PROYECTO I - FABDIG 2

¡Hola!
Soy Jeanpierre Asencios Chávez, soy estudiante del 2do ciclo de la carrera de arquitectura en la Universidad de San Martin de Porres, Lima, Perú.
En esta oportunidad, vamos a realizar un letrero luminoso de escritorio. Para el cual, usaremos el programa Autodesk Fusion 360 para realizarel diseño del proyecto.
Supplies
Para realizar el diseño de la lamina de vidrio se pude usar el diseño que desees; el diseño es libre.
PLANOS - CARAS







Para realizar este proyecto, usaremos 7 planos para la construcción del letrero luminoso:
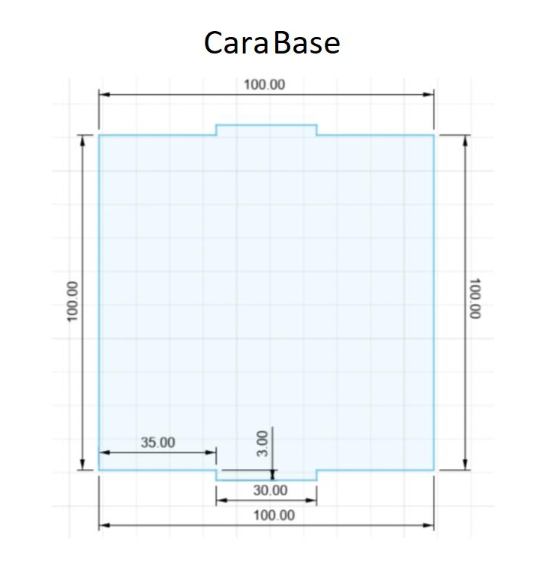
Cara base
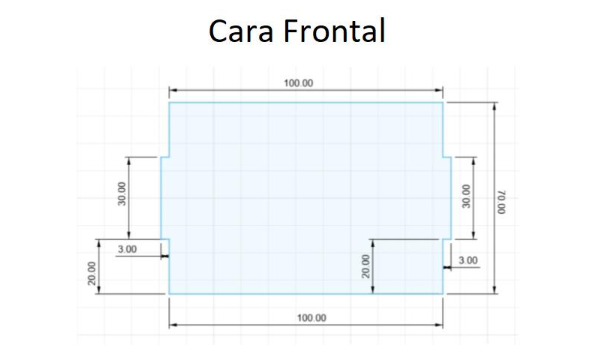
Cara frontal 1
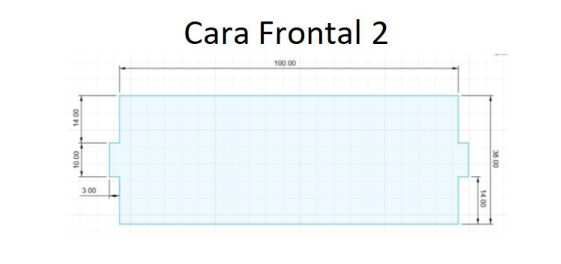
Cara frontal 2
Cara trasera
Cara superior
Cara lateral
Cara de diseño
Para el diseño de todas las caras, usaremos el programa Austodesk Fusion 360.
CARA BASE






Empezaremos con la cara base, para la cual usaremos el plano 1.
