Sending Data of Wireless Vibration and Temperature to Google Sheets Using Node-RED
by rjrajbir in Circuits > Sensors
1776 Views, 1 Favorites, 0 Comments
Sending Data of Wireless Vibration and Temperature to Google Sheets Using Node-RED

Introducing NCD’s Long Range IoT Industrial wireless vibration and temperature sensor, boasting up to a 2-mile range the use of a wireless mesh networking structure. Incorporating a precision 16-bit vibration and temperature sensor, this device transmits incredibly accurate vibration and temperature records at consumer-described durations.
Hardware and Software Required



Setting Up Node-red
Now that you have sensors running, we need a way to do something useful with that data.
- First of all, you'll have to install Node-Red.
- Once that’s done, you’ll need to enter your command line, or Power Shell for Windows users, navigate to the directory Node-RED is installed in.
- Now type “npm i ncd-red-wireless node-red-dashboard“. This will install the nodes required to receive data from your wireless sensors and you can start Node-RED once this is done.
- To start node server write node-red in the command prompt or terminal and press enter.
Steps to Create the Flow

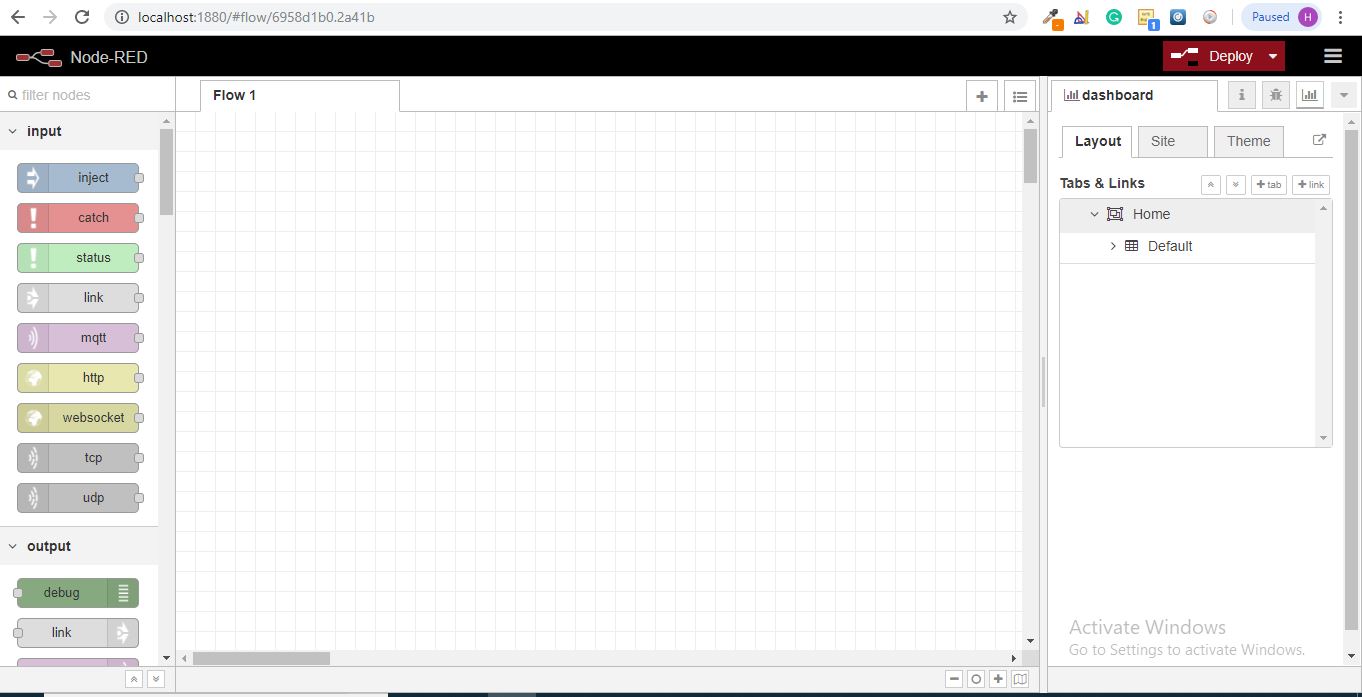
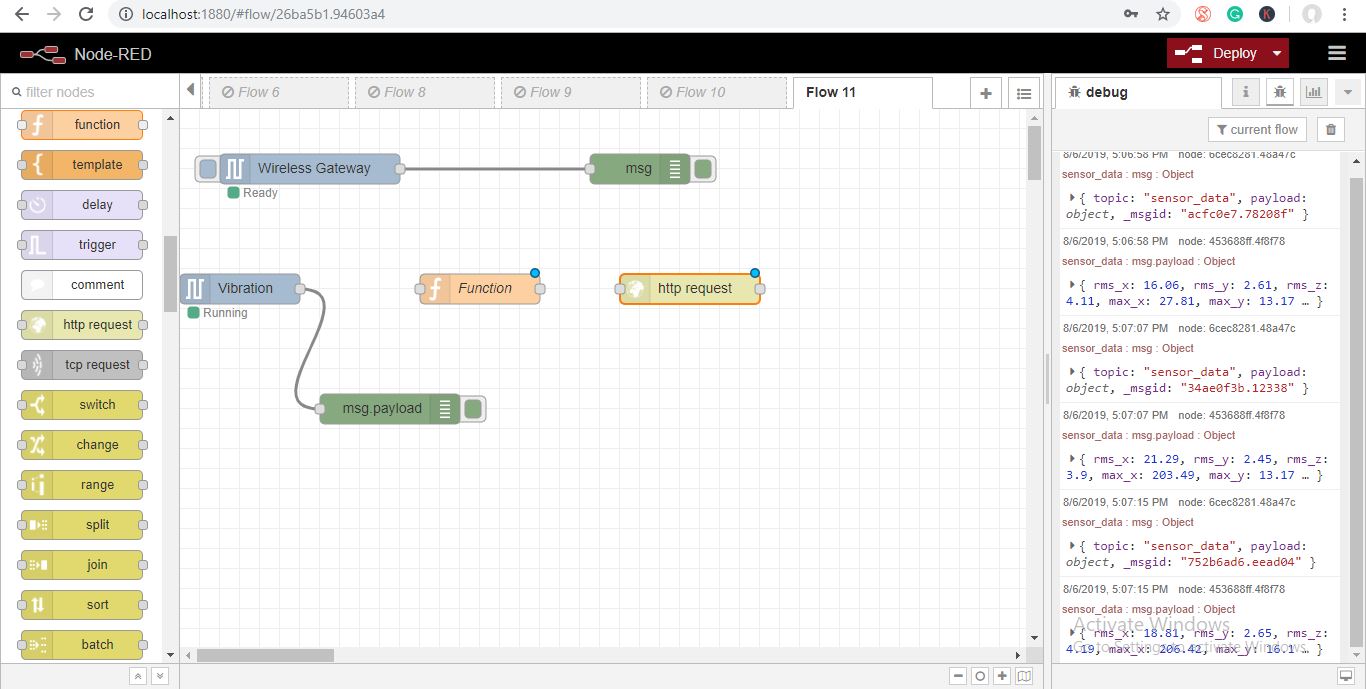
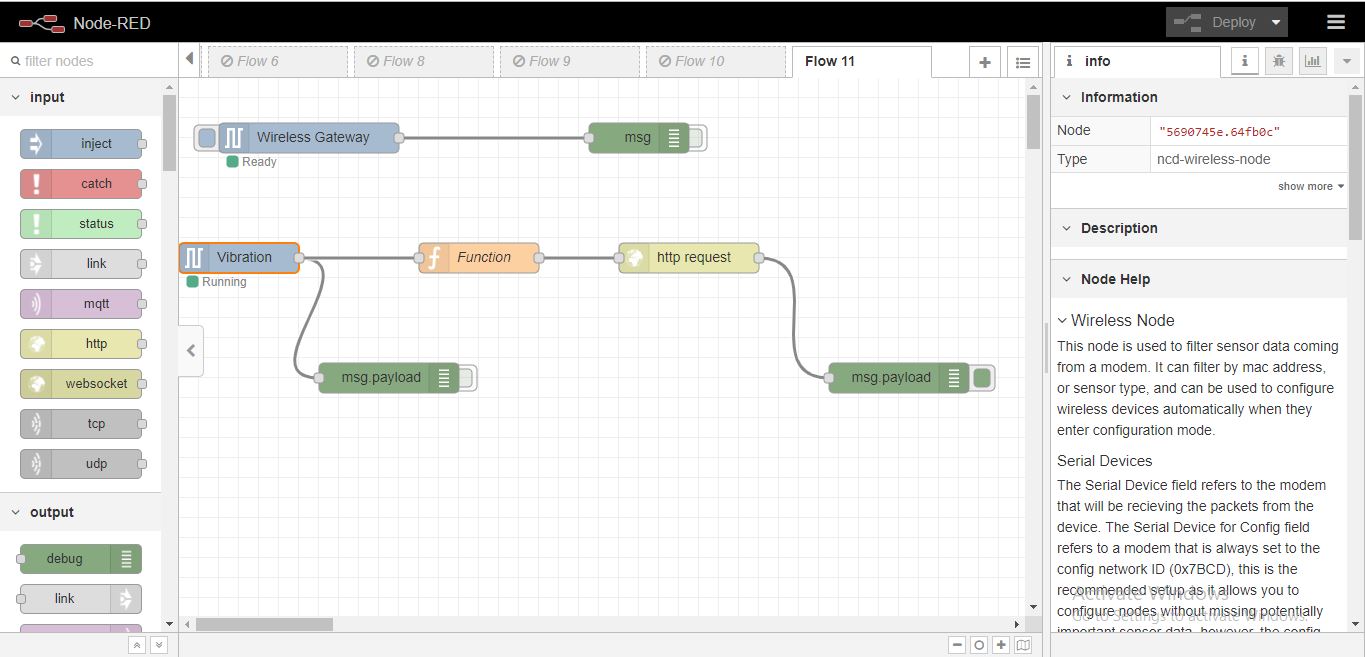
At this point you’ll be viewing a large blank flow with a long list of nodes on the left-hand side, this sidebar is called the palette.
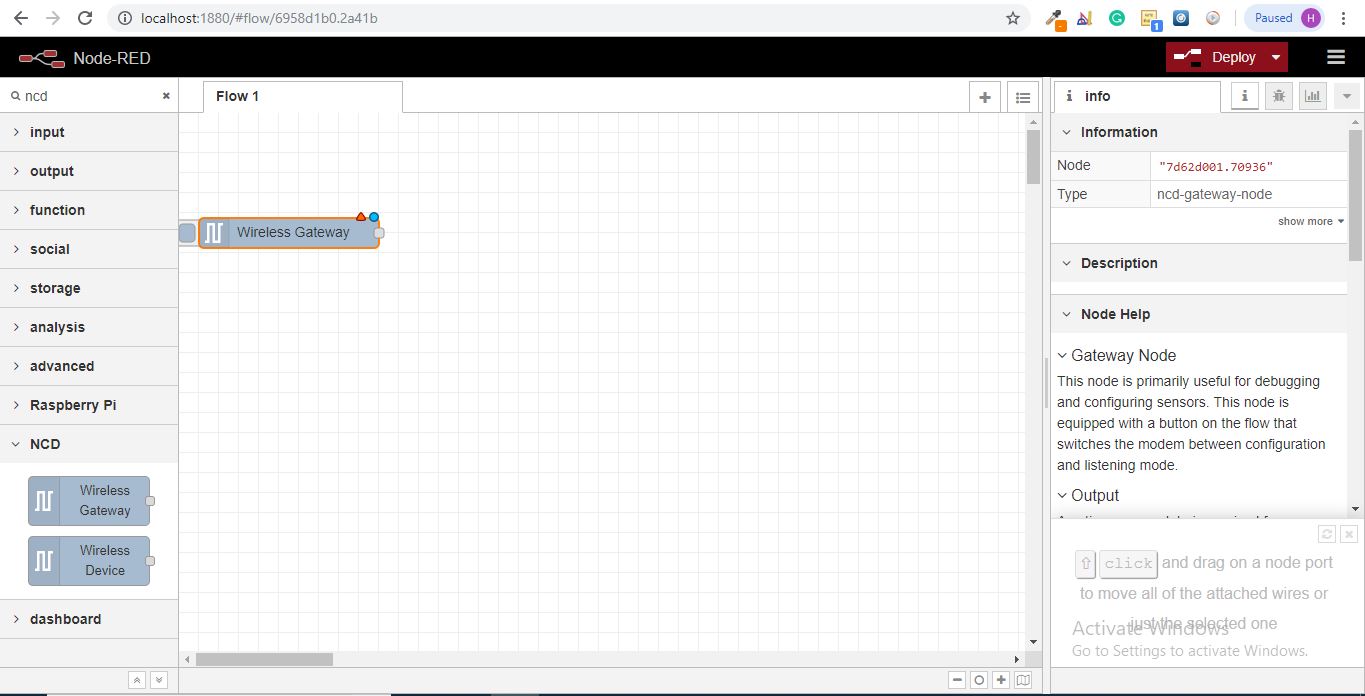
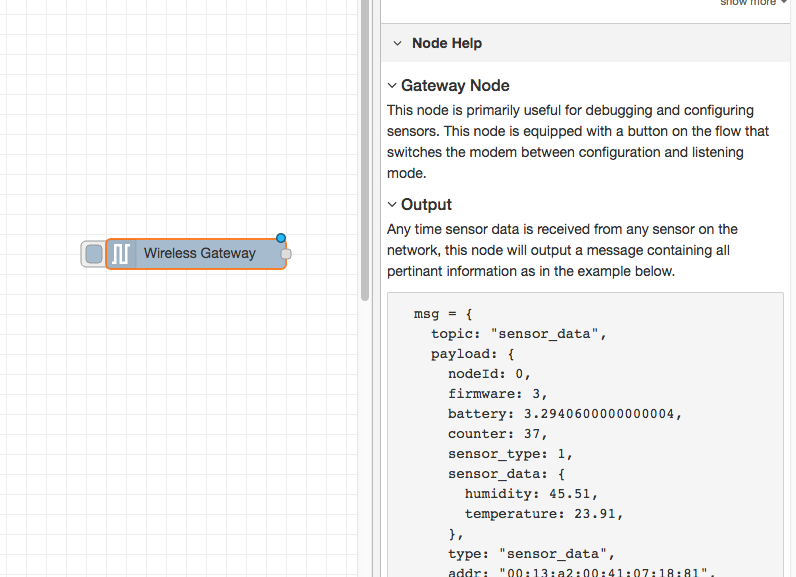
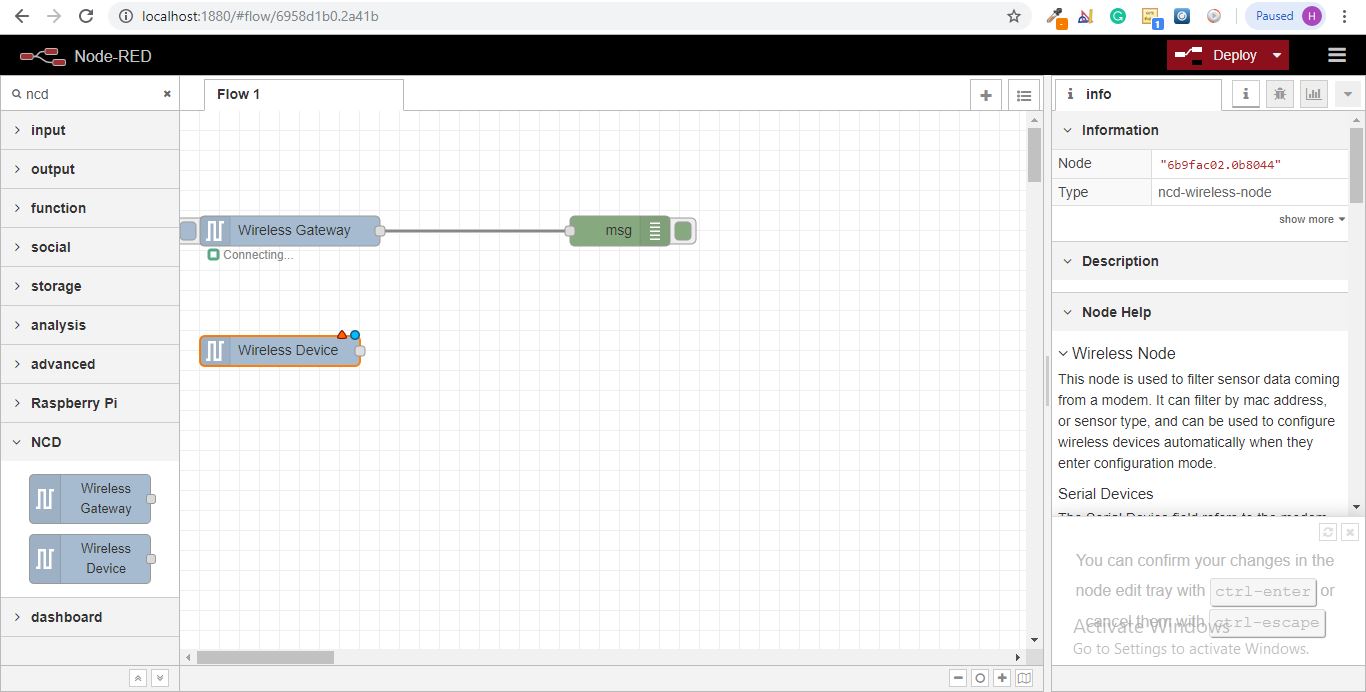
Go Ahead and Drag a Wireless Gateway Node Over to Your Flow Canvas to Get Started.

