Setting Up a Website With Google's Page Creator
by TheSteelersWonTheSuperbowl in Circuits > Websites
30459 Views, 33 Favorites, 0 Comments
Setting Up a Website With Google's Page Creator
How to set up a website with Google Labs' new Page Creator. (How to make a simple 100mb website for free and have it up in an afternoon.) Including how to ,link form page to page, link to other pages, link to uploaded html files, include images, and embed flash games and gadgets.
WARNING: Google's Page Creator is a trial provided by Google Labs. It is in testing. (The trial may end, Google may decide to charge money for it, or Page Creator could be shut down.) The best case scenario of course is that it could become a finalized website under Google.
WARNING: Google's Page Creator is a trial provided by Google Labs. It is in testing. (The trial may end, Google may decide to charge money for it, or Page Creator could be shut down.) The best case scenario of course is that it could become a finalized website under Google.
Log in to Page Creator

Go to http://www.pages.google.com and enter in your Gmail username and password. If you dont have a Gmail account follows the link to -sign up here-
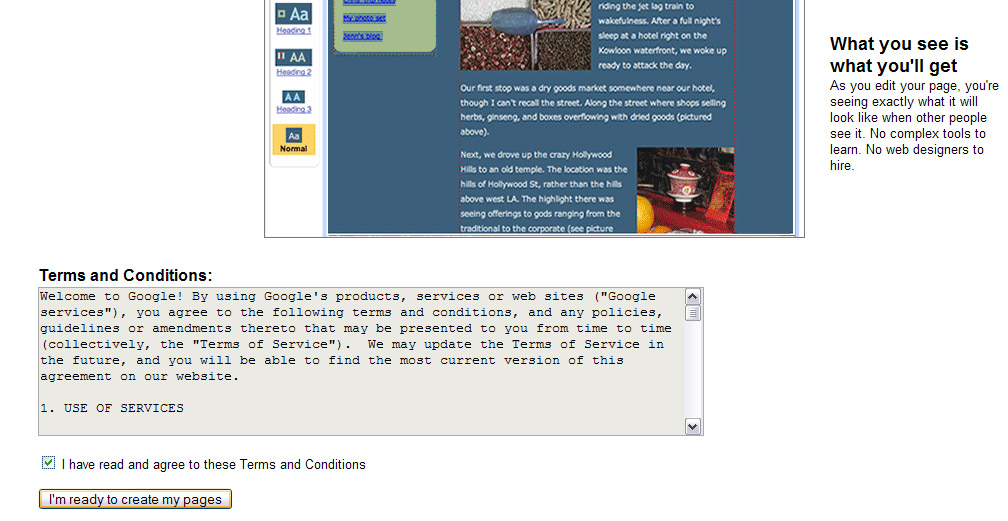
The first time you enter a page will come up telling you a little about the features of Page Creator. To get inside you have to go to the bottom and agree to the terms and conditions.
The first time you enter a page will come up telling you a little about the features of Page Creator. To get inside you have to go to the bottom and agree to the terms and conditions.
