Ten Terrific Type Tips for Designers
by Rhonda Chase Design in Design > Digital Graphics
1924 Views, 24 Favorites, 0 Comments
Ten Terrific Type Tips for Designers

No pictures needed.
Good type design can stand on it's own by using well chosen fonts in an interesting, creative way. This tutorial will give you some basic guidelines as well as professional tips. I'll also give lots of graphic design examples including a walkthrough on how I created the ad below for my new website.

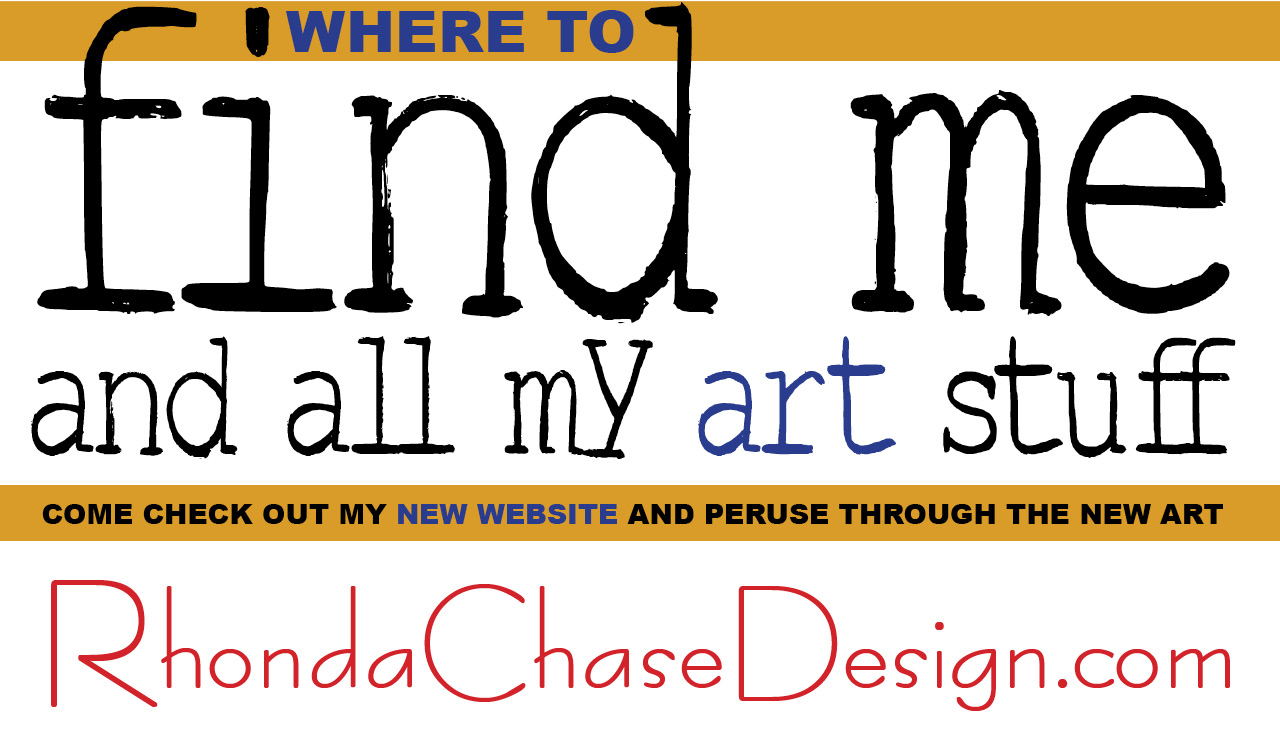
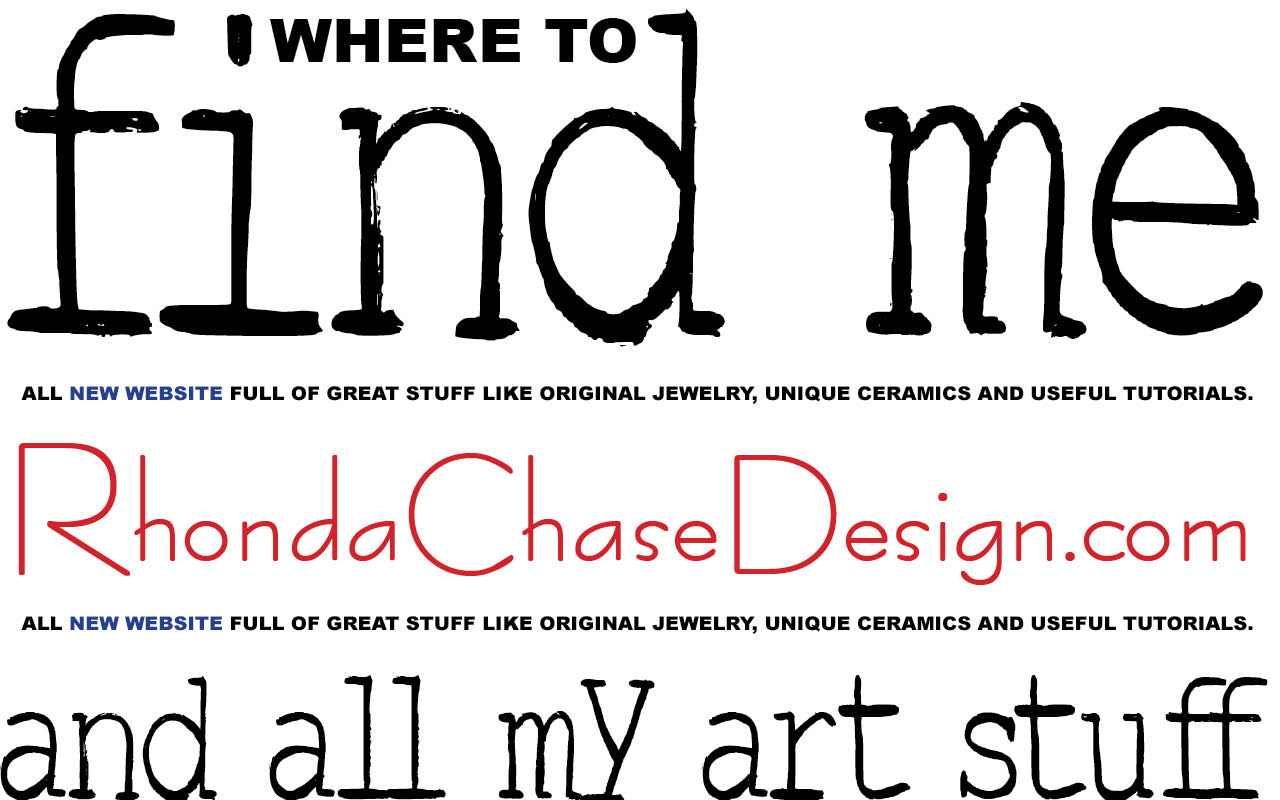
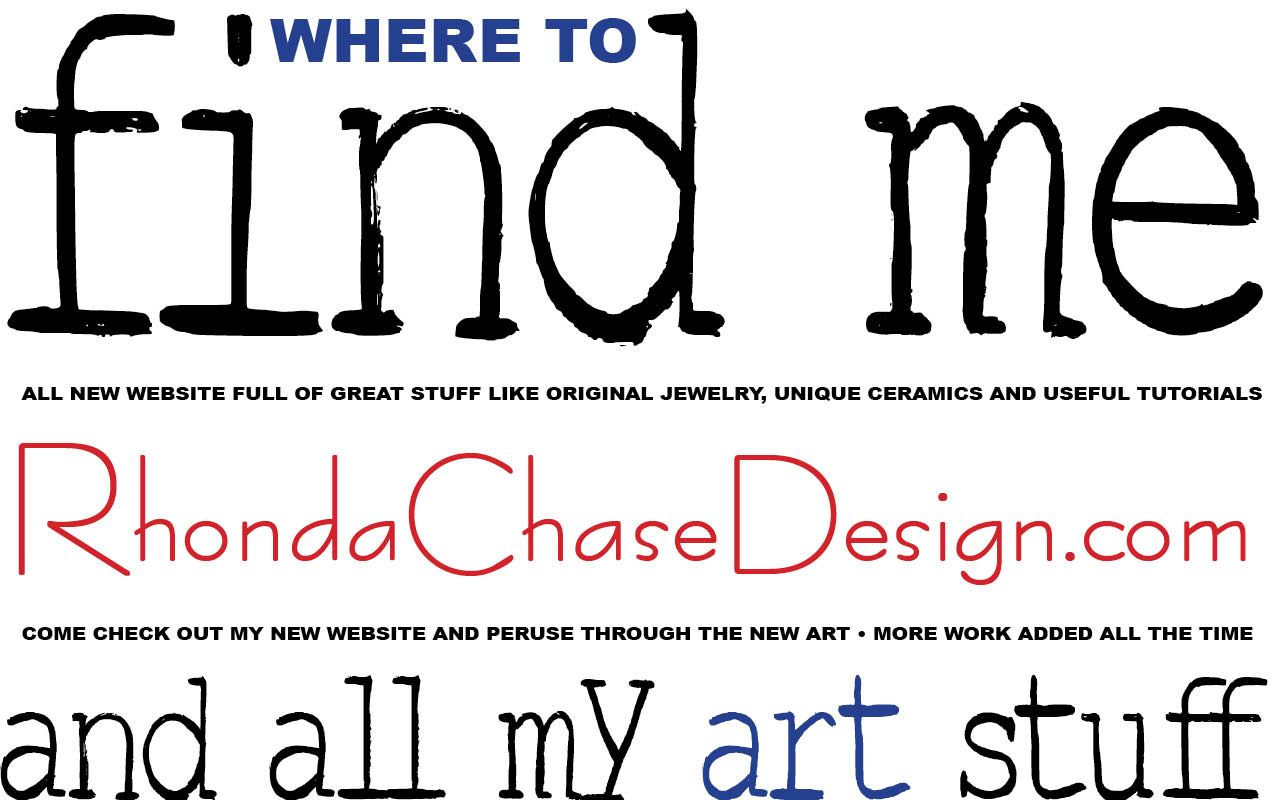
The One That Didn't Get Picked

