Two Image Sliding Card

In this Instructable I am going to show you how to make a card, that can display two different images. You will be able to use your own pictures or drawings in order to customize it.
My mum loves getting Christmas cards, so I made her on with this sliding mechanism a few years ago (it is still standing on her desk). After stumbling over the files on my computer, I figured I could alter it and send it to the instructable team to thank them for all the awesome prizes I've won in the contests.
My mum loves getting Christmas cards, so I made her on with this sliding mechanism a few years ago (it is still standing on her desk). After stumbling over the files on my computer, I figured I could alter it and send it to the instructable team to thank them for all the awesome prizes I've won in the contests.
What You Need and Templates

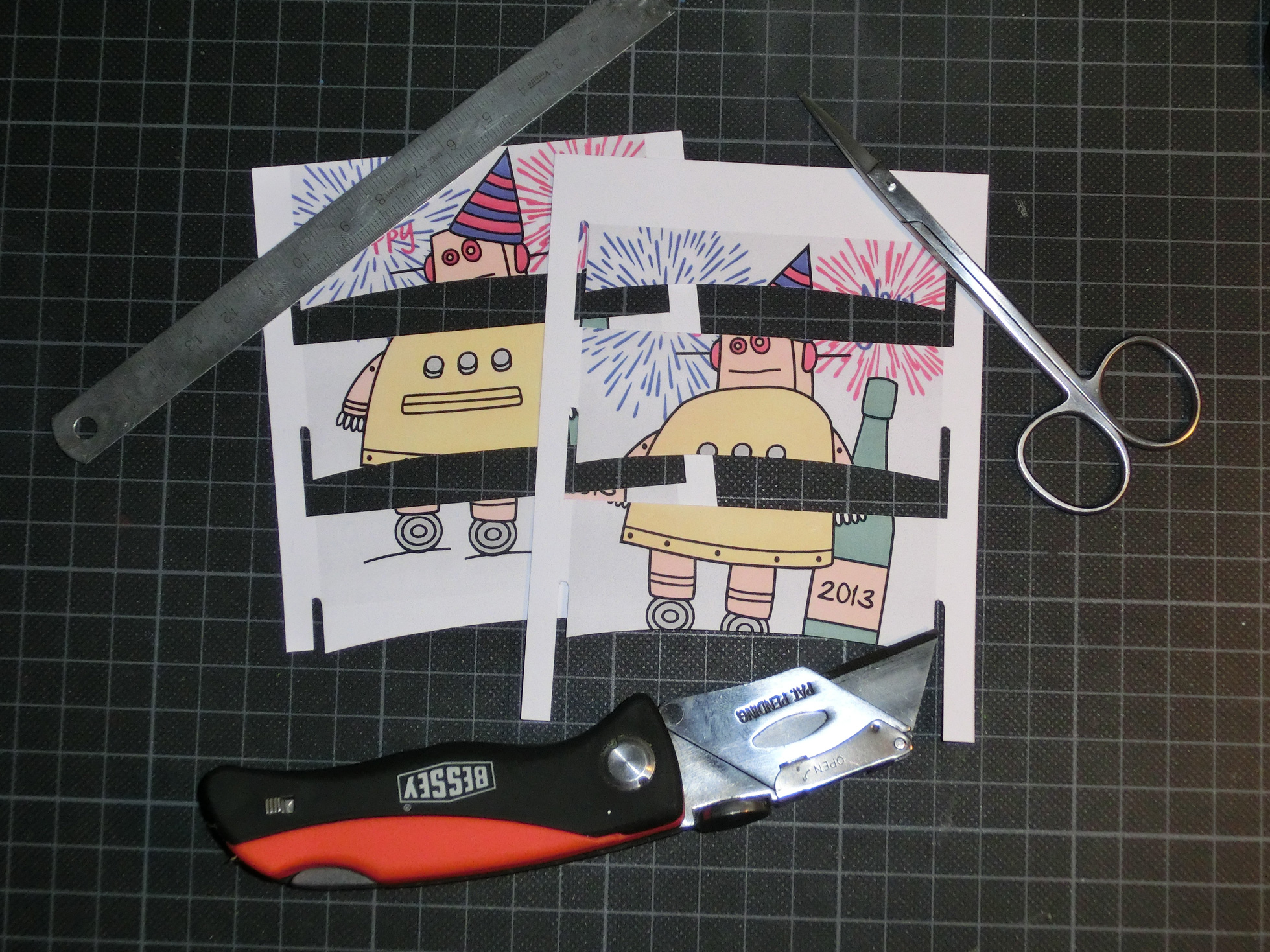
Stuff you need:
- Printer
- Thick paper (I used 160 g/qm)
- Scissors
- Metal ruler
- Box-cutter
Templates:
You can download the templates from this step. In order to open and edit them you will need inkscape.
