Optimal Grow

In this manual, I will tell you how you can make your flower box care for its plants by itself and how you can create a simple app to monitor it.
Supplies
Electronics:
- HC-SR04
- Raspberry pi (I used a Raspberry zero)
- ADC1115
- SOIL MOISTURE Sensor
- Level shifter
- Rotery encoder
- LiquidCrystal Display (LCD for short)
- PCF8574
- Potentiometer
- Light dependent resistor (LDR for short)
- 3 transistors
- Relay
- 3 Diodes
- Led plant lamp
- magnetic valve
- resistor 3k3
- resistor 1k
- some kabels
Other:
- waterproof housing for electronics
- Small Circuit board
- PVC glue
- some pvc tube (dependent on the size of your planter)
- some smaller tube (dependent on the size of your planter)
material:
3d-printer
soldering iron
Electronics

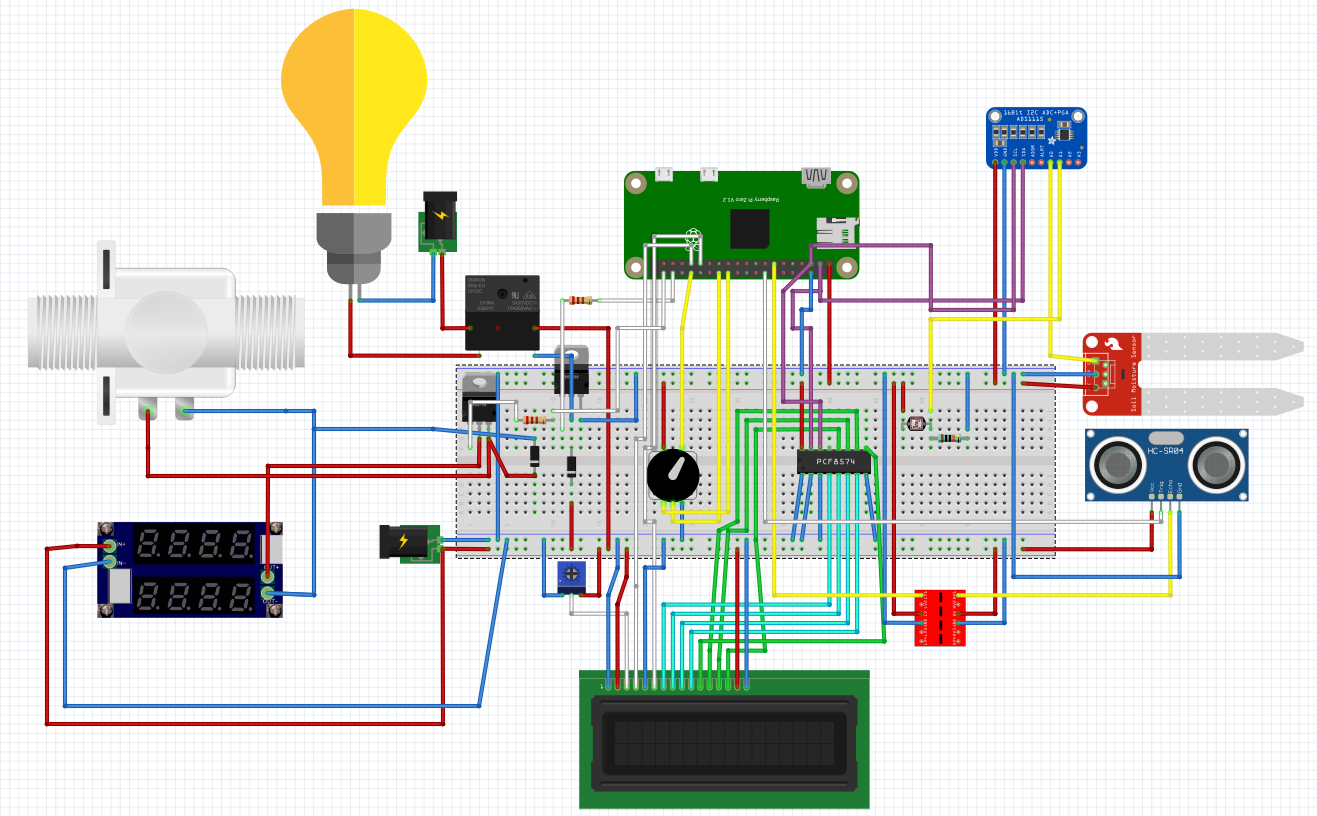
First of all, build the electronics on a breadboard using the scheme above. *Insert explanation about scheme*
The Code - Backend - Setup
Both the code for the backend and the code for the electronics are written in the same file in Python.
First we import everything we need at the head of the document.
<div><div>import time</div><div>from smbus import SMBus</div><div>from zope.interface.interface import Method</div><div>from I2C_ADC1115 import I2C_ADC1115</div><div>from Lcd_I2C import Lcd_I2C</div><div>from RPi import GPIO</div><div>import threading</div><div>import enum</div><div>from flask_cors import CORS</div><div>from flask_socketio import SocketIO, emit, send</div><div>from flask import Flask, jsonify, request</div><div>from repositories.DataRepository import DataRepository</div></div>
We install the requirements on the raspberry pi.
Get the Full code here.
The Code - Backend - Electronics


The backend and the electronics will run on different threads, so that the backend never gets interrupted by the electronics. So, as the electronics part needs a thread, we start by writing this.
thread_electonics = threading.Thread(target=code_electonics) thread_electonics.start()
Then we define the global variables just under the imports.
<div><div><p>endpoint = '/api/v1'<br>
## global variables</p><p>#electronics
GPIO.setwarnings(False)
GPIO.setmode(GPIO.BCM)</p><p># analoge inputs
I2C = SMBus()
I2C.open(1)
ADC = I2C_ADC1115(I2C, 0x48)</p><p>#LCD
lcd = Lcd_I2C(0x38, 5, 6)
lcd_time_not_used = 0
sleep_drempel = 10
backlight = 19
lijn = 0
scherm = 0</p><p># enum to make the code a bit clearer.</p><p>class schermen(enum.Enum):
start = 0
info = 1
instellingen = 2
water = 3
licht = 4</p><p>aantal_lijnen = {"start": 2, "info": 3,
"instellingen": 3, "water": 100, "licht": 100}</p><p>#Routery encoder
btn = 12
portA = 25
portB = 21</p><p># attuctuators
lamp = 16
water = 20</p><p>#other</p><p>installatieID = 1</p><p>waterstand = 0
vochtigheid = 0
licht_waarde = 0
lampAan = False</p><p># Settings
spaarstand = True
drempel_vochtigheid = 70
drempel_licht = 30</p><p>Naam = "Wolfy's plantbak"</p></div></div>After this, we start writing "code_electonics". This is the main code of this part, where we process the sensors and send its data to the frontend every 5 seconds. Every half hour, the averages of all different measures (light, humidty, water level) are sent to the database, to make historics for these measurements later.
<div><div>def code_electonics():</div><div> print("Electonics Started")</div><div> tijd = 5</div><div> minuten = 30</div><div> seconden = 0</div><div> gemiddelde_licht = 0</div><div> gemiddelde_vochtigheid = 0</div><div> gemiddelde_waterstand = 0</div><br><div> GPIO.setup((btn, portA, portB), GPIO.IN, pull_up_down=GPIO.PUD_UP)</div><div> GPIO.add_event_detect(portA, GPIO.FALLING,</div><div> callback=draaiDetect, bouncetime=100)</div><div> GPIO.add_event_detect(btn, GPIO.FALLING,</div><div> callback=klikDetect, bouncetime=1000)</div><br><div> GPIO.setup((16, 20), GPIO.OUT)</div><div> GPIO.setup((23), GPIO.OUT)</div><div> GPIO.setup((27), GPIO.IN)</div><div> data = I2C.read_i2c_block_data(0x48, 0x00, 2)</div><div> data = ADC.get_value(0)</div><div> licht = (((data[0] << 8)+data[1])/32768.0)*100.0</div><div> write_to_lcd()</div><br><div> global waterstand</div><div> global vochtigheid</div><div> global licht_waarde</div><div> global lampAan</div><div> global drempel_vochtigheid</div><div> global drempel_licht</div><div> global spaarstand</div><div> global lcd_time_not_used</div><div> global sleep_drempel</div><div> global backlight</div><div> GPIO.setup((backlight), GPIO.OUT)</div><div> GPIO.output(lamp, GPIO.HIGH)</div><div> GPIO.output(backlight, GPIO.HIGH)</div><div> while True:</div><div> # light sensor and humidity sensor measurements</div><div> data = I2C.read_i2c_block_data(0x48, 0x00, 2)</div><div> data = ADC.get_value(0)</div><div> licht_waarde = (((data[0] << 8)+data[1])/32768.0)*100.0</div><div> gemiddelde_licht += licht_waarde</div><br><div> data = ADC.get_value(1)</div><div> vochtigheid = (((((data[0] << 8)+data[1])/65536.0)*200.0))</div><div> gemiddelde_vochtigheid += vochtigheid</div><br><div> if(scherm == schermen.info.value):</div><div> write_to_lcd()</div><br><div> # distance/amount of water sensor</div><div> GPIO.output(23, False)</div><div> time.sleep(2)</div><div> GPIO.output(23, True)</div><div> time.sleep(0.00001)</div><div> GPIO.output(23, False)</div><div> duration = pulseIn(27, GPIO.HIGH)</div><div> distance = duration * 17150</div><div> if (distance != 0):</div><div> distance = round(distance, 2)</div><div> # 50cm long tube, 0.2 (for the moment random) for distance between full water and sensor</div><div> waterstand = (1.2-(distance/50)) * 100</div><div> if waterstand < 0:</div><div> waterstand = 0</div><div> if waterstand > 100:</div><div> waterstand = 100 </div><div> else:</div><div> waterstand = 0</div><div> gemiddelde_waterstand += waterstand</div><br><div> with app.test_request_context('/'):</div><div> emit("B2F_Home", {"sensors": {"sensorlicht": {"Sensor_ActuatorId": 3, "Waarde": round(licht_waarde)},</div><div> "sensorvochtigheid": {"Sensor_ActuatorId": 2, "Waarde": round(vochtigheid)},</div><div> "sensorwatervat": {"Sensor_ActuatorId": 1, "Waarde": round(waterstand)}}}, namespace='/', broadcast=True)</div><br><div> # every so often you look at the sensors</div><div> time.sleep(tijd - 2)</div><div> seconden += tijd</div><div> if(seconden >= 60*minuten):</div><br><div> if(gemiddelde_licht/((60*minuten)/tijd) < drempel_licht):</div><div> GPIO.output(lamp, GPIO.HIGH)</div><div> lampAan = True</div><div> response = DataRepository.add_log(</div><div> installatieID, 4, 100)</div><div> elif(gemiddelde_licht/((60*minuten)/tijd) > drempel_licht):</div><div> GPIO.output(lamp, GPIO.LOW)</div><div> lampAan = False</div><div> response = DataRepository.add_log(</div><div> installatieID, 4, 0)</div><br><div> if(gemiddelde_vochtigheid/((60*minuten)/tijd) < drempel_vochtigheid):</div><div> GPIO.output(water, GPIO.HIGH)</div><div> response = DataRepository.add_log(</div><div> installatieID, 5, 100)</div><div> else:</div><div> GPIO.output(water, GPIO.LOW)</div><div> response = DataRepository.add_log(</div><div> installatieID, 5, 0)</div><br><div> response = DataRepository.add_log(</div><div> installatieID, 1, gemiddelde_waterstand/((60*minuten)/tijd))</div><br><div> response = DataRepository.add_log(</div><div> installatieID, 2, gemiddelde_vochtigheid/((60*minuten)/tijd))</div><br><div> response = DataRepository.add_log(</div><div> installatieID, 3, gemiddelde_licht/((60*minuten)/tijd))</div><br><div> with app.test_request_context('/'):</div><div> emit("B2F_Lamp", {"lamp": lampAan},</div><div> namespace='/', broadcast=True)</div><br><div> gemiddelde_licht = 0</div><div> gemiddelde_vochtigheid = 0</div><div> gemiddelde_waterstand = 0</div><div> seconden = 0</div><br><div> #sleep mode lcd after 5 min</div><div> if(lcd_time_not_used >= sleep_drempel ):</div><div> lcd.send_instruction(8)</div><div> GPIO.output(backlight, GPIO.LOW)</div><div> else:</div><div> lcd_time_not_used += tijd</div></div>In the code above, we use a lot of functions, which we will write now.
