Slide Advance Alert System
by BrownDogGadgets in Circuits > Gadgets
2124 Views, 3 Favorites, 0 Comments
Slide Advance Alert System
)


At Brown Dog Gadgets we do a lot of video streaming for workshops, and our setup includes one person on camera and another person as the producer who runs the software, monitors the chat window, and does the camera switching and advances the slides.
We started talking about an easy way for the person on camera to let the producer know when to advance to the next slide without having to say “Next slide, please” 20 times each session, so we made our own control.
Our video software can easily control the slides by using the left and right arrow keys, so we thought about just making a small USB controller the presenter could use to send those key commands, but that only works if our video software has focus as the frontmost application, and since we’re running multiple pieces of presenting software as well as a browser we can’t rely on key commands to work.
So what we came up with is a simple controller that sends MIDI signals to a custom application that plays a sound which the producer can hear through their headphones, and know that it’s time to change the slide. (The application also has a small window that displays “Waiting…”, “Forward”, or “Back” depending on the state of the controls.)
If you like our projects and want to see more of what we get up to each week please follow us on Instagram, Twitter, Facebook, and YouTube.
Supplies
Brown Dog Gadgets does in fact sell kits and supplies, but you don't need to buy anything from us to make this project. Though if you do it does help support us in creating new projects and teacher resources.
Electronics:
Other Supplies:
- 1 x LEGO Baseplate
- Misc. LEGO Pieces
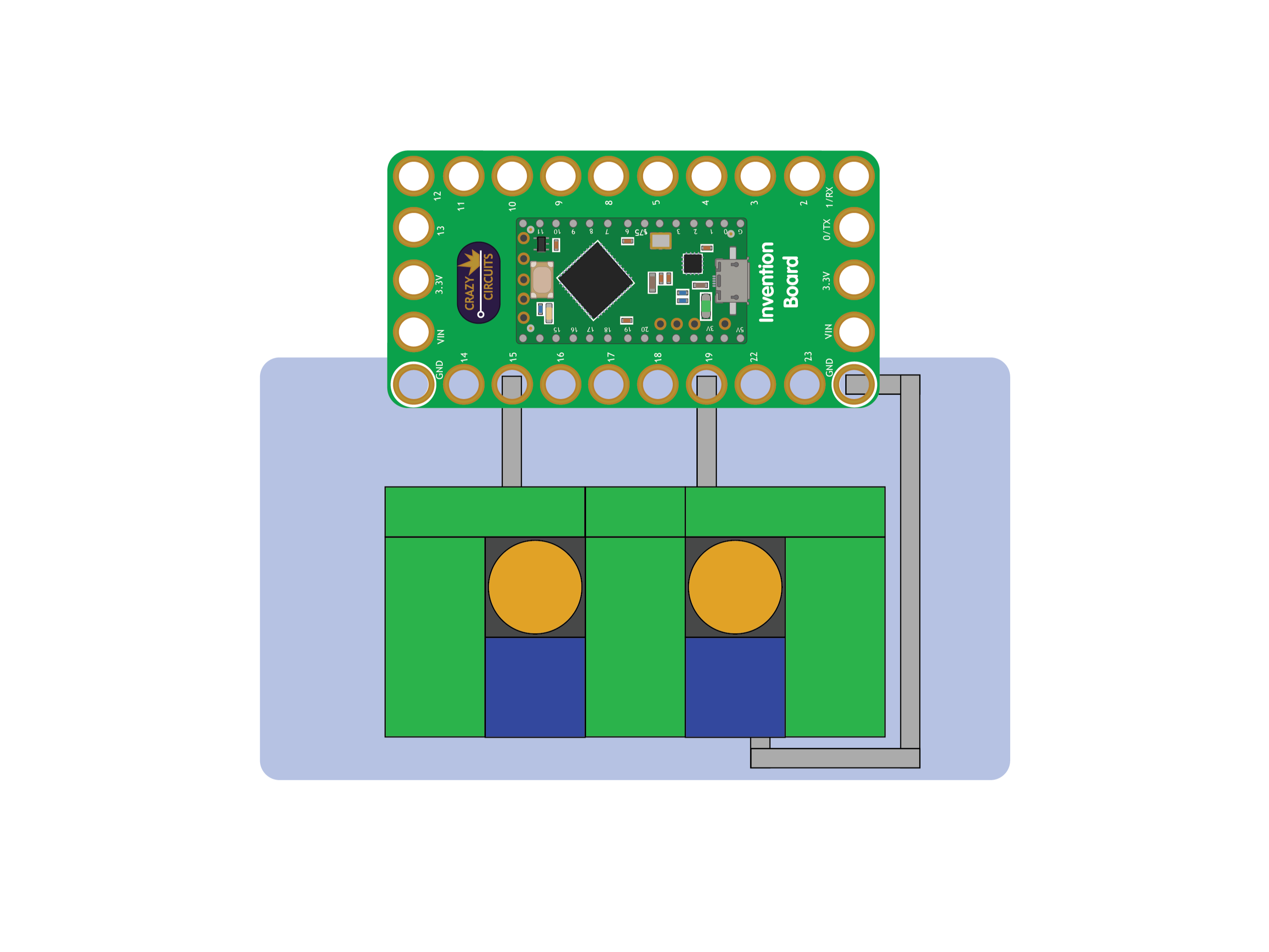
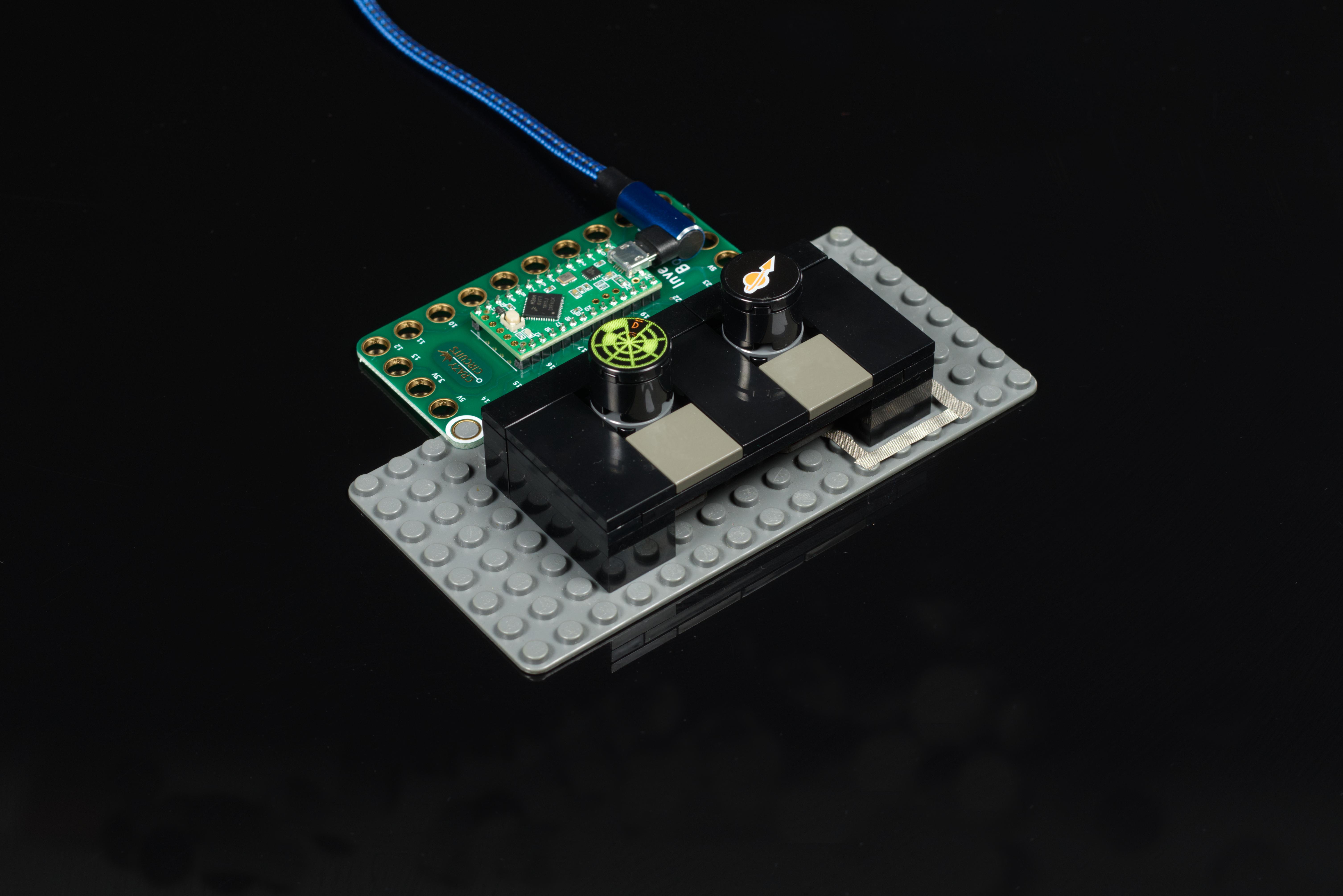
Make the Controller


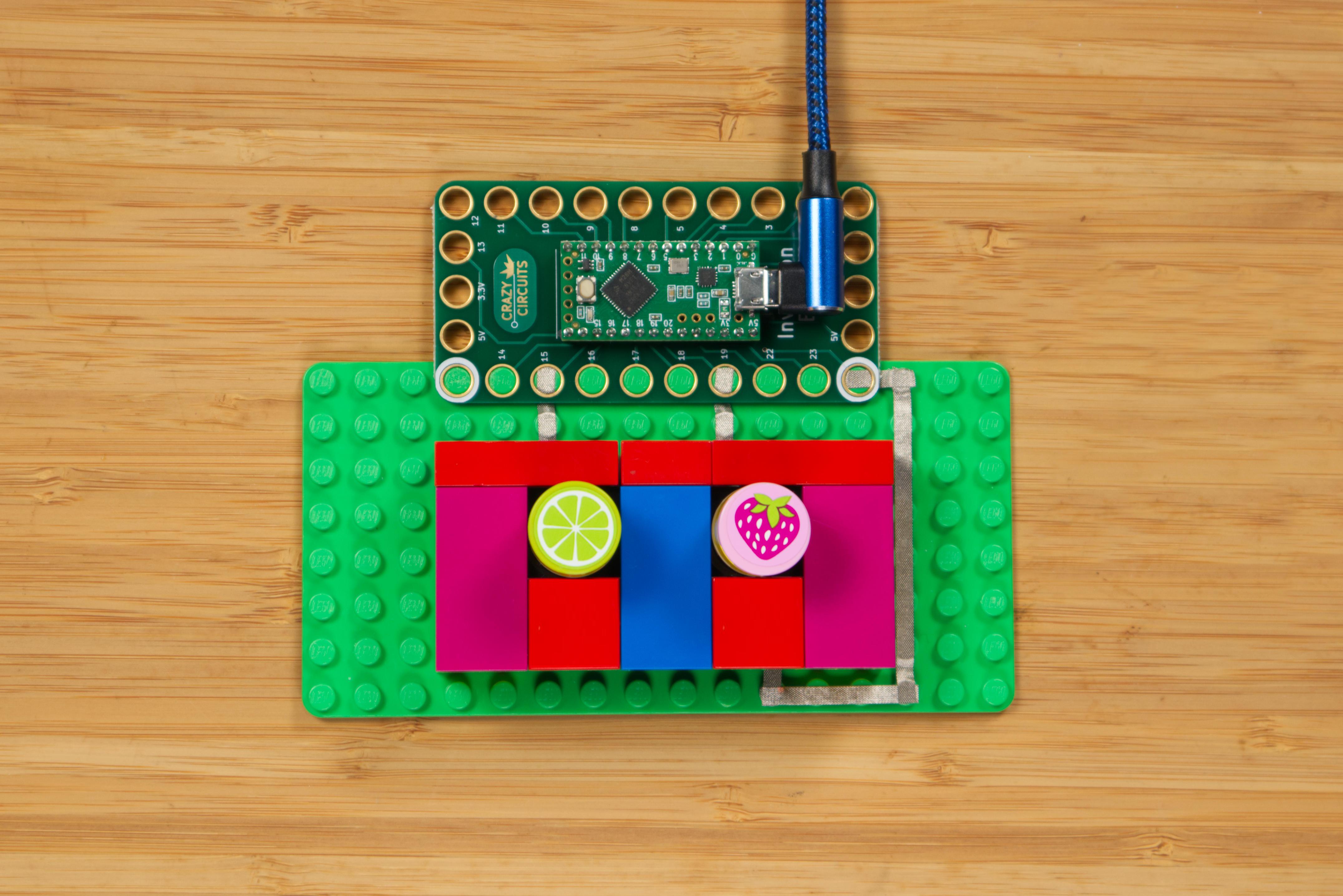
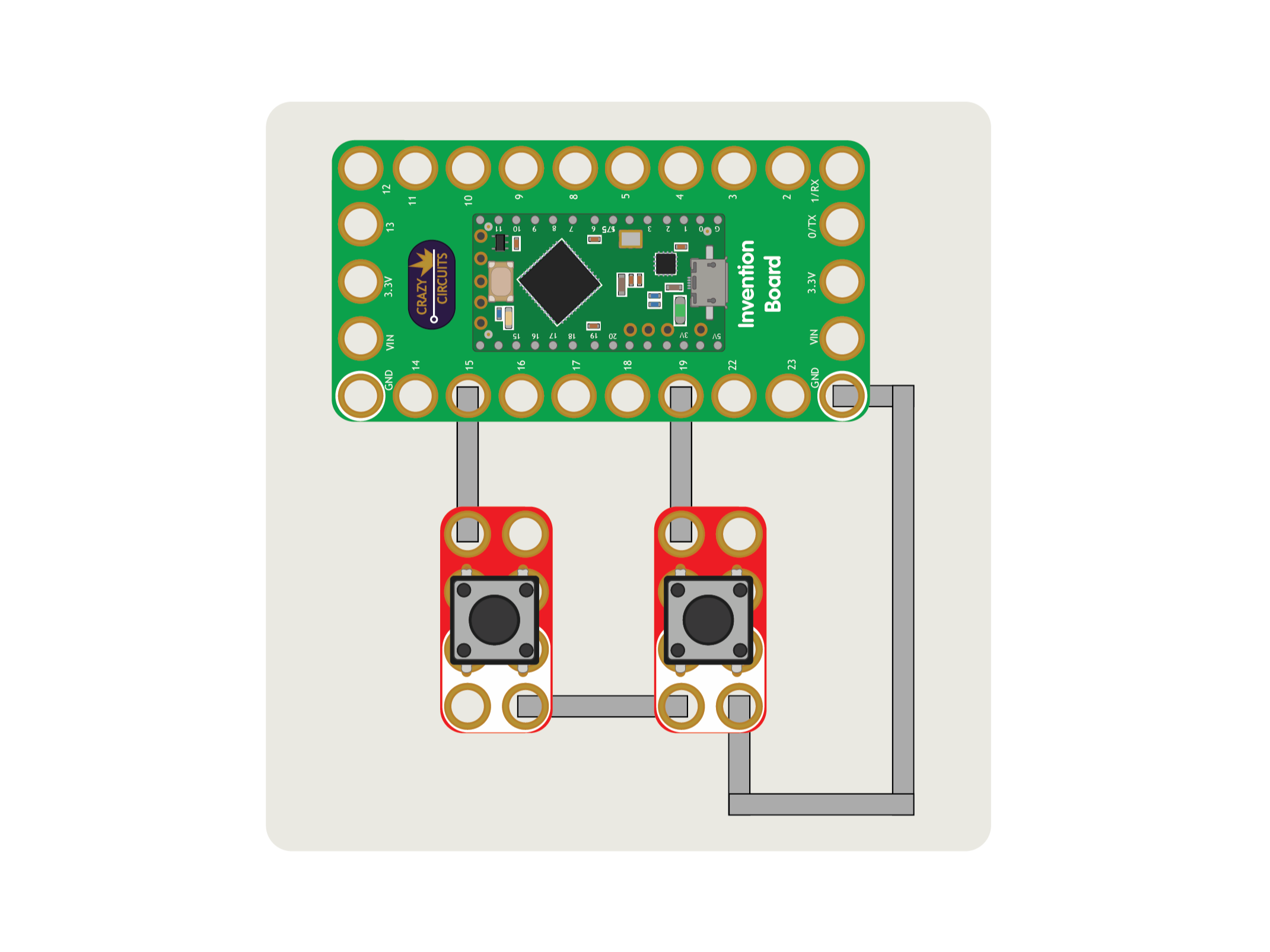
We already had a controller built from a previous project. Our Meeting Controls system was built to toggle the mic and camera on/off when using video conferencing software. It's a simple Maker Tape project using our Invention Board which is then connected to your computer via USB.
