Saving Pictures From Flickr W/o Getting the Spaceball Gif in Firefox
by Bizango in Circuits > Websites
6245 Views, 2 Favorites, 0 Comments
Saving Pictures From Flickr W/o Getting the Spaceball Gif in Firefox

If you have browsed http://www.flickr.com and ever tried to save a picture that doesn't allow you to choose All Sizes, you've probably found that you're not saving the image but a small gif file called "spaceball." The instructable shows you how to save the image you want using the Firefox browser.
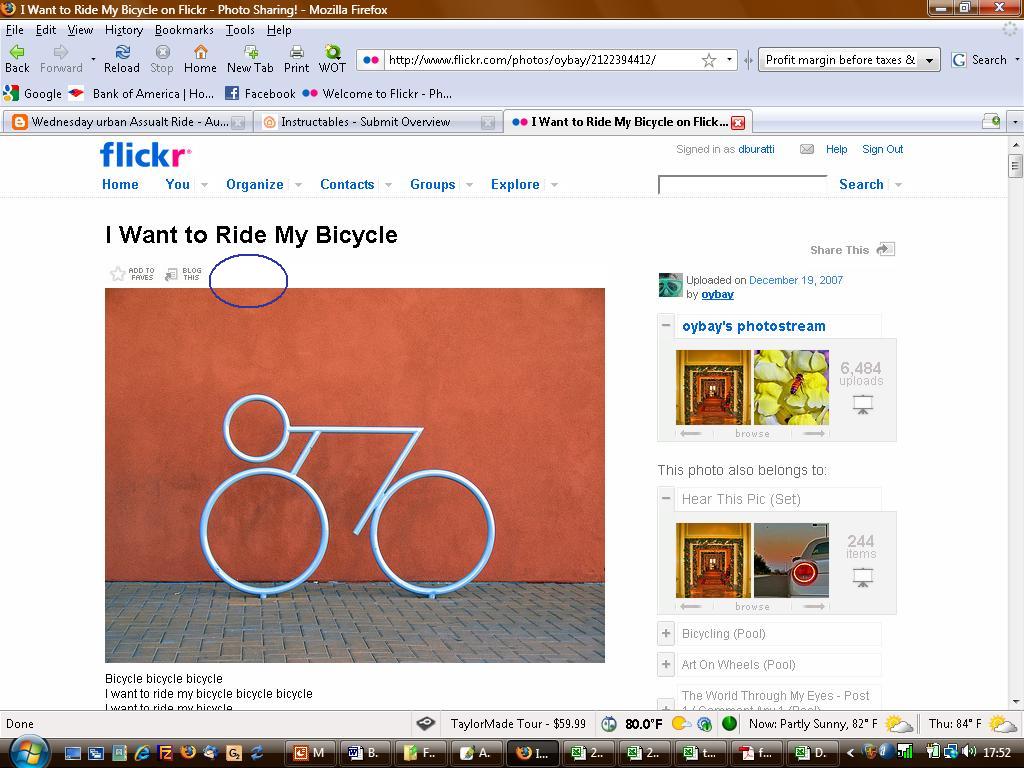
Step One - Determine If All Image Sizes Can Be Viewed

Determine if you can view All Sizes by looking for an icon and the words "All Sizes" where the blue circle is in this picture. If you can see & click on the "All Sizes" icon, click on it, and you'll be able to copy the image from the page that comes up. If not, follow these instructions.