Adding and Editing Text

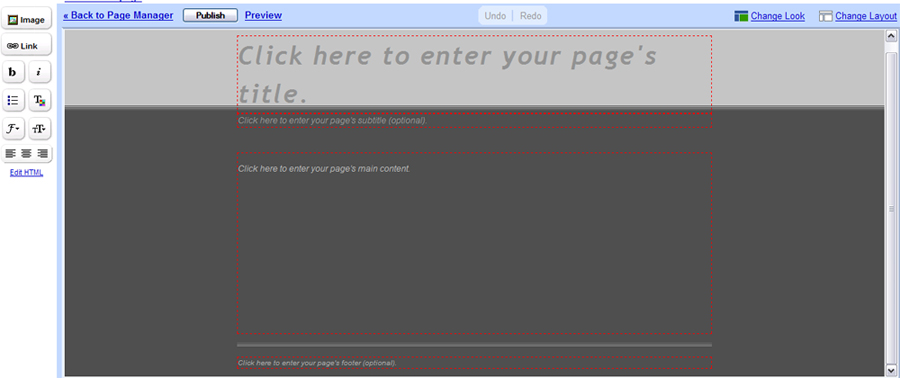
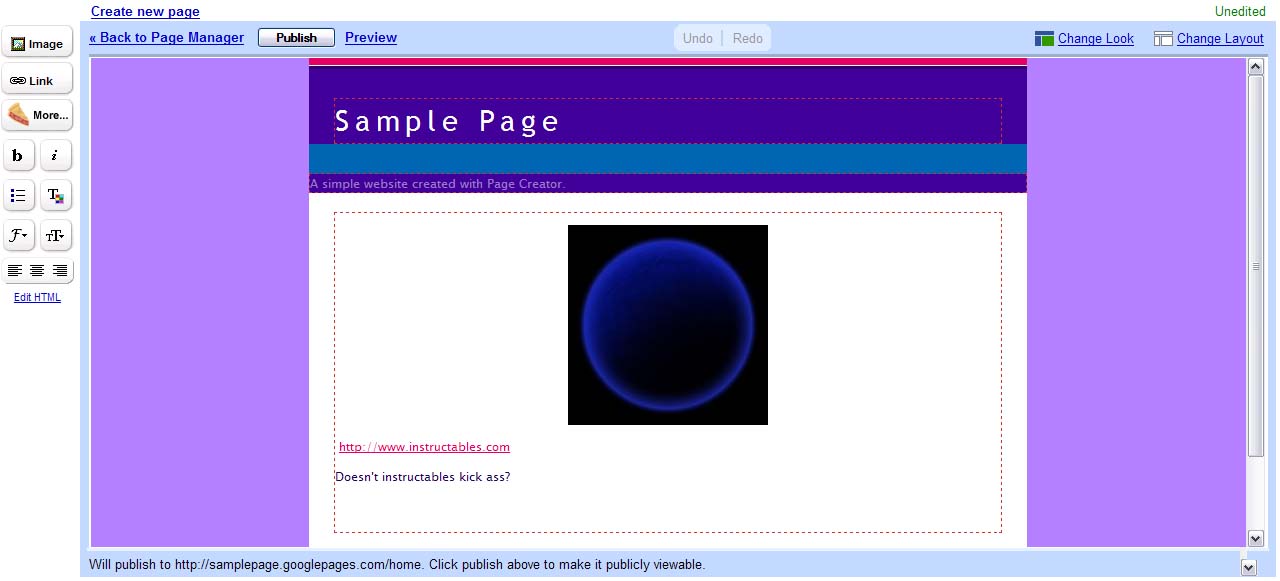
The default webpage has 4 editable fields, the title, the subtitle, the body and the footer. You can enter text into any of these by just clicking inside the red dashed box of the field where you want the text and typing.
On the left are your controls for editing the text inside of each field. You can make the text bold, italic, give it bullets, change the color, change the font, and change the size form here. NOTE: You have to have the text selected in order to edit it, and also once you have pushed one of these buttons its setting will continue on throughout the rest of the field. For example if you set the first word you type to be italic and then continue typing the rest of the text you enter after this world will be italic unless you deselect italic by pushing the button again.
On the left are your controls for editing the text inside of each field. You can make the text bold, italic, give it bullets, change the color, change the font, and change the size form here. NOTE: You have to have the text selected in order to edit it, and also once you have pushed one of these buttons its setting will continue on throughout the rest of the field. For example if you set the first word you type to be italic and then continue typing the rest of the text you enter after this world will be italic unless you deselect italic by pushing the button again.
