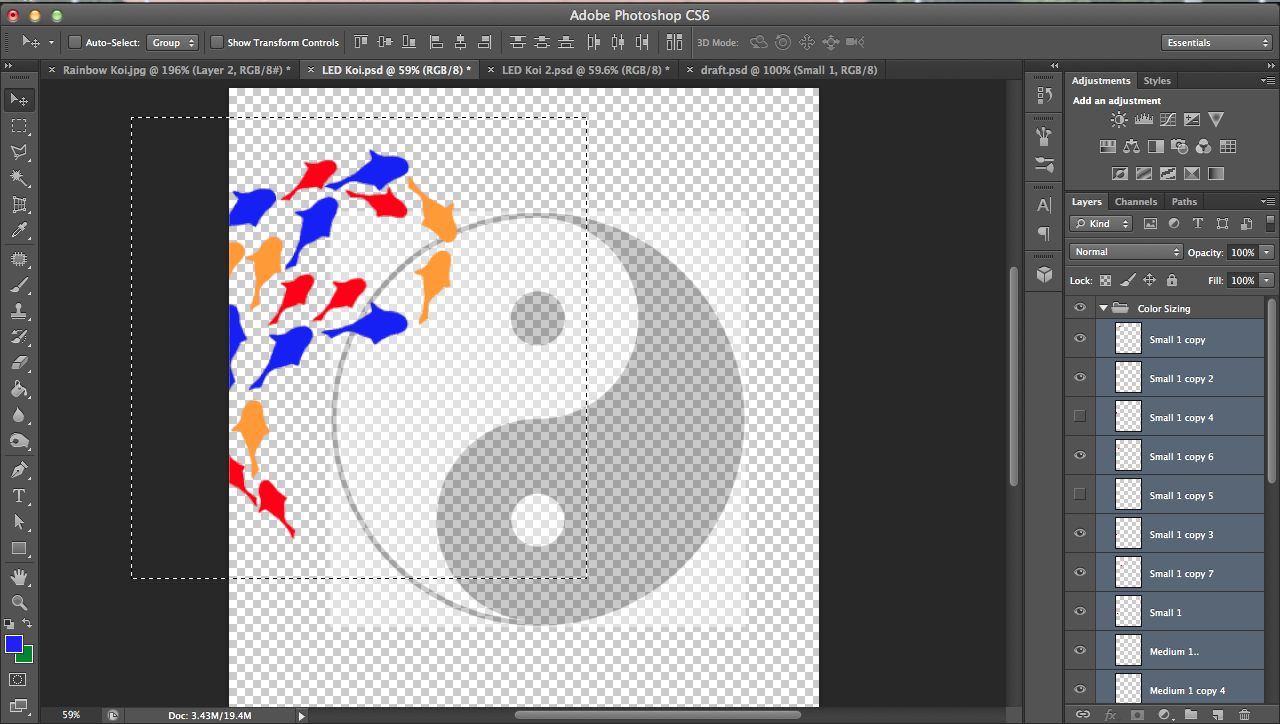
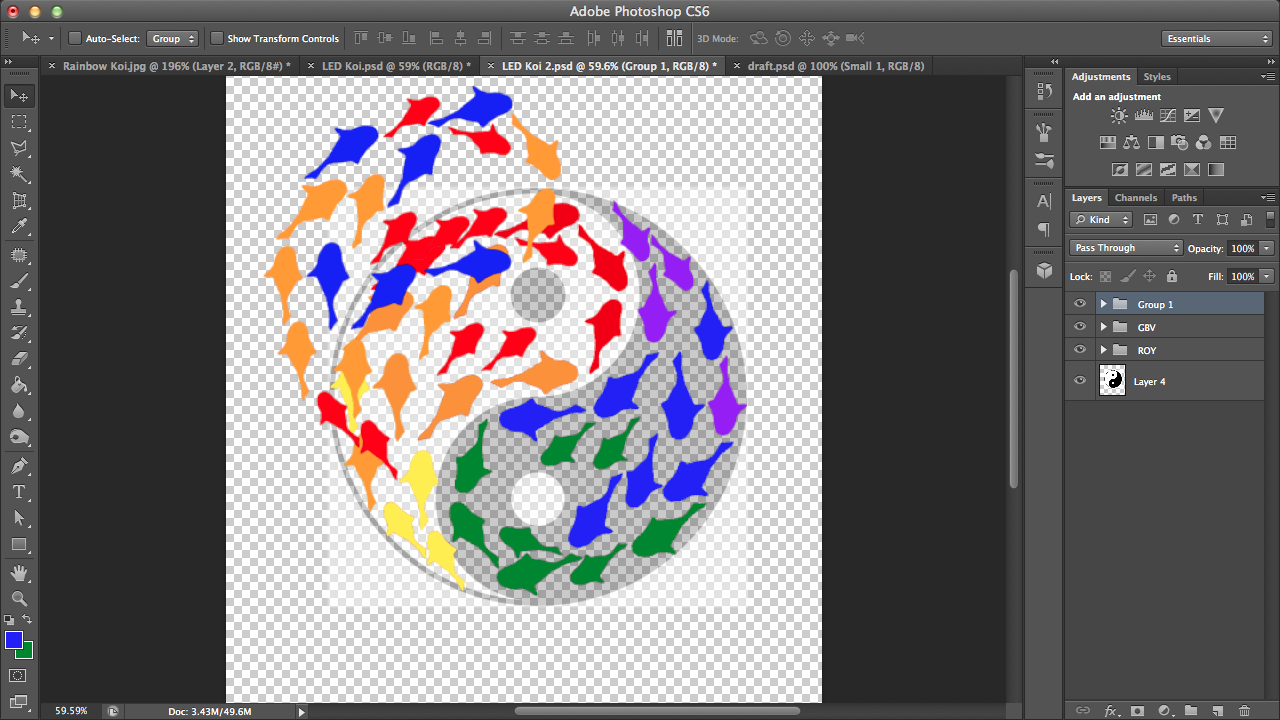
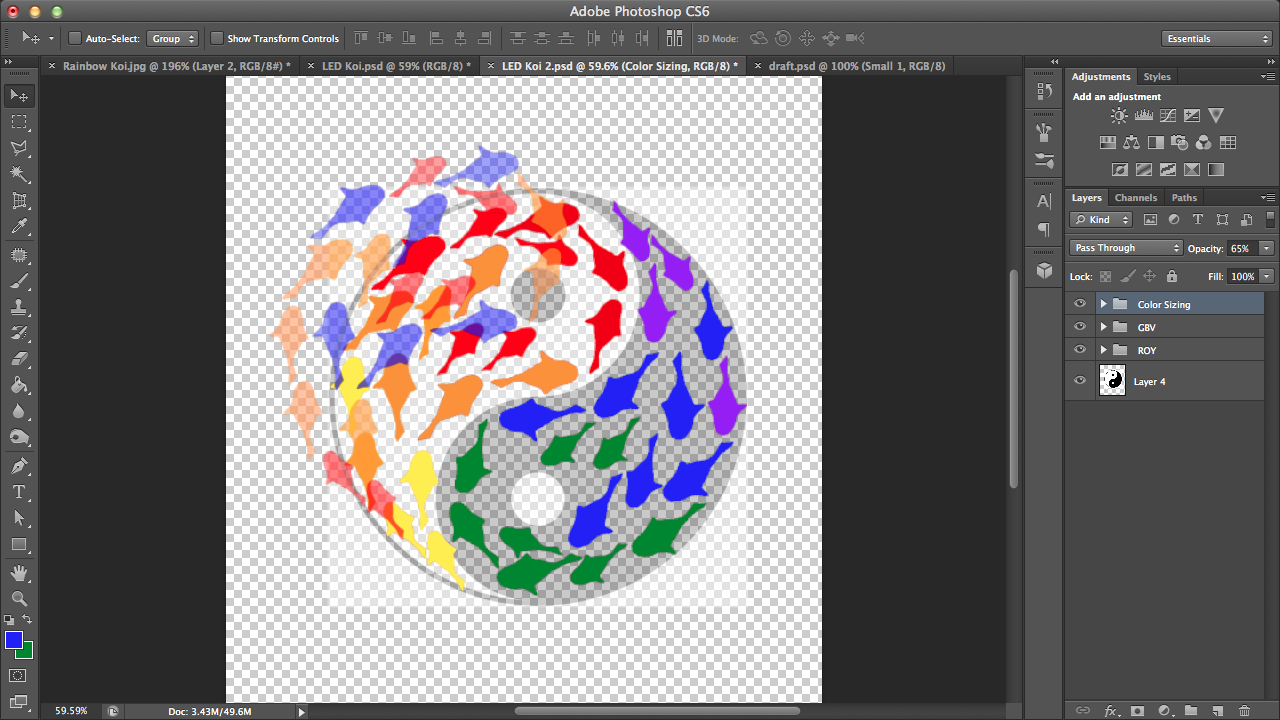
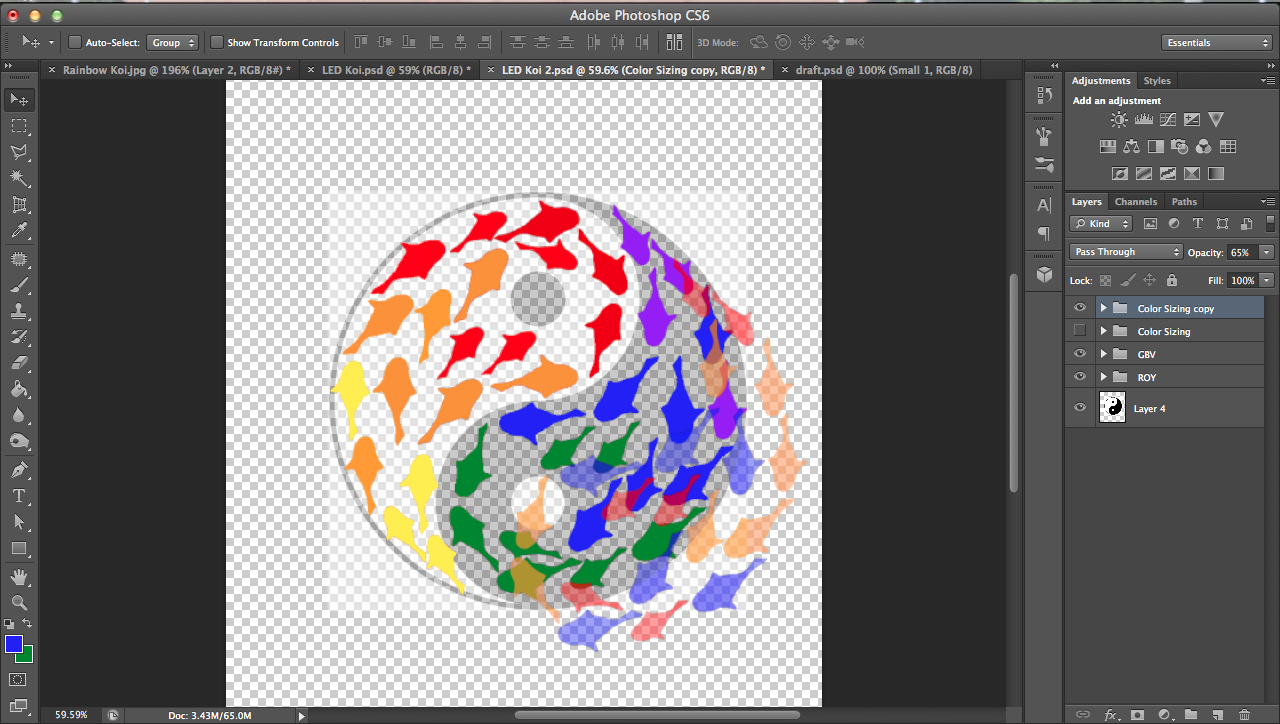
For the third part of planning, I'll create a plan for the color distribution of koi WITH the sizing in different invisible layers.
