NodeMCU WebIDE

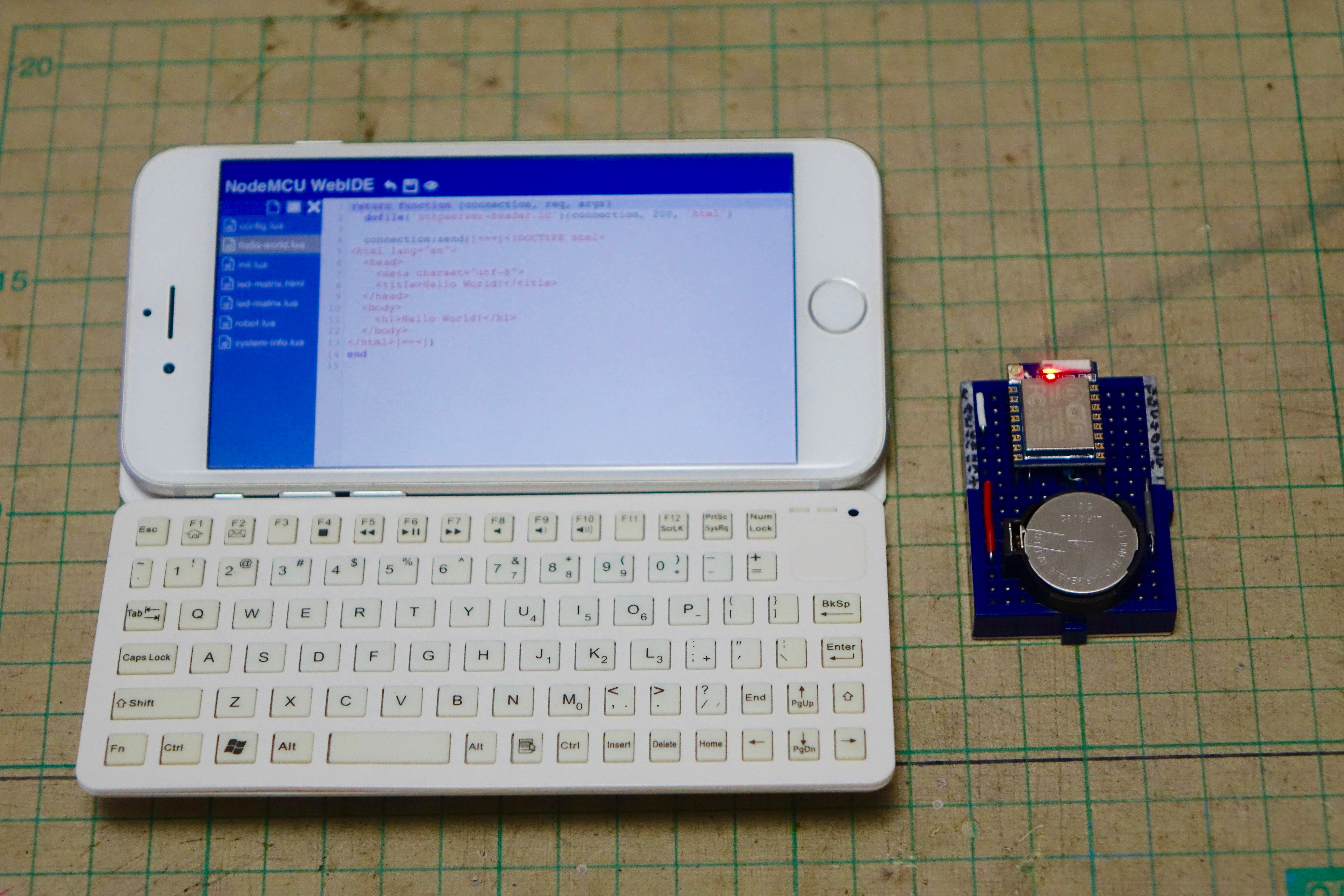
This instuctables show how to install NodeMCU WebIDE to ESP8266 board.
It also include several examples to brief how to use the WebIDE.
Introduction

ESP8266 Board is a WiFi MCU board and ironically you always connect to a USB serial cable while development.
NodeMCU WebIDE aim to break this situation.
Once you install NodeMCU WebIDE to the ESP board, you can detach the USB serial cable and all development works on WiFi only!
P.S.
ESP8266 still require a battery for operation :P
P.P.S.
Don't throw the USB serial cable away, it still required for upgrading WebIDE or NodeMCU firmware :D
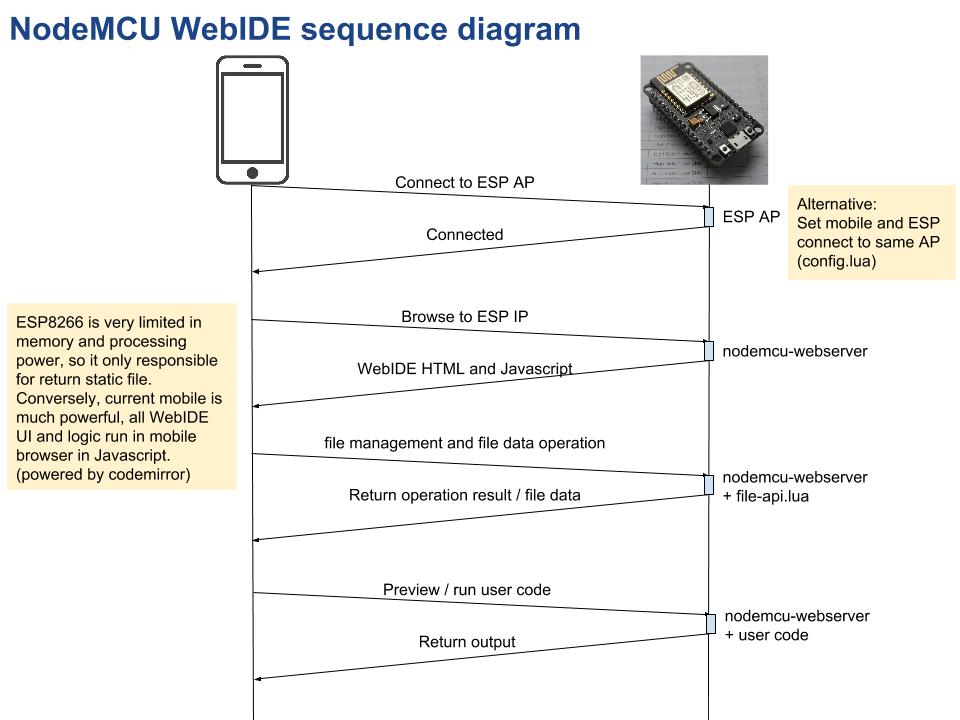
Design Overview

Develop ESP web IDE challenge and solution
- Compiler vs Interpreter
Web browser (Javascript) unable to compile binary for ESP8266 MCU but it can send and save plain text to HTTP server if it have appropriate AJAX API. So I look forward to the scripting language for ESP8266. I can find 4 options for ESP8266: Lua, BASIC, MicroPython and JavaScript. Lua (NodeMCU) seems have better ESP8266 API support, so I choose NodeMCU. - MCU resources
ESP8266 is very limited in memory and processing power, it is not capable handle all IDE features. Conversely, current mobile is much more powerful. ESP8266 act as a "thin web server", only serve static HTML, Javascript files. And also an AJAX file API for saving edited files from the web browser. All other features such as fancy UI, editor functions, IDE logic, etc, handled by the browser and Javascript. Thanks to the work done of nodemcu-httpserver and codemirror projects, the NodeMCU WebIDE become feasible! - WiFi transfer rate
I found some mobile browser, like iOS Safari, unable to retrieve file over around 50 KB. I guess it is caused by client side request timeout. So it is required to trim, shrink and split all web resources files into not more than 50 KB. But at the same time it still required to reduce the number of files to optimize retrieve round trip. There are various tools I have used, such as CSS Minifier, codemirror compressor and gzip. After the file size arrangement, it still need to arrange Javascript load the resources files one by one in sequence to reduce the chance of ESP8266 memory outage. - POST request size limit
Since ESP8266 is very limited in RAM, it cannot handle the HTTP POST data that over around 1 KB. A normal Lua code file can be around 1 KB ~ 10 KB, save a code file from the web IDE to ESP board flash require split data in multiple POST request. It is handled by Javascript and NodeMCU WebIDE file API.