ncd-red-wireless Provides the nodes that manage the serial connection, parse incoming sensor data, filter it by specific parameters, and allow you to configure the wireless sensors.
Finding Your Wireless Sensors:

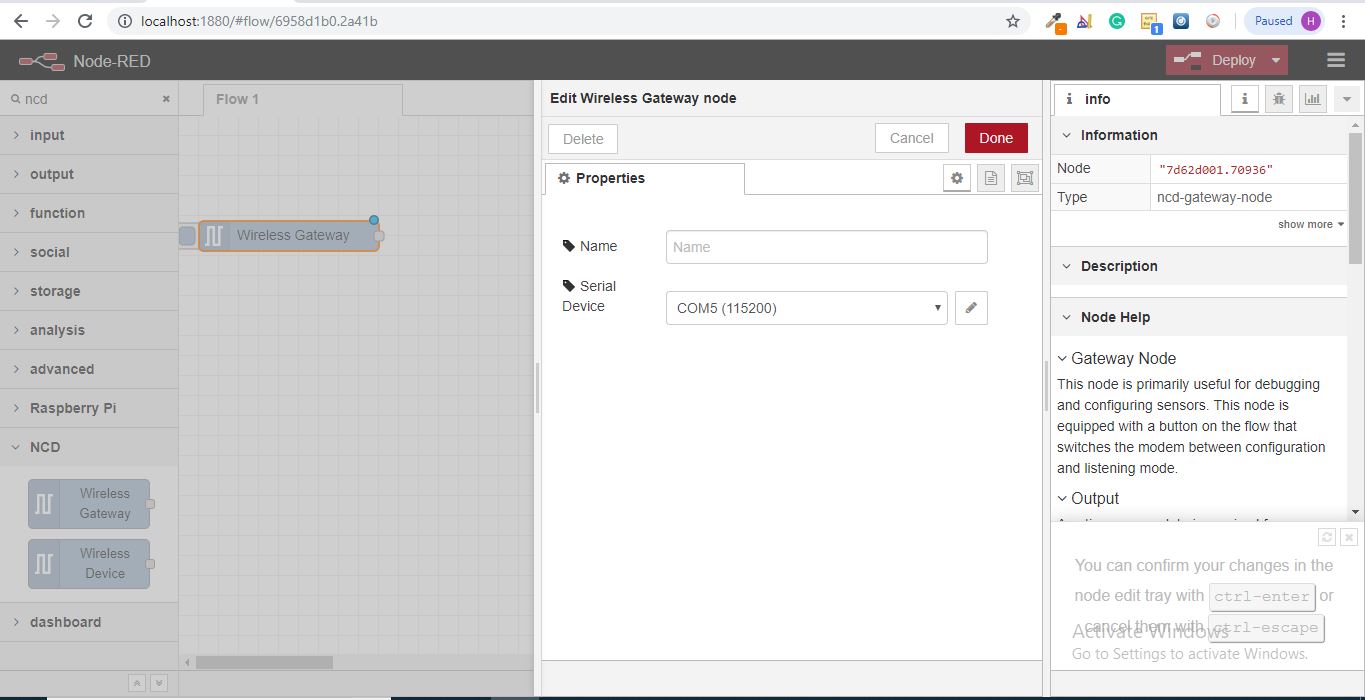
When you’ve delivered the node you’ll be able to view the info tab, which contains records about the node’s capability, this tab is well-populated for maximum node-red packages and consists of treasured statistics, often you will now not want to view any other documentation outdoor of the info tab, so hold it in thoughts even as you're building your flows when you have a question approximately how a node works. The next element we want to do is configure the node, when you first add it you’ll note that there is a small triangle at the top right corner next to a blue dot, the triangle indicates that the node wishes extra configuration, the blue dot indicates that the node has no longer but been deployed as part of the flow.
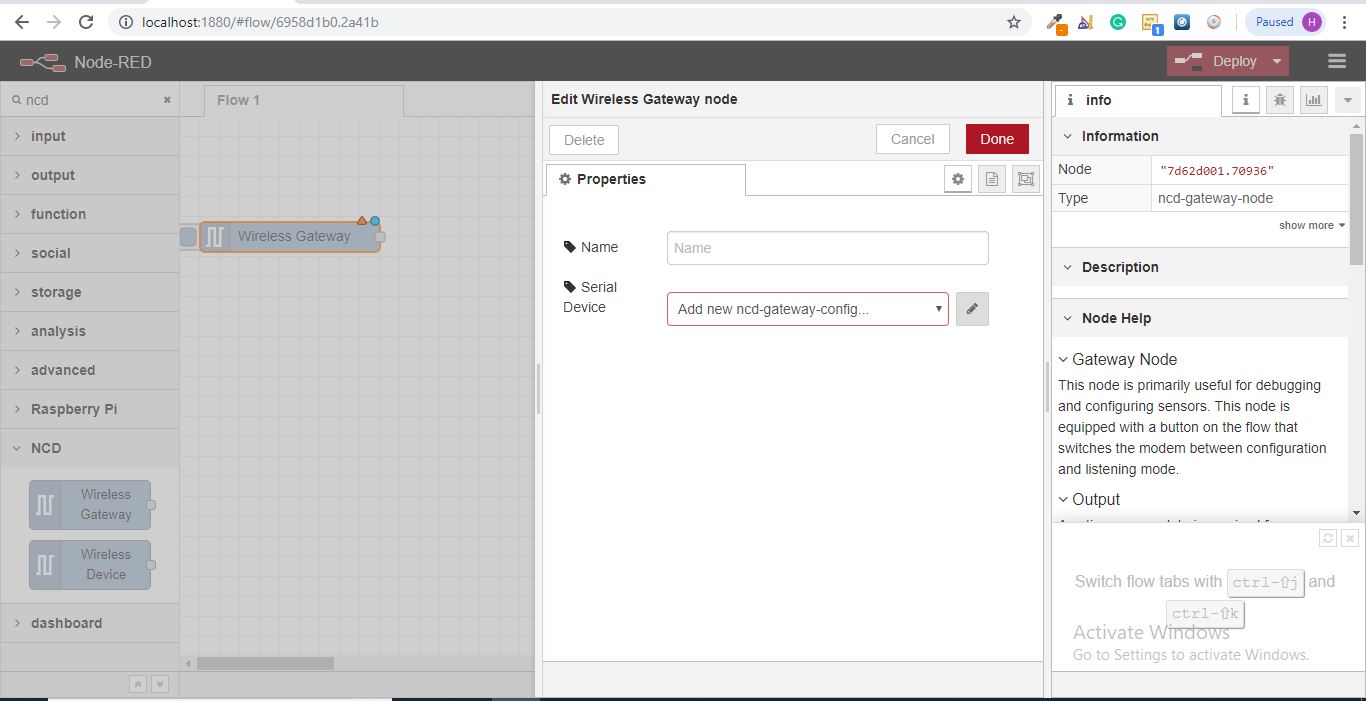
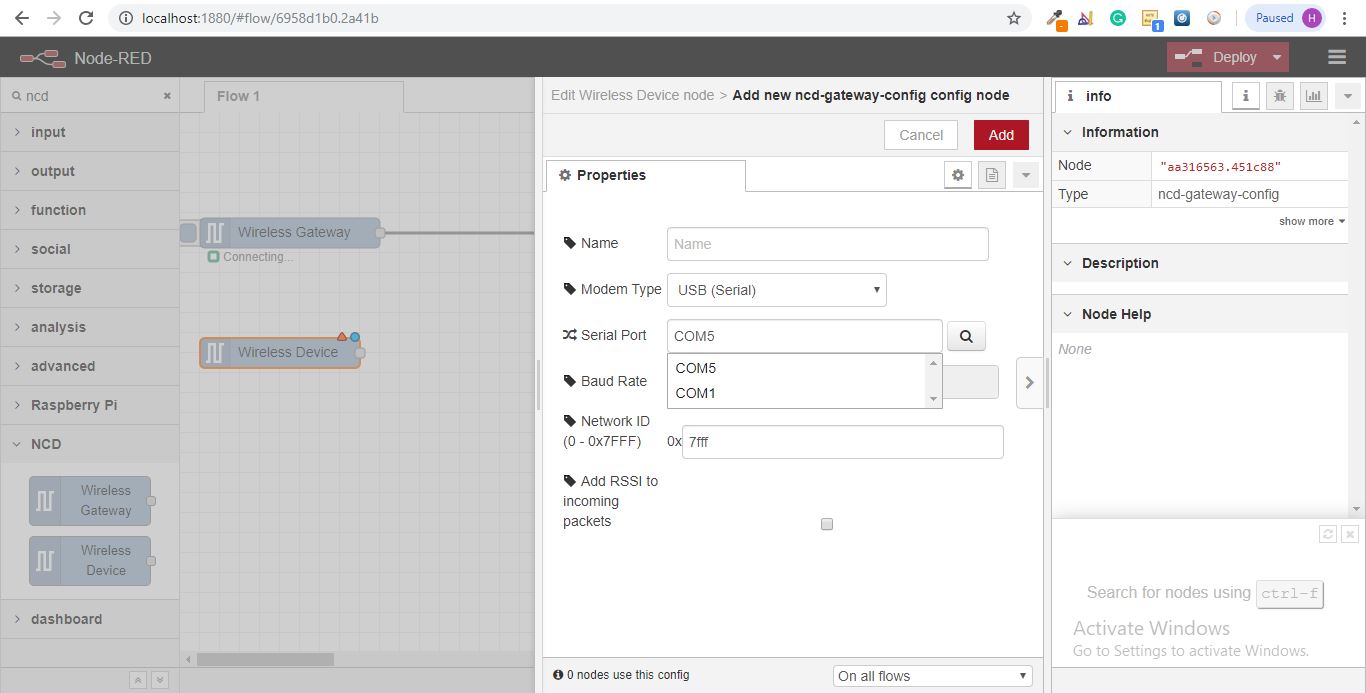
- Double click on the node to open up the configuration options.
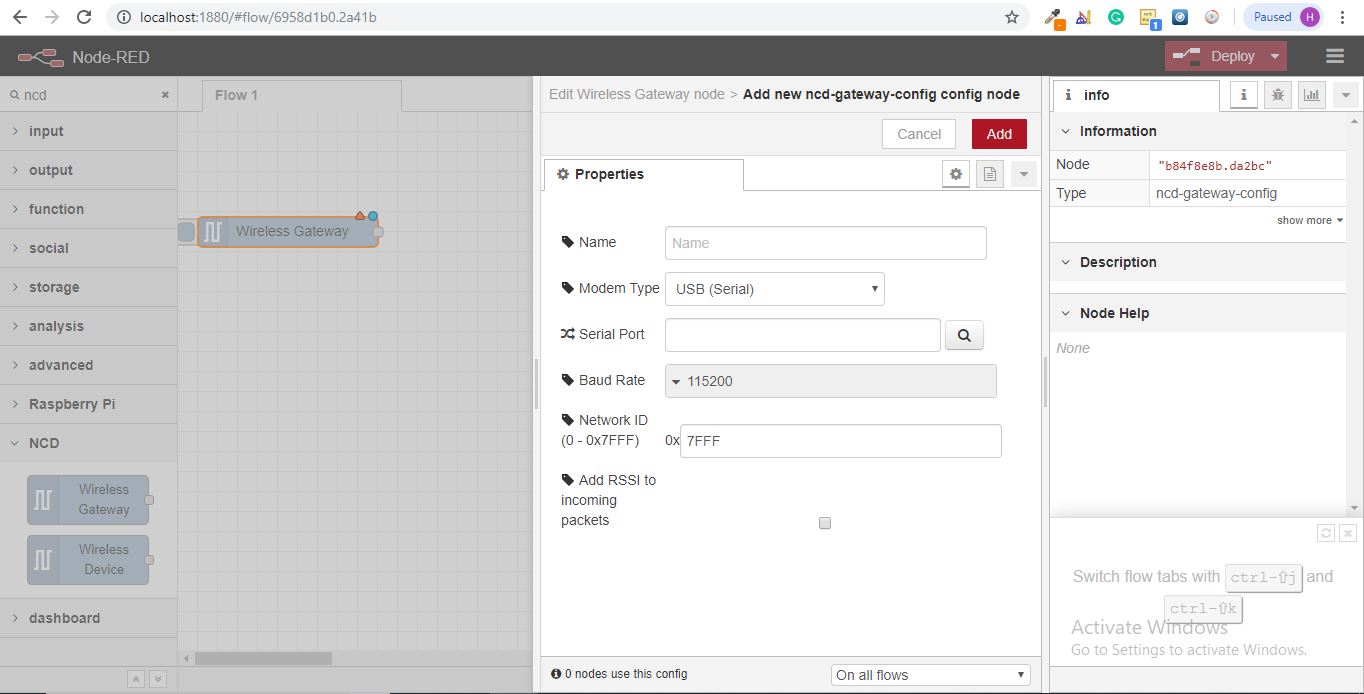
- Click on the pencil icon next to the Serial Device field to configure your USB router, this will open a second configuration panel that only has a few options.
Click on the Magnifying Glass Next to the Serial Port Field and Select the Port That Corresponds With Your Router, Then Click the “Add” Button on Top.