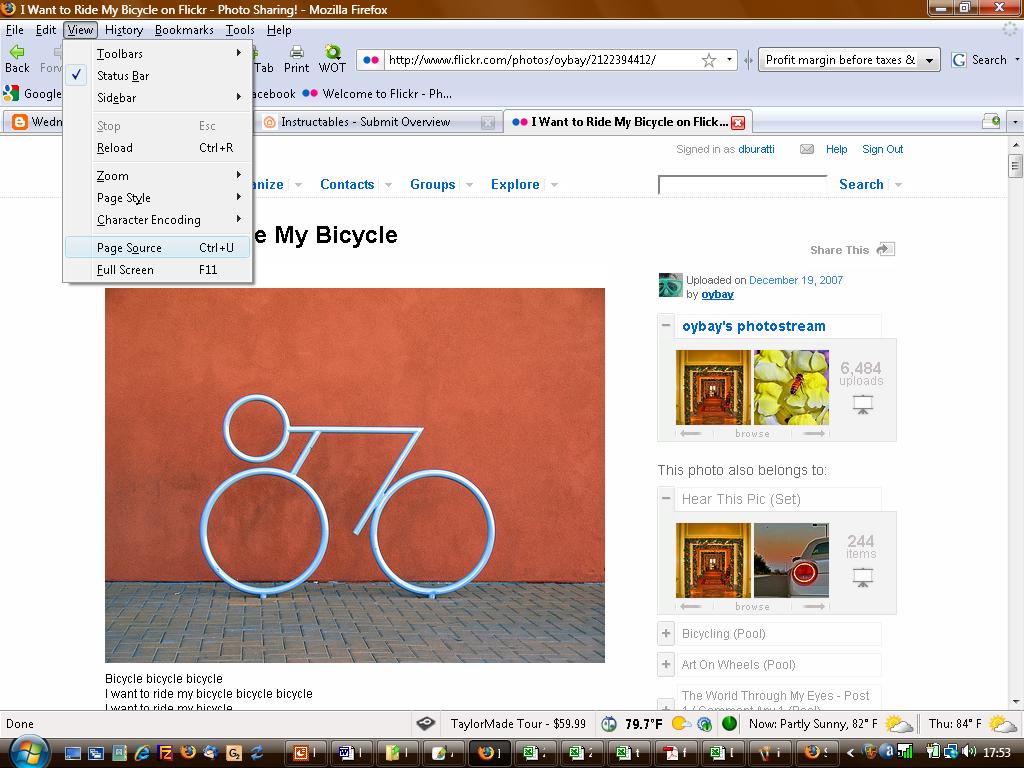
Step 2 - View Page Sourse

Next, view the page's source by either clicking View on the toolbar menu and then 'Source," or select Alt-V-O.
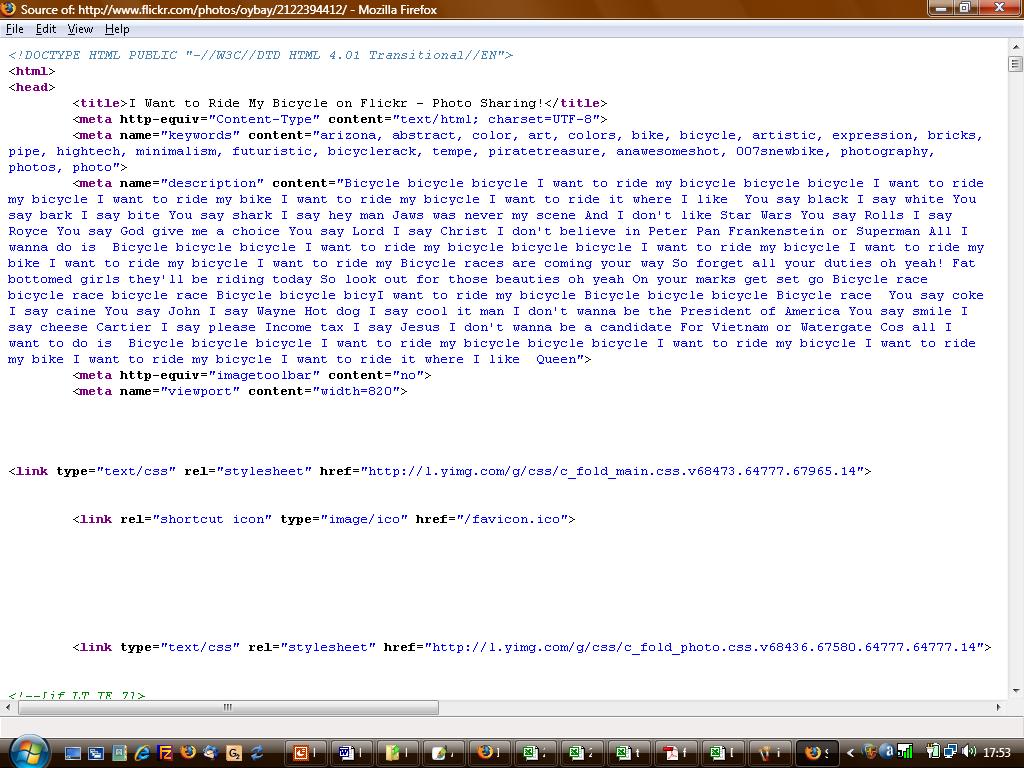
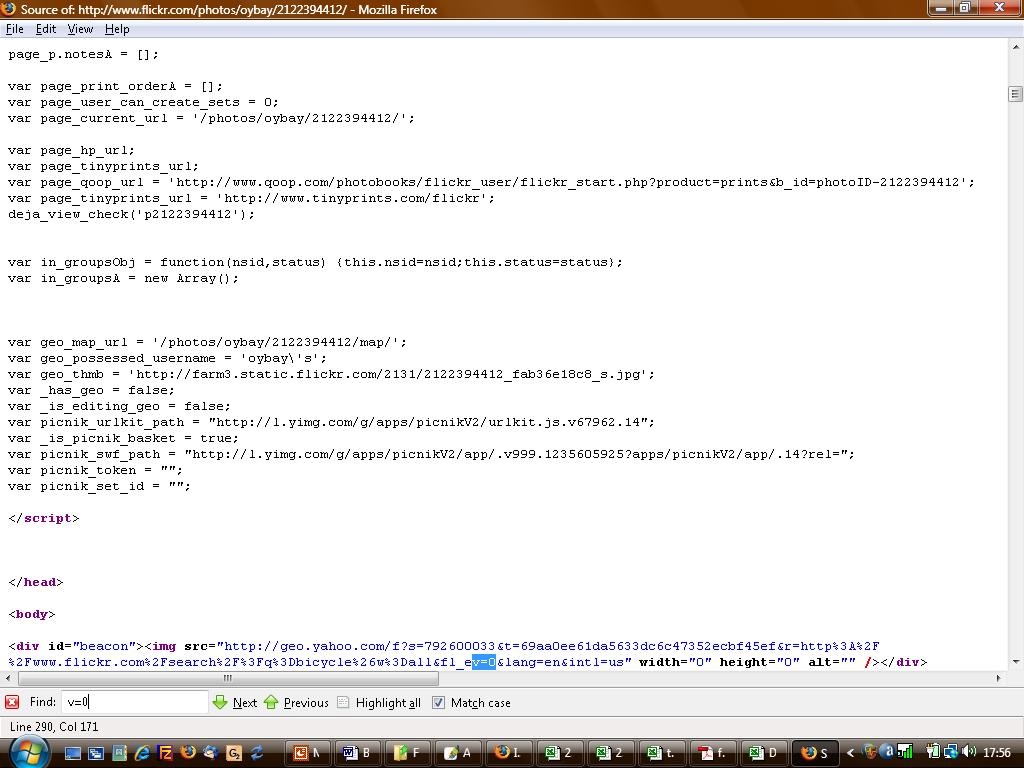
Step 3 - Here's What the Page Source Looks Like

Check it.
Step 4 - Find the Image's Location

With the page source open, select CTRL-F or click on Edit -> Find on tool bar. In the field, type v=0, i.e. the number zero not the letter O. The first v=0 becomes highlighted.
