Sol-20 Reproduction



The Sol-20 was an interesting machine. It was introduced in July 1976, appearing on the cover of Popular Electronics magazine. With its 8080 microprocessor and S-100 bus, it had more in common with the Altair 8800s and IMSAI 8080s of the day, than it did with the Apple and Commodore computers that were soon to follow, despite looking more like the latter.
I distinctly remember seeing a Sol-20 in the wild. It would have been the fall of 1977 or perhaps the summer of 1978. I had just started at the University of Waterloo and was visiting my cousin in Toronto. While walking along Queen Street we passed a small computer store and the Sol was prominently displayed in the front window. What a great looking machine with it's bright blue case and walnut sides, but at roughly $1650 (CAD) it was out of my poor student price range.
Because only 12,000 were ever produced, Sol-20s are virtually unobtainable today, so I guess I'll have to build one. Talk about delayed gratification.
By following this Instructable you too could own a working reproduction of the Sol-20 from 1976.
The Game Plan
I planned to make a full size reproduction that will be as authentic looking as possible, with beautiful walnut sides for sure. I chose to 3D print the blue panels instead of using sheet metal so the build will be accessible to more people should they decide to make one.
For the keyboard I was in touch with Dave from osiweb.org who has designed a complete replacement keyboard for the Sol-20 using modern Cherry key switches.
From the Unified Retro Keyboard Project:
The keyboard is not a replica of the original. It doesn't use the same capacitive circuit or keys. But it does have exactly the same layout with the same functionality, including the 3 LEDs (UPPER CASE, SHIFT LOCK, LOCAL) and 3 outputs (RESET, BREAK, LOCAL). It uses cherry MX or Futaba MD-4PCs keys. Neither has quite the same feel as the capacitive keys, but the Futaba keys approach the travel of the keytronic switches, and do have a nice feel.
So I ordered the kit for the Futaba MD-4PCs keys.
On the inside I decided to emulate the Sol-20 hardware on a Raspberry Pi 4. While detailed schematics and board layouts for the machine exist, the cost of reproducing a Sol-20 PCB and populating it with "vintage" parts would be prohibitive.
When I started I hadn't decided what to do for a monitor. Certainly a CRT of some sort would be ideal, but I knew I might have to go with a LCD.
Research

Normally when I undertake a reproduction project like this, I spend a lot of time on the internet researching my intended target. Usually the information I need is scattered across many sites and is often hard to find. Not this time though.
Jim Battle has done an amazing job of gathering a huge treasure trove of Sol-20 materials into one site, Sol20.org. A one stop shop for the would be Sol-20 replicator, or anyone with an interest in this wonderful retro computer. I would encourage anyone interested in the Sol-20 to check it out.
Get the Emulator

Not only did he moderate the Sol20.org site, Jim created a great Sol-20 emulator Solace, which stands for Sol Anachronistic Computer Emulation. So why didn't I just use Jim's emulator? The main reason is that it is written for a Window's environment only and ultimately my goal was to run the Sol-20 reproduction on a Raspberry Pi 4.
For the emulator the most important document is the Sol Systems Manual. At 312 pages this is a comprehensive and very detailed overview of the Sol-20 hardware. Literally everything I needed to create the emulator was in this document. Today you are lucky if you get a four page "Quick Start Guide" with a new computer.
I have written a separate Instructable, Making a Sol-20 Emulator, that goes into some detail on the design and implementation of the emulator I used for this project. It is written in Python. You can get the emulator files from my GitHub Sol-20 Reproduction repository.
You should be able to run the emulator on any system that supports Python. Clone the repository to your local environment and simply run:
python main.py
Check out the README.md for dependencies.
The repository contains a small collection of games that can be run on the emulator. Check out the SOLOS/CUTER User's Manual for details on how to list and run programs from cassette (in this case a virtual cassette).
Build the Frame

My local makerspace was in the process of rewiring the woodworking shop which includes the CNC that I wanted to use to cut out the walnut side panels. In the mean time I had been taking the pre-requisite online courses in order to qualify on that particular piece of equipment.
Even though I couldn't make the walnut side panels right away I decided to get going on the Sol-20 case. In addition to creating the reproduction keyboard, Dave has also produced DXF files for the side panels. As you can see above there are two distinct parts. There is the outside panel that will be milled from walnut, and an inside panel onto which the blue console pieces will rest. There are a lot of cutouts on the inside panel that were used to attach internal components from the original design like the 5-slot S-100 bus cage and power supply. In my much simpler reproduction these will not be used.
