Police Lights Using ATOM Matrix ESP32
by RonFrtek in Circuits > Arduino
149 Views, 2 Favorites, 0 Comments
Police Lights Using ATOM Matrix ESP32

In this tutorial you will see how to make a Police Lights using the ATOM Matrix ESP32.
Watch the Video!
What You Will Need

.jpg)
- ATOM Matrix ESP32 More info
- Visuino program: Download Visuino
Start Visuino, and Select the Atom Matrix Board Type


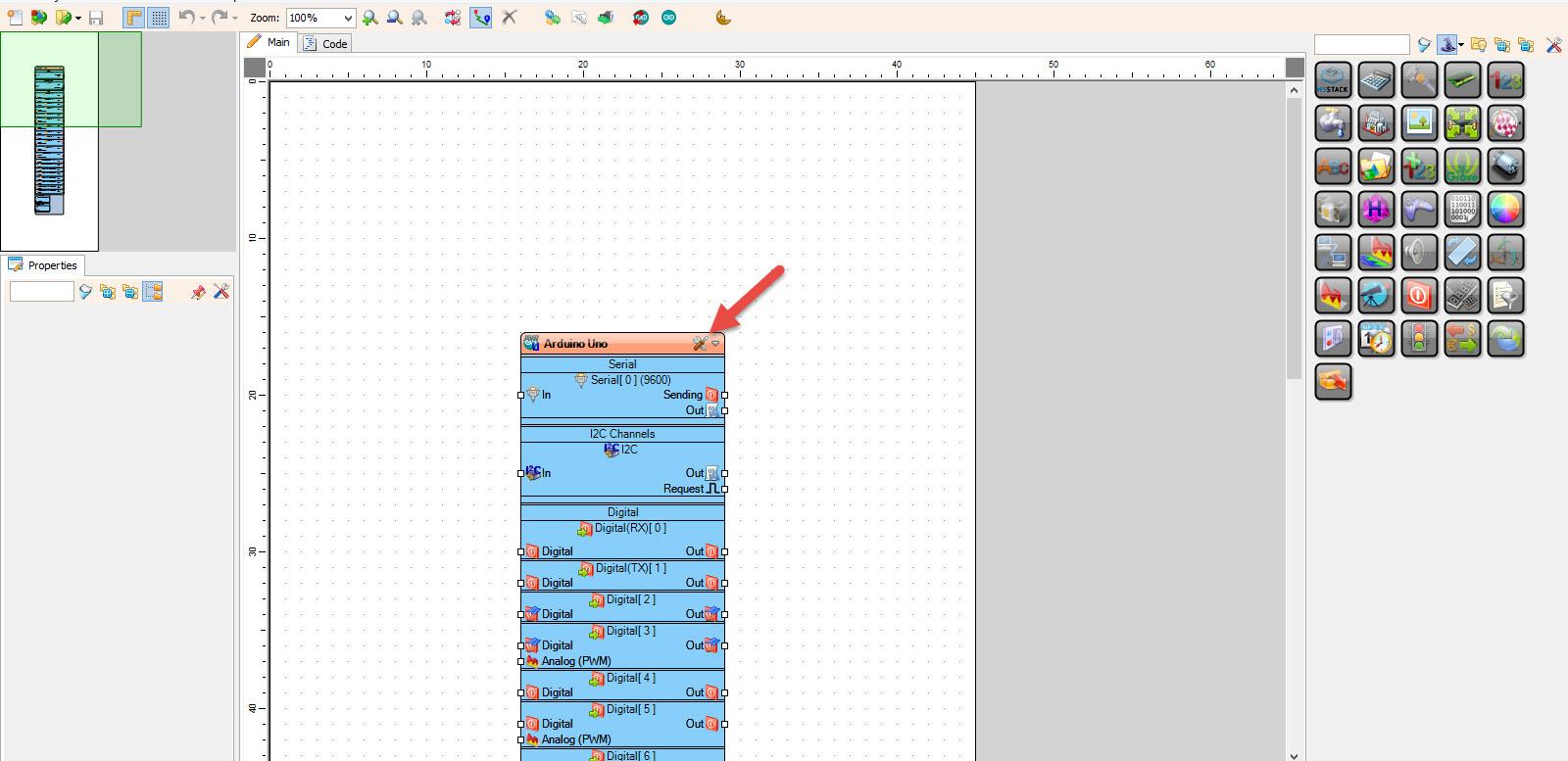
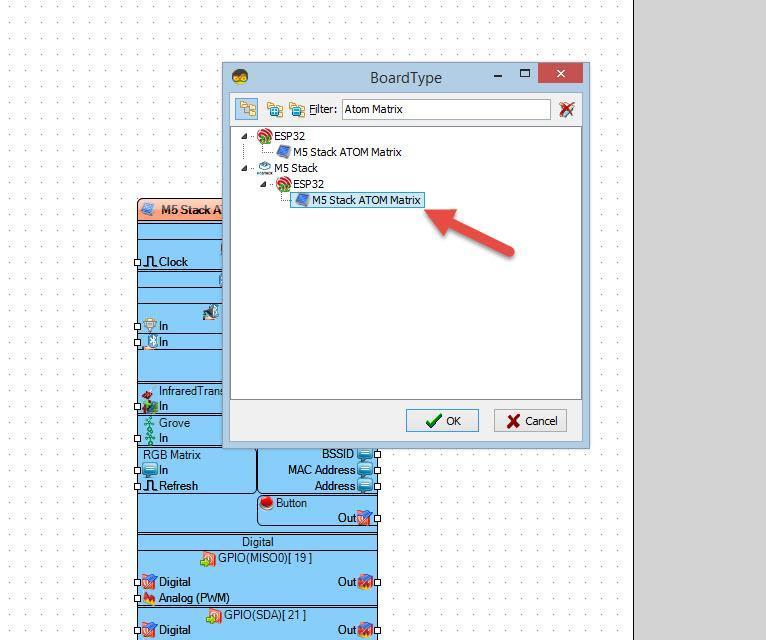
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Atom Matrix" as shown on Picture 2
In Visuino Add Components




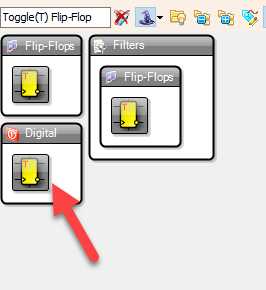
- Add "Toggle(T) Flip-Flop" component
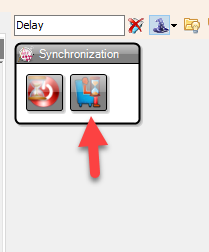
