Manual IoT

Introduction:
This Manual will briefly explain to you how to gain access to the Google API's and in a lesser form try to touch upon how to best incorporate the Google Maps API into your product.
Step 1: Get an API Key
Click the button below, to get an API key using the Google Cloud Platform Console. You will be asked to (1) pick one or more products, (2) select or create a project, and (3) set up a billing account. Once your API key is created you will be requested to restrict the key's usage.
Use this website to create a Google Maps API account: https://developers.google.com/maps/documentation/
Step 2: Verify Google API Account

Go into your e-mail server and click on the verification link you've received.
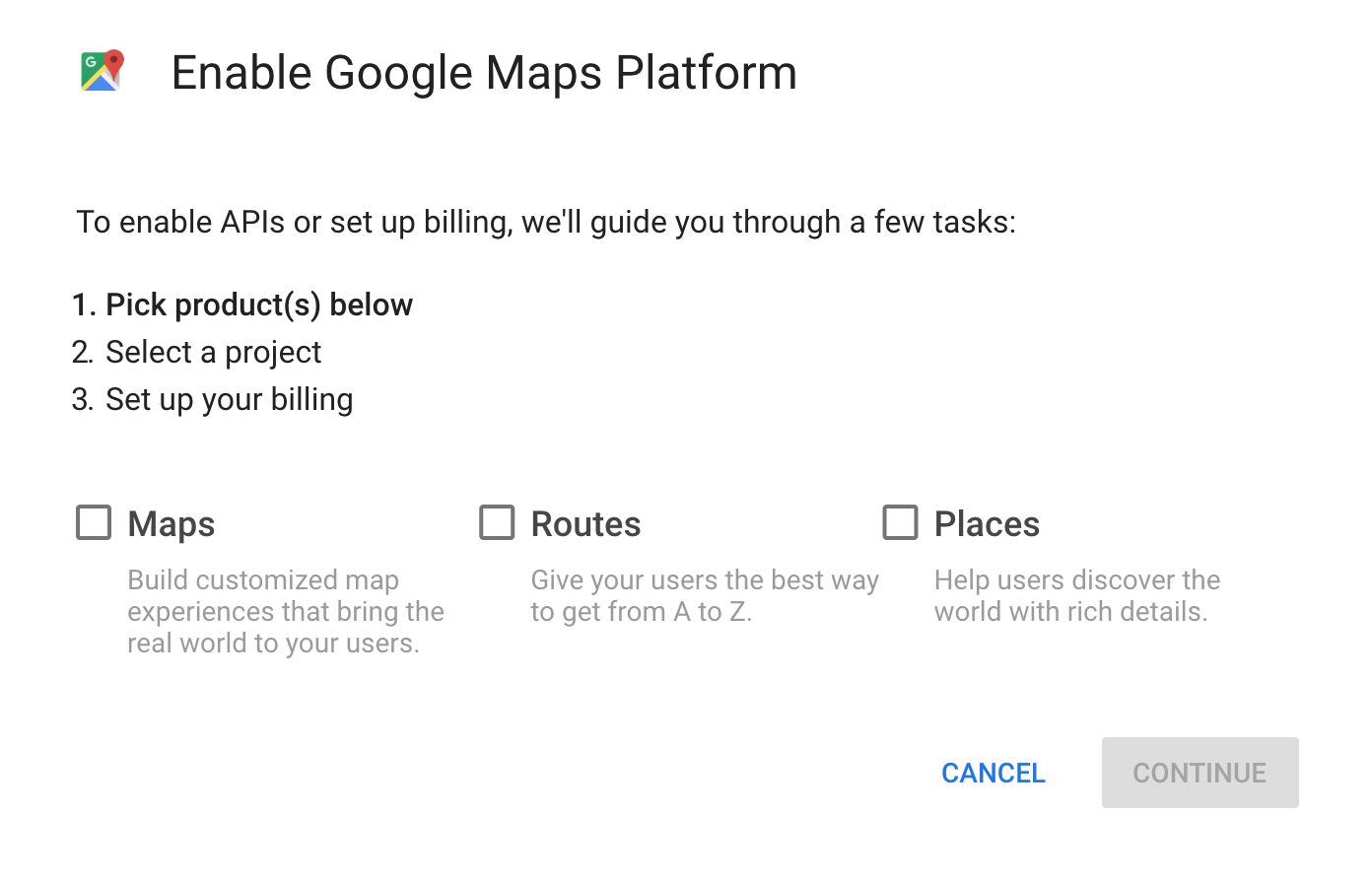
Step 3: Set API Preferences

