Use Push Buttons on Your Magicbit [Magicblocks]
by magicbit in Circuits > Electronics
136 Views, 0 Favorites, 0 Comments
Use Push Buttons on Your Magicbit [Magicblocks]
![Use Push Buttons on your Magicbit [Magicblocks]](/proxy/?url=https://content.instructables.com/F0G/RQO2/KHCC44YM/F0GRQO2KHCC44YM.jpg&filename=Use Push Buttons on your Magicbit [Magicblocks])
This tutorial will teach you to use the Push Buttons on your Magicbit using Magicblocks. We are using magicbit as the development board in this project which is based on ESP32. Therefore any ESP32 development board can be used in this project.
Supplies
- Magicbit - Pro
Story
Hello and Welcome, This short tutorial will teach you to Control a motor by a Magicbit using Magicblocks.
There are 1 main methods of achieving this goal;
- By using Dashboard Text.
First of all log into to your Magicblocks account,
Magicblocks is an easy visual programming software for program your magicbit. Anyone can program their micro controller by using magicblocks.io and there is no need of programming knowledge. You can sign up for free.
Start and Open the Playground.
Next make sure your Magicbit is connected to the internet and plugged-in and also linked to your account through Device Manager.
All Done? then scroll down to Method 1
List of Items Required
Magicbit: Magicbit is an integrated development platform based on ESP32 for learning, prototyping, coding, electronics, robotics, IoT and solution designing.
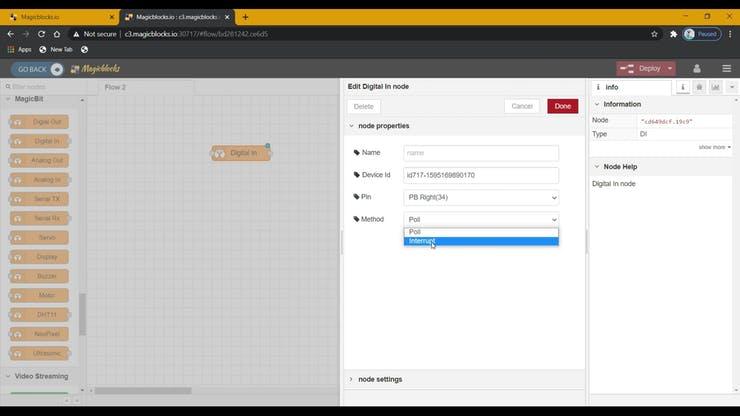
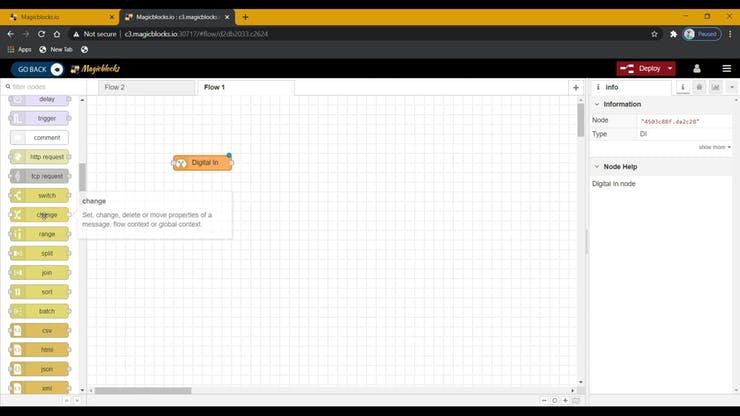
Setting Up the Digital in Block
_UQs3Md4dUN.jpg)
_43KFWV7zgn.jpg)
_DpO0mgTxcX.jpg)
_0gFNEimAaB.jpg)
_GmOoxSq9dT.jpg)