Serial Device Field Will Now Be Populated Based on That Selection, and You Can Click “Done”, You Now Have Direct Access to Your Wireless Sensors! to View the Data Coming In.

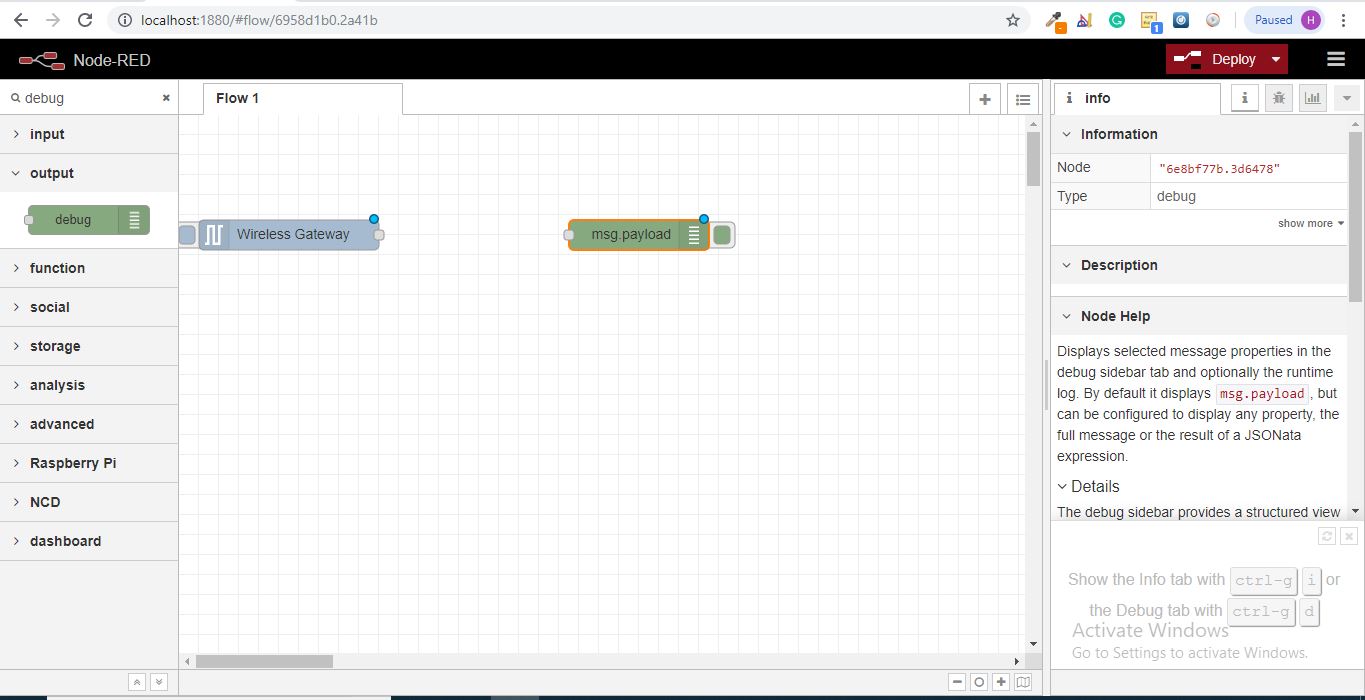
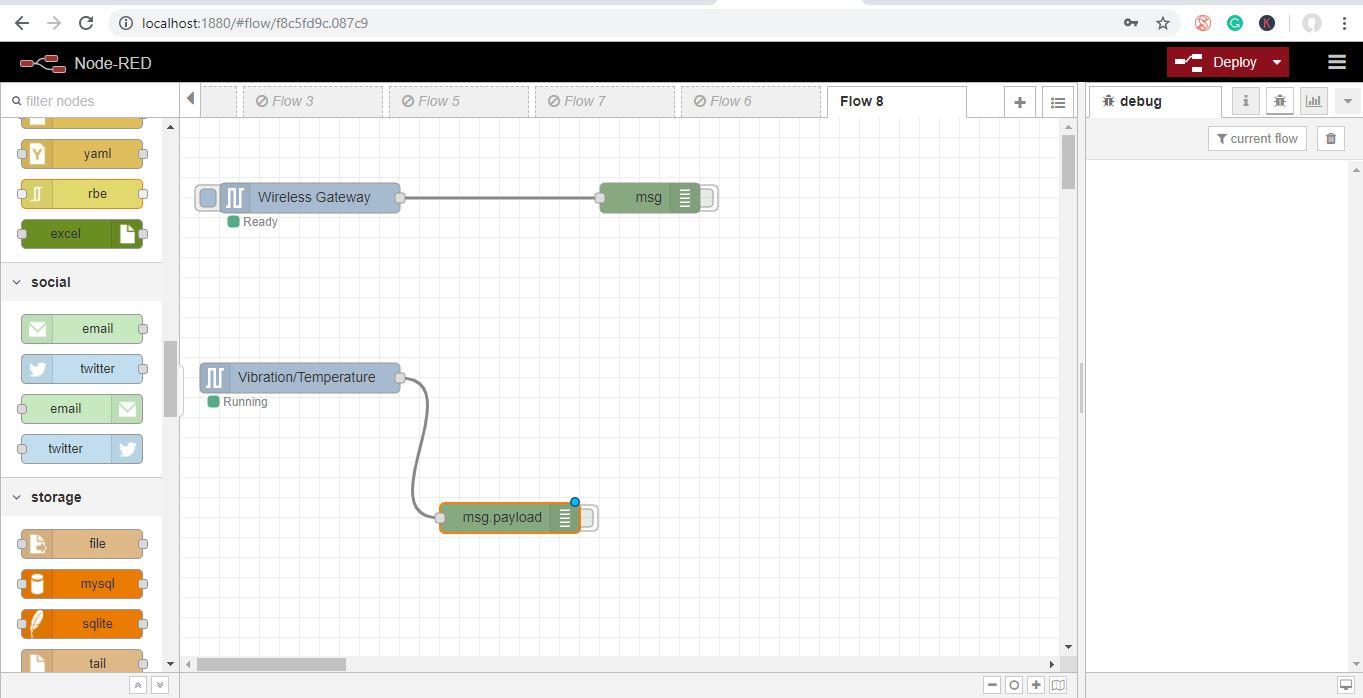
Now Go Back to Your Palette and Type “debug” Into the Search Field at the Top, Grab One of These Nodes and Drag It to the Right of Your Wireless Gateway

