Matrix Portal M4 Customizable Gesture LED Sign
by jkimdaniel in Design > Digital Graphics
1159 Views, 10 Favorites, 0 Comments
Matrix Portal M4 Customizable Gesture LED Sign


Dynamic LED Display with MatrixPortal: GIFs, Images, and Customizable Text Overlays
Welcome to my MatrixPortal project! In this guide, I'll walk you through how I created a highly customizable and interactive LED display using Adafruit’s MatrixPortal. This display brings animations, images, and text overlays to life on a 64x32 LED matrix and includes an intuitive control interface using only two buttons and gesture recognition.
The project features multiple display modes:
- GIF Mode - Play animated GIFs from a library of files stored on the MatrixPortal, switching back and forth between animations with the available buttons on the MatrixPortal M4.
- Image Mode - Show vibrant BMP images, also stored on the MatrixPortal, with the ability to cycle through them.
- Image with Text Mode - Combine images with customizable text overlays for personalized messages.
- Solid Color with Text Mode - Display solid color backgrounds with overlayed text, perfect for expressing yourself in new ways!
Each mode is controlled with easy-to-use inputs:
- Button Controls let you navigate through GIFs, images, text messages, and background colors.
- Gesture Controls allow seamless switching between display modes and adjusting text options like color and scrolling
This sign could really be used for anything, but in this use case I've decided to make an interactive fan sign for sporting events!
Downloads
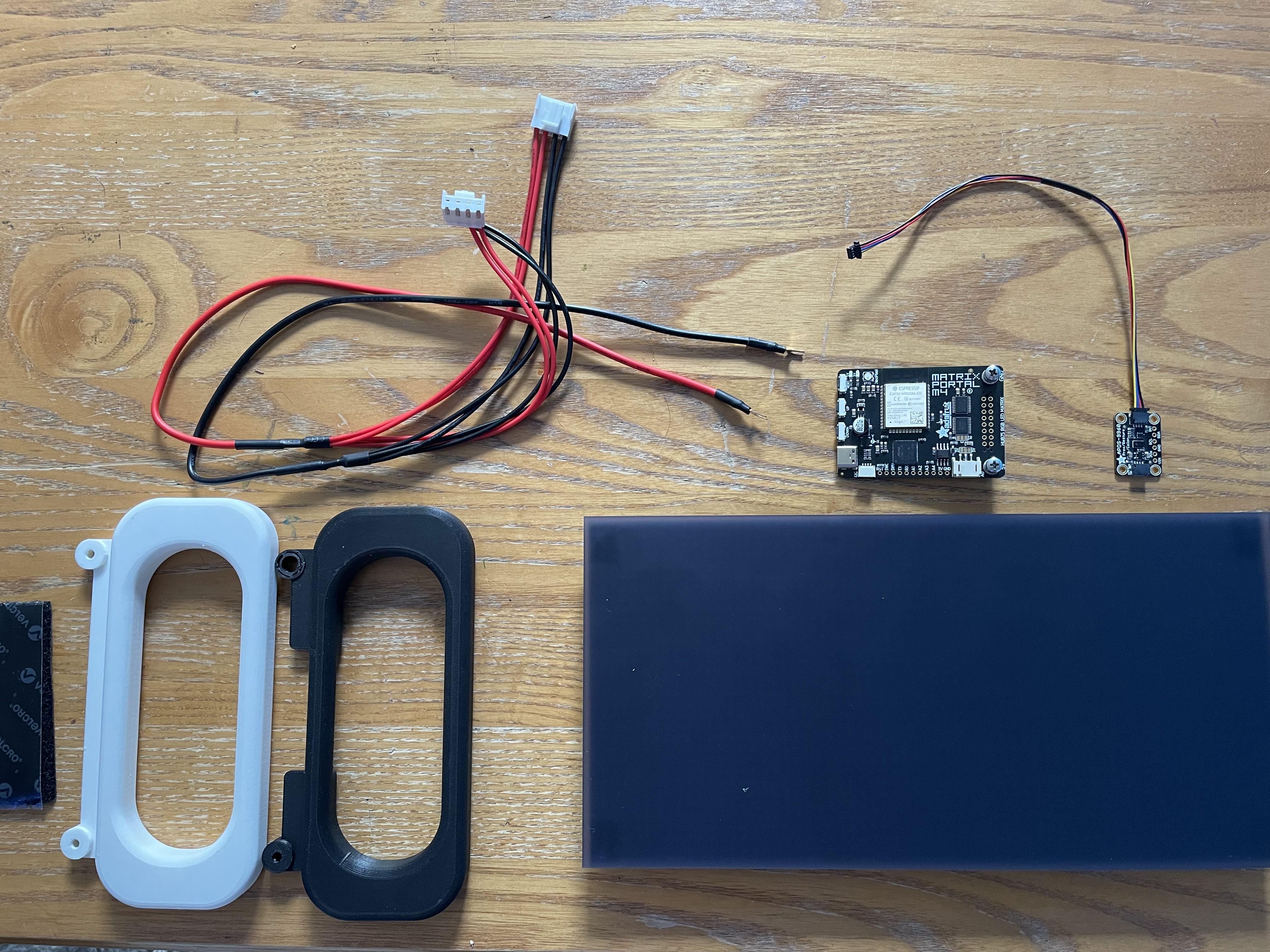
Supplies

Supplies needed for this project are pretty minimal, so assembling and creating this project is relatively easy! Most of the work comes from processing our image/gif files to be compatible with our LED matrix. Additionally, almost everything to complete the project can all be bought in one purchase on the Adafruit website as a bundle.
