Making Your First Website From Scratch
by arch_angel07 in Design > Websites
107436 Views, 34 Favorites, 0 Comments
Making Your First Website From Scratch


This instructable will show you how to make your very own website, completely from scratch without learning virtually any html, and completely free, although some skill in a paint program is needed, but if you don't have that skill you can search the internet for what your going to do in paint pre-made.
the list of things needed.
Next is something that i really like it's a HTML editor, which is. you guessed it Free ware. this is what makes it so you dont have to learn html. but if you want to do the coding you can do that in this program to. NVU
Got all that, Good now where ready to take the step into the world of the interweb.
the list of things needed.
- Internet access (chances are if your reading this you've got this one)
- A paint program
- About an hour of time (even shorter depending on your skill)
- And a few downloads which of course are free ware.
Next is something that i really like it's a HTML editor, which is. you guessed it Free ware. this is what makes it so you dont have to learn html. but if you want to do the coding you can do that in this program to. NVU
Got all that, Good now where ready to take the step into the world of the interweb.
Making the Pictures





This is the step where you make all the pictures for your site, of course you'll have to have a name for your site by this stage.
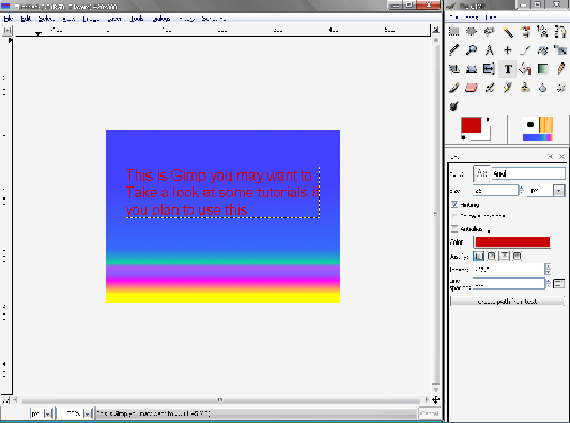
A tried and true method is to make a 1000x600 picture make everything your site will be, take the instructables site for example all it really is is a banner at the top, the orange bar with the buttons, and a few menu bars.
Just make the entire thing as a single image (just leave out the content area, i.e. where the text is on the middle page, just leave that spot blank) and don't make a background,just fill the background with a solid color that goes well with your page.
I'm not going to tell you paint tips or anything you can look at that on your own. once you have what you want your main page to look like. once your done. cut and paste everything that can be clicked, including the banner and buttons individually into a new window, and save it separately make sure to save them as a .png, look at the pictures for an example of mine. The point here is to separate everything so you can code it.
A tried and true method is to make a 1000x600 picture make everything your site will be, take the instructables site for example all it really is is a banner at the top, the orange bar with the buttons, and a few menu bars.
Just make the entire thing as a single image (just leave out the content area, i.e. where the text is on the middle page, just leave that spot blank) and don't make a background,just fill the background with a solid color that goes well with your page.
I'm not going to tell you paint tips or anything you can look at that on your own. once you have what you want your main page to look like. once your done. cut and paste everything that can be clicked, including the banner and buttons individually into a new window, and save it separately make sure to save them as a .png, look at the pictures for an example of mine. The point here is to separate everything so you can code it.
- Another hint is to make a new folder to save them in, not needed but for organization.
Putting Everything Back Together

Now for this your going to open up nvu, it took me a little bit of clicking around but it isn't to complicated. ill take you through it step by step.
First you'll need to take the top bar which is set at default to 600 (im pretty sure) but you'll want to drag this over and make it 1000 wide, do the same to the side just make it 600.
Next you'll want to make the background of the site first you won't be using the fill you used in your paint program, instead go into Format>Page Colors and Background, click use custom colors. and make the background color what you made it in the paint program.
