Raspberry Pi Smart Mirror Build
by Hope L in Circuits > Raspberry Pi
540 Views, 5 Favorites, 0 Comments
Raspberry Pi Smart Mirror Build



This project came to light after discovering the very useful things that smart home devices can have on one’s own home. I wanted to use this mirror to try out different ideas and test it out in my smart home ecosystem already in my own home.
Supplies
- Raspberry Pi 3 - Raspberry Pi
- Two way acrylic mirror - Amazon Link
- Computer monitor
- HDMI Cable - HDMI Cable
- Keyboard
- Mouse
- Micro SD Card - SD Link
- Computer (For Downloading Software)
Raspberry Pi Installation
For this step make sure to have your SD card working on your computer. First go to the link for the download tool https://www.raspberrypi.com/software/.
Here is a video tutorial on how to download the Raspberry Pi Software: https://www.youtube.com/watch?v=ntaXWS8Lk34
Downloading the MagicMirror Software
To download the current version of MagicMirror². Here is the link to the instructions:
https://docs.magicmirror.builders/getting-started/...
This is the version I used, go to the terminal on your Raspberry Pi and copy and paste each line in the terminal. Note this may take up to 10 minutes.
- curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
- sudo apt install -y nodejs
Clone the repository and check out the master branch
- git clone https://github.com/MichMich/MagicMirror
- cd MagicMirror/
- npm install --only=prod --omit=dev
- cp config/config.js.sample config/config.js
- npm run start
Configuring Weather Module