From adafruit.com:
- Adafruit Matrix Portal - The star of the show! With a powerful SAMD51 processor, it can easily drive an RGB Matrix display while juggling other tasks. Add in an ESP32 WiFi co-processor, and you've got full connectivity. Plugs right into the back of any RGB Matrix and is powered over USB C.
- 64 x 32 RGB Matrix - Over 2000 colorful LEDs - Plug it into the Matrix Portal and use CircuitPython libraries to draw and animate.
- LED Diffusion Acrylic - This black acrylic adds some extra diffusion to your LED Matrix project. This material is made of special cast acrylic that makes it perfect for glowy projects.
- Adhesive Squares - This strong and transparent adhesive is perfect for mounting the LED acrylic to the front of your matrix.
- 5V 2.4A Power Supply + USB C adapter - Once you've programmed your matrix, you can power it with this supply for a stand-alone display. If your location doesn't use US plugs, use a low-cost plug adapter.
Additional:
- Adafruit APDS9960 Proximity, Light, RGB, and Gesture Sensor - STEMMA QT / Qwiic
- 3D-Printed handle files are also attached (via adafruit learn)!
- 4 M3 Screws
- Double-sided velcro tape
Assemble MatrixPortal + 64x32 Matrix






Some steps taken and edited from here.
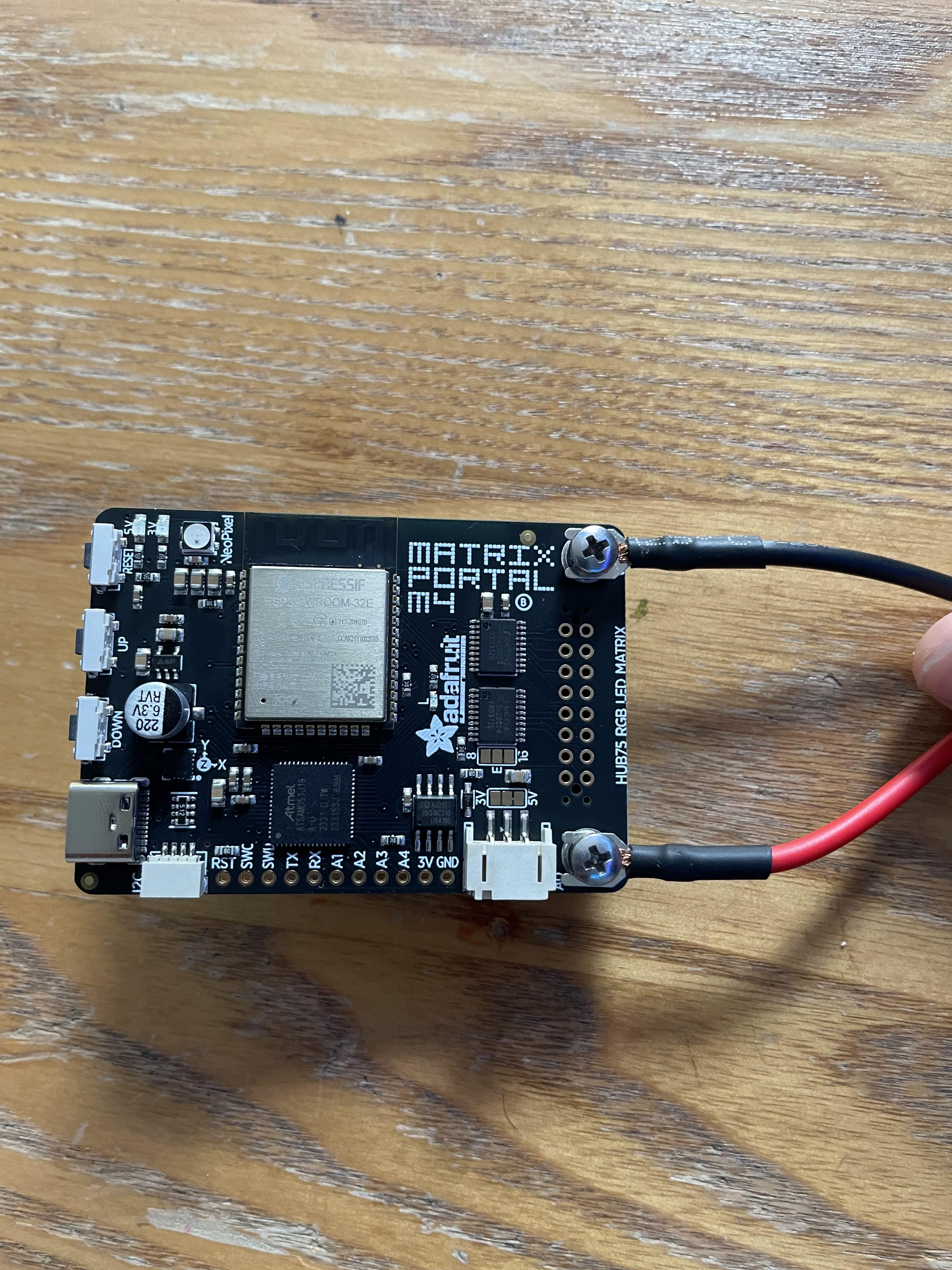
1. Board Power
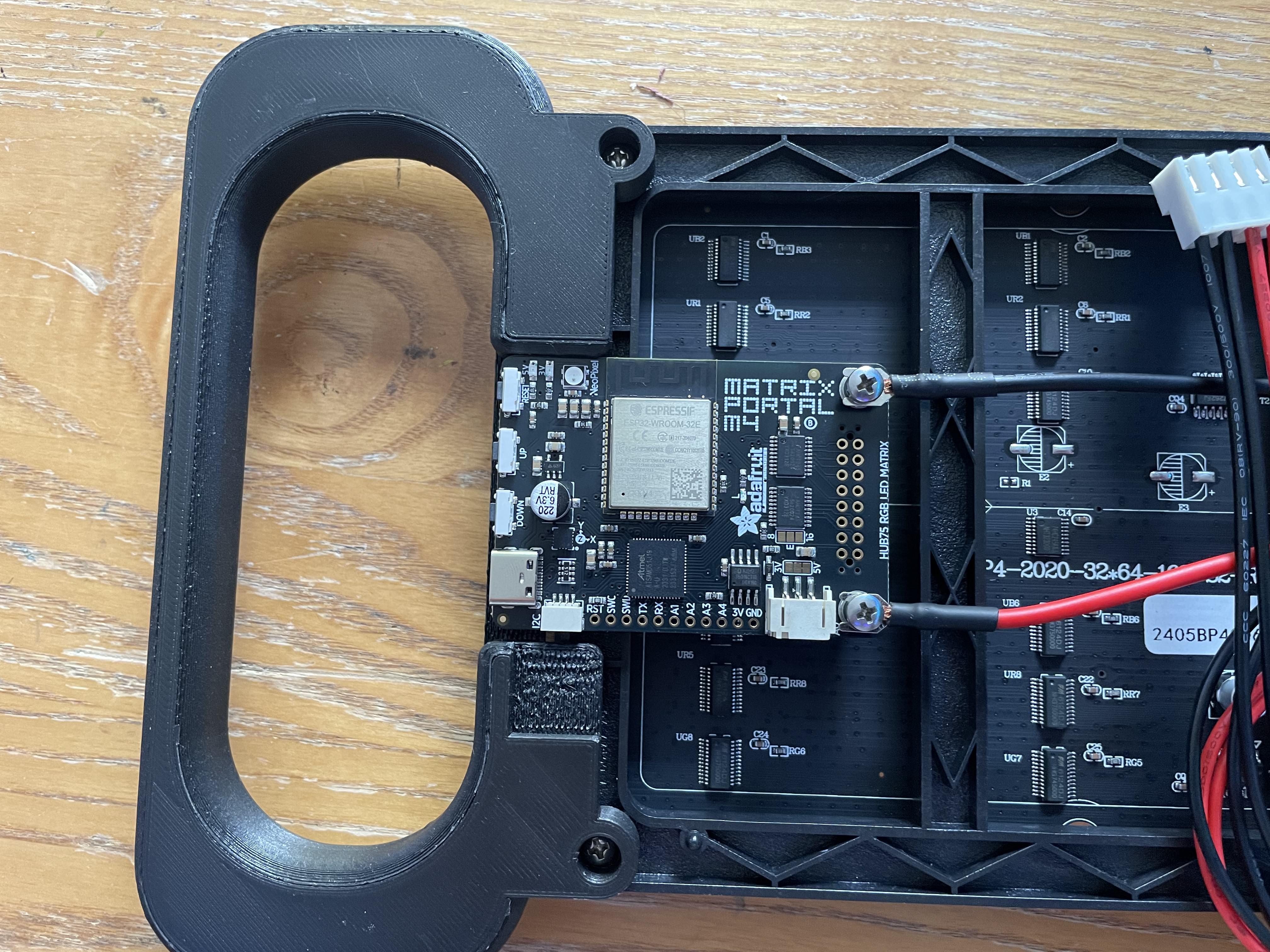
Screw in the spade connectors to the corresponding standoff on the MatrixPortal M4 board
- red wire goes to +5V
- black wire goes to GND
2. Board Connection
Plug either one of the four-conductor power plugs into the power connector pins on the panel. The plug can only go in one way, and that way is marked on the board's silkscreen.
