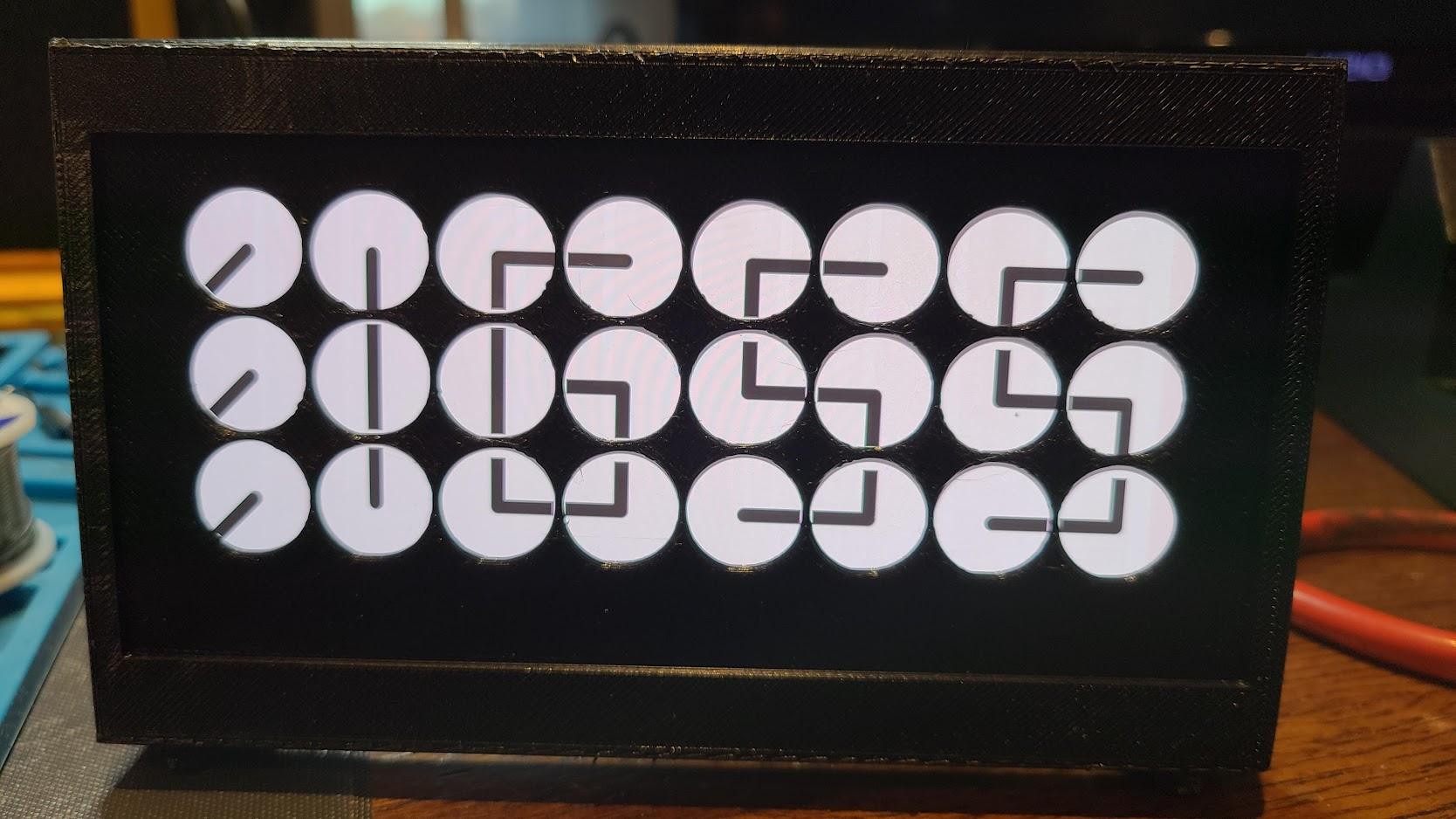
Mini ClockClock

The ClockClock concept seems to have gained popularity from the artistic building of mechanical versions that are quite costly. See this site for examples.
There have been a number projects where builders have created 3D printed versions of the clock mechanisms needed to create their own unit. Click here to see one example.
My hope was that someone had created the software necessary to simulate the ClockClock effect. Fortunately, I found software on Github written by Yuto Takahashi. This software is located here, and will be discussed in greater detail in a later step. For now its important to emphasize that this project would not be possible without Yuto Takahashi's hard work.
