Notepad Software in Python

Make your own notepad software with a python Tkinter module. This tool is amazing and you can create your real-time software within the day or less. I am going to describe the code. This is very easy to understand and gain huge knowledge from python.
Supplies
Python, Visual Studiocode
When you will create the software, you need to download the python from python official site: https://www.python.org/.
After downloading the setup, you need to install it and make sure your path should be reasonable. By default, it goes to the C drive. That's it. Now install visual studio code from the official site itself: https://code.visualstudio.com/. There are many settings you can find on this website. I am not going to tell you the setup of visual studio code. Now let's start the code below:
Step 1: Import the Tkinter modules and os
import tkinter as tk from tkinter import ttk from tkinter import font, colorchooser, messagebox, filedialog import os
Step 2: Make objects of a Tkinter
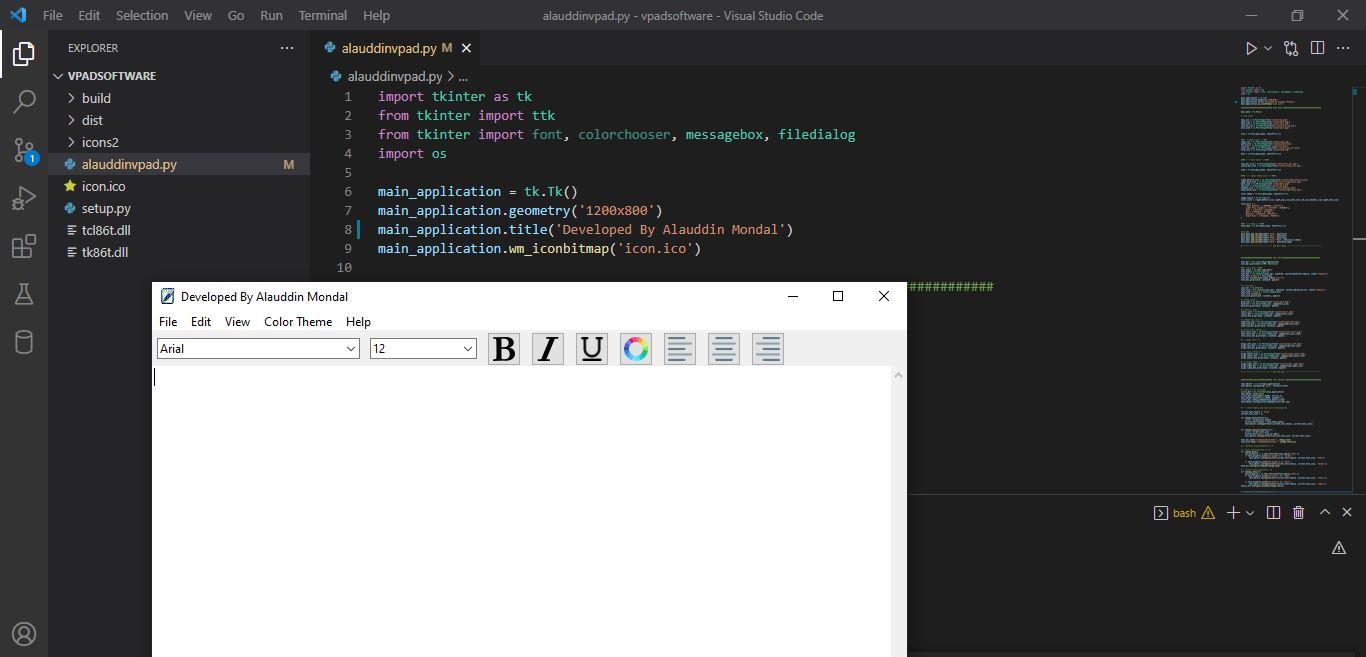
main_application = tk.Tk()
main_application.geometry('1200x800')
main_application.title('Developed By Alauddin Mondal')
main_application.wm_iconbitmap('icon.ico')
Ok, clear?
Now I am going to share the main coding below:
This is the menu section and you can write your code below.
############################### MAIN MENU ###################################### main_menu = tk.Menu() # file icons new_icon = tk.PhotoImage(file='icons2/new.png') open_icon = tk.PhotoImage(file='icons2/open.png') save_icon = tk.PhotoImage(file='icons2/save.png') save_as_icon = tk.PhotoImage(file='icons2/save_as.png') exit_icon = tk.PhotoImage(file='icons2/exit.png') file = tk.Menu(main_menu, tearoff=False)
Now this is the EDIT icon below
#### ----Edit Icon-----### copy_icon = tk.PhotoImage(file='icons2/copy.png') paste_icon = tk.PhotoImage(file='icons2/paste.png') cut_icon = tk.PhotoImage(file='icons2/cut.png') clear_all_icon = tk.PhotoImage(file='icons2/clear_all.png') find_icon = tk.PhotoImage(file='icons2/find.png') edit = tk.Menu(main_menu, tearoff=False)
In this step, you can design your color palette like this:
#### ---- Color Theme Icon-----####
light_default_icon = tk.PhotoImage(file='icons2/light_default.png')
light_plus_icon = tk.PhotoImage(file='icons2/light_plus.png')
dark_icon = tk.PhotoImage(file='icons2/dark.png')
red_icon = tk.PhotoImage(file='icons2/red.png')
monokai_icon = tk.PhotoImage(file='icons2/monokai.png')
night_blue_icon = tk.PhotoImage(file='icons2/night_blue.png')
color_theme = tk.Menu(main_menu, tearoff=False)
theme_choice = tk.StringVar()
color_icons = (light_default_icon,light_plus_icon,dark_icon,red_icon,monokai_icon,night_blue_icon)
color_dict = {
'Light Default': ('#000000','#ffffff'),
'Light Plus alauddin': ('#474747','#e0e0e0'),
'Dark': ('#c4c4c4','#2d2d2d'),
'Red': ('#2d2d2d','#ffe8e8'),
'Monokai': ('#d3b774','#474747'),
'Night Blue': ('#ededed','#6b9dc2')
}
In this step, I am not describing the whole thing. You can take all the codes from my repository below:
https://github.com/alauddinmondal/ala_vapadsoftware
I am a developer at Success Point College. I will be available at the college from Dubai time 10 am to 7 pm.