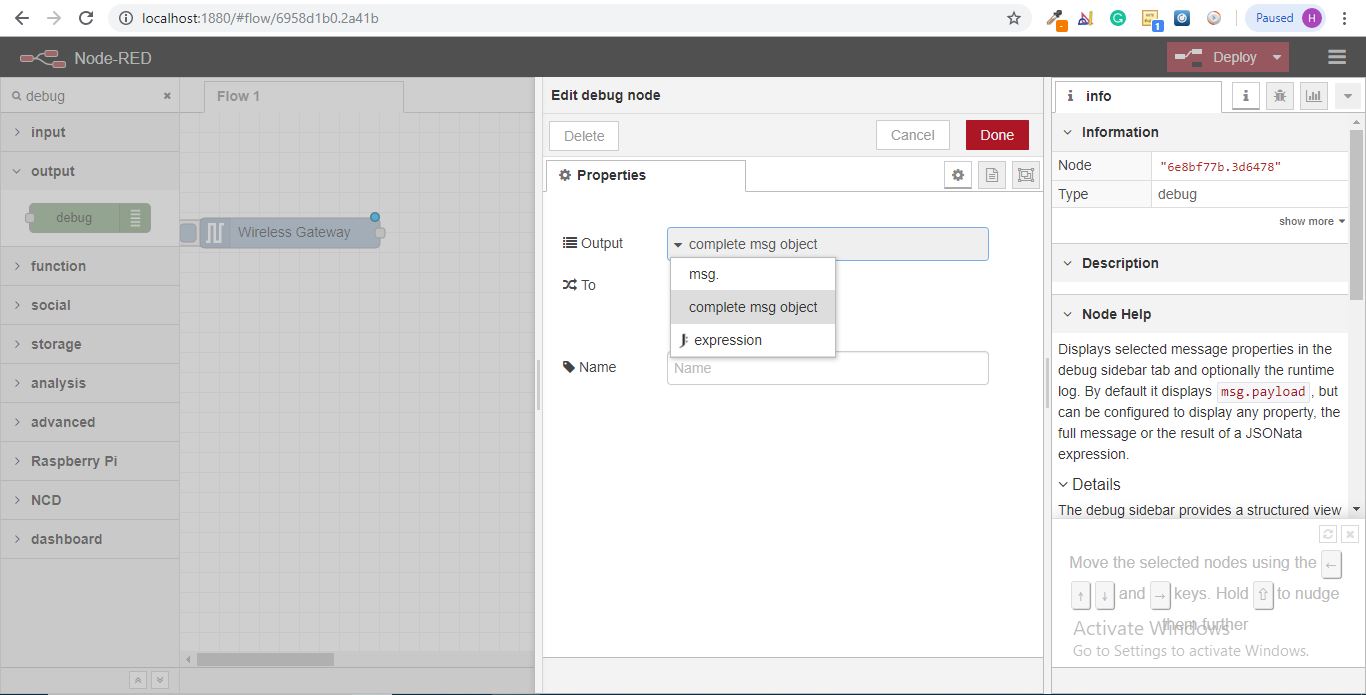
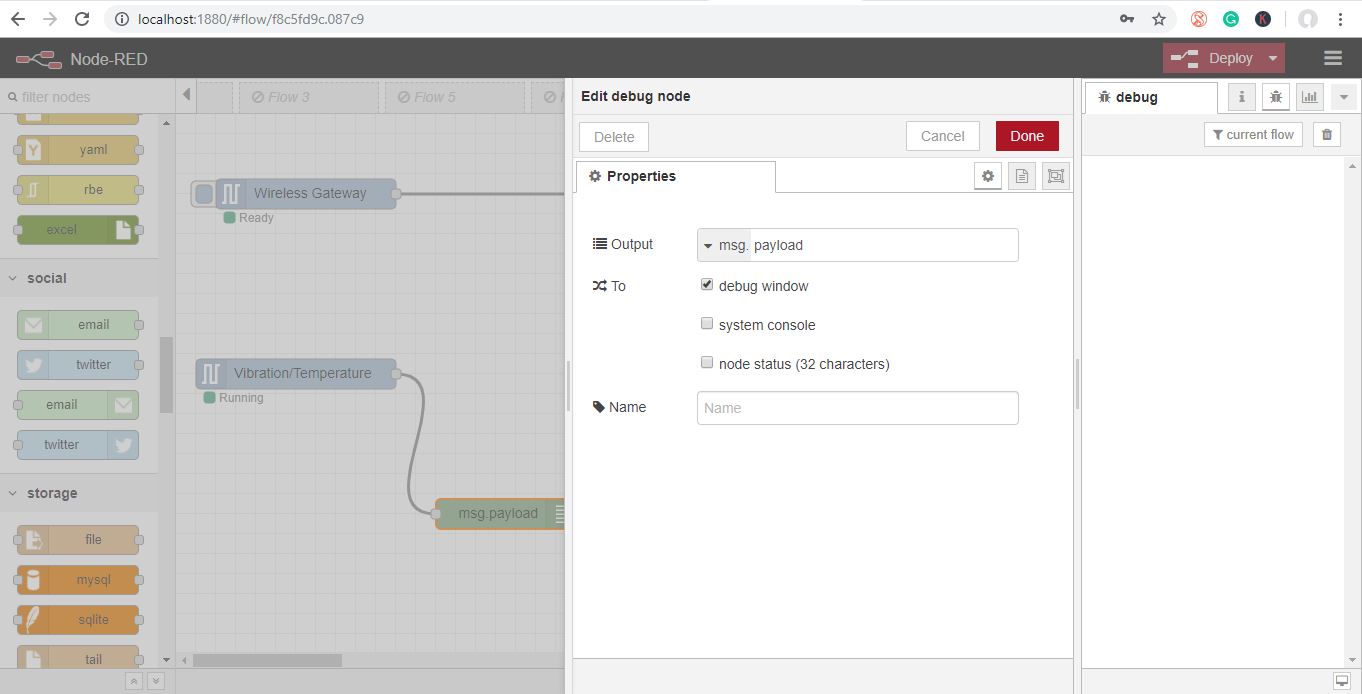
Double Click on It and Change “msg.” to “complete Msg Object” Click Done

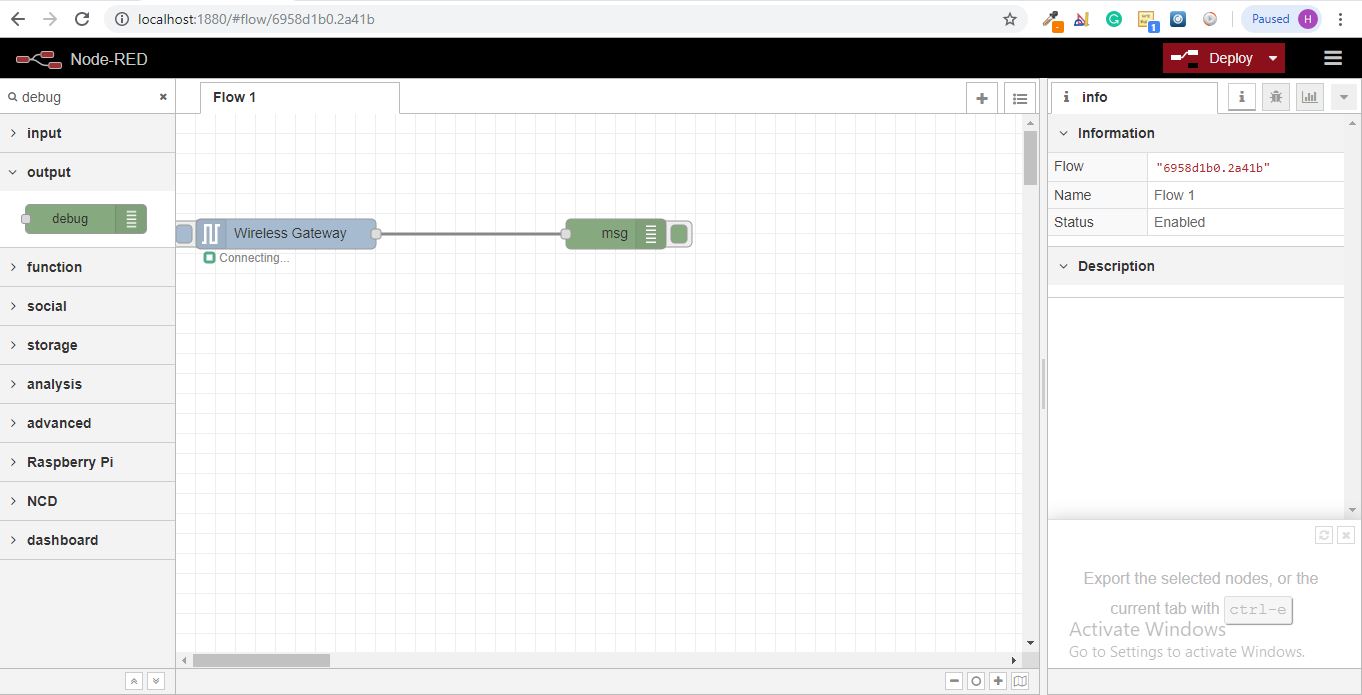
Now Draw a Line Between the Two Nodes, and Click “Deploy” on the Top Right of the Window..

Working With the Data:

Now out of your wireless sensors data is gathered and it is output to the “debug” tab, this "debug tab" is placed within the right sidebar subsequent to the information tab. To see the information is available to hit the reset button. In node-red records is surpassed among nodes in a JSON packet. When the msg object comes into the debug tab you may make bigger it to view the overall list of information that comes with it. This is extraordinarily useful in case you need to quickly see which sensors are checking in. The other issue this node gives is an easy way to interchange your router to the network identity that devices in configuration mode document on, simply hit the button on the left of the node and the tool will switch to the configuration network, hit it once more to return it to listening mode. Once we get the wi-fi tool nodes set up, they may be set to routinely configure a sensor whilst it enters configuration mode, so it’s always available to maintain such gateway nodes present at the flow for speedy configuring a device.
Adding the Wireless Sensors:

we need to separate wireless sensor records domestically in order that we are able to display it, we could use a switch node to split out the messages from the gateway based totally on the mac address with or sensor type, but as I referred to, the wireless nodes truly incorporate extra functionality for configuring the sensors, so we’ll start with them to give you an extra entire image of how those structures can work. In case you haven’t already seen packets coming in from both of your sensors, cross in advance and hit the reset button on the only that hasn’t started. While a sensor assessment in through any serial device configuration node, the mac address and kind of sensor is cached in a pool so we are able to quickly find it for the duration of this next step.
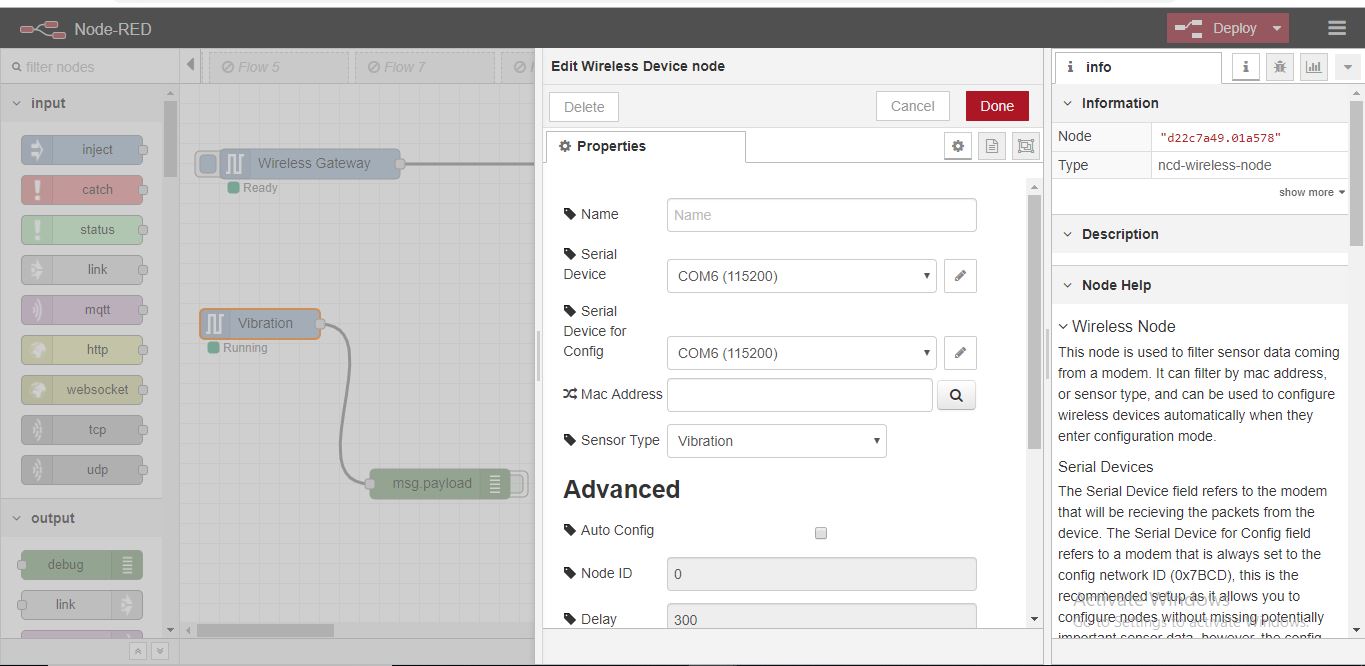
Grab a Wireless Node from the palette and drag it onto the flow, double click on it to get it configured.
Select the Serial Device From the Drop Down That You Used for the Wireless Gateway, Now Click the Magnifying Glass Next to “Mac Address” and Select One of the Available Options.

