The Bedroom Buddy - an IOT Device
by ShiriRuimi in Circuits > Electronics
239 Views, 2 Favorites, 0 Comments
The Bedroom Buddy - an IOT Device


Introducing our latest innovation: the Bedroom Buddy! This adorable little device is your new best friend when it comes to creating the perfect bedroom environment and staying on top of your daily routines.
With its two trusty sensors - one for humidity and the other for light - the Bedroom Buddy keeps a watchful eye on your bedroom's atmosphere. When the lights turn off at the end of the day, it quietly logs your bedtime into a convenient Google Sheets document, ensuring you have a neat record of your nightly habits, all in one place.
But that's not all! The Bedroom Buddy is more than just a bedtime assistant. It's also a weather wizard, fetching updates from the internet to let you know if it's a scorcher or a chilly day outside. With its array of colorful LEDs, it's like having your own personal weather forecast right in your room! Red for hot days, blue for cold, and everything in between - helping you pick out the perfect outfit for the day ahead, or reminding to take a sweater out to dinner with some friends.
And let's not forget about your comfort! If the air in your room gets a little too dry, the Bedroom Buddy sends you a friendly email reminder to switch on your humidifier, ensuring you're always feeling refreshed and rejuvenated.
But perhaps its most endearing feature is its knack for keeping you on track with your daily tasks. It will remind you to change your sheets by flashing its LEDs in cheerful hues throughout the day, the Bedroom Buddy ensures you never miss a beat.
Say hello to your new bedroom companion, the Bedroom Buddy - because every great day starts with a good night's sleep and a little bit of magic!
Downloads
Supplies



This is what you will need:
- ESP32 Microcontroller
- ESP32 Sensor Shield
- Light Sensor
- Humidity and Temperature Sensor (we used DHT22)
- LED Strip (we used one with 12 LEDs but you could use one with a different number)
- Enough connection wires to attach both sensors and the LED strip, depending on the ones you use
- USB cable to connect ESP32 to your computer
- 4 AAA Batteries
- Battery Compartment that powers the ESP32
- A small box, big enough to fit the hardware
- A piece of paper to stick on the top of the box
- Double sided tape
- Markers
- Arduino code file, attached to this instructable
- Arduino IDE
- Access to an e-mail account
- Access to a Google account
- Blynk Account
- Make.com Account
Downloads
Install Arduino Enviroment

- Click here and follow instructions to download Arduino.
Set Up Blynk.Cloud




.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
- Click here to sign up to Blynk.cloud.
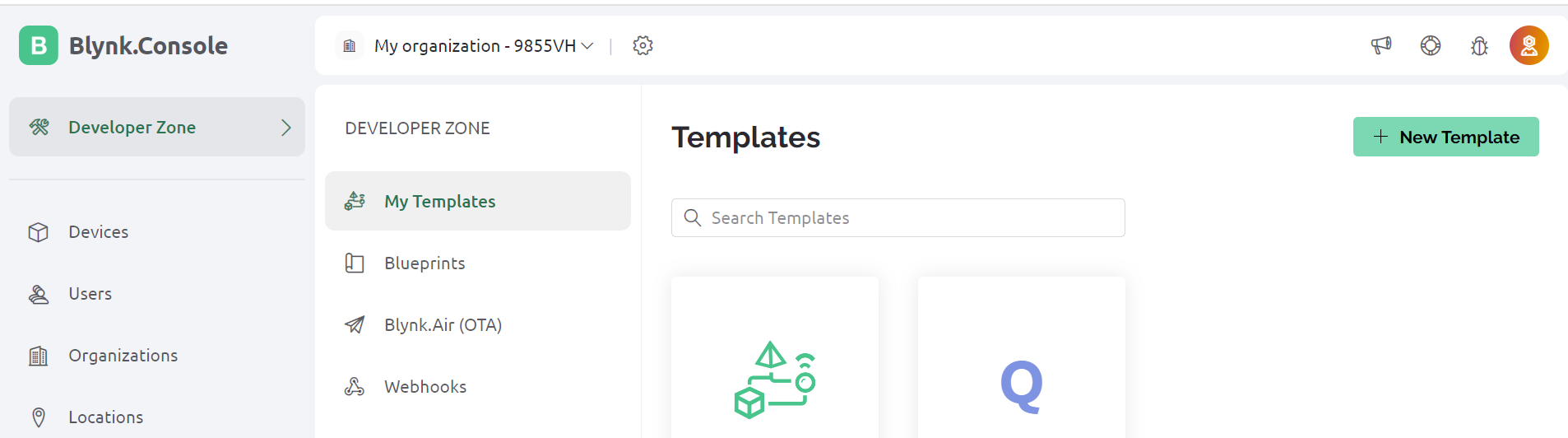
- Navigate to Developer Zone -> My Templates and click on '+ New Template'.
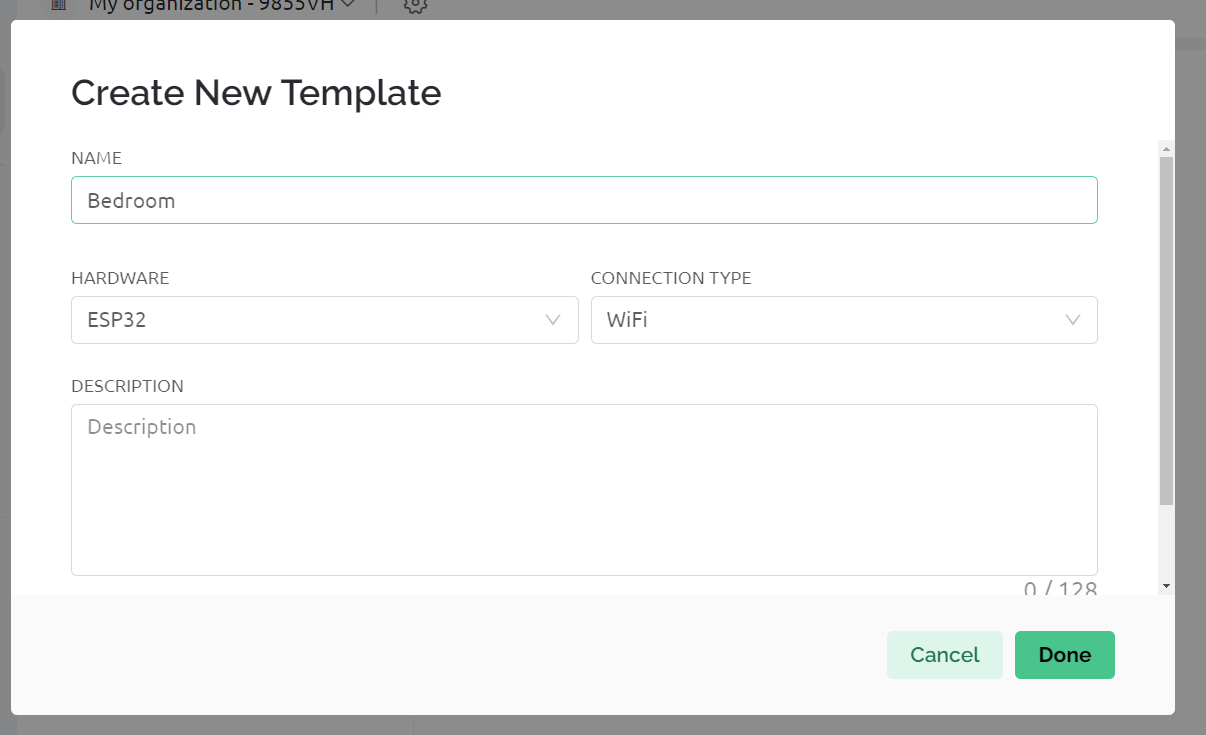
- Enter a name of your choice under Name.
- Select Arduino as your Hardware.
- Select WiFi as your Connection Type.
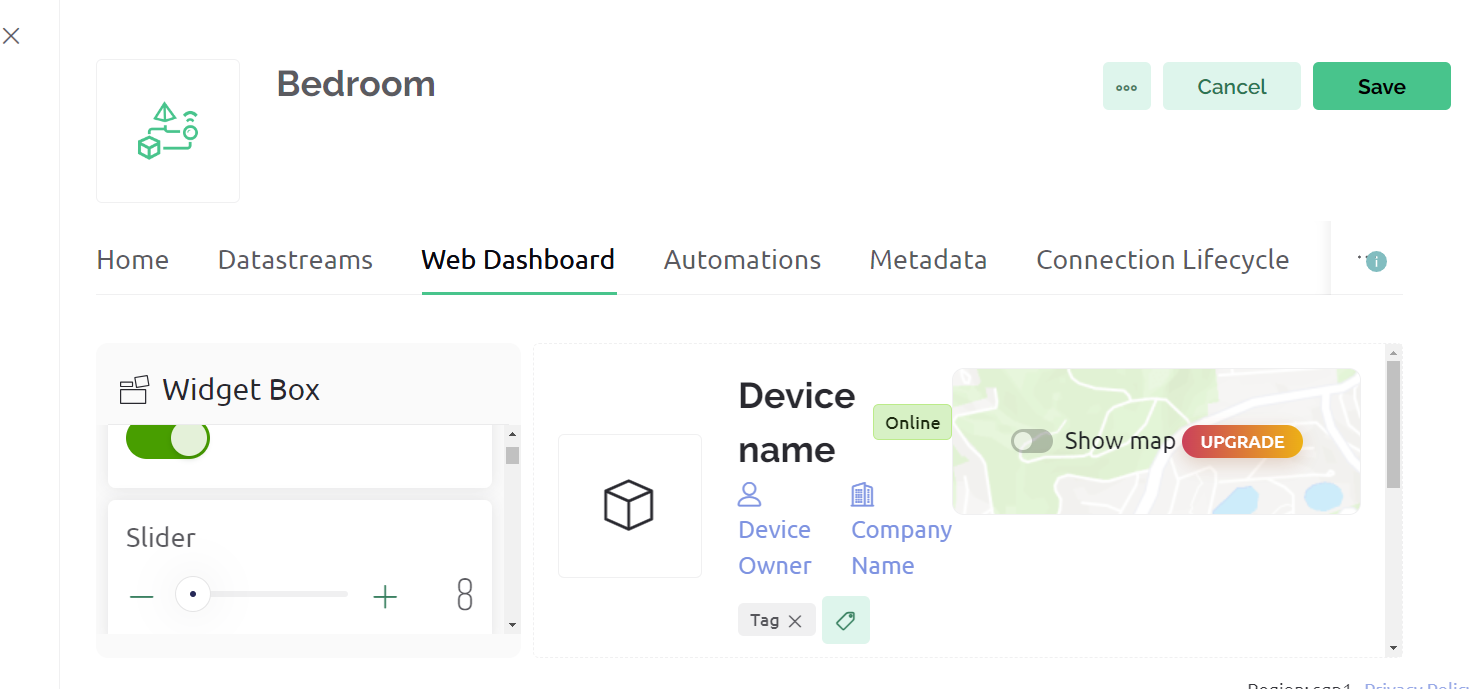
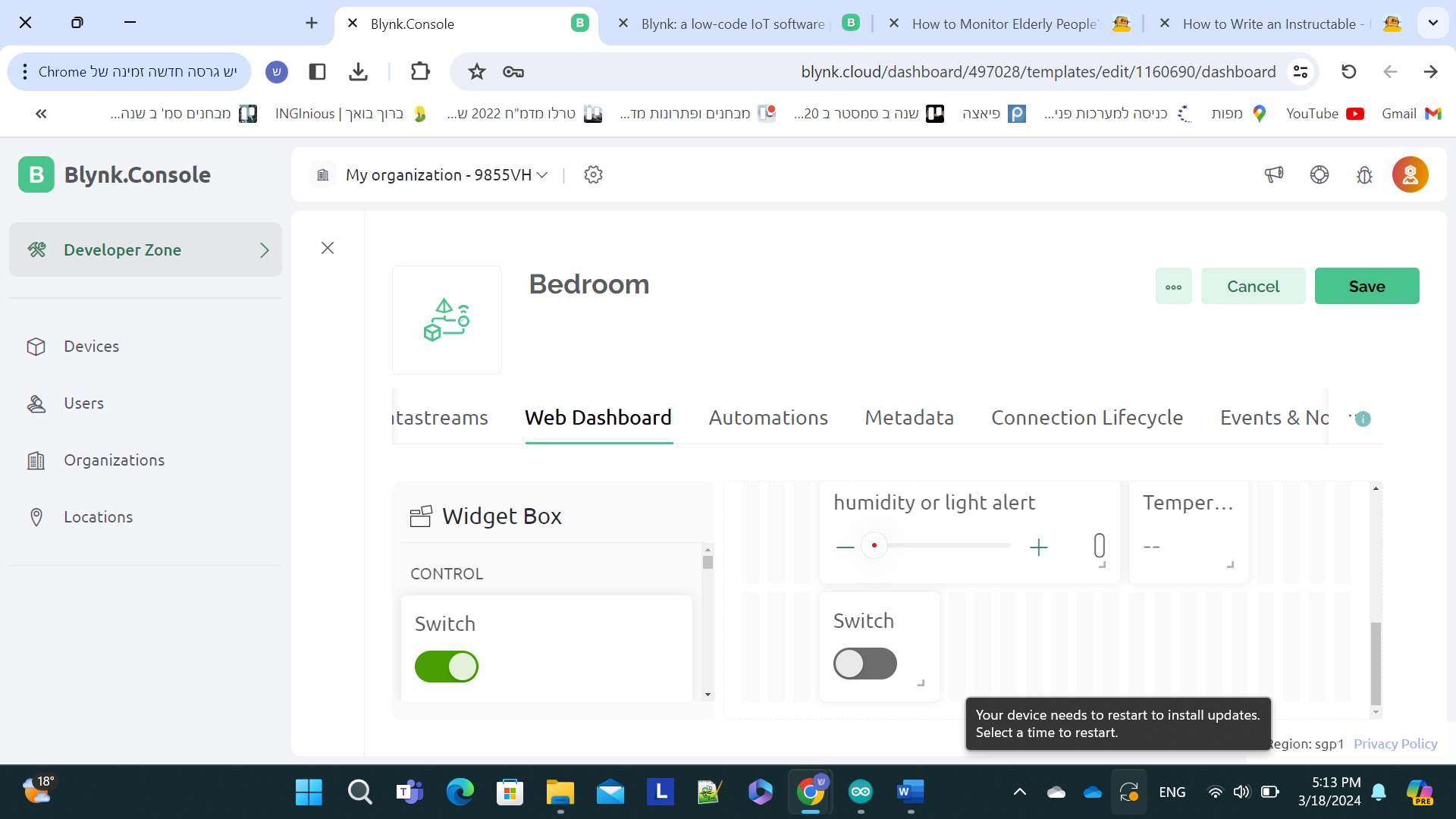
- Access the Web Dashboard and drag a Slider Widget onto the board.