Besides the electronic parts. all you really need is a LEGO baseplate, but if you want to get fancy with the full LEGO build, check out Steps 1 through 3 in the guide. Got a controller? Next slide, please!
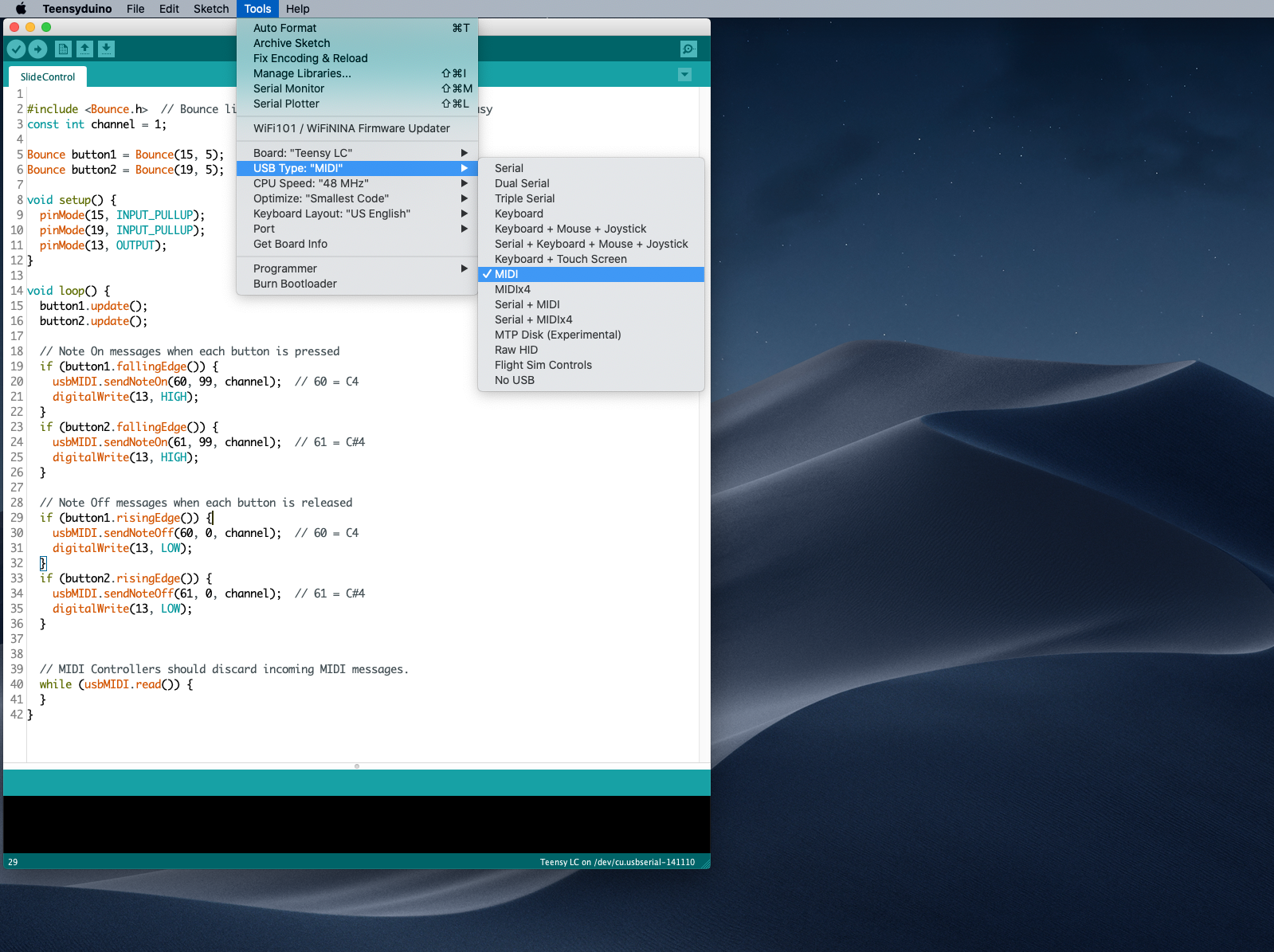
Program the Controller

- We've got a GitHub repository called SlideControl with the Arduino code you'll need.
- Under the Tools menu for USB Type make sure you choose MIDI. We could use Serial but since the serial port can change depending on the computer, USB port used, or a USB hub, MIDI was an easy way to make it work on multiple computers.
- MIDI stands for Musical Instrument Digital Interface and it's the magic that will allow our system to work without too much configuration needed.