Click Done

You’ll notice this automatically sets the sensor type for you, you can also give it a name to make it easier to identify. As noted in the info tab, the Serial Device for Config field is optional, and we won’t worry about it right now. The node you have just added effectively works as a filter on incoming sensor data, only passing through data for the mac address, or sensor type if no mac address is present.
Now Go Back to Your Palette and Type “debug” Into the Search Field at the Top, Grab One of These Nodes and Drag It to the Right of Your Wireless Gateway

Double Click on It and Click Done

Adding the Function Nodes

The function node is used to run JavaScript code against the msg object. The function node accepts a msg object as input and can return 0 or more message objects as output. This message object must have a payload property (msg.payload) and usually has other properties depending on the proceeding nodes.
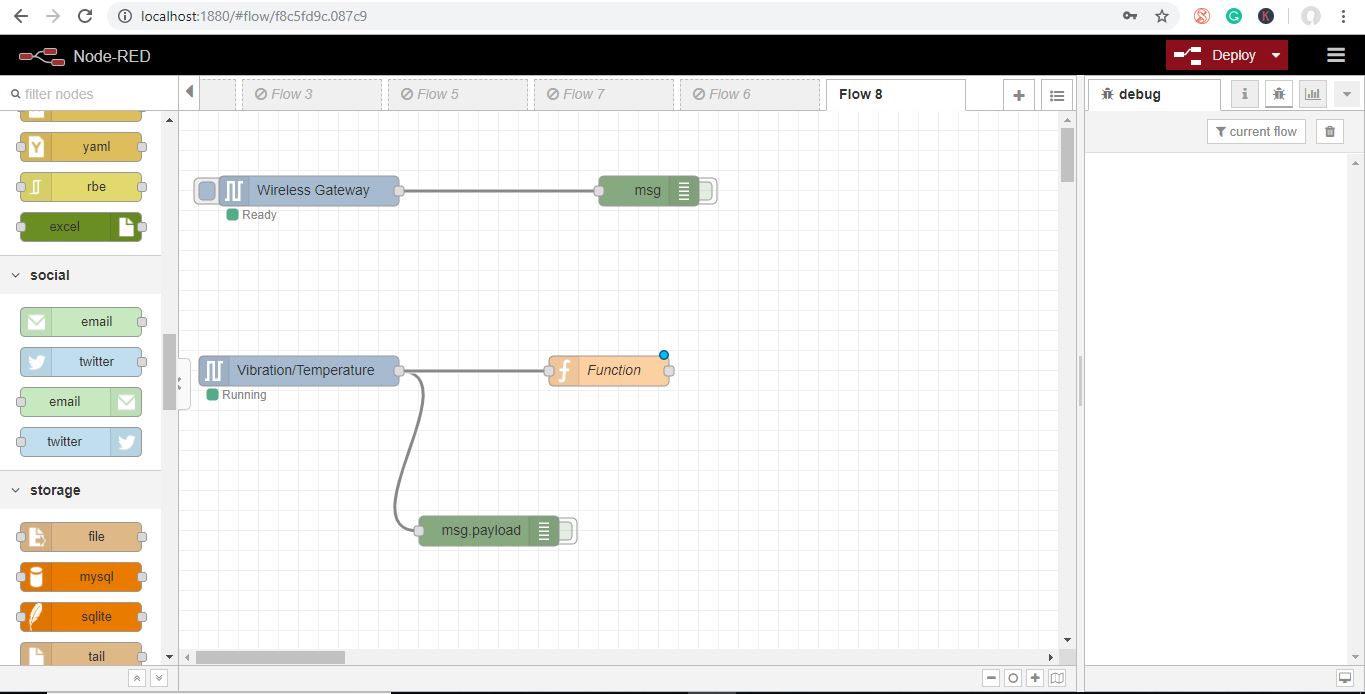
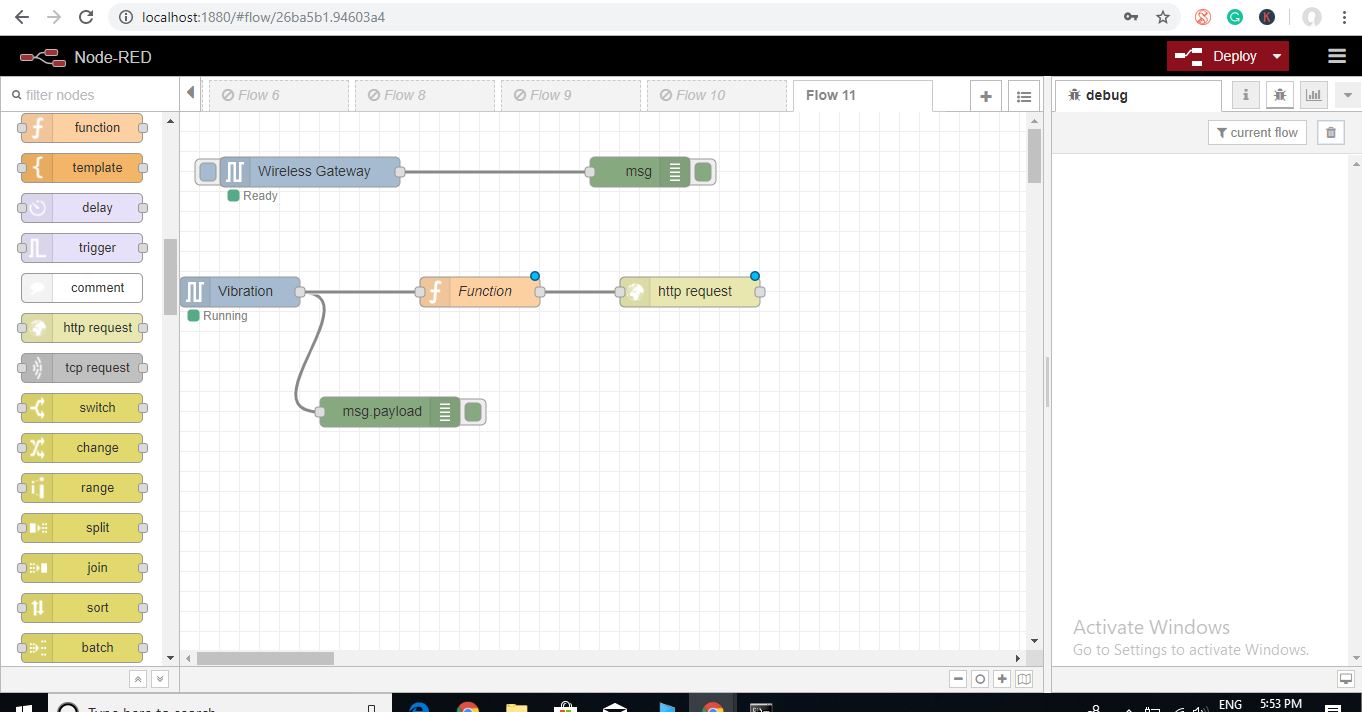
- Now grab a “function” node from the palette, and place it to the right of the Vib/Temp node.
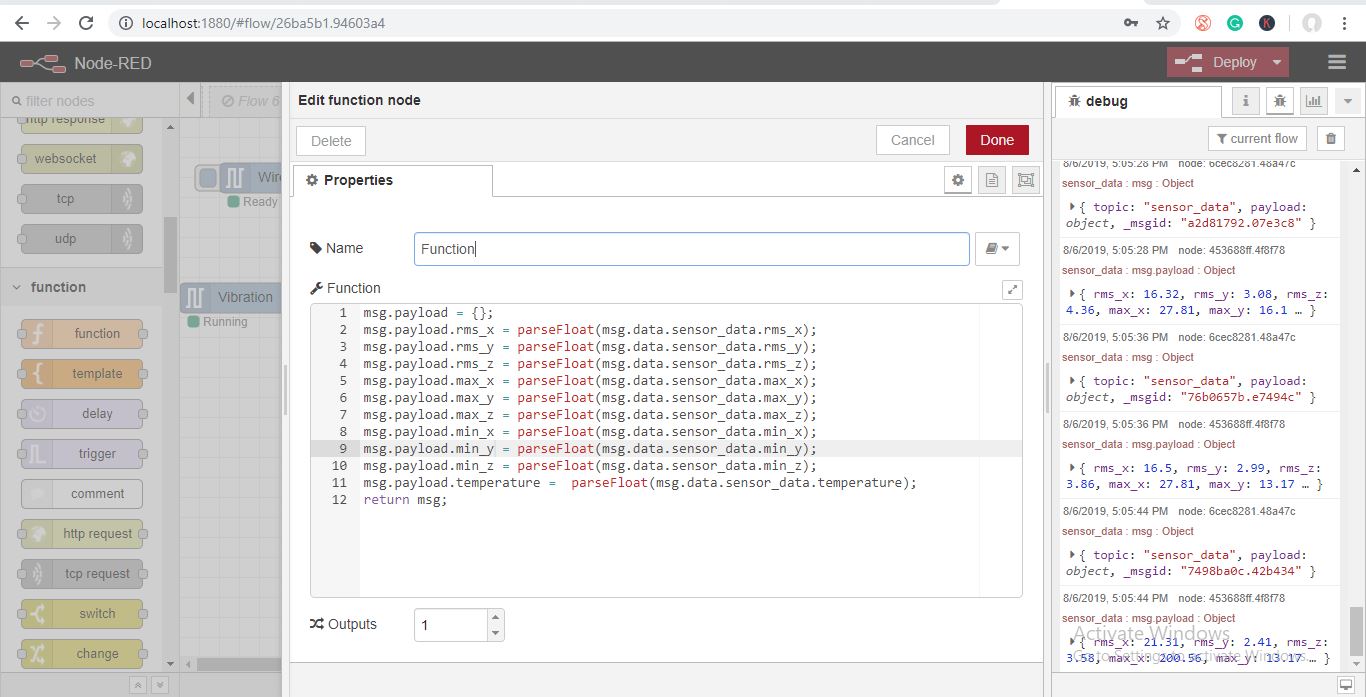
Double Click on the Node to Edit the Function Node.

Here you have to write little javascript code to create a condition, so the temperature and humidity values will be written in the Google sheet.
Now Add “http Request” Node From the Palette.

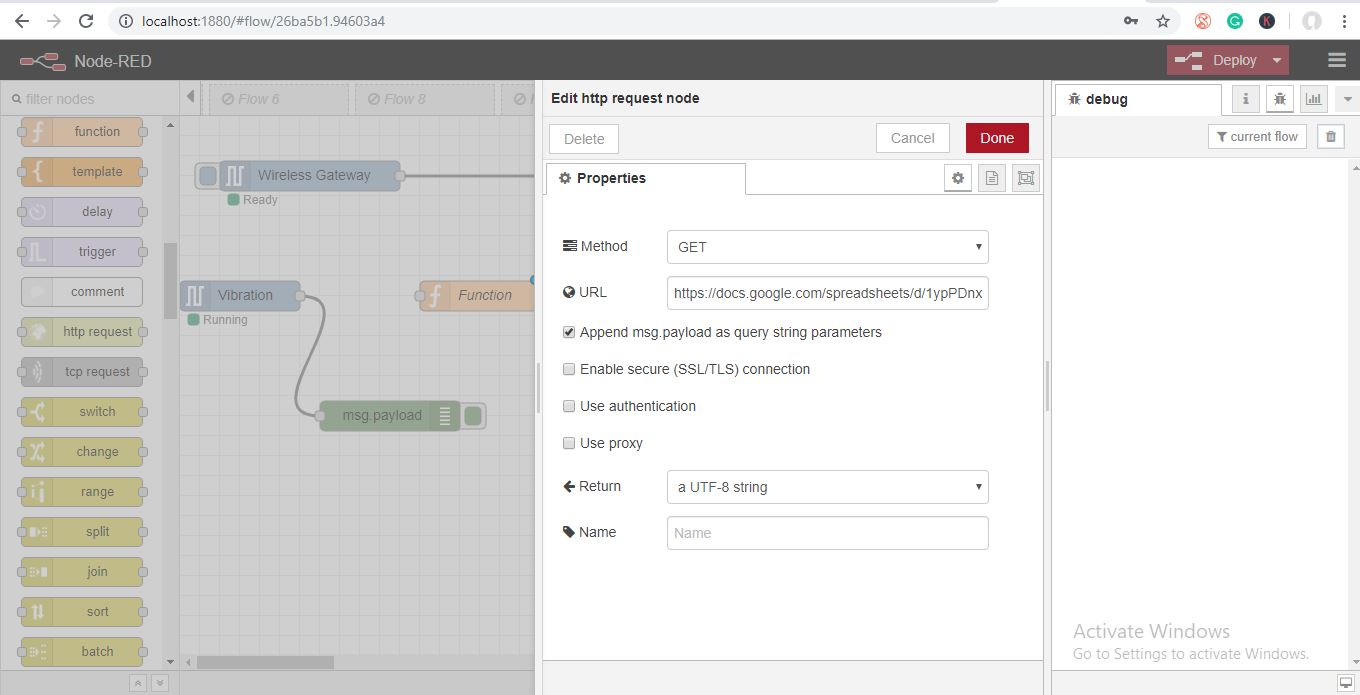
If you double click on it edit http node, you’ll see a “URL” field, here you have to enter the respective link of the google sheet. Now create a google sheet to store the values of vibration and temperature.
Steps to Create a Google Sheet

First, open up your browser and type www.google.com and sign up in google account if you haven’t signed in, then click on the six dots on the left of your picture.
Now Click on “Drive” to Open the Google Drive.