- Add "Delay" component
- Add "Sequence" component
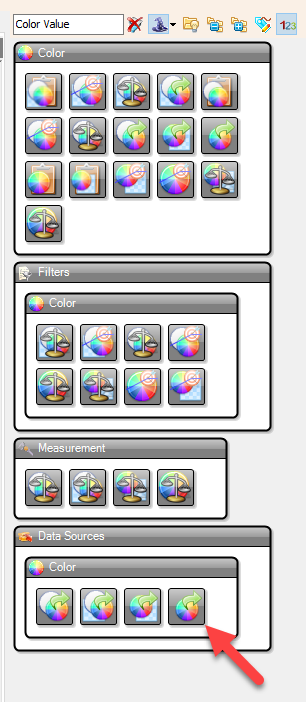
- Add "Color Value" component
In Visuino Set Components















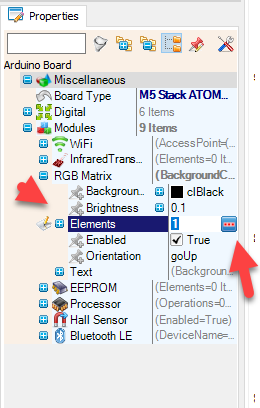
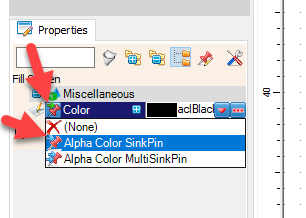
- Select "M5 Stack ATOM Matrix" board and in the properties window expand "Modules">"RGB Matrix">"Elements" and click on the 3 dots button
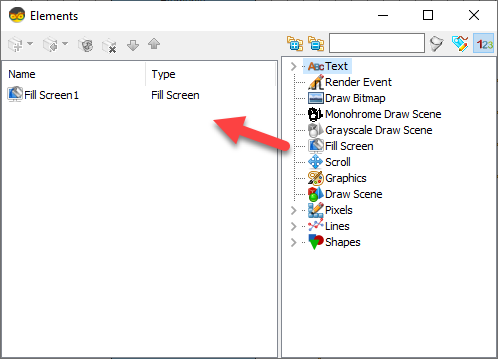
- In the "Elements" window drag "Fill Screen" to the left side and in the properties window select "Color" and click on the Pin Icon and select "Alpha Color SinkPin"
- Close the "Elements" window
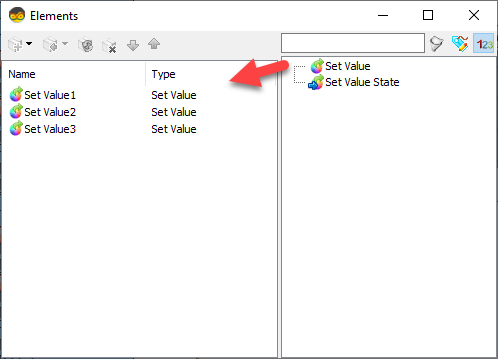
