Micro:bit Zip Tile Introduction
by Thorsgaard Efterskole in Circuits > Microcontrollers
3007 Views, 5 Favorites, 0 Comments
Micro:bit Zip Tile Introduction

Before I continue my serie of MU vision sensor instructables for the Micro:bit, I need to make this instructable for the Kitronik Zip Tile, since I am going to use it.
The Kitronik Zip Tile, I will just call it Zip from now on, is an 8x8 neopixel matrix, that can be run fairly easy by the micro:bit. You can actuelly add several Zips together, so you can get a 16x16 neopixel matrix. They are not cheap, but neopixel matrix are never cheap and so I finde the price pretty good.
For this instructable I am going to go through how to set it up and program it. I will go from simple programs to very complex programs.
Supplies
1 x BBC Micro:bit
3.5 - 5.3 V powersource. I am just using a 3 x AA batery holder with an on/off button
Connecting the Micro:bit and the Zip



When you bought the zip, it comes with five screws and five small plastic tubes. To connect the micro:bit and zip you simply put the screws into the five big pin holes in the micro:bit, put a small plastic tube on each and then screw them into the zips 5 connectors.
You actuelly only need to connect 3 screws, since the zip only needs data from pin 0. So you only need to connect 3V, GND and pin 0.
You can also choose to not put plastic tubes on all the screws. That will allow you to access the pins, by putting a alligator clip on it. You should always put tubes on at least two of the screws.
Connect the power to the zip and not the micro:bit. The zip needs a lot more power than the micro:bit can provide, but it can power the micro:bit fairly easy. Build in safety measures prevents the zip from being power from the micro:bit.
If you power the micro:bit and zip from two different sources, then these safety meassures will sometimes engage and the zip will stop working. Don't worry. Just remove all power and wait. After a few minuts it should be working again. This most often happens when you connect the micro:bit to your computer, without removing the power to the zip.
Getting the Extension


.JPG)
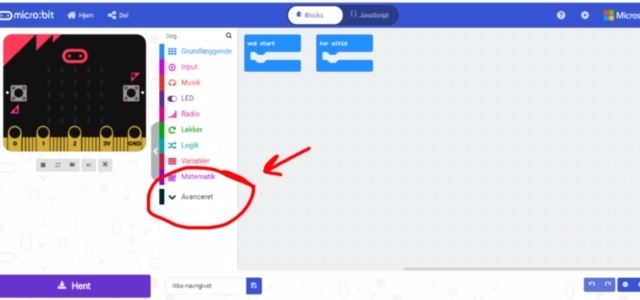
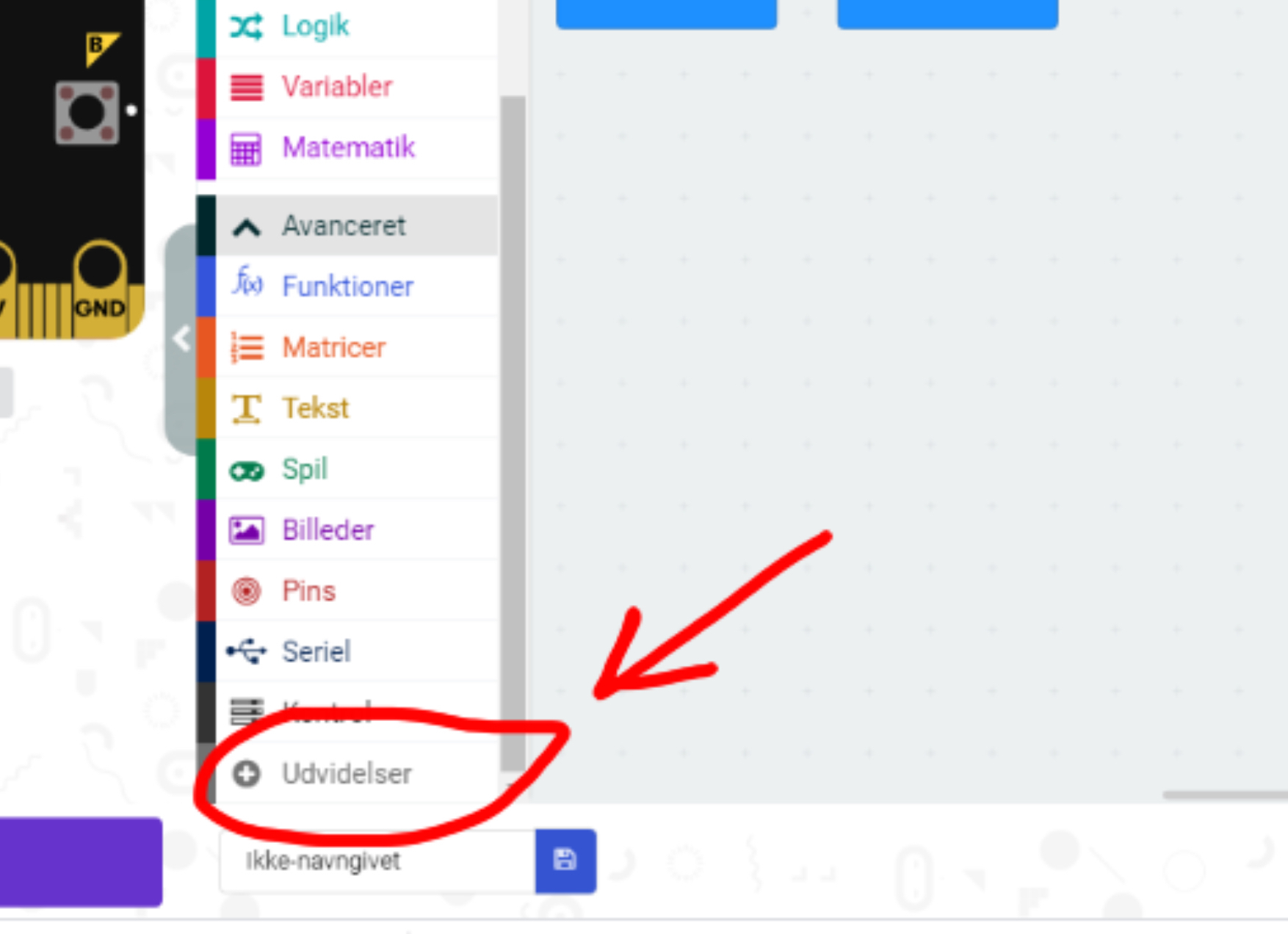
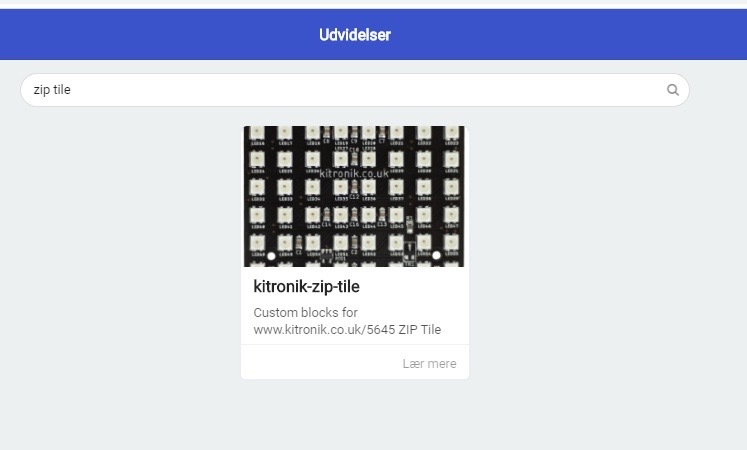
First you go to the Makecode editor and start a new project. You then go to "Advanced" and select "Extensions". Be aware that since I am danish, these buttons have slightly different names in the pictures. In extensions you search for "zip tile" and select the only result you get.
First Program
.JPG)