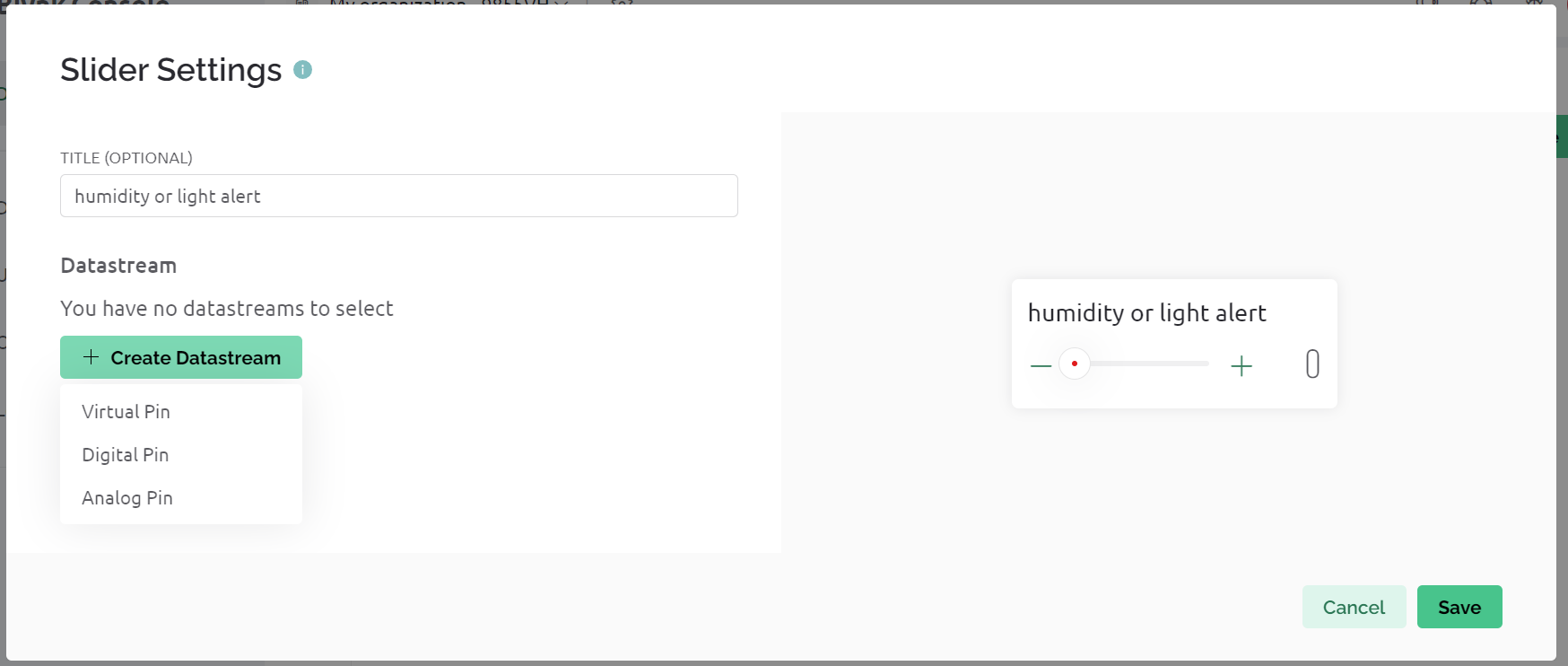
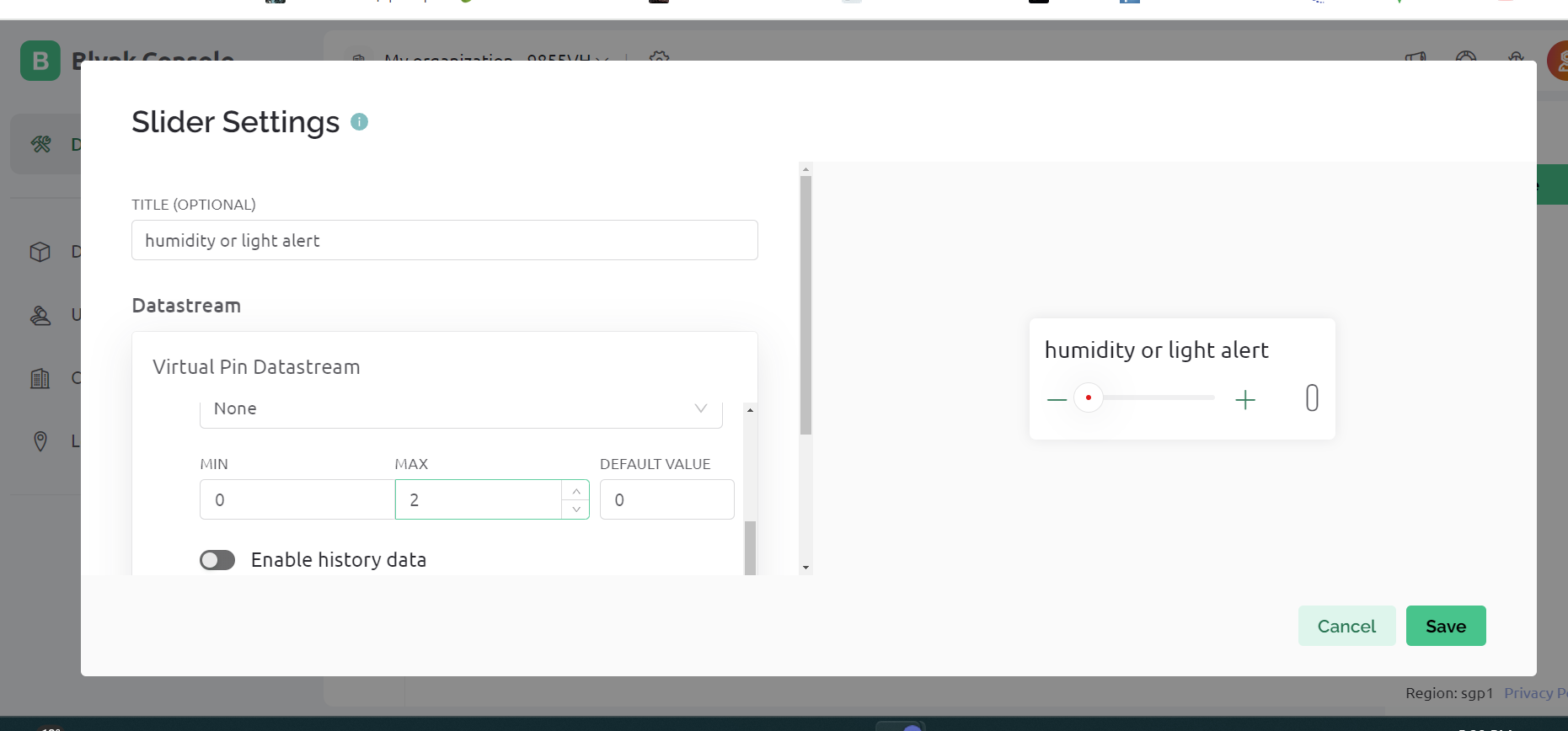
- Hover over the slider and click on settings. Modify the name of the slider and generate a Datastream of type Virtual Pin.
- Set the pin to V0 and the Data Type to integer.
- Adjust the Max value to 2, then set the Default Value to 0.
- Click Save.
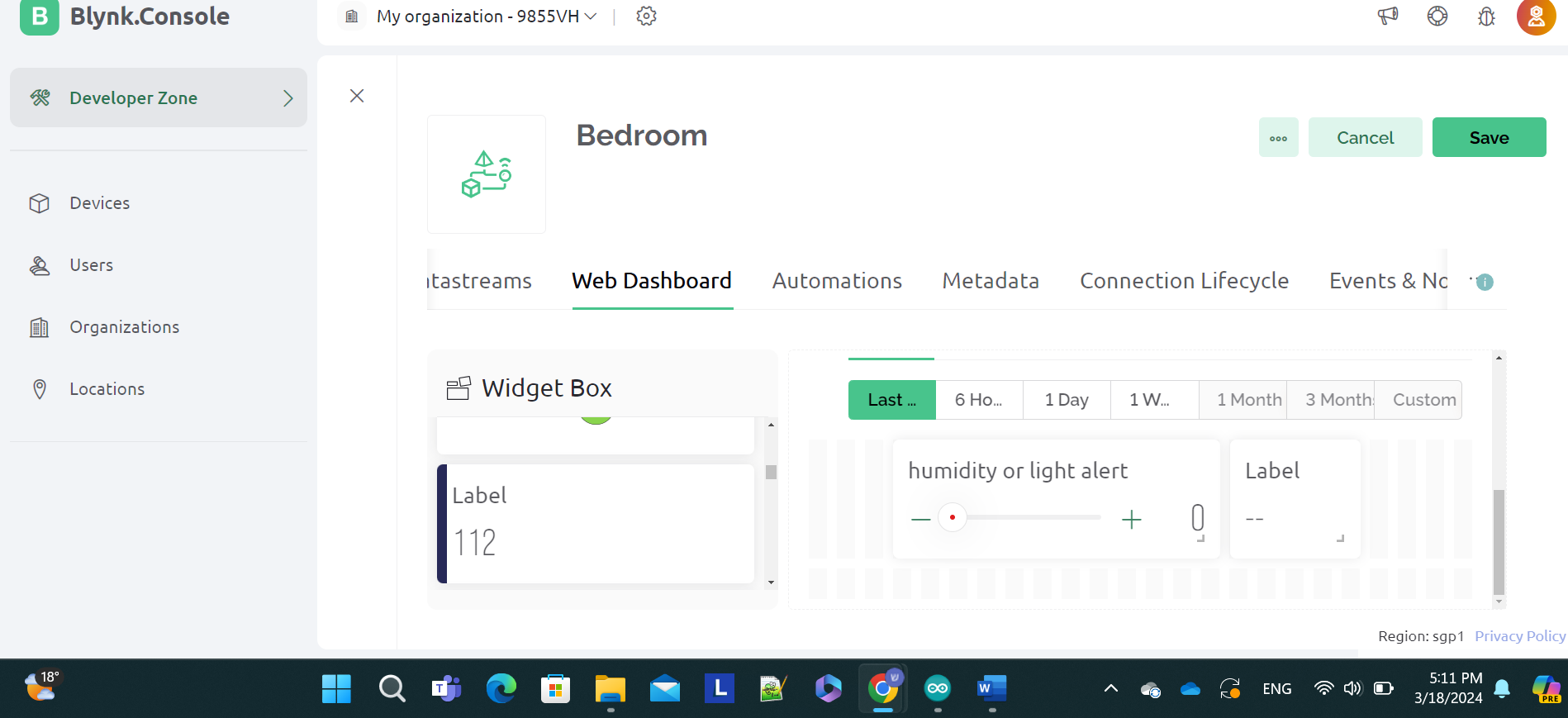
- Return to the Web Dashboard and add a Label Widget to the board.
