SmartLights - ESP8266 and Led Strip
by Rakshith bk in Circuits > Microcontrollers
7249 Views, 89 Favorites, 0 Comments
SmartLights - ESP8266 and Led Strip









SmartLights
is a simple way to automate your home lighting.
Unlike Phillips Hue and other commercial devices, SmartLights is economical and easily customisable .
The project requires some technical skill, but they are fairly simple and can be easily followed.
Some of the Features of SmartLights --
- Alarms - you can set alarms and the lights will turn on to wake you up naturally.
- You can also set timings to dim the lights or to shut it off as a routine process.
- Can notify you about a new Facebook tag or a new email or a tweet etc..
- You can also add new features from IFTTT to create custom commands and action.
The project can be divided into 3 parts -
- Thingspeak settings
- IFTTT settings
- ESP Programming
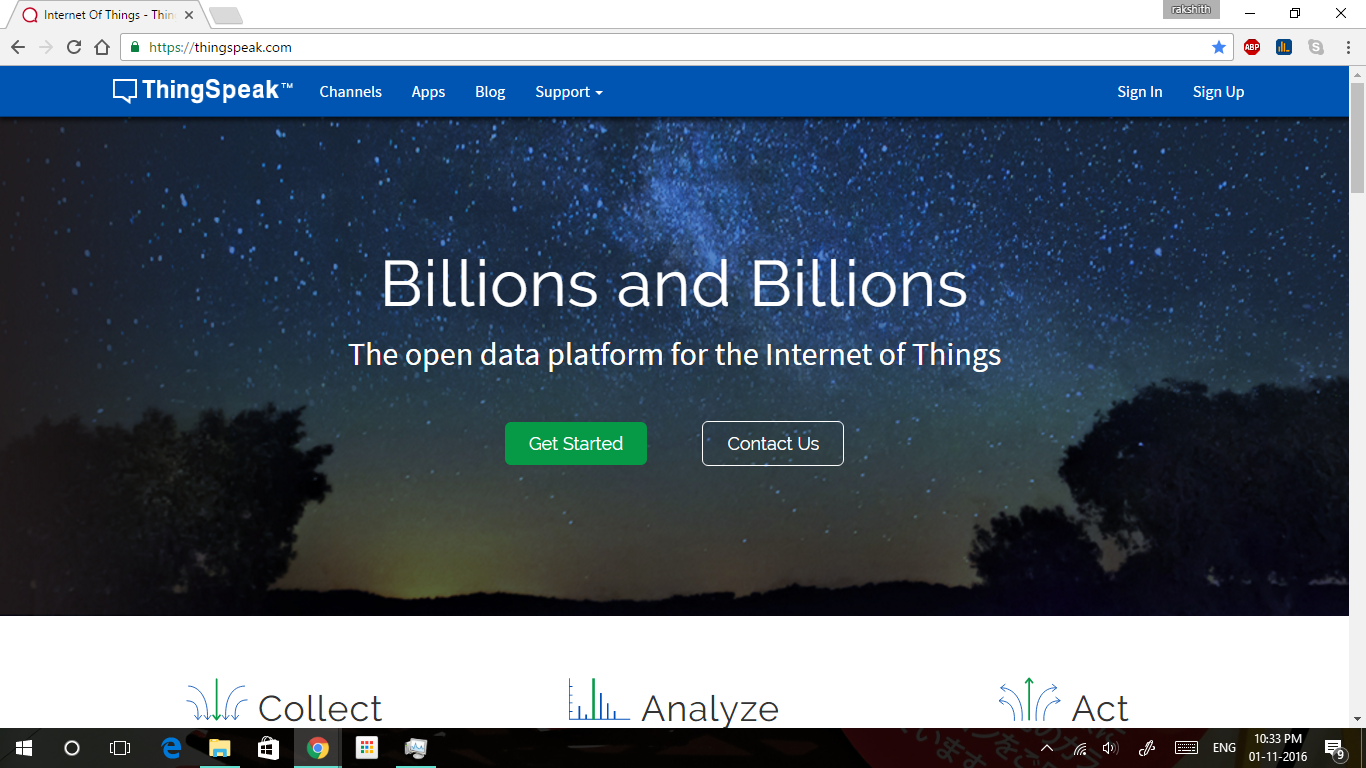
Setting Up ThingSpeak Account -





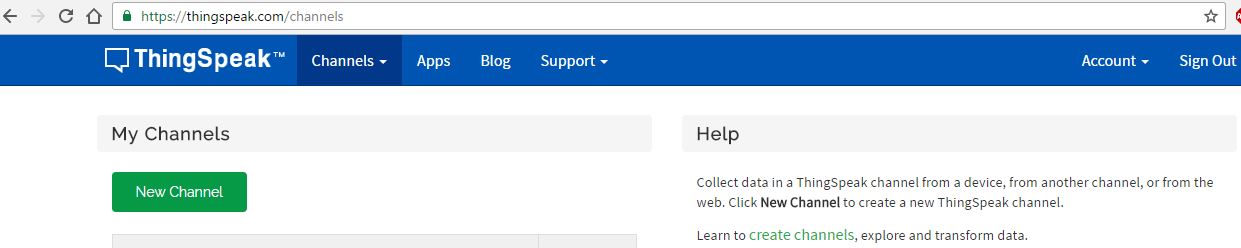
- Go to Thingspeak.
- If you don't have an account, then signup for their services.
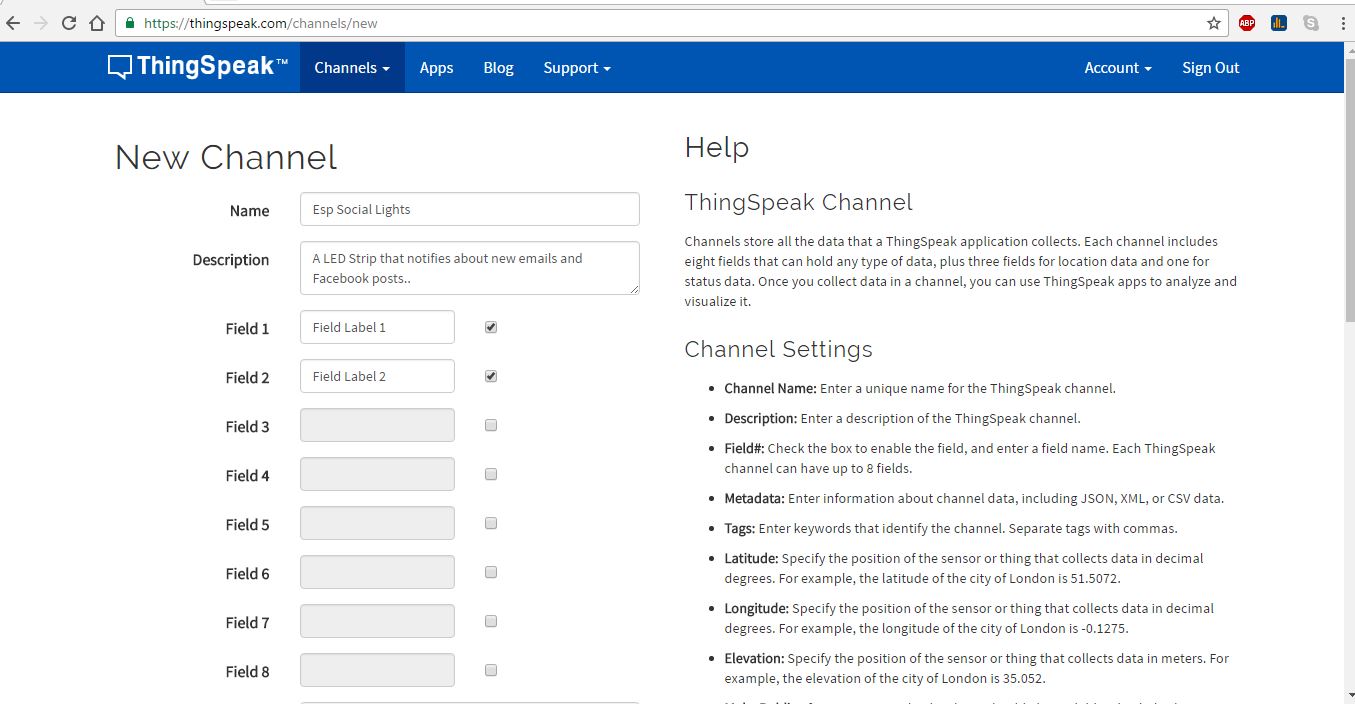
- Create a new channel.