Changing the Look of the Page


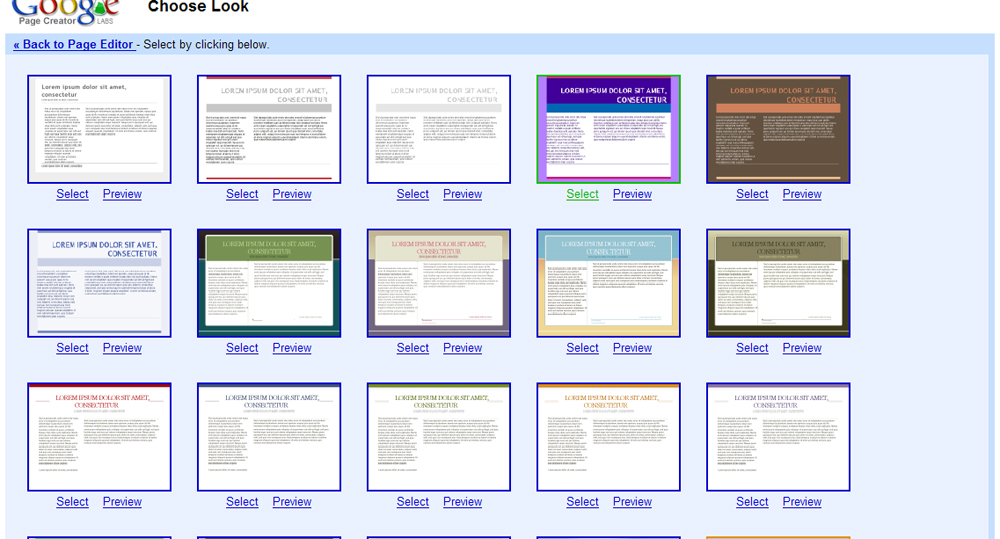
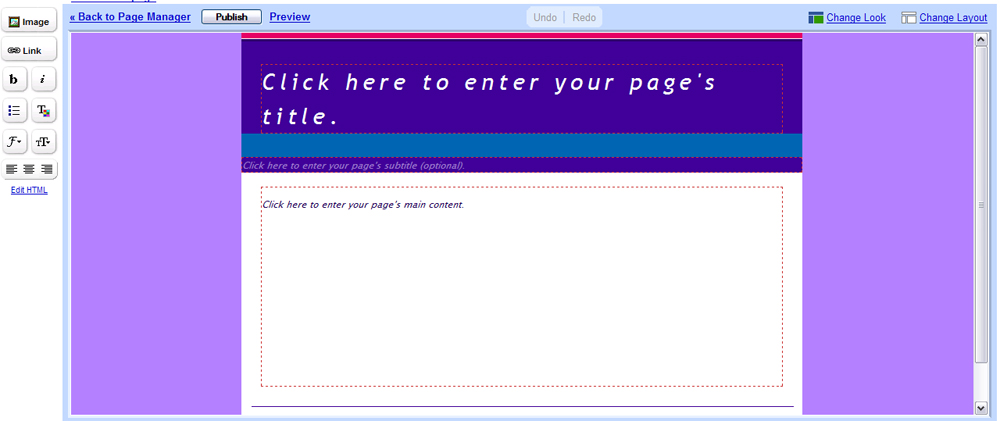
On the right are two options -Change Look- and -Change Layout-.
Each option opens up a menu where you can preview select a different option.
Each option opens up a menu where you can preview select a different option.
Adding Images and Links




On the left there are two buttons that we have yet to explore, the Image button, and the Link Button.
