WIN+1,2,3... Shortcut Helper
by MaterialBall in Circuits > Computers
2038 Views, 13 Favorites, 0 Comments
WIN+1,2,3... Shortcut Helper

I am using the WIN+1,2,3,... shortcuts a lot. If you don't know what it does: pressing WIN+1 launches the leftmost program in the taskbar, WIN+2 the second and so on (WIN+0 is for the tenth).
A very useful shortcut, and for me it works much quicker than using ALT+TAB. There's a little problem though. If you have a handful of programs open, you might press the wrong key because you thought it was the 6th from the left, and it actually was the 7th from the left. For me this occured a lot, or I had to count first, which kind of defeats the purpose of a shortcut.
Then I looked at my laptop keyboard. A lot of keys had additional shortcut disignations on them. I immediately fired up Illustrator and went to work.
Take Measurements


First, fire up some programs to fill you task bar (I would recommend 10 programs). Then take a screenshot of your full task bar, for example using the Snipping Tool built into Windows. If you have it cropped, make sure you have some margin, twice the height of the taskbar and about a cm to the right. Keep your task bar full for the next step
Now, find a ruler, tape measure or similar. You need to get two distances. 1: the length of the full task bar (so Windows button + 10 program icons) and a little margin you also used in the screenshot. 2: Height of the screen bezel where you plan to place your helper also with a little margin. Now you can give your computer some rest and close some programs.
Next, open Adobe Illustrator, or whatever tool you are able to use for this. Create a new document with the dimensions 1 and 2 you measured in the previous step, make sure it's in centimeters/inches and not in pixels.
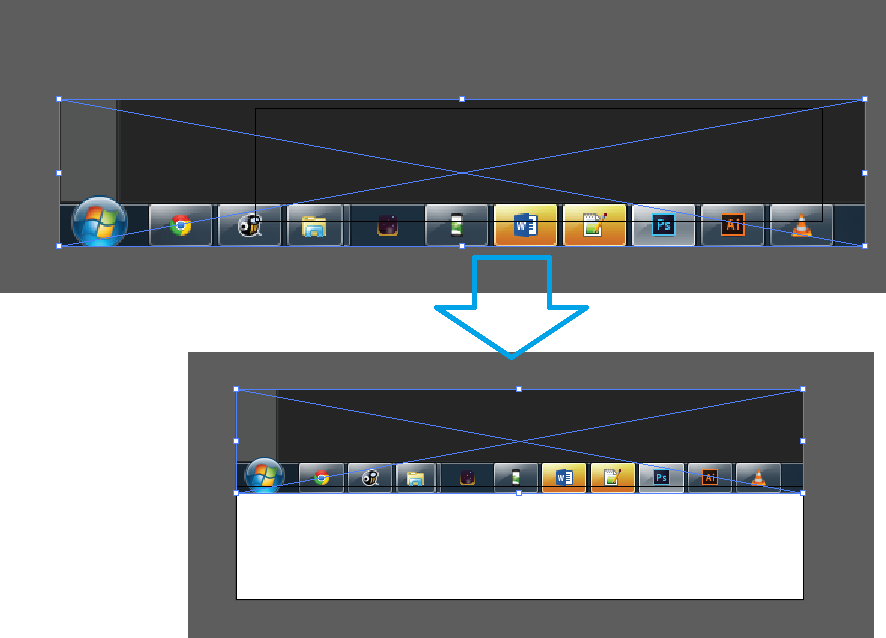
Paste your screenshot in the empty document and fit the task bar in the screenshot to the width of your document. If you used some margin in the screenshot, make sure you also used some margin when you measured the physical size.
