OLED I2C DISPLAY WITH ARDUINO Tutorial
by MissionCritical in Circuits > Arduino
137095 Views, 202 Favorites, 0 Comments
OLED I2C DISPLAY WITH ARDUINO Tutorial

Hello there! Fellow electronics enthusiasts, I am quite sure we all make some or other projects, as a part of our learning experience or academics. We sure would want to display some data present on our micro-controllers, from sensors or simply display some message, so here is a quick tutorial about OLED displays, in which we will learn how to wire and program a 0.96inch OLED Display with Arduino Microcontroller. so follow up this instructable to understand and display your own Message on a OLED Display.
Watch the Video
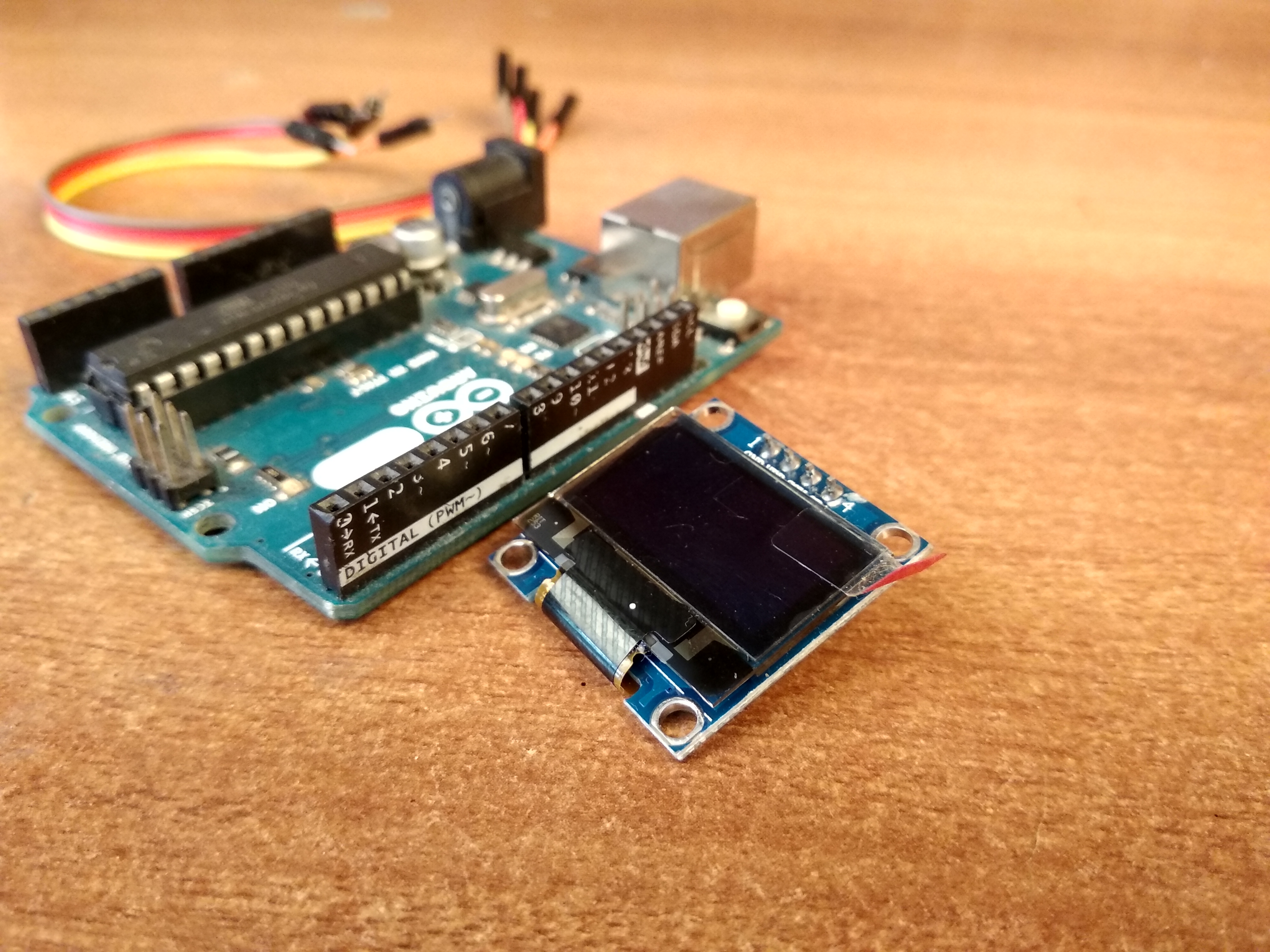
Gather the Material





for this Tutorial, we will require only 3 things.