Downloads
Preparation


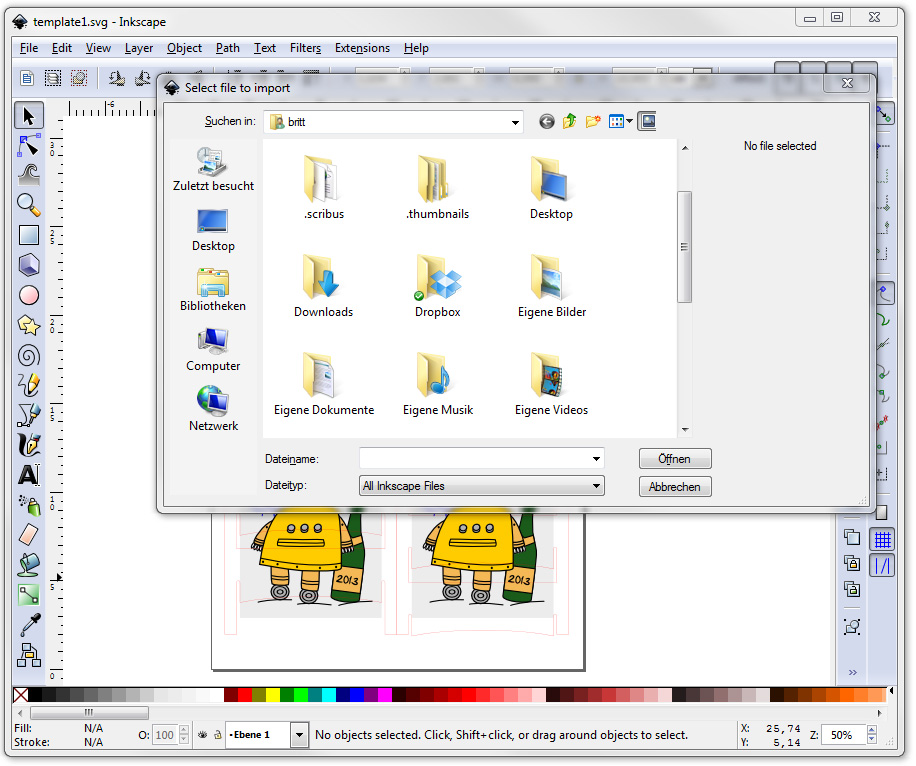
You will have to start by editing the inkscape files. Open template1.svg, in it you can change the images, that will later be displayed. Press ctrl+i to import an image. It should be 8x10 cm you can either scale it beforehand or in inksape.
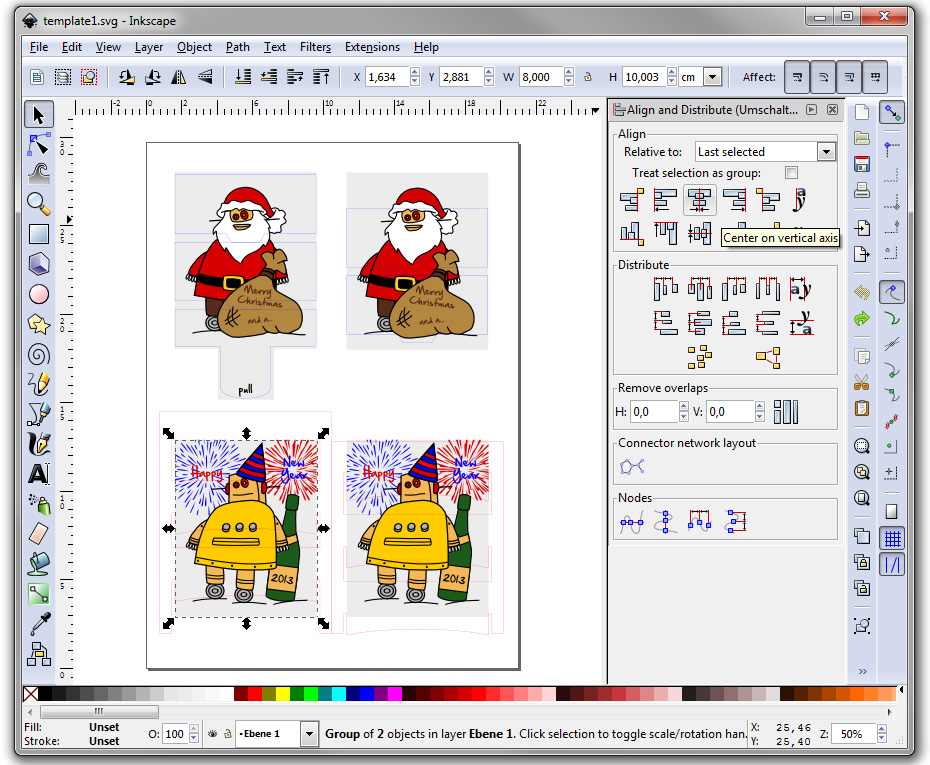
You will need both of your images twice, so copy and paste them. Next press shift+ctrl+a to align your image, by first selecting your image and then the according image in the template (make sure it says "Last selected" under "Relative to"). Select "Center on vertical axis" and "Center on horizontal axis". Then send your image to the back by hitting "end" on your keyboard and delete the robot picture.
