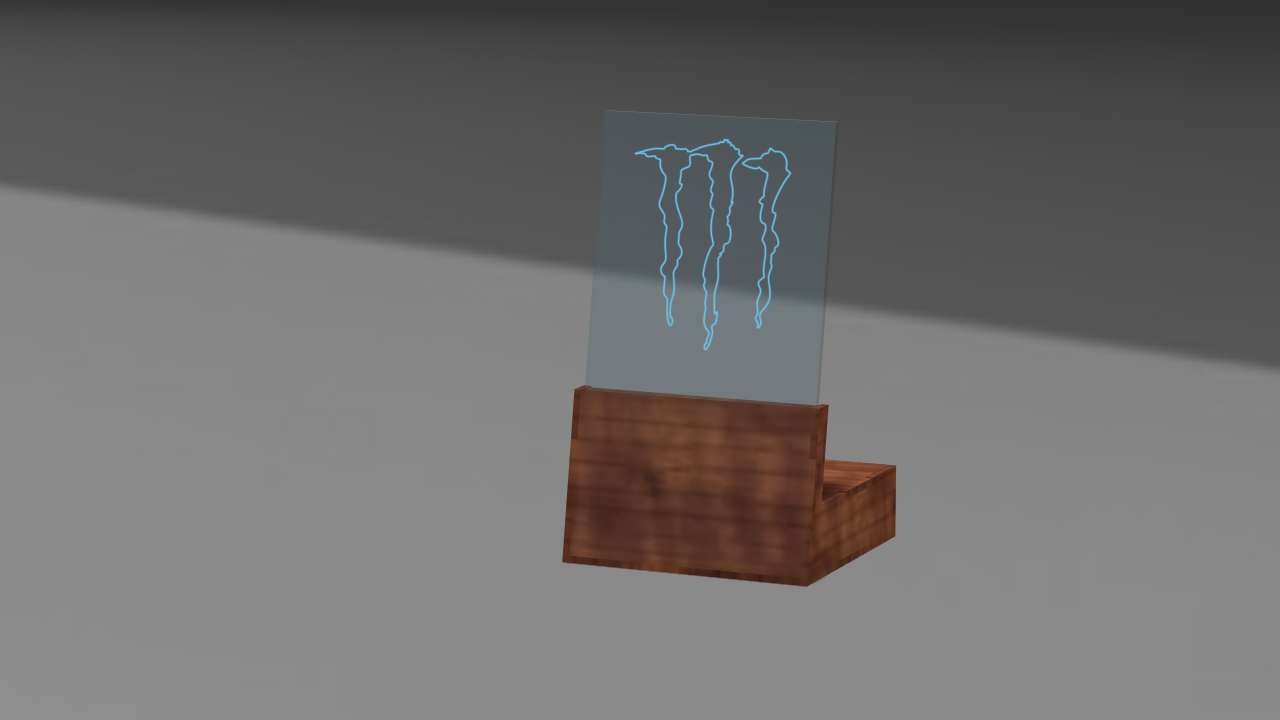
Panel Luminoso

Hola, mi proyecto consta de un panel luminoso con un diseño a gusto del usuario para poder decorar su cuarto, oficina o el lugar que prefiera
Supplies

- Autodesk Fusion 360
- Internet
- Computador
- Mouse externo
Abrir Autodesk Fusion 360

Abra Autodesk Fusion 360 y cree un nuevo proyecto, dentro de este, cree una nueva carpeta para poder trabajar y guardar el proceso.
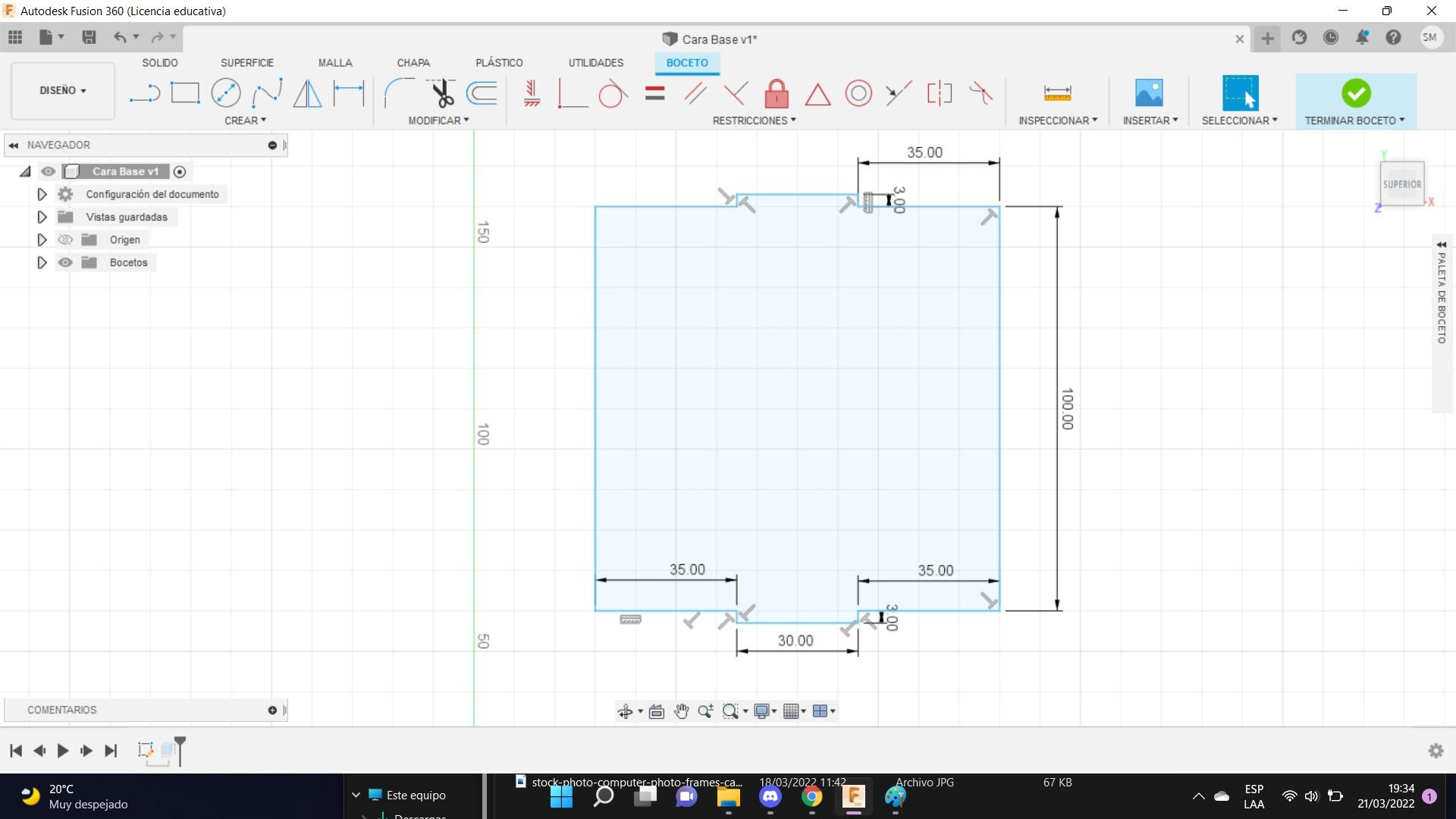
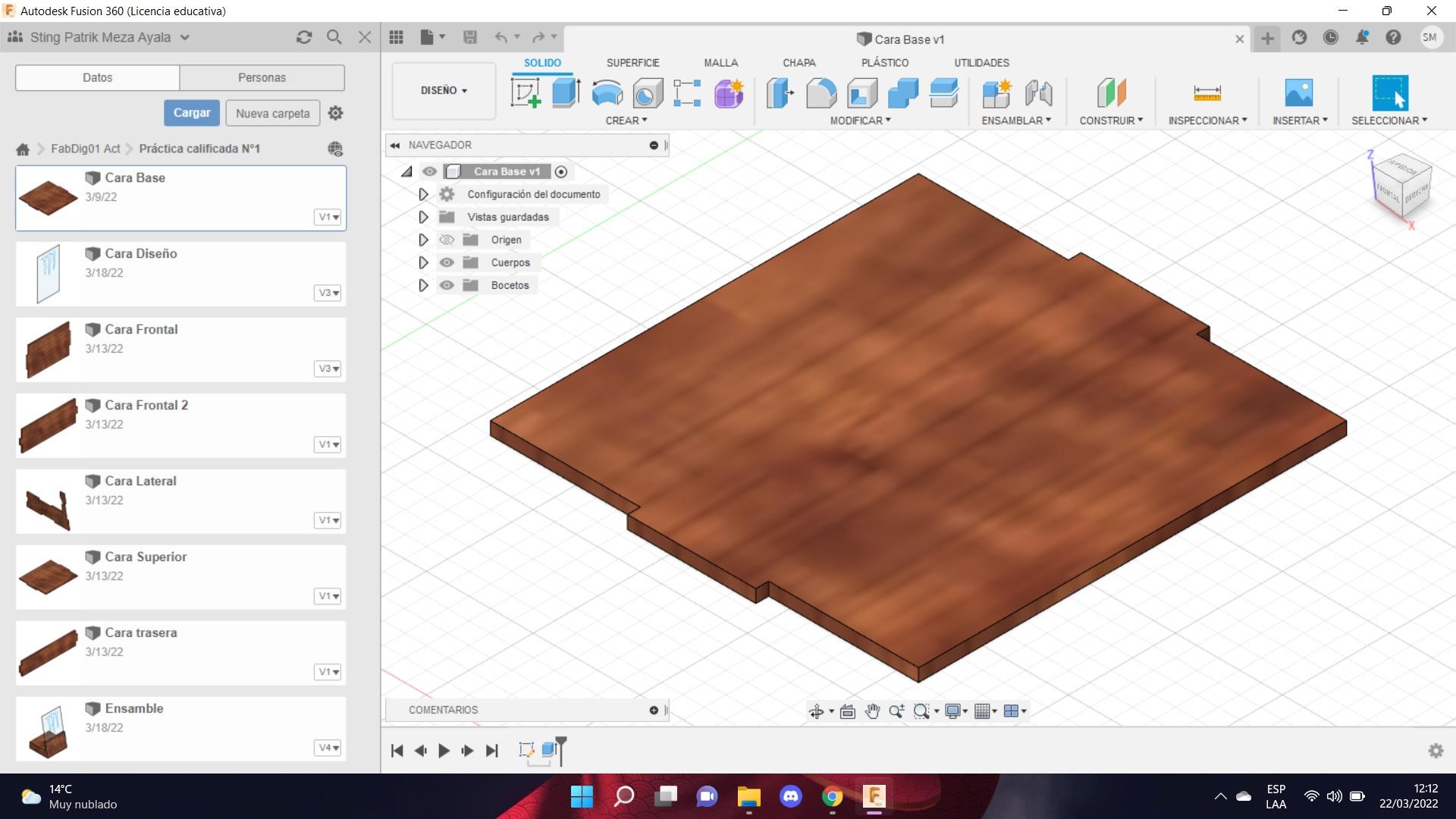
Cara Base


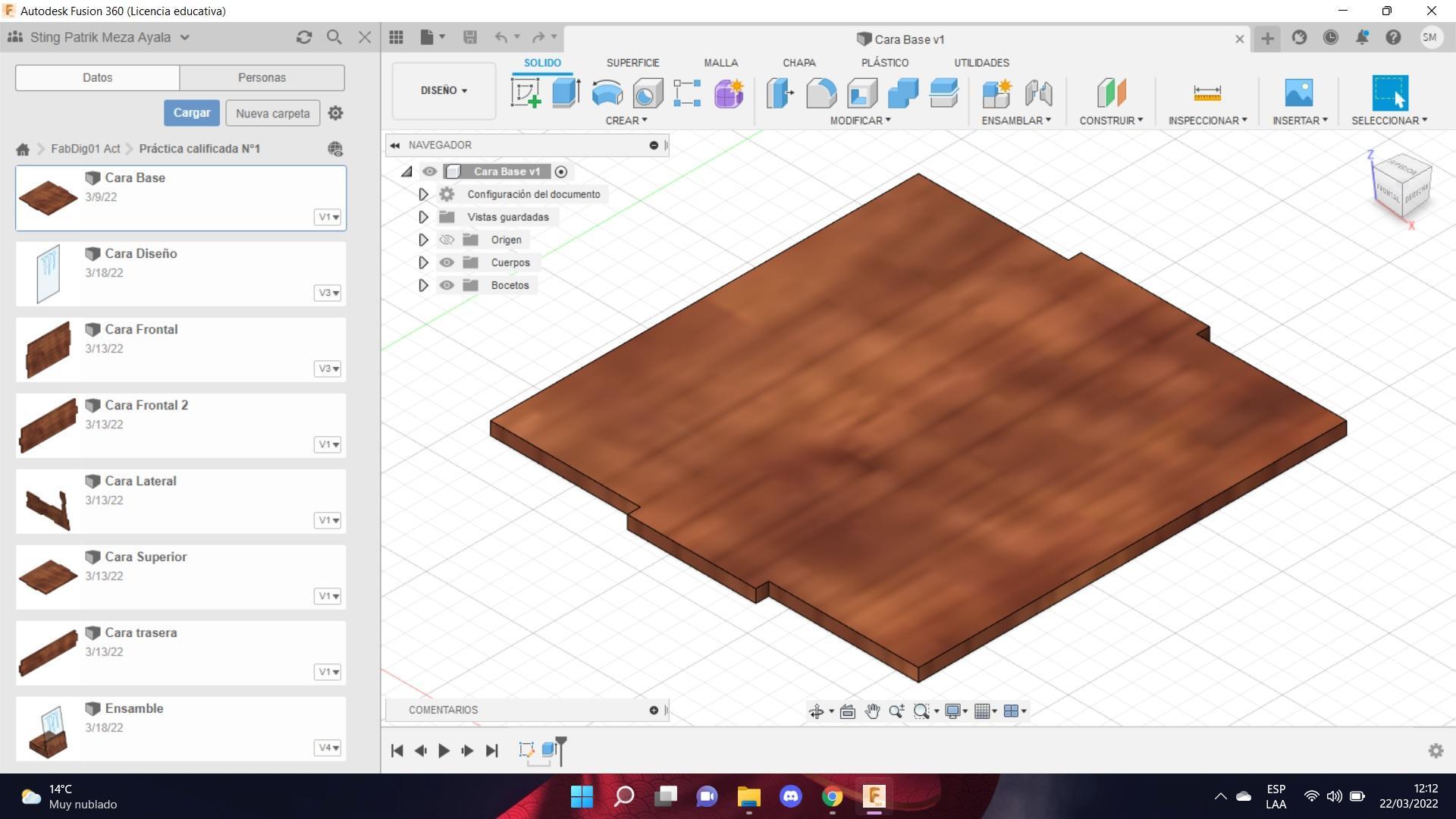
Ahora nos le damos al botón crear boceto ubicado en la parte superior izquierda y seleccionamos el plano XY (rojo y verde); a continuación usaremos la herramienta línea ubicada en la parte superior derecha o simplemente pulsar la letra "L"; creamos un punto de inicio y hacemos una línea de 35mm hacia la derecha, 3mm hacia bajo, 30 mm hacia la derecha, 3mm arriba, 35mm hacia la derecha, 100mm hacia arriba y repetimos el proceso hasta poder cerrar llegando al primer punto y presionamos el botón terminar boceto ubicado en la parte superior derecha.
Usaremos la herramienta "extruir" (E), ubicado en la parte superior izquierda y ponemos 3mm; luego en el apartado de herramientas "modificar" seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
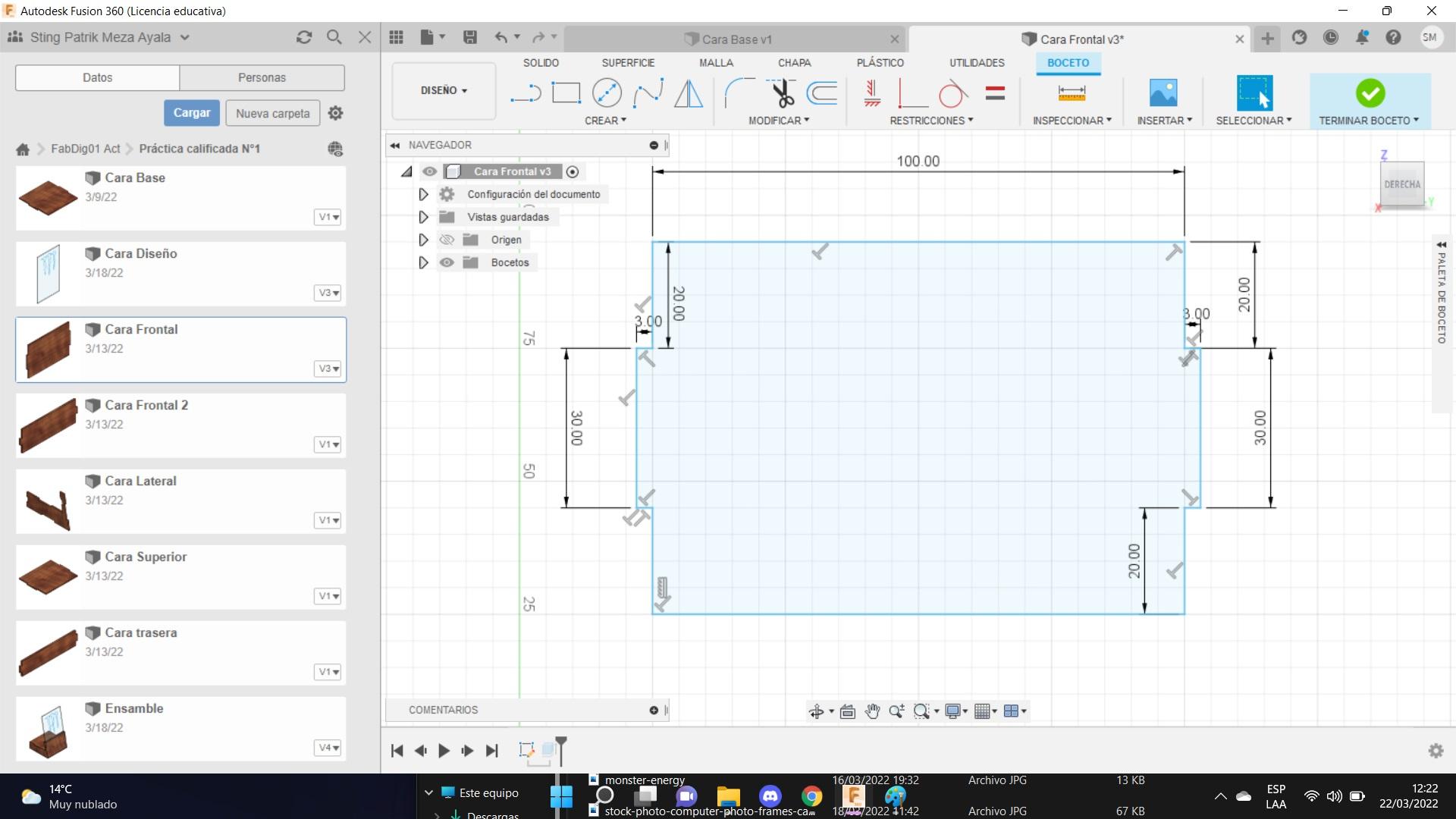
Cara Frontal