- Make a duplicate of the LED Koi Sizing file by going to File (upper menu bar)-save as (and saving it as a different file name).
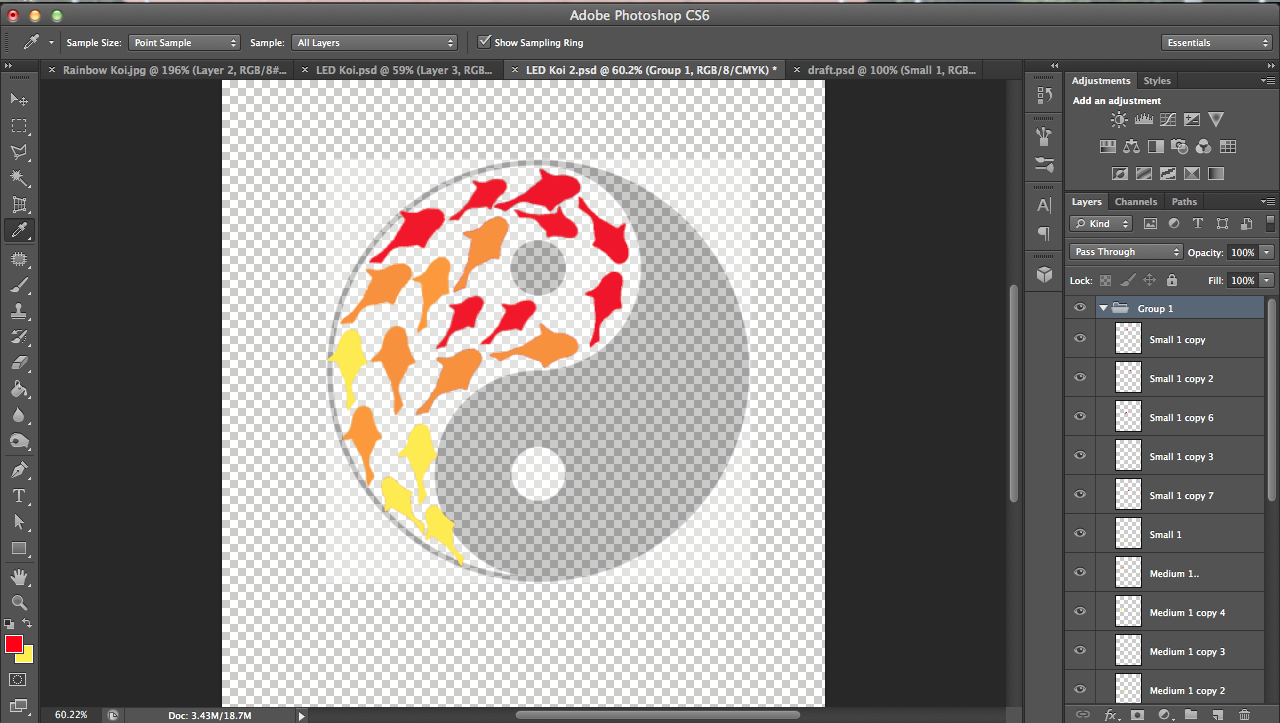
- Click the top layer and while holding shift, click the last koi layer (NOT YIN YANG LAYER) to select all of your koi layers.
- Press command/ctrl + g to group the layers.
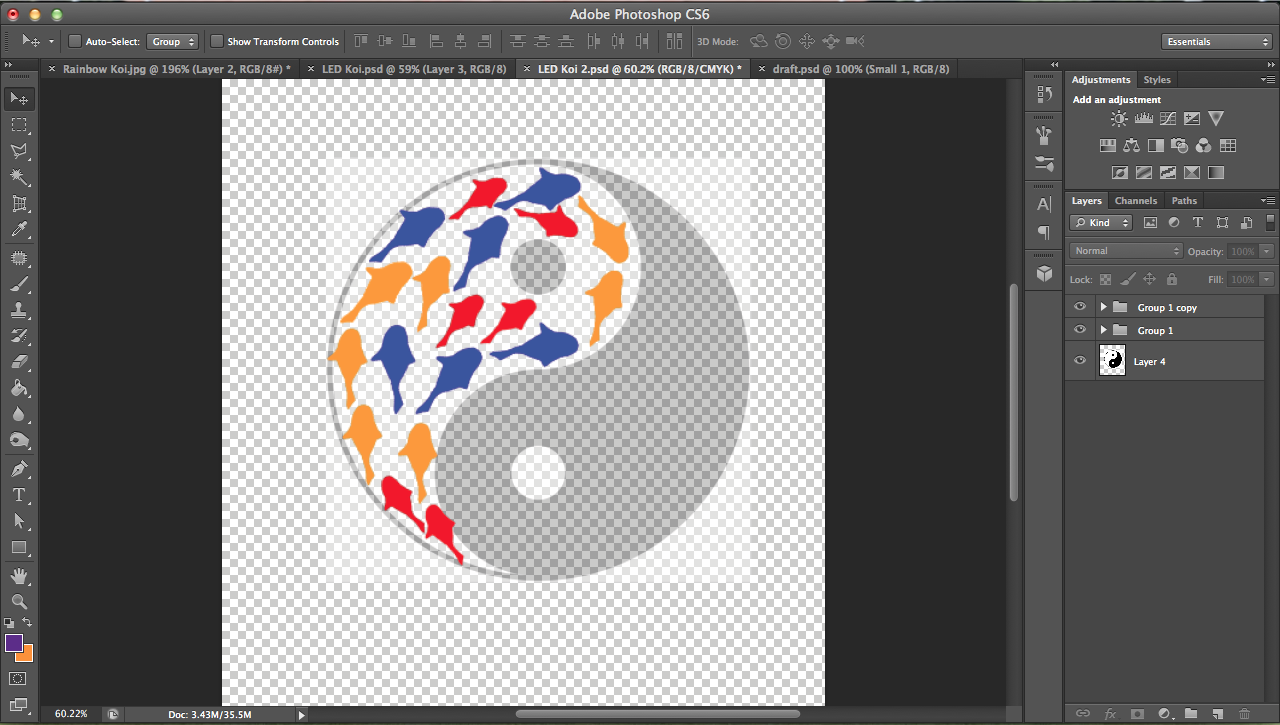
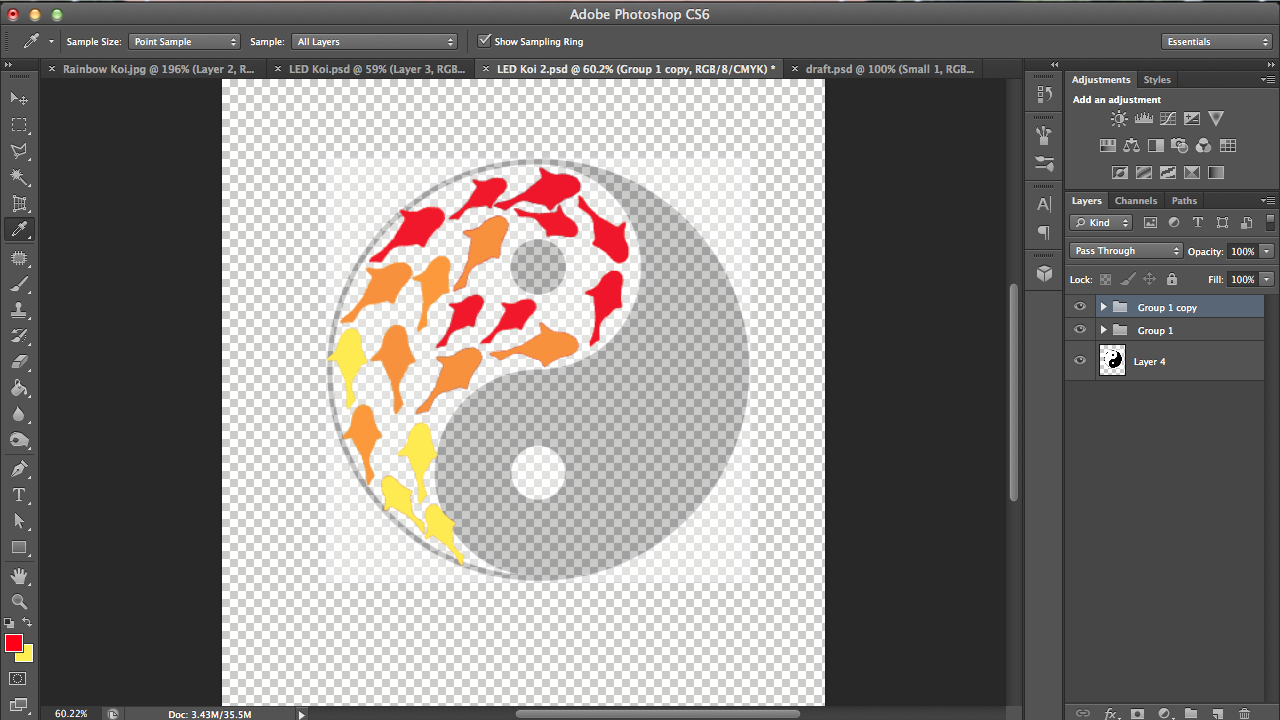
- Press the white triangle next to the Group name to collapse the layers. Then make a duplicate of the group by pressing command/ctrl + g.
