Publish Your First 3D Augmented Reality Experience for Free – No Code Needed!
by nexreality in Teachers > University+
533 Views, 3 Favorites, 0 Comments
Publish Your First 3D Augmented Reality Experience for Free – No Code Needed!

Have you ever wanted to share your 3D models in an interactive augmented reality (AR) experience without knowing how to code? In this guide, you'll learn how to publish your first WebXR and AR experience with minimal effort, using free tools and resources. Whether you're an artist, designer, or hobbyist, this step-by-step tutorial will walk you through optimizing your model, preparing it for AR, and sharing it with the world.
Supplies

3D modeling software: Blender, 3ds Max, Maya (for model creation and optimization)
Online GLB viewer: https://nexreality.io/glb-viewer/ (for previewing and adjusting the code snippet without any coding knowledge)
Free file hosting for WebXR/AR: https://model-viewer.glitch.me/ (for hosting and creating your own AR experiences)
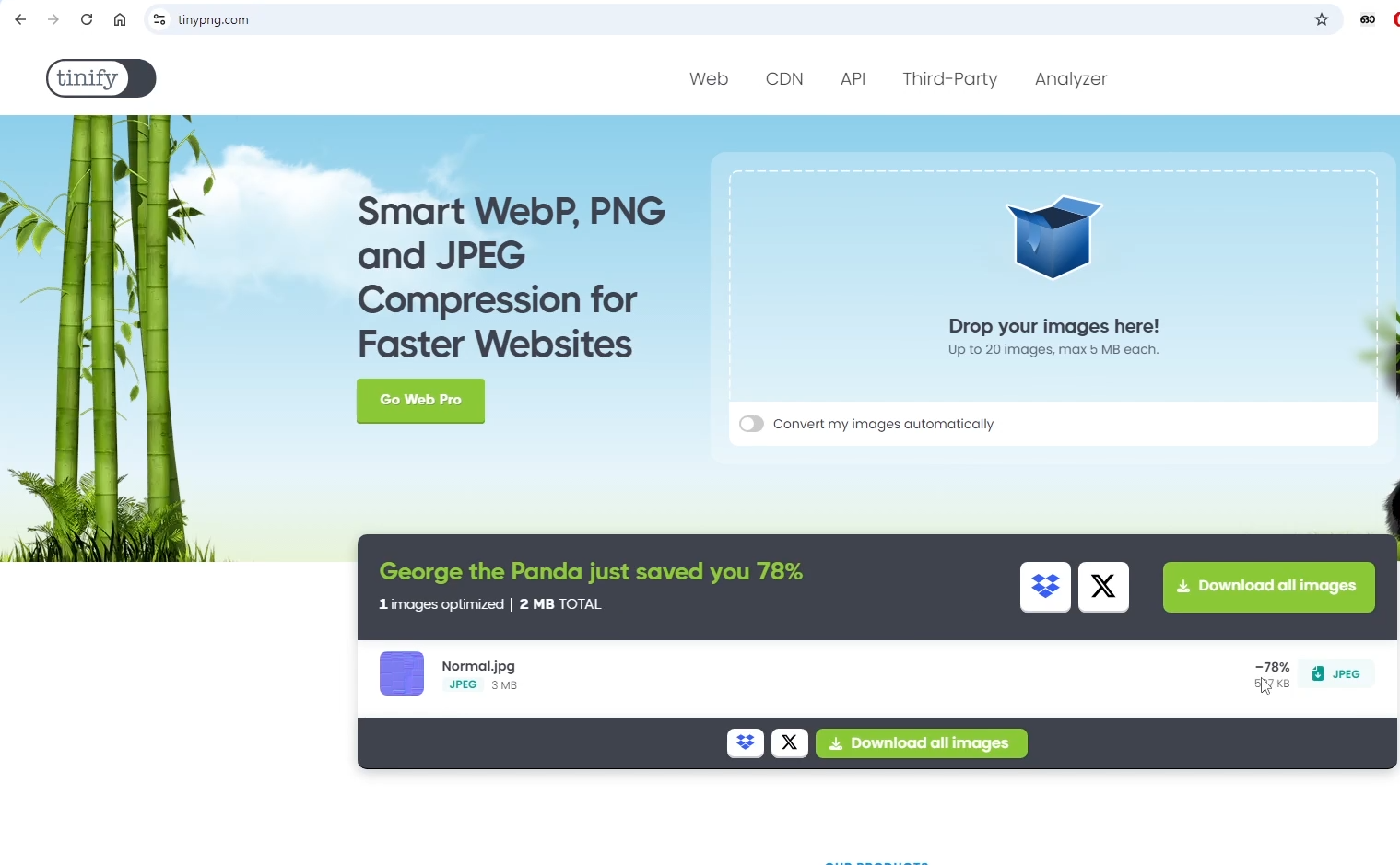