My goal was to use an old Android phone (Samsung Note 8) that I had sitting around as the platform to simulate a mini version of the clock. The challenge with this was getting the software to run in kiosk mode without too much fuss. To this end, the 2nd piece of the puzzle was free software app called 'Fully-Kiosk Browser'. Information on this is available here.
The last piece was simply creating a desktop frame and face plate to provide a finished look. I chose to create this using 3D printing using the dimensions for the Samsung Note 8, but woodworking, or even laser cutting plastic would work nicely.
This project can be scaled to most any size display including an old monitor connected to a Raspberry Pi that gets put into a frame and hung on the wall. Using a face plate in front of the display gives a nice effect which looks very close to the mechanical version.
This is a relatively quick project that can be pulled together with minimal hassles. Hope you find this project worthwhile.
Configure the Phone


These instructions will be specific to the Android operating system. And while I personally have not done this with an IOS phone, the software is available for it and should work fine.
Firstly, the phone should be setup to minimize or preferably eliminate all notifications. So in the settings disable notifications for all apps.
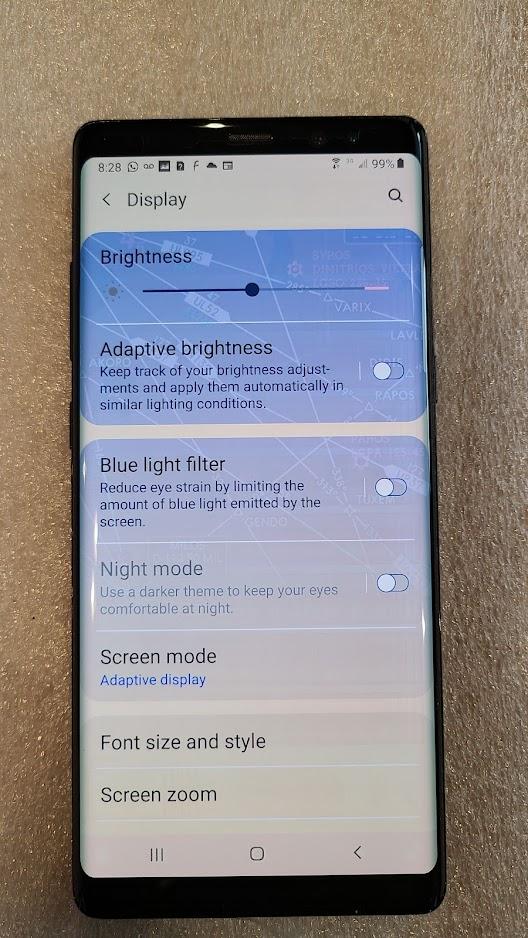
Second, this will likely burn-in the image of the clocks on the display so I chose to reduce the brightness to 1/2 bright.
Finally, install the app 'Fully Kiosk Browser'. This app is available from the appropriate app store and is free to use. More information is available here.
Alter the Files to Fit Display

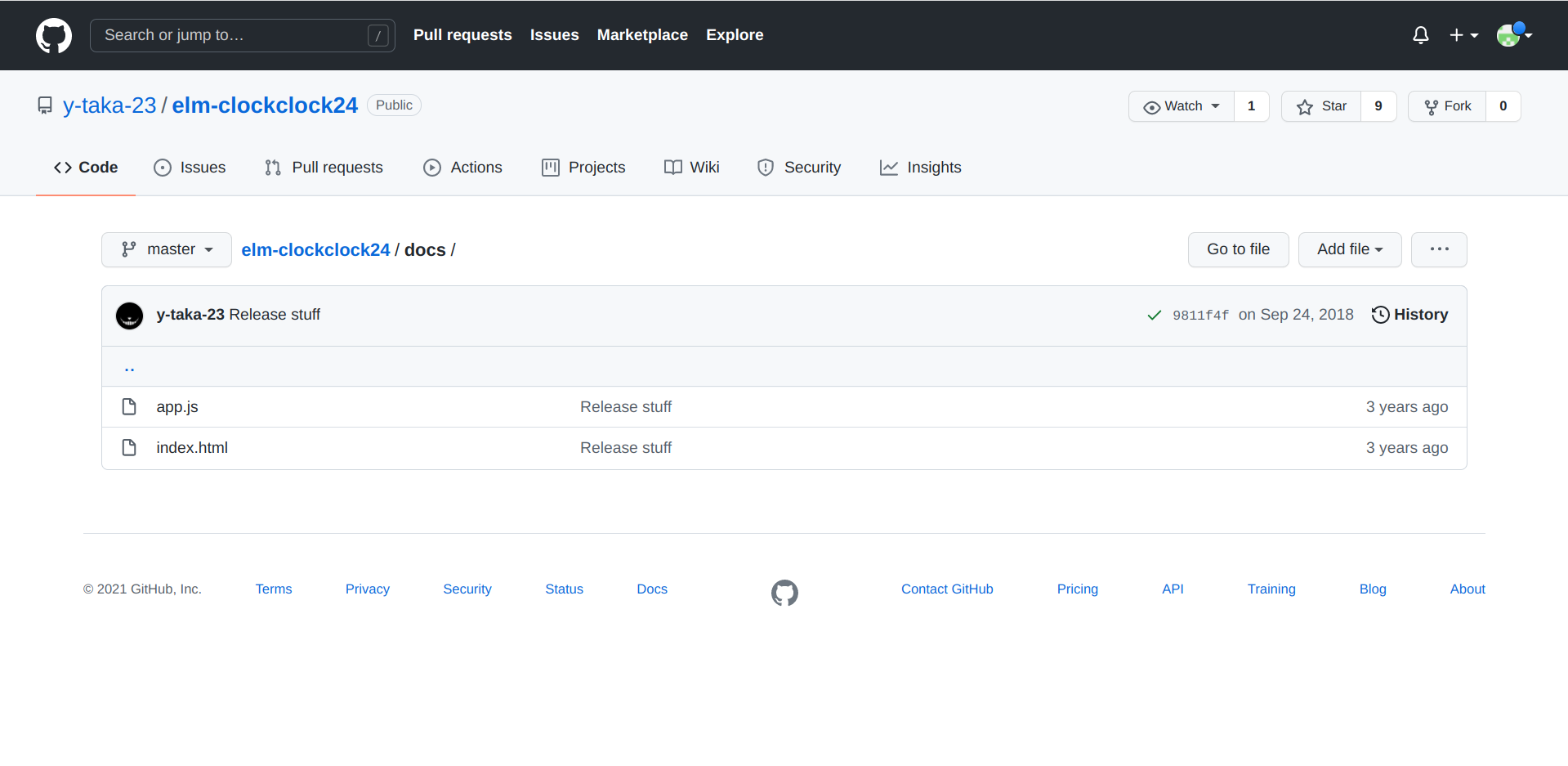