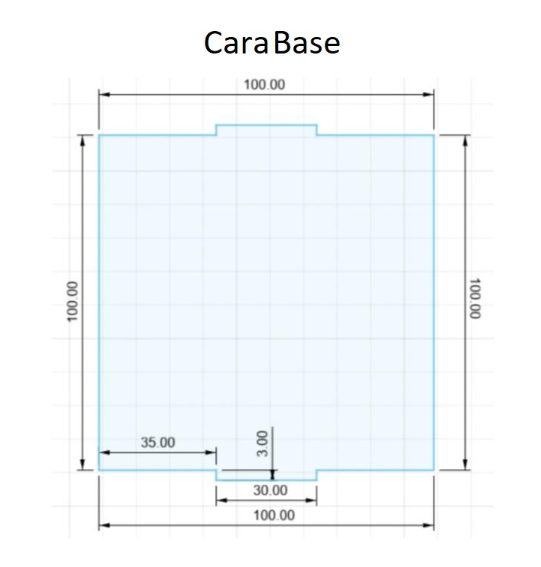
Seguimos las medidas dadas del plano. (Cara base)
Este plano es sencillo.
Para empezar ubicamos el plano en el plano inferior de la vista y le damos en crear boceto.
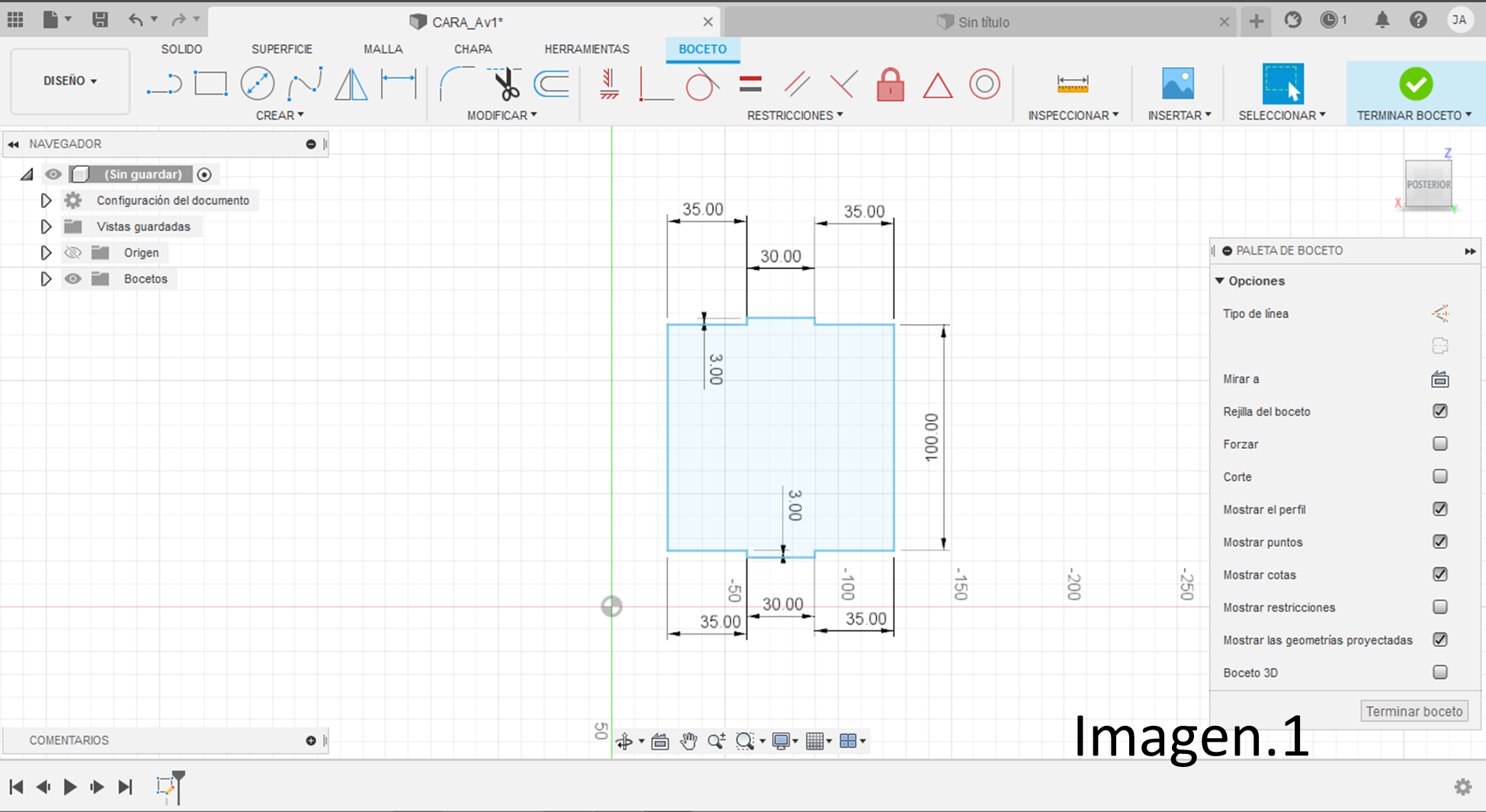
Primero, le damos en crear boceto, ubicamos un punto en donde queremos iniciar nuestro diseño de cara y seguimos con las medidas. Terminamos el boceto. (Imagen.1)
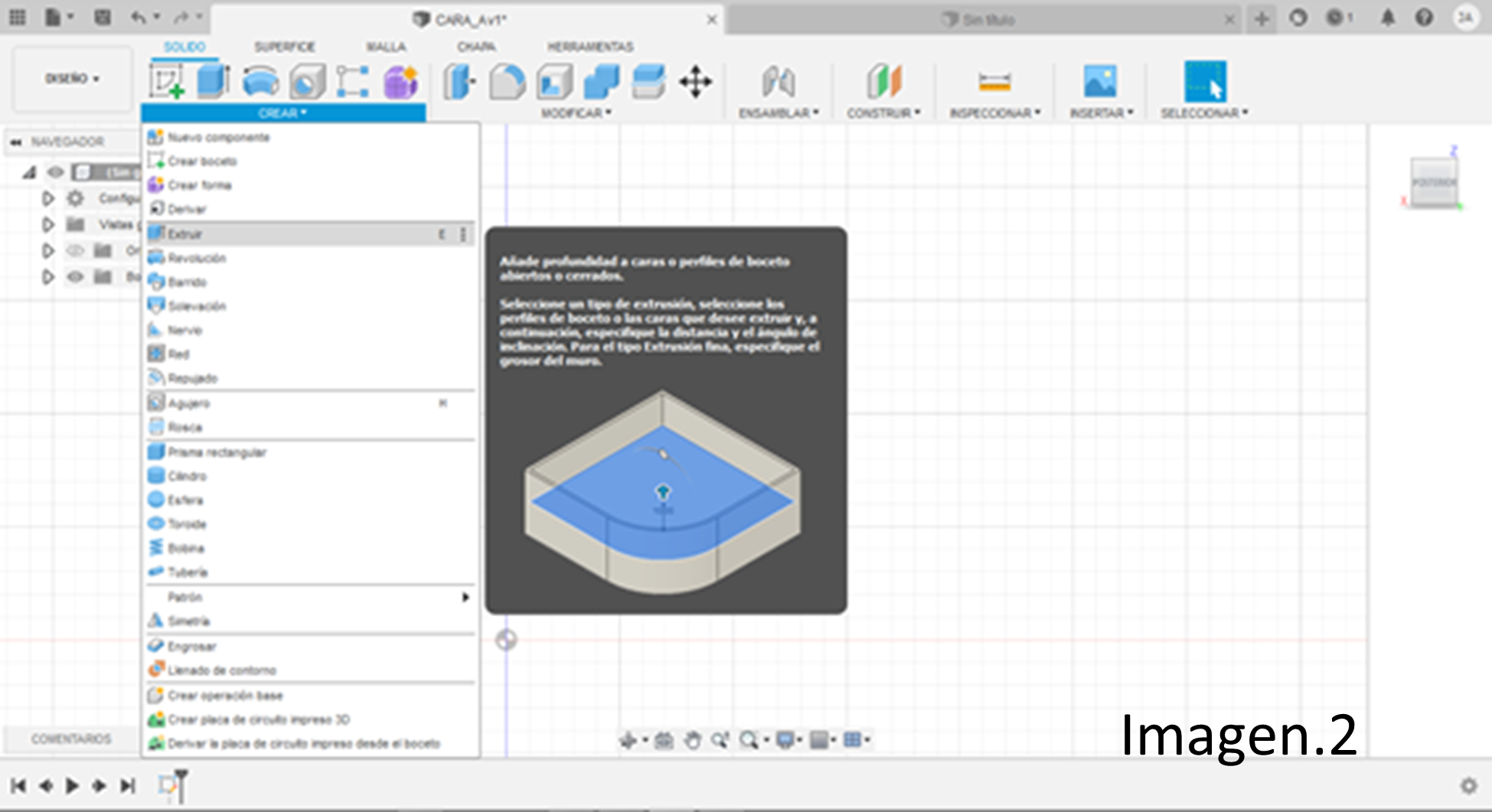
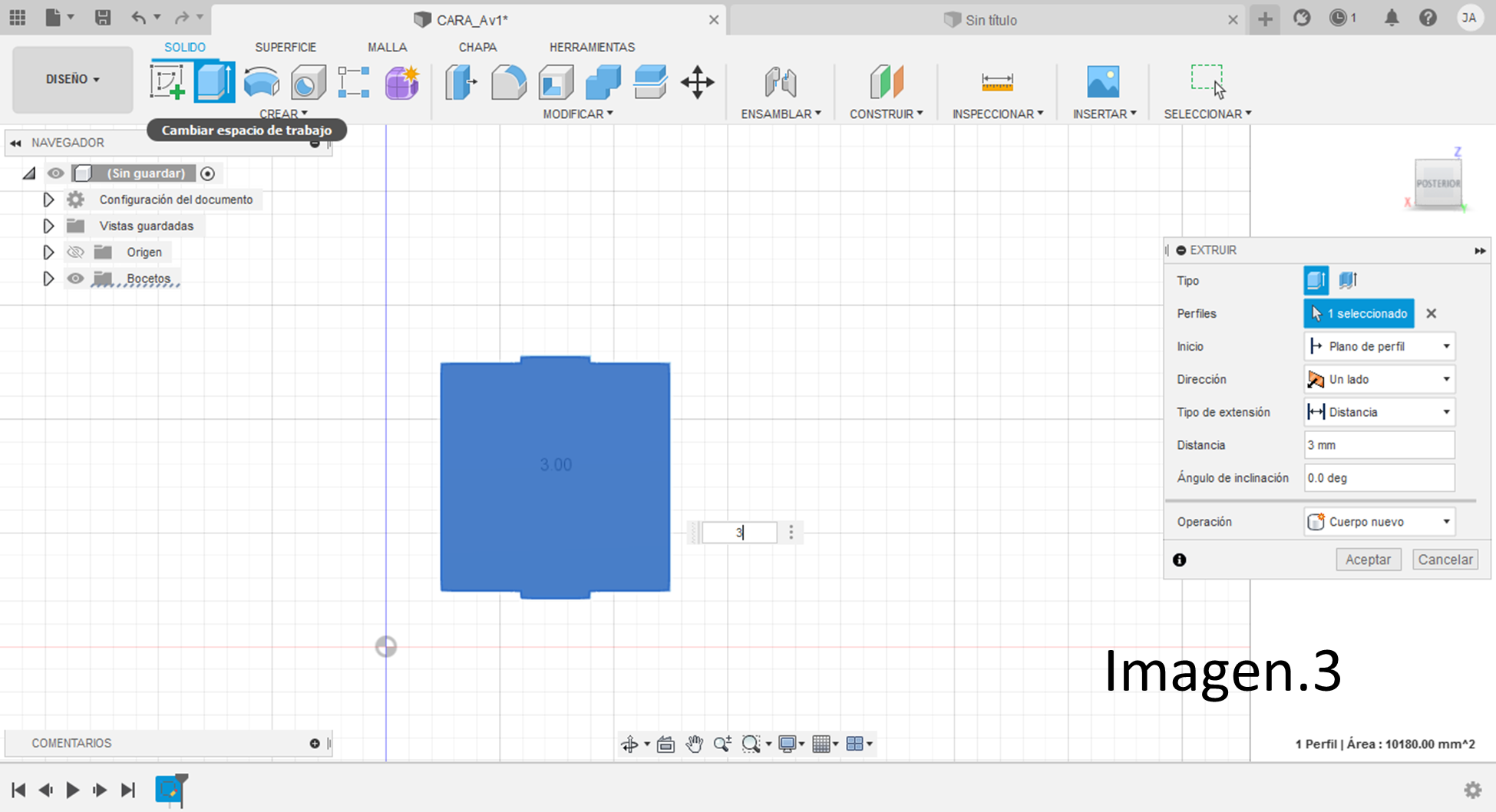
Despues, le damos a la opción de extruir.(Imagen.3)
Extruimos 3 mm. (Imagen.4)
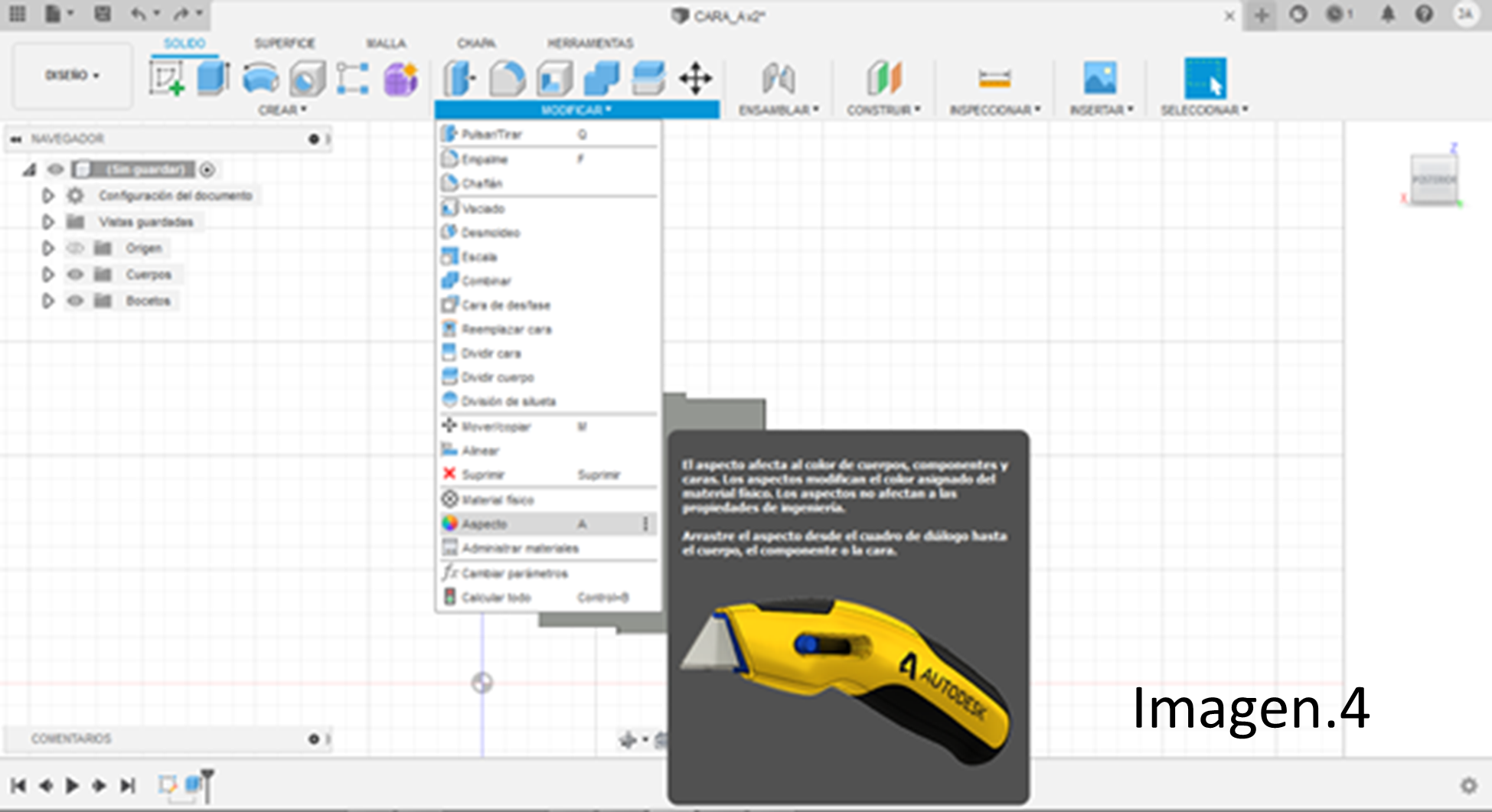
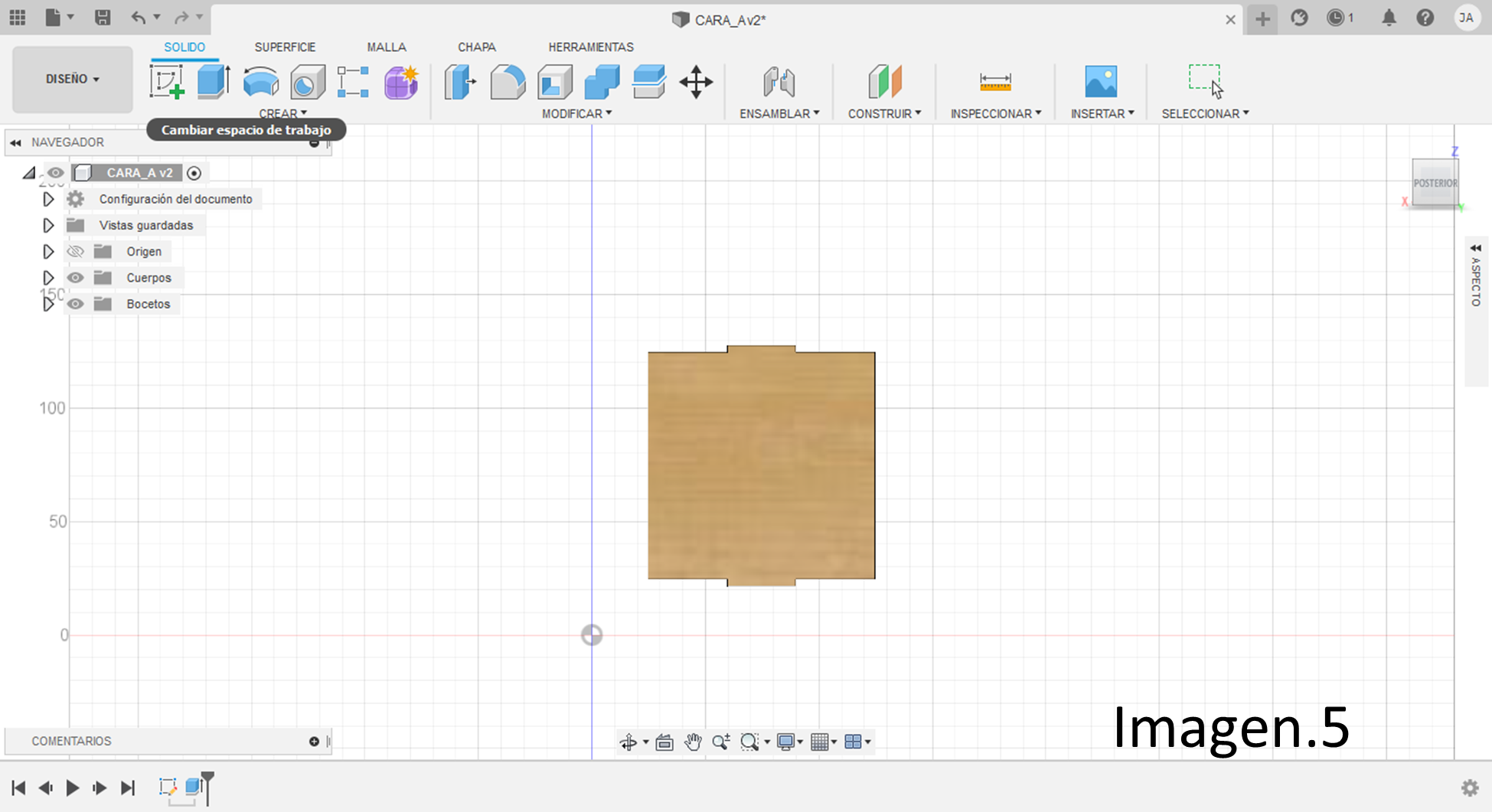
Finalmente, podemos cambiar el aspecto de nuestra cara, usando la opción de Aspecto. En mi caso usare la madrea pino. (Imagen.5)
Listo!
Sigamos con la siguiente cara.
CARA FRONTAL 1



Para la cara frontal 1.
Usaremos los mismos pasoso que la anterior cara.
Para la cara frontal usaremos el vista frontal y creamos boceto.