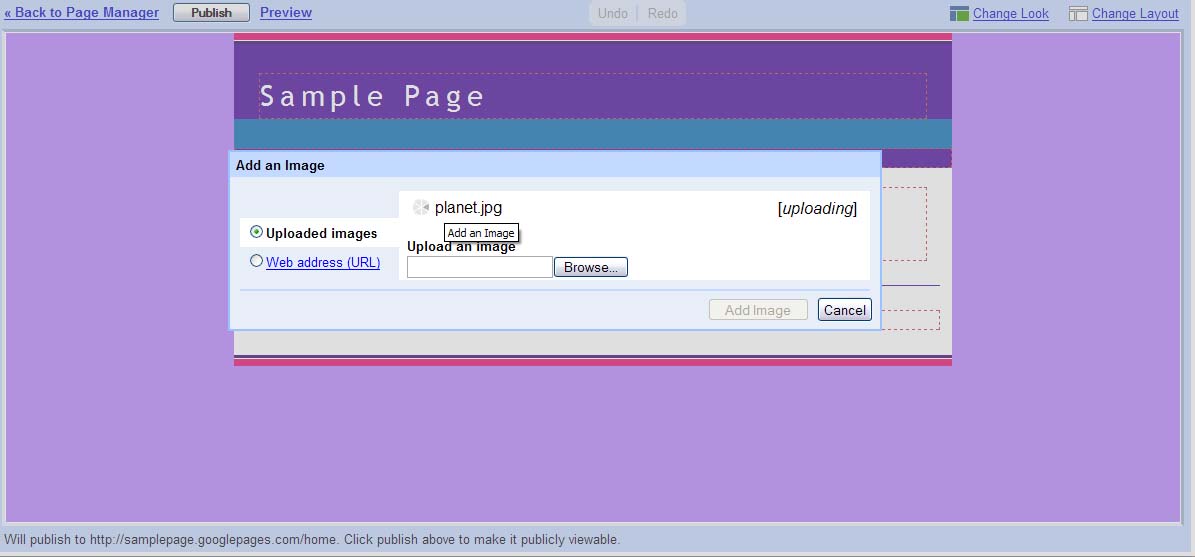
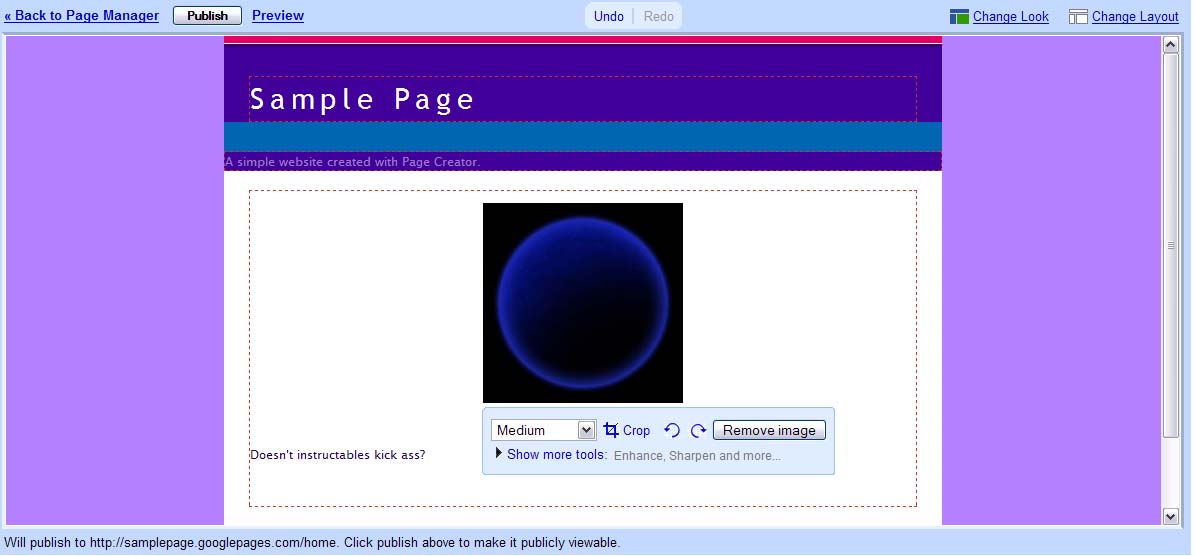
To add an image click the image button, browse for the image you want to upload to your site, and click -Add Image-. Once the image is added a menu will be attached to the image that will allow you to rotate, crop, or enhance the image.