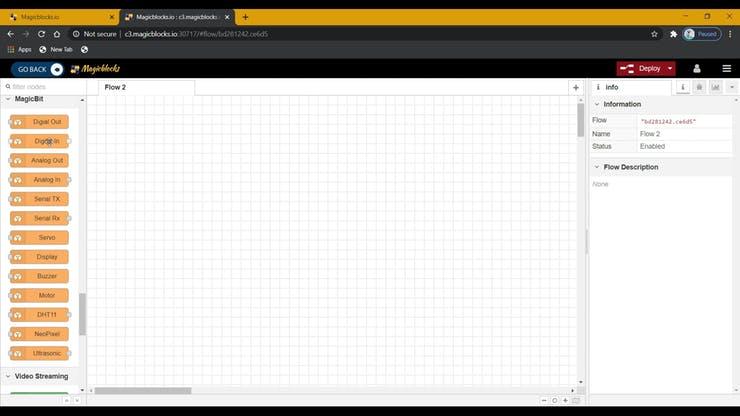
1. Drag & drop the Digital In block from the input nodes section on the left of the screen to the Flow.
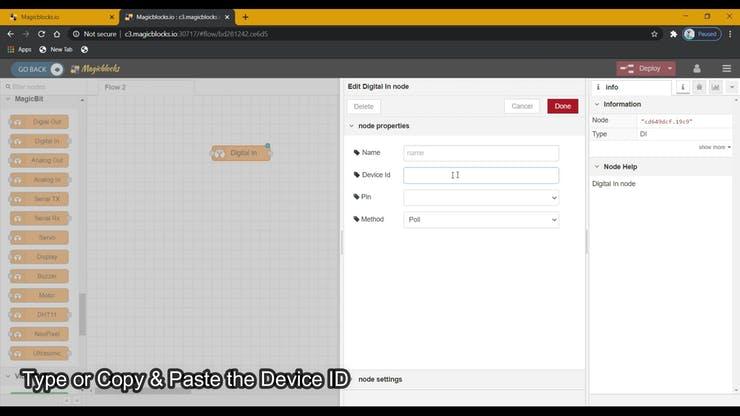
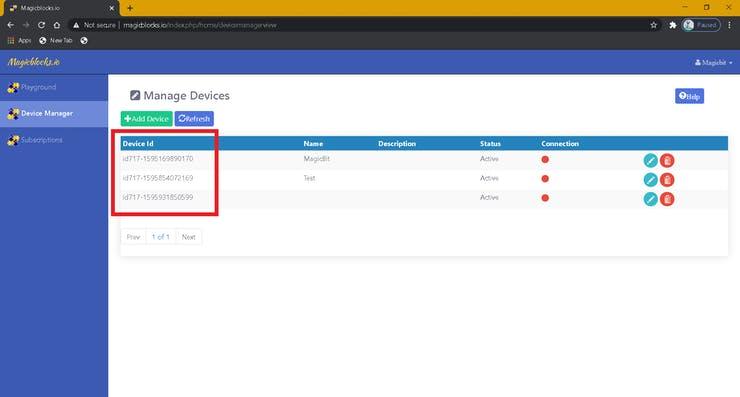
2. Double-click on the Digital In block and type or paste your unique Device id from the Device Manager Tab on your Magicblocks account. [ This will link the digital in with the Magicbit ]
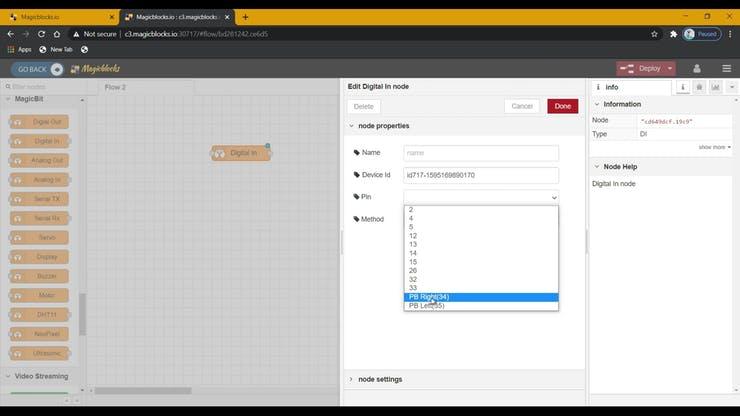
3. Choose 'PB Right(34)' or 'PB Left(35)' from the PIN drop-down menu.(Connects with the Right or Left Push Button on your Magicbit)