Creamos otro boceto con las siguientes medidas: 100mm a la derecha, 20mm arriba, 3mm a la derecha, 30mm arriba, 3mm a la izquierda, 20mm arriba y repetimos el proceso para el lado contrario para cerrar en el punto de inicio y terminamos el boceto.
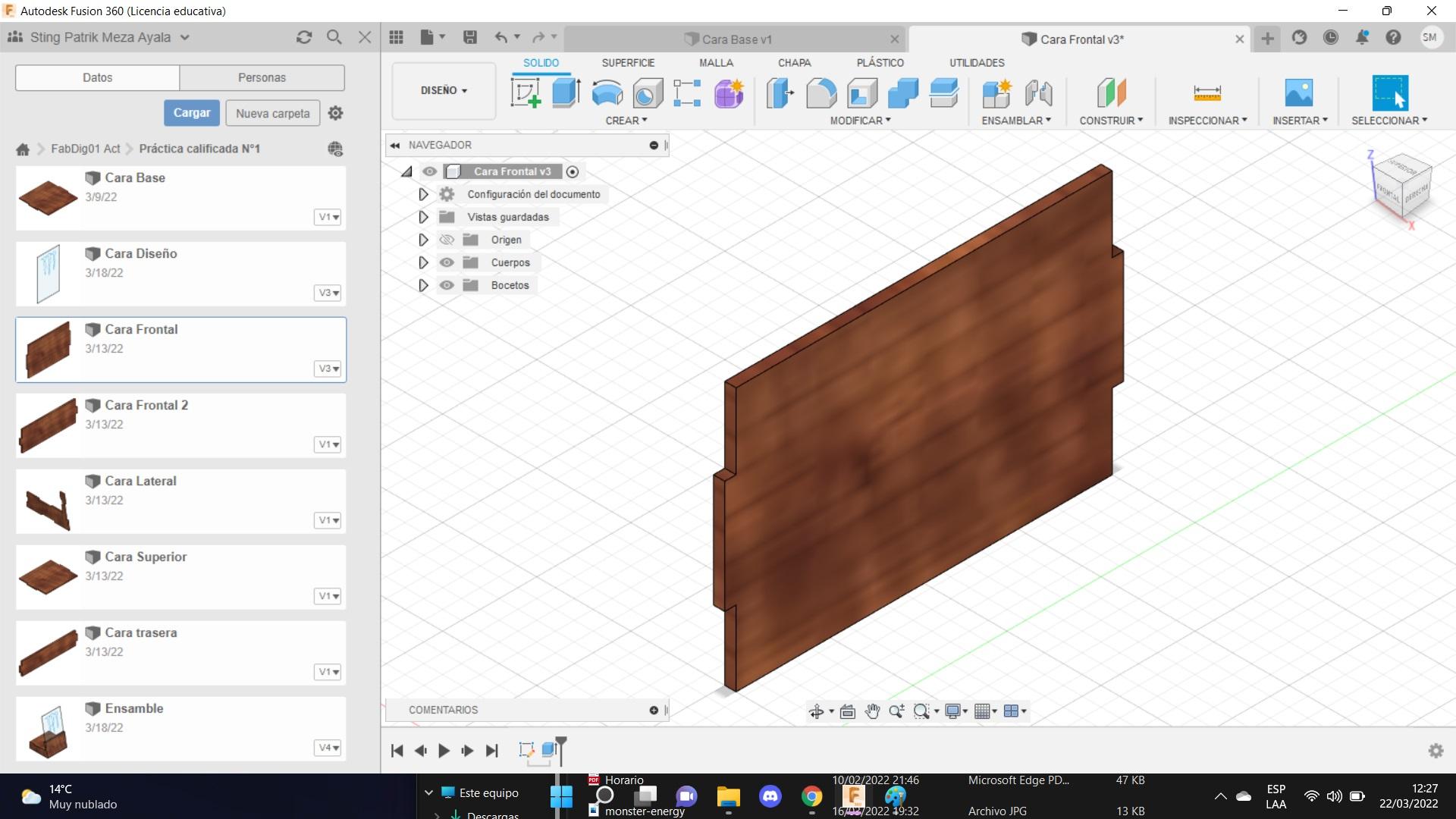
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
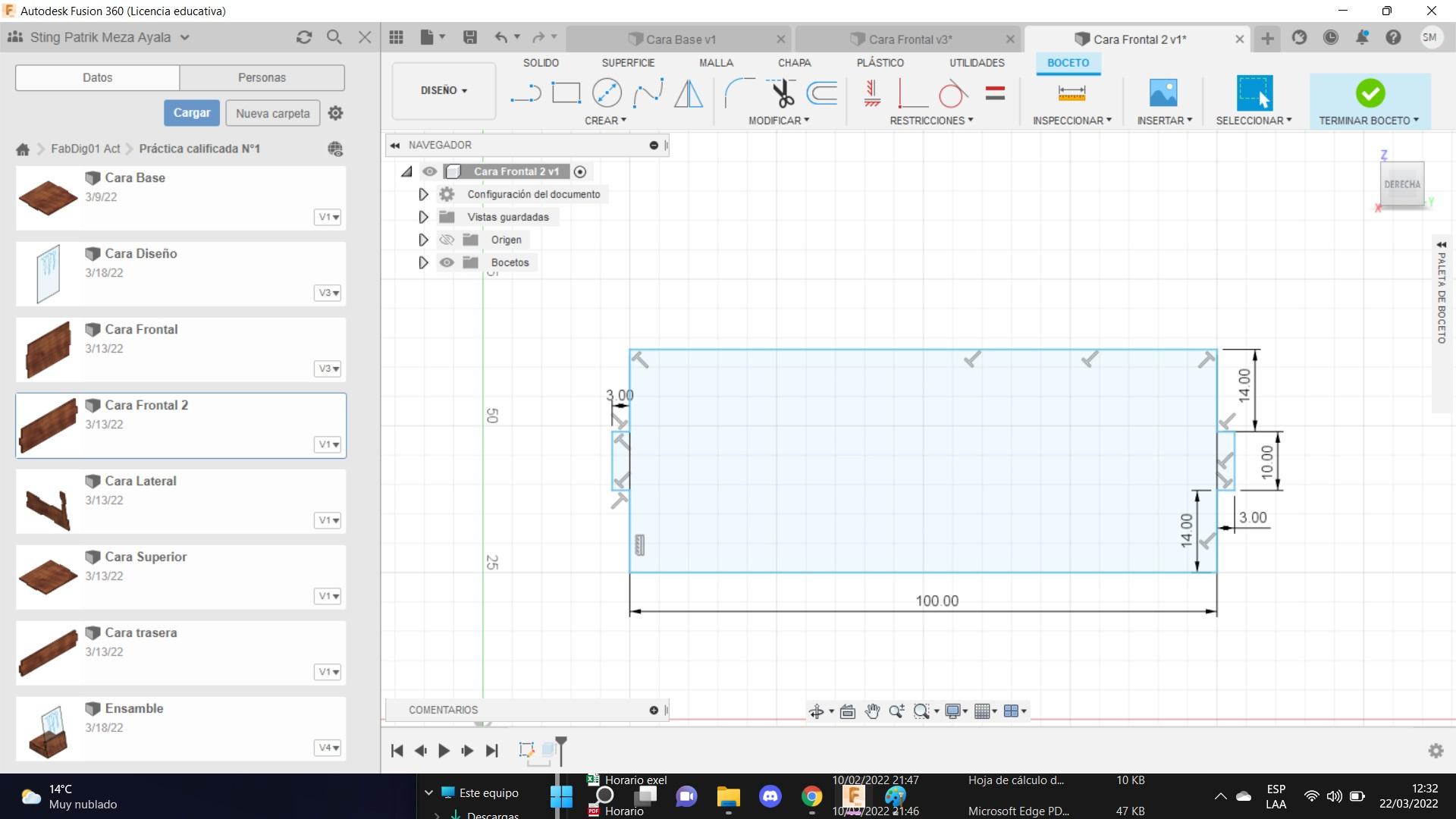
Cara Frontal 2


Creamos un boceto con las siguientes medidas: 100mm a la derecha, 14mm arriba, 3mm a la iderecha, 10mm arriba, 3mm a la izqueirda, 14mm arriba y repetimos el proceso para el lado contrario para cerrar en el punto de inicio y terminamos el boceto.
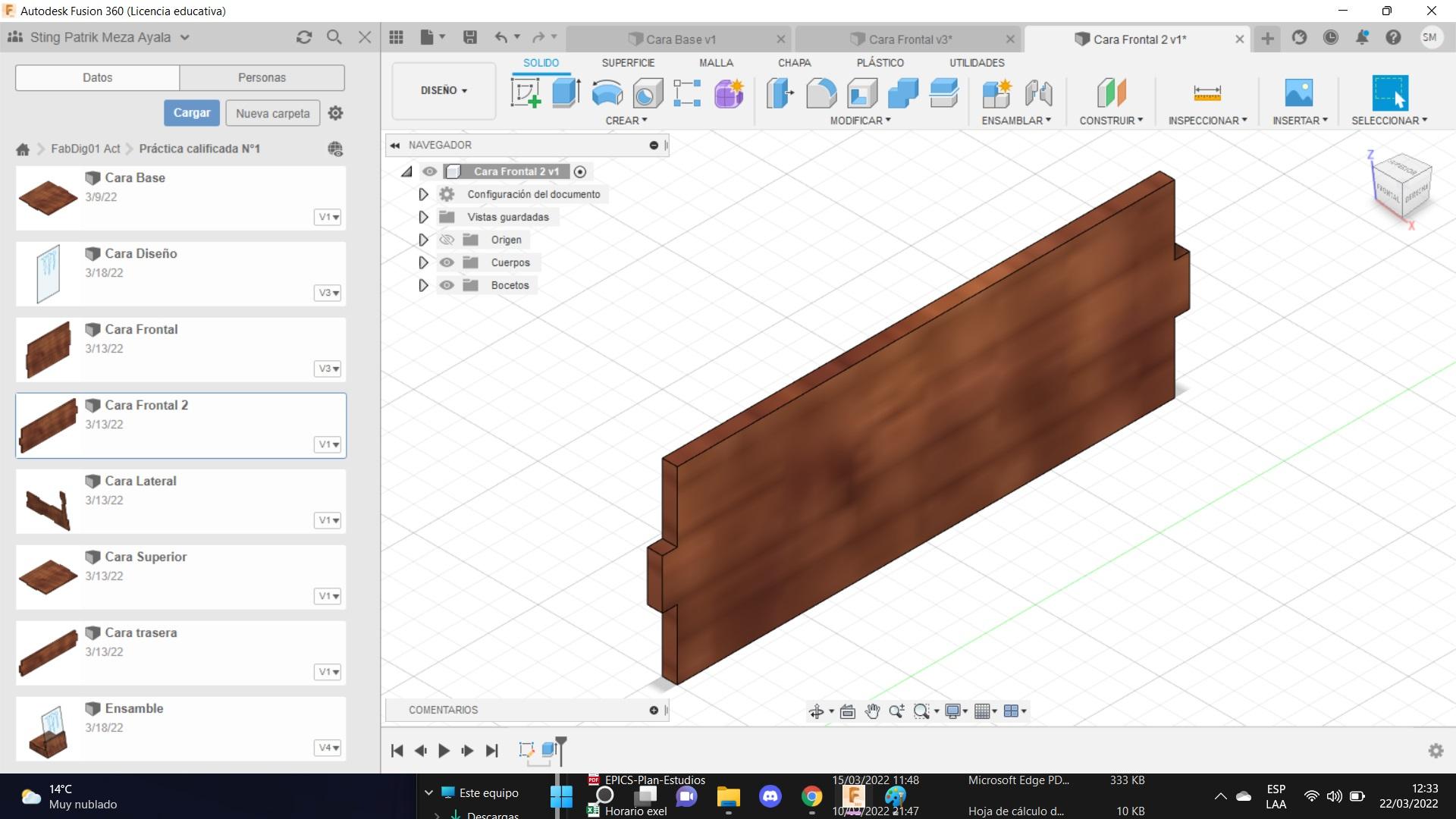
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
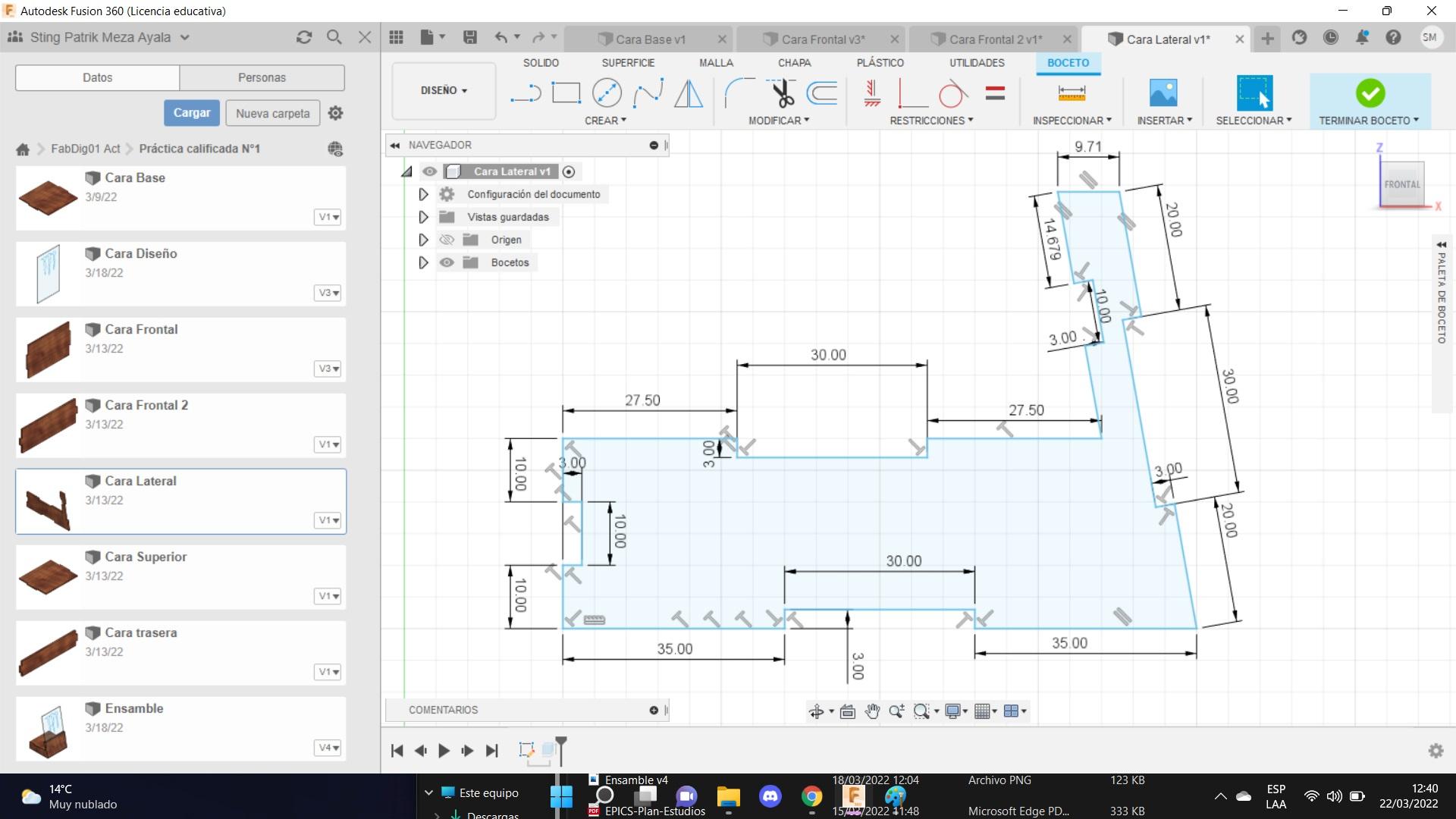
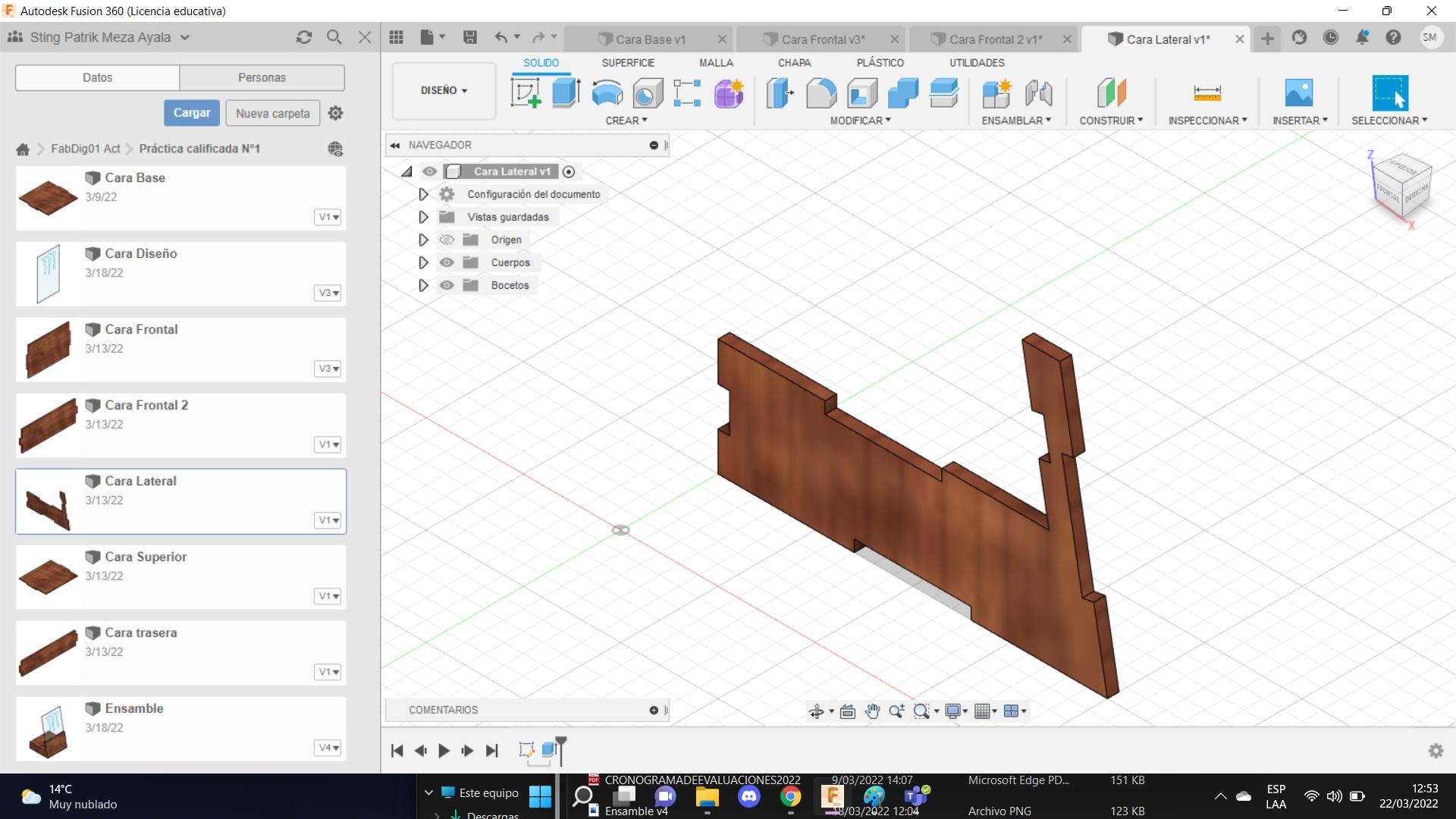
Cara Lateral