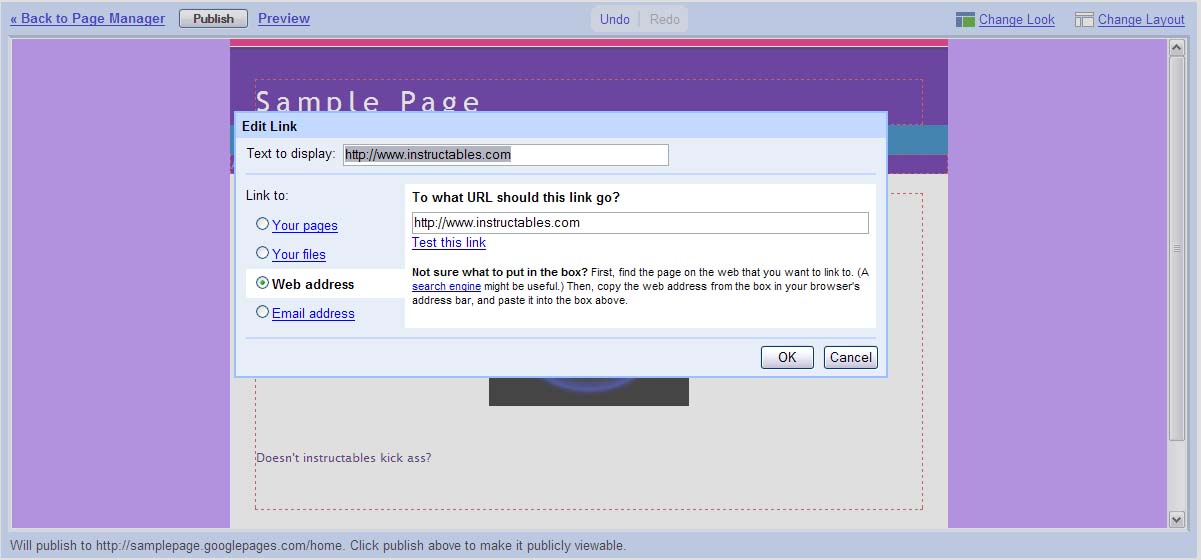
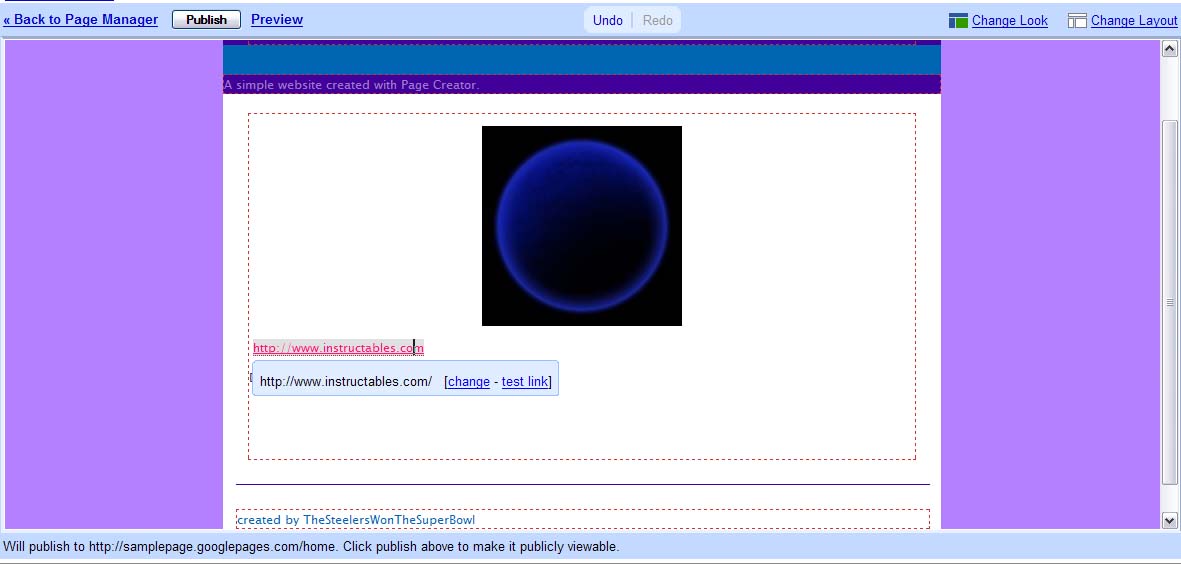
To add a link click the link button, choose what you want to link (a page, a file, a website, an email address), and click ok. Once you have the link a menu is attached where you can change or test the link.
