Microbit MakeCode Space Invader
by Yamiuo in Design > Game Design
53096 Views, 59 Favorites, 0 Comments
Microbit MakeCode Space Invader


Microsoft MakeCode is a framework for creating interactive and engaging programming experiences for those new to the world of programming. The platform provides the foundation for a tailored coding experience to create and run user programs on actual hardware or in a simulated target.
MakeCode uses the blocks programming model to let the user learn coding concepts in a more tangible fashion. The blocks map directly to actual lines of code in a programming language. So, once a user has a sense of confidence and familiarity with how the blocks work, they can transition to coding more complex programs in the programming language itself.
In this Instructable, we'll develop a simplified version of the classic 'Space Invaders' game using Microsoft MakeCode.
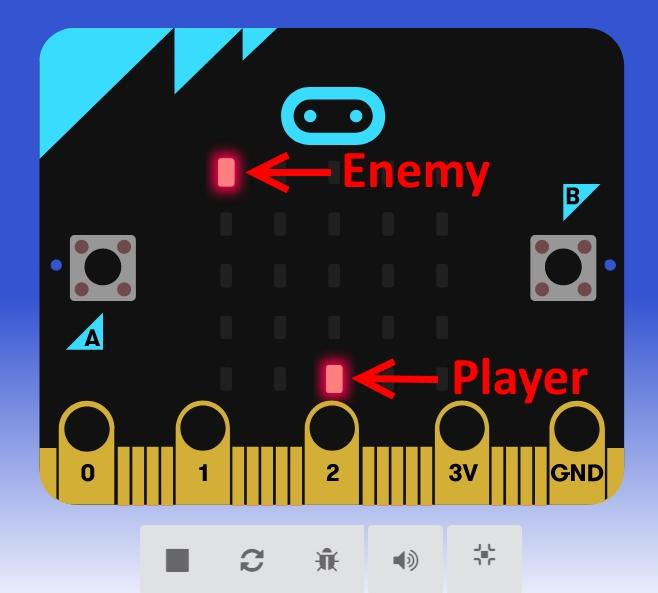
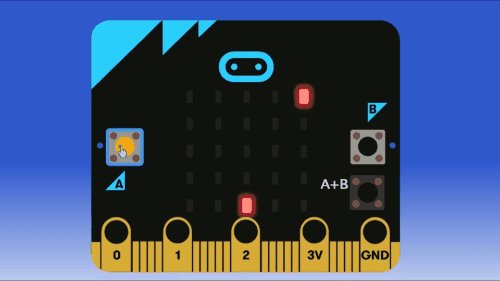
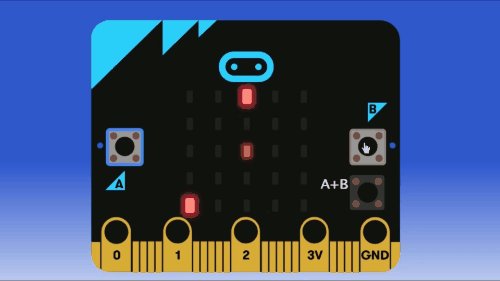
As opposed to the real game of Space Invaders game, our Invader(enemy) will be firing and moving horizontally across the top of the screen. The player will control a laser cannon by moving it horizontally across the bottom of the screen and firing at the enemy using the buttons on either side of the Micro:Bit. The aim is to shoot the enemy and gain points before losing all the available extra lives.
Please note that I'll be testing/playing this game in the MakeCode simulator as I do not own a Micro:Bit yet. You can test/play your programs in the simulator or you can compile it and run it on your micro bit if you have one.
Supplies
- Computer/Mac with an internet connection
- Micro:Bit (Optional)
MakeCode Interface



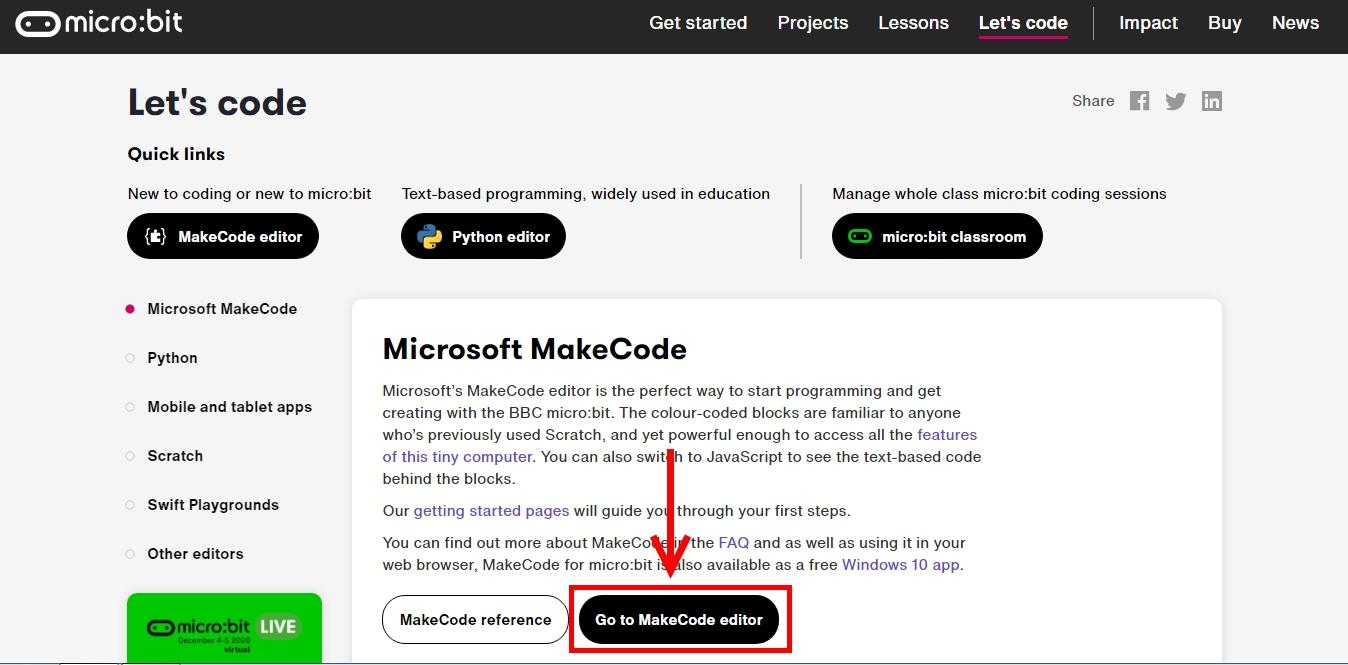
To develop and test our code, let's go ahead and open up the MakeCode Website and navigate down to Go to MakeCode editor.
