Making Home Smart With This New Single Board Computer VisionFive
by Random Creations in Circuits > Raspberry Pi
3749 Views, 10 Favorites, 0 Comments
Making Home Smart With This New Single Board Computer VisionFive

Home Automation, Smart Home, or Domotics are all different names for one Purpose. And that purpose is to use a Synchronized network system with Controllable devices which all work together to make our home Smart, Safe and efficient. This can be done with our mobile devices or any device with a browser and internet connection.
Home Automation is the project that every maker or Hobbyist tries to take just to polish their skills and to develop new things or make existing better.
I have already done this project in past but now I decided to do it with the new beauty in town, yes, you're right I'm talking about VisionFive.
It's been a while since I received this board and I have already published a few articles about it showing different things hooked up to it.
I used Python as my main Language for this project because it is easy and takes less time to make great projects come alive. I'm using SocketIo WebFrame Work because it supports real-time Communication and it is fast and efficient.
Supplies


Things can be changed according to your need but overall I used these things.
VisionFive Board
4 channel Relay Module
Bulb AC/DC
Jumper Wires
Mobile Device [optional]
Laptop[optional]
Code and Files are at my GITHUB
Installing Required Libraries
We are going to use the following Libraries. To install them go to your terminal and execute the relevant commands.
VisionFive Gpio:
sudo pip install VisionFive.gpio
SocketIO:
sudo pip install python-socketio
Bocadillo:
sudo pip install bocadillo
Aiohttp:
sudo pip install aiohttp
Well if you have installed all these libraries then I'll like to give you some friendly advice and a warning.
Bocadillo is Python async framework that makes Web APIs accessible and easy to use. And I'm really a great fan of this project but unfortunately, this repository is Unmaintained now so in order to avoid inconveniences you can switch to any other framework like Fast API or Scarlette. They are almost the same so you only will have to change a few things. But if you really wanna play some tough guy role or Crazy like me then you can still use bocadillo because Unmaintained doesn't mean it's not working. It is just not maintained, you will have to deal with issues by yourself.
Anyways let's get back to the track.
Python Program