Double click on the "ColorValue1" and in the Elements window:
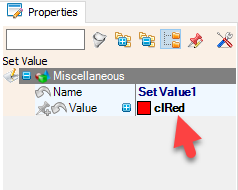
- Drag "Set Value" to the left side and in the properties window set "Color" to clRed
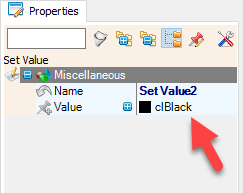
- Drag another "Set Value" to the left side
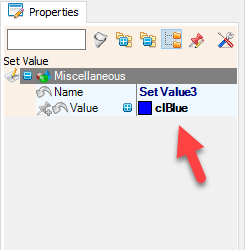
- Drag another "Set Value" to the left side and in the properties window set "Color" to clBlue
- Close the Elements window
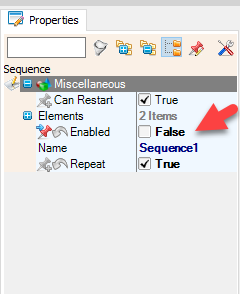
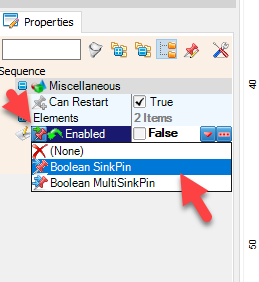
Select "Sequence1" and in the properties window set "Enabled" to False and click on the Pin icon and select "Boolean SinkPin"
Double click on the "Sequence1" and in the Elements window:
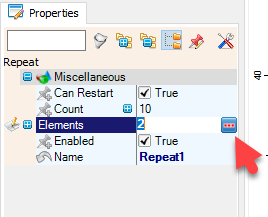