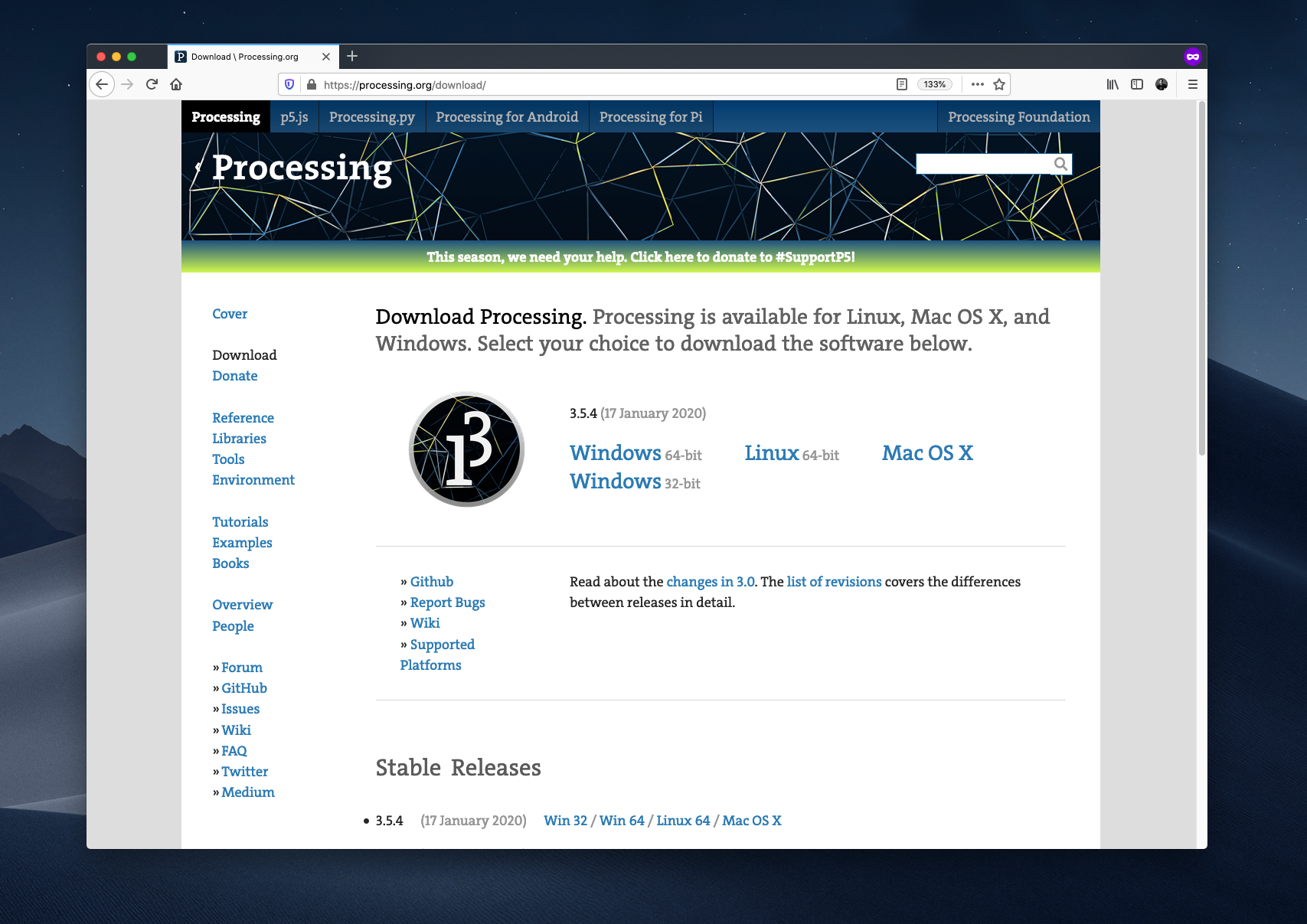
Get Processing


- You'll need Processing installed, as well as theMidiBus library. You can find Processing over at processing.org
- Processing is an application that allows you create "sketches" (which can then be exported as full applications) fairly easily. It's aimed at artists and students rather than software developers.
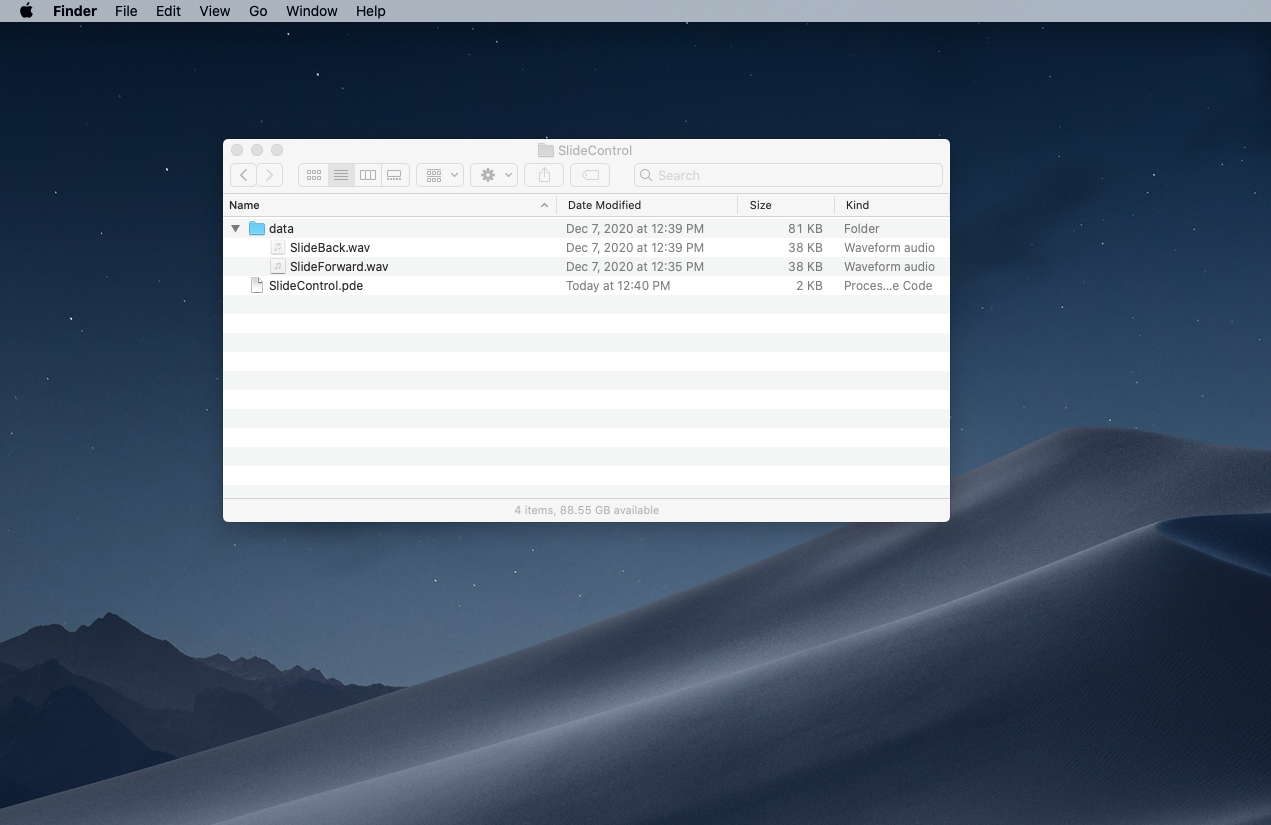
- The GitHub repository for SlideControl also contains the Processing sketch you'll need. Open that in Processing so we can test it out.