Design Your Shortcut Helper


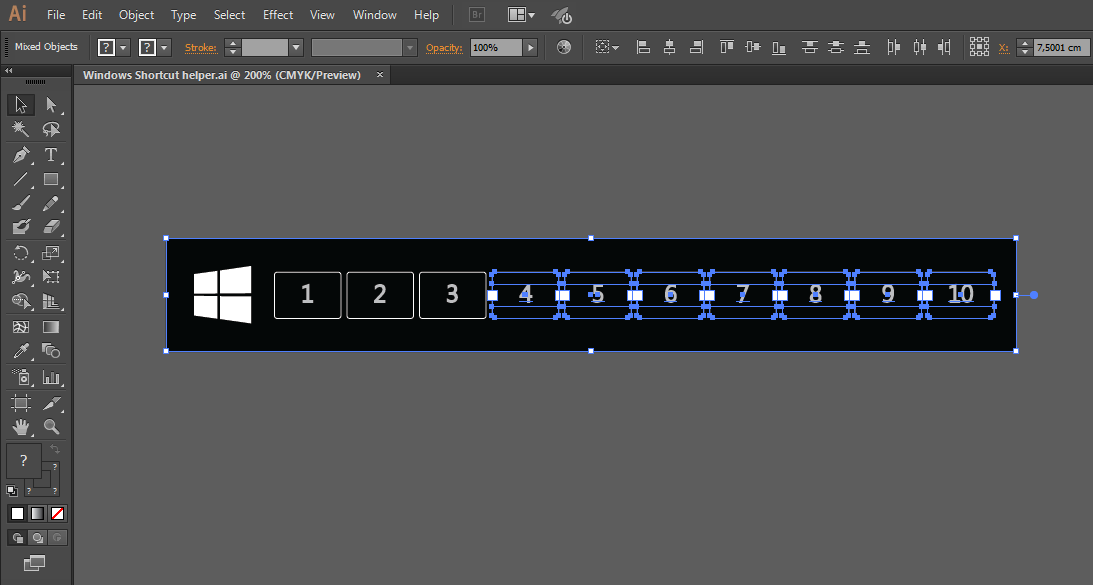
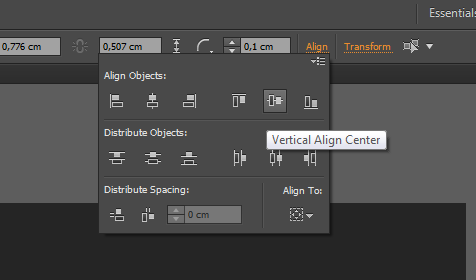
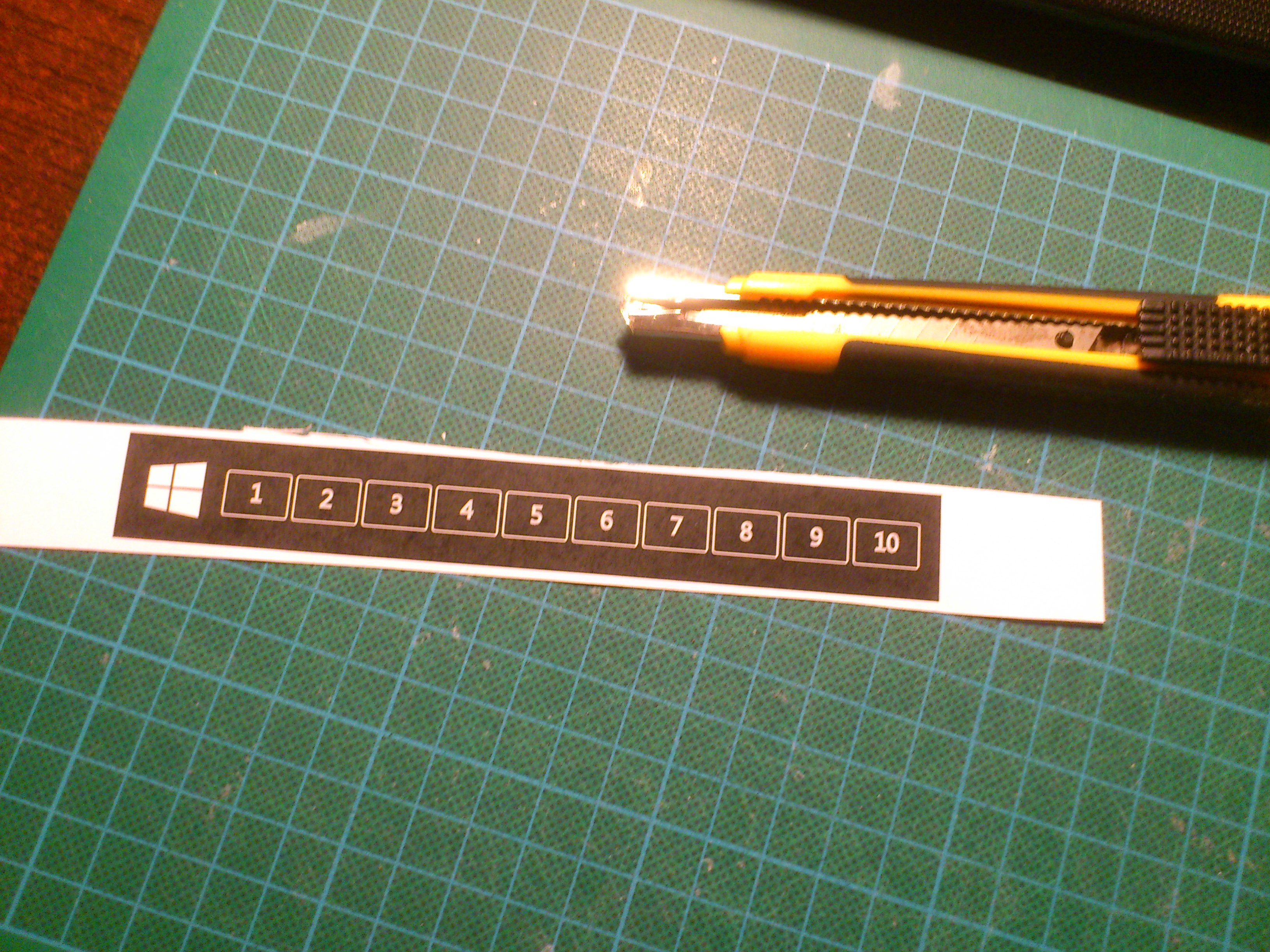
You can get creative now. Draw some buttons, whatever style you like. You can also use icons instead of numbers. I found the windows logo online and drew the number buttons myself in Illustrator. It's best to draw your first button over the screenshot, then copy it and paste it 9 times. Align them using the helpful tool in Illustrator. See this video if you don't get it yet:
Tutorial on aligning shapes in Illustrator
And finally change the numbers.
Now change the background colour to something you like (I would recommend using your monitor's colour). Make sure the black is rich black, otherwise black will look grey.
Do some more checks on the dimensions to be sure.
Print and Cut

If you're happy with the design, print it to see if the measurements were correct. It's good practice to export the Illustrator file to PDF and print the PDF. Make sure the scale of the print is 100%. I hope you used some margin (bleed as it is called by professionals) so that you can cut it within the coloured background.