Creamos un boceto con las siguientes medidas: 27.5mm a la izquierda, 3mm abajo, 30mm a la izquierda, 3mm arriba, 27.5 mm a la izquierda, 10mm abajo, 3mm a la izquierda, 10mm abajo, 3mm a la izquierda, 10mm abajo, 35mm a la derecha, 3mm arriba, 30mm a la derecha, 3mm abajo, 35mm a la derecha; ahora son 20mm arriba con 100° inclinación, en paralelo a esta línea 3mm a la izquierda, 30mm arriba, 3mm a la derecha y 20mm arriba; haremos una línea en horizontal de 9.71mm a la izquierda y conecatamos con el punto de inicio y terminamos el boceto.
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
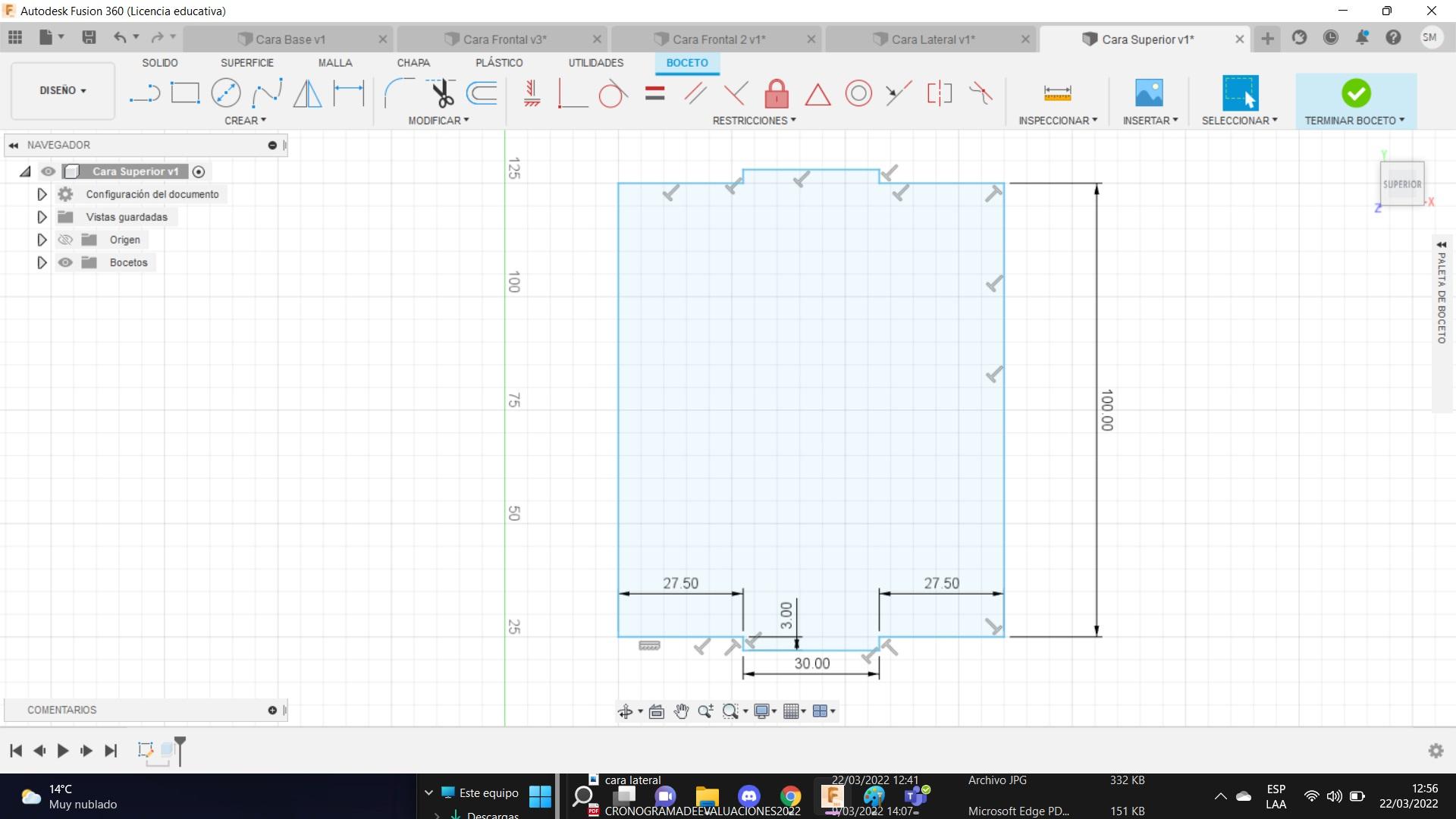
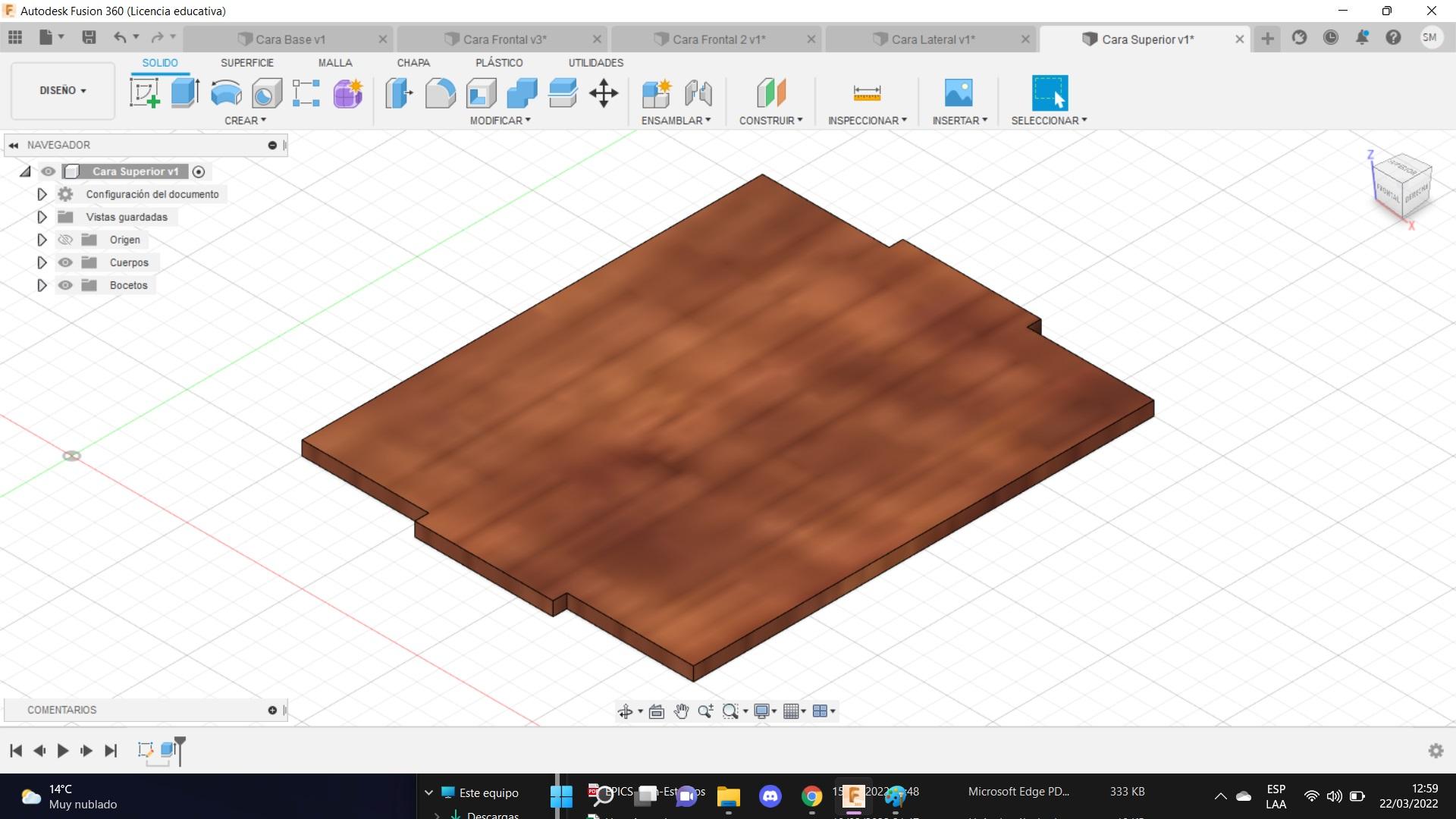
Cara Superior