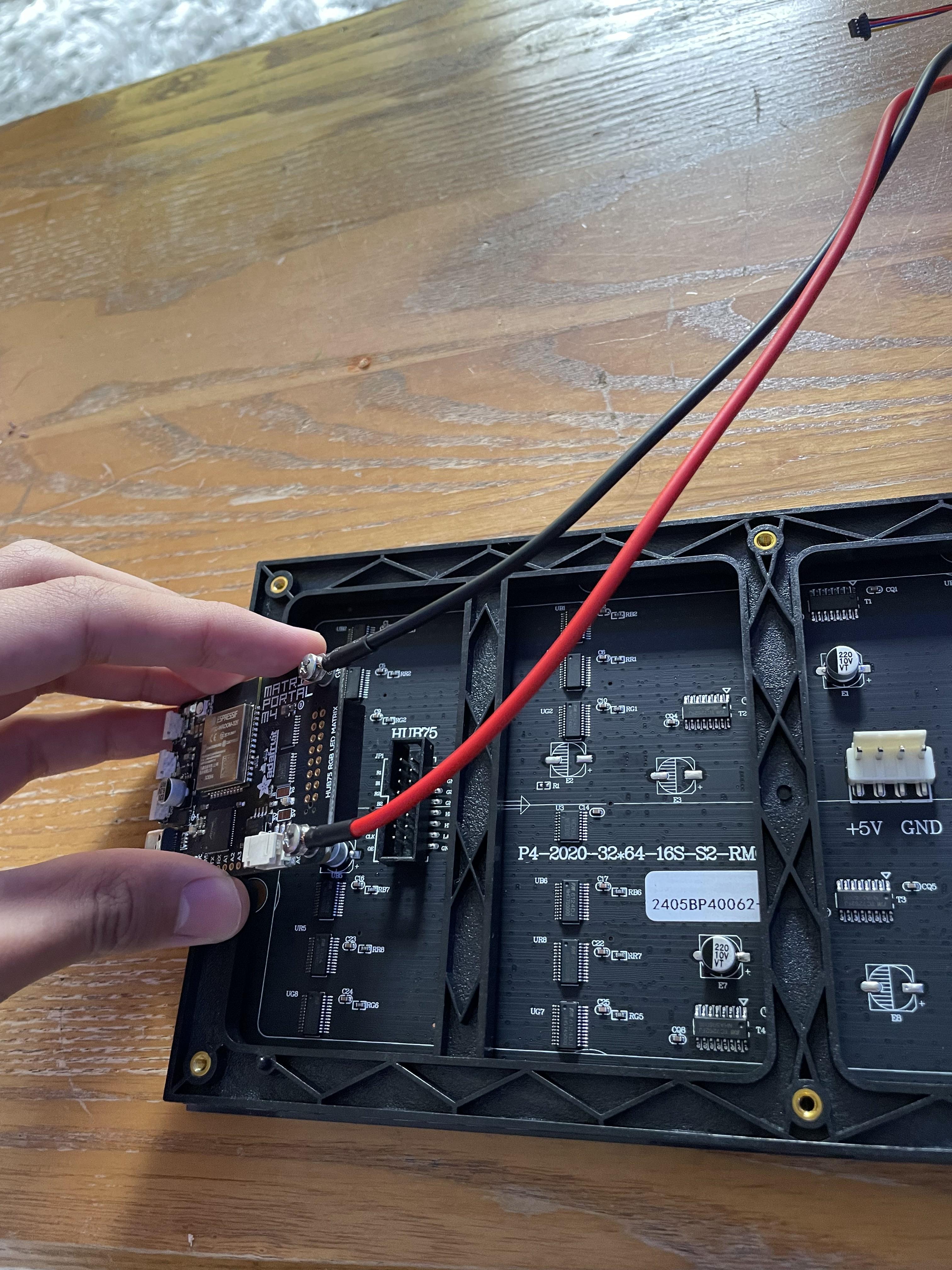
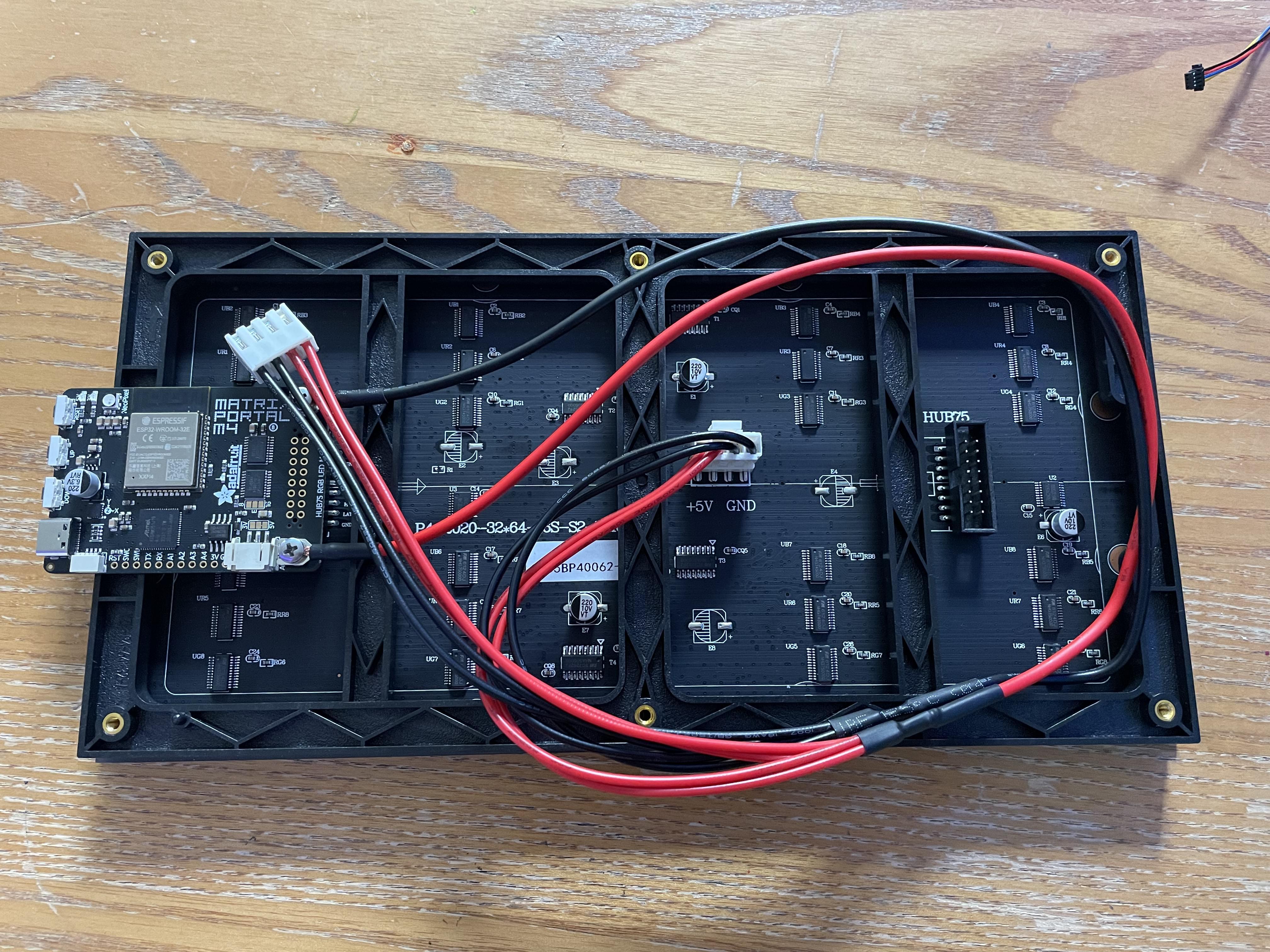
3. Panel Power
Now, plug the board into the left side shrouded 8x2 connector as shown. The orientation matters, so take a moment to confirm that the white indicator arrow on the matrix panel is oriented pointing up and right as seen here and the MatrixPortal overhangs the edge of the panel when connected. This allows you to use the edge buttons from the front side.