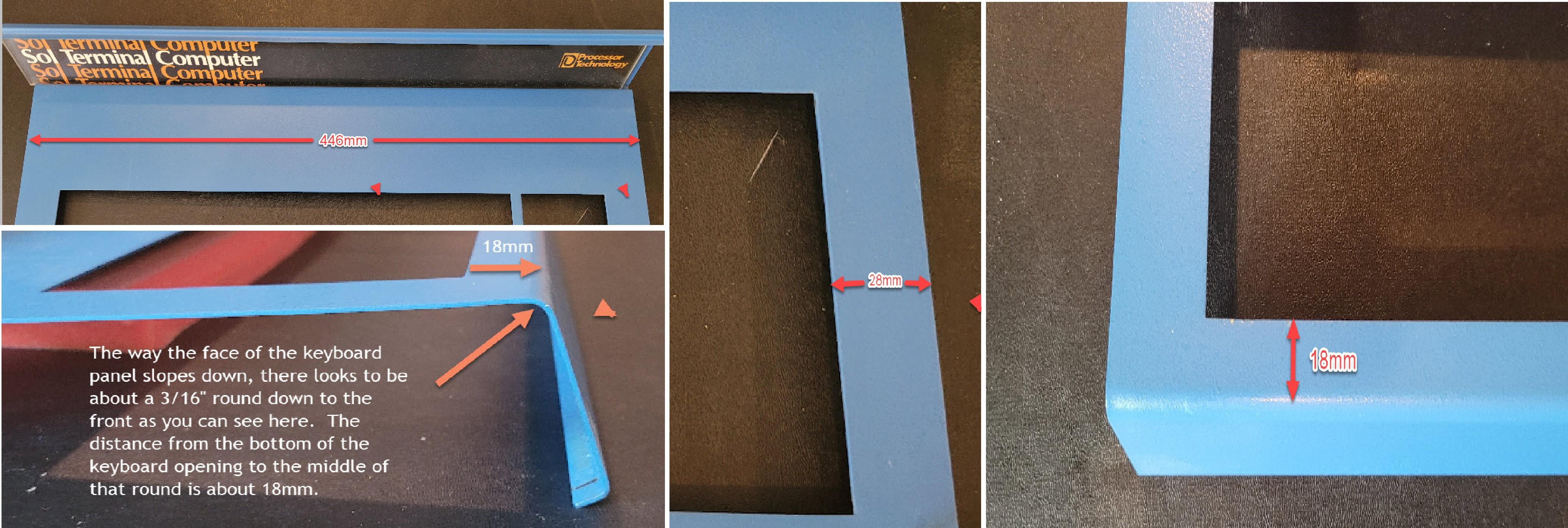
With the side panels pretty much a known quantity, there were still many unanswered questions. For instance how wide are the blue console pieces? I know the size of the keyboard cutout from Dave's KiCad files, but how is it positioned relative to the edges of the case? Well redjr16 to the rescue. Rick, who actually owns a Sol-20 (I'm totally jealous), was kind enough to take the time to answer these questions, take pictures, and more. Thanks Rick!

With these measurements I was confident that I could produce a Sol-20 body that was pretty close to the original's. I loaded the DXF files into Fusion 360 and produced STL files for each of the side pieces. Then I brought these STL files into TinkerCAD so I could noodle around with the design.

I used the laser cutter at my makerspace to cut four of the inside panels (blue) and two of the outside panels (red) from 3 mm hardboard. The outside pieces will be used as templates when producing the final walnut panels, but in the mean time I can use them as stand-ins while I work on the case panels. The cross pieces (yellow) are 1" x 3" pine cut to 434 mm lengths and are attached to the inside pieces with #8 x 1 1/4" flat head wood screws (in which the heads should end up being flush with the panel). Outside pieces are for the moment bolted to the inside with M3 x 12mm bolts and nuts using existing holes.

Assemble the Keyboard

When the keyboard kit and the Fubata MD-4PCS key switches arrived it was time to get the keyboard put together. The first step was to add the 85 IN4148 diodes. To save some time I printed a diode lead bender from Thingiverse.

I was super careful to double and triple check the orientation of each diode since trying to replace one after all the switches were installed would be very hard.

You can also see that I have installed the screw-in stabilizers for the space bar and Shift keys plus the three limiting resistors for the Local, Upper Case, and Shift Lock key LEDs. On the back a 2x20 pin female connector was added to mate with the encoder.  On the aligner PCB there are four extenders to be used with the Spacebar and Shift Stabilizers.
On the aligner PCB there are four extenders to be used with the Spacebar and Shift Stabilizers. 
Snip these off and as the text instructs you have to file down one end so that it is 1.5 mm thick so they will fit into the keycaps.  This is how they will be installed when you first start adding switches attaching the aligner and keyboard PCBS.
This is how they will be installed when you first start adding switches attaching the aligner and keyboard PCBS.  Make sure that they pass through the openings in the aligner as pictured above.
Make sure that they pass through the openings in the aligner as pictured above.
I followed Dave's advice adding the switches.
- Snap a few Futaba keys into the aligner, perhaps 3 or 4 evenly spaced per main keyboard row, and one at each corner of the keypad. Then fit the aligner with keys to the keyboard PCB. At this point you should have the extenders connected and ready to go as pictured above.
- Solder in one lead of each switch. Then, go through all the switches and reflow each solder joint while applying tight clamping pressure (with your fingers) to push the aligner and PCB together so each switch is flush. This makes a torsion-box structure for the keyboard.
- Now solder the second lead of each switch.