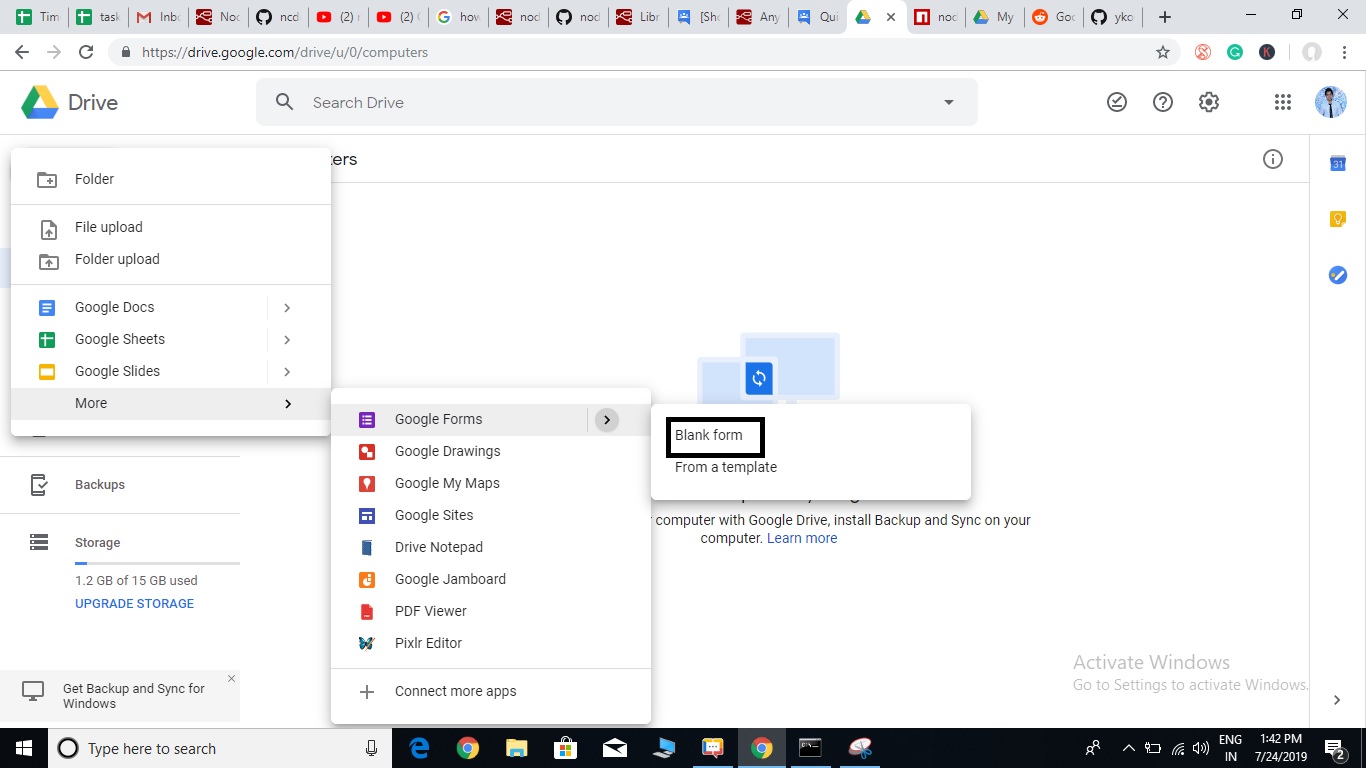
Click on New>More>Google Forms>Blank Form

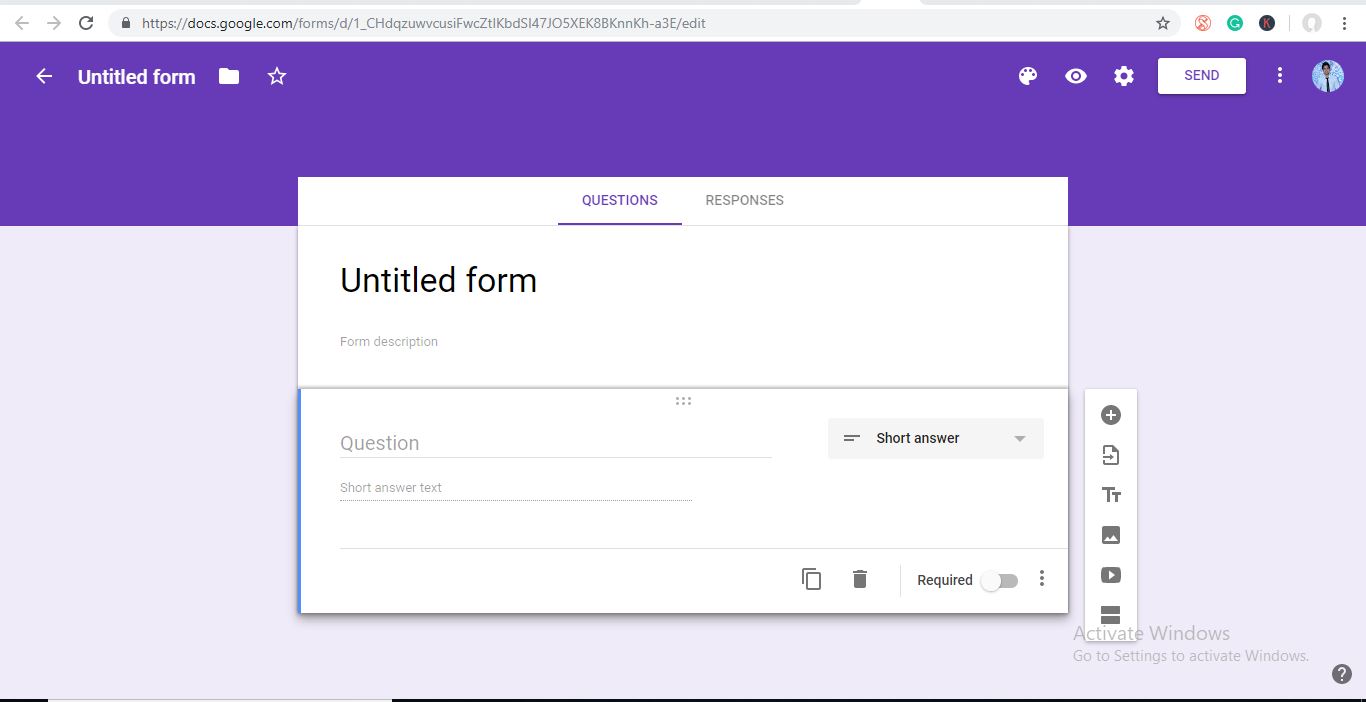
Here You’ll See an Untitled Form, Give It Some Title As Shown in the Picture

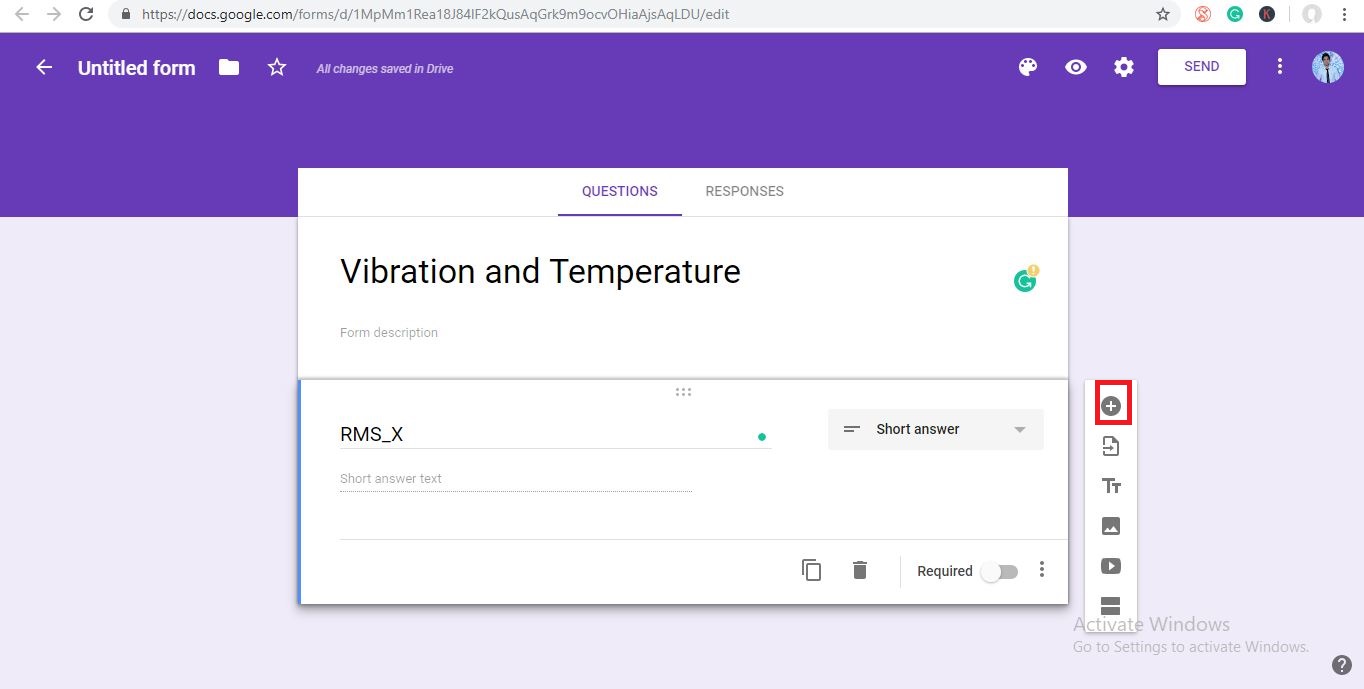
Now Give Title to Untitled Form Edit Question As RMS_X and Click on the “+” Button to Add Another Question for Other Values of Vibration and Temperature.

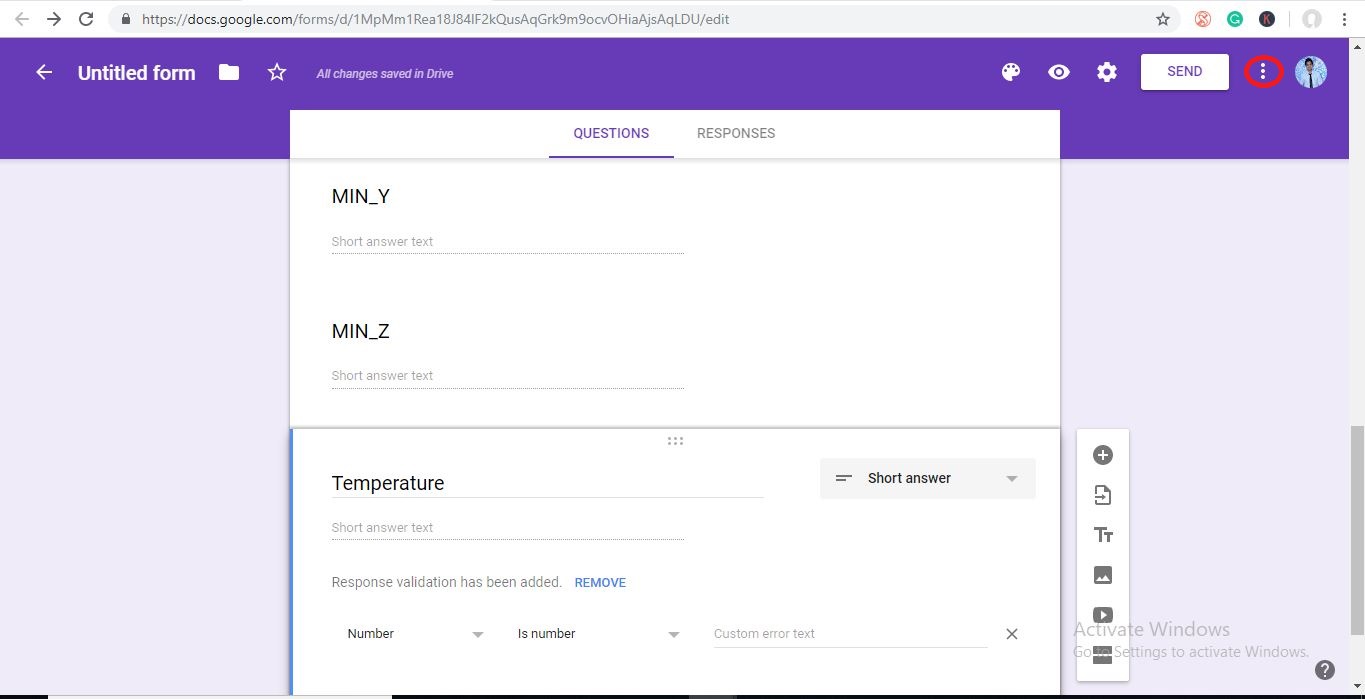
Now Click on the Three Dots Beside Your Picture As Shown in the Picture Below.