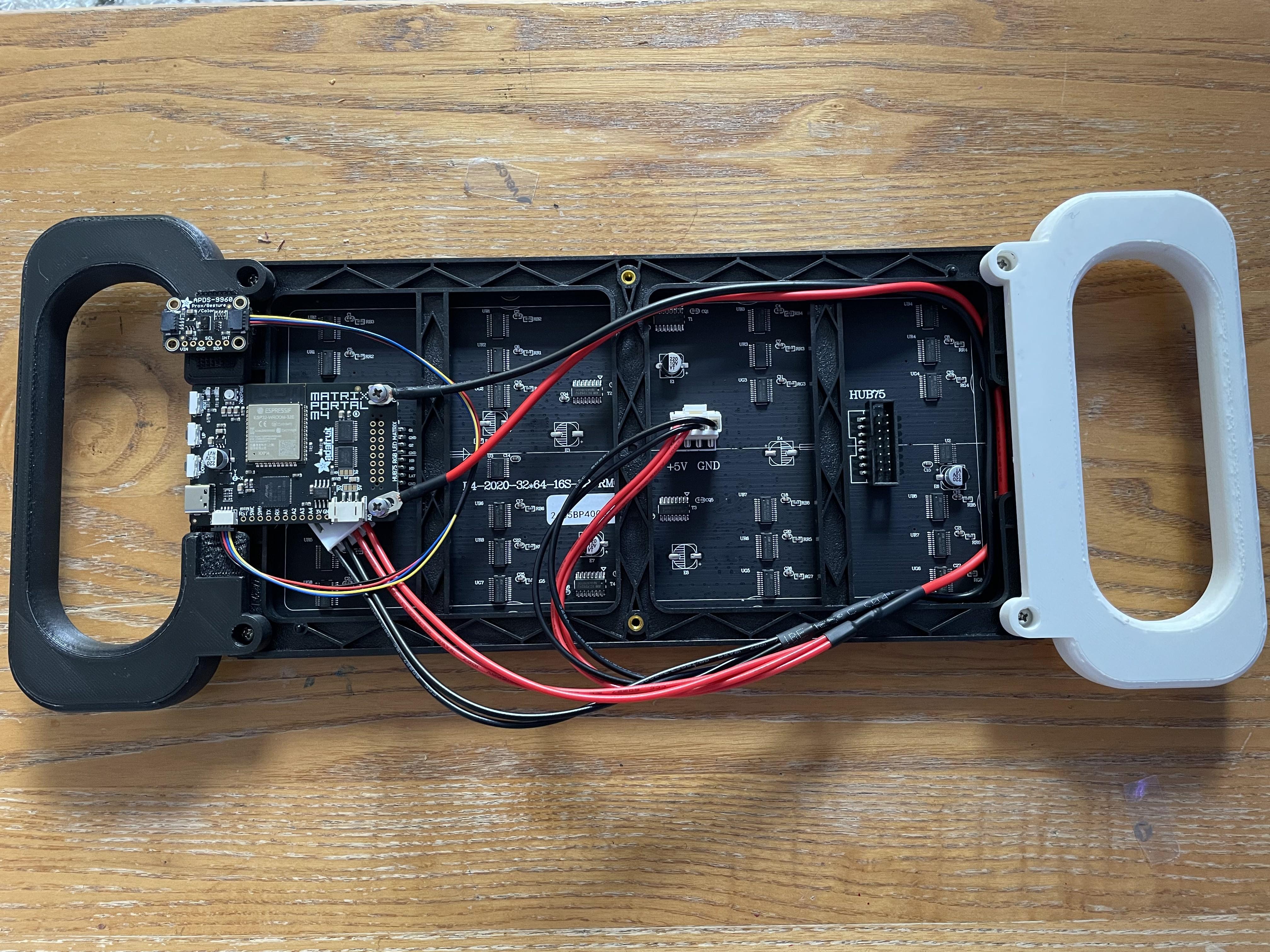
4. Side Handles
Screw and attach the 3-D printed handles to the board, making sure to align the left and right handles properly with the board/matrix portal.