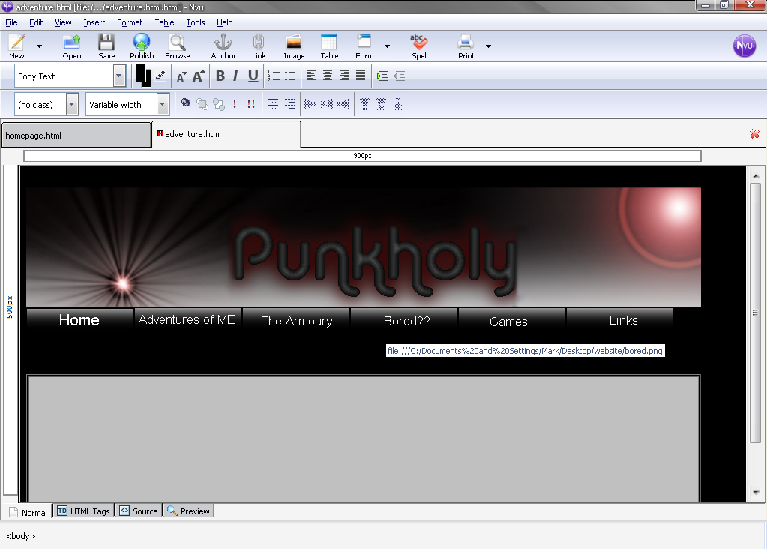
The next thing you'll want to do is add the top banner. click the image button on the tool bar. and find your banner. click do not use alternate text. and ok. you now have your first image on your page.
*click the source bar at the bottom of the program to see how much coding went into just that. it's also a good way to learn HTML.
Upload the rest of the buttons, you can use alternate text or not its up to you. you will however need to click the button and go into the format bar in image and link properties. click the link bar and make it link to what it pertains to, the home button would be index.htm, the links button would be links.htm write what the buttons are linked to down you'll need them later
once you get everything done it should look like the picture of the website before you did the cut and paste.
The last thing you'll want to do is to make a table in the center of the page under the buttons, you can change the color and borders in the menu bar, this is where your main text will go. write something in their just so you have something on your site.
First you'll need to take the top bar which is set at default to 600 (im pretty sure) but you'll want to drag this over and make it 1000 wide, do the same to the side just make it 600.
Next you'll want to make the background of the site first you won't be using the fill you used in your paint program, instead go into Format>Page Colors and Background, click use custom colors. and make the background color what you made it in the paint program.
The next thing you'll want to do is add the top banner. click the image button on the tool bar. and find your banner. click do not use alternate text. and ok. you now have your first image on your page.
*click the source bar at the bottom of the program to see how much coding went into just that. it's also a good way to learn HTML.
Upload the rest of the buttons, you can use alternate text or not its up to you. you will however need to click the button and go into the format bar in image and link properties. click the link bar and make it link to what it pertains to, the home button would be index.htm, the links button would be links.htm write what the buttons are linked to down you'll need them later
once you get everything done it should look like the picture of the website before you did the cut and paste.
The last thing you'll want to do is to make a table in the center of the page under the buttons, you can change the color and borders in the menu bar, this is where your main text will go. write something in their just so you have something on your site.
Getting Everything Set Up



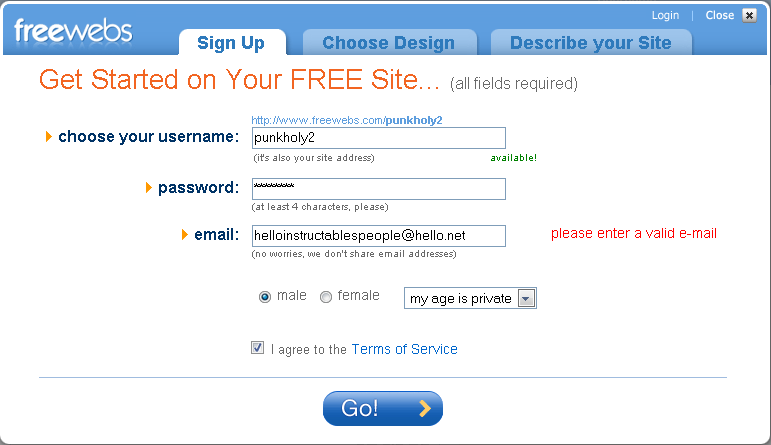
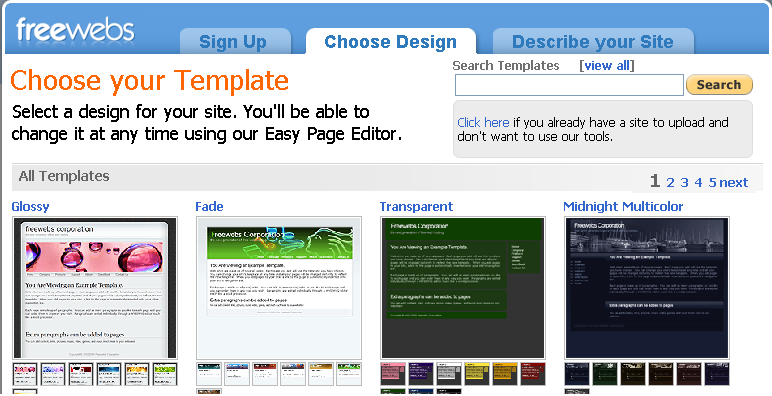
Now you have the website pretty much made. but you probably don't have the time or space needed to set up a server, plus then it wouldn't be free. but their are places that will host your website for free on their servers. my favorite is. freewebs
Last of all when making the website make sure to set it to html mode.