This was the ad I though I would use to announce my new site, so you'll see it's progression in the following steps. All part of the process! Now, on to the tips.
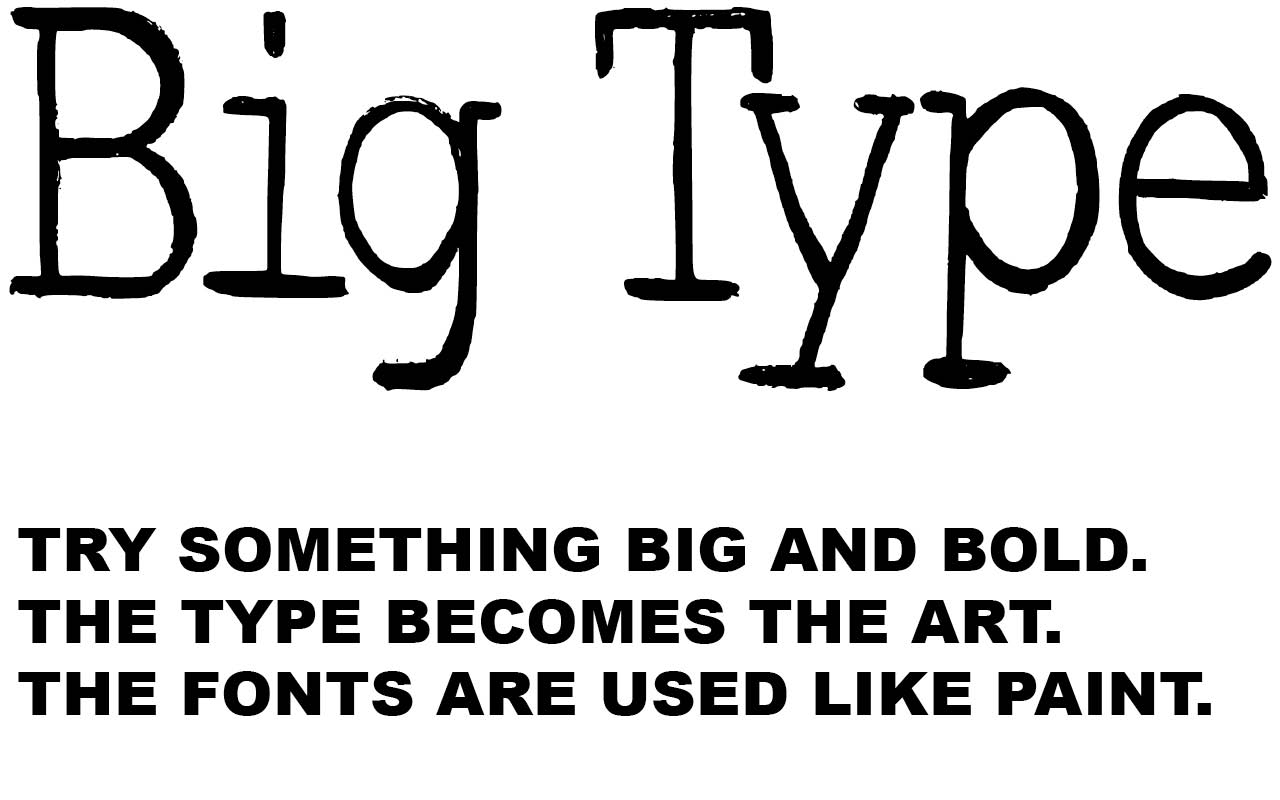
Terrific Type Tip 1