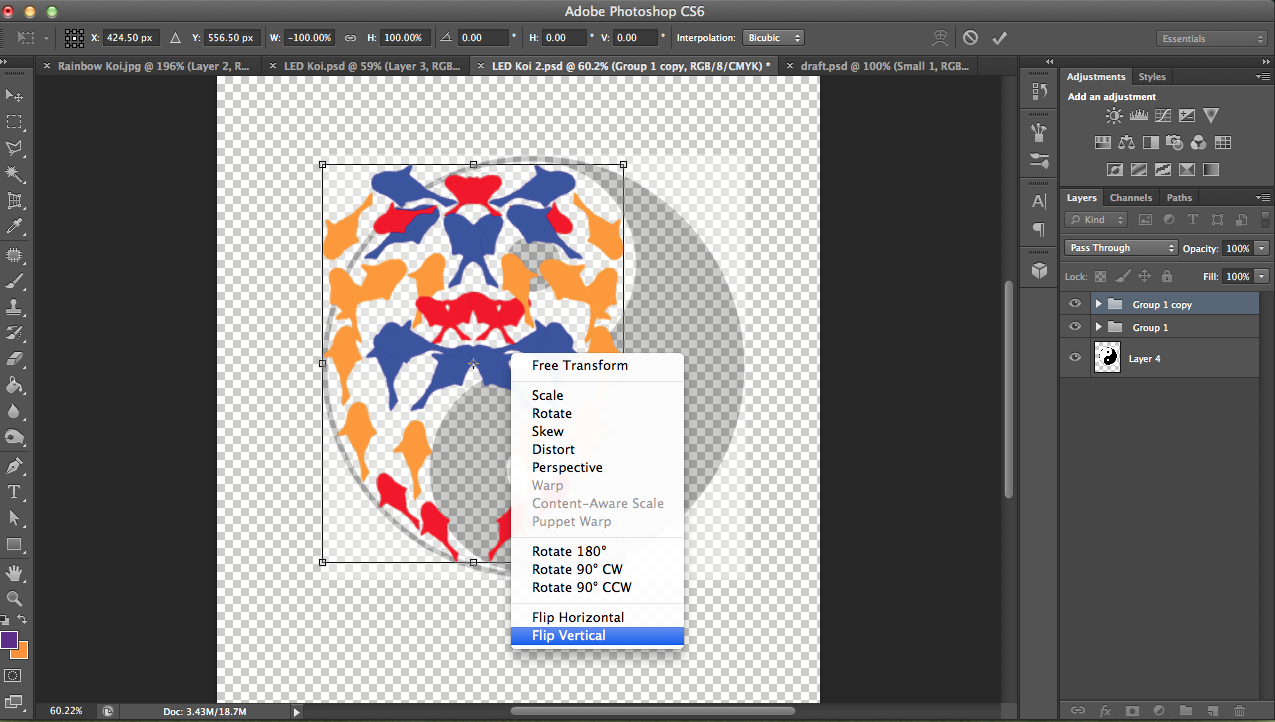
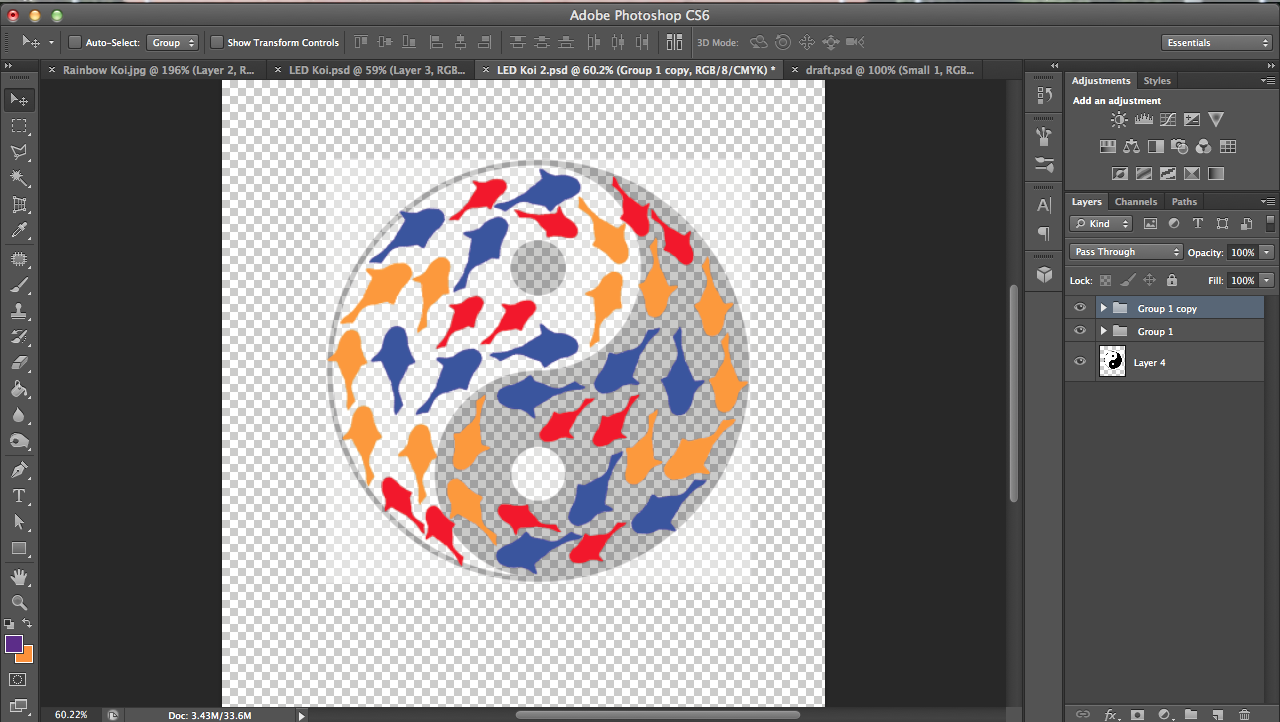
- With the duplicated group selected in the layers bar, press command/ctrl + t to transform. Right-click the image and click flip horizontal and then flip vertical to flip your image [around the origin].
- Drag the second group into position within the yin yang symbol.
- Press the eye symbol nexted to the duplicate group to make it invisible before pressing the white triangle next to the visible group to expand it, making the separate layer names visible.
- Like in the previous parts, right-click a layer and click "select pixels" to load a selection of a koi. Then press command/ctrl + backspace to fill the selection with a new color. You'll be doing this to all the koi layers to change the color to fit your eventual color scheme.
- Continue until you're happy with the color scheme.
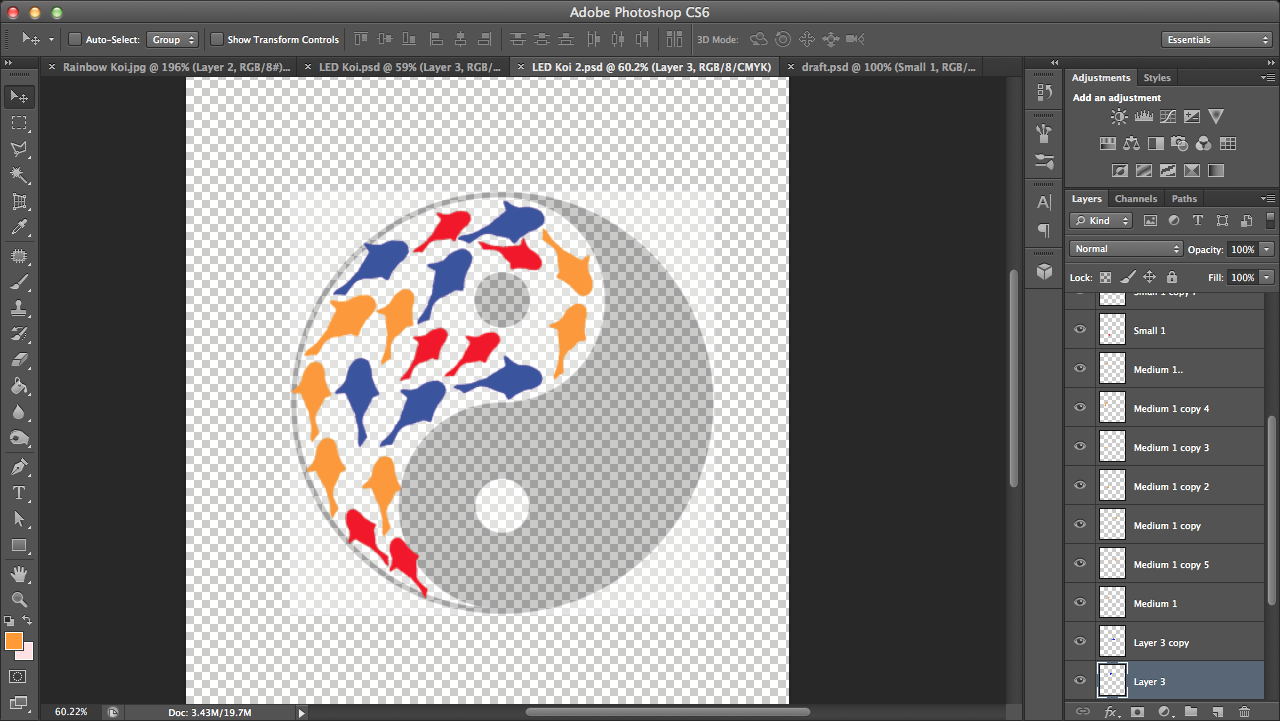
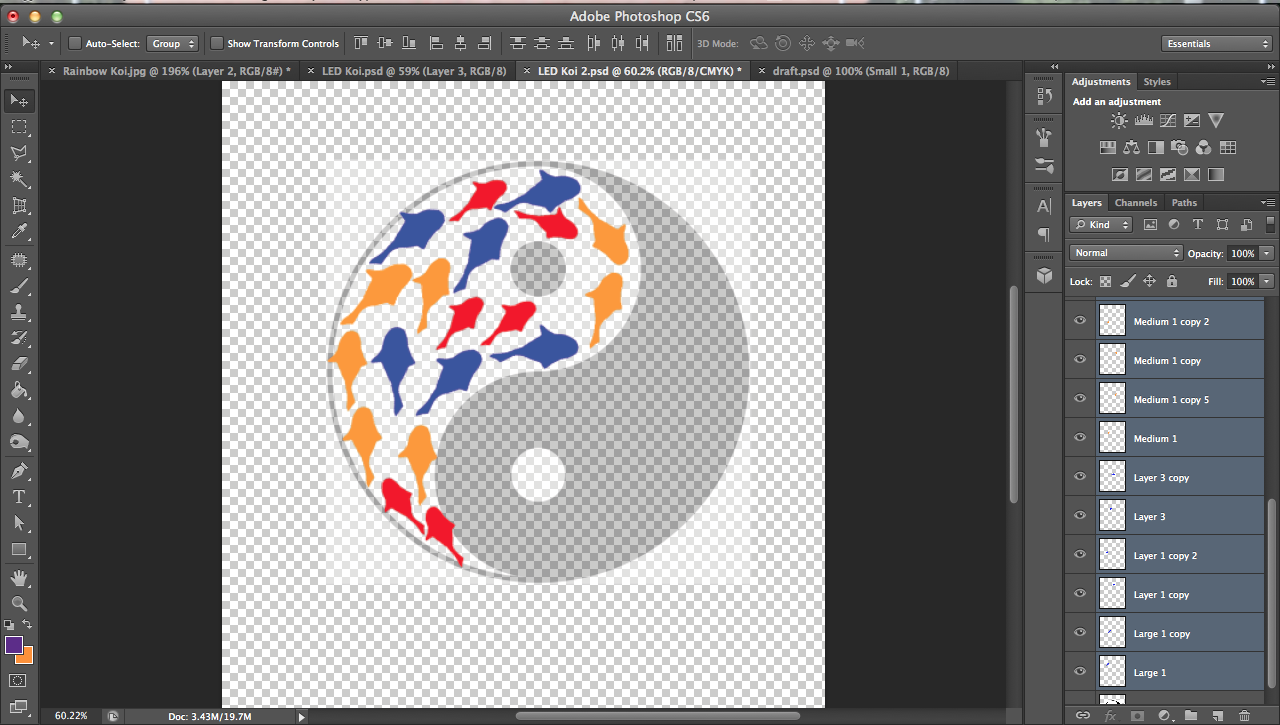
- Collapse the group (you should know how by now, hopefully) and expand the other group (and make it visible) to complete your color scheme.
