Use Arduino and a Button to Send Auto-responses to Your Phone!
by dsigrest in Circuits > Arduino
1040 Views, 2 Favorites, 0 Comments
Use Arduino and a Button to Send Auto-responses to Your Phone!


Introduction
Create a button that sends a customizable Auto-Response to your phone! This project uses Arduino to create an accessible solution for quickly sending pre-determined text to an application of your choosing with a simple push of a button. An LED and buzzer provide the user with feedback so they know their message has been sent to their phone. By including both visual and auditory feedback, this project is accessible to those who have sight or hearing impairments.
This project modify's Arduino's HID_Keyboard Example Sketch.
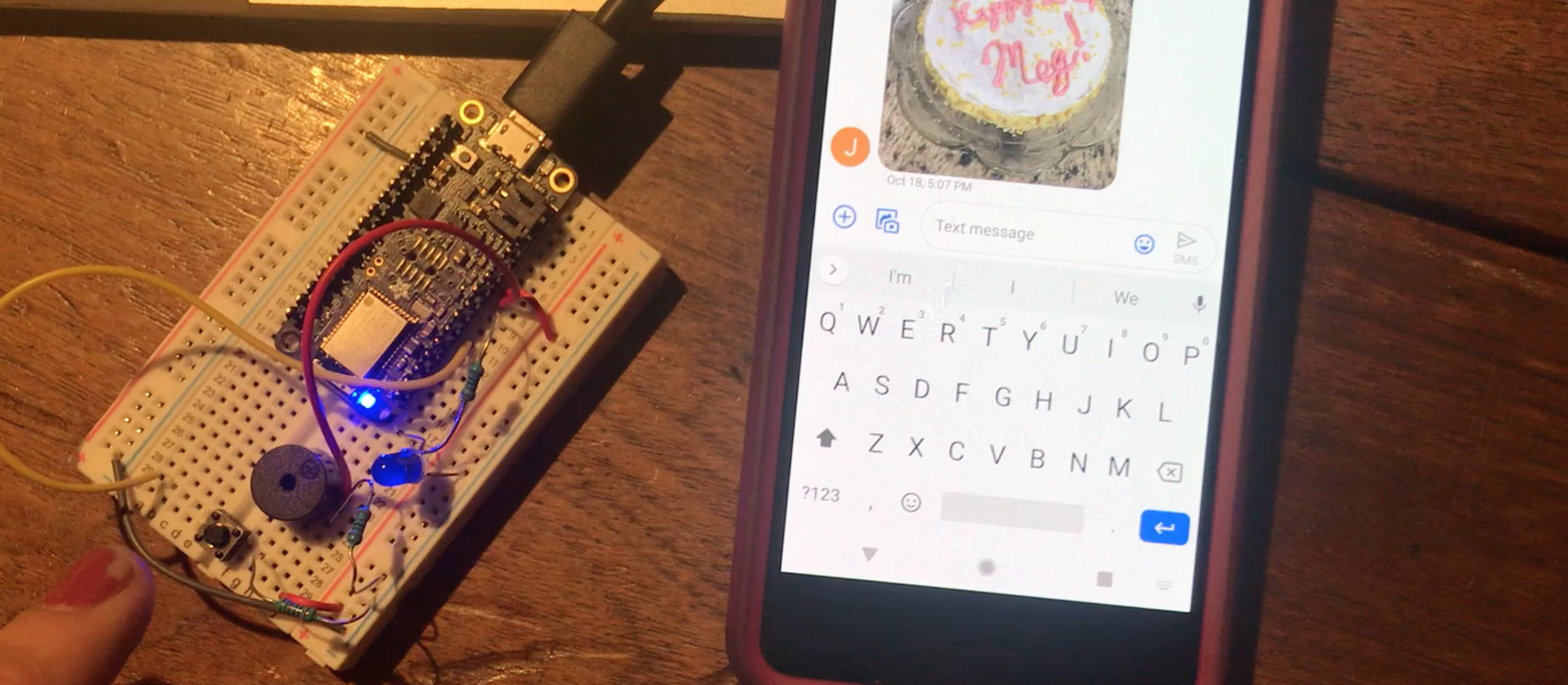
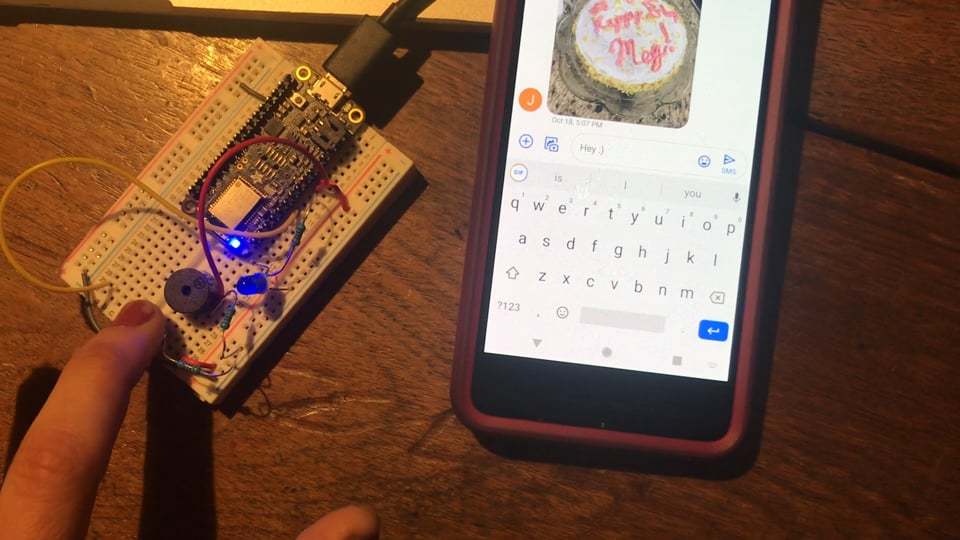
*Note: the audio of the example video included is poor and does not capture the sound of the buzzer*
Supplies
- 1x Adafruit Feather 32u4 Bluefruit LE Arduino
- 1x Solderless Breadboard
- 1x USB Cord
- 1x UCM Buzzer
- Solid-Core Hookup Wire
- x2 220Ω Resistor
- x1 10KΩ Resistor
- x1 LED
- x1 Tactile Switch
Set Up Your Circuits!