Pulse_in:
This function will return the duration of a given pulse.
def pulseIn(pin, on):<br> duur = 0
timeoutduur = 0
pulse_start = time.time()
while not GPIO.input(pin) == on:
pulse_end = time.time()
print( pulse_end - pulse_start)
if( pulse_end - pulse_start >= 1):
return 0
pulse_start=time.time()
timeoutduur = 0
while GPIO.input(pin) == on:
pulse_end = time.time()
pulse_duration = pulse_end - pulse_start
return pulse_durationwrite_to_lcd:
Here we write the necessary info to the lcd screen depending on what should be shown.
<div><div>def write_to_lcd():</div><br><div> global scherm</div><div> global drempel_vochtigheid</div><div> global drempel_licht</div><div> global lijn</div><div> print(schermen.start.value)</div><div> print(scherm == schermen.start.value)</div><div> if(scherm == schermen.start.value):</div><div> lijnen = ["Info", "Instellingen"]</div><br><div> lcd.set_cursor(0, lijn)</div><div> lcd.print(f"> {lijnen[lijn]} ")</div><div> lcd.set_cursor(0, lijn-1)</div><div> lcd.print(f"{lijnen[lijn-1]} ")</div><br><div> elif(scherm == schermen.info.value):</div><div> lijnen = [f"Waterstand: {waterstand:.0f}%",</div><div> f"Vochtigheid: {vochtigheid:.0f}%", f"Licht: {licht_waarde:.0f}%"]</div><div> clear_lcd()</div><div> lcd.set_cursor(0, 0)</div><div> lcd.print(f"{lijnen[lijn]}")</div><div> lcd.set_cursor(0, 1)</div><div> lcd.print(f"{lijnen[lijn+1]}")</div><br><br><div> elif(scherm == schermen.instellingen.value):</div><div> clear_lcd()</div><div> lijnen = [f"Terug...",</div><div> f"Water: {drempel_vochtigheid}%", f"Licht: {drempel_licht}%"]</div><br><div> lcd.set_cursor(0, 0)</div><div> lcd.print(f"> {lijnen[lijn]}")</div><div> lcd.set_cursor(0, 1)</div><div> lcd.print(f"{lijnen[lijn+1]}")</div><br><div> elif(scherm == schermen.water.value):</div><div> drempel_vochtigheid = lijn</div><div> lcd.set_cursor(0, 0)</div><div> lcd.print(f"+ Water vanaf:")</div><div> lcd.set_cursor(0, 1)</div><div> lcd.print(f"Vochtigheid <{drempel_vochtigheid}%")</div><br><div> elif(scherm == schermen.licht.value):</div><br><div> drempel_licht = lijn</div><div> lcd.set_cursor(0, 0)</div><div> lcd.print(f"Lamp Aan vanaf:")</div><div> lcd.set_cursor(0, 1)</div><div> lcd.print(f"Buitenlicht <{drempel_licht}%")</div></div>draaiDetect:
This function will be called when the rotary encoder is turned. It will refresh and set which line of info should be shown next on the screen, which the 'write_to_lcd' function will take care of.
<div><div>def draaiDetect(channel):</div><div> global lijn</div><div> global lcd_time_not_used</div><div> global backlight</div><div> lcd_time_not_used = 0 </div><div> lcd.send_instruction(0x0C)</div><div> GPIO.output(backlight, GPIO.HIGH)</div><div> if GPIO.input(portA) == 0 and GPIO.input(portB) == 0:</div><br><div> if(lijn < aantal_lijnen[schermen(scherm).name]-1):</div><div> lijn += 1</div><div> print("rechts")</div><div> elif GPIO.input(portA) == 0 and GPIO.input(portB) == 1:</div><div> if(lijn > 0):</div><div> lijn -= 1</div><div> print("Links")</div><div> write_to_lcd()</div><br></div>klikDetect:
This will be called when the rotary encoder is clicked. When you have clicked, this function will check what you clicked and where you need to go next.
<div><div>def klikDetect(channel):</div><div> global scherm</div><div> global lijn</div><div> global drempel_vochtigheid</div><div> global drempel_licht</div><div> global lcd_time_not_used</div><div> global sleep_drempel</div><div> if(lcd_time_not_used < sleep_drempel):</div><div> if(scherm == schermen.start.value):</div><div> if(lijn == 0):</div><div> scherm = 1</div><div> elif(lijn == 1):</div><div> scherm = 2</div><div> lijn = 0</div><div> clear_lcd()</div><div> write_to_lcd()</div><br><div> elif(scherm == schermen.info.value):</div><div> scherm = 0</div><div> lijn = 0</div><div> clear_lcd()</div><div> write_to_lcd()</div><br><div> elif(scherm == schermen.instellingen.value):</div><div> if(lijn == 0):</div><div> scherm = 0</div><div> lijn = 0</div><div> elif(lijn == 1):</div><div> scherm = 3</div><div> lijn = drempel_vochtigheid</div><div> elif(lijn == 2):</div><div> scherm = 4</div><div> lijn = drempel_licht</div><br><div> clear_lcd()</div><div> write_to_lcd()</div><br><div> elif(scherm == schermen.water.value):</div><div> response = DataRepository.Update_installatie(</div><div> installatieID, Naam, spaarstand, drempel_licht, drempel_vochtigheid)</div><div> scherm = 0</div><div> lijn = 0</div><div> clear_lcd()</div><div> write_to_lcd()</div><br><div> elif(scherm == schermen.licht.value):</div><div> response = DataRepository.Update_installatie(</div><div> installatieID, Naam, spaarstand, drempel_licht, drempel_vochtigheid)</div><div> scherm = 0</div><div> lijn = 0</div><div> clear_lcd()</div><div> write_to_lcd()</div></div>
clear_lcd:
This function simply clears the screen.
<div><div>def clear_lcd():</div><div> lcd.set_cursor(0, 0)</div><div> lcd.print(" "*16)</div><div> lcd.set_cursor(0, 1)</div><div> lcd.print(" "*16)</div></div>The Code - Backend - Server

In the backend we need to make some routes, so the frontend can get the data from there.
We use socket.io for a constant flow of data and Flask for a singular flow of data.
We already imported the right libraries during the previous steps.
This code will receive the requests for data of the frontend and will then retrieve the correct data from the backend and send these back.
<div><div># Backend</div><div>print("**** Program started ****")</div><br><div># API ENDPOINTS</div><br><br><div>@app.route('/')</div><div>def hallo():</div><div> return "Server is running"</div><br><br><div>@socketio.on('connect')</div><div>def initial_connection():</div><div> print('A new client connect')</div><div>@app.route('/api/v1/home')</div><div>def home():</div><div> return jsonify(hold_current_data())</div><br><div>@app.route(endpoint +'/licht')</div><div>def getlicht():</div><br><div> global spaarstand</div><div> global drempel_vochtigheid</div><div> global drempel_licht</div><div> global Naam</div><div> start_data = DataRepository.read_installation_data(installatieID)</div><div> spaarstand = start_data["Spaarstand"]</div><div> drempel_vochtigheid = start_data["WaterDrempel"]</div><div> drempel_licht = start_data["LichtDrempel"]</div><div> Naam = start_data["Naam"]</div><br><div> datalicht = DataRepository.read_history_of_sensorid(installatieID, 3)</div><div> datalamp = DataRepository.read_history_of_sensorid(installatieID, 4)</div><div> #print("l")</div><div> return jsonify( {"data":{"grafieklicht": datalicht, "grafieklamp":datalamp, "spaarstand":spaarstand, "lichtdrempel": drempel_licht, "lamp": lampAan} })</div><br><div> # </div><div> # # print(data)</div><div> # emit("B2F_Grafiek_lamp", data)</div><br><div>@app.route(endpoint +'/water')</div><div>def getwater():</div><br><div> global spaarstand</div><div> global drempel_vochtigheid</div><div> global drempel_licht</div><div> global Naam</div><div> start_data = DataRepository.read_installation_data(installatieID)</div><div> spaarstand = start_data["Spaarstand"]</div><div> drempel_vochtigheid = start_data["WaterDrempel"]</div><div> drempel_licht = start_data["LichtDrempel"]</div><div> Naam = start_data["Naam"]</div><div> data_vocht = DataRepository.read_history_of_sensorid(installatieID, 2)</div><div> # print(data)</div><br><div> data_watergeven = DataRepository.read_history_of_sensorid(installatieID, 5)</div><div> # print(data)</div><br><div> data_opslag = DataRepository.read_history_of_sensorid(installatieID, 1)</div><div> # print(data)</div><br><div> return jsonify({"data":{"grafiekvocht": data_vocht, "grafiekklep":data_watergeven,"grafiekopslag":data_opslag, "waterdrempel": drempel_vochtigheid}})</div><br><div>@app.route(endpoint +'/installatie/lichtdrempel', methods=['PUT'])</div><div>def updatelichtdrempel():</div><div> # global drempel_licht</div><div> gegevens = DataRepository.json_or_formdata(request)</div><div> #print(gegevens["lichtdrempel"])</div><div> response = DataRepository.Update_installatie(installatieID, Naam, spaarstand, gegevens["lichtdrempel"], drempel_vochtigheid)</div><div> # drempel_licht = gegevens["lichtdrempel"]</div><div> return jsonify(antwoord = response)</div><br><div>@app.route(endpoint +'/installatie/drempel_vochtigheid', methods=['PUT'])</div><div>def updatewaterdrempel():</div><div> # global drempel_licht</div><div> gegevens = DataRepository.json_or_formdata(request)</div><div> #print(gegevens["waterdrempel"])</div><div> response = DataRepository.Update_installatie(installatieID, Naam, spaarstand, drempel_licht , gegevens["waterdrempel"])</div><div> # drempel_licht = gegevens["lichtdrempel"]</div><div> return jsonify(antwoord = response)</div><br><div># ANDERE FUNCTIES</div><div>if __name__ == '__main__':</div><div> socketio.run(app, debug=False, port=5000, host='0.0.0.0')</div></div>Frontend - Html


Now we will write the html code for the 3 screens for mobile: the home, light and water screen
Index.html