NOTE: You can link to an uploaded HTML file which means that you can link to a page that you have created outside of Page Creator that does not follow the layout of Page Creator.
To add an image click the image button, browse for the image you want to upload to your site, and click -Add Image-. Once the image is added a menu will be attached to the image that will allow you to rotate, crop, or enhance the image.
To add a link click the link button, choose what you want to link (a page, a file, a website, an email address), and click ok. Once you have the link a menu is attached where you can change or test the link.
NOTE: You can link to an uploaded HTML file which means that you can link to a page that you have created outside of Page Creator that does not follow the layout of Page Creator.
Extras Baby!!!




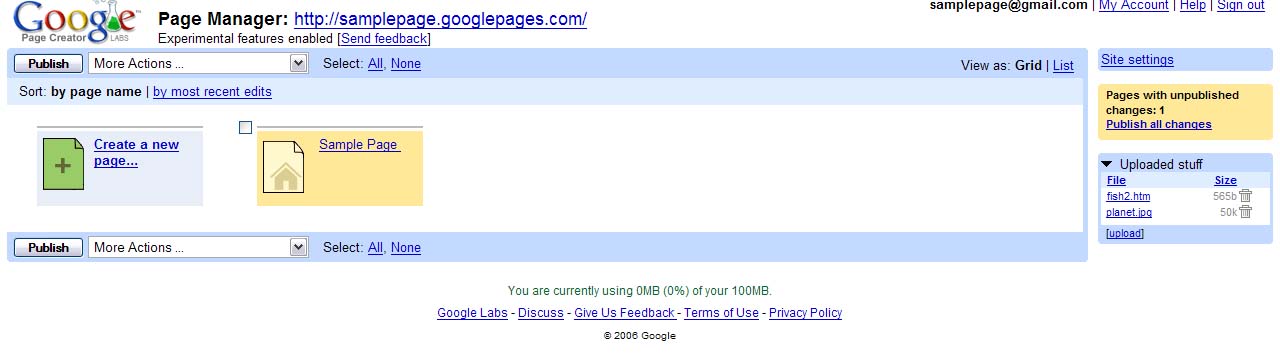
Follow the link to go -Back to Page Manager-.
The page manager lets you see all of your pages, home, et cetera. On the right you can see the files that you have uploaded to your account.
