Personal Website
.png)
.png)
.png)
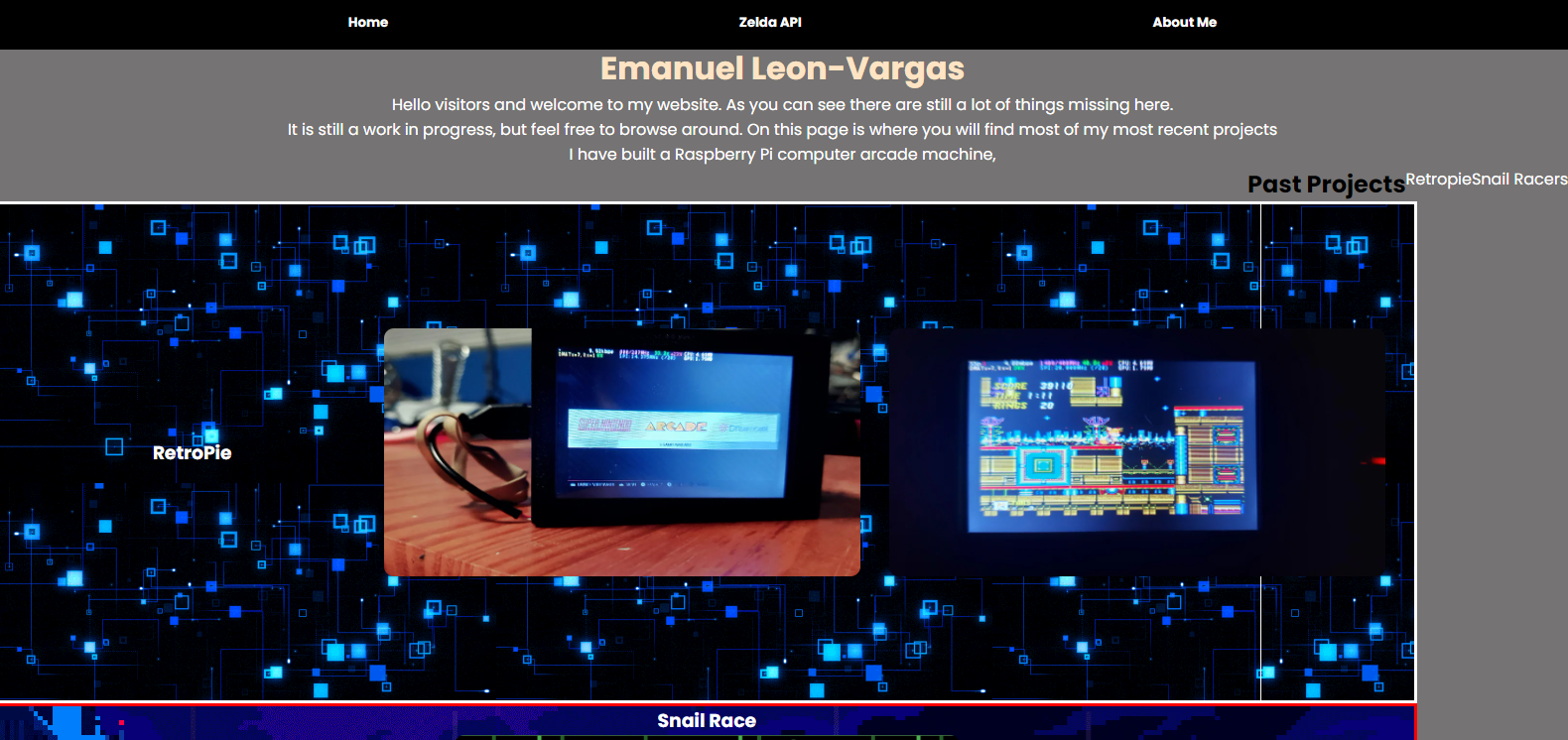
This is a personal website I have been working on there is a github page for all the files.
Supplies
https://github.com/EmanuelLeon2022/EmanuelLeon2022.github.io
Step 1 Setup REACT
If you have VS Code, install React in the extensions page.
After that you are going to want to create a folder to run "npx create-react-app ."
Once that is setup you need to edit you're source folder.
Edit Your CSS



Once you have everything ready adjust your CSS to make it look nice.