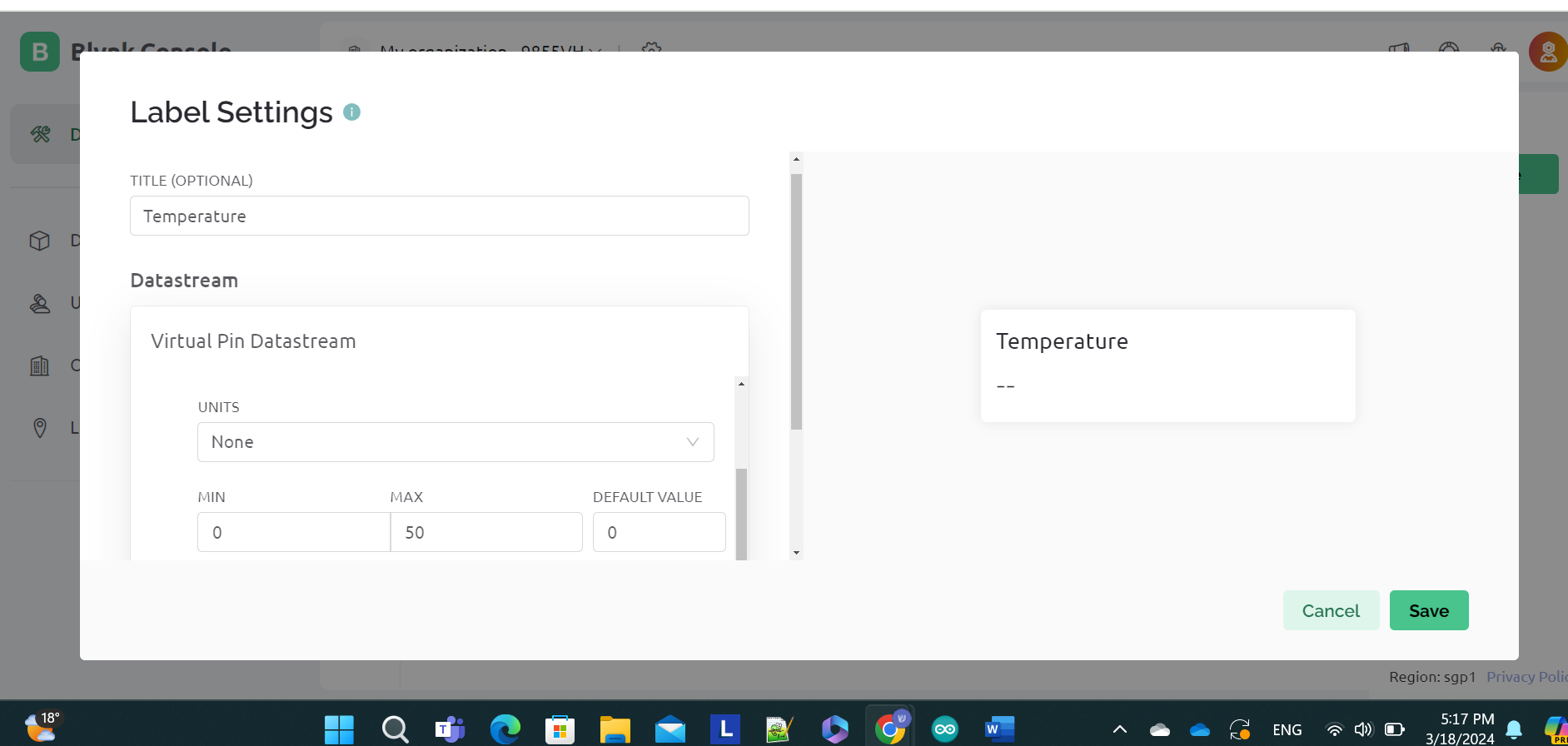
- Hover over the label and click on settings.
- Adjust the name of the label and create a Datastream of type Virtual Pin.
- Set the pin to V1 and the Data Type to integer.
- Adjust the Max value to 50 (representing degrees in Celsius).
- Click Save.
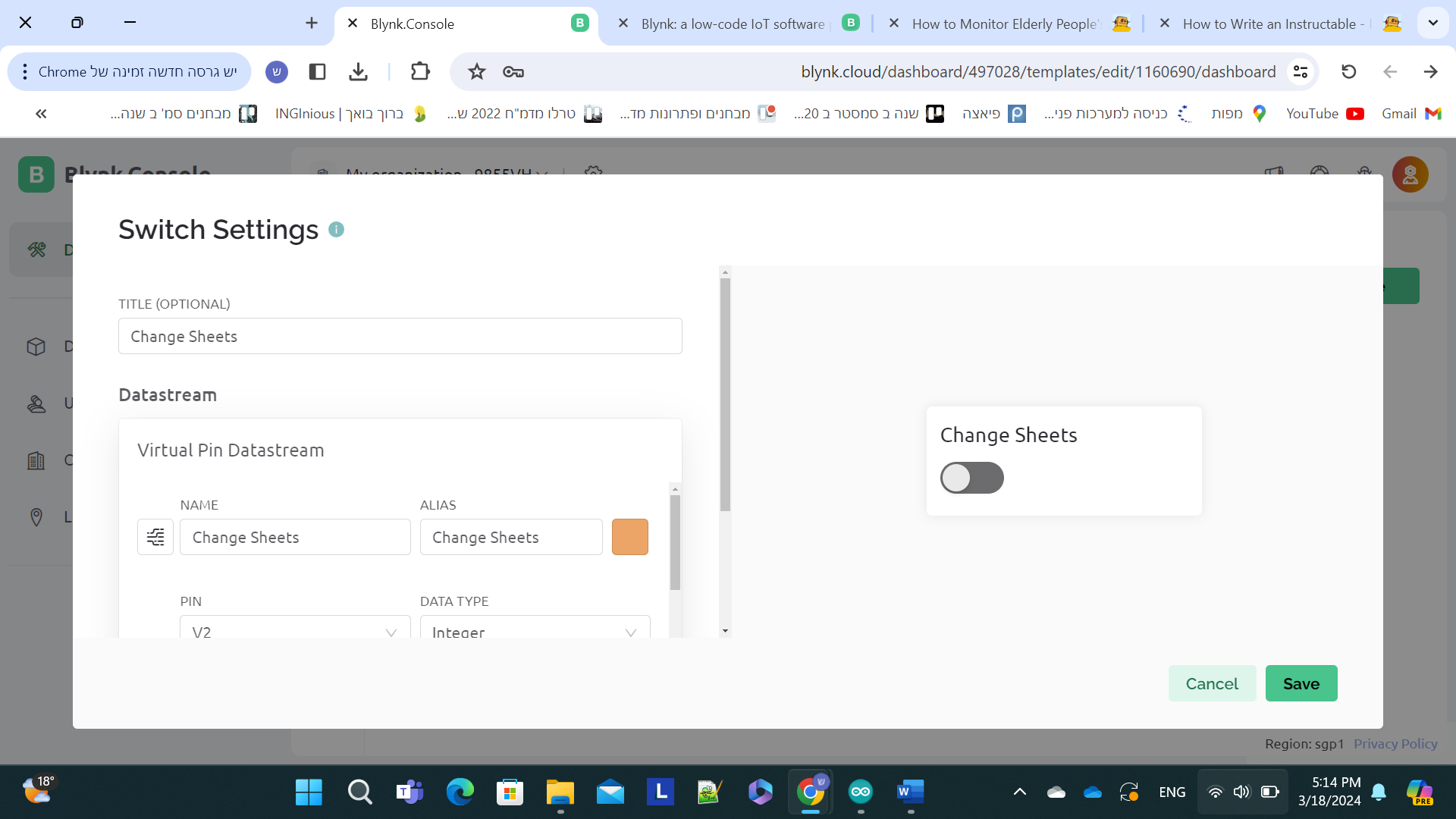
- Next, drag a Switch Widget onto the board.
- Hover over the switch and click on settings.
- Modify the name of the switch and create a Datastream of type Virtual Pin.
- Set the pin to V2 and the Data Type to integer.
- Click Save.
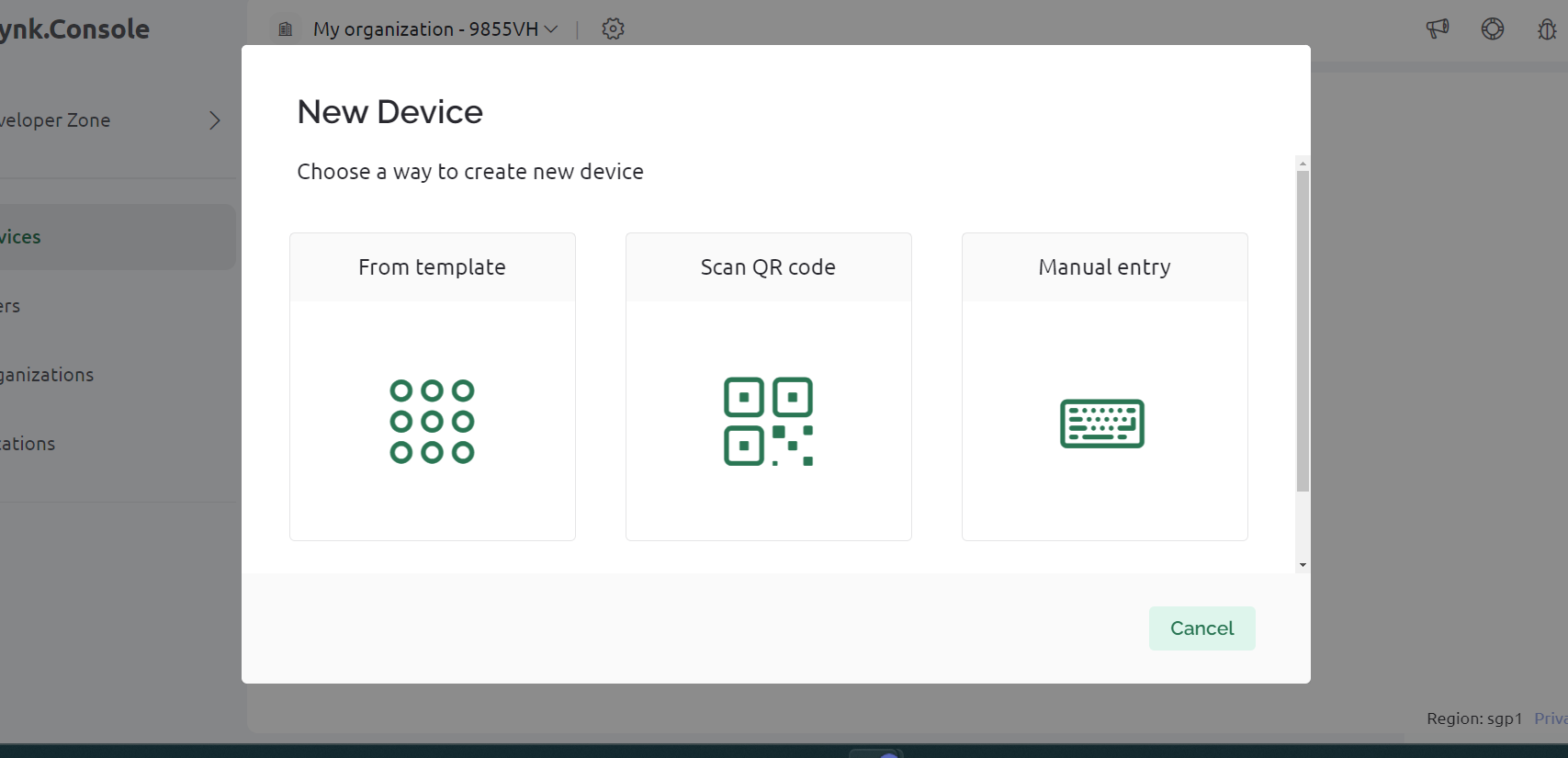
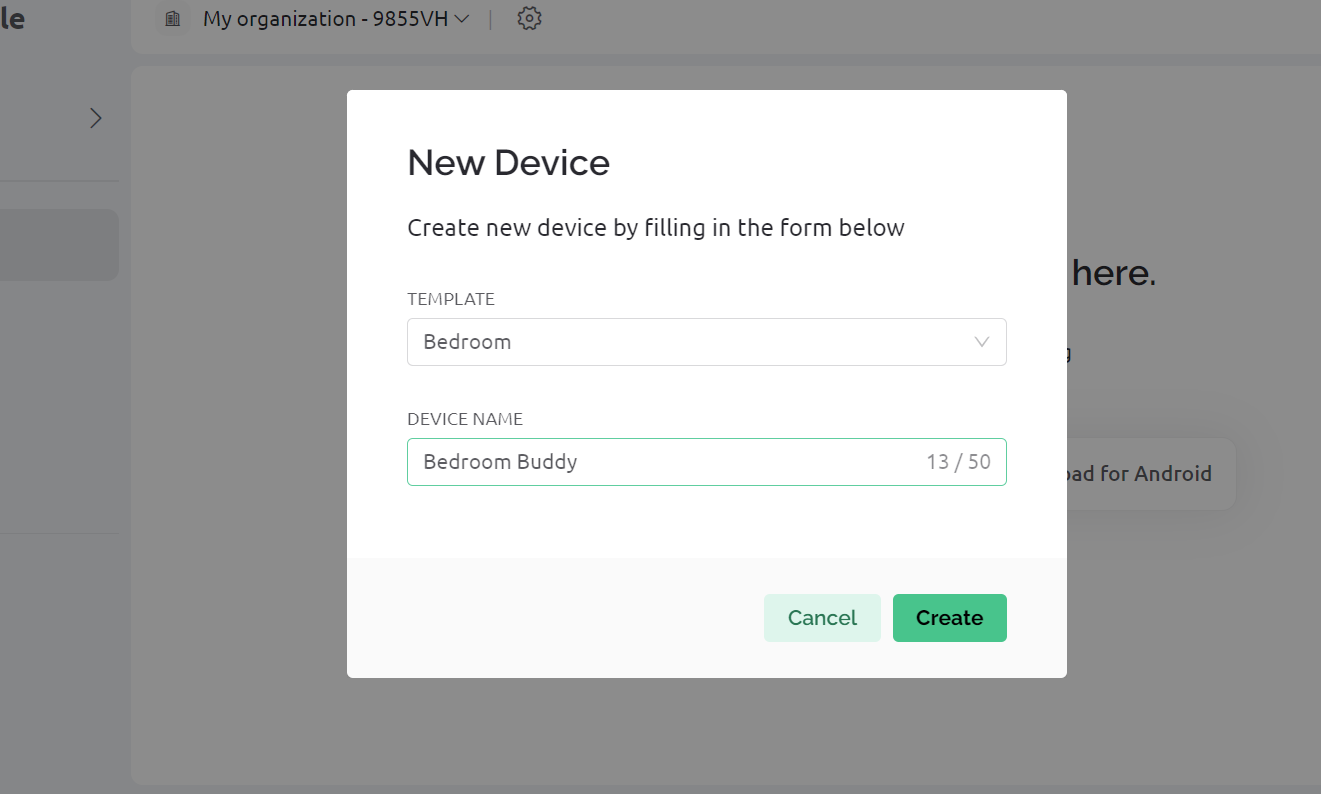
- In the left sidebar, click on Devices and then + New Device.
