How to Make Free Animations - Pivot Stickfigure Animator
341960 Views, 85 Favorites, 0 Comments
How to Make Free Animations - Pivot Stickfigure Animator

Hello, Are you one of those persons who just saw an animation and thought it would be cool to make your own? Or maybe you want to know if you're cut out to make some, but You don't wanna waste hundreds of dollars trying to find out?
Well There's a Solution: Pivot Stickfigure Animator
Pivot StickFigure Animator is a free animation program. It mainly uses lines and circles to create animations. It is a very simple program, that is great for learning to animate, and always good for practicing.
The creator, Peter Bone, decided to make a free to use animation program for people who would like to learn if they are cut out for animation, but don't want to spend money in the process. His program has been praised for being simple, effective and best of all FREE!!!!! Be sure to thank this guy any way you can!
By West921
By Alex Grinjov
Here is the official page of Pivot. Also, check out Peter Bone's other programs
An Msn Group for Pivot can be found here
So without further a do, here's how to make Simple Free animations
Well There's a Solution: Pivot Stickfigure Animator
Pivot StickFigure Animator is a free animation program. It mainly uses lines and circles to create animations. It is a very simple program, that is great for learning to animate, and always good for practicing.
The creator, Peter Bone, decided to make a free to use animation program for people who would like to learn if they are cut out for animation, but don't want to spend money in the process. His program has been praised for being simple, effective and best of all FREE!!!!! Be sure to thank this guy any way you can!
Pivot can be used for beginner projects:
By West921
But don't think its just limited to two stickmen fighting:
By Alex Grinjov
Here is the official page of Pivot. Also, check out Peter Bone's other programs
An Msn Group for Pivot can be found here
So without further a do, here's how to make Simple Free animations
This Instructable is still under construction and is not even remotely finished. Some steps may seem out of place, but please be patient.
Getting the Software


First of all, you have to download the software.
You're probably unsure if you should download this program. You might be Thinking that it may have a virus or spyware.
Well, search google all you want. This software has received numerous awards for being safe. If you still don't trust, ask around, maybe someone you know uses it.
Pivot Stickfigure Animation
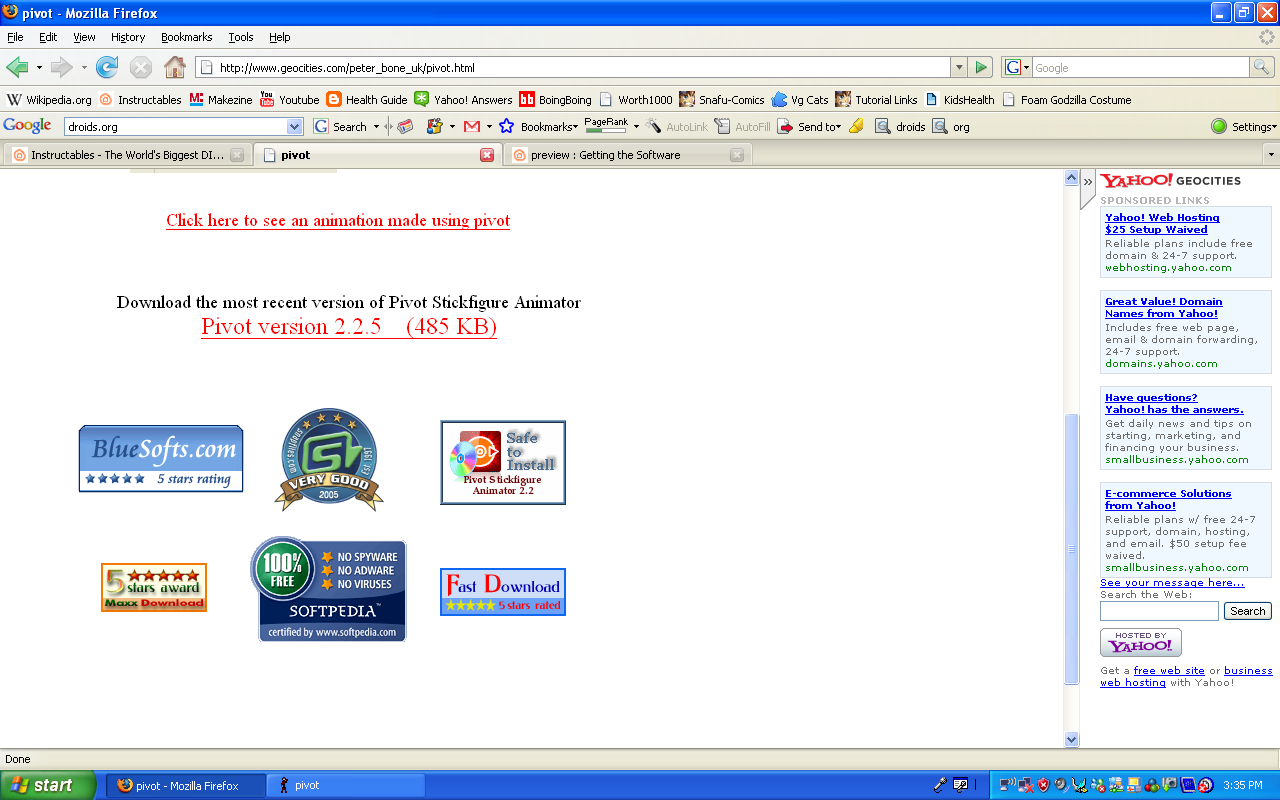
There are two great reasons to download the program.
1) Its free!
2) Only takes up 1 mb. Really!
You're probably unsure if you should download this program. You might be Thinking that it may have a virus or spyware.
Well, search google all you want. This software has received numerous awards for being safe. If you still don't trust, ask around, maybe someone you know uses it.
Pivot Stickfigure Animation
There are two great reasons to download the program.
1) Its free!
2) Only takes up 1 mb. Really!
Get Familiarized With the Program


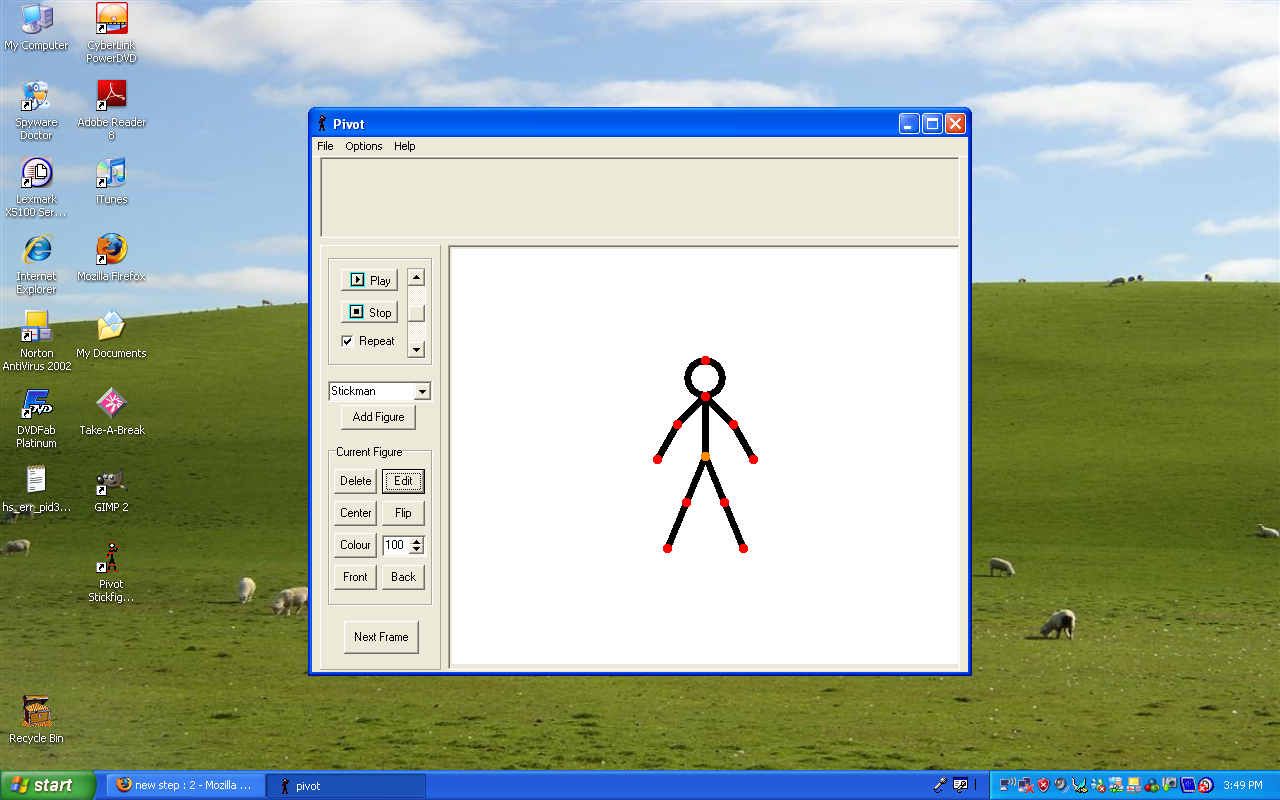
An icon saying "Pivot Stickfigure animator" will probably appear in your desktop. If not, look for it in the start menu.
Open up the program
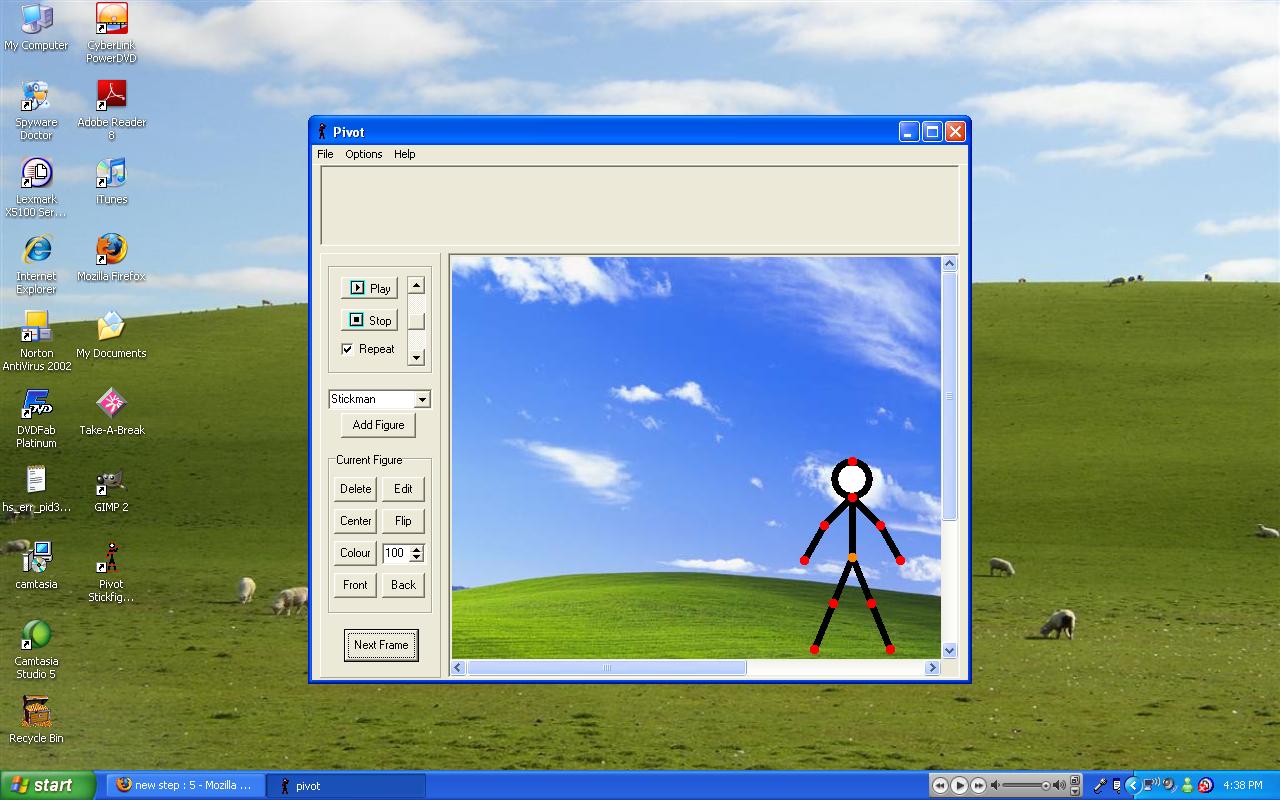
First, Let's get familiarized with the program.
The first thing that you'll notice is that theres a stickman in a Large White Space. This Large space is the canvas, where you will put your animation.
On the top of the page, theres a Long Empty Space, this is where each frame will go in.
On the left, you'll see some buttons: ( In descending order)
* Play - When pressed, will preview how the animation is coming along.
* Stop - When pressed, will stop playing the preview and go to your current point in the animation
* Repeat - If checked, will keep playing the preview until you hit stop, If not checkes, the preview will only play one time
* Add Figure - This is where you can insert a new figure. When you open up the program, it will say stickman. This is because the stickman is the default Figure. If You've created new figures, you can insert them by choosing the name of the figure and clicking "Add Figure"
Current Figure - Options for the selected figure in that particular frame
In the Tabs:
File:
Open up the program
First, Let's get familiarized with the program.
The first thing that you'll notice is that theres a stickman in a Large White Space. This Large space is the canvas, where you will put your animation.
On the top of the page, theres a Long Empty Space, this is where each frame will go in.
On the left, you'll see some buttons: ( In descending order)
* Play - When pressed, will preview how the animation is coming along.