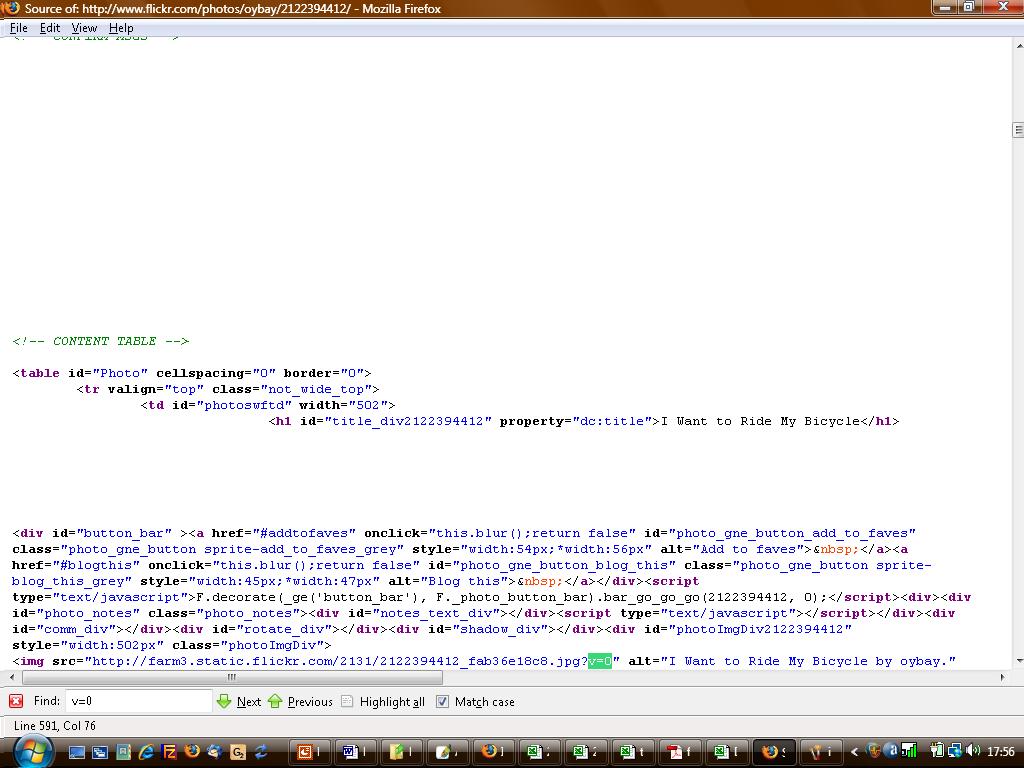
Step 5 - Finding the Images Location Continued


Now hit Enter on your keyboard. The second v=0 is highlighted. Select the URL (location) by highlighting from the "http" to the left of the v=0 all the way to the "g" in .jpg. Now select CTRL-C to copy or click View -> Copy from the tool bar. If you've successfully copied the URL, you can close the source.