- Select From Template and choose the template you have just created.
- Download the Arduino code file provided in the "Supplies" section.
- Modify the device name, copy the configuration snippet, and paste it into the Arduino code file, replacing what is written in lines 6, 7, and 8. You'll see instructions in the code file as well.
Set Up Make.com

- Click here to sign up to Make.com.
Create First Scenario in Make.com - Humidity and Light Alert
.png)












In this step, we'll establish a scenario whereby whenever a humidity reading indicates that the humidity level in our bedroom is low, we'll receive an email alert prompting us to turn on the humidifier. Additionally, we will log the time whenever a light level reading indicates that the light in our bedroom has been turned off, recording it in a Google Sheets form.
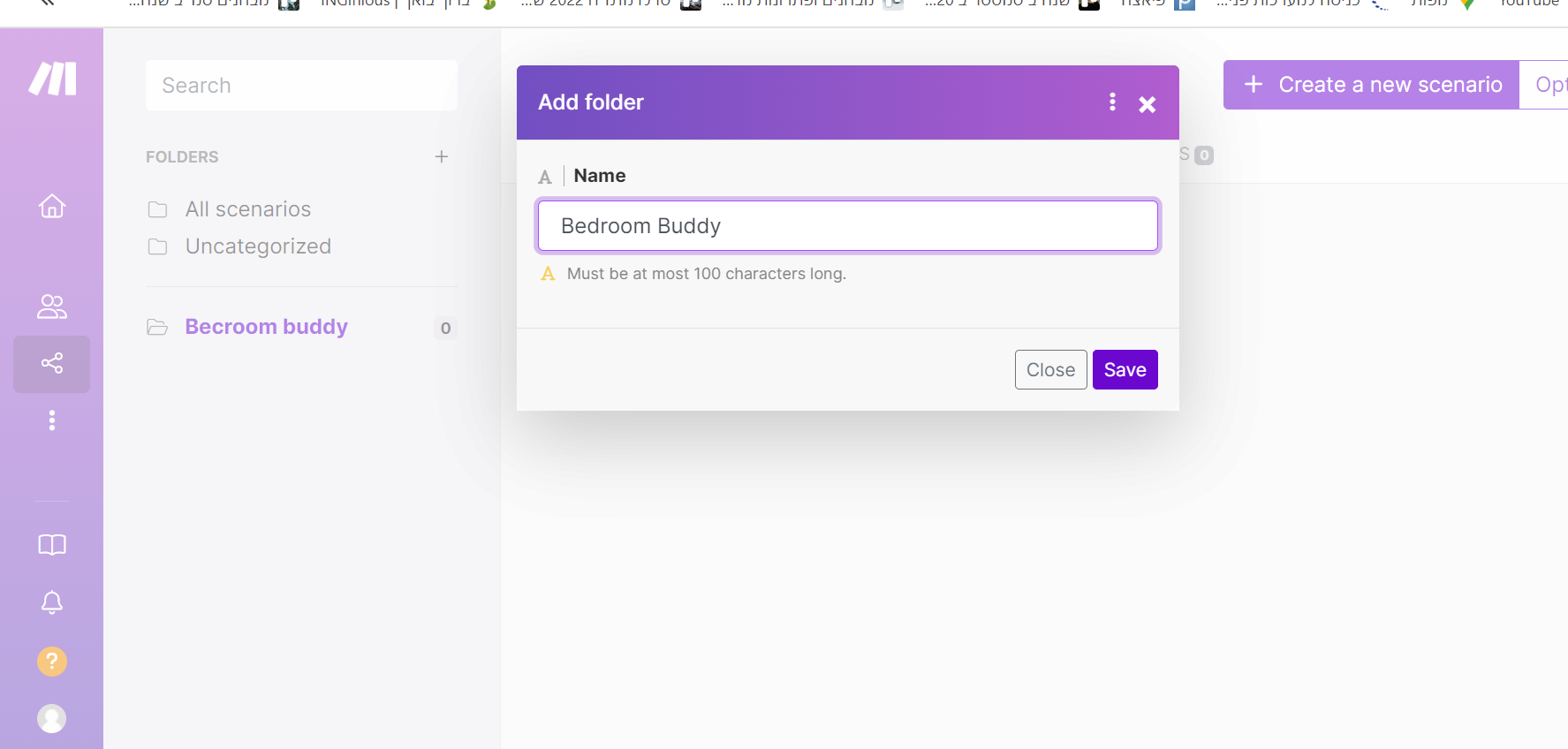
- In the left sidebar, navigate to Scenarios and establish a new folder.
- Access the newly created folder and select '+ Create a new scenario'.
- Click on the '+' symbol, choose the Webhooks module of type 'Custom webhook', and modify its name by clicking 'Add'.
- Copy the URL address you just received. Open a new browser tab, paste the URL and *don't* press enter yet.
- Type "?status=0" at the end of the URL, and press enter. you should receive a "Accepted" response.
- Return to make.com, navigate to Tools on the toolbar, choose Router, and link it to Webhooks.
- Click on the '+' symbol on the toolbar, add a *Microsoft 365 Email module of type 'Create and Send a Message', and connect it to the router.
- Select the newly created module, under Connection establish a connection to your Microsoft account.
- Under Subject write 'Humidity Alert'.
- Under Body Content write the message you would like to recieve in the email.
- Under Importance select 'Normal'.
- Under Recipients write your desired email address.
- Click on the link between the router and the Microsoft 365 Email module to add a filter.
- Choose the filter label and configure a new condition with "status" (as prompted by Webhooks) and set the numeric operator to 'Equal to' with a value of 1.
- Click on the '+' symbol on the toolbar, add a Google Sheets module of type 'Add a Row', and connect it to the router.
- Select the newly created module, under Connection establish a connection to your Google account.
- Under Choose a Method choose 'Select By Path'.
- Under Choose a Drive choose 'My Drive'.
- Under Spreadsheet ID choose your spreadsheet ID.
- Under Sheet Name choose your desired sheet.
- Click on the link between the router and the Microsoft 365 Email module to add a filter.
- Choose the filter label and configure a new condition with "status" (as prompted by Webhooks) and set the numeric operator to 'Equal to' with a value of 2.
- Return to the Webhooks module and copy the URL address again.
- Access your Blynk user account set up in step 2.
- Navigate to Developer Zone -> Webhooks -> ,'+ Create New Webhook'.
- Under Webhook Trigger Event, choose 'Device Sends Data To Datastream'. Select the webhook name and connect it to the device name established in step 2.
- Set the datastream to V0 and paste the webhook address you just copied under Webhook URL.
- Under Query parameter, configure Key to "status" (be sure to use lowercase letters) and Value to device_pinValue (promoted), then click on 'Create Webhook'.
- Finally, click Save and activate the scenario.
* If you utilize an Email service different from Microsoft, select the appropriate module for your needs under the '+' sign.
Create Second Scenario in Make.com - Weather Trigger
.png)






In this step, we'll set up a scenario to fetch the outdoor weather temperatures and adjust the LED lights accordingly:
- Above 30 degrees Celsius: Red
- Between 25-30 degrees Celsius: Orange
- Between 16-24 degrees Celsius: Yellow
- Under 15 degrees Celsius: Blue
You can adjust the ranges in the code, according to your preference.
- Navigate to the folder you created in step 4, and click + Create a new scenario.
- Click on the '+' and add a Weather module of type 'Get Current Weather'.
- Under I want to enter a location by choose 'Cities'.
- Under City type in the city you live in.
- Select the '+' button to add an HTTP module of type 'Make a request', then connect it to the previous module.
- To fill the URL slot - acces your Blynk account. On the bottom right corner you will see: "Region: {region}".
- Copy {region} and paste it in this URL: https://{region}.blynk.cloud/external/api/update
- Now paste the URL in the slot.
- Set the Metod to 'GET'.
- Under Query String click 'Add parameter', configure Name to "token", and Value to BLYNK_AUTH_TOKEN value that was copied to your code file in step 2.
- Click on 'Add parameter' again, configure Name to "V1".
- Under Value navigate to the X tab and choose the function 'floor'.
- Navigate back to the star tab and place 'Temperature' inside the parentheses.
- Go to Schedule setting on the toolbar and set the scenario to run 'Every 2 hours', or how often as you would like to receive a temperature update.
- Finally, click Save and activate the scenario..