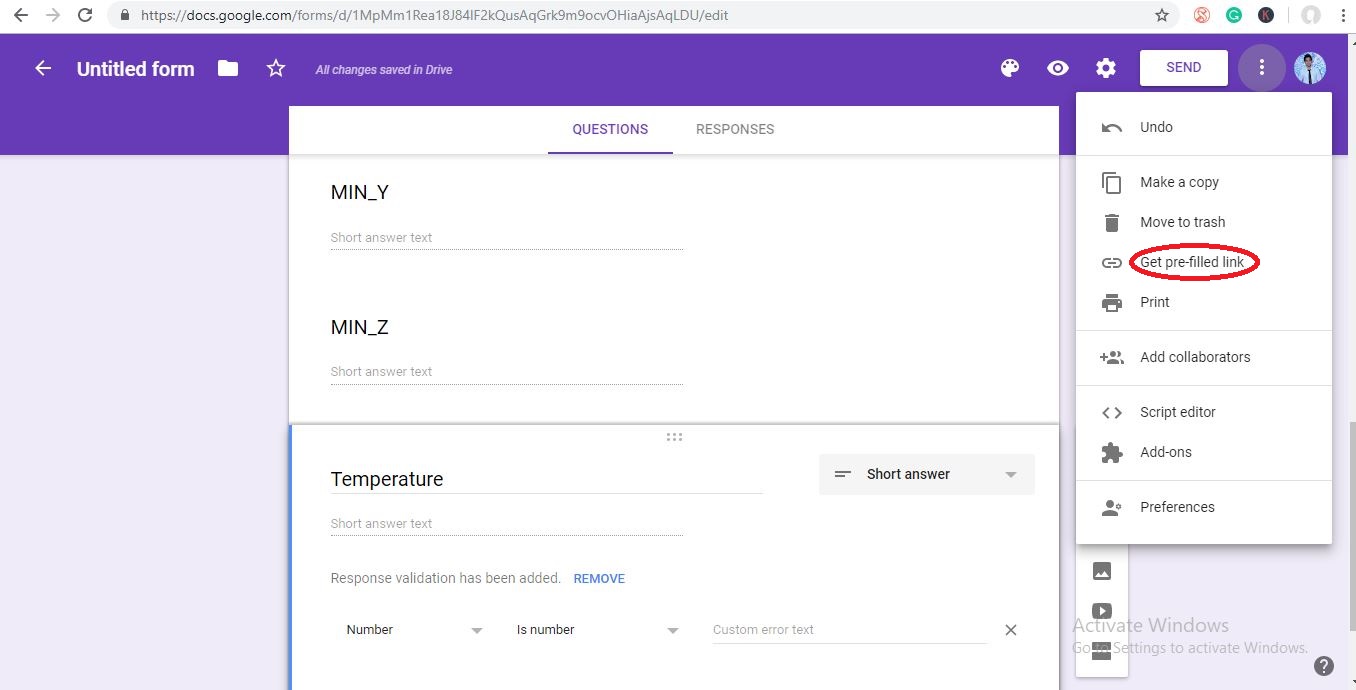
Now Click on the “Get Pre-filled Link”.

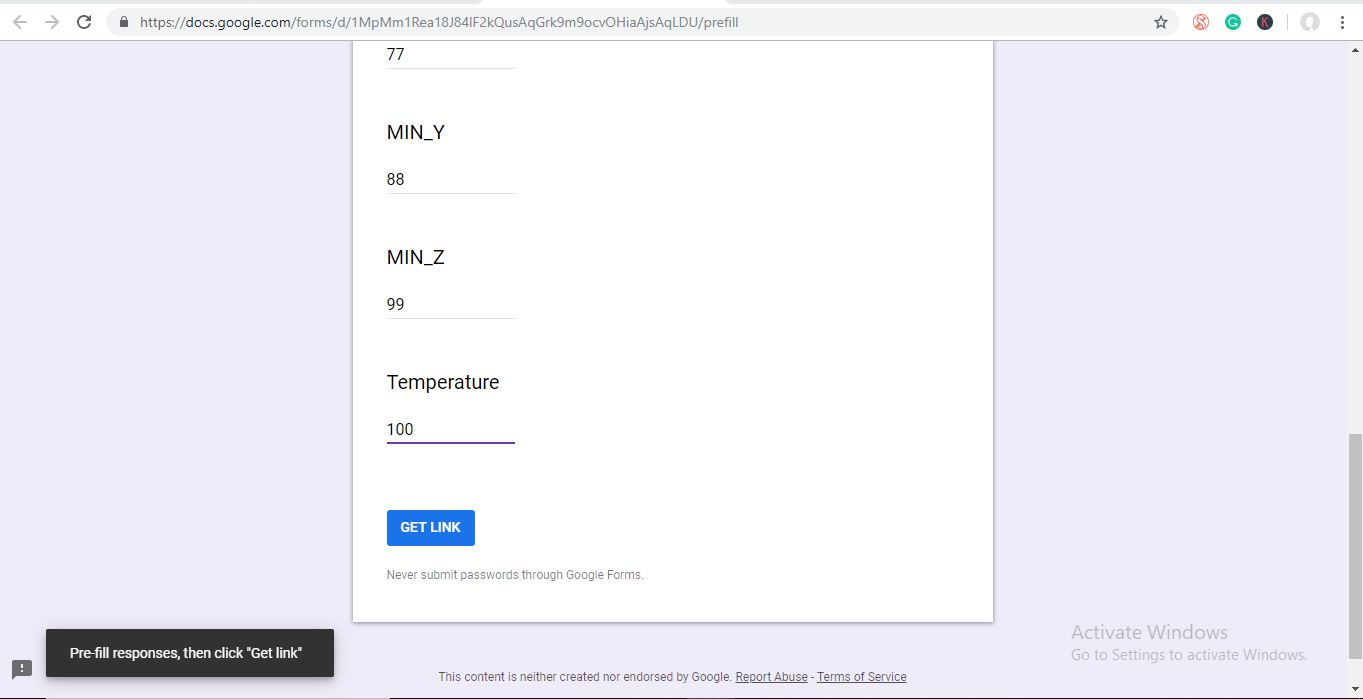
Now Enter Random Values to Vibration and Temperature Fields and Click Get Link As Shown in the Figure.

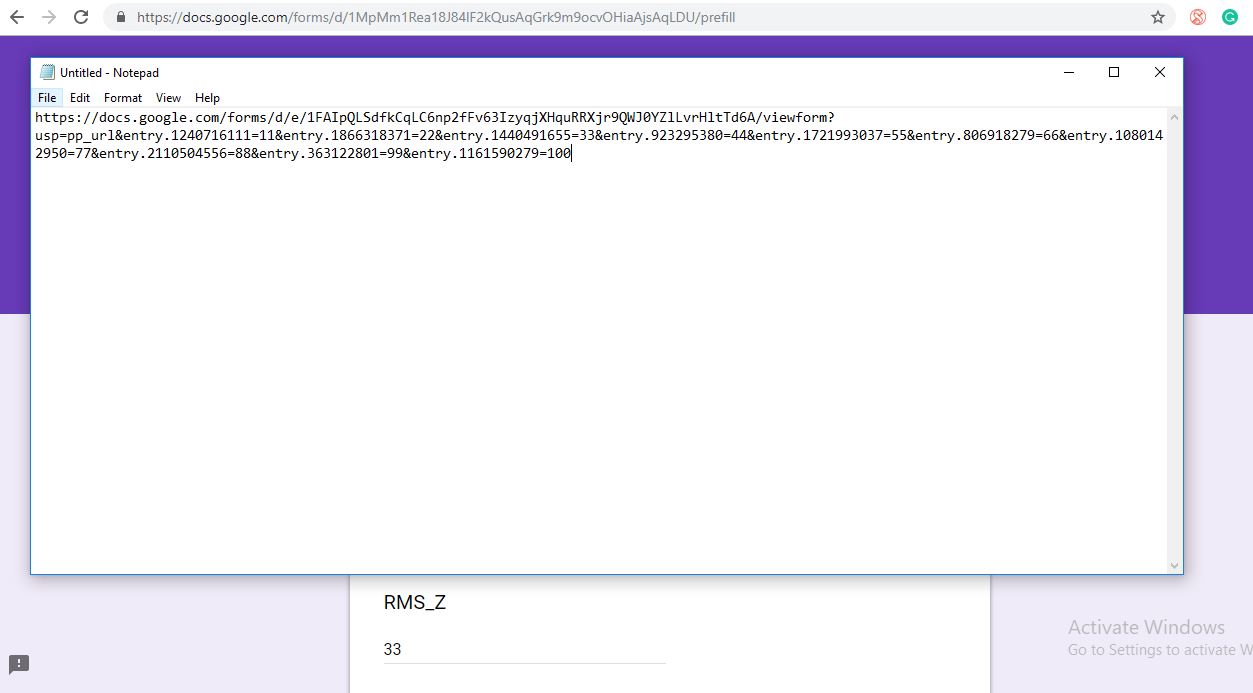
Now Paste That Link in Notepad.

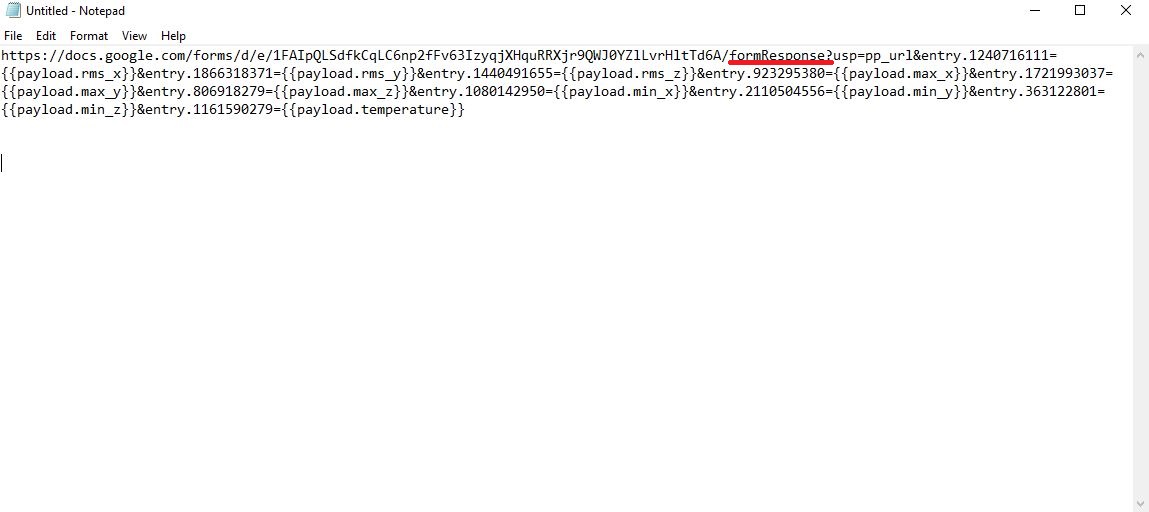
Edit That Link As Shown in the Picture Below.