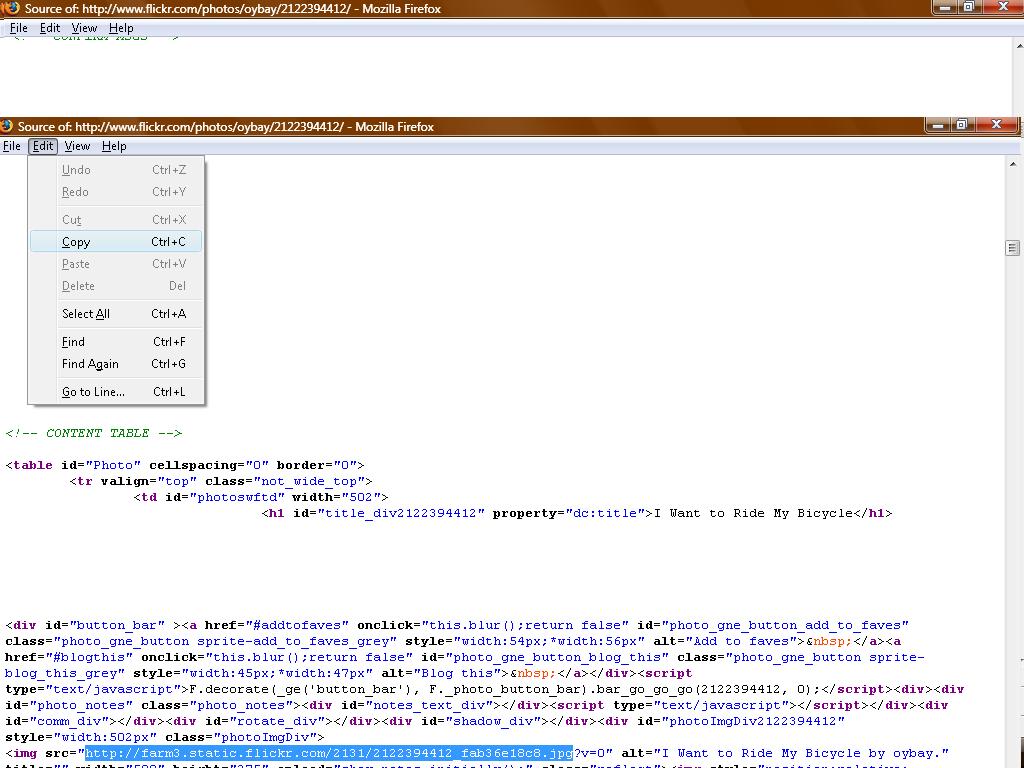
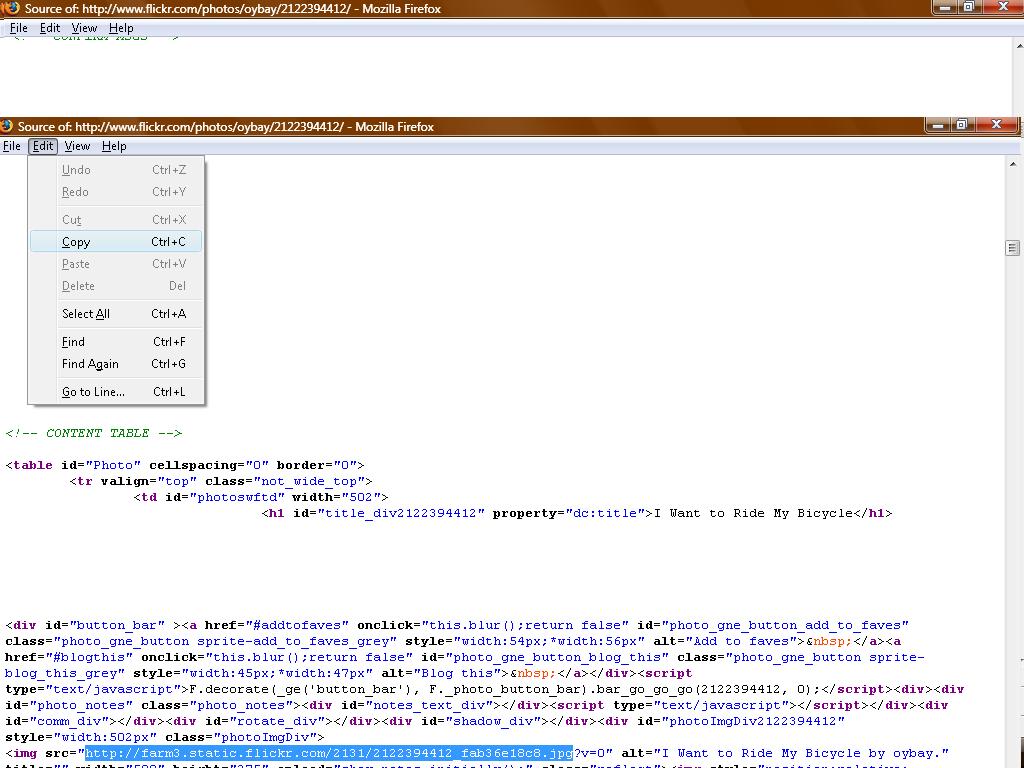
Step 6 - Copy the URL (image Location)

Select the URL (location) by highlighting from the "http" to the left of the v=0 all the way to the "g" in .jpg. Now select CTRL-C to copy or click View -> Copy from the tool bar. If you've successfully copied the URL, you can close the source.