Make choice what kind of API's you'd like to be using and tick those boxes.
Step 4: Project Specifics
Name your project and continue
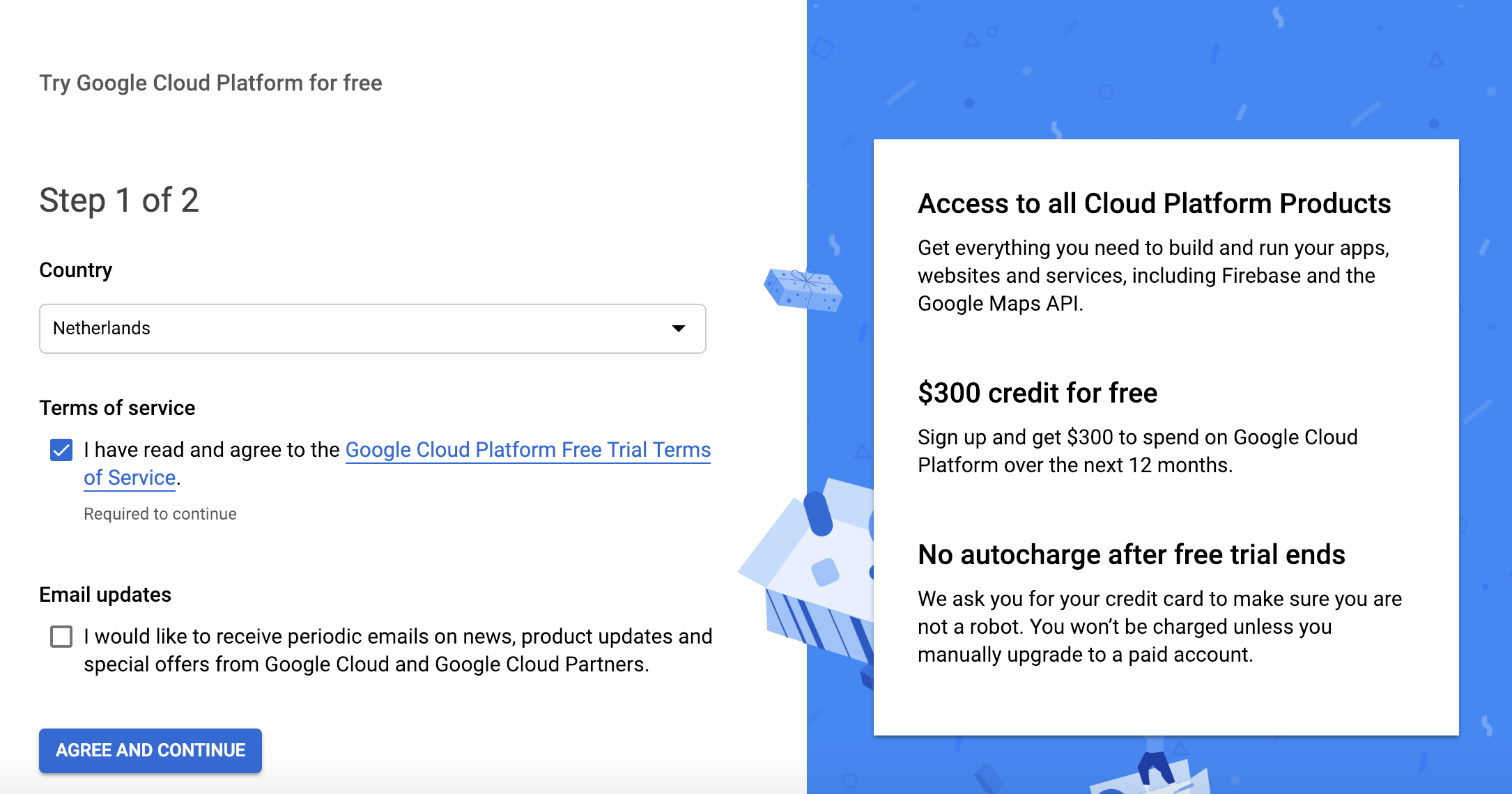
Step 5: Create a Billing Account

You will need to provide the following information:
Payments profile
Account type
Individual
Name and address
How you pay
Payment method
Step 6: Authenticating Your API Key
1. Go to the Google Cloud Platform Console.
2. From the Project drop-down menu, select the project created for you when you purchased the Premium Plan. The project name starts with Google Maps APIs for Business or Google Maps for Work or Google Maps.
Important: If you have a previous Maps API for Business license, you must use a client ID, not an API key.
3. From the Navigation menu, select APIs & Services > Credentials.
4. On the Credentials page, click Create credentials > API key.
5. The API key created dialog displays your newly created API key.
6. On the dialog, click Restrict Key. (For more information, see Restricting an API key.)
7. On the API key page, under Key restrictions, set the Application restrictions.
8. Select HTTP referrers (web sites). Add the referrers (follow the instructions).Click Save.
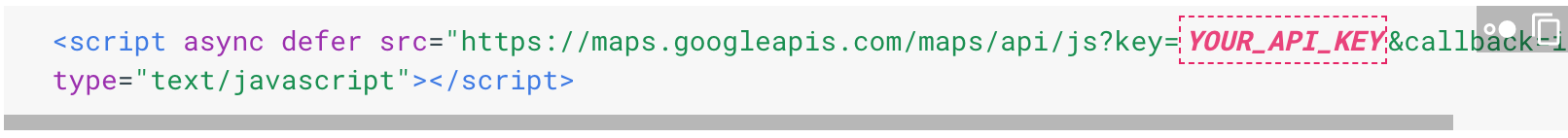
Step 7: Add the API Key to Your Request

When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with the API key you got from the previous step. You should see this line of code in your browser: https://ibb.co/yS2VM10
Step 8: Integrate API Further Into Your Code
From this point onwards it would be wise to check your code with the website of the experts of Google. My personal knowledge on how to further incorporate it into your code ends here. Please refer to this website for more information. https://developers.google.com/maps/documentation/javascript/get-api-key