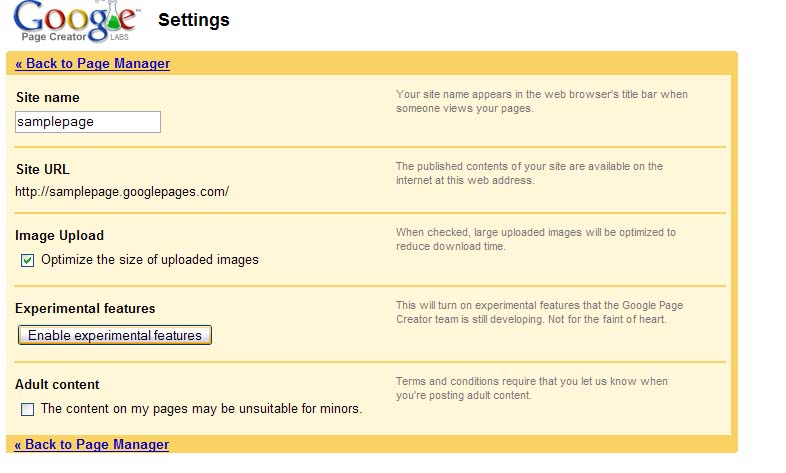
Now well go over to the -Site Settings-, once inside hit the -Enable Experimental Settings-. Another page will come up where youll have to confirm your choice. Once you have done this go -Back to Page Manager- and select the website that you want to edit. Now inside the page editor window youll see the image and link buttons form before and a button with a pie on it which will enable you to explore new features.
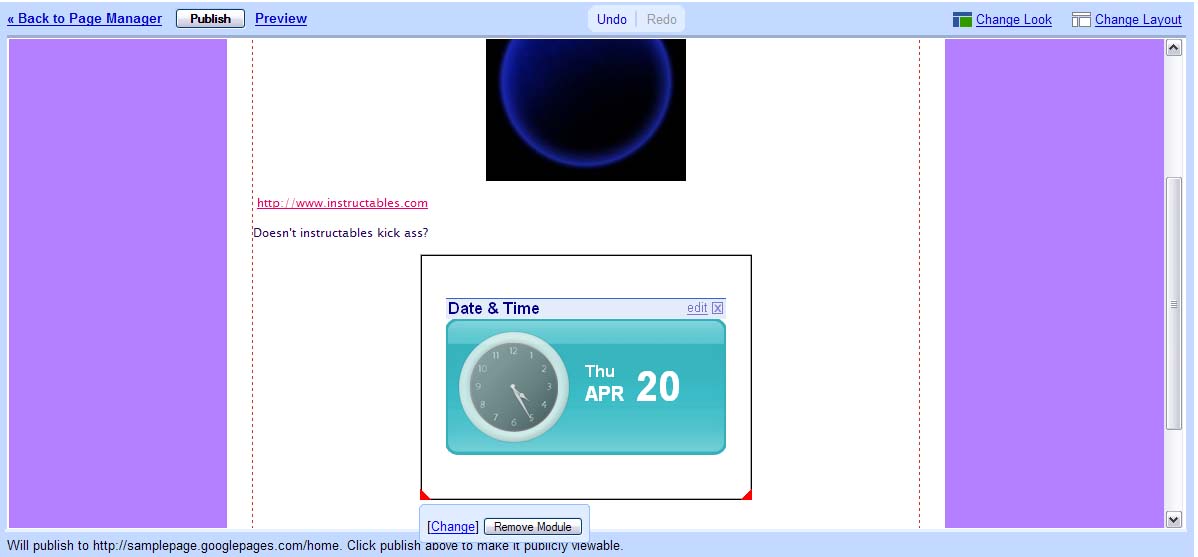
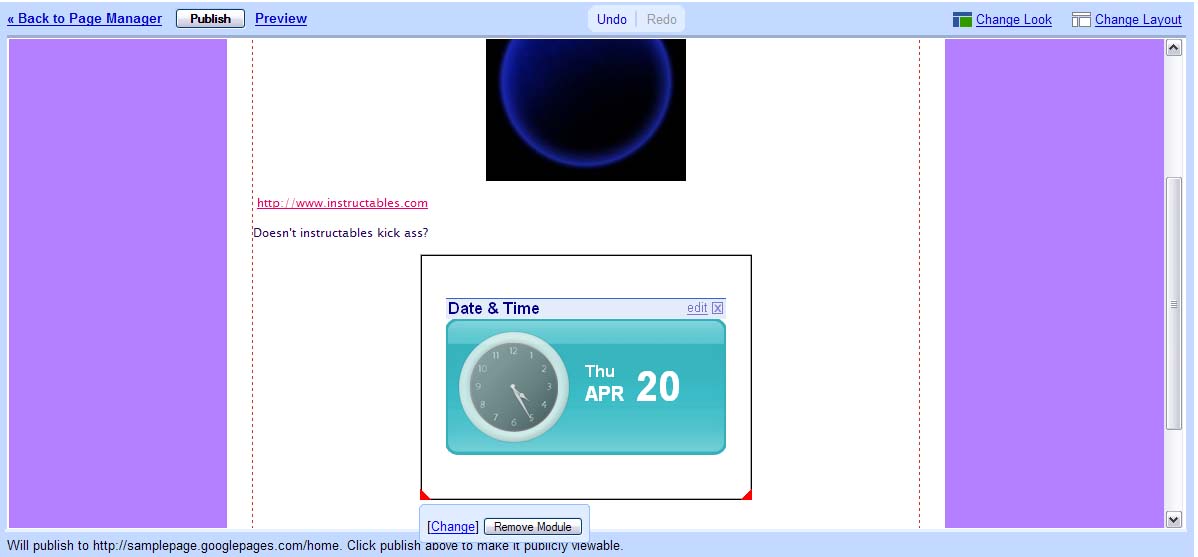
Clicking this button opens up a menu where you can choose from standard or third party gadgets. Select a gadget and click add gadget. NOTE: Make has a gadget you can find by searching for it inside of the standard gadgets.
The page manager lets you see all of your pages, home, et cetera. On the right you can see the files that you have uploaded to your account.