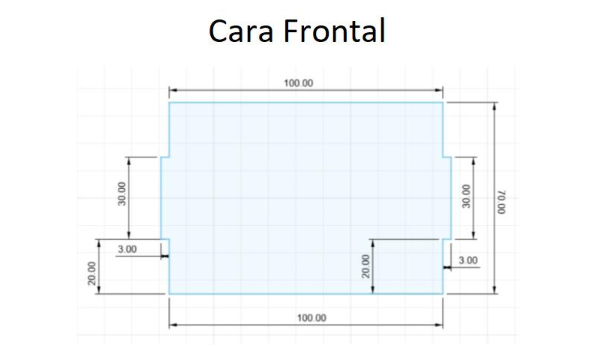
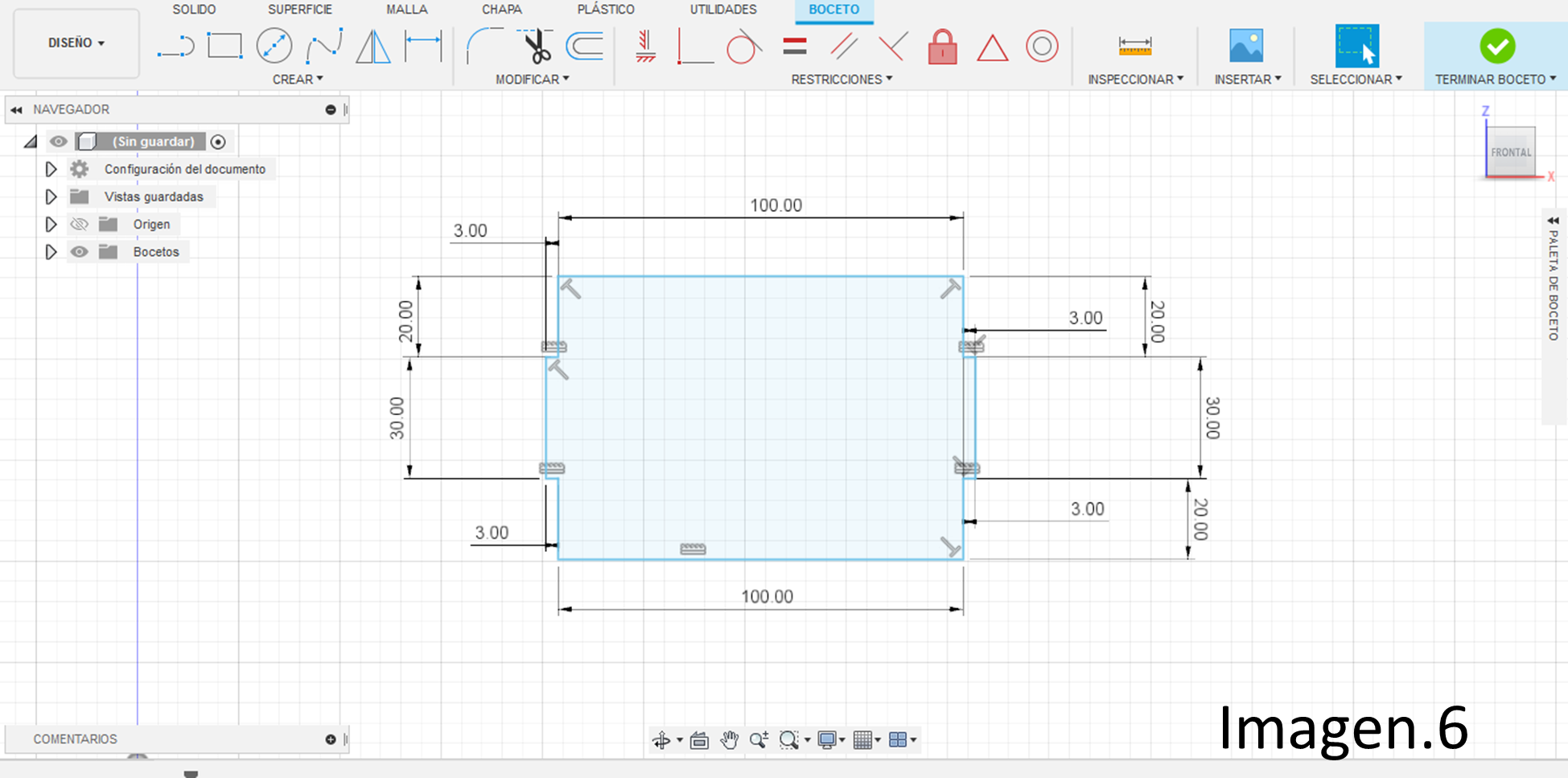
Ubicamos un punto en el plano y seguimos las medidas del plano. (Plano frontal) (Imagen.6)
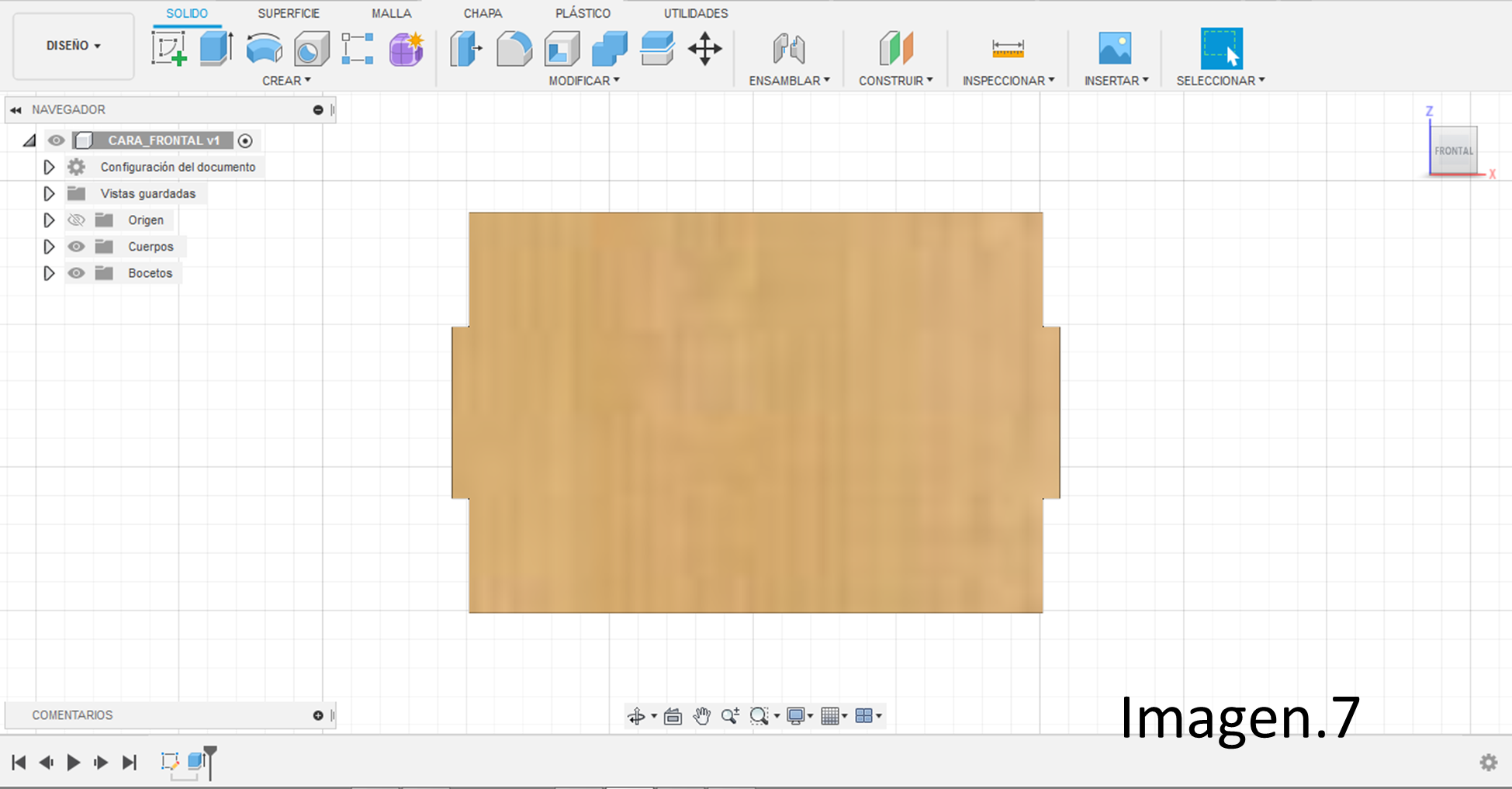
Terminamos boceto, extruimos 3 mm y agregamos un aspecto (Imagen.7)
Sigamos!
CARA FRONTAL 2



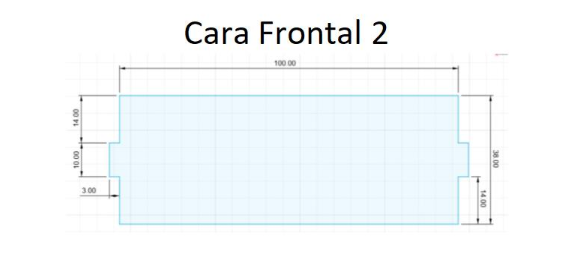
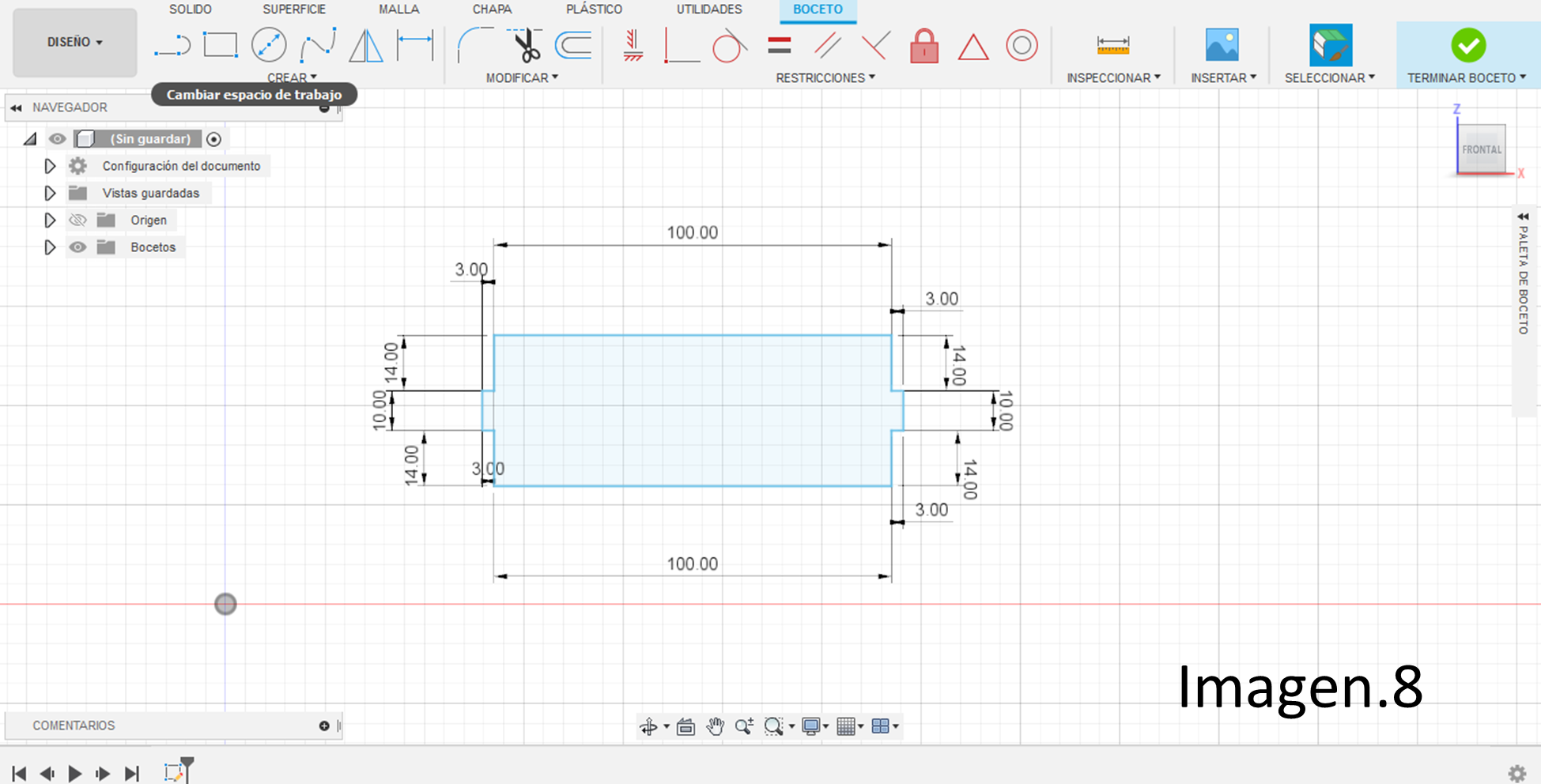
Para la cara frontal 2, ubicamos nuestro plano en la vista frontal y seguimos las medidas del plano. (Imagen.8)
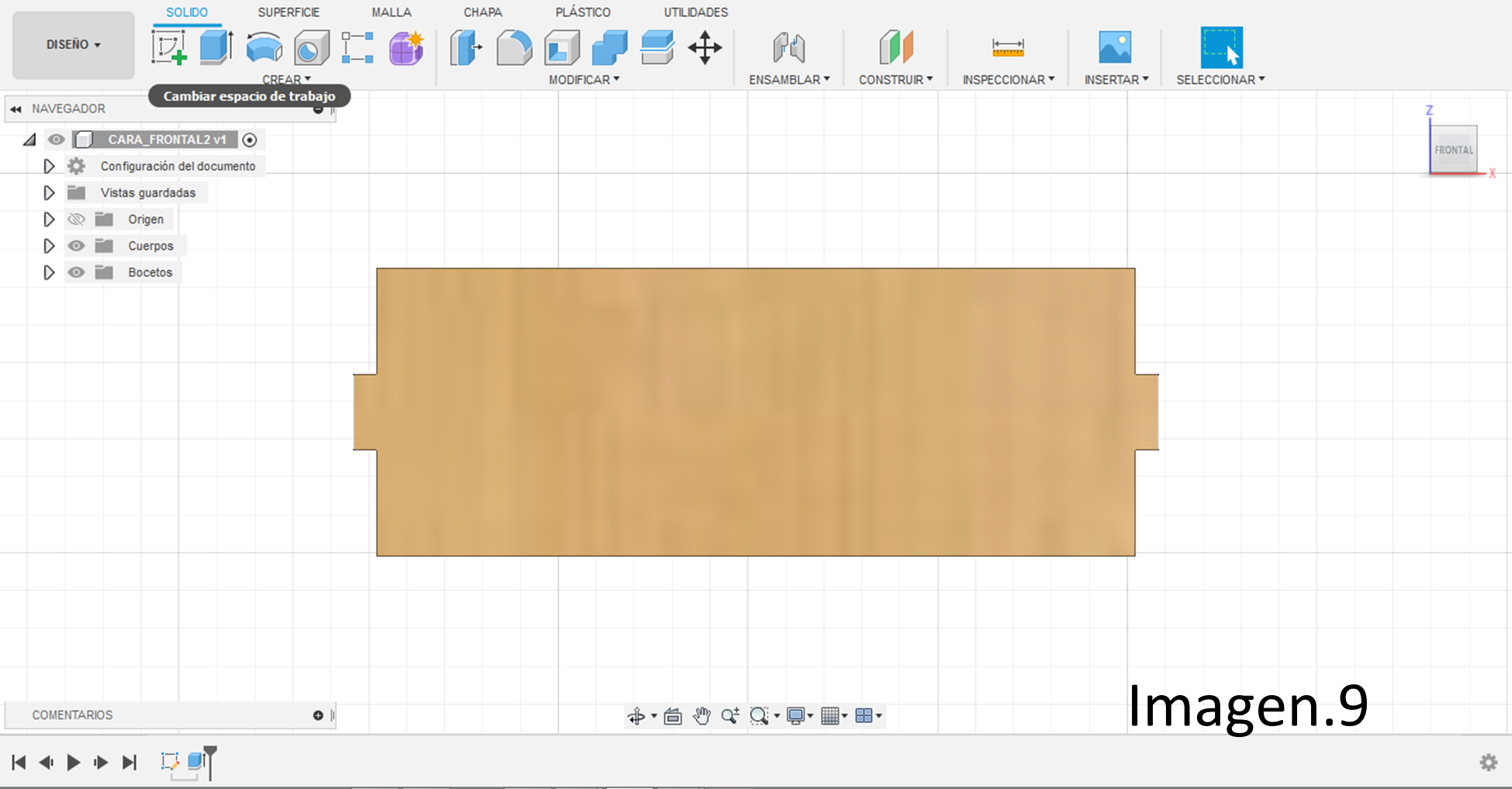