Create Third Scenario in Make.Com - Calendar Trigger
.png)



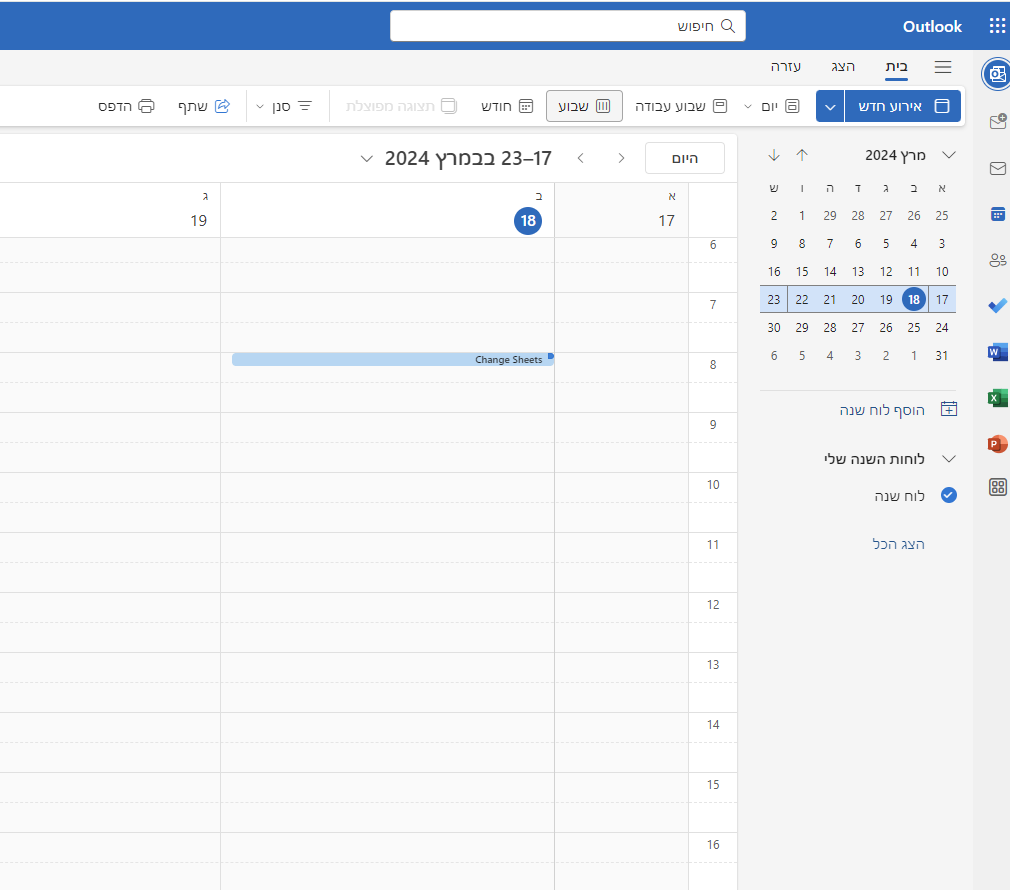
In this step, we'll establish a scenario whereby whenever an event labeled "Change Sheets" appears in our calendar, our LED lights will flash as a reminder to complete this task. You can change this event to any important task you would like to receive a reminder on, as long as it's set in your calender.
- Navigate to the folder you created in step 4, and click '+ Create a new scenario'.
- Click on the '+' and add a Microsoft 365 Calender module of type 'search events'.
- Click on the newly created module, and under Connection, create a connection to the your Microsoft account.
- Choose your calendar group ID and your calender ID.
- Filter by 'Subject', choose 'equals' and enter the name of the event you are searching for. We enterd 'Change Sheets'.
- Select the '+' button and add an HTTP module of type 'Make a request', then connect it to the previous module.