Now here is the fun part, all the hard and long part of installing the software is over. Now is the time for customization and making this mirror catorted for your smart home needs!
The module that I used was a weather module. Note this module is very easy to embed, as it is already in the config.js code.
Here are the steps:
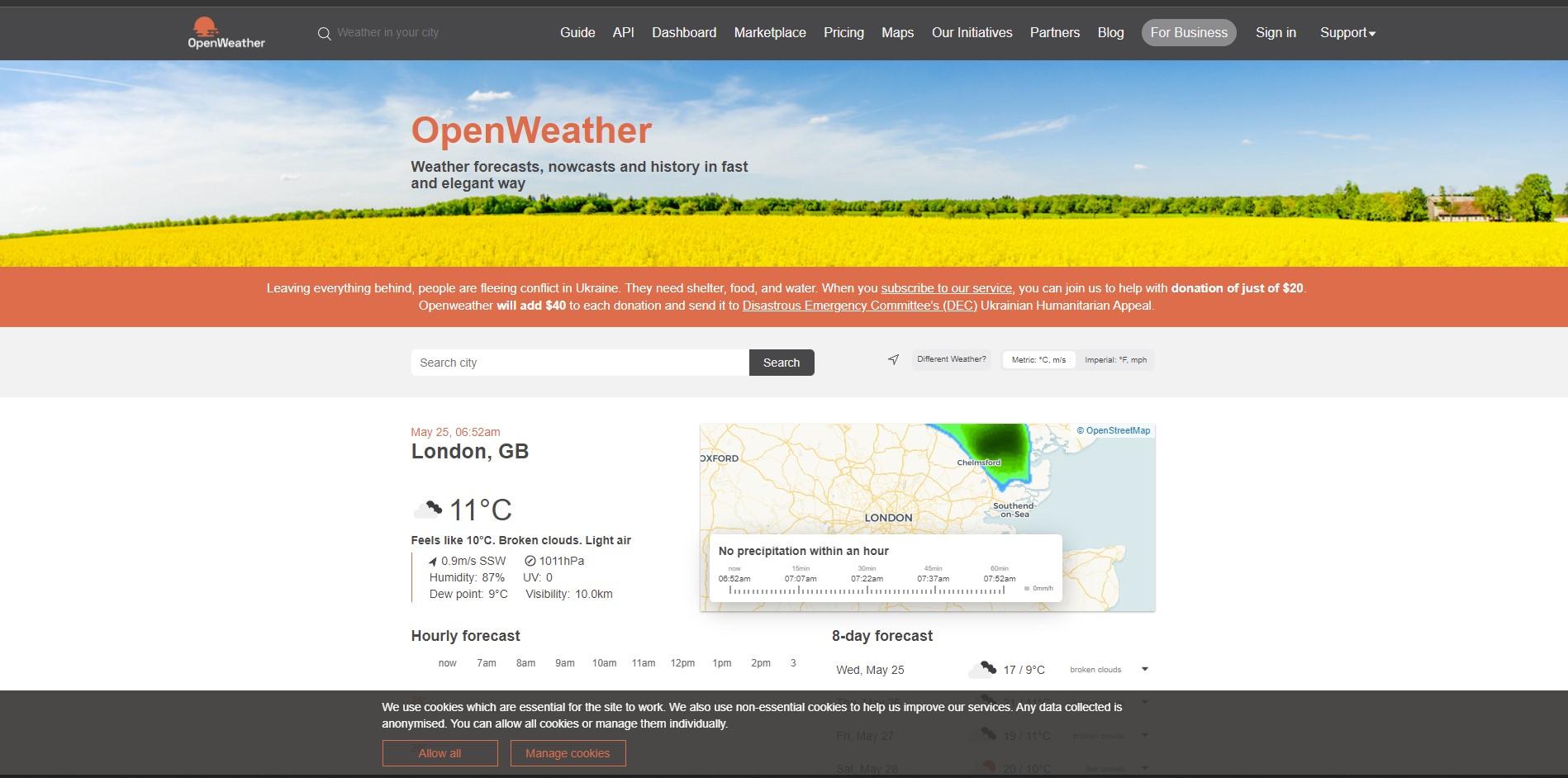
- First go to this website: https://openweathermap.org/
- Click Sign-in and click create a account
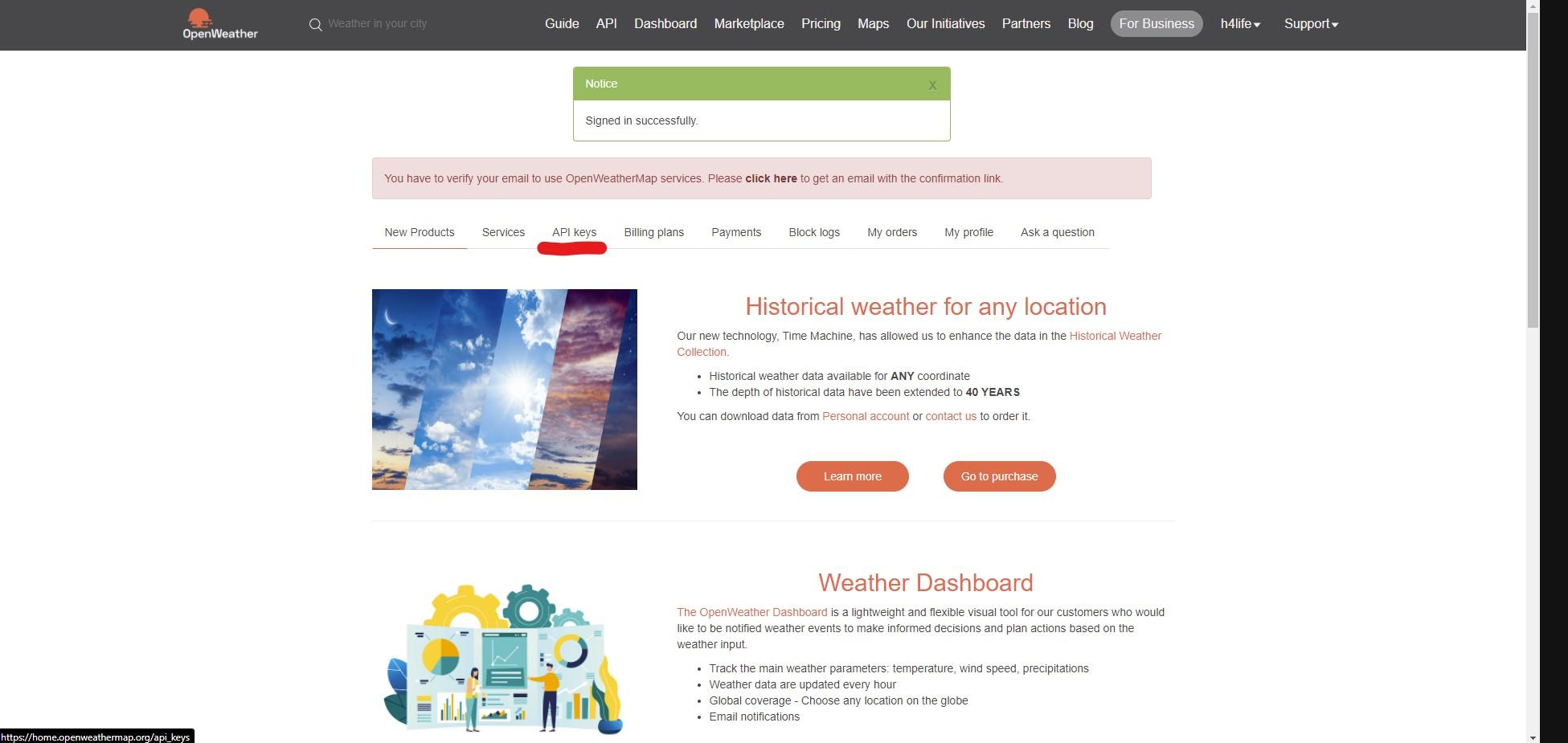
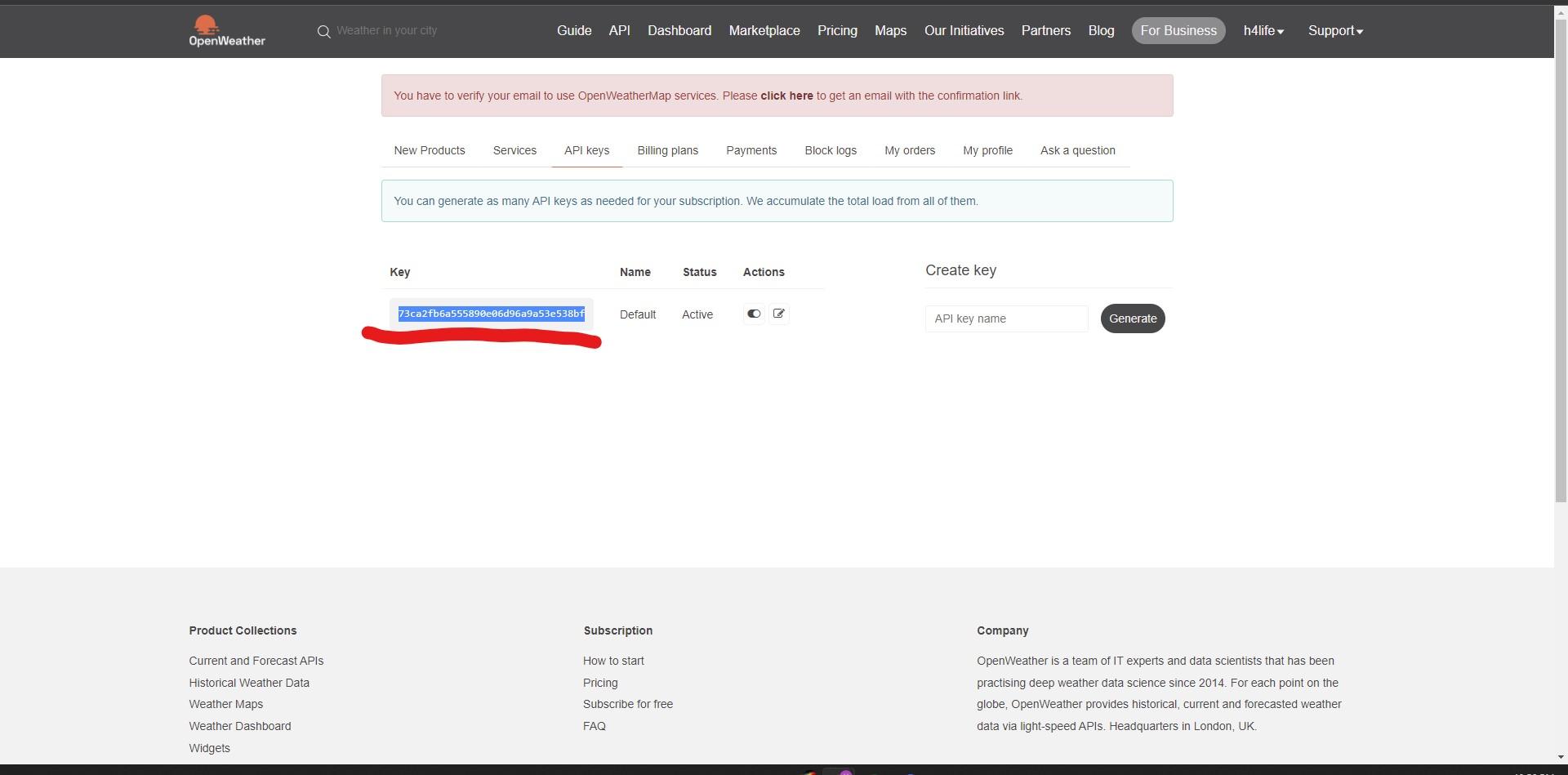