Terminamos boceto, extruimos 3 mm, agregamos aspecto y nos debe de quedar así. (Imagen.9)
Sigamos!
CARA TRASERA



Para la cara trasera hare lo mismo que en las anteriores caras.
Ubicamos nuestro plano en el frontal.
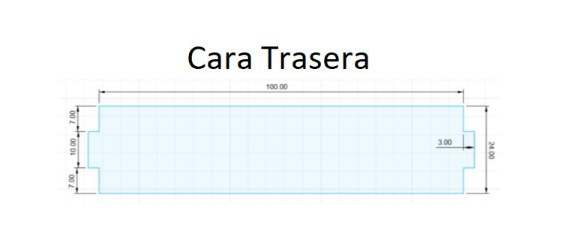
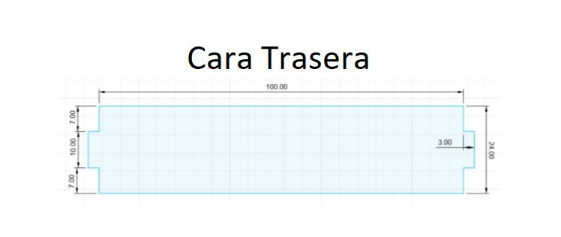
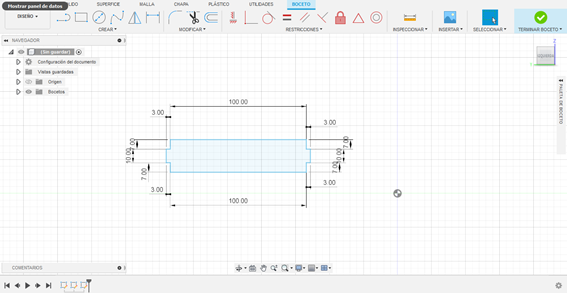
Seguimos el plano. (Imagen.10)
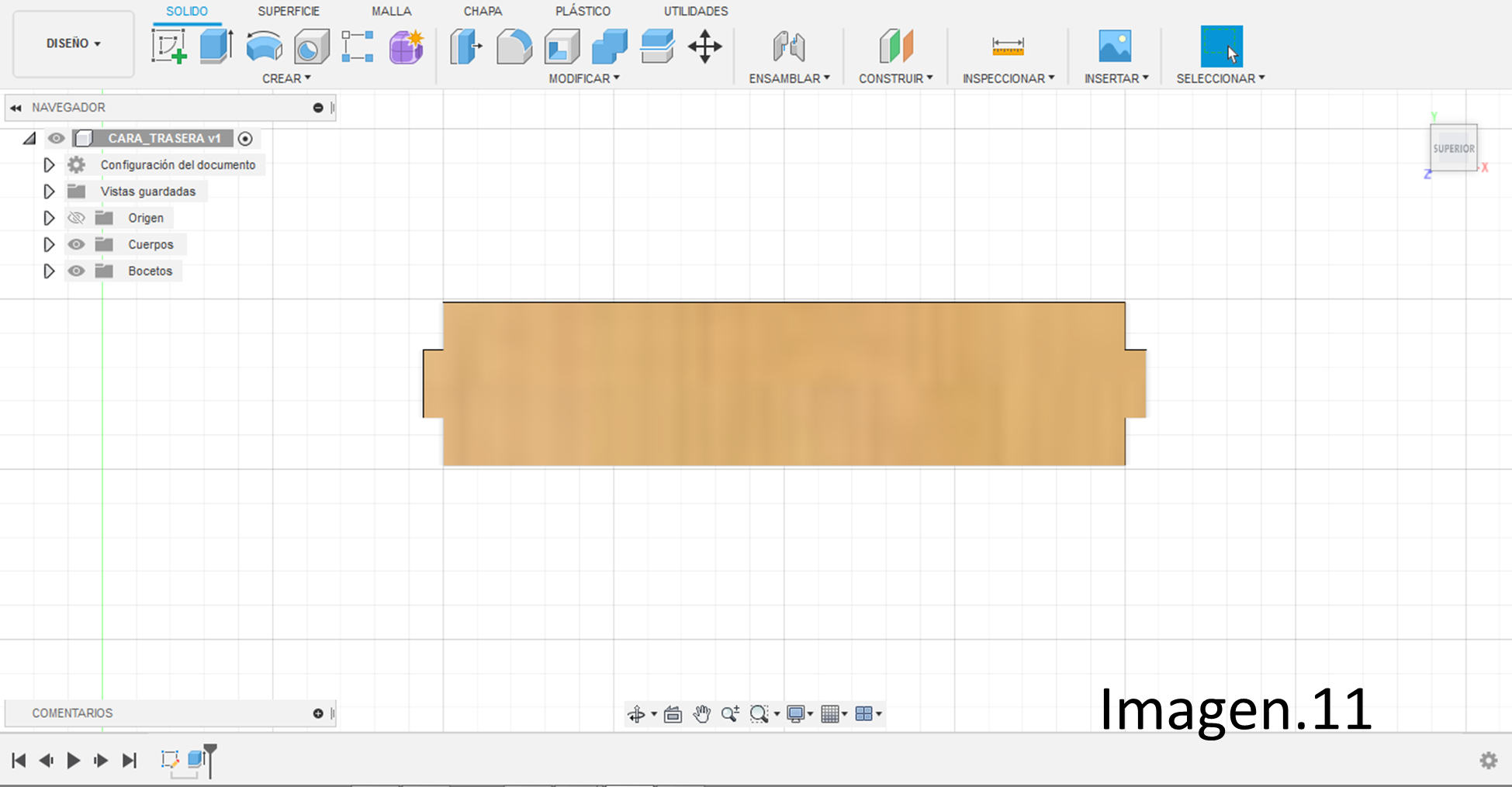
Terminamos boceto, extruimos 3 mm y agregamos aspecto. (Imagen.11)
CARA SUPERIOR



Para la cara superior igual.
Ubicamos nuestro plano en la parte superior.