- In the URL slot, paste the same URL from the last step: https://{region}.blynk.cloud/external/api/update. Don't forget to configure it with your region.
- Set the Metod to 'GET'.
- Under Query String click 'Add parameter', configure Name to "token", and Value to BLYNK_AUTH_TOKEN value that was copied to your code file in step 2.
- Click on 'Add parameter' again, configure Name to "V2", and Value to 1.
- Go to Schedule setting on the toolbar and set the scenario to run 'Daily at 08:00', or to any time that works for you depending on when the event occurs in your calendar.
- Finally, click Save and activate the scenario
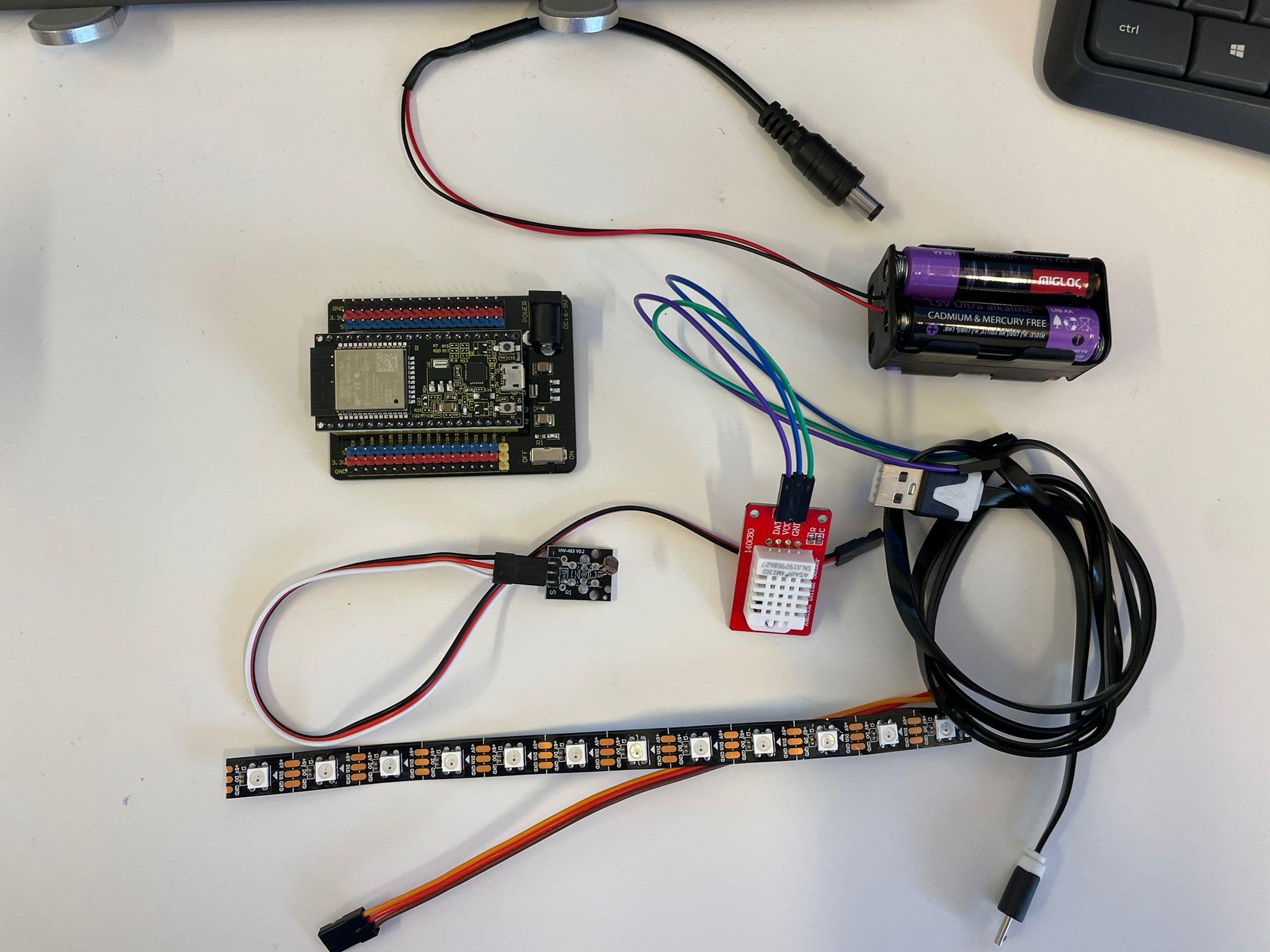
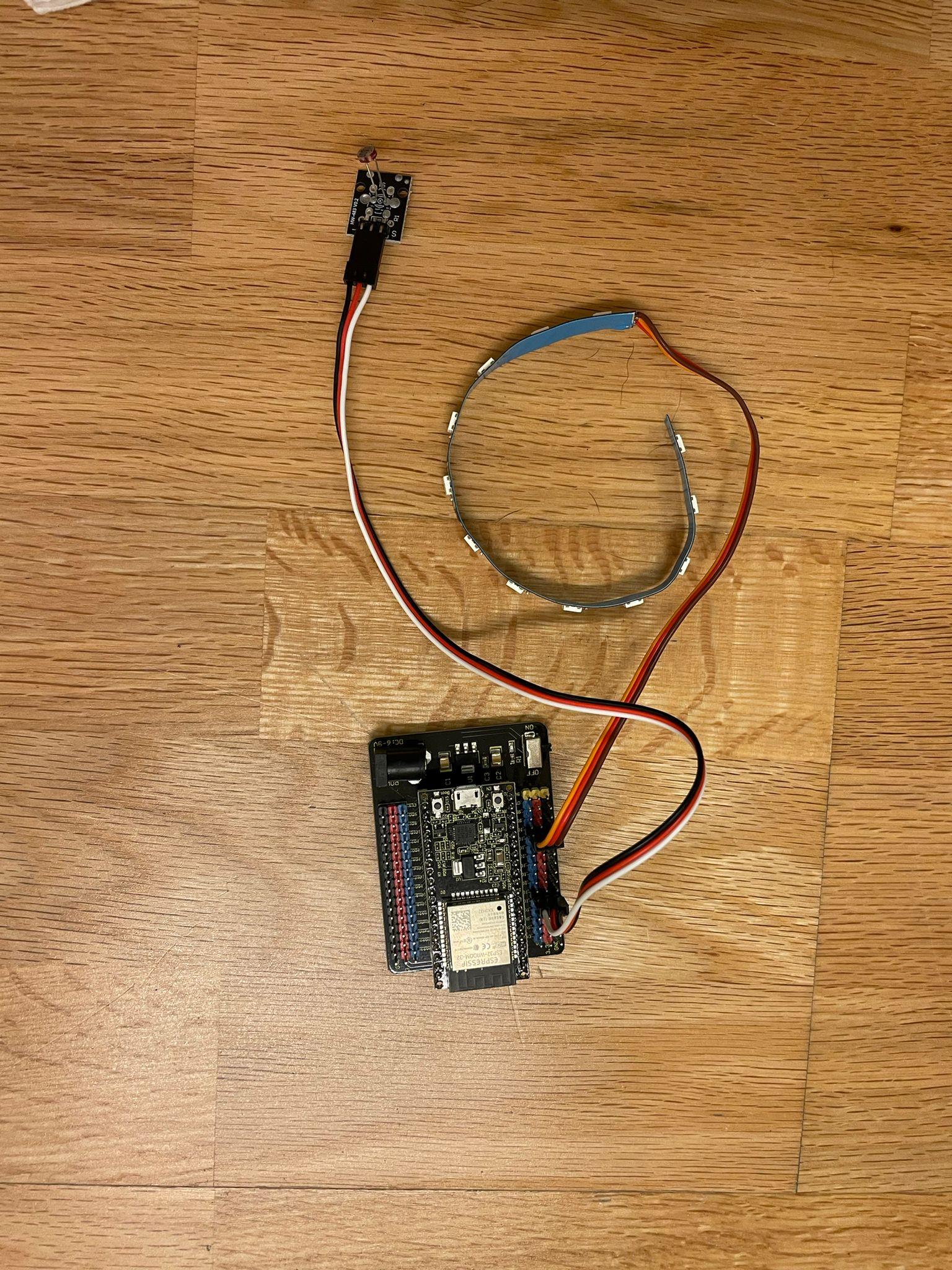
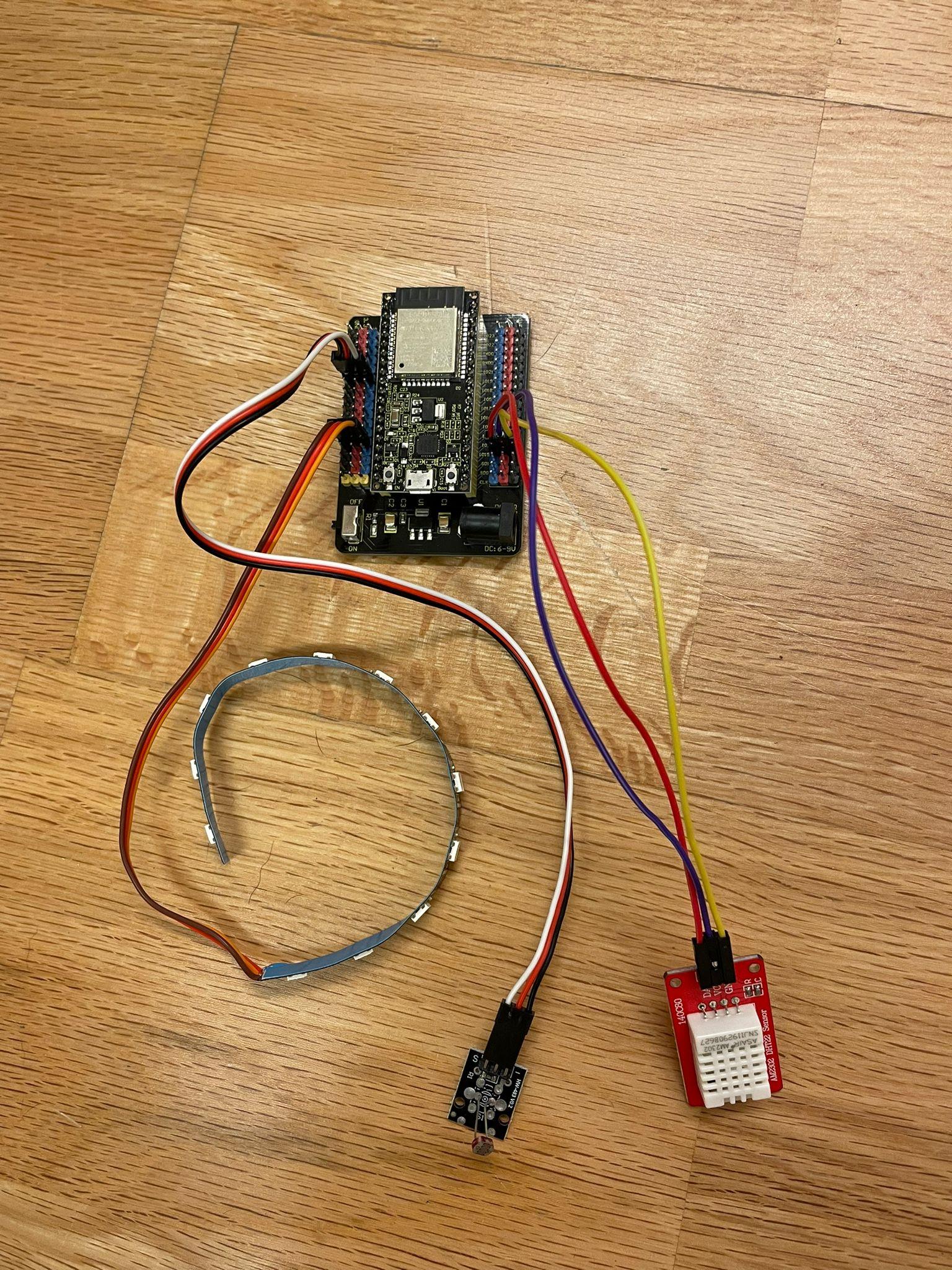
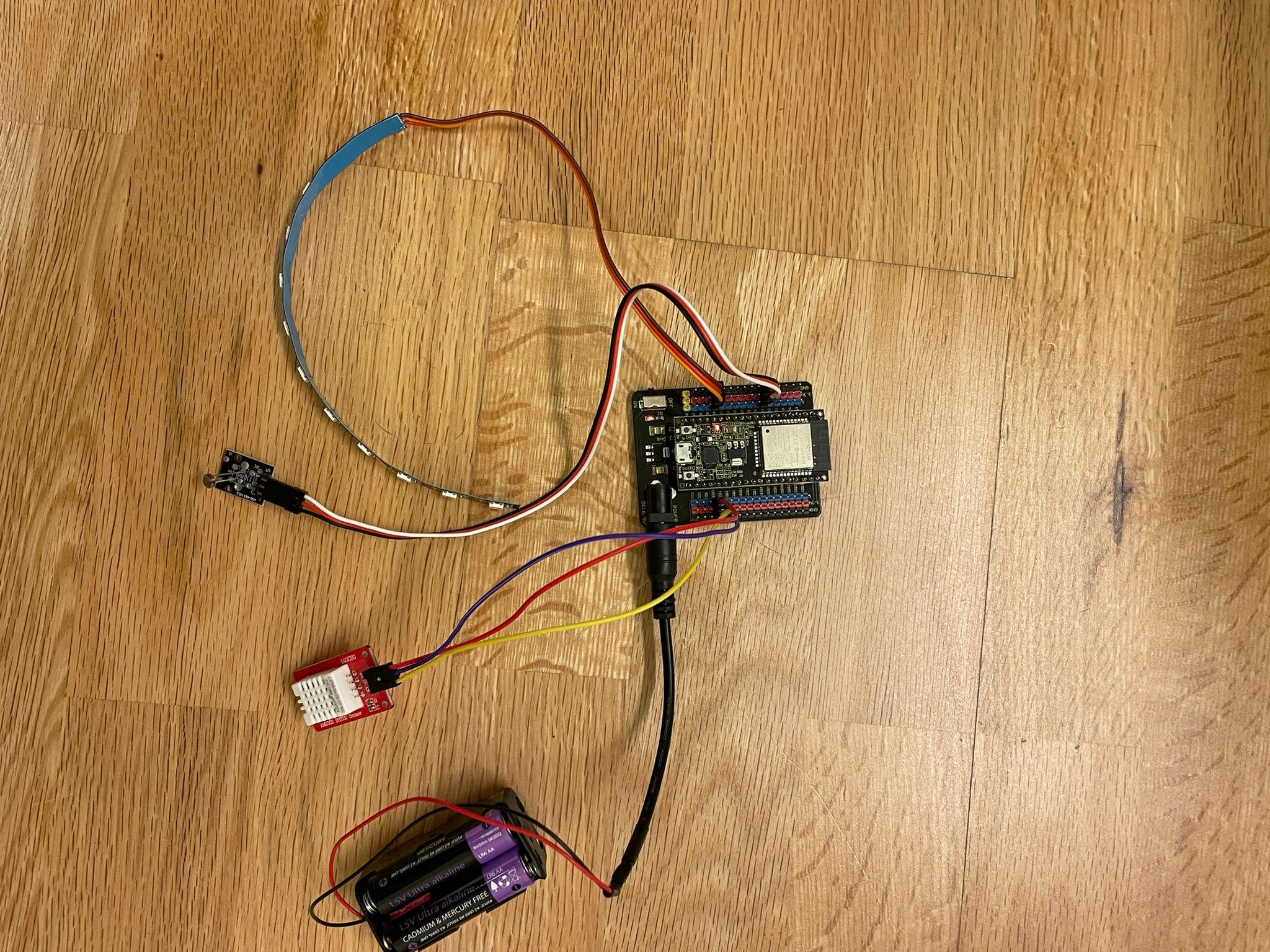
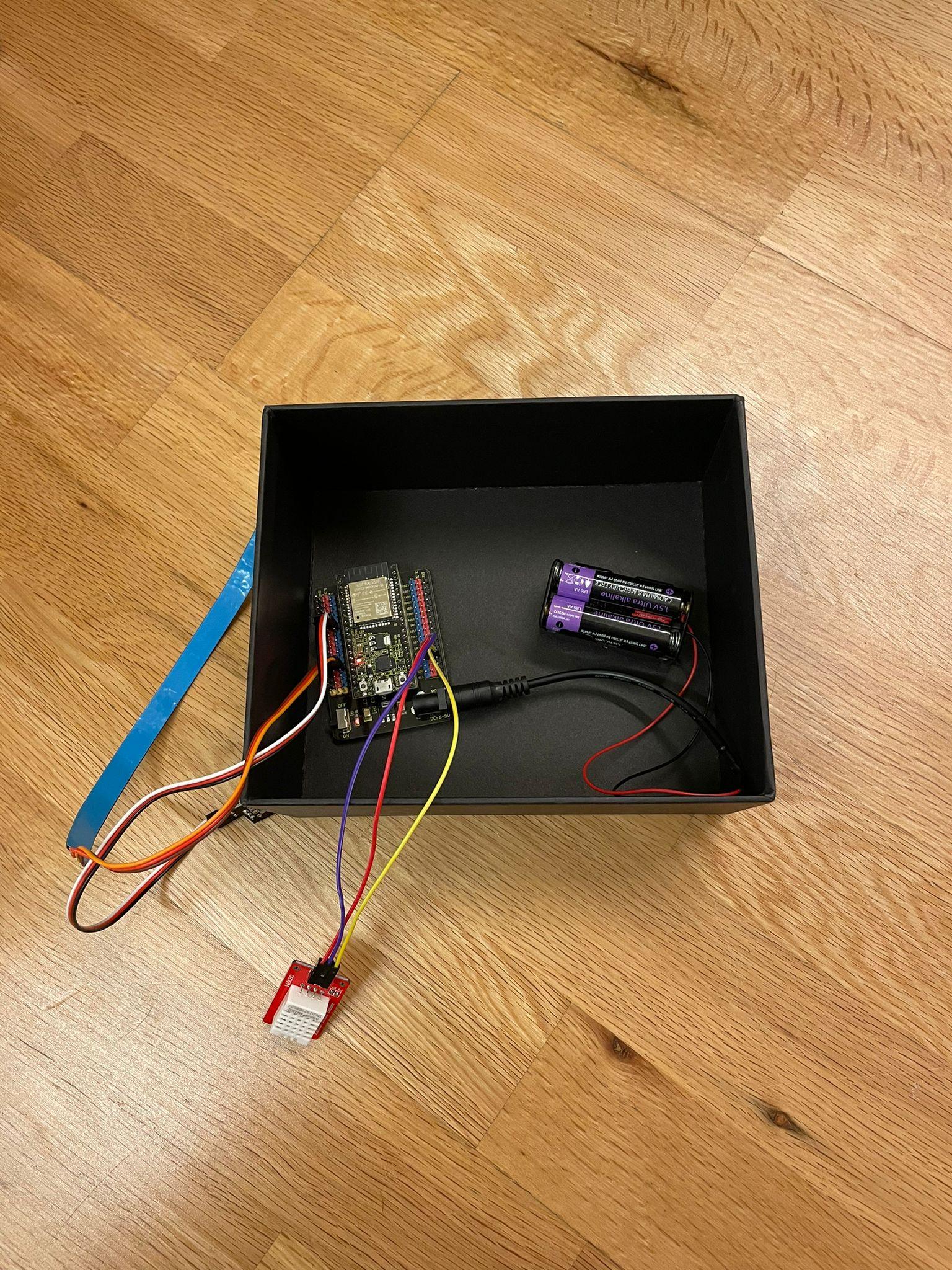
Set Up the Esp32 and Run the Arduino Code




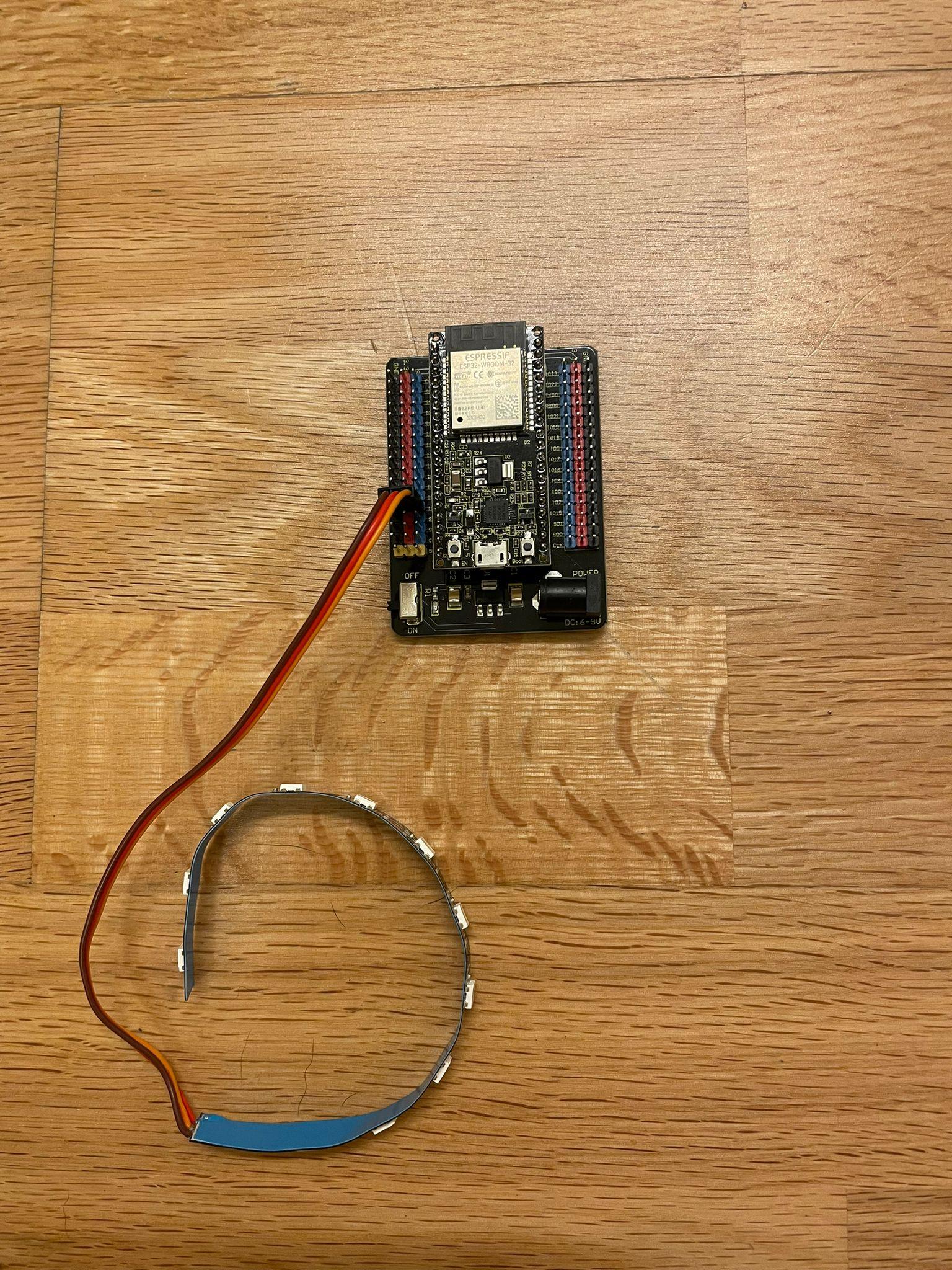
In this step we will connect all the sensors and wires needed to form our device:
- Connect the microcontroller to the sensor shield.