Edit the Sketch

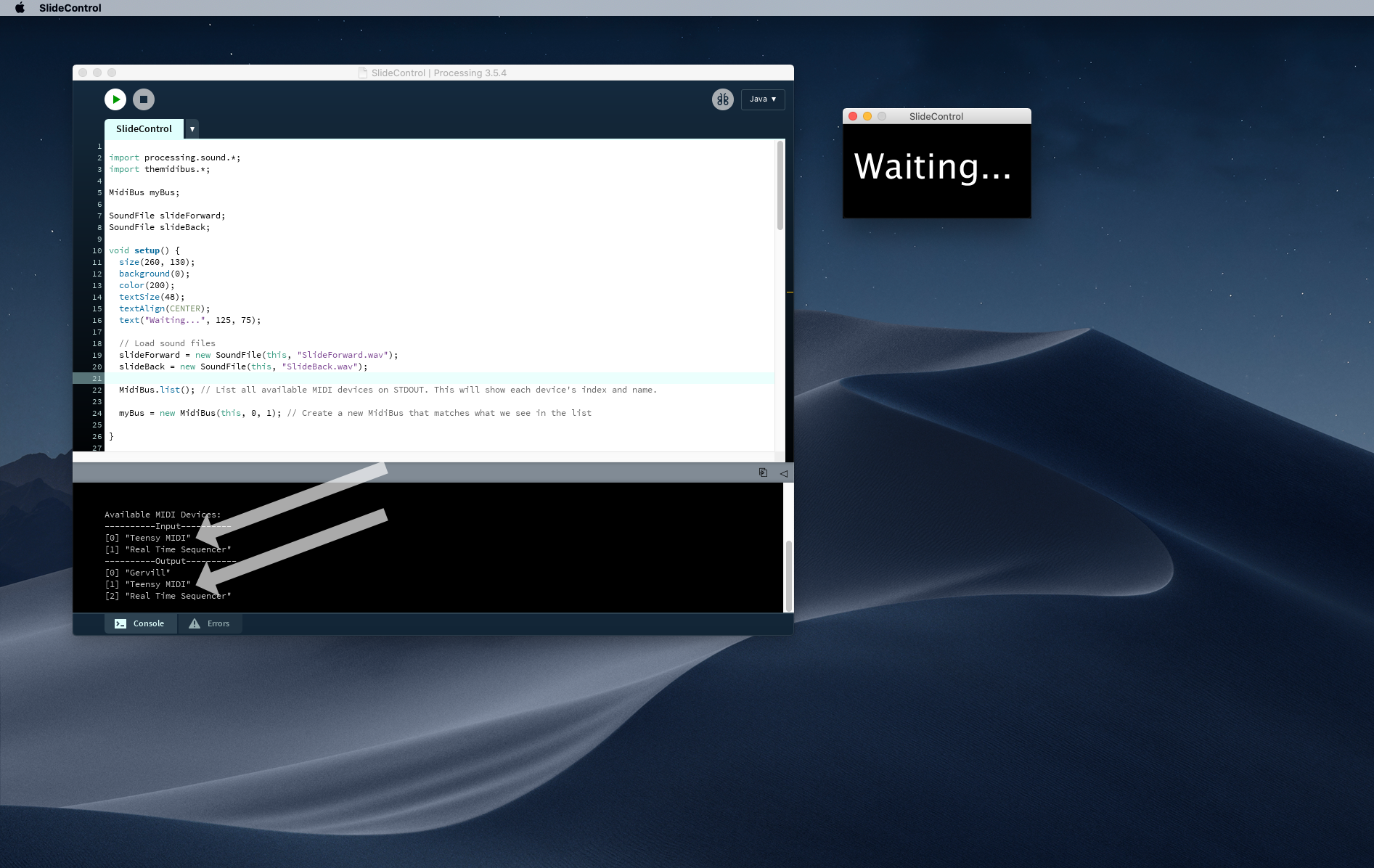
- With the sketch open in Processing and your controller plugged in click the Run button for your sketch. If it runs, keep going!
- If you don't hear a sound when you press a button on the controller, or the "Waiting..." doesn't change, you may need to edit the MidiBus settings.
- Look for the line that has MidiBus(this, 0, 1) and change the 0 and/or 1 to match the input/output as show in the console at the bottom of the window.