1. 0.96" OLED Display https://www.gearbest.com/diy-parts-components/pp_1...
2. Arduino Uno / Nano : https://www.gearbest.com/development-boards/pp_629...
3. Connecting Wires : https://www.gearbest.com/diy-parts-components/pp_2...
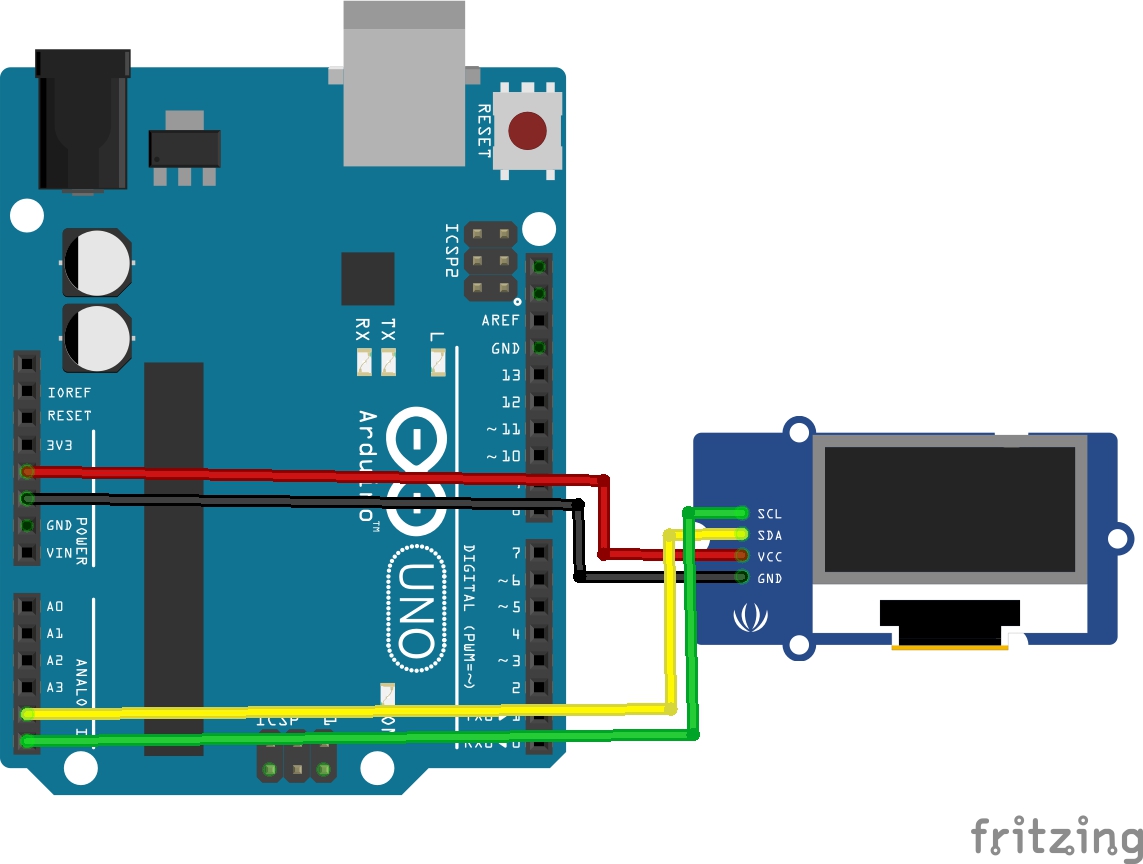
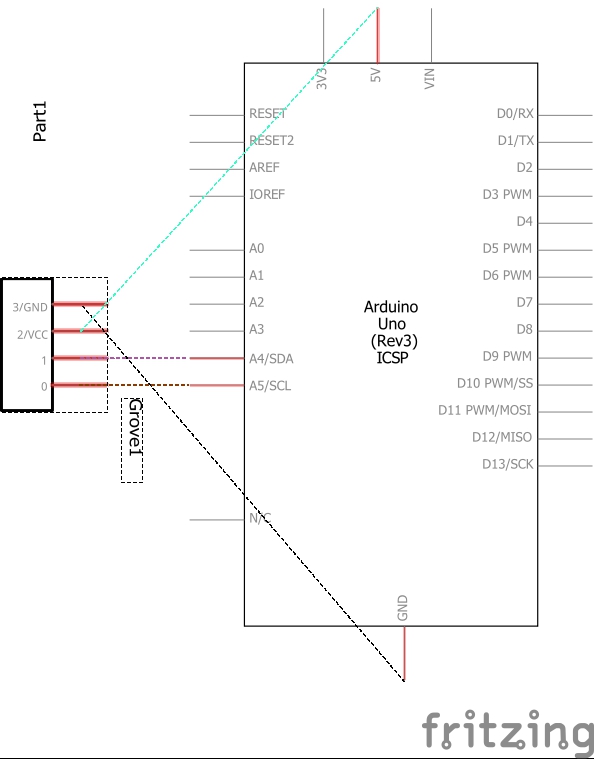
Wiring


Since this OLED works on I2C Communication, we have to connect
only 4 pins to Arduino
OLED has Sck (i.e. clock), SDA (i.e. Data) and Power pins i.e VCC and Ground.