Preparation

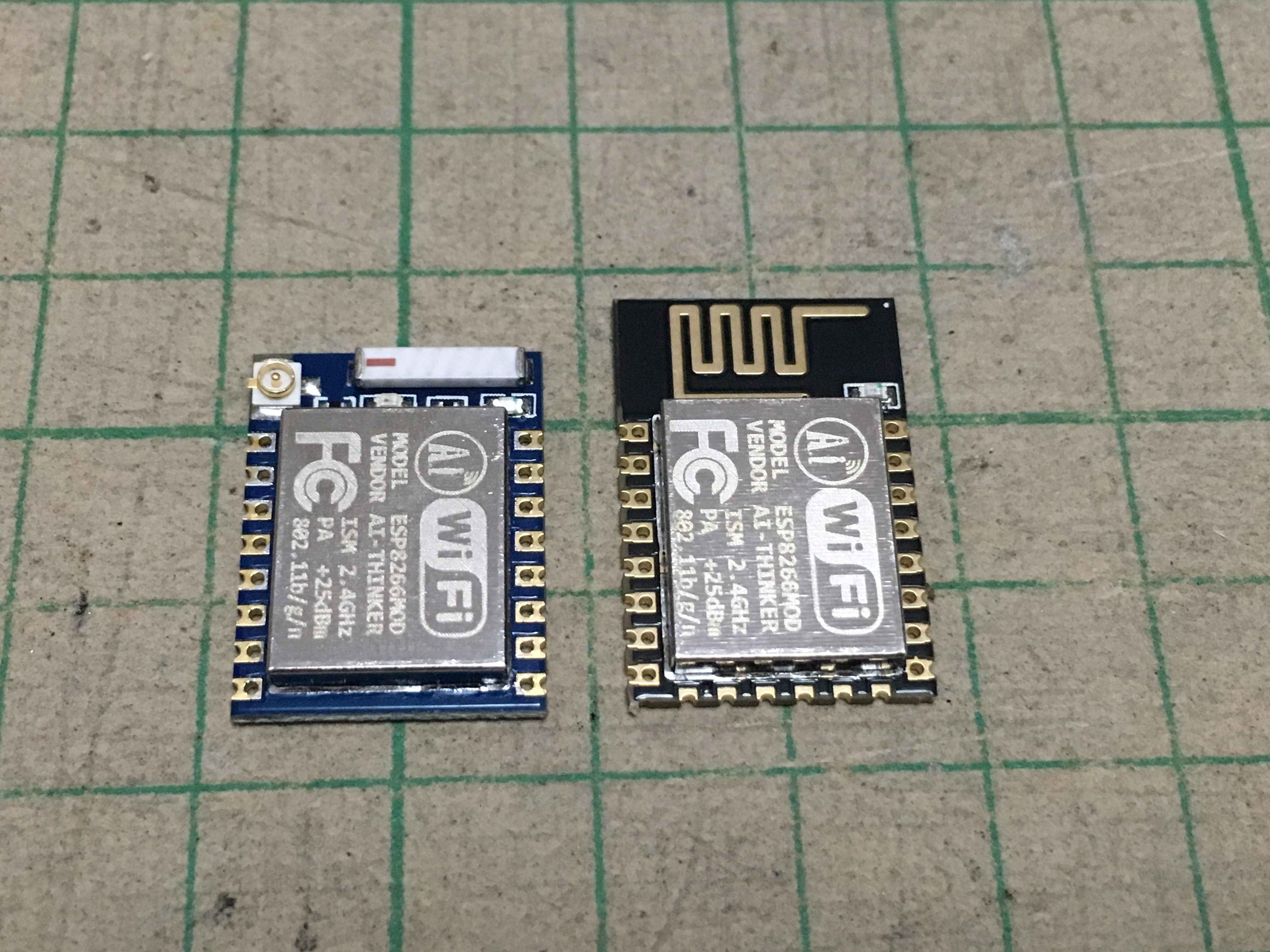
ESP8266 Board
ESP-12E or related dev board preferred, since it have 4MB flash and can use option 1 (simple one) install method.
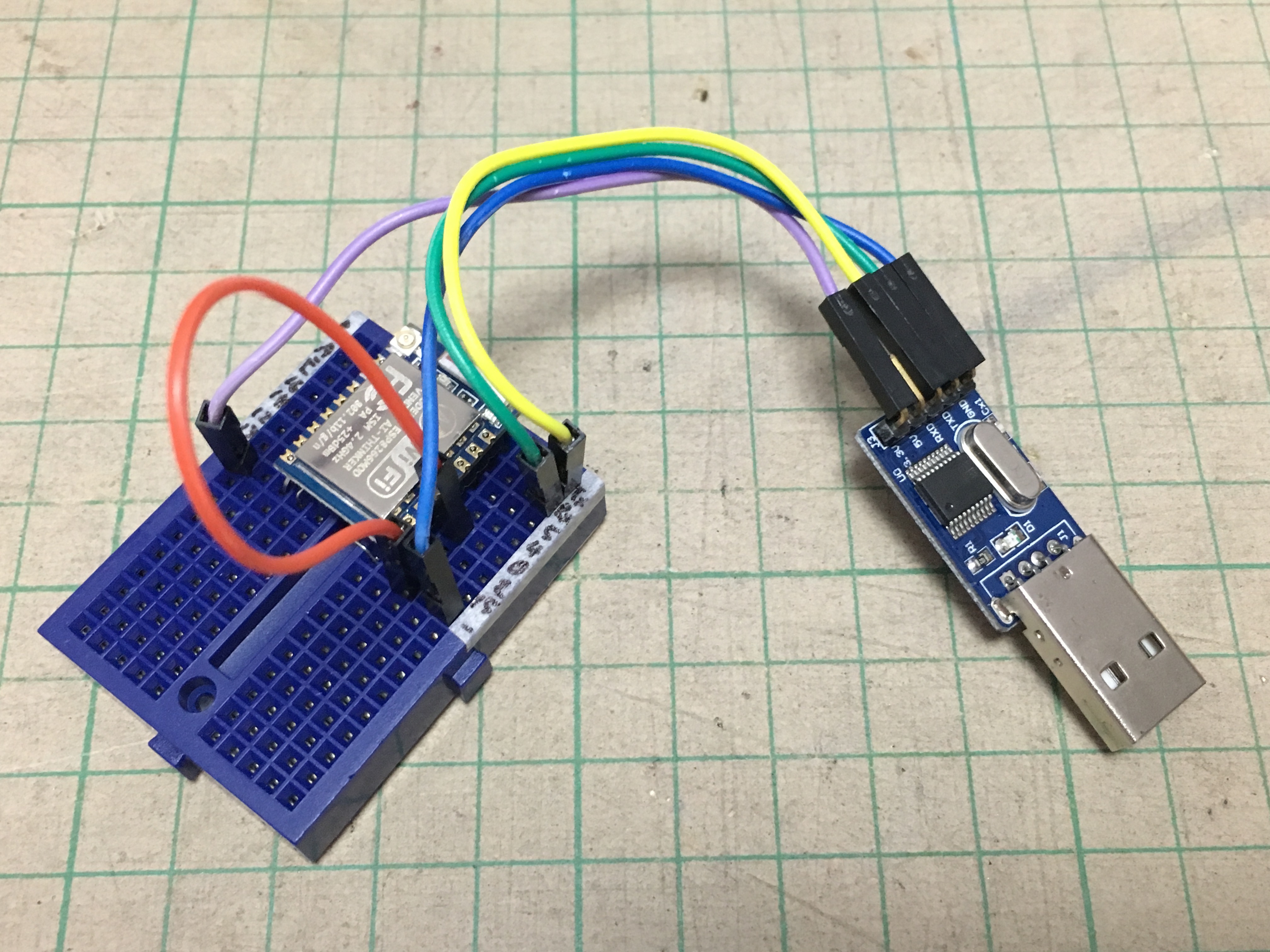
USB Serial Cable
If you are using dev board like NodeMCU or WeMOS, it is already included on the board; If you are using ESP8266 board like ESP-03, ESP-07 or ESP-12E, you may refer my previous instructables (ESP-03, ESP-07 and ESP12E) how to connect ESP board with USB serial cable.