Now well go over to the -Site Settings-, once inside hit the -Enable Experimental Settings-. Another page will come up where youll have to confirm your choice. Once you have done this go -Back to Page Manager- and select the website that you want to edit. Now inside the page editor window youll see the image and link buttons form before and a button with a pie on it which will enable you to explore new features.
Clicking this button opens up a menu where you can choose from standard or third party gadgets. Select a gadget and click add gadget. NOTE: Make has a gadget you can find by searching for it inside of the standard gadgets.
Last Step


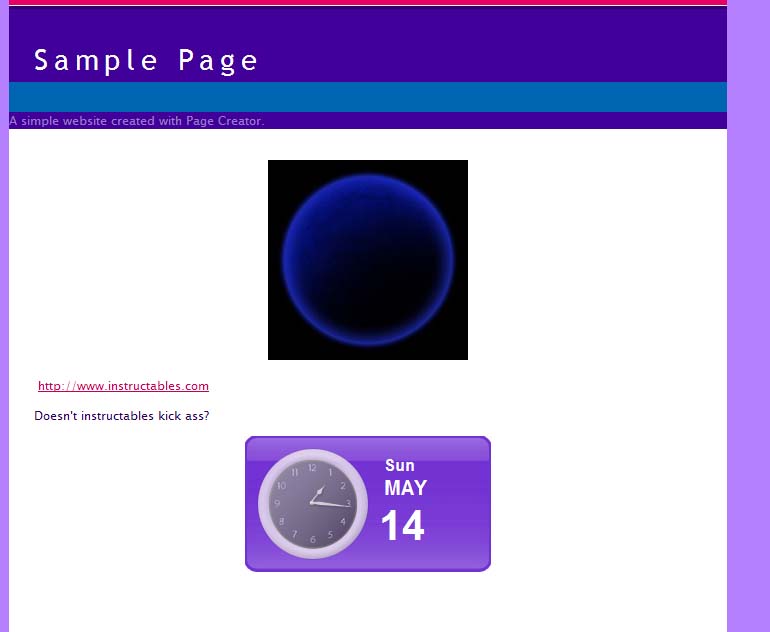
Click the publish button at the top to publish it to the web. Then you view it by clicking the -View it on the web -link at the top. Now you have a free website with 100mb of space with no ads and thats easy to edit.
YEAH!!!!!
YEAH!!!!!