Do so with all of he images.The one on the top will be the one seen first.
Print all the files from the templates and move on to the next step.
You will need both of your images twice, so copy and paste them. Next press shift+ctrl+a to align your image, by first selecting your image and then the according image in the template (make sure it says "Last selected" under "Relative to"). Select "Center on vertical axis" and "Center on horizontal axis". Then send your image to the back by hitting "end" on your keyboard and delete the robot picture.
Do so with all of he images.The one on the top will be the one seen first.
Print all the files from the templates and move on to the next step.
Top Image





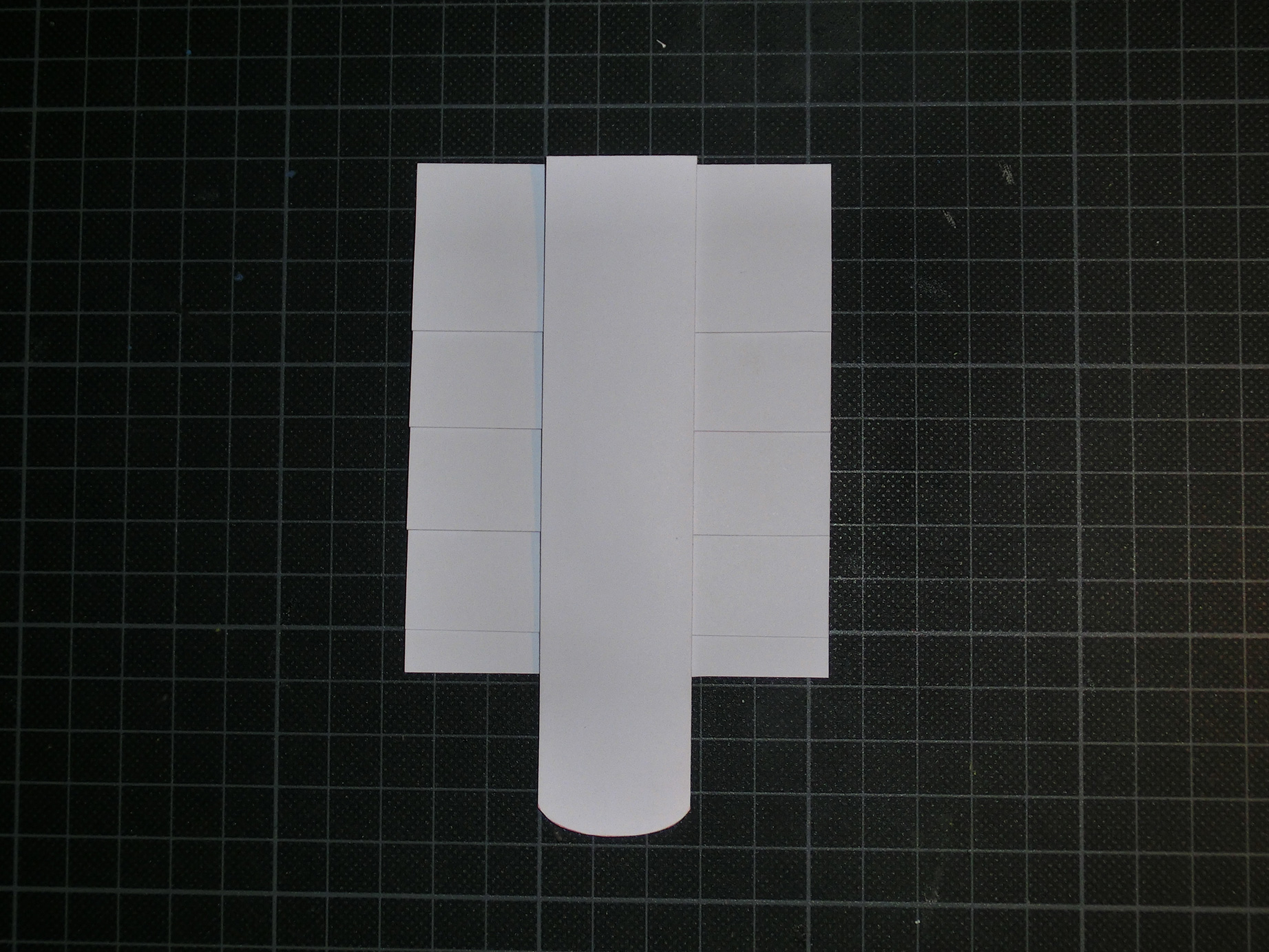
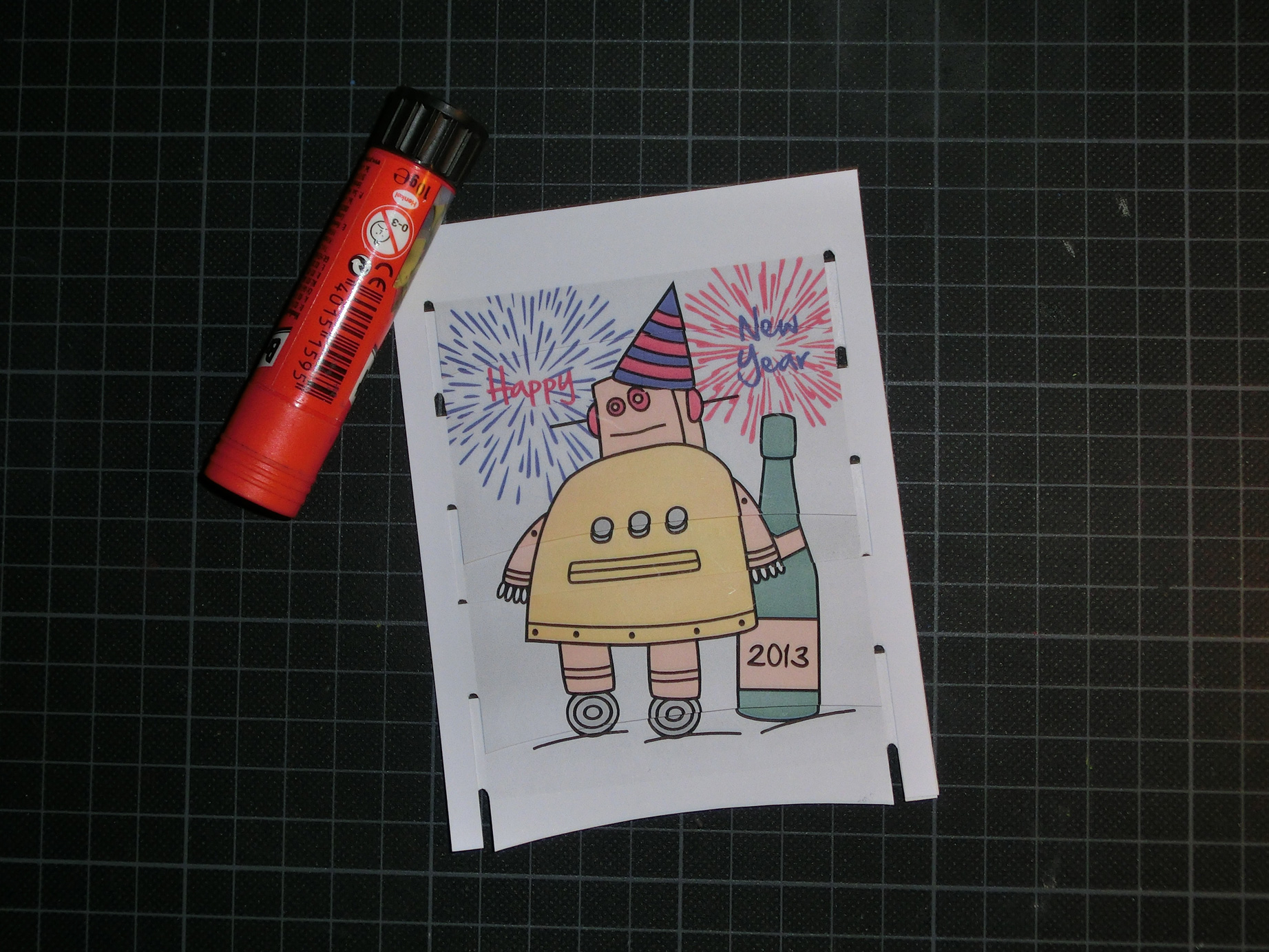
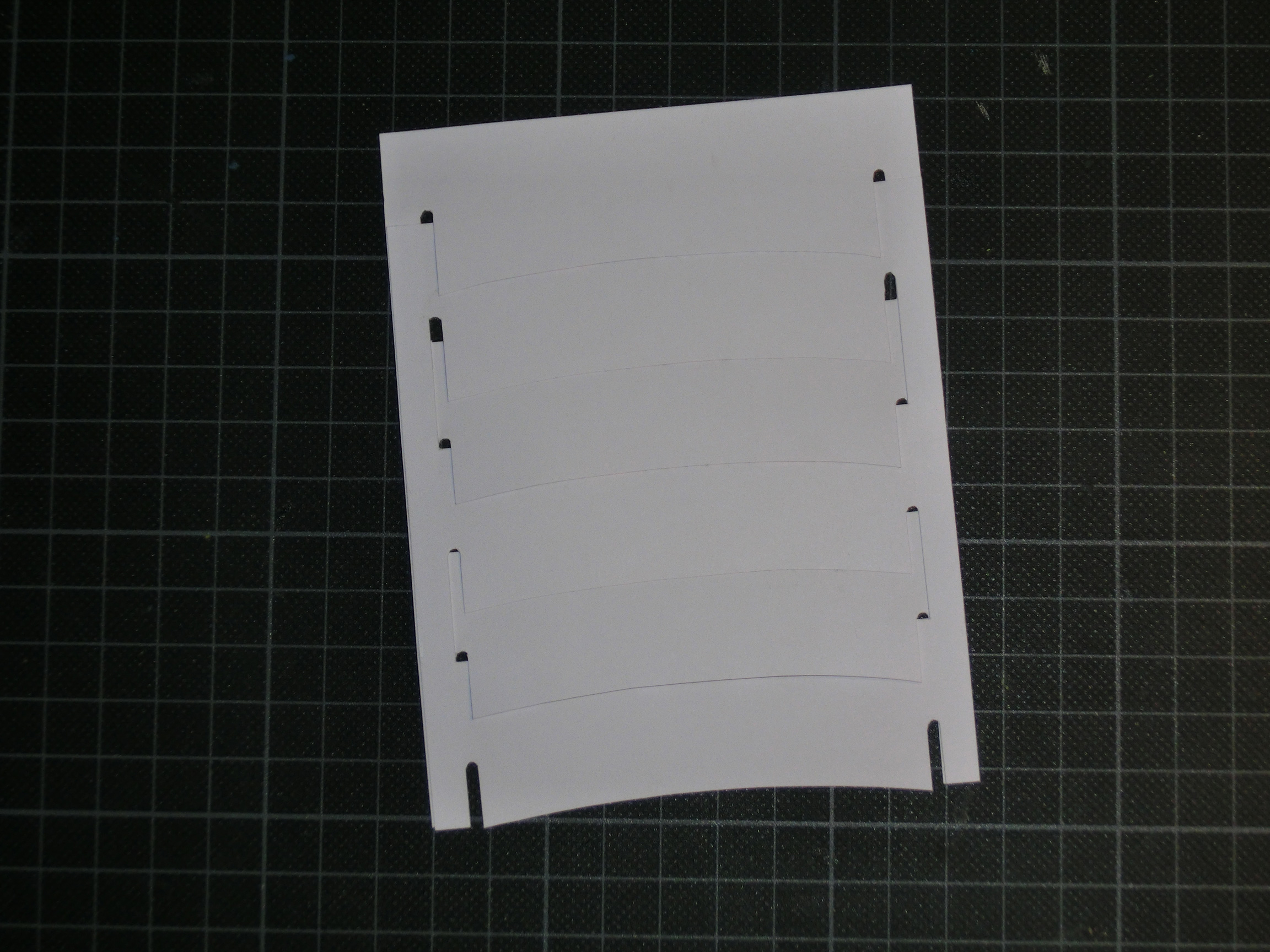