Install Option 1: Flash Full Image

The pre-built flash image is extracted from ESP-12E, if you are also using the ESP board with 4 MB flash, you can use this install method:
- Download NodeMCU WebIDE flash image:
https://github.com/moononournation/nodemcu-webide/...
- Unzip the flash image:
gzip -d nodemcu-webide.bin.gz
- Flash the image
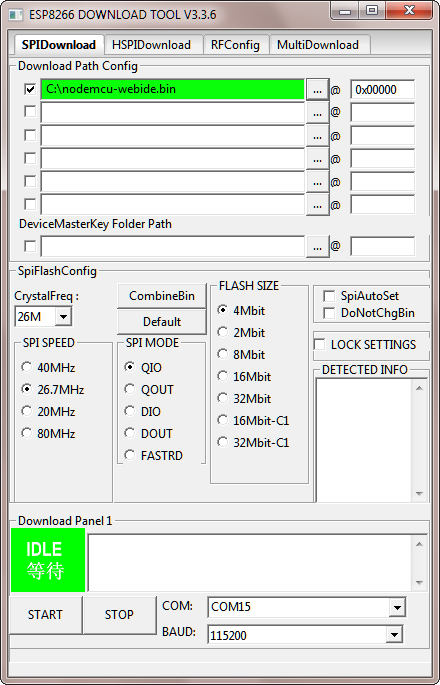
Windows
- Download latest ESP8266 Flash Download Tools if not yet: https://espressif.com/en/support/download/other-t...
- flash the image to ESP board
Linux / OSX
- Download esptools if not yet: https://github.com/themadinventor/esptool
- write flash
esptool.py --port /dev/YOURPORT write_flash 0x0 nodemcu-webide.bin
Install Option 2: Flash NodeMCU, Upload Files

This is more advanced option for install, it can install in any flash size.
Here is the summary:
- Custom build NodeMCU: http://nodemcu-build.com/
Please select dev branch and here are my selected modules: adc, bit, cjson, coap, crypto, dht, encoder, file, gpio, http, i2c, mdns, mqtt, net, node, ow, pwm, rtcfifo, rtcmem, rtctime, sntp, spi, tmr, u8g, uart, ucg, wifi, ws2812 - Wait to receive the build finished email and download the integer version firmware