Image compression tool: https://tinypng.com/ (for compressing textures to reduce file size and improve performance)
Your 3D model (created or downloaded)
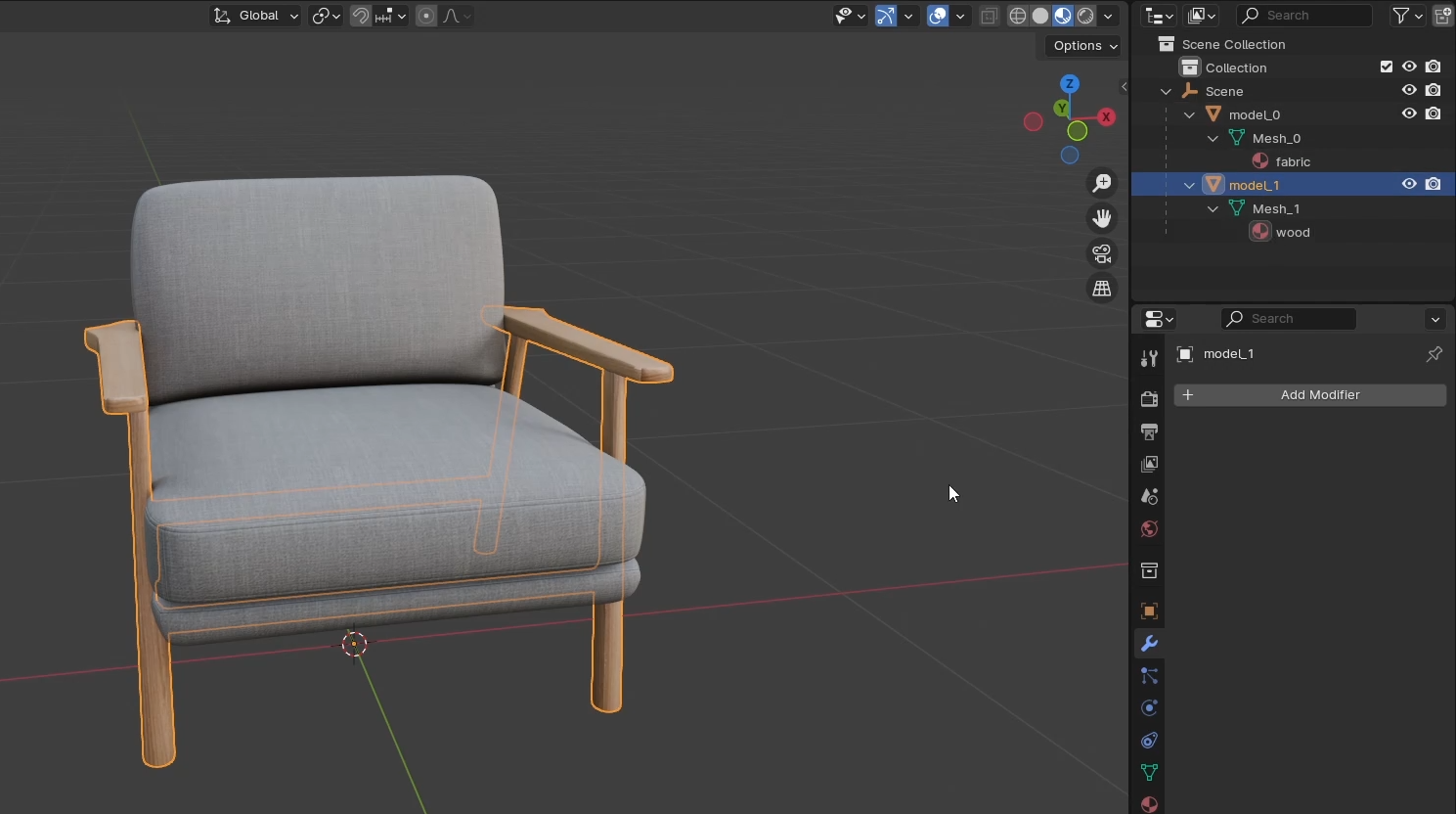
Optimize Your 3D Model for WebXR and AR




To ensure your 3D model works well in AR and WebXR environments, you’ll need to follow these basic optimization guidelines:
- Use minimal materials and meshes – Having fewer materials and meshes reduces the complexity of your model, making it easier to render in AR.
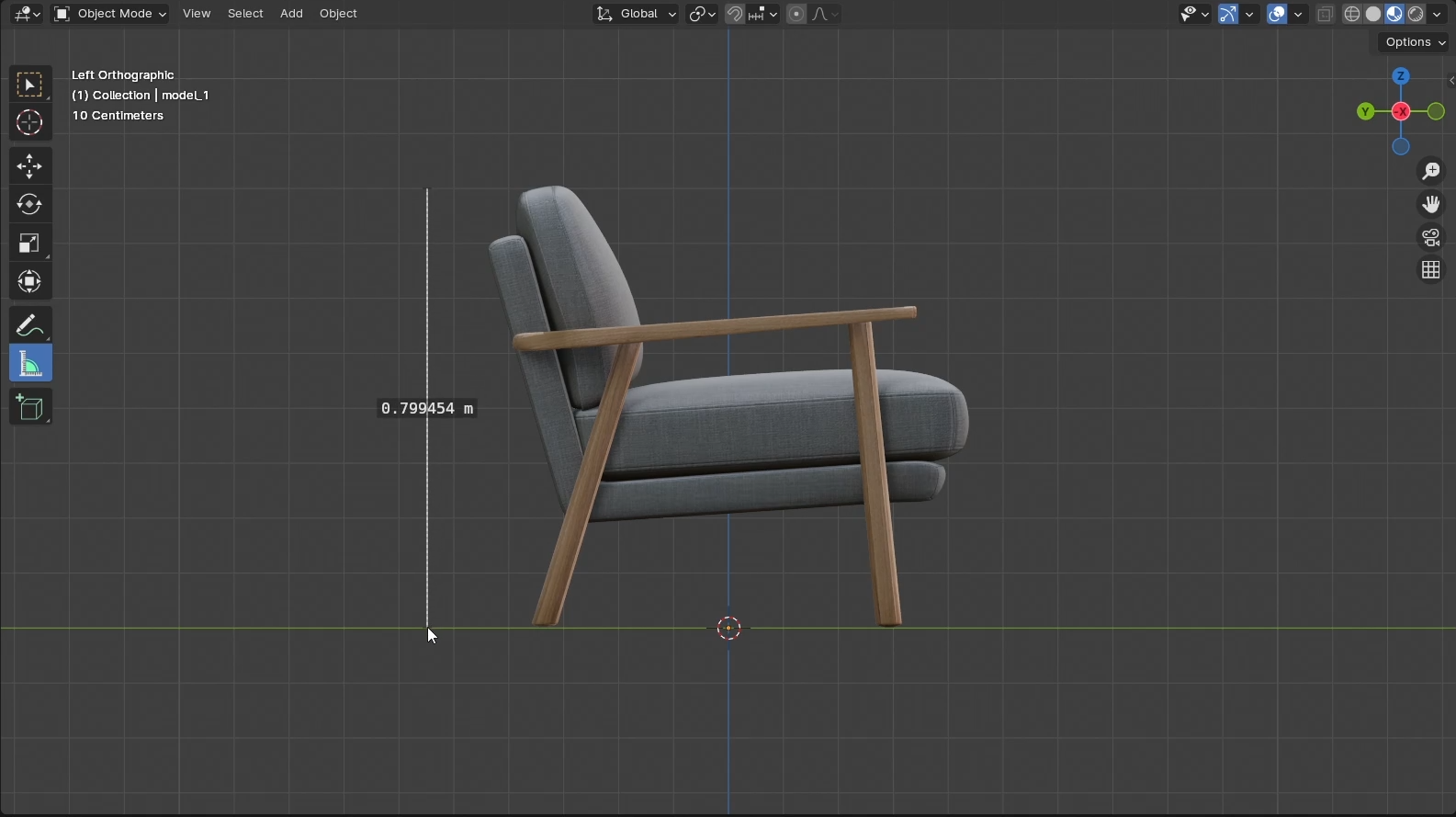
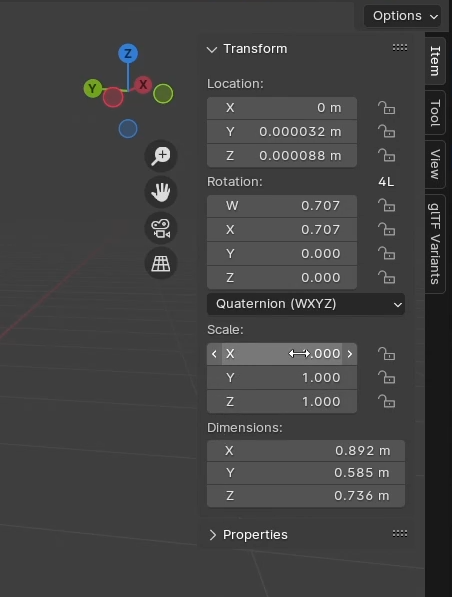
- Real-world scale – Make sure your model is built to real-world scale and positioned at the origin (0, 0, 0).
- Scale factor set to 1 – Ensure the scale factor is set correctly for proper size representation in AR.
- Optimize textures – Use compressed textures (diffuse map, normal map, and ambient occlusion map) for faster load times. You can compress textures using TinyPNG.