- Go BACK to your first LED Koi Sizing file and select all your layers on the layers bar on the right (except yin yang layer). With the move tool on the left menu tab selected, click and drag the koi into your newer file (the duplicate one you created).
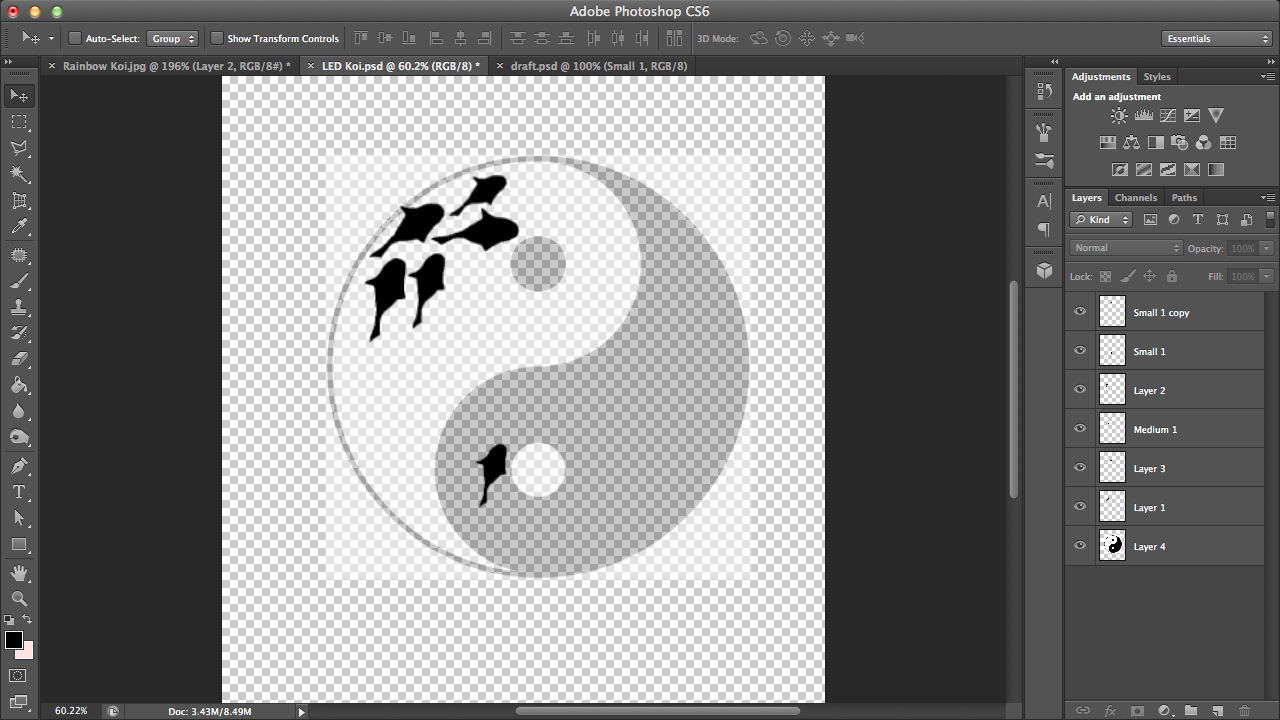
- Once dragged in (and group renamed..) change the opacity of the koi so that it's fainter than the other two groups' koi. Then drag it so that it fits perfectly over the yin part of the symbol before making it invisible by clicking the eye button.
- Duplicate that layer and flip it horizontally and vertically to make it fit the yang part of the symbol.
- Keep both color sizing groups invisible until you need it for noting the size distribution. That's why I love Photoshop: you can make layers invisible or visible to suit your needs. :)
Folding Koi





















Soo... plot twist: even though I did all of that careful preparation, I ended up not using their guidance (not because it wouldn't have worked out, but because I had an influx of folded koi for a reason requiring a long story). :( I just had a bunch of small koi of varying sizes, definitely not matching my guide, but I just arranged the koi wherever I had space. Everything ended up looking fine, thankfully.
For making the koi, designed by Sipho Mabona, I used an online diagram (whose link doesn't work anymore for some reason) and a stop-motion video of the folding process so have fun! Here's a link to an actual video that goes over every fold, and here are great pictures of folds at certain steps.
The folding is pretty tricky, especially the swivel folds, but feel free to comment below if you have difficulties and I'll try to help. Fold as many as you want, but I folded 26 of them because that's the amount that fit in my frame.
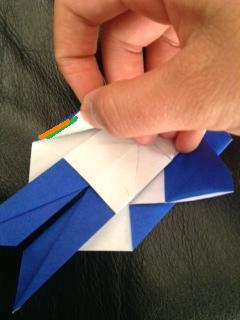
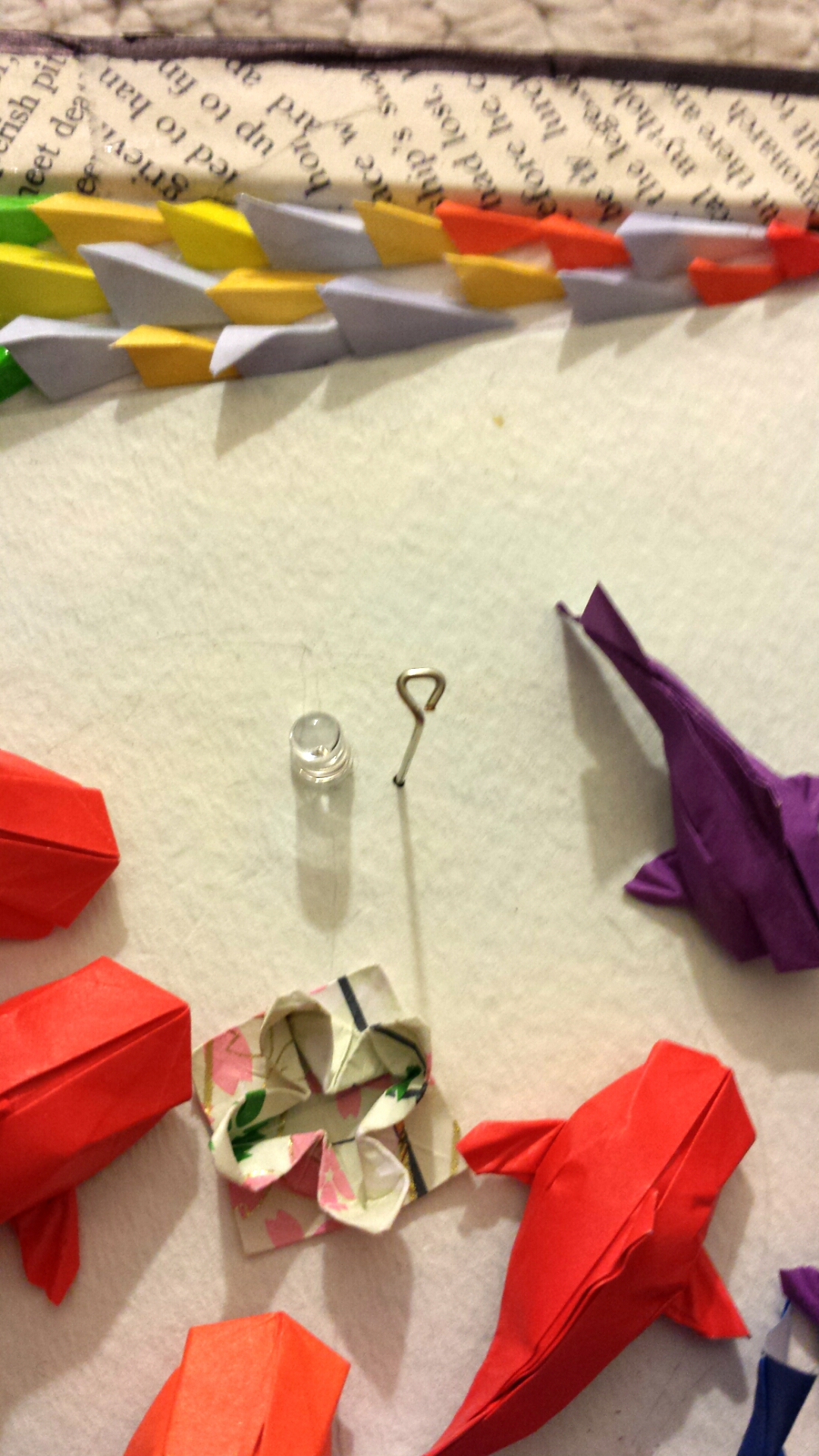
Wire Mounts

The wire mounts for this version require only one smaller triangle (that will be hot glued to the back of each koi) that's perpendicular to the main wire. The process should be self-explanatory after looking at the picture above. Make enough for all your koi, and set them aside for later.