- Snap in a few more keys, spaced evenly between the already installed switches, and repeat the same procedure as above.
- Install the rest of the switches, snapping in enough switches to fill one of the gaps between keys, then soldering all the leads at once.
Here is what I had so far.  The wires you can see on the left had side of the keyboard are for the Local, Upper Case, and Shift Lock key LEDs since I found that the leads on the LEDs that I had were too short.
The wires you can see on the left had side of the keyboard are for the Local, Upper Case, and Shift Lock key LEDs since I found that the leads on the LEDs that I had were too short.
 Using one of the keycaps as a guide I cut the wires so that when the LED was attached it would extend up into the keycap without touching the top when the key was depressed. Looks like this.
Using one of the keycaps as a guide I cut the wires so that when the LED was attached it would extend up into the keycap without touching the top when the key was depressed. Looks like this. 
That's pretty much it for the keyboard. I'll attach the keycaps once I have verified that everything is working as expected.
Assemble the Keyboard Encoder

The construction of Dave's encoder was pretty straight forward. I followed Dave's assembly notes on GitHub.
What was a little trickier was flashing the ATmega328P with the encoder firmware. Dave uses Atmel Studio 7 to build the firmware and a high end Atmel-ICE programmer burn the chips. A little out of my price range.
Fortunately you can use practically any Arduino as an AVR programmer. There is a lot of sometimes confusing information online on how do do this. I'll just tell you about what worked for me.
I started by opening the Arduino IDE and loading the sketch ArduinoISP.
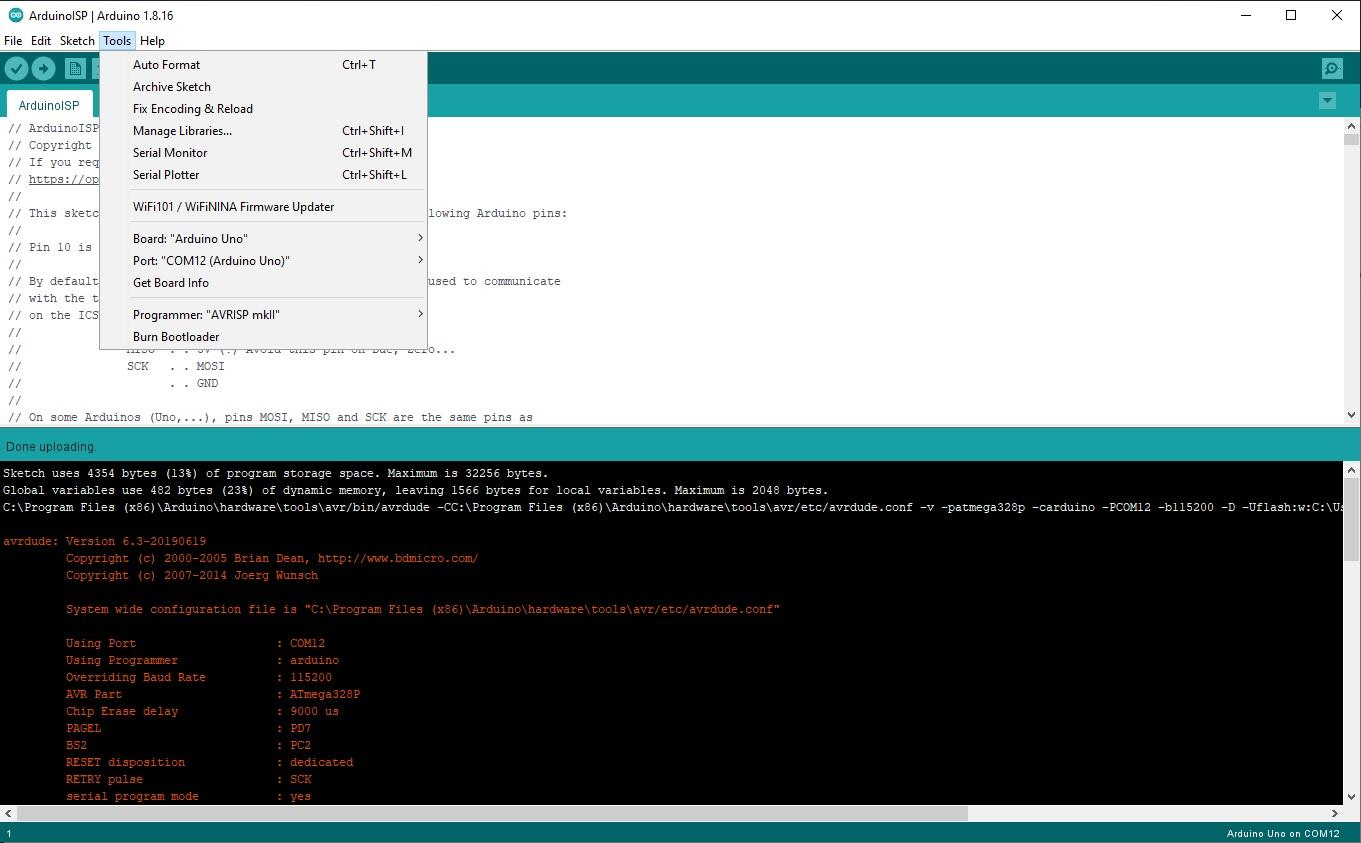
 I had a Arduino UNO attached on COM12 so I compiled and uploaded ArduinoISP with the following settings.