- Use Principled BSDF shader in Blender – This is crucial for exporting GLB files that are compatible with WebXR and AR.
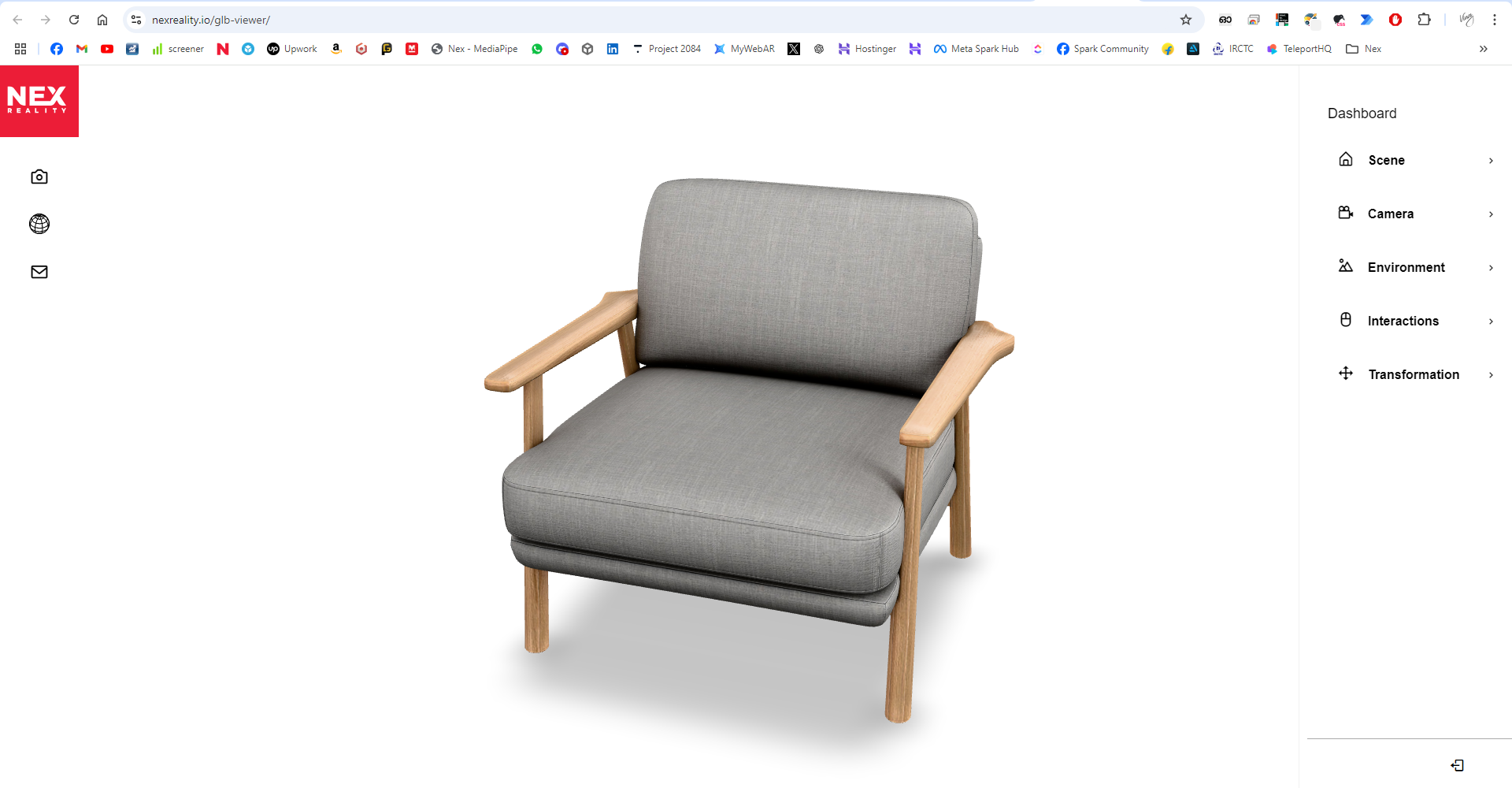
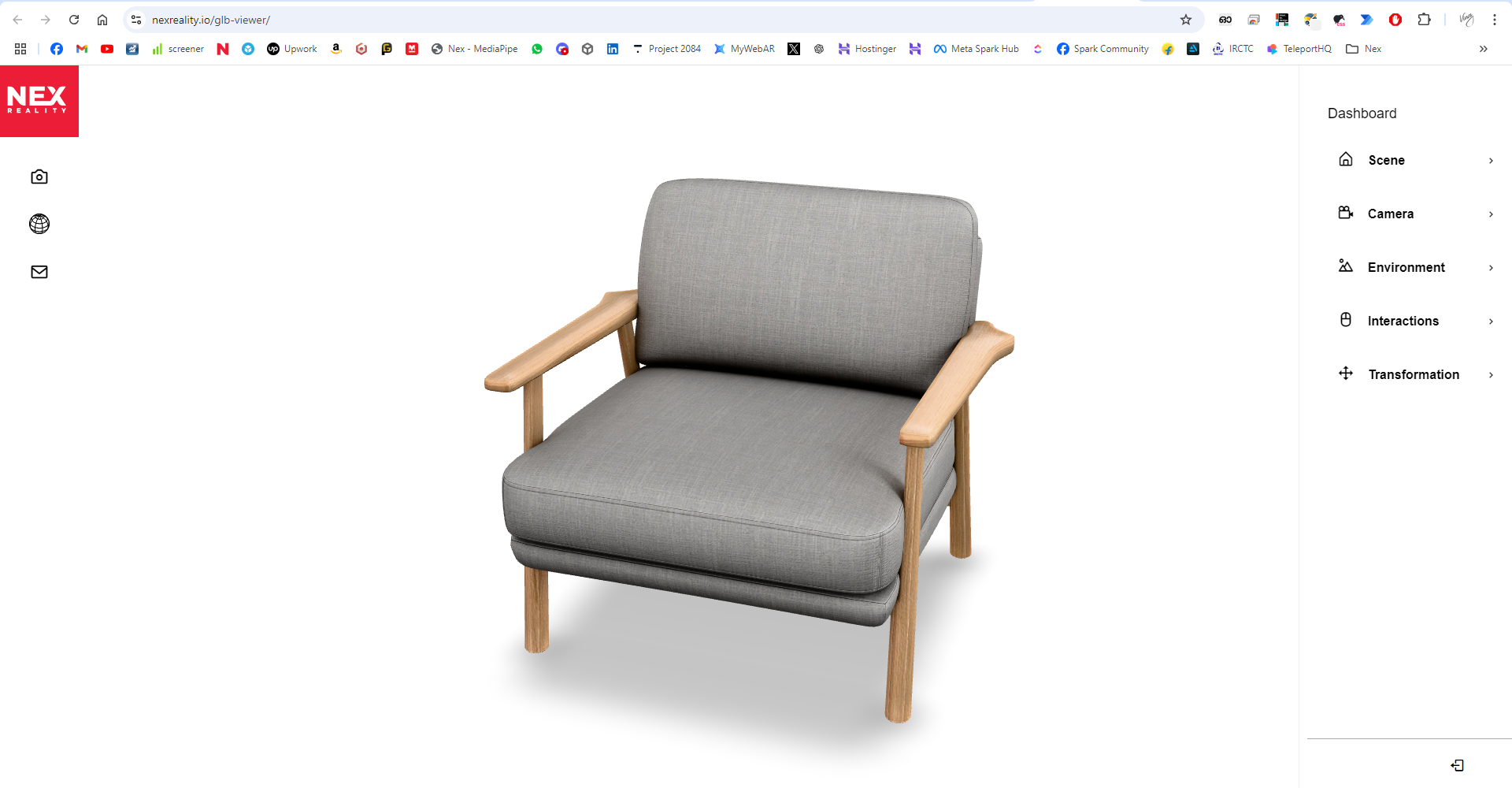
Preview Your GLB Model

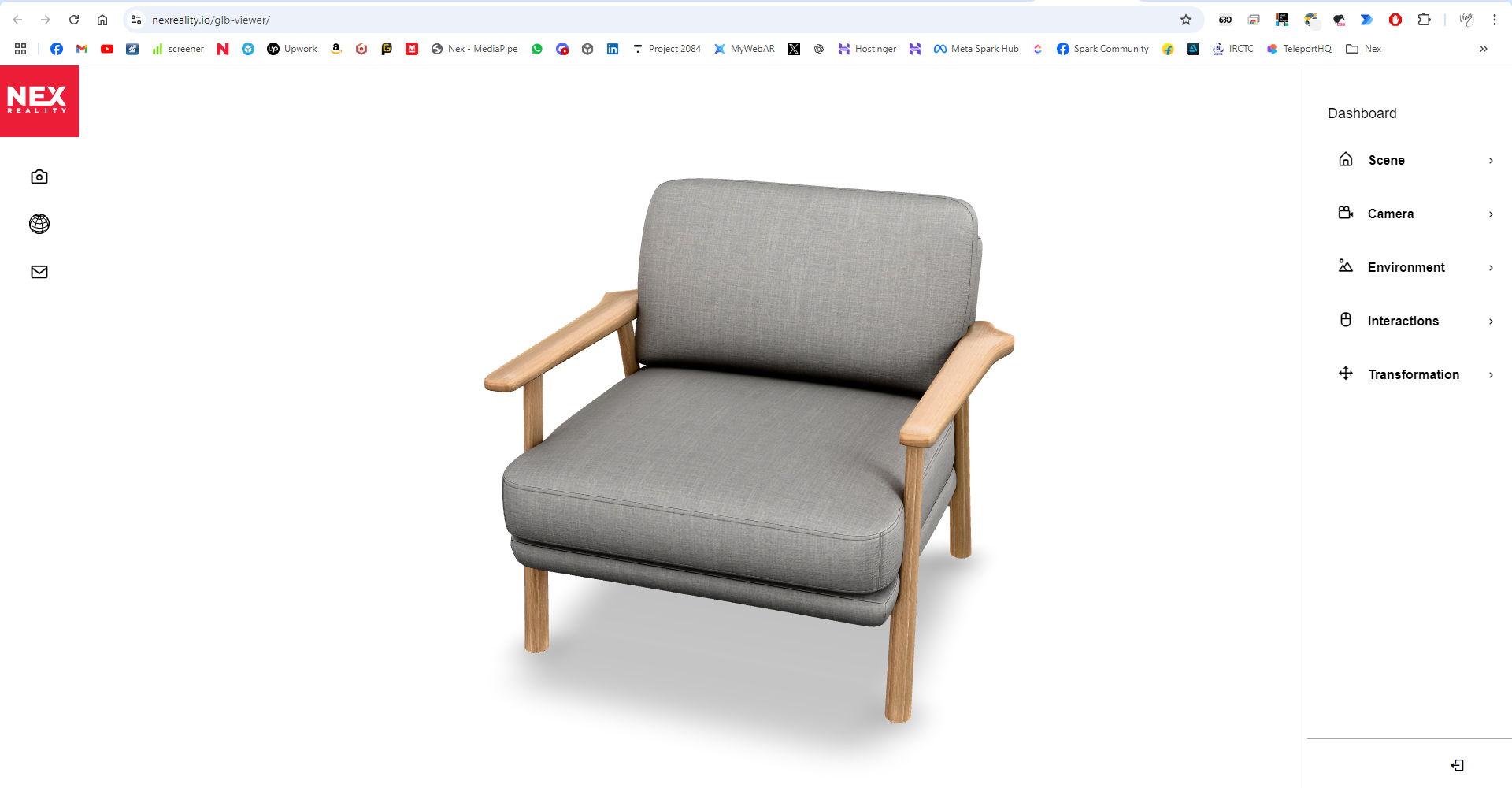
Once your model is optimized and exported in GLB format, you can preview it using NexReality GLB Viewer. This online tool allows you to view and adjust your model without writing any code. Simply upload your GLB file and ensure everything looks correct before moving forward.