On the Arduino UNO Board, we have SDA at A4 and SCK at A5.
Connections for OLED to Arduino
- Vcc - 5V
- Gnd - Gnd
- SDA - A4
- SCK - A5
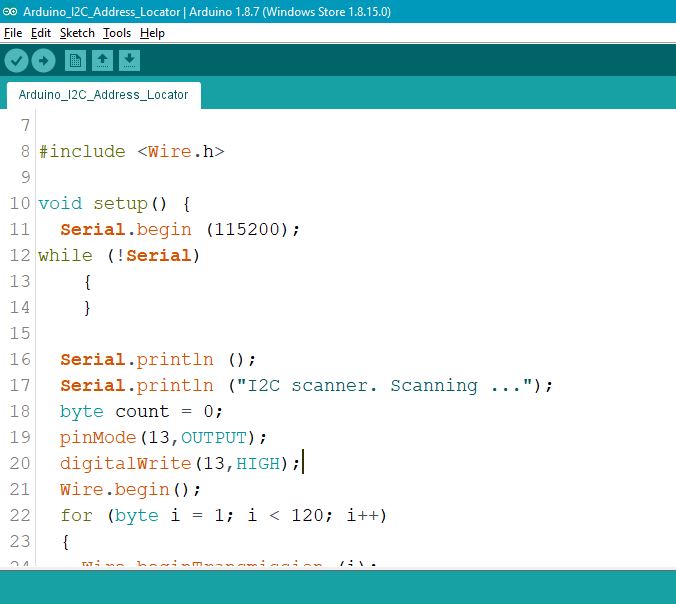
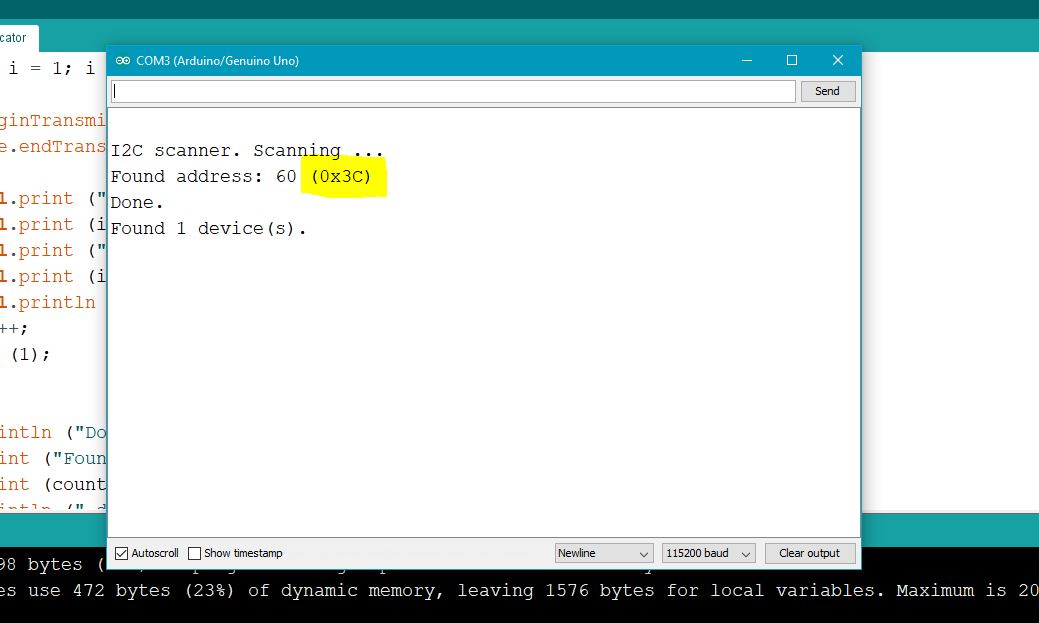
I2C Scanner


we know each I2C device has different Hexadecimal Address.
since this OLED uses I2C Communication protocol, we have to find the I2C address for the display.
this could be done by uploading the following code onto your board with the device connected.