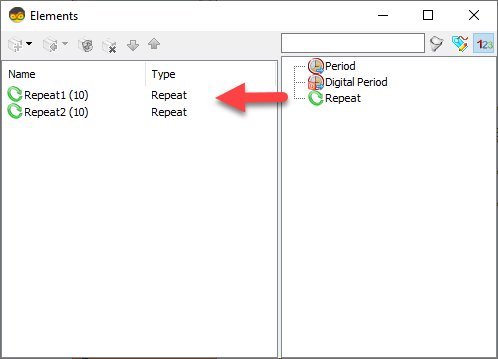
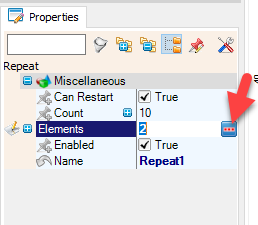
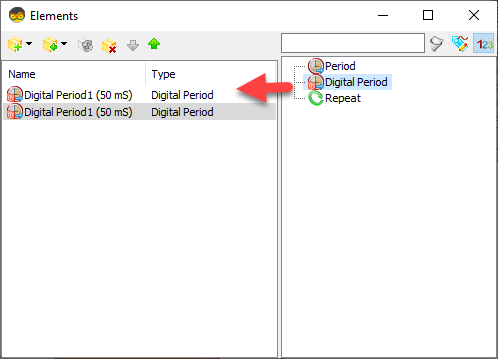
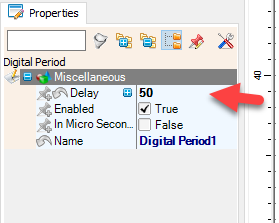
- Drag "Repeat" to the Left side and in the Properties window select "Elements" and click on the 3 dots button and in the Elements window drag 2X "Digital Period" to the left side and in the Properties window for each set "Delay" to 50, Close the Elements window
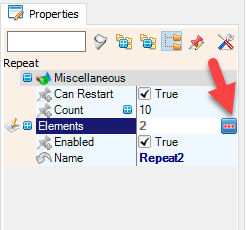
- Drag another "Repeat" to the Left side and in the Properties window select "Elements" and click on the 3 dots button and in the Elements window drag 2X "Digital Period" to the left side and in the Properties window for each set "Delay" to 50, Close the Elements window