- Give an name and tick the first two checkboxes. This is because we are going to use two fields in this project.
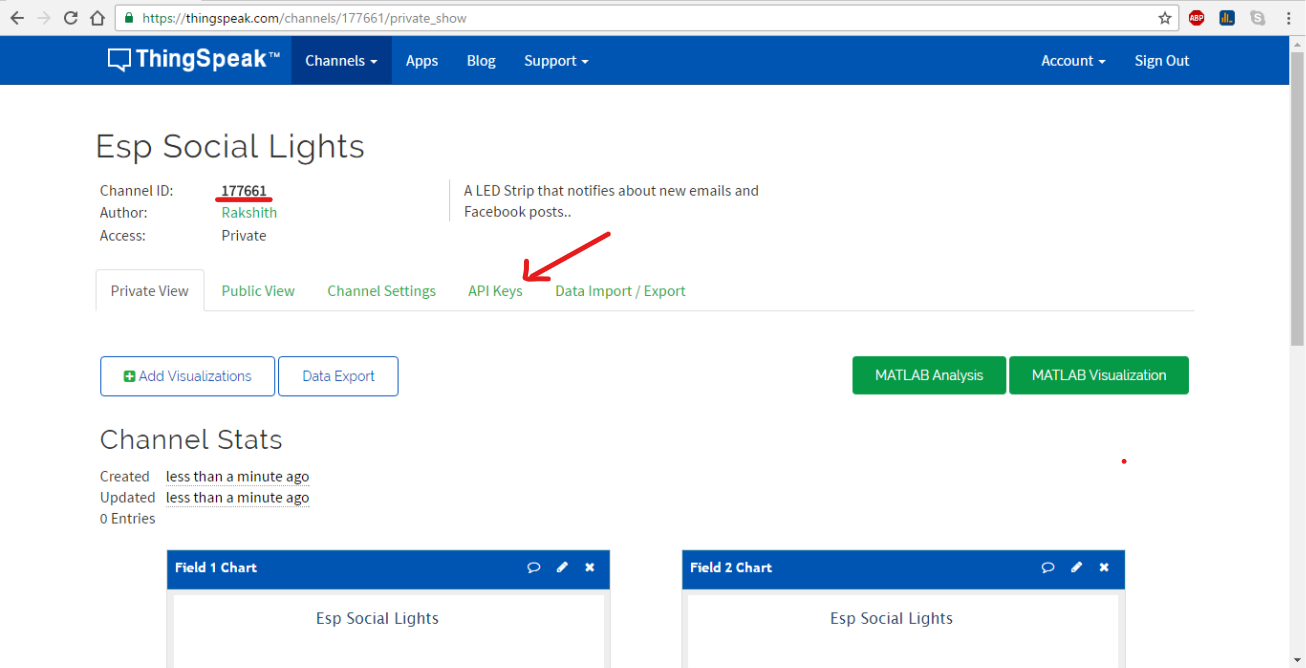
- Note down the channel id.
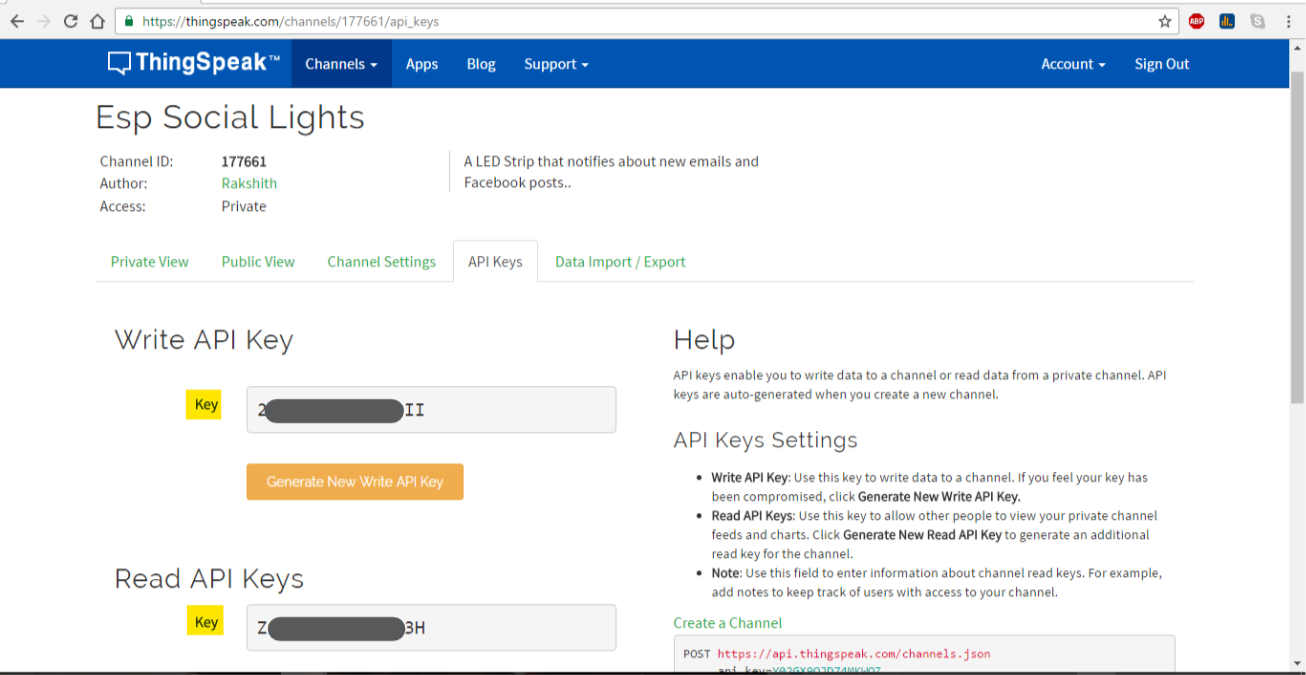
- You will also require Write API key and Read API key.
You are one step closer to completion..!
Setting Up IFTTT Account -







This is a fun part. All the automation takes place here.