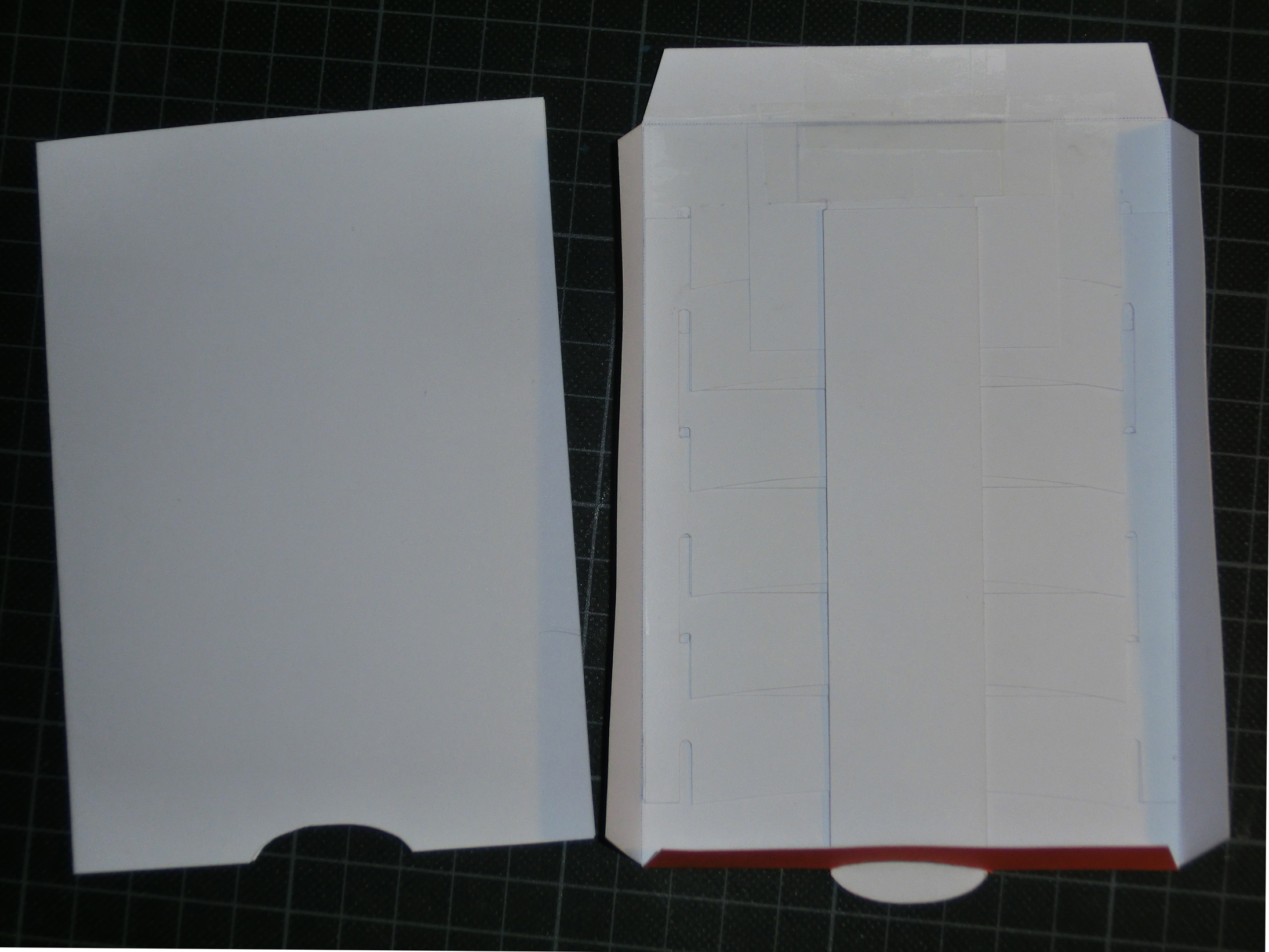
Cut the image out, as shown in the first picture. Remember to cut the slots (red lines) into the the thing laying on the left of the first image. Then fold it along the blue dotted lines.
Place the slides into the slots and glue them to the back. Enlarge the third image to see where to glue the last piece. Afterwards glue the flap on the back close.