- We want the Teensy MIDI device to be selected, since that's what our controller will show up as.
Export to Application



- Once your sketch runs properly you can export it as an application that will run on any computer even if Processing is not installed.
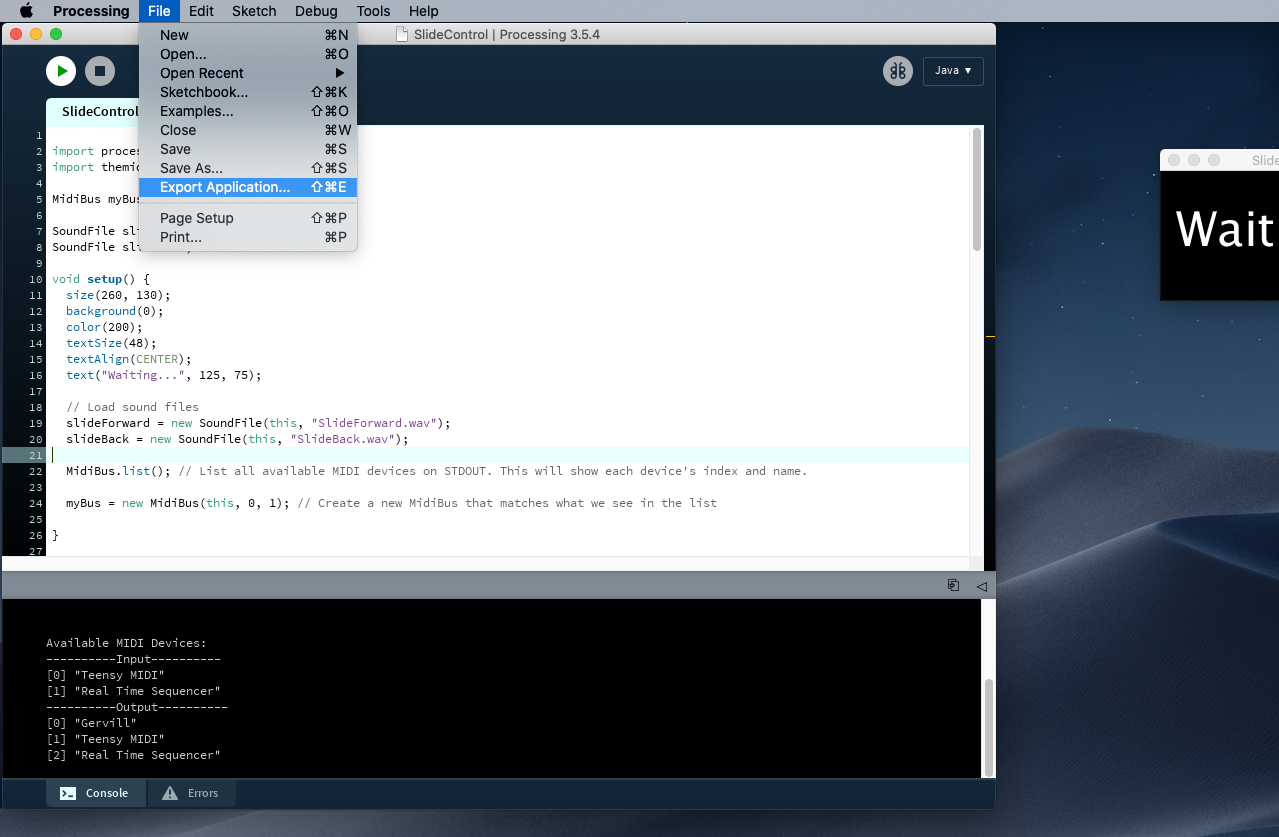
- Under the File menu select Export Application...
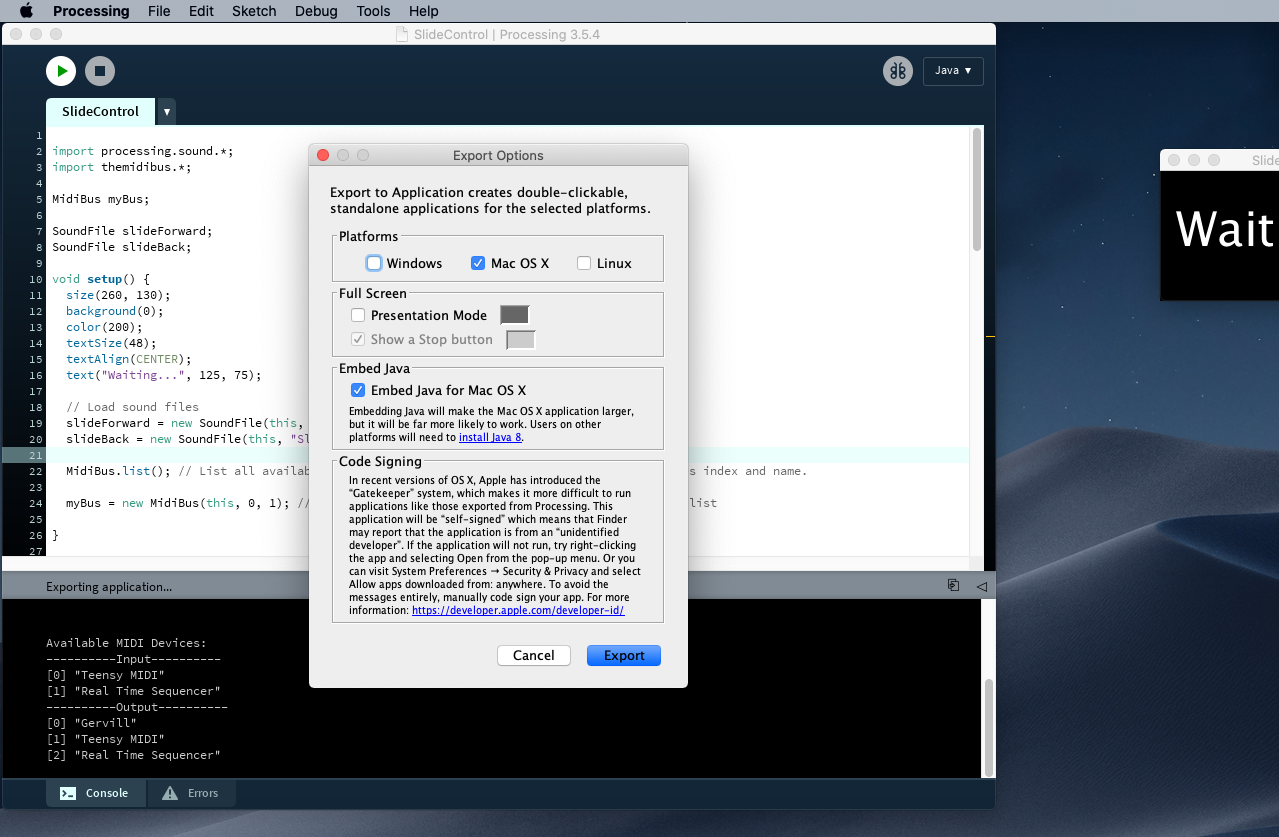
- The Export Options window will appear and you can choose the appropriate settings.
