Tweeting Photos From a Webcam Part 2
by joshwoldstad in Circuits > Tools
498 Views, 1 Favorites, 0 Comments
Tweeting Photos From a Webcam Part 2

If you check out "Tweeting Photos from a Webcam", we set up our Twitter Developer Account, and created an application that will post a picture to Twitter when we hit the "snap" button. This is pretty cool, but now what if we wanted to post to twitter when we get a mention? Well we can do that! Twitter has capabilities that allows us to get information about a user profile. Most of the base code for this is written in this blog-post. In this Instructable, we are going to modify the old webcam.php file, and create a new one (this is all in the www/html folder from the previous post).
Getting Mentions From Twitter

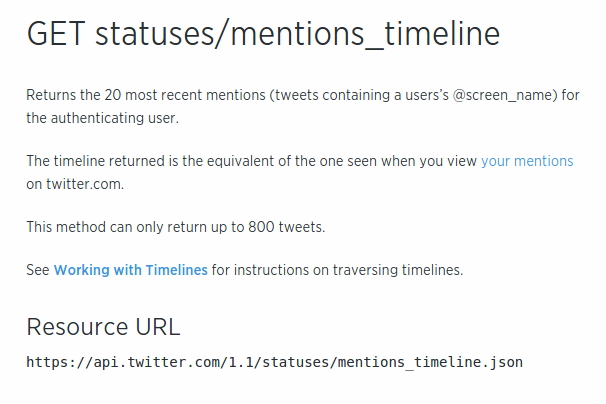
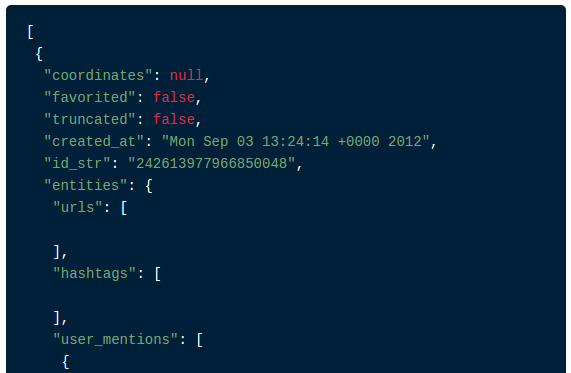
If you check out the Twitter API, you can see that there are requests we can call which will return different types of information. Because we want to use the mentions of our account, we only really care about the GET statuses/mentions right now (This is the page that was opened). In order for this to work, we need to use a PHP file that will be the server-side of this project. Be sure to download and save the "TwitterAPIExchange.php" file. I would suggest naming the file "getmention.php", but it's really up to you.
//<?php
//Be sure to uncomment the line above for the PHP tag
require_once('TwitterAPIExchange.php');
settings = array(
'oauth_access_token' => "YOUR ACCESS TOKEN HERE",
'oauth_access_token_secret' => "YOUR ACCESS TOKEN SECRET HERE",
'consumer_key' => "YOUR CONSUMER KEY",
'consumer_secret' => "YOUR CONSUMER SECRET"
);
$url = "https://api.twitter.com/1.1/statuses/mentions_timeline.json";
$requestMethod = "GET";
if (isset($_GET['user'])) {$user = $_GET['user'];} else {$user = "DigilentDemo";}
if (isset($_GET['count'])) {$user = $_GET['count'];} else {$count = 20;}
$getfield = "?screen_name=$user&count=$count";
$twitter = new TwitterAPIExchange($settings);
$string = json_decode($twitter->setGetfield($getfield)
->buildOauth($url, $requestMethod)
->performRequest(),$assoc = TRUE);
//there is absolutely a better way to do this, but this was the first thing I thought of
$temp = 1;
$time = 0;
foreach($string as $items)
{
if($temp == 1)
$time = $items['created_at'];
$temp++;
}
echo strtotime($time);
//uncomment the line below for the close tag
//?>If you check out the code, you can see that it looks very similar to the code that sends tweets.
- First we use our consumer and access tokens to authorize this code to use the Twitter API.
- $url = "https://api.twitter.com/1.1/statuses/mentions_timeline.json"; and the line below it send a "GET" request to Twitter, then Twitter sends us the mentions from the user. The 2 lines below "GET" are error checking, and you can change these as you want.
- The last part section is assigning $time to the most recent mention, and then sends it to our JavaScript file.
Checking If Mention Is Recent

The getmention.php will take the time of the most recent mention from Twitter, and send it to our JavaScript file. The Twitter API allows 15 polls every 15 minutes, so we want to poll every 65 seconds or so. To do this, we can make a function that will be called every 65000 milliseconds (65 seconds).
window.setInterval(function(){
function reqListener () {
console.log(this.responseText);
}
var oReq = new XMLHttpRequest(); //New request object
oReq.onload = function() {
var time = Date.now()
if(((time/1000) - 65) < this.responseText)
{
context.drawImage(video, 0, 0, 640, 480);
canvas = document.getElementById("canvas");
var img = canvas.toDataURL("image/png");
var date = Date();
$.ajax({
type: "POST",
url: "pictweet.php",
data: {img : img, date : date}
});
}
else
{
console.log("No Mentions :(");
}
console.log(this.responseText);
console.log(time/1000 - 65);
};
oReq.open("get", "getmention.php", true);
oReq.send();
}, 65000);This is part of our JavaScript file, so we want to add it into the webcam.php file. We want to place this code after the code segment that initializes the event listeners, and before the "snap" button. (This should be around code line 40 or so).
Let's check out what is going on with the code:
- First, we create the create a function that is called every 65 seconds (this is the first and last lines of the code-block).
- Next, we create a XMLHttpRequest() variable, called oReq, that opens the getmention.php file, and gets information uses "get". The getmention.php file returns the most recent time of the mention, so if it is in the last 65 seconds, we want to tweet that we've been mentioned.
- We make an "onload" function that will check the last time our account has been mentioned, and then check if it was less than 65 seconds ago. There is a difference between the time sent by getmention.php and the time created by the JavaScript file. (So we do some small math to make them equivalent.)
Sending a Tweet to Twitter (again), and Finishing Up.

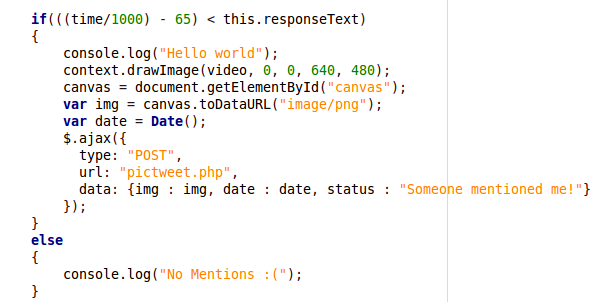
If our account has been mentioned, we want to send a Tweet. Luckily, this is the easiest part of the program. We can use the code (or make a new function if you so desire) that updates our Twitter account.
if(((time/1000) - 65) < this.responseText)
{ console.log("Hello world"); context.drawImage(video, 0, 0, 640, 480); canvas = document.getElementById("canvas"); var img = canvas.toDataURL("image/png"); var date = Date(); $.ajax({ type: "POST", url: "pictweet.php", data: {img : img, date : date} }); }
This just draws a new image from the canvas, then call the pictweet.php file we created in the previous instructable.
While the program is running, we can take pictures with the "snap" button to send a picture to Twitter, and if our account gets mentioned, it will take a picture with the same webcam (within 65 seconds) and then upload to Twitter, just like the "snap" button Tweet.