First things First:
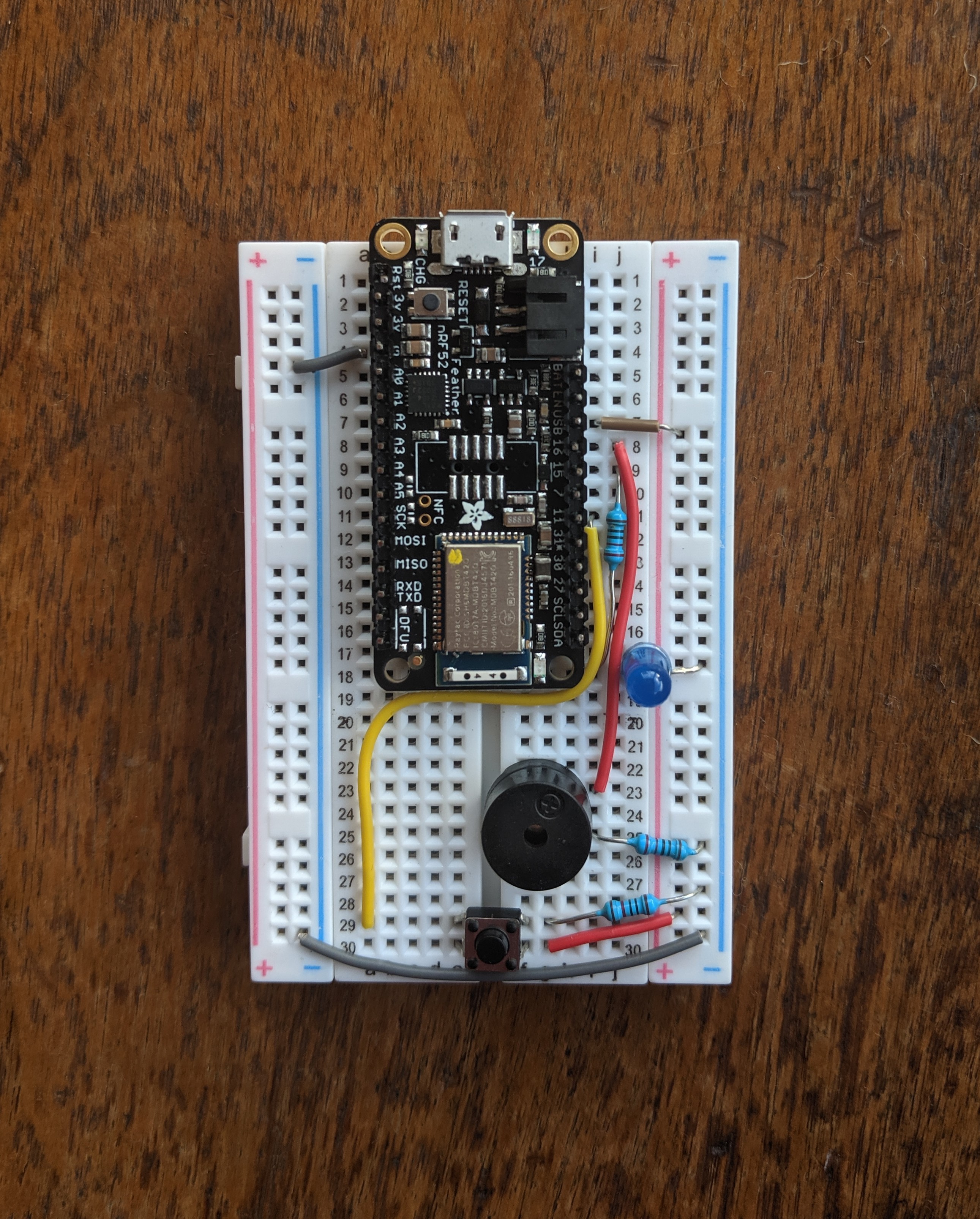
For this project, we're using USB to power the Arduino, which in turn powers the rest of the circuit. To set this up, connect your Arduino's ground pin to ground. Then, in row 30, connect Ground to ground. (See photo for reference: grey wires in A4--> ( - ) and ( - ) --> ( - ) in Row 30).