- Flash NodeMCU firmware to ESP board
- Upload all nodemcu-webide files in bin folder to ESP board: https://github.com/moononournation/nodemcu-webide
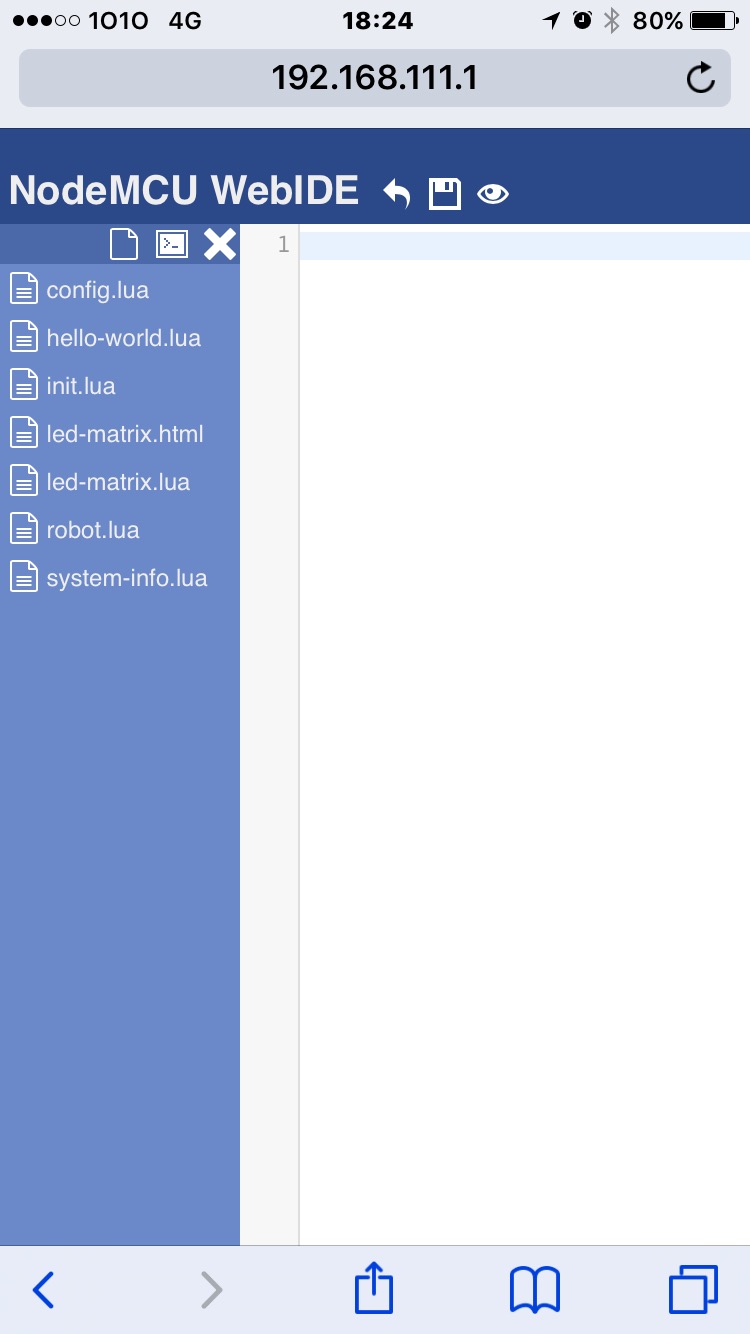
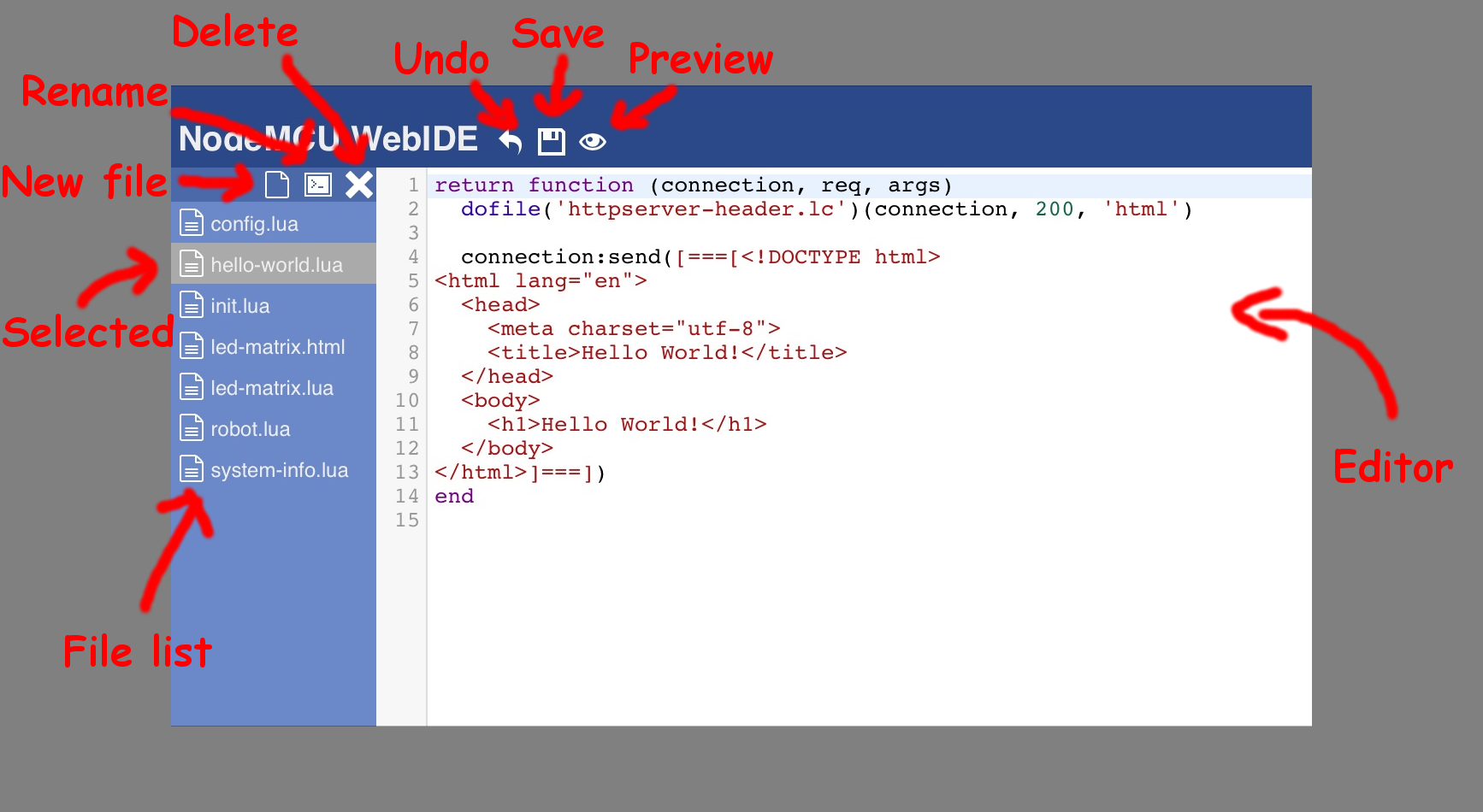
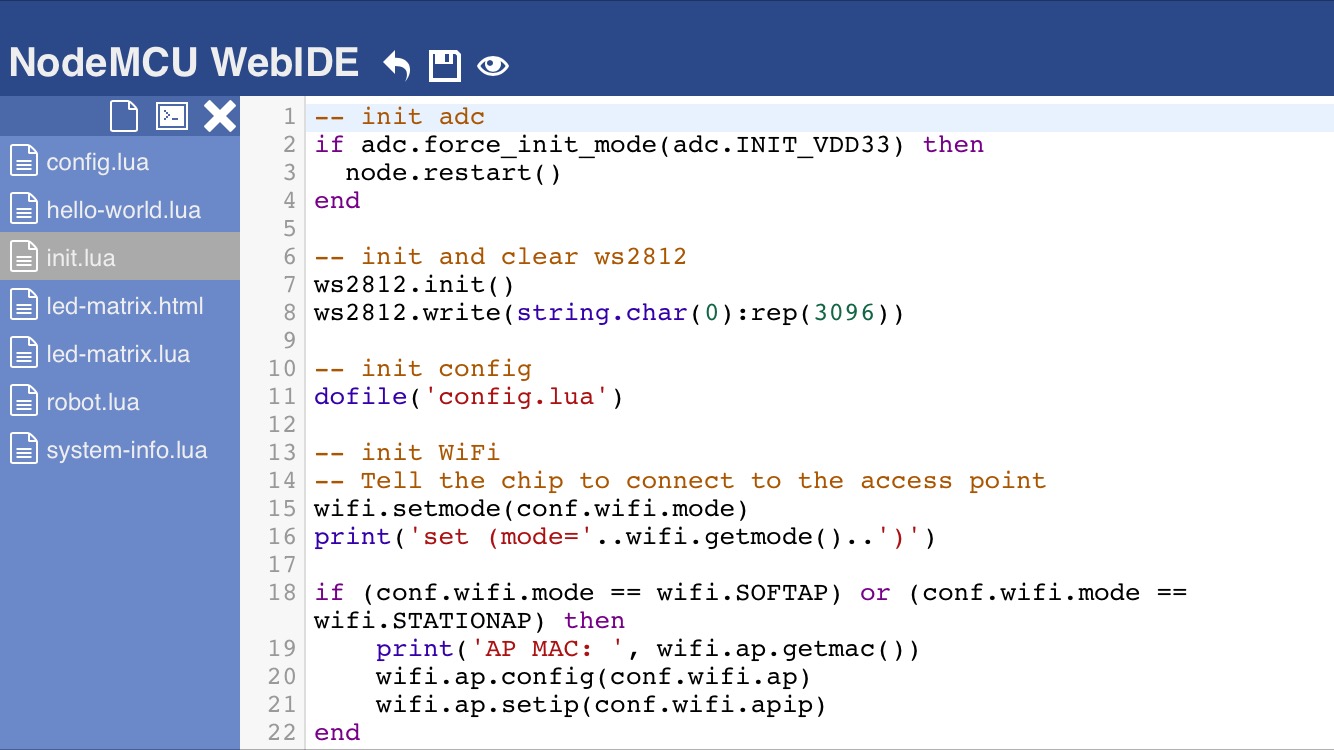
Interface Guide

File list
Editable files in ESP board flash, click the file item to select.
Selected file
Selected file item will be highlighted and loaded to the editor. Selected file can use rename and delete button for further actions.
New file button
Create a new file in ESP board flash, default filename is newfile1.txt and then newfile2.txt, etc. The filename can be renamed by select the file and then press the rename button.
Rename button
Rename selected file item.
Delete button
Delete selected file item.
Undo button
Undo last editor changes.
Save button
Save the editor changes to ESP board flash.
Preview button
Open selected file in a new web browser tab.
Editor
The code editor is powered by Codemirror.
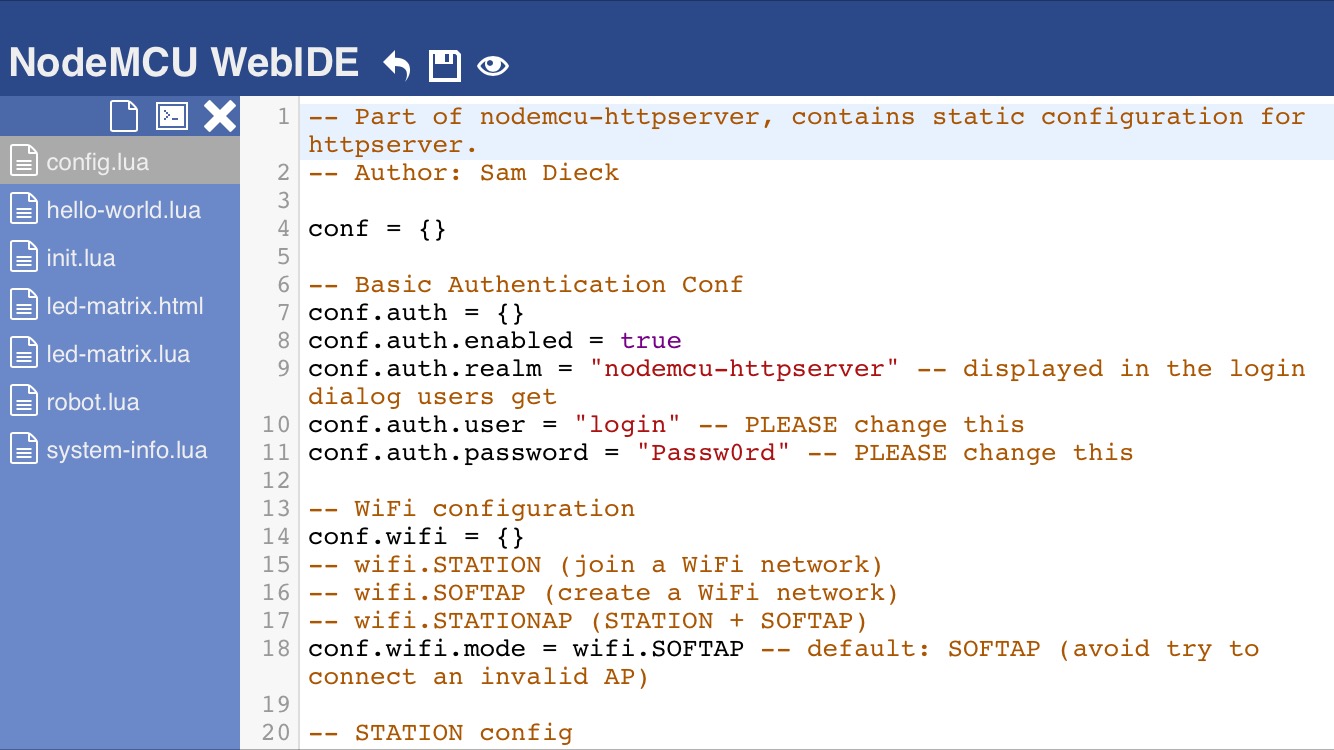
Setup NodeMCU WebIDE


All NodeMCU WebIDE configurable options stored in config.lua file.
