Raspberry Pi Photo Frame in Less Than 20 Minutes
by s_shturma in Circuits > Raspberry Pi
26952 Views, 76 Favorites, 0 Comments
Raspberry Pi Photo Frame in Less Than 20 Minutes

Yes, this is another digital photo frame! But wait, it’s more sleek, and probably the fastest to assemble and get running.
Supplies
Download Pyxian OS and Flash It to SD Card.
Download Pyxian OS here. To flash OS image to SD card, use the dd command or Balena Etcher for more GUIsh processes.
To give you a full disclaimer, I’m one of the creators of Pyxian OS.
[Optional] Fix Minor Stretching on Official Raspberry Pi Display
One annoying thing I noticed is that images looked stretched on the screen. After some research, I found this post. Setting
framebuffer_width=800
framebuffer_height=444
in the /boot/config.txt file as suggested in one of the comments, fixed the issue.
You can either do it from your computer by accessing a file on SD card, or via ssh to the Raspberry Pi. Alternatively, you can leave the configuration as is, it doesn’t bother everyone.
Insert the SD Card Into Raspberry Pi
Connect the White Ribbon Cable to the DSI Port on the Pi

Connect Power Via Pi’s GPIO

Here's handy pinout diagram.
Power It Up With a USB-C Power Supply
Make sure everything is working before the final assembly.
Assemble the Photo Frame

Assemble everything into the photo frame. I was super excited to find a frame for my Raspberry Pi 4 + official touchscreen that would stand perfectly on the table. Most of the frames are for 3+, so it was a bit of a search.
Connect to WiFi


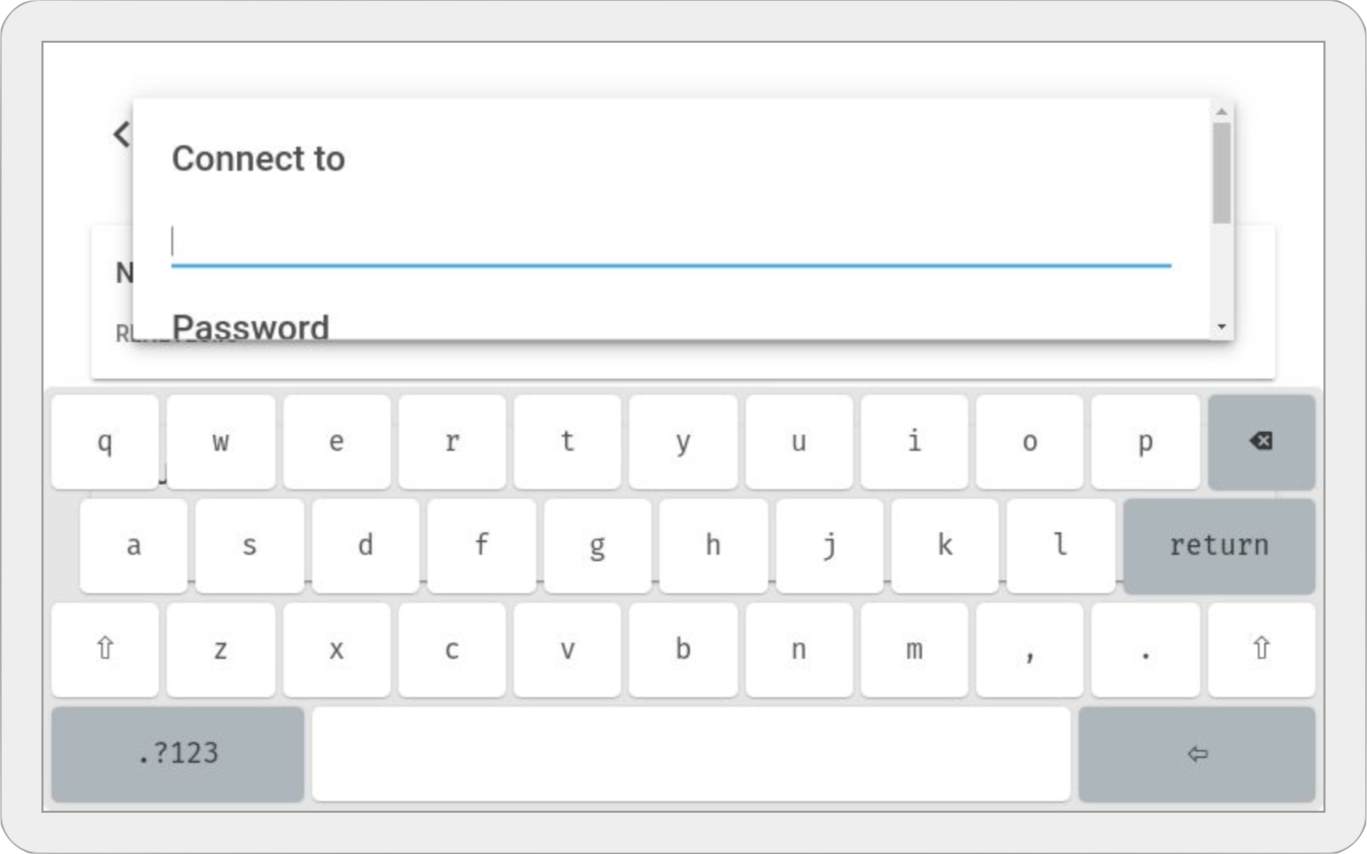
In the Settings → Network → Enter your network name and password → Hit OK. Give it some time to connect.
Choose the Digital Photo Frame Application in the Settings App