Creamos un boceto con las siguientes medidas: 27.5mm a la derecha, 3mm abajo, 30mm a la derecha, 3mm arriba, 27.5mm a la derecha, 100mm arriba y repetimos el proceso para el lado contrario para cerrar en el punto de inicio y terminamos el boceto.
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
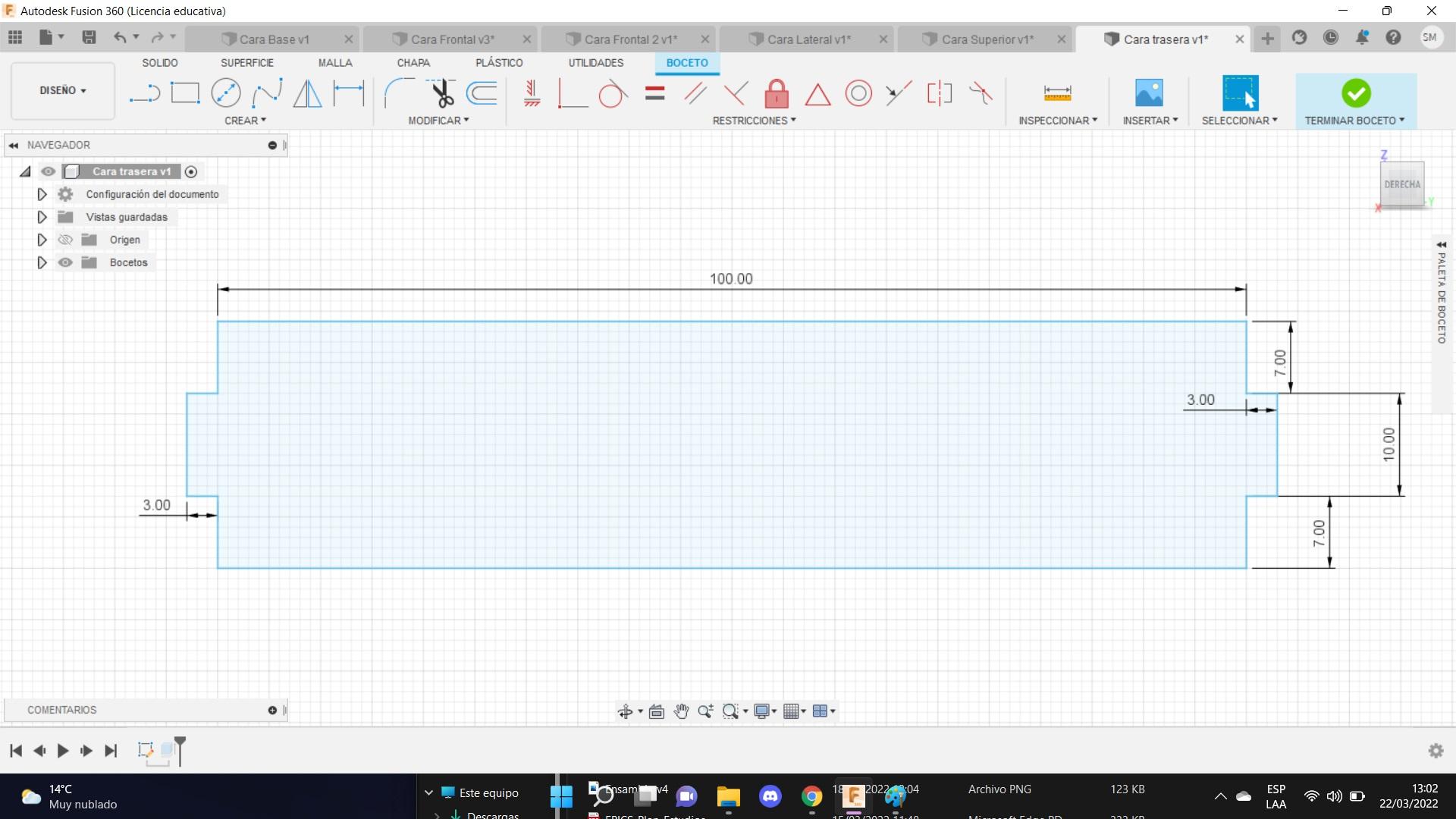
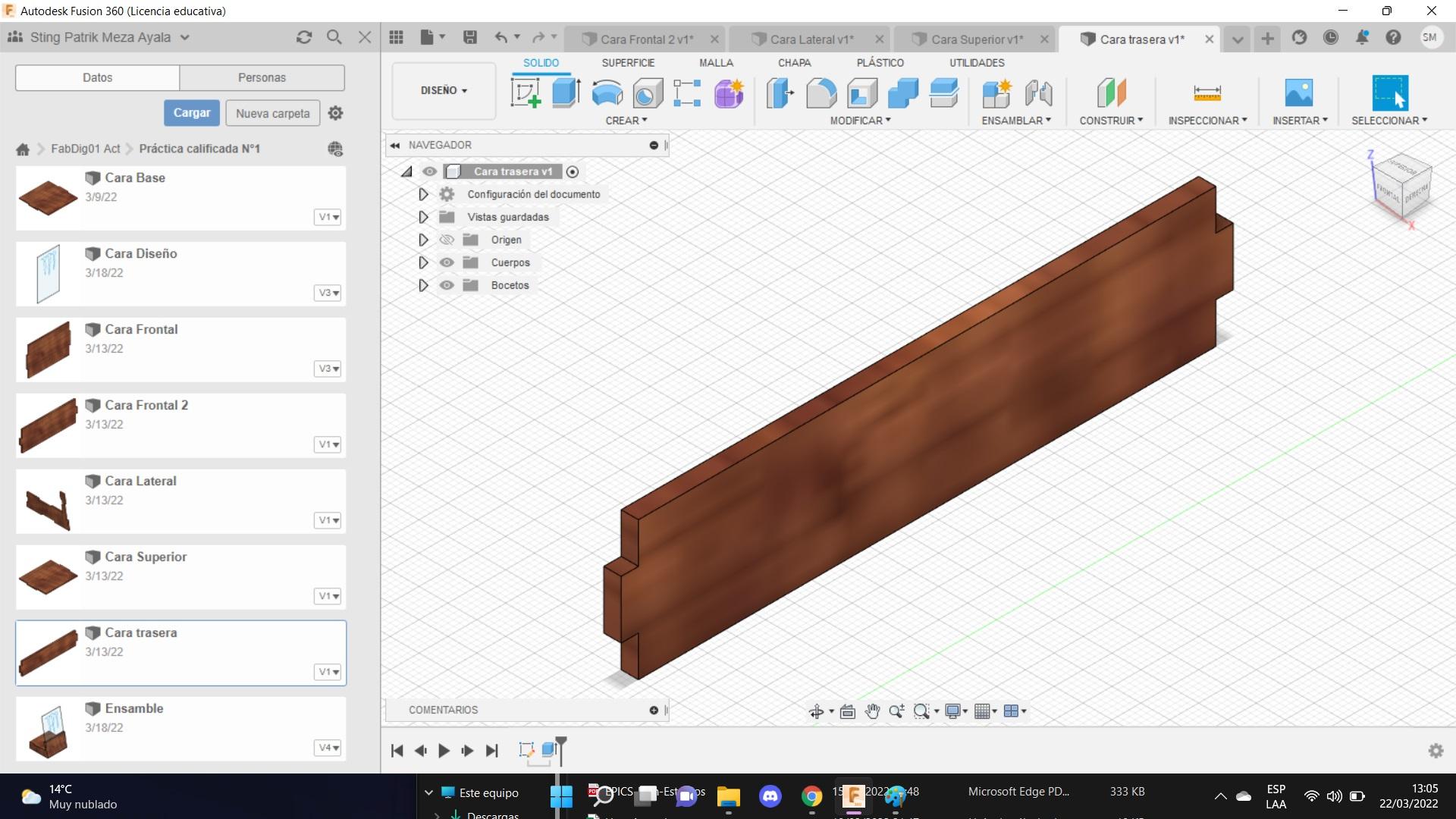
Cara Trasera


Creamos un boceto con las siguientes medidas: 100mm a la derecha, 7mm arriba, 3mm a la derecha, 10mm arriba, 3mm a la izquierda, 7 mm arriba y repetimos el proceso para el lado contrario para cerrar en el punto de inicio y terminamos el boceto.
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
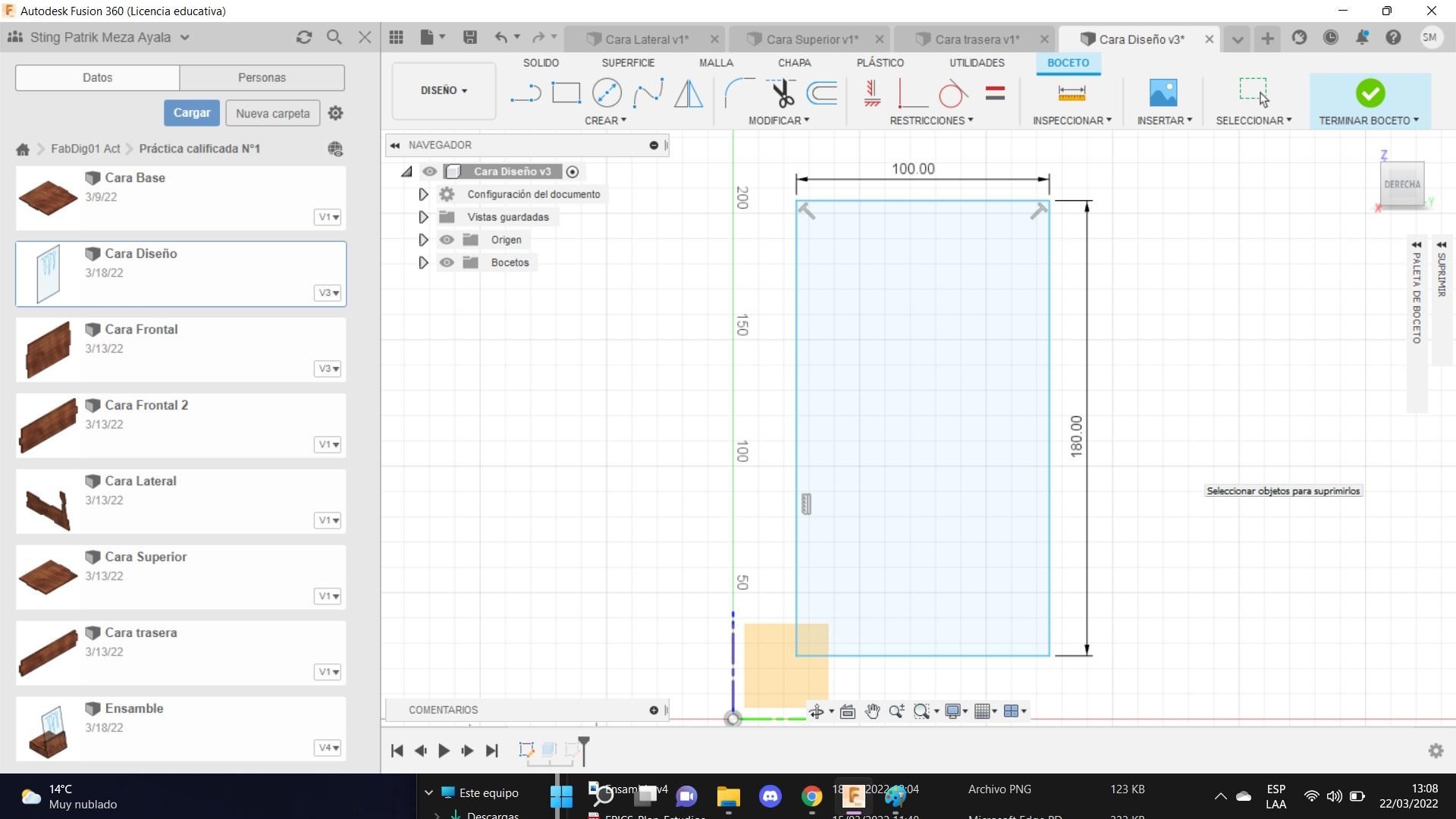
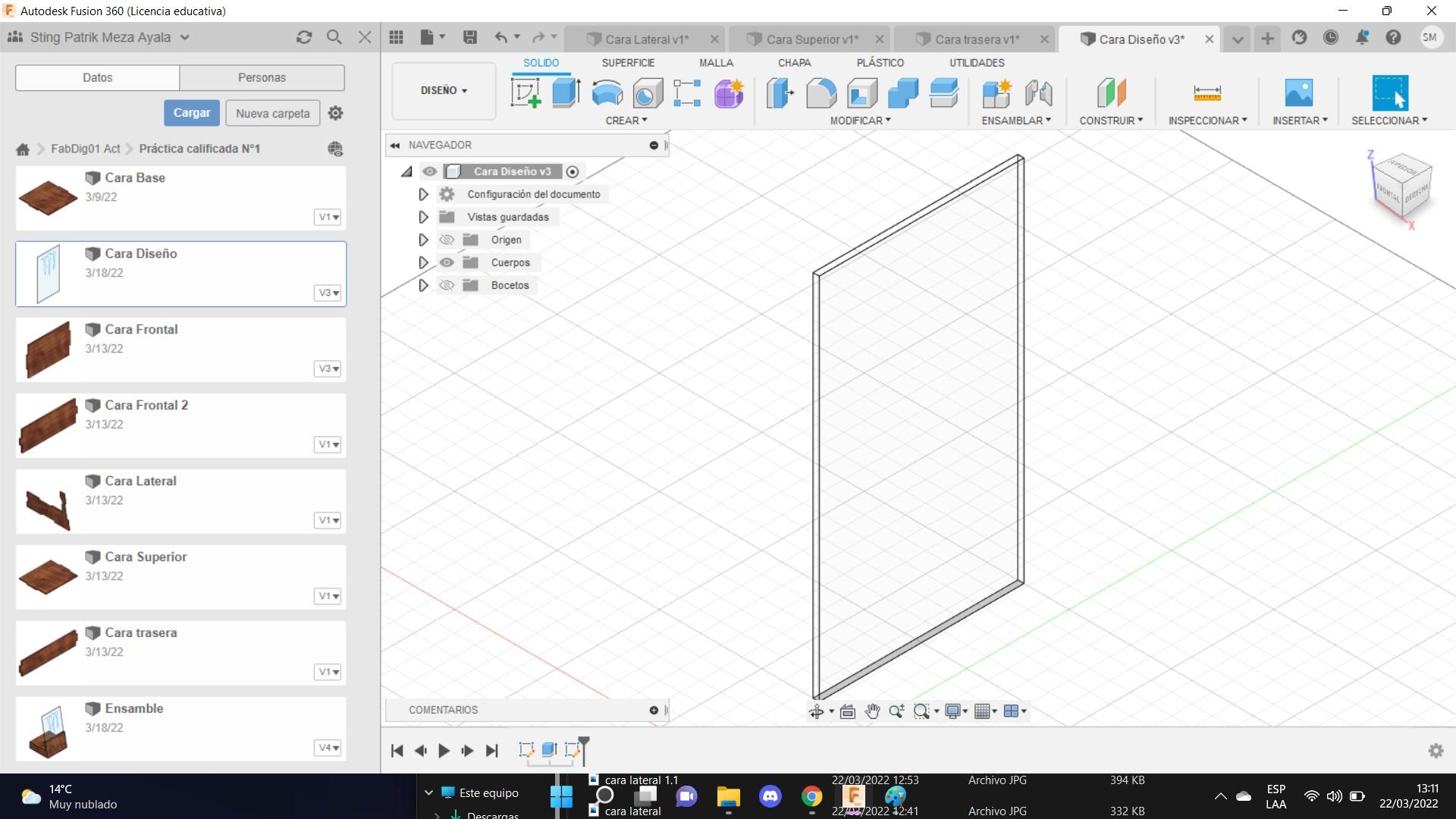
Cara Diseño


Creamos un boceto con las siguientes medidas: 100mm a la derecha, 180mm arriba y repetimos el proceso para el lado contrario para cerrar en el punto de inicio y terminamos el boceto.
Le damos 3mm de grosor con la herramienta "extruir"(E), luego seleccionamos la herramienta "aspecto"(A) para darle el color y estilo.
Diseño