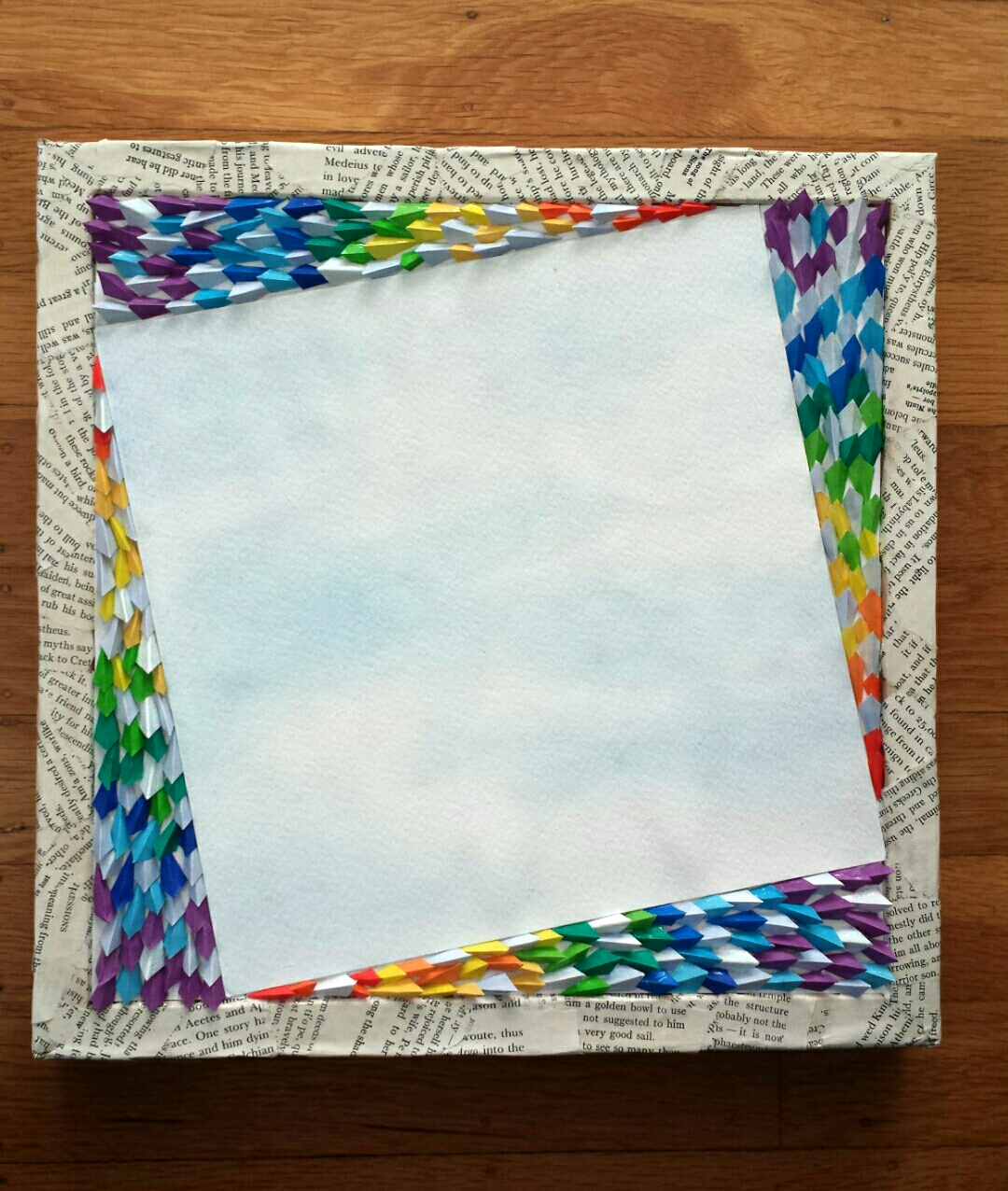
Preparing the Frame







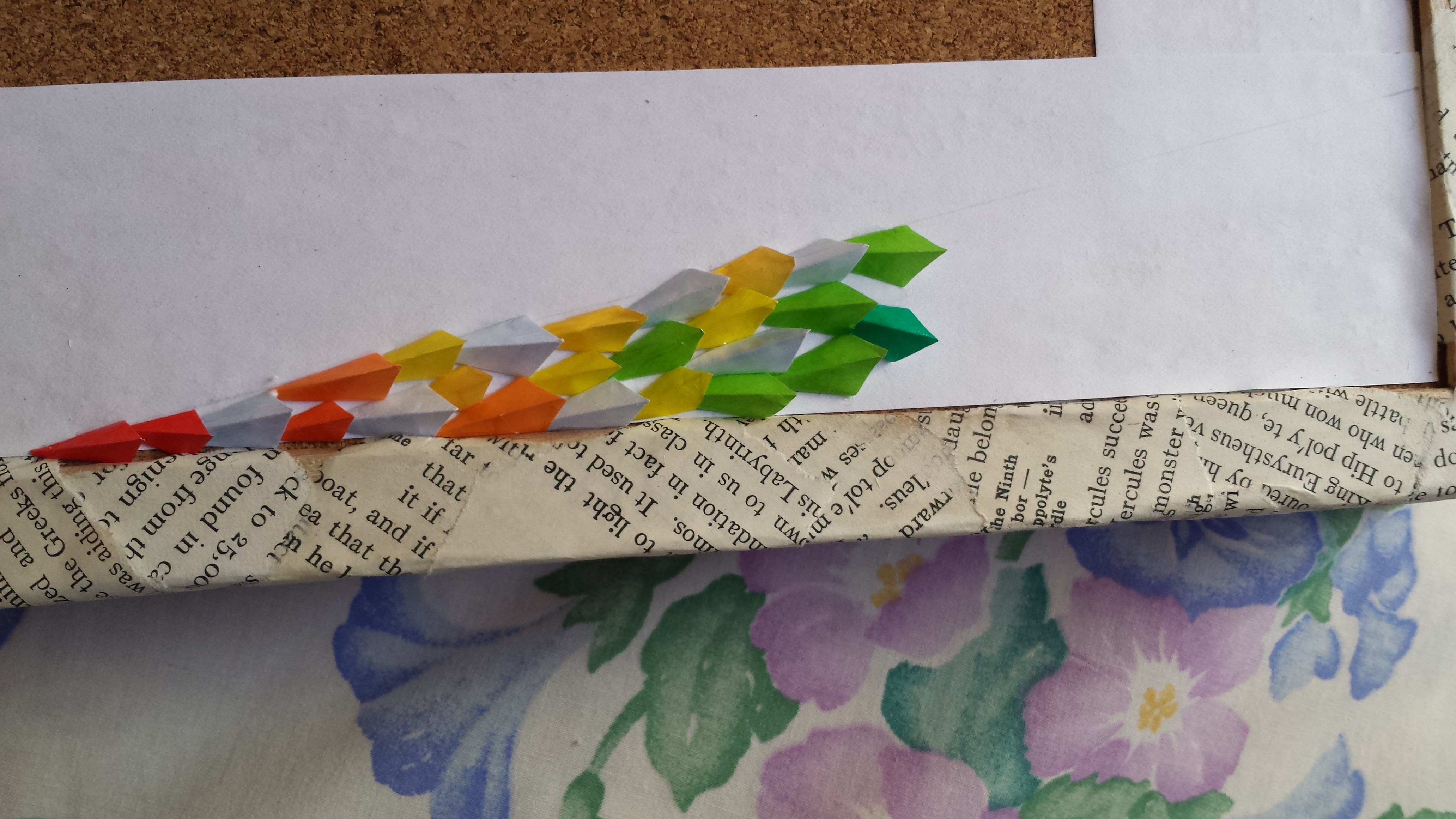
If you look at my final product, there's a slight shadow box-like back appended to the frame; this is to hide the batteries and wirework behind the frame. To make this, I glued 1.25" strips of corrugated cardboard salvaged from boxes around the frame. To tidy up the appearance, I decoupaged ripped book pages (from old library textbooks in horrible condition, I assure you) all over the cardboard edges of the frame for a whimsical feel. Instead of using Mod Podge (intensifies the patina of book pages, as I found out from previous experience), I used a 1:1 ratio white glue to water solution as an alternative.
I originally planned to have a blue watercolor background for my koi in the frame, but the person that I asked to do the watercoloring for me (I lack both materials and skill but she did a perfect job for a reasonable price so here's her page in case you're interested. Shameless plug for her: she's REALLY good.) ran out of the paper large enough for that commission. I had to improvise a bit in order to accommodate the smaller sizing (9" by 12" as opposed to the 11" by 11" that I wanted) but I'm so glad that I did because I really like my final design. I basically rotated the smaller square of watercolored background and filled in the extra triangular spaces with rainbow-colored units inspired by my other project, 3D Geometric Art. To make these units, go to that tutorial and see step 3 (plus the next steps on how to glue them to a background). I used different sizes of paper (anywhere from 1cm to 1.5cm squares) and a rainbow pattern, but of course you can do something different. Be sure to glue rectangles of white paper along the edges of the frame so that brown cork won't show in between the spaces of the units. When finished, I then glued the watercolored background. A word of caution though: don't underestimate how time-consuming the rainbow units took to make and apply; I had to fold several hundred units and carefully apply them, which took hours [of Legend of Korra -- pretty great, in my opinion].
Sharpie Tracing

To create a more finished look (read: make the book pages on the frame stand out from my white walls), I added a black outline around the border. Just place a scrap piece of paper's straight edge and use the sharpie along the edge to get a straight black line.