/* I2C Address Finder
* for " Arduino LCD I2C Tutorial| How to Program LCD Display" * subscribe for more arduino Tuorials and Projects https://www.youtube.com/channel/UCM6rbuieQBBLFsxs... */#include < wire.h>
void setup()
{ Serial.begin (115200); while (!Serial) { }
Serial.println (); Serial.println ("I2C scanner. Scanning ..."); byte count = 0; pinMode(13,OUTPUT); digitalWrite(13,HIGH); Wire.begin(); for (byte i = 1; i < 120; i++) { Wire.beginTransmission (i); if (Wire.endTransmission () == 0) { Serial.print ("Found address: "); Serial.print (i, DEC); Serial.print (" (0x"); Serial.print (i, HEX); Serial.println (")"); count++; delay (1); } } Serial.println ("Done."); Serial.print ("Found "); Serial.print (count, DEC); Serial.println (" device(s)."); }
void loop() {}
Downloads
Download and Include Libraries



you will need to include the following libraries into your IDE before staring the code.
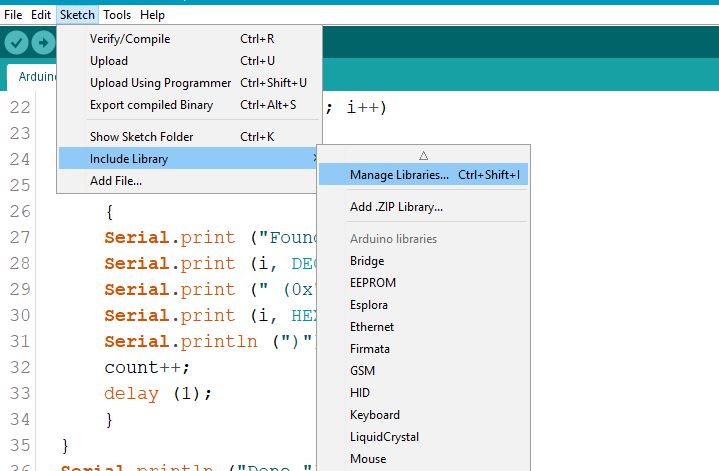
you can include these libraries by following the steps.
- go to Sketch menu.
- select Include Libraries.
- go to Manage Libraries.
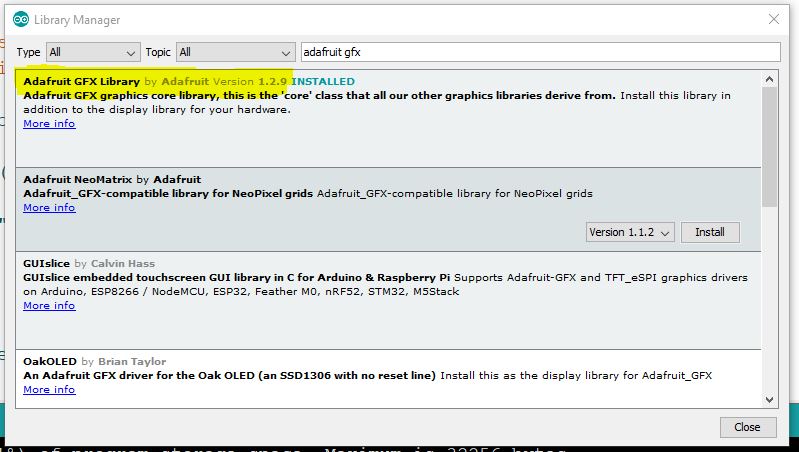
- search for ADAFRUIT GFX and INSTALL it.
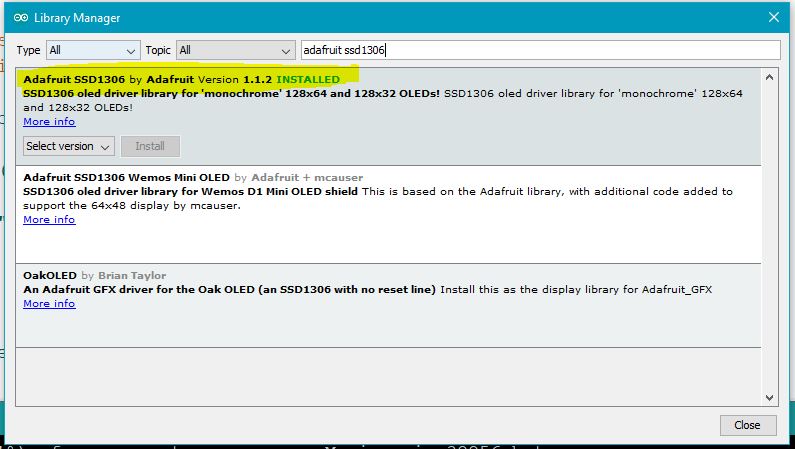
- search for ADAFRUIT SSD1306 and INSTALL it.
else, you can install it externally using the following link.