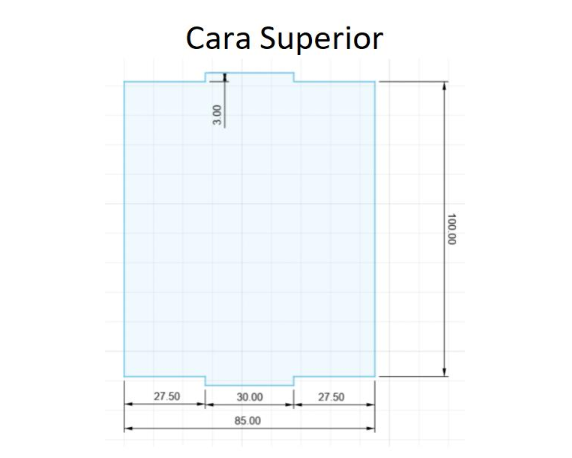
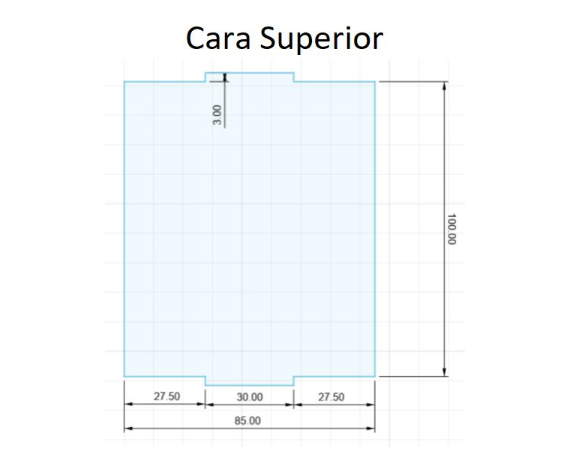
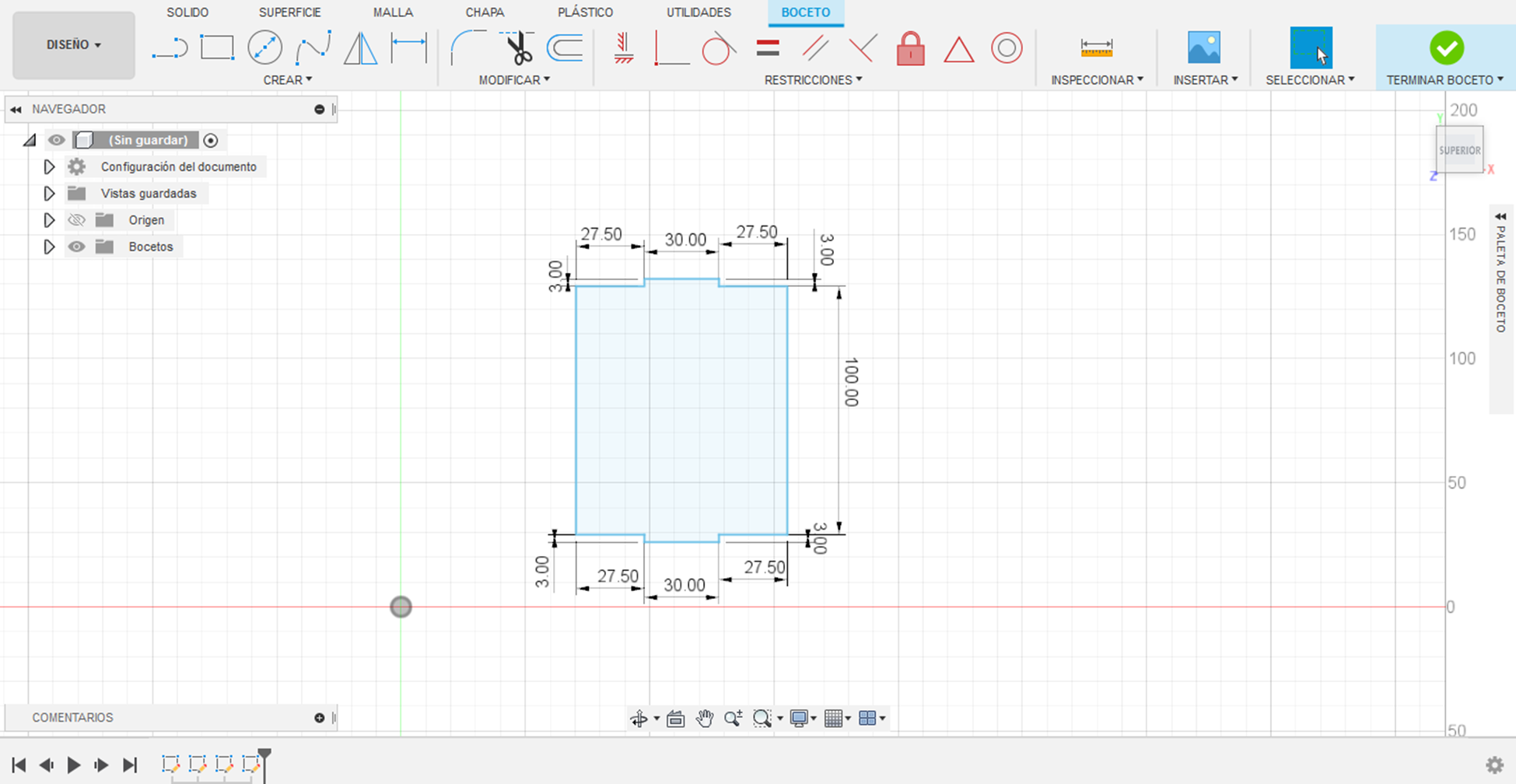
Nos guiamos del plano. (Imagen.12)
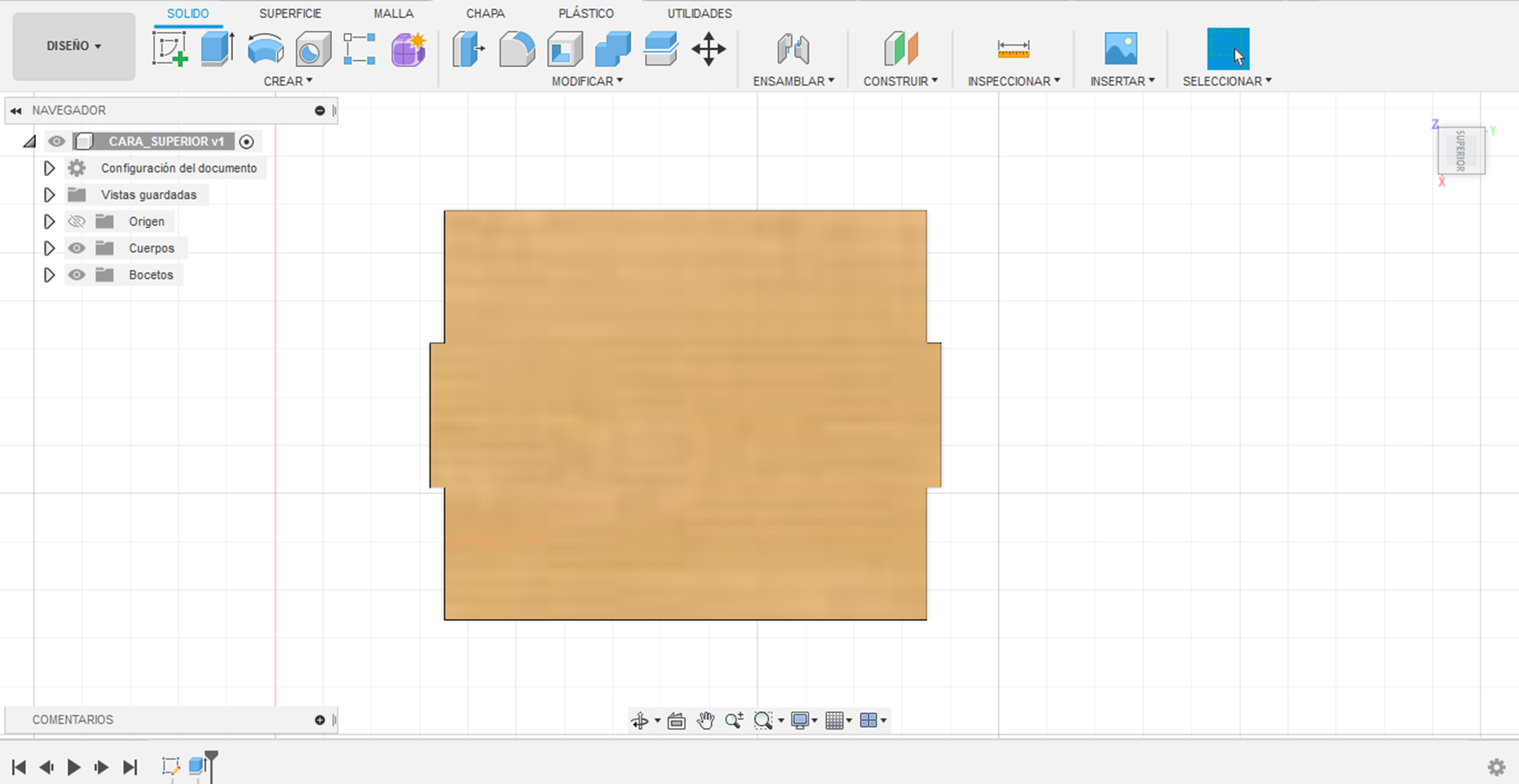
Terminamos boceto, extruimos 3 mm y agregamos aspecto. (Imagen.13)
CARA LATERAL





Para la cara lateral también será lo mismp
Primero ubicamos nuestro plano en la parte frontal.
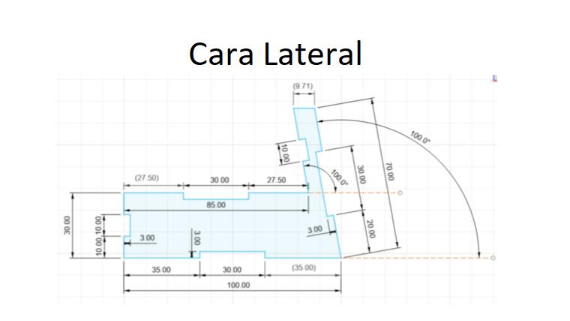
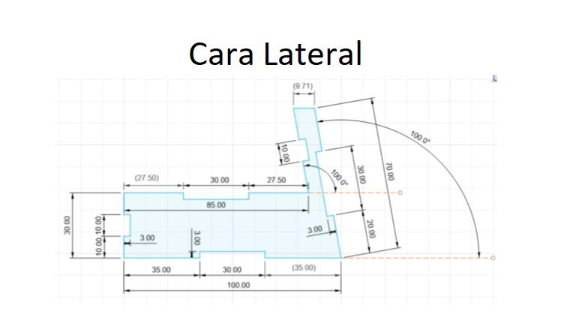
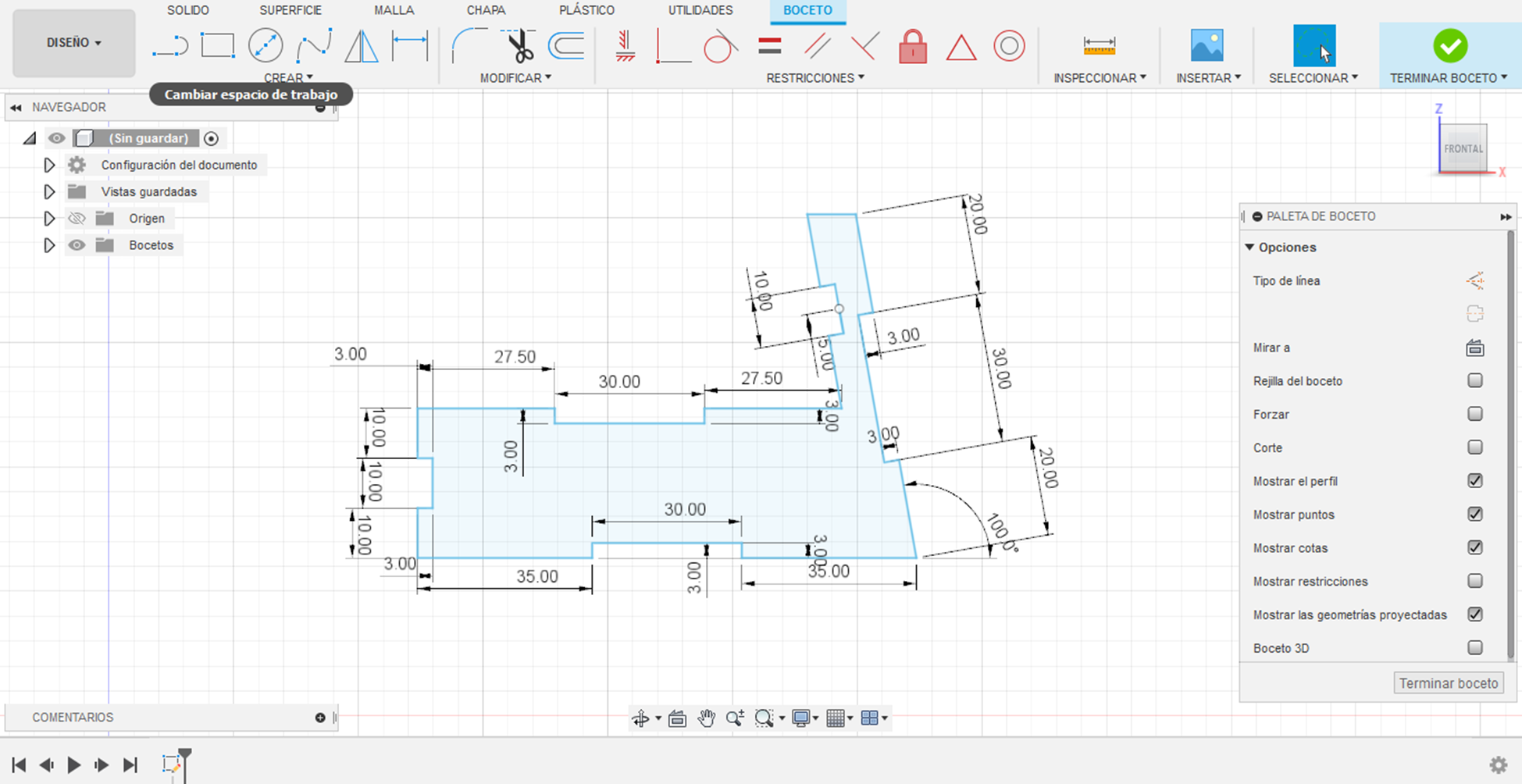
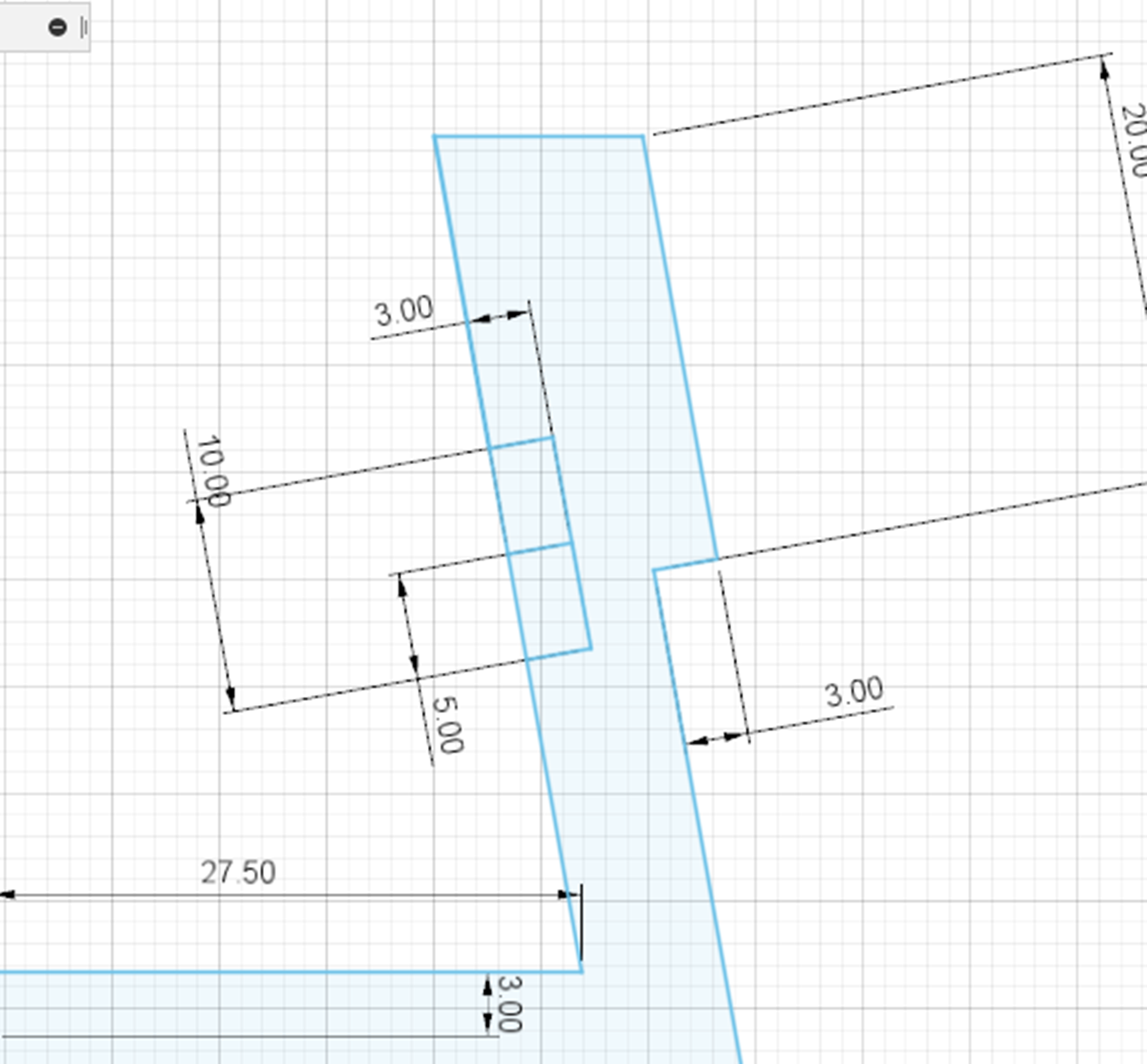
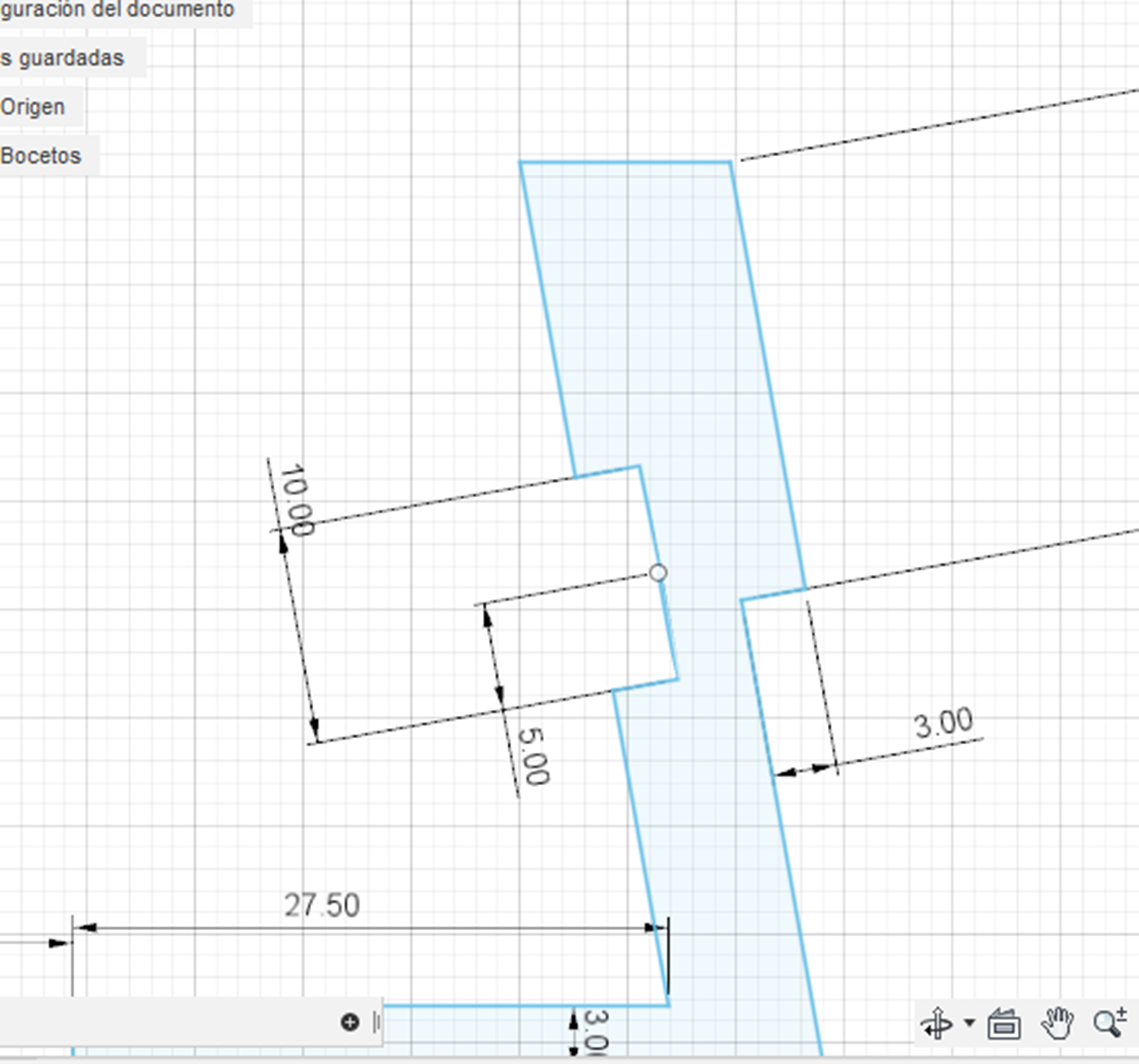
Seguimos el plano. (Imagen.14)
Para la parte de arriba de la cara, uniremos los puntos con una línea, después, ubicaremos el punto medio de esa línea, creando creando 2 rectángulos de 3x5, 1 en cada lado, nos debe quedar así. (Imagen.15)