I had a Arduino UNO attached on COM12 so I compiled and uploaded ArduinoISP with the following settings.

Then I switched the Programmer: setting in the IDE to Arduino as ISP.  Using jumpers I wired the Arduino UNO to the encoder board's ISP Header with the following connections.
Using jumpers I wired the Arduino UNO to the encoder board's ISP Header with the following connections.
ArduinoISP Header
~~~~~~~~~~ ~~~~~~
Pin 10 Pin 5 (RESET)
Pin 11 Pin 4 (MOSI)
Pin 12 Pin 1 (MISO)
Pin 13 Pin 3 (SCK)
+5V +5V
GND GND
Here is my setup.

The Arduino IDE uses a command line program called avrdude under the covers to flash AVR devices. Getting the command line parameters to this program correct can be tricky. Fortunately there is a GUI called avrdudess which can be found here that I downloaded.
I didn't have an environment setup to build Dave's encoder firmware, but he was kind enough to send me the latest build's HEX file. At this point I was all set to flash the ATmega328P on the board. I fired up avrdudess.

I altered the following inputs:
- Entered the Fuse settings that Dave provided: Low 0xD2, High 0xD9, Ext. 0xFF.
- Changed the MCU to the target device ATmega328P.
- Set the Flash input field to Dave's firmware HEX file.
- Changed Port to the com port the UNO was attached to: COM12.
Then I pressed the Program! button. You can see that the writing and verification all checked out so the keyboard encoder is ready to go.
With the ATmega328P programmed I attached the encoder via the 40 pin connector. There were holes on the encoder and keyboard PCBs but I found they did not line up correctly and would have been hard to reach at any rate. So I printed a brace to secure the front part of the encoder board to the PCB with an M3 x 6 mm bolt. 
Print and Assemble the Panels


Unfortunately the print bed on my Prusa M3S is not big enough to print the Sol-20 blue keyboard and top panels in one piece. Fortunately the bed is just big enough to print the panels as only two pieces. The panels are 3 mm thick which seems to be sufficient to prevent sagging in the middle.
I used the assembled keyboard to refine the cutout dimensions for the bottom panel.
As you can see in the photos above the panel pieces are glued together then reinforced with printed braces.
The 3MF files for all of these panels and braces can be found on the Sol-20 Reproduction GitHub repository. All the parts were printed at .2 mm with supports as necessary.
Mount the Keyboard

I wired the keyboard up to the Raspberry Pi 4 I will be using to run the Sol-20 emulator.  I did enough testing to ensure that all of the keys are working as expected. At first some of the keys were not responding, but with Dave's help I discovered I had missed installing a couple of jumpers and also I found a solder bridge that shouldn't have been there. When I was satisfied all was well I installed all of the keycaps. See top photo.
I did enough testing to ensure that all of the keys are working as expected. At first some of the keys were not responding, but with Dave's help I discovered I had missed installing a couple of jumpers and also I found a solder bridge that shouldn't have been there. When I was satisfied all was well I installed all of the keycaps. See top photo.

I added some 1/2" x 1/2" wooden supports for the keyboard on the side frame positioned about 2 mm below the top edge that the front panel will be resting on.  Using the printed front panel as a guide, I positioned the keyboard and locked it in place with four #6 x 5/8 inch wood screws.
Using the printed front panel as a guide, I positioned the keyboard and locked it in place with four #6 x 5/8 inch wood screws.
Wiring the Keyboard
The keyboard encoder is expecting 5V while the Raspberry Pi 4 operates at 3.3V. So to overcome this I purchase a Voltage-Level Shifter Module from Amazon. I also printed a "caddy" to hold the Pi 4 in place and added a small 30 mm x 30 mm x 10 mm blower fan for good measure to keep things cool. The fan I used is from Amazon: GDSTIME 3cm 30mm x 10mm 5V DC Brushless Small Blower Cooling Fan, with Dual Ball Bearings. The fan and the keyboard will be run off of the Pi's power supply. The Pi is secured in place to the caddy with two sided tape.
 I then mounted this unit onto the back support of the Sol-20 frame again using two sided tape. The USB and HDMI ports are facing to the rear of the unit.
I then mounted this unit onto the back support of the Sol-20 frame again using two sided tape. The USB and HDMI ports are facing to the rear of the unit.  We are now ready to wire the keyboard to the Pi. Here is what the Sol-20 header pinout looks like.
We are now ready to wire the keyboard to the Pi. Here is what the Sol-20 header pinout looks like.  And the Raspberry Pi level shifter hat.
And the Raspberry Pi level shifter hat. 
Here is how I wired the keyboard. Note that for the exception of +5V and GND lines which are wired to the 3.3V side or the level shifter, all of the other connections are wired to the 5V side.