4. Select the Method as Interrupt from the drop-down menu.
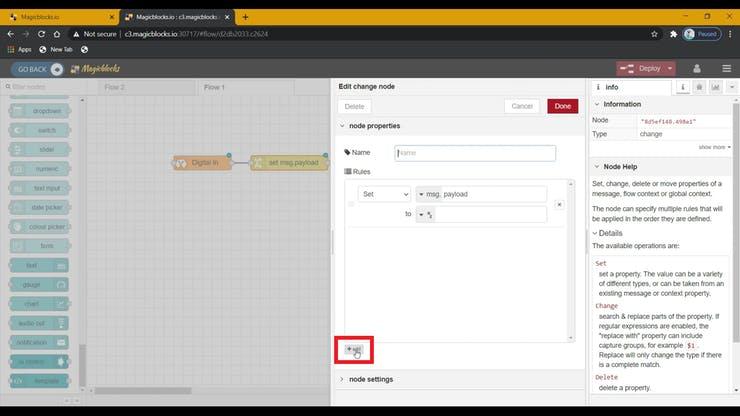
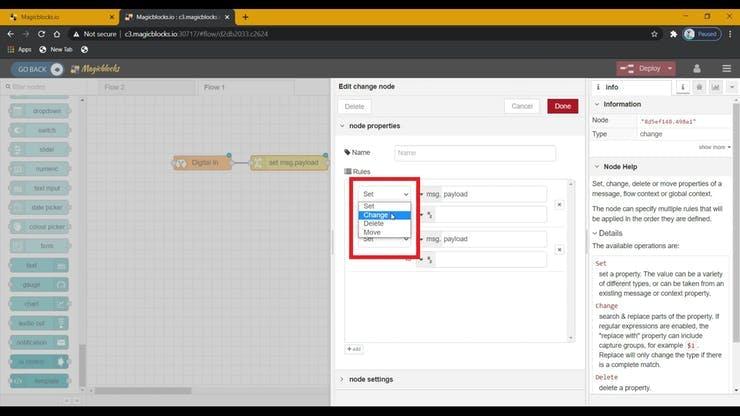
Setup the Change Block
_Ad58vq13G5.jpg)
_ZhqXgK19dw.jpg)


_nM5J4AriDy.jpg)
(This Node is used to change the 1 & 0 signal input from the Digital In node to any text you want)