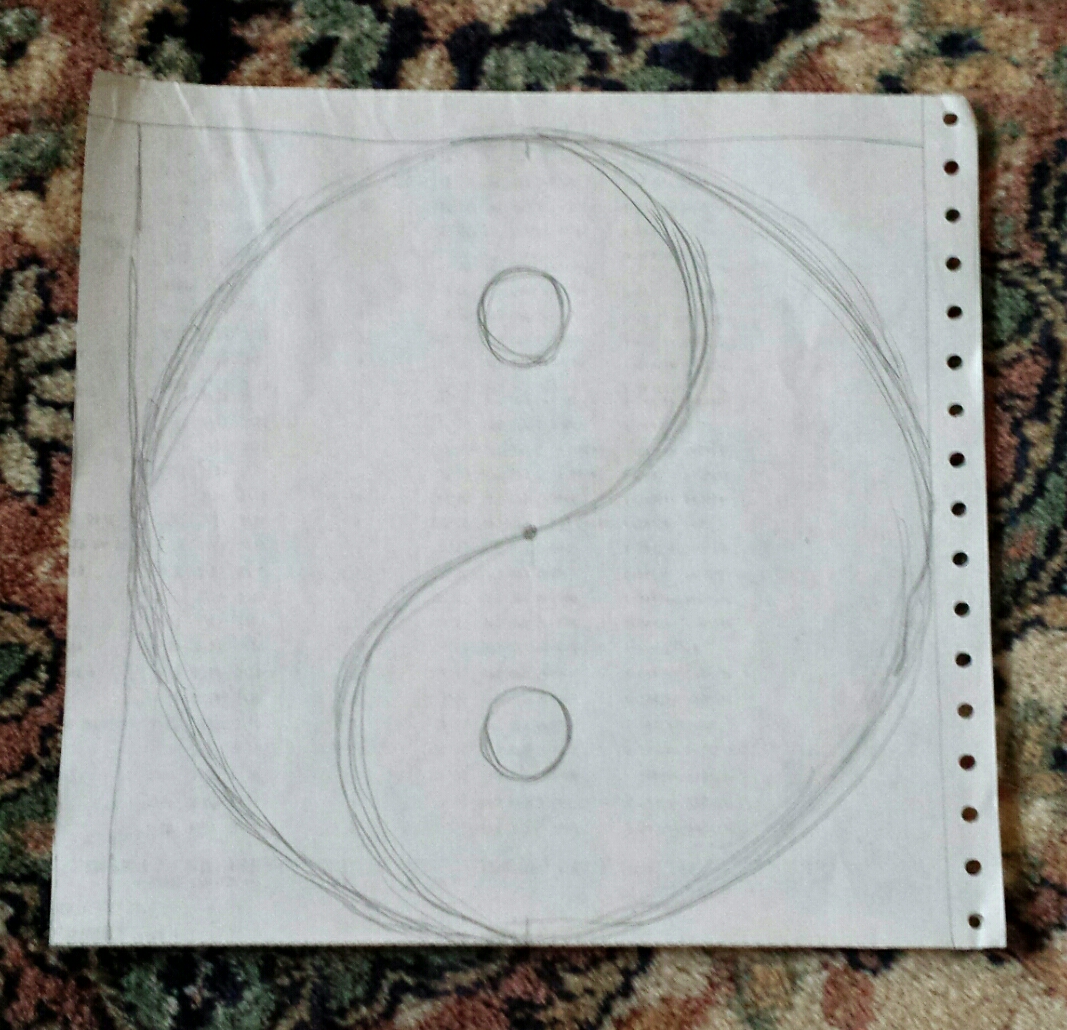
Yin Yang Stencil

Import a picture of a yin yang symbol in a word document and make it the size you want for the koi in the frame. Trace it on paper or print it before cutting out the shape (all except the circular border and center wave). You should now have a stencil-like template to guide where you'll place the koi.
Place the template on your frame and begin arranging the koi however you wish.
Admittedy, I didn't do this step, but it would've been really helpful.
Lotuses/Loti

I wanted the circles at the top of the yin yang sections to incorporate lilies so I followed this tutorial using 2" squares of black and white patterned paper.
Koi Arrangement


Using the penciled outline of the yin yang symbol, arrange your koi around the lotuses however you'd like.
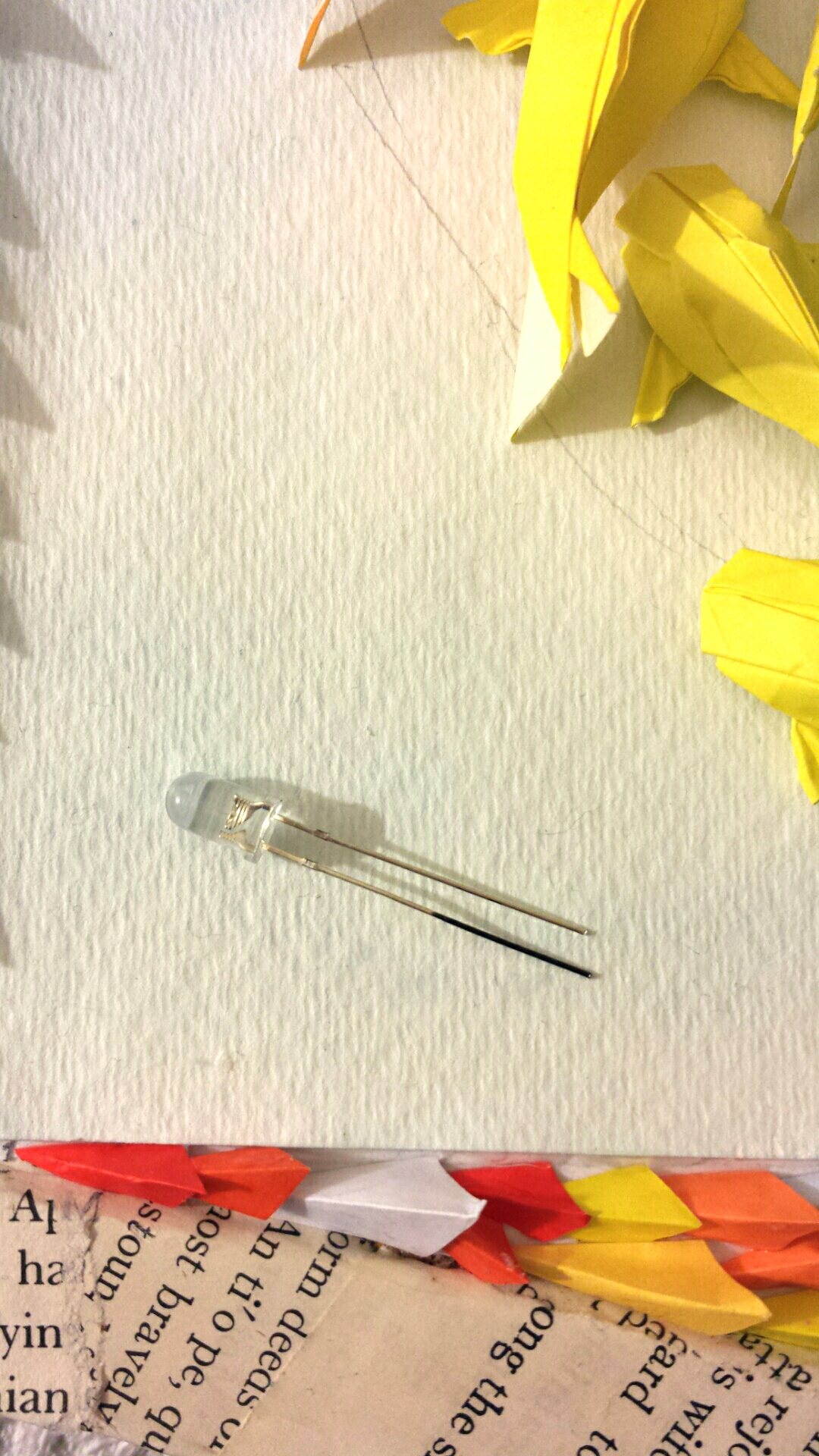
LEDs






This section will go over my crude way of seeing up LEDs, but just do whatever works best for you.
