Raspberry Pi Pico Matrix Project
by Arnov Sharma in Circuits > Raspberry Pi
1752 Views, 9 Favorites, 0 Comments
Raspberry Pi Pico Matrix Project




Greeting everyone and welcome back.
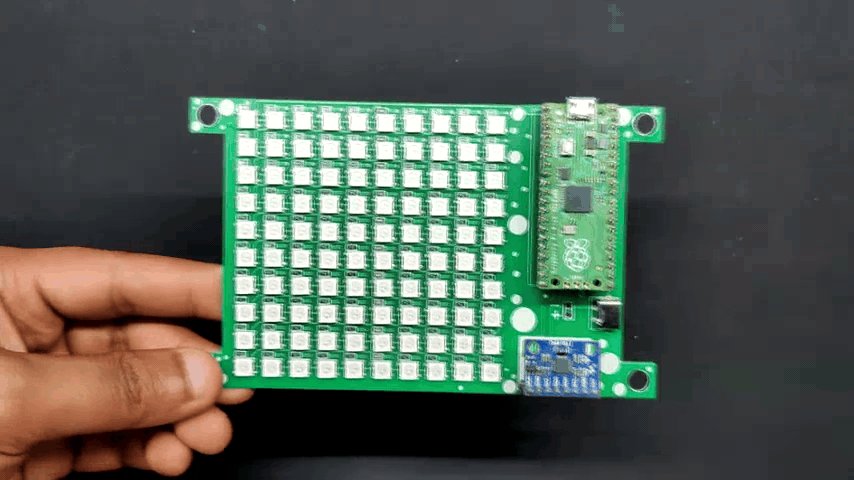
Here's something fun and bright! The Raspberry Pi Pico, WS2812B LEDs, and an MPU6050 were utilized in the PICO Matrix project, a Matrix Development Board designed for tinkering with WS2812B LEDs.
The goal was to develop a matrix with a dedicated microcontroller board that could be utilized for future RGB matrix-based projects. Additionally, it has an MPU6050 to provide this matrix board with an accelerometer function.
Users can create a wide range of projects with this matrix development board; for instance, we use it to create an RGB light display, a scrolling display, and even a Pixel Control sketch with the MPU6050.
This is the complete build guide for this project, as well as its usage and test sketch, which are included in this article.
Supplies
These are the materials required in this project.
- Custom PCB (Provided by HQ NextPCB)
- Raspberry Pi PICO
- WS2812B LEDs
- 100uF Capacitors
- Solder Paste
- Reflow Hotplate
- MPU6050
Circuit Design



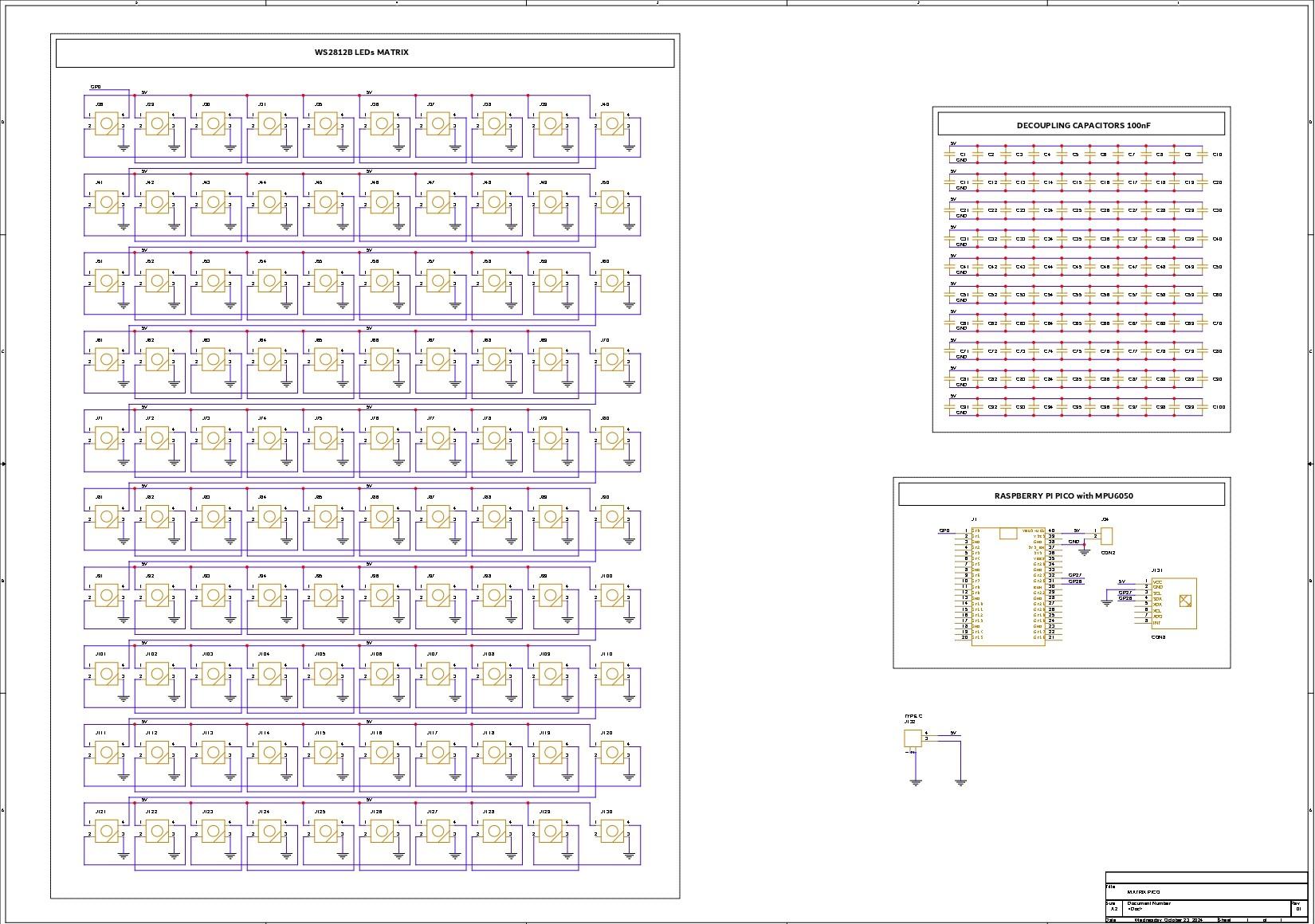
The two primary parts of this project's circuit are the LED matrix itself, which is made up of 100 WS2812B LEDs connected in their typical configuration, which connects the first LED's dout to the second's din, the second LED's dout to the second's din, and so on until the 100th LED. The VCC and GND of every LED are linked in parallel.
The second part of the circuit is made up of a Raspberry Pi Pico and an MPU 6050 accelerometer sensor that is connected to the Pico's GPIO27 and GPIO26. The first LED's Din is connected to the Raspberry Pi Pico's GPIO D0. In order to supply power to the board with a type-C connector, we have included a USB Type-C port with Pico's 5V IN and GND ports.
For each WS2812B LED, we further added 100 decoupling capacitors; however, in the end, we only used 10x 100 nf capacitors, one for each row.
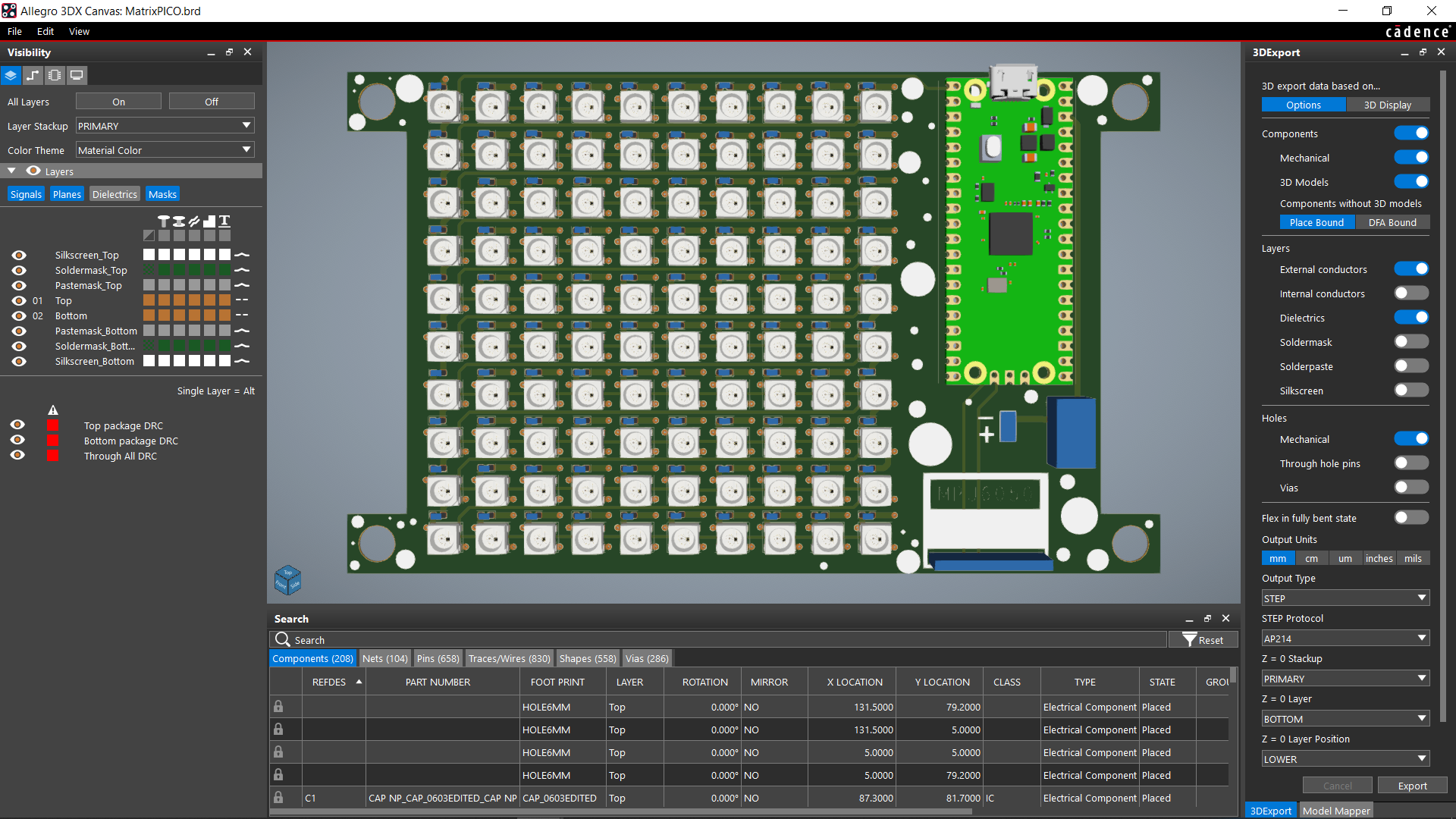
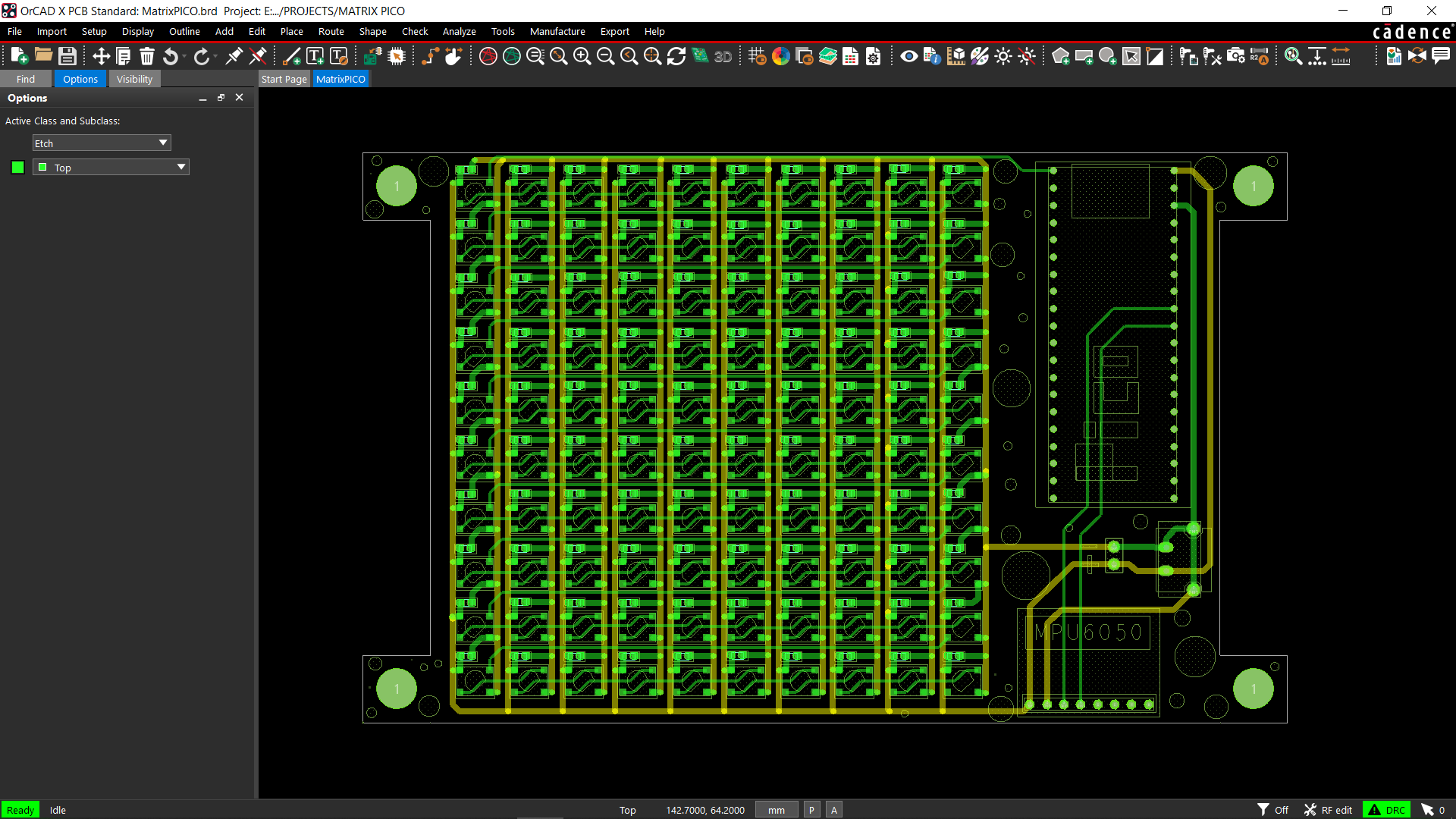
Once the design was complete, we converted it into a board file and arranged all 100 LEDs in a 10x10 row and column grid.