Testing the Display












to check if everything works as expected, lets run an example file to test the display.
steps
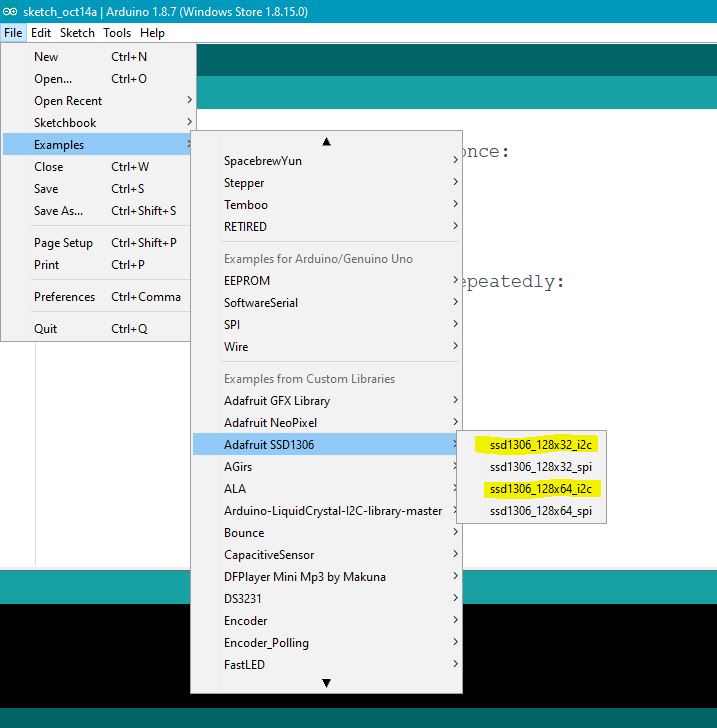
- go FILE > EXAMPLES > SSD 1306 > Select 128 X 64 i2c
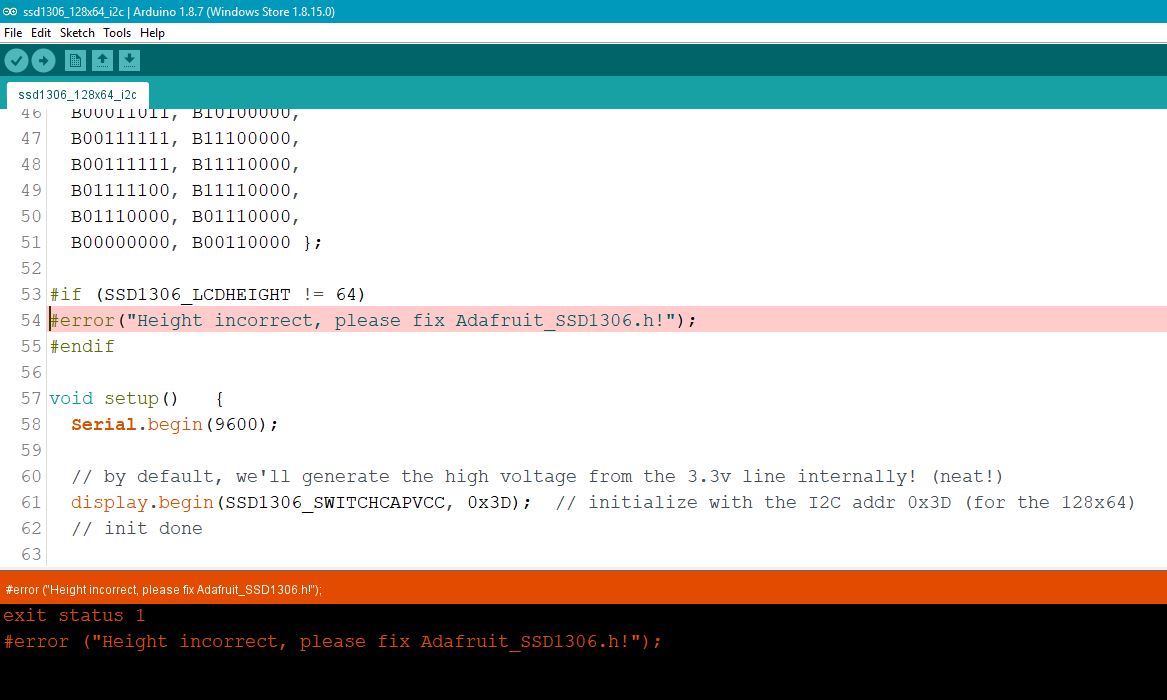
- if you get and Error, try SSD 1306 > Select 128 X 32 i2c
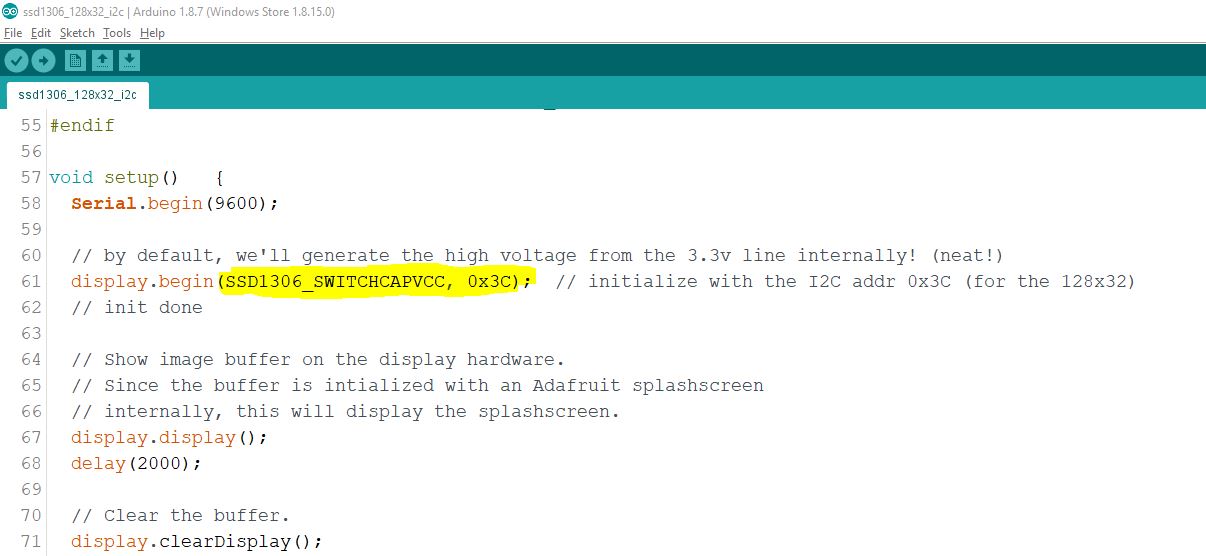
- change the I2C Address on line 61 and replace it with the address you found in step 4.
- upload the code
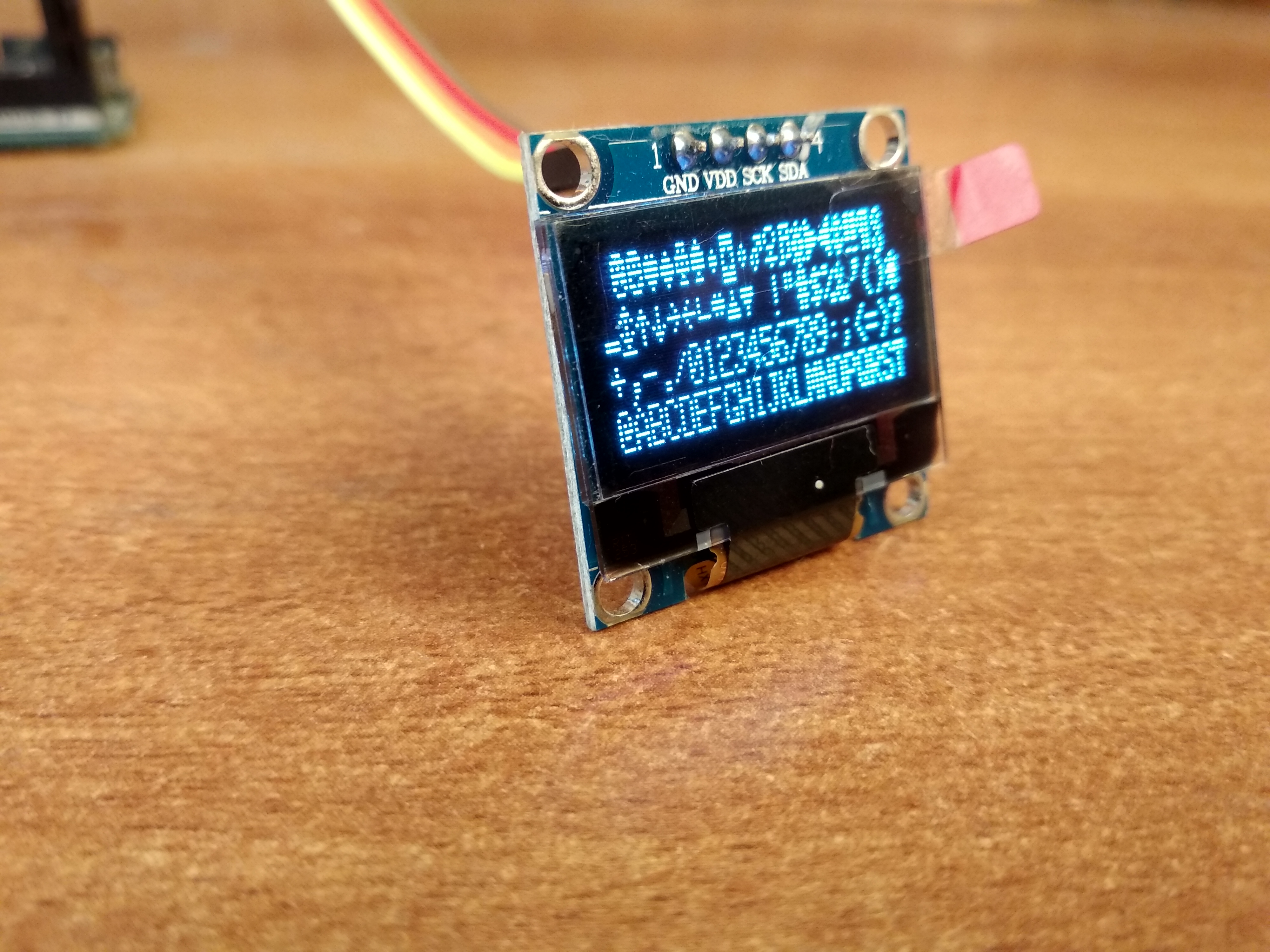
once uploaded, you will see the test animation on the screen, which means you have successfully set up the oled.
Write Your Own Message


