Pequeno Projeto De Uma Casa Inteligente
by luizfelipecsalgado in Circuits > Mobile
423 Views, 0 Favorites, 0 Comments
Pequeno Projeto De Uma Casa Inteligente

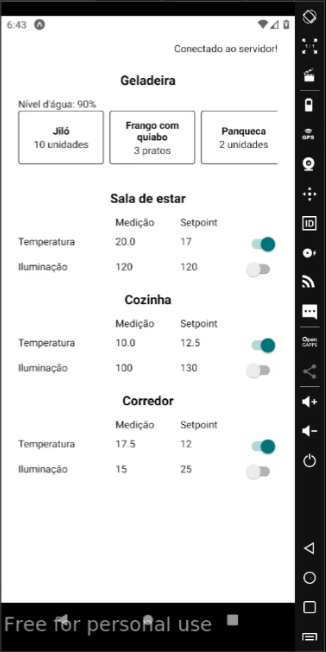
O projeto que faremos é de uma casa inteligente. Possui basicamente dois grupos de funcionalidades:
· De monitoramento de iluminação e temperatura dos cômodos.
· De monitoramente de lista de alimentos e nível de água filtrada na geladeira.
Não escreveremos os firmwares dos dispositivos IoT da geladeira nem dos cômodos; porém assumiremos que os dispositivos fazem o seguinte:
- A geladeira possui um dispositivo com touchscreen em que é possível entrar com dados de alimentos: o nome de um alimento e sua quantidade;
- A geladeira possui um sensor de nível em um pequeno tanque de água embutido na geladeira;
- Os cômodos têm termômetros e sensores de iluminância;
- Os cômodos têm ar condicionado que se comunicam pela rede wifi;
- As lâmpadas dos cômodos podem ter o brilho ajustado por dispositivo que se comunica pela rede wifi;
Requisitos:
- Conhecimento básico em python, javascript, uso do sistema operacional, comandos básicos no shell
- Ter instalado: nodejs, python
- Ter instalado (opcional): docker, emulador de dispositivo mobile, gerenciador de sdk do Android (disponível no Android Studio)
O desenvolvimento desse projeto foi feito no Linux. Podem ser necessárias adaptações para que seja feito no Windows.
Configurando O Ambiente


Vamos configurar o ambiente de desenvolvimento em 2 partes: servidor e mobile.
O servidor será escrito em python e o mobile em javascript ou typescript, sendo utilizado React Native para o projeto.
Vamos inicialmente criar uma estrutura de pastas. Em um diretório escolhido (que a partir de agora será escrito sempre como $PROJECT_DIR como placeholder - crie com no local que achar mais adequado e com o nome de sua preferência), vamos criar uma pasta "servidor":
$ mkdir $PROJECT_DIR && cd $PROJECT_DIR
$ mkdir servidor
CONFIGURANDO O AMBIENTE DE DESENVOLVIMENTO PARA O SERVIDOR
Podemos utilizar um ambiente conteinerizado com Docker ou ambiente virtual python (venv). Caso deseje utilizar ambiente conteinerizado, criaremos a imagem segundo o dockerfile:
$ cd $PROJECT_DIR
$ touch dockerfile
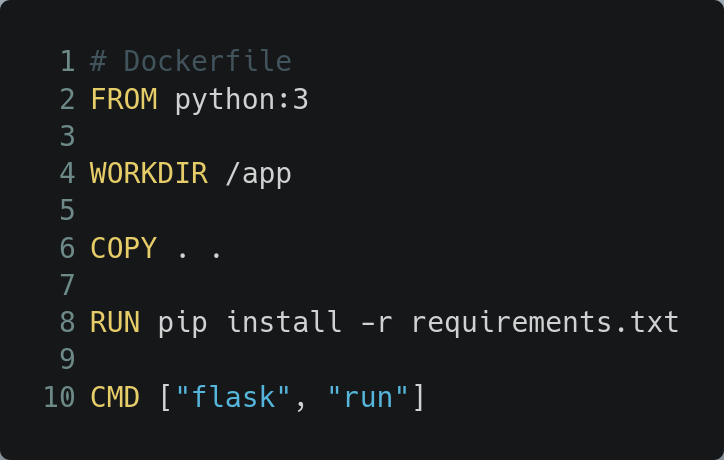
Veja imagem do dockerfile.