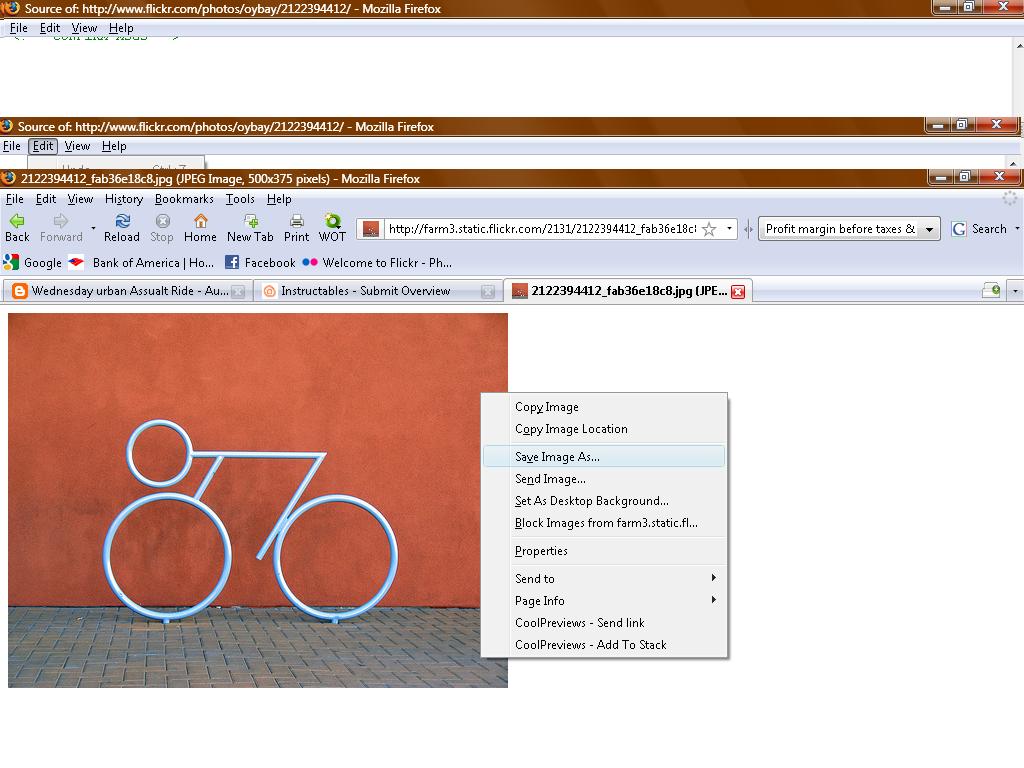
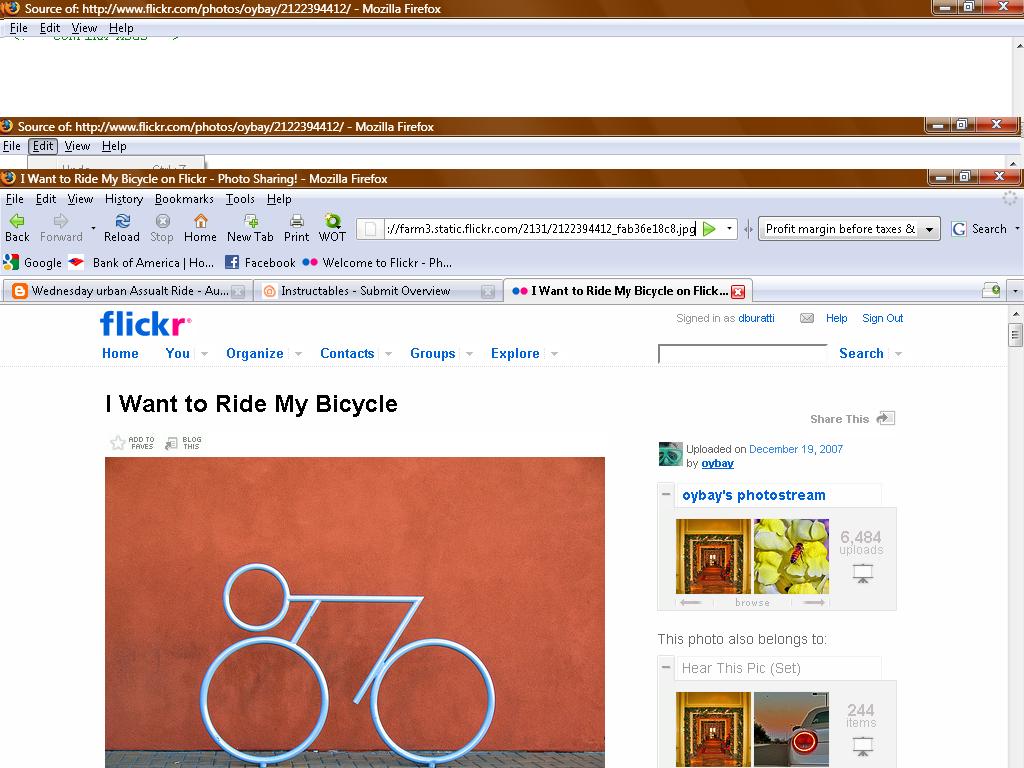
Step 6 - Viewing the Image

Now paste the URL into your browser's address bar and hit enter.