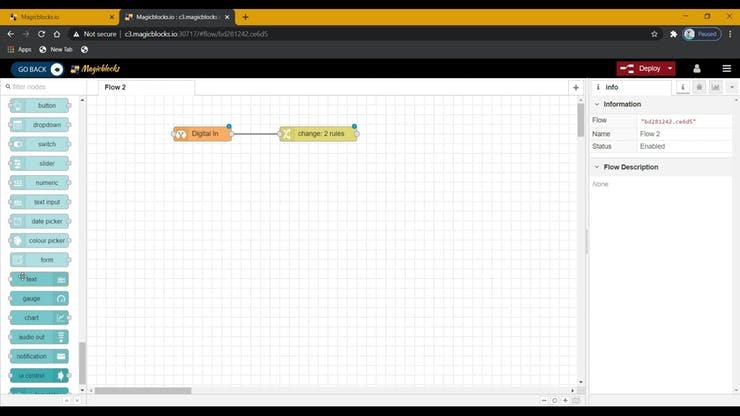
1. Drag & Drop the Change Block from the function nodes section on the left of the screen to the flow.
2. Add new rule from the '+' Button to use 2 rules.
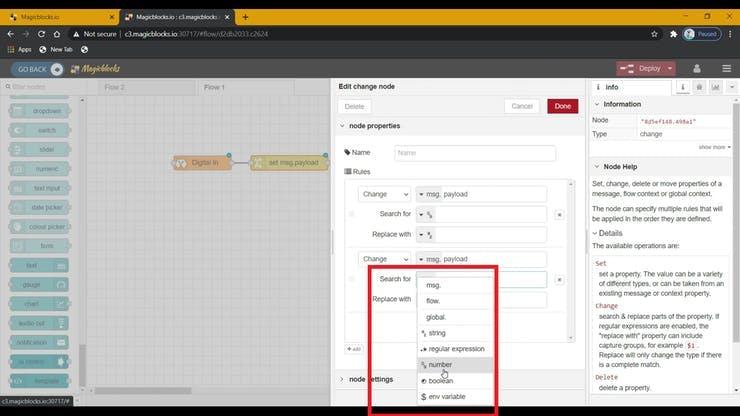
3. Change the function of both of the rules from Set to Change from the drop-down menu.
4. Next change the 'Search for' function from String(text) to Number in both of the rules. And make sure the 'Replace with' function is set to String(text).
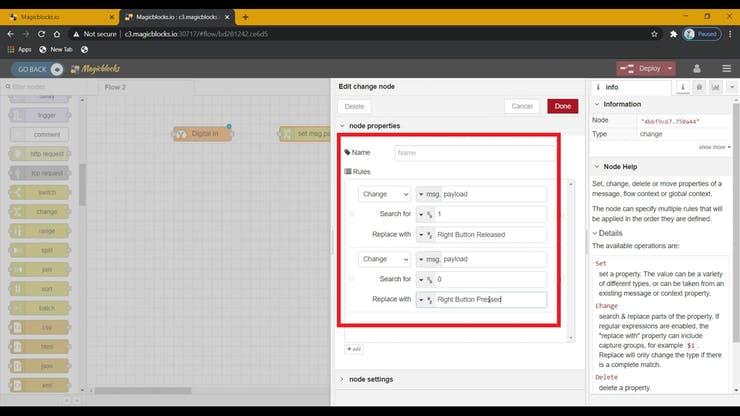
5. Set up the rules.
- The First Rule to search for '1' in signal input and replace it with our text (e.g. 'Right Button Released' or 'Right OFF')
- The Second Rule to search for '0' in signal input and replace it with our text (e.g. 'Right Button Pressed' or 'Right ON')
the text 'Right' or 'Left' depends on the Push Button which is linked to the Digital In Node in the above step.
Setup the Text Block
_DyGxifBpOo.jpg)
_AcZ0DiNtm1.jpg)
_52OOMz0vPE.jpg)





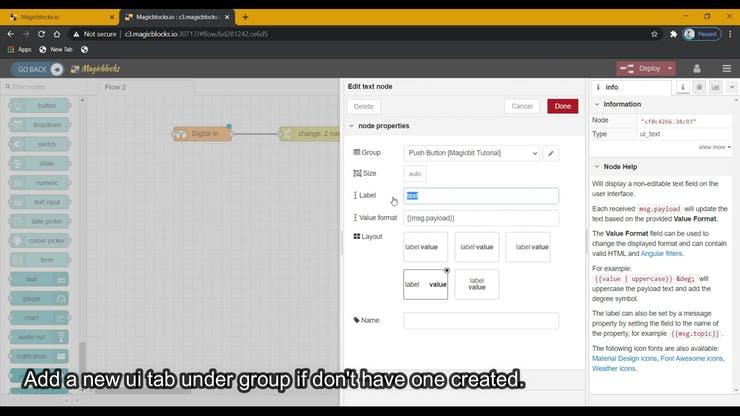
1. Drag & drop the Text block from the dashboard nodes section to the Flow.
2. Double-click on the text node and set up a basic dashboard ui [user- interface] from the drop-down menu and a name for your field.