* Stop - When pressed, will stop playing the preview and go to your current point in the animation
* Repeat - If checked, will keep playing the preview until you hit stop, If not checkes, the preview will only play one time
* Add Figure - This is where you can insert a new figure. When you open up the program, it will say stickman. This is because the stickman is the default Figure. If You've created new figures, you can insert them by choosing the name of the figure and clicking "Add Figure"
Current Figure - Options for the selected figure in that particular frame
- Delete - Will erase the selected figure from the frame
- Center - Will move the selected figure to the center of the canvas
- Colour - With this button, you can change the color of the selected figure
- Front -
- Edit - WIth this button, you can edit and alter the figure. You can add or remove segments. You can also delete the whole figure and create a new one
- Flip - Will move the figure to the opposite position of the one its currently on
- Size - Determines the size of the figure in each frame
- Back -
In the Tabs:
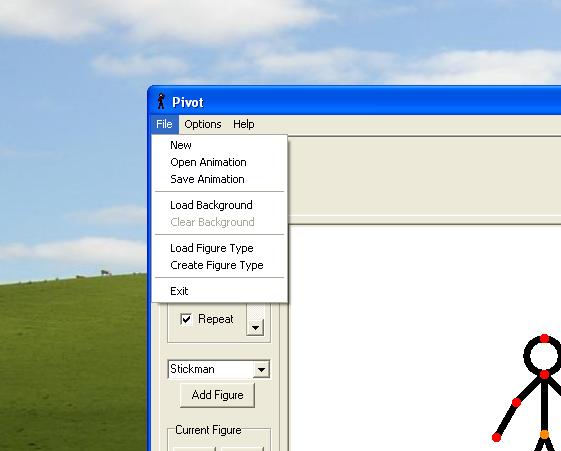
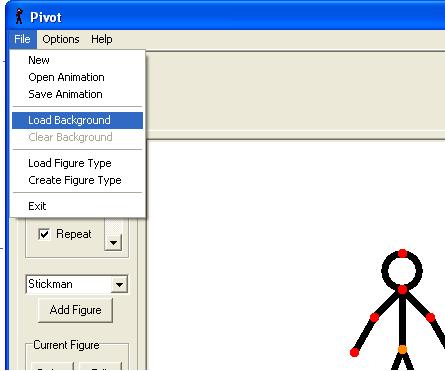
File:
- Open animation - Opens a saved file for editing. Can only import files made in Pivot
- Save animation - Save the current animation as a Pivot file for editing, or as a GIF image so you can put it on other places. Can also save as a bitmap.
- Load Background - Load an image or drawing made with Pivot, as a background Image. Different Backgrounds can be used in different frames.
- Clear Background - Erase the background from the selected frame.
- Load figure type - Upload a figure from another user or Internet site.
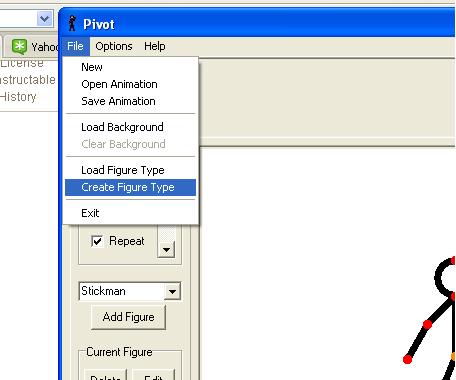
- Create Figure Type - Create a new figure. More about this in step
Make a Stickman



Please Excuse the low audio, I have a cheap microphone
Although a stickman appears every time you open Pivot, you may want to improve on it or maybe even make your own character.
To make Your own stickfigure, first open up the files tab and click on "Create Figure Type"
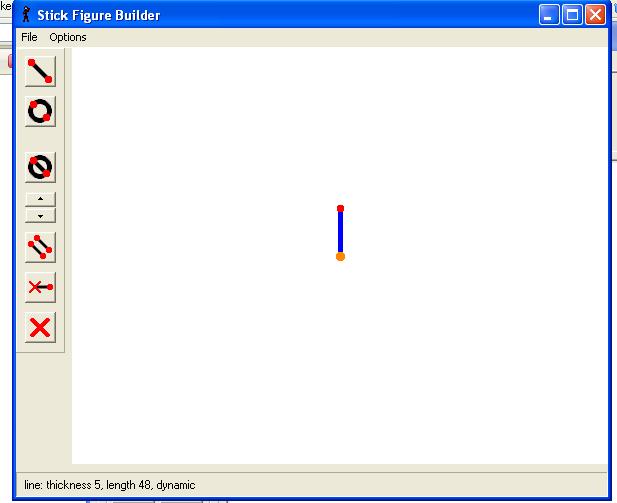
A new window will open up. There you can edit or create a stickfigure of your own. When you click on a segment, it will turn blue, to signify that its selected
To create a segment, you must build it on the segment provided. All segments MUST be connected.
The buttons: (From up to down)
- Add line - Add a new segment on the original segment or a new segment.
- Add Circle - Add a circle to the figure
- Toggle Segment Kind - With this button you can change a segment to a circle or Vice-versa ( other way around). With this tool, you can also turn the original segment with a circle.
- Duplicate Segment - Creates an exact copy of the selected Segment. Useful for making identical arms or legs.
- Segment Thickness - Change the thickness of the selected segment
- Static / Dynamic Segment - Probably the most Important Button in this menu. Will change the segment type of the selected segment
A static segment will not. have a handle.
A segment is shown as grey in the builder if it is static and black if it is dynamic (when it's not selected). Static segments can be rotated in the builder, but not the animation.
- Delete Segment - Deletes the selected Segment
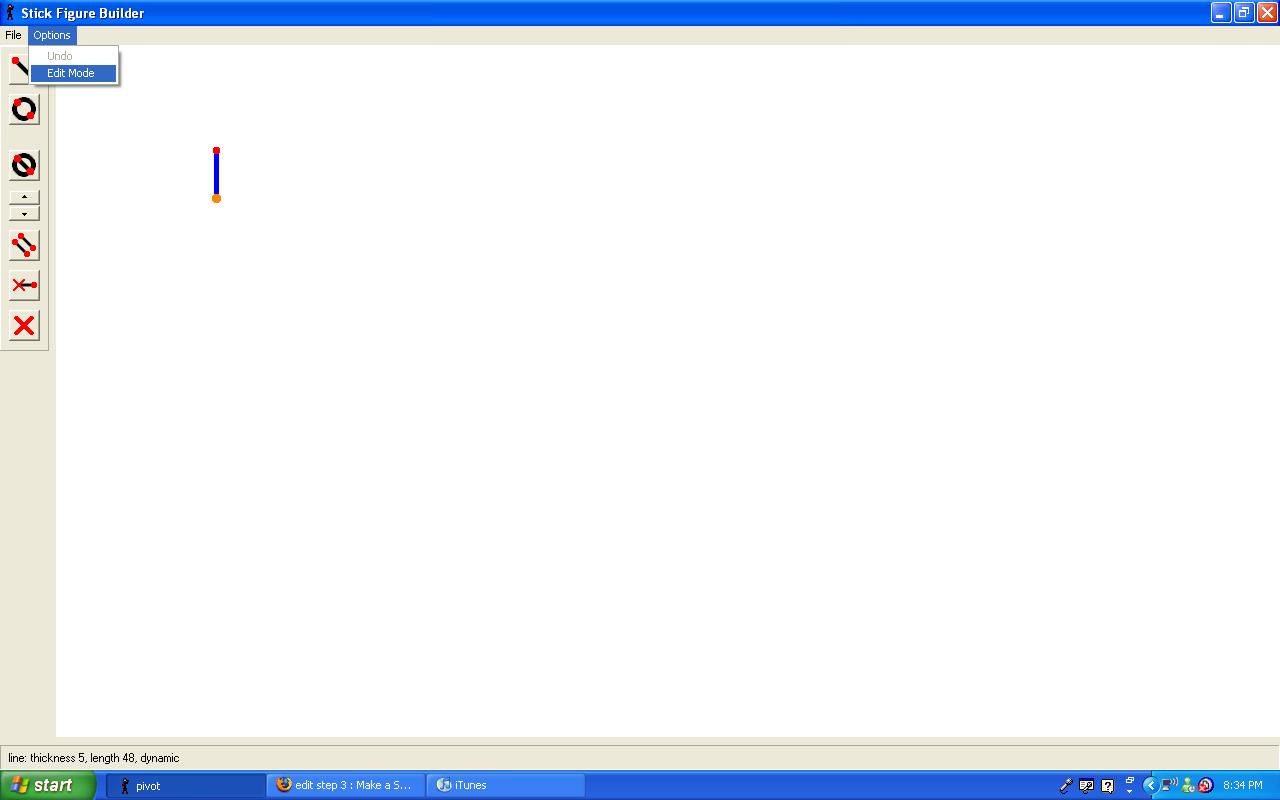
You can activate edit mode in the stickfigure builder by cliicking Options and selecting Edit mode
In edit mode, you can change the lenghts of segments. Remember to uncheck edit mode after you change the lenght of a segment, or it might ruin your stickfigure if you move something you shouldn't have moved
To save your stickman go to File> save as
To add the character to your animation go to File> add to animation. You have to name it.
To make a stick or line as an object, simply create a character thats only a segment.
The Basics




























Now Lets talk about the basics of making an animation.
Make a drawing, Change the frame, make another drawing, Rinse and Repeat
See an example:
When you download pivot, it comes with some demo animations to use as reference. Follow these instructions on how to open the walking demo:'
Open up Pivot.
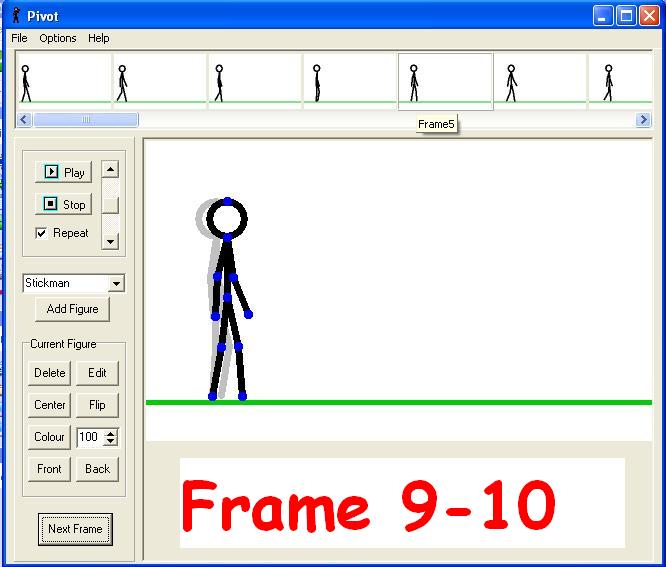
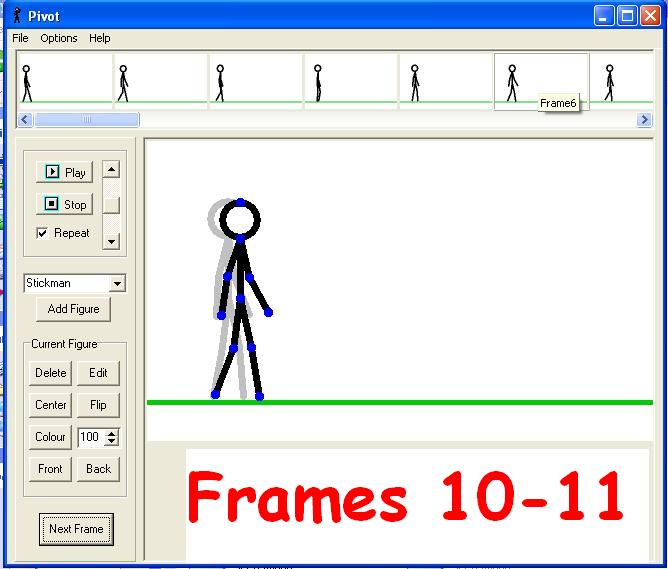
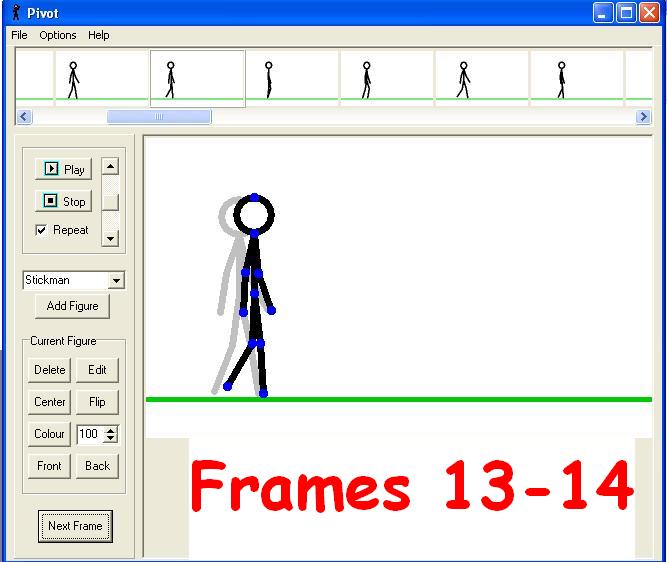
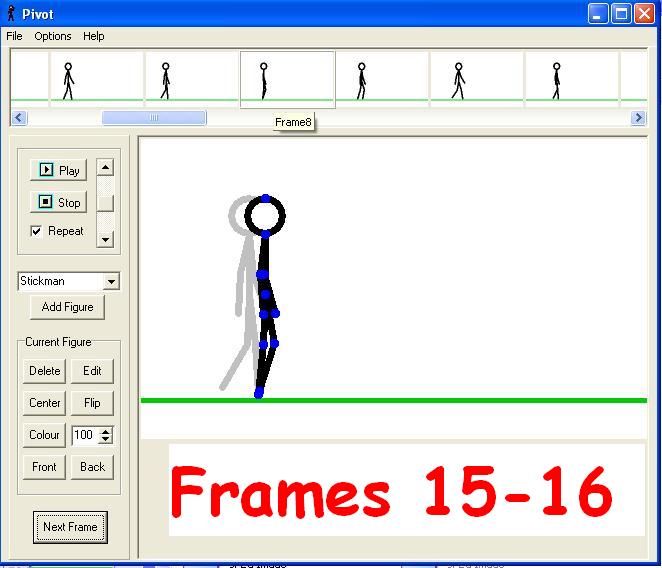
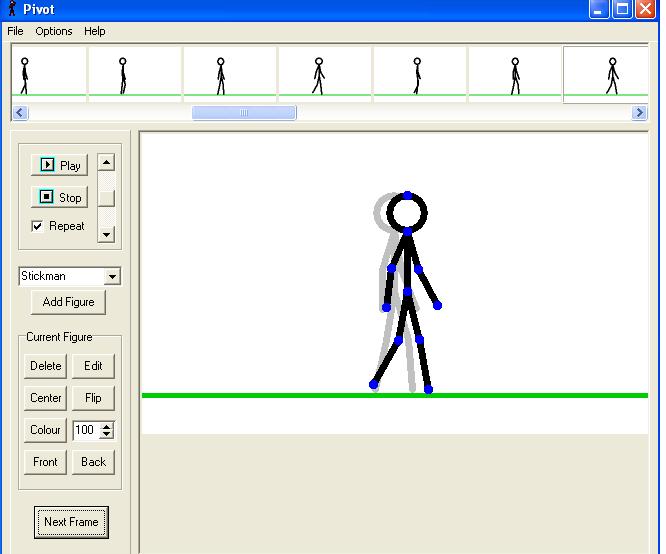
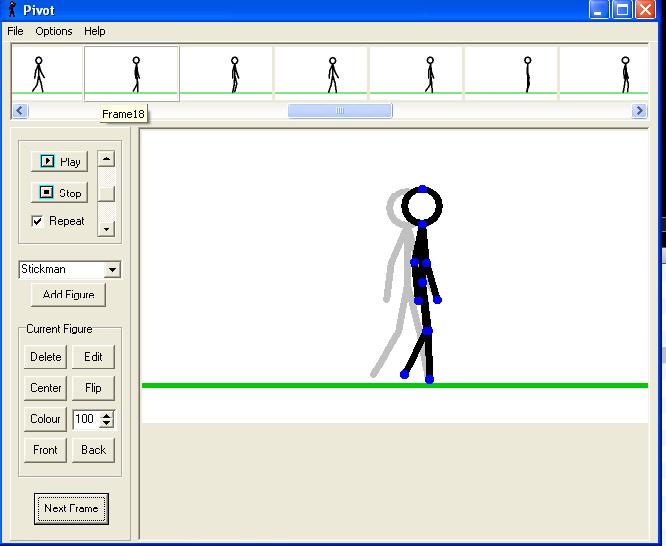
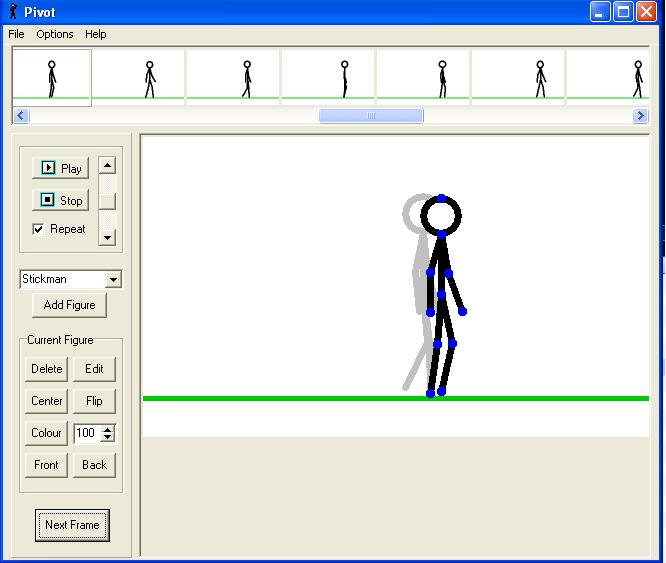
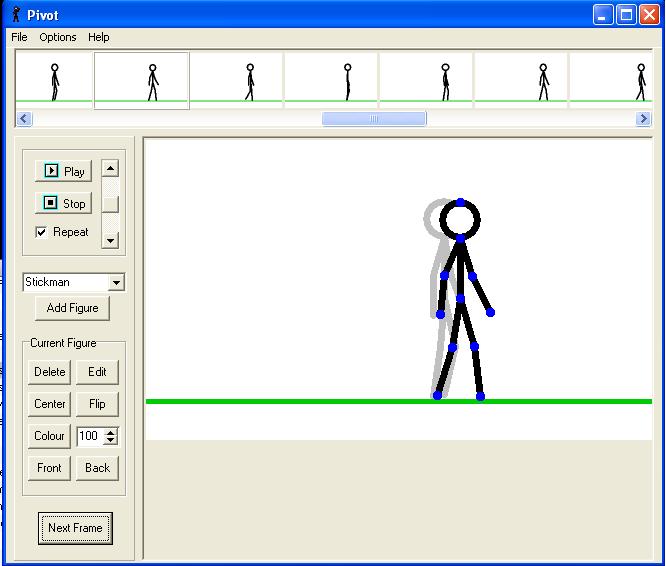
Since the stickman is already there, simply click next frame. and move the stickman to any position.