Place the slides into the slots and glue them to the back. Enlarge the third image to see where to glue the last piece. Afterwards glue the flap on the back close.
Back Image



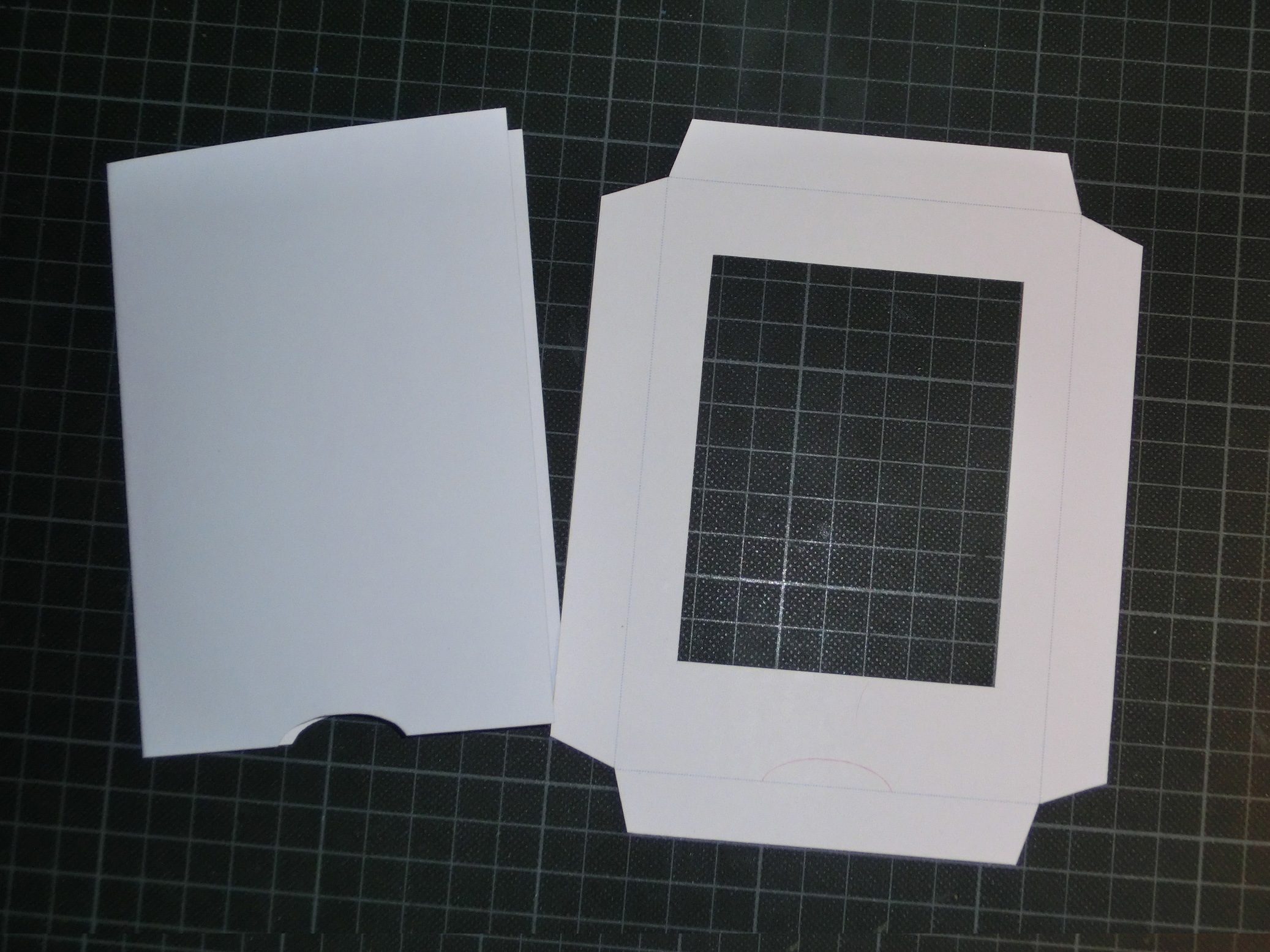
Cut the background image out as shown in the first picture and glue them on top of each other, by putting glue on one of the images as shown in the first picture (click on the image to see the annotations). Make sure that the image is aligned right.