There are 2 ways to modify the config.lua:
- ESPlorer or other ESP access tool upload edited config.lua through USB serial cable
- Use NodeMCU WebIDE edit the config.lua
It is a good starting point for familiar with NodeMCU WebIDE.
Here are the steps using NodeMCU WebIDE to edit the config.lua:
- Power on the ESP board
- Connect to ESP board AP WiFi, SSID is "ESP-XXXX" where XXXX is the ESP chip ID, and the default password is "PassXXXX", it is case sensitive, remember replace XXXX with the chip ID show in SSID
- Browse to http://192.168.111.1/
- Prompt authentication dialog, default user: "login", password: "Passw0rd", case sensitive
- Wait a few minutes for initial load all resources files
- Select config.lua in file list
- Edit parameters in the editor, please refer below parameter list for further details
- Press save button
- Wait the status bar at the top show save success
- Reboot the ESP board
- New configuration applied
Parameter List
- conf.auth.enabled : enable HTTP basic authentication, default true, set to false if you feel annoying and don't care about security
- conf.auth.realm : the name show in login dialog
- conf.auth.user : default "login", change to your user name, case sensitive
- conf.auth.password : default "Passw0rd", change to your own password, case sensitive
-
conf.wifi.mode : default wifi.SOFTAP, set to wifi.STATIONAP if you would like to connect to your own AP. Please be aware this setting, I found wifi.STATIONAP mode make ESP AP become unstable if your own AP not within the connection area.
- conf.wifi.stassid : your own AP SSID, case sensitive
- conf.wifi.stapwd : your own AP password
- conf.wifi.ap.ssid : ESP AP SSID, default "ESP-XXXX", where XXXX is the ESP chip ID
- conf.wifi.ap.pwd : ESP AP password, default "PassXXXX", where XXXX is the ESP chip ID
- conf.wifi.apip.ip : ESP AP IP address, default 192.168.111.1
- conf.wifi.apip.netmask : ESP AP IP net mask, default 255.255.255.0
- conf.wifi.apip.gateway : ESP AP IP gateway, default 0.0.0.0, it can avoid mobile phone try to use ESP board access the Internet
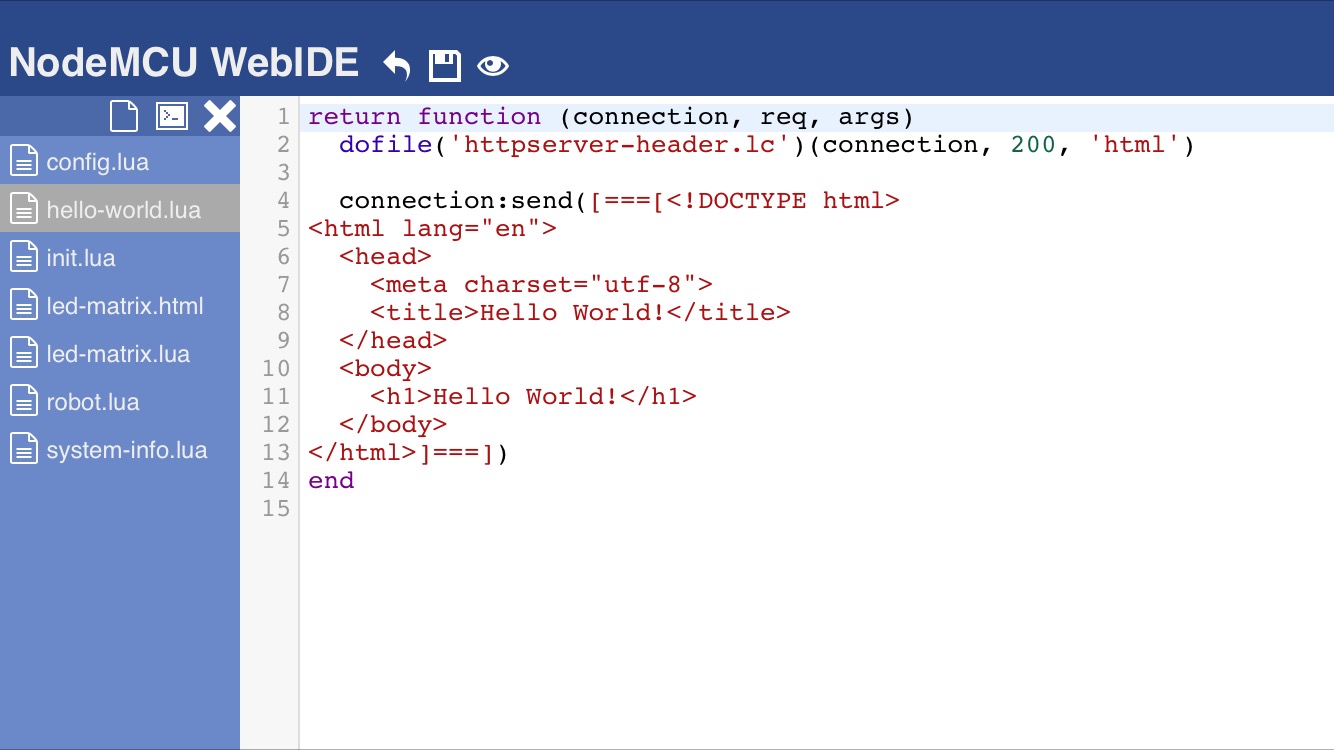
Example 1: Hello-world.lua


Traditional first programming example.
In order to call from the nodemcu-httserver, all user code must under the return function block.
return function (connection, req, args)<br> dofile('httpserver-header.lc')(connection, 200, 'html')
--insert user code here, return output in HTML format by connection:send(html_output)
end
This example simply use a connection:send() function to return the hello world HTML text to the web browser.