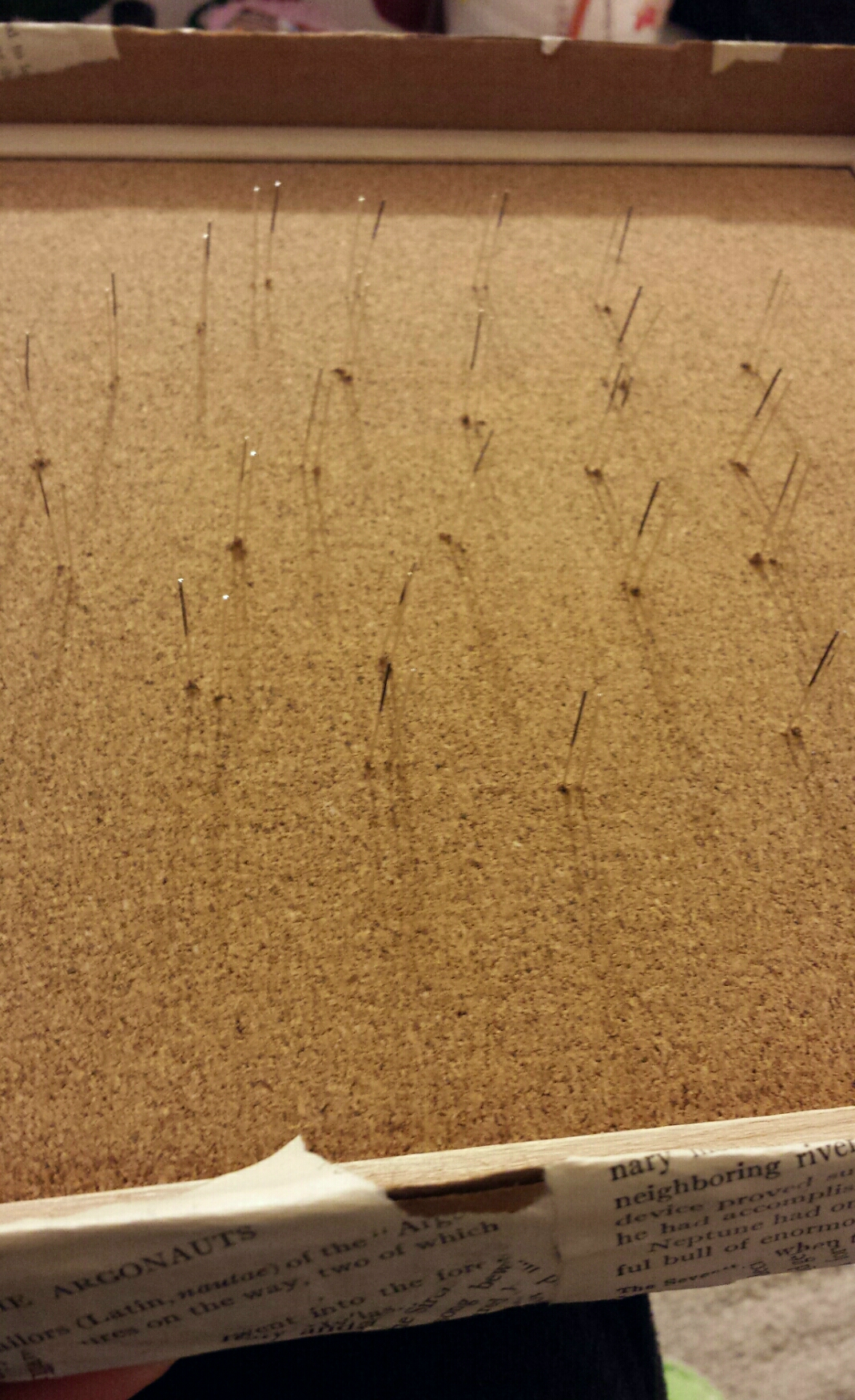
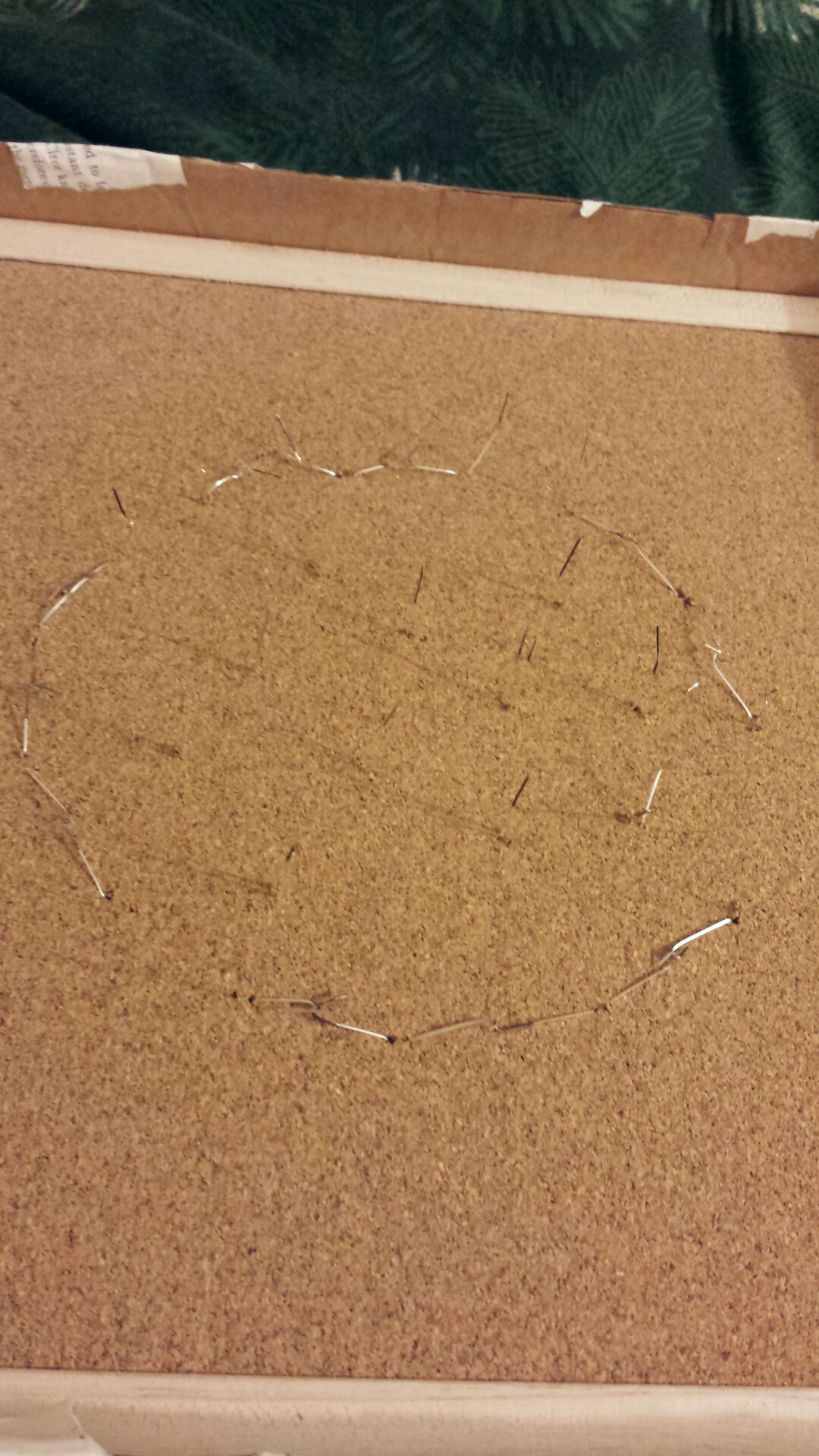
Take your LEDs and use a sharpie to color in the anode (longer leg); this will make the next parts easier. Gently remove a koi and use a pencil to mark a circle where it used to be. Grab a sharp needle object (safety pin for me) and poke two holes for the LED's legs. Insert the anode into the LEFT hole (or right; as long as you remember which and keep the same orientation for the next LEDs too -- you want to keep the legs as close as possible so that it's easy for you to twist/solder them together). Continue that process until all koi are replaced. When you do remove koi though, make sure you put them down nearby in the same arrangement so that when you're done you know which koi went where later on.
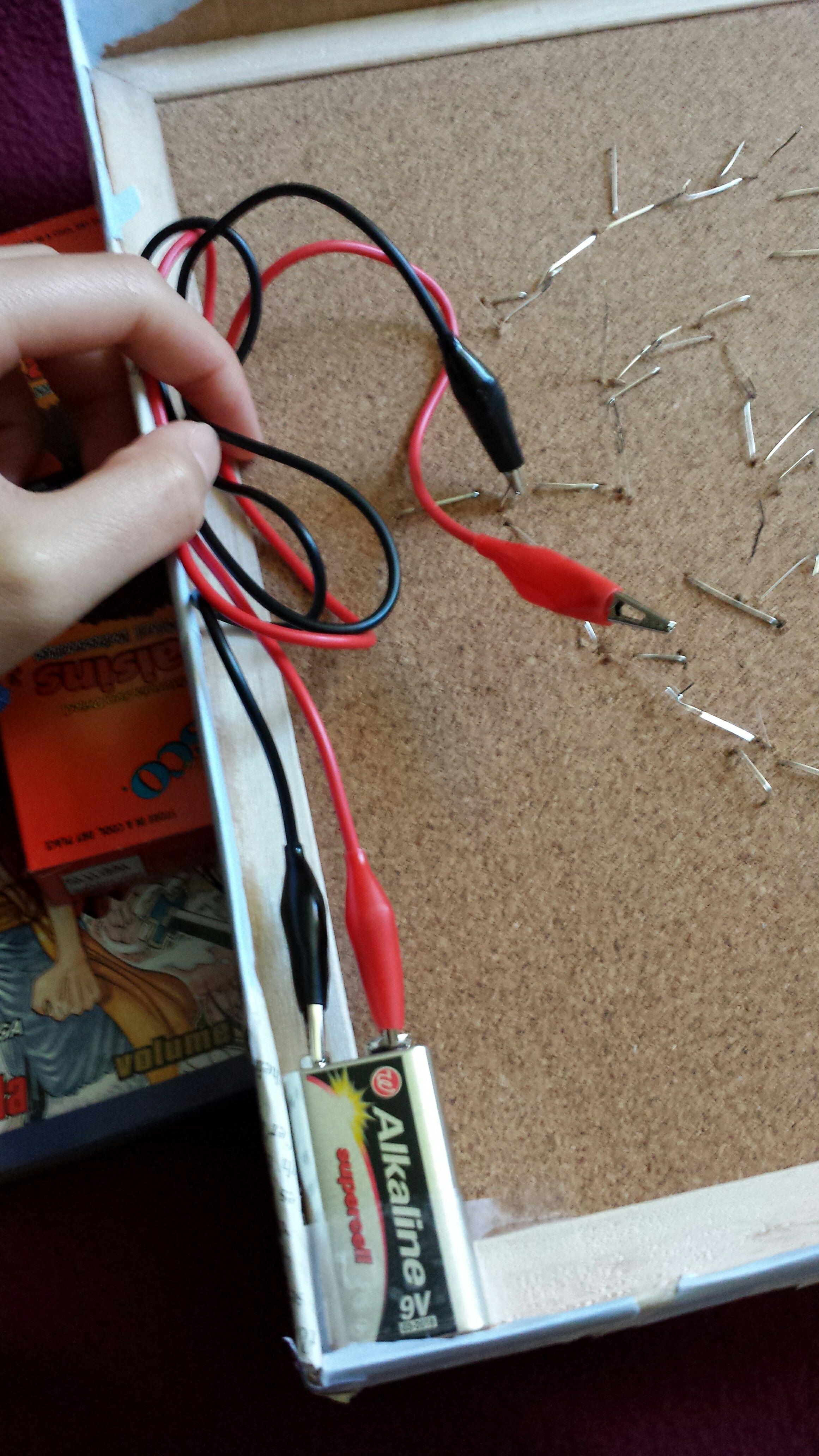
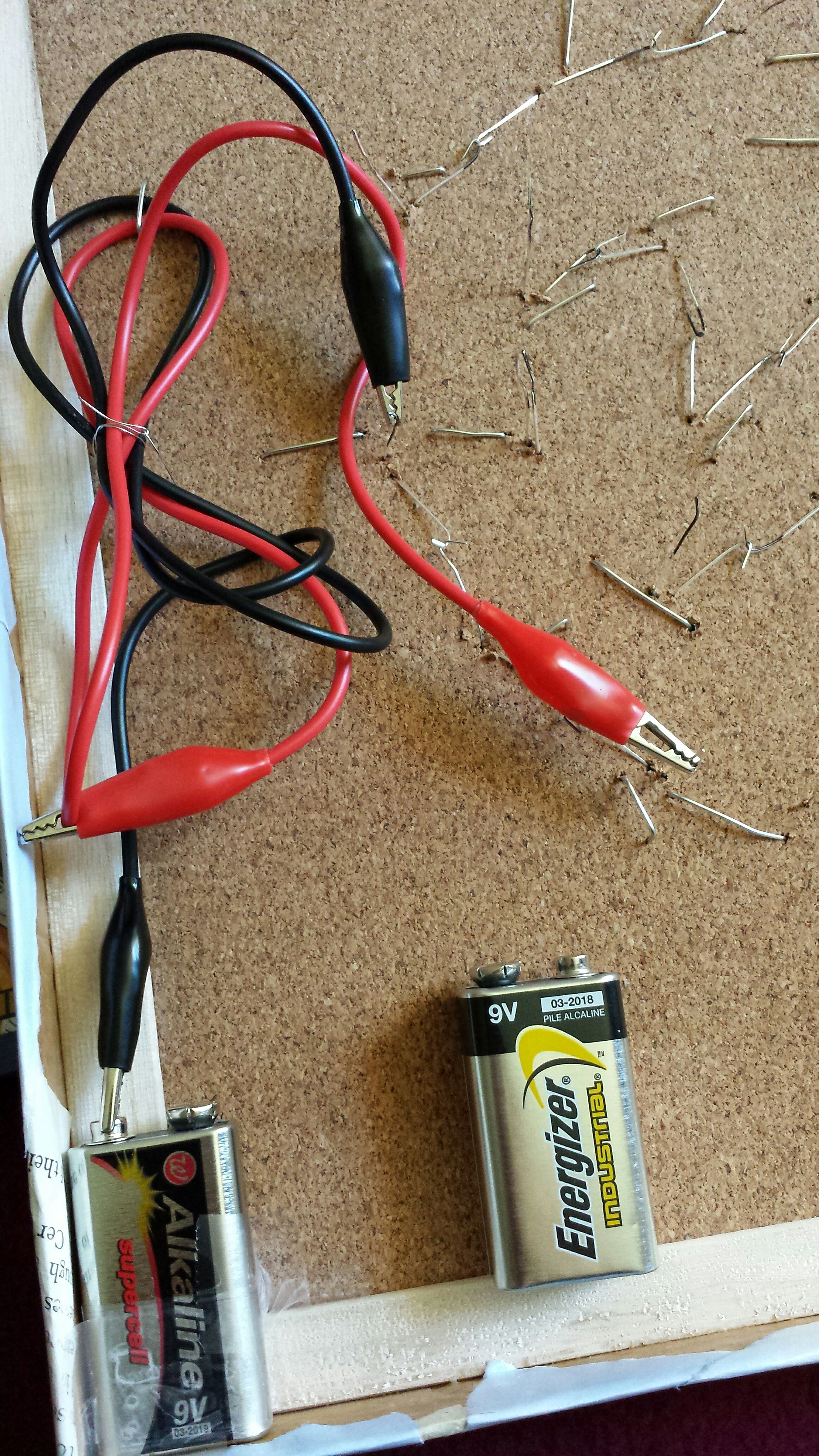
Connecting Circuits


Time to twist your wire legs together! Take a few alligator clips and a 9V battery for this part.
For a quick break-down of LEDs and circuits, consult this tutorial; I found it really helpful.
Twist to connect positive wires with negative ones; the sharpie marks should delineate which are which. Be sure not to connect too many LEDs at once; that's why you use the 9V battery to make sure that it's powerful enough to light that number of LEDs. To test a set out, simply attach an alligator clip to the positive end of the battery and the anode end of your circuit, and another alligator clip to the positive end of the battery and the cathode end of your circuit. Do NOTNOTNOT connect your battery to simply one or two of your LEDs unless you are certain it'll work; my LEDs and most others you'll use are 1.5V so the 9V battery will burn one or two in a row out. Three in a series worked for me, though the intensity of the light makes me a bit worried; it's working fine though thankfully.
If you have any LEDs left over, you can take care of them by connecting them to individual 3V lithium batteries; more on this later.
When done, replace your koi in the correct orientation.
Wire Mounts Part 2


Using your sharp object again, poke a hole near the LED. Poke a wire mount into the hole before applying hot glue to the small triangle and placing the koi on top. The reason I didn't glue the wire to the koi before inserting was that I couldn't ensure my koi's correct positioning. It wouldn't look good if I just glued the wire in the middle of the koi and had the LED peeking out at the koi's tail, so I put the mount in first so I could position in the triangle in the correct place to get my koi hovering precisely over the LED.
