Polargraph Drawing Machine

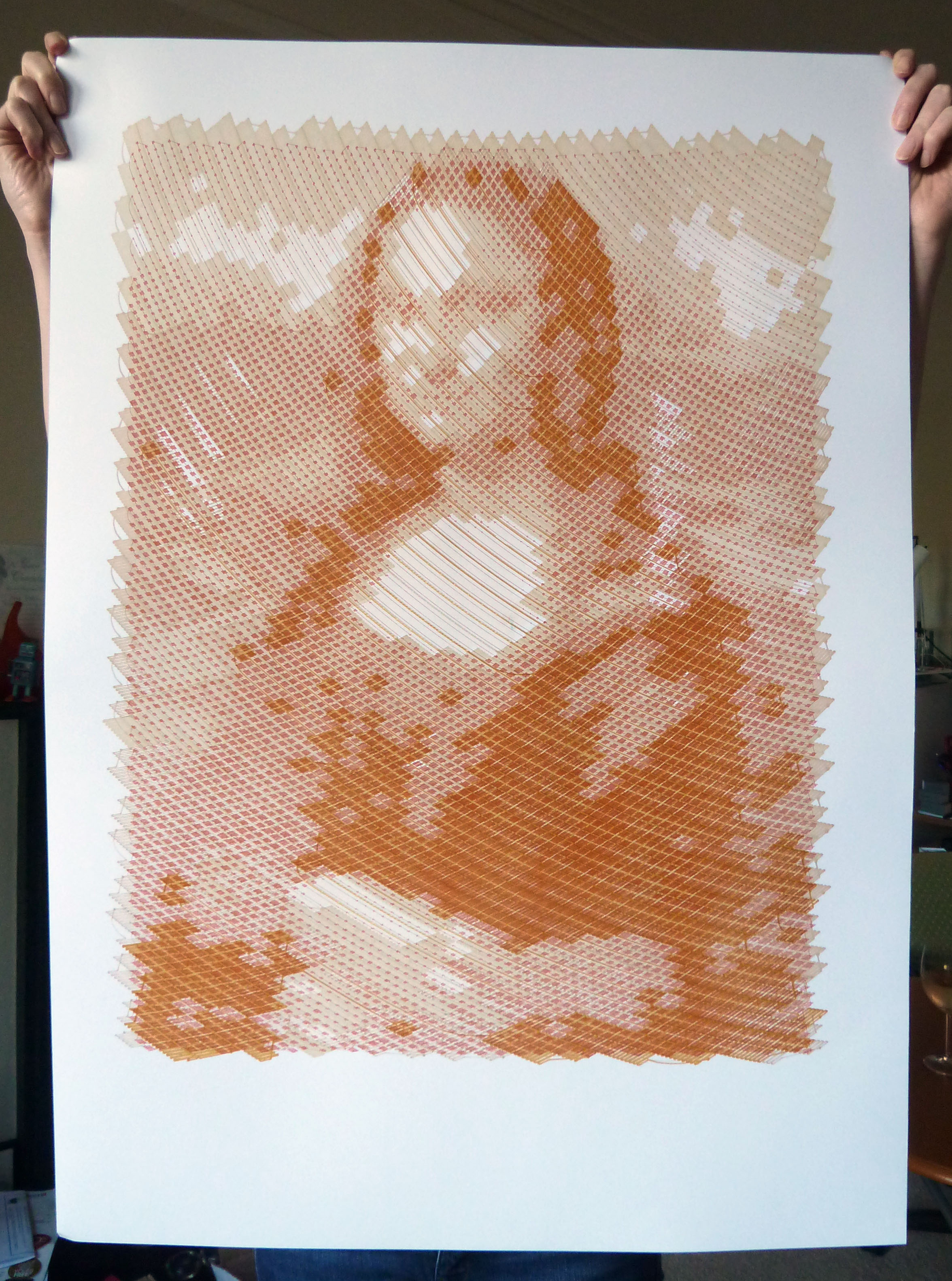
This machine, a variation on the hanging-pen plotter is a conspicuous and wilfully naive attempt to break out of the pristine, pixel perfect, colour-corrected space that exists inside our computers. It's a drawing machine, that takes a pen (a human tool) and uses it to draw in a singularly robotic way, with some grand results.
It doesn't draw at all like we would (though it could), and we would struggle to draw exactly as it does (though we could).
It can draw on things bigger than itself - the question is really "how long is a piece of string?" when it comes to working out it's maximum area.
It's easier to look at what it does, than to explain it, so just have a look.
History

Well there have been lots of new drawing machines doing the rounds lately, there's a real thirst to see devices that leap out of the virtual into the
physical. For me, it's all too easy to produce digital things which are interesting - programming or mash-ups or virtual experiments are devalued because they are intangible, you can run a hundred, a thousand, a million variations in a day - it's the proverbial roomful of monkeys with typewriters. The output becomes disposable, it get's hard to see the value, the craft.
So 3D printers and other desktop manufacturing tools and technologies (laser cutters etc) have got more and more popular, it's hard to overestimate how much hunger there is for a tangible, physical, touchable, smellable product of all this clever-clever digital work.
So this isn't wholly original, check out this prior art for more inspiration:
Hektor - the daddy of all hanging drawing machines
Der Kritzler - the smartest one yet
AS220 Drawbot - the basis for mine
SADBot - Instructable for an automatic drawing machine on the same pattern by Dustyn Roberts
But this is the original Polargraph! The term is a portmanteau word invented for this instructable, and it has caught on. People who don't know their drawbot history often use the word to describe any hanging-v plotter, but it is actually means something very specific: A machine that runs the Polargraph software.
Mostly based on the success of this instructable, I started a little workshop making Polargraph parts, and the next-generation Polargraph gear (PolargraphSD). Couple of links below:
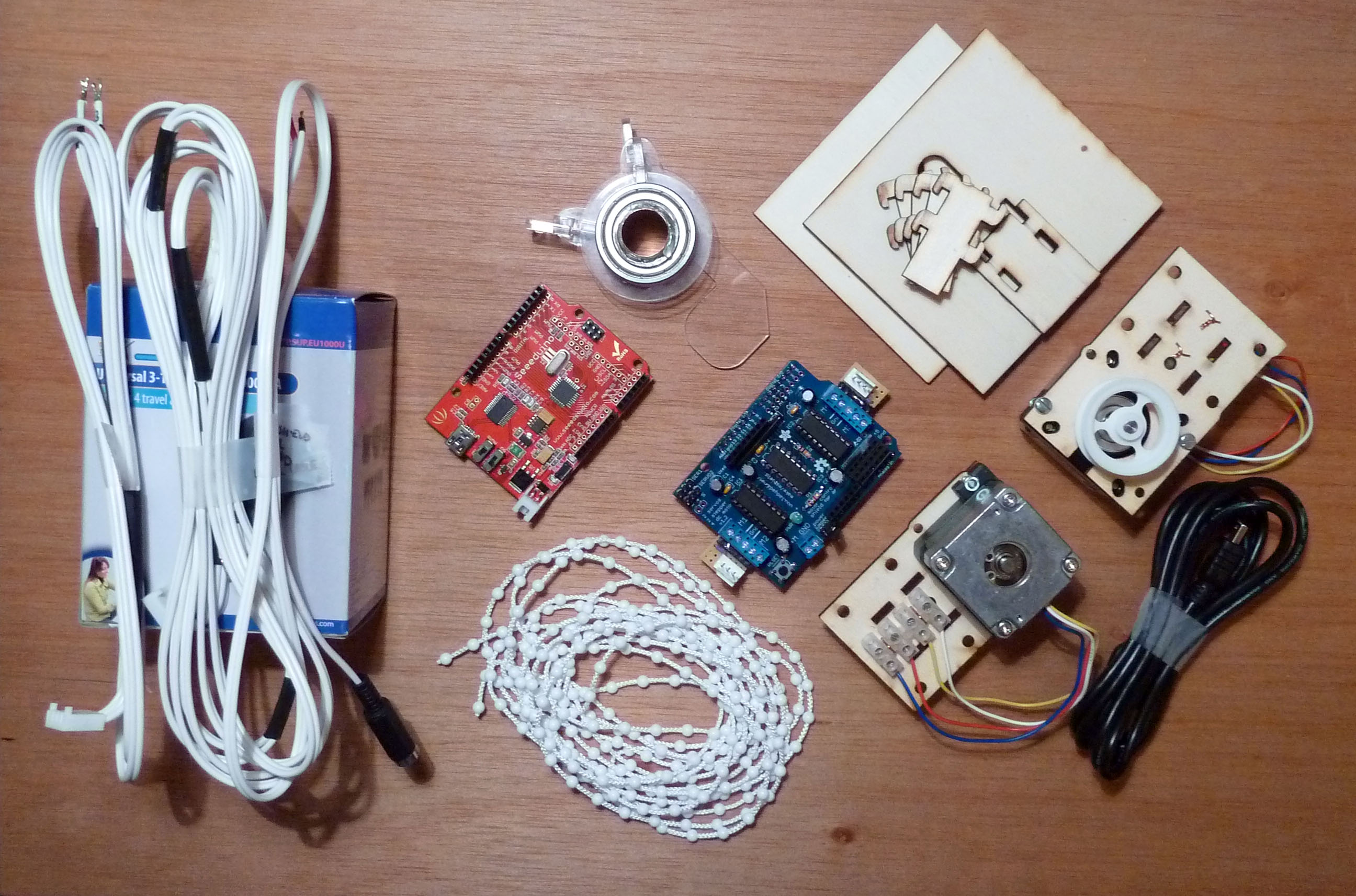
Parts

Electronics.
- Microcontroller - Arduino Uno or compatible. I've used a Seeeduino here. (from coolcomponents). Be aware that some "arduino compatible" boards that use FTDI chips are only really Arduino Duemilanove compatible - they have very slightly less memory, so the Polargraph code no longer fits on it.
- Motor drivers - Adafruit's Motoshield v1. A modern classic. It can drive two stepper motors each drawing up to 600mA and has pinouts for a servo too, so is perfect for this project. This is now discontinued by Adafruit, but boards like them are widely available on ebay (search for "L293D motor shield arduino"). Adafruit _do_ make a new motorshield that is even better, but I haven't got one to test one.
- Motors - Look for motors with a current rating of around 600mA (0.6A). Mine were 400 steps per revolution (0.9 degree per step), NEMA 16 stepper motors, with a 5mm diameter shaft off ebay, but something like this NEMA-17 with a 0.4A current rating would do nicely, as would this one from Adafruit.
- Power supply. 1 amp (1000mA) Variable voltage AC/DC power supply. Set the voltage as high as you dare. If things start getting hot, just turn it down a bit. 9v will be fine, 12 may be pushing it, but it depends on your motors really. At peak, the machine might be drawing 1.2 amps (2x 600mA), so you might benefit from a beefier-than-average power supply. That said, it ran for months on a 600mA supply before I did something silly and it stopped. (expro.)
Gondola. This is the pen holder. I am from the "heavy and stable" school of thought. I think it makes for a more definitive impression, and a cleaner line.
- 3x 6003Z deep groove bearings. (simplybearings.co.uk)
- 50mm length of K&S stock #144 brass tubing (21/32", 16.66mm dia). (hobbies)
- Laser cut acrylic parts. The original is made of corrugated cardboard and a blank CD, just glued on, so this is by no means necessary. (Ponoko)
Running gear.
- Beaded cord. This is used in roller blinds. (ebay - a shade better). You could use metal ball chain if it matches the pitch.
- Sprockets. Don't seem to exist off-the-shelf, so I made these 3D printed ones (shapeways).
- Counterweights. I used a bolt with a stack of washers hung on it.
Hardware.
- Surface - big flat surface to base your machine on. Discussed in the next step.
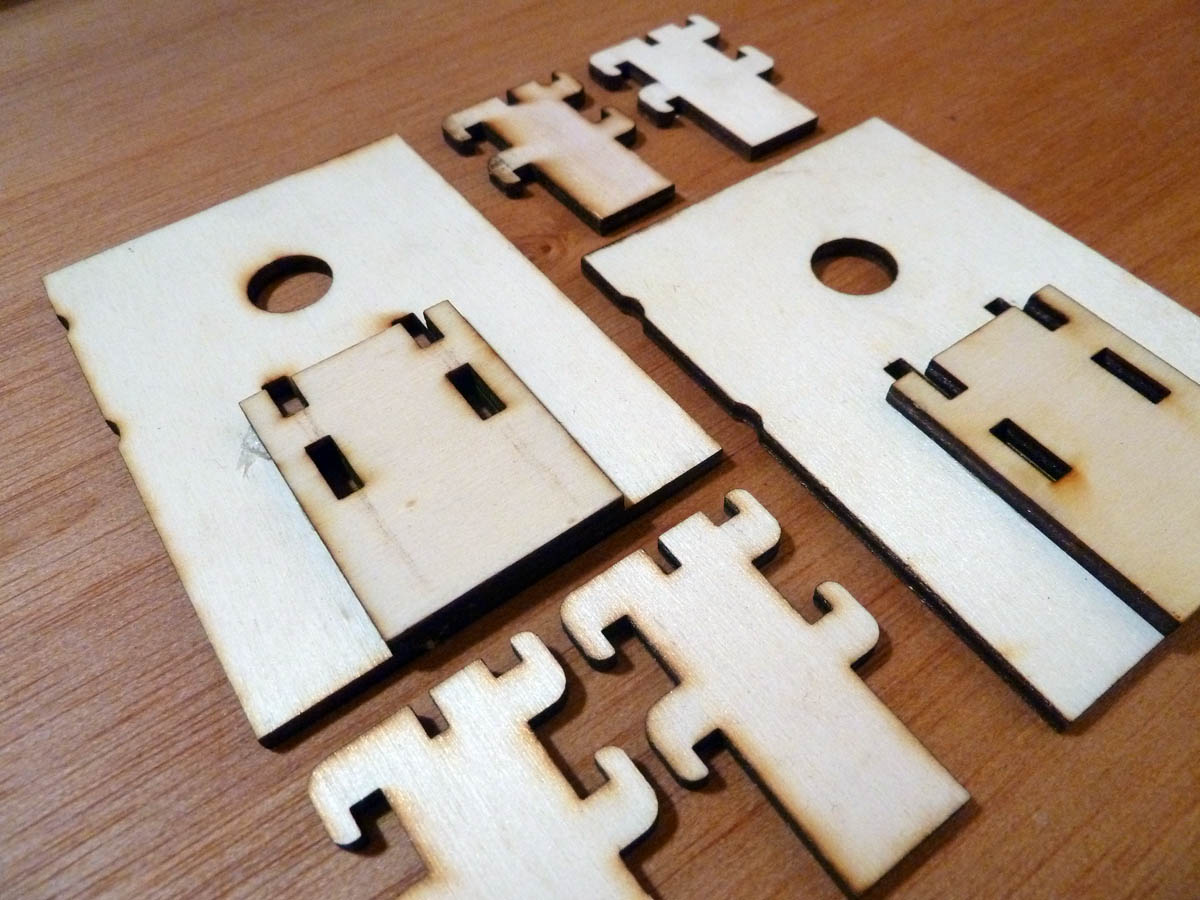
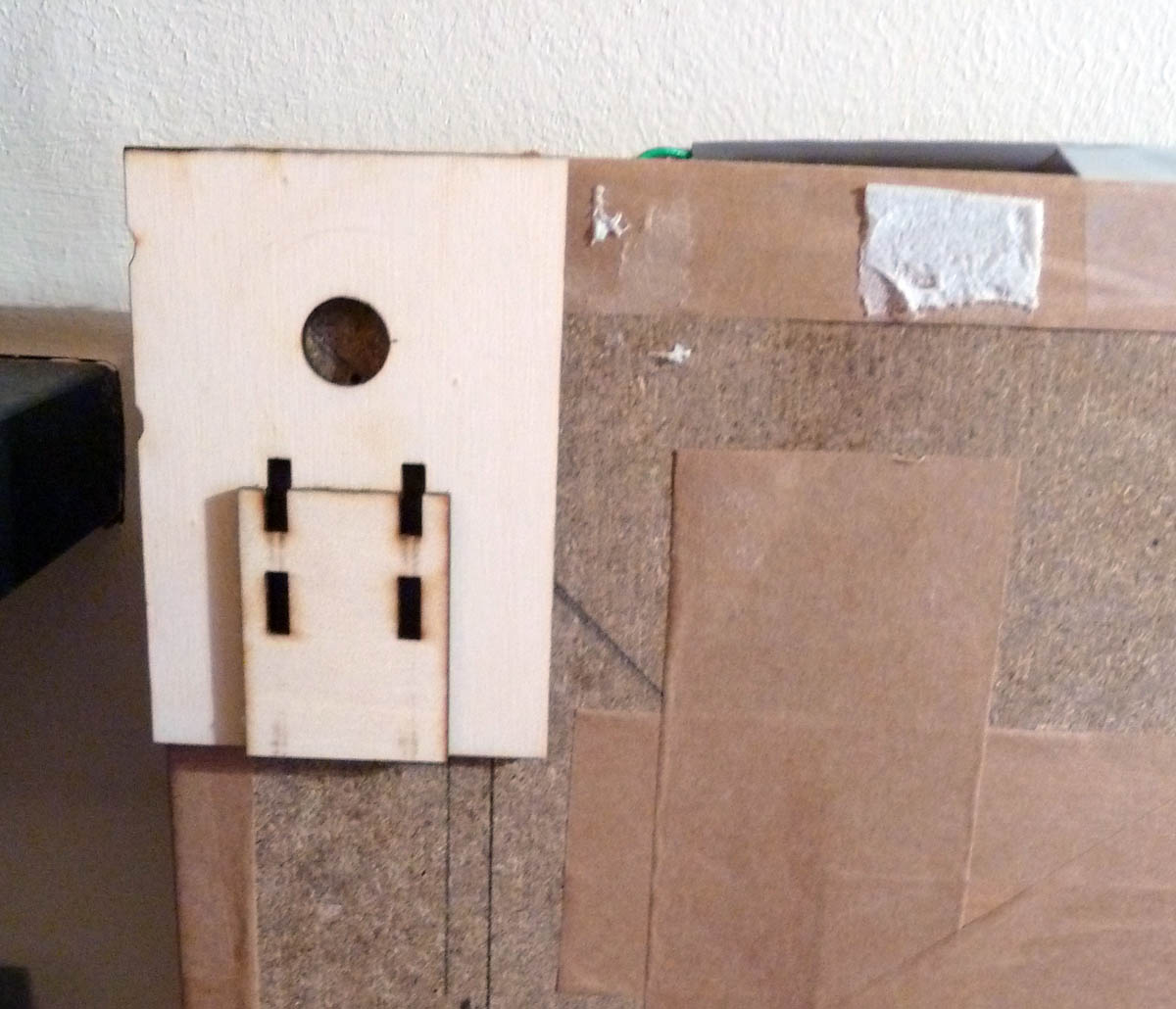
- Brackets - laser cut plywood to allow the motors to be fastened to a flat wall. If you are mounting on a board, you might be able to just simply stick the motors directly on the top edge of the board. (Ponoko)
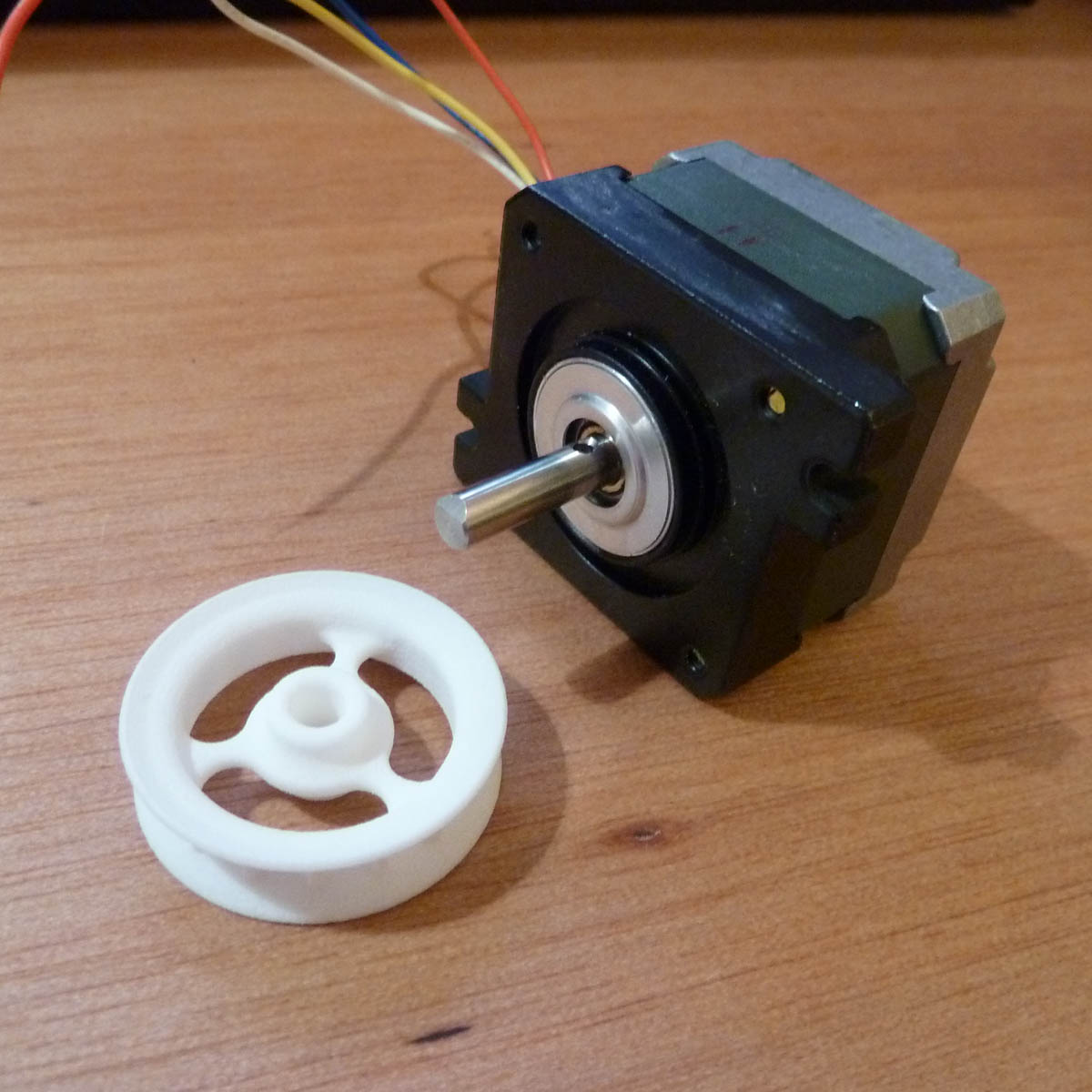
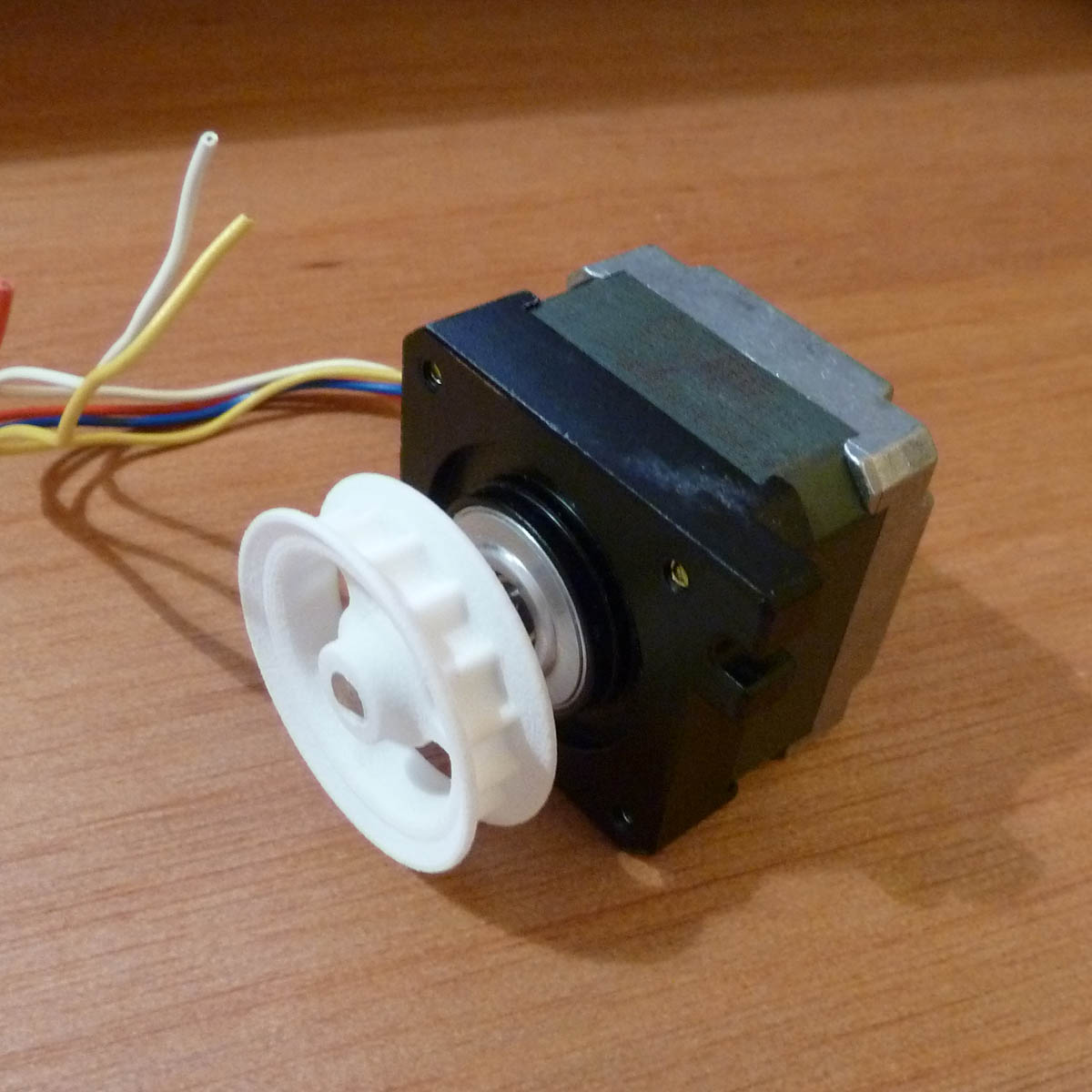
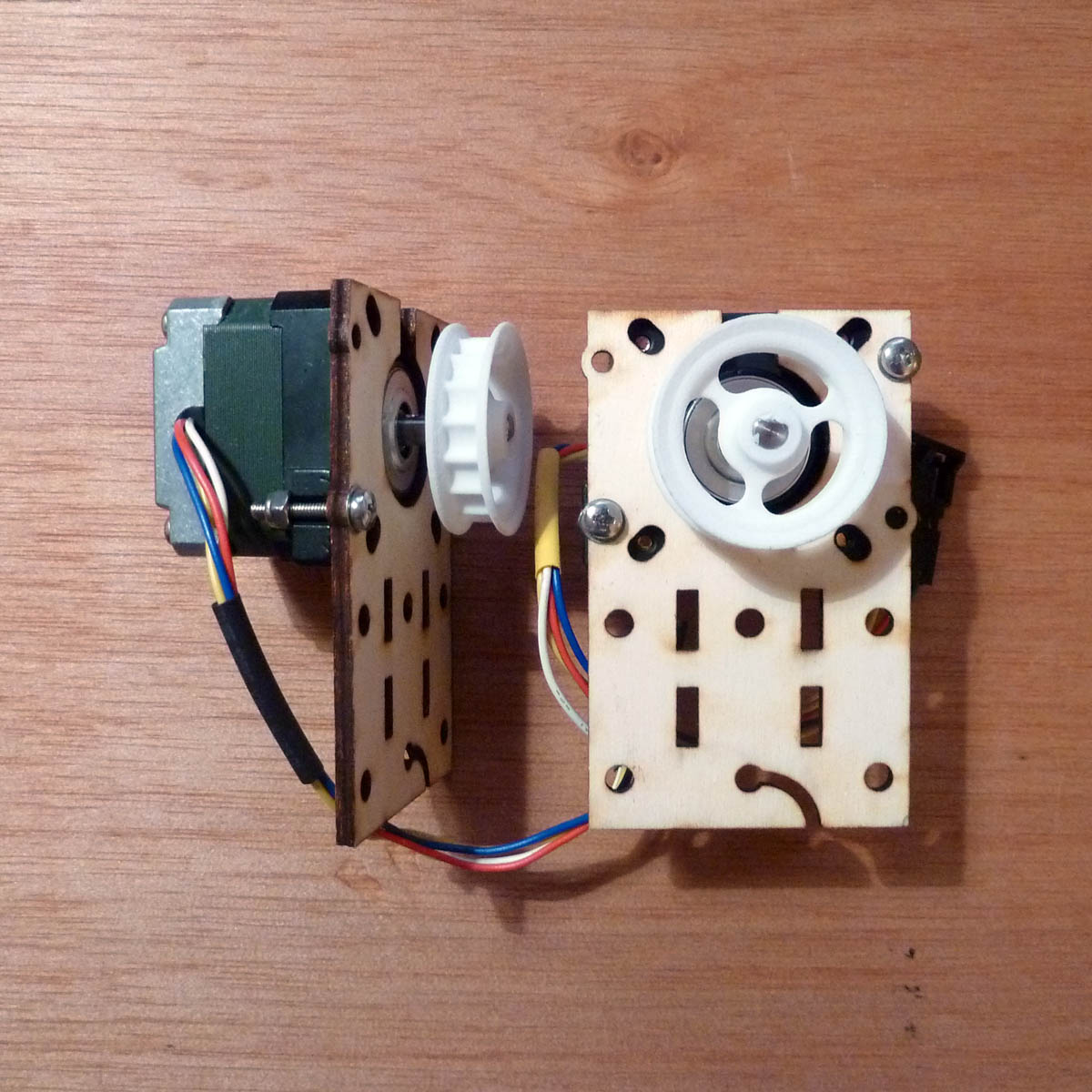
Sprocket Up!


Push-fit a sprocket onto the 5mm shaft of the motor.
Prepare Your Motors

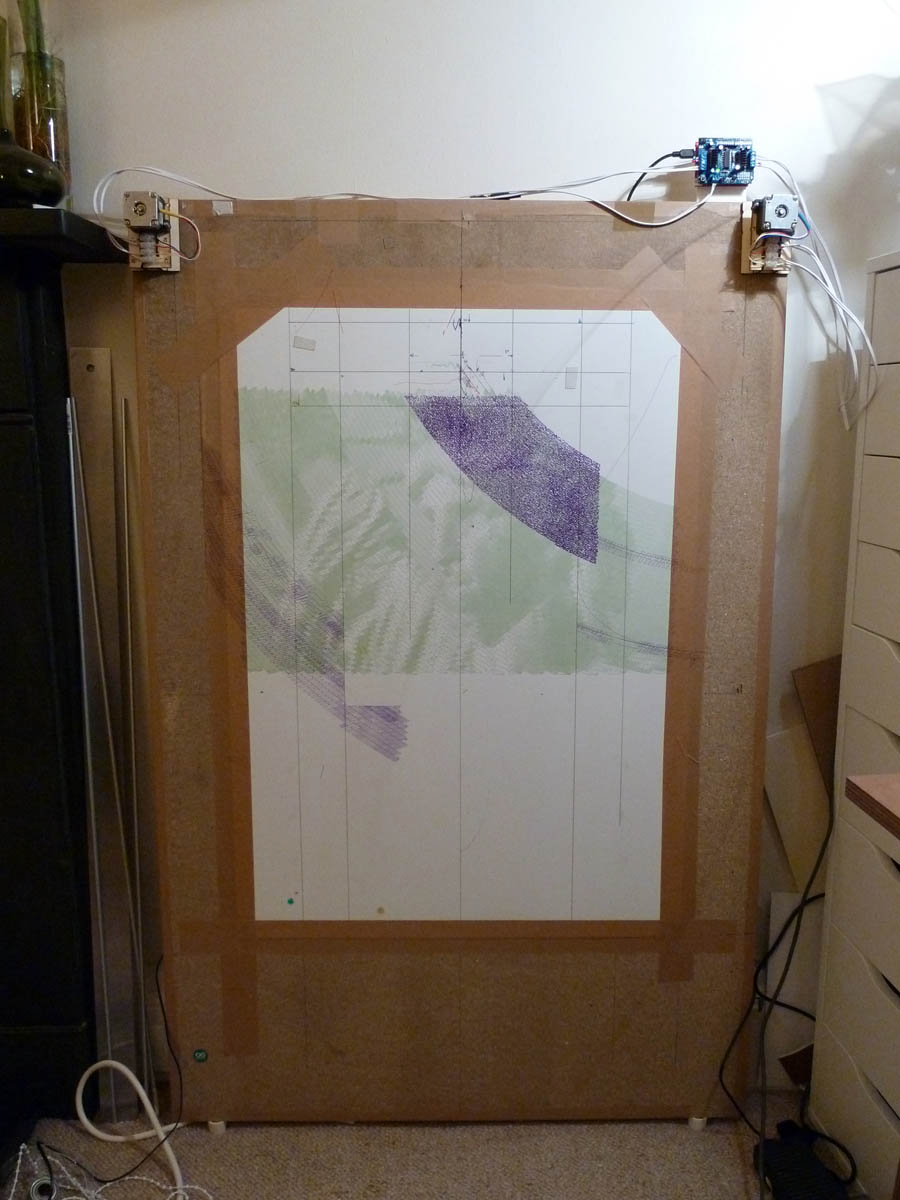
The Drawing Surface

You can use a wall if you have some motor mounting brackets, but I was always terrified about it going wrong and scrawling marker pen over my wall. My landlady would be unimpressed, I feel.
Using a board means you can tilt it slightly too just by leaning it against the wall, and that's a good thing because the weight of the gondola presses the pen to the page. When the surface is perfectly vertical, it's hard to get any pressure against the page - the lines tend to come out a pretty woolly.
I went down the local DIY shed and scavenged in the offcuts bin for the biggest bit of chipboard I could fit in my little car, but I've also had good success with building a machine based on the biggest IKEA Ribba picture frame. This has the added feature that you can use it as a picture frame afterwards, amazingly. A whiteboard is a good alternative too, because you can test quickly, but any kind of flat surface will do. My first one was only big enough for A3, and worked fine, so don't feel it has to be massive.
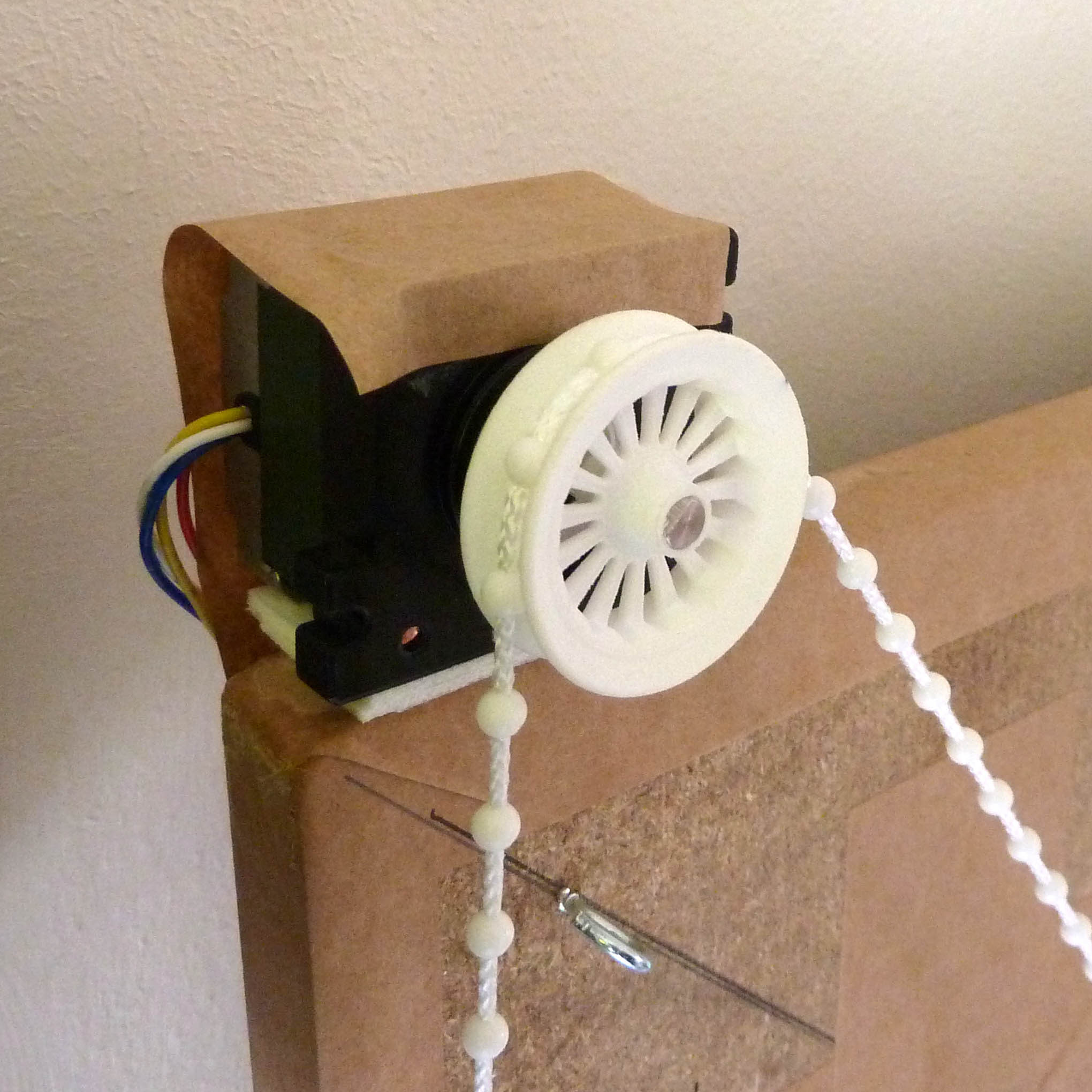
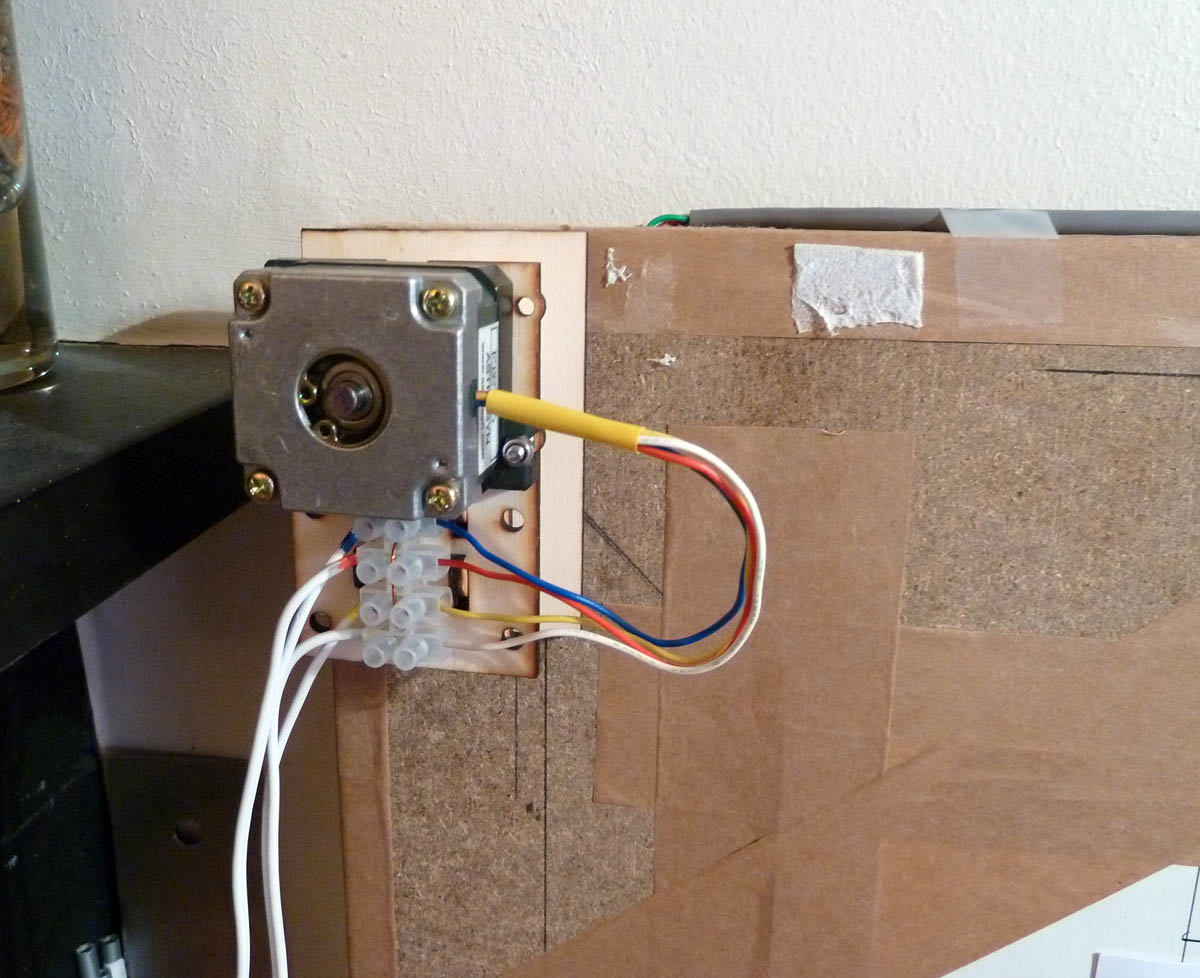
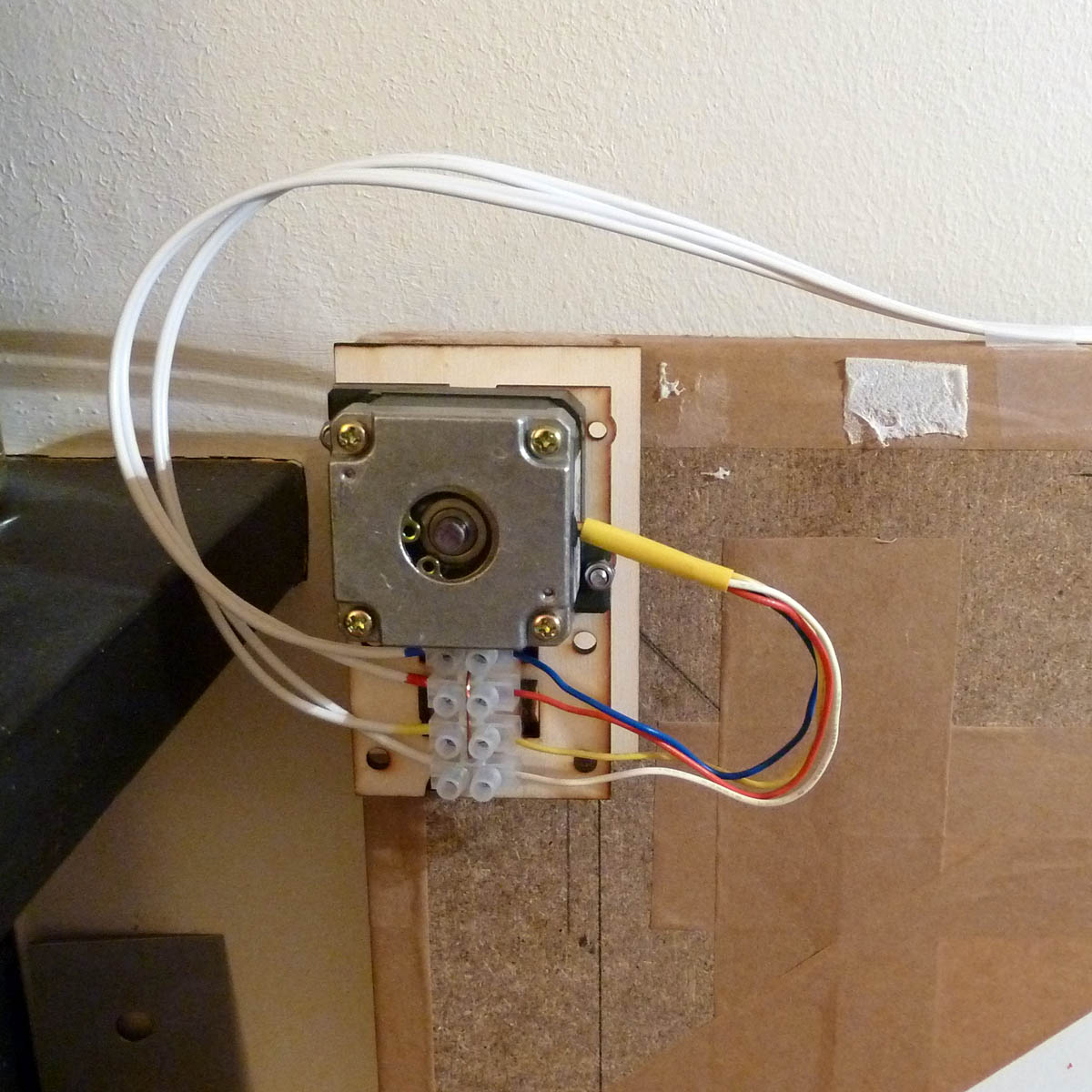
Mount Your Motors - Edge Style


This arrangement is much neater when it comes to cabling and things too. It all hangs down the back.
If you have access to a 3d printer, there is a neat stepper motor mount available at http://softsolder.com/2011/08/23/nema-17-stepper-motor-mount/.
Mount Your Motors - Front Style





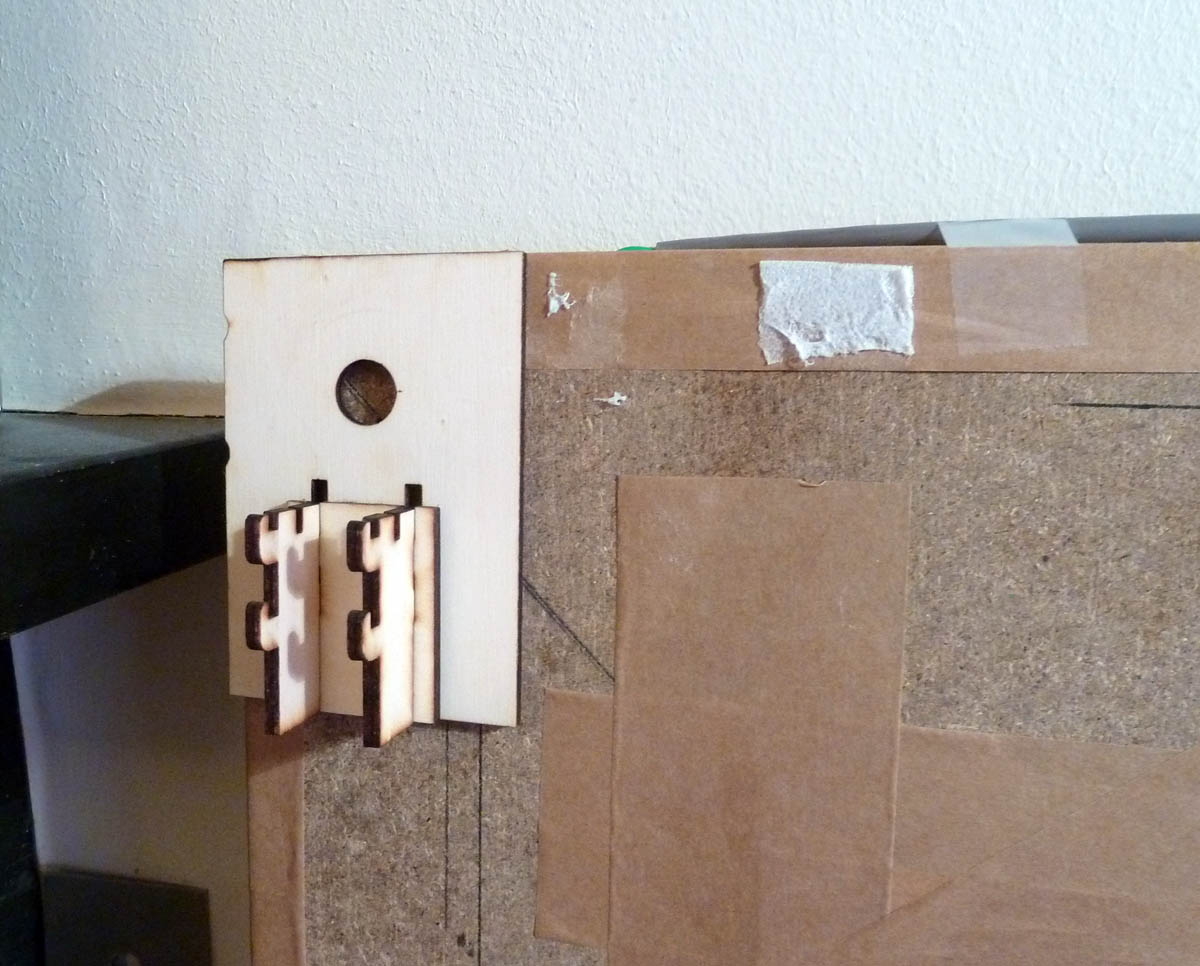
I have attached plans for a motor mount to be lasercut from 3mm thick plywood, but there's nothing clever about it except that it only slots together, so the motory bits can be removed easily, leaving the main mount plates in place. I have got it on a Ponoko P1 sized piece of board, and you will need two of these cut.
The plans for Der Kritzler include window-mountable servo holders that use suction cups. That bracket is probably stronger than mine too, but it needs more parts to build it.
Fasten the big plates onto your surface in the top corners. They should be exactly level. I use double sided sticky foam tape for more or less everything, but make sure you use plenty because they are fairly heavy, and there is some vibration.
Downloads
Electronics - Arduino


You need an Arduino UNO board, I used a Seeeduino v2.21 here - it did the job very nicely back in the day, but a couple of new features have been added to the code and so it doesn't fit on anymore. Genuine UNOs have very slightly more space for programs.
Upload the source code to the arduino. Seriously. Actually do this. Nothing will work until you do this. Do it.
Look at this fine guide courtesy of Adafruit for help. Or anywhere on Instructables, or one of the hundreds of Arduino tutorials on the web.
Because it changes regularly, I have not attached a copy of the code itself to this step, but the very most recent version can be downloaded in a bundle from the polargraph code repository. Download the file called Polargraph.___.zip.
Unzip the bundle. Inside it is a folder called arduino-source which contains (you guessed it), the source code for the arduino part of the project.
Inside arduino-source there is a folder called libraries. It contains the libraries you need (
Adafruit's AFMotor and Mike McCauley's Accelstepper)
It also contains a folder called polargraph_server_a1. This is the polargraph firmware source code.
Copy the contents of arduino-source/libraries into your Arduino/libraries/ folder.
Copy arduino-source/polargraph_server_a1 into your Arduino/ folder.
You should have created three new folders on your disk:
- Arduino/polargraph_server_a1/
- Arduino/libraries/Accelstepper/
- Arduino/libraries/AFMotor/
Start Arduino IDE.
Go to File->Sketchbook->polargraph_server_a1
Fourteen files will open up and be displayed as tabs in the IDE. This is the source code of the firmware.
Press the "verify" button in the toolbar to try and compile it.
If it compiles, press the "upload" button in the toolbar to upload it.
Of course the source code is also available in the code repository - https://github.com/euphy/polargraph_server_a1 - should you want the very most recent version, but you'll have to figure that one out yourself.
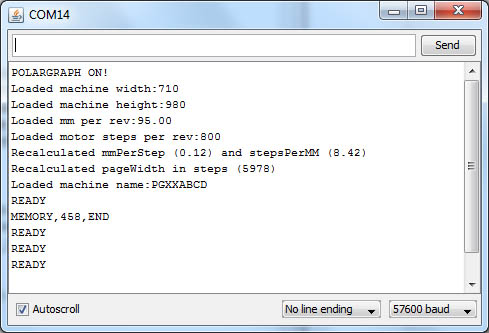
Once you do that, you should confirm that it is working properly - use the serial monitor on the board, set to 57600 baud to make sure that it is issuing "READY" every couple of seconds (see the last image).
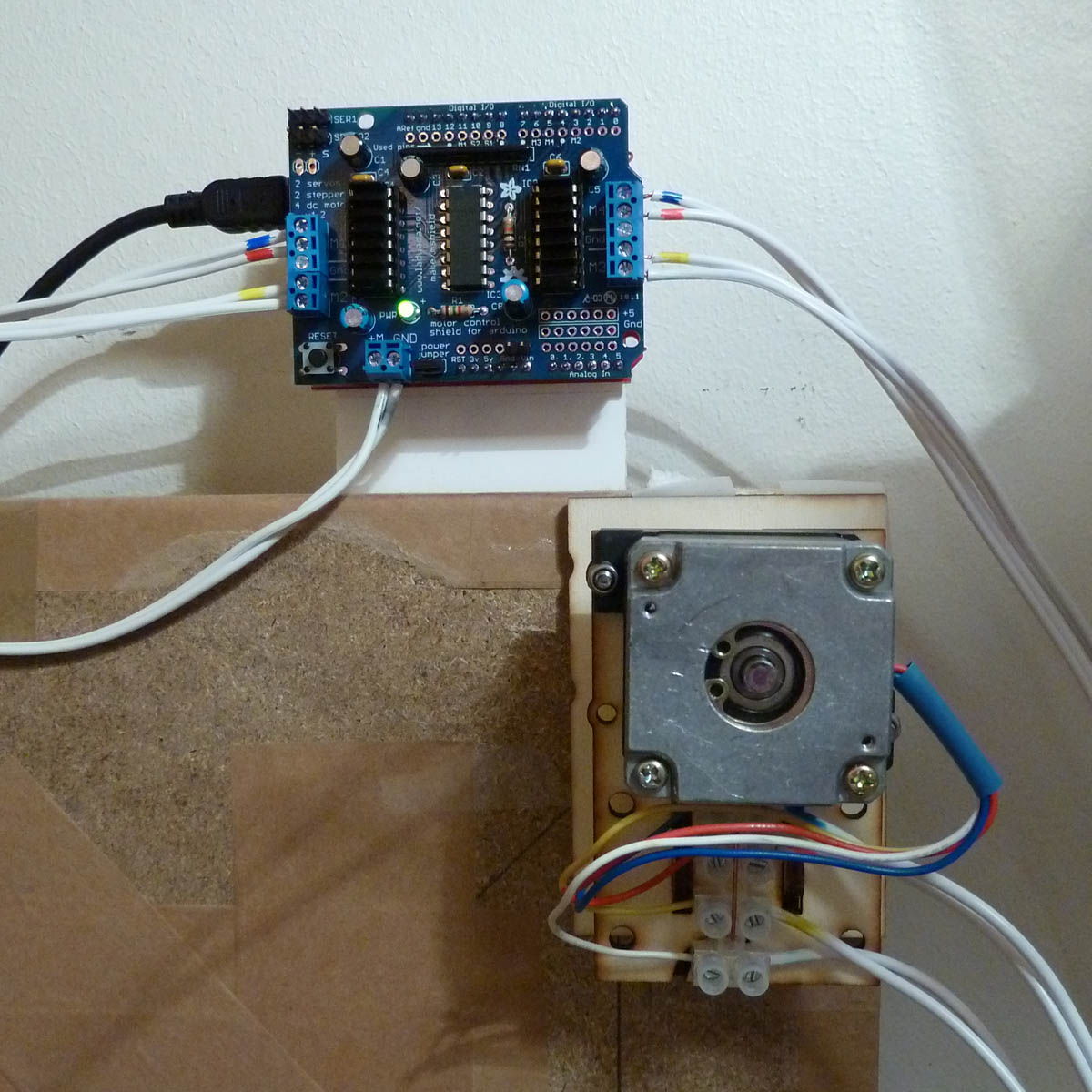
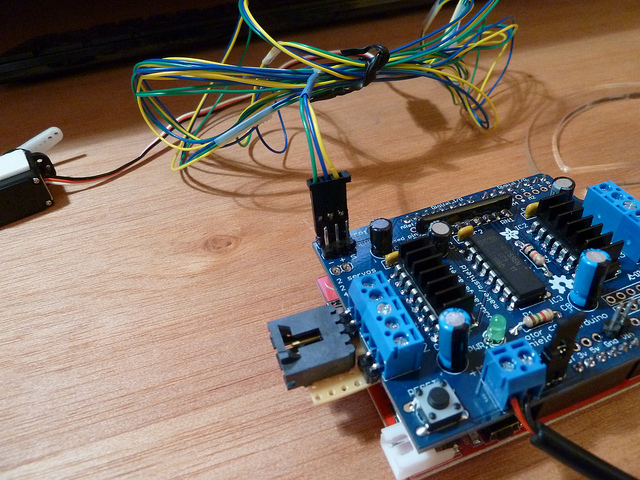
Electronics - Motorshield

The motorshield is usually supplied as a kit, it's easy to solder up, follow the instructions on the Adafruit site. It's brilliant. I am an Adafruit fanboy, so sue me. Not much more to say about it. Adafruit discontinued the v1 motorshield in 2013. Lots of people are still selling clones of the v1 design on ebay, just search for "L293D arduino motor shield".
(The firmware can be compiled to use the Adafruit Motorshield v2, but it's not as good. There are instructions in the source code that show you what you need to change.)
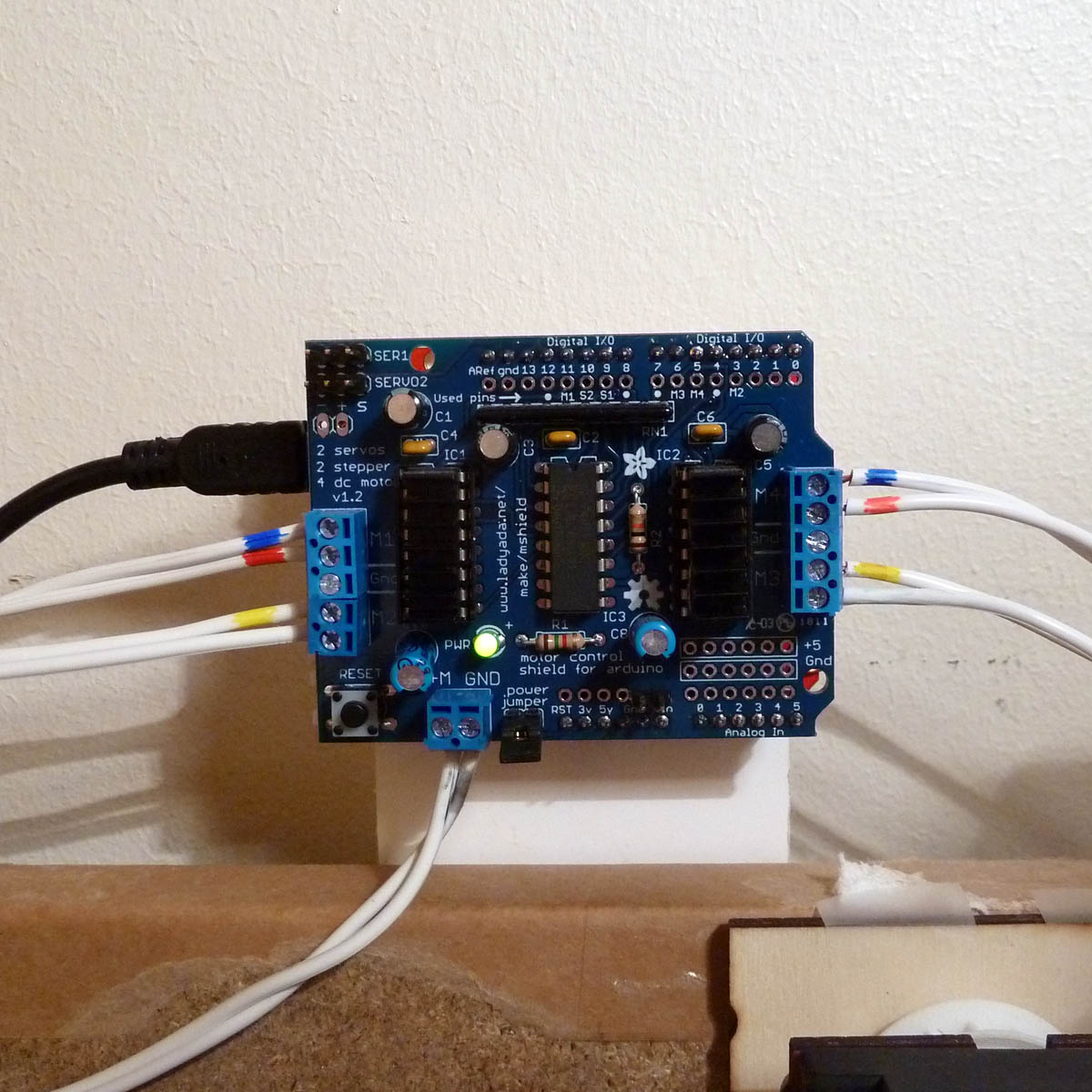
The motorshield has two stepper motor ports, one on either side. It takes it's power from the host arduino, but has a separate connector that you can use to connect an external power supply. If you have a power supply that has bare leads, you can screw them in here (make sure you get the polarity right) use this and remove the power jumper from beside it. I'm going to stress that the power connector is wires up properly - +V on the left hand wire, GND on the right. There is no reverse polarity protection on this board, so if you do it wrong it's likely you'll damage the board, and maybe your arduino too.
If you don't use it, you should plug your external power supply directly into your arduino, and leave the power jumper ON. I am wiring directly, because it's better practice to have entirely separate supplies for motor and logic.
I also added little heat sinks to the driver chips (L293Ds) on the motorshield. They get hot, and you can use a fan to cool them if you have one spare, and really, I don't know if they every really get dangerous, but with heatsinks on I feel a more comfortable letting them run for hours and hours.
Electronics - Wiring




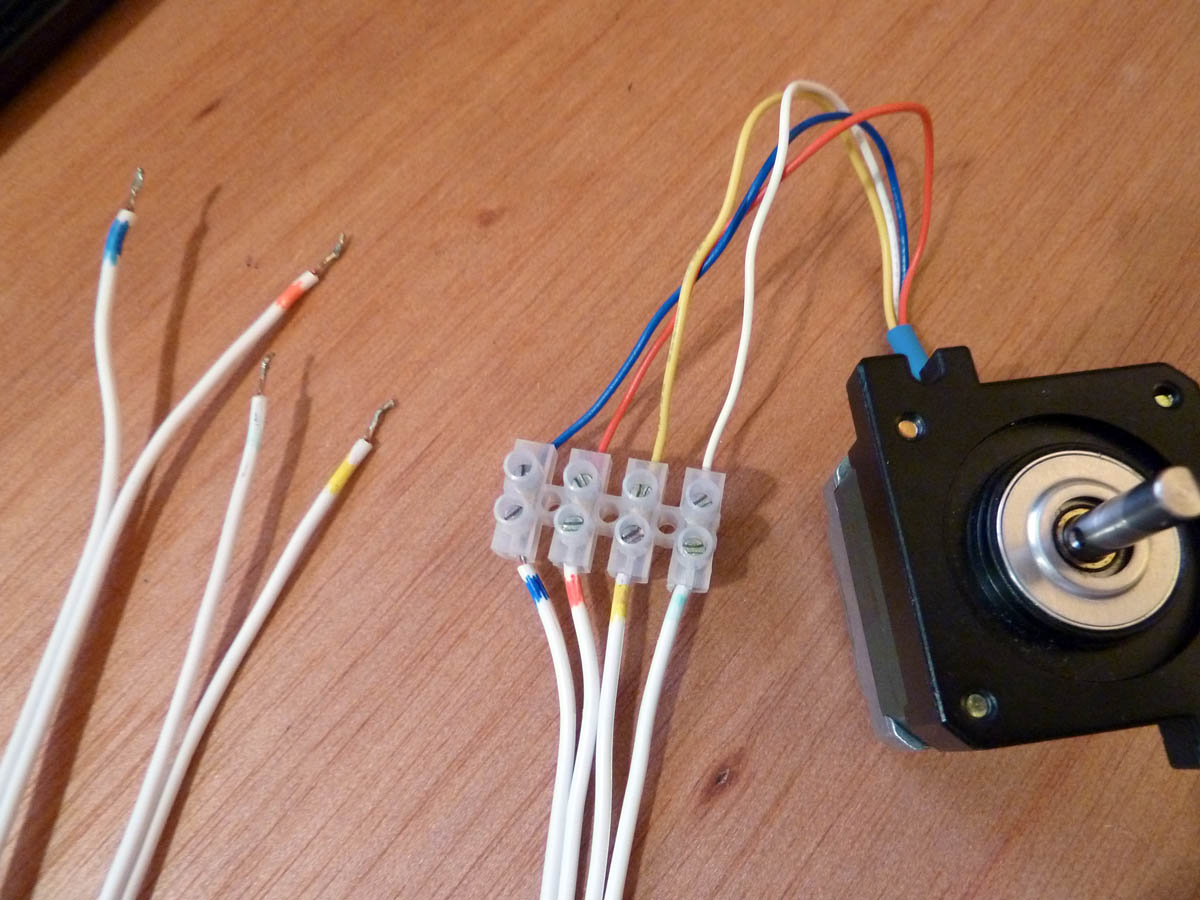
Each motor has two circuits, or coils in it, and a bipolar stepper has four wires coming out of it, two for each circuit. Most steppers will have a datasheet that will let you know which colour wires lead to which coil. Find out, either using your datasheet, or a multimeter (a bit more about steppers, and how to figure them out on adafruit and this article helped me figure it all out.).
Mine have the red and the blue wire attached to one coil, and the white and the yellow wire on the other coil.
The two motors should be wired up with their coloured wires matching left and right. So on the left hand side, you should have wire pair 1 (red/blue) in the top two terminals, and wire pair 2 (yellow/white) in the bottom two terminals. And on the right, it'll be exactly the same: pair 1 in the top, pair 2 in the bottom.
I stuck my arduino to a bit of foamcore board stuck on the back of my drawing surface. Just makes it a bit easier to deal with.
Push the motorshield into the arduino, and fire it up!
Controller Software - Install

The setup is ready to test! The software you use to control it is a little application written in Processing. You can run this from the source code, but it's probably easier to use one of the pre-compiled binaries that I've made. The most recent code bundle has the latest versions for Mac, Windows or linux. Download the file called Polargraph.*.zip (rather than the "source code" files).
(That bundle also includes all the source for the controller, and the firmware, and all the Processing and Arduino libraries you need to run from source.)
Download it, unzip it, and run the executable in the controller folder. It'll open up very small, but maximise the window to see more. It will automatically create a default configuration file in the same folder as it runs in, and you should then click "save properties" in the top-left corner to save the new window size as the default.
Compile from source
If you're curious about Processing, you're right to be: It's ace. There are useful tutorials on processing.org, and of course here on Instructables too. It's basically java, but optimised to run little stand alone programs with graphics. If you're interested in keeping on the leading edge of the controller development, you might like to check out the code directly from the repository and compile it yourself. Another reason: The precompiled binaries that I distribute are a little idiosyncratic, and sometimes refuse to work on some people's machines. If you compile from source, then it'll work at least.
Couple of notes - The controller is getting a bit long-in-the-tooth now, and I haven't updated it to use Processing 3 yet. So in the meantime, it will only compile in Processing 2.x. Additionally, the libraries have also since moved on since it was written, and it'll only work with the versions in the zip file (referred to above). I'm working on an update, but it's not ready yet.
- Install Processing 2.2.1 (From https://processing.org/download/?processing)
- Run Processing, find where your sketchbook folder is: (File->Preferences, sketchbook location).
- Install libaries: Unzip the code bundle, and copy the contents of the processing-source/Processing libraries into sketchbook/libraries.
- Install project: In the code bundle, copy the whole processing-source/polargraphcontroller folder into your sketchbook folder.
- Restart Processing, and open the controller with File->Sketchbook->polargraphcontroller.
- Run: When some files have opened up and you can see some code, hit the play button in the toolbar (or use Ctrl-R) and you should see the controller spring into live.
It'll only be a small window, so go ahead and stretch it so you can see everything. If it worked, then well done. NEXT!
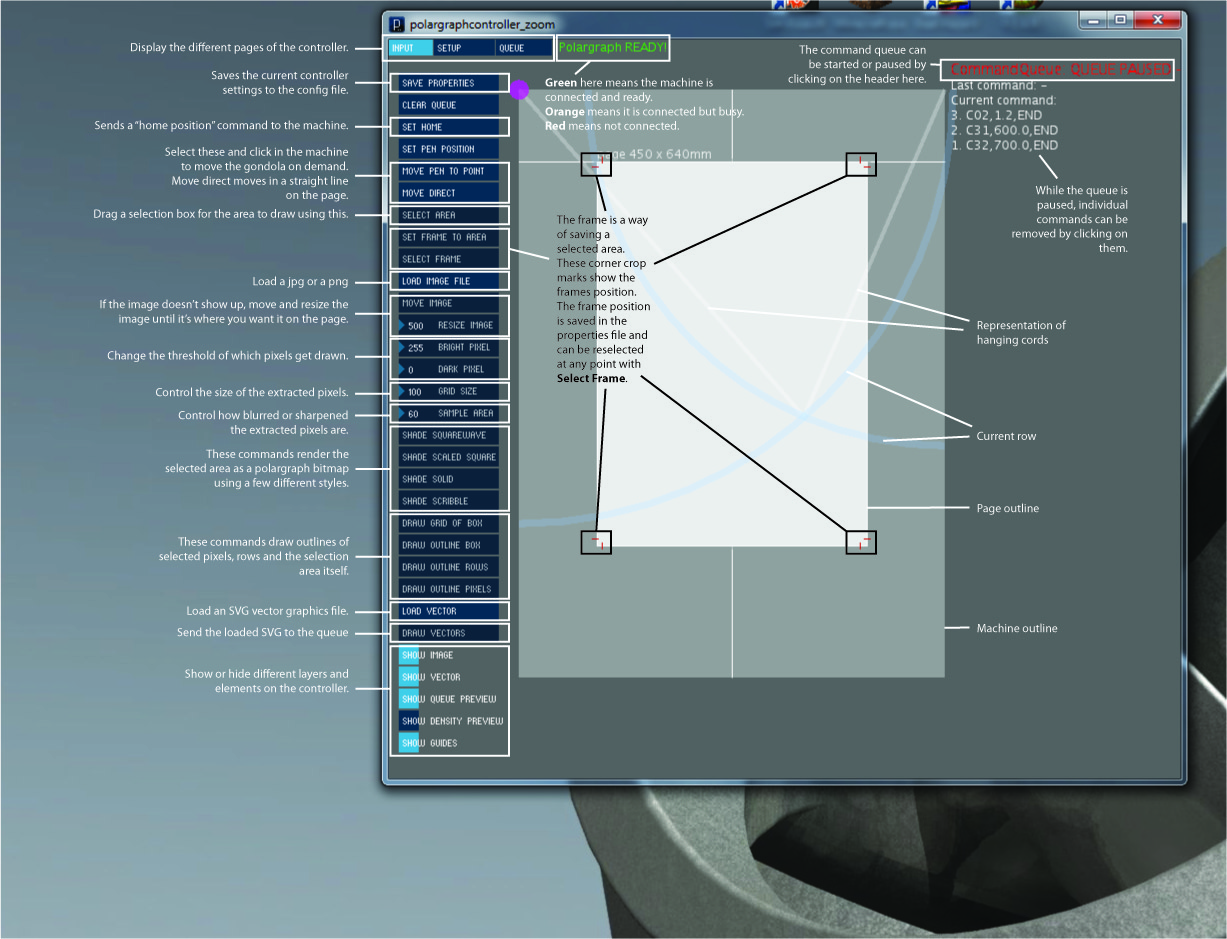
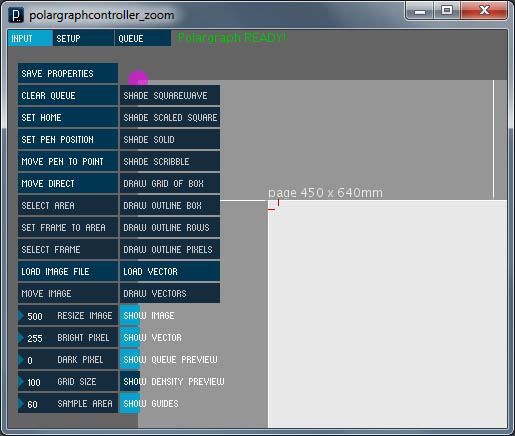
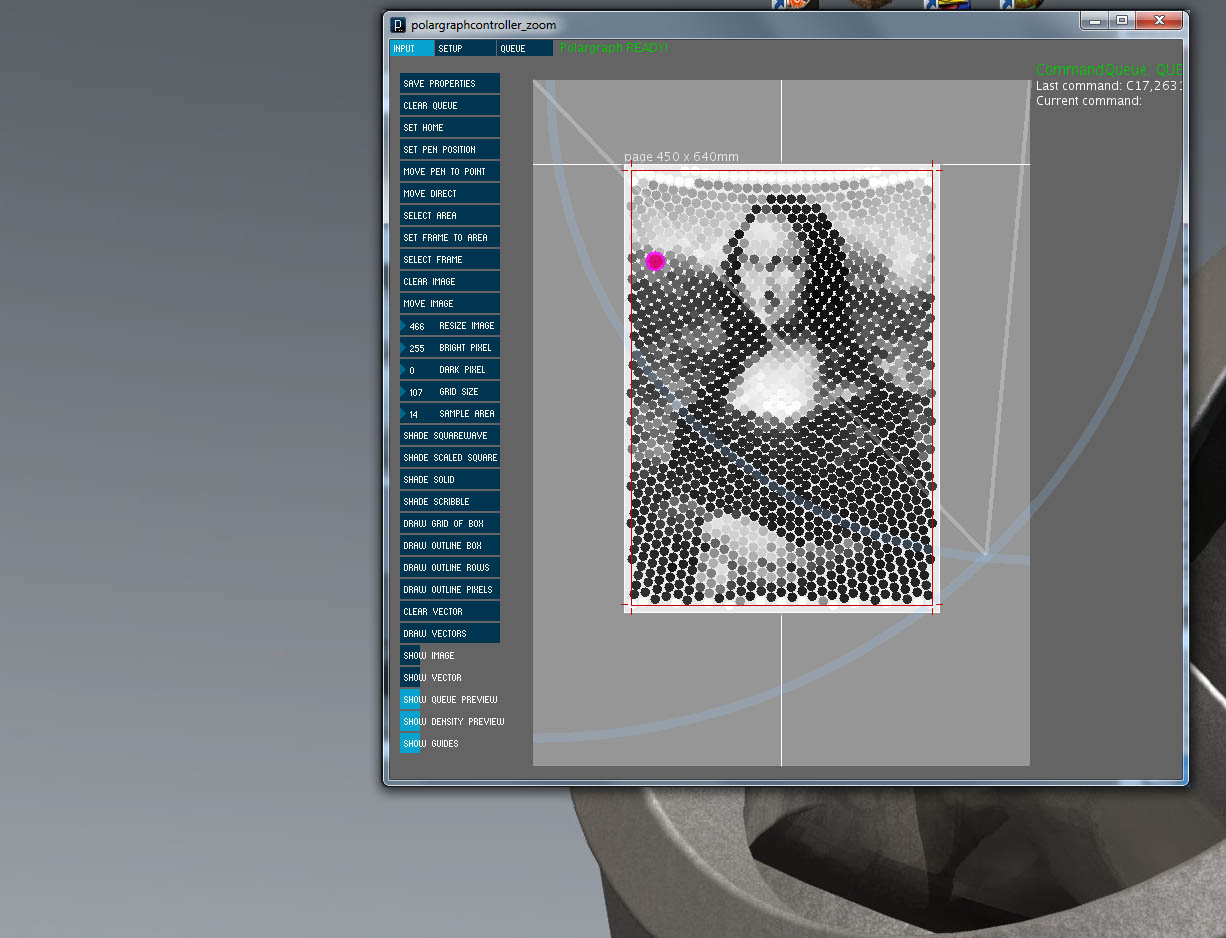
Controller Software - Primer

Ok, in the controller window there are three main elements.
- The control panel with all the buttons down the far-left,
- The grey rectangle in the middle that represents the machine itself,
- The command queue down the right-hand side of the machine.
Some of the controls are just to do with the controller (like load image), but some (like set home or render pixel) send commands to the machine itself. Some of the controls are number spinners, click and drag up and down on them to change their value.
Move the mouse over the machine and you'll see some lines overlaid that represent the hanging cords. You can zoom in and out from the machine using the mouse scroll wheel, and "grab" it and move it around using the middle mouse button drag.
If a command is issued to the machine, it's held in a queue until the machine signals to say it's ready to do something. The command queue is shown on the far right of the app window. When you first start it up, it's in paused mode, and is pre-loaded with a couple of default settings. You can start it and stop it by clicking on the queue header (where it says COMMAND QUEUE: Paused - click to start). The queue can be emptied with the reset queue button. While the queue is paused, individual commands can be removed from it by clicking on them.
The interface is separated into three tabs, switch between them using the labels at the very top. Each tab has a different set of buttons in it's panel.
- Input. Used for loading images, moving, resizing, selecting an area to draw, as well as issuing the drawing commands. Click on load image and browse to an image, (png or jpg), then move image and resize image to place it on the page.
- Setup. Used for defining the machine hardware. Change the machine size, the page size and position and the home point position. Also change the motor speeds and pen size. Once you've changed the machine on-screen to reflect the real size of your own machine, press upload machine spec to send it to the machine.
- Queue. Used for exporting and importing the queue to and from a text file. They are in plain text, so it's easy enough to hack them.
Next let's connect it up.
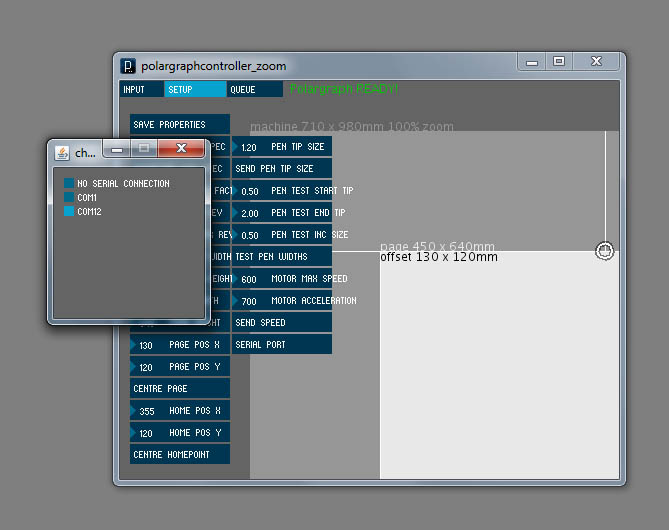
Controller Software - Introduce It to Your Hardware

To get the controller to talk to the machine, change to the setup tab and then click on the serial button. This will pop up a little window with a list of the available serial ports in it. If you know which one to try, click it. If not, just go through them, waiting for a couple of seconds between each one until you see the top line of the main window turn green and show Polargraph READY!
The hardware broadcasts that it's ready every couple of seconds, which is why you might need to wait. If you don't want to connect it (because you haven't got a machine yet) just choose no serial connection.
Job done! Close the serial port window and then click save properties in the control panel, so the controller remembers it for next time.
Controller Software - Make It Move!
Confirm you have set the right serial port, and that it's communicating with the arduino by looking for a Polargraph READY! at the top of the window. This line will be red if it's not connected. If you connect the machine after starting the controller, then you'll probably need to close and restart the controller too.
If you're running from Processing, then you should also be seeing incoming: READY in the Processing console every couple of seconds, in the background.
That's great! Unpause the command queue, and you'll see the first couple of commands get gobbled up by the machine, one after another. Click Set home. You'll see a command appear in the the command queue, and then it'll get sent to the machine right away. You will see the big purple dot that signals the location of the pen will move to the be in the middle of the top edge of the machine on-screen. The motors themselves will also give a little wriggle, and you'll find they're locked - they're now under power!
Ok, now click the Move pen to point button, which is as close to a manual move command as you have, and click somewhere right down at the bottom of the machine. With luck, you will hear and see the motors whirr into life, accelerate and then decelerate back down again.
The purple spot will move too. This is where the machine thinks the pen is.
Try this again, and make sure the sprockets are moving in the right direction. When the machine is moving the pen down the page, the left-hand motor will be spinning clockwise, and the right-hand motor will be spinning anti-clockwise. When the machine is moving up the page, it'll be the other way around.
If one, or both of your motors are going in the wrong direction, you might have got your datasheet wrong, or made an error when labelling them up or something. You just need to swap your two pairs of wires around. To be honest, trial and error is as good a way of working out the correct circuits as anything else, but it's hard to do until you're absolutely sure all the rest of it is working right.
Good work! I recommend a cup of tea! There's no part of a project quite so rewarding as that first moment when it moves, or makes a noise, or electrocutes you, I think you'll agree.
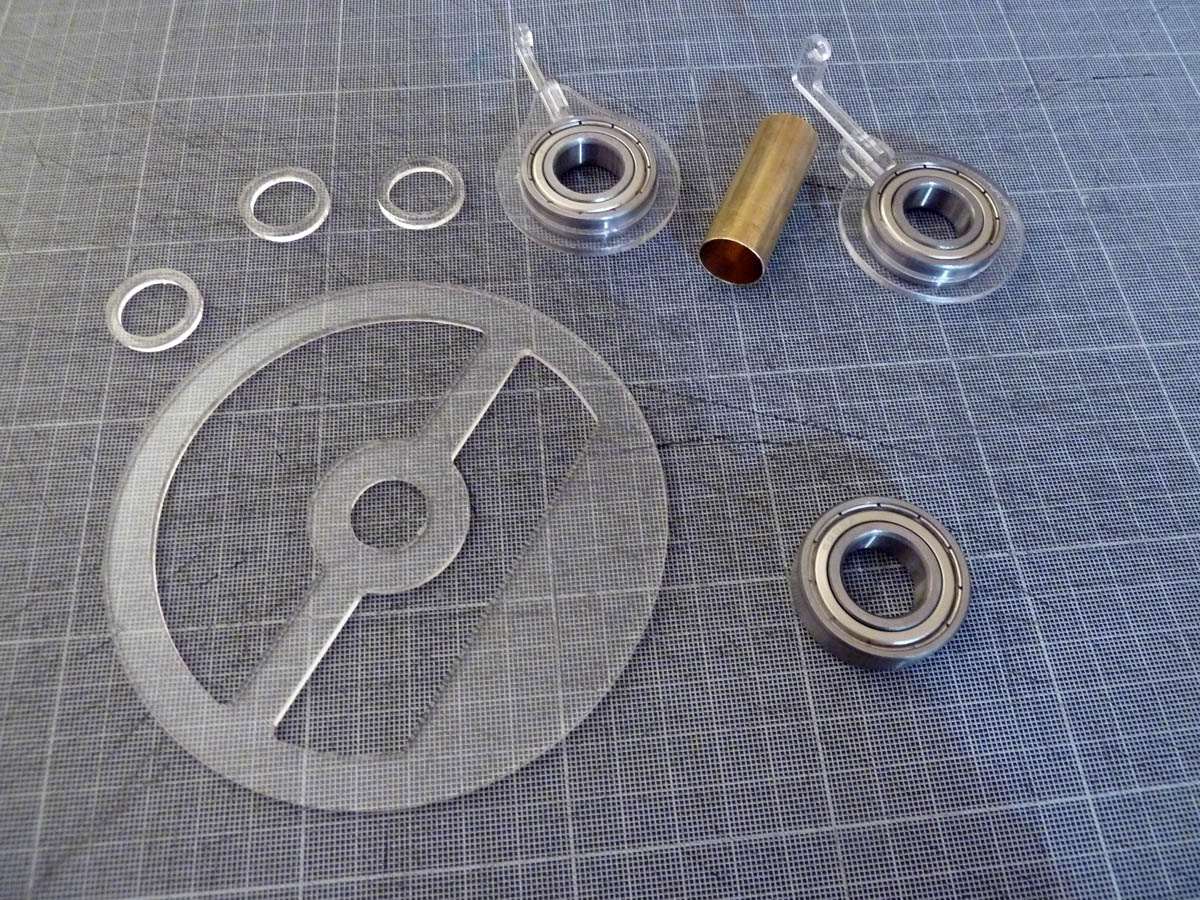
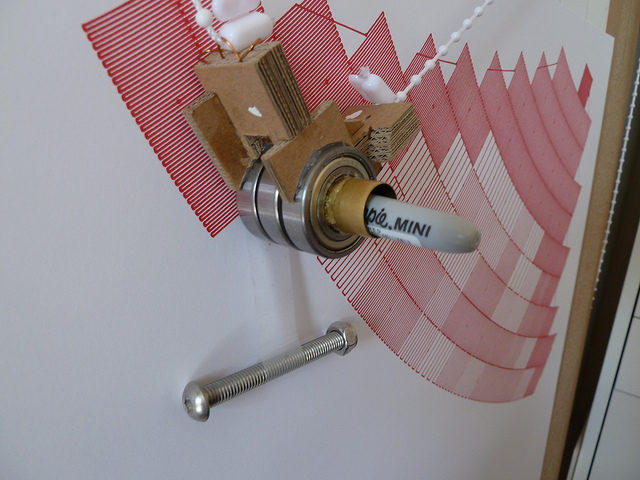
Assemble the Gondola



The gondola is the pen holder. There's a few alternative designs out there for them, including this 3D printable one that seems to do the business nicely. My design is much heavier, and has a hollow centre so that the pen can always be in the exact point where the cords converge. In practice, I'm unclear about how much difference this makes, but it makes me feel good.
I made the first one from corrugated cardboard, and a blank CD, stuck to some ball bearings (see the last picture on this step). Later I graduated onto some fancy-dan laser cut parts (available through ponoko, or you can grab the source from the github repo), but the principle is the same. I've attached the design in an EPS on a ponoko P1 sized board.
The parts just slide together, and then onto a length of brass tube (see parts list). The laser cut parts have nodes in them that will need a little filing to get them on. Just be careful because the acrylic is pretty brittle. It should all push-fit together, but if it gets too loose, a few dabs of glue will keep it together. I usually put a bead of glue around the hole in the stabiliser, and then another couple of dots around the hole in the final spacer ring.
The sequence is, from bottom to top:
- Big stabiliser
- Empty bearing
- Spacer ring
- Bearing with straight cord hanger arm
- Spacer ring
- Bearing with offset cord hanger arm
- Spacer ring (this is the one I glue)
- And a plywood ring as a decorative touch
Add Cord and Counterweights


The length of the cord will obviously dictate the size of your drawing. Make your cords long enough to stretch at least from your sprocket to the opposite corner of your biggest drawing paper sheet, when it's mounted. Don't forget to leave a couple of inches to tie/clip your counterweights on with. Just push one end into the clips on the gondola.
I use some bolts with washers on them as counterweights, but you can use anything - bags of change are a good alternative. The exact weight isn't critical at all - this is not a finely balanced machine. The object is to have the gondola hang naturally in the upper-middle of the machine's drawing area. My weights are around 150 grams each.
After this, you may even wear your gondola with beaded cord as if it is a steampunk arc reactor medallion. I often do, and feel very powerful at it. POW! TAKE THAT, BAD GUYS!
Ahem... Or you can just put it on the machine, draping the cords over the sprockets. You'll need to figure out a neat way of avoiding the cables if you have front-mounted motors like me.
Back to the Drawing Board

Ok, the last bits of configuration then:
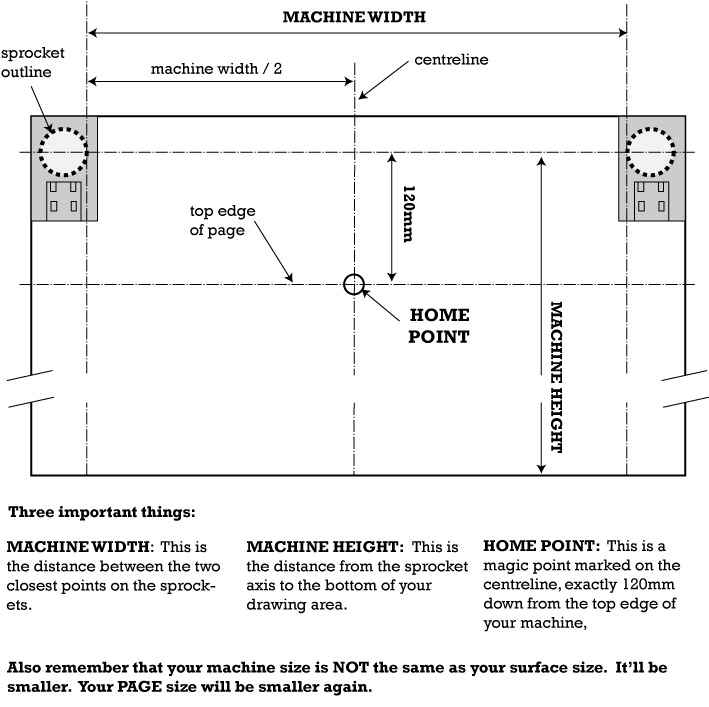
- Measure your machine size
- Find your home point
Use the diagram attached to this step, and draw lines on your drawing surface in the places marked.
It's important that the lines are all square and parallel, and your measurements are accurate. You can't hope to get good results if you don't have it marked out properly. As they say: Proper Preparation Prevents Poor Polargraphs. Don't they?
Ok, so measure your machine width, in mm. This is the distance between the closest points of your sprockets. Measure from the teeth rather than from the rim. It should really be from the point where the cord hangs, but that changes all the time, so this'll do.
Now draw a line for the top edge of your machine. It should run exactly in between your sprockets, between the two motor shafts.
Draw another horizontal line, exactly 120mm lower than your top edge you just drew. This is where you'll put the top edge of your page. You can't expect to draw much higher than this.
Draw a vertical line down the exact centre of your machine. Where this vertical line crosses your top edge of page line is your home point. The machine knows where it is, you know where it is. You both agree, and it's where everything starts from.
Finish Configuring Your Controller