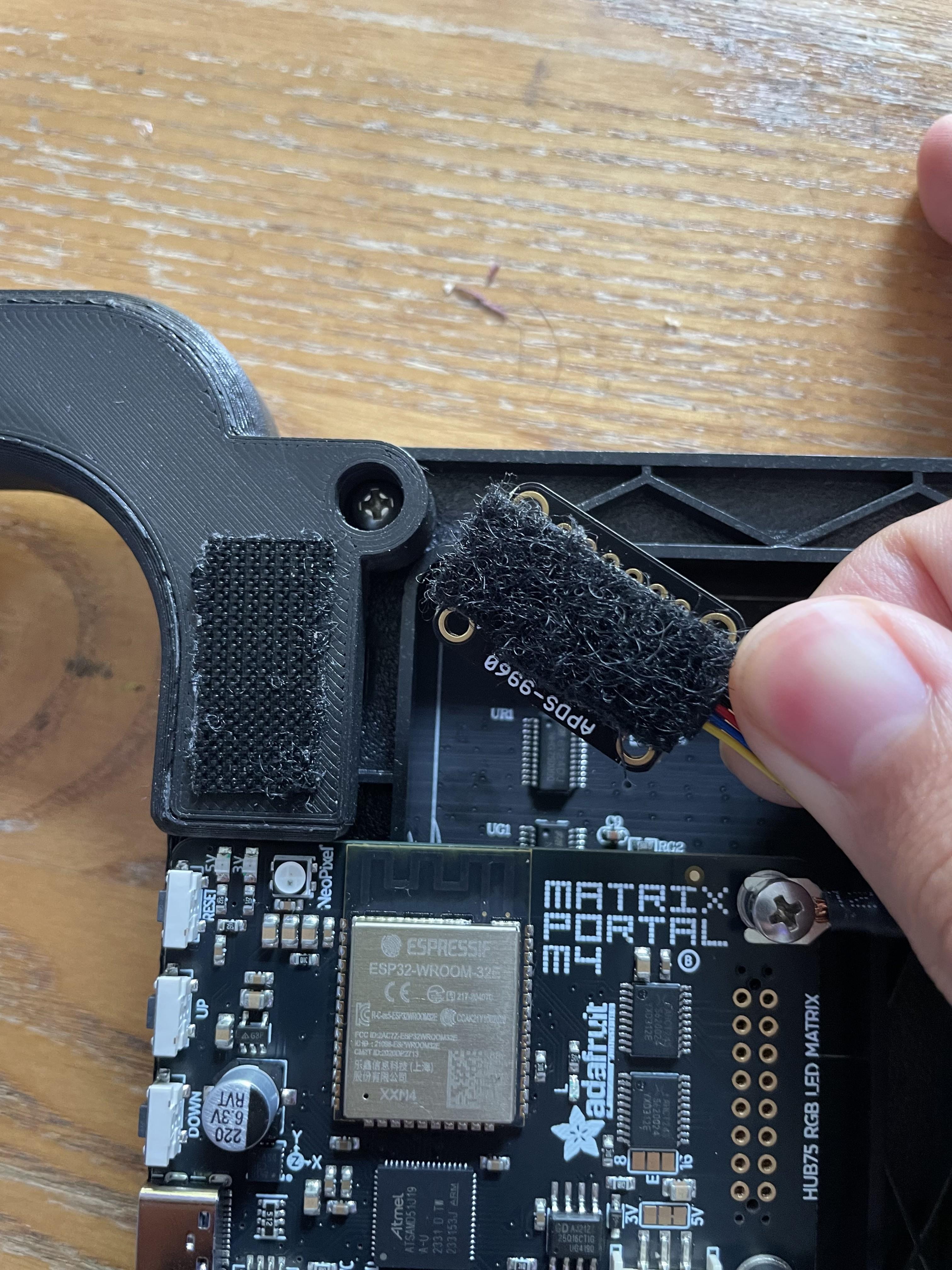
5. Attach Gesture Sensor
Plug in the APDS9960 gesture sensor to the Matrix Portal board using the onboard STEMMAQT port. Attach the velcro stickers to the back of the sensor and attach to the left handle.
All done! See the last photo for reference.
Install CircuitPython
Once you have your board plugged into your computer with a reliable data cable, enter the board's bootloader mode by double pressing the reset button. Then drag the updated CircuitPython UF2 file into the loader to install.
Setup Folders
Once CircuitPython is installed, create two new folders inside the board named "gifs" and "images" to store the image files and give access to the MatrixPortal Board.
Prep Files

Summarized and built upon from here (more info and detailed steps)
Process Image and GIFS
- You can display any image and gif that you find on the internet, but in order to work properly and look the best, you need to do some things beforehand.