- Close the Elements window
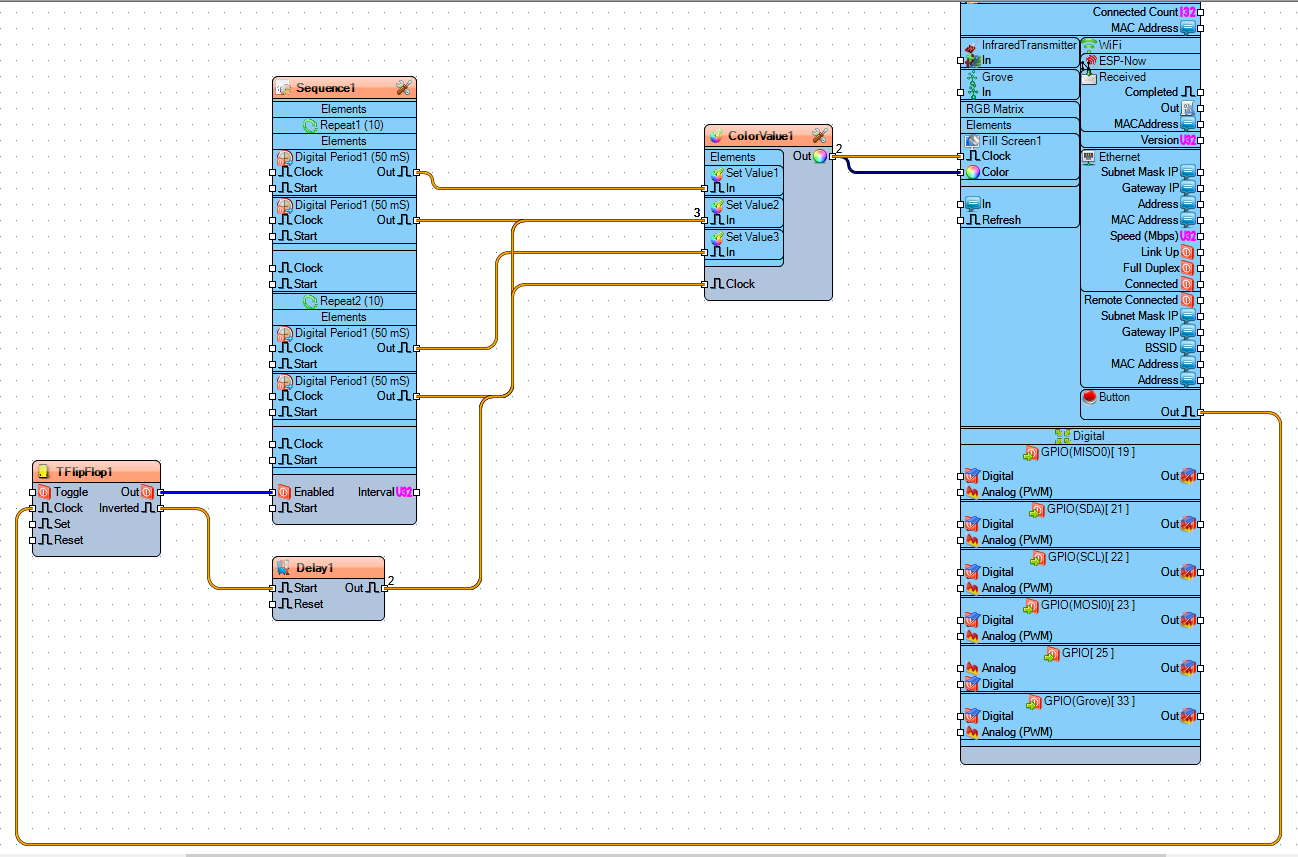
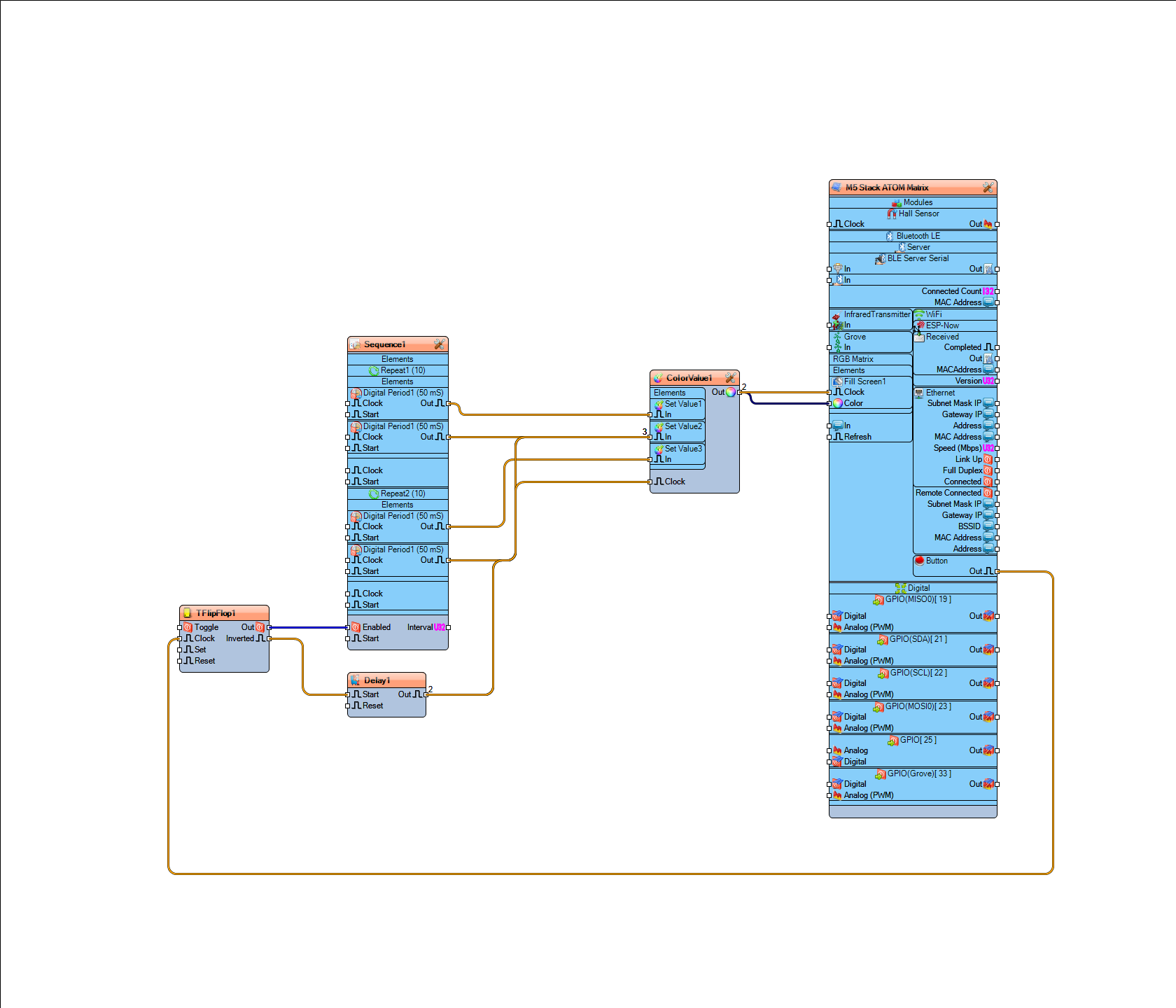
In Visuino Connect Components


- Connect "M5 Stack ATOM Matrix" > "Button" pin [Out] to "TFlipFlop1" pin [Clock]
- Connect "TFlipFlop1" pin [Out] to "Sequence1" pin [Enabled]
- Connect "TFlipFlop1" pin [Inverted] to "Delay1" pin [Start]
- Connect "Sequence1" > "Repeat1" > "Digital Period1" pin [Out] to "ColorValue1" > "Set Value1" pin [In]
- Connect "Sequence1" > "Repeat1" > "Digital Period1" pin [Out] to "ColorValue1" > "Set Value2" pin [In]
- Connect "Sequence1" > "Repeat2" > "Digital Period1" pin [Out] to "ColorValue1" > "Set Value3" pin [In]