Carefully push all the rounded corners to the back, as shown in the third image.
Carefully push all the rounded corners to the back, as shown in the third image.
Assembly





Carefully push the two images together. This is a bit tricky, because every slide of the front image has to be placed underneath the back image and pushed upwards.
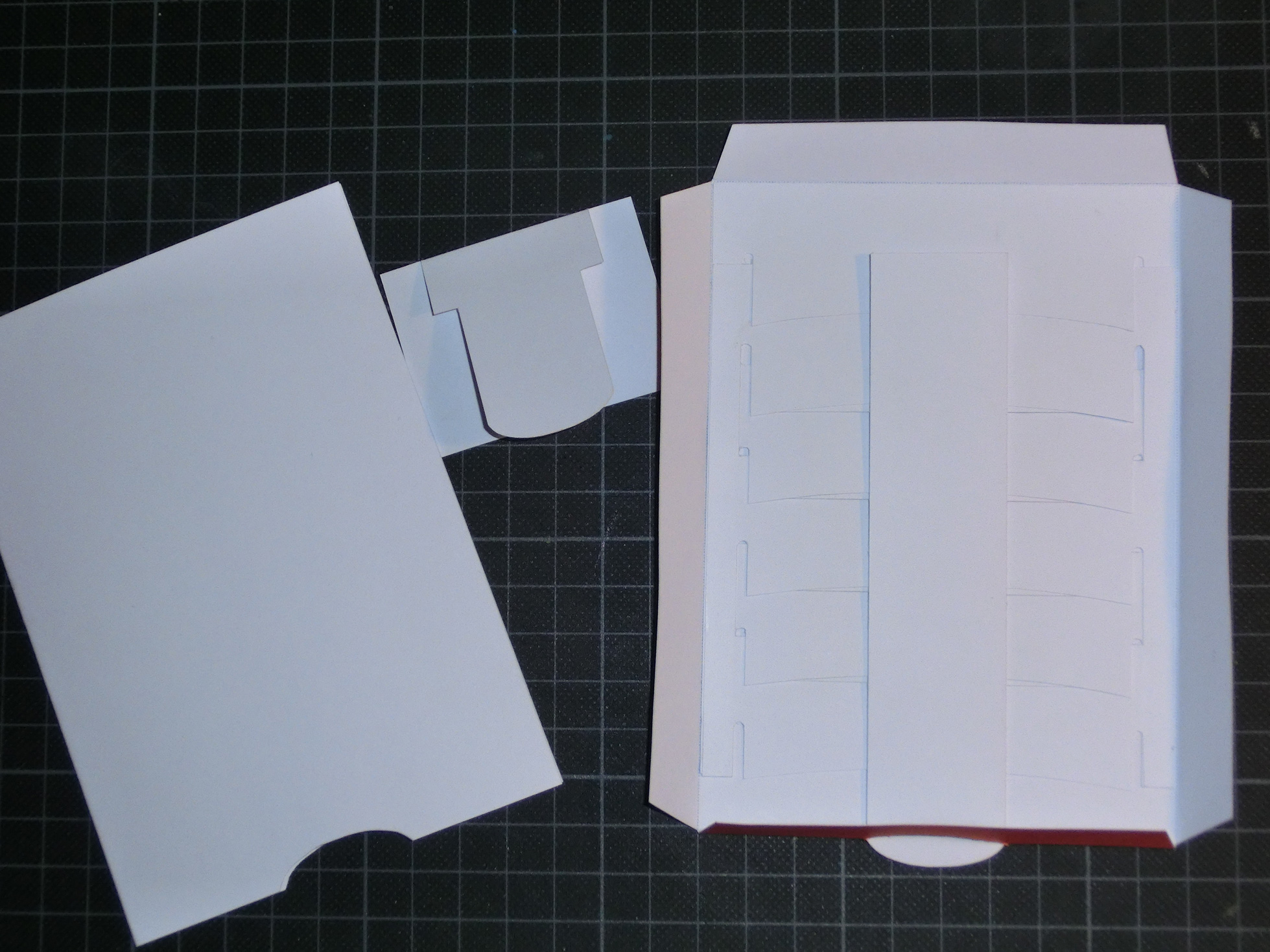
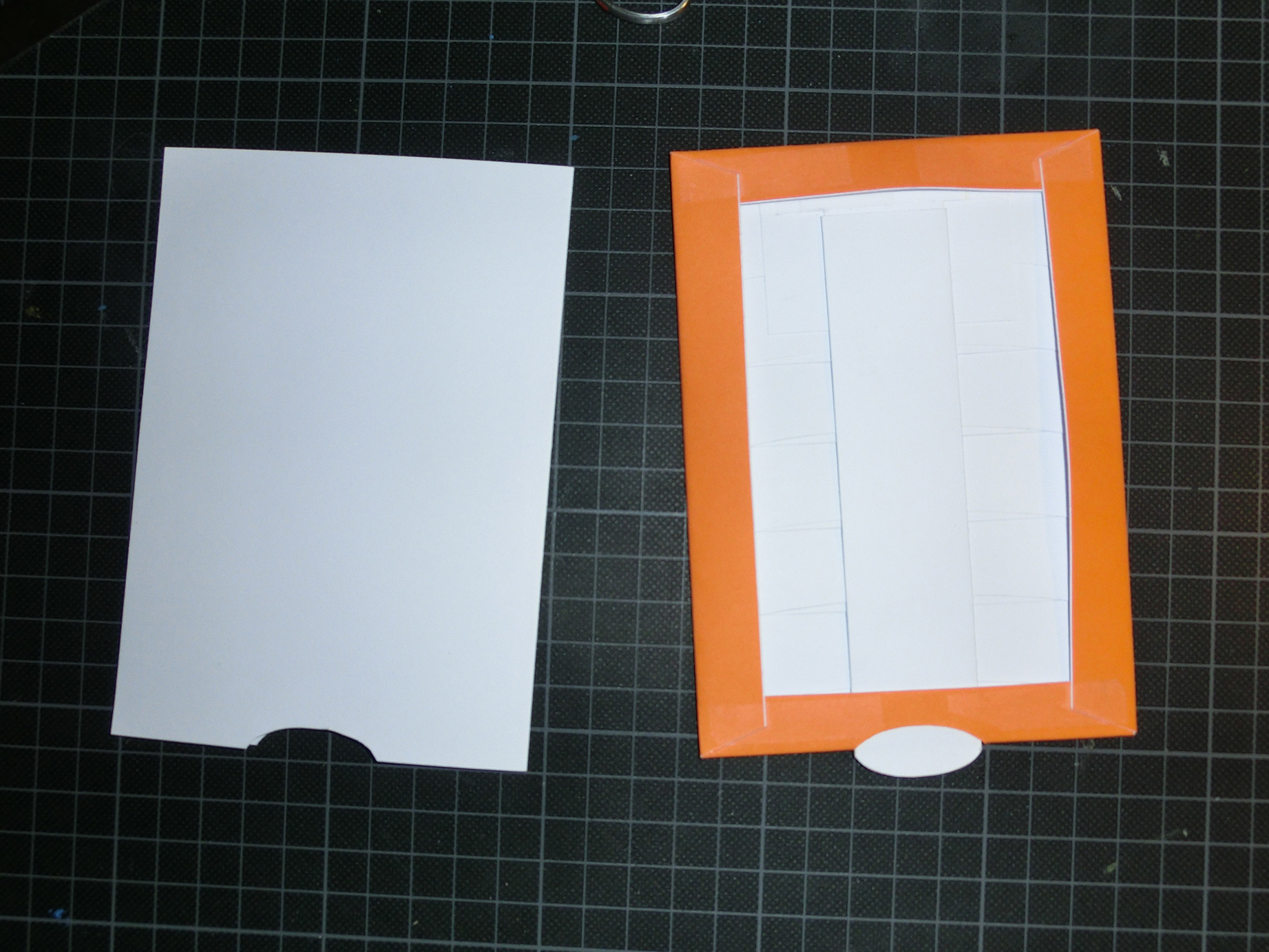
Now cut out the remaining pieces and glue the card to the cover as shown in the third picture. Attach the remaining piece as shown in the fourth picture.
The last thing you will have to do is to use tape to glue the cover shut and glue it onto the card.
Now cut out the remaining pieces and glue the card to the cover as shown in the third picture. Attach the remaining piece as shown in the fourth picture.
The last thing you will have to do is to use tape to glue the cover shut and glue it onto the card.