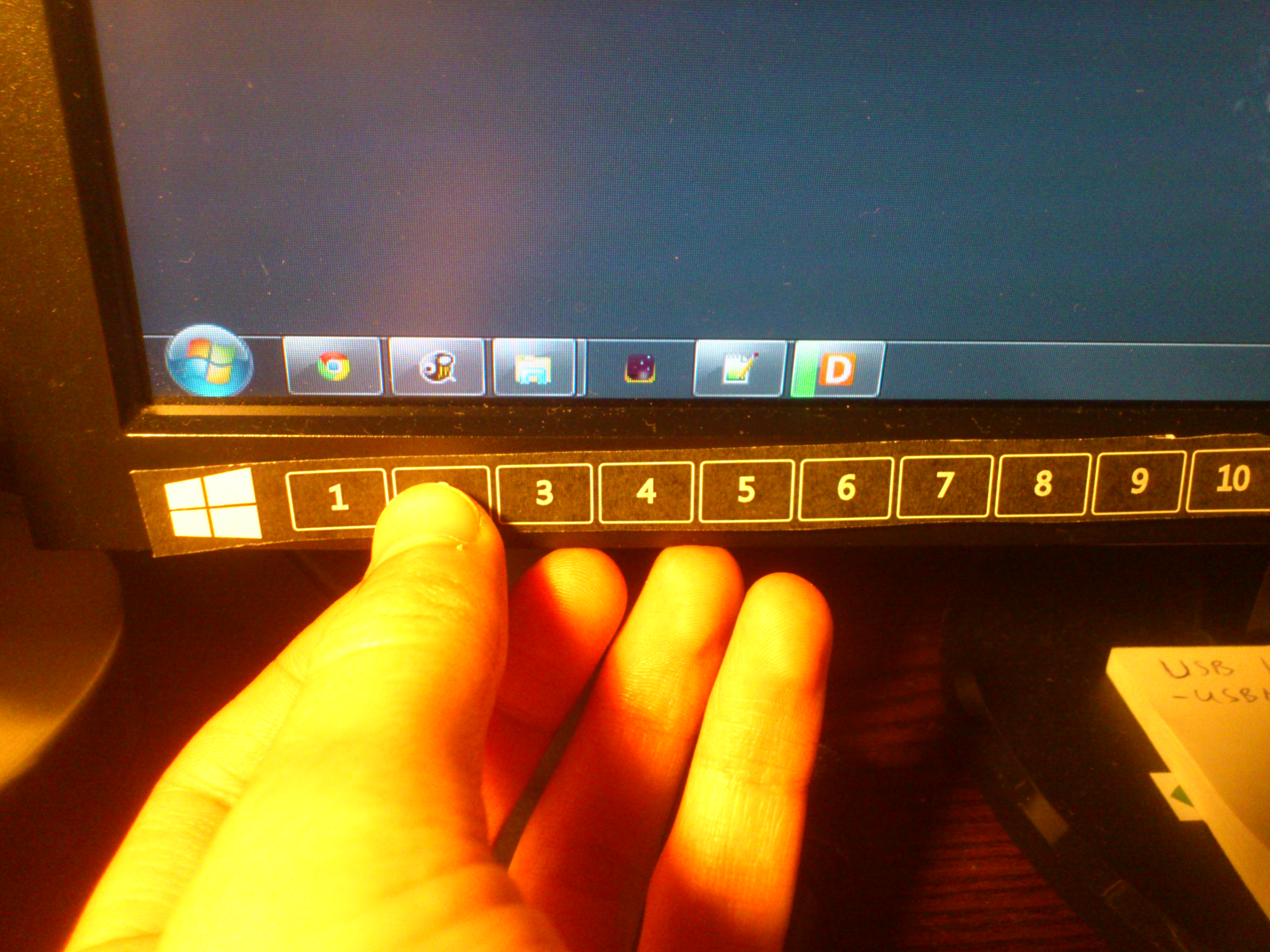
Assembly



Time to open ten different programs again! It would help if you're able to lay your monitor horizontal while it's on to ease the assembly.