Steps -
- Signup or login to the IFTTT account.
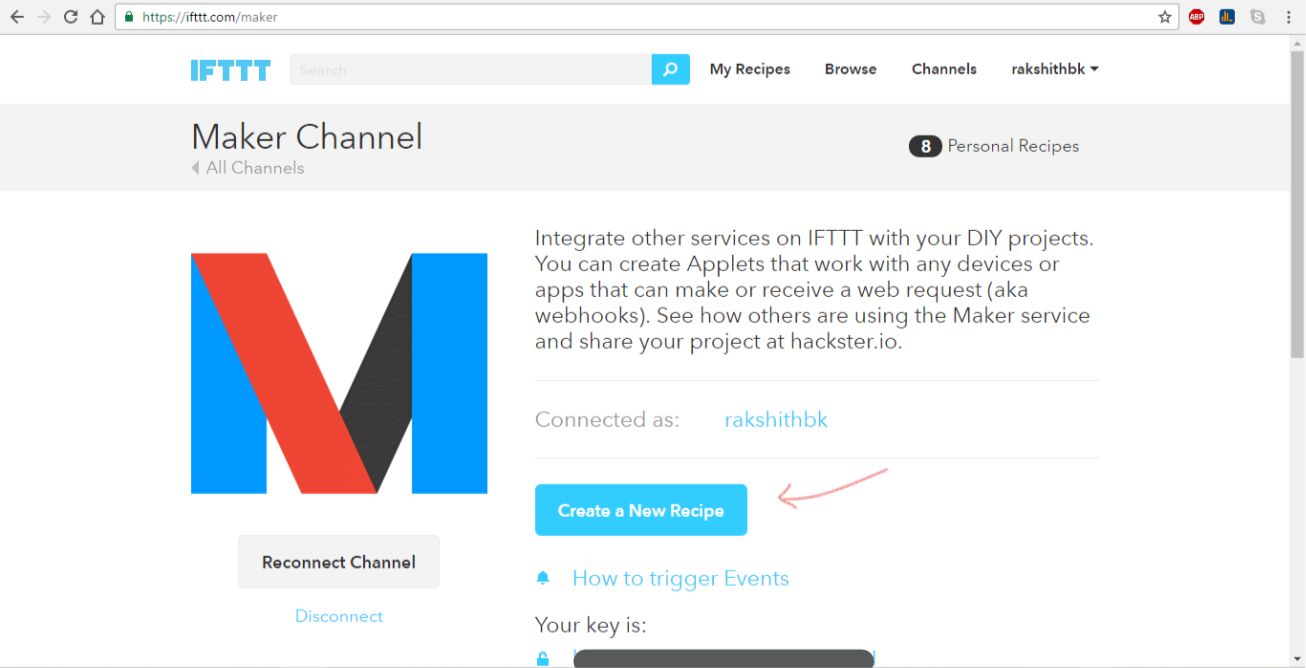
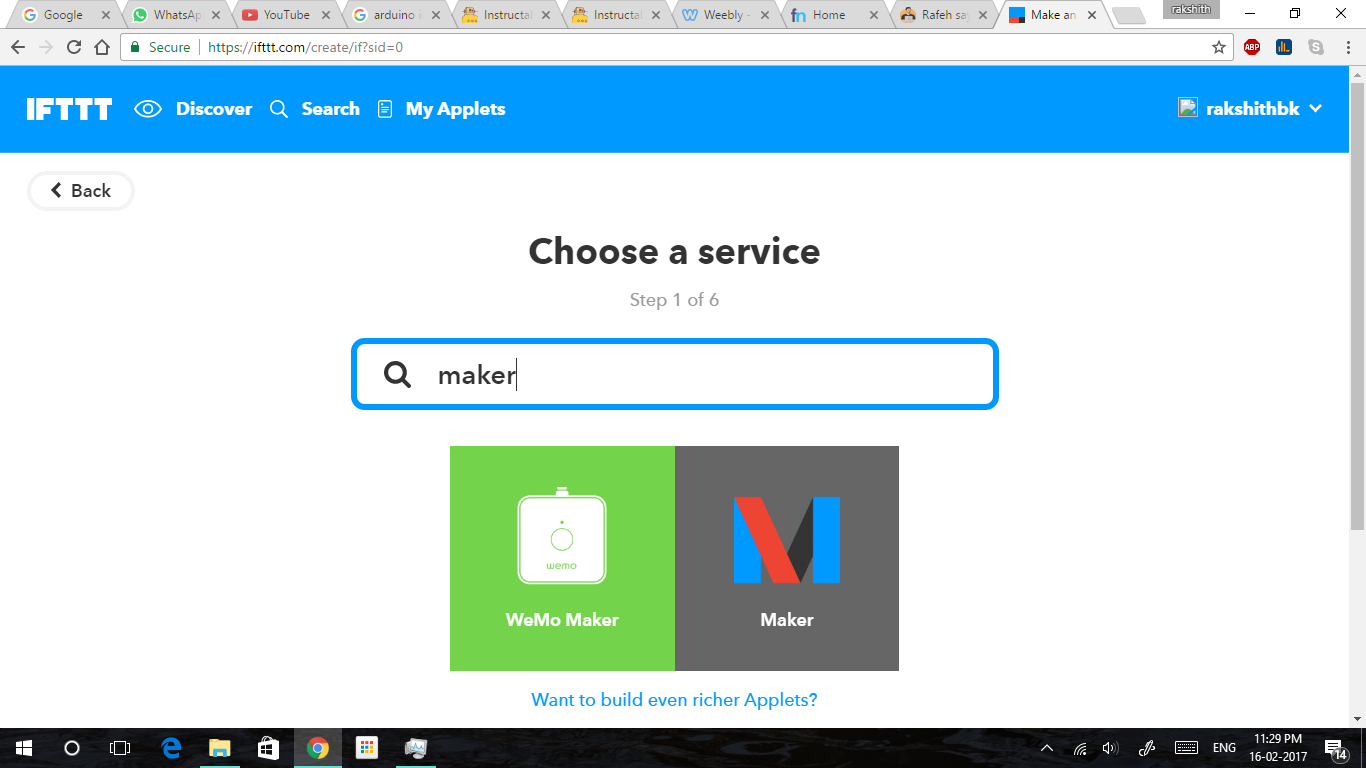
- Click on search and connecte to Maker channel.
- Similarly connect to your email and facebook by authorizing the IFTTT app to access your account.
- You can also add date&time and weather channels as well.
- These are a few of the channels I'll be using in this instructable, you can easily try out new channels and use your ideas for further development and automation. Let me know about it too.. :-)
- Now that we have activated all required channels, lets go on start sending web requests.