Securing the Wire



To secure the koi so that it doesn't swing around where the wire is inserted, bend the wire 90 degrees about 0.5cm from the end and then another 90 degrees somewhere above that bend. The distance you bend that second time determines how far from the frame the koi will hover; vary the distance to have your koi hovering in different levels, making the work as a whole more organic-looking. You're basically stapling the koi to the frame, in a sense, so once you've made the bends push that bent "staple" part into the cork gently, making sure that wire doesn't poke through to the other side.
MAKE SURE that your wire stapling doesn't interfere with your circuits. As a general rule of thumb, I just bent the wire as far from any LED wire as possible.
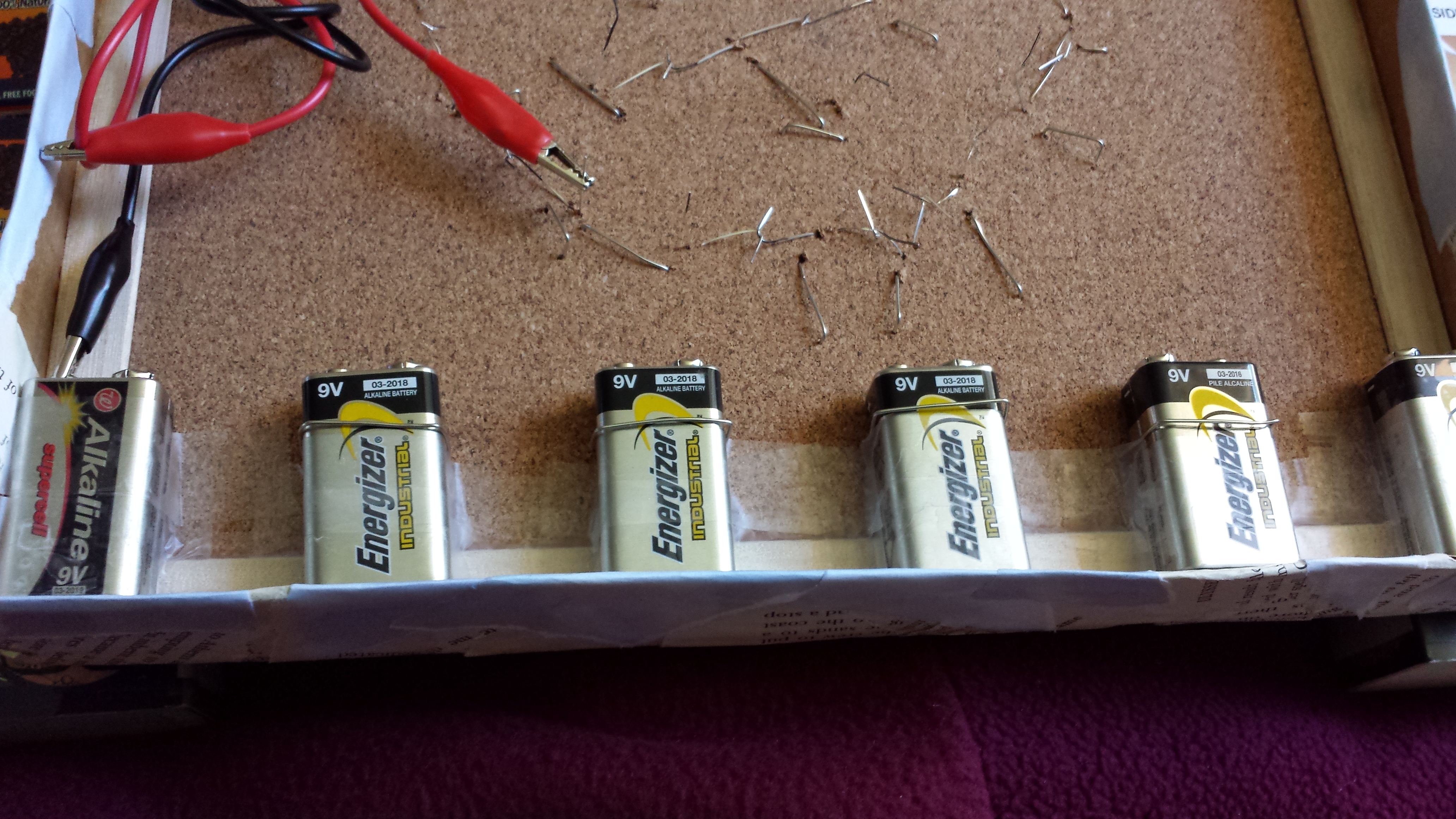
Power Source





Gather your 9V batteries; you'll have to connect them to the back of the frame. Line them up along the bottom and secure them there however you can. I just used some wire to form a large staple for them that would poke into the cork, and then added tape to secure the bottom of the battery.
For the wires, I just connected the wires to the correct terminals of the battery and LEDs before bunching up the extra wire neatly. Then I used some thin 26 gauge wire to tie the extra together. To secure the top loops, I made small staples that held the loop down and poked into the cork.
For the extra LEDs requiring an individual 3V lithium battery, wedge a battery in between the LED wires and use tape to secure the LED legs and the battery. Make sure you tape a small square of paper before wrapping the tape around the battery so that one half of the battery won't be sticky; that way, you can wedge in a piece of paper between the taped leg and the battery and thus shut off the light. This is basically making an LED throwie. (sorry; I'll upload the pictures soon)
Ta Da!


To turn on your lights, just complete your circuits (yes, it's quite the task to unclip and reclip all the wires, but hey--learn how to solder the LEDs into pins and hook everything to a switch if you're up to it) and watch your koi light up!
As always, feel free to post comments if any instructions are unclear, and I'll do my best to clear your confusion.