to write our own message,
we will first open a new sketch on IDE,
then Include these 4 Libraries in the header
#include <spi.h> #include <wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h>
, then we will write the Reset Protocol.
<p>#define OLED_RESET 4<br>Adafruit_SSD1306 display(OLED_RESET);</p>
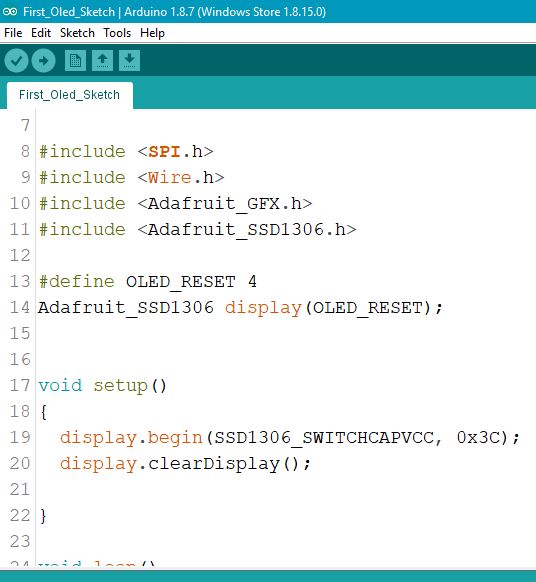
Now, in VOID SETUP, we will Begin the display and Clear it
also, here we have ( 0 x3C ) as hexadecimal I2C Address, so change it as shown in step 4
<p>display.begin(SSD1306_SWITCHCAPVCC, 0x3C);</p><p>display.clearDisplay();</p>
In Void Loop, we will write our Main Code i.e. the message we want to display