First thing you'll see is a gray figure behind the stickman. This is a very neat and probably the most important feature in Pivot that shows the position of the figure in the previous frame. Its very useful if you forget what hes supposed to do now.
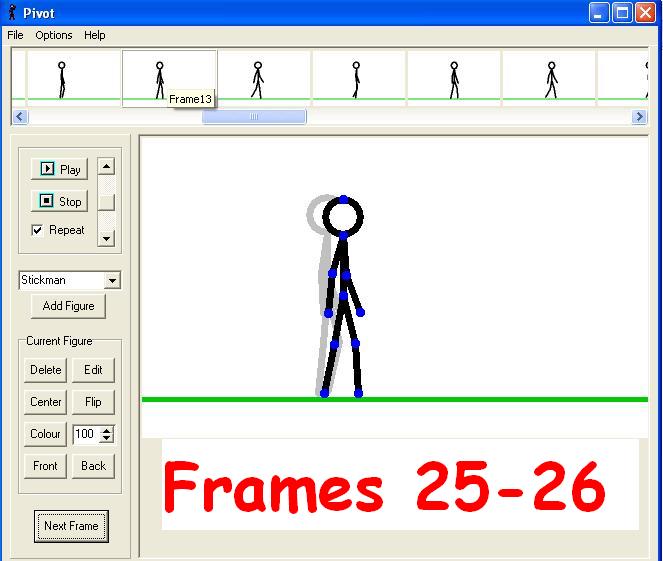
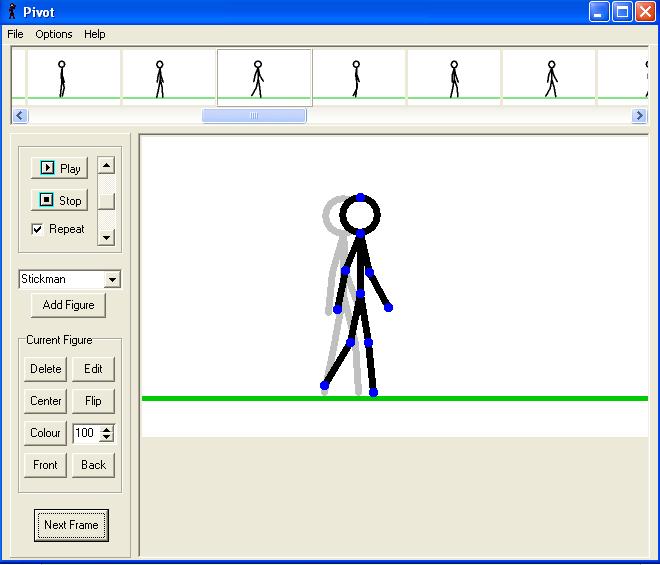
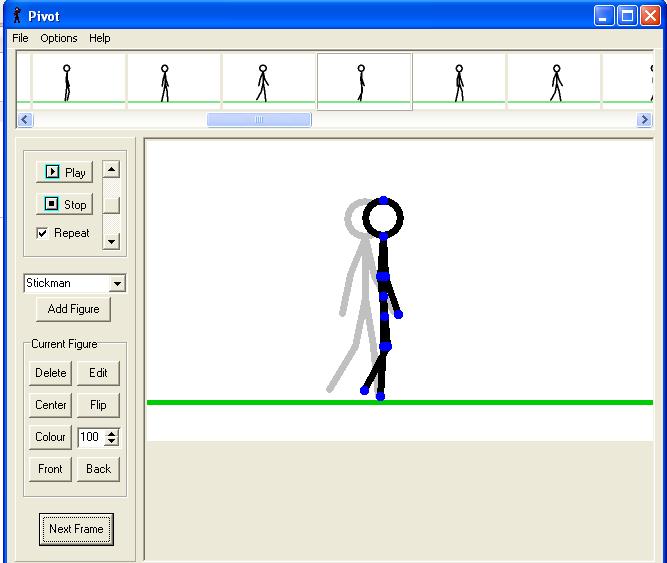
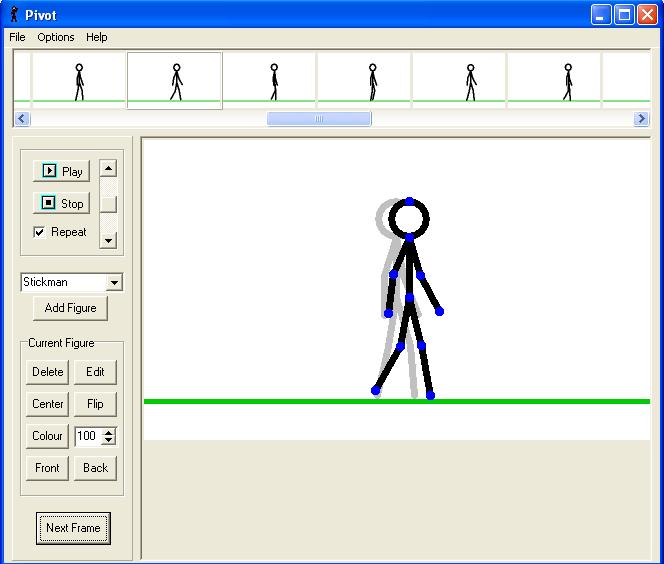
In this step I'm gonna cover the most fundamental and probably most asked question of Pivot animation : Walking
Try this:
Save a copy of this project as a Pivot file by clicking file>Save animation. Call it walking. Trust me it WILL be useful in the future
Make a drawing, Change the frame, make another drawing, Rinse and Repeat
See an example:
When you download pivot, it comes with some demo animations to use as reference. Follow these instructions on how to open the walking demo:'
- Open up pivot.
- Click on the files tab and select "Open Animation"
- Select the one that says "walking"
- The pictures on this step are taken from the walking demo. Not made by me. The demo.
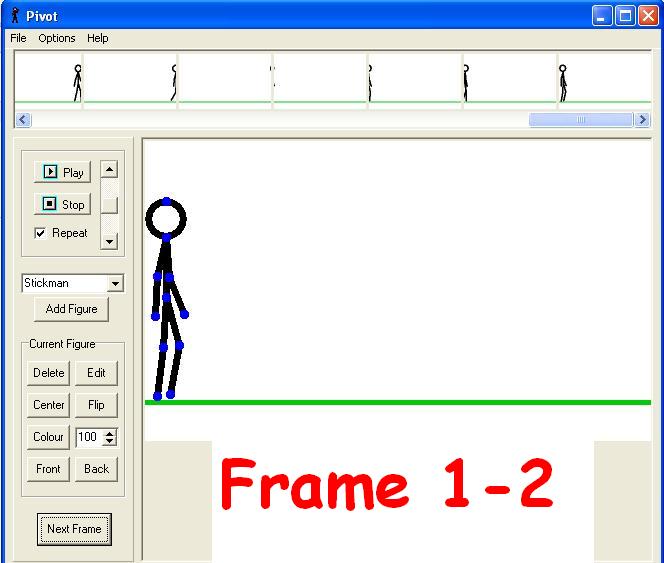