Please take note that we have arranged the LEDs D1 through D10 in a single row. D11 is positioned at the beginning of the new column and extends to D20, followed by D21, which also begins at the beginning of the next column and continues to D100. Another name for this is serpentine matrix or snake matrix pattern.
After finishing the PCB and positioning the Pico and MPU on the left, we exported the Gerber data, which will be sent to a PCB manufacturer for samples.
Downloads
HQ NextPCB Service

After completing the PCB design, we export the Gerber data and send it to HQ NextPCB for samples.
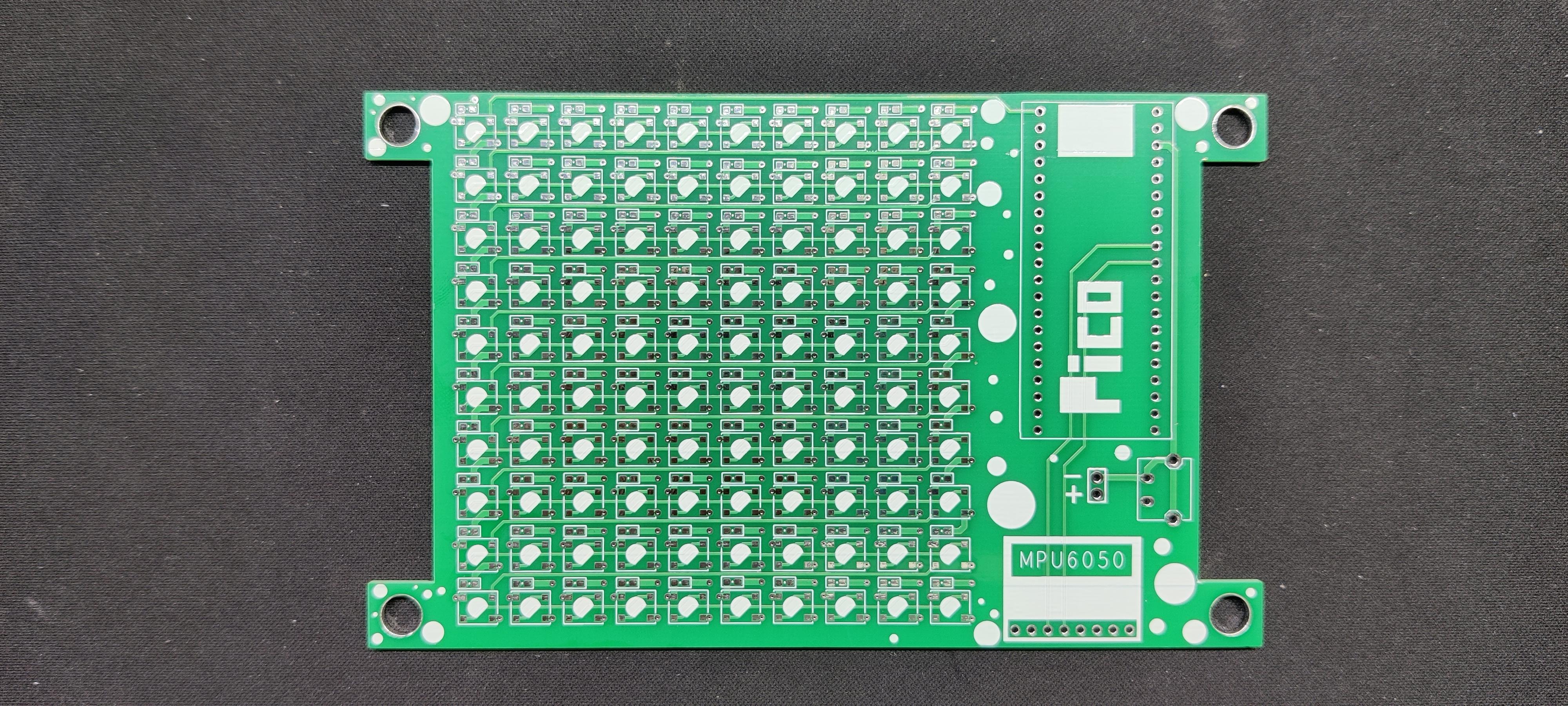
Gerber Data was sent to HQ NextPCB, and a Green Solder Mask PCB with White Screen was ordered.
After placing the order, the PCBs were received within a week, and the PCB quality was pretty great.
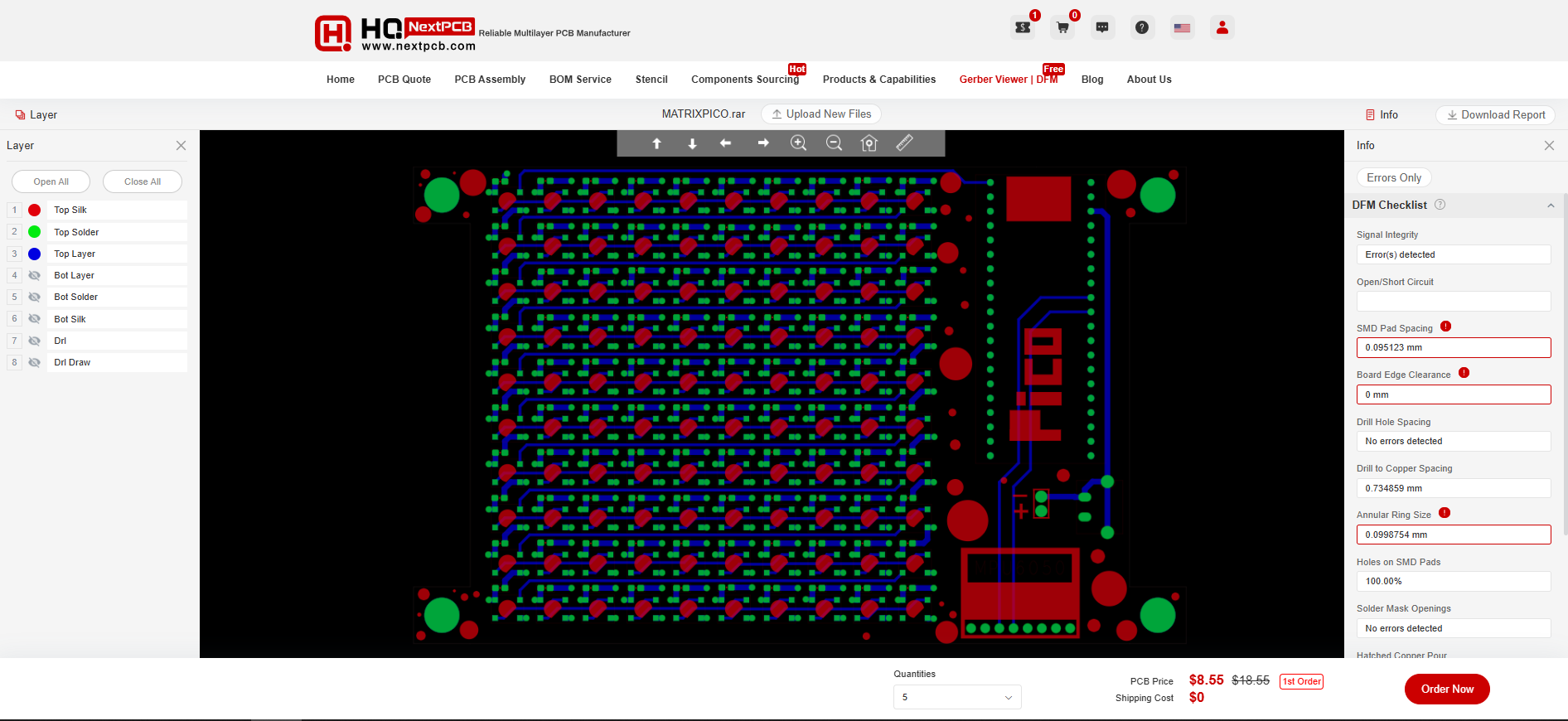
In addition, I have to bring in HQDFM to you, which helped me a lot through many projects. Huaqiu’s in-house engineers developed the free Design for Manufacturing software, HQDFM, revolutionizing how PCB designers visualize and verify their designs.
HQDFM: Free Online Gerber Viewer and DFM Analysis Tool

Also, NextPCB has its own Gerber Viewer and DFM analysis software.
Your designs are improved by their HQDFM software (DFM) services. Since I find it annoying to have to wait around for DFM reports from manufacturers, HQDFM is the most efficient method for performing a pre-event self-check.
Here is what online Gerber Viewer shows me. Would not be more clear. However, for full function, like DFM analysis for PCBA, you, need to download the software. The online version only provides a simple PCB DFM report.
With comprehensive Design for Manufacture (DFM) analysis features, HQDFM is a free, sophisticated online PCB Gerber file viewer.
It provides insights into advanced manufacturing by utilizing over 15 years of industry expertise. You guys can check out HQ NextPCB if you want great PCB service at an affordable rate.
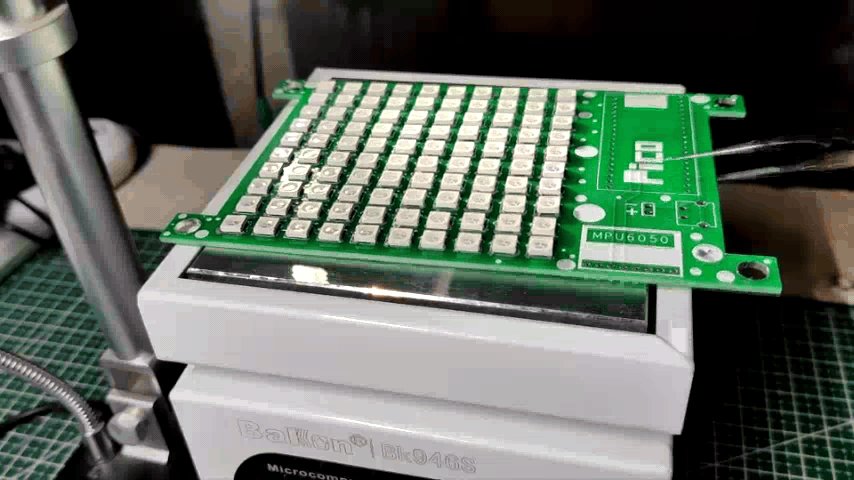
CIRCUIT ASSEMBLY







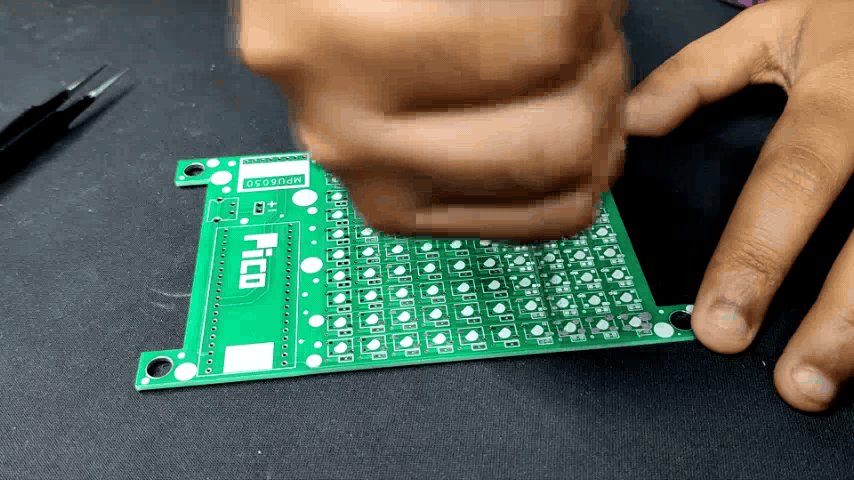
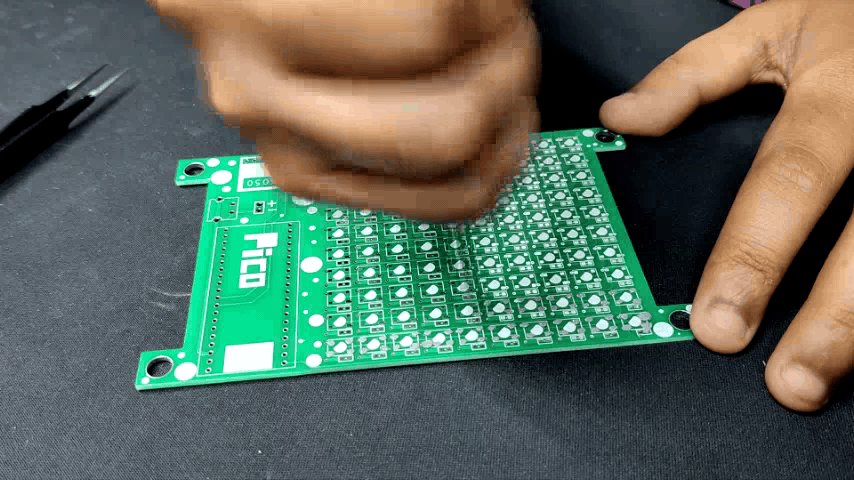
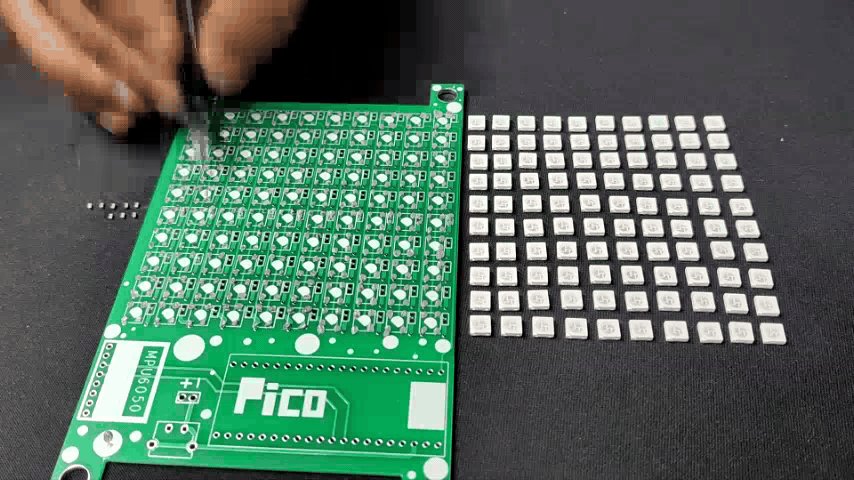
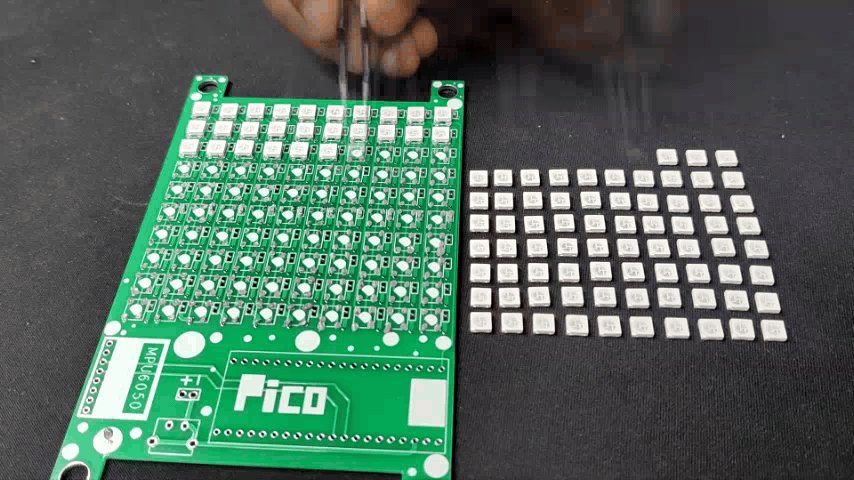
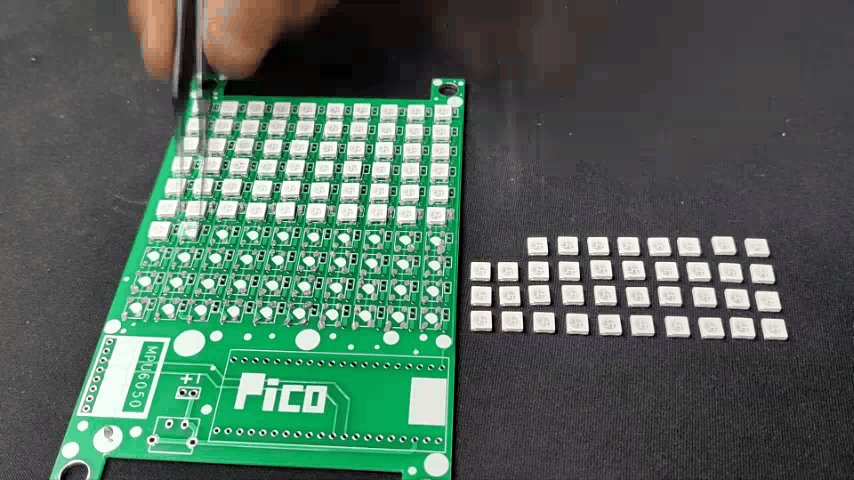
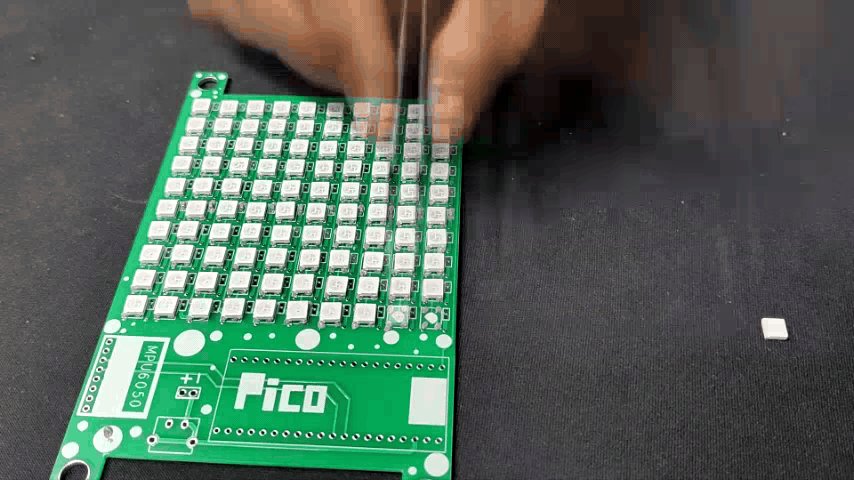
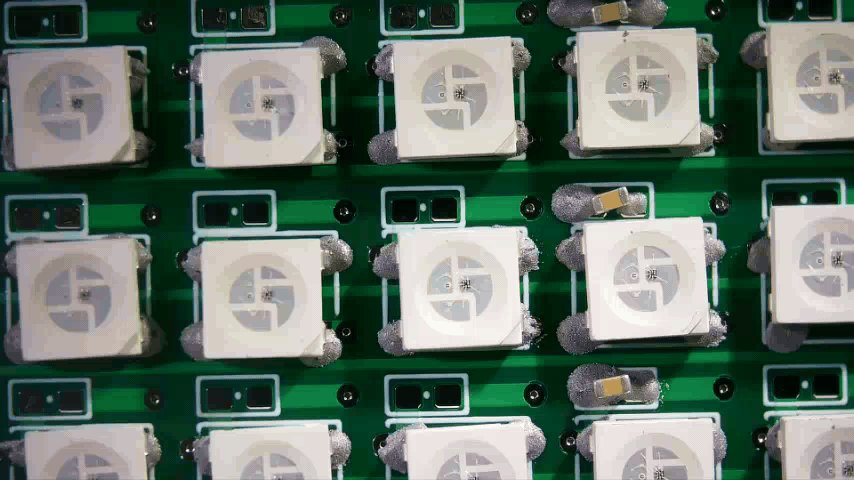
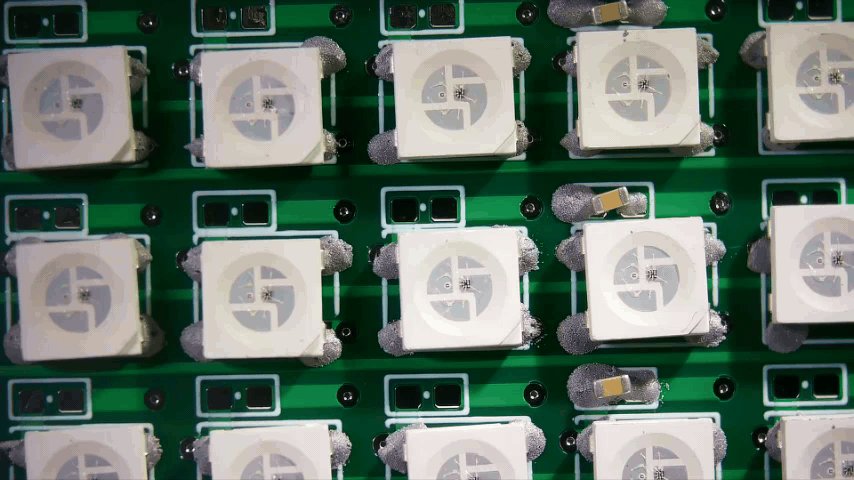
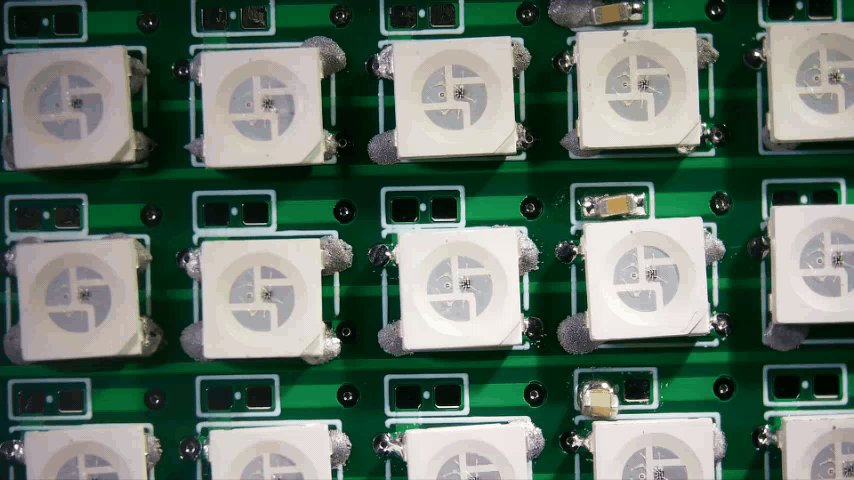
- Using a solder paste dispenser needle, we apply solder paste to each component pad to begin the circuit assembly process. In this case, we are using 63/37 Sn/PB Solder paste.
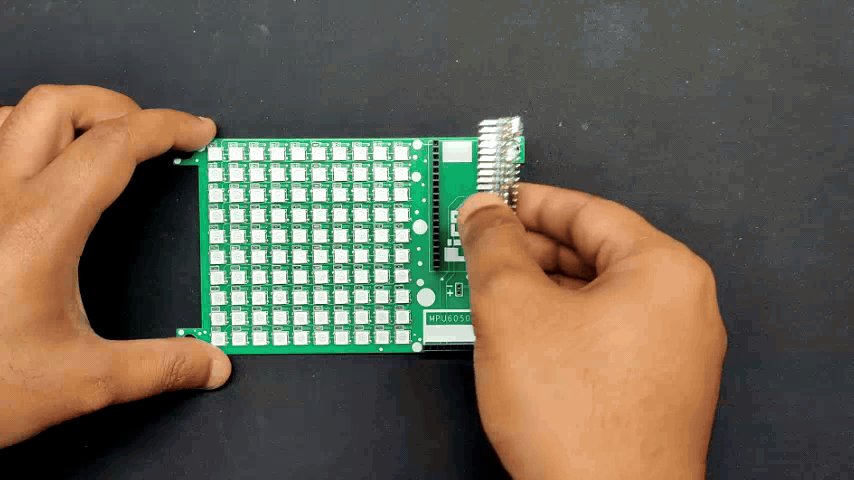
- After that, we pick each WS2812B LED and place it into their correct position.
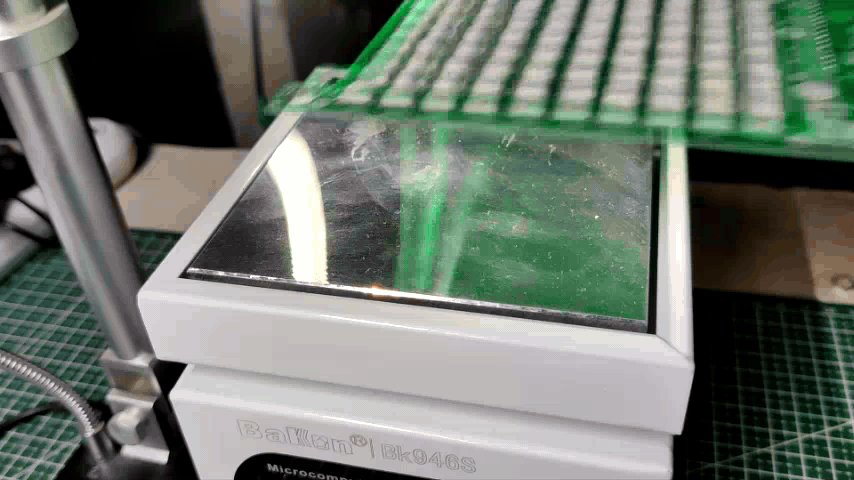
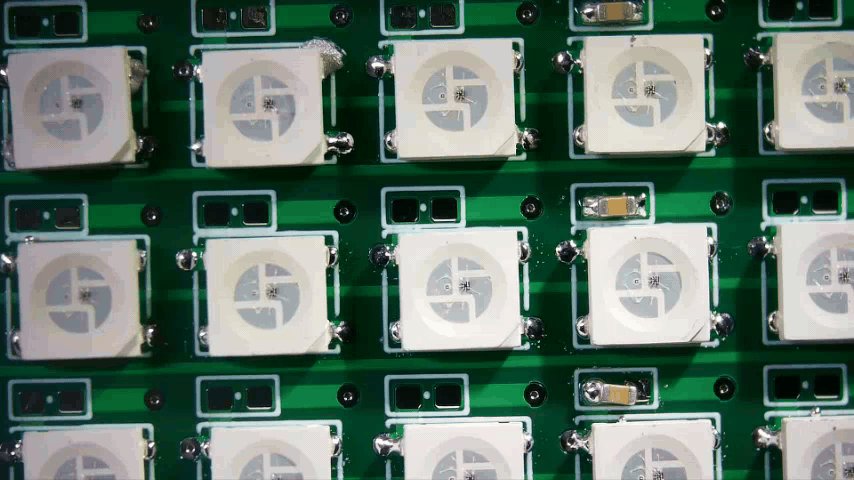
- The PCB is then heated from below to the solder paste melting temperature by placing the circuit on the Reflow Hotplate, which causes all of the SMD LEDs to be connected to their pads.
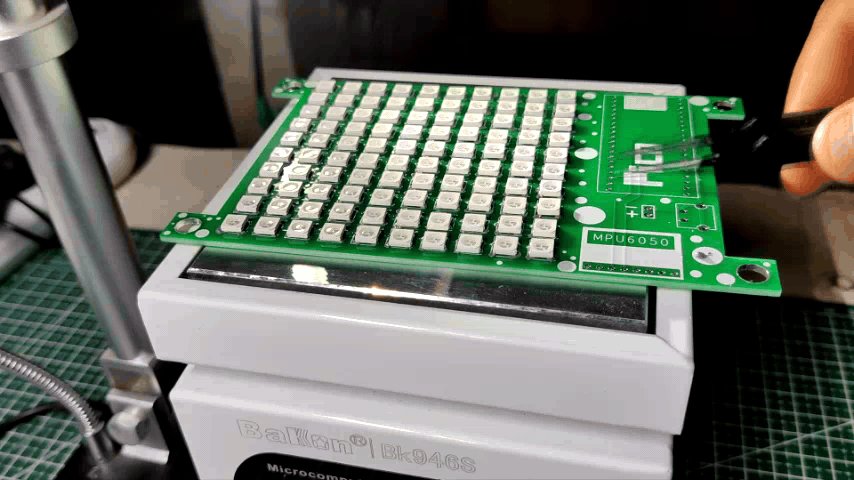
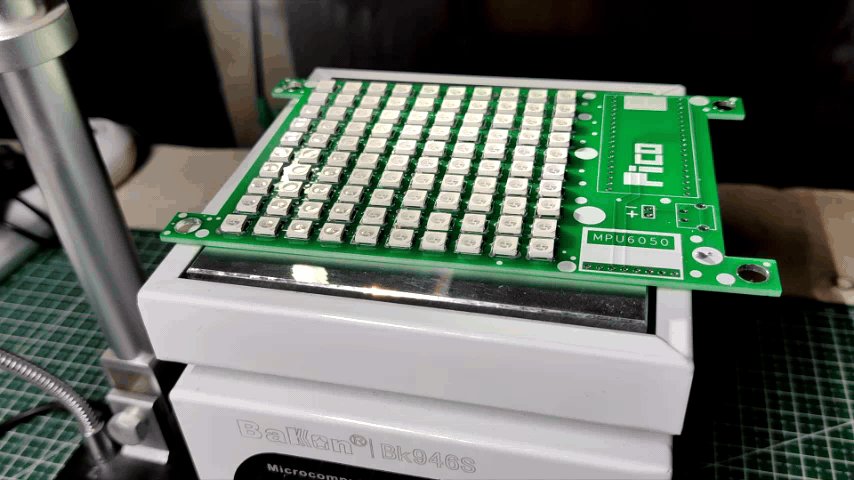
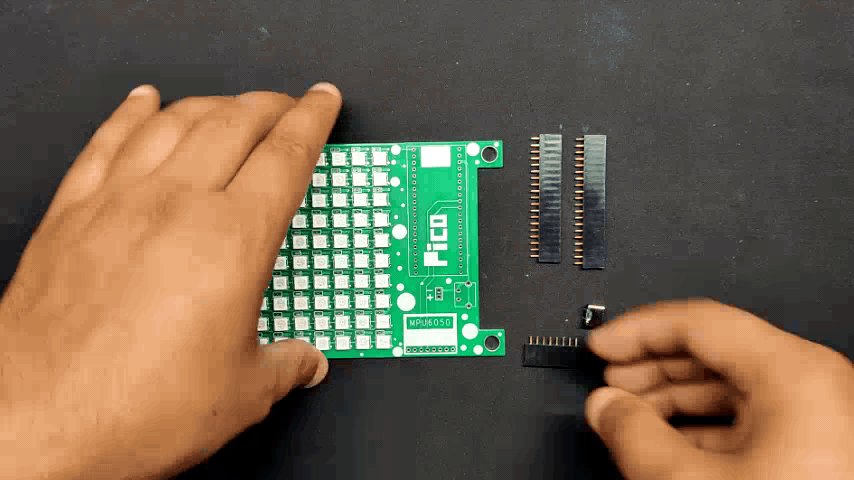
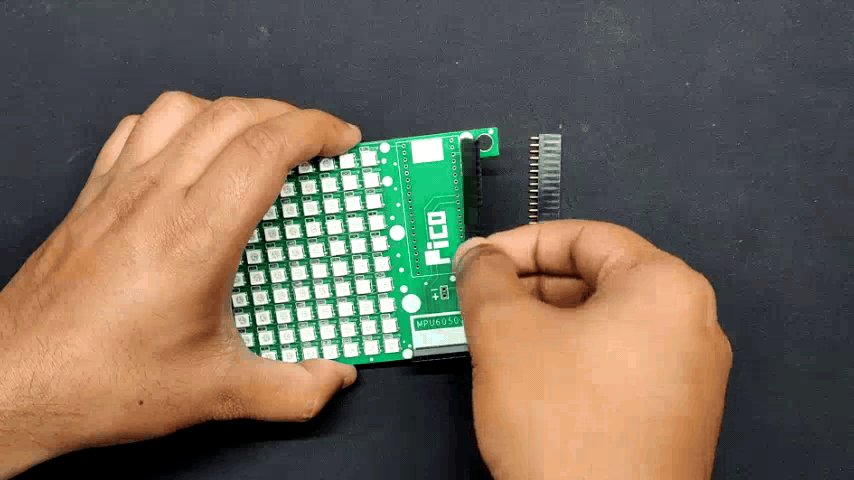
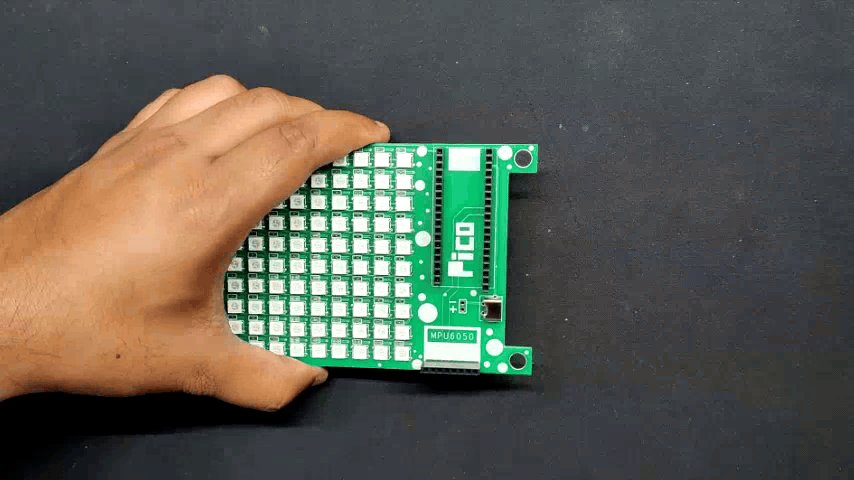
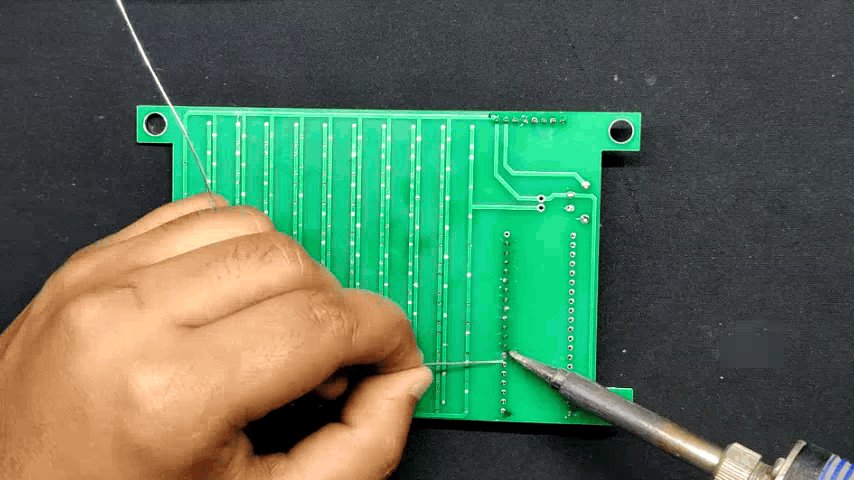
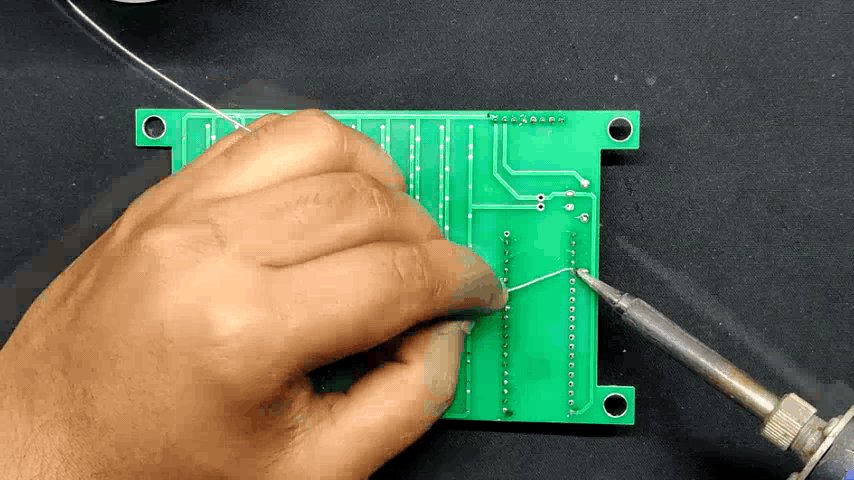
- After reflow, we place the THT components, which consist of female header pin connectors for the Raspberry Pi Pico and MPU6050 along with a USB type C port.
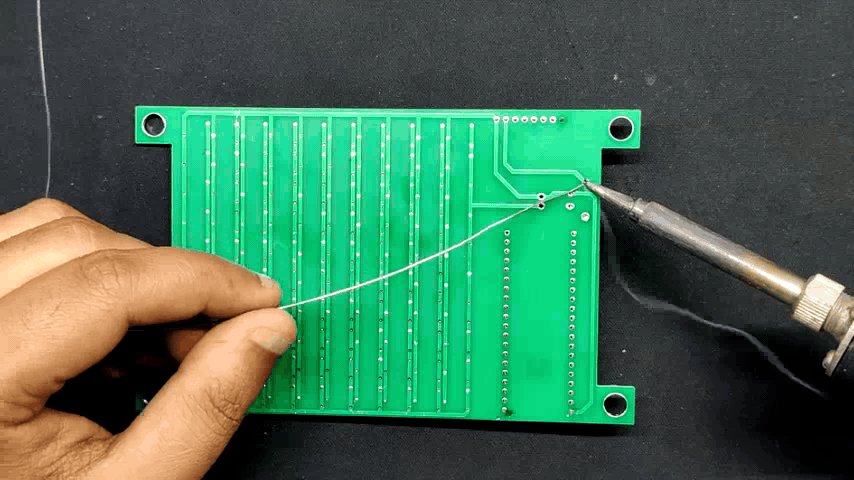
- Using a soldering iron, we solder the leads of every through-hole component from the bottom side of the board.
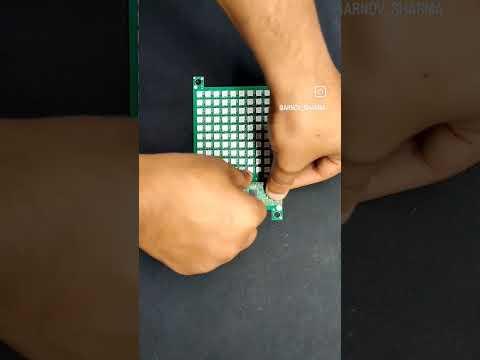
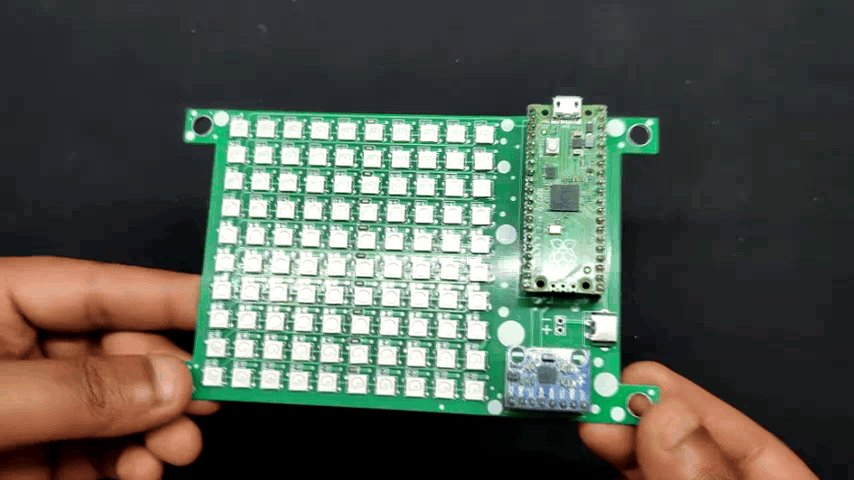
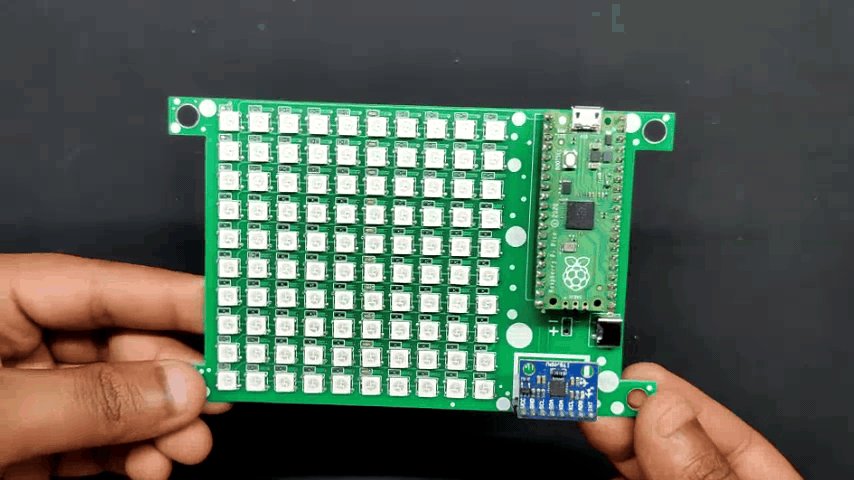
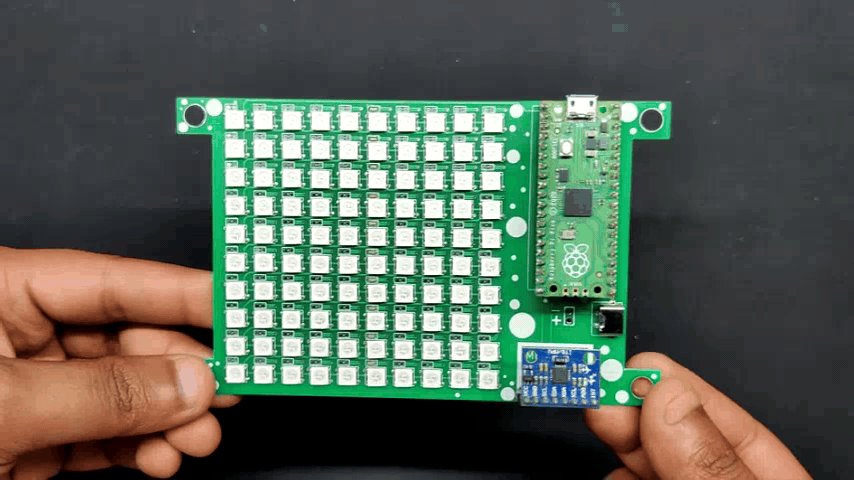
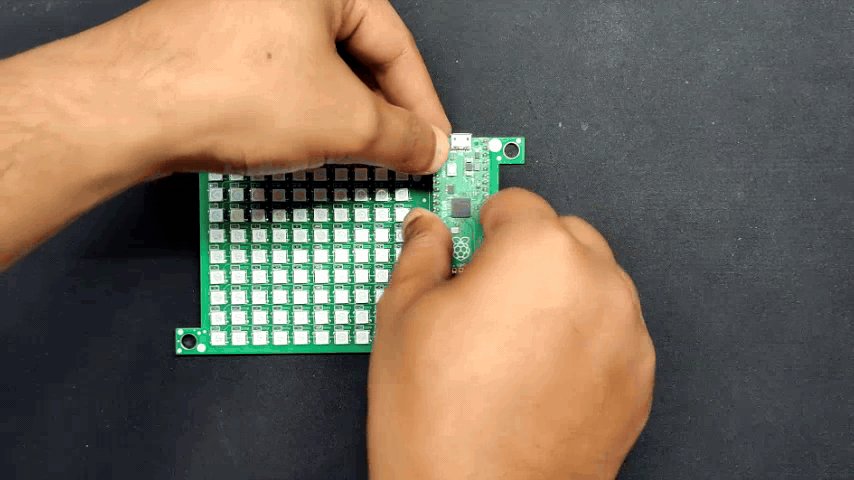
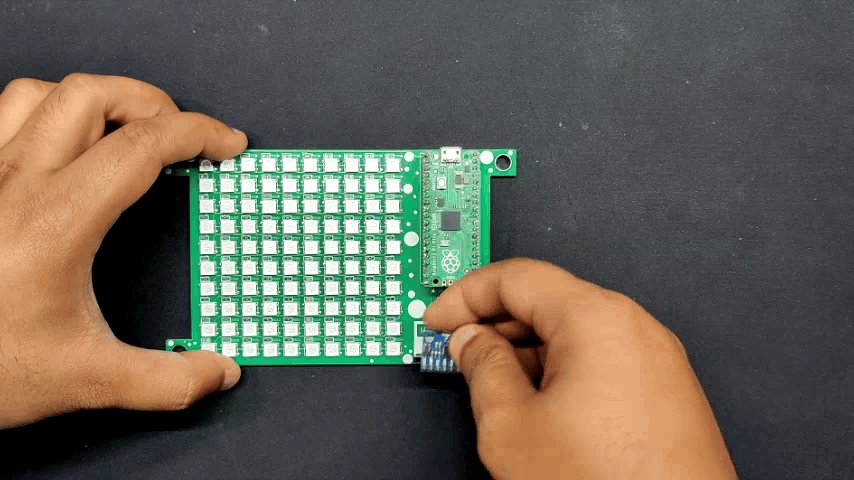
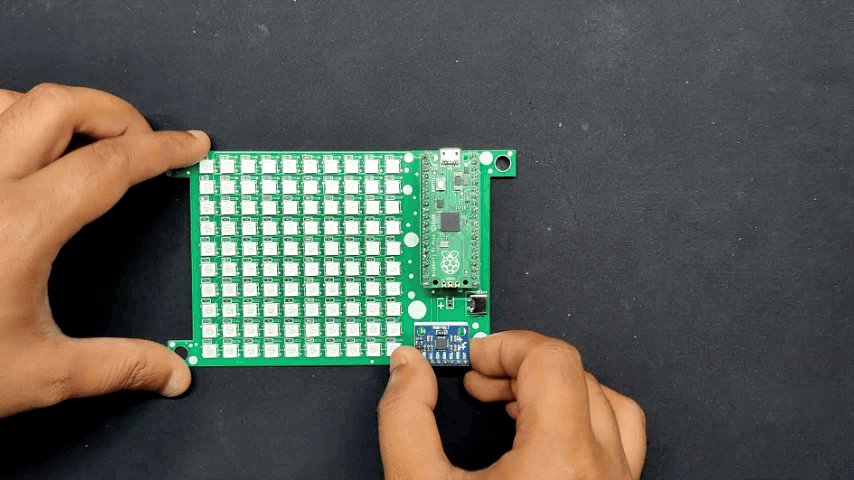
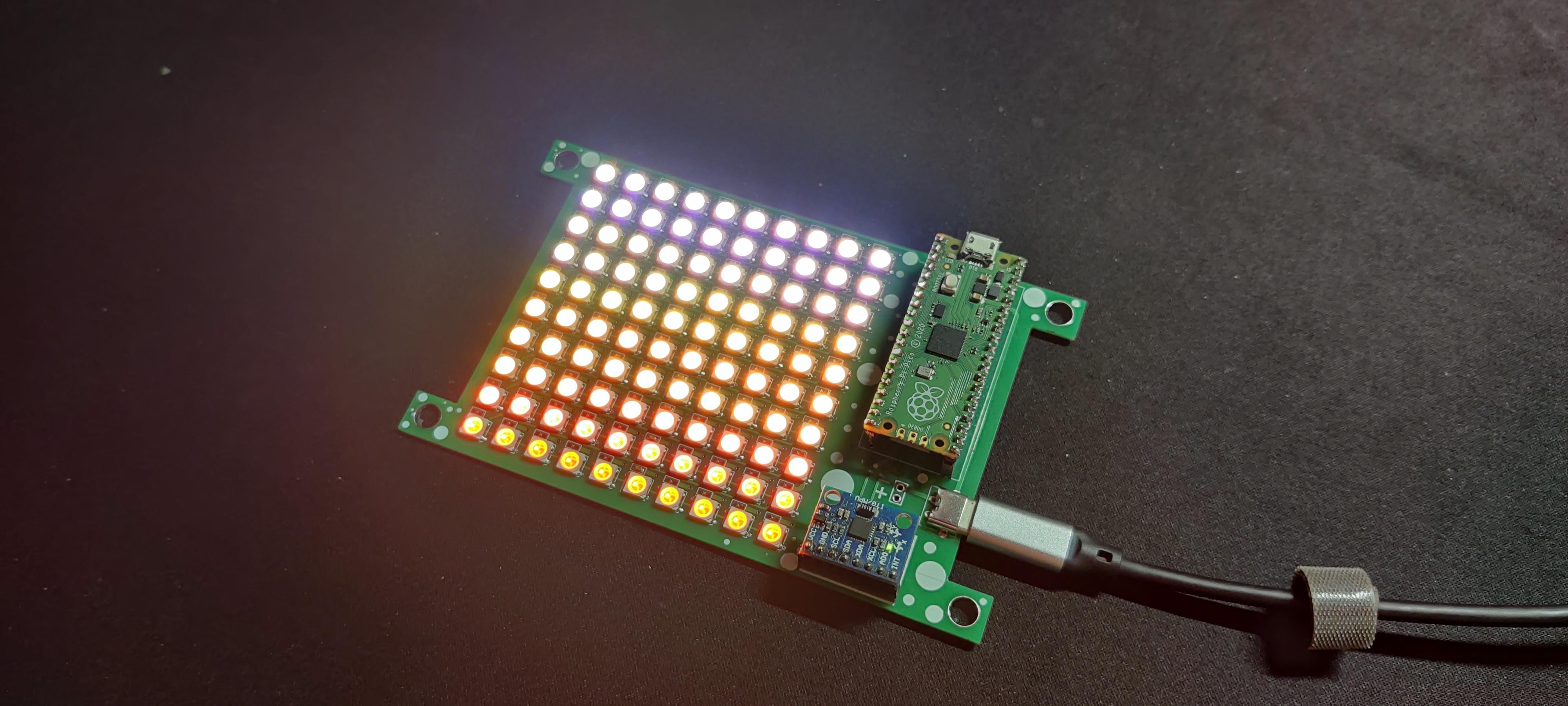
- Finally, we position the MPU6050 and Raspberry Pi Pico on the header pins, and the assembly is now complete.
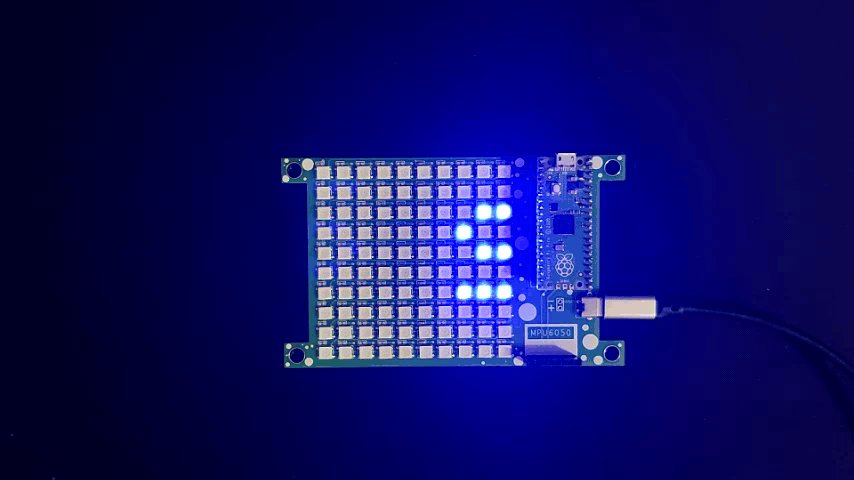
"MPU Control Pixel" Sketch

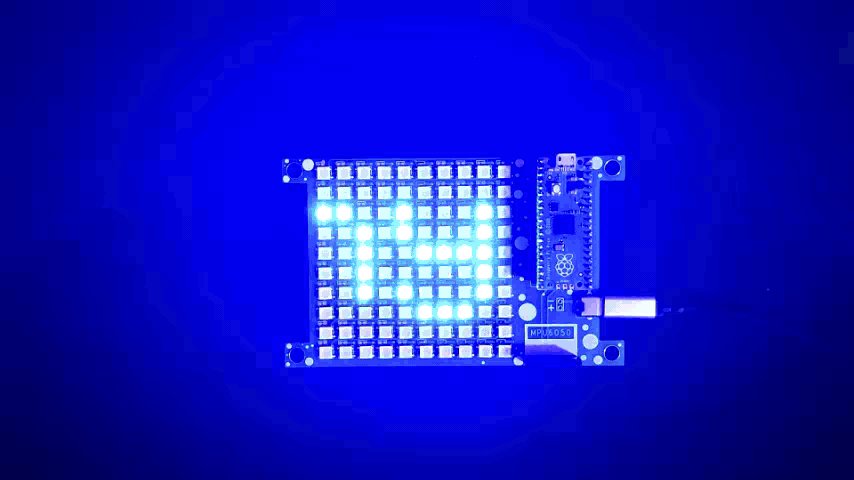
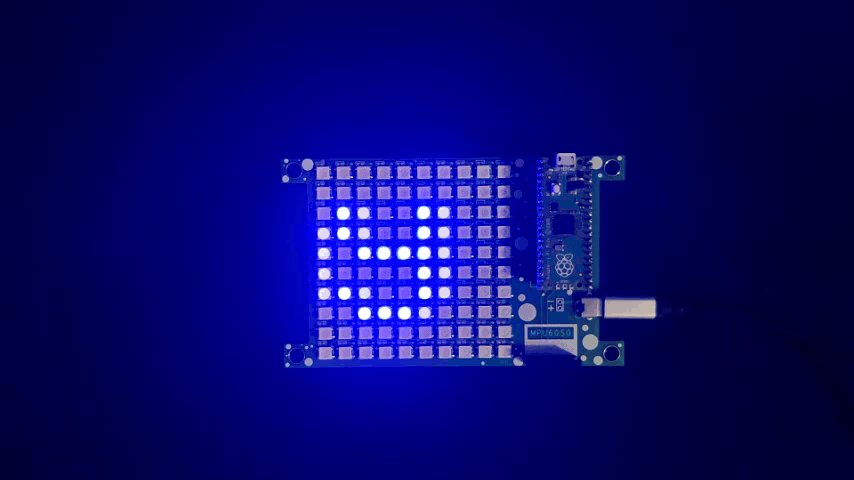
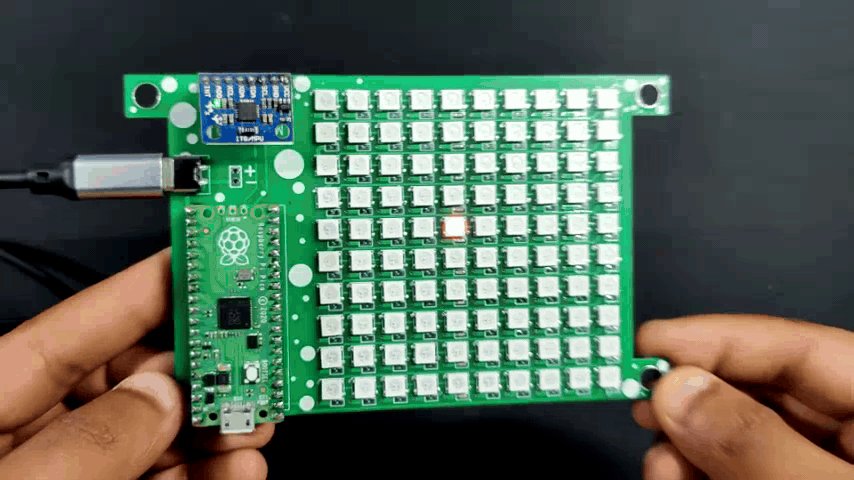
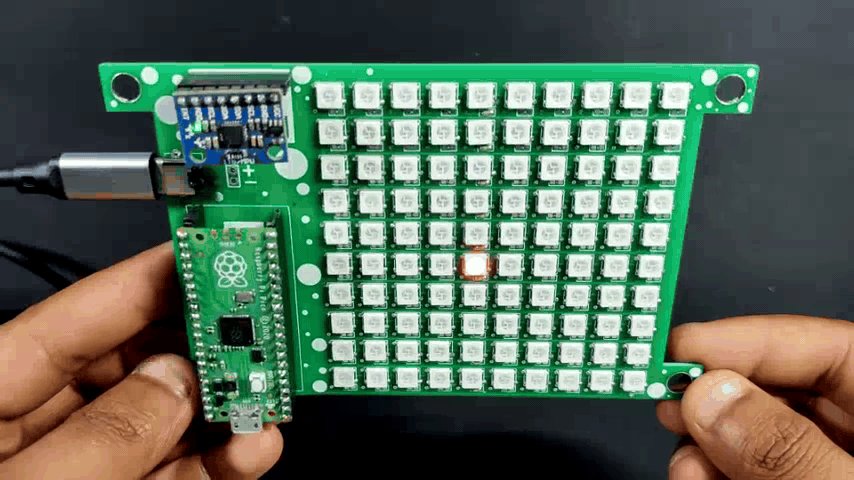
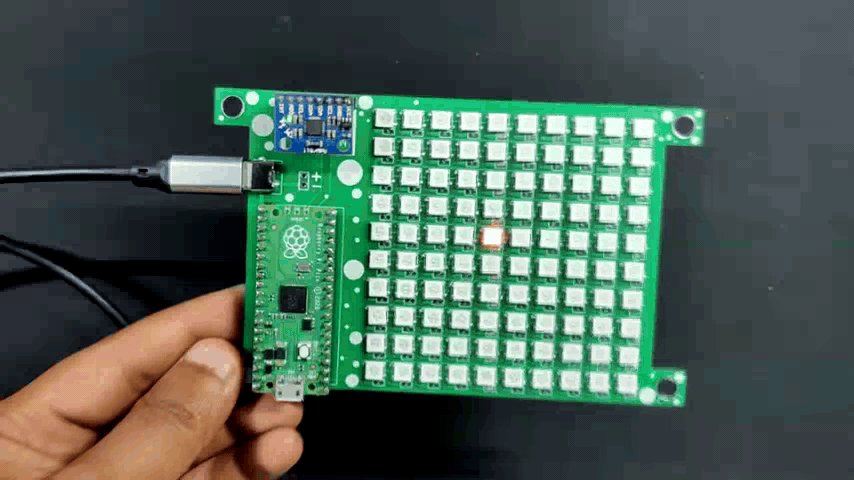
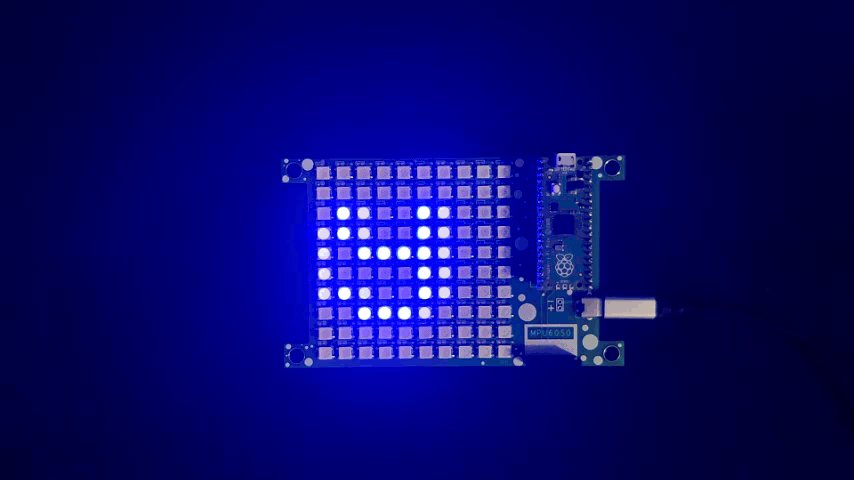
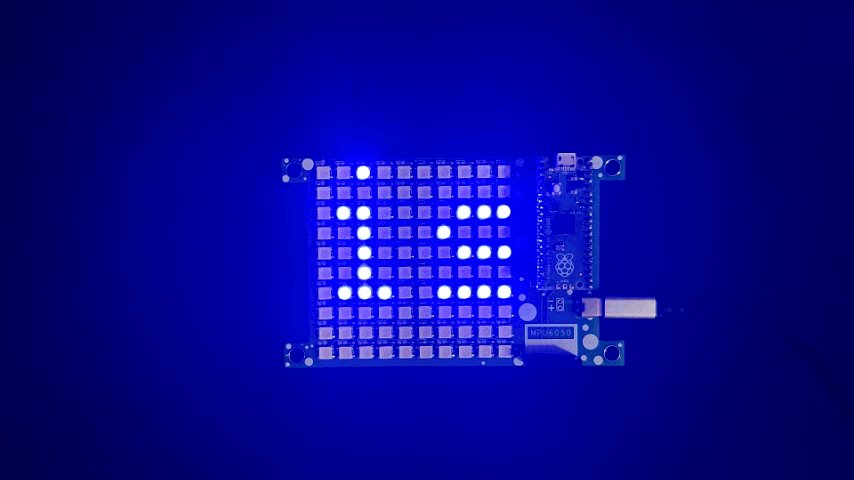
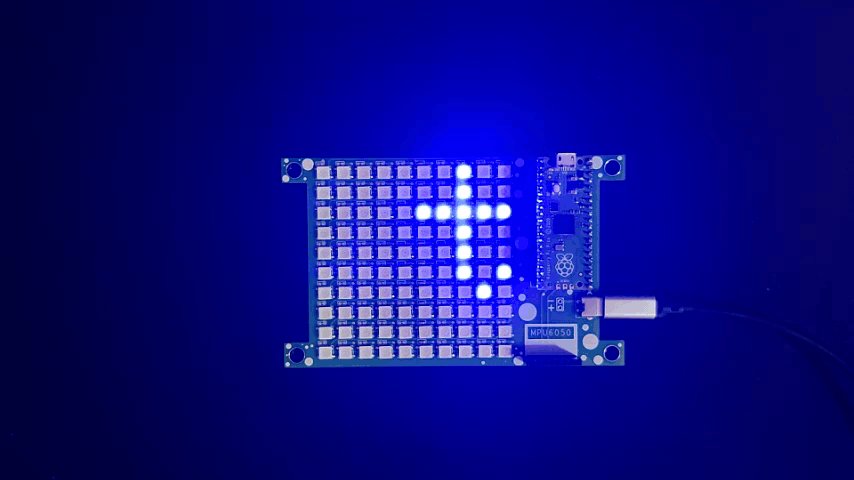
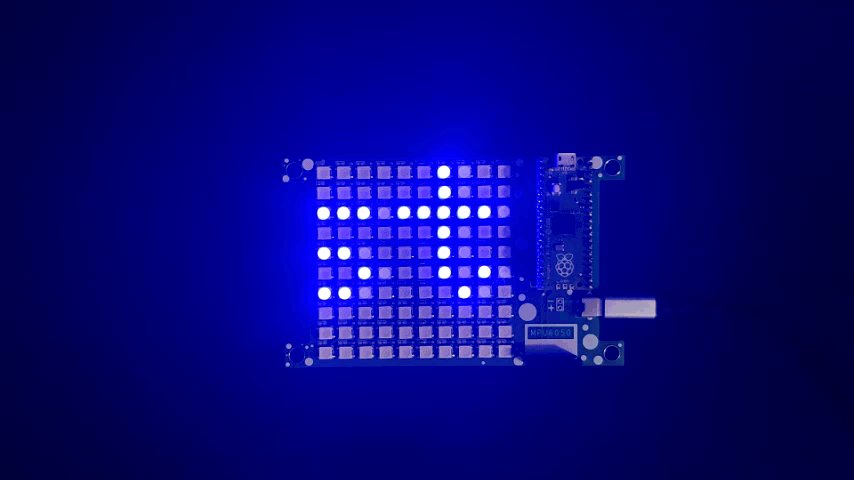
We start testing this matrix by uploading a sketch we created, which is essentially a pixel control sketch that makes use of the MPU6050. In this sketch, a bright pixel in the center moves in response to the MPU6050's orientation, simulating a particle of sand. For a future hourglass project that senses movement and controls pixel particles that travel around like sand particles, our goal is to refine this sketch further.
These are the libraries that you first need to install before using the sketch.
Downloads
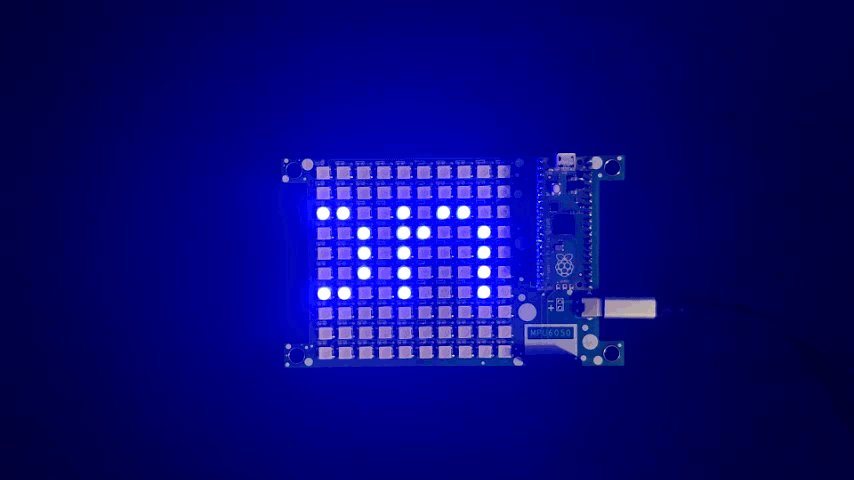
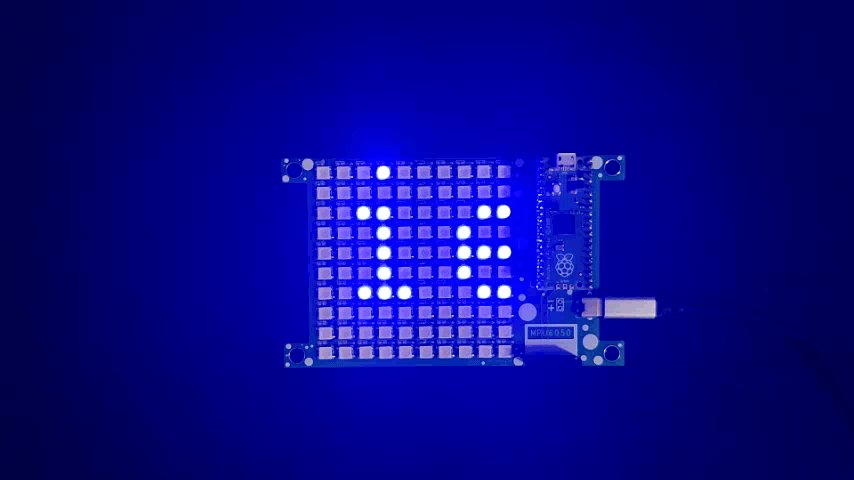
SCROLLING TEXT


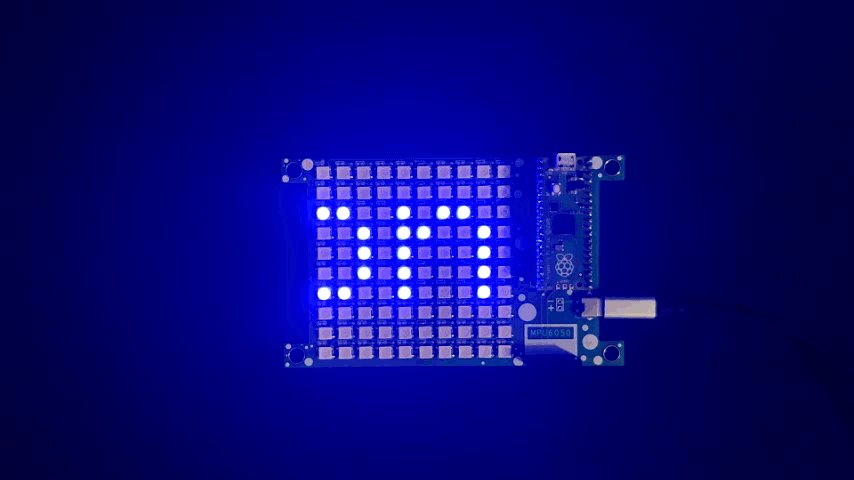
The scrolling text animation was the next interesting thing we tried. It was made up of a humorous statement that we put to our sketch and that said the following: "Why don't scientists trust atoms? Because they make up everything!"
Here's the sketch we used.
You need these following libraries before using this sketch.
Downloads
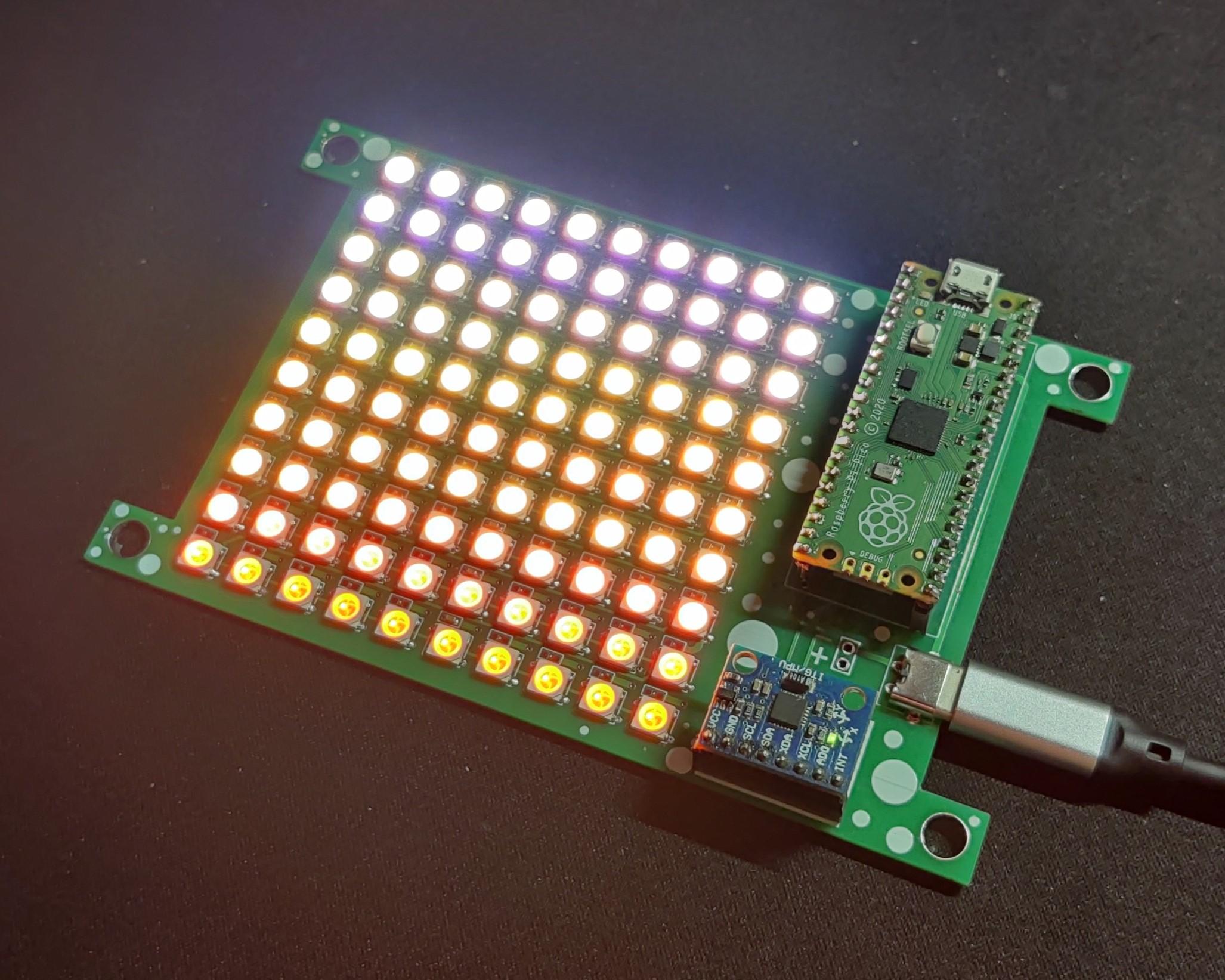
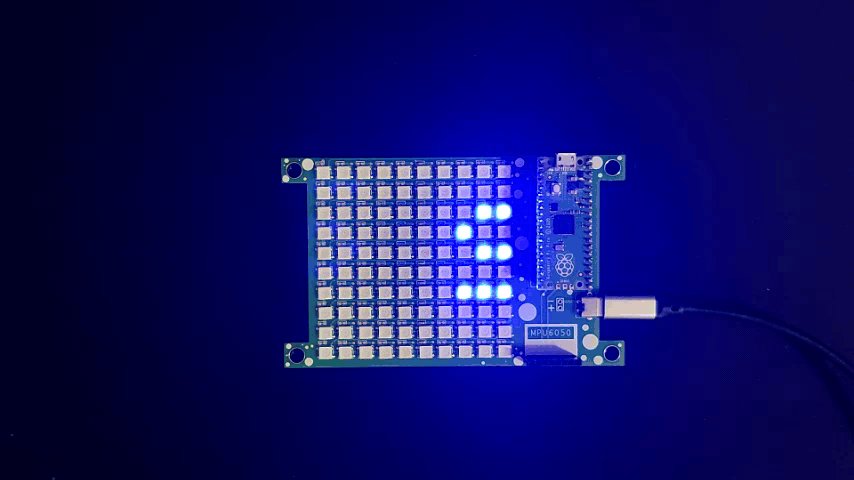
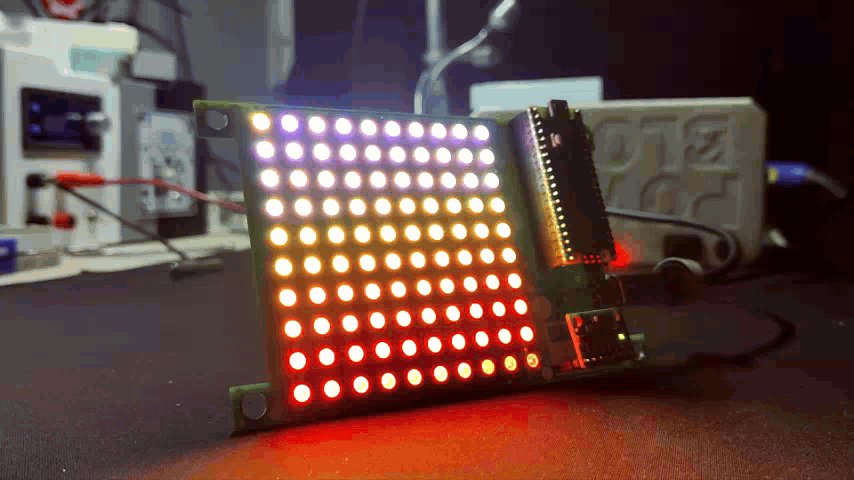
FIRE

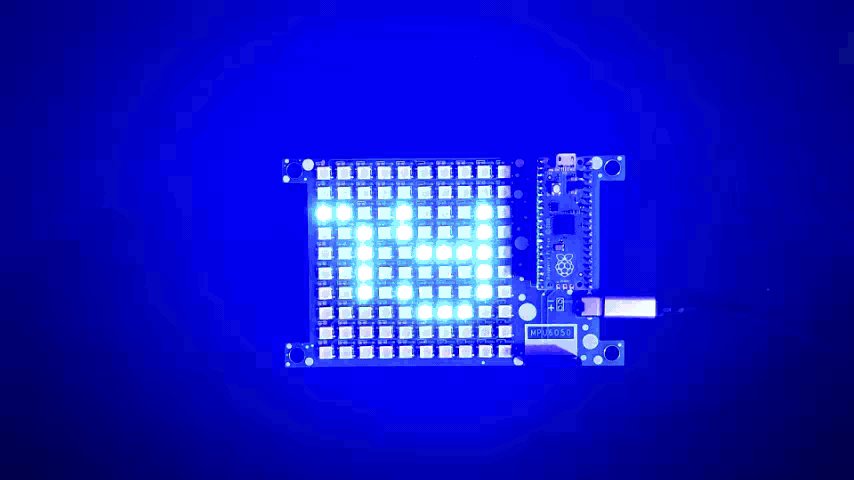
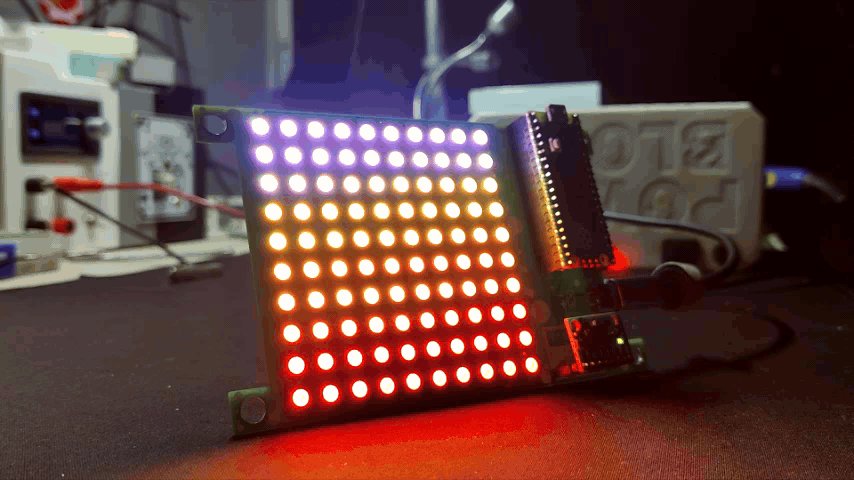
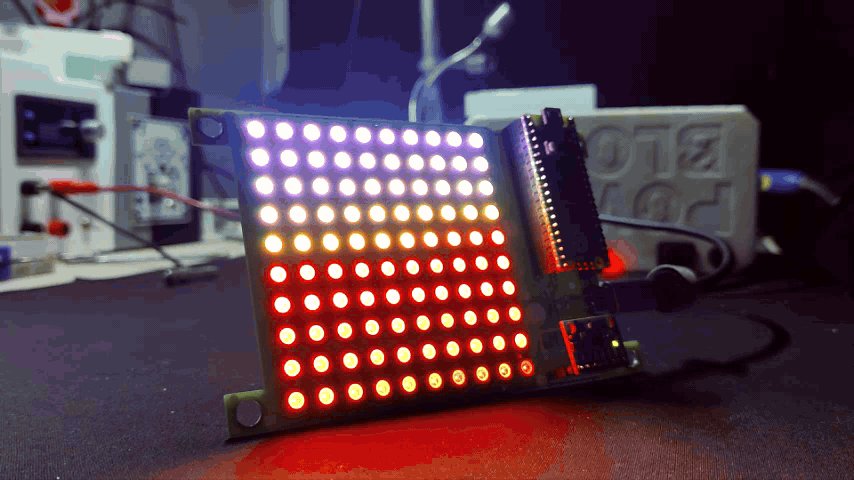
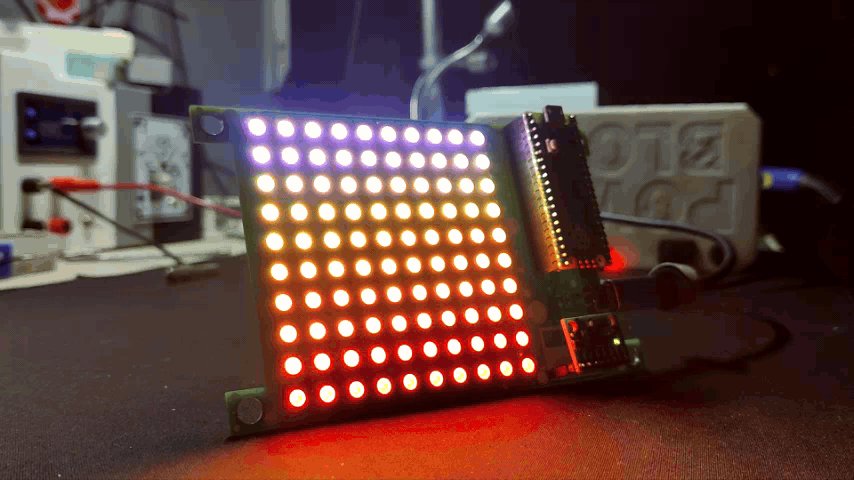
Next, we use one of the FastLED Library's example sketches, Fire, which imitates Flame's color palette, which is composed of red, orange, and white. This sketch is simple to use if you want to create a digital fire or fireplace project. For more intense animation, you may use a diffuser to spread the LED glow, which will make the setup look more realistic.
CONCLUSION


Overall, this project was a success and required no further revision.
Making a matrix test board that can be used to explore with WS2812B to run various demo sketches and create our own—the sand particle sketch we are working on right now—was the aim of our project. We will be sharing a future project soon that includes an hourglass demo sketch.
This is it for today, folks, all the documents related to this project are attached, which you can checkout in this article. If you need any additional information, feel free to leave a comment, and I will be happy to assist you.
Special thanks to HQ NextPCB for providing components that I've used in this project; check them out for getting all sorts of PCB or PCBA-related services for less cost.
Thanks for reaching this far, and I will be back with a new project soon.