For which, will need to Describe the TEXT size, TEXT color, Cursor Position and then finally write the Message using println command
<p>display.setTextSize(2);<br> display.setTextColor(WHITE);
display.setCursor(0,0);
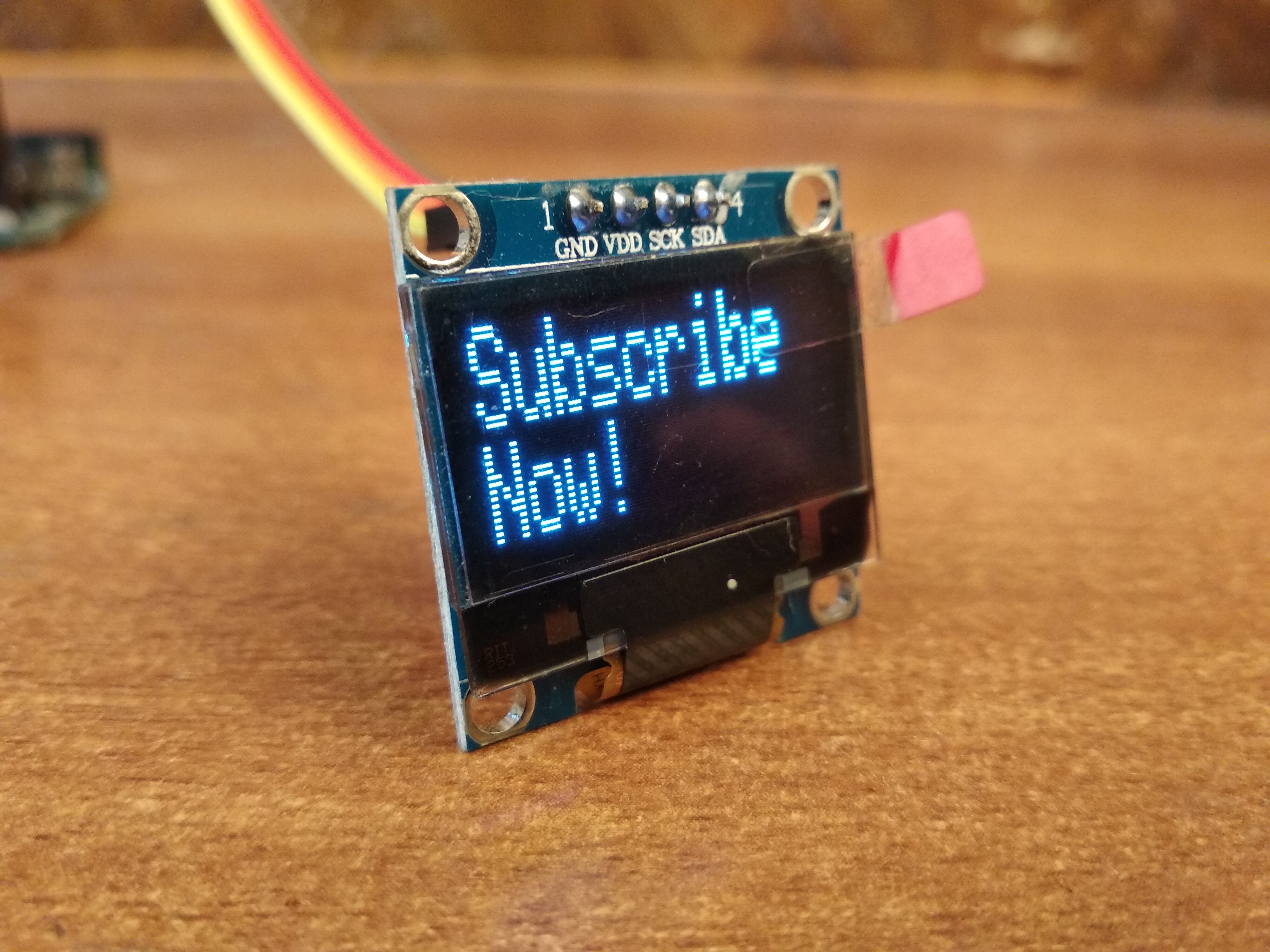
display.println("Subscribe Now! "); / here the message is inside the "" </p>Don’t forget to write display.display else we will get a blank screen.
<p>display.display();</p>
If you followed up properly, this is how the output of the following code should look like.
.
.
.
the entire code is as
<p>/* Starting with Arduino OLED coding<br> * for " arduino oled i2c tutorial : 0.96" 128 X 32 for beginners"
* subscribe for more arduino Tuorials and Projects
<a href="https://www.youtube.com/channel/UCM6rbuieQBBLFsxszWA85AQ?sub_confirmation=1">
https://www.youtube.com/channel/UCM6rbuieQBBLFsxs...</a>
*/</p><p>#include <wire.h><spi.h><br>#include <spi.h><wire.h>
#include <</wire.h></spi.h>Adafruit_GFX.h></p><p><spi.h><wire.h><adafruit_gfx.h>#include <</adafruit_gfx.h></wire.h></spi.h>Adafruit_SSD1306.h></p><p>#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);</p><p>void setup()
{
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();</p><p>}</p><p>void loop()
{
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Subscribe Now!");
display.display();</p><p>}</p>