Link: MakeCode Micro:Bit Org
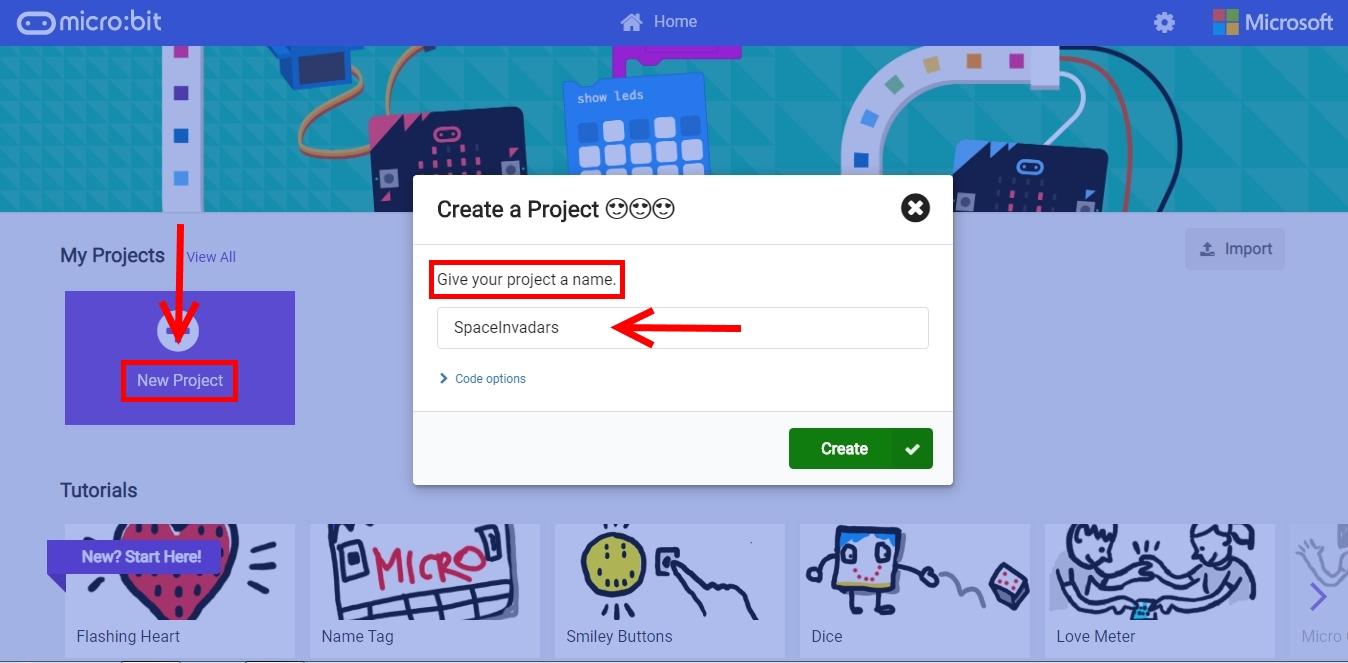
A new tab will open, click on New Project, give a name to your project in the popup window, and click Create.
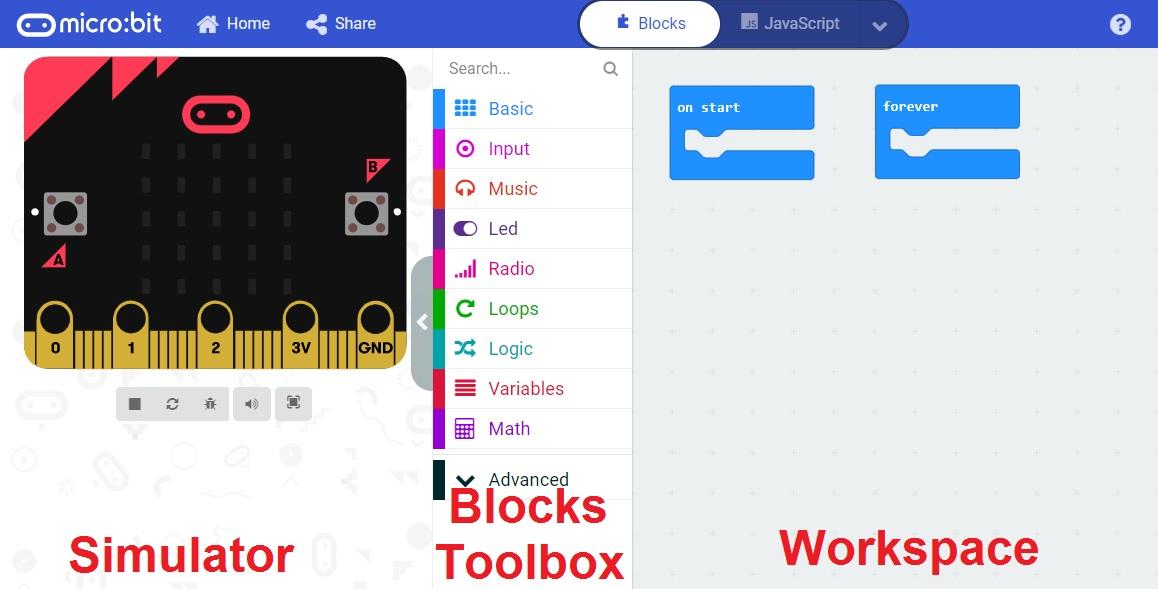
The MakeCode Microbit workspace is divided into 3 parts:
- Simulator: A simulator has visual elements that represent the functions of a target board. Developers of a MakeCode target can add image items and code actions to simulate what happens when the program is run on the board.