*make sure your Arduino is not connected to power while you are wiring*
Setting Up LED
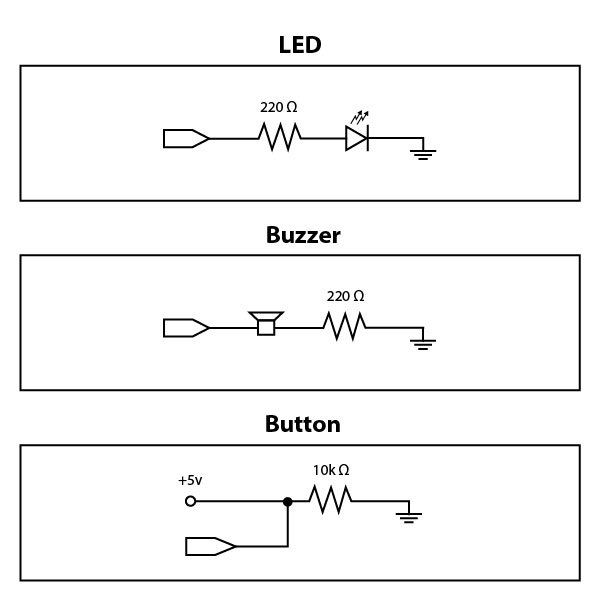
To make the LED circuit, use a 220 resistor to connect pin15 to i18. Then, connect your LED from j18 to ground. (See photo and LED schematic for reference).
Setting up Buzzer
To make the Buzzer circuit, connect pin16 to i23. Then, place the buzzer's positive leg into h23 and the other leg into g25. In i25, add another 220 resistor and connect it to ground. (See photo and Buzzer schematic for reference).
Setting Up Button
To set up your button, first connect the USB pin to (+) (see brown wire in photo). Place a 10k resistor in ground and g29, then wire g30 to (+). Wire pin11 to a29. Finally, place your button's legs in e29, e30, f29, and f30. (See photo and Button schematic for reference).
Open HID_Keyboard Example
Using the Adafruit Bluefruit NRF52 Library, open the HID_Keyboard example sketch (see PDF for code). You can find this in File --> Examples --> Adafruit Bluefruit NRF52 Library --> Hardware --> HID_Keyboard. You may need to install the Adafruit Bluefruit NRF52 Library first. We will use this example as a base to connect the Arduino to your phone using Bluetooth, then modify the code to send text with a button.
First, we're going to get your phone talking to the Arduino. Open the sketch and upload it to your Arduino. Make sure your phone's Bluetooth is on. Once the sketch is running, go into your phone's settings and connect with the Arduino via Bluetooth. Your phone should recognize the device as a keyboard input. To test that the sketch is running properly, open up your serial monitor and send your phone a message! Did you get it? You're ready for the next step!
Downloads
Coding Your Button
Now that your circuits are set up and your Arduino is successfully connected to your phone via Bluetooth, it's time to modify the code to send a message with your button! My code is included in a PDF as reference.
First, in the set up, define the pins for your LED, Buzzer, and Button:
const int buttonPin = 11;
const int blueLED = 15;
const int BUZZ = 16;
Next, add a bool function for your button. Since the button's default position is open, be sure to set the base logic to false:
bool buttonPressed = false;
The next part of the code in void setup( ), define your inputs (the button) and buzzer output:
pinMode(buttonPin, INPUT);
pinMode(BUZZ, OUTPUT);
digitalWrite(BUZZ, HIGH);
noTone(BUZZ);
Beneath that is the code from the example HID_Keyboard sketch that instructs Serial Monitor to print user directions AND the code that identifies your Arduino to the devices it connects with. You can change the name of your Arduino here, but otherwise leave this be. After that, you'll see:
void startAdv(void)
This instructs your Arduino to advertise its Bluetooth signal and allows it to connect to your phone. Leave this be, too.
Now, we come to the loop. This is where you call upon the Bool function to make the button work. This part of the code instructs the Arduino to send your message via keypress when your button is pressed. It also instructs it to activate the LED and Buzzer outputs when the button is pressed to provide user feedback. The second part of the loop instructs the Arduino to check if a key is pressed, and if so release the key to avoid sending repetitive data. It also instructs the LED and Buzzer to stop. It's important to update the delay at the end of this piece of code so your button sends the message to your phone accurately.
You did it! You can change your message to anything you like. The message will appear in any text editing application, like notes, search, messenger, text, or email.