The software that simulates the ClockClock effect is available using only 2 files as shown in the picture. Visit this link; https://github.com/y-taka-23/elm-clockclock24/tree/master/docs and download the 2 files, 'app.js' and 'index.html'. These files need to be available to the phone via the internet and therefore needs to be on a web server. Theoretically these files can be stored directly on the phone and the 'Fully Kiosk Browser' pointed to the files locally. However, I wanted to store these on a server that would allow me to access them on other devices that I might build.
Mr. Takahashi has created a demo available here; https://y-taka-23.github.io/elm-clockclock24/. However I didn't want to directly link to this demo in case the bandwidth might be limited. And out of courtesy, I would suggest that you house these files on your own server. But for prototyping, this demo is a good place to start.
The other reason for storing the files on my own server was I found that I needed to alter some of the sizes to properly display on the Samsung Note 8. This cannot be done using the demo site.
To alter the size of what is being rendered in the browser, you will need to open the 'app.js' file in an editor. Towards the beginning of the file will be a bunch of CSS code (shown below). Locate this area and start to play with the sizes. Specifically look for; display-frame, border-radius, display, and clock-dial. Some of the pixel sizes have been increased and the background color was changed from 'none' to 'white'.
This is a trial and error thing until you arrive at the best size and look. So spend time with this. An easy way to do this is to download the two files to your desktop and drag the 'index.html' file to your browser to display the clock, then open the 'app.js' file in an editor to alter. Once a change is made, simply refresh the browser to see the effect on the clock. The same process can be done directly on the phone as well.