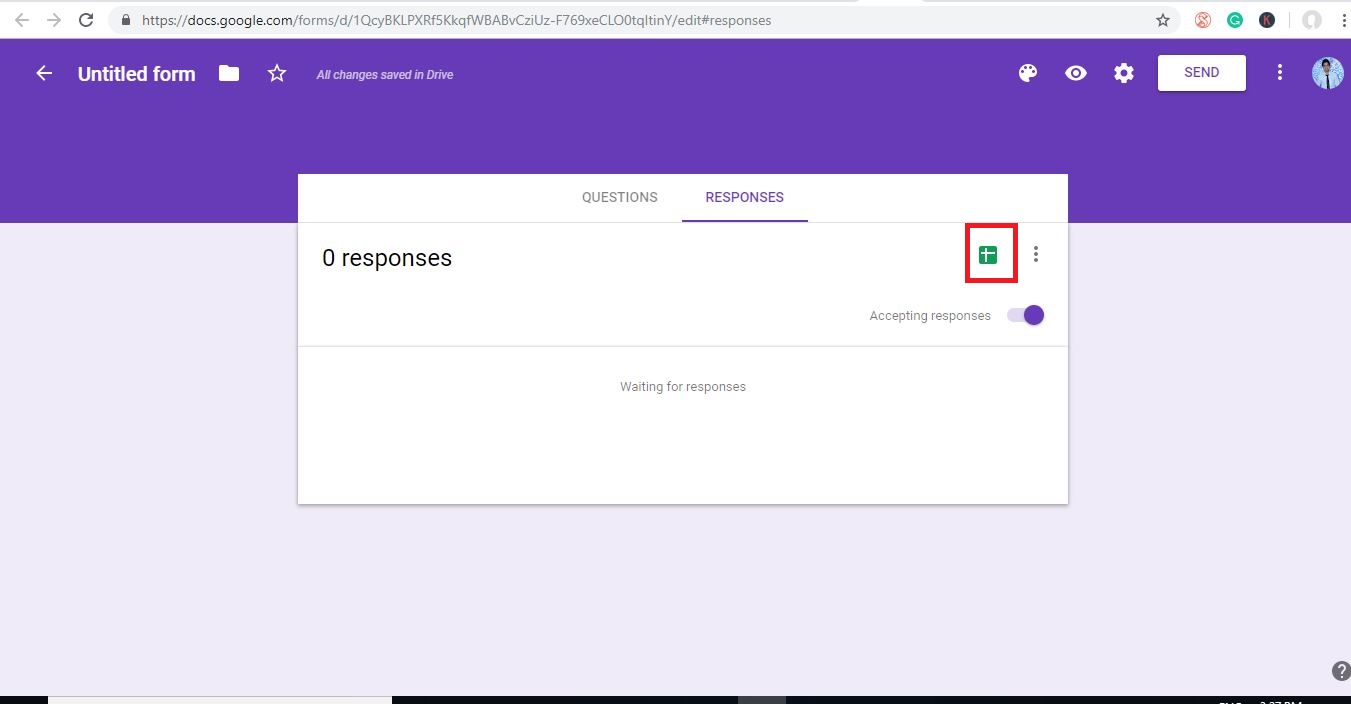
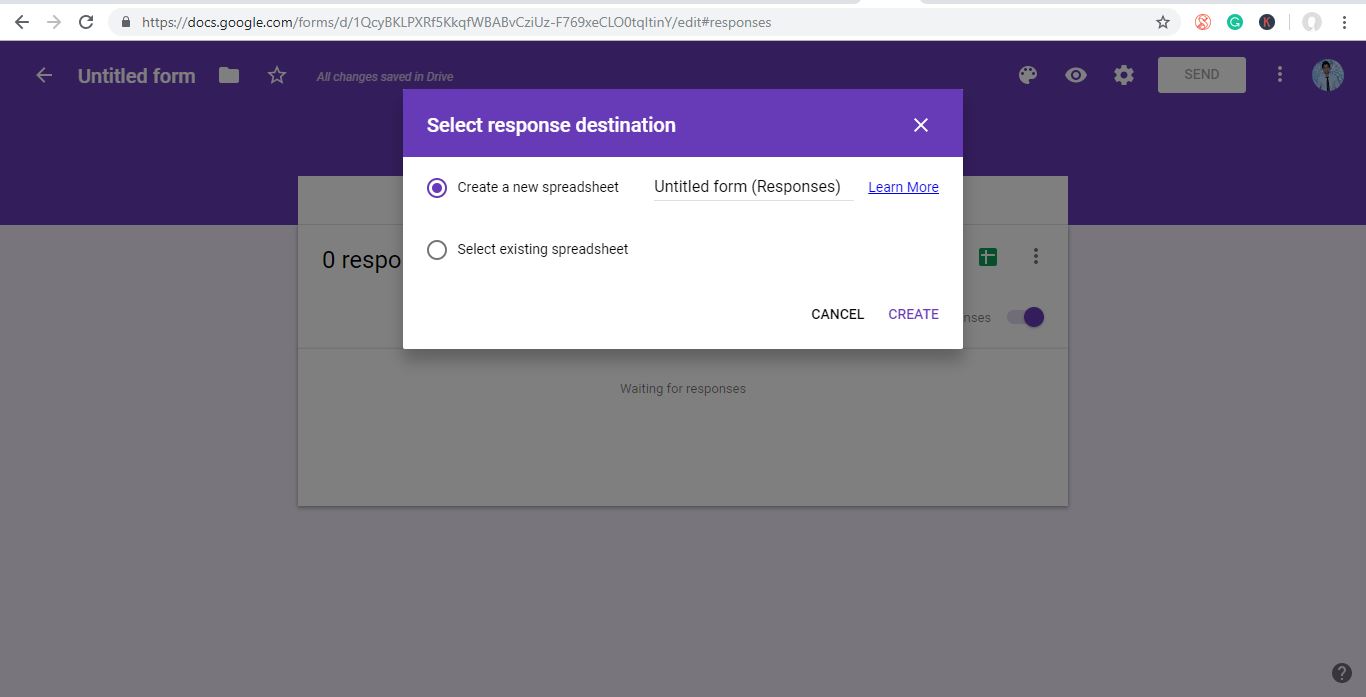
Now Go Back to Form and Click on RESPONSES and Then Click on the Google Sheet Icon As Shown in the Picture Below.

Create a New Spreadsheet.

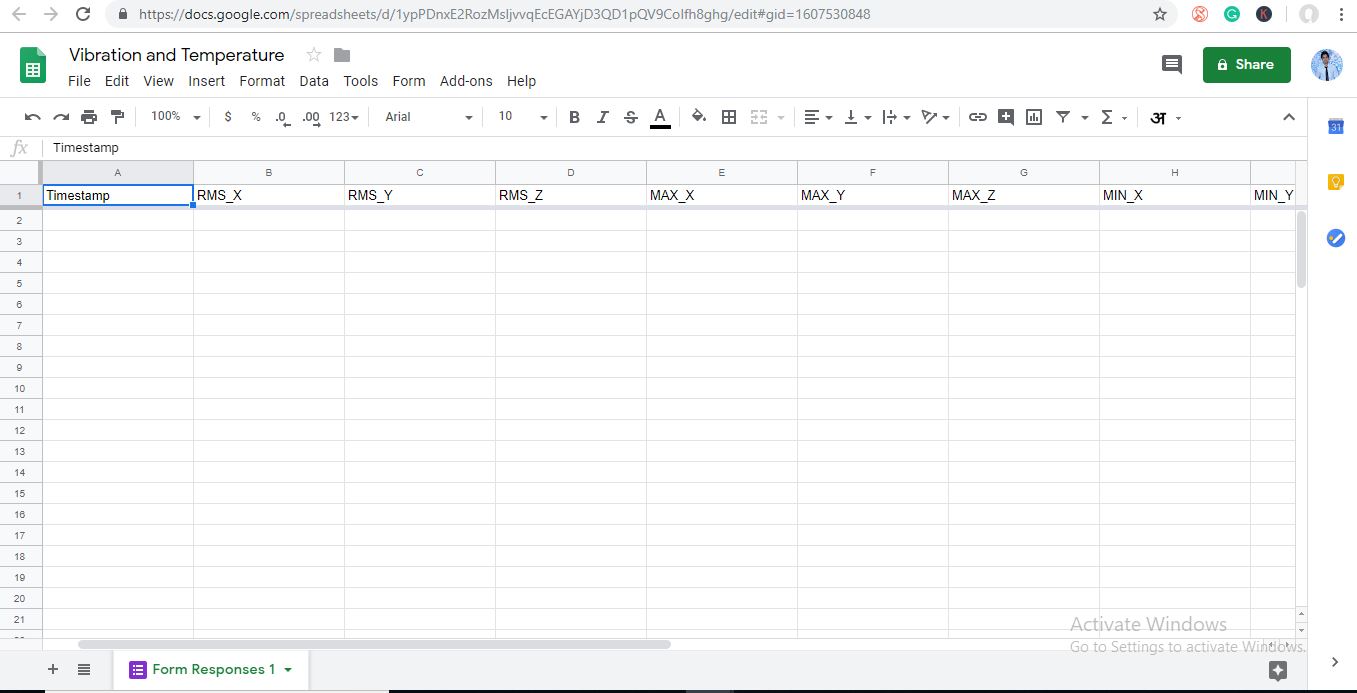
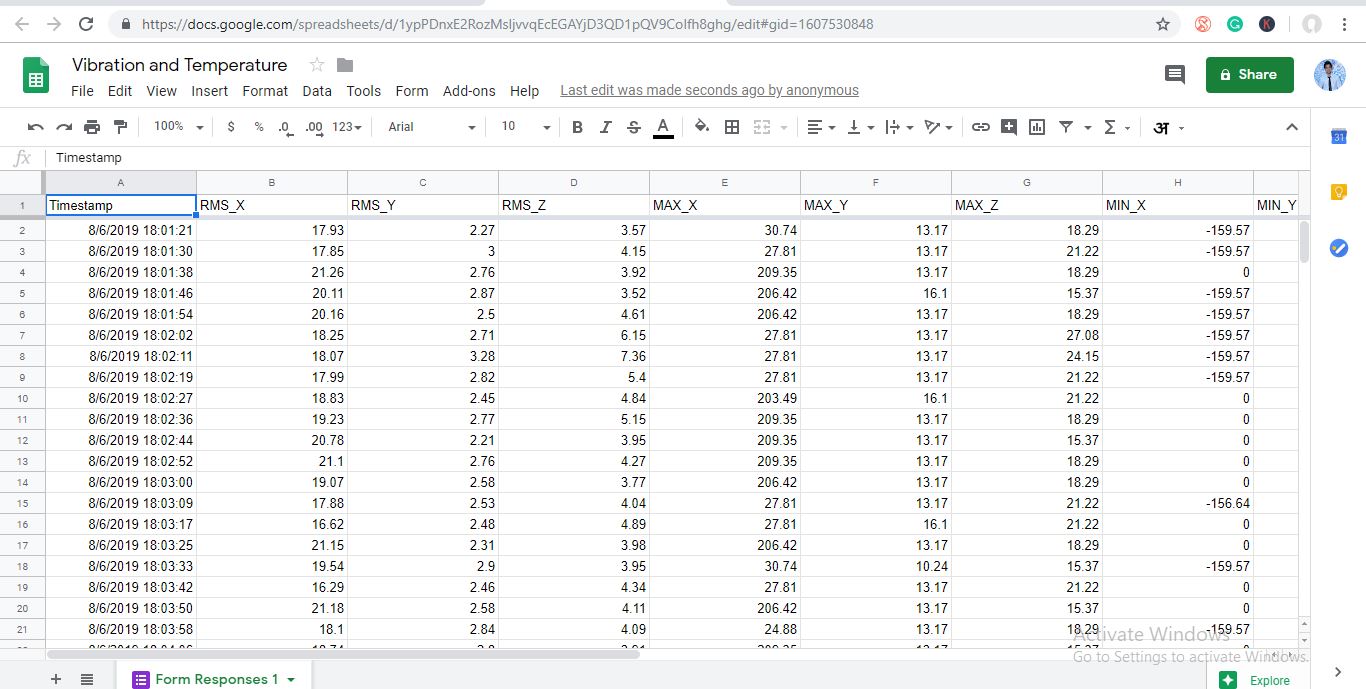
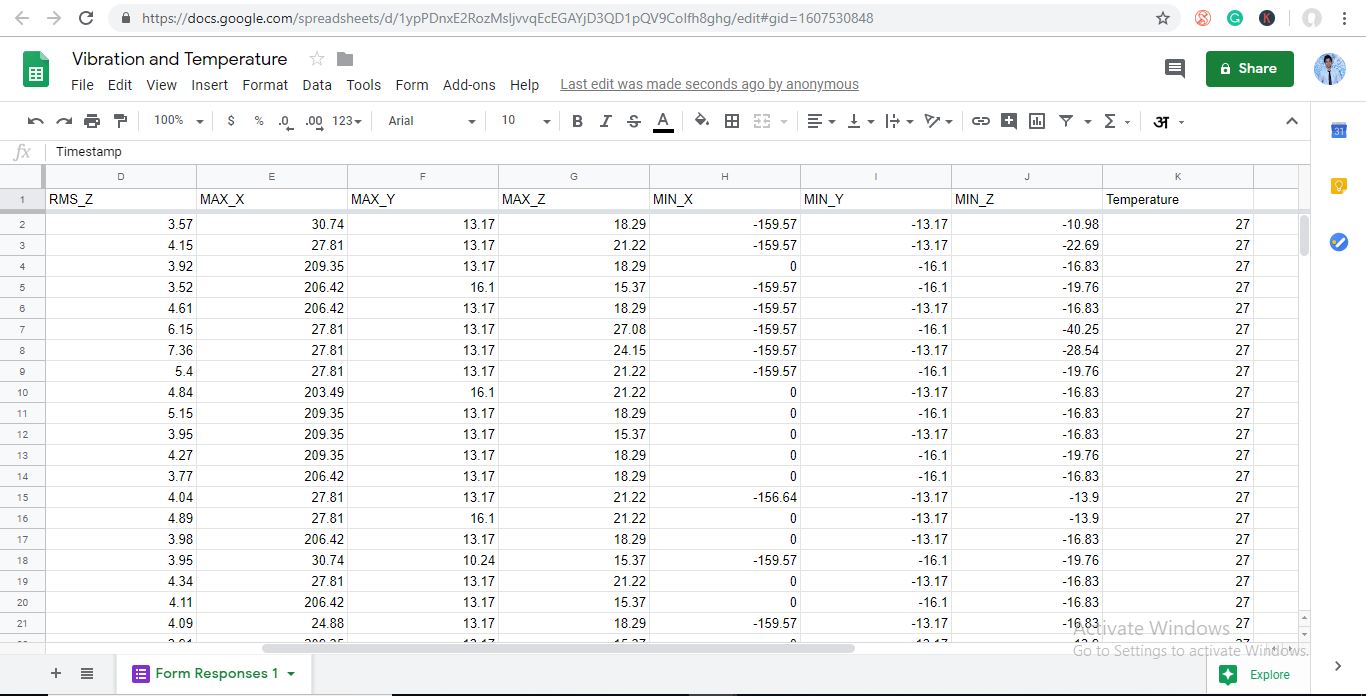
Here You Can Visualize the Values of Vibration and Temperature.

Now Go Back to Node-red and Double Click on Http Request Node to Edit It, Then Copy the URL From the Notepad That You Have Saved and Paste It in the URL Field As Shown in the Figure.

You can also attach debug node to check the output the http node.
Now Connect All the Wires.

Click on Deploy Button to Get Them Out on the Google Sheet.

OUTPUT


Now go to google spreadsheet and you’ll see values are coming.