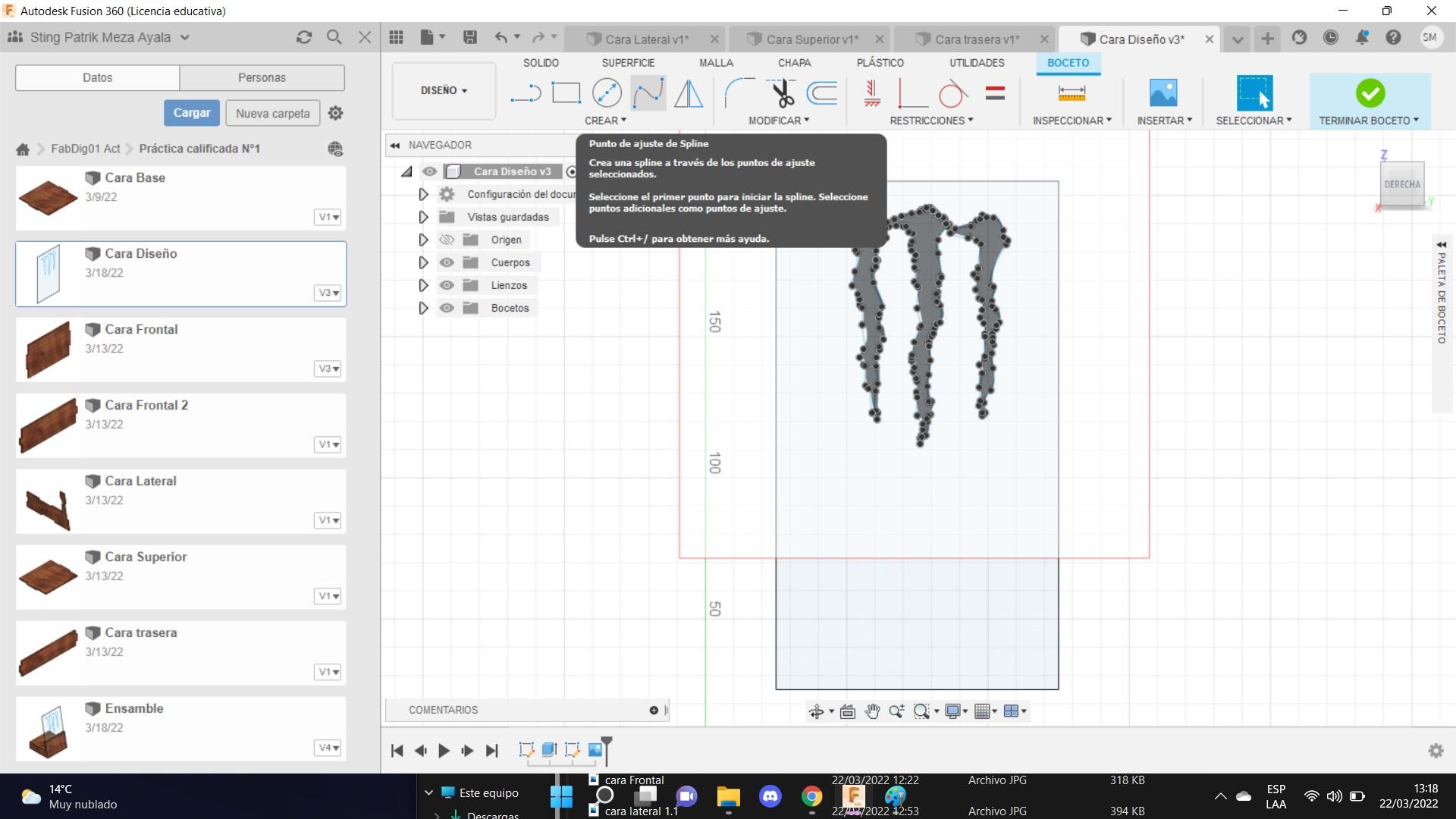
Elegimos el diseño que deseemos como imagen e insertamos lienzo sobre la "cara diseño" usaremos la herramienta "espline" ubica en la parte superior izquierda y delineamos con esta la imagen para obtener el diseño.
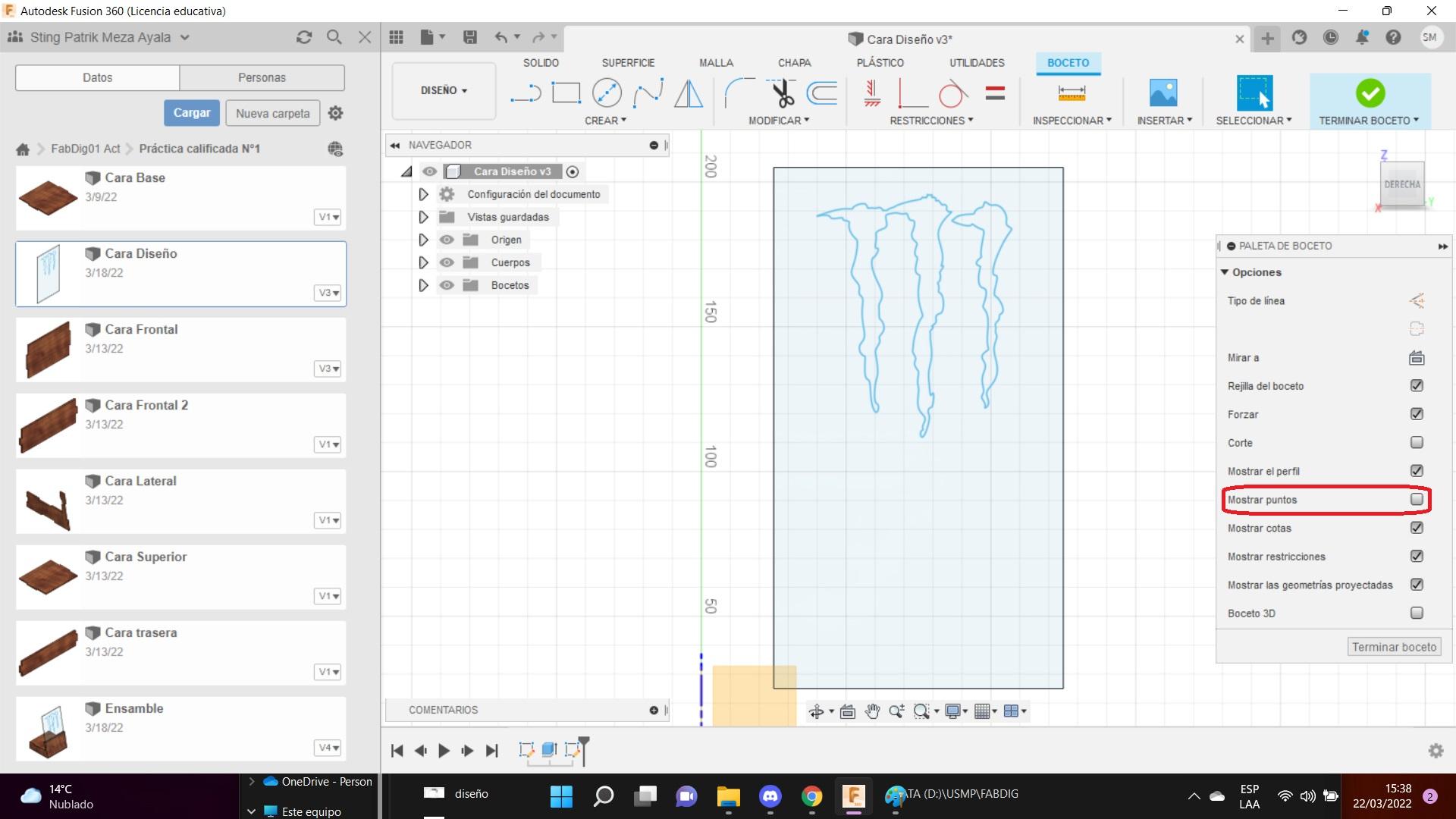
A continuación quitamos los puntos y e lienzo en la paleta de bocetos seleccionando "mostrar puntos".
Ensamblaje Cara Base


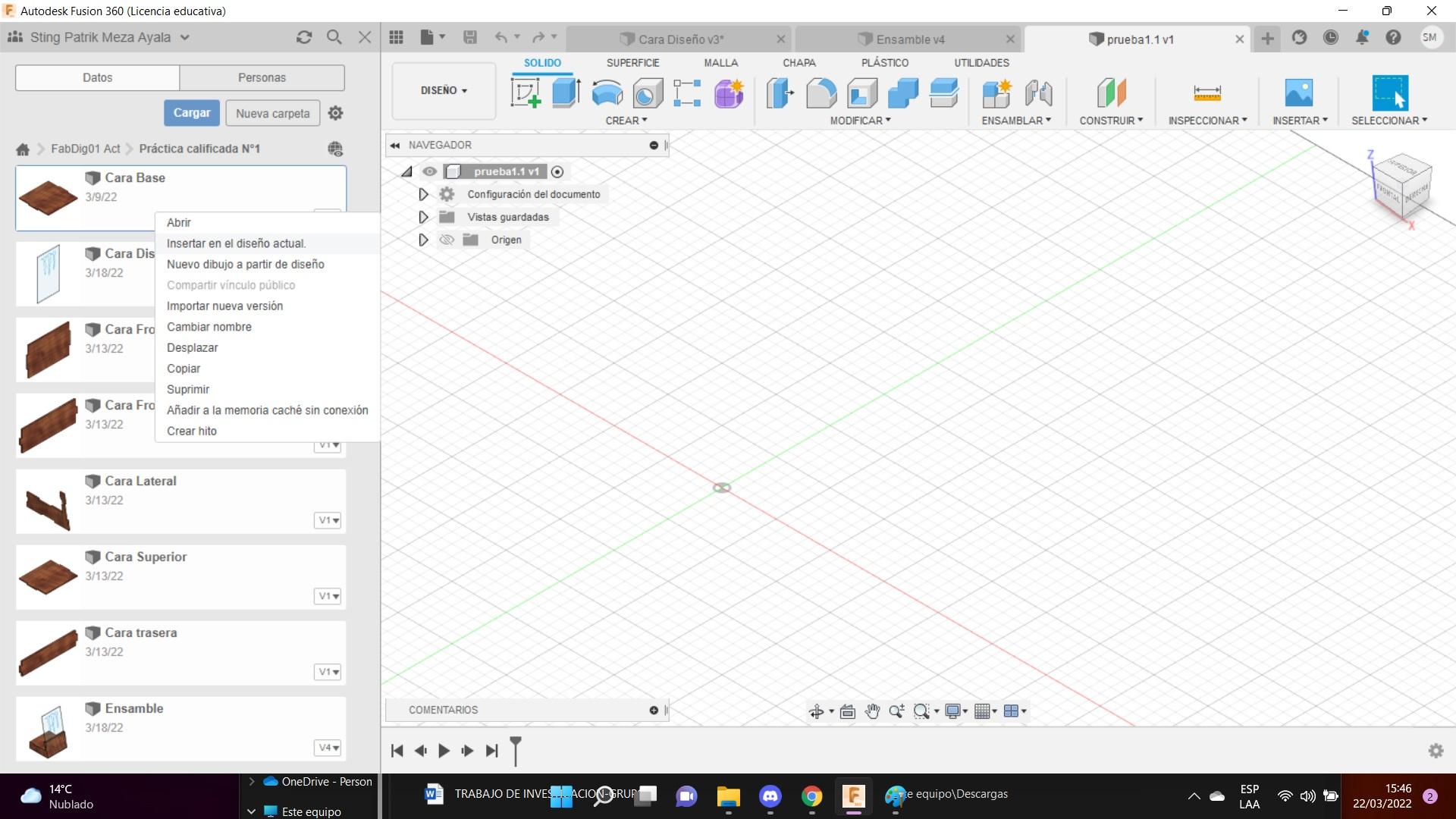
Creamos un nuevo campo de trabajo e insertamos la cara base dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y aceptamos.
Ensamblaje Cara Lateral



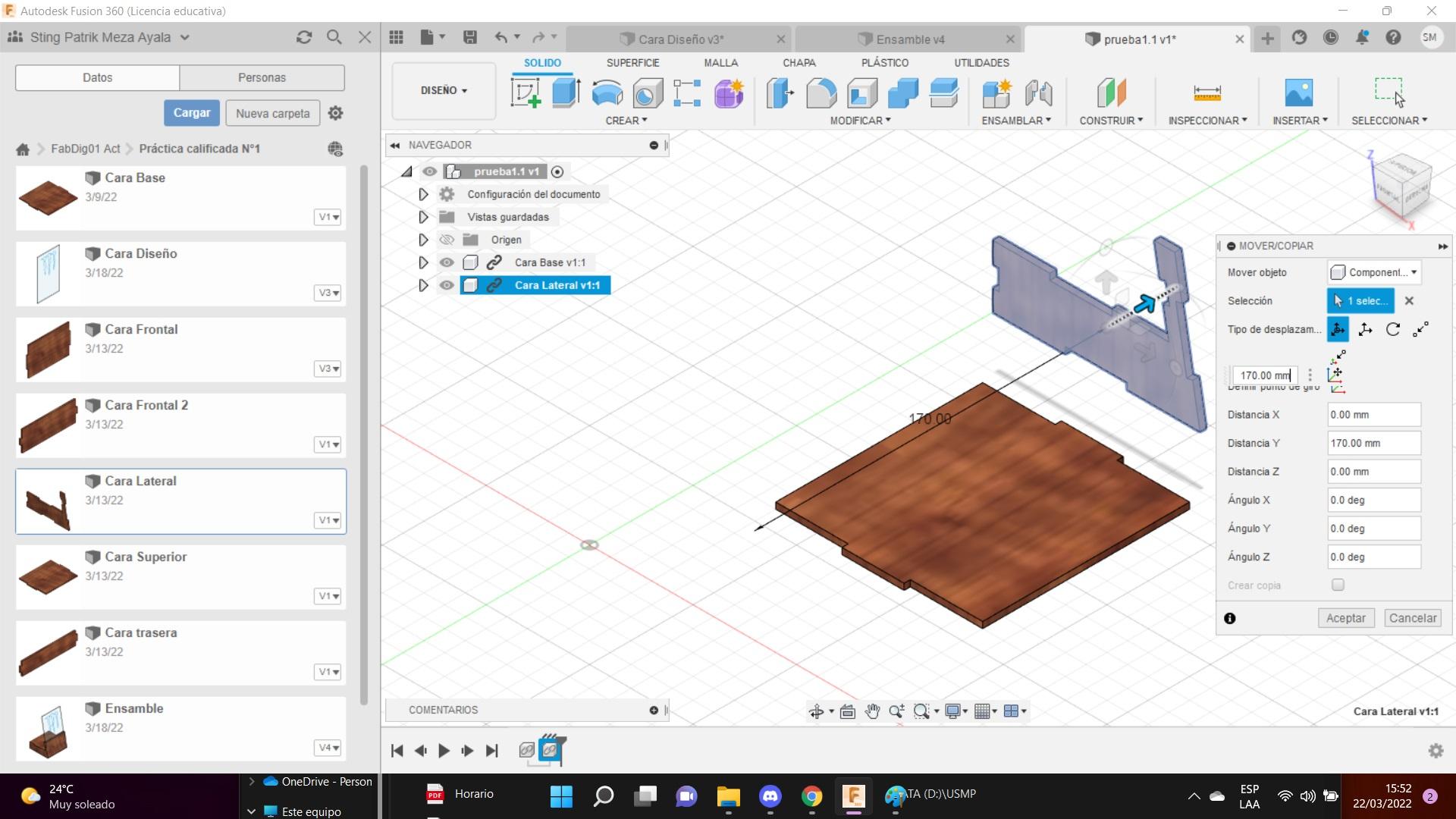
Insertamos la cara lateral dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable y alineada con la pieza base.
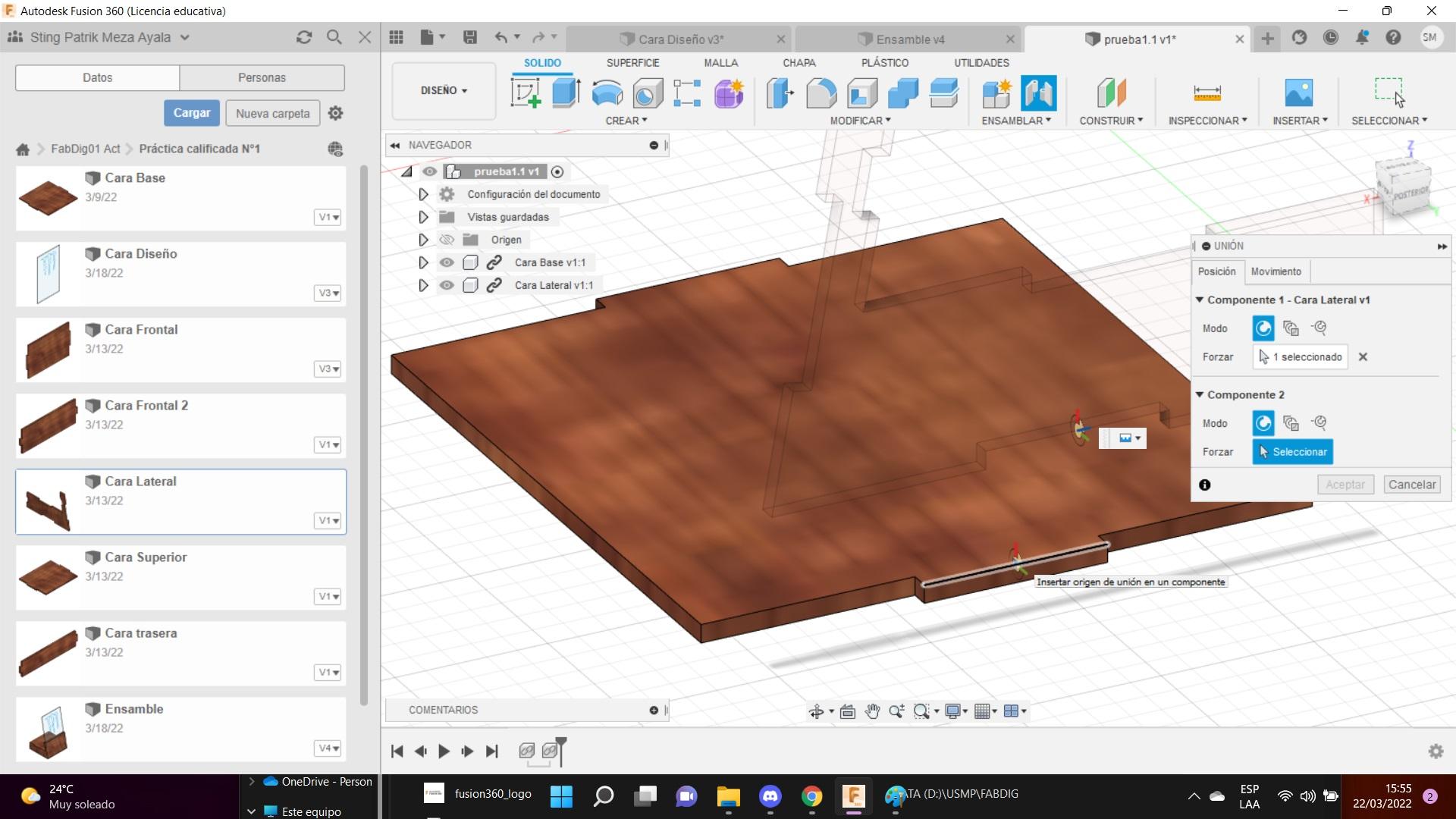
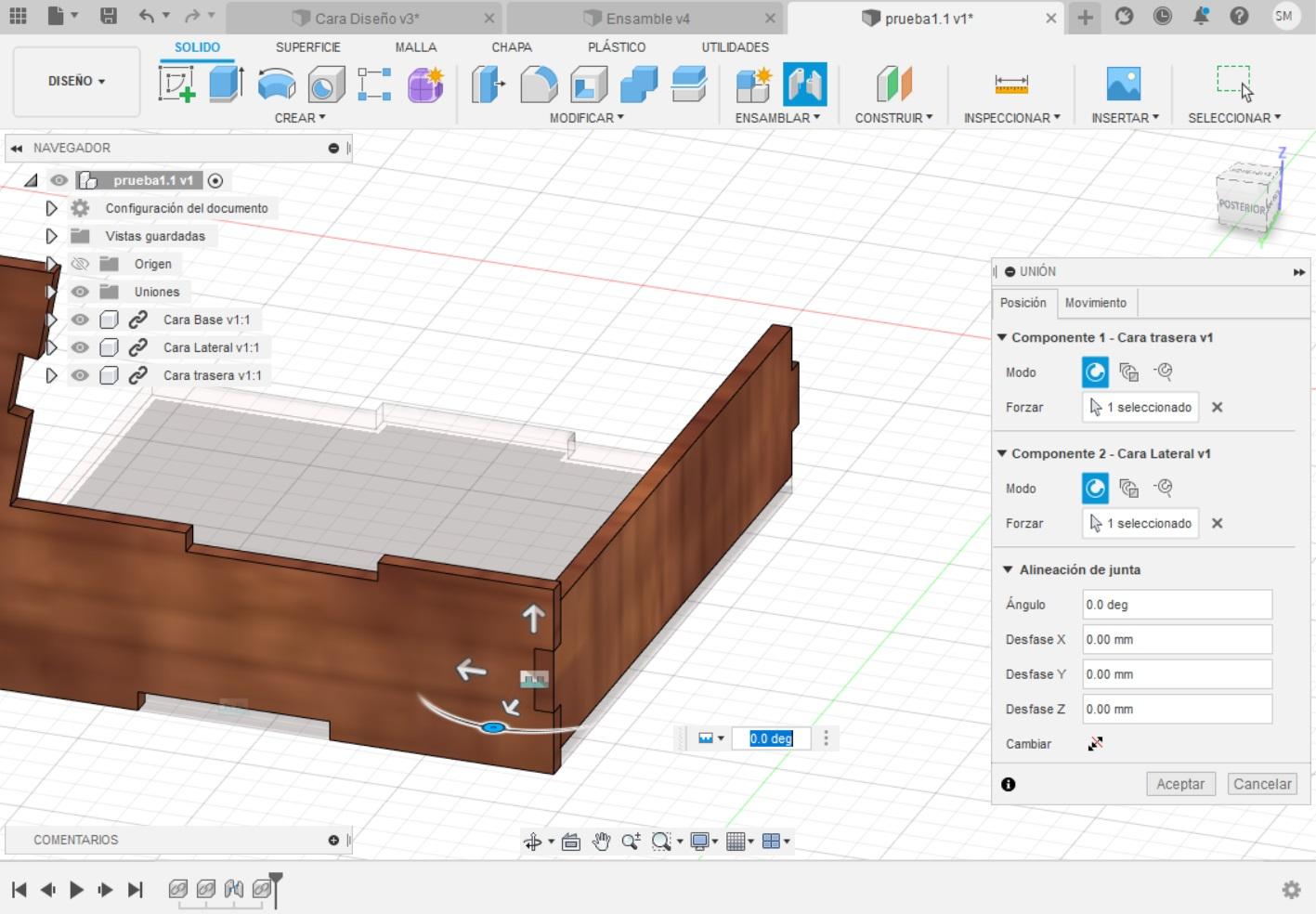
Usaremos la herramienta unión para juntar ambas piezas seleccionando la línea exterior de la cara lateral y la línea interior de la cara base.
Ensamblaje Cara Trasera


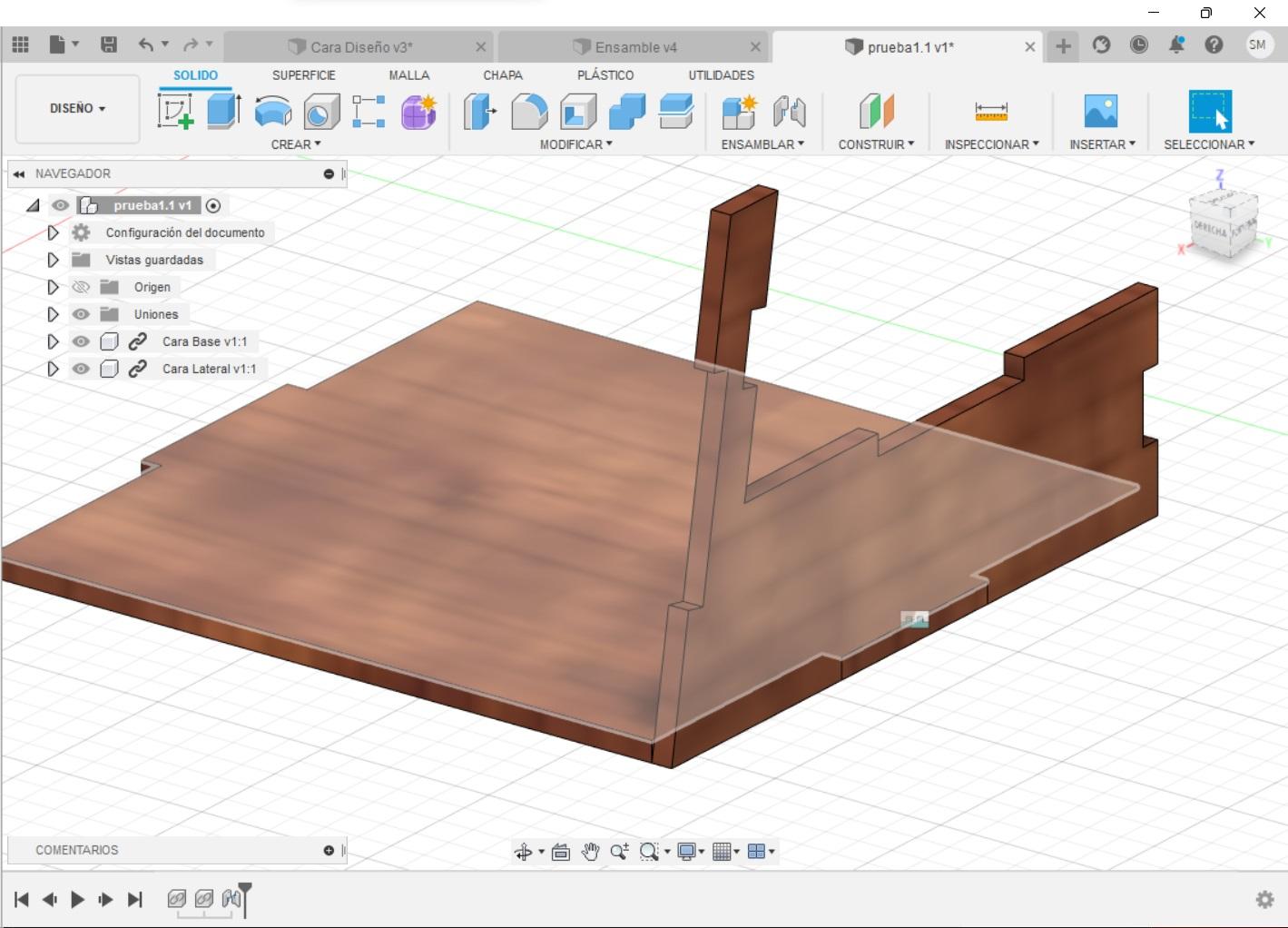
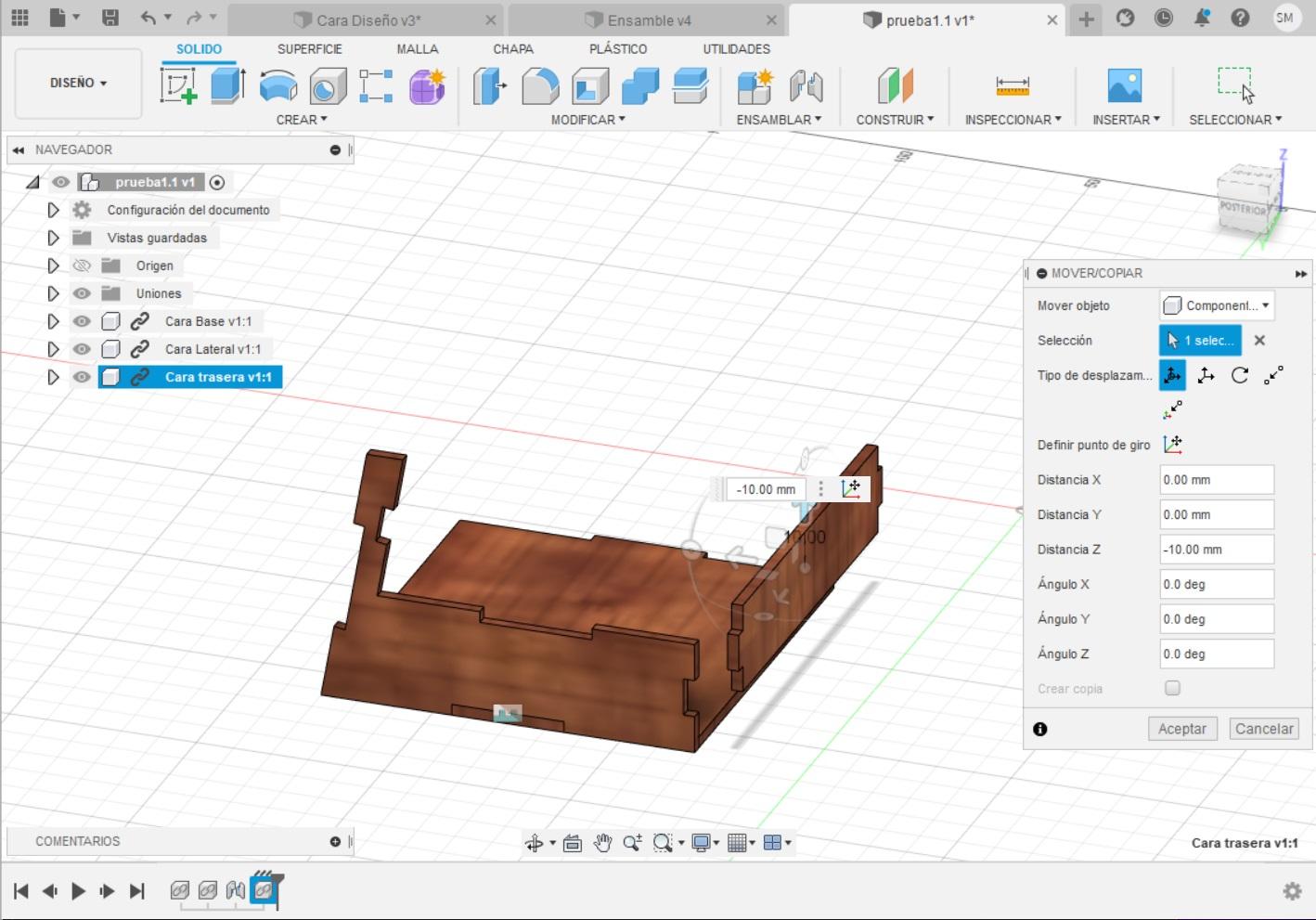
Insertamos la cara trasera dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable y alineada con la pieza base.
Usaremos la herramienta unión para juntar ambas piezas seleccionando la línea exterior de la cara lateral y la línea interior de la cara trasera.
Ensamblaje Cara Superior