Keyboard Encoder Raspberry Pi Description
~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~ ~~~~~~~~~~~
5V 5V Power
GND GND
D0 GPIO6 Key 0 bit (low)
D1 GPIO13 Key 1 bit
D2 GPIO19 Key 2 bit
D3 GPIO26 Key 3 bit
D4 GPIO21 Key 4 bit
D5 GPIO20 Key 5 bit
D6 GPIO16 Key 6 bit
D7 GPIO12 Key 7 bit (high)
STROBE GPIO5 Key ready on falling edge.
OUT1 GPIO23 LOCAL button. Toggle. HI when LED on.
OUT2 GPIO22 BREAK button pressed when rising edge.
OUT3 GPIO24 RESET button pressed when falling edge.
Here is what the wiring looks like.  I had a small issue with the BREAK which Dave quickly helped to resolve, but otherwise everything is working great.
I had a small issue with the BREAK which Dave quickly helped to resolve, but otherwise everything is working great.
Print the Logo
One of the things that makes the Sol-20 so memorable is the logo bar of yellow/orange lettering that runs the full width of the body. Stunning. Needless to say I wanted to do a good job of reproducing the logo.
Again I have to thank redjr16 who sent me a great picture of the logo from his machine.

With his picture, and knowing the dimensions of the logo (width 446 mm), I brought the image into Fusion 360 as a Canvas and calibrated it within fusion to it's actual size. Using Fusion drawing tools (mostly splines) I "traced" the letters and icon and ended up with a sketch of the logo.
My plan at this point was to save the sketch as a DXF file, bring it into Inkscape, add the colors, and print the logo onto cardstock which is what was done on the original Sol-20. I even had a piece of acrylic cut to size to go in front of it to protect it, again like the original.
I have had some success in previous projects "drawing" text by extruding the letters and printing them in a different color by pausing the print at the appropriate layer and switching the filament. So I decided to give this a try. To my delight this worked better than expected. 
The small amount of relief afforded by the extrude characters makes them really pop. So as not to waste, I am using the acrylic piece as a backing for the printed logo which is only about 1 mm thick.
I printed this at .2 mm. The Logo 3MF files can be found on the Sol-20 Reproduction GitHub repository.
Add the Walnut Sides
The walnut sides of the Sol-20 are beautiful and help to set it apart from all of the other computers of the era. I really wanted to do them justice in my reproduction. I also saw the fabrication of the sides as an opportunity to advance my woodworking skills.
A couple of years ago I was thinking about building my own CNC router. At that time the The Mostly Printed CNC (MPCNC) was a popular choice. At the same time a friend told me about the Kwartzlab makerspace so I took a tour on one of their Tuesday Open Nights. I saw their massive Mach3 driven CNC router with a 4x4 foot cutting bed, plus their 100 watt laser cutter, complete woodworking, metal fabrication, craft, and electronics shops and decided to join on the spot. The cost of the parts for a MPCNC would pay for a years worth of access to Kwartzlab. I was attracted by the cool tools, but what I didn't consider at the time was all of the great people that I would get to know there.
Despite the fact that I have had access to the CNC at the "lab" for almost three years now, I have never actually used it. Finally now I had a great reason to remedy that. I had to take some online courses and one-on-one training but eventually I made my first CNC artifact.
The first image of course is a Sol-20 side piece that I cut from a scrap piece of plywood I had lying around. I wasn't about to risk my expensive slab of walnut on my first attempt! But it went well so I took the plunge (second photo).

And thankfully that went OK too. But I was not quite done. The CNC just cut out the side shapes. I wanted to get the nice rounded edges as well. I learned that this was accomplished by using a round over routing bit (pretty clear at this point that I'm not a woodworking guy right). With a little more expert coaching from some lab mates I got this done as well learning how to use a handheld router.
To finish off the pieces I applied some Minwax Walnut Gel Stain. This couldn't have been easier. The stain is applied evenly to the wood with a brush or rag and after only 3 minutes the excess is removed by wiping it off following the grain of the wood with a rag. See photo three above.
Then I removed the laser cut outside pieces and installed the walnut sides onto my Sol-20 reproduction using #6 x 1/2" wood screws.

Adding the blue panels and logo I finally get to see what my reproduction looks like.
Add the Interface Ports

Above is a photo of the back of an original Sol-20.
You can see that the whole left side is taken up with power supply components: power button, fan, fuse, and power cord connection. Since my reproduction does not require any of these I chose to focus on and highlight the interface section in the lower right part of the rear panel.
So I designed and printed my own "ports" panel and dug through my parts box for the components to populate it. I printed this panel at .2 mm. The Logo 3MF files can be found on the Sol-20 Reproduction GitHub repository.

I attached the interfaces panel to the rear panel with glue and braces.  Then I added the connection hardware. Here is what the back of my reproduction look like.
