Texture Mapping in Pixlr
by Redferntotherescue in Circuits > Art
24828 Views, 1 Favorites, 0 Comments
Texture Mapping in Pixlr

Texture mapping is like taking close ups of skin, hair, leather, etc and cutting and pasting them onto a drawing you made. Changing opacity and shading on layers helps to add a pictorial feel to the end result
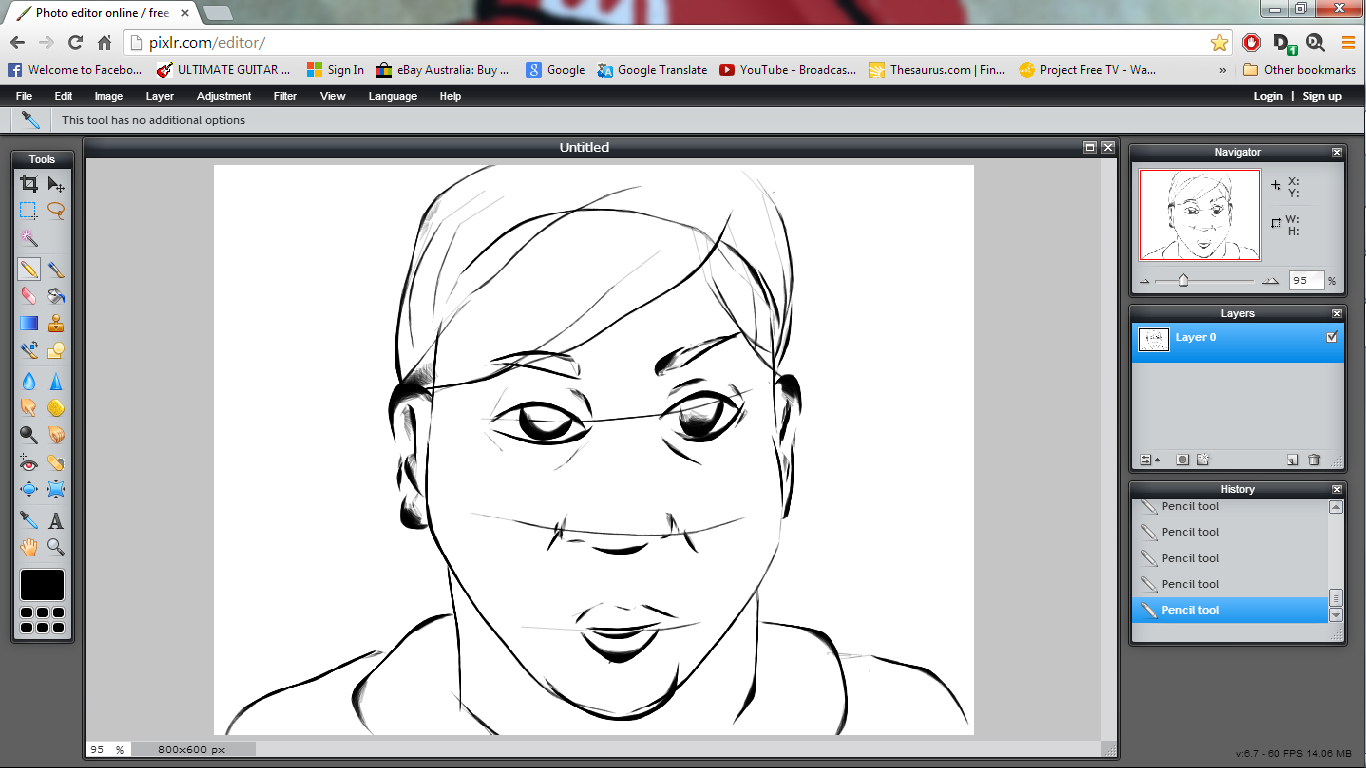
Scan Your Drawing, Open in Pixlr