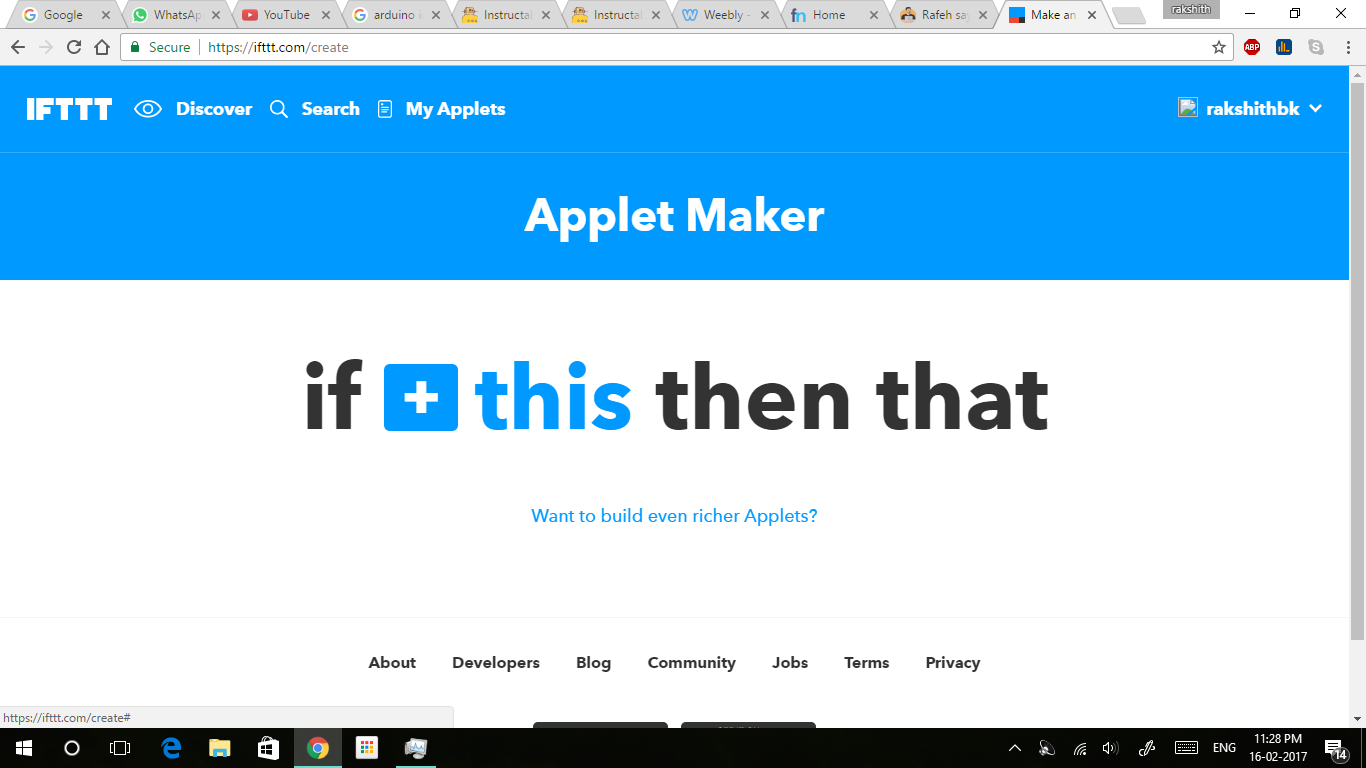
- Click on your username and select new applet .
Linking Thingspeak and IFTTT -

.png)


.png)
.png)
.png)
.png)
Now that we have both accounts up and running, we can start we the automation and control.
~> Weather channel -
- Click on the profile name and Select New applet.
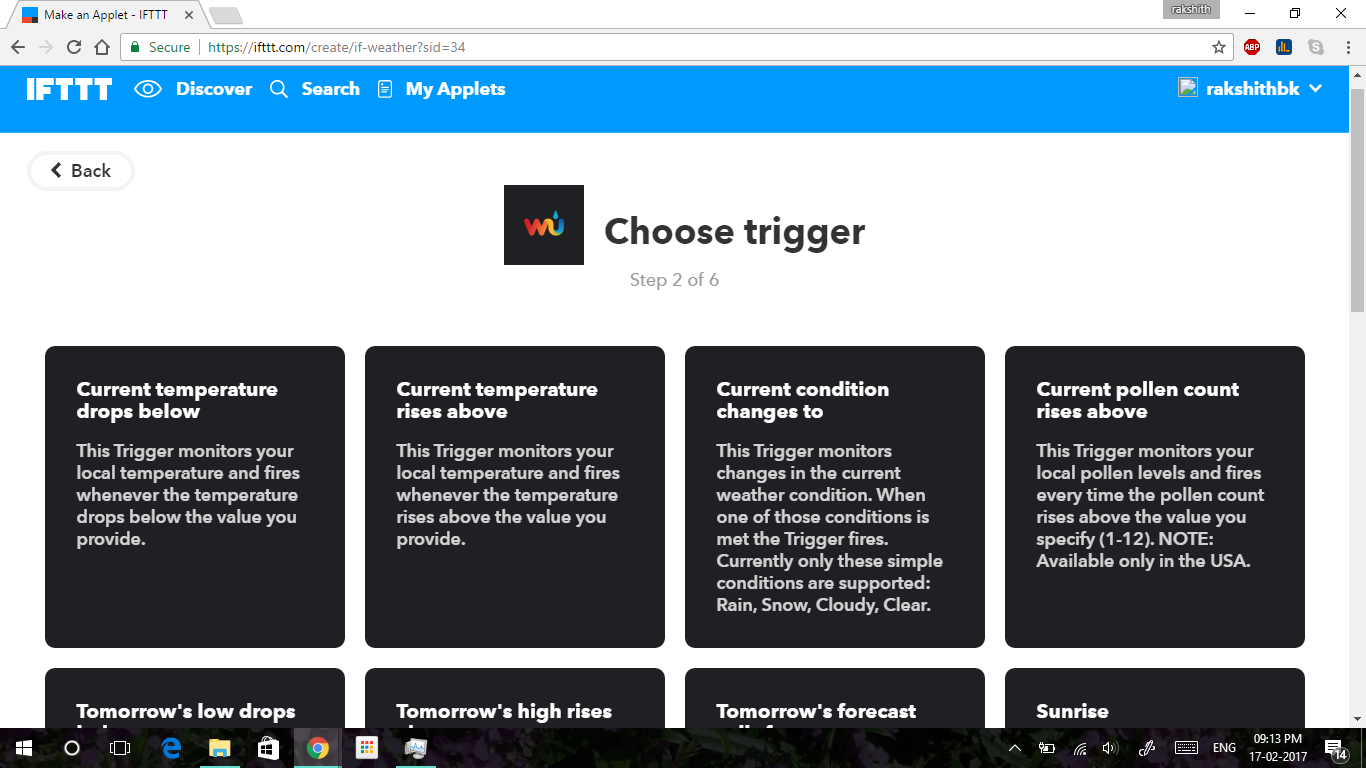
- In the IF THIS section, search and Select Weather Underground.