Generate Your WebXR/AR HTML

Now that your GLB model is ready, it's time to generate the WebXR/AR HTML code:
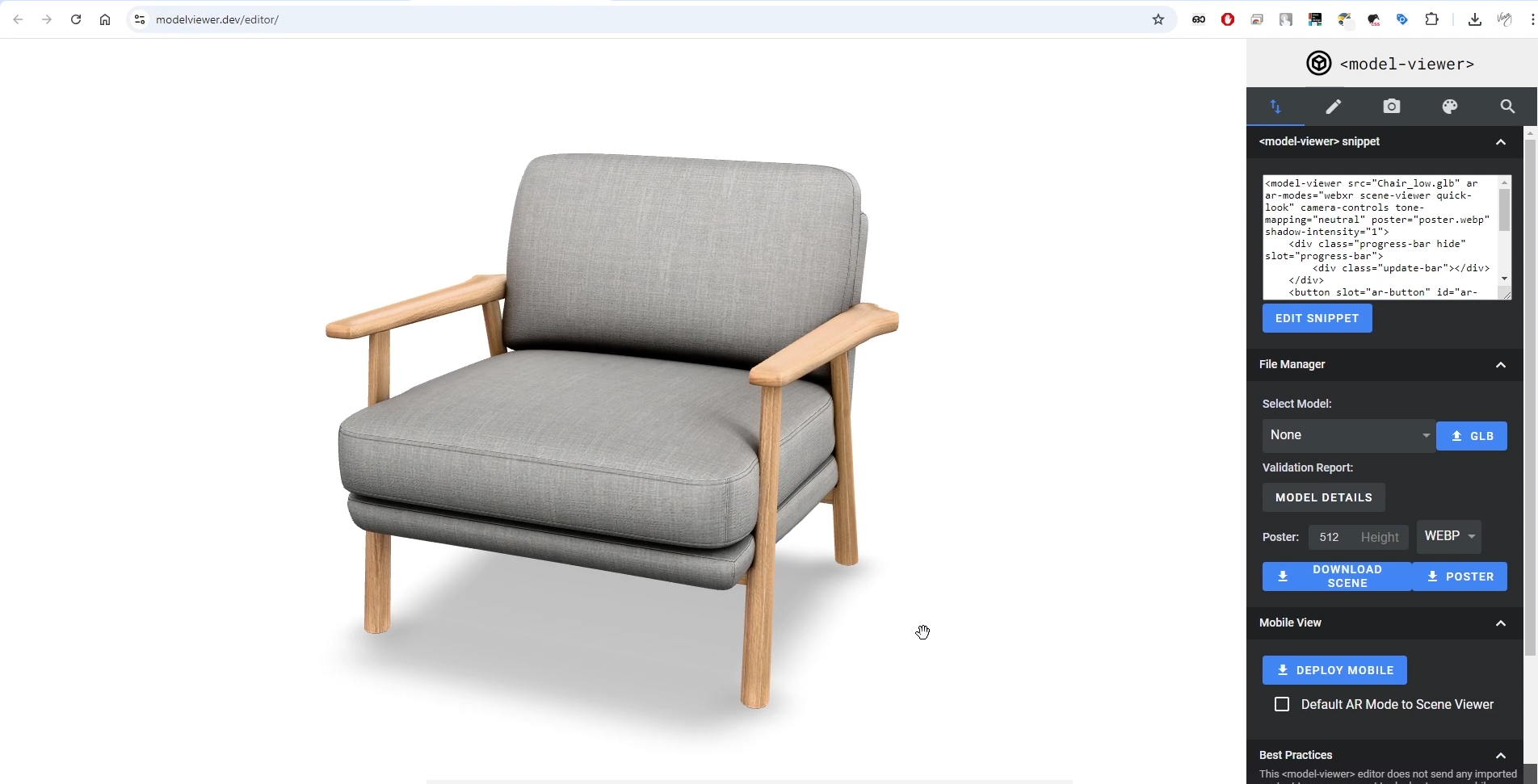
- Head over to https://modelviewer.dev/editor/.
- Upload your GLB file and adjust the settings for lighting, camera, and environment to suit your needs.
- Click the "Download Scene" button to export all the necessary files (HTML, CSS, and assets) as a .zip file.
- Unzip the files to prepare them for hosting.
Host Your AR Experience for Free


Using Glitch, you can easily host your AR experience:
- Go to https://model-viewer.glitch.me/ and click "Remix This" to create a copy of the repository for your project.
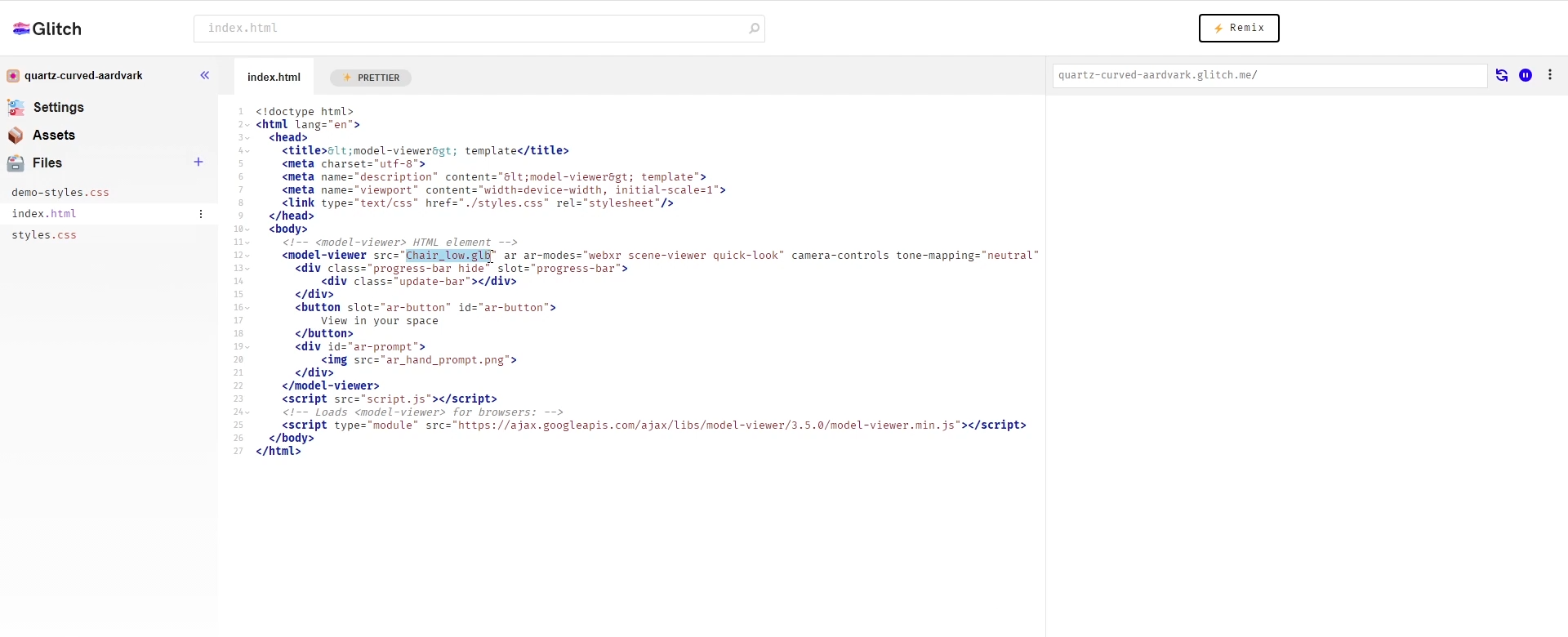
- Edit the index.html file by replacing its content with the HTML code you downloaded in Step 3.
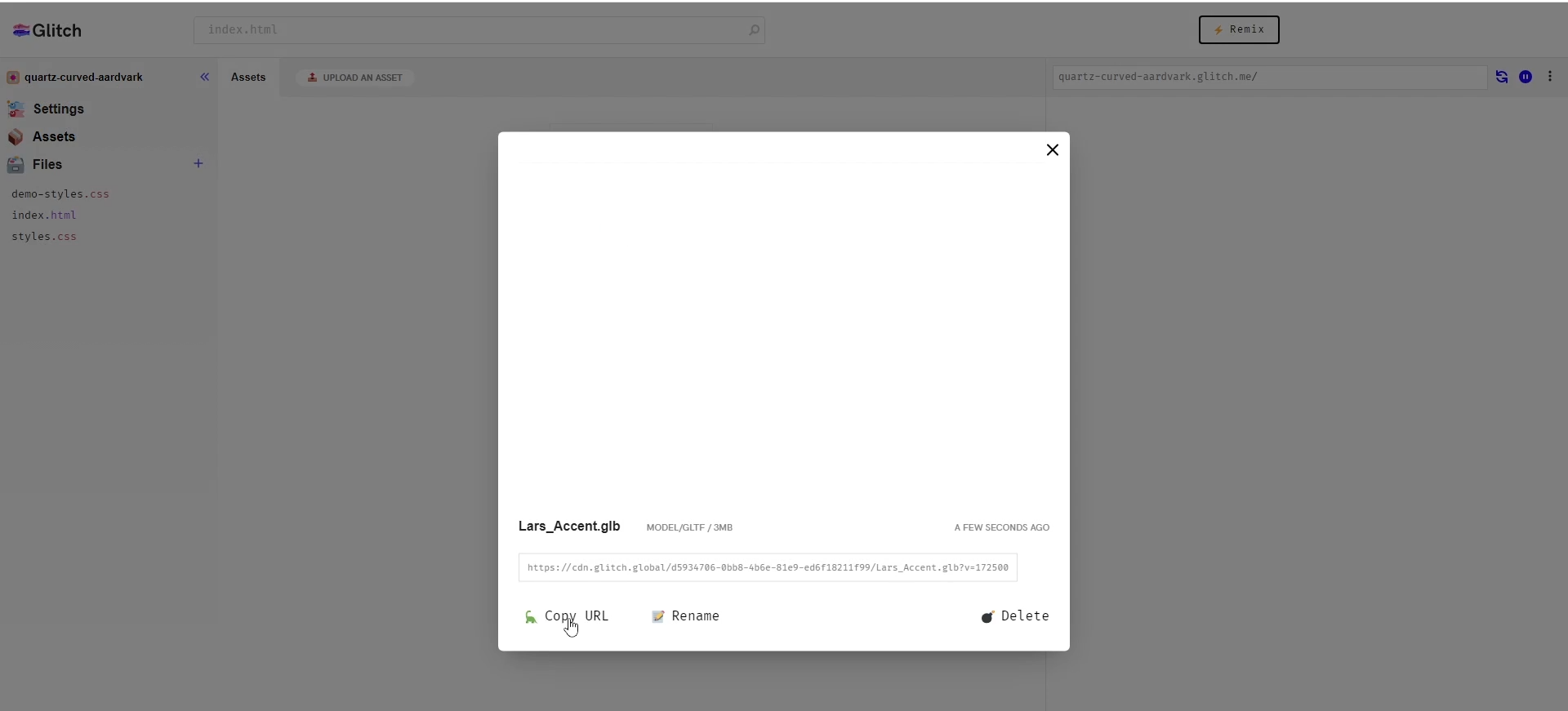
- Upload your GLB model and any additional files (like styles.css) to the "Assets" section in Glitch.
- Double-click the GLB file in Glitch to generate the file URL, and replace the src="<URL>" in your index.html file with the URL of your uploaded GLB model.
- Remember to create an account in Glitch to store the files for more than 5 days!
Share and View Your AR Experience

Now that your project is hosted, it's time to share it with others:
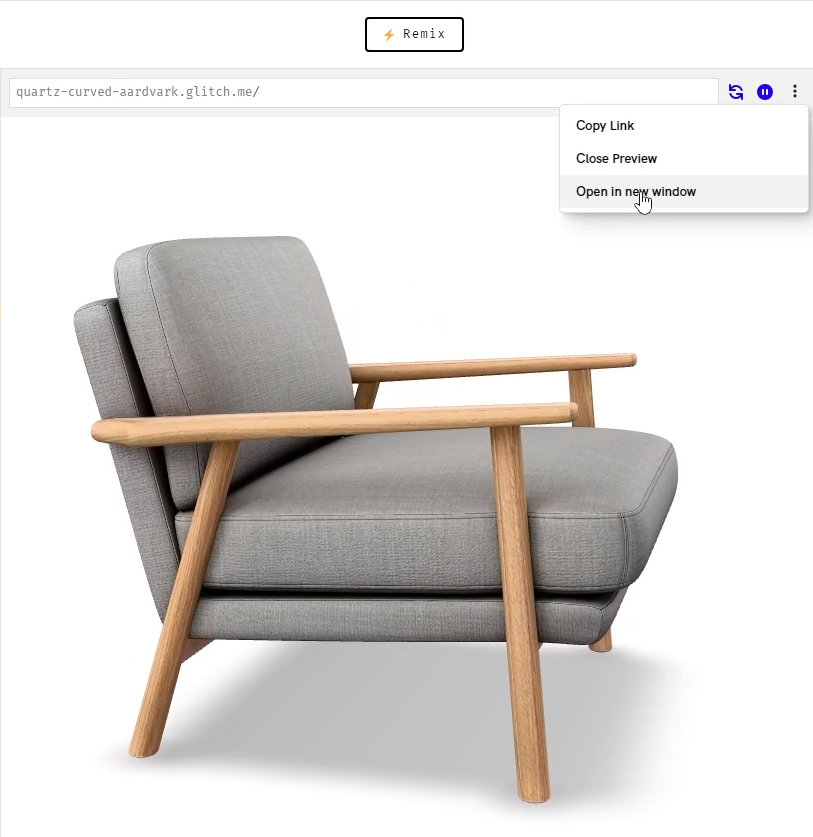
- Click the three-dot menu in Glitch and choose "Open in a new window" to reveal the final link to your WebXR and AR experience.
- Share this link with anyone! Your 3D model is now live in AR and viewable on mobile devices.
Bonus Tip: Generate a QR Code for Easy Sharing

You can make it even easier for people to access your AR experience by creating a QR code:
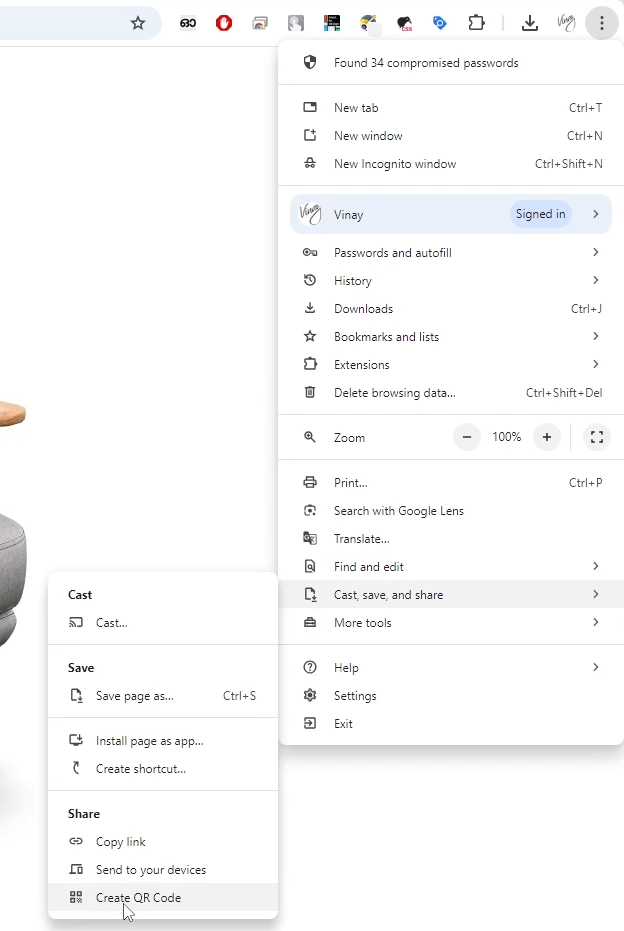
- In Chrome, right-click your Glitch project page and select "Cast," then choose the "Create QR Code" option.
- Download the QR code and share it with others so they can scan and view your AR experience directly on their mobile devices.
Congratulations! You've successfully published your first 3D augmented reality experience for free! Now you can share your interactive 3D models with the world using just a few simple tools and steps.