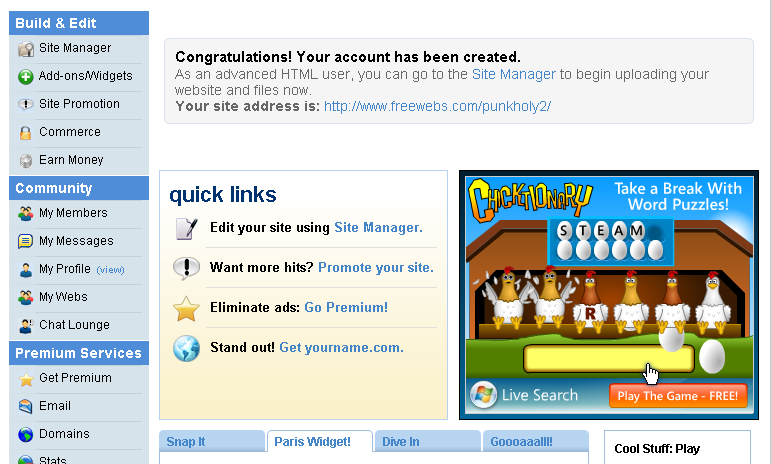
You will end up at a screen like the third picture, click site manager, and click to edit the page called index.htm delete the stuff thats in their, go into the source bar in nvu and copy and paste that into the now blank text editor.
lastly upload the images into the main directory and click the little globe to view the page.
if anything goes wrong make a comment about it and send me a message with your html in and ill see what i can do.
- If you don't feel like actually doing this instructable and are just reading through, you can still make a site from their they have everything you need all you do is choose how you want your site to look and type in what you want. This way of doing it is just alot more flexible.
Last of all when making the website make sure to set it to html mode.
You will end up at a screen like the third picture, click site manager, and click to edit the page called index.htm delete the stuff thats in their, go into the source bar in nvu and copy and paste that into the now blank text editor.
lastly upload the images into the main directory and click the little globe to view the page.
if anything goes wrong make a comment about it and send me a message with your html in and ill see what i can do.
Finishing Up
Bare with me your almost done. remember when you were so posed to write those names down? Nows when you need them. make some new pages named the same things as the buttons were linked to. now go copy the html code from the Index page. and copy it into the new pages, upon inspection. you should see where the text is you entered into the home page. you can delete that and write something else that would go into the page, then you'll need to look up some html if you wan to add links to other site and things like that. but for the majority of it your DONE test out your buttons see if they work. think up some content and be happy.
*as an optional step if you got a name that was taken and had to put a 2 into your name go to here and register the name you want. even if it's taken on freewebs chances are it isn't taken here.
lastly just the usual stuff comment if you have problems, I know it's a long instructable with alot of info, and if I left out something tell me, don't flame me, Iv made alot of websites and something I think is obvious might be not so obvious to someone who's new to it. if you want an example heres my site
www.punkholy.tk.
*as an optional step if you got a name that was taken and had to put a 2 into your name go to here and register the name you want. even if it's taken on freewebs chances are it isn't taken here.
lastly just the usual stuff comment if you have problems, I know it's a long instructable with alot of info, and if I left out something tell me, don't flame me, Iv made alot of websites and something I think is obvious might be not so obvious to someone who's new to it. if you want an example heres my site
www.punkholy.tk.