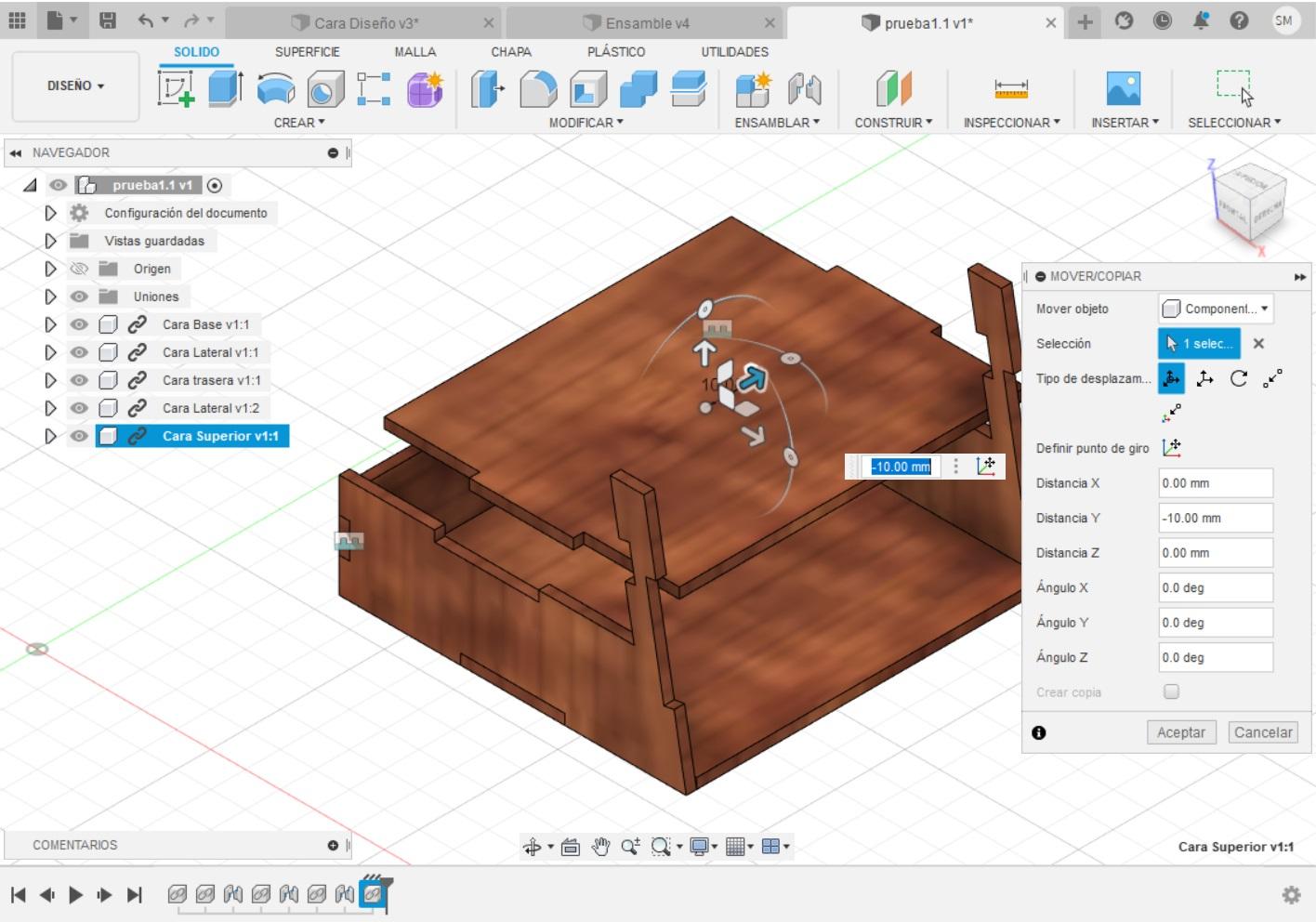
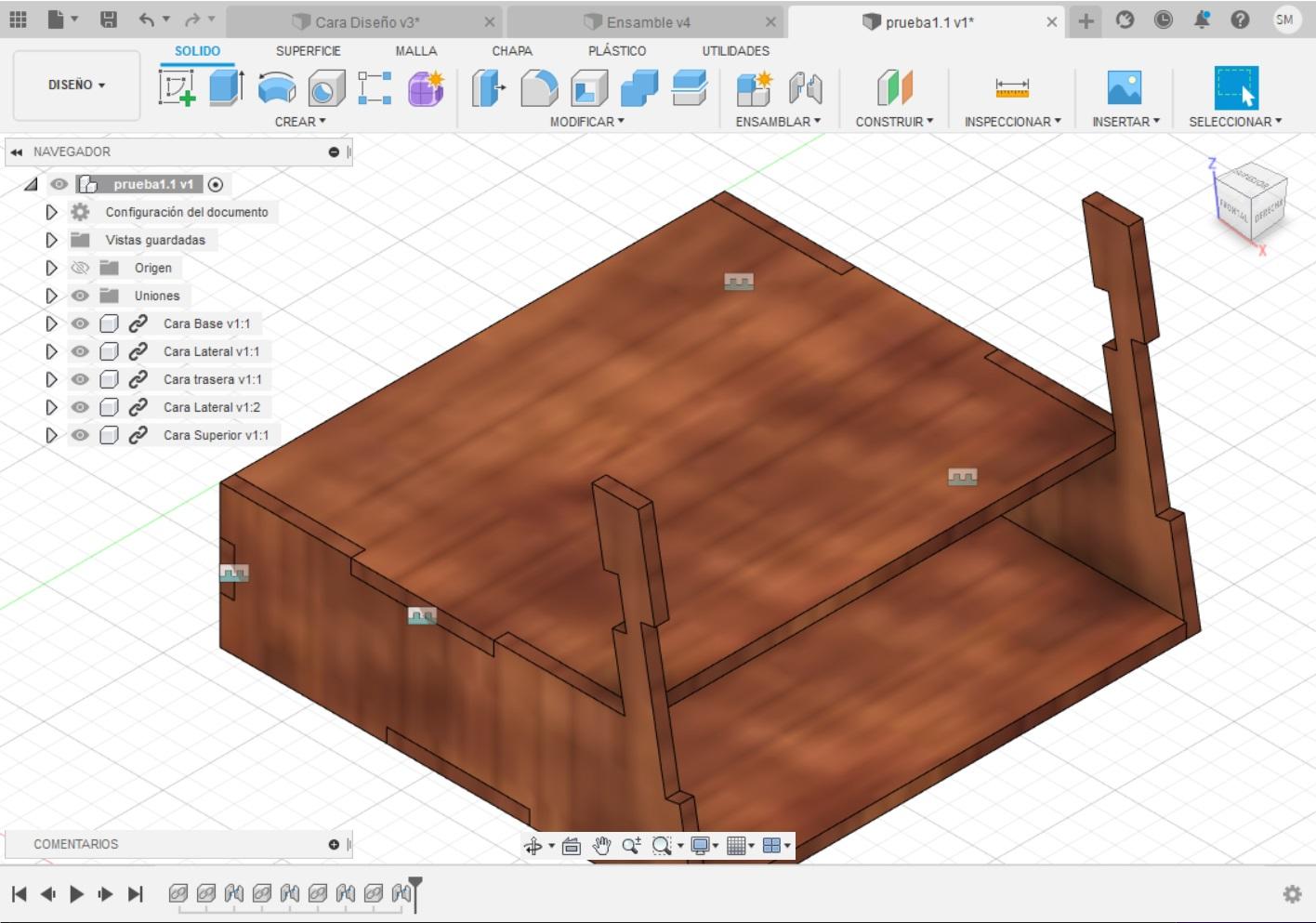
Insertamos la cara superior dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable.
Usaremos la herramienta unión para juntar ambas piezas seleccionando la línea exterior de la cara lateral y la línea interior de la cara superior.
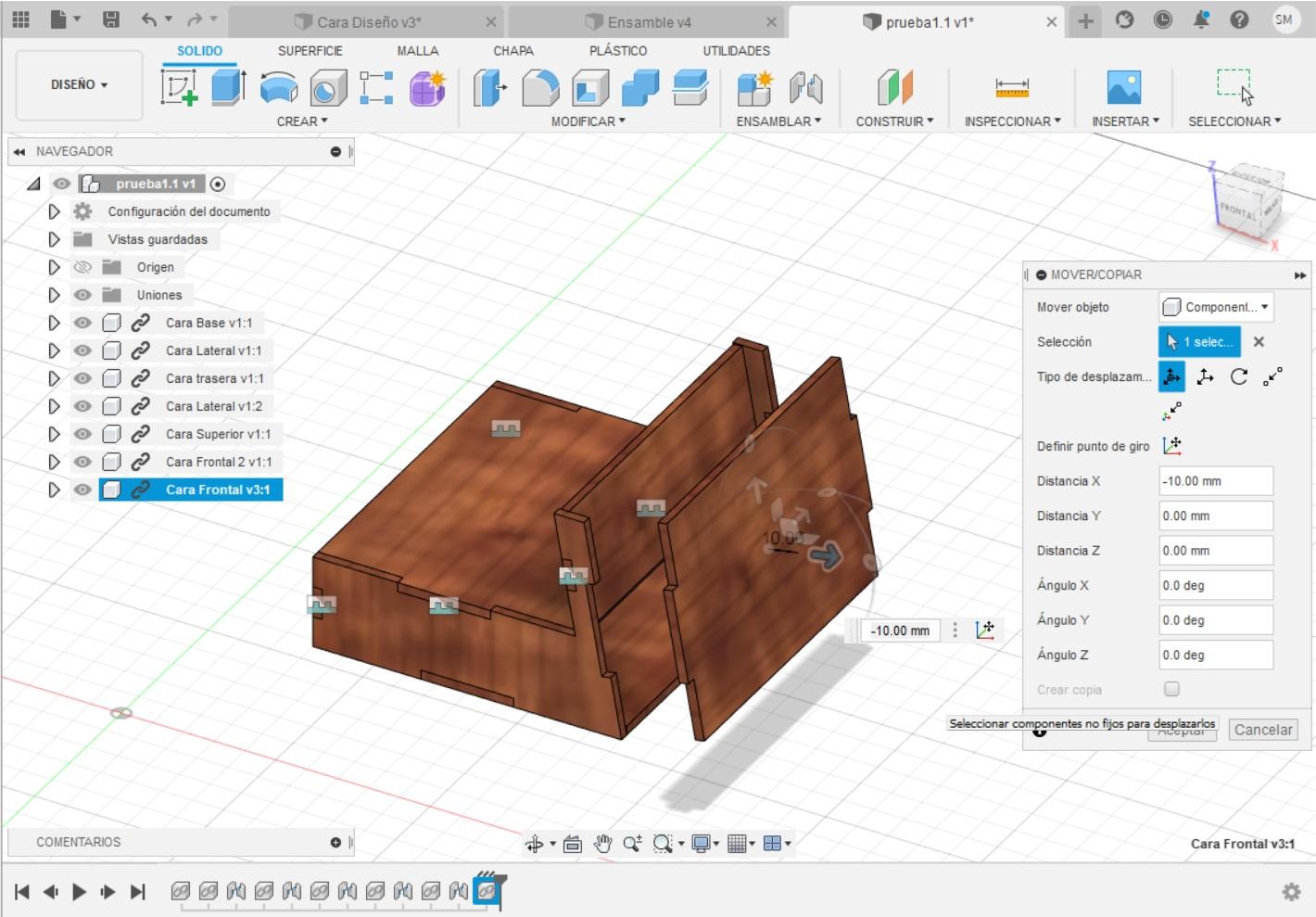
Ensamblaje Cara Fronta 2


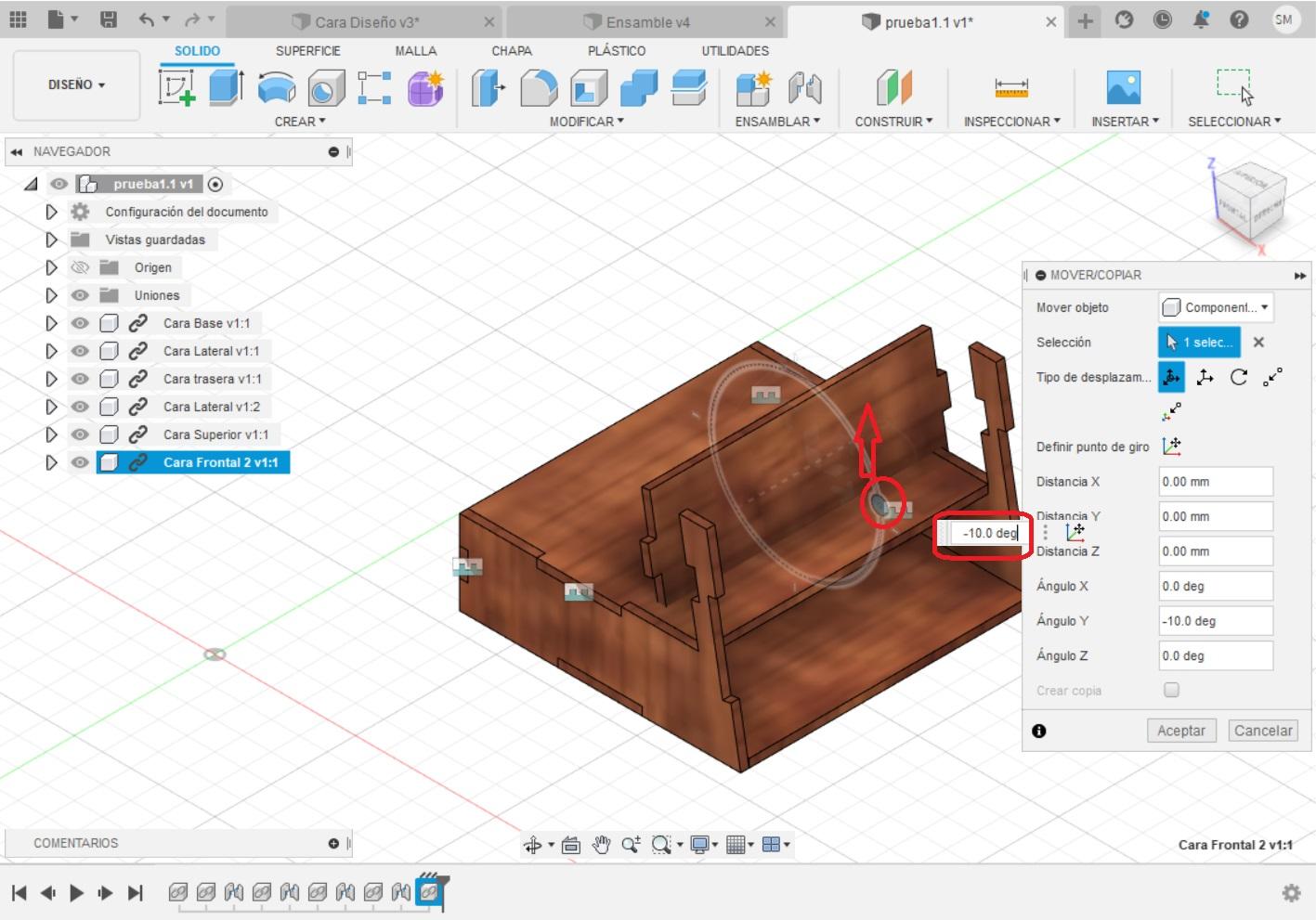
Insertamos la cara frontal 2 dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable además de darle una inclinación de -10°.
Usaremos la herramienta unión para juntar ambas piezas seleccionando la línea exterior de la cara lateral y la línea interior de la cara frontal 2.
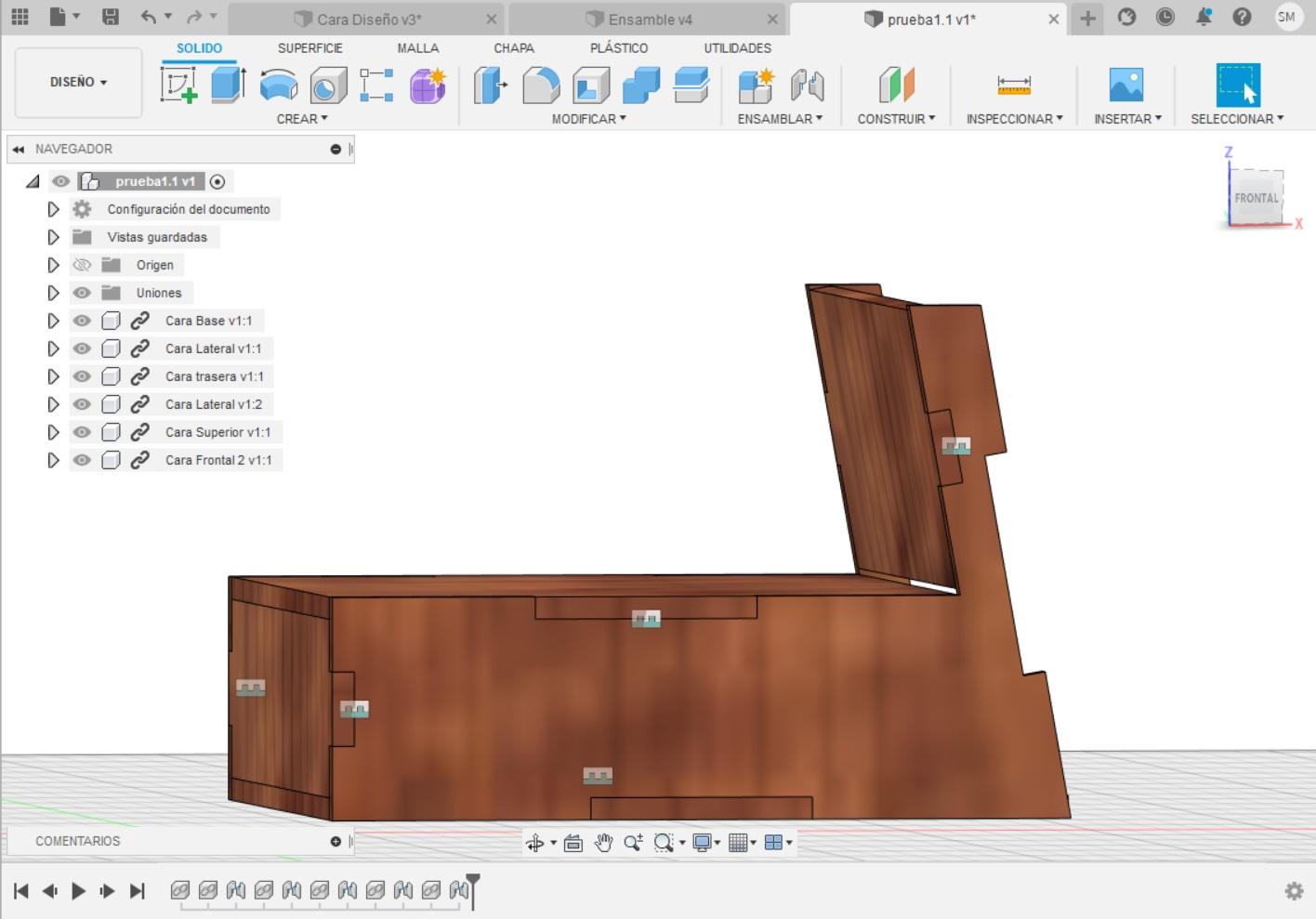
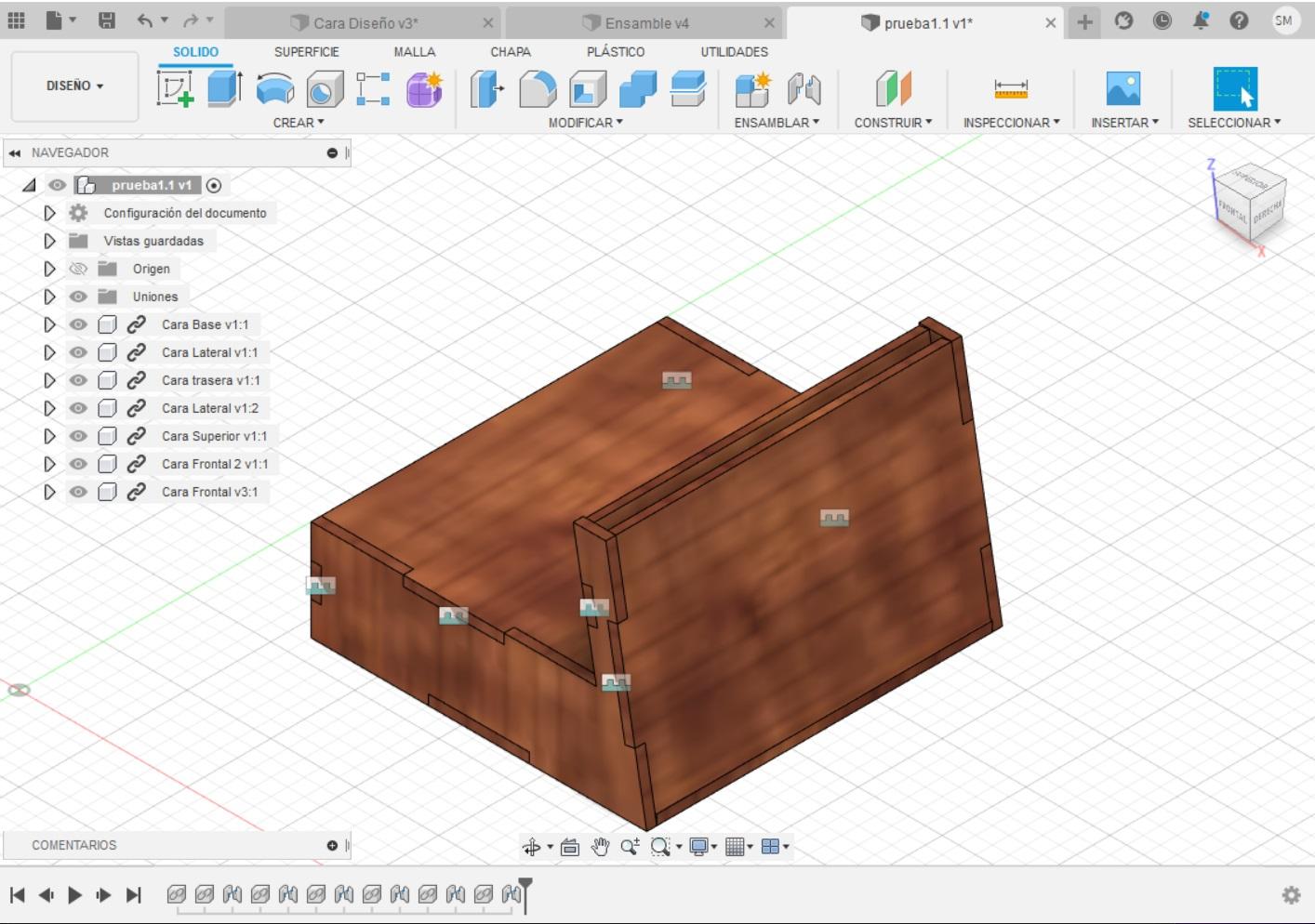
Ensamblaje Cara Frontal