Going Big



I started by typing my words into a text box using the default font. Then I scrolled through my fonts until I found the perfect one:
Brush Serif - Collin from Creative Market
https://creativemarket.com/edjbrown/16445-Brush-Se...
All type styles are a little (or a lot) different in size at any given point size and will need adjustment. Play around until you like the look. And remember, changes are inevitable so don't aim for perfection quite yet.
Terrific Type Tip 2

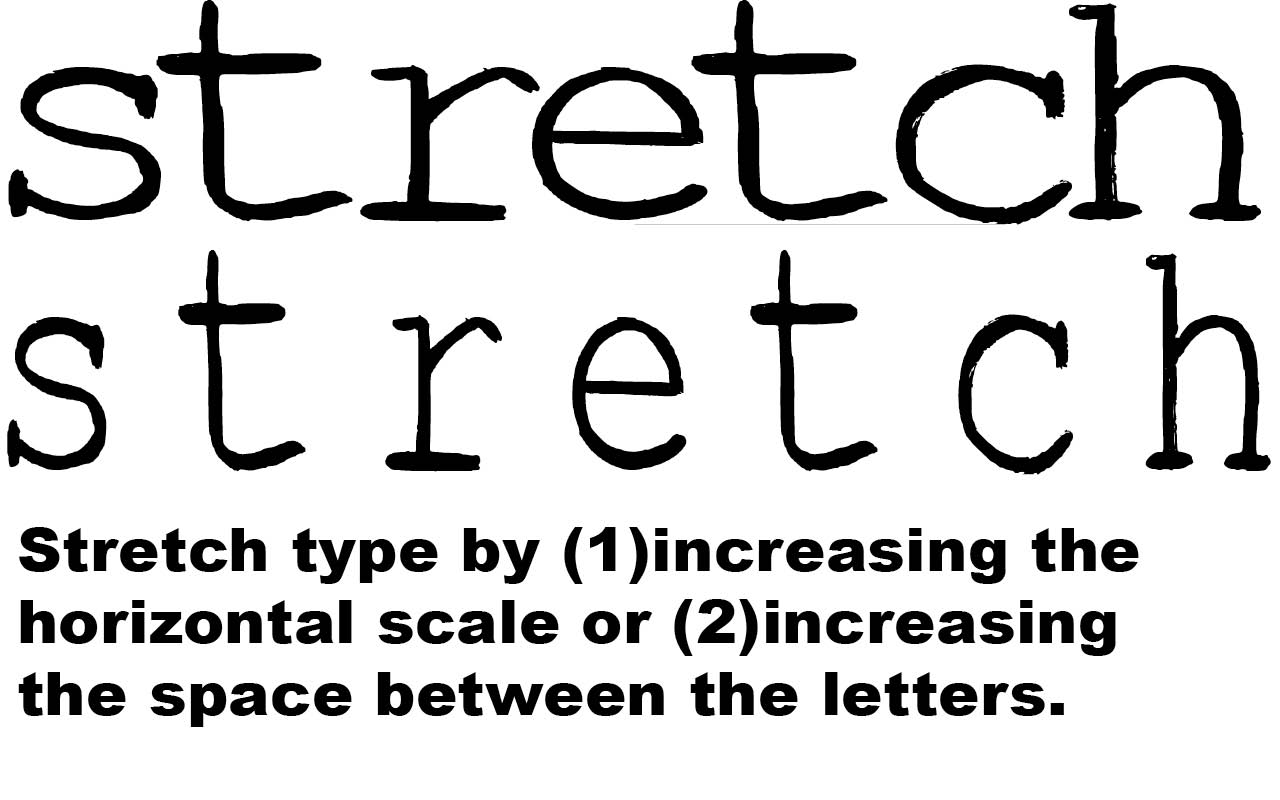
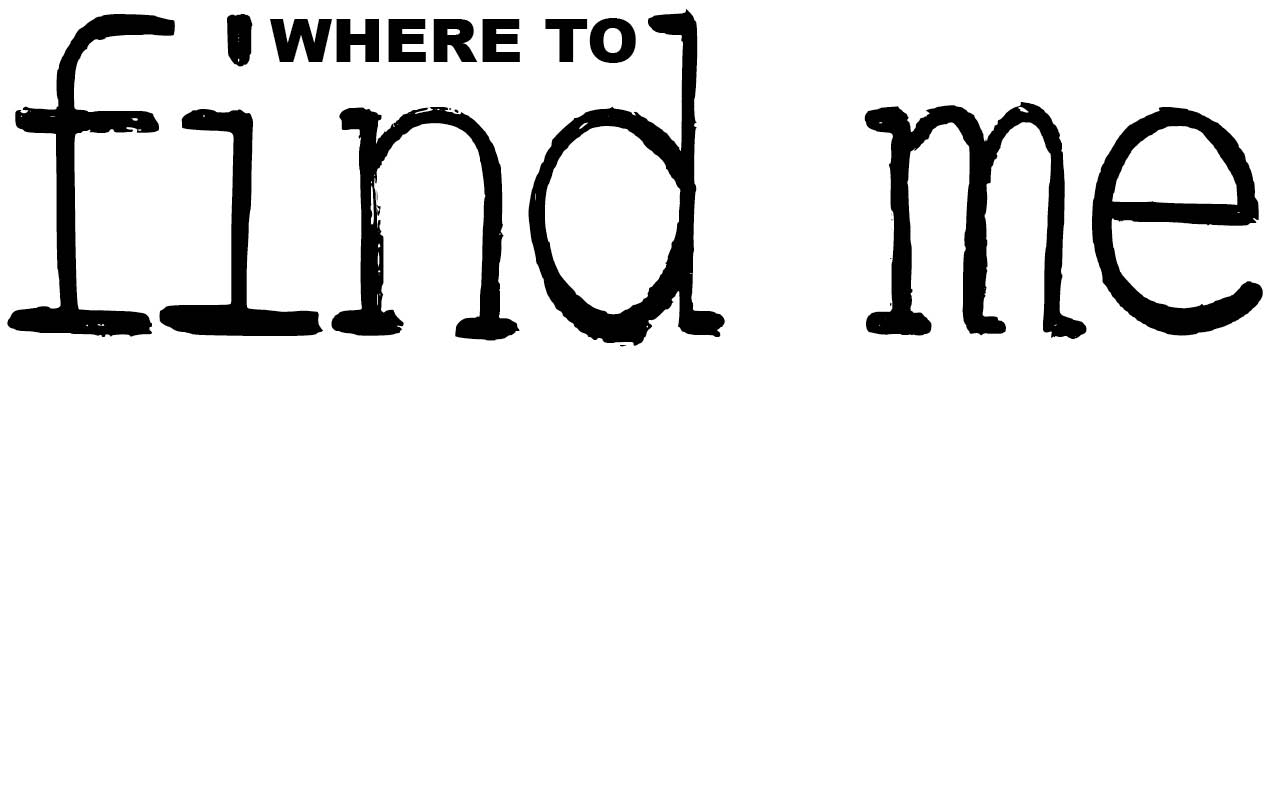
Using Scale

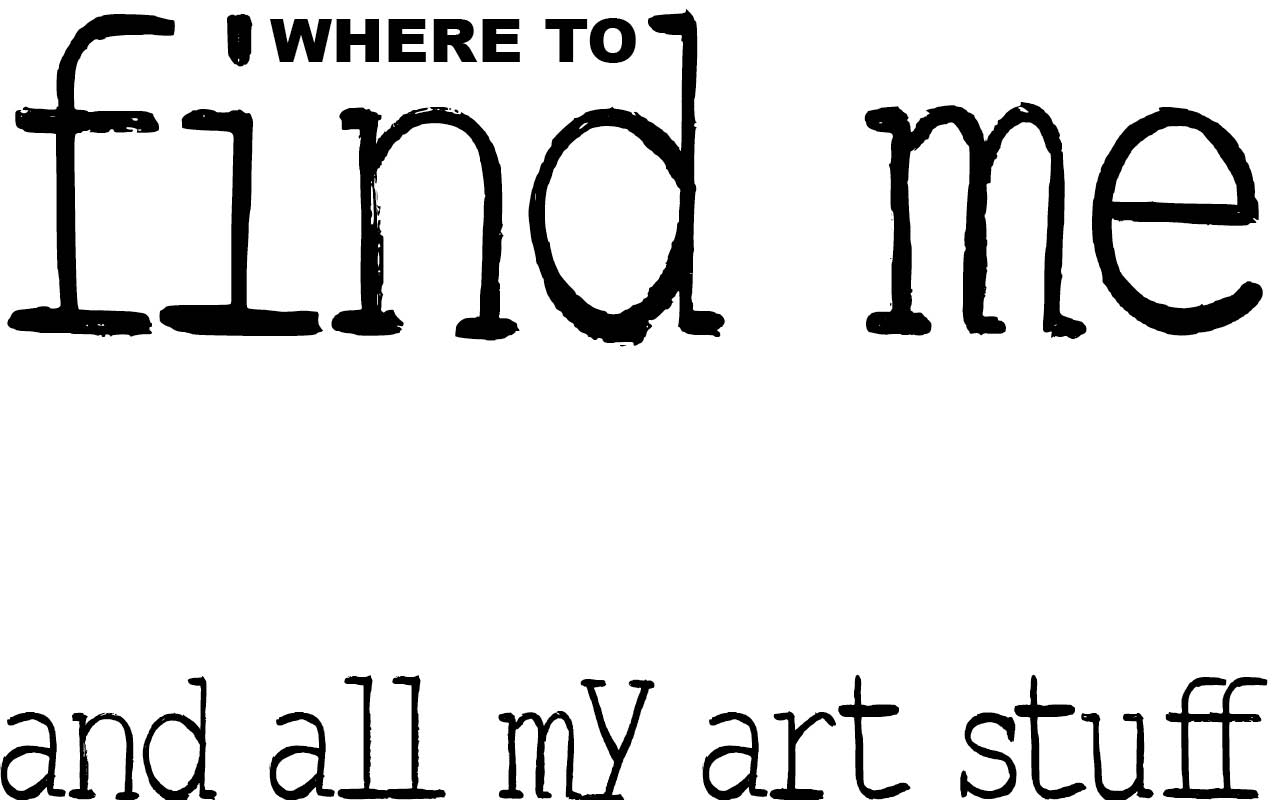
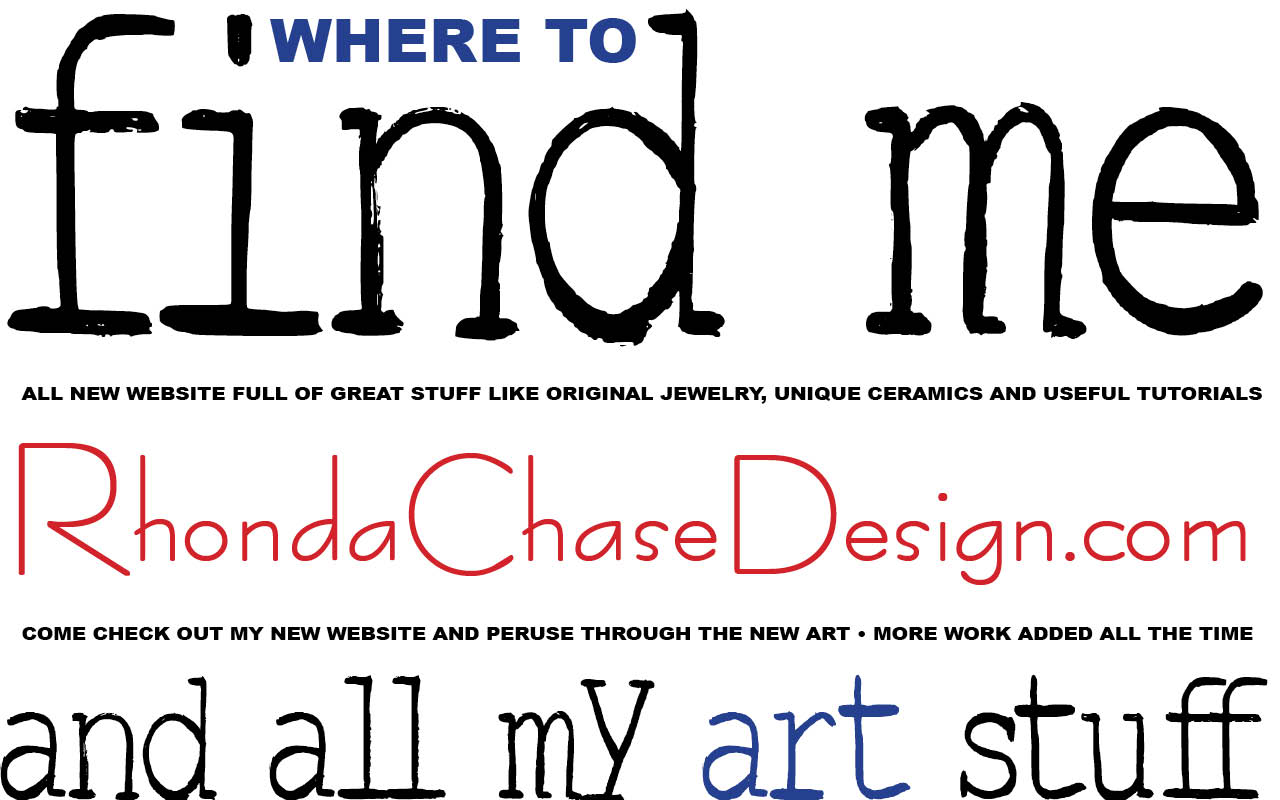
WHERE TO was stretched using horizontal scaling to nestle nicely between the "i" and the "d". The font used was good old, basic arial black.
Terrific Type Tip 3

Kerning My Type

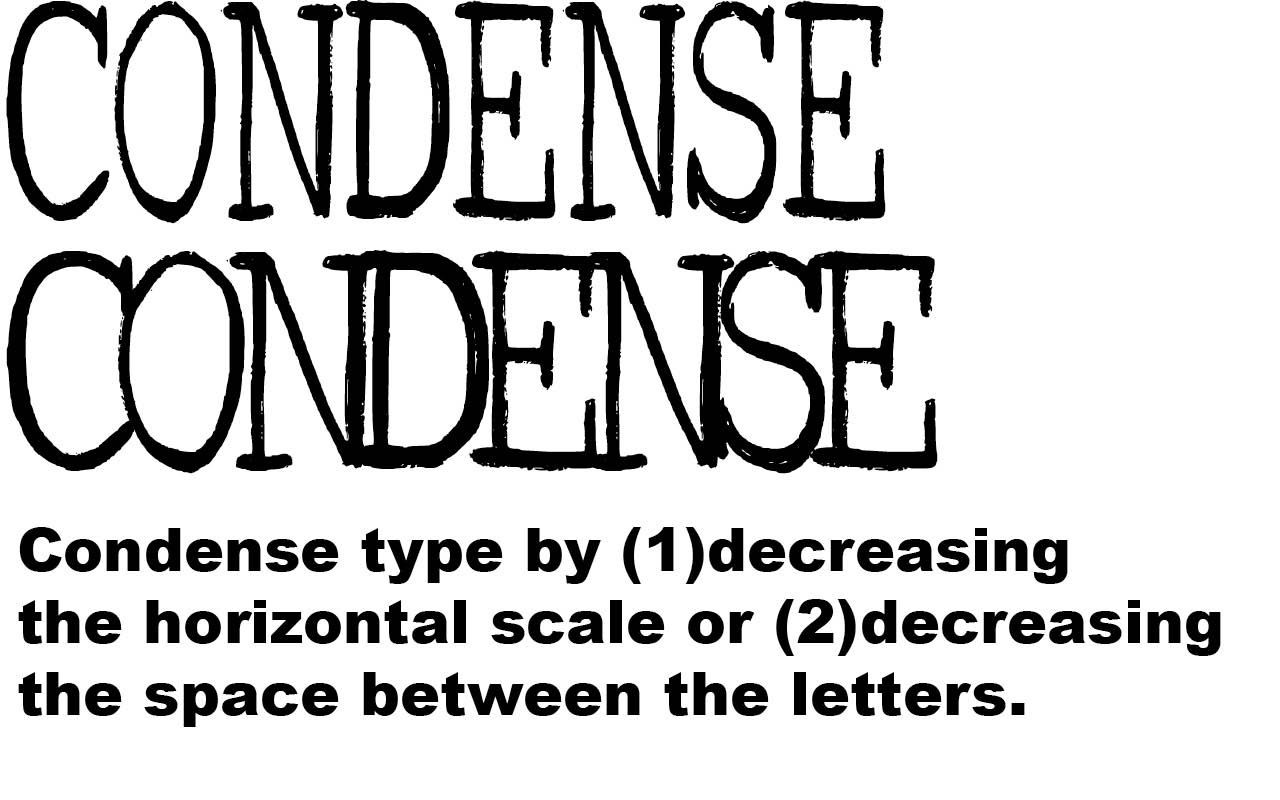
"and all my art stuff" was condensed using a combination of horizontal scale and tightening the spaces between letters.
Adjusting the spaces between letters is called kerning.
Terrific Type Tip 4