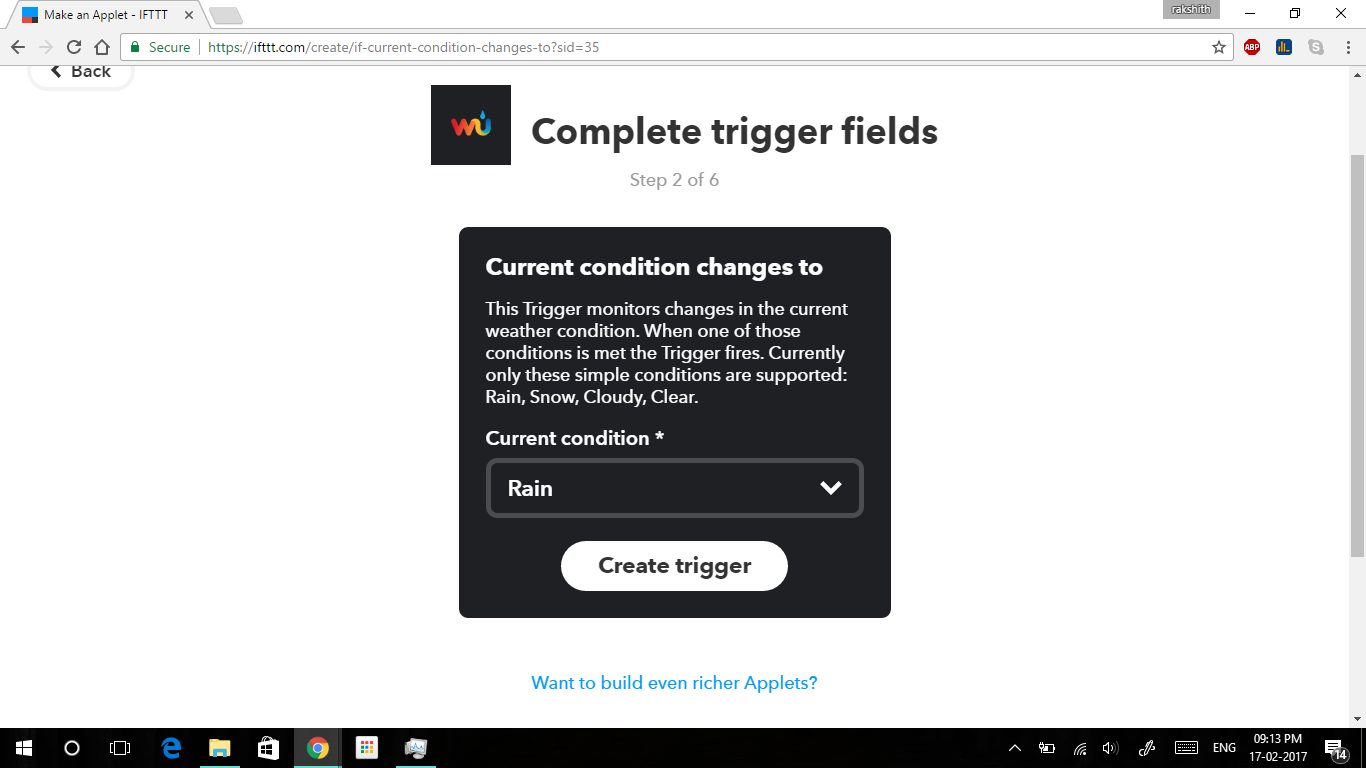
- In choose trigger, select "Current condition changes to" and choose Rain.
- Click on Create Trigger to finalize.
- Next for +That function, Search and choose Maker.
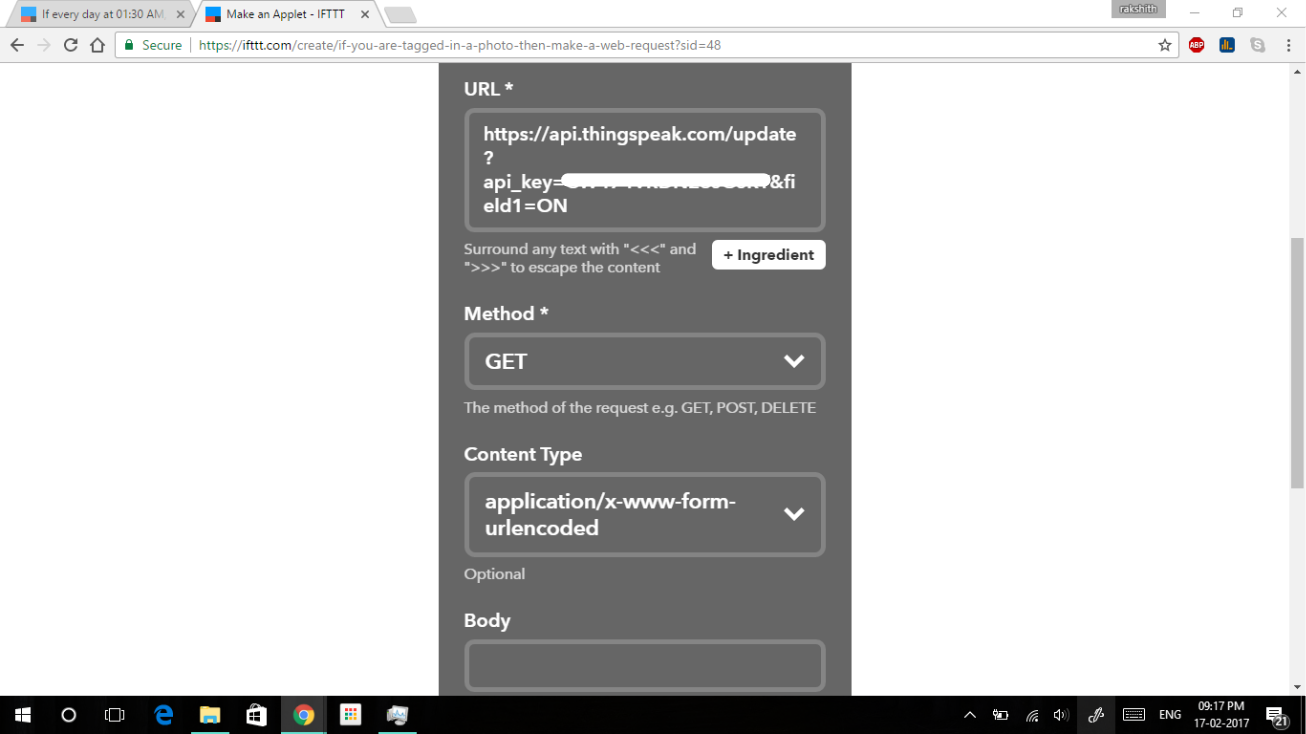
- Select the only option "Make a web request".
- In URL field -
"https://api.thingspeak.com/update?api_key=YOUR_WRITE_API&field1=Rain"
Replace the "YOUR_WRITE_API" with the api key you noted down from Step 1.
- Method - GET
- Content type - application/x-www-form-urlencoded.
- Save.
- Similarly follow the above procedure and choose Current condition changes to Clear.
- Select Maker for +That and choose Make a web request.
- In URL field -
"https://api.thingspeak.com/update?api_key=YOUR_WRITE_API&field1=ON"
- The rest all fields stays the same as above.
- Thats it you have created a weather based automation for the lights.