- Now click on API-Keys
- Now copy the API-Key (Highlighted)
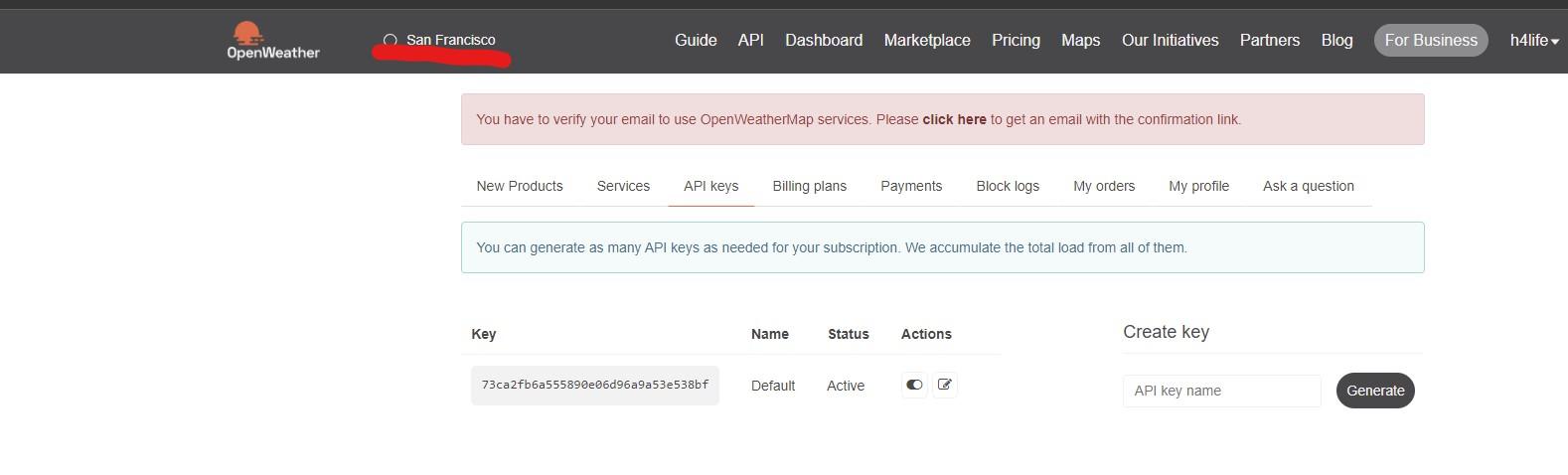
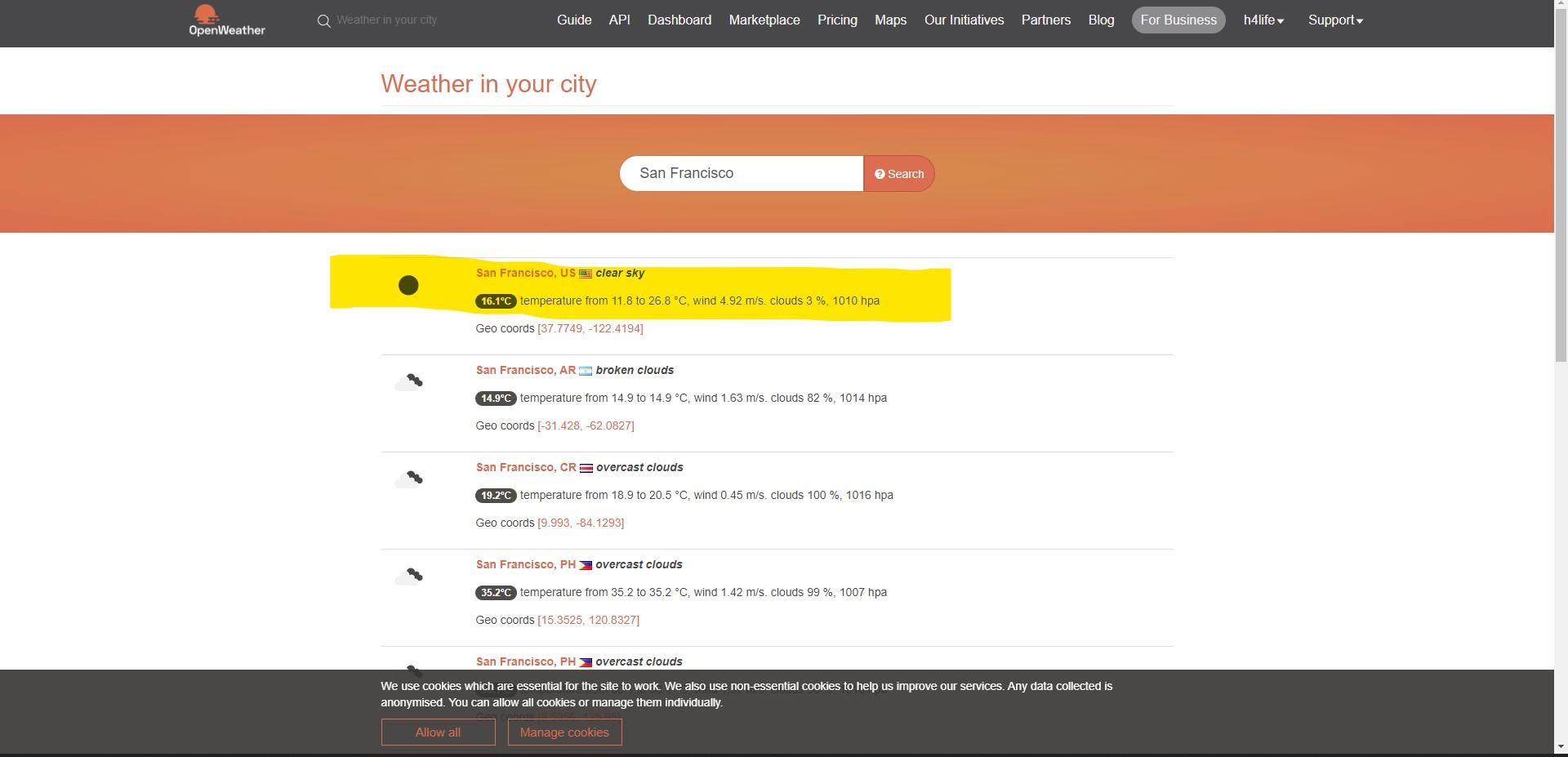
- Now go to the search bar on the top and search for your city
- Click on your correct city on search results
- Go up to the url on the top and copy the last numbers (ex: https://openweathermap.org/city/1234567)
Adding the Spotify Module
For adding the Spotify module tutorial https://www.youtube.com/watch?v=q7wqm8h3PnA. This tutorial goes more in depth about how to add the Spotify module.