Original - taken from https://github.com/y-taka-23/elm-clockclock24/tree/master/docs
"html {\n height: 100%;\n width: 100%; }\n\nbody {\n align-items: center;\n display: flex;\n height: 100%;\n justify-content: center;\n margin: auto;\n width: 100%; }\n\n#display-frame {\n border: solid 1px gray;\n border-radius: 2px;\n height: 168px;\n margin: 0px 0px 70px 0px;\n padding: 40px;\n width: 440px; }\n\n#display {\n height: 168px;\n width: 448px; }\n\n.clock-dial {\n fill: none;\n stroke: gray;\n stroke-width: 2; }\n\n.clock-center-point {\n fill: #333333;\n r: 10; }\n\n.clock-hour-hand {\n stroke: #333333;\n stroke-width: 20; }\n\n.clock-minute-hand {\n stroke: #333333;\n stroke-width: 20; }\n",""])}
Modified - to fit Samsung Note 8
"html {\n height: 100%;\n width: 100%; }\n\nbody {\n align-items: center;\n display: flex;\n height: 100%;\n justify-content: center;\n margin: auto;\n width: 100%; }\n\n#display-frame {\n border: solid 2px gray;\n border-radius: 2px;\n height: 600px;\n margin: 0px 0px 70px 0px;\n padding: 40px;\n width: 1350px; }\n\n#display {\n height: 600px;\n width: 1350px; }\n\n.clock-dial {\n fill: white;\n stroke: gray;\n stroke-width: 2; }\n\n.clock-center-point {\n fill: #333333;\n r: 10; }\n\n.clock-hour-hand {\n stroke: #333333;\n stroke-width: 20; }\n\n.clock-minute-hand {\n stroke: #333333;\n stroke-width: 20; }\n", ""])
Finally, one change to the 'index.html' file was done to create a dark background behind the clocks, so as not to burn the whole display unnecessarily. This is strictly optional.
Notice that the <body> tag has the bgcolor="gray" attribute added. Any color can be selected as desired.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ClockClock 24</title> </head> <body bgcolor="gray"> <div id="main"></div> <script src="./app.js"></script> </body> </html>
Be sure to save your changes, and upload to a server, or to the phone if you prefer.
Setup Full Kiosk Browser



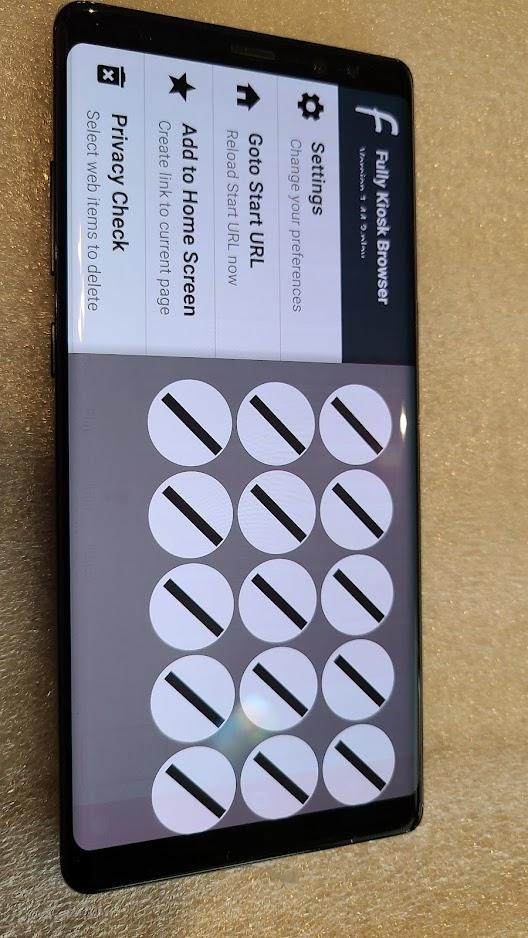
Run Full Kiosk Browser and open the settings by swiping the display. Select 'Goto Start URL' and enter the url to the 'index.html' file you have stored on a web server.