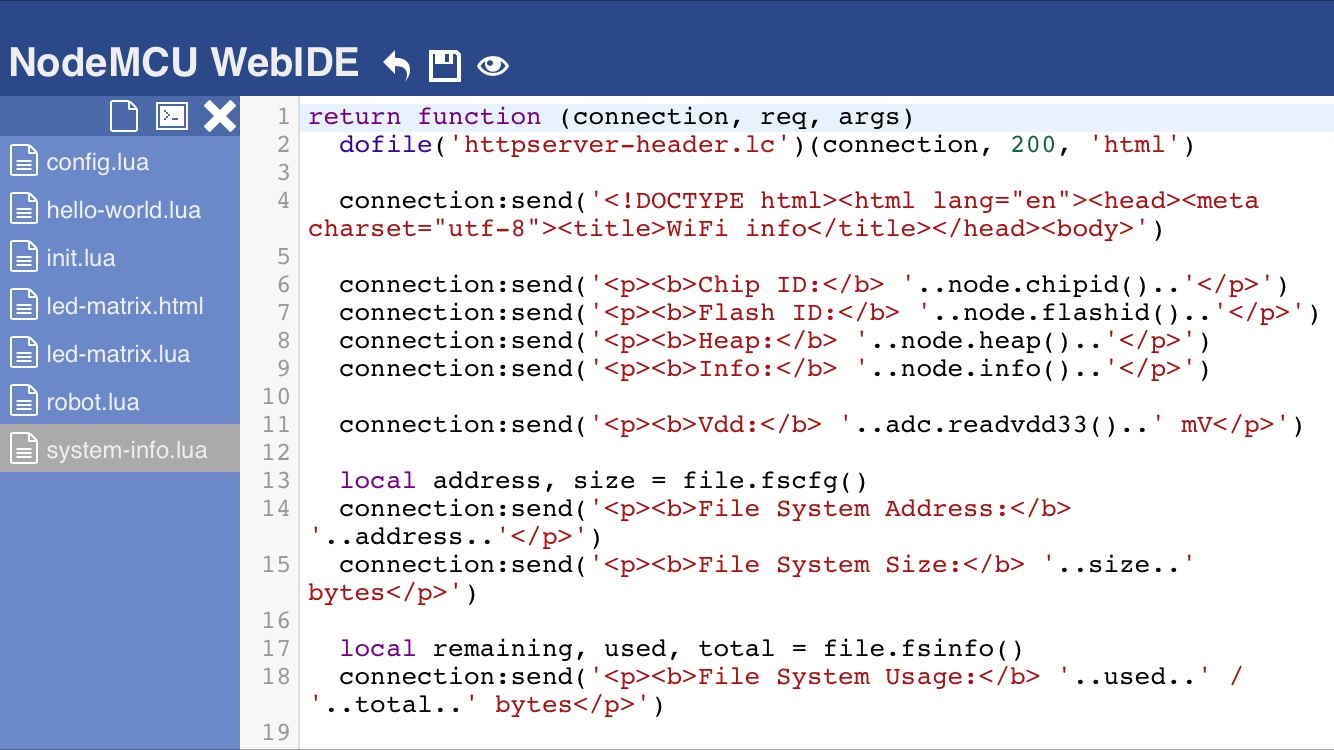
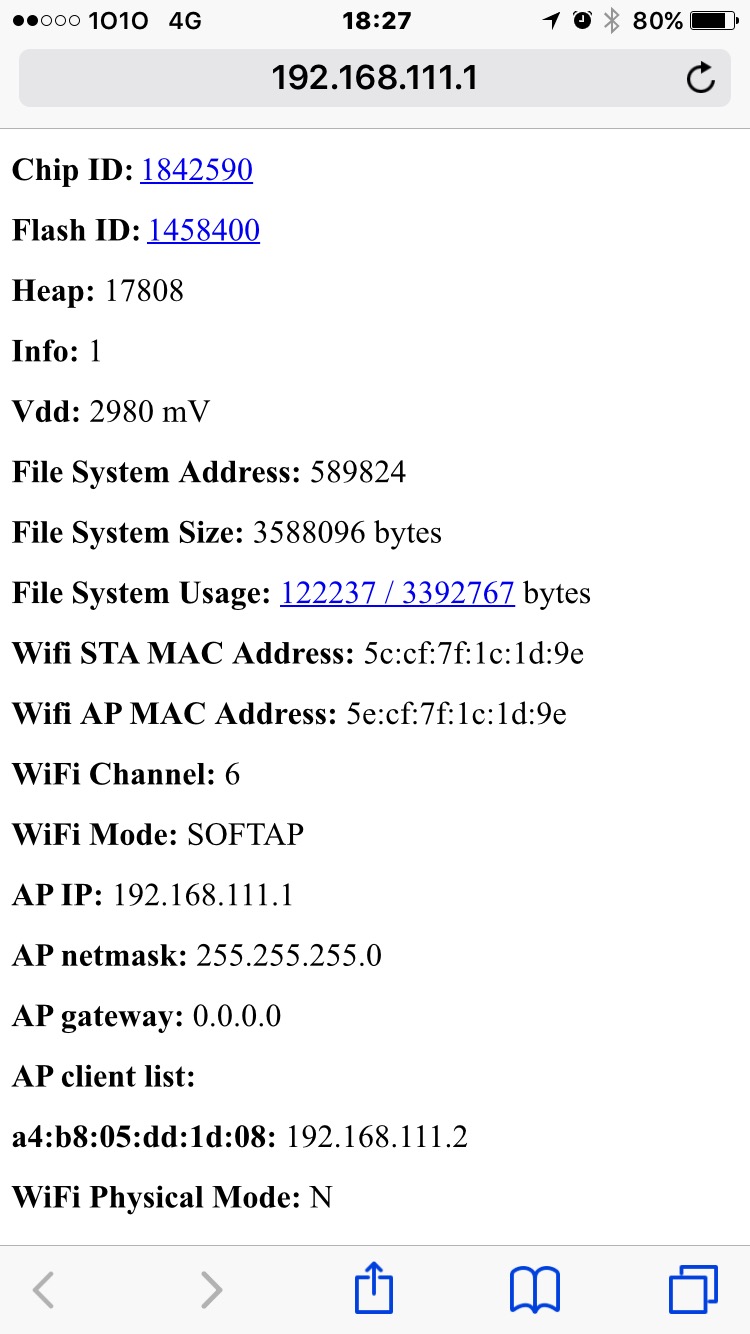
Example 2: System-info.lua


This example shows the ESP board basic system information.
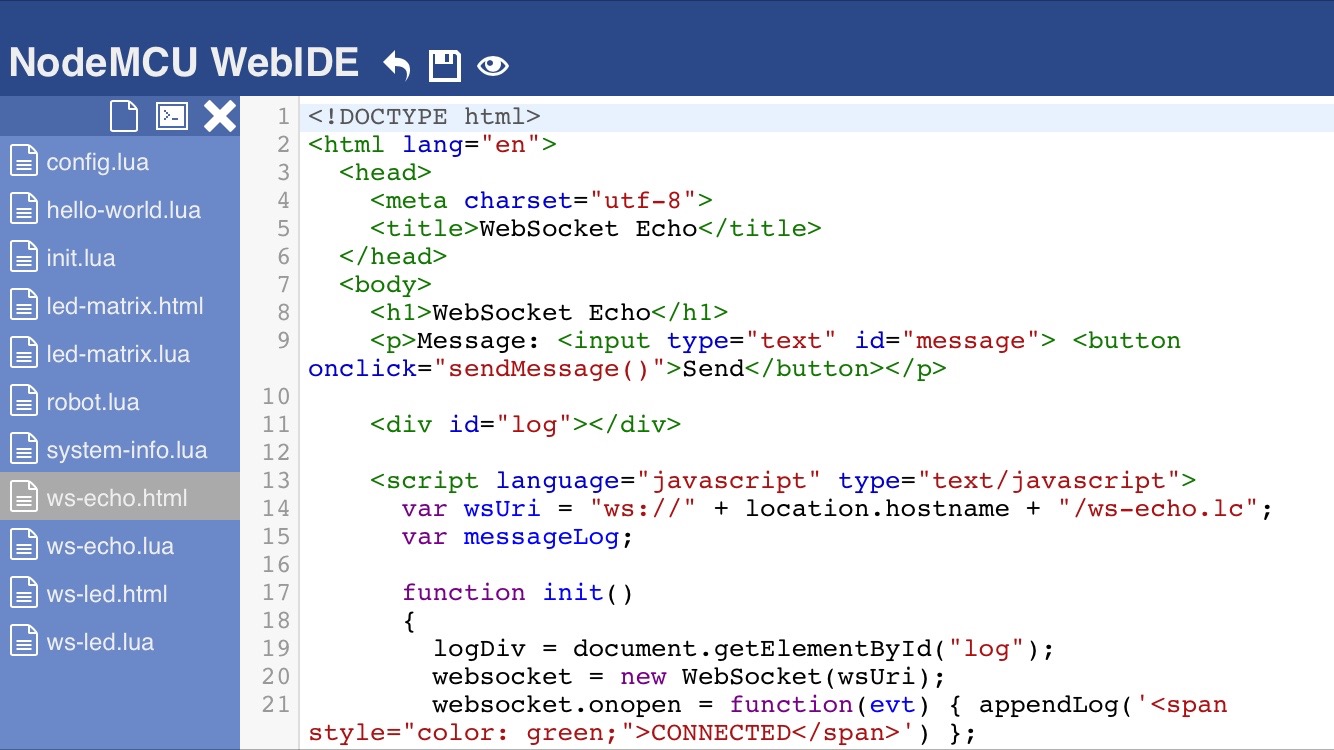
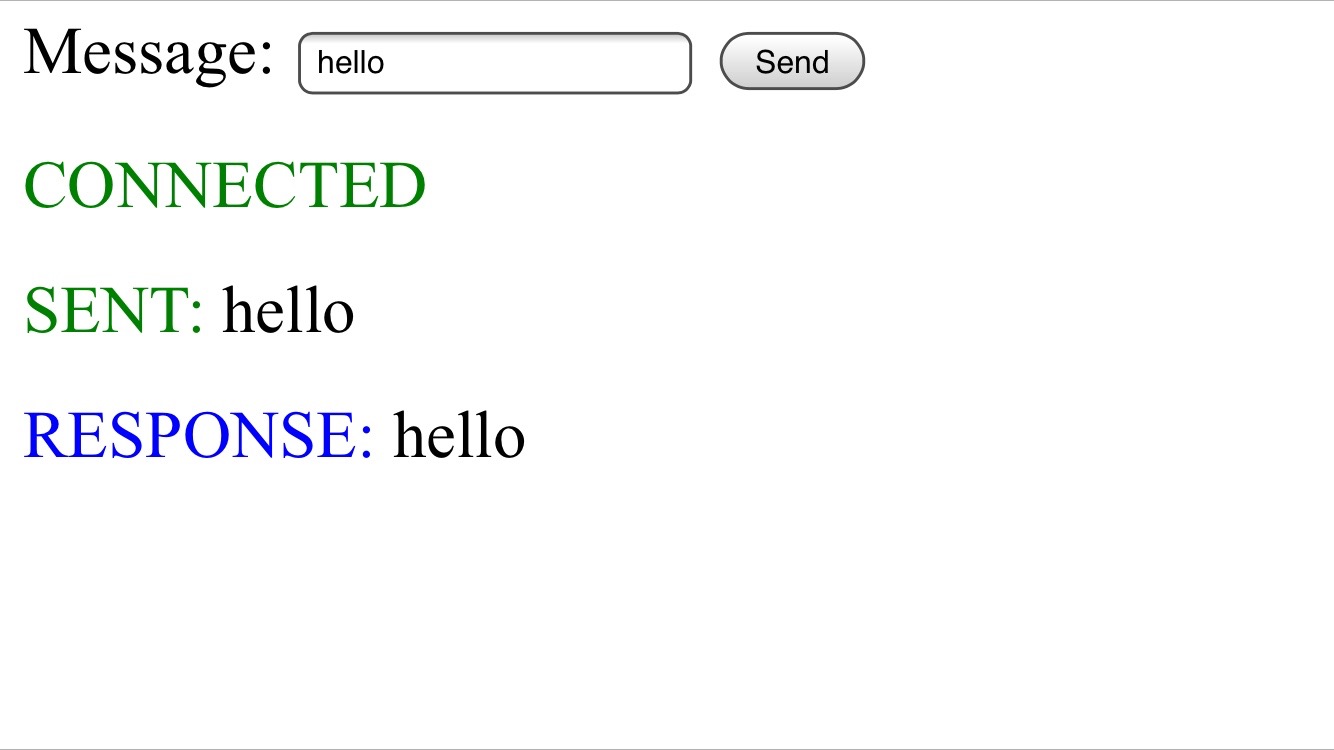
Example 3: Ws-echo.html


This example show how to use a HTML5 new protocol, WebSocket, make a low latency communication channel between web browser and ESP board.
In my test with NodeMCU WebIDE platform, Ajax request always have response time over 1 second; using WebSocket can handle up to 6 requests in a second.