-
Blocks Toolbox: It contains the blocks which represent coding actions and programming structures that would traditionally be written in text.
-
Workspace: It is where the user can interactively create a program by “pulling” or “dragging” blocks from the block toolbox.
Now, Let's start building the game.
Creating Variables


Firstly, we are going to set up Variables that will allow us to code more easily, as well as to make whatever adjustments we want once the code is finished. The best practice for creating variables is to name them according to their role in the program to avoid any confusion.
For creating variables:
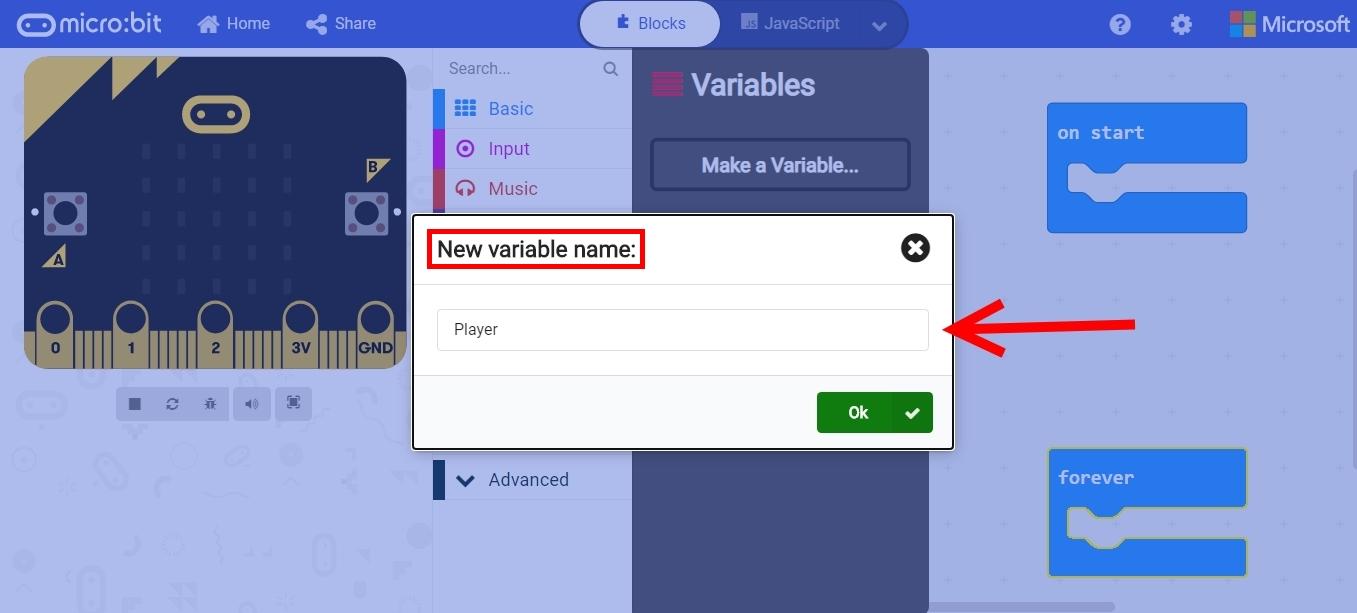
- Search for Variables under the Blocks Toolbox and then click on Make A Variable.
- Write the name of the variable in the New Variable Name dialogue box that pops up and clicks OK.
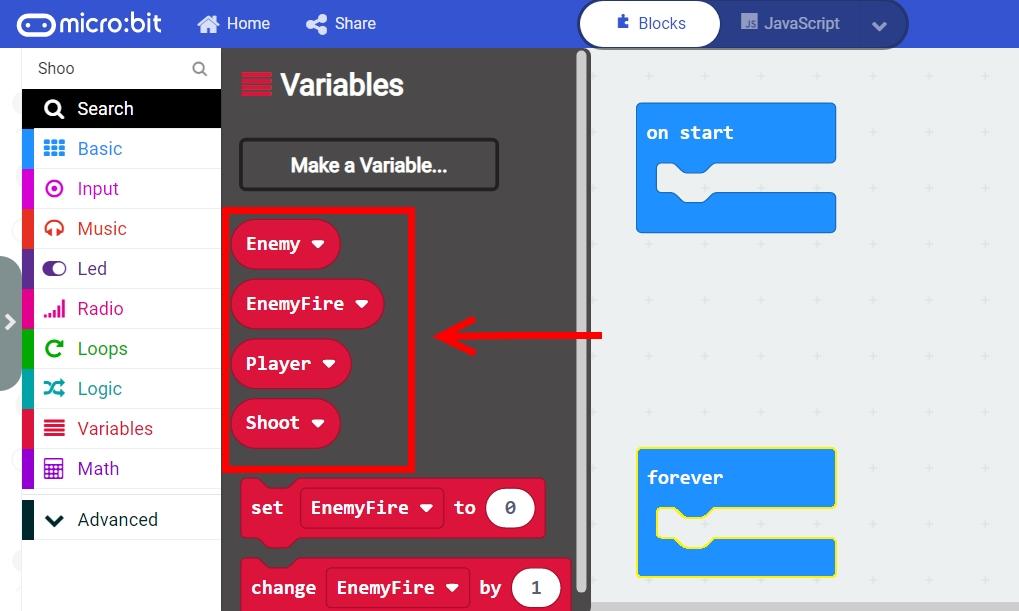
We need to create 4 Variables for our game: Player, Enemy, Shoot(Player shooting Enemy), and EnemyFire(Enemy shooting Player).