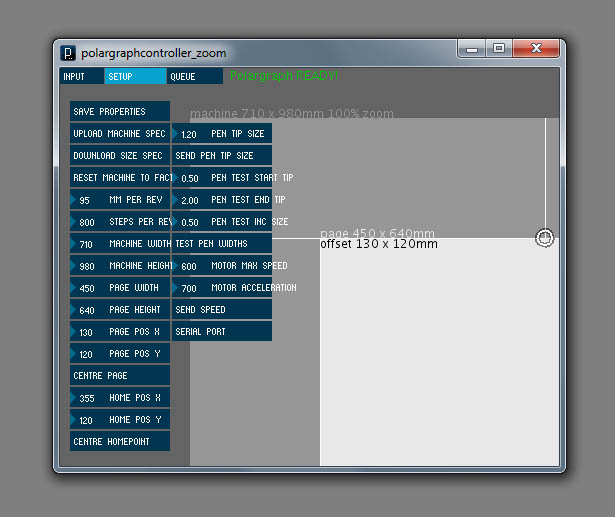
Start the controller again, and change to the setup tab.
Set:
machine width
machine height
entering the values you just measured, in millimetres. Height isn't actually that important since it doesn't affect the geometry, but it does affect how big it appears on your screen, so make it accurate if you can. You will be able to see the machine changing size on screen as you adjust these values.
You can also change the page width here, and the page position. Unless you have a much wider machine than this, leave page pos y as 120 though.
Other than that, page size and position is a purely visual aid to let you size your drawing properly. You can centre the page horizontally with the centre page button.
The home point has a default position that is where you marked it on your board in the last step, that is, halfway across the top edge of your machine. Click centre homepoint to reset if it goes astray, and you can set it to anywhere you like if you don't want it there (for whatever reason).
Now save properties again so you don't have to enter this again!
Advanced editing
If you are using different motors, or different sprockets, change:
- stepsPerRev: This is how many steps your motors have per revolution. Well, it's actually _double_ that, because I'm using an interleaved step style in the software - it creates kind of intermediate steps. My stepper motors have 400 steps per rev, so I enter 800. Yours are probably 200, so you should enter 400.
- mmPerRev: This is how much cord is extended per revolution. It is essentially the circumference of the sprockets, though with these beaded cords, it's actually the length of 8 bead sections.
- step multiplier: (not shown on the pic...) This is how many microsteps the machine can make between your big steps. For this machine, set to 1.
If you are changing these settings, you are best off restarting the app afterwards. There's a lot of other calculations based on these figures, so a fresh start is safer.
Upload Your Measurements to the Machine
So now you should see the size has changed on-screen so the controller knows what the real size of your machine is. But the machine itself doesn't!
You need to upload it by going on the setup tab, you might already be there, and clickking Upload machine spec. This saves the new size into EEPROM on the arduino, so it'll stay there even when the power is lost. Unless you change the sizes, this is the only time you have to do that. Page size isn't relevant here, only machine size.
If you're curious (and why wouldn't you be?) Download machine spec does the opposite - it set's the machine size in the controller to be whatever the hardware has saved. This might be useful if you delete your configuration file sizes and don't want to measure it all again.
But remember that the configuration file doesn't ever get updated until you click save properties. So remember that if you make changes you want to keep.
Now Really Make It Move!
You need to calibrate the machine before each drawing session. This involves telling it where the pen is. You do this by clicking Set home on the Input tab and then physically moving the gondola so that it directly over the home point that you worked out earlier.
Clicking Set home locks the motors, it applies power, so they will hold the gondola there for as long as you want.
AND THAT'S IT!
Use Move pen to point to move the gondola around the drawing surface. The noise should be smooth, and the motion also. If you find your motors slip - most likely near the extremes of the the surface, or when you're moving fast - you'll need to recalibrate. As soon as the actual position of the gondola gets out of sync with where the machine thinks it is, then your geometry is all off and your drawings will be distorted.
The standard maximum speed is 600 steps per second, and the acceleration is 700 steps per second (per second). Change these values by using the number spinners on the setup tab, and then clicking send speed. These speed change commands also skip right to the front of the queue too - they're priority, you can see them in cyan in the queue.
Work With Images






So that's the hard bit done - now load a drawing, select an area to draw, and choose a drawing style.
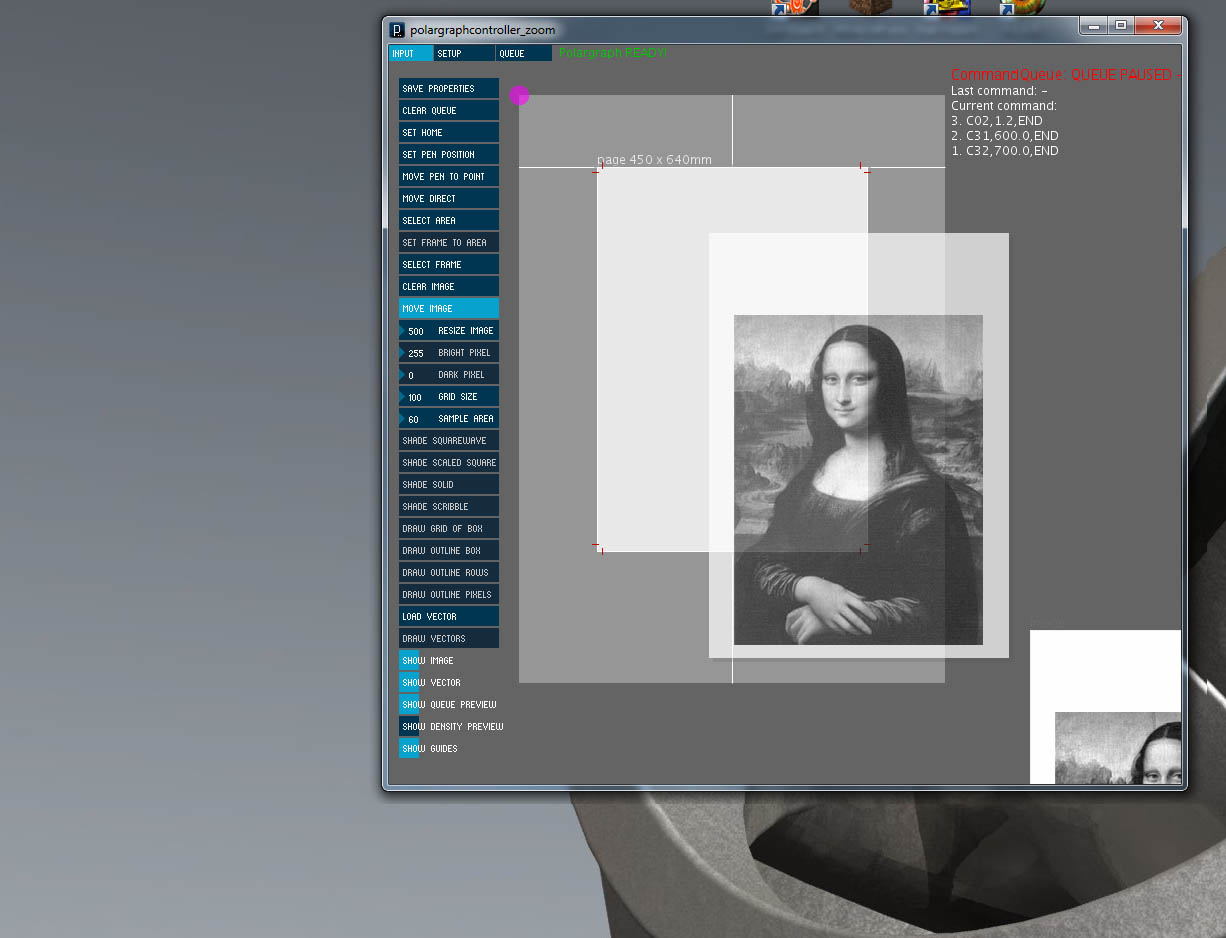
- On Input tab, click load image and browse to an image to try. Some work better than others, but it's all to taste, so just experiment.
- If your image doesn't show up right away, it might be off the screen somewhere, or too small. Click move image and you should see a ghost version of your image hovering under your mouse. Click in the centre of your machine to place it there, and click move image again to move out of that mode.
- Drag resize image to control how big the image is.
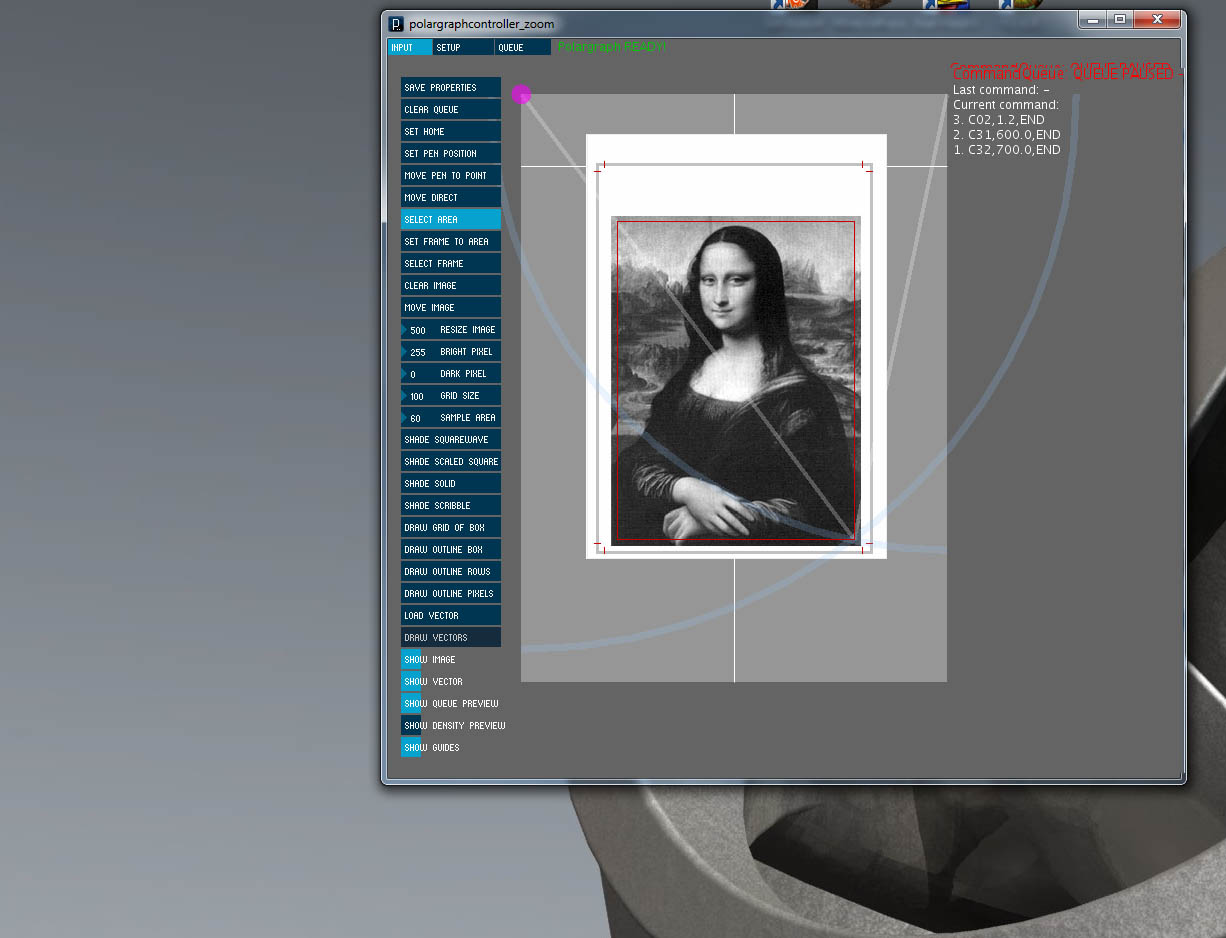
- Click Select Area and drag a box around the area you want to draw.
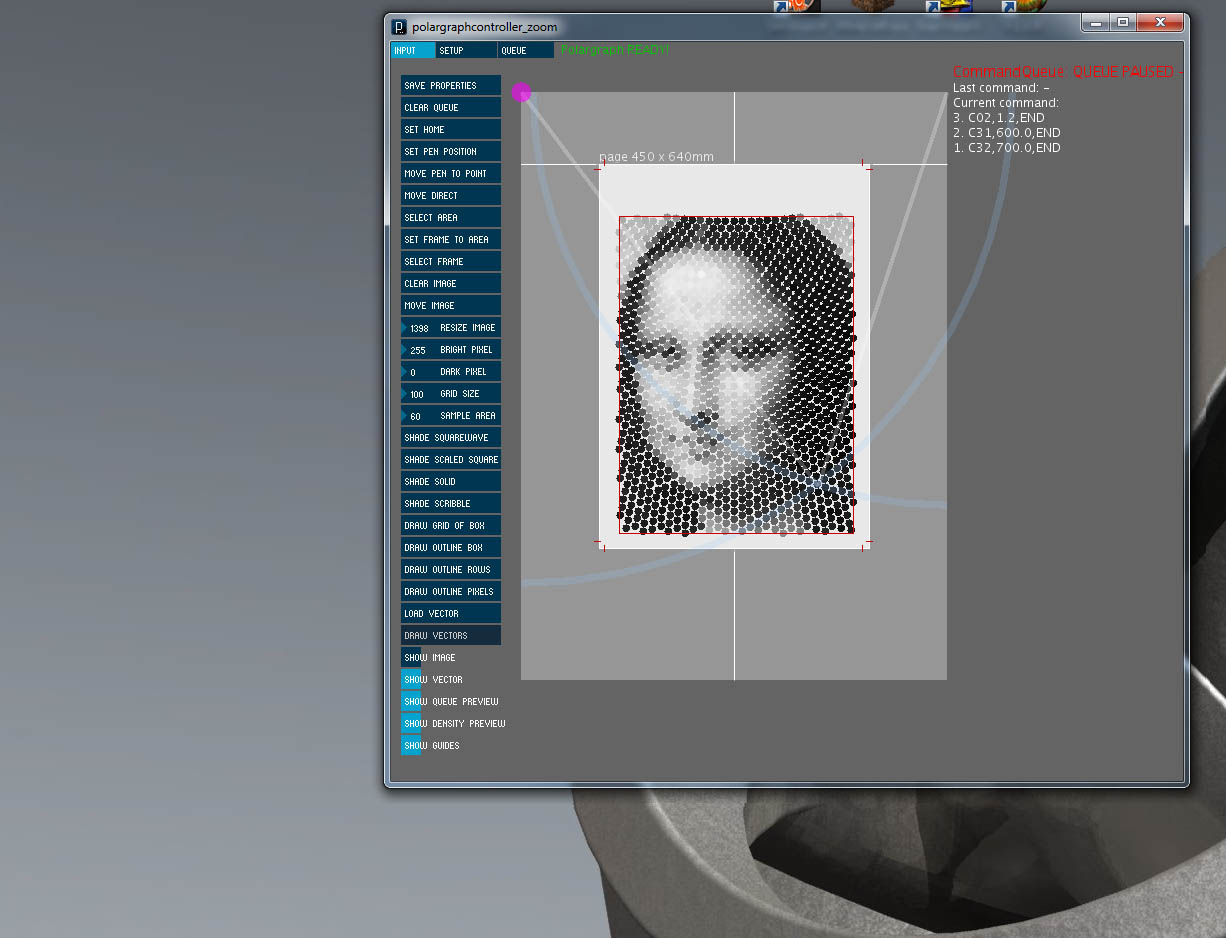
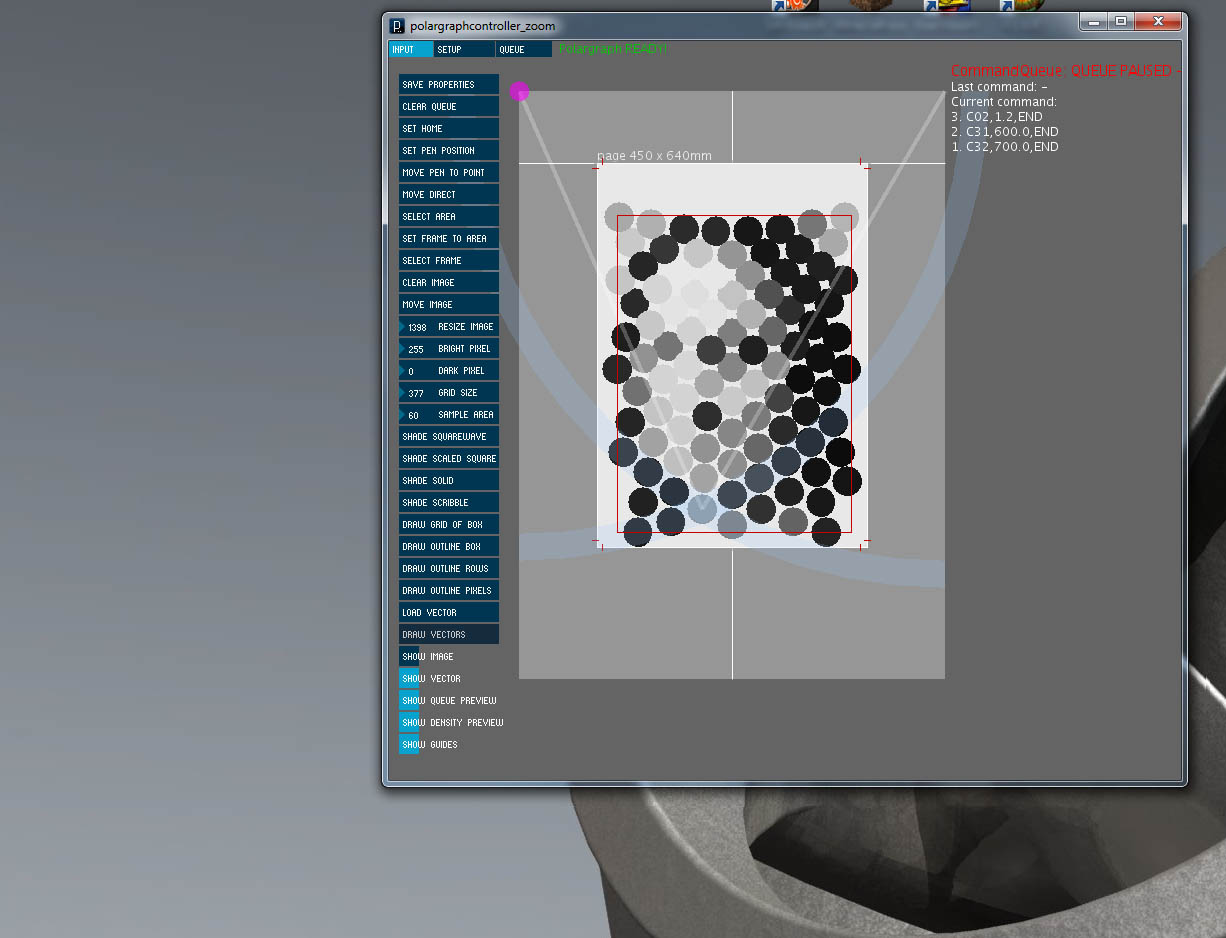
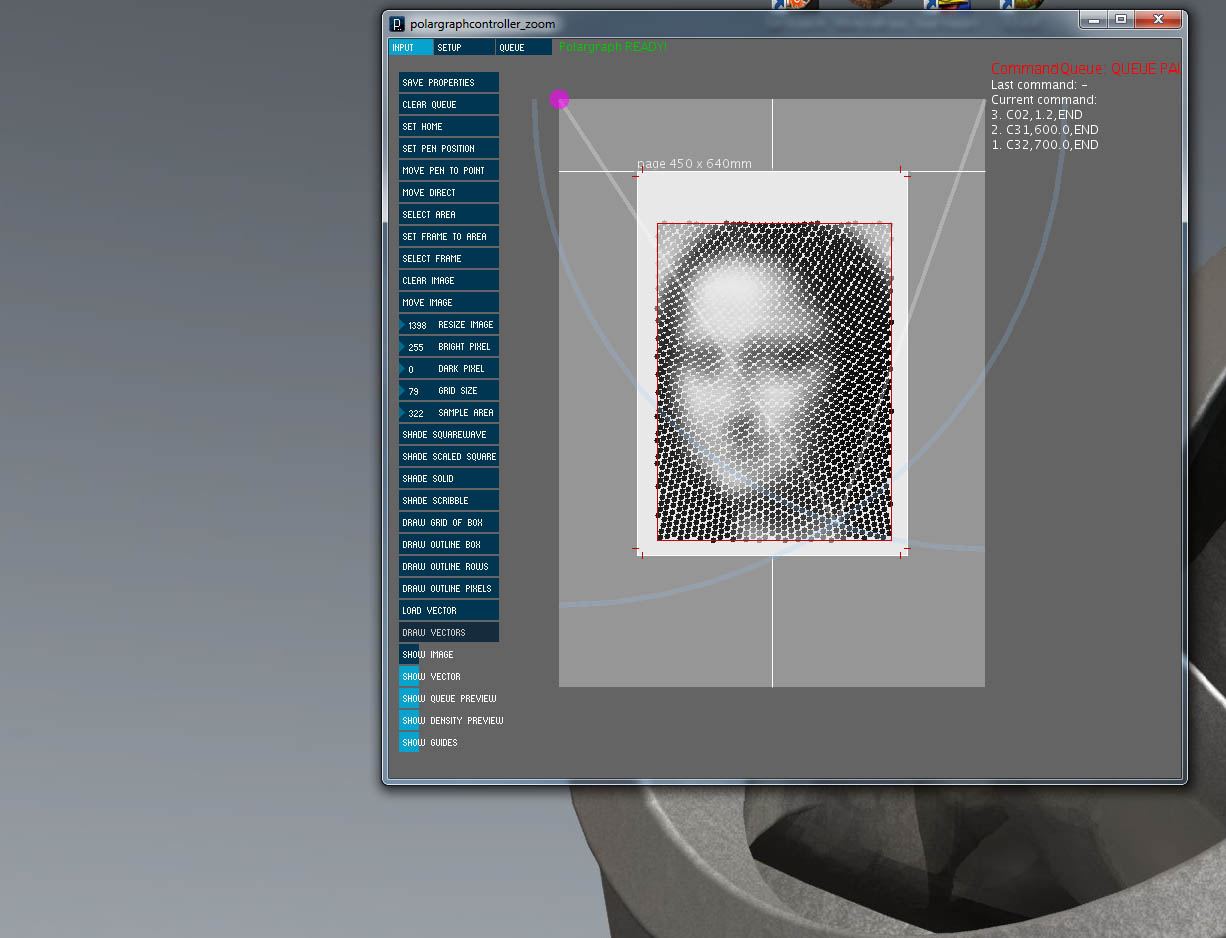
- Once you've selected an area, the view will automatically switch to hiding the image, and showing the density preview. Use the smaller view buttons in the bottom of the control panel to show the image or hide the density preview.
- The density preview is designed to show what detail is being captured. The circles are not representative of the shapes that will be drawn, but are representative of their intended position, size and brightness.
- Drag the number spinner for grid size to change the size of the "pixels", bearing in mind that smaller ones take longer to draw (actually they are faster individually, but there are more of them).
- Drag the number spinner for sample area to change the contrast of your image. This is the size of the area that is sampled when choosing the density (pixel sample area). I find I get the best results with a sample area just bigger than my grid size.
Remember, that once you've found a setting you like, you can save it to the properties configuration file by clicking save properties. If you don't, it'll all disappear when you restart and you will burst into tears.
Choose a Pixel Style





Currently there are four pixel styles.
- Shade Square wave - the standard. Pixel density is translated into a square wave pattern. Darker pixel = more waves = more ink.
- Shade Scaled square wave - the half-tone effect. Instead of changing the number of waves, this one changes the size of the square that gets drawn. Darker pixel = big pixel = more ink.
- Shade Solid - used for multi-layer chroma keying effects. This shades every pixel at maximum density, no variation.
- Shade scribble - noisy effect. This is like a randomised pixel - a number of lines are drawn, but their direction and length are random (within the boundary of the pixel). Darker pixel = more lines = more ink.
Load It Up and Get Scribbling!
Stick a piece of paper onto the surface.
Home your gondola.
Click the "render" button for the kind of pixel you want. Watch in amazement!
I've had best success with non-bleeding pens and paper. I like using a very smooth paper like bristol board, along with hard-tipped fineliner pens. Here in the UK I can buy these ZIG Millennium pens quite easily, and they're really good. Pigma MICRON seems to be a popular US pen in the same kind of vein.
For coarser drawings, a thicker tip is good, I've used regular sharpies regularly, and though they bleed badly, they are vibrant and solid.
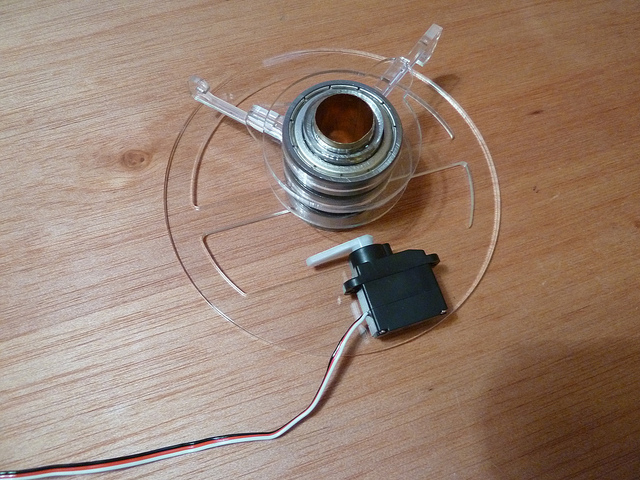
Pen Lift Servo


The commands can be issued manually by using # or ~ to raise or lower the pen. This is not very subtle, but it works well enough to prevent the pen from leaving a big bleedy mark at the end of the drawing. These commands are automatically added to the beginning and the end of the queue when you do a drawings.
Pen Thickness

If you then swap out the pen and put in one with a 0.5mm tip, 20 lines will no longer completely fill in the pixel, now it will require 40 lines to fill it. The machine works out the maximum possible density based on what sized pen you tell it you've installed.
You can change the pen width on the setup tab, by changing the value of pen tip size and clicking send pen tip size. The tip size is not saved in the machine, it needs to be resent every time the machine is restarted, which is why the value is pre-loaded in the queue when you restart the controller.
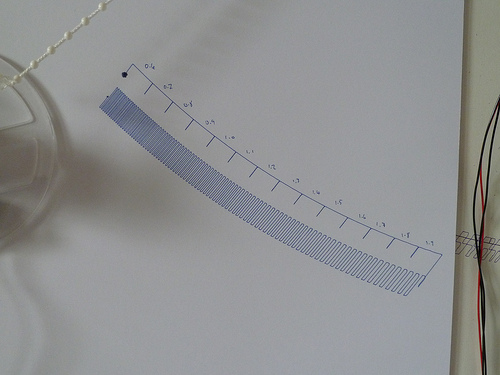
Test pen widths
Rather than rely on manufacturers descriptions of pen tip width, there is a kind of calibration function to test pen widths too, this draws a sequence of pixels at maximum density, but it increments the pen width setting between each one, so you can try to narrow down what pen tip thickness gives you the deepest density you want.
There are three settings on that setup tab that control the size of the test swatch:
Pen test start tip - this is the tip size for the very first square and should be low.
Pen test end tip - this is the biggest tip size the machine will try.
Pen test inc size - this is the size of the increments that the machine will make to get from the start tip size to the end tip size.
If it was set to start:0.6, end: 2.0 and increment: 0.1, the machine will draw the first pixel as if it has a 0.6mm sized pen, then draw more, each time incrementing by 0.1mm, until it is 2mm.
Once you've decided which square you want to be your darkest, set the pen tip width to the setting required and save properties.
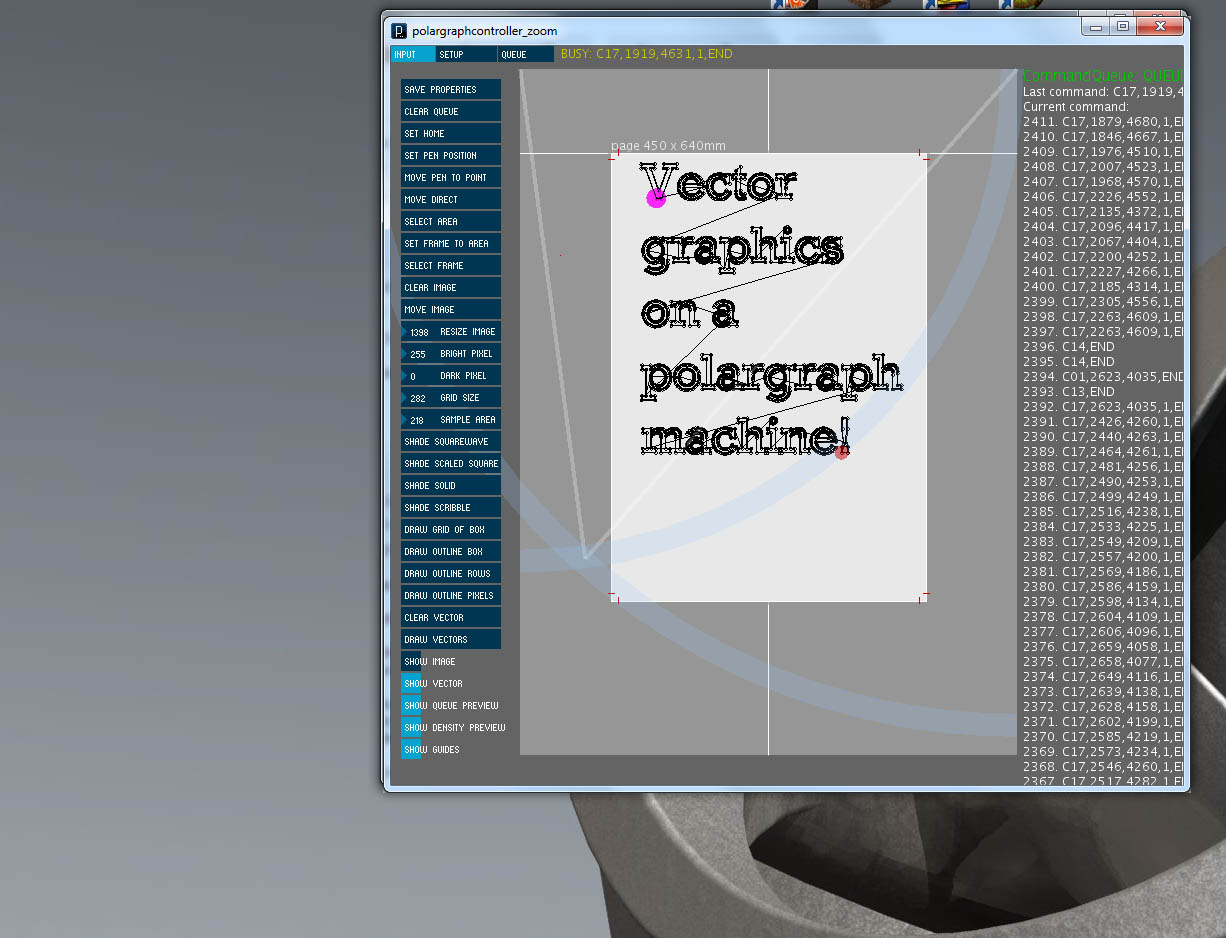
Vector Graphics Drawing

Using Inkscape
All the paths need to be separate in the SVG file. Text needs to be converted into paths. You can do this by selecting everything and going to Path->Object To Path (this will convert any shapes like letters into outlines), and then select them all again and do Path->Break Apart (this breaks up any letters that have more than one outline in them). You might find it useful after that to change the fill colour to empty (click on the empty swatch at the bottom), and set the outline to be black (shift-click on the black swatch at the bottom). Save it.
Click load vector from the input control panel, and choose your SVG file. If you can't see your vector, click "move vector" and you should see it floating under your mouse as you move it. Click again to place the SVG. You can resize by dragging the "resize vector" number spinner. Here 100 represents full size, that is 1px in inkscape equals 1mm on the machine.
Only lines that are entirely within the page area will be processed by the controller.
Now click render vector to convert the line art into polargraph commands and load them all into the command queue. For vector work, the move direct command is used to tell the machine where to move, and it will always draw in a straight line on the board. The down side is that it's a lot slower because it basically chops the line into dozens of smaller lines, and has to do a lot more calculations continuously.
If you hide the vector lines (show vector) you can see the actual lines that are stored up in the command queue previewed (show queue preview).