Then I added the connection hardware. Here is what the back of my reproduction look like.  Understand at this point these ports are mostly for show. I already have a "virtual" cassette so I'm unlikely to implement a physical one. I did get the serial interface working (see next step), but since I have nothing with a parallel interface to connect to, I probably won't wire that one up. While I don't plan to support real Sol-20 personality modules, I do have an idea that I might simulate a personality module with perhaps RFID tags to have the Sol-20 reproduction load different software modules on system startup. Right now the personality module slot is just a simple hole.
Understand at this point these ports are mostly for show. I already have a "virtual" cassette so I'm unlikely to implement a physical one. I did get the serial interface working (see next step), but since I have nothing with a parallel interface to connect to, I probably won't wire that one up. While I don't plan to support real Sol-20 personality modules, I do have an idea that I might simulate a personality module with perhaps RFID tags to have the Sol-20 reproduction load different software modules on system startup. Right now the personality module slot is just a simple hole.
Wire Up the Serial Port
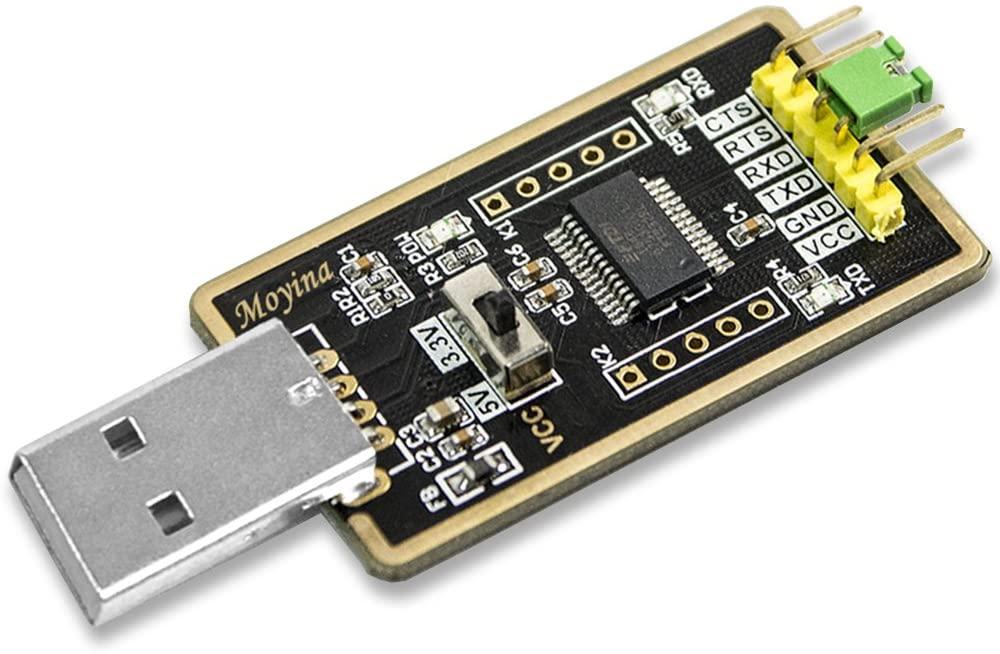
I felt that it was important that my Sol-20 reproduction work with a real HW Serial port. It is the Sol Terminal Computer after all. I thought that adding an RS-232 Serial hat like I did for my VT100 reproduction would complicate things since I was already using a Voltage-Level Shifter Module hat for the keyboard. So I purchased a USB to Serial Converter from Amazon.

I found that the version of Raspberry PI OS that I was using recognized this device without having lo load any drivers. I did have to figure out what the device name was. I did this by listing all of the USB devices.
pi@raspberrypi:~ $ ls /dev/*USB*
/dev/ttyUSB0
pi@raspberrypi:~ $
Then it was a pretty simple process to integrate /dev/ttyUSB0 into my emulator using the Python serial library.
pip install pyserial
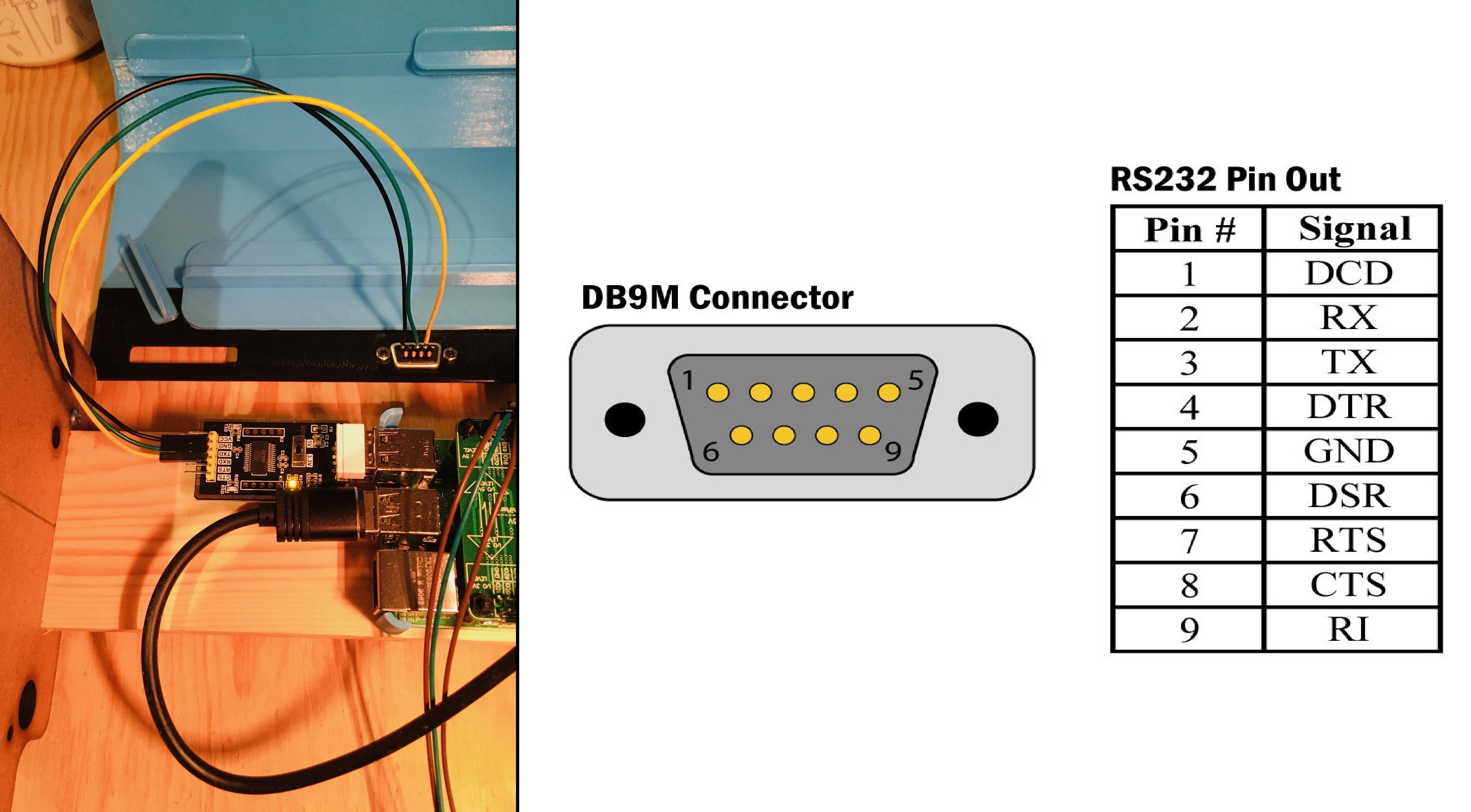
I wired the TX, RX, and GND from the USB Serial Converter to the DB9 connector.

Build a Monitor (Optional)

From the beginning of my work on the Sol-20 reproduction I wondered what kind of display I would use with it. Of course a small CRT based TV or monitor would be ideal. To that end I put out feelers with my maker mates and even had someone at a local electronics recycling depot keeping an eye out for me. But after a couple of months and no success I realized I needed a Plan B.
I started thinking "What if Processor Technology had sourced and branded a monitor for the original Sol-20?". What would that look like? Well it might have looked something like this.

This design takes its cues from the Sol-20 with the wooden sides and color scheme. It has a retro CRT look while using a period correct 4:3 aspect ratio LCD panel. I my humble and somewhat biased opinion it looks great sitting on top of the Sol-20 reproduction (see above).
The build for this was pretty straight forward. I started by laying out the side panels in Fusion 360.

I used the DXF file to laser cut from 1/4 inch plywood two of the smaller side pieces with both sets of holes and two of the larger side pieces with only the one set of holes closest to the center. Using four 1/2 inch wooden dowels cut to 188 mm and with pre-drilled starter holes in the ends I assembled the inside frame (smaller panels) with No. 6 x 1 inch wood screws.

The larger panels I sanded down and stained with the same Minwax Walnut gel that I used on the Sol-20 sides.

The funky grain patterns were a bit of a surprise but I'm kind of liking it. I could have used walnut here but balked a bit at the additional cost. Then I attached the outer panels to the inner frame with M3 x 14 mm bolts and nuts.

For the display I repurposed the screen frame that I used in my 2:3 Scale VT100 Reproduction.
I had to tweak the design a bit and I added the logo but overall it saved me a lot of time to reuse the design. I used the same display as the VT100's a PIM372 (Digi-Key part number 1778-1225-ND), an 8 inch 1024x768 XGA display.

The display panel just snaps into the frame. Be sure to get the orientation right with the display connector at the top of the screen frame. I printed a "caddy" for the driver board and after I connected the ribbon cable attached the board and caddy to the back of the display panel with two sided tape.
Next I designed and printed the "skin" used to wrap the monitor.

I attached the two pieces with glue and a brace for support.
Then I wrapped the monitor frame with the skin. If you loosen the bolts holding the larger side panels in place the skin should slide in easily. Then tighten the bolts again to hold the printed panels in place.

Finally insert the screen frame and display into the monitor.