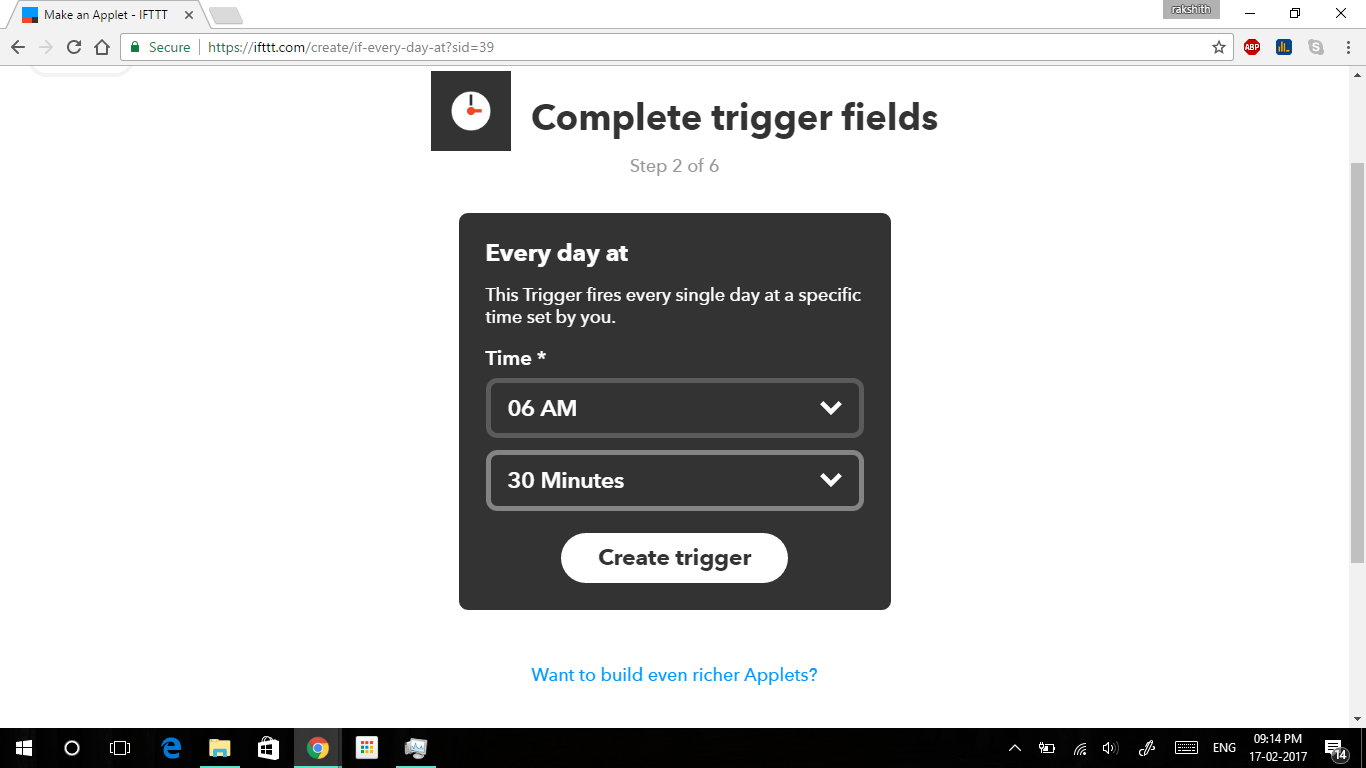
~> Clock Channel -
- Here we will create time based automation.
- Create a new applet.
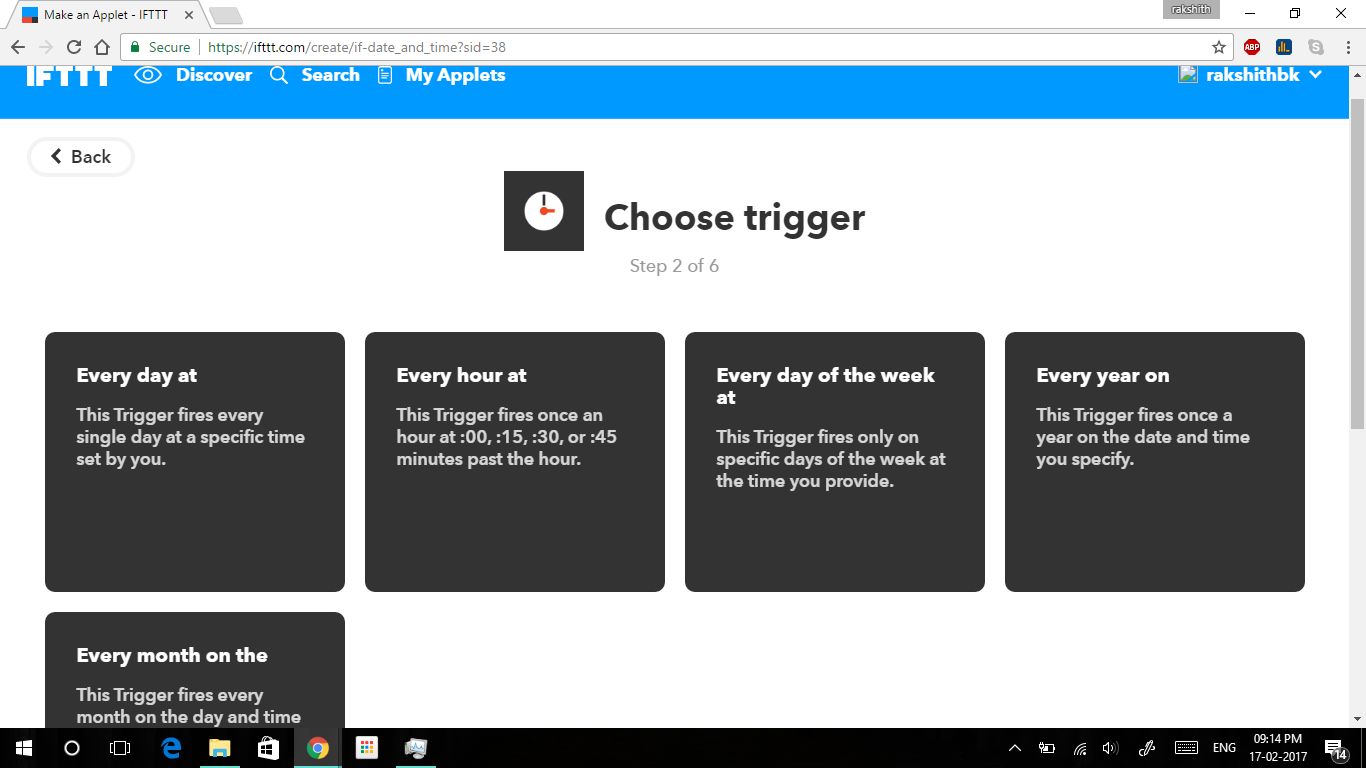
- In IF This section, choose Date and time.
- Select Every day at and select the time when you want to turn on the lights in the morning. May be as an alarm.
- Set the time and Create Trigger.
- Next for +That function, choose Maker.
- In URL field -
"https://api.thingspeak.com/update?api_key=YOUR_WRITE_API&field1=ON"
- The rest all fields settings are same as previous weather automation.
Similarly create other applets to Schedule daily or periodic ON or OFF based on time and day.