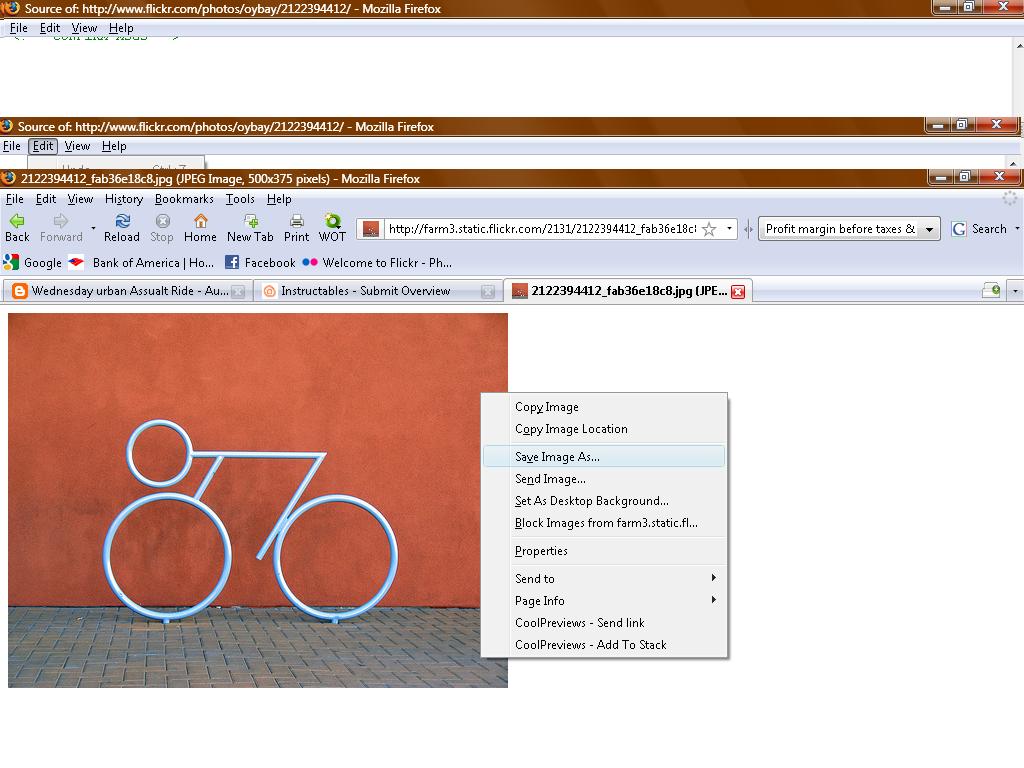
Step 7 - View the Image

Voila! The image should now be shown in your browser. Right-click and "Save image as." Congrats and enjoy your picture!