Después de hacer la parte de adentro. haremos 2 líneas, 1 línea que unen la parte de arriba con el rectángulo de arriba y la otra línea que une el rectángulo de abajo para cerrar la cara. Luego, eliminamos la línea mas larga y la línea que se ubicaba en el punto medio, nos debe quedar asi. (Imagen.16)
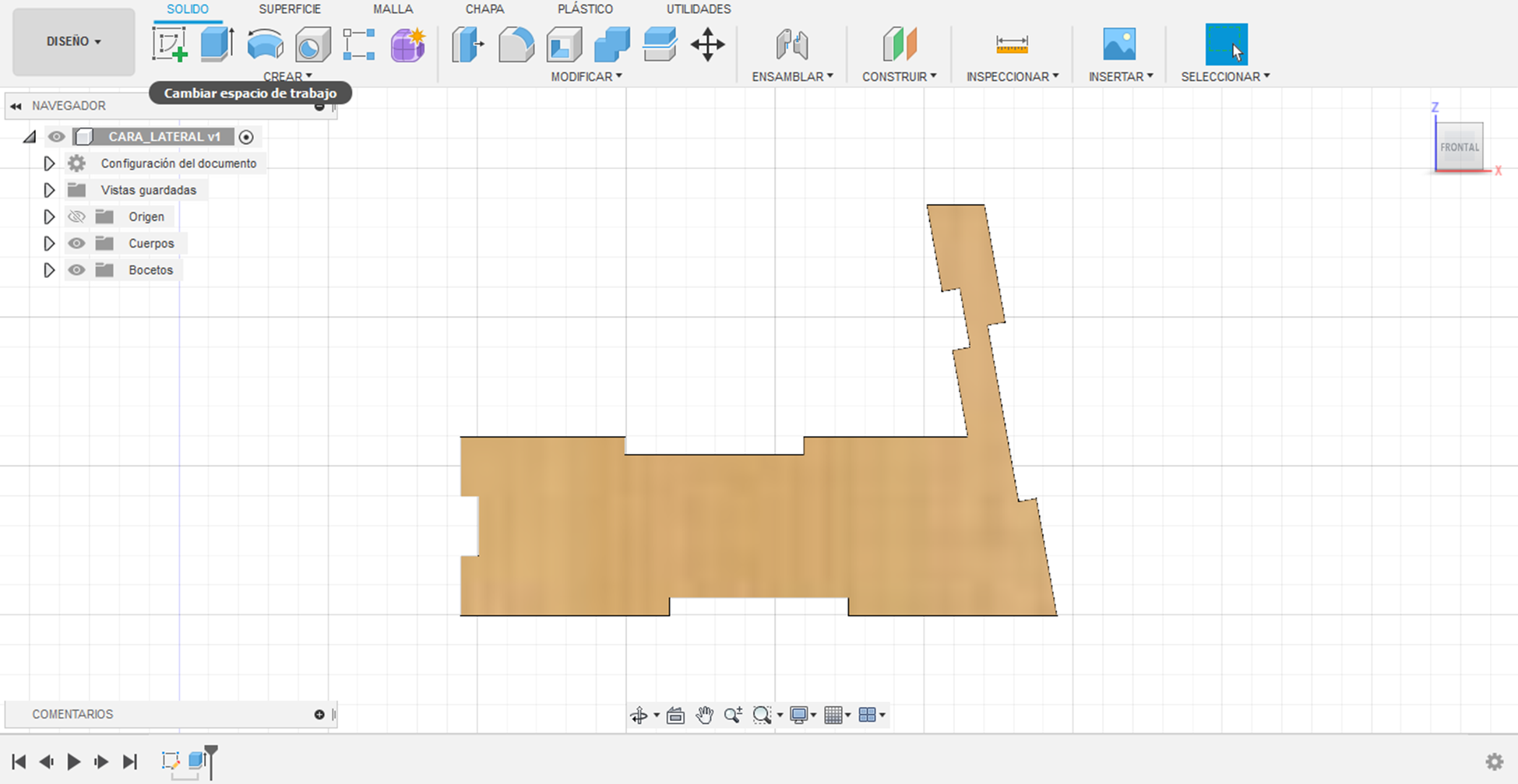
Finalmente, extruimos 3 mm y agregamos aspecto. (Imagen.17)
CARA DISEÑO




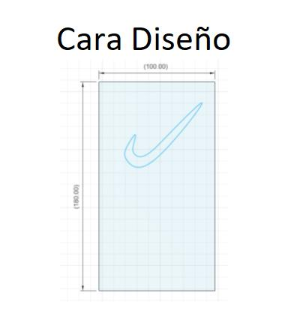
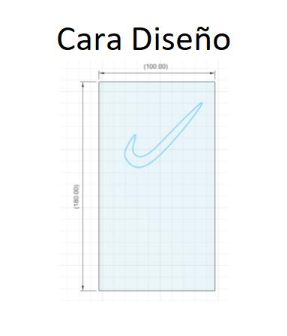
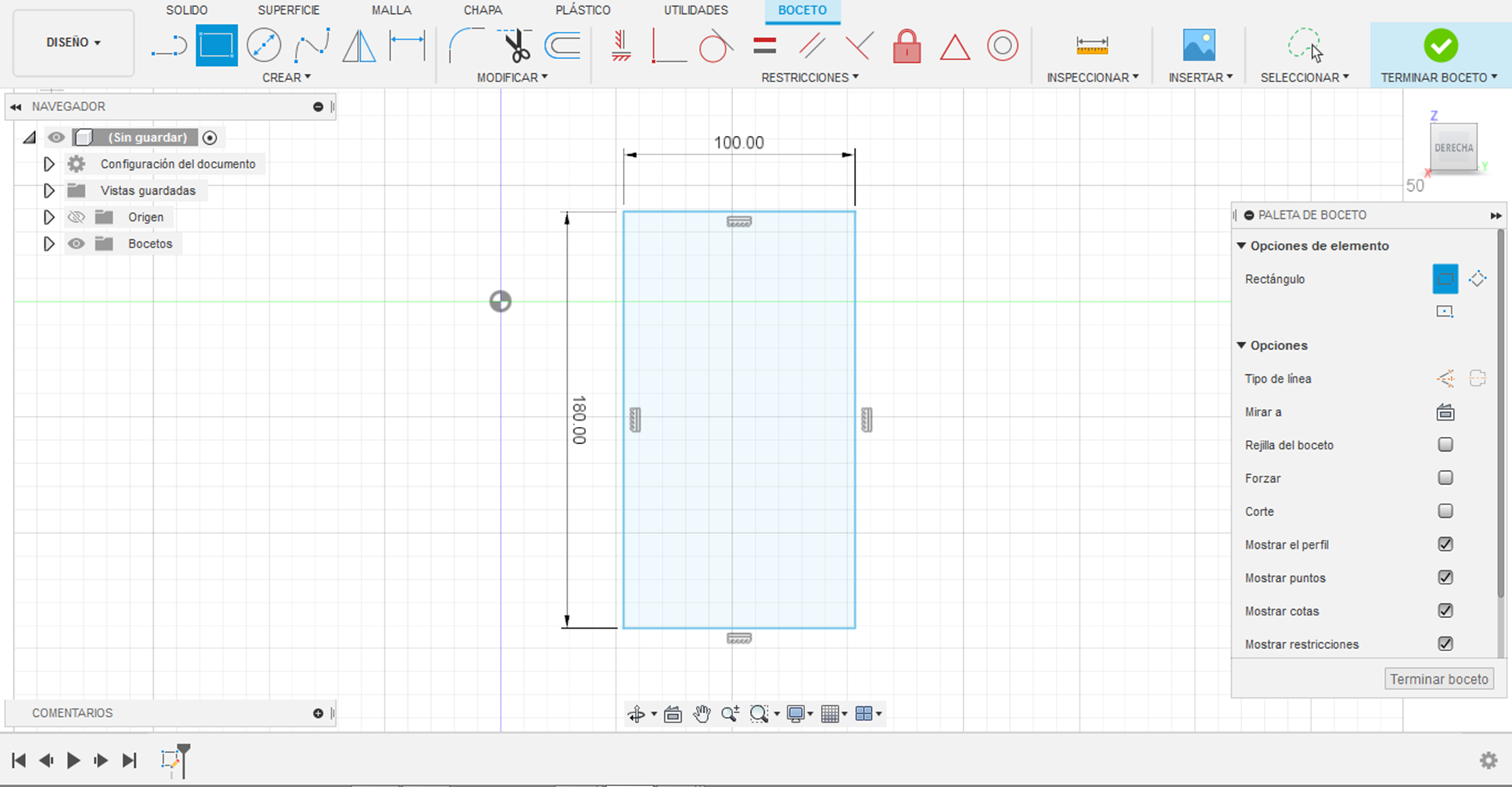
Para la cara de diseño usaremos un rectángulo de 180 x 100. (Imagen.18)