File>open.
Alternatively, you could use the pencil tool and draw yourself in Pixlr.
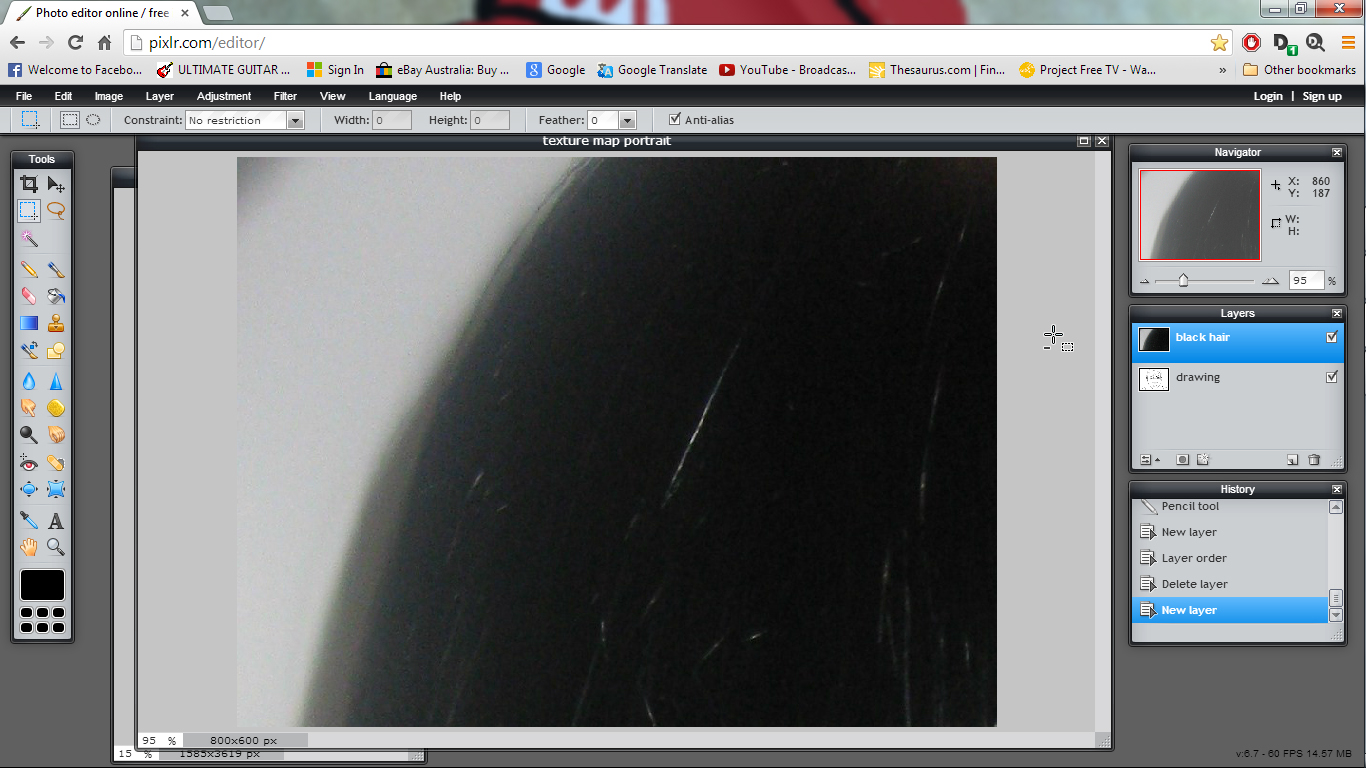
Open Your Texture Images, Copy + Paste