Caso prefira utilizar ambiente virtual do python, siga as instruções em https://docs.python.org/3/library/venv.html?highl...
Vamos então criar o arquivo que persistirá a lista de dependências do servidor e colocar as dependências necessárias:
$ touch requirements.txt
Veja imagem do requirements.txt.
Caso tenha optado por utilizar um ambiente conteinerizado, construa a imagem e entre no container:
$ docker build . -t smarthouse $ docker run -it -p 3000:3000 -v $(pwd):/app smarthouse bash
Para mais informações sobre o dockerfile e a cli do docker: https://docs.docker.com/engine/reference/builder/... https://docs.docker.com/engine/reference/commandl...
CONFIGURANDO O AMBIENTE DE DESENVOLVIMENTO MOBILE
Um passo a passo de como configurar o ambiente de desenvolvimento mobile com React Native pode ser visto no link: https://react-native.rocketseat.dev/
Após ter o ambiente configurado, na pasta do projeto deve ser possível executar o comando para criar a aplicação mobile:
$ npx create-react-native-app client
WebSocket
É interessante que o leitor conheça pelo menos um pouco a respeito de websocket antes de prosseguir. Caso o leitor nunca tenha lido, trabalhado ou ouvido falar nada a respeito, separe alguns minutos para entender como funciona o websocket através da documentação:
https://developer.mozilla.org/pt-BR/docs/WebSocket...
Usaremos uma biblioteca no cliente e no servidor que abstrai o protocolo de maneira que não precisemos pensar em detalhes de chamada e de armazenamento de identificadores e rotas. Separe também um tempo para estudar as bibliotecas utilizados no cliente e no servidor:
Cliente: https://socket.io/
Servidor: https://socket.io/
Escrevendo O Servidor




Vamos criar uma estrutura inicial do projeto e escrever a interface que será utilizada como comunicação com o servidor:
$ mkdir src
$ touch app.py src/{controller,socketconnection}.py
Primeiramente vamos escrever um módulo de inicalização do servidor:
Veja imagem do app.py
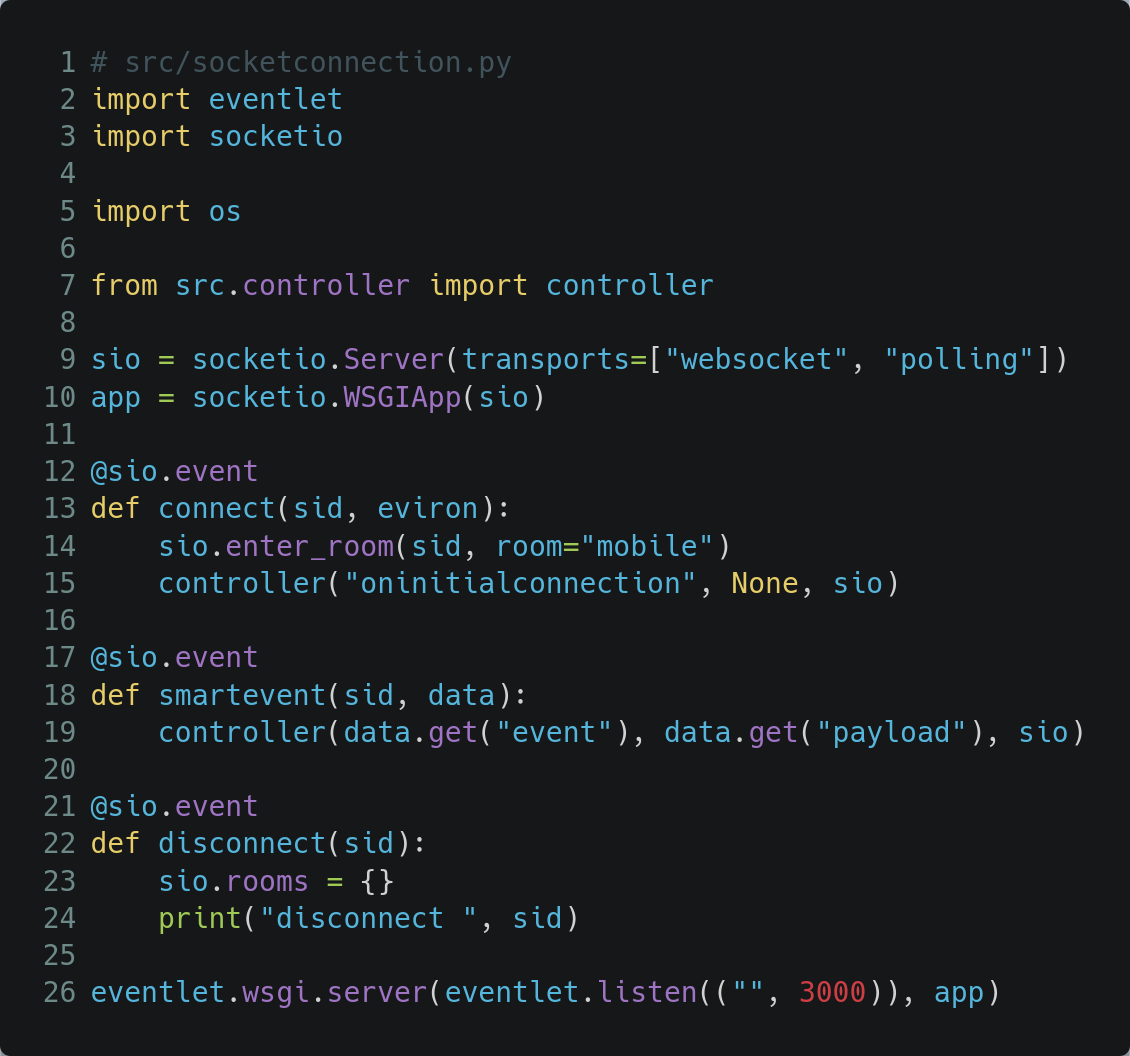
Depois vamos escrever o módulo que estabelece as conexões via websocket e as redirecionam para um controlador.
Veja imagem do socketconnection.py
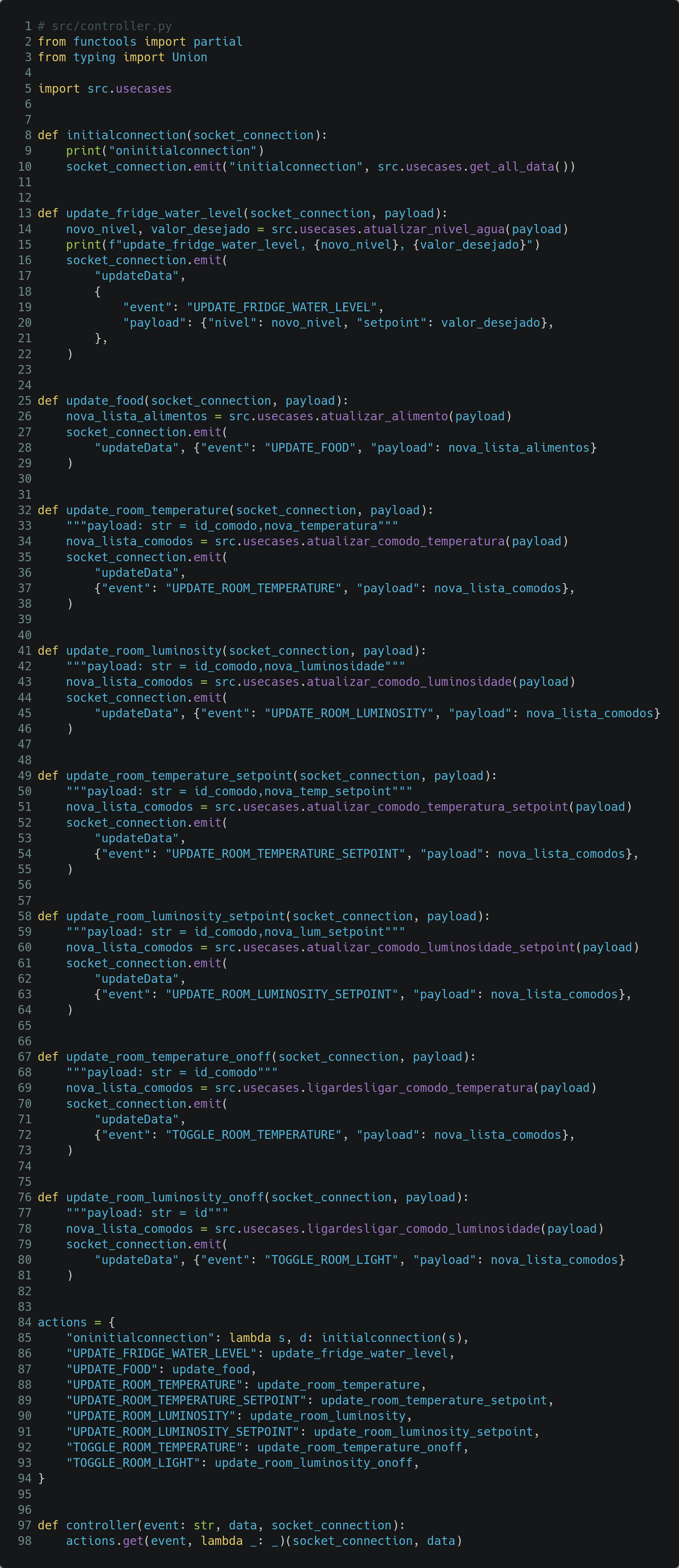
CONTROLLER E USECASES
O controlador receberá um pacote do módulo responsável por estabelecer e gerenciar as conexões; será responsabilidade do controlador saber qual função de caso de uso chamar para cada envento recebido, bem como a partir da resposta do caso de uso enviar um pacote de resposta para a sala room de dispositivos conectados para atualização das informações.