Terminamos boceto, extruimos 3 mm y en esta cara usaremos el material de vidrio ya que será en esta en donde ira nuestro diseño personalizado.
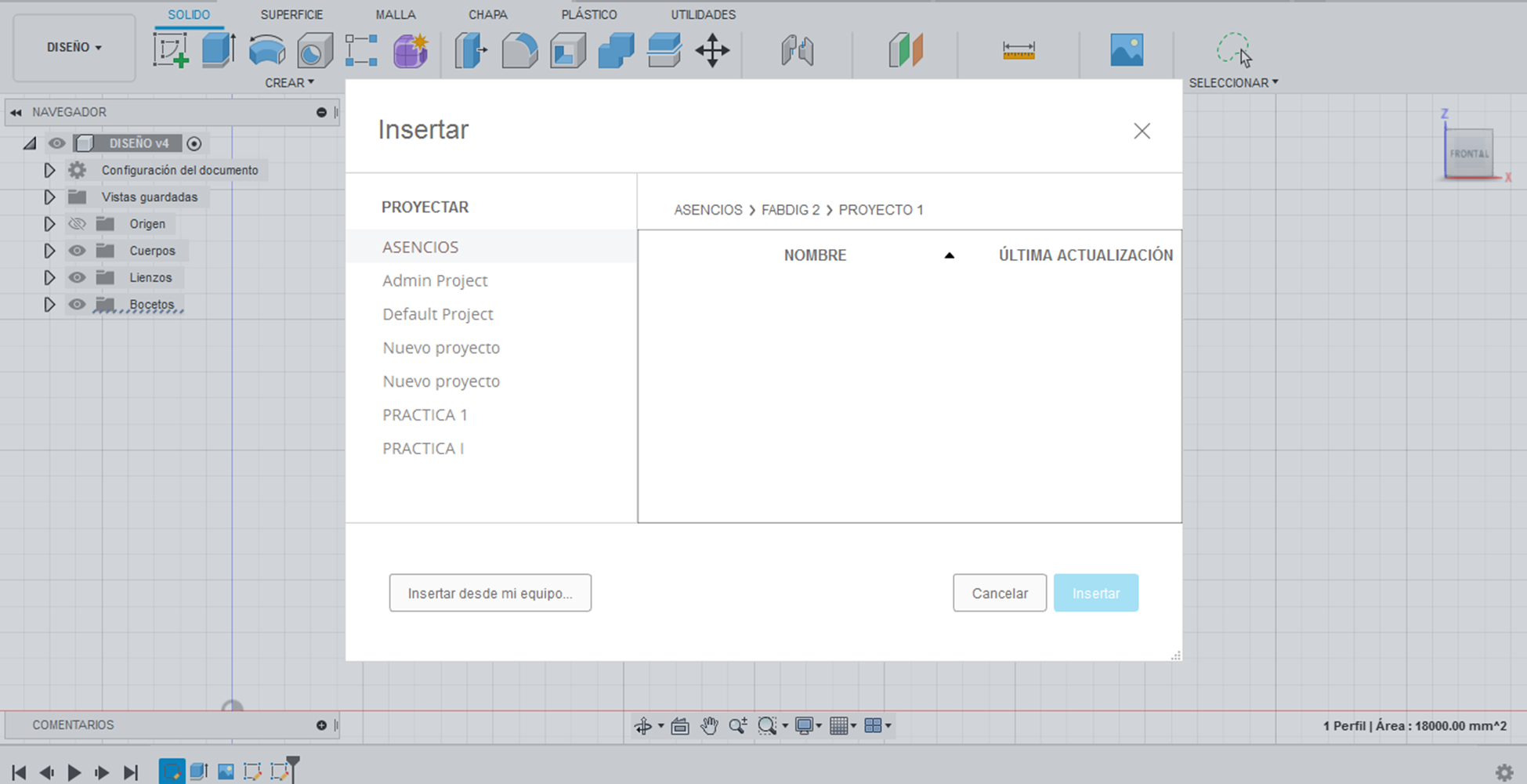
Para agregar nuestra imagen que queremos diseñar, seleccionamos la cara y le damos a la opción de insertar imagen, nos aparecerá un cuadro, le damos a insertar desde mi equipo y buscamos nuestra imagen. (Imagen.19)
Una vez tengamos nuestra imagen lo acomodaremos mas arriba ya que la parte de abajo estará tapado.
Para diseñar la imagen usaremos la opción de spline, haremos punto por punto hasta crear un contorno de nuestra imagen y tener nuestro diseño.
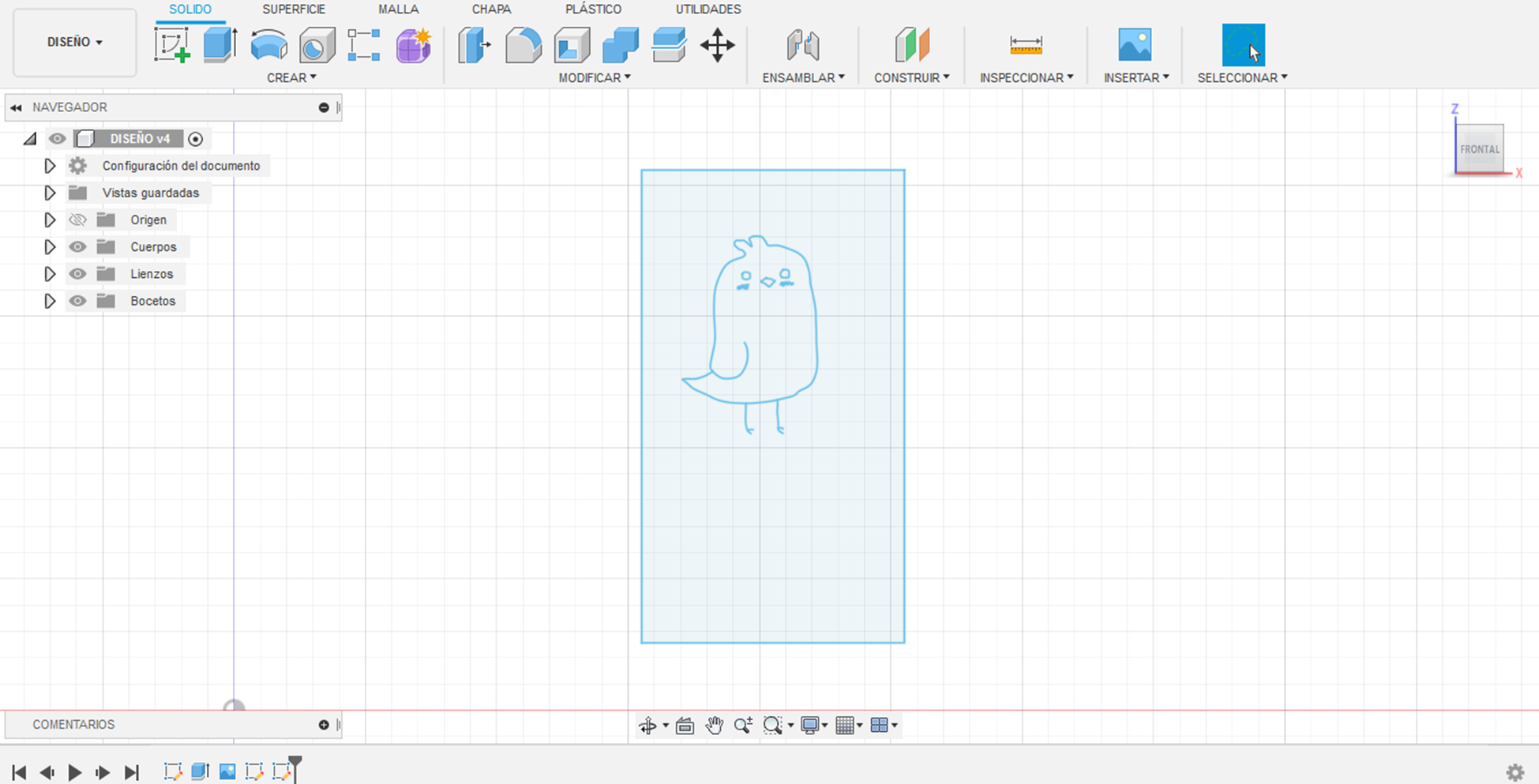
Una vez hallamos terminado nos debe quedar asi. (Imagen.20)
Continuemos!
ENSAMBLAJE





Ahora solo que queda ensamblar todas las caras.