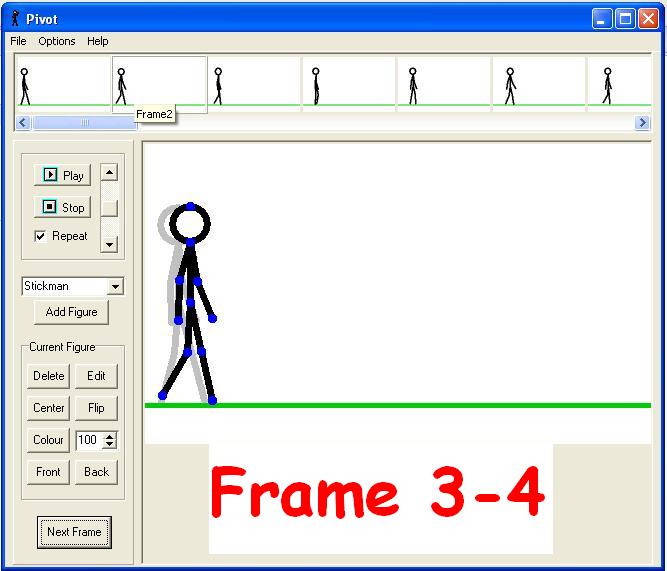
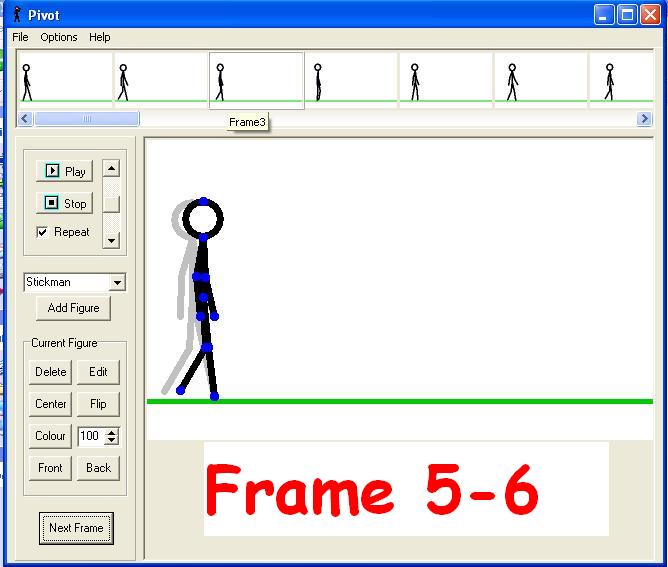
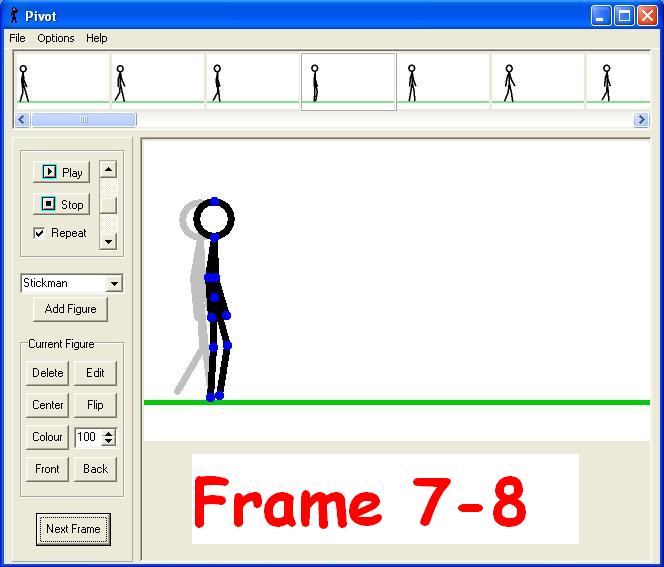
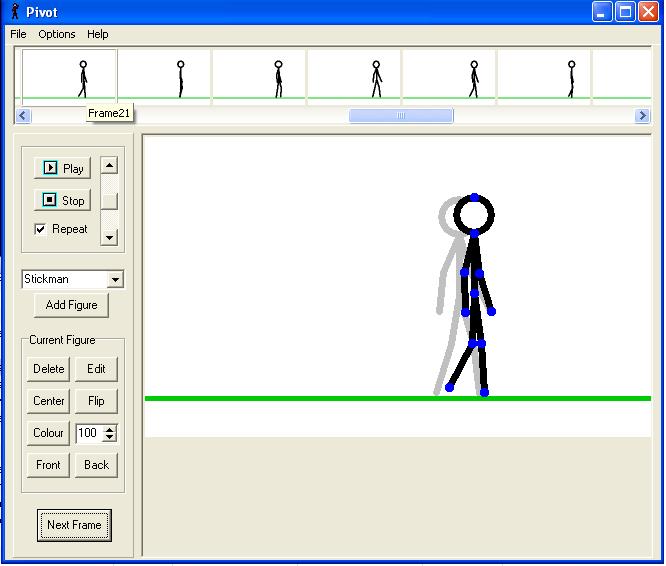
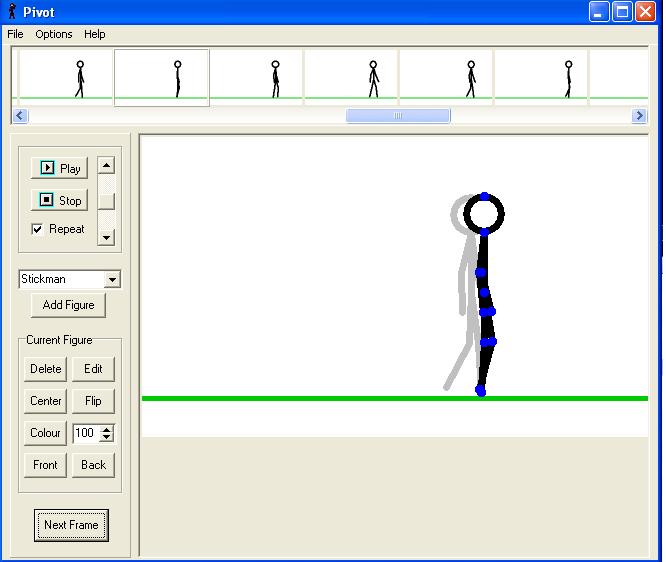
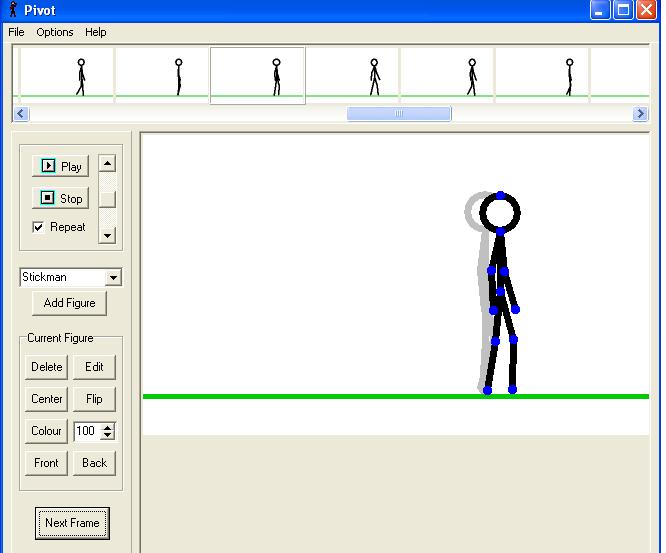
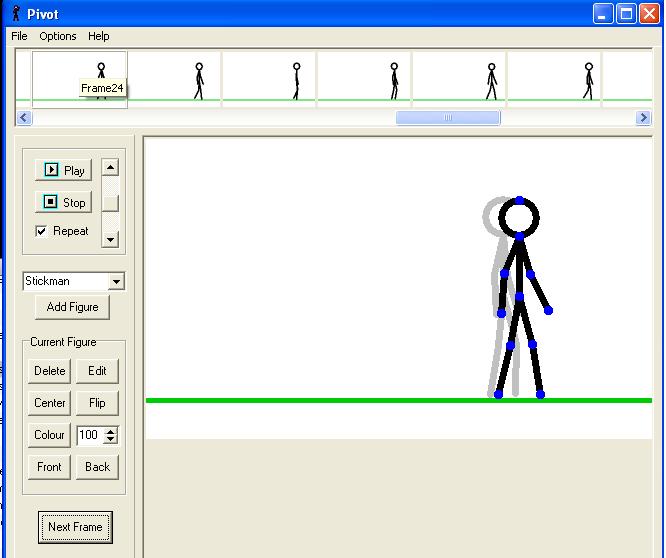
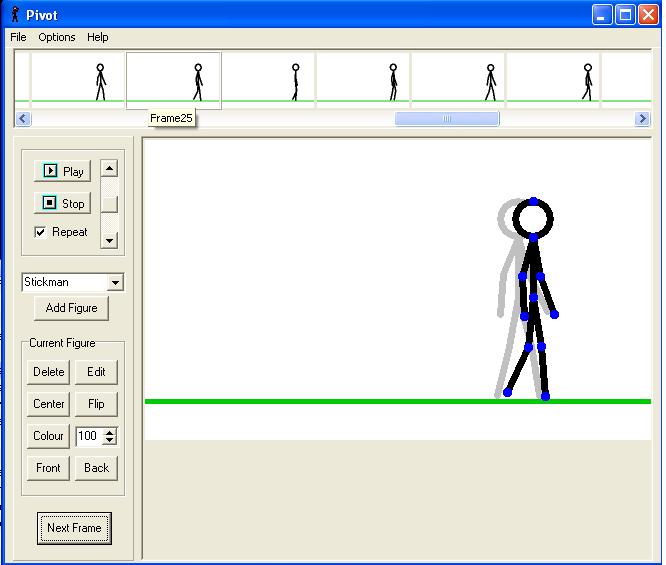
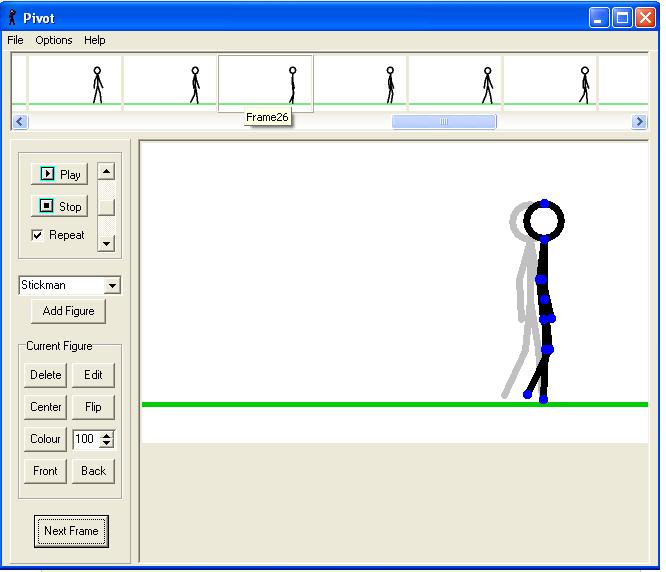
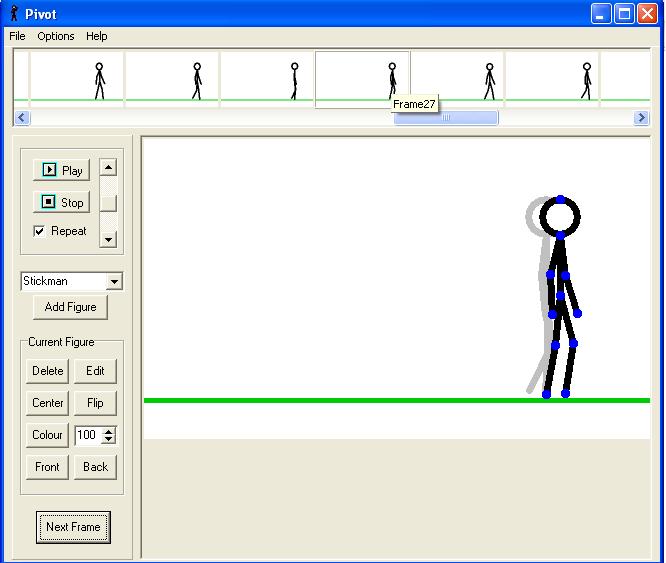
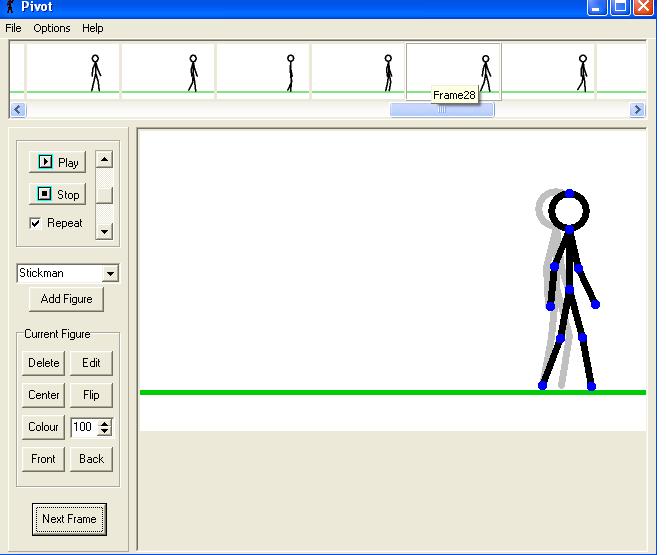
Open up Pivot.
Since the stickman is already there, simply click next frame. and move the stickman to any position.
First thing you'll see is a gray figure behind the stickman. This is a very neat and probably the most important feature in Pivot that shows the position of the figure in the previous frame. Its very useful if you forget what hes supposed to do now.
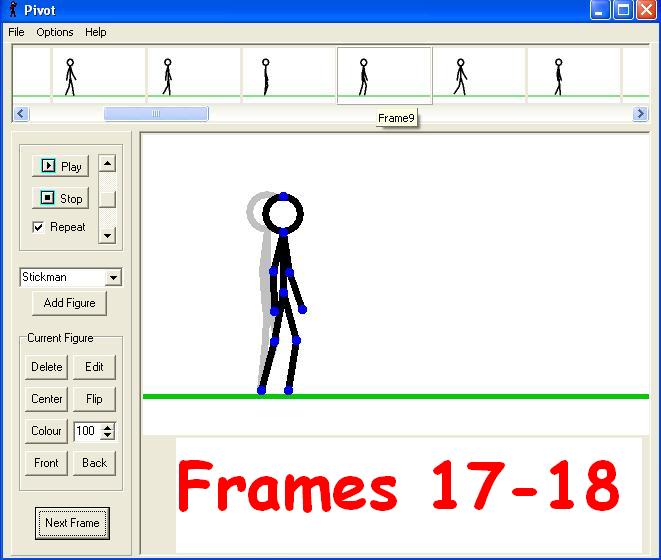
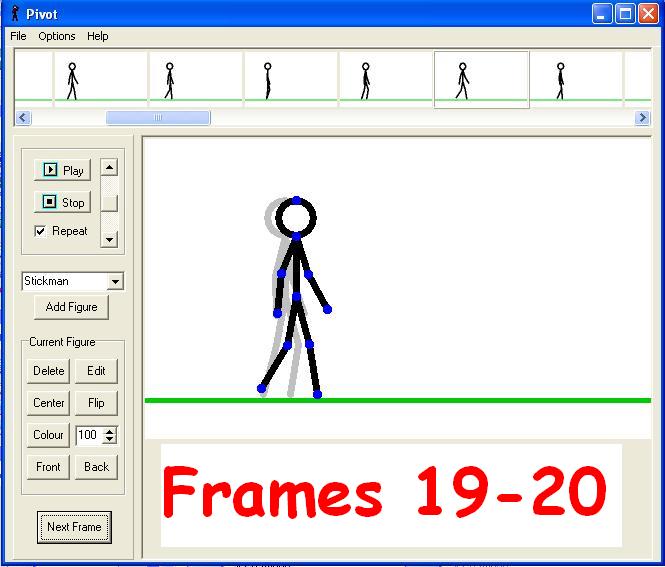
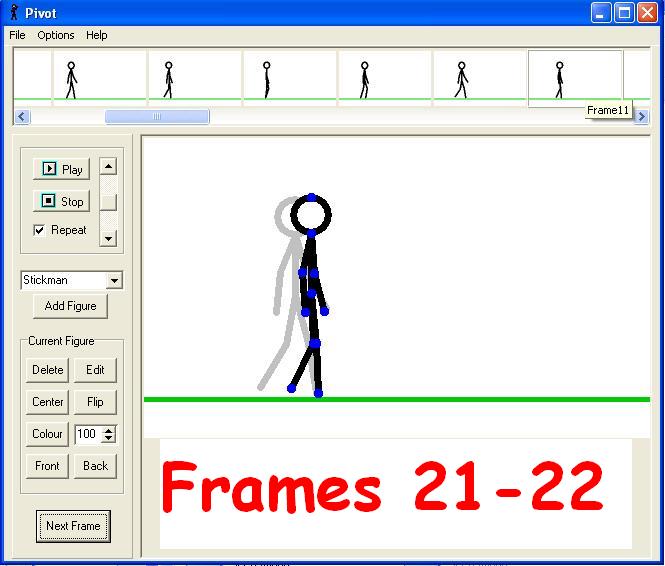
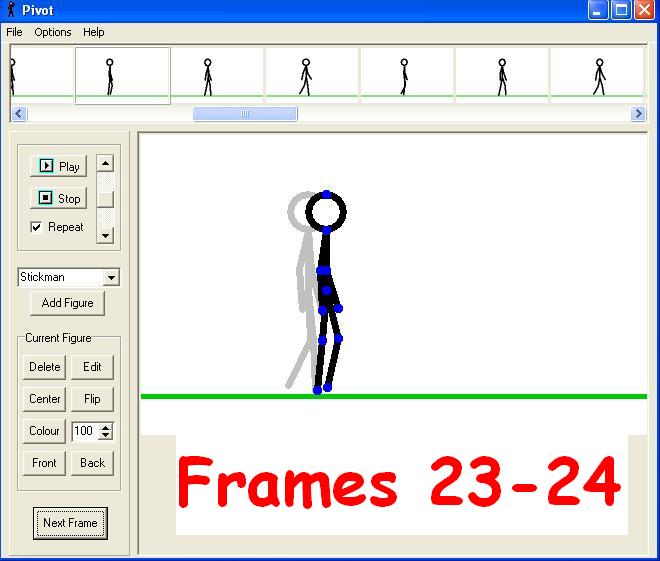
In this step I'm gonna cover the most fundamental and probably most asked question of Pivot animation : Walking
Try this:
- Observe each ilustration.