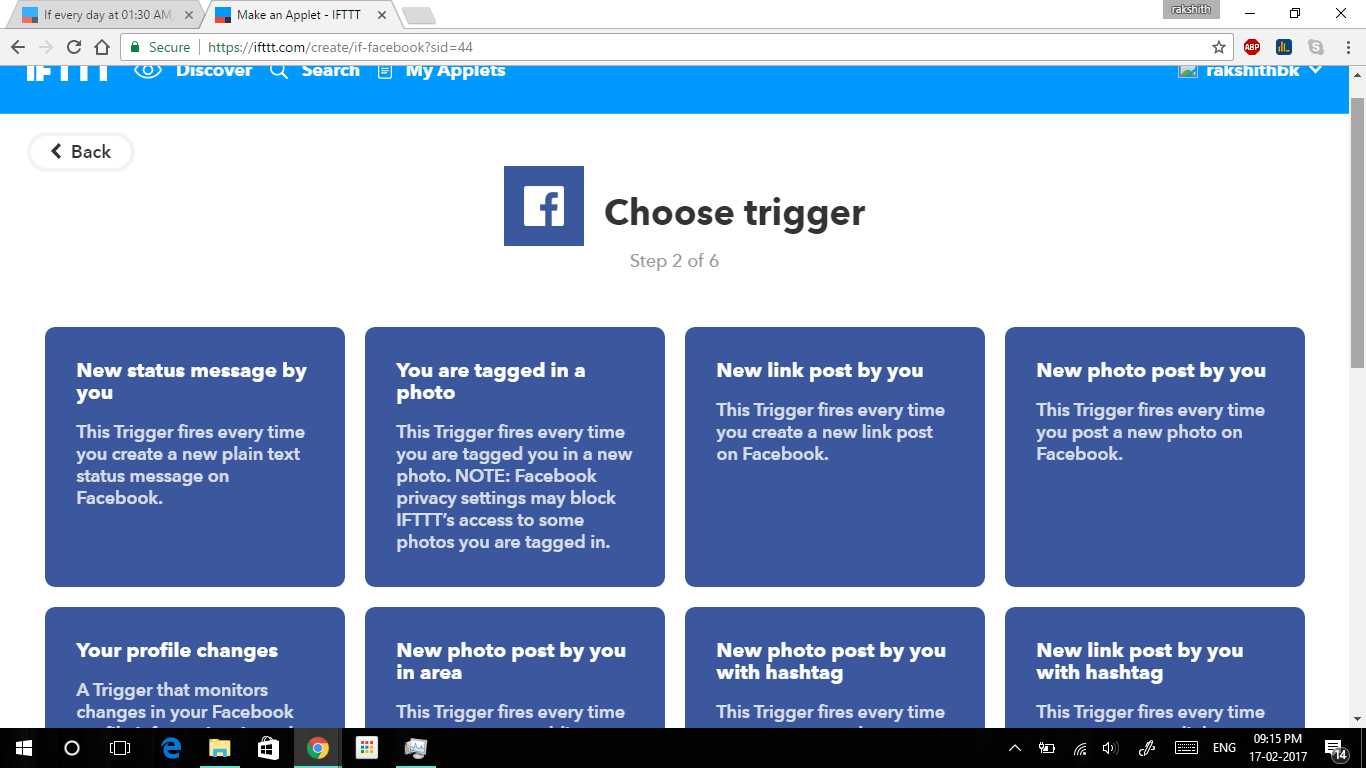
~> Facebook Channel -
- Here we look for a photo tag.
- create new applet.
- In IF This section, choose Facebook.
- Choose you are tagged in a photo trigger.
- Next for +That function, choose Maker.
- In URL -
"https://api.thingspeak.com/update?api_key=YOUR_WRITE_API&field1=Facebook"
~> Gmail Channel -
- Create a new applet.
- In IF This section,choose Gmail.
- Choose New email in inbox from search. and type from:Instructables in the search for option. Now you will be notified by your SmartLights whenever you receive any new email from instructables.
- Create the trigger and in next +That function, choose Maker.
- In URL -
"https://api.thingspeak.com/update?api_key=YOUR_WRITE_API&field1=Mail"
Thats it ..! We have created some of the basic automation for our SmartLights.
The CODE -
Enter your details in this area of the code -
const char* ssid = "--your wifi name--";<br>const char* password = "--wifi password--"; const char* channel_id = "--your channel id--"; //you will find this id and key const char* apiKey = "--your api key--"; // in your thingspeak account. /////////////////////////////////////////////////////////////////////////////
- The channel_id will be assigned when you create an new channel.
- apiKey is the Read Api key you copied down from the first step.
The code is well commented and self-explanatory.