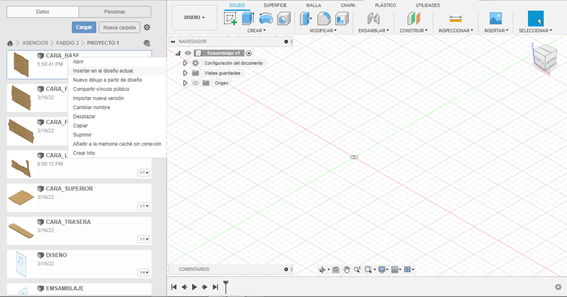
Para esto crearemos una nueva hoja, la guardares y daremos click derecho en cara una de las caras y le damos en la opcion de insertar en el diseño actual. (Imagen.21)
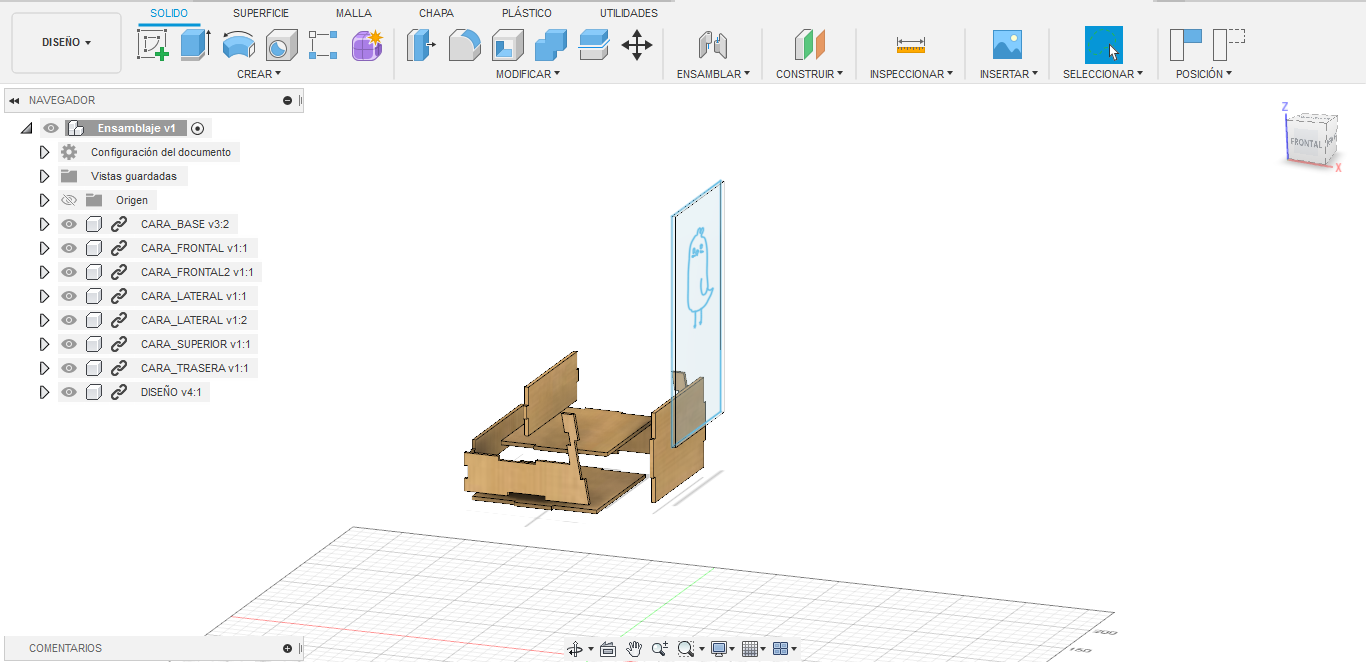
Acomodamos las caras para que sea mas facil el ensamblaje (Imagen.22)
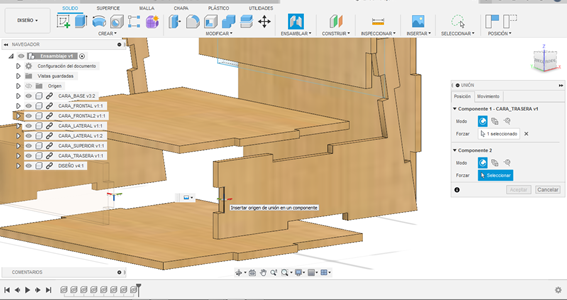
Usaremos la opcion de ensamblaje y ubicaremos el punto medio de una arista de una cara y seleccionamos otro punto medio de una arista de otra cara, la cual deben de ensamblarse. (Imagen 23)
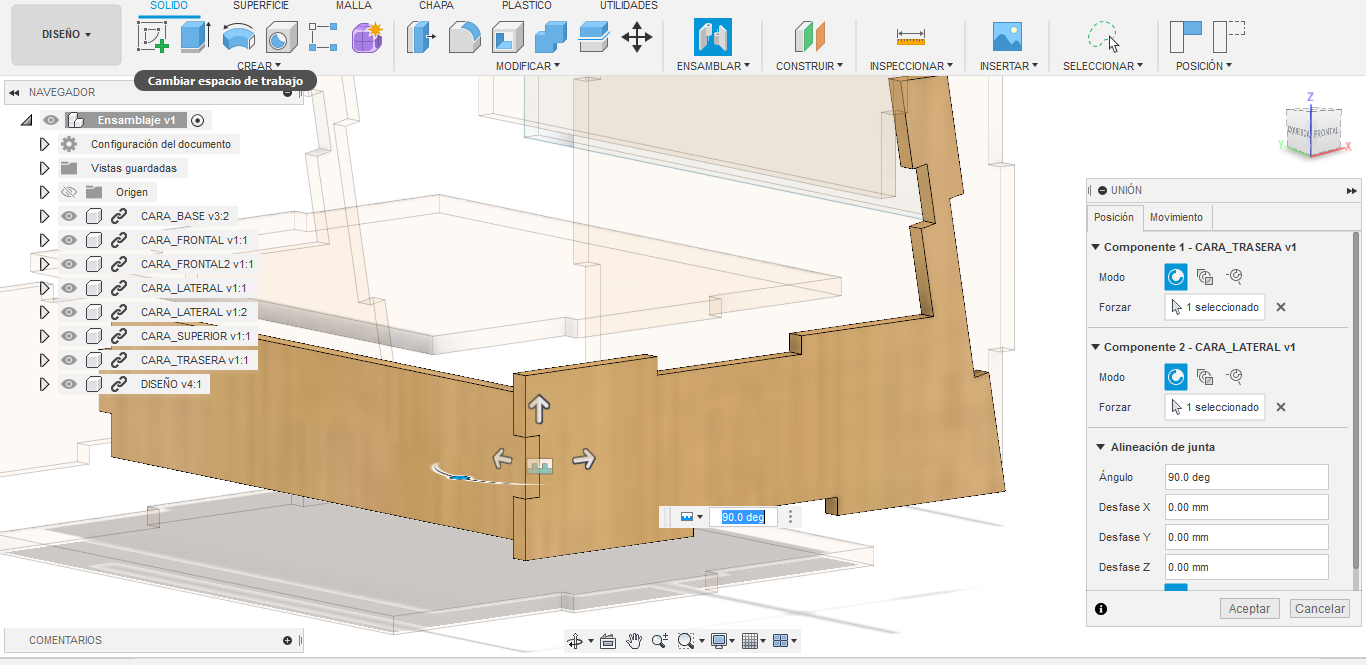
Nos aparecera una pequeña animacion y nos debe de quedar asi. (Imagen.24)
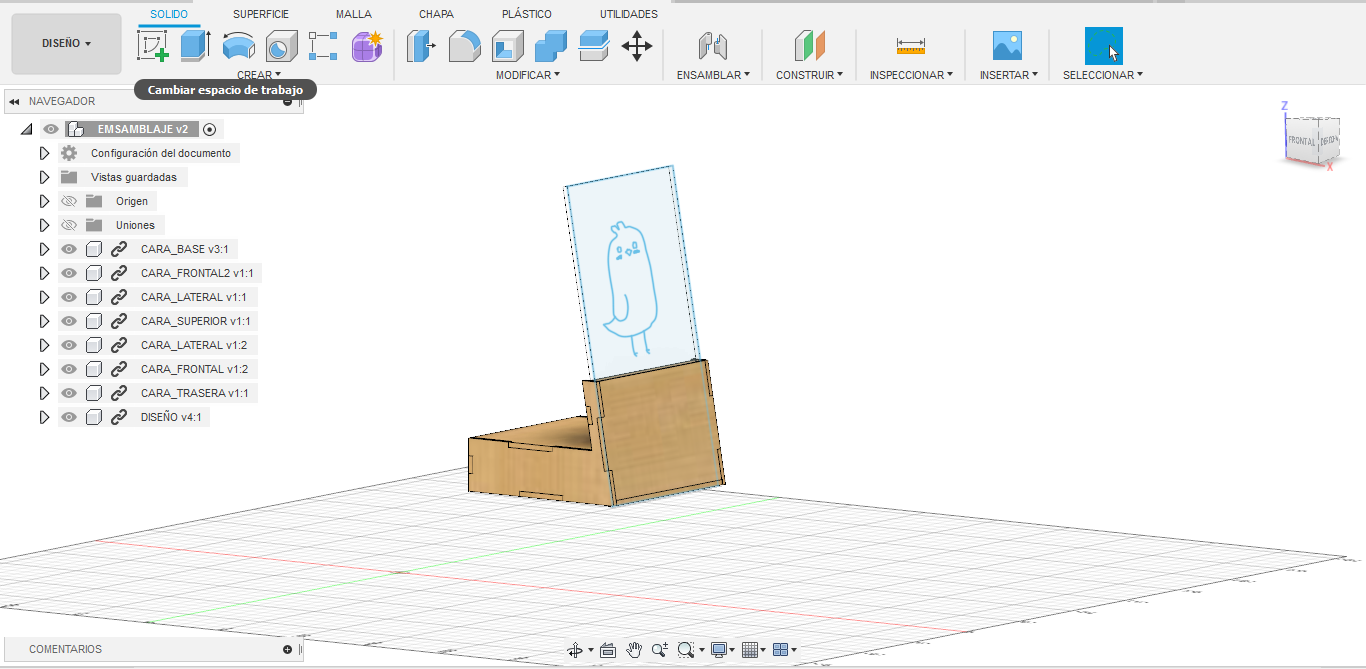
Una vez ensamblada todas las cartas, nos debe quedar nuestro proyecto. (Imagen.25)
RENDERIZACION

Finalmente, para agregar un poco mas de ambiente a nuestro proyecto.
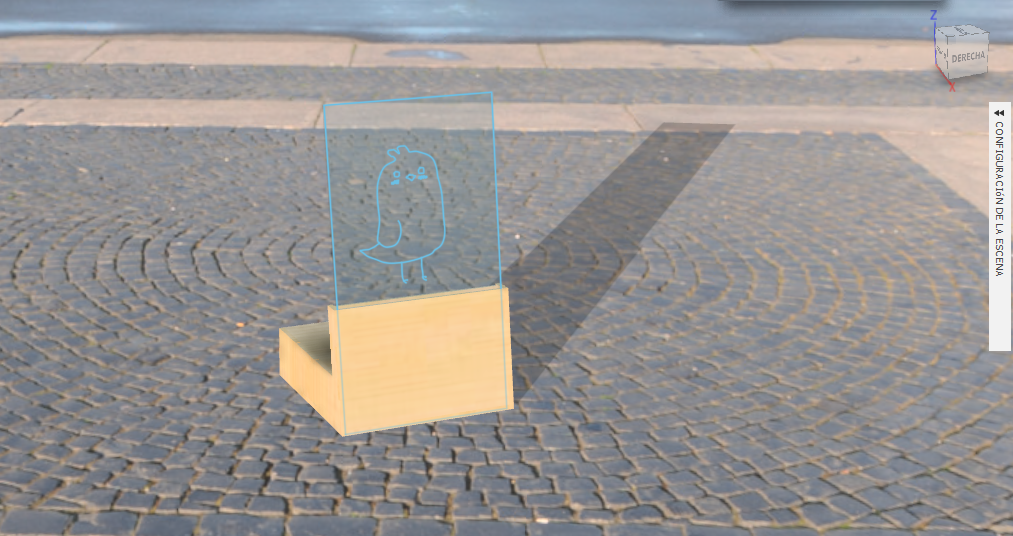
Podemos usar la opcion de renderizar y elegimos un espacio y nos debe quedar asi. (Imagen.26)
Muchas gracias!