- Connect the light sensor to pin #32.
- connect to humidity sensor to pin #15.
- connect the LED strip to pin #13.
- Open the "BedroomBuddy" code file provided in the Supplies section in your Arduino IDE.
- Insert your network name and password in lines 26 and 27, respectively. You'll find instructions in the code as well.
- Connect the board to your computer using the USB cable.
- Configure the port by going to: Tools -> Port: -> COMXXX.
- Configure your board by navigating to: Tools -> Board: -> ESP32 Arduino -> ESP32 Dev Module.
- Click on the Upload button located at the top-left corner of the screen (depicted as an arrow pointing to the right) and wait for the program to be fully uploaded.
- Once the code has been uploaded to the microcontroller, you can disconnect it from the computer.
- Connect the ESP32 to the battery compartement.
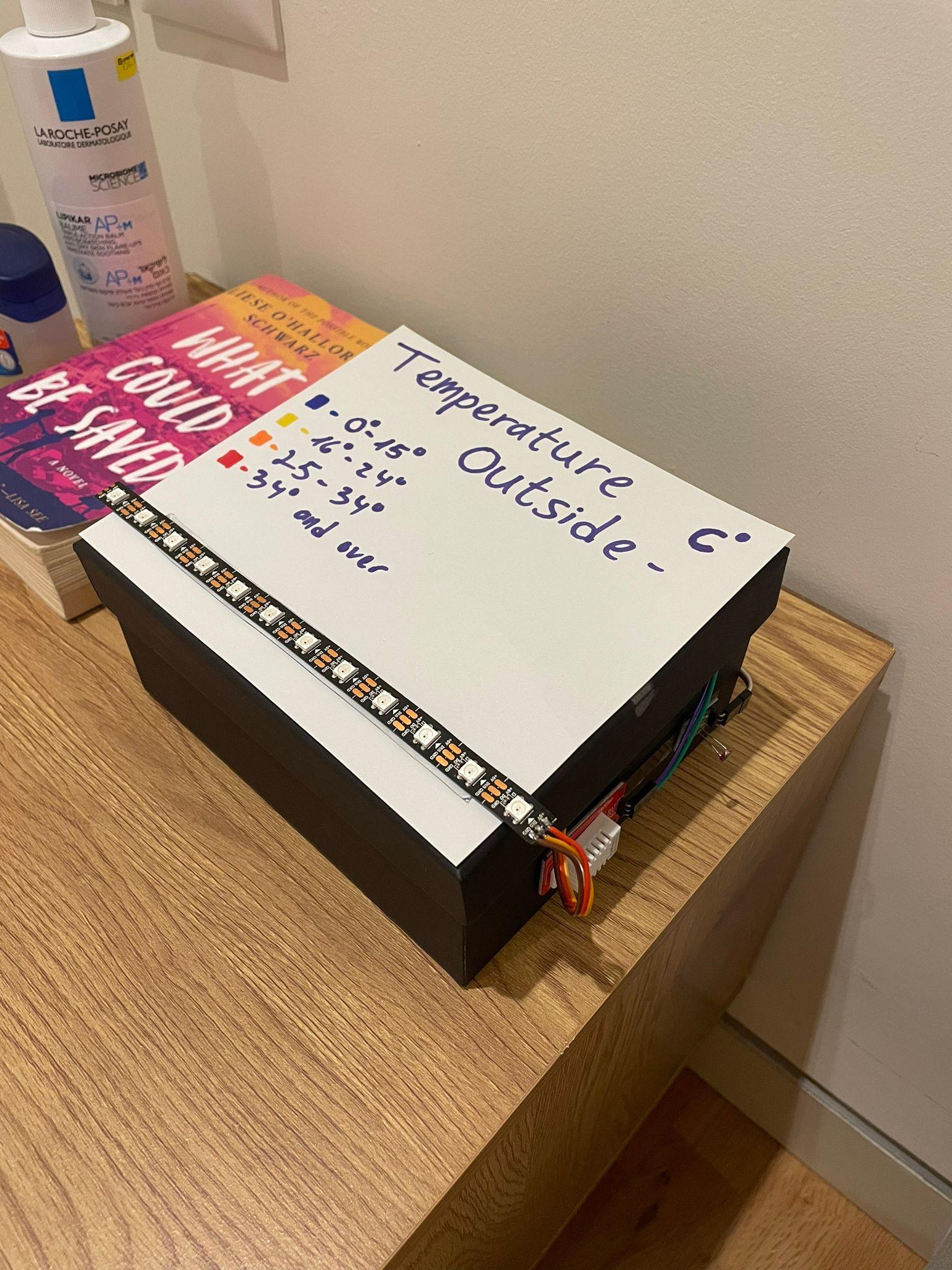
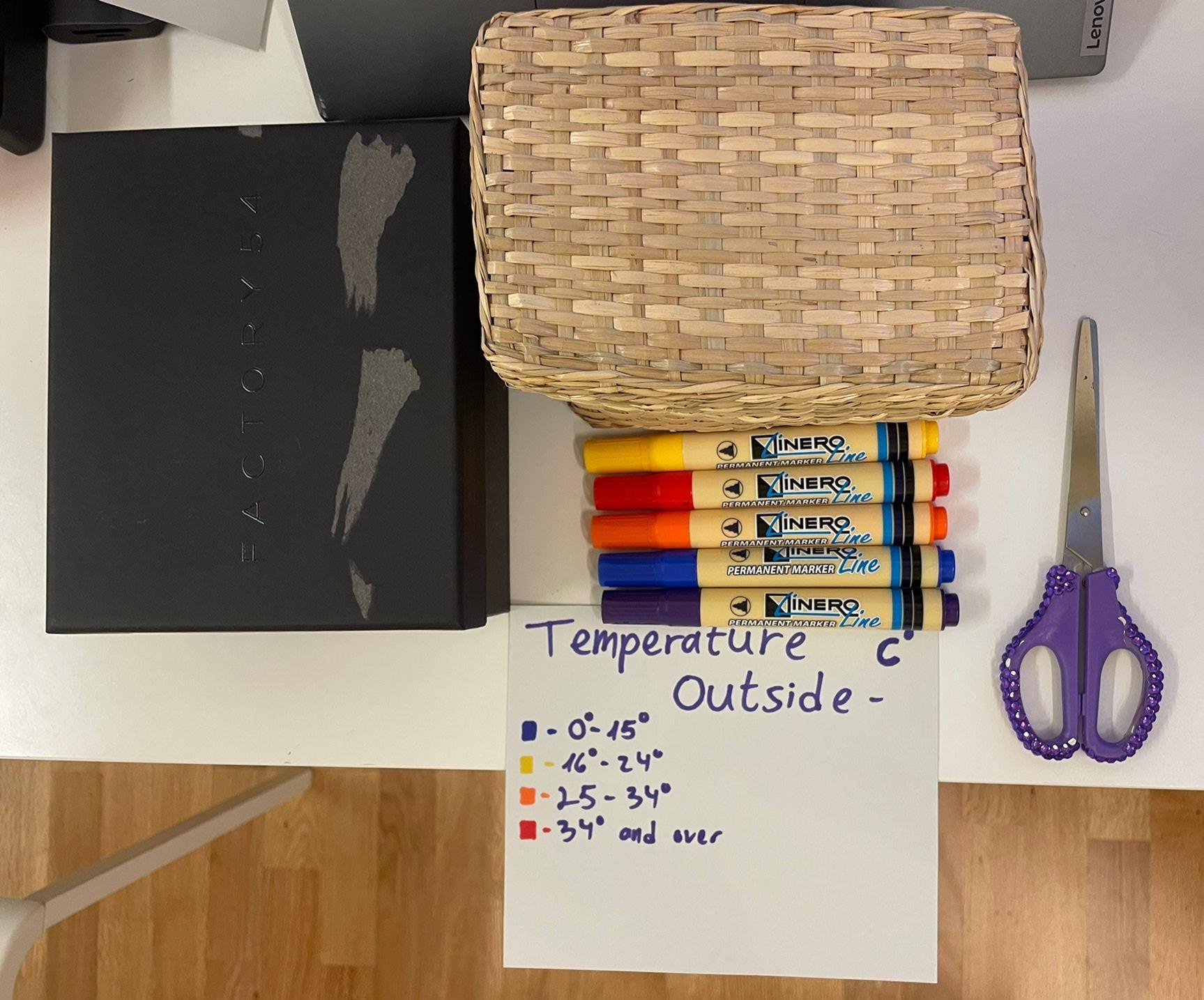