- Make each illustration in 2 frames. That is, draw each picture and click next frame 3 times before making the other picture.
- When you're done click play
- You just made a walking animation!
Save a copy of this project as a Pivot file by clicking file>Save animation. Call it walking. Trust me it WILL be useful in the future
Adding a Background



You can add a background to a Pivot Animation, but there's a drawback- You can only use one background throughout the entire animation. So its sometimes best to create your own backgrounds in each frame.
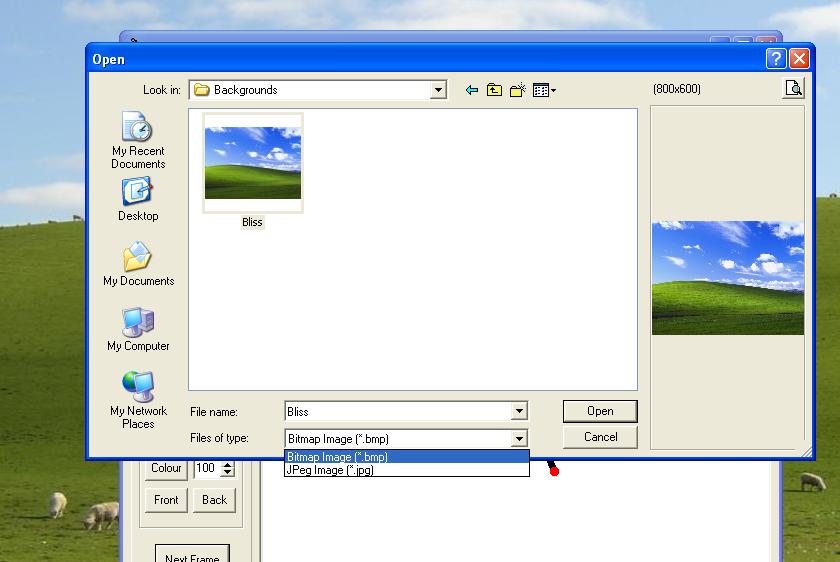
To upload a background:
To upload a background:
- Go to File > Load Background
- Select a picture
- Choose to upload it as a Bitmap or a JPEG
- Click open
Making Objects





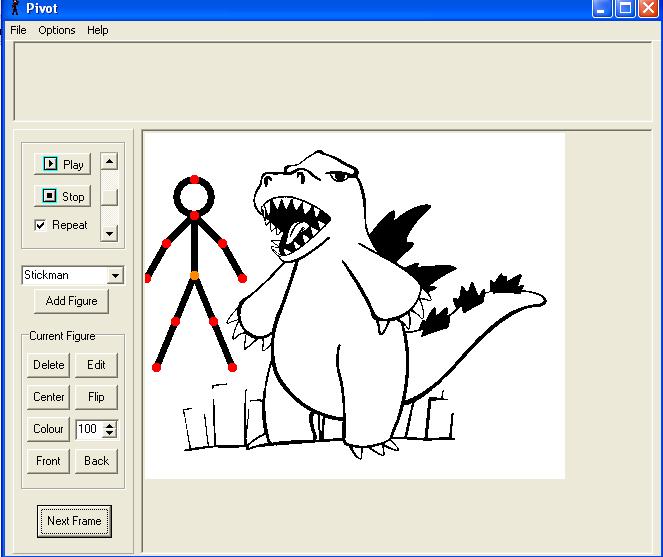
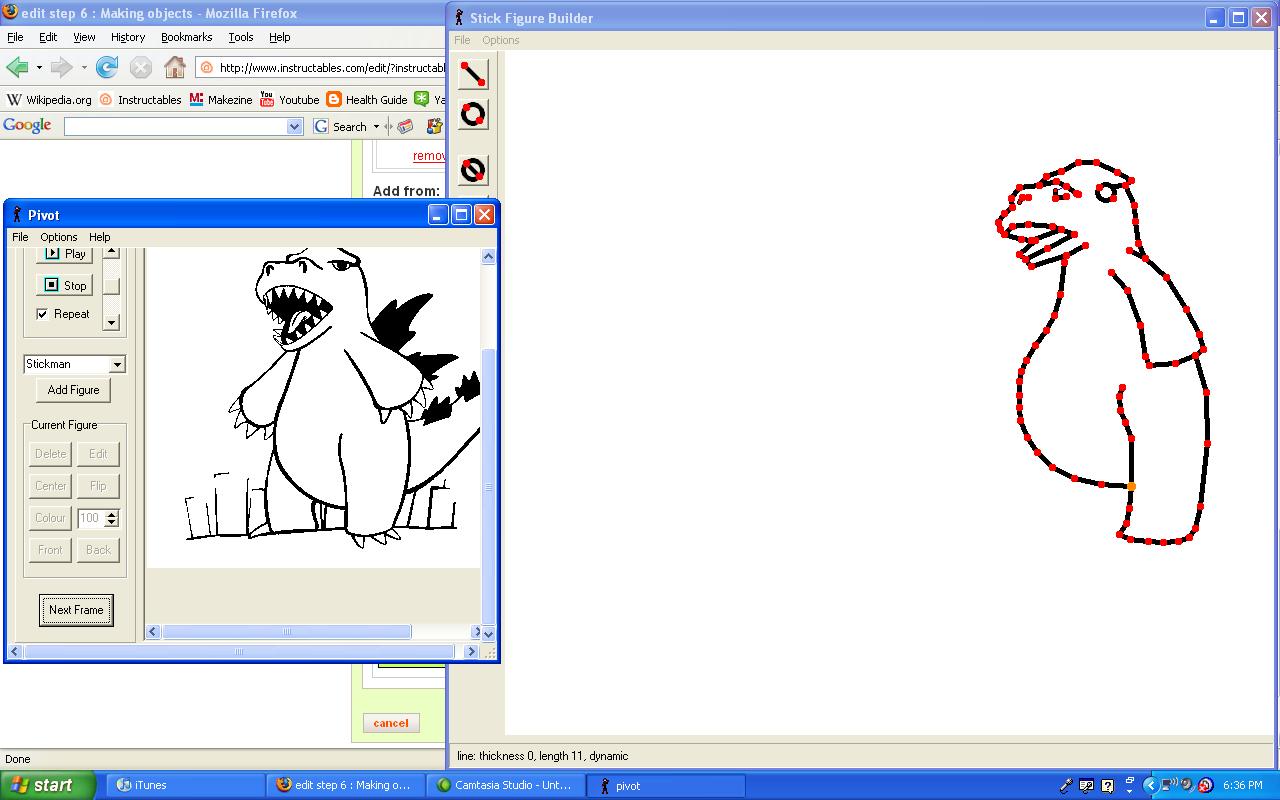
Here's a car I made in Pivot, using an old poster in my room as a reference:
A good artist knows how to use all the elements. SO now that you know a couple of basics, lets try using the resources.
Its always good to keep images close for reference. If you like you could put the picture as a temporary background so you can look at it
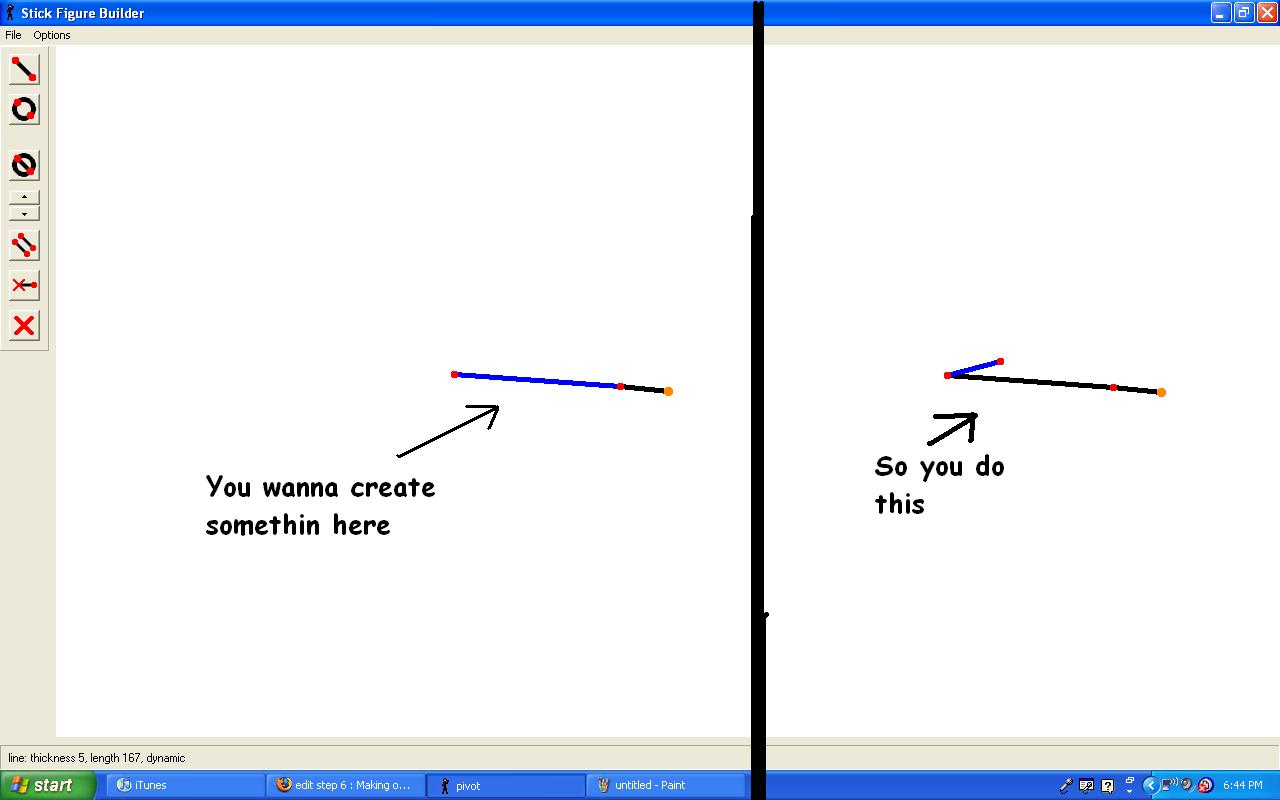
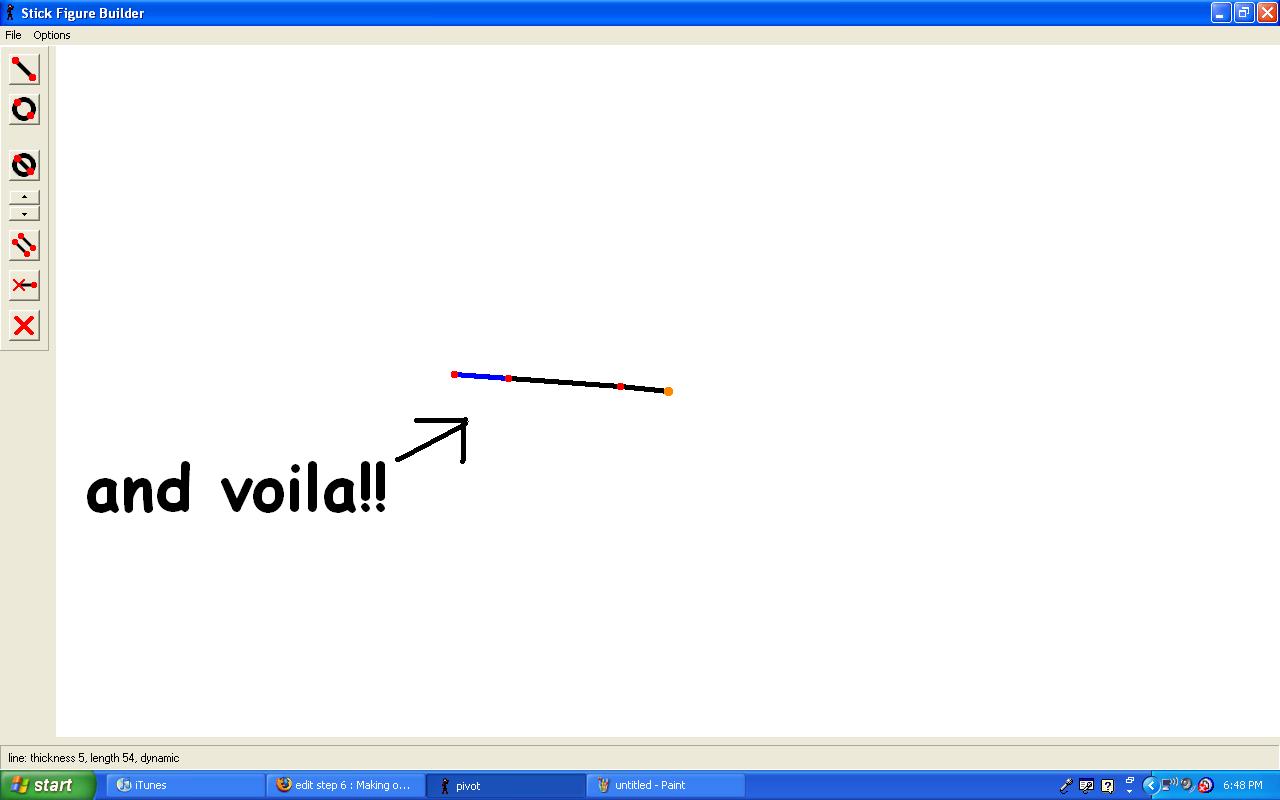
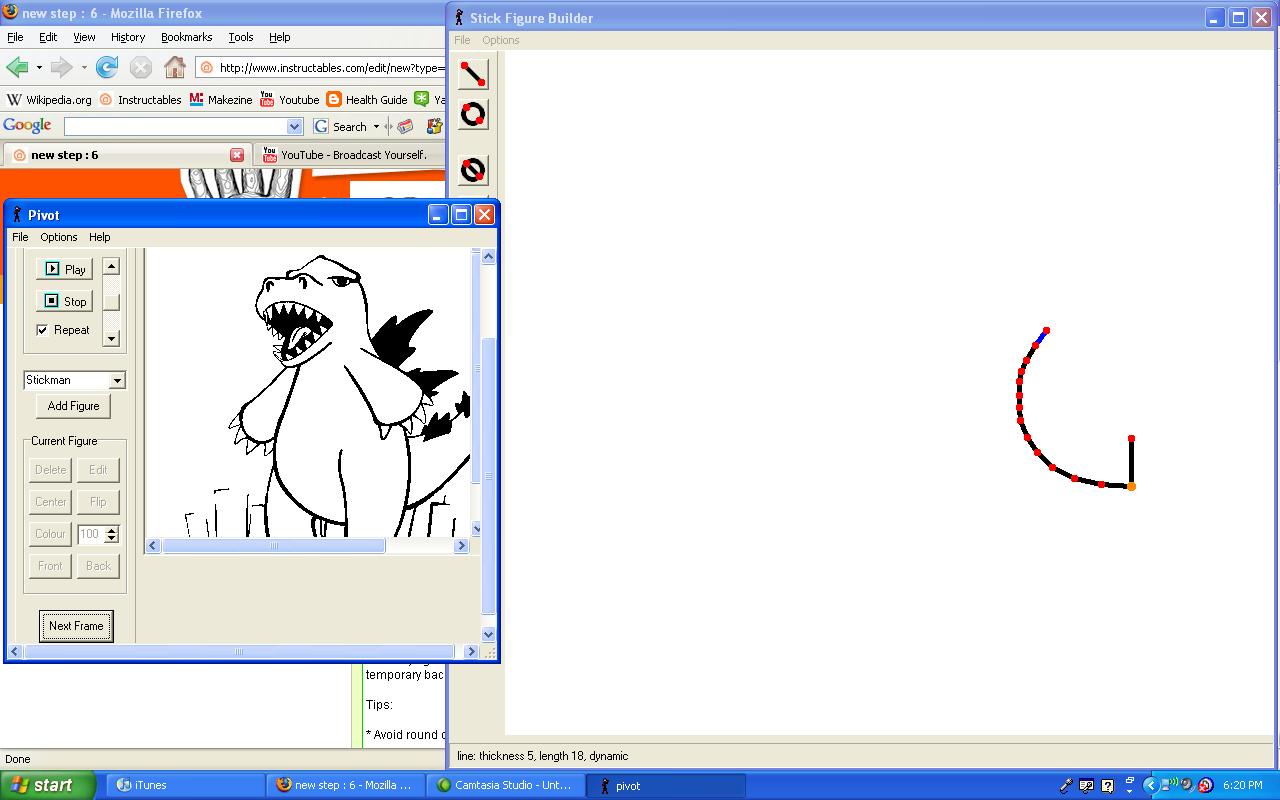
Here's an extremely useful tip: when you want to make something that comes from the middle of two points ( you can only create new segments on top of a point. SImply create a segment along the lines.) Observe first and second pictures.