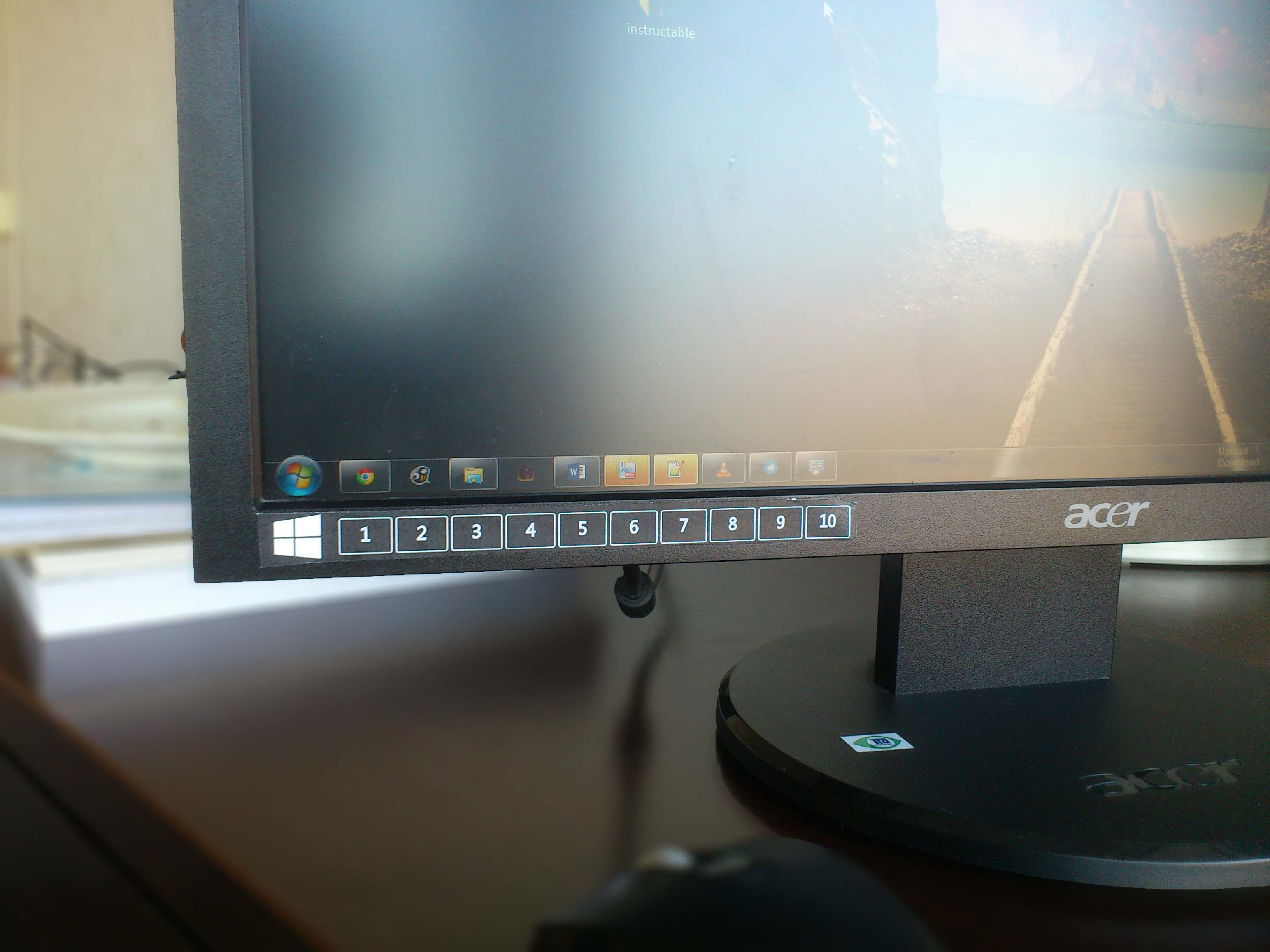
Test if you can find a good alignment for the paper. If you're satisfied, get something that will stick. Some suggestions: double sided table, clear tape, paper glue. I used plastic glue, but my monitor was only €40.
Place your monitor back and get more productive than you ever was!
I have attached my Illustrator and PDF file. The monitor I own is a 1600x900 20" one, and I'm using small taskbar icons.
Potential improvements
Here are some improvements I would suggest you to try:
- Experiment with different paper types for better finishing (the paper I used is standard 80 gsm office paper)
- Print or etch the pattern on plastic or other materials, of course testing the size and scale on paper first.
- Make designs for other unlabeled shortcuts in your commonly used programs. Like numbering the browser tabs (shortcut: CTRL+1,2,3,...).