I am still danish, so my Makecode is in danish, but you can properly still see what the blocks compare to in the english version
The first block in "On start" (Ved start) initialize the connection betwen the micro:bit and the zip. Here you need to specify how many zips you are using and how they are put together. Since we are only using a single zip we only have a 1x1 matrix, so we set it to 1 vertical and 1 horizontal.
Next block set brightness from 0 to 255. We set it to 50. The zip is very bright. You rarely want to use a brightness over 50.
Then I put in a "Show number" command for trouble shooting. That number will be showed on the micro:bit and not the zip.
In the forever loop the first command sets the LED a 3;3 to turn red. It wont actuelly show the colour, before we call the second command "Show". That is importent to remember. The set command doesn't change the colour, before the show command is run.
The code can be found here.
Second Program
.JPG)

For the second program we keep the same in "On start", but change the "forever" loop.
It is actuelly just a single command, that scrolls text over the zip. You can change speed and colour of the text and also add lines under and/or over the text. It is a very useful and easy command
You can find the program here.
Program 3
.JPG)

Again we keep the same in "On start", but change the "forever" loop.
The first command sets the LED at 0;0 to be red. Remember that you can't see it yet, because we haven't used the show command.
Imagine that all the LED's on the zip have a number betwen 1 and 64. Starting with 1 in 0;0, 2 in 0;1 and so on. The second block moves all the LED's on the zip 2 steps. So 1 become 3 and 2 becomes 4. It repeats, so that 63 becomes 1.
Third block is the show command to show the LED's that are coloured.
Fourth block just makes the micro:bit wait half a second before it repeats. That way we will quickly have every second LED coloured red.
The program can be found here.
Fourth Program

.JPG)
In this program we uses a repeat loop and the "Drawing" variable to paint an entire row red. Then we use the rotate command to the entire row a step and then show it.
The program can be found here.
Planing a Bit Art Picture

Before the next step I planned what my picture should like like in a drawing program. I drew this pacman like ghost.
The Ghost


The first part of the program, marked by a red circle, turns the button 6 LED's in the first row red.
Then the entire row is moved and the second program part of the program, marked by a blue circle, paints the first row again. First it sets 5 LED's to red and then it set one of them to white and another to blue.
Again the entire row is moved and a new part of the program paints the thirds row. The program continues like that until the entire ghost have been painted.
It is a long program, so I am not going to upload pictures of all of it. Instead you can find the program here.
Different Ghosts
.JPG)
.JPG)
.JPG)

So now we improve our last program by adding three new variables. Eye, which holds the colour of the ghosts eyes. Ghost, which holds the colour of the ghost. AnUnit, which decides the colours.
One the first picture you can see how red is exhanged with the ghost variable and blue with the eye variable.
The part of the program in the second picture changes the variables depending on AnUnit. So if AnUnit = 0, then eye becomes blue and ghost becomes red, if it is AnUnit = 1, then eye becomes red and ghost becomes blue.
Third picture is the end of the program where we AnUnit is increased by 1 and then if it is 3 it is set to 0.
So AnUnit will now change betwen 0, 1, 2 each time the entire program run once and depending on what AnUnit is the colour of the ghosts will change.
You can find the program here.