File>open.
Either photograph textures you want to use (eg. Black hair) in a well lit close up, or choose the highest resolution google image you can (by searching “black hair texture” in this example). Taking your own photos will give you a better quality result.
With the texture layer selected, use the marquee tool (press M) and select the whole texture image. Press Ctrl+C (copy) , then click on the drawing layer and press Ctrl+V (paste).
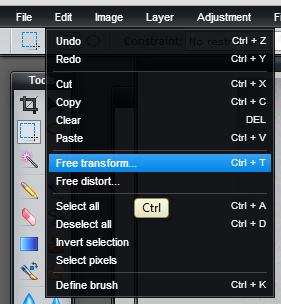
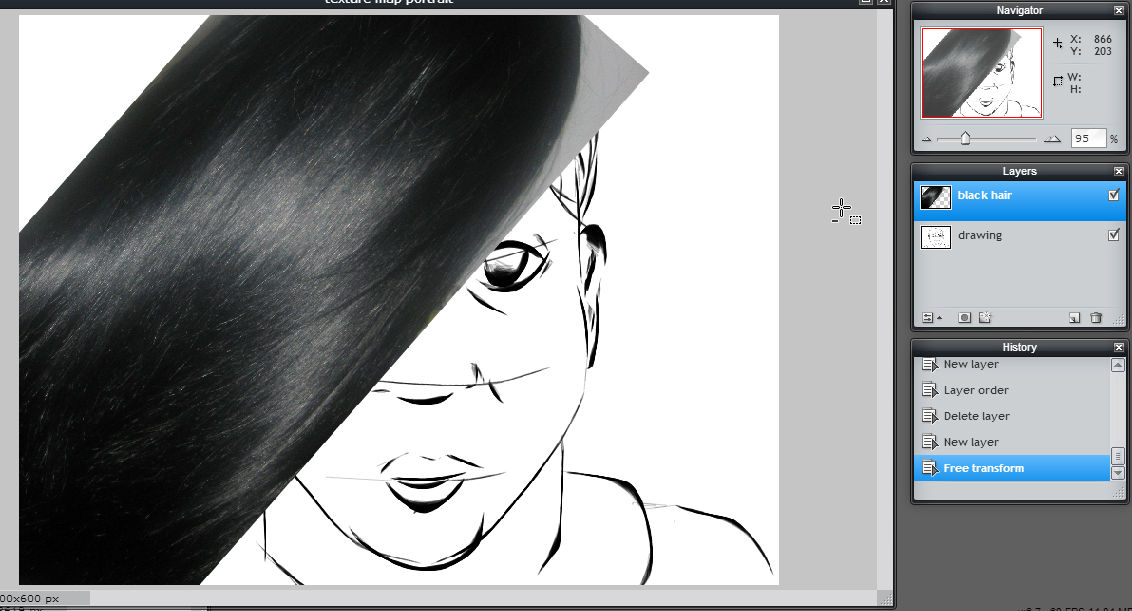
Free Transform


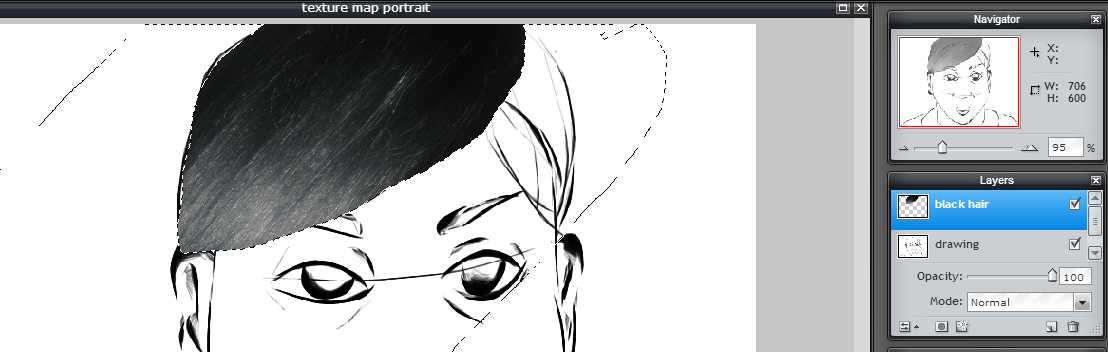
Ctrl+T, or edit>free transform, then hold shift while changing the texture's shape to fit where it will go on the drawing. In this case, it's being made into the left part of the hair.
When done, click outside of the texture, and select yes to apply.
Drop Opacity, Cut Texture.


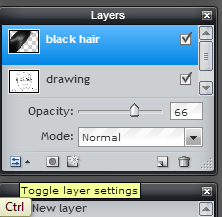
Click on the toggle layer settings icon in the layers window, then drop the opacity slider to around 60%, so that you can see through to the drawing layer, and know where to cut.
Using the lasso tool, draw a selection around the texture to be cut out. When finished, press delete.
Slide opacity back to 100%.
Repeat With Remaining Textures.

Hints:
-get your textures to follow the contours of your drawing. Eg, the hair strands in the textures follow the way the hair is supposed to fall over the face.
-create new layers and paint dark shadows with the multiply blend mode, use the paint tool with light colours and the screen blend mode for highlights. The more layers, at lower opacity, will make for a better picture.