Veja imagem do controller.py.
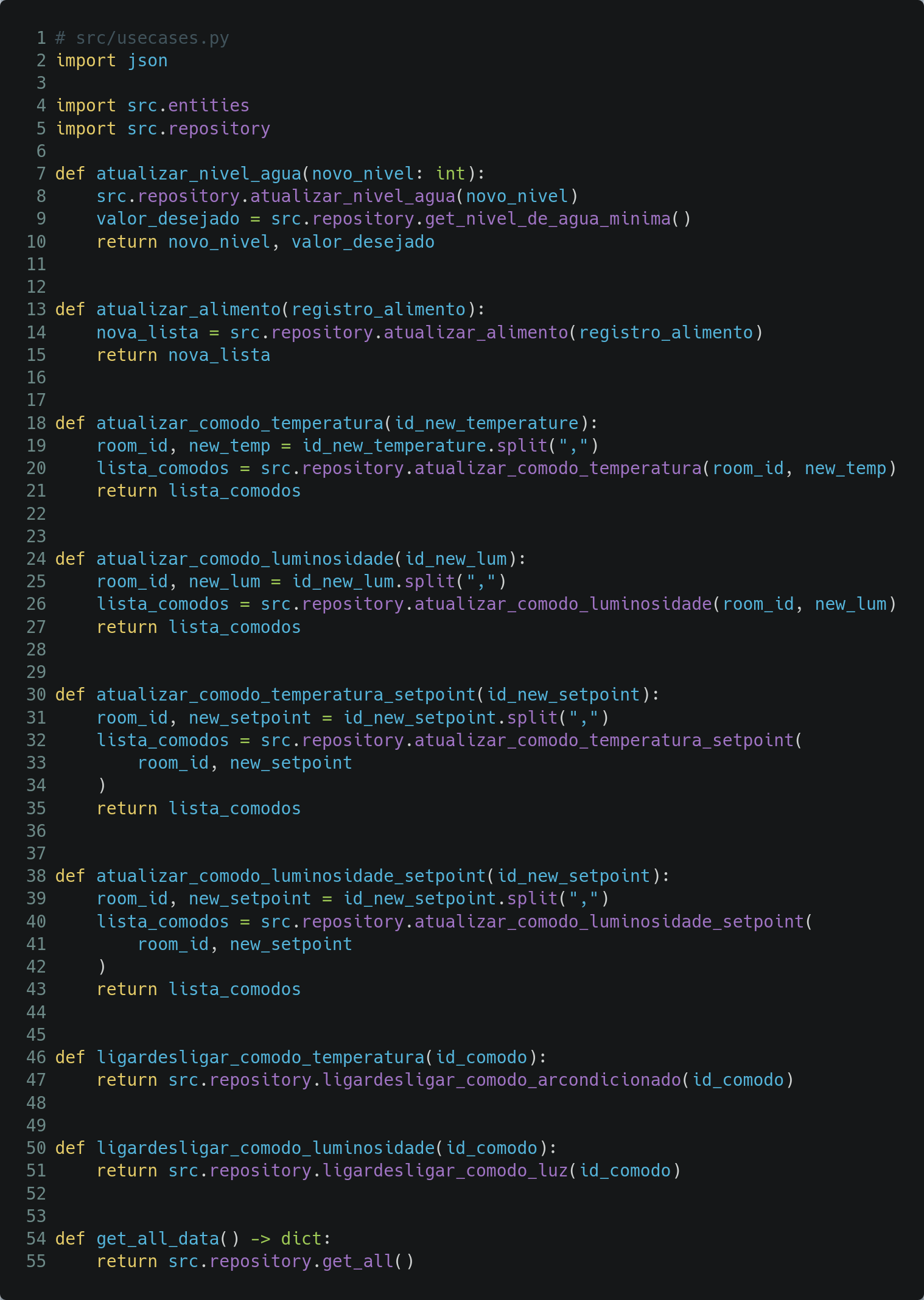
Finalmente temos os casos de uso que devem gerenciar como deve ser tratado os dados do evento recebido e criar os novos dados a partir do dados recebidos para que o controlador atualize o estado do sistema. No caso desse sistema há somente atualização de valores (sejam numéricos, texto ou booleanos - no caso de ligar/desligar dispositivos de ambientação). Então não é de surpreender que os casos de uso tão somente chame funções do módulo responsável pela persistência de dados como se fosse essa a "regra de negócio".
Veja imagem do usecases.py
Nota: precisamos persistir os dados de alguma forma. Fica a escolha do leitor como prefere armazenar os dados e portanto, implementar as funções do src/repository.py. No projeto desenvolvido como exemplo foi persistido em um arquivo json no diretório database. No repositório do projeto é possível verificar uma pasta server/database com um arquivo com os dados persistidos bem como um arquivo de modelo em server/database-model.json de como deve ser o json para a nossa aplicação funcionar.
Testando O Servidor