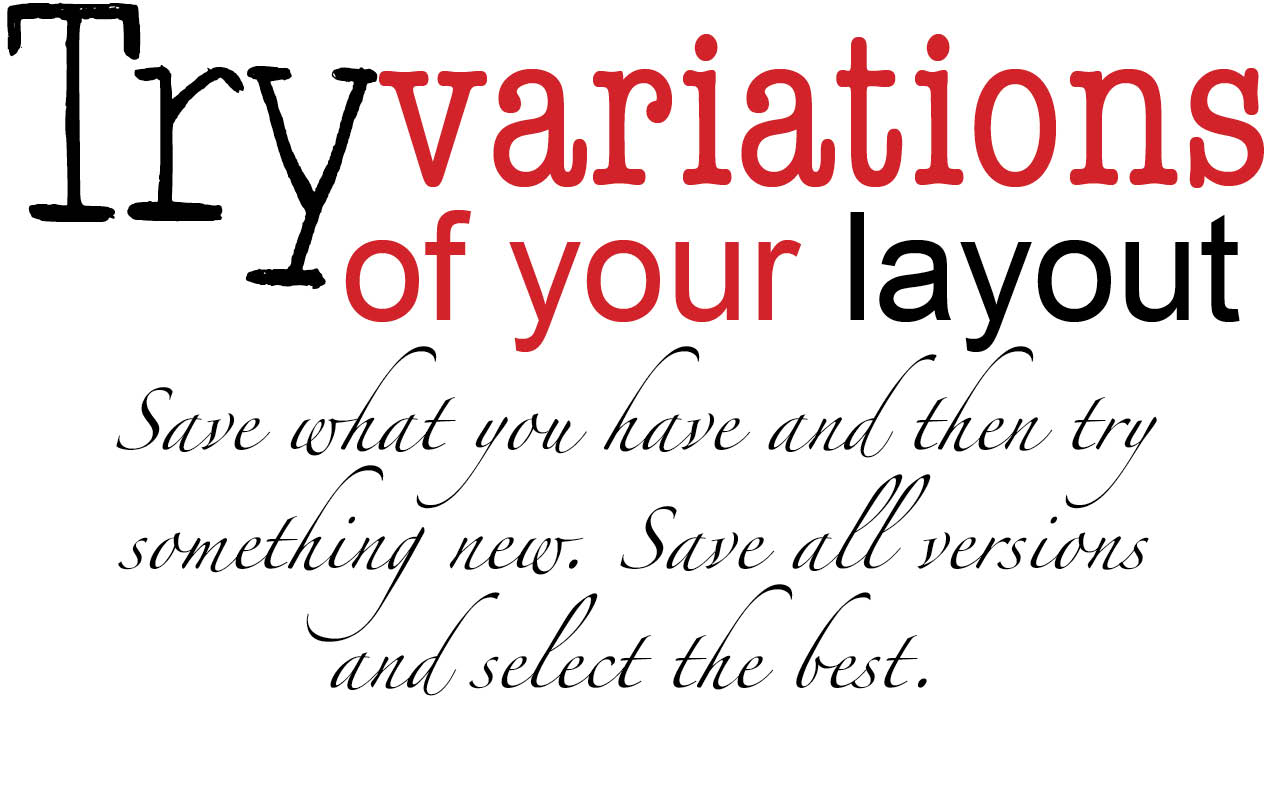
Terrific Type Tip 5


At this point in my design, I used three fonts. Personally, I have no rule about the number of typefaces in a design, as long as it looks good. Or at least looks right for what you're doing.
Terrific Type Tip 6

Terrific Type Tip 7


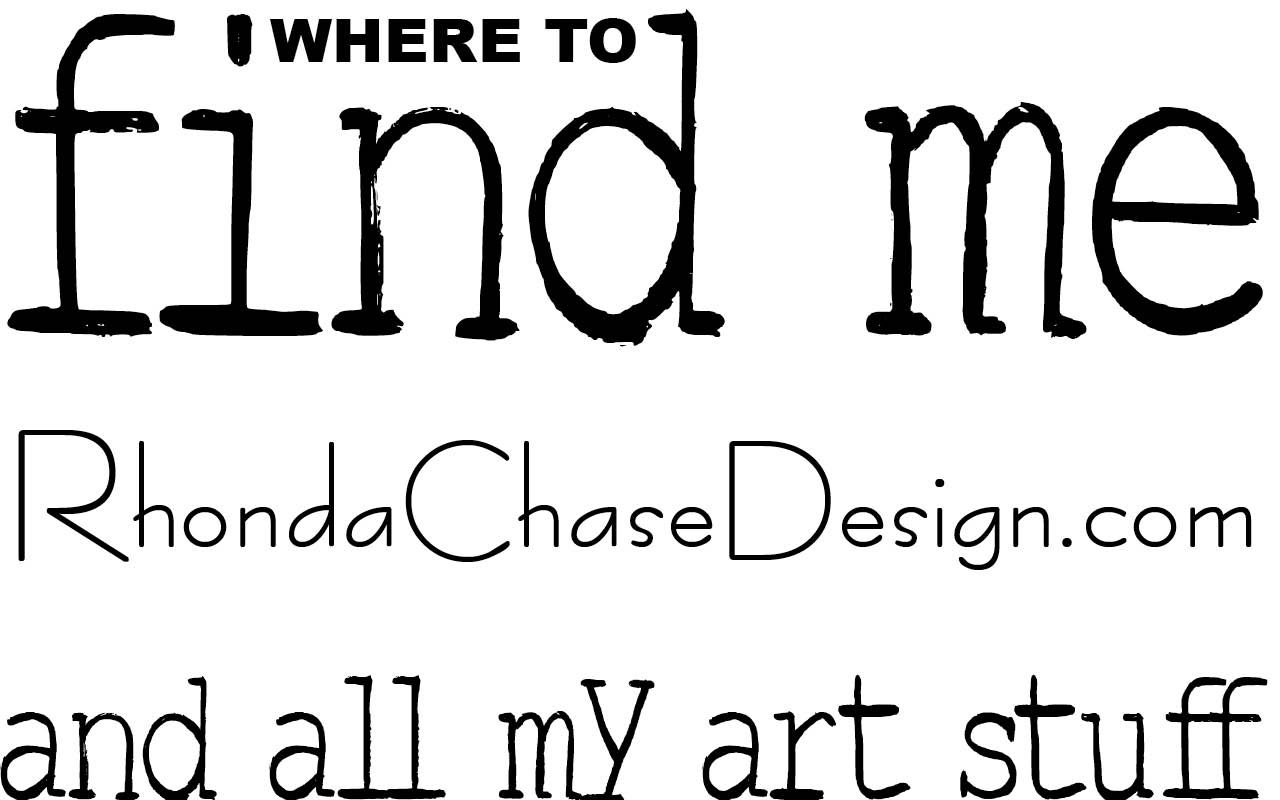
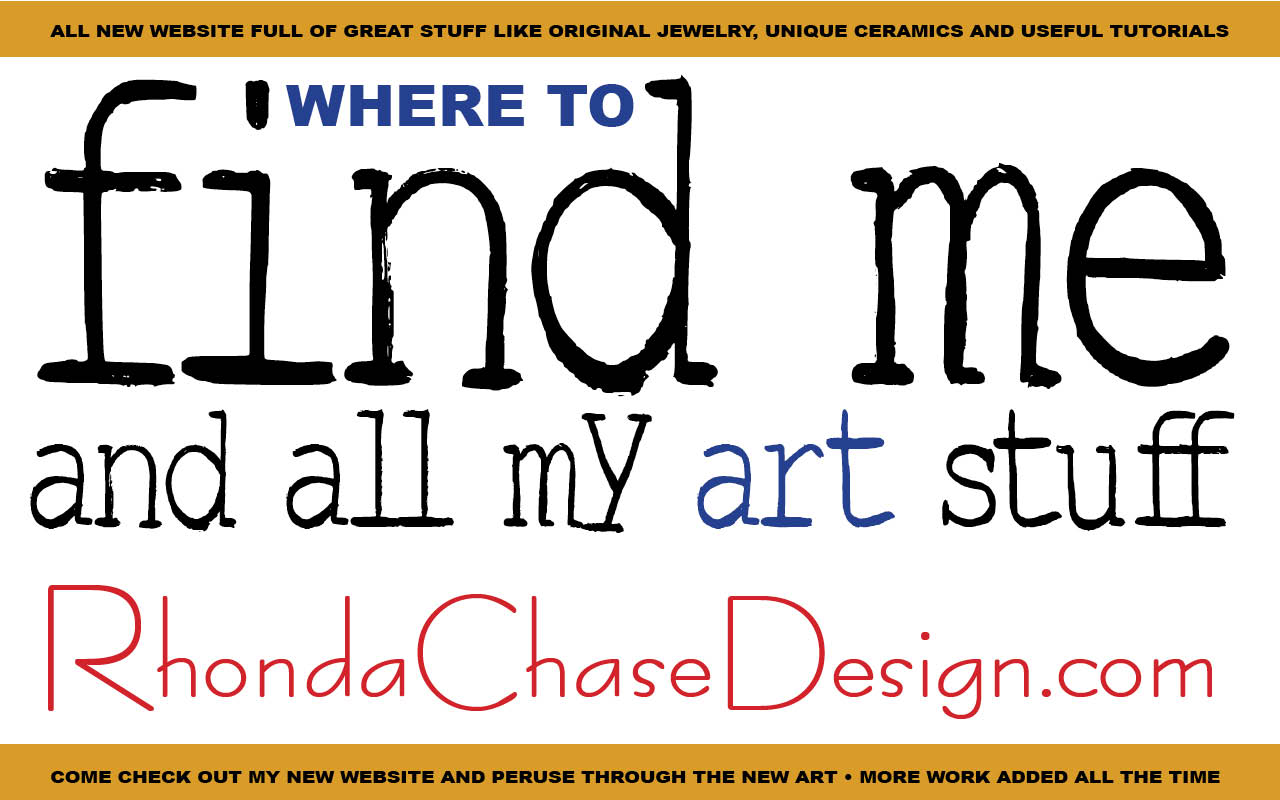
I added subtle color (purple) to "WHERE TO" and "art" to make them stand out a little. I colored my new web address red because I want it to stand out a lot. The new website address is the whole point of this little ad, after all.
Terrific Type Tip 8