However, please be noted that, my WebSocket code still at a very early stage. It is noticeable memory leakage for every WebSocket connection. The ESP board may reboot after attempt a few WebSocket connection.
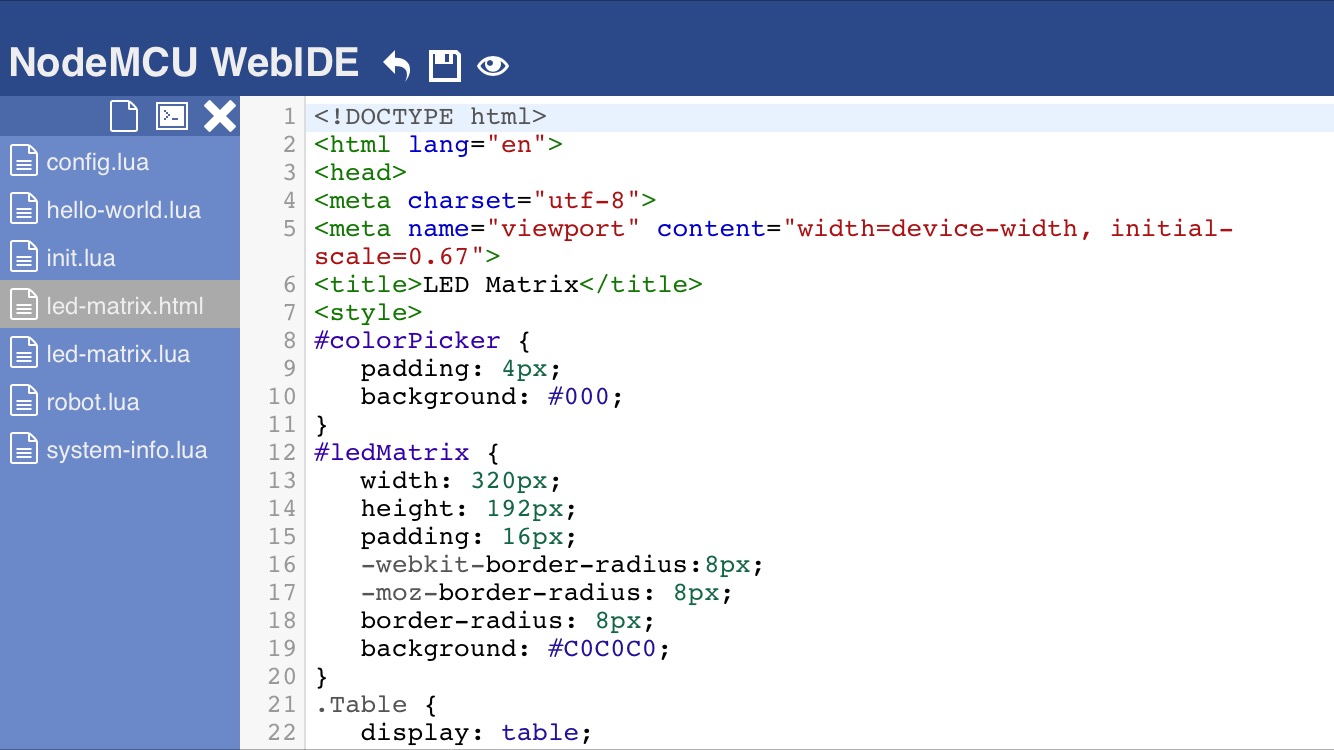
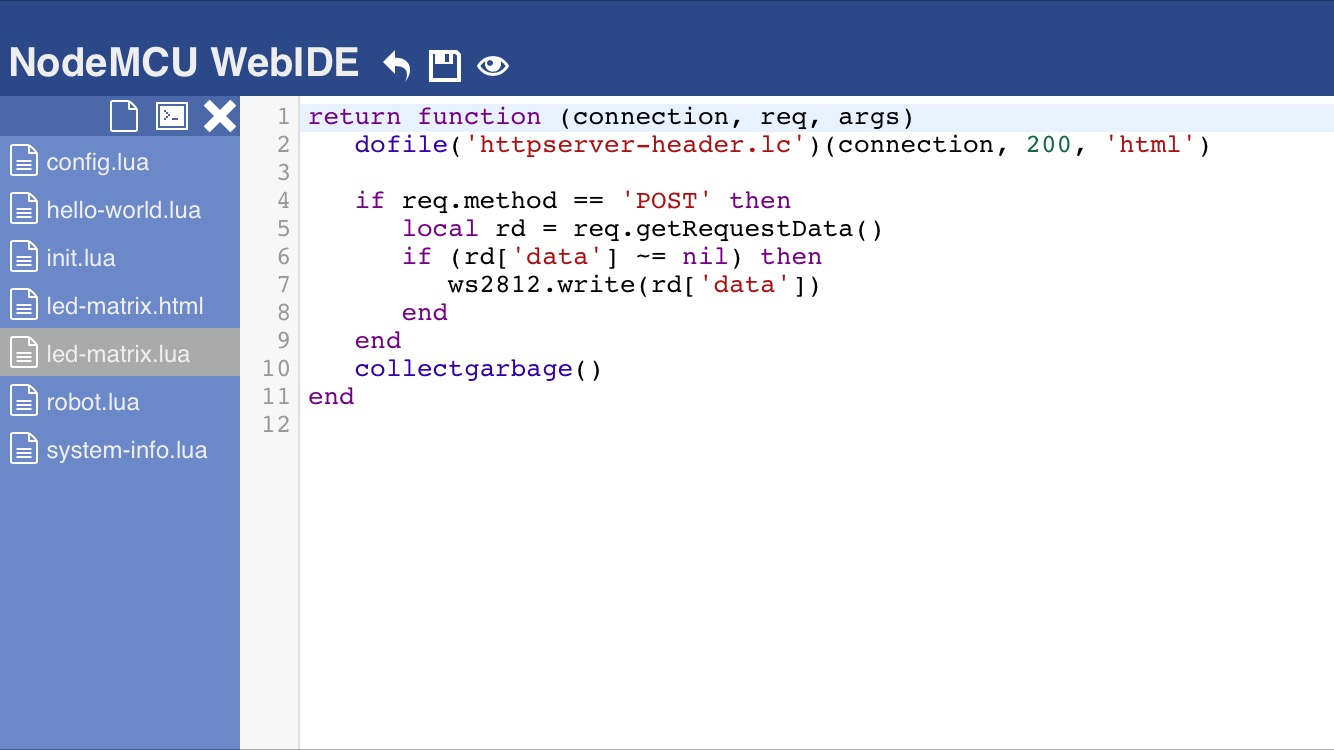
Example 4: Led-matrix.html



This example show how to use a HTML+Javascript fronted (web browser) and a Lua backend (ESP board) to make a simple interaction from the mobile to the ESP board.