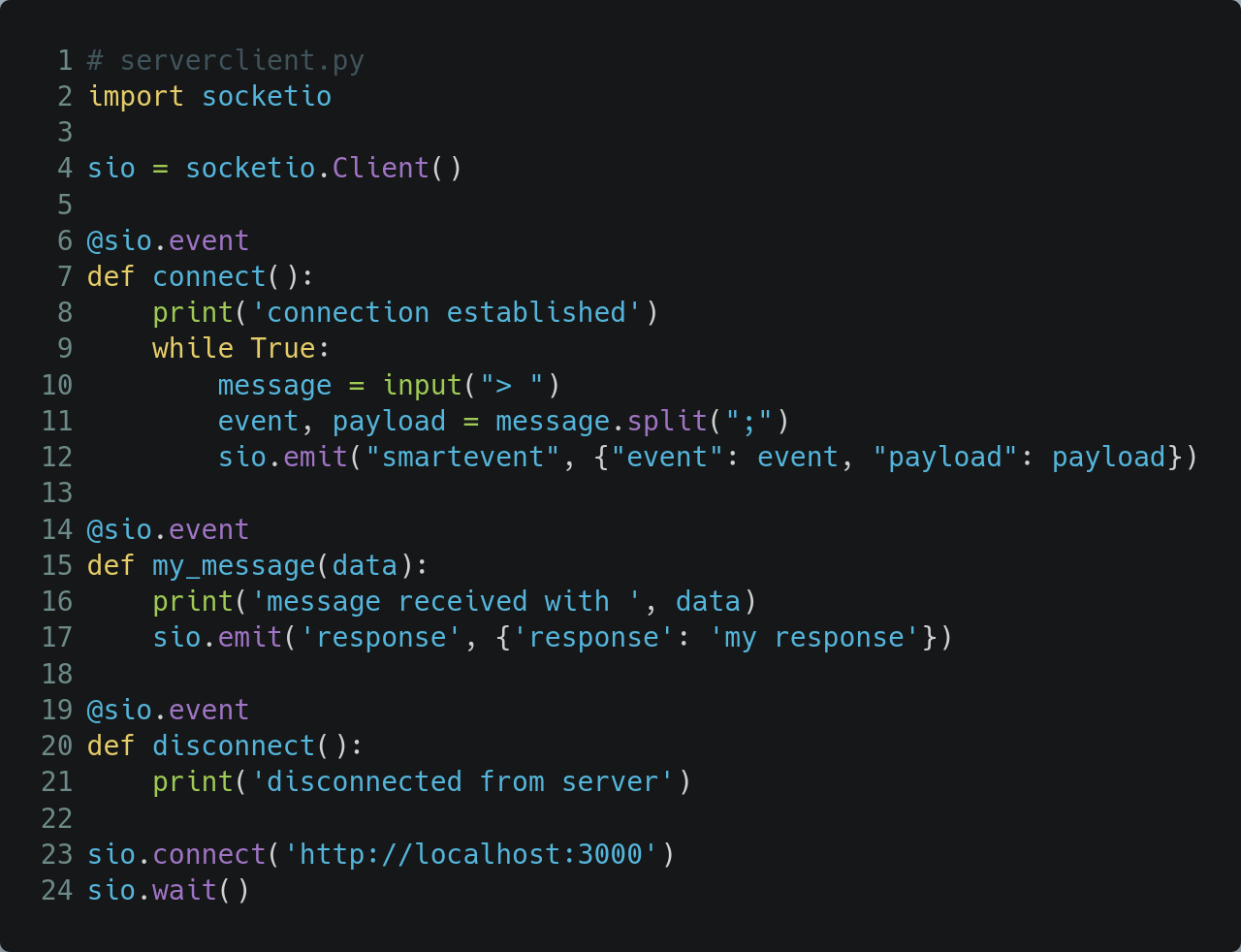
Podemos criar um script para conectar ao servidor e enviar eventos conforme a estrutura esperada pelos controladores para fins de testes manuais.
Vamos criar esse script e rodá-lo com o servidor*.
Veja imagem do serverclient.py
Com o arquivo criado, verifique se o container está rodando, e dentro dele execute:
$ python app.py
Fora do container, no diretório $PROJECT_DIR/server execute:
$ python3 serverclient.py
No prompt "> " digite os eventos encontrados no controlador seguido de ";" e então valores de identificação e/ou novos valores. Por exemplo:
> UPDATE_FRIDGE_WATER_LEVEL;80
> UPDATE_ROOM_TEMPERATURE;1,22.0
> UPDATE_ROOM_TEMPERATURE_SETPOINT;1,17.5
> UPDATE_ROOM_LUMINOSITY;100
> UPDATE_ROOM_LUMINOSITY_SETPOINT;0
> TOGGLE_ROOM_TEMPERATURE;1
> TOGGLE_ROOM_LIGHT;1
E para cada evento enviado verifique se foi persistido no banco de dados escolhido.
Nota: verifique que a porta que está sendo servido a aplicação, a porta exposta no docker run e a porta do script de teste devem ser a mesma.
A Aplicação Mobile


Não será demonstrado com muitos detalhes cada parte do desenvolvimento do cliente mobile. Não será explicitado aqui cada importação no módulo principal criado pelo React Native nem possíveis detalhes de configuração.
