Raspberry Pi Pico -- 128x32 OLED Display Interface (SSD1306)
by PugazhM in Circuits > Raspberry Pi
7889 Views, 6 Favorites, 0 Comments
Raspberry Pi Pico -- 128x32 OLED Display Interface (SSD1306)

This experimentation is about interfacing 128x32 OLED display with Raspberry Pi Pico, and using Python for programming the OLED.
Visit the "VESZLE - The Art Of Electronics" you tube channel for further information and videos.
https://www.youtube.com/channel/UCY4mekPLfeFinbQHp...
Abstract
The Raspberry Pi Pico is a tiny, fast, and versatile board built using RP2040 features a dual-core Arm Cortex-M0+ processor with 264KB internal RAM and support for up to 16MB of off-chip Flash. It provides wide range of flexible I/O options includes I2C, SPI, and uniquely Programmable I/O (GPIO) pins.
An OLED display works without a backlight because it emits visible light. In low ambient light conditions (such as a dark room), an OLED screen can achieve a higher contrast ratio than an LCD, regardless of whether the LCD. OLEDs represent the future of display technology.
This experimentation is about interfacing 128x32 OLED display with Raspberry Pi Pico, and using Python for programming the OLED.
Reference
“Raspberry Pi Pico, Getting Started on Board Blink LED” Instruct-able / You-tube by PugazhM
The “ssd1306.py” driver library. (https://github.com/micropython/micropython/blob/master/drivers/display/ssd1306.py)
LCD Assistant tool. (http://en.radzio.dxp.pl/bitmap_converter/).
Components

Raspberry Pi Pico
Micro USB Cable
128x32 OLED Display Module
Schematic

Organic Light Emitting Diodes (OLED) is a flat light emitting technology, made by placing a series of organic thin films between two conductors.
When electrical current is applied, then OLED emits a bright light.
OLEDs are available in many colors. (Red, Green, Blue, Yellow, Amber, White, etc.).
OLEDs are emissive displays that do not require a backlight, self-illumination and so, they are thinner and more efficient than LCD displays
OLEDs represent the future of display technology.
OLED provide the best image quality ever and they can also be made transparent, flexible, foldable and even roll able and stretchable in the future.
The 128x32 OLED uses SSD1306 device and supports I2C communication interface
OLED displays consumes low power and can functional at 3.3VDC.
The SSD1306 is a single chip common cathode type driver, and drives up to 128 segments of 64 commons.
The SSD1306 embeds with display RAM, oscillator and 256 steps of contrast / brightness control. It provides either I2C interface or SPI interface.
The OLED module is connected / communicates with RPi Pico I2C0 bus.
MicroPython provides device driver library, that includes frame buffer, line-shape drawing functionalities, ASCII font decoding, text string handling etc.
Python Program – OLED Display Program

Download MicroPython SSD1306 OLED driver, I2C and SPI interfaces library. “ssd1306.py” driver library from “https://github.com/micropython/micropython/blob/master/drivers/display/ssd1306.py”.
Open the RPi Pico as drive, and then copy the library into root directory.
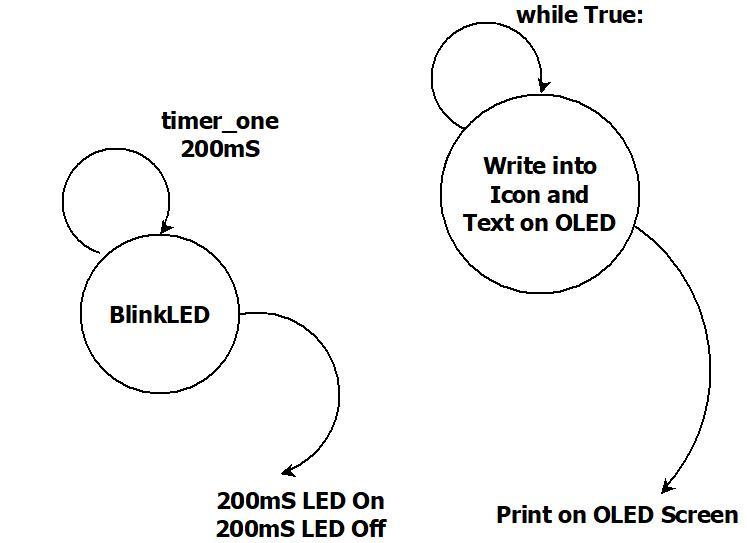
The timer_one is initialized and callbacks the “BlinkLED” functionality for toggling on board LED at 200mS duration. (frequency = 5)
Black and White icons (car, apple, EV battery, ECG heart and phone) of 32x32 pixels are created by using MS Paint and converted into byte array by using LCD assistant tool.