Insertamos la cara frontal dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable además de darle una inclinación de -10°.
Usaremos la herramienta unión para juntar ambas piezas seleccionando la línea exterior de la cara lateral y la línea interior de la cara frontal.
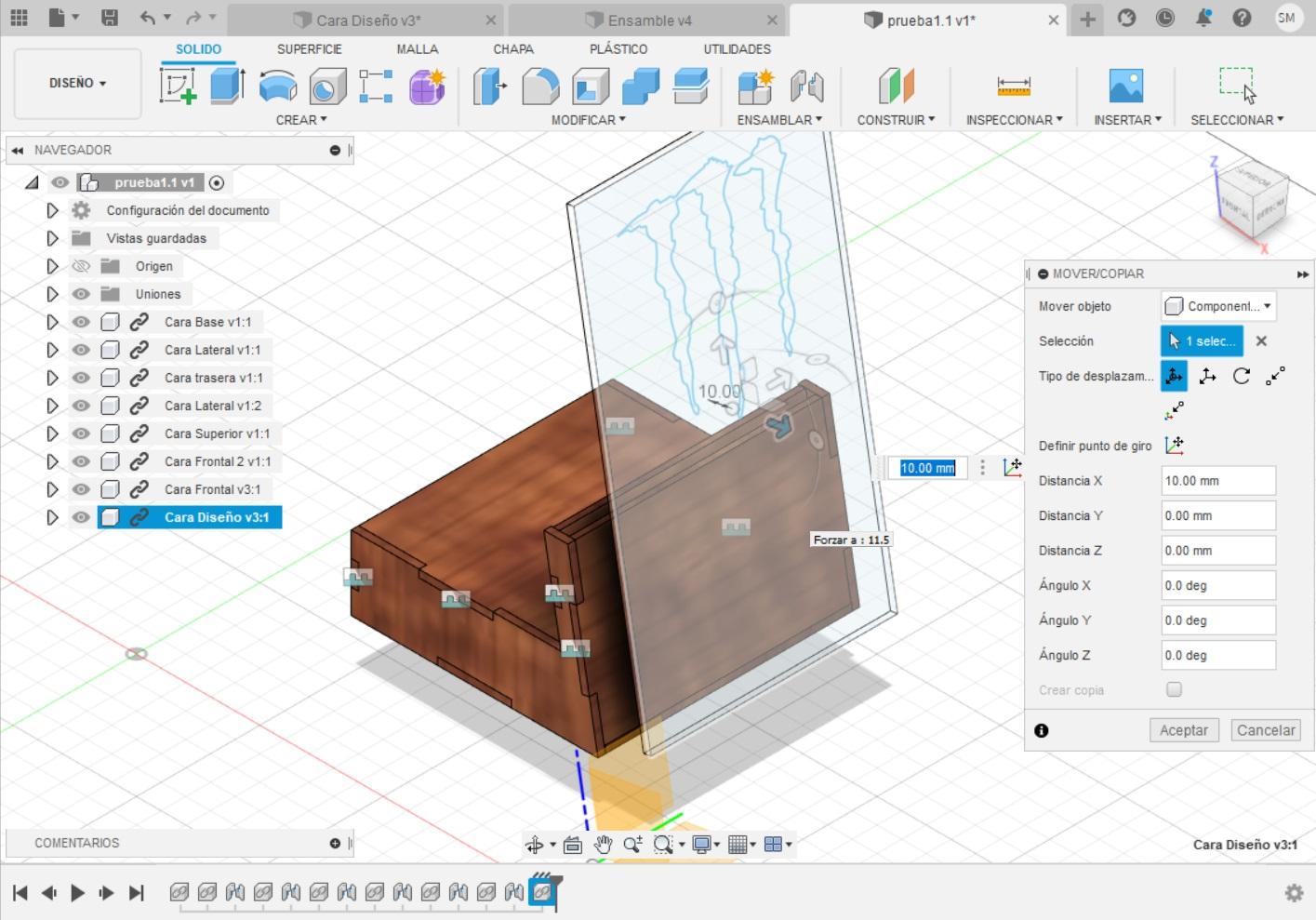
Ensamblaje Cara Diseño


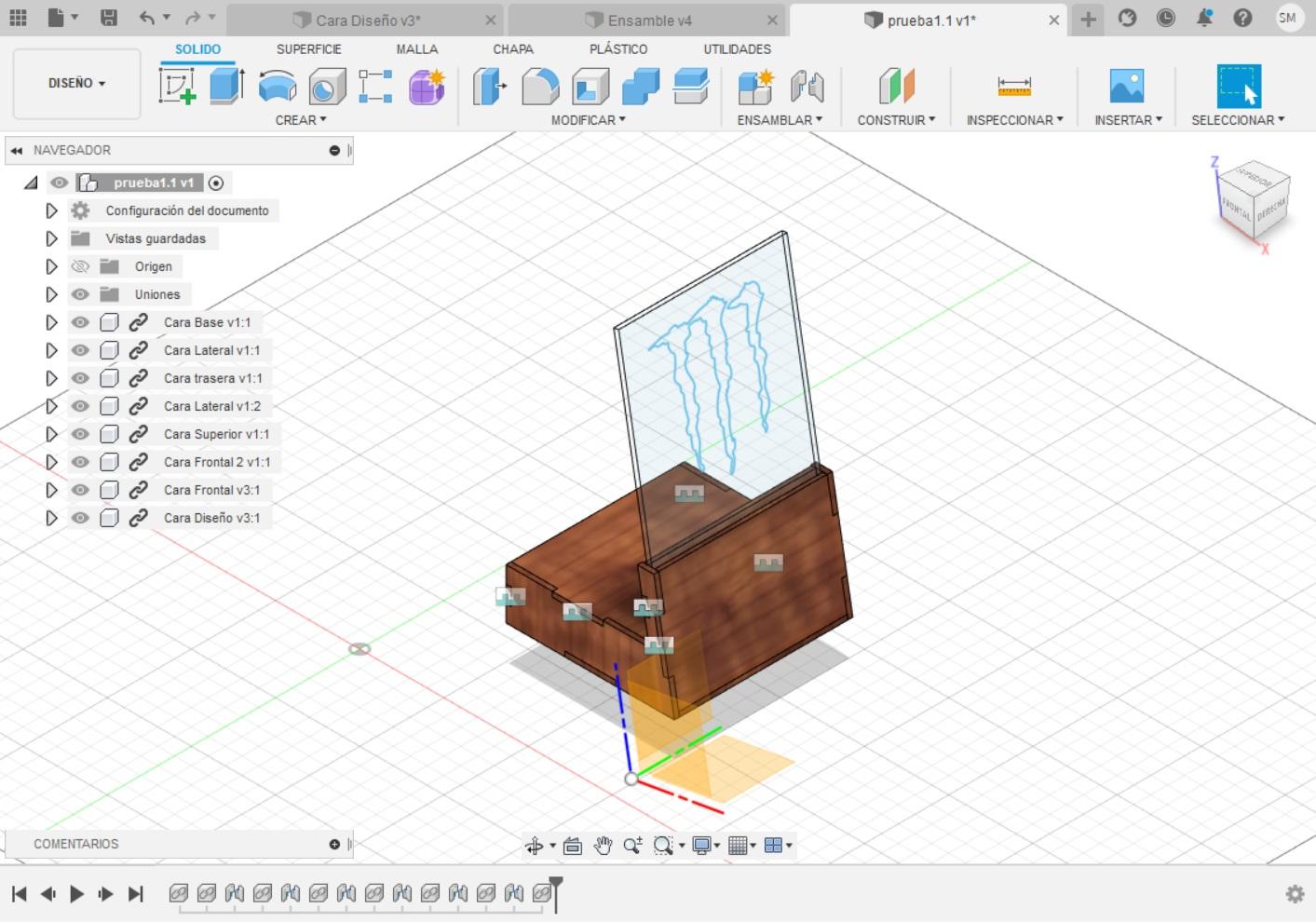
Insertamos la cara diseño dando click derecho sobre la cara base y seleccionar "insertar en el diseño actual" para traer la pieza y acomodamos con la flechas hasta tener una posición aceptable además de darle una inclinación de -10°.
En esata cara uniremos únicamente con la flechas para poder acomodar y encajar directamente entre la pieza frontal y la pieza frontal 2.
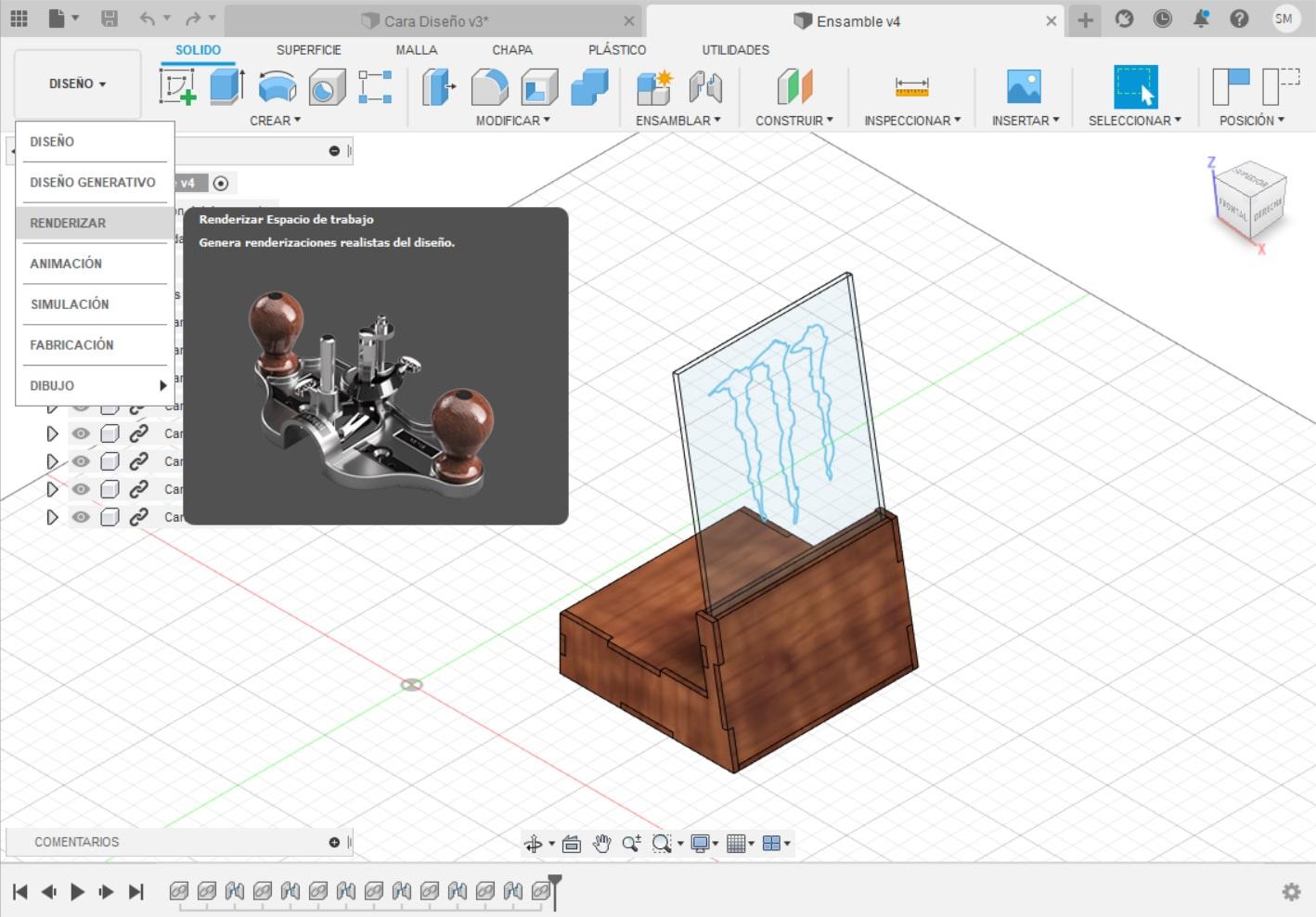
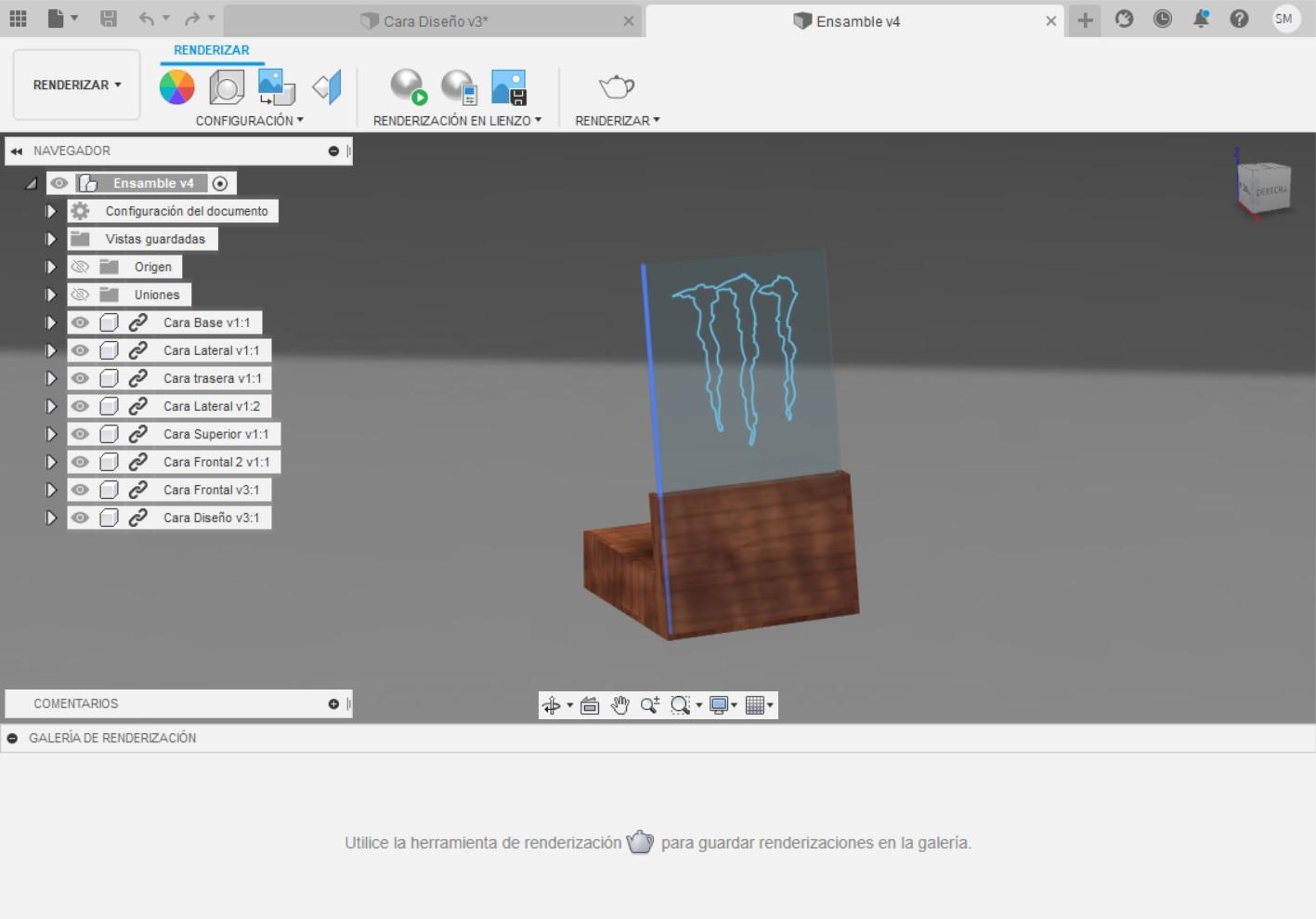
Renderizar


Nos dirigimos al apartado de diseño y seleccionamos "renderizar" para darle un efecto con mejores detalles realistas a tu trabajo.