Para começar, navegue até $PROJECT_DIR/client e adicione a dependência que precisaremos para o projeto:
$ npm i socket.io
Em seguida vamos escrever os componentes gráficos e as funções que irão se comunicar com o servidor.
ESCREVENDO A TELA
Em App.js, vamos escrever os componentes de GUI.
⚠ Note que a função chamada pelo useEffect ainda não foi escrita! Também não foram escritos os reducers setDataReducer, setFoodReducer, setTemperatureReducer, setLightReducer e nem escritos os objetos com estados iniciais INITIAL_STATE, INITIAL_FOOD_MODAL, INITIAL_TEMPERATURE_MODAL, INITIAL_LIGHT_MODAL ⚠
Também ainda não foram escritas as funções utilizadas pelos elementos de inteface gráfica para fazer chamadas para escrita no servidor: saveNewFoodValue, saveNewTemperature, saveNewLuminosity, toggleTemperatureForRoom, toggleLightForRoom
Portanto, se desejar testar os elementos com dados falsos, escreva cada objeto e função dito acima.
Veja imagem do App.js com código da parte GUI
Por fim vamos escrever as funções necessárias para fazer a comunicação com o servidor e para utlização do mesmo pelos componentes de GUI.
Veja imagem do App.js com código da parte lógica/operacional