Vanish Pesky Web Elements Using Google Chrome
by toenolla in Design > Websites
1100 Views, 2 Favorites, 0 Comments
Vanish Pesky Web Elements Using Google Chrome

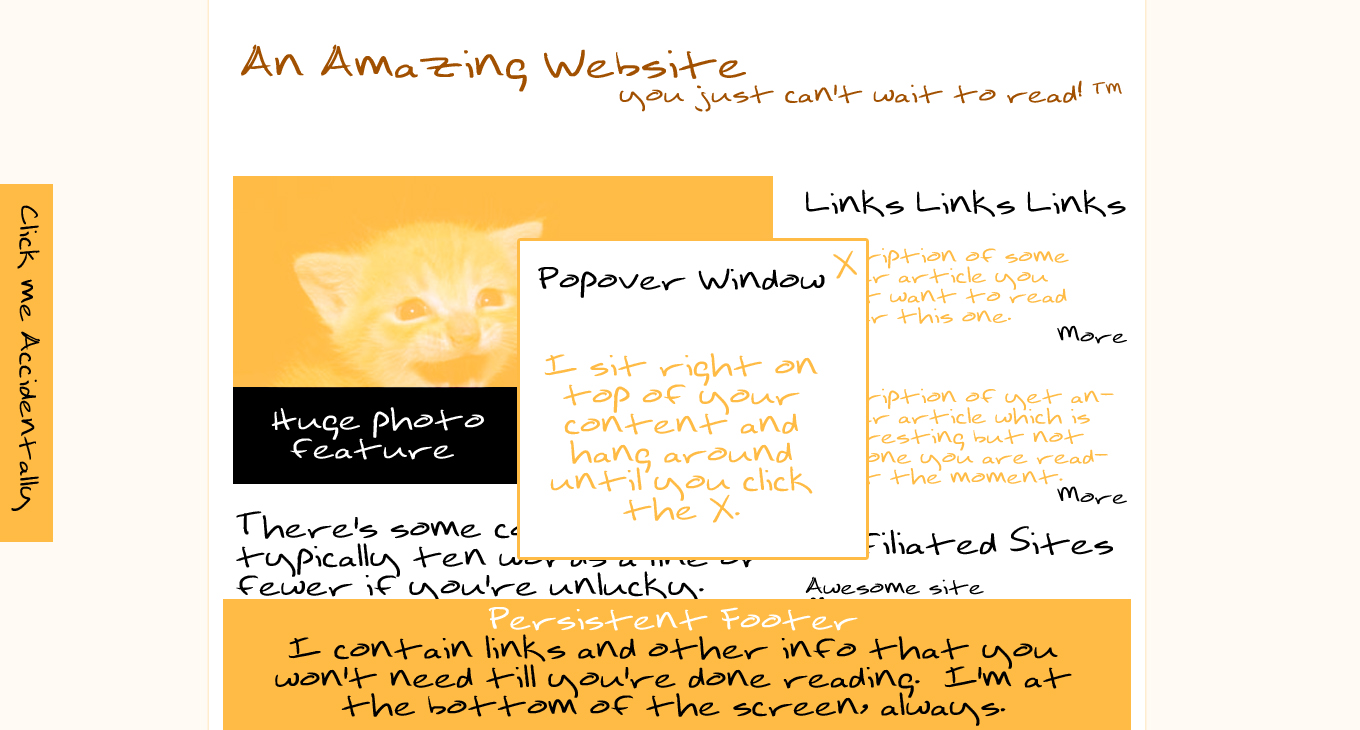
I have a netbook, and some web pages aren't really designed to deal with my cozy screen. Sometimes, there are elements of a design that distract or just plain get in your way. For example: popover windows, persistent headers, footers and sidebars, and slideshows. They aren't ads, exactly; they're just annoying - usually unintentionally so.
In this short tutorial, I'll show you a quick trick using CSS to vanish those elements, allowing you to maximize your reading space, turn off distracting animations, and even vanish ads that make it past your blocker.
I'll actually be taking screenshots of this instructable as I write it, and the thing we'll be vanishing is the "Save Now" button on the Instructable builder. These instructions also work in Firefox, to the best of my knowledge.
In this short tutorial, I'll show you a quick trick using CSS to vanish those elements, allowing you to maximize your reading space, turn off distracting animations, and even vanish ads that make it past your blocker.
I'll actually be taking screenshots of this instructable as I write it, and the thing we'll be vanishing is the "Save Now" button on the Instructable builder. These instructions also work in Firefox, to the best of my knowledge.
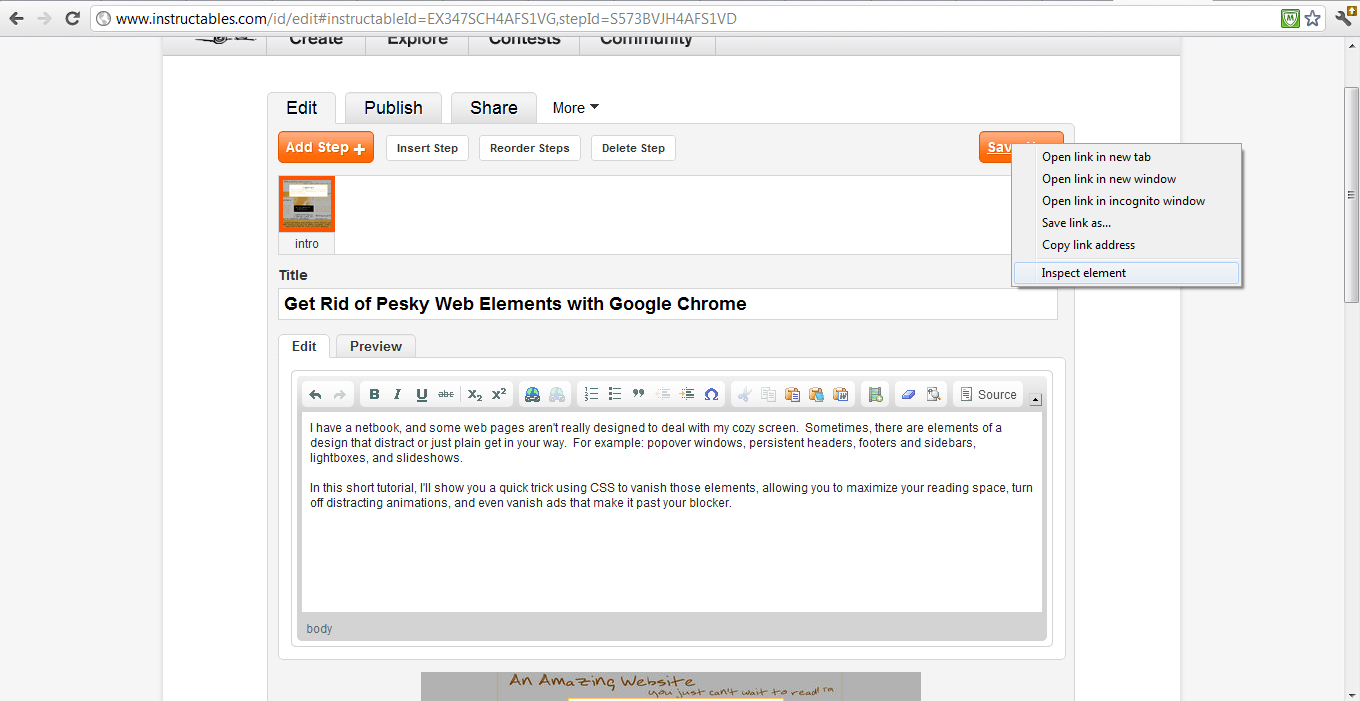
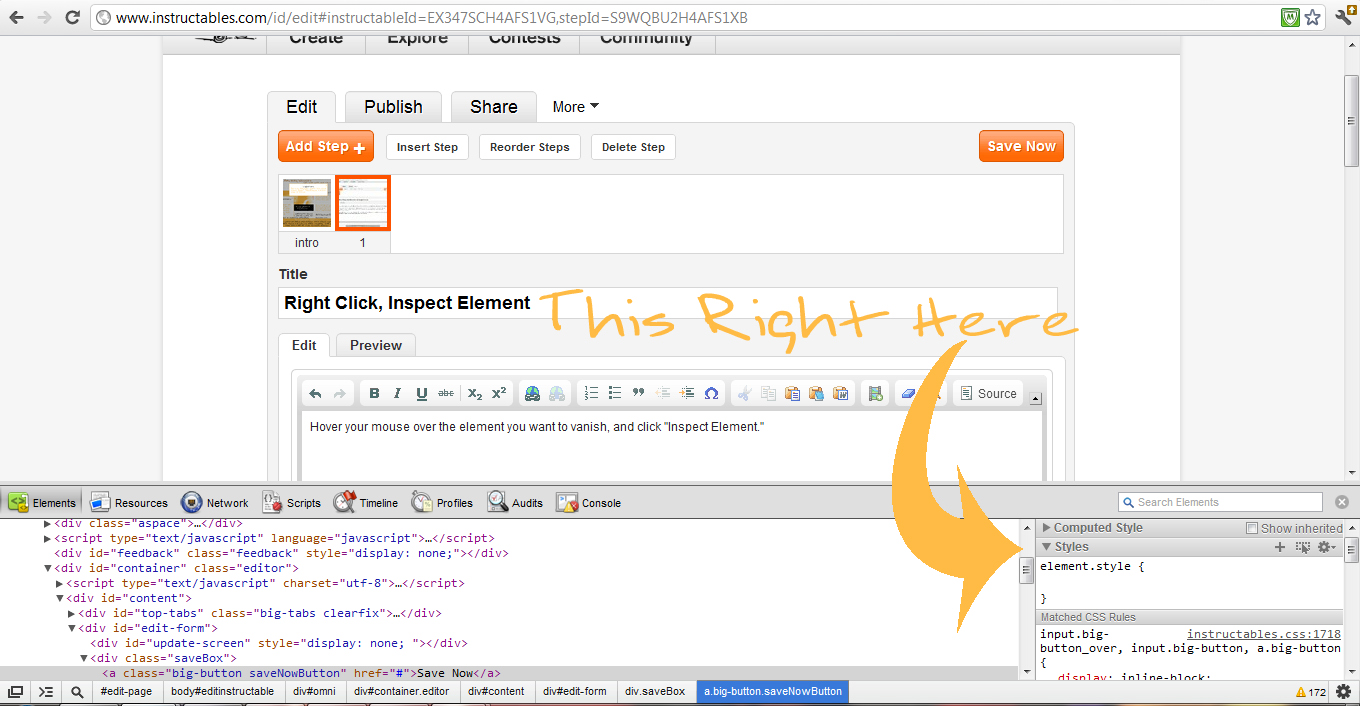
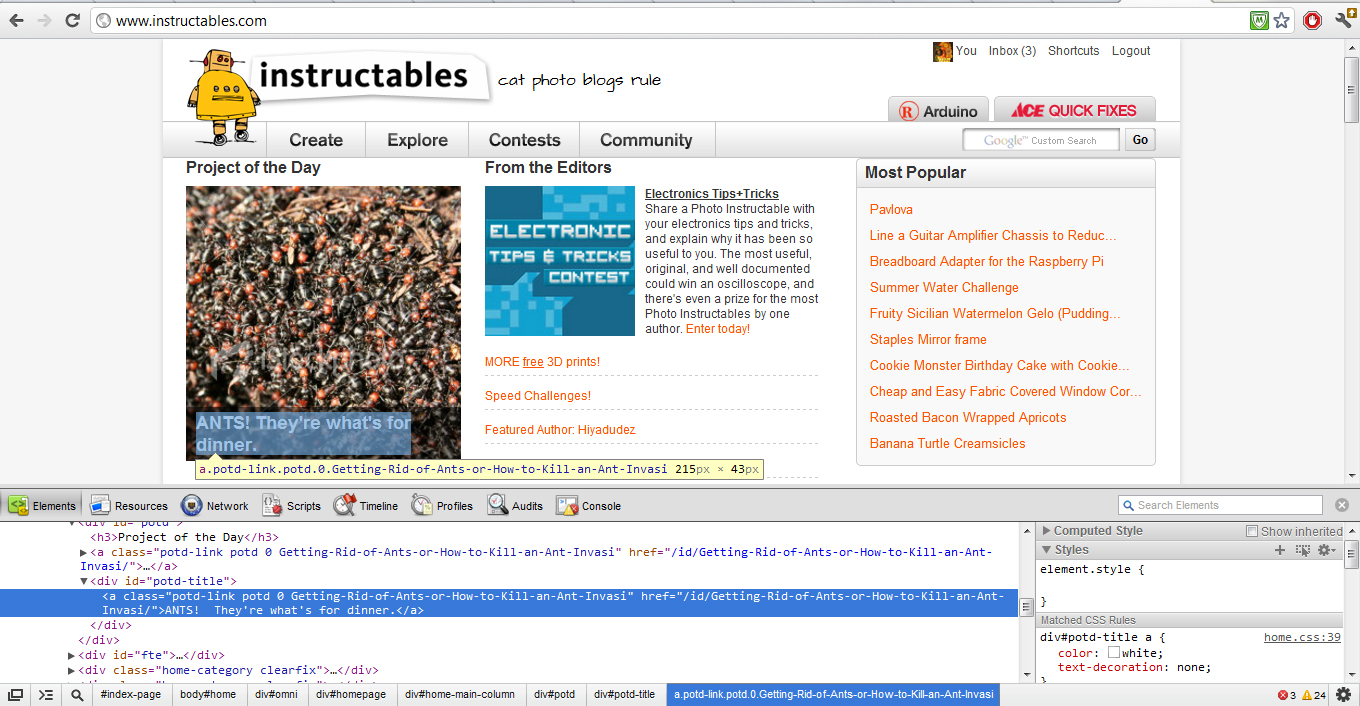
Right Click, Inspect Element

Hover your mouse over the element you want to vanish, and click "Inspect Element."
Open the Styles Bar

If it's not already open in code view, click the bar marked 'Styles.'
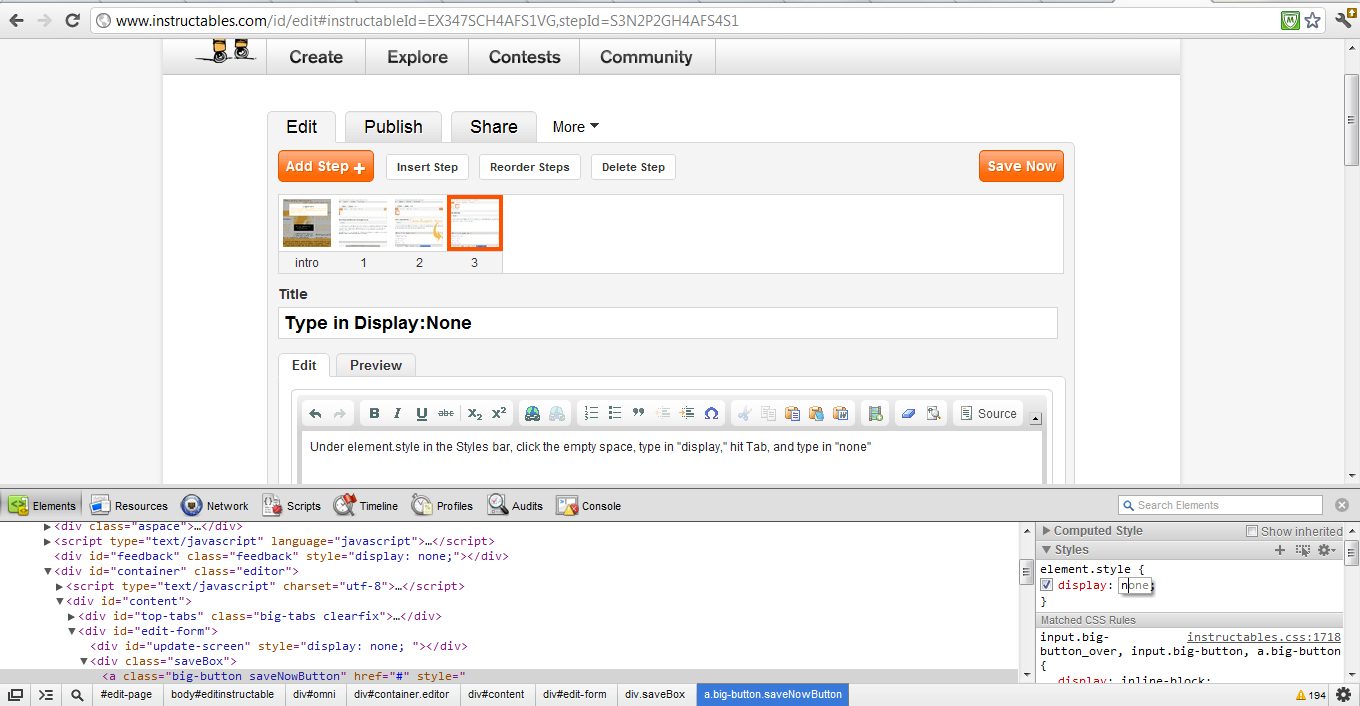
Type in Display:None

Under element.style in the Styles bar, click the empty space, type in "display," hit Tab, and type in "none"
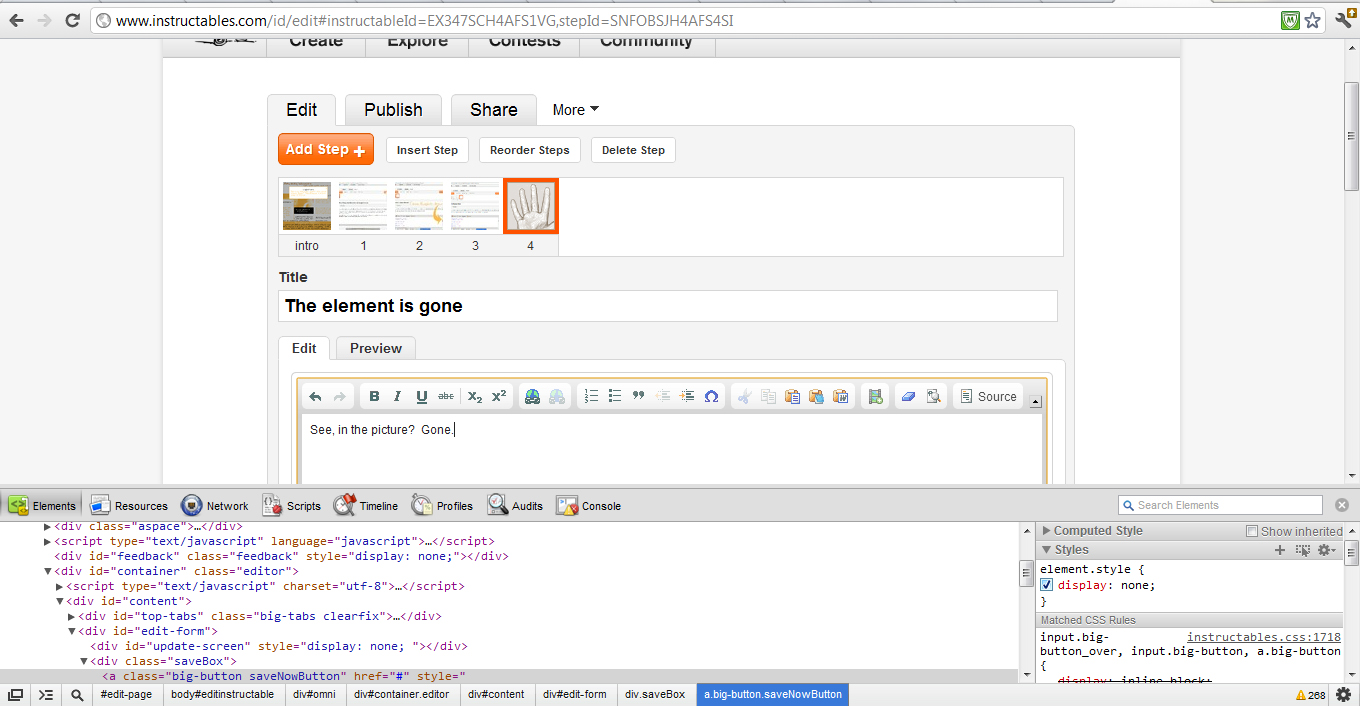
The Element Is Gone


See, in the picture? Gone.
You can get it back by clicking the check box that appears when you hover over your new style, or by reloading the page.
While in Inspect mode, you can change a lot of things, including the styles and content of the live site you're looking at. Your changes to the page are temporary, and no one else can see them. It's an invaluable tool for debugging stylesheets and tweaking the layout of sites you build - also, just for goofing around.
You can get it back by clicking the check box that appears when you hover over your new style, or by reloading the page.
While in Inspect mode, you can change a lot of things, including the styles and content of the live site you're looking at. Your changes to the page are temporary, and no one else can see them. It's an invaluable tool for debugging stylesheets and tweaking the layout of sites you build - also, just for goofing around.