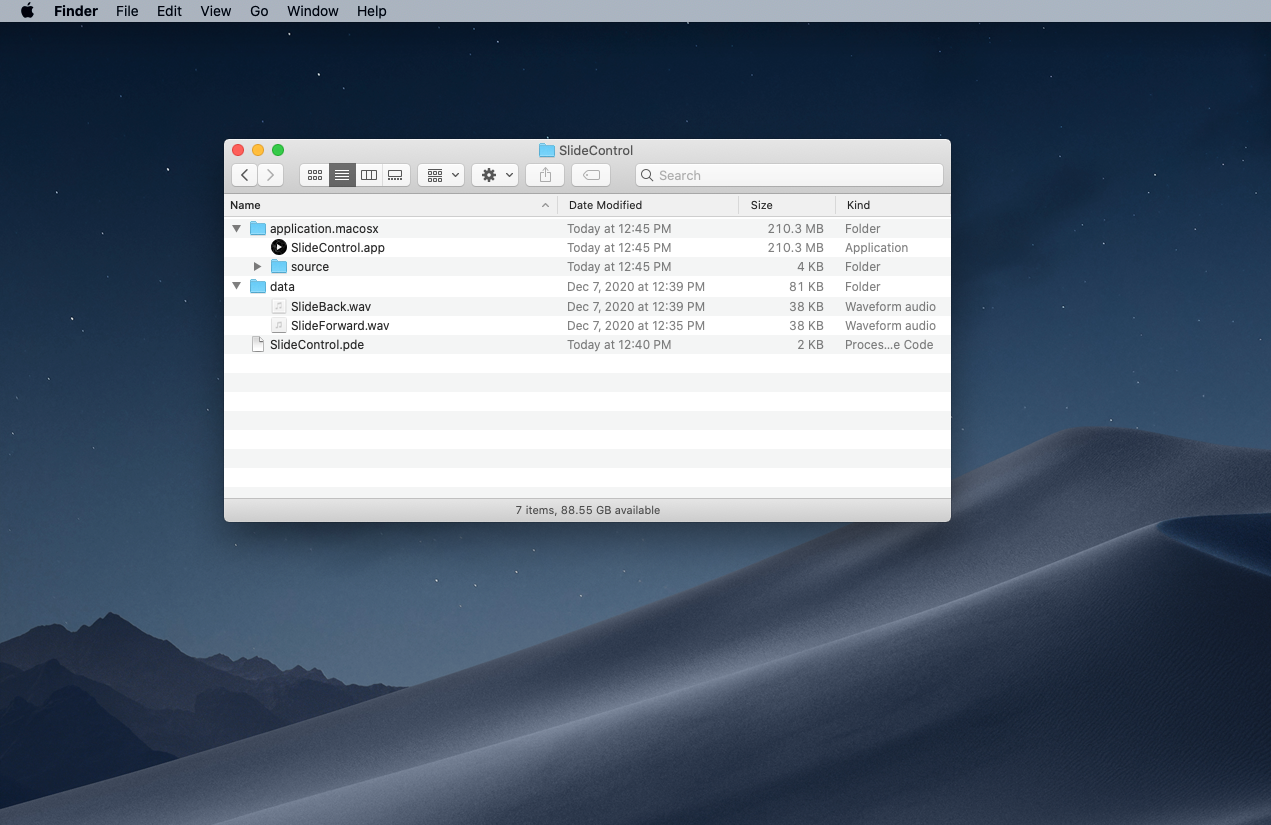
- When the export is complete your sketch folder will have a new folder containing the newly created application.
- If you are using Windows or Linux the folder will be named appropriately.
Test It Out!


- Once you've got your controller built, and your application exported, you can test it all out!
- Plug in the controller, launch the application, and press a button.
- Remember, this does not change the slides, you need a person for that. What this does is allows one person to let another person know when to change the slides.
- As mentioned, this is a niche solution to a niche problem, but it worked well for our needs, so we wanted to share it.