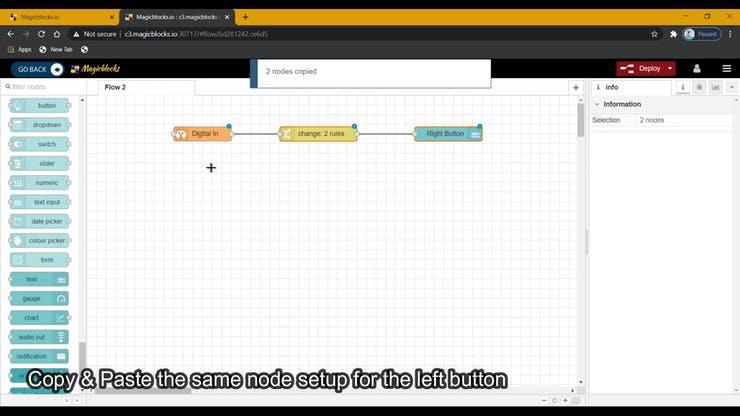
[Optional] Setup the same node configuration for the other Push Button
1. Copy & Paste the 3 nodes.
2. Change the PIN on the Digital In node for the other Push Button.
3. Change the Text in Change node from 'Right' to 'Left' or vice versa.
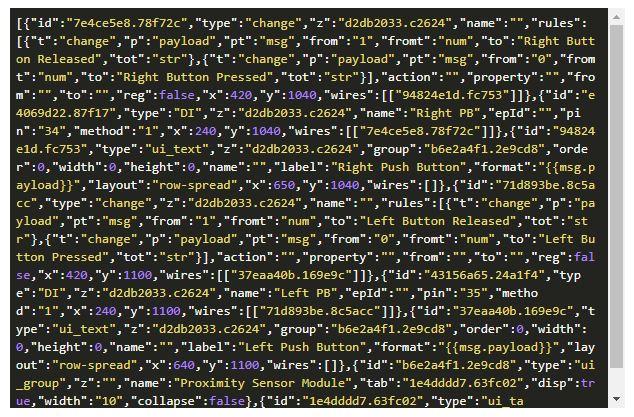
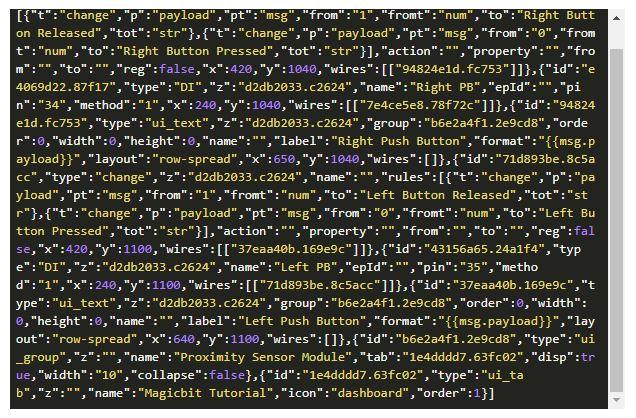
[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes which has been already setup.
- First copy this code to your clipboard.
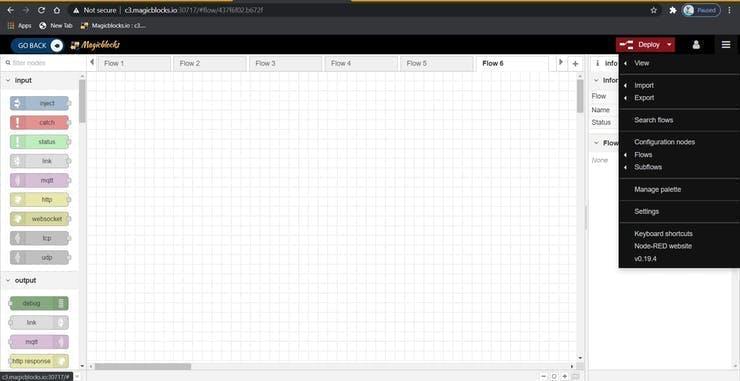
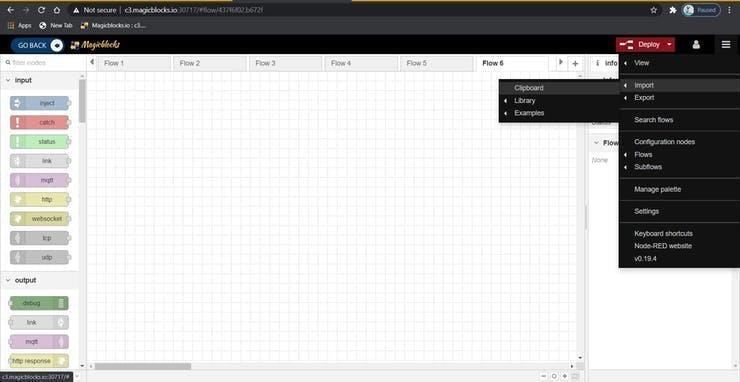
- Click on the options menu on the top right-hand corner of the screen.
- Next hover your cursor over the Import sub-menu.\
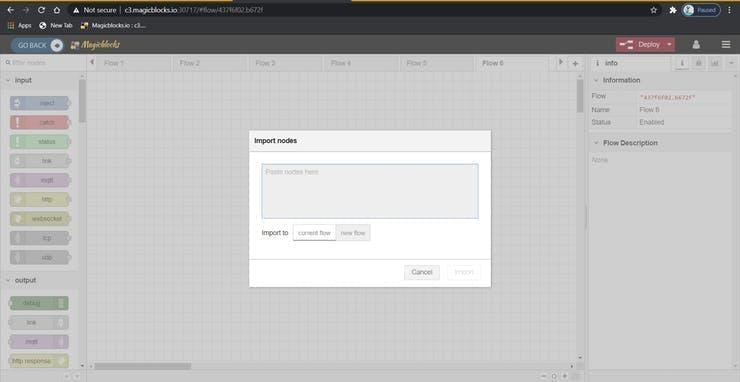
- Then click on Clipboard and paste the code on your clipboard to the text field.
- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on both of the Digital In node properties.
Finally Deploying the Blocks
_crop_j20qwrEkjH.jpg)
_cTYK9glhGi.jpg)
_f2j1lf1swQ.jpg)
- Make sure all the blocks are connected.
- Click on Deploy button on the top right-hand corner of the screen.
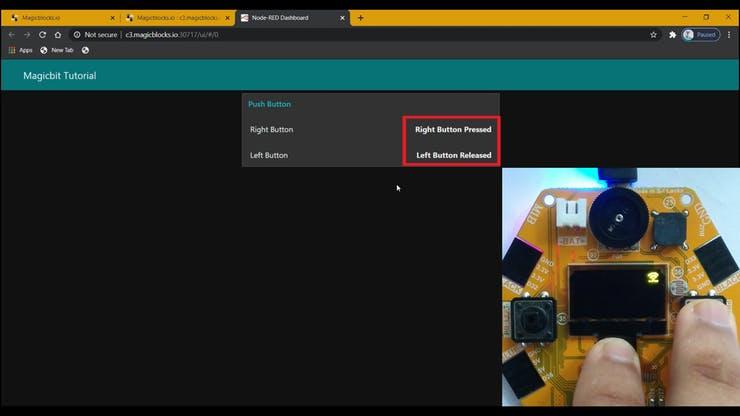
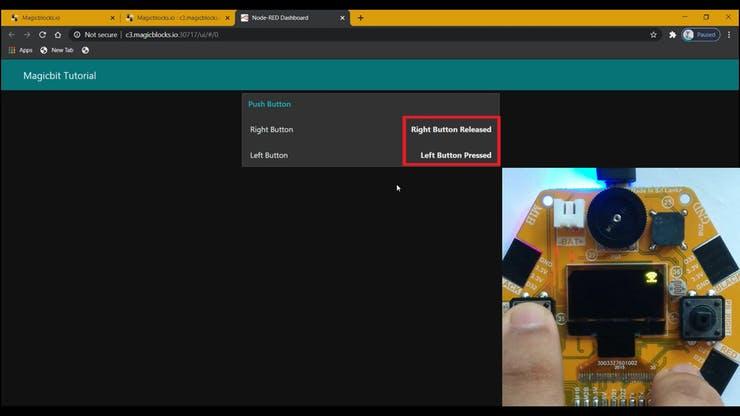
- After deploying go to the dashboard ui by clicking the link to dashboard URL on the top right-hand corner of the screen.
- Press the Left or Right Push Buttons and the text will be displayed on the Dashboard.
Troubleshooting
- Check whether your Magicbit is connected to the internet.
- Check whether the correct PINs are used (e.g. 'PB Right(34)' or 'PB Left(35)').