<div><div><!DOCTYPE html></div><div><html lang="nl"></div><div> <head></div><div> <meta charset="UTF-8" /></div><div> <meta name="viewport" content="width=device-width, initial-scale=1.0" /></div><div> <meta http-equiv="X-UA-Compatible" content="ie=edge" /></div><div> <title>Home</title></div><div> <script src="https://cdn.socket.io/4.0.1/socket.io.min.js" integrity="sha384-LzhRnpGmQP+lOvWruF/lgkcqD+WDVt9fU3H4BWmwP5u5LTmkUGafMcpZKNObVMLU" crossorigin="anonymous"></script></div><div> <script src="script/app.js" ></script></div><div> <script defer src="script/dataHandler.js"></script></div><div> <link rel="stylesheet" href="css/normalize.css" /></div><div> <link rel="stylesheet" href="css/screen.css"/></div><br><div> <!-- normaal geen grafieken op start pagina, voor de test nu wel --></div><div> <script src="https://cdn.jsdelivr.net/npm/apexcharts"></script> </div><br><div> </head></div><div> <body class="js-home"></div><div> <header class="o-row"></div><div> <div class="o-container"></div><div> <h1>Home</h1></div><div> </div></div><div> </header></div><br><div> <section class="o-row"></div><div> <div class="c-info_button o-container"></div><div> <h2 class="js-naam c-info_button__naam">John the plantbak</h2></div><div> </div></div><div> </section></div><br><div> <section class="o-row"></div><div> <div class="o-container"></div><div> <a class="u-decoration_none" href="Water_vochtigheid.html"></div><div> <div class="c-info_button "></div><div> <h4 class="c-info_button__title">Water:</h4></div><div> <div class="c-info_button__content"></div><div> <figure class="c-info_button__figure "></div><div> <div class="o-layout o-layout--justify-center"></div><div> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="40" height="40" viewBox="0 0 40 40"><defs xmlns="http://www.w3.org/2000/svg"><clipPath id="b"><rect width="40" height="40"/></clipPath></defs></div><div> <linearGradient id="Gradient1" x1="0" x2="0" y1="0" y2="1"></div><div> <stop class="js-watervat__white" offset="0%" stop-color="white"/></div><div> <stop class="js-watervat__blue" offset="20%" stop-color="#1ca3ec"/></div><div> </linearGradient></div><div> <g id="a" clip-path="url(#b)"><g transform="translate(-162 -276)"><rect width="48" height="48" transform="translate(158 272)" fill="none"/><path d="M0,48" transform="translate(158 272)" fill="none"/></g><g transform="translate(4 9)" fill="url(#Gradient1)"><path d="M5,0H27a5,5,0,0,1,5,5V25a5,5,0,0,1-5,5H5a5,5,0,0,1-5-5V5A5,5,0,0,1,5,0Z" stroke="none"/><path d="M 5 2 C 3.345790863037109 2 2 3.345790863037109 2 5 L 2 25 C 2 26.65420913696289 3.345790863037109 28 5 28 L 27 28 C 28.65420913696289 28 30 26.65420913696289 30 25 L 30 5 C 30 3.345790863037109 28.65420913696289 2 27 2 L 5 2 M 5 0 L 27 0 C 29.76141929626465 0 32 2.238580703735352 32 5 L 32 25 C 32 27.76141929626465 29.76141929626465 30 27 30 L 5 30 C 2.238580703735352 30 0 27.76141929626465 0 25 L 0 5 C 0 2.238580703735352 2.238580703735352 0 5 0 Z" stroke="none" fill="#707070"/></g><g transform="translate(3 8)" fill="#fff" stroke="#707070" stroke-width="2"><rect width="34" height="2" rx="1" stroke="#707070"/><rect x="1" y="1" width="32" fill="none"/></g><g transform="translate(19 4)" fill="#707070" stroke="#707070" stroke-width="1"><rect width="3" height="2.5" stroke="none"/><rect x="0.5" y="0.5" width="2" height="1.5" fill="none"/></g><g transform="translate(18 2)" fill="#fff" stroke="#1f0" stroke-width="1"><rect width="5" height="2" rx="1" stroke="none"/><rect x="0.5" y="0.5" width="4" height="1" rx="0.5" fill="none"/></g></g></div><div> </svg></div><div> </div></div><div> <div class="o-layout o-layout--justify-center"></div><div> <p class="c-info_button__content__text" > Waterstand: <em class="js-watervat">--</em></p></div><div> </div> </div><div> </figure></div><div> </div></div><div> <div class="c-info_button__content"></div><div> <figure class="c-info_button__figure "></div><div> <div class="o-layout o-layout--justify-center"></div><div> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="40" height="40" viewBox="0 0 40 40"><defs xmlns="http://www.w3.org/2000/svg"><radialGradient id="Ground" cx="0.5" cy="0.5" r="0.5" gradientUnits="objectBoundingBox"><stop offset="0" stop-color="#9b7653"></stop><stop offset="1" stop-color="#4e3b2a"></stop></radialGradient><clipPath id="c"><rect width="40" height="40"></rect></clipPath></defs></div><div> <linearGradient id="Gradient3" x1="0" x2="0" y1="0" y2="1"></div><div> <stop class="js-bodemvochigheid__white" offset="50%" stop-color="white"></stop></div><div> <stop class="js-bodemvochigheid__blue" offset="70%" stop-color="#1ca3ec"></stop></div><div> </linearGradient><g id="b" clip-path="url(#c)"><path d="M1,0H37c.552,0,1,.694,1,1.55v3.1c0,.856-.448,1.55-1,1.55H1c-.552,0-1-.694-1-1.55V1.55C0,.694.448,0,1,0Z" transform="translate(1 32)" fill="url(#Ground)"></path><path d="M-506.5-256.611c0-1.628,1.576-5.274,4.216-9.756a62.544,62.544,0,0,1,4.067-6.151c-.463,3.162,2.178,6.278,4.741,9.3,2.045,2.412,3.977,4.691,3.977,6.605a8.364,8.364,0,0,1-8.5,8.2A8.364,8.364,0,0,1-506.5-256.611Z" transform="translate(518 277.91)" fill="url(#Gradient3)" stroke="#707070" stroke-width="1"></path></g></svg></div><div> </div></div><div> <div class="o-layout o-layout--justify-center"></div><div> <p class="c-info_button__content__text" > Grondwater: <em class="js-bodemvochigheid">--</em></p></div><div> </div></div><div> </figure></div><div> </div></div><div> </div></div><div> </a></div><div> </div></div><div> </section></div><div> <!-- <section class="o-row"></div><div> <div class="o-container"></div><div> <p></p></div><div> <p class="js-waterstand"> - %</p></div><div> <p>Vochtigheid:</p></div><div> <p class="js-bodemvochigheid">0%</p></div><div> </div></div><div> </section> --></div><br><div> <section class="o-row"></div><br><div> <div class="o-container"></div><div> <a class="u-decoration_none" href="licht_lamp.html"></div><div> <div class="c-info_button o-container"></div><div> <h4 class="c-info_button__title">Licht:</h4></div><div> <div class="c-info_button__content"></div><div> <figure class="c-info_button__figure "></div><div> <div class="o-layout o-layout--justify-center"></div><div> <svg class="c-sun " xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="40" height="40" viewBox="0 0 40 40"></div><div> <defs xmlns="http://www.w3.org/2000/svg"><clipPath id="b"><rect width="40" height="40"/></clipPath></defs></div><div> <linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1"></div><div> <stop class="js-sun__black" offset="0%" stop-color="black"/></div><div> <stop class="js-sun__red" offset="50%" stop-color="red"/></div><div> <stop class="js-sun__yellow" offset="100%" stop-color="yellow"/></div><div> </linearGradient><g id="a" clip-path="url(#b)"><g transform="translate(398 275)" fill="url(#Gradient2)" style=""><path d="M -378 -236.8699035644531 L -380.6636962890625 -245.7497100830078 L -375.3363037109375 -245.7497100830078 L -378 -236.8699035644531 Z M -390.919921875 -242.0798187255859 L -386.5251770019531 -250.2428283691406 L -382.7577819824219 -246.4754180908203 L -390.919921875 -242.0798187255859 Z M -365.0792541503906 -242.079833984375 L -373.2422485351563 -246.4754333496094 L -369.4748229980469 -250.2428436279297 L -365.0792541503906 -242.079833984375 Z M -378 -247.2496032714844 C -382.2734375 -247.2496032714844 -385.7501220703125 -250.7262878417969 -385.7501220703125 -254.9997100830078 C -385.7501220703125 -259.2731323242188 -382.2734375 -262.7498168945313 -378 -262.7498168945313 C -373.7265930175781 -262.7498168945313 -370.2499084472656 -259.2731323242188 -370.2499084472656 -254.9997100830078 C -370.2499084472656 -250.7262878417969 -373.7265930175781 -247.2496032714844 -378 -247.2496032714844 Z M -387.25 -252.3359985351563 L -396.1299438476563 -254.999755859375 L -387.25 -257.6642761230469 L -387.25 -252.3359985351563 Z M -368.75 -252.3359985351563 L -368.75 -257.6642761230469 L -359.8700866699219 -254.999755859375 L -368.75 -252.3359985351563 Z M -369.4748229980469 -259.7575073242188 L -373.2422485351563 -263.52490234375 L -365.0800476074219 -267.9204711914063 L -369.4748229980469 -259.7575073242188 Z M -386.5251770019531 -259.7575073242188 L -390.919921875 -267.9204711914063 L -382.7577819824219 -263.52490234375 L -386.5251770019531 -259.7575073242188 Z M -375.3363037109375 -264.2496948242188 L -380.6636962890625 -264.2496948242188 L -378 -273.1294860839844 L -375.3363037109375 -264.2496948242188 Z" stroke="none"/><path d="M -378 -237.7400207519531 L -375.6723022460938 -245.4997100830078 L -380.3276977539063 -245.4997100830078 L -378 -237.7400207519531 M -365.6944580078125 -242.6950378417969 L -369.5356140136719 -249.8284912109375 L -372.827880859375 -246.5362396240234 L -365.6944580078125 -242.6950378417969 M -390.3047790527344 -242.6950378417969 L -383.172119140625 -246.5362243652344 L -386.4643249511719 -249.8284454345703 L -390.3047790527344 -242.6950378417969 M -378 -247.4996032714844 C -373.8644409179688 -247.4996032714844 -370.4999084472656 -250.8641510009766 -370.4999084472656 -254.9997100830078 C -370.4999084472656 -259.1352844238281 -373.8644409179688 -262.4998168945313 -378 -262.4998168945313 C -382.1355895996094 -262.4998168945313 -385.5001220703125 -259.1352844238281 -385.5001220703125 -254.9997100830078 C -385.5001220703125 -250.8641510009766 -382.1355895996094 -247.4996032714844 -378 -247.4996032714844 M -387.5 -252.6720123291016 L -387.5 -257.3282470703125 L -395.2599487304688 -254.9997863769531 L -387.5 -252.6720123291016 M -368.5 -252.6720123291016 L -360.7400817871094 -254.9997863769531 L -368.5 -257.3282470703125 L -368.5 -252.6720123291016 M -369.5356750488281 -260.171875 L -365.6951904296875 -267.3052673339844 L -372.8279113769531 -263.4640808105469 L -369.5356750488281 -260.171875 M -386.4643249511719 -260.171875 L -383.172119140625 -263.4640808105469 L -390.3047790527344 -267.3052673339844 L -386.4643249511719 -260.171875 M -375.6723022460938 -264.4996948242188 L -378 -272.2593994140625 L -380.3276977539063 -264.4996948242188 L -375.6723022460938 -264.4996948242188 M -378 -235.9998016357422 L -380.9996948242188 -245.9997100830078 L -375.0003051757813 -245.9997100830078 L -378 -235.9998016357422 Z M -364.4640197753906 -241.464599609375 L -373.6566162109375 -246.4146118164063 L -369.4140014648438 -250.6572113037109 L -364.4640197753906 -241.464599609375 Z M -391.5350952148438 -241.464599609375 L -386.5859985351563 -250.6572113037109 L -382.3434143066406 -246.4146118164063 L -391.5350952148438 -241.464599609375 Z M -378 -246.9996032714844 C -382.4181213378906 -246.9996032714844 -386.0001220703125 -250.5816040039063 -386.0001220703125 -254.9997100830078 C -386.0001220703125 -259.418701171875 -382.4181213378906 -262.9998168945313 -378 -262.9998168945313 C -373.5819091796875 -262.9998168945313 -369.9999084472656 -259.418701171875 -369.9999084472656 -254.9997100830078 C -369.9999084472656 -250.5816040039063 -373.5819091796875 -246.9996032714844 -378 -246.9996032714844 Z M -369 -252 L -369 -258.0003051757813 L -359.0001220703125 -254.9997100830078 L -369 -252 Z M -387 -252 L -396.9999084472656 -254.9997100830078 L -387 -258.0003051757813 L -387 -252 Z M -369.4140014648438 -259.3431091308594 L -373.6566162109375 -263.585693359375 L -364.4649047851563 -268.5357055664063 L -369.4140014648438 -259.3431091308594 Z M -386.5859985351563 -259.3431091308594 L -391.5350952148438 -268.5357055664063 L -382.3434143066406 -263.585693359375 L -386.5859985351563 -259.3431091308594 Z M -375.0003051757813 -263.9996948242188 L -380.9996948242188 -263.9996948242188 L -378 -273.9996032714844 L -375.0003051757813 -263.9996948242188 Z" stroke="none" fill="#707070"/></g></g></div><div> </svg></div><div> </div></div><div> <div class="o-layout o-layout--justify-center"></div><div> <p class="c-info_button__content__text" > Buitenlicht: <em class="js-licht">--</em></p></div><div> </div></div><div> </figure></div><div> </div></div><div> <div class="c-info_button__content"></div><div> <figure class="c-info_button__figure "> </div><div> <div class="o-layout o-layout--justify-center"></div><div> <img class="c-lamp c-info_button__content__icon" width="40" height="40" src="./img/Lamp_Aan.png" alt="lamp aan"></div><div> </div></div><div> <div class="o-layout o-layout--justify-center"></div><div> <p class="c-info_button__content__text">Lamp: <em class="js-lamp">--</em></p></div><div> </div></div><div> </figure></div><div> </div></div><div> </div></div><div> </a></div><div> </div></div><div> </section></div><br><div> <!-- <section class="o-row"></div><div> <div class="o-container"></div><div> <div class="o-layout o-layout--justify-space-around"></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <p>Licht:</p></div><div> <div class="js-licht_chart"></div></div><div> </div></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <p>Lamp:</p></div><div> <div class="js-lamp_chart"></div></div><div> </div></div><div> </div></div><div> </div></div><div> </section> --></div><br><div> </body></div><div></html></div><br></div>
Licht-lamp.html
<div><div><!DOCTYPE html></div><div><html lang="nl"></div><div> <head></div><div> <meta charset="UTF-8" /></div><div> <meta name="viewport" content="width=device-width, initial-scale=1.0" /></div><div> <meta http-equiv="X-UA-Compatible" content="ie=edge" /></div><div> <title>Home</title></div><div> <!-- <link rel="stylesheet" href="style/screen.css" /> --></div><div> <script src="https://cdn.socket.io/4.0.1/socket.io.min.js" integrity="sha384-LzhRnpGmQP+lOvWruF/lgkcqD+WDVt9fU3H4BWmwP5u5LTmkUGafMcpZKNObVMLU" crossorigin="anonymous"></script></div><div> <script src="script/app.js" ></script></div><div> <script defer src="script/dataHandler.js"></script></div><div> <link rel="stylesheet" href="css/normalize.css" /></div><div> <link rel="stylesheet" href="css/screen.css"/> </div><br><div> <script src="https://cdn.jsdelivr.net/npm/apexcharts"></script> </div><br><div> </head></div><div> <body class="js-licht_lamp"></div><div> <header class="o-row"></div><div> <div class="o-container"></div><div> <div class="c-paginaNaam"></div><div> <a href="index.html"> <img class="c-paginaNaam__terugKnop" src="./img/backarrow.svg" alt="Terug gaan pijl"></a></div><div> <h1 class="c-paginaNaam__Naam">Licht</h1></div><div> </div></div><div> </div></div><div> </header></div><br><div> <section class="o-row"></div><div> <div class="o-container"></div><div> <form action=""></div><br><div> <div class="o-layout o-layout--justify-space-between"></div><div> <label for="switch"> Spaarstand </label></div><div> <label class="c-switch"></div><div> <input class="js-spaarstand" id="switch" type="checkbox"></div><div> <span class="c-switch__slider c-switch__slider__round"></span></div><div> </label></div><div> </div></div><br><div> <div class="o-layout o-layout--justify-space-between"></div><div> <label for="Licht_Drempel">Licht Drempel</label></div><div> <div></div><div> <input type="number" class="js-licht_drempel c-number_input" value="--" min="0" max="100" name="Licht_Drempel" id="Licht_Drempel"></div><div> <span>%</span></div><div> </div></div><div> </div></div><br><div> <div class="o-layout o-layout--justify-space-between"></div><div> <label for="">Lichtintensiteit van buiten:</label></div><div> <div></div><div> <p> <em class="js-licht">--</em> </p></div><div> </div></div><div> </div></div><div> <div class="o-layout o-layout--justify-space-between"> </div><div> <label for="">Lamp:</label></div><div> <div></div><div> <p> <em class="js-lamp">--</em></p></div><div> </div></div><div> </div></div><div> </form></div><br><div> </div></div><div> </section></div><div> <section class="o-row"></div><div> <div class="o-container"></div><div> <div class="o-layout o-layout--justify-space-around"></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <h2>Licht:</h2></div><div> <div class="js-licht_chart"></div></div><div> </div></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <h2>Lamp:</h2></div><div> <div class="js-lamp_chart"></div></div><div> </div></div><div> </div></div><div> </div></div><div> </section></div><div> </body></div><div></html></div></div>
Water_vochtigheid.html
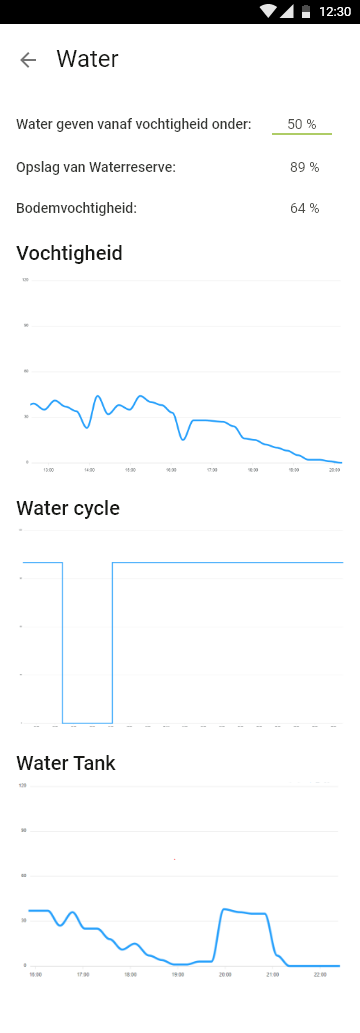
<div><div><!DOCTYPE html></div><div><html lang="nl"></div><div> <head></div><div> <meta charset="UTF-8" /></div><div> <meta name="viewport" content="width=device-width, initial-scale=1.0" /></div><div> <meta http-equiv="X-UA-Compatible" content="ie=edge" /></div><div> <title>Home</title></div><div> <!-- <link rel="stylesheet" href="style/screen.css" /> --></div><div> <script src="https://cdn.socket.io/4.0.1/socket.io.min.js" integrity="sha384-LzhRnpGmQP+lOvWruF/lgkcqD+WDVt9fU3H4BWmwP5u5LTmkUGafMcpZKNObVMLU" crossorigin="anonymous"></script></div><div> <script src="script/app.js" ></script></div><div> <script defer src="script/dataHandler.js"></script></div><div> <link rel="stylesheet" href="css/normalize.css" /></div><div> <link rel="stylesheet" href="css/screen.css"/></div><div> <script src="https://cdn.jsdelivr.net/npm/apexcharts"></script> </div><br><div> </head></div><div> <body class="js-water_vochtigheid"></div><div> <header class="o-row"></div><div> <div class="o-container"></div><div> <div class="c-paginaNaam"></div><div> <a href="index.html"> <img class="c-paginaNaam__terugKnop" src="./img/backarrow.svg" alt="Terug gaan pijl"></a></div><div> <h1 class="c-paginaNaam__Naam">Water</h1></div><div> </div></div><div> </div></div><div> </header> </div><br><div> <section class="o-row"></div><div> <div class="o-container"> </div><div> <form action=""></div><div> <div class="o-layout o-layout--justify-space-between"></div><div> <label for="Licht_Drempel">Water Drempel</label></div><div> <div></div><div> <input type="number" class="js-water_drempel c-number_input" name="Licht_Drempel" id="Licht_Drempel"></div><div> <span>%</span></div><div> </div></div><div> </div></div><br><br><div> <div class="o-layout o-layout--justify-space-between"> </div><div> <label for=""> Waterstand:</label></div><div> <div></div><div> <p> <em class="js-watervat">--</em></p></div><div> </div></div><div> </div></div><br><div> <div class="o-layout o-layout--justify-space-between"> </div><div> <label for="">Grondwater: </label></div><div> <div></div><div> <p> <em class="js-bodemvochigheid">--</em></p></div><div> </div></div><div> </div></div><br><div> </form></div><br><br><br><div> </div></div><div> </section></div><div> <section class="o-row"></div><div> <div class="o-container"></div><div> <div class="o-layout o-layout--justify-space-around"></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <h2>Vochtigheid:</h2></div><div> <div class="js-vochtigheid_chart"></div></div><div> </div></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <h2>Water toevoer cyclus:</h2></div><div> <div class="js-water_geeft_chart"></div></div><div> </div></div><div> <div class="c-schema u-1-of-2-bp2"></div><div> <h2>Water in Tank:</h2></div><div> <div class="js-watertank_chart"></div></div><div> </div></div><div> </div></div><div> </div></div><div> </section></div><div> </body></div><div></html></div></div>
Frontend - Css
Here we make the layout for the different pages in CSS.
normalize.css
<div><div>/*! normalize.css v7.0.0 | MIT License | github.com/necolas/normalize.css */</div><br><div>/* Document</div><div> ========================================================================== */</div><br><div>/**</div><div> * 1. Correct the line height in all browsers.</div><div> * 2. Prevent adjustments of font size after orientation changes in</div><div> * IE on Windows Phone and in iOS.</div><div> */</div><br><div>html {</div><div> line-height: 1.15; /* 1 */</div><div> -ms-text-size-adjust: 100%; /* 2 */</div><div> -webkit-text-size-adjust: 100%; /* 2 */</div><div>}</div><br><div>/* Sections</div><div> ========================================================================== */</div><br><div>/**</div><div> * Remove the margin in all browsers (opinionated).</div><div> */</div><br><div>body {</div><div> margin: 0;</div><div>}</div><br><div>/**</div><div> * Add the correct display in IE 9-.</div><div> */</div><br><div>article,</div><div>aside,</div><div>footer,</div><div>header,</div><div>nav,</div><div>section {</div><div> display: block;</div><div>}</div><br><div>/**</div><div> * Correct the font size and margin on `h1` elements within `section` and</div><div> * `article` contexts in Chrome, Firefox, and Safari.</div><div> */</div><br><div>h1 {</div><div> font-size: 2em;</div><div> margin: 0.67em 0;</div><div>}</div><br><div>/* Grouping content</div><div> ========================================================================== */</div><br><div>/**</div><div> * Add the correct display in IE 9-.</div><div> * 1. Add the correct display in IE.</div><div> */</div><br><div>figcaption,</div><div>figure,</div><div>main { /* 1 */</div><div> display: block;</div><div>}</div><br><div>/**</div><div> * Add the correct margin in IE 8.</div><div> */</div><br><div>figure {</div><div> margin: 1em 40px;</div><div>}</div><br><div>/**</div><div> * 1. Add the correct box sizing in Firefox.</div><div> * 2. Show the overflow in Edge and IE.</div><div> */</div><br><div>hr {</div><div> box-sizing: content-box; /* 1 */</div><div> height: 0; /* 1 */</div><div> overflow: visible; /* 2 */</div><div>}</div><br><div>/**</div><div> * 1. Correct the inheritance and scaling of font size in all browsers.</div><div> * 2. Correct the odd `em` font sizing in all browsers.</div><div> */</div><br><div>pre {</div><div> font-family: monospace, monospace; /* 1 */</div><div> font-size: 1em; /* 2 */</div><div>}</div><br><div>/* Text-level semantics</div><div> ========================================================================== */</div><br><div>/**</div><div> * 1. Remove the gray background on active links in IE 10.</div><div> * 2. Remove gaps in links underline in iOS 8+ and Safari 8+.</div><div> */</div><br><div>a {</div><div> background-color: transparent; /* 1 */</div><div> -webkit-text-decoration-skip: objects; /* 2 */</div><div>}</div><br><div>/**</div><div> * 1. Remove the bottom border in Chrome 57- and Firefox 39-.</div><div> * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.</div><div> */</div><br><div>abbr[title] {</div><div> border-bottom: none; /* 1 */</div><div> text-decoration: underline; /* 2 */</div><div> text-decoration: underline dotted; /* 2 */</div><div>}</div><br><div>/**</div><div> * Prevent the duplicate application of `bolder` by the next rule in Safari 6.</div><div> */</div><br><div>b,</div><div>strong {</div><div> font-weight: inherit;</div><div>}</div><br><div>/**</div><div> * Add the correct font weight in Chrome, Edge, and Safari.</div><div> */</div><br><div>b,</div><div>strong {</div><div> font-weight: bolder;</div><div>}</div><br><div>/**</div><div> * 1. Correct the inheritance and scaling of font size in all browsers.</div><div> * 2. Correct the odd `em` font sizing in all browsers.</div><div> */</div><br><div>code,</div><div>kbd,</div><div>samp {</div><div> font-family: monospace, monospace; /* 1 */</div><div> font-size: 1em; /* 2 */</div><div>}</div><br><div>/**</div><div> * Add the correct font style in Android 4.3-.</div><div> */</div><br><div>dfn {</div><div> font-style: italic;</div><div>}</div><br><div>/**</div><div> * Add the correct background and color in IE 9-.</div><div> */</div><br><div>mark {</div><div> background-color: #ff0;</div><div> color: #000;</div><div>}</div><br><div>/**</div><div> * Add the correct font size in all browsers.</div><div> */</div><br><div>small {</div><div> font-size: 80%;</div><div>}</div><br><div>/**</div><div> * Prevent `sub` and `sup` elements from affecting the line height in</div><div> * all browsers.</div><div> */</div><br><div>sub,</div><div>sup {</div><div> font-size: 75%;</div><div> line-height: 0;</div><div> position: relative;</div><div> vertical-align: baseline;</div><div>}</div><br><div>sub {</div><div> bottom: -0.25em;</div><div>}</div><br><div>sup {</div><div> top: -0.5em;</div><div>}</div><br><div>/* Embedded content</div><div> ========================================================================== */</div><br><div>/**</div><div> * Add the correct display in IE 9-.</div><div> */</div><br><div>audio,</div><div>video {</div><div> display: inline-block;</div><div>}</div><br><div>/**</div><div> * Add the correct display in iOS 4-7.</div><div> */</div><br><div>audio:not([controls]) {</div><div> display: none;</div><div> height: 0;</div><div>}</div><br><div>/**</div><div> * Remove the border on images inside links in IE 10-.</div><div> */</div><br><div>img {</div><div> border-style: none;</div><div>}</div><br><div>/**</div><div> * Hide the overflow in IE.</div><div> */</div><br><div>svg:not(:root) {</div><div> overflow: hidden;</div><div>}</div><br><div>/* Forms</div><div> ========================================================================== */</div><br><div>/**</div><div> * 1. Change the font styles in all browsers (opinionated).</div><div> * 2. Remove the margin in Firefox and Safari.</div><div> */</div><br><div>button,</div><div>input,</div><div>optgroup,</div><div>select,</div><div>textarea {</div><div> font-family: sans-serif; /* 1 */</div><div> font-size: 100%; /* 1 */</div><div> line-height: 1.15; /* 1 */</div><div> margin: 0; /* 2 */</div><div>}</div><br><div>/**</div><div> * Show the overflow in IE.</div><div> * 1. Show the overflow in Edge.</div><div> */</div><br><div>button,</div><div>input { /* 1 */</div><div> overflow: visible;</div><div>}</div><br><div>/**</div><div> * Remove the inheritance of text transform in Edge, Firefox, and IE.</div><div> * 1. Remove the inheritance of text transform in Firefox.</div><div> */</div><br><div>button,</div><div>select { /* 1 */</div><div> text-transform: none;</div><div>}</div><br><div>/**</div><div> * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`</div><div> * controls in Android 4.</div><div> * 2. Correct the inability to style clickable types in iOS and Safari.</div><div> */</div><br><div>button,</div><div>html [type="button"], /* 1 */</div><div>[type="reset"],</div><div>[type="submit"] {</div><div> -webkit-appearance: button; /* 2 */</div><div>}</div><br><div>/**</div><div> * Remove the inner border and padding in Firefox.</div><div> */</div><br><div>button::-moz-focus-inner,</div><div>[type="button"]::-moz-focus-inner,</div><div>[type="reset"]::-moz-focus-inner,</div><div>[type="submit"]::-moz-focus-inner {</div><div> border-style: none;</div><div> padding: 0;</div><div>}</div><br><div>/**</div><div> * Restore the focus styles unset by the previous rule.</div><div> */</div><br><div>button:-moz-focusring,</div><div>[type="button"]:-moz-focusring,</div><div>[type="reset"]:-moz-focusring,</div><div>[type="submit"]:-moz-focusring {</div><div> outline: 1px dotted ButtonText;</div><div>}</div><br><div>/**</div><div> * Correct the padding in Firefox.</div><div> */</div><br><div>fieldset {</div><div> padding: 0.35em 0.75em 0.625em;</div><div>}</div><br><div>/**</div><div> * 1. Correct the text wrapping in Edge and IE.</div><div> * 2. Correct the color inheritance from `fieldset` elements in IE.</div><div> * 3. Remove the padding so developers are not caught out when they zero out</div><div> * `fieldset` elements in all browsers.</div><div> */</div><br><div>legend {</div><div> box-sizing: border-box; /* 1 */</div><div> color: inherit; /* 2 */</div><div> display: table; /* 1 */</div><div> max-width: 100%; /* 1 */</div><div> padding: 0; /* 3 */</div><div> white-space: normal; /* 1 */</div><div>}</div><br><div>/**</div><div> * 1. Add the correct display in IE 9-.</div><div> * 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.</div><div> */</div><br><div>progress {</div><div> display: inline-block; /* 1 */</div><div> vertical-align: baseline; /* 2 */</div><div>}</div><br><div>/**</div><div> * Remove the default vertical scrollbar in IE.</div><div> */</div><br><div>textarea {</div><div> overflow: auto;</div><div>}</div><br><div>/**</div><div> * 1. Add the correct box sizing in IE 10-.</div><div> * 2. Remove the padding in IE 10-.</div><div> */</div><br><div>[type="checkbox"],</div><div>[type="radio"] {</div><div> box-sizing: border-box; /* 1 */</div><div> padding: 0; /* 2 */</div><div>}</div><br><div>/**</div><div> * Correct the cursor style of increment and decrement buttons in Chrome.</div><div> */</div><br><div>[type="number"]::-webkit-inner-spin-button,</div><div>[type="number"]::-webkit-outer-spin-button {</div><div> height: auto;</div><div>}</div><br><div>/**</div><div> * 1. Correct the odd appearance in Chrome and Safari.</div><div> * 2. Correct the outline style in Safari.</div><div> */</div><br><div>[type="search"] {</div><div> -webkit-appearance: textfield; /* 1 */</div><div> outline-offset: -2px; /* 2 */</div><div>}</div><br><div>/**</div><div> * Remove the inner padding and cancel buttons in Chrome and Safari on macOS.</div><div> */</div><br><div>[type="search"]::-webkit-search-cancel-button,</div><div>[type="search"]::-webkit-search-decoration {</div><div> -webkit-appearance: none;</div><div>}</div><br><div>/**</div><div> * 1. Correct the inability to style clickable types in iOS and Safari.</div><div> * 2. Change font properties to `inherit` in Safari.</div><div> */</div><br><div>::-webkit-file-upload-button {</div><div> -webkit-appearance: button; /* 1 */</div><div> font: inherit; /* 2 */</div><div>}</div><br><div>/* Interactive</div><div> ========================================================================== */</div><br><div>/*</div><div> * Add the correct display in IE 9-.</div><div> * 1. Add the correct display in Edge, IE, and Firefox.</div><div> */</div><br><div>details, /* 1 */</div><div>menu {</div><div> display: block;</div><div>}</div><br><div>/*</div><div> * Add the correct display in all browsers.</div><div> */</div><br><div>summary {</div><div> display: list-item;</div><div>}</div><br><div>/* Scripting</div><div> ========================================================================== */</div><br><div>/**</div><div> * Add the correct display in IE 9-.</div><div> */</div><br><div>canvas {</div><div> display: inline-block;</div><div>}</div><br><div>/**</div><div> * Add the correct display in IE.</div><div> */</div><br><div>template {</div><div> display: none;</div><div>}</div><br><div>/* Hidden</div><div> ========================================================================== */</div><br><div>/**</div><div> * Add the correct display in IE 10-.</div><div> */</div><br><div>[hidden] {</div><div> display: none;</div><div>}</div><br></div>screen.css
<div><div>/*------------------------------------*\</div><div> #FONTS</div><div>\*------------------------------------*/</div><div>@font-face {</div><div> font-family: 'Rototos';</div><div> font-weight: 400;</div><div> src: url(../fonts/Roboto-Regular.woff2) format('woff2');</div><div>}</div><br><div>@font-face {</div><div> font-family: 'Rototos';</div><div> font-weight: 600;</div><div> src: url(../fonts/Roboto-Medium.woff2) format('woff2');</div><div>}</div><br><br><br><div>/*------------------------------------*\</div><div> #GENERIC</div><div>\*------------------------------------*/</div><br><div>/*</div><div> Generic: Page</div><div> ---</div><div> Global page styles + universal box-sizing:</div><div>*/</div><br><div>html {</div><div> font-size: 18px;</div><div> line-height: 32px;</div><div> font-weight: 400;</div><div> font-family: 'Rototos', serif;</div><div> color: #32332E;</div><div> box-sizing: border-box;</div><div> -webkit-font-smoothing: antialiased;</div><div> -moz-osx-font-smoothing: grayscale;</div><div>}</div><br><div>*,</div><div>*:before,</div><div>*:after {</div><div> box-sizing: inherit;</div><div>}</div><br><div>/*</div><div> * Remove text-shadow in selection highlight:</div><div> * <a href="https://twitter.com/miketaylr/status/12228805301" rel="nofollow"> https://twitter.com/miketaylr/status/12228805301</a></div><div> *</div><div> * Customize the background color to match your design.</div><div> */</div><br><div>::selection {</div><div> background: #3385ff;</div><div> color: white;</div><div> text-shadow: none;</div><div>}</div><br><div>/*------------------------------------*\</div><div> #Elements</div><div>\*------------------------------------*/</div><br><div>/*</div><div> Elements: Images</div><div> ---</div><div> Default markup for images to make them responsive</div><div>*/</div><br><div>img {</div><div> max-width: 100%;</div><div> vertical-align: top;</div><div>}</div><br><div>/*</div><div> Elements: typography</div><div> ---</div><div> Default markup for typographic elements</div><div>*/</div><br><div>h1,</div><div>h2,</div><div>h3 {</div><div> font-weight: 700;</div><div> color: #191A17;</div><div>}</div><br><div>h1 {</div><div> font-size: 24px;</div><div> line-height: 38px;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>h2 {</div><div> font-size: 20px;</div><div> line-height: 40px;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>h3 {</div><div> font-size: 26px;</div><div> line-height: 32px;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>h4,</div><div>h5,</div><div>h6 {</div><div> font-size: 20px;</div><div> line-height: 24px;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>p,</div><div>ol,</div><div>ul,</div><div>dl,</div><div>table,</div><div>address,</div><div>figure {</div><div> margin: 0 0 24px;</div><div>}</div><br><div>figure {</div><div> max-width: 415px;</div><div>}</div><br><div>ul,</div><div>ol {</div><div> padding-left: 24px;</div><div>}</div><br><div>li ul,</div><div>li ol {</div><div> margin-bottom: 0;</div><div>}</div><br><div>blockquote {</div><div> font-style: normal;</div><div> font-size: 23px;</div><div> line-height: 32px;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>blockquote * {</div><div> font-size: inherit;</div><div> line-height: inherit;</div><div>}</div><br><div>figcaption {</div><div> font-weight: 400;</div><div> font-size: 12px;</div><div> line-height: 16px;</div><div> margin-top: 8px;</div><div>}</div><br><div>hr {</div><div> border: 0;</div><div> height: 1px;</div><div> background: LightGrey;</div><div> margin: 0 0 24px;</div><div>}</div><br><div>a {</div><div> color: #3385ff;</div><div> transition: all 0.1s ease-in-out;</div><div>}</div><br><div>a:visited,</div><div>a:active {</div><div> color: #3385ff;</div><div>}</div><br><div>a:hover,</div><div>a:focus {</div><div> color: #4f95ff;</div><div>}</div><br><div>label{</div><div> font-size: 14px;</div><div> font-weight: 600;</div><div> margin-bottom: 24px;</div><div>}</div><br><br><div>/*------------------------------------*\</div><div> #OBJECTS</div><div>\*------------------------------------*/</div><br><div>/*</div><div> Objects: Row</div><div> ---</div><div> Creates a horizontal row that stretches the viewport and adds padding around children</div><div>*/</div><br><div>.o-row {</div><div> position: relative;</div><div> padding: 24px 24px 0;</div><div> display: flow-root;</div><div>}</div><br><div>/* size modifiers */</div><br><div>.o-row--lg {</div><div> padding-top: 48px;</div><div> padding-bottom: 24px;</div><div>}</div><br><div>.o-row--xl {</div><div> padding-top: 72px;</div><div> padding-bottom: 48px;</div><div>}</div><br><div>@media (min-width: 768px) {</div><div> .o-row {</div><div> padding-left: 48px;</div><div> padding-right: 48px;</div><div> }</div><br><div> .o-row--md {</div><div> padding-top: 48px;</div><div> padding-bottom: 24px;</div><div> }</div><br><div> .o-row--lg {</div><div> padding-top: 72px;</div><div> padding-bottom: 48px;</div><div> }</div><div>}</div><br><div>@media (min-width: 992px) {</div><div> .o-row--xl {</div><div> padding-top: 96px;</div><div> padding-bottom: 72px;</div><div> }</div><div>}</div><br><div>/*</div><div> Objects: Container</div><div> ---</div><div> Creates a horizontal container that sets de global max-width</div><div>*/</div><br><div>.o-container {</div><div> margin-left: auto;</div><div> margin-right: auto;</div><div> width: 100%;</div><div> max-width: 90em; /* 90 * 16px = 1440px */</div><div>}</div><br><div>/*</div><div> Objects: section</div><div> ---</div><div> Creates vertical whitespace between adjacent sections inside a row</div><div>*/</div><br><div>.o-section {</div><div> display: flow-root;</div><div>}</div><br><div>.o-section + .o-section {</div><div> margin-top: 24px;</div><div>}</div><br><div>@media (min-width: 768px) {</div><div> .o-section--lg + .o-section--lg,</div><div> .o-section--xl + .o-section--xl {</div><div> margin-top: 48px;</div><div> }</div><div>}</div><br><div>@media (min-width: 1200px) {</div><div> .o-section--xl + .o-section--xl {</div><div> margin-top: 72px;</div><div> }</div><div>}</div><br><div>/*</div><div> Objects: Layout</div><div> ---</div><div> The layout object provides us with a column-style layout system. This object</div><div> contains the basic structural elements, but classes should be complemented</div><div> with width utilities</div><div>*/</div><br><div>.o-layout {</div><div> display: flex;</div><div> flex-wrap: wrap;</div><div>}</div><br><div>.o-layout__item {</div><div> flex-basis: 100%;</div><div>}</div><br><div>/* gutter modifiers, these affect o-layout__item too */</div><br><div>.o-layout--gutter {</div><div> margin: 0 -12px;</div><div>}</div><br><div>.o-layout--gutter > .o-layout__item {</div><div> padding: 0 12px;</div><div>}</div><br><div>.o-layout--gutter-sm {</div><div> margin: 0 -6px;</div><div>}</div><br><div>.o-layout--gutter-sm > .o-layout__item {</div><div> padding: 0 6px;</div><div>}</div><br><div>.o-layout--gutter-lg {</div><div> margin: 0 -24px;</div><div>}</div><br><div>.o-layout--gutter-lg > .o-layout__item {</div><div> padding: 0 24px;</div><div>}</div><br><div>.o-layout--gutter-xl {</div><div> margin: 0 -48px;</div><div>}</div><br><div>.o-layout--gutter-xl > .o-layout__item {</div><div> padding: 0 48px;</div><div>}</div><br><div>/* reverse horizontal row modifier */</div><br><div>.o-layout--row-reverse {</div><div> flex-direction: row-reverse;</div><div>}</div><br><div>/* Horizontal alignment modifiers*/</div><br><div>.o-layout--justify-start {</div><div> justify-content: flex-start;</div><div>}</div><br><div>.o-layout--justify-end {</div><div> justify-content: flex-end;</div><div>}</div><br><div>.o-layout--justify-center {</div><div> justify-content: center;</div><div>}</div><br><div>.o-layout--justify-space-around {</div><div> justify-content: space-around;</div><div>}</div><br><div>.o-layout--justify-space-evenly {</div><div> justify-content: space-evenly;</div><div>}</div><br><div>.o-layout--justify-space-between {</div><div> justify-content: space-between;</div><div>}</div><br><div>/* Vertical alignment modifiers */</div><br><div>.o-layout--align-start {</div><div> align-items: flex-start;</div><div>}</div><br><div>.o-layout--align-end {</div><div> align-items: flex-end;</div><div>}</div><br><div>.o-layout--align-center {</div><div> align-items: center;</div><div>}</div><br><div>.o-layout--align-baseline {</div><div> align-items: baseline;</div><div>}</div><br><div>/* Vertical alignment modifiers that only work if there is more than one flex item */</div><br><div>.o-layout--align-content-start {</div><div> align-content: start;</div><div>}</div><br><div>.o-layout--align-content-end {</div><div> align-content: end;</div><div>}</div><br><div>.o-layout--align-content-center {</div><div> align-content: center;</div><div>}</div><br><div>.o-layout--align-content-space-around {</div><div> align-content: space-around;</div><div>}</div><br><div>.o-layout--align-content-space-between {</div><div> align-content: space-between;</div><div>}</div><br><div>/*</div><div> Objects: List</div><div> ---</div><div> Small reusable object to remove default list styling from lists</div><div>*/</div><br><div>.o-list {</div><div> list-style: none;</div><div> padding: 0;</div><div>}</div><br><div>/*</div><div> Object: Button reset</div><div> ---</div><div> Small button reset object</div><div>*/</div><br><div>.o-button-reset {</div><div> border: none;</div><div> margin: 0;</div><div> padding: 0;</div><div> width: auto;</div><div> overflow: visible;</div><div> background: transparent;</div><br><div> /* inherit font & color from ancestor */</div><div> color: inherit;</div><div> font: inherit;</div><br><div> /* Normalize `line-height`. Cannot be changed from `normal` in Firefox 4+. */</div><div> line-height: normal;</div><br><div> /* Corrects font smoothing for webkit */</div><div> -webkit-font-smoothing: inherit;</div><div> -moz-osx-font-smoothing: inherit;</div><br><div> /* Corrects inability to style clickable `input` types in iOS */</div><div> -webkit-appearance: none;</div><div>}</div><br><div>/*------------------------------------*\</div><div> #COMPONENTS</div><div>\*------------------------------------*/</div><br><br><div>.c-schema{</div><div> width: 100%;</div><div>}</div><br><div>.c-lamp{</div><div> content: url("../img/Lamp_Uit.png");</div><div>}</div><br><div>.c-lamp--aan{</div><div> content: url("../img/Lamp_Aan.png");</div><div>}</div><br><div>.c-sun{</div><div>}</div><br><div>.c-info_button{</div><div> box-shadow: 6px 6px 6px 6px rgba(0, 0, 0, 10%);</div><div>}</div><br><div>.c-info_button{</div><div> text-decoration: none;</div><div> color: #32332E;</div><div> display: flex;</div><div> justify-content: space-around;</div><div> background-color: #AECC66;</div><div> border-radius: 16px;</div><div> border-style: solid;</div><div> border-width: 1px;</div><div> border-color: #707070;</div><div> box-shadow: #191A17;</div><div>}</div><br><div>.c-info_button__title{</div><div> text-decoration: none ;</div><div> padding-top: 8px;</div><div> padding-left: 16px;</div><div>}</div><br><div>.c-info_button__naam{</div><div> margin-top: 24px;</div><div> margin-bottom: 24px;</div><div> border-radius: 36px;</div><div>}</div><br><div>.c-info_button__content{</div><div> text-decoration: none ;</div><div> align-self: flex-end;</div><div> margin: 12px;</div><div>}</div><br><div>.c-info_button__figure{</div><div> margin: 0px;</div><div> width: 115px; </div><div>}</div><br><div>.c-info_button__content__icon{</div><div> margin-left: 50%;</div><div> margin-right: 50%;</div><div>}</div><br><div>.c-info_button__content__text{</div><div> margin-top: 8px;</div><div> margin-bottom: 0;</div><div> font-size: 14px;</div><div> line-height: 14px;</div><div>} </div><br><br><div>/* The switch - the box around the slider */</div><div>.c-switch {</div><div> position: relative;</div><div> display: inline-block;</div><div> width: 32px;</div><div> height: 12px;</div><div>}</div><br><div>/* Hide default HTML checkbox */</div><div>.c-switch input {</div><div> opacity: 0;</div><div> width: 0;</div><div> height: 0;</div><div>}</div><br><div>/* The slider */</div><div>.c-switch__slider {</div><div> position: absolute;</div><div> cursor: pointer;</div><div> top: 10px;</div><div> left: 0;</div><div> right: 0;</div><div> bottom: -10px;</div><div> background-color: #C5C5C5;</div><div> -webkit-transition: .4s;</div><div> transition: .4s;</div><div>}</div><br><div>.c-switch__slider:before {</div><div> position: absolute;</div><div> content: "";</div><div> height: 20px;</div><div> width: 20px;</div><div> left: -4px;</div><div> bottom:-4px;</div><div> background-color: #9EB36B;</div><div> -webkit-transition: .4s;</div><div> transition: .4s;</div><div>}</div><br><div>input:checked + .c-switch__slider {</div><div> background-color: #c0e665;</div><div>}</div><br><div>input:focus + .c-switch__slider {</div><div> box-shadow: 0 0 1px #c0e665;</div><div>}</div><br><div>input:checked + .c-switch__slider:before {</div><div> -webkit-transform: translateX(20px);</div><div> -ms-transform: translateX(20px);</div><div> transform: translateX(20px);</div><div>}</div><br><div>/* Rounded sliders */</div><div>.c-switch__slider__round { </div><div> border-radius: 34px;</div><div>}</div><br><div>.c-switch__slider__round:before {</div><div> border-radius: 50%;</div><div>}</div><br><div>.c-number_input{</div><div> width: 78px;</div><div>}</div><br><div>.c-number_input::after{</div><div> /* text-decoration: none; */</div><br><div> content: '';</div><div> display: block;</div><div> position: absolute;</div><div> bottom: 0;</div><div> left: 0;</div><div> height: 1px;</div><div> width: 100%;</div><div> background-color: #7373f5;</div><div>}</div><br><div>.c-paginaNaam{</div><br><div>}</div><br><div>.c-paginaNaam__terugKnop{</div><div> display: inline;</div><div> vertical-align: text-bottom;</div><div> margin-right: 16px ;</div><div>}</div><br><div>.c-paginaNaam__Naam{</div><div> display: inline;</div><div>}</div><div>/*------------------------------------*\</div><div> #UTILITIES</div><div>\*------------------------------------*/</div><br><div>/*</div><div> Utilities: spacing</div><div> ---</div><div> Utility classes to put specific margins and paddings onto elements</div><div>*/</div><br><div>.u-pt-clear {</div><div> padding-top: 0 !important;</div><div>}</div><br><div>.u-mb-clear {</div><div> margin-bottom: 0 !important;</div><div>}</div><br><div>.u-mb-xs {</div><div> margin-bottom: 4px !important;</div><div>}</div><br><div>.u-mb-sm {</div><div> margin-bottom: 8px !important;</div><div>}</div><br><div>.u-mb-md {</div><div> margin-bottom: 16px !important;</div><div>}</div><br><div>.u-mb-lg {</div><div> margin-bottom: 32px !important;</div><div>}</div><br><div>.u-mb-xl {</div><div> margin-bottom: 48px !important;</div><div>}</div><br><div>/*</div><div> Utilities: max-width</div><div> ---</div><div> Utility classes to put specific max widths onto elements</div><div>*/</div><br><div>.u-max-width-xs {</div><div> max-width: 18em !important;</div><div>}</div><br><div>.u-max-width-sm {</div><div> max-width: 39em !important;</div><div>}</div><br><div>.u-max-width-md {</div><div> max-width: 50em !important;</div><div>}</div><br><div>.u-max-width-lg {</div><div> max-width: 63.5em !important;</div><div>}</div><br><div>.u-max-width-none {</div><div> max-width: none !important;</div><div>}</div><br><div>/*</div><div> Utility: Flex</div><div> ---</div><div> Utility classes to put specific flex properties onto elements</div><div> Will be mostly used on o-layout__item</div><div>*/</div><br><div>.u-flex-basis-auto {</div><div> flex-basis: auto !important;</div><div>}</div><br><div>.u-flex-grow-1 {</div><div> flex-grow: 1 !important;</div><div>}</div><br><div>.u-1-of-2 {</div><div> flex-basis: calc(100% / 2) !important;</div><div>}</div><br><div>.u-1-of-3 {</div><div> flex-basis: calc(100% / 3) !important;</div><div>}</div><br><div>.u-2-of-3 {</div><div> flex-basis: calc(100% / 3 * 2) !important;</div><div>}</div><br><div>.u-1-of-4 {</div><div> flex-basis: calc(100% / 4) !important;</div><div>}</div><br><div>.u-3-of-4 {</div><div> flex-basis: calc(100% / 4 * 3) !important;</div><div>}</div><br><div>.u-1-of-5 {</div><div> flex-basis: calc(100% / 5) !important;</div><div>}</div><br><div>.u-2-of-5 {</div><div> flex-basis: calc(100% / 5 * 2) !important;</div><div>}</div><br><div>.u-3-of-5 {</div><div> flex-basis: calc(100% / 5 * 3) !important;</div><div>}</div><br><div>.u-4-of-5 {</div><div> flex-basis: calc(100% / 5 * 4) !important;</div><div>}</div><br><div>.u-1-of-6 {</div><div> flex-basis: calc(100% / 6) !important;</div><div>}</div><br><div>.u-5-of-6 {</div><div> flex-basis: calc(100% / 6 * 5) !important;</div><div>}</div><br><div>@media (min-width: 576px) {</div><div> .u-1-of-2-bp1 {</div><div> flex-basis: calc(100% / 2) !important;</div><div> }</div><div> .u-1-of-3-bp1 {</div><div> flex-basis: calc(100% / 3) !important;</div><div> }</div><div> .u-2-of-3-bp1 {</div><div> flex-basis: calc(100% / 3 * 2) !important;</div><div> }</div><div> .u-1-of-4-bp1 {</div><div> flex-basis: calc(100% / 4) !important;</div><div> }</div><div> .u-3-of-4-bp1 {</div><div> flex-basis: calc(100% / 4 * 3) !important;</div><div> }</div><div> .u-1-of-5-bp1 {</div><div> flex-basis: calc(100% / 5) !important;</div><div> }</div><div> .u-2-of-5-bp1 {</div><div> flex-basis: calc(100% / 5 * 2) !important;</div><div> }</div><div> .u-3-of-5-bp1 {</div><div> flex-basis: calc(100% / 5 * 3) !important;</div><div> }</div><div> .u-4-of-5-bp1 {</div><div> flex-basis: calc(100% / 5 * 4) !important;</div><div> }</div><div> .u-1-of-6-bp1 {</div><div> flex-basis: calc(100% / 6) !important;</div><div> }</div><div> .u-5-of-6-bp1 {</div><div> flex-basis: calc(100% / 6 * 5) !important;</div><div> }</div><div>}</div><br><div>@media (min-width: 768px) {</div><div> .u-1-of-2-bp2 {</div><div> flex-basis: calc(99% / 2.0) !important;</div><div> }</div><div> .u-1-of-3-bp2 {</div><div> flex-basis: calc(100% / 3) !important;</div><div> }</div><div> .u-2-of-3-bp2 {</div><div> flex-basis: calc(100% / 3 * 2) !important;</div><div> }</div><div> .u-1-of-4-bp2 {</div><div> flex-basis: calc(100% / 4) !important;</div><div> }</div><div> .u-3-of-4-bp2 {</div><div> flex-basis: calc(100% / 4 * 3) !important;</div><div> }</div><div> .u-1-of-5-bp2 {</div><div> flex-basis: calc(100% / 5) !important;</div><div> }</div><div> .u-2-of-5-bp2 {</div><div> flex-basis: calc(100% / 5 * 2) !important;</div><div> }</div><div> .u-3-of-5-bp2 {</div><div> flex-basis: calc(100% / 5 * 3) !important;</div><div> }</div><div> .u-4-of-5-bp2 {</div><div> flex-basis: calc(100% / 5 * 4) !important;</div><div> }</div><div> .u-1-of-6-bp2 {</div><div> flex-basis: calc(100% / 6) !important;</div><div> }</div><div> .u-5-of-6-bp2 {</div><div> flex-basis: calc(100% / 6 * 5) !important;</div><div> }</div><div>}</div><br><div>@media (min-width: 992px) {</div><div> .u-1-of-2-bp3 {</div><div> flex-basis: calc(100% / 2) !important;</div><div> }</div><div> .u-1-of-3-bp3 {</div><div> flex-basis: calc(100% / 3) !important;</div><div> }</div><div> .u-2-of-3-bp3 {</div><div> flex-basis: calc(100% / 3 * 2) !important;</div><div> }</div><div> .u-1-of-4-bp3 {</div><div> flex-basis: calc(100% / 4) !important;</div><div> }</div><div> .u-3-of-4-bp3 {</div><div> flex-basis: calc(100% / 4 * 3) !important;</div><div> }</div><div> .u-1-of-5-bp3 {</div><div> flex-basis: calc(100% / 5) !important;</div><div> }</div><div> .u-2-of-5-bp3 {</div><div> flex-basis: calc(100% / 5 * 2) !important;</div><div> }</div><div> .u-3-of-5-bp3 {</div><div> flex-basis: calc(100% / 5 * 3) !important;</div><div> }</div><div> .u-4-of-5-bp3 {</div><div> flex-basis: calc(100% / 5 * 4) !important;</div><div> }</div><div> .u-1-of-6-bp3 {</div><div> flex-basis: calc(100% / 6) !important;</div><div> }</div><div> .u-5-of-6-bp3 {</div><div> flex-basis: calc(100% / 6 * 5) !important;</div><div> }</div><div>}</div><br><div>@media (min-width: 1200px) {</div><div> .u-1-of-2-bp4 {</div><div> flex-basis: calc(100% / 2) !important;</div><div> }</div><div> .u-1-of-3-bp4 {</div><div> flex-basis: calc(100% / 3) !important;</div><div> }</div><div> .u-2-of-3-bp4 {</div><div> flex-basis: calc(100% / 3 * 2) !important;</div><div> }</div><div> .u-1-of-4-bp4 {</div><div> flex-basis: calc(100% / 4) !important;</div><div> }</div><div> .u-3-of-4-bp4 {</div><div> flex-basis: calc(100% / 4 * 3) !important;</div><div> }</div><div> .u-1-of-5-bp4 {</div><div> flex-basis: calc(100% / 5) !important;</div><div> }</div><div> .u-2-of-5-bp4 {</div><div> flex-basis: calc(100% / 5 * 2) !important;</div><div> }</div><div> .u-3-of-5-bp4 {</div><div> flex-basis: calc(100% / 5 * 3) !important;</div><div> }</div><div> .u-4-of-5-bp4 {</div><div> flex-basis: calc(100% / 5 * 4) !important;</div><div> }</div><div> .u-1-of-6-bp4 {</div><div> flex-basis: calc(100% / 6) !important;</div><div> }</div><div> .u-5-of-6-bp4 {</div><div> flex-basis: calc(100% / 6 * 5) !important;</div><div> }</div><div>}</div><br><div>.u-hide_mobile {</div><div> display: none;</div><div>}</div><br><div>@media (min-width: 992px) {</div><div> .u-hide_mobile {</div><div> display: block;</div><div> }</div><div>}</div><br><div>.u-decoration_none{</div><div> text-decoration: none;</div><div>}</div><div>/*------------------------------------*\</div><div> #MEDIA</div><div>\*------------------------------------*/</div><br><div>/*</div><div> Print styles.</div><div> ---</div><div> Inlined to avoid the additional HTTP request:</div><div> <a href="http://www.phpied.com/delay-loading-your-print-css/" rel="nofollow"> http://www.phpied.com/delay-loading-your-print-cs...</a></div><div>*/</div><br><div>@media print {</div><div> *,</div><div> *:before,</div><div> *:after {</div><div> background: transparent !important;</div><div> color: #000 !important;</div><div> /* Black prints faster: <a href="http://www.sanbeiji.com/archives/953" rel="nofollow"> http://www.sanbeiji.com/archives/953 </a> */</div><div> box-shadow: none !important;</div><div> text-shadow: none !important;</div><div> }</div><div> a,</div><div> a:visited {</div><div> text-decoration: underline;</div><div> }</div><div> a[href]:after {</div><div> content: ' (' attr(href) ')';</div><div> }</div><div> abbr[title]:after {</div><div> content: ' (' attr(title) ')';</div><div> }</div><div> /*</div><div> * Don't show links that are fragment identifiers,</div><div> * or use the `javascript:` pseudo protocol</div><div> */</div><div> a[href^='#']:after,</div><div> a[href^='javascript:']:after {</div><div> content: '';</div><div> }</div><div> pre {</div><div> white-space: pre-wrap !important;</div><div> }</div><div> pre,</div><div> blockquote {</div><div> border: 1px solid #999;</div><div> page-break-inside: avoid;</div><div> }</div><div> /*</div><div> * Printing Tables:</div><div> * <a href="http://css-discuss.incutio.com/wiki/Printing_Tables" rel="nofollow"> http://css-discuss.incutio.com/wiki/Printing_Tabl...</a></div><div> */</div><div> thead {</div><div> display: table-header-group;</div><div> }</div><div> tr,</div><div> img {</div><div> page-break-inside: avoid;</div><div> }</div><div> p,</div><div> h2,</div><div> h3 {</div><div> orphans: 3;</div><div> widows: 3;</div><div> }</div><div> h2,</div><div> h3 {</div><div> page-break-after: avoid;</div><div> }</div><div>}</div><br></div>Frontend - JavaScript
Now we have written the html and CSS. We have already made the layout for the pages, but they don't really work yet. So, now we are going to write some logic for them in JavaScript.