check_field1() and check_field2() are used to listen for the two fields created in the thingspeak. If you are planning on Expanding the functions, you can use the any one of the two fields or create a new one.
What the code essentially is doing is that it will be looking for Specific keywords in the fields. If that keyword is received, the assigned task is performed. You can create as many keywords as you want and assign them different functions if they are triggered.
Basic syntax for updating the keyword is --
"https://api.thingspeak.com/update?api_key=WRITE_API&field1="
replace field1 with field2 if you want to update the second field.
You can download the Files on my github profile --
GitHub
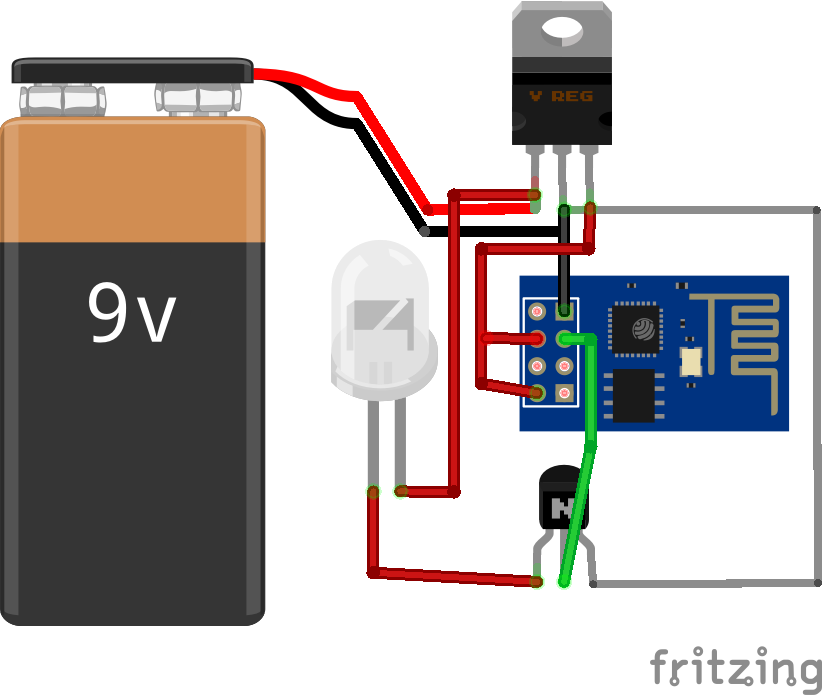
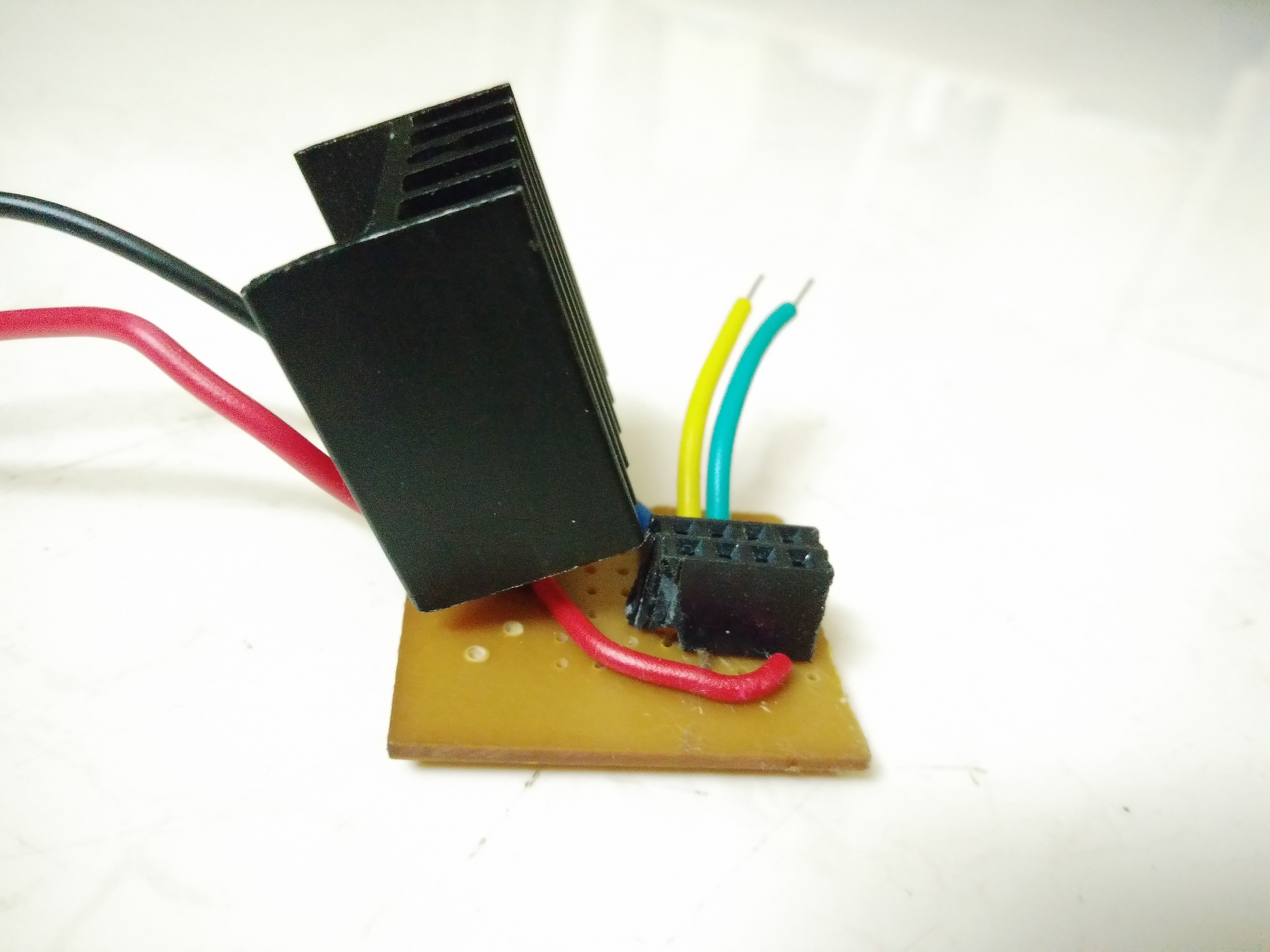
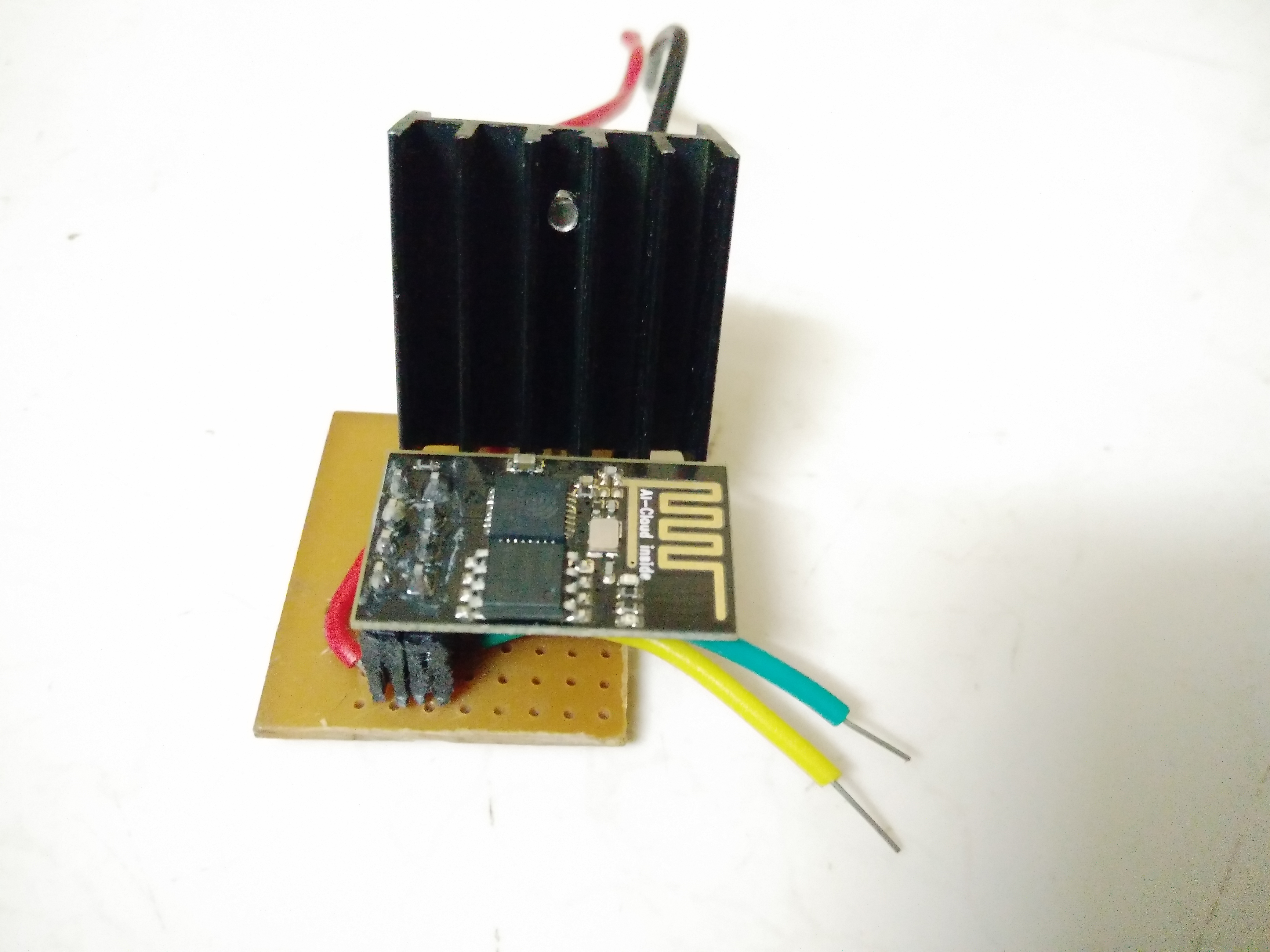
The Circuit








Construct the circuit as shown.
We are using a Transistor/MOSFET because the ESP cannot provide enough power to run the Led Strip.
The Transistor here acts as a Switch. When ever the Pin2 of ESP goes high, the Transistor turns on and the Strip glows. PWM is used to control the Strip brightness.
That's All Folks.


Congratulation..!
You have implemented basic automation with this instructable. The Light strip now has simple and elegant functionalities that will be useful in everyday life.
You can always expand the features and more automation.
Let me know if come up with any fun feature to add to the SmartLight :-)