Firstly go to terminal and type the following commands
- git clone http://github.com/raywo/MMM-NowPlayingOnSpotify.g...
- cd MMM-NowPlayingOnSpotify
- npm install
- cd authorization
- node app
Now go to the internet and type in the url: localhost:8888
Next open a new tab and put in the url: https://developer.spotify/dashboard/
Scroll down to the bottom and login to your Spotify account
Click create a new app and name them (Smart Mirror)
Then click edit settings and scroll down to redirect urls and add this url: http://localhost:8888/callback then click save
Now go back to the localhost tab and input your client ID and secret ID
Once you are signed in it will present you a screen with code for you to copy into config.js
In files drag MMM-NowPlayingOnSpotify into MagicMirror then into Modules
Go into config file then config.js
Paste the code near the bottom see photo for reference
Now click save
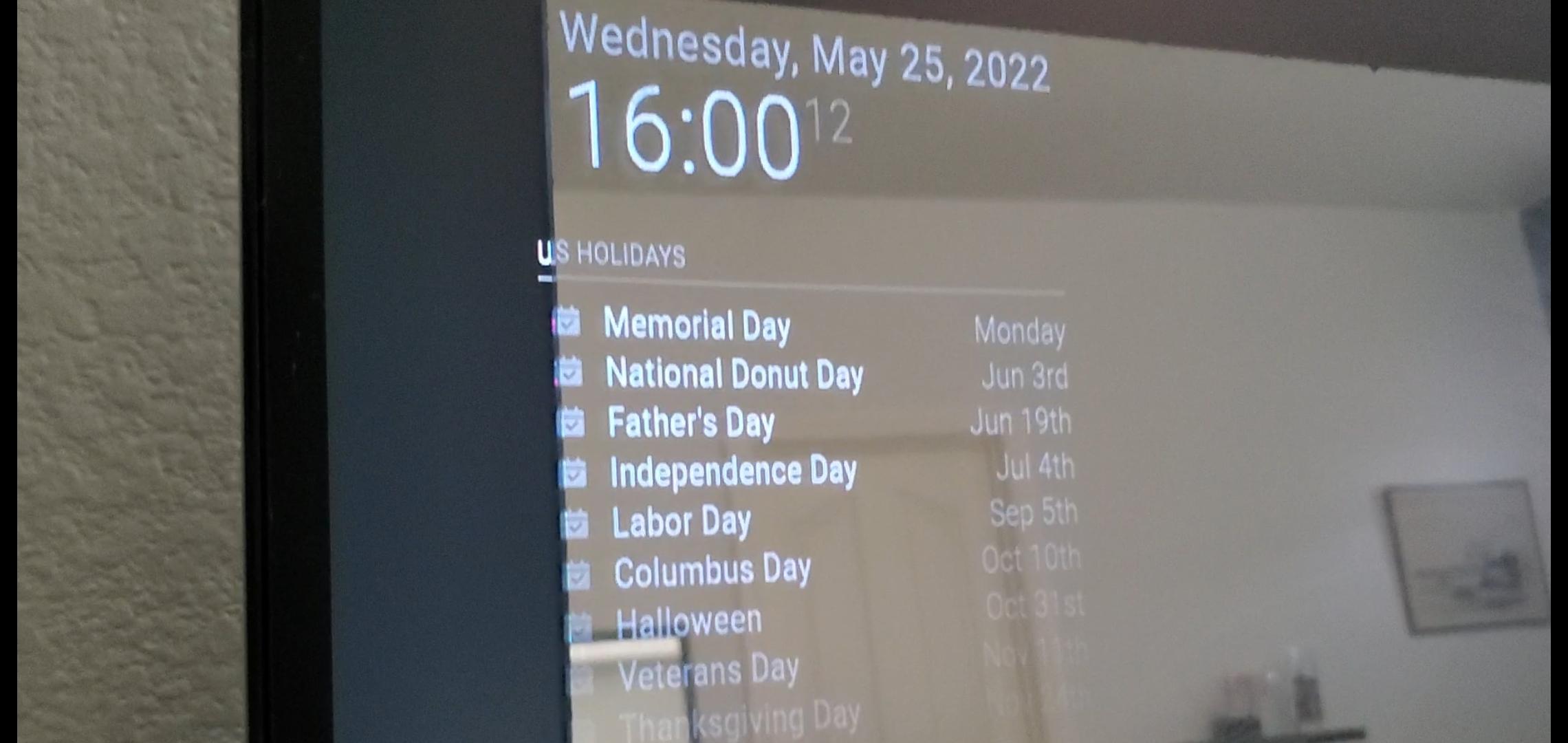
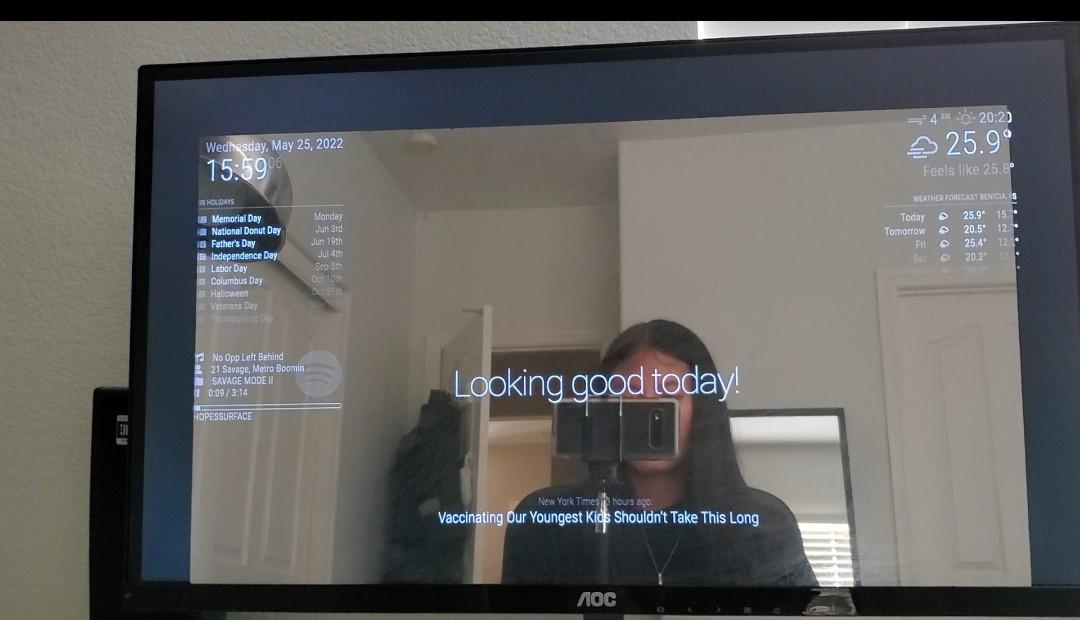
the Finished Product
Go to terminal and input the following commands
- cd MagicMirror
- npm start
And there you go now you have a fully functioning smart mirror!!
Next Steps
The community behind MagicMirror is very active and are always implementing different modules into their software. For instance the modules in this tutorial are very basic, but much more complex ones such as Google Assistant or Alexa can be fully integrated into the mirror. There are many different ones you can implement. Overall this project was very fun to do and even though there was a lot of setbacks I experienced. Still this project came through. And there is still so many different new possibly with just this mirror already.