Here I used two lines of very small text in place of a border. If they are not read, that's okay. If they are read, well, thanks.
Terrific Type Tip 9



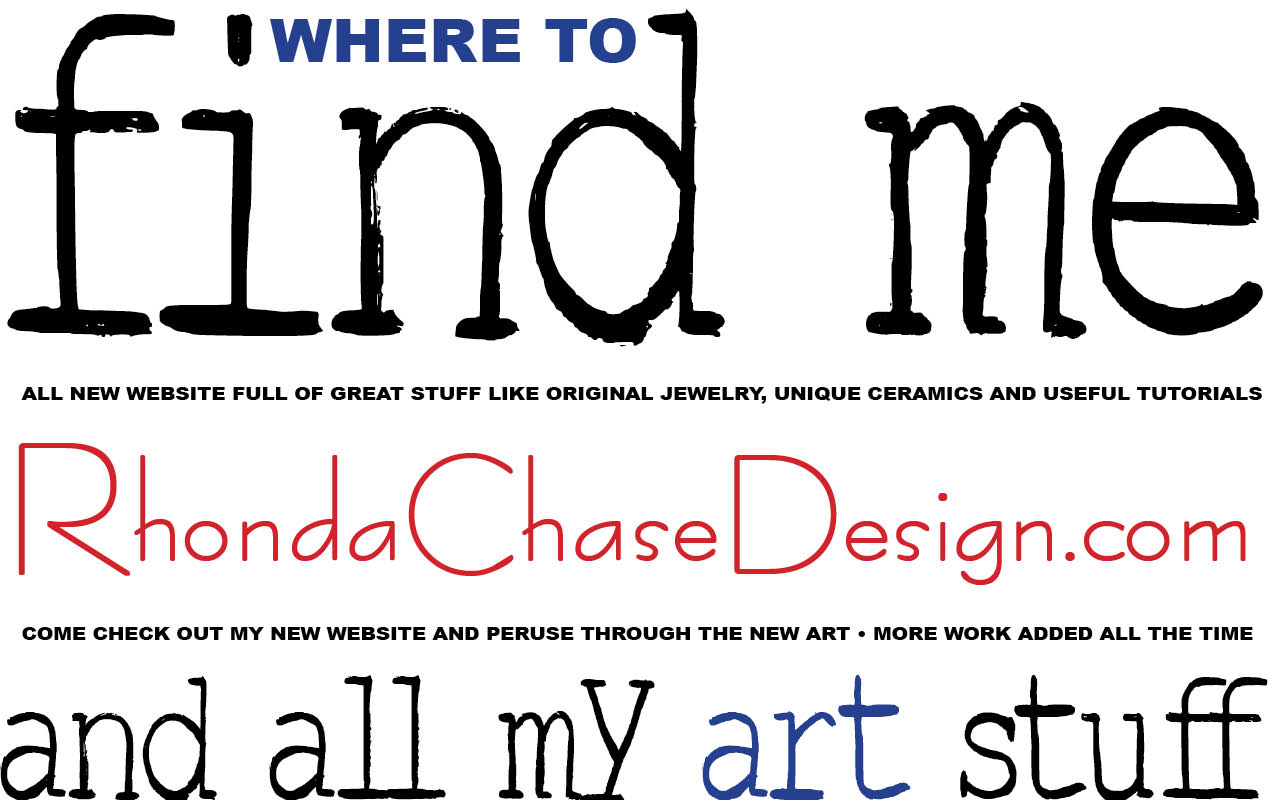
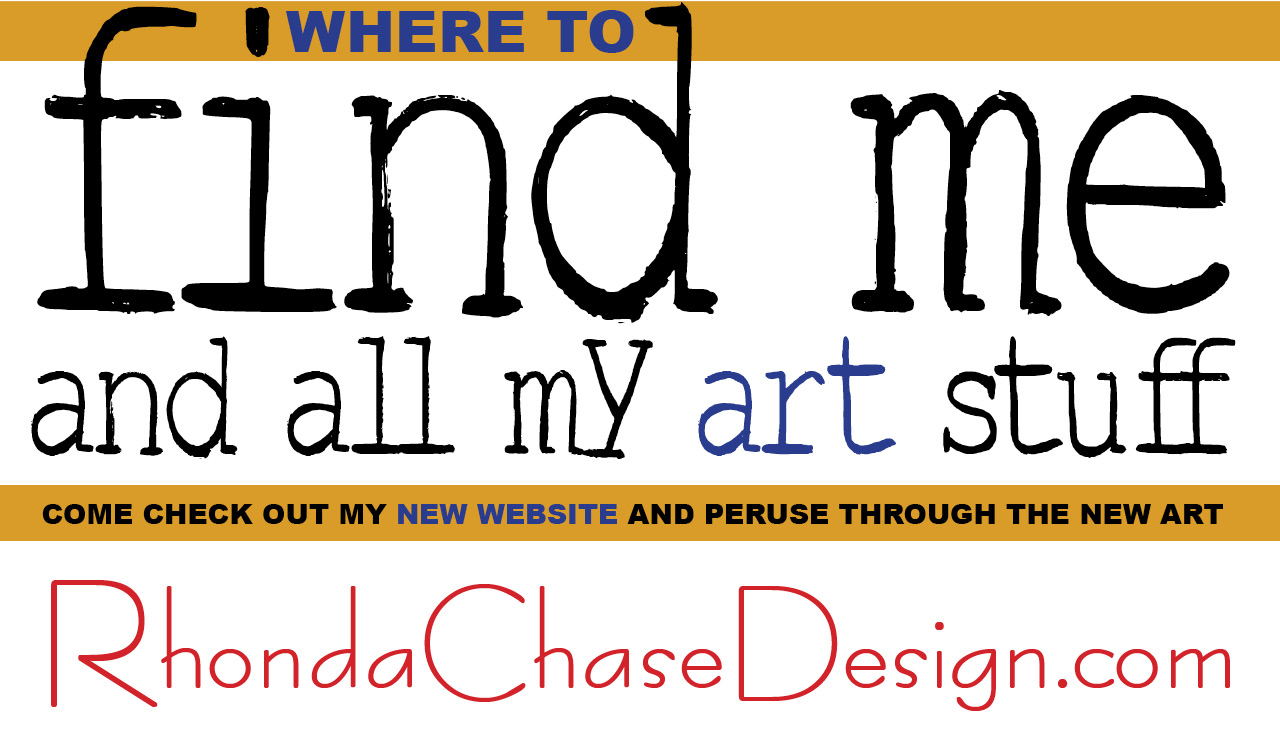
The Winning Layout