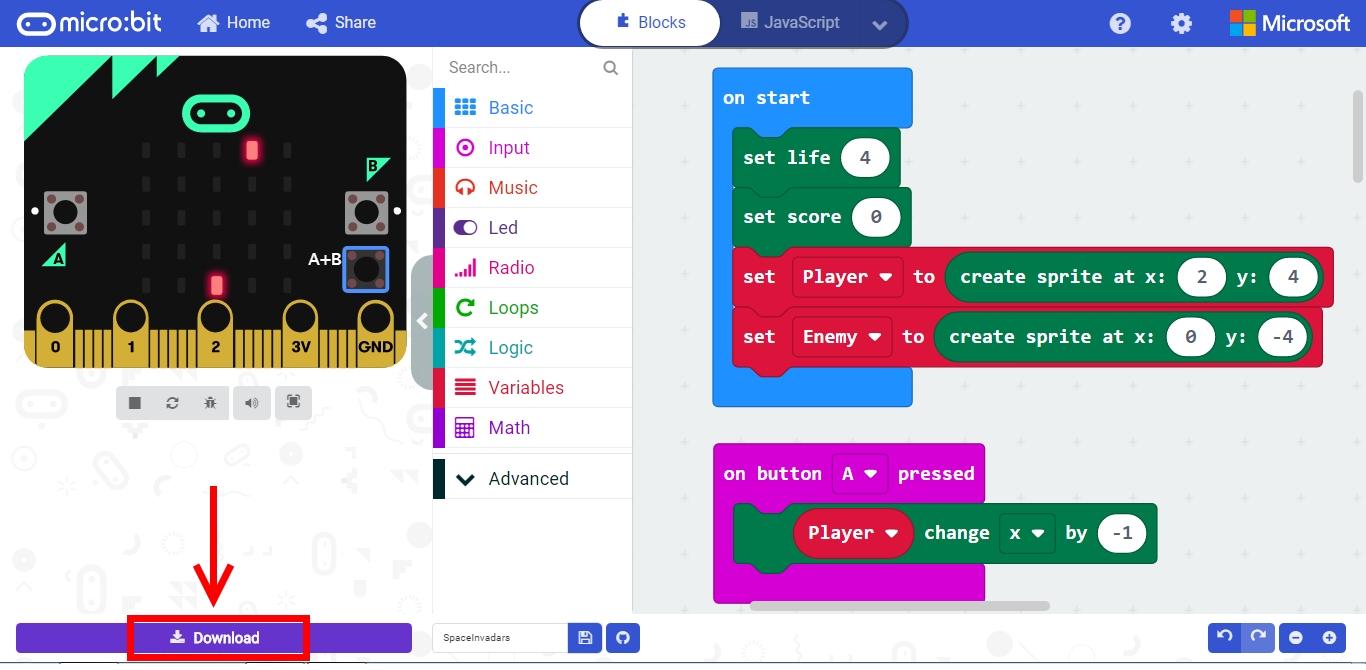
Initializing the Game




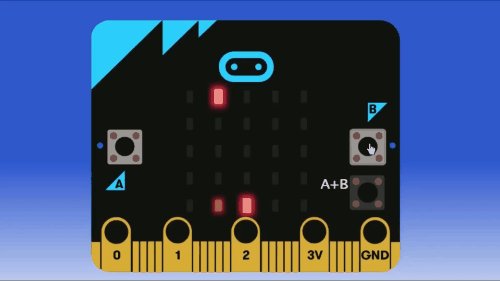
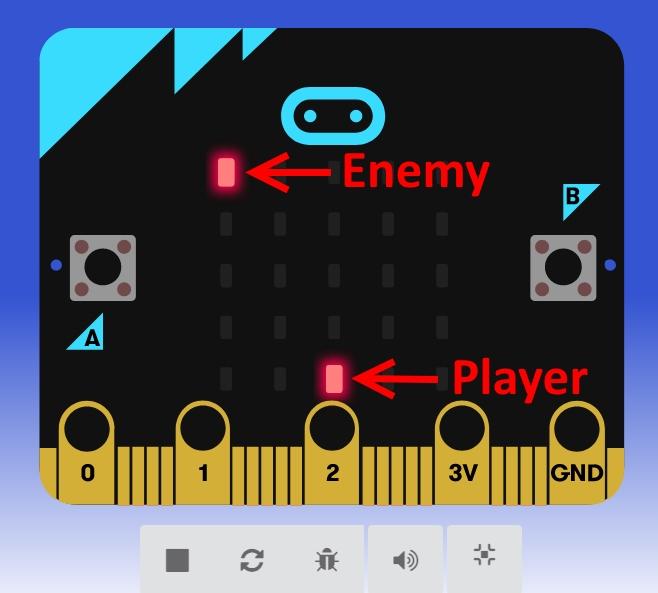
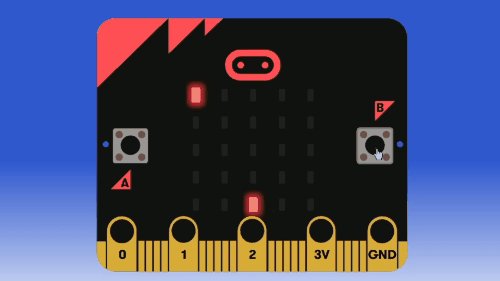
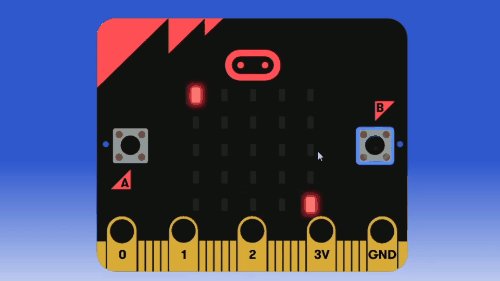
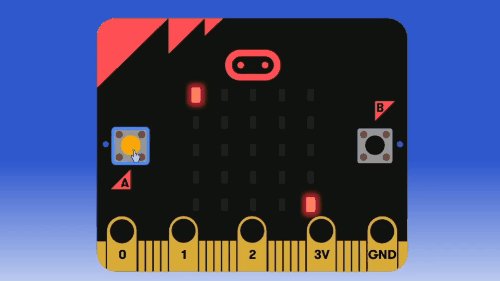
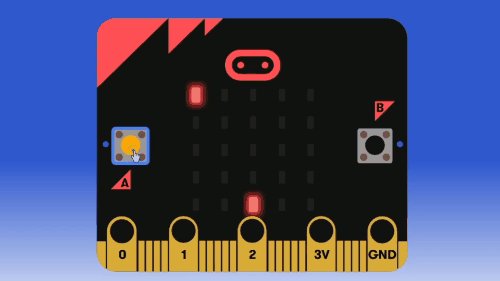
First, we will initialize the main sprites(small LEDs on Micro:Bit). The main sprites are:
- Player: The player sprite will start on the bottom row, y = 4 and x = 2.
- Enemy: The enemy sprite will start on the top row, y = -4 and x = 0.
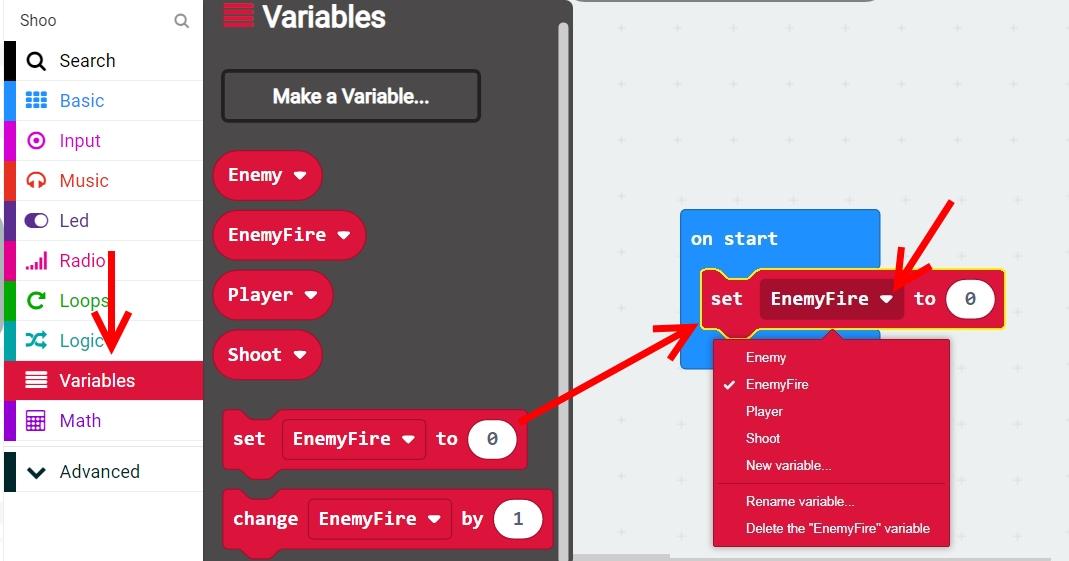
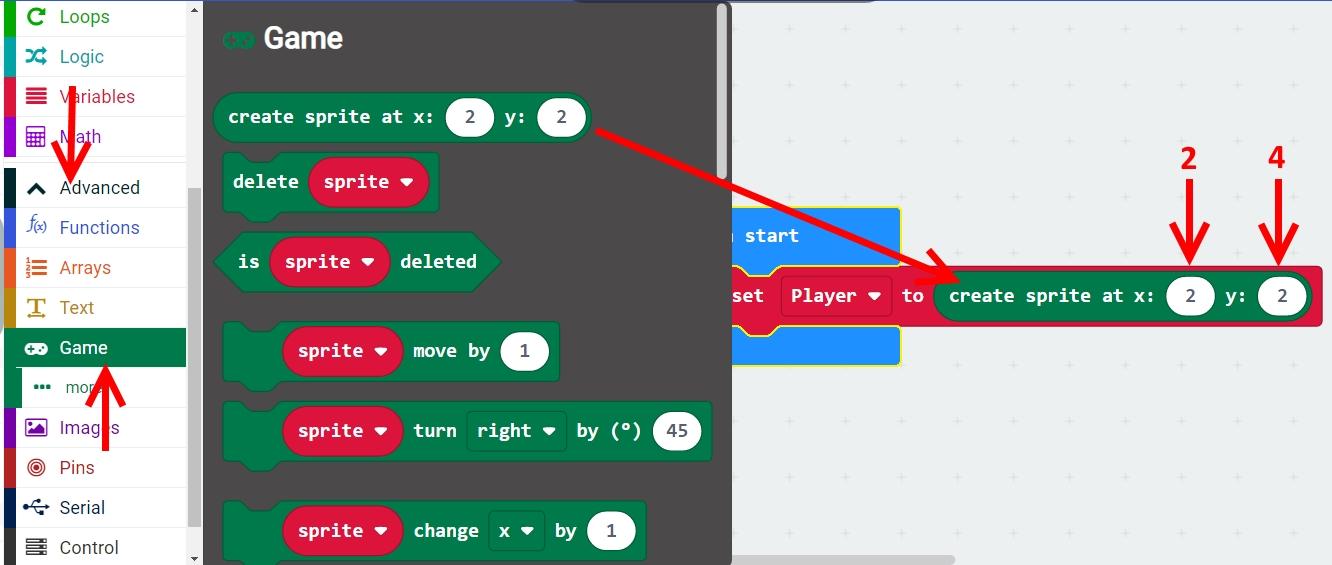
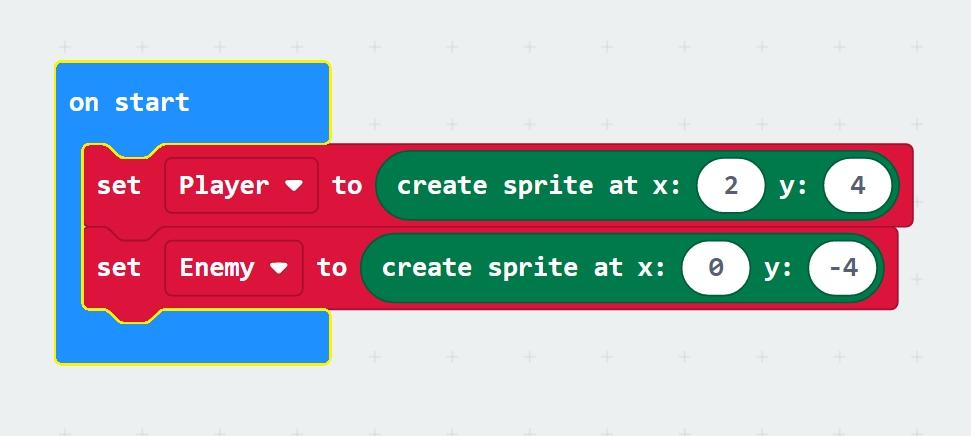
Look for the set to block under variable in the block toolbox. Drag the blog to the workspace and attach it to the On Start block. Use the drop-down icon to select the Player variable. Next. Click on Advanced and click on Game. Drag create sprite at x:__ and y:__ and attach it in the "set to player" block.
Repeat this to create an Enemy sprite at the top row.
Programming Buttons: Moving Player




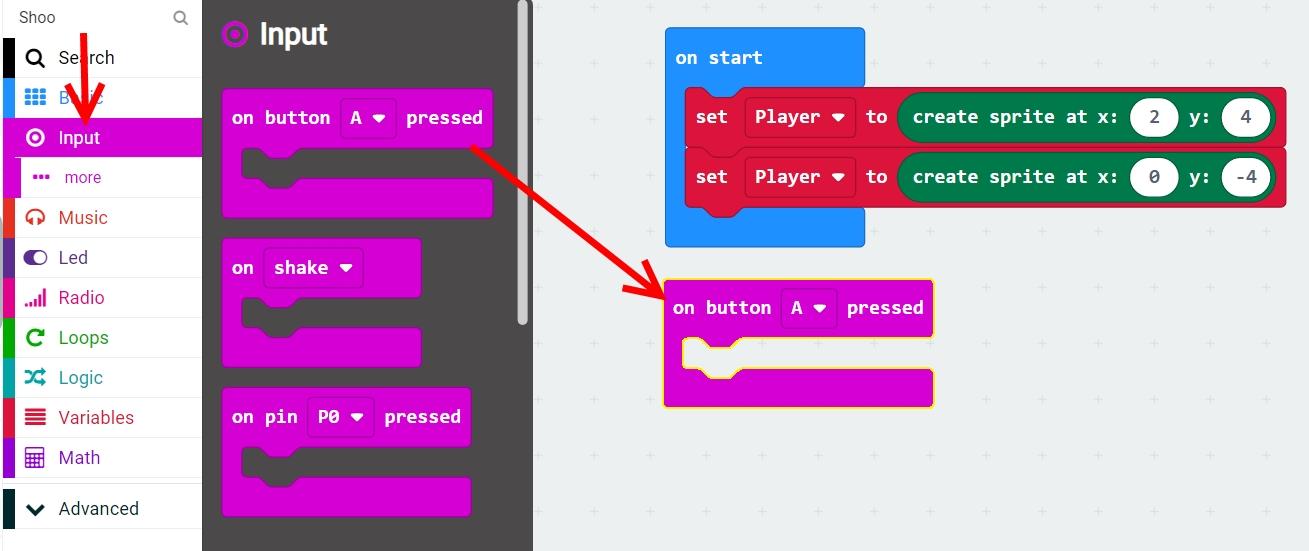
The game will use the following inputs:
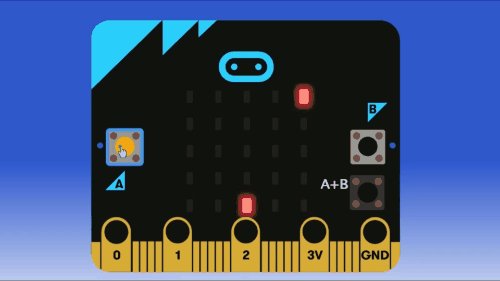
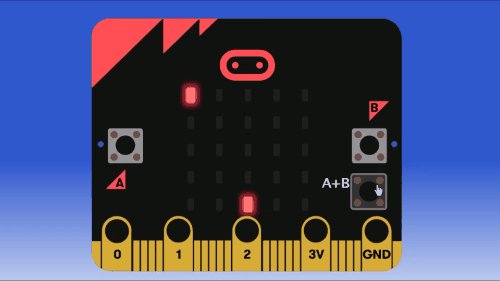
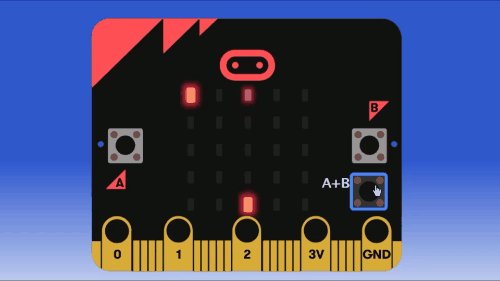
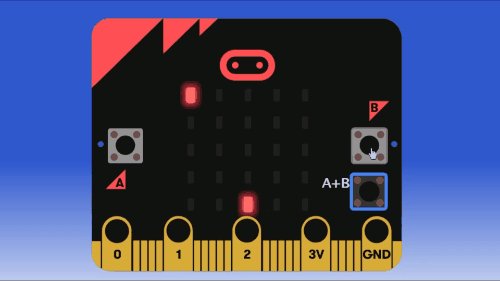
- Button A: Move the player to the left
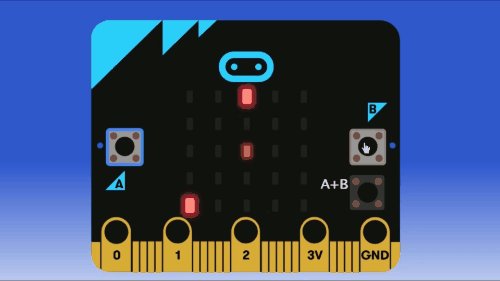
- Button B: Move the player to the right
- Button A and B simultaneously: Shoot at the enemy(see next step).
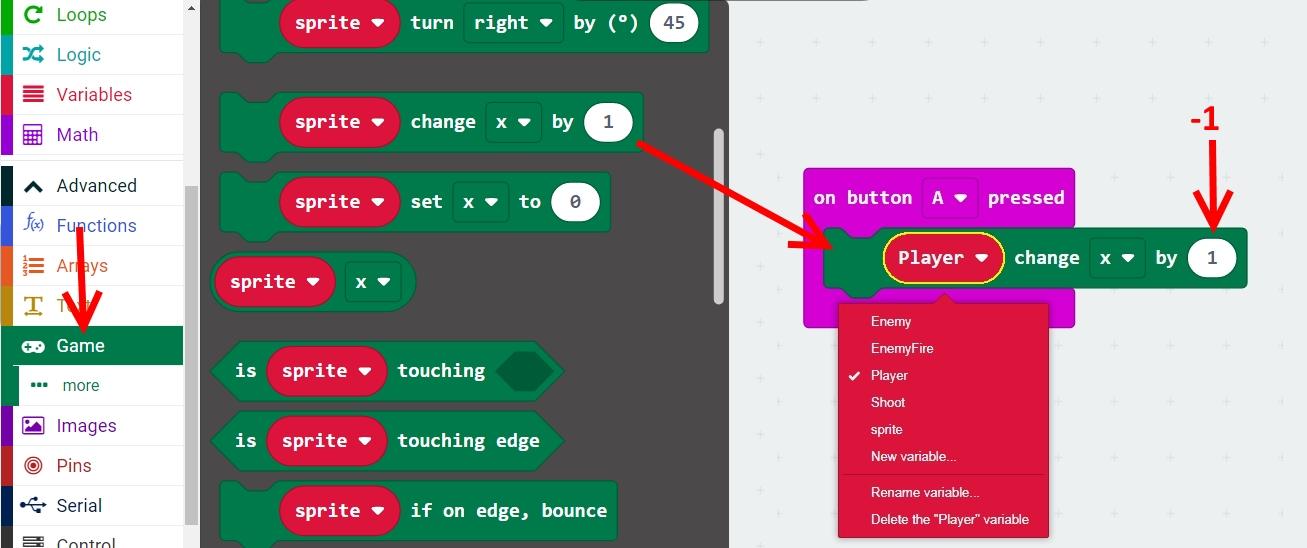
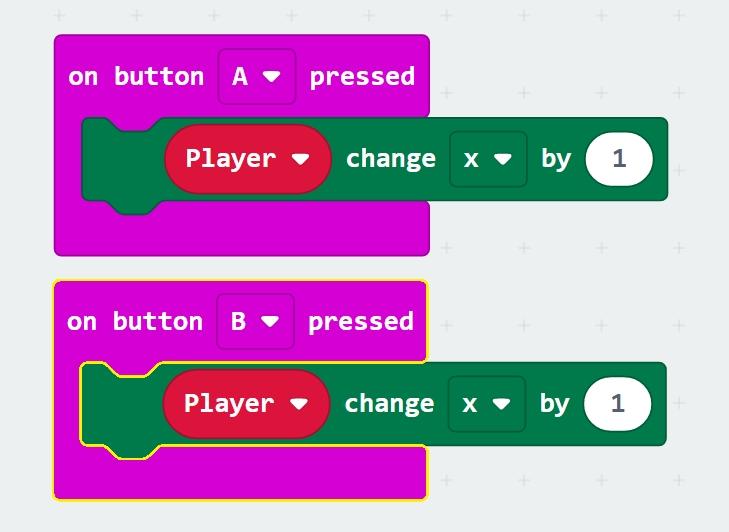
Drag the Button block from the Input toolbox to the workspace. Next, we'll attach the block which will prompt the player sprite to change its position when button A is pressed, for this look for change x by block in Games and attach it to the button block in the workspace. Now, click the drop-down sign on the block and select Player. Also, change the value by which x will change its position to -1.
To move the player to the right. Drag another Botton block. Now, change the button to B and attach the "change x by" block from the Game toolbox. Also, change the value by which x will change its position to 1.
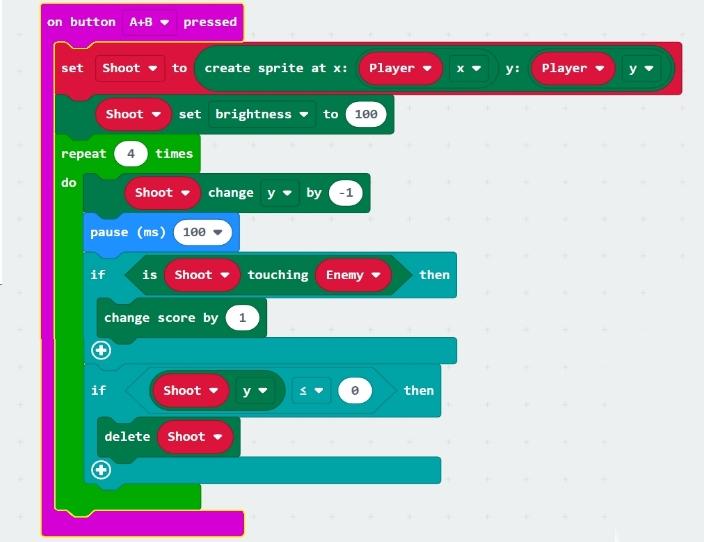
Programming Buttons: Shooting the Enemy


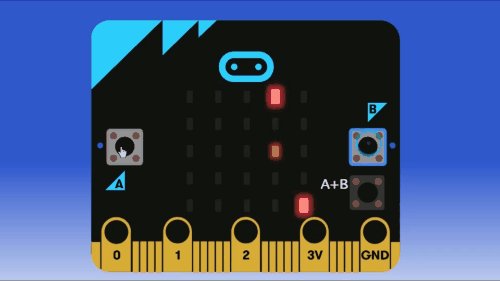
Simultaneously pressing the A+B button will fire at the enemy. For this, we will create a sprite(using variable Shoot) that starts from the bottom and repeats 4 times, and moves upward in a straight direction. We'll make sure that whenever button A+B is pressed the sprite should start from the position of the player sprite, then move strength and pause for 300 ms at the top and then disappear if it doesn't hit the enemy. Hitting the enemy will change the score by 1. We will also lower the brightness of this sprite so that there is a contrast between the sprite and the player/enemy.
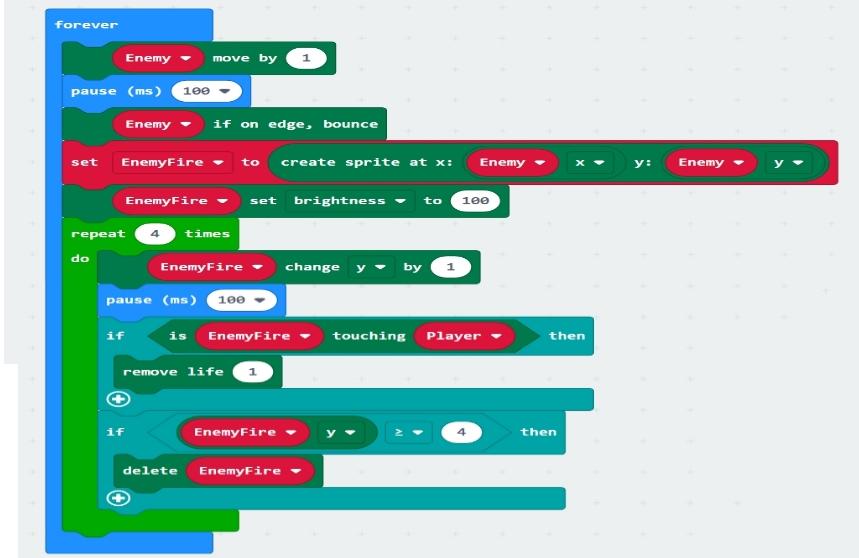
Coding the Firing Enemy


We have already created a variable called Enemy, we'll now use this variable to code our firing enemy. Our enemy will keep on moving by 1, pausing for 100 ms before it again moves by 1. We'll code the enemy to bounce off the edge and continue moving left and right horizontally forever. The enemy will fire in a downward direction and we'll code the EnemyFire variable to create a sprite that starts from the initial position of the enemy, moves downward in a straight line, and pause for 300 ms at the bottom and then disappear it doesn't hit the player. If the player gets hit, 1 life will be removed from his total.
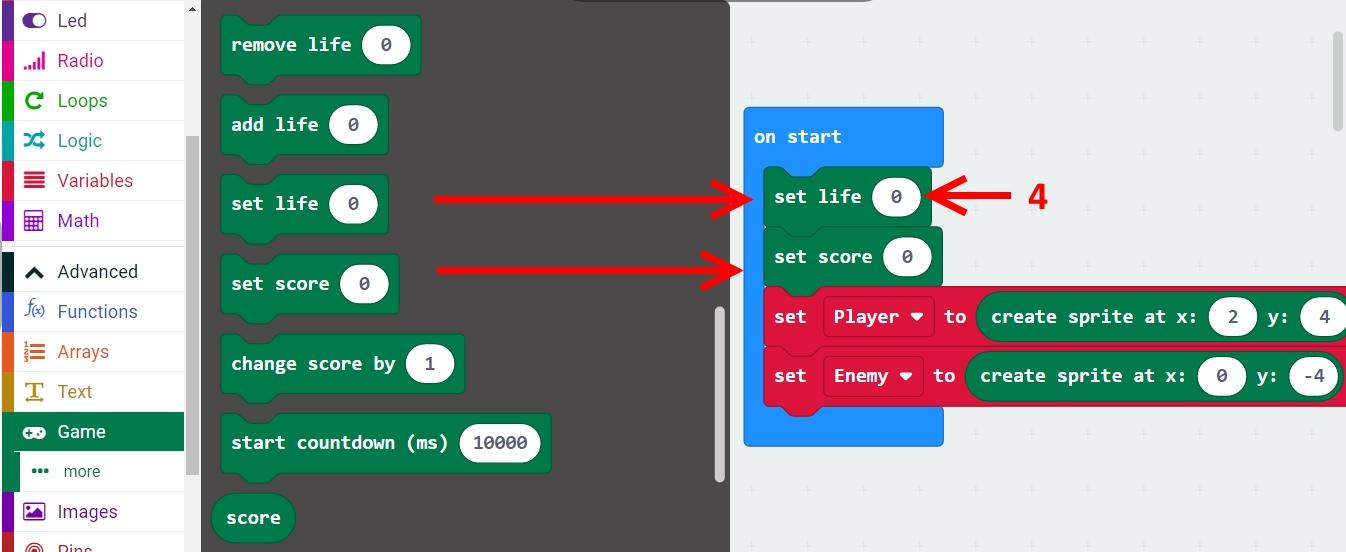
Score and Number of Life

To set Score and Number of Life, look for set score and set life block in Game in block toolbox. Attach these blocks to the on start block in the workspace and change the value of life in set life block to 4.
The Game Is Ready

Uploading Programs to Micro:Bit

Transferring the program to the micro:bit is as simple as saving a file to a drive on your computer. When you plug your micro:bit into USB, a new drive is created with the MICROBIT label. This is where you’ll save your program.
- Connect the micro:bit to your computer with a USB cable.
- Locate the downloaded .hex file and drag it to the MICROBIT drive.