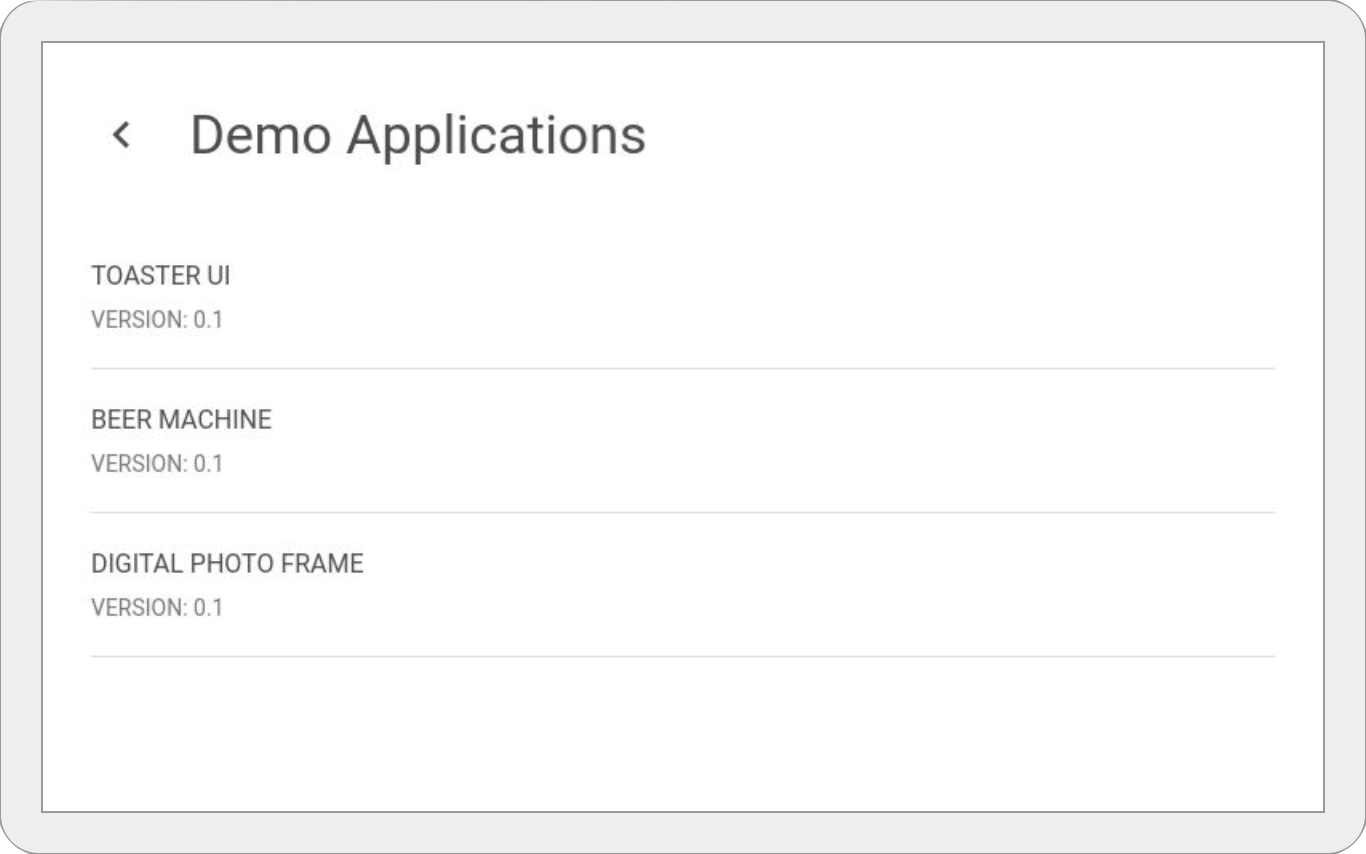
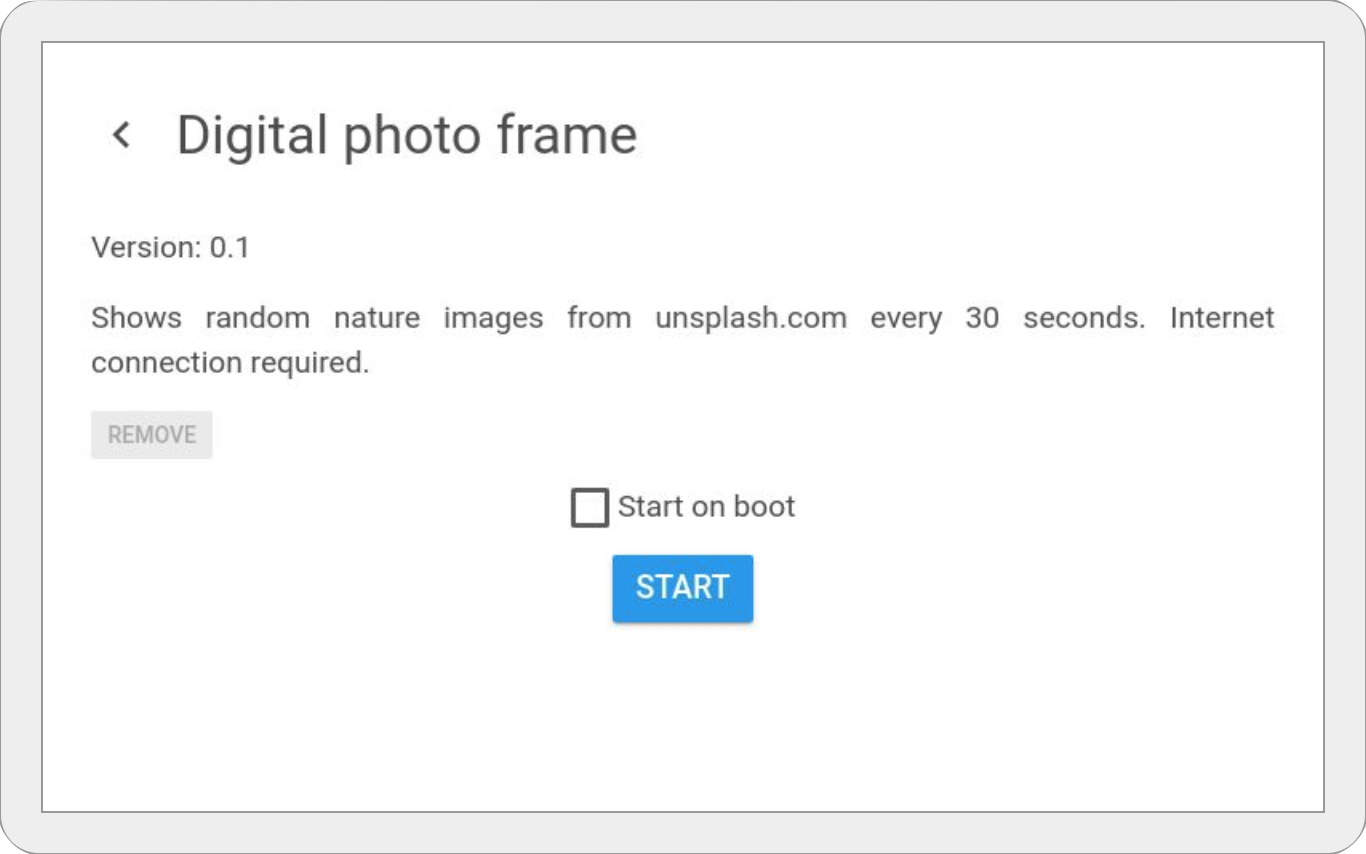
Go to Settings → Demo Applications → Digital Photo Frame. Note, if you choose to start it on boot time and at some point want to change the app, you’ll need to insert a USB flash stick into Raspberry Pi. There’s another way to reset what app starts on boot.
Changing What Images to Show
Digital Photo Frame app gets its images from Unsplash. You can find the source code here. There are a lot of cool Unsplash APIs you can use to modify what pictures are shown. For example, show pictures with specific keywords only, like dogs, cats, nature, etc., or show only pics you liked. See the full list of different options here.
Additionally, you can show images from entirely different sources, like Google Photos or Flickr.
To modify what pictures are shown:
- Checkout source code and change base URL variable at this line.
- Copy directory “photo-frame” with updated code to the flash stick and insert it into Raspberry Pi.
- Go to Settings → USB Drive. Your app will be detected automatically, and you will see the “Install” button.