Tips:
A good artist knows how to use all the elements. SO now that you know a couple of basics, lets try using the resources.
Its always good to keep images close for reference. If you like you could put the picture as a temporary background so you can look at it
Here's an extremely useful tip: when you want to make something that comes from the middle of two points ( you can only create new segments on top of a point. SImply create a segment along the lines.) Observe first and second pictures.
Tips:
- Avoid round objects, use as many edges as you can find
- Fancy cars are actually easier to draw because they have a lot of edges. regular cars nowadays have a lot of curves, which are quite hard to trace
- You can try cartoon characters too!! For example, my avatar!
Exporting and Using Your Animation
As you know, Pivot 2 (The Version we are using in this instructable) only exports animations in GIF format, which is not well accepted in a lot f websites.
In Instructables, GIFs are either slowed down of sped up. A lot. This basically ruins the whole animation.
A lot of people have noticed that the GIF is not accepted into movie maker, so they cannot upload their animations to websites.
Pivot 3 beta, offers the option of saving your animation as AVI, a format which is basically accepted by most sites and editing programs.
Personally, to show animations, I either:
In Instructables, GIFs are either slowed down of sped up. A lot. This basically ruins the whole animation.
A lot of people have noticed that the GIF is not accepted into movie maker, so they cannot upload their animations to websites.
Pivot 3 beta, offers the option of saving your animation as AVI, a format which is basically accepted by most sites and editing programs.
Personally, to show animations, I either:
- Play the clip on Pivot itself, and use a screen recoding software to Record the animation.
- Convert the GIF using a converting program. My personal Favorite is MediaConverter.org
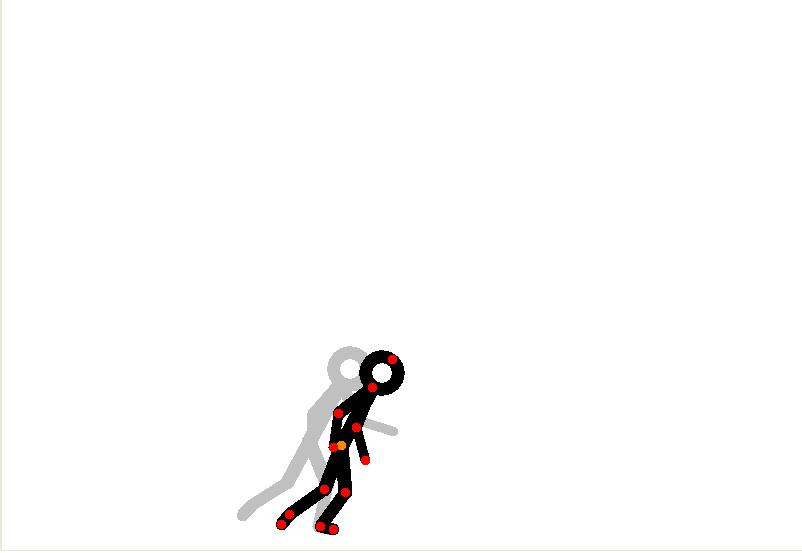
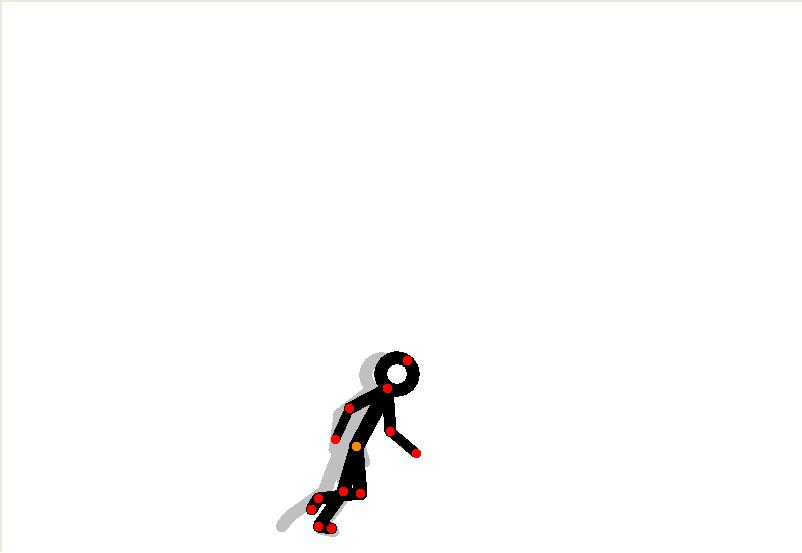
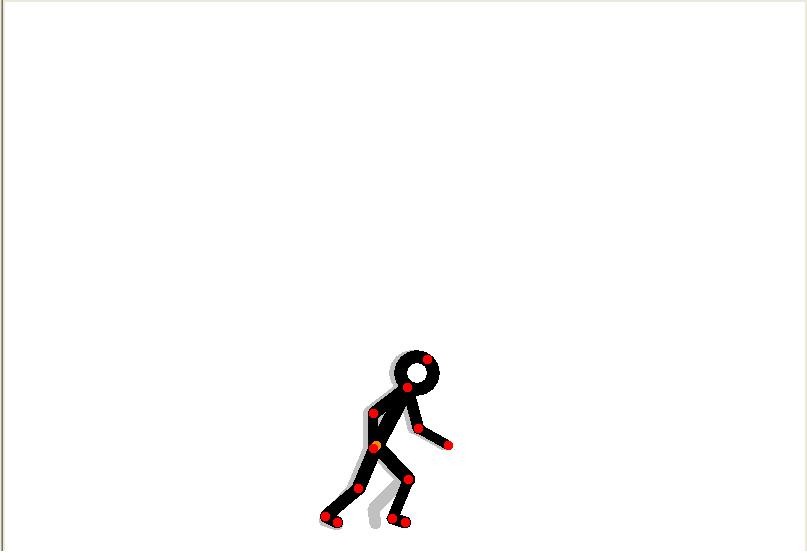
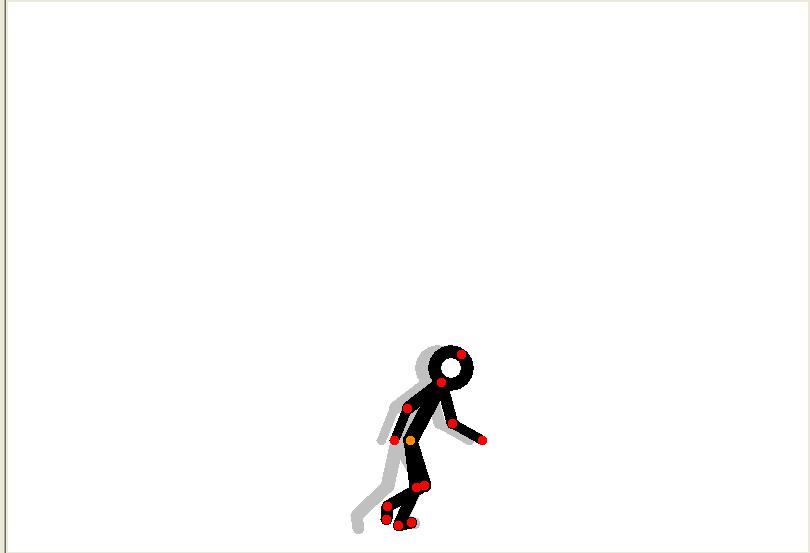
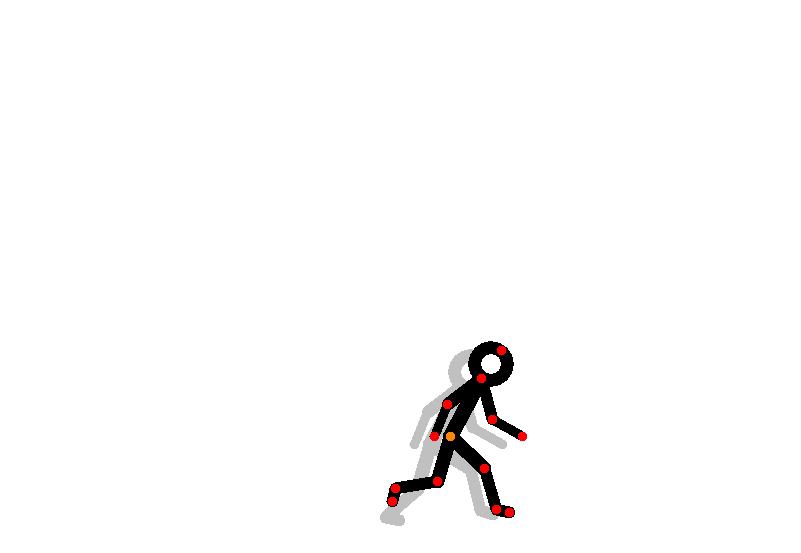
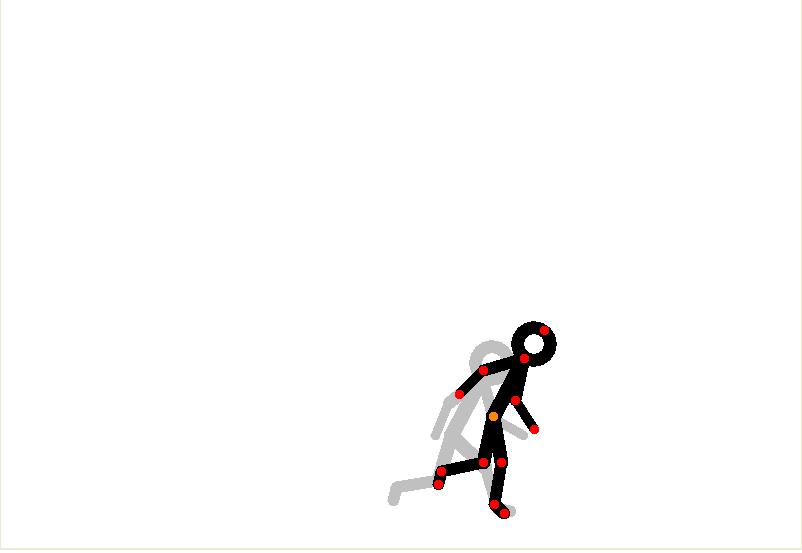
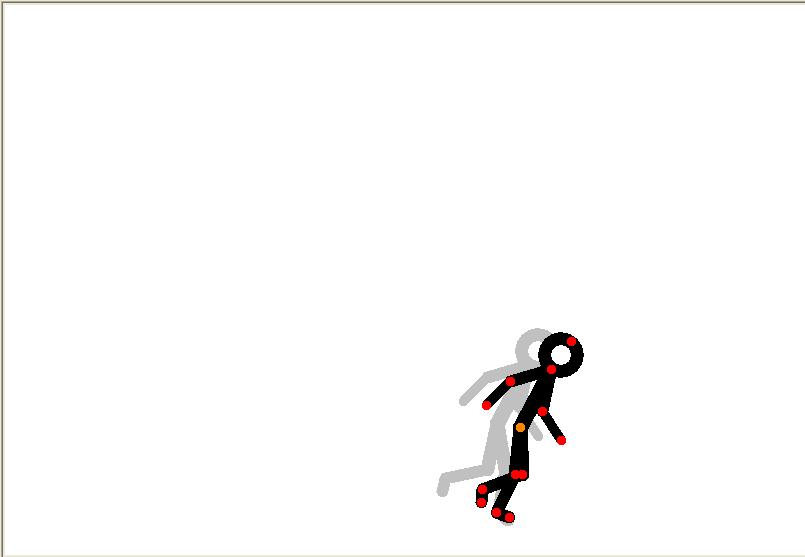
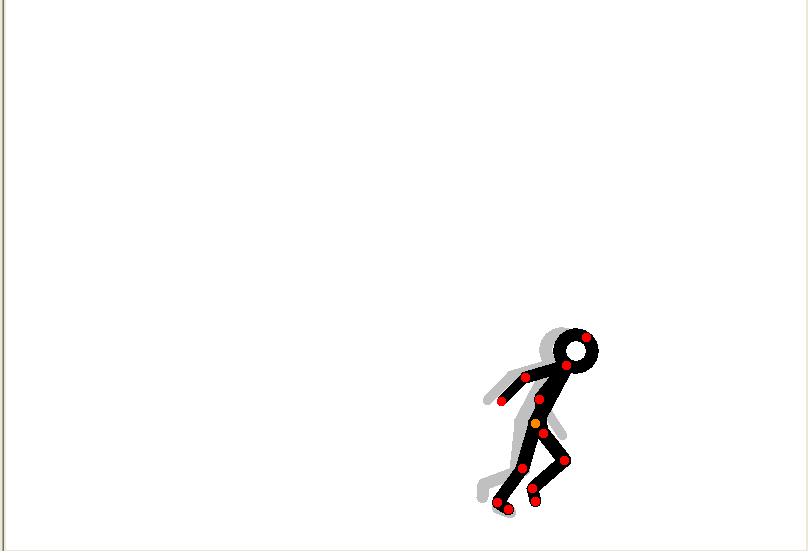
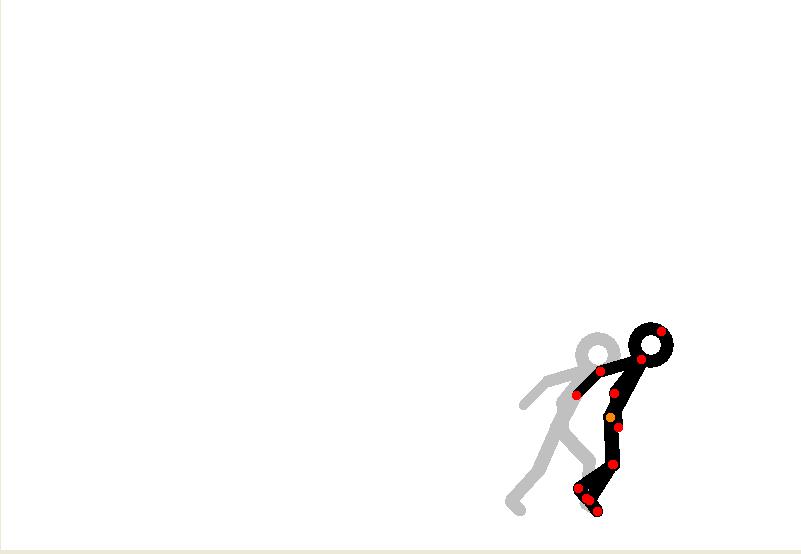
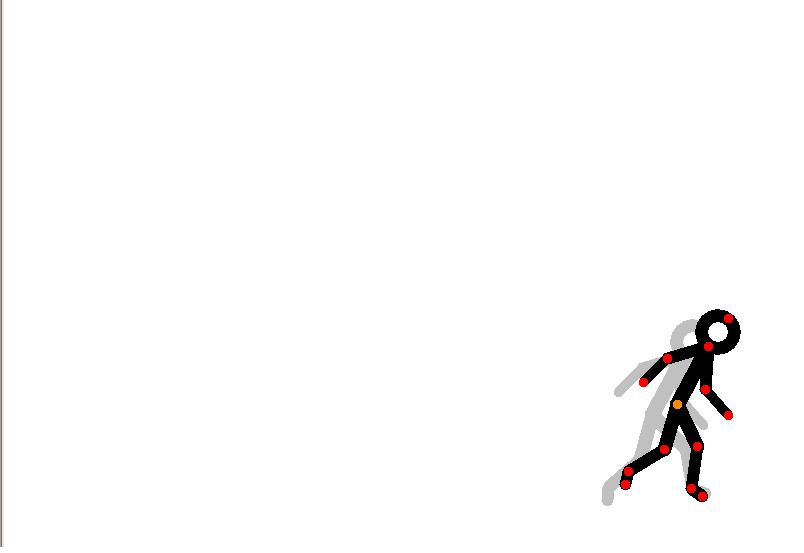
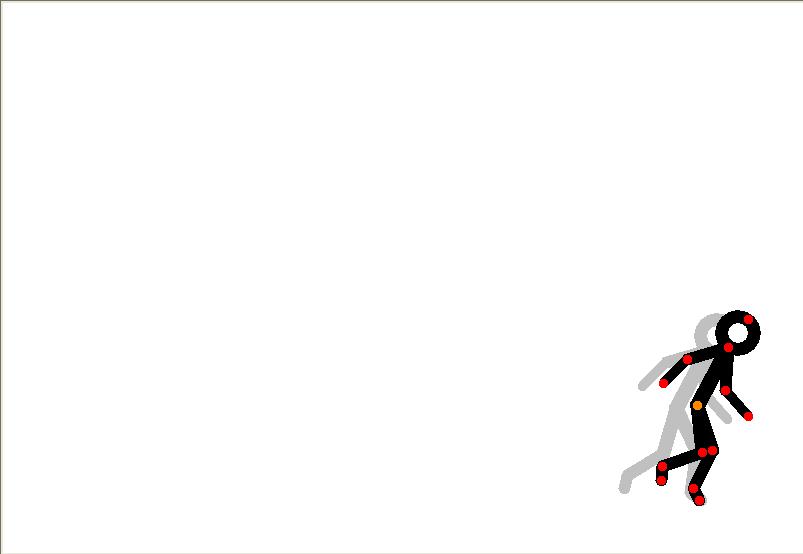
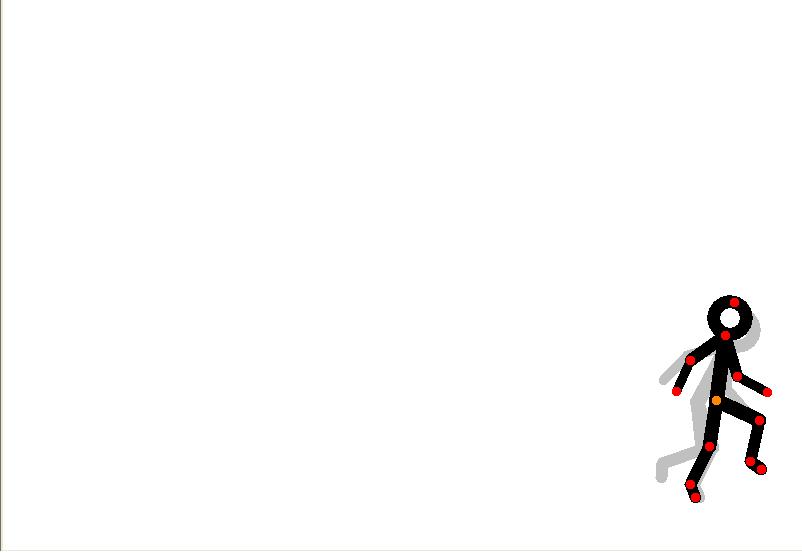
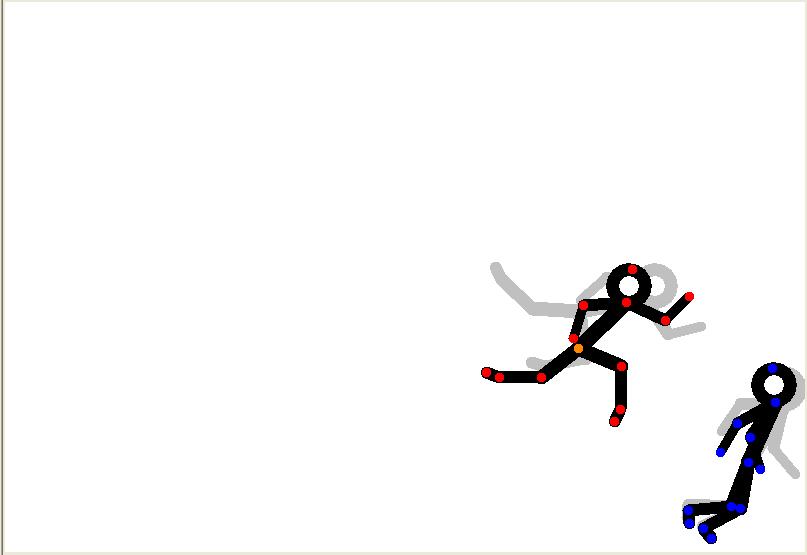
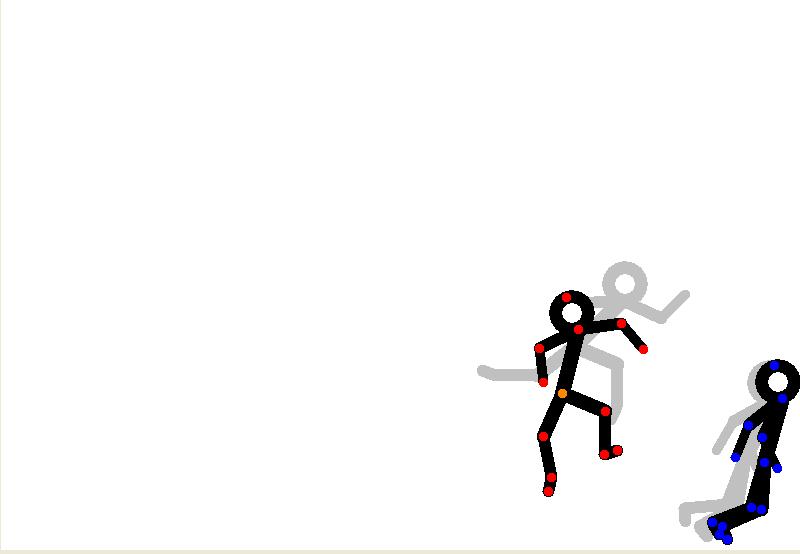
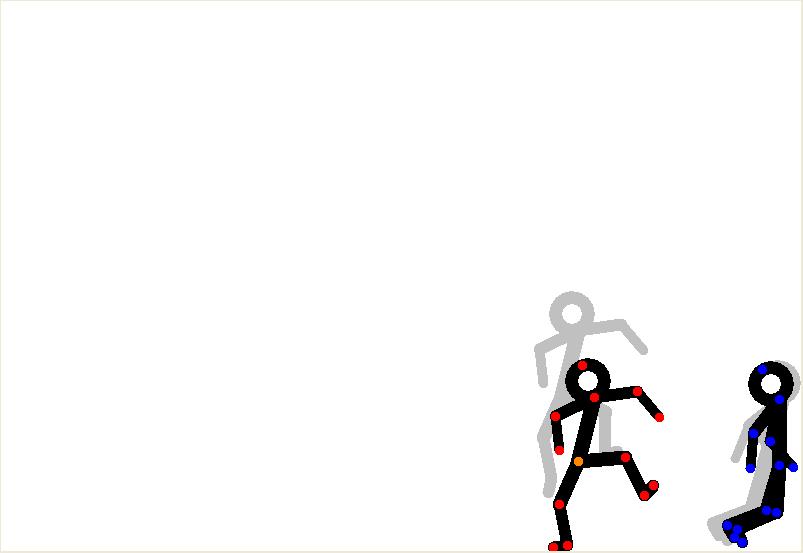
Running











.JPG)
.JPG)


.JPG)
.JPG)


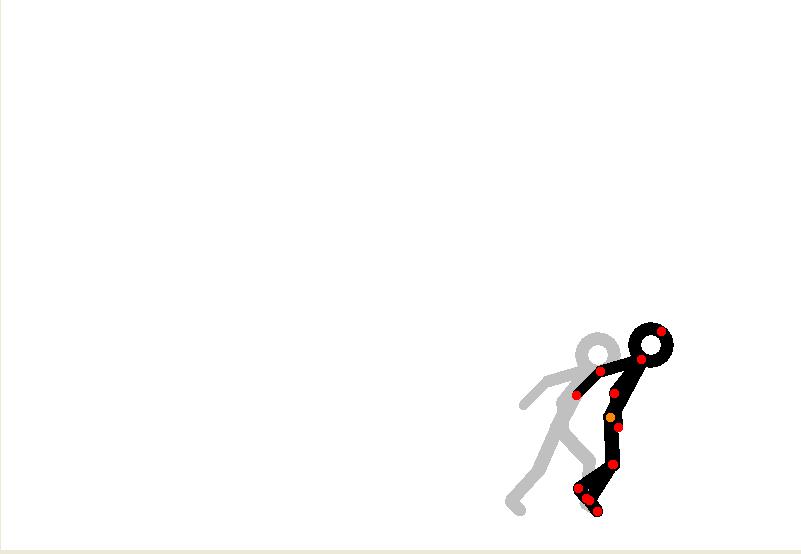
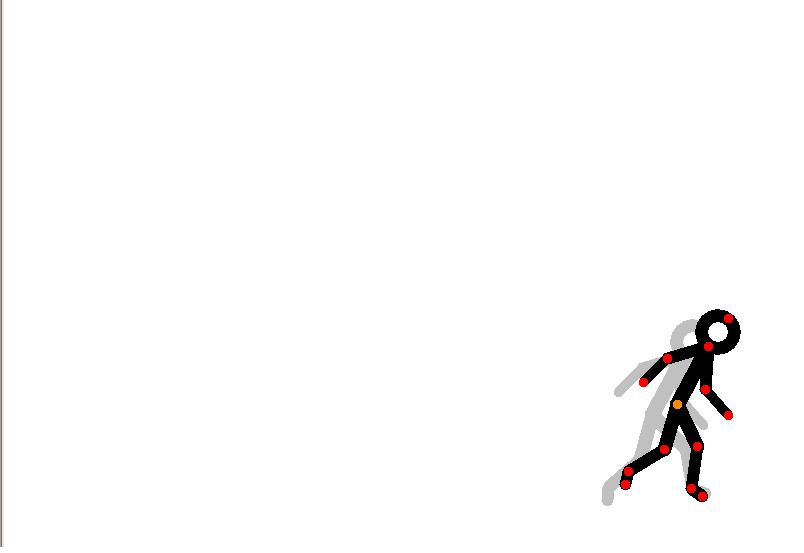
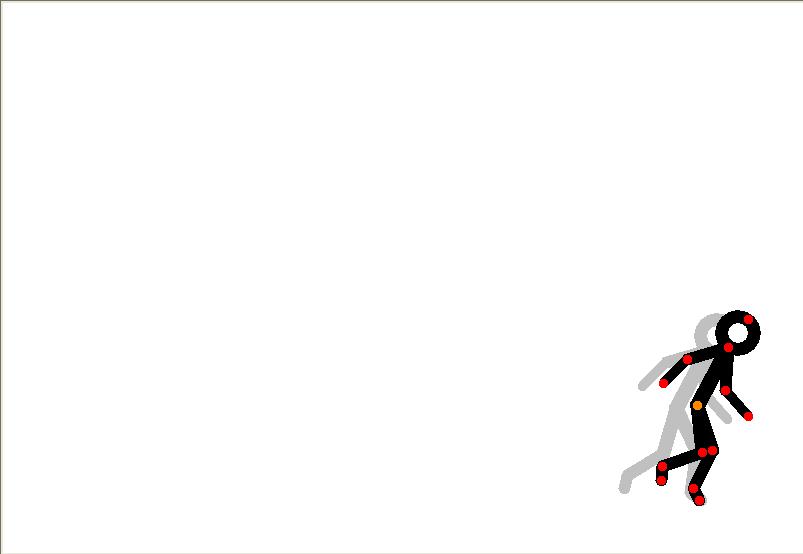
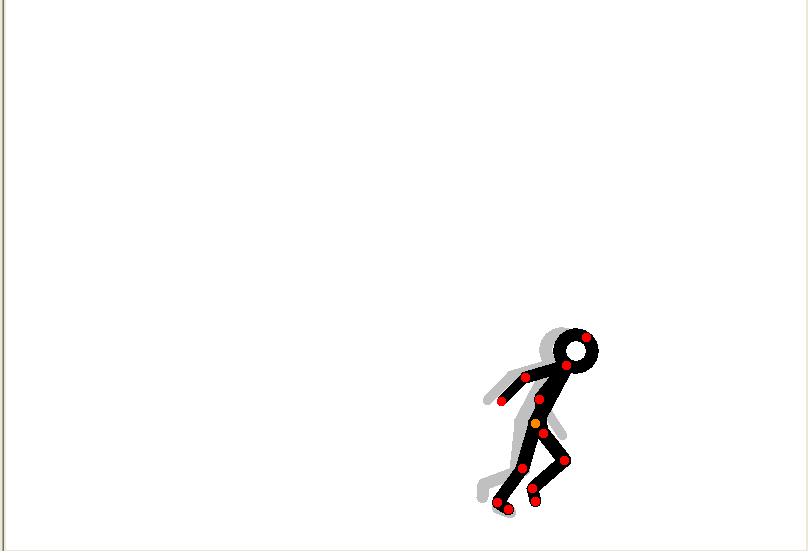
Running is usually a crucial part in most flash animations.