First of all, write the following code on top. This is for the connection with the backend via socket.io:
(the 'use strict'; obliges you to write clean code, you can leave it out.)
<div><div>'use strict';</div><br><div>const lanIP = `${window.location.hostname}:5000`;</div><div>const socket = io(`http://${lanIP}`);</div></div>We start the JavaScript when the DOM-content is loaded. Then we set up the listeners for the UI elements and for the incoming data from the backend. After this, we look at which page we are in and ask the backend for the necessary data. We then also send this data to another function that will handle the changing of the page.
<div><div>document.addEventListener("DOMContentLoaded", function () {</div><div> console.info("DOM geladen");</div><div> listenToUI();</div><div> listenToSocket();</div><div> if (document.querySelector(".js-home")) {</div><div> handleData(`http://${window.location.hostname}:5000/api/v1/home`, showHome)</div><br><br><div> }</div><div> else if (document.querySelector(".js-licht_lamp")) {</div><div> handleData(`http://${window.location.hostname}:5000/api/v1/licht`, showLicht)</div><div> }</div><br><div> else if (document.querySelector(".js-water_vochtigheid")) {</div><br><br><div> handleData(`http://${window.location.hostname}:5000/api/v1/water`, showWater)</div><br><div> };</div><div>});</div></div>In the following section we add the correct functions to the listeners.
<div><div>const listenToUI = function () {</div><div> if (document.querySelector(".js-home")) {</div><br><div> }</div><div> else if (document.querySelector(".js-licht_lamp")) {</div><div> document.querySelector(".js-spaarstand").addEventListener("klik", function () {</div><br><div> })</div><div> document.querySelector(".js-licht_drempel").addEventListener("focusout", function () {</div><div> console.log(document.querySelector(".js-licht_drempel").value)</div><div> handleData(`http://${window.location.hostname}:5000/api/v1/installatie/lichtdrempel`, showgelukt, null, 'PUT', JSON.stringify({ "lichtdrempel": document.querySelector(".js-licht_drempel").value }))</div><div> })</div><div> }</div><div> else if (document.querySelector(".js-water_vochtigheid")) {</div><div> document.querySelector(".js-water_drempel").addEventListener("focusout", function () {</div><div> console.log(document.querySelector(".js-water_drempel").value)</div><div> handleData(`http://${window.location.hostname}:5000/api/v1/installatie/drempel_vochtigheid`, showgelukt, null, 'PUT', JSON.stringify({ "waterdrempel": document.querySelector(".js-water_drempel").value }))</div><div> })</div><div> }</div><div>};</div><br><div>const listenToSocket = function () {</div><div> socket.on("B2F_Home", function (msg) {</div><div> console.log(msg);</div><div> if (!document.querySelector(".js-water_vochtigheid")) {</div><div> document.querySelector(".js-licht").innerHTML = `${msg.sensors.sensorlicht.Waarde}%`;</div><div> }</div><div> if (!document.querySelector(".js-licht_lamp")) {</div><div> document.querySelector(".js-bodemvochigheid").innerHTML = `${msg.sensors.sensorvochtigheid.Waarde}%`;</div><div> document.querySelector(".js-watervat").innerHTML = `${msg.sensors.sensorwatervat.Waarde}%`;</div><div> }</div><div> if (document.querySelector(".js-home")) {</div><div> show_sun(msg.sensors.sensorlicht.Waarde)</div><div> show_bodemvocht(msg.sensors.sensorvochtigheid.Waarde)</div><div> show_watervat(msg.sensors.sensorwatervat.Waarde)</div><div> }</div><br><div> });</div><br><div> socket.on("B2F_Lamp", function (msg) {</div><div> console.log(msg);</div><div> if (msg.lamp) {</div><div> document.querySelector(".c-lamp").classList.add("c-lamp--aan")</div><div> document.querySelector(".js-lamp").innerHTML = "AAN"</div><div> }</div><div> else {</div><div> document.querySelector(".c-lamp").classList.remove("c-lamp--aan")</div><div> document.querySelector(".js-lamp").innerHTML = "UIT"</div><div> }</div><div> });</div><br><br><br><div>}</div></div>Here are the functions that will show or set the different UI elements.
<div><div>const show_sun = function (value) {</div><div> const black = (-65) + 100 - value;</div><div> const red = (-30) + 100 - value;</div><div> const yellow = 10 + 100 - value;</div><br><div> document.querySelector(".js-sun__black").setAttribute("offset", black / 100.0);</div><div> document.querySelector(".js-sun__red").setAttribute("offset", red / 100.0);</div><div> document.querySelector(".js-sun__yellow").setAttribute("offset", yellow / 100.0);</div><div>}</div><br><div>const show_bodemvocht = function (value) {</div><div> const white = (5) + 100 - value;</div><div> const blue = (25) + 100 - value;</div><br><br><div> document.querySelector(".js-bodemvochigheid__white").setAttribute("offset", white / 100.0);</div><div> document.querySelector(".js-bodemvochigheid__blue").setAttribute("offset", blue / 100.0);</div><div>}</div><br><div>const show_watervat = function (value) {</div><div> const white = (-10) + 100 - value;</div><div> const blue = (10) + 100 - value;</div><br><br><div> document.querySelector(".js-watervat__white").setAttribute("offset", white / 100.0);</div><div> document.querySelector(".js-watervat__blue").setAttribute("offset", blue / 100.0);</div><br><div>}</div><br><div>const showHome = function (data) {</div><div> console.log(data);</div><div> //console.log("data");</div><div> document.querySelector(".js-licht").innerHTML = `${data.sensors.sensorlicht.Waarde}%`;</div><div> show_sun(data.sensors.sensorlicht.Waarde)</div><div> document.querySelector(".js-bodemvochigheid").innerHTML = `${data.sensors.sensorvochtigheid.Waarde}%`;</div><div> show_bodemvocht(data.sensors.sensorvochtigheid.Waarde)</div><div> document.querySelector(".js-watervat").innerHTML = `${data.sensors.sensorwatervat.Waarde}%`;</div><div> show_watervat(data.sensors.sensorwatervat.Waarde)</div><br><div> document.querySelector(".js-naam").innerHTML = `${data.intallatie.Naam}`;</div><br><div> if (data.lamp > 0) {</div><div> document.querySelector(".c-lamp").classList.add("c-lamp--aan")</div><div> document.querySelector(".js-lamp").innerHTML = "AAN"</div><div> }</div><div> else {</div><div> document.querySelector(".c-lamp").classList.remove("c-lamp--aan")</div><div> document.querySelector(".js-lamp").innerHTML = "UIT"</div><div> }</div><br><div>}</div><br><div>const showLicht = function (data) {</div><div> console.log(data)</div><div> document.querySelector(".js-spaarstand").checked = data.data.spaarstand;</div><div> document.querySelector(".js-licht_drempel").setAttribute("value", data.data.lichtdrempel);</div><div> showData(data.data.grafieklicht, "smooth", "js-licht_chart");</div><div> showData(data.data.grafieklamp, "stepline", "js-lamp_chart");</div><div> if (data.data.lamp > 0) {</div><br><div> document.querySelector(".js-lamp").innerHTML = "AAN"</div><div> }</div><div> else { </div><br><div> document.querySelector(".js-lamp").innerHTML = "UIT"</div><div> }</div><div>}</div><br><div>const showWater = function (data) {</div><div> document.querySelector(".js-water_drempel").setAttribute("value", data.data.waterdrempel);</div><div> showData(data.data.grafiekvocht, "smooth", "js-vochtigheid_chart");</div><div> showData(data.data.grafiekklep, "stepline", "js-water_geeft_chart");</div><div> showData(data.data.grafiekopslag, "smooth", "js-watertank_chart")</div><div>}</div><br><div>const showgelukt = function (msg) {</div><div> console.log(msg)</div><div>}</div></div>For the charts that we use in the pages for light and water, we use ApexCharts. We use this to make timelines, but the database does not write the data in the correct way to use immediately, so we change the data to fit in the ApexCharts timelines.
<div><div>const drawChart = function (data, soort, htmlclass) {</div><br><div> const options = {</div><div> chart: {</div><div> id: 'myChart',</div><div> type: 'line',</div><div> },</div><div> stroke: {</div><div> curve: soort</div><div> },</div><div> dataLabels: {</div><div> enabled: false</div><div> },</div><div> series: [</div><div> {</div><div> name: 'licht',</div><div> data: data,</div><div> },</div><div> ],</div><br><div> xaxis: {</div><div> type: 'datetime',</div><div> datetimeUTC: false</div><div> },</div><br><div> noData: {</div><div> text: 'Loading...'</div><div> }</div><div> };</div><br><br><div> const chart = new ApexCharts(document.querySelector(`.${htmlclass}`), options);</div><br><div> chart.render();</div><div>}</div><div>const showData = function (data, soort, htmlclass) {</div><div> // console.log(new Date());</div><br><div> let converted_data = [];</div><div> for (const meting of data) {</div><br><div> let datum = meting.Datumtijd</div><div> datum = datum.split(" ")</div><div> const jmd = datum[0].split("-")</div><div> const hms = datum[1].split(":")</div><div> converted_data.push(({ y: meting.Waarde, x: new Date(jmd[0], jmd[1], jmd[2], Number(hms[0]), hms[1], hms[2]).getTime() }));</div><div> }</div><div> drawChart(converted_data, soort, htmlclass)</div><div>}</div></div>Auto Bootup
Automatically start the backend
First of all, create a file called 'myproject.service'.
Then place the following code in the file:
- (change the
/ to the path and map of your repository)- Change username to your username on the Raspberry Pi
[Unit]<br>Description=OptimalGrow<br>After=network.target<br>[Service]<br>ExecStart=/usr/bin/python3 -u /<path>/<name_of_your_repo>/Code/Backend/app.py<br>StandardOutput=inherit<br>StandardError=inherit<br>Restart=always<br>User=<usernam><br>[Install]<br>WantedBy=multi-user.target<br>
Then we copy this file as root user to /etc/systemd/system with the command
sudo cp myproject.service /etc/systemd/system/myproject.service
Now you can test the file by running it:
sudo systemctl start myproject.service
sudo systemctl status myproject.service
You can stop the file with the command:
sudo systemctl stop myproject.service<br>
If everything works you can let the script start automatically after booting:
sudo systemctl enable myproject.service
For the web app
First install apache2
sudo apt install apache2<br>
Now we change the path where apache2 looks for the index.html file.
Go to /etc/apache2/sites-available
cd /etc/apache2/sites-available
Then change in both files the path /var/www/html to the path of the map where your index.html file is placed.
sudo nano 000-default.conf sudo nano default-ssl.conf <br>
Also grant apache all rights to the folder. Your path can be differently then the code below depending on where you have placed it.
<Directory /home/<username>/Documents/<mapname>/Code/Frontend > Require all granted </Directory><br>
Making the Hardware

Draw the design for your flower box.
3d print and cut the pvc-tubes
Put everything together and look if it fits nicely onto the flower box.
If everything fits nicely, you can paste everything together with PVC glue.
T hen put the electronics on the installation.