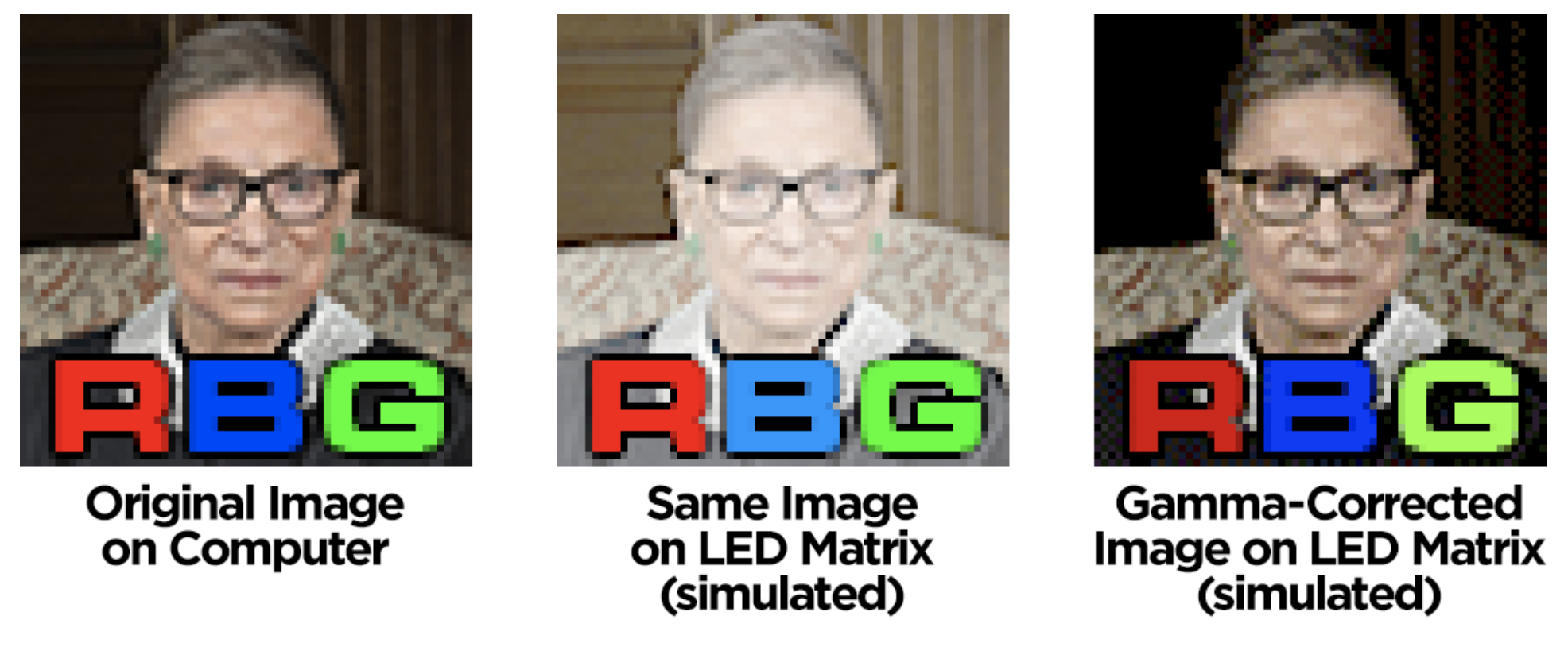
- Images and gifs need to be converted to size 64x32 and need to be corrected before being loaded into the board in order to display the colors without looking washed out.
Images
Photos can be corrected using the attached Python script. From the command line, make sure you have the Python Imaging Library (PIL) or Pillow installed.
The script will output a BMP file for each input file, with “-processed” added to the filename — for example, “foo.png” will result in an output file called “foo-processed.bmp”. The original file remains there, unharmed. You can then rename the output file to whatever you want and copy it to the CIRCUITPY drive of your microcontroller board loaded with CircuitPython firmware..
The BMPs will look very dark on your computer…but they’ll appear normal on the matrix! The script has to compensate for the lack of gamma correction there.
Example use:
Don't forget that the location that the script is saved on your computer needs to be the same location that your images are! e.g Downloads folder
GIF Files
The previously-mentioned Python script doesn’t handle animated GIFs, but there’s another tool — ImageMagick
ImageMagick is a free command line tool for image conversion, available for most popular systems. The download page for ImageMagick.
Once you have ImageMagick installed, to use:
- When GIF IS ALREADY 64x32:
- If GIF is NOT in 64x32 you have two options:
- Scale the whole image to fit the matrix, disregarding the pixel aspect ratio. If there’s a significant change to the aspect ratio, distortion will be apparent, but the full frame will be used.
- Maintain the original pixel aspect ratio instead, cropping the image as necessary:
Additional Notes
- Don't forget that the location that the script/CLI is saved/used on your computer needs to be the same location that your images are! e.g Downloads folder
- You can use EZGIF on the web and for an easy way to crop and handle resizing of gifs, but they will still have to be gamma corrected
- This free tool can be used to resize images to your desired dimensions as well as convert your images to pixel art style for the matrix to handle easier.
- Be sure to save the processed .bmp and .gif files in the corresponding image and gif folders we created earlier.
Downloads
Copy Code
Copy and paste this code into the existing code.py file in the MatrixPortal to program your board!
- You can program what text you want to cycle through by editing the "texts" field in the code
- You can edit what text colors and solid background colors you want to cycle through using hexadecimal codes in the text_colors and background_colors list variables.