To make running:
Remeber to save a copy by clicking File>Save animation. Trust me it WILL be useful in the future!!
To make running:
- Basically its the same process as walking, but you have to flex the knees more and make the space between legs bigger
- Remember to move the character a little more, since running covers more distance than walking.
- Don't forget to move the arms, its a crucial part that many people ( Including me) leave out
Remeber to save a copy by clicking File>Save animation. Trust me it WILL be useful in the future!!
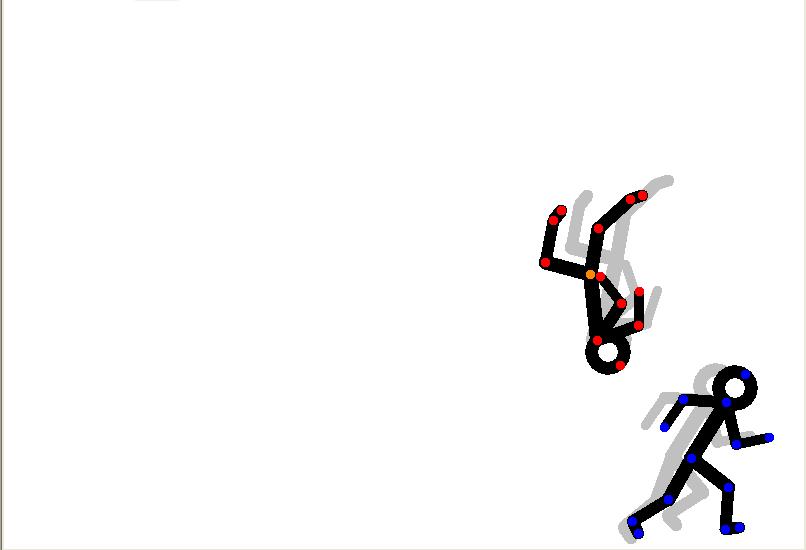
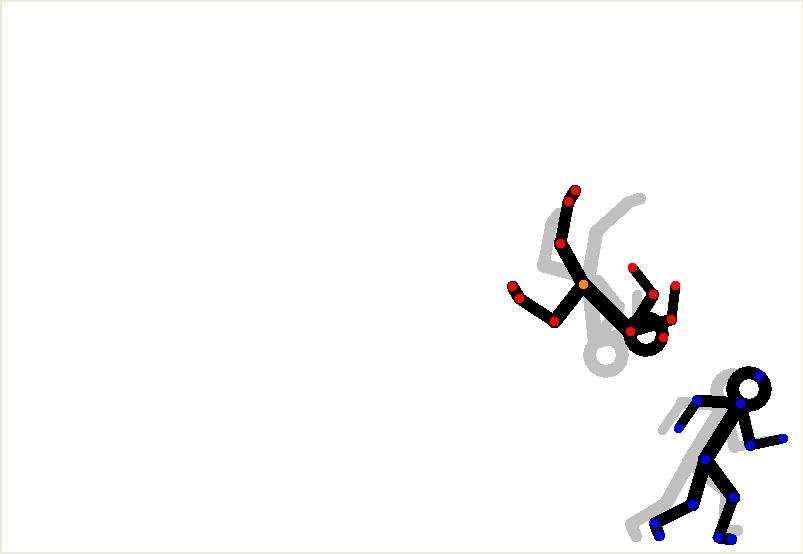
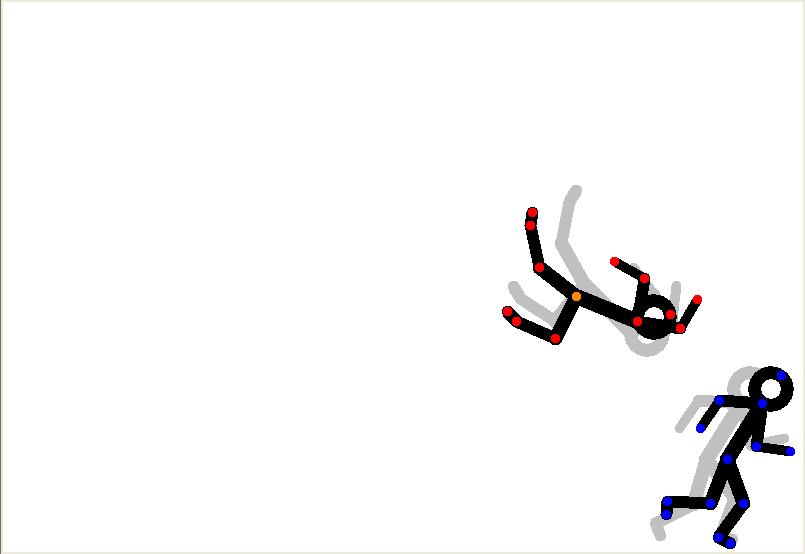
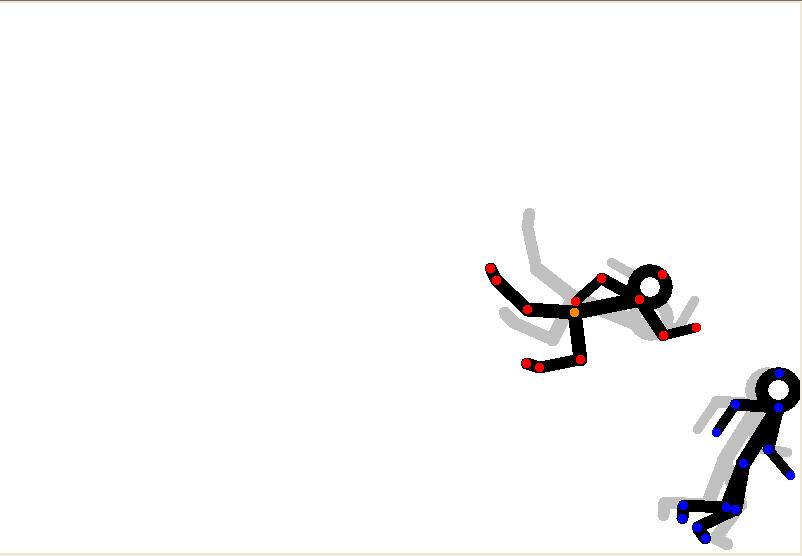
Running Up Against a Wall
.JPG)
.JPG)






























A neat trick in most stickmen fights is running up against a wall and flipping . So let's do that
To do a wall flip:
Remeber to save the animation after you make it. It WILL be useful in the future
To do a wall flip:
- First of all, the character needs a running start, it would look horrible to just put him there on the wall already
- You need to define a wall. The easiest way is to just use the animation border, or the end of the canvas, as a wall.
- Remember to curve the character while flipping after jumping off the wall, or else he'll look stiff and lifeless....well as far as that goes....
- Also, sticking the landing can be tricky, so practice! Remember to flex the knees gradually as he (she) starts touching the ground, it will look much better if you do
Remeber to save the animation after you make it. It WILL be useful in the future
Speed Bursts

My all time favorite: Speed bursts.
You know, that Dragon Ball Z style moment where the characters throw thousands of lightning fast punches and kicks at each other in a matter of seconds.
To make Speed bursts, There are two methods:
Method 1: Skip some frames:
*You have to be patient. Speed burst often take a lot of time, but the outcome is very much worth the wait. Don' get frustrated if you don't get it the first couple of times
Remember to move the characters in correct positions, you dont want your guy to be punching randomly into the air!
Pic 1 is method 2
Pic 2 is the first method
Note that it took me SO long for this 3 second thing using the second method
You know, that Dragon Ball Z style moment where the characters throw thousands of lightning fast punches and kicks at each other in a matter of seconds.
To make Speed bursts, There are two methods:
Method 1: Skip some frames:
- This method is much easier. Simply create a punch scene in one corner.
- In the Next frame, create another punch scene, far away from the original one. Repeat.
- It will look like the characters moved all the way to the other side in the blink of an eye.
- The key to this kind of speed burst is to make movements that only last one frame, and repeat them a lot
- For example, make a left punch, then a right punch. Repeat that sequence 25 times, and you just made a speed burst.
- Since you will repeat various positions a lot of times try this. Make a stick man in a left punch position. Save him and add him to the animation. Name him Left.
- Now make another stick man in a right punch position. Save him and add him to the animation. Call him Right.
- Now alternate them between frames. Make frame one have right punch guy and the second frame have left punch guy.
*You have to be patient. Speed burst often take a lot of time, but the outcome is very much worth the wait. Don' get frustrated if you don't get it the first couple of times
Remember to move the characters in correct positions, you dont want your guy to be punching randomly into the air!
Pic 1 is method 2
Pic 2 is the first method
Note that it took me SO long for this 3 second thing using the second method
ENERGY BLASTS!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
These aren't explosions. It's Dragon Ball Z styled Energy Bursts. If you're a kid, this is your favorite part of any show!
Here, I'll list the methods I use to make bursts.
I use this small burst for when energy balls hit the ground. Explosions are very hard to do if you're a novice, so instead settle for this quick method. This method
This list shows the order of frames I used to make the GIF below. This burst is good for about a second or two. I use it to avoid complicated sequences of explosions.
The Ball I used is about 1 /12 inches and size 164 if you measure it with a ruler (I should have worked on this....)
Here, I'll list the methods I use to make bursts.
Burst 1
I use this small burst for when energy balls hit the ground. Explosions are very hard to do if you're a novice, so instead settle for this quick method. This method
This list shows the order of frames I used to make the GIF below. This burst is good for about a second or two. I use it to avoid complicated sequences of explosions.
The Ball I used is about 1 /12 inches and size 164 if you measure it with a ruler (I should have worked on this....)
- Frames 1-4 are the energy ball. This is used to show where it comes from. (Remember to add the color in this first part, or else the whole thing is basically ruined!)
- In frames 5-6, I moved the ball closer to the center. Remember to think up the path the ball will follow before you start the animation.
- In frame 7, the ball is below the center. Its close to the wall and the ground. (The canvas)
- In frame 8, I changed the ball's size to 500.
- In frame 9, I made it size 800, so it would cover the whole screen
- In frame 10, I used the same size as in frame 7. I moved it a bit closer to the ground also.
- In frames 11-21, I once again changed the size to 800 and changed its color to a clearer tone.
- In frames 22-23, I once again made the color clearer
- In frames 24-30, I made it even more clear.
- Finally, In frame 21, I used a tone that almost resembles white.
Extras

I will not say farewell, because I still have SO MANY things to add to this instructable, but not enough time.
Still to come:
Hope this helps you understand flash and if you're really cut out for it!!!!
Still to come:
- Swords
- Blood and effects
- Downloadable resources
- Backgrounds
Hope this helps you understand flash and if you're really cut out for it!!!!
Inspiration
Before you start using pivot, see what its capable of doing. These are some EXCELLENT videos:
By Alex Grinyov:
By J'Brian (Jayther)
THis guy is Awesome!!!!!!
Stick em Up
Stick Em right
Stick em Left
Stick em down
By Alex Grinyov:
By J'Brian (Jayther)
THis guy is Awesome!!!!!!
Stick em Up
Stick Em right
Stick em Left
Stick em down