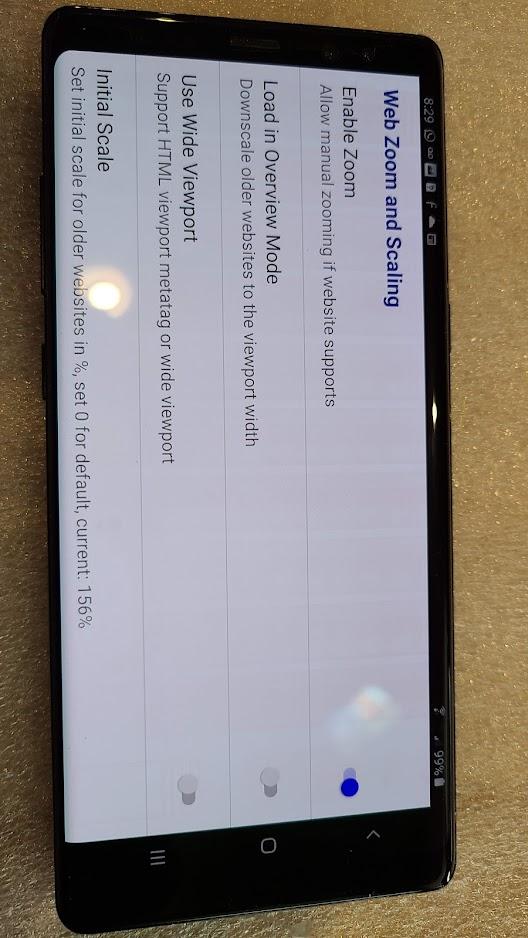
Next select 'Settings' and enable 'Enable Zoom', and disable 'Load in Overview Mode' and 'Use Wide Viewport'. Note: you may need to play with these three settings to get the desired effect, but this is what worked on the Note 8 phone.
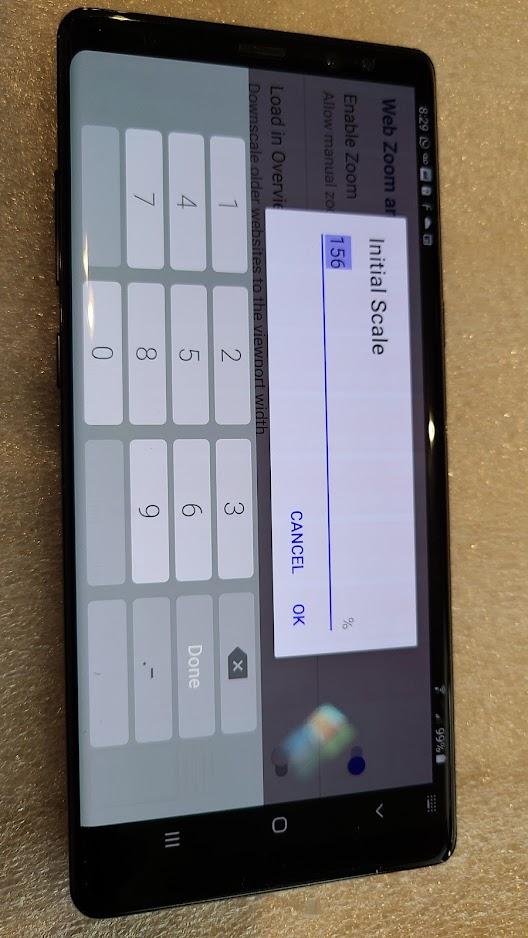
Finally, select 'Initial Scale'. This setting allows the clocks to be resized properly to the display being used. You can see from the example picture that I set it to 156%. Your setting will probably be different.
Once done, create a shortcut to the phone's desktop for easy launching. When you quit and relaunch the shortcut the clockclock should come up in the same location in which it was setup.
Create Desktop Frame Display

The final part is to create a display frame of sorts. I chose to 3D print such a frame. I decided to do this in 2 pieces. The frame and a face plate.
I chose to create the face plate separately so I could easily reprint the face plate if I had messed up on my measurements of the clock faces on the phone. As it turned out I only had to reprint once. But this was still much quicker than reprinting the whole frame.
Obviously, the attached STL files are specifically dimensioned to fit the Samsung Note 8. If you would like to create your own display frame by 3D printing, I'd highly recommend using the site, Onshape.com. There is a small learning curve but there are plenty of tutorials to help a person get started. Onshape offers their awesome web based software free of charge and is a very impressive web app.
If you don't own a 3D printer, there are many online services that can be used where you upload your STL files and they print and send the finished product back to you. I've used 'The Hubs' with great success in the past.
Certainly there are many other ways to create a display frame, including no frame at all. Just lean the phone up against something and enjoy.
I hope this helps to get you started. Thanks for reading. - Mark