- Connect "Sequence1" > "Repeat2" > "Digital Period1" pin [Out] to "ColorValue1" > "Set Value2" pin [In]
- Connect "Delay1" pin [Out] "ColorValue1" pin [Clock]
- Connect "ColorValue1" pin [Out] to "M5 Stack ATOM Matrix" > "Fill Screen1" Pin [Color]
- Connect "ColorValue1" pin [Out] to "M5 Stack ATOM Matrix" > "Fill Screen1" Pin [Clock]
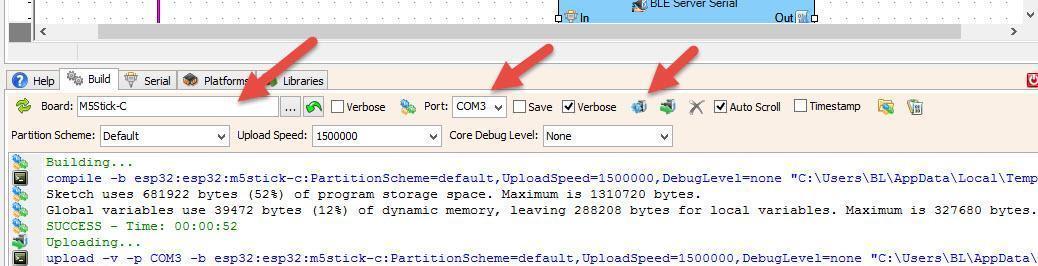
Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Play
If you power the ATOM Matrix module and push the Matrix button The Display will start to flash the Red and Blue Color like police lights, if you press the Matrix button again the Display will turn off.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu