Raspberry Pi - Media Disconnect
by rab-cmu in Circuits > Raspberry Pi
442 Views, 3 Favorites, 0 Comments
Raspberry Pi - Media Disconnect

For this project, the idea was to pull in a digital data source and give a physical output. Due to many conversations around news and news outlets specifically around how easy it is to create and propagate news. I decided to create a tool that would turn your TV off when there was a lot of news being published to twitter to reduce your instant consumption of bits of a story, waiting until the full story was published. A physical media disconnect.
Step 1: Setting Up the Raspberry Pi

The first step of the process to get your Raspberry Pi set up and what you need to get set up.
Here are several places to help you do that:
https://www.raspberrypi.org/documentation/setup/
Step 2: Node
If you haven't already (depending on which set up tutorial you used) lets install Node.js
Type this into terminal:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash -
Once that has run:
sudo apt-get install nodejs
Step 3: Twitter Dev Set Up
head over to apps.twitter.com to gain access to there APIs which will allow us to interact and read data from twitter.
Once you have logged in you should see a "Create New App" button. Go ahead and click that then fill out the necessary info.
we are going to need 4 pieces of information from the app page for later:
consumer_key
consumer_secret
access_token_key
access_token_secret
Step 4: Dev
var Twitter = require('twitter'); // for the Twitter API<br>var env = require('dotenv').config(); // for loading API credentials
var moment = require('moment'); // for displaying dates nicely var count = 0; var tv = new GPIO(18, 'out');
var client = new Twitter({
consumer_key: XXXXXXXXXX,
consumer_secret: XXXXXXXXXX,<br> access_token_key: XXXXXXXXXX,<br> access_token_secret: XXXXXXXXXX<br>
}); // slices the arguments passed in via the command line. args[0] is the first argument after the file name. var args = process.argv.slice(2);
// set up a stream
var streamer = client.stream('statuses/filter', {track: args[0]}); //ask user for a keyword streamer.on('data', function(tweet) { //runs on every incoming tweet if(){ //time between tweets is less then 3 seconds
}
count++;
if(count > 1000)
{
tvOff();
}
var name = tweet.user.screen_name;
var text = tweet.text;
var date = moment(tweet.created_at, "ddd MMM DD HH:mm:ss Z YYYY"); // console.log("> @" + name + " said: " + text + ", on " + date.format("YYYY-MM-DD") + " at " + date.format("h:mma")); });
//write helper
function tvOff(){
tv.writeSync(1); //writes to powertail
}This is the code you will need to run to pull data from the twitter and have it Trigger the power tail.
Those 4 numbers we needed will be used here. Replace the XXXXXXXXXX with the corresponding number from the twitter app page.
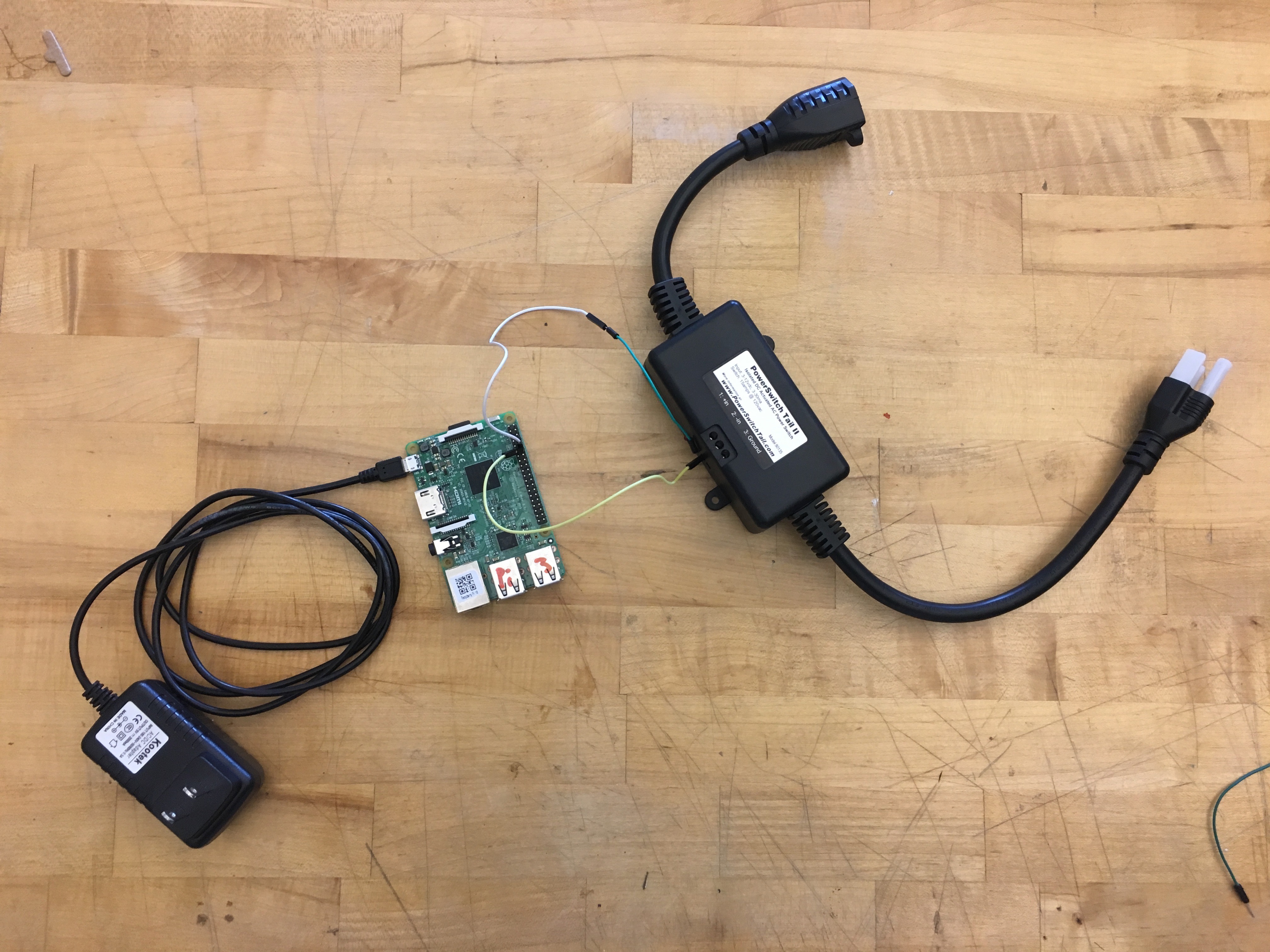
Step 5: Wiring It Up
We are going to need to connect the Raspberry Pi to the power tail. Currently according to the code we are going to be using GPIO pin 18 but there are several different pins you could use. To learn more about the pins and hat they all do check this out (https://www.raspberrypi.org/documentation/usage/gpio/).
We are going to need to run a wire from the GPIO pin 18 to the power tail in port.
Step 6: Run the Code
On your Raspberry Pi go into terminal and navigate to the directory where you placed the previous code. Now lets go ahead and run the code. we use:
node filename.js
to do so. in this case it is:
node stream.js
Step 7: Plug It In
Go ahead and plug in the TV power (or whatever you would like to disconnect from) into the power tail and plug the power tail into the wall. Also make sure your Raspberry Pi is plugged in and powered on.
Once everything is plugged in, you are good to go! Enjoy disconnecting!