This is the layout I ultimately chose, though it still needed some work.

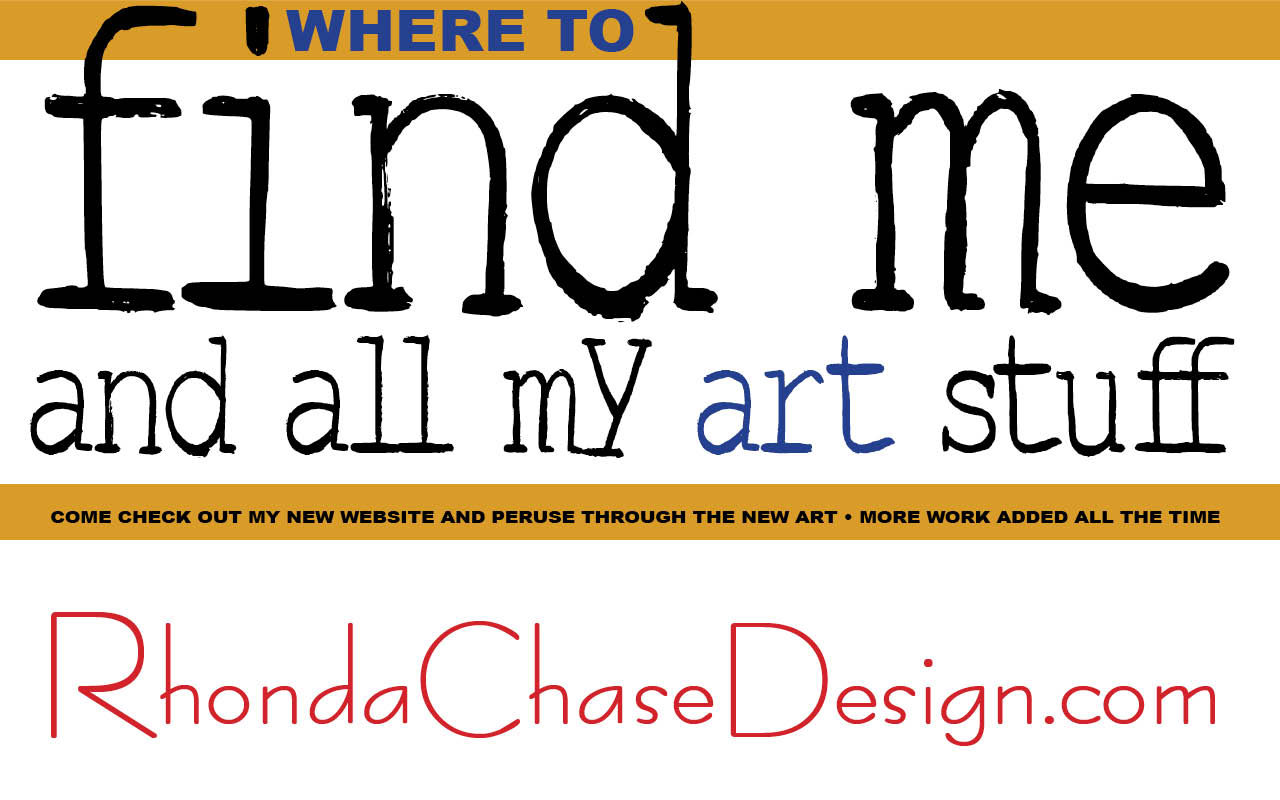
Well, maybe I'll use this for something else, or as a additional ad. Or maybe not.
Terrific Type Tip 10

Tweak, tweak, tweak to perfection.
Now is the time to make sure you like the kerning between all the letters. Adjust in tiny increments if necessary to get the spacing just right. Since this is a type-only layout, it's very important to treat each pair of letters like a small design.
Adjust the space between lines by moving text boxes or changing the leading (space between lines).
Check your layout on a few different devices to see if there are any major problems with the color. Change the colors with your color sliders if they need adjustment. (I added 3% more red to my purple because it was looking too blue on some screens.)
When your type looks perfect - or you can't see anymore - you're done! Be proud and publish your design. Send me what you've made - I want to see too!
I hope this instructable is helpful in your design projects. If you enjoyed it and find it useful, please remember to vote.
And check out my new website, if you have a minute : )