By using MS paint, draw a bigger size icon and then resize into 32x32 pixels. Save the icon as BMP picture. Select option as “Monochrome Bitmap”.
“LCD Assistant” tool can be downloaded from “http://en.radzio.dxp.pl/bitmap_converter/”
Open the icon.bmp at “LCD Assistant” tool. Select byte orientation as “Horizontal” and size as 32x32 and Size endian as “little”, pixel/bytes 8. Save output as byte array.
Later, the icon byte array can be copied into main python program.
Each 32x32 icon contains / needs 1024 pixels or 1024 bits or 128 byte per icon.
OLED is initialized and welcome screen of “Raspberry Pico, OLED Display” is displayed in two rows, for about 5 seconds.
CAR, APPLE, EV BATTERY, PHONE and HEART Icons are populated one after another at 5 seconds interval, with 2 rows of useful text information.
'''
Demonstrates RPi Pico interface to 128x32 OLED # Display Image & text on I2C driven SSD1306 OLED display * The Raspberry Pi Pico pin connections for OLED I2C # OLED Power Pins * OLED VCC pin to 3V3 * OLED GND pin to GND # OLED I2C Pins * OLED SCL pin to GPIO0 * OLED SDA pin to GPIO1 Name:- M.Pugazhendi Date:- 27thJul2021 Version:- V0.1 e-mail:- muthuswamy.pugazhendi@gmail.com '''
from machine import Pin, I2C from ssd1306 import SSD1306_I2C import framebuf import utime
# OLED pixel definition (WxH) WIDTH = 128 HEIGHT = 32
# I2C0 pin assignments SCL = 5 SDA = 4
#Initialize the onboard LED as output led = machine.Pin(25,machine.Pin.OUT)
# Toggle LED functionality
def BlinkLED(timer_one):
led.toggle()# Initialize I2C0, Scan and Debug print of SSD1306 I2C device address
i2c = I2C(0, scl=Pin(SCL), sda=Pin(SDA), freq=200000)
print("Device Address : "+hex(i2c.scan()[0]).upper())# Initialize OLED display = SSD1306_I2C(WIDTH, HEIGHT, i2c)
# Initialize the onboard LED as output led = machine.Pin(25,machine.Pin.OUT)
# 32x32 apple icon pixel array a = [ 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x00, 0x78, 0x00, 0x00, 0xE0, 0xFC, 0x00, 0x00, 0xF8, 0xF8, 0x00, 0x00, 0xFC, 0xF0, 0x00, 0x00, 0xFD, 0xE0, 0x00, 0x00, 0xFF, 0xC0, 0x00, 0x00, 0x7F, 0xC0, 0x00, 0x00, 0x1F, 0x80, 0x00, 0x00, 0x0F, 0x82, 0x00, 0x07, 0xFB, 0x9F, 0xE0, 0x1F, 0xFF, 0xFF, 0xF8, 0x3F, 0xFF, 0xFF, 0xFC, 0x3F, 0xFF, 0xFF, 0xFC, 0x7F, 0xFF, 0xFF, 0xFE, 0x7F, 0xFF, 0xFF, 0xFE, 0x7F, 0xFF, 0xFF, 0xFE, 0x7F, 0xFF, 0xFF, 0xFE, 0x7F, 0xFF, 0xFF, 0xFE, 0x7F, 0xFF, 0xFF, 0xFE, 0x3F, 0xFF, 0xFF, 0xFC, 0x3F, 0xFF, 0xFF, 0xFC, 0x3F, 0xFF, 0xFF, 0xFC, 0x1F, 0xFF, 0xFF, 0xF8, 0x1F, 0xFF, 0xFF, 0xF8, 0x0F, 0xFF, 0xFF, 0xF0, 0x07, 0xFF, 0xFF, 0xE0, 0x03, 0xFF, 0xFF, 0xE0, 0x01, 0xFF, 0xFF, 0x80, 0x00, 0x7E, 0x7E, 0x00, 0x00, 0x00, 0x00, 0x00 ] apple = bytearray(a)
# 32x32 phone icon pixel array p = [ 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xFF, 0xFF, 0xC0, 0x07, 0xFF, 0xFF, 0xE0, 0x0F, 0xFF, 0xFF, 0xF0, 0x0F, 0xFF, 0xFF, 0xF0, 0x0F, 0xF3, 0xFF, 0xF0, 0x0F, 0xE1, 0xFF, 0xF0, 0x0F, 0xC1, 0xFF, 0xF0, 0x0F, 0xC1, 0xFF, 0xF0, 0x0F, 0xC1, 0xFF, 0xF0, 0x0F, 0xC7, 0xFF, 0xF0, 0x0F, 0xC7, 0xFF, 0xF0, 0x0F, 0xC3, 0xFF, 0xF0, 0x0F, 0xE3, 0xFF, 0xF0, 0x0F, 0xE1, 0xFF, 0xF0, 0x0F, 0xF1, 0xFF, 0xF0, 0x0F, 0xF8, 0xEF, 0xF0, 0x0F, 0xF8, 0x07, 0xF0, 0x0F, 0xFC, 0x07, 0xF0, 0x0F, 0xFE, 0x03, 0xF0, 0x0F, 0xFF, 0x03, 0xF0, 0x0F, 0xFF, 0xFF, 0xF0, 0x0F, 0xFF, 0xFF, 0xF0, 0x07, 0xFF, 0xFF, 0xE0, 0x03, 0xFF, 0xFF, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 ] phone = bytearray(p)
# 32x32 car icon pixel array c = [ 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7F, 0xF0, 0x00, 0x00, 0xFF, 0xF8, 0x00, 0x01, 0xC7, 0x1C, 0x00, 0x03, 0x83, 0x0E, 0x00, 0x07, 0x03, 0x0E, 0x00, 0x07, 0x03, 0x07, 0x00, 0xFF, 0xFF, 0xFF, 0xF0, 0xFF, 0xFF, 0xFF, 0xFC, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0x3F, 0xFC, 0x3F, 0xF9, 0x9F, 0xF9, 0x9F, 0xF3, 0xCF, 0xF3, 0xCF, 0x77, 0xEF, 0xF7, 0xEE, 0x07, 0xE0, 0x07, 0xE0, 0x07, 0xE0, 0x07, 0xC0, 0x03, 0xC0, 0x03, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 ] car = bytearray(c)
# 32x32 heart icon pixel array h = [ 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xE0, 0x07, 0x00, 0x07, 0xF8, 0x3F, 0xE0, 0x0F, 0xFE, 0x7F, 0xF0, 0x1F, 0xFE, 0x7F, 0xF8, 0x1F, 0xFF, 0xFF, 0xF8, 0x3F, 0xFF, 0xEF, 0xF8, 0x3F, 0xFF, 0xCF, 0xFC, 0x3F, 0xFF, 0xC7, 0xFC, 0x3F, 0xFF, 0x87, 0xFC, 0x3F, 0xFF, 0x83, 0xFC, 0x3F, 0xFF, 0x93, 0xFC, 0x1F, 0xE7, 0x31, 0xF8, 0x1F, 0xE7, 0x39, 0xF8, 0x10, 0x02, 0x38, 0x00, 0x08, 0x1A, 0x7C, 0x00, 0x07, 0xF8, 0x7F, 0xE0, 0x03, 0xF8, 0xFF, 0xC0, 0x01, 0xFC, 0xFF, 0x80, 0x00, 0xFD, 0xFF, 0x00, 0x00, 0x7F, 0xFC, 0x00, 0x00, 0x1F, 0xF8, 0x00, 0x00, 0x07, 0xE0, 0x00, 0x00, 0x03, 0xC0, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 ] heart = bytearray(h)
# 32x32 battery icon pixel array b = [ 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xE0, 0x07, 0xC0, 0x07, 0xF0, 0x0F, 0xE0, 0x07, 0xF0, 0x0F, 0xE0, 0x07, 0xF0, 0x0F, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x3F, 0xFF, 0xFF, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0x3F, 0xFF, 0xFF, 0xFE, 0x3F, 0xF0, 0x1F, 0xF8, 0x0F, 0xF0, 0x1F, 0xF8, 0x0F, 0xF0, 0x1F, 0xF8, 0x0F, 0xFF, 0xFF, 0xFE, 0x3F, 0xFF, 0xFF, 0xFE, 0x3F, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0xFF, 0xFF, 0xFE, 0x3F, 0xFF, 0xFF, 0xFC, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 ] battery = bytearray(b)
# Initialize timer_one. Used for toggling the on board LED timer_one = machine.Timer() # Timer one initialization for on board blinking LED at 200mS interval timer_one.init(freq=5, mode=machine.Timer.PERIODIC, callback=BlinkLED)
# Display image and text on OLED
while True:
# Clear the display
display.fill(0)
# Write text in two lines
display.text("Raspberry Pico",10,8)
display.text("OLED Display",10,22)
display.show()
utime.sleep(5)
# Phone icon with, text in two lines
display.fill(0)
fb = framebuf.FrameBuffer(phone, 32, 32, framebuf.MONO_HLSB)
display.blit(fb, 0, 0)
display.text("1234567890",35,8)
display.text("JOHN CARTER",35,22)
display.show()
utime.sleep(5)
# Car icon with, text in two lines
display.fill(0)
display.fill(0)
fb = framebuf.FrameBuffer(car, 32, 32, framebuf.MONO_HLSB)
display.blit(fb, 0, 0)
display.text("KM : 85678",35,8)
display.text("FUEL: 88 %",35,22)
display.show()
utime.sleep(5) # apple icon with, text in two lines
display.fill(0)
fb = framebuf.FrameBuffer(apple, 32, 32, framebuf.MONO_HLSB)
display.blit(fb, 0, 0)
display.text("1KG: 4.00$",35,8)
display.text("5KG: 40.00$",35,22)
display.show()
utime.sleep(5) # heart icon with, text in two lines
display.fill(0)
fb = framebuf.FrameBuffer(heart, 32, 32, framebuf.MONO_HLSB)
display.blit(fb, 0, 0)
display.text("BP :80/120",35,8)
display.text("BEAT:72",35,22)
display.show()
utime.sleep(5)
# battery icon with, text in two lines
display.fill(0)
fb = framebuf.FrameBuffer(battery, 32, 32, framebuf.MONO_HLSB)
display.blit(fb, 0, 0)
display.text(" V: 24.58V",35,8)
display.text(" I: 04.75A",35,22)
display.show()
utime.sleep(5)Conclusion

The project is successfully completed with Raspberry Pi Pico and 128x32 OLED shield
OLEDs represent the future of display technology and can be used for many embedded projects as mixed image and alpha numerical display. It consumes less power.
Video Link

Result_Video.mp4
Visit "VESZLE - The Art Of Electronics" you tube channel for further information and videos.
https://www.youtube.com/channel/UCY4mekPLfeFinbQH...
If you enjoyed this instruct-able, then make sure you subscribe
The 128x32 OLED video link