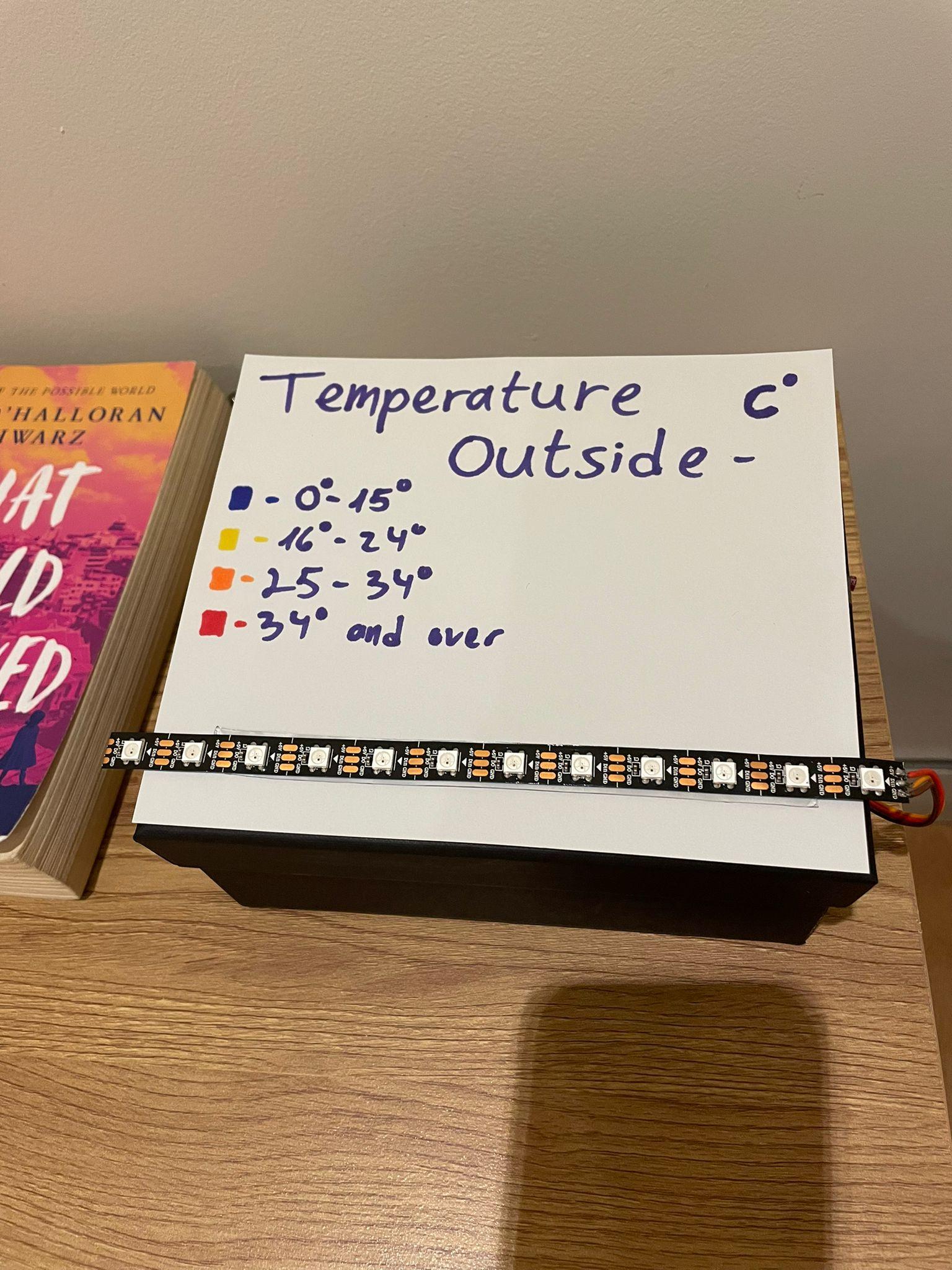
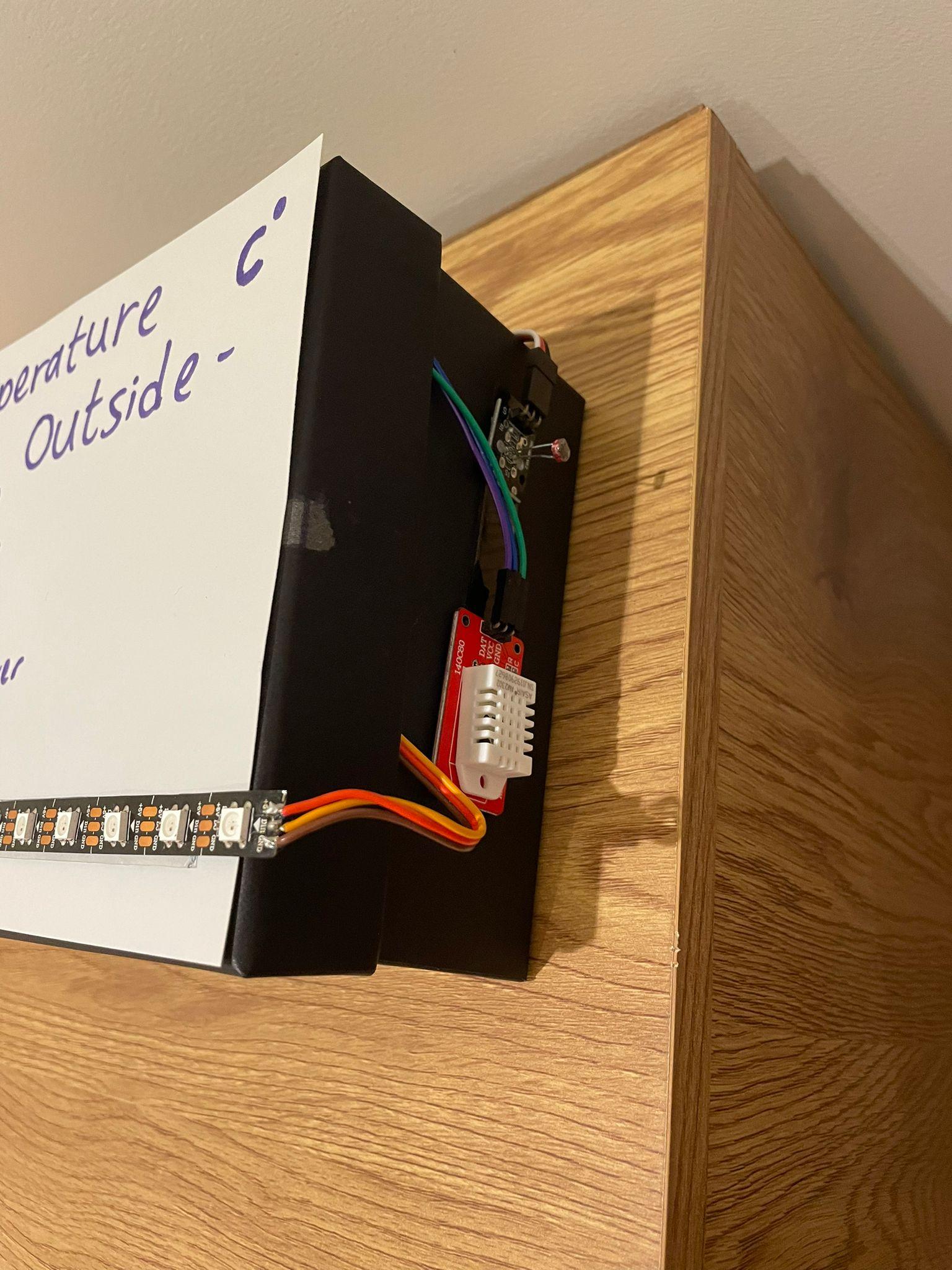
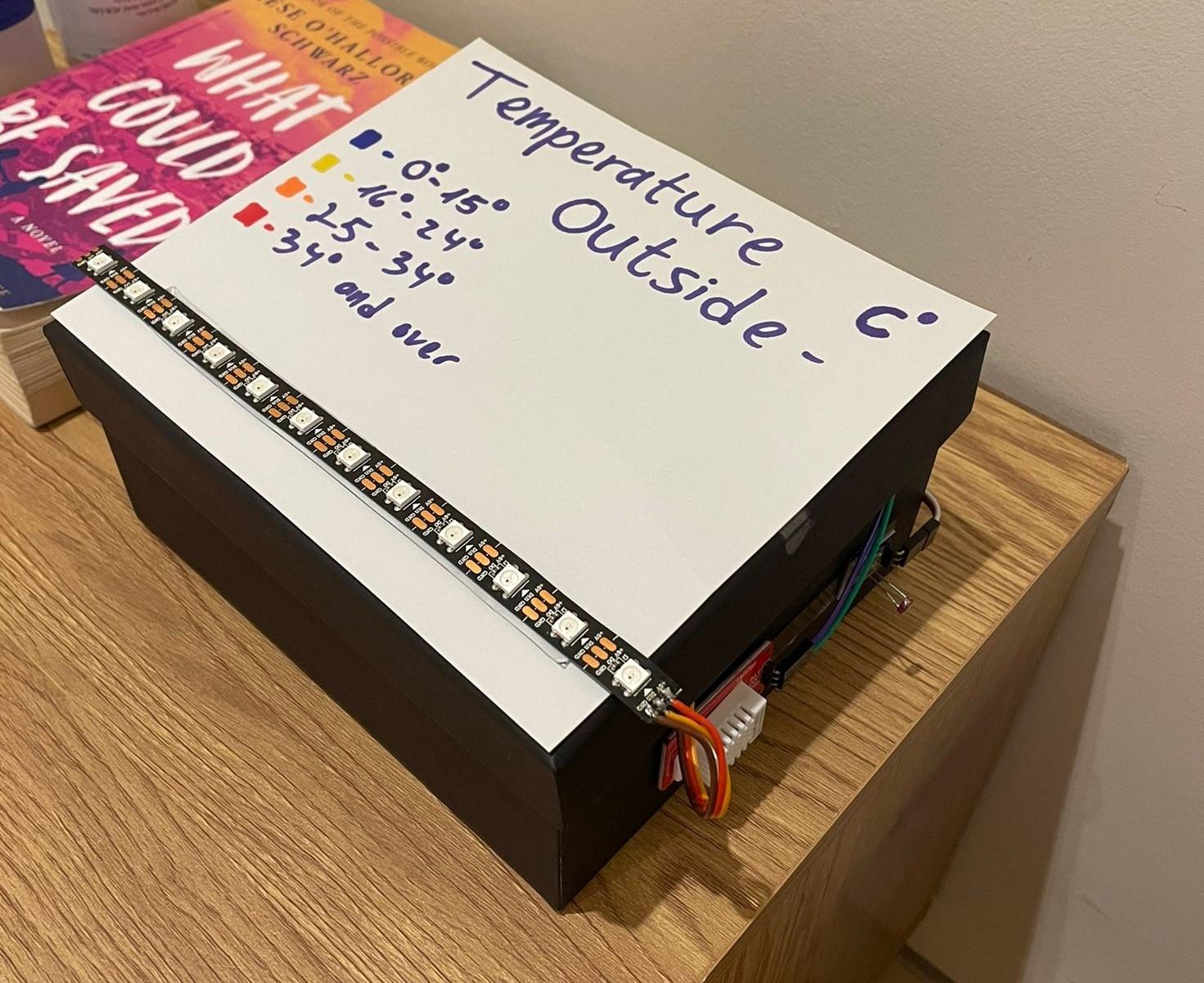
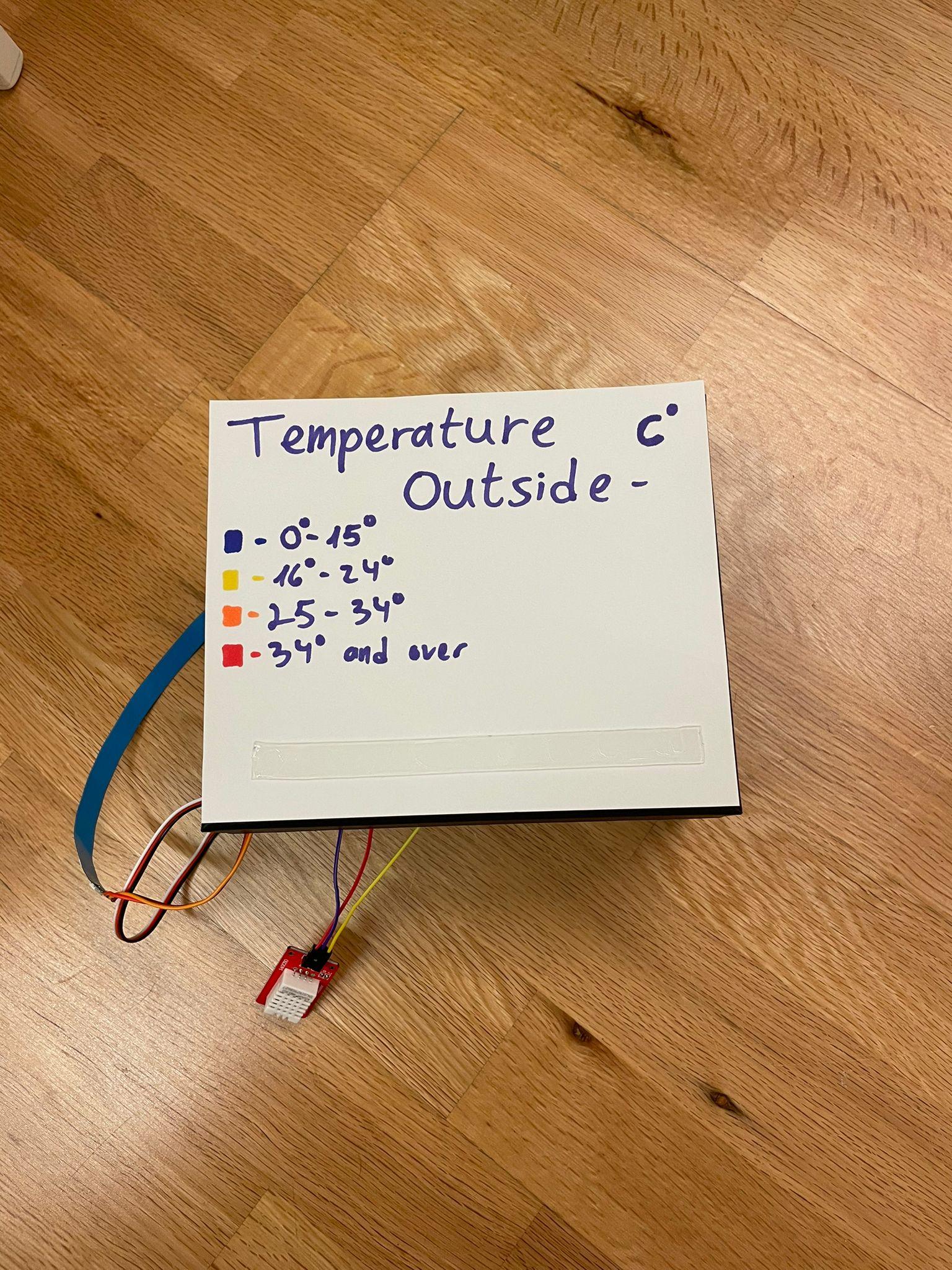
Build the Bedroom Buddy
.jpeg)




Now, Lets complete our Bedroom Buddy device:
- Cut a piece of paper to match the size of the box lid.
- Write the following text on the paper: "Temperature Outside: blue- 0-15, yellow- 16-24, orange- 25-30, red- 30 and over." Feel free to customize the design as desired, just make sure to leave space for the LED strip.
- Glue or adhere the paper onto the lid of the box.
- place the Microcontroller along with all attached components inside the box.
- Use double-sided tape to securely attach the humidity and light sensors to the side of the box. Ensure that the box can still close properly without damaging the sensors.
- Stick the LED strip onto the paper on lid of the box.
- Finally, place the device in your bedroom and your Bedroom Buddy is ready to go!