I connected the display to the Raspberry Pi with an HDMI cable. I was also able to power the display panel via a micro USB cable from one of the Pi's USB ports.
It was fun to imagine an alternate timeline where Processor Technology sold a branded monitor with their Sol-20s.
Wrapping Up
The Sol-20 had 4 banks of DIP switches on the motherboard to control various aspects of the machine's operation. Here's a photo of three of them.

I didn't see an advantage to using physical switches for my emulated hardware so I created a configuration file instead.
# SOL-20 SWITCH FUNCTION DEFINITIONS
#
# This configuration file replaces the four physical setup switch banks on the Sol-20.
#
# Display Control
#
S1-1 = 0 # 0-Run 1-Restart to Zero. (N/A for emulator.)
S1-2 = 0 # Not used.
S1-3 = 0 # 0-Show control characters. 1-Blank control characters (ASCII values < 32).
S1-4 = 0 # 0-Colored characters on black background. 1-Black characters on colored background.
S1-5 = 0 # 0-Solid or NO cursor. 1-Blinking cursor. (NOTE: Requires apscheduler - "pip install APScheduler")
S1-6 = 1 # 0-Blinking or NO cursor. 1-Solid cursor.
S1-7 = 0 # 0-White screen. 1-Green screen. 2-Amber screen. (Emulator extension.)
S1-8 = 0 # 0-6574 character ROM. 1-6575 character ROM. (Emulator extension.)
#
# NOTE: No cursor if S1-5 and S1-6 are off at the same time.
#
#
# Sense Switch
#
S2-1 = 1 # Sense switches in LSB to MSB order. Read by the system with an IN 0xFF instruction.
S2-2 = 1 # Not used by many applications.
S2-3 = 1
S2-4 = 1
S2-5 = 1
S2-6 = 1
S2-7 = 1
S2-8 = 1
#
#
# Serial I/O Baud Rate Switch
#
S3-1 = 0 # 1-75 Baud.
S3-2 = 0 # 1-110 Baud.
S3-3 = 0 # 1-150 Baud.
S3-4 = 0 # 1-300 Baud.
S3-5 = 0 # 1-600 Baud.
S3-6 = 0 # 1-1200 Baud.
S3-7 = 0 # 1-2400 Baud. 2-4800 Baud. (Emulator extension.)
S3-8 = 0 # 1-9600 Baud.
#
# Do not turn on more than one switch at a time.
#
#
# Serial I/O Control Switch.
#
S4-1 = 0 # 0-Parity even if S4-5 set to 1. 1-Parity odd.
S4-2 = 0 # Data word length. | 0 | 1 | 0 | 1
S4-3 = 0 # | 0-8 Bits.| 0-7 Bits. | 1-6 Bits. | 1-5 Bits.
S4-4 = 1 # 0-2 stop bits(1.5 if 5 bit words). 1-1 stop bit.
S4-5 = 0 # 0-No parity. 1-Parity.
S4-6 = 0 # 0-Full duplex. 1-Half duplex. (N/A in Emulator)
#
This file switches.cfg is loaded when the emulator starts up, so if you make any changes to the file you will have to restart the emulator to pick them up.
One of the finishing touches I wanted on this project was to make the Raspberry Pi boot directly into the Sol-20 emulator on startup.
I created an autostart folder on my Pi and switched to that folder.
mkdir /home/pi/.config/autostart
cd /home/pi/.config/autostart
Into the autostart folder just created I added the following two files.
runSol-20
cd /home/pi/Sol-20
/usr/bin/python3 main.py
Sol-20.desktop
[Desktop Entry]
Type=Application Name=Sol-20
Exec=/home/pi/.config/autostart/runSol-20
In addition the runSol-20 file must be made executable with the following command:
sudo chmod 777 runSol-20
Now if you reboot the system, you should briefly see the desktop appear, and shortly after Sol-20 emulator will load.
Final Thoughts

Well it's been about 45 years since that poor college student version of me saw his first Sol-20 at that small computer store on Queen Street in Toronto. It was something that I never forgot. For me the wait is over. I now have a working Sol-20 and have been having a ball running all of the cool programs that were written for it those many years ago.
I have to thank Dave from osiweb.org who designed the complete replacement keyboard for the Sol-20 using modern Cherry key switches. He was a great help throughout the project. Without this great piece of kit to build on I may not have even attempted this project.
This was the first project I can remember where I didn't have to scour the far corners of the internet for information about the Sol-20. Jim Battle has done an amazing job of gathering a huge treasure trove of Sol-20 materials into one site, Sol20.org. A one stop shop for the would be Sol-20 replicator, or anyone with an interest in this wonderful retro computer. Thanks Jim for all your hard work.
Rick Downs (redjr16), who actually owns a Sol-20 (I'm totally jealous), was kind enough to take the time to answer my many questions, take pictures, and more. Thanks Rick!
When he saw my project Nyles sent me a huge pile of original manuals that he had been keeping.

Once the hardware and emulator were done, these have been invaluable resources for helping me figure out how to run the software that's out there. Thank you Nyles.
It's been a lot fun learning about this wonderful machine.