Please refer to my previous instructables for further details:
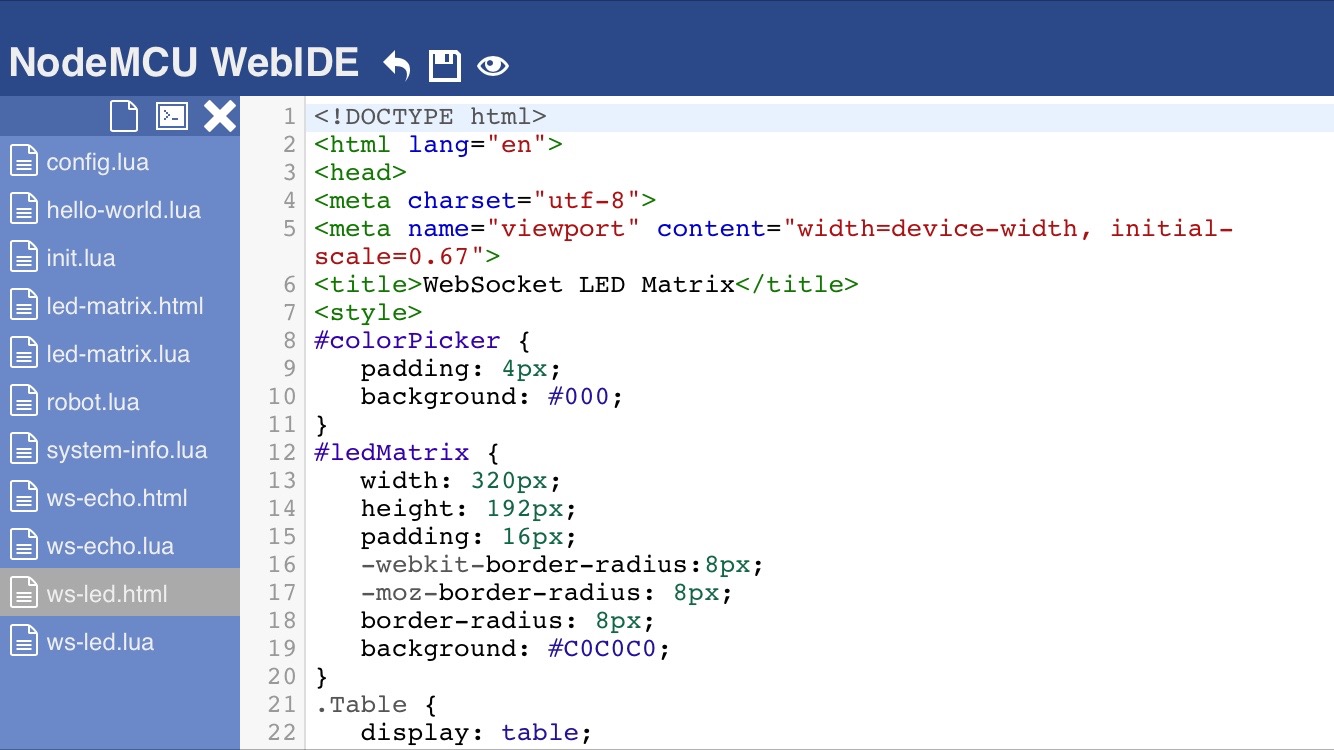
Example 4: Ws-led.html


This example show further WebSocket application for low latency communication.
You may notice it have seconds of latency in previous LED Matrix example. This example replace Ajax logic with WebSocket, the response time is much better.
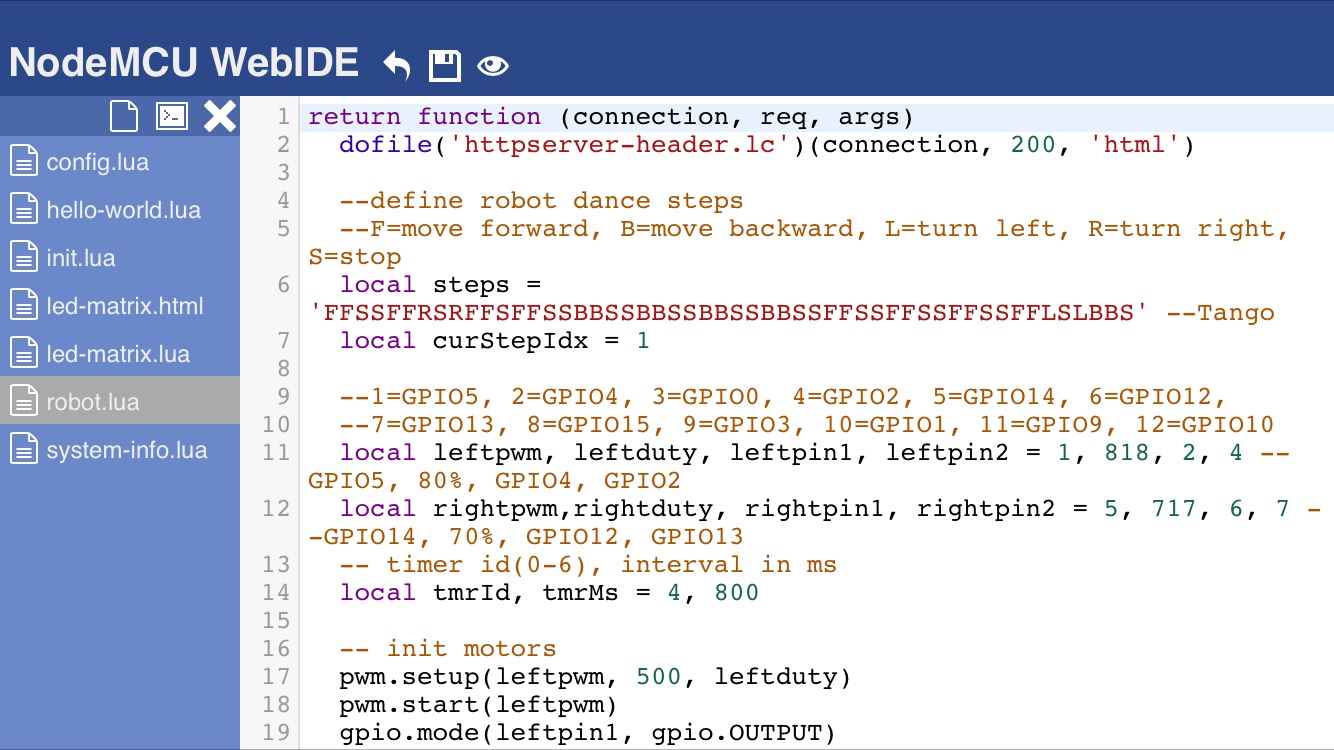
Example 5: Robot.lua


This example show how to use Lua timer function to make a sequential time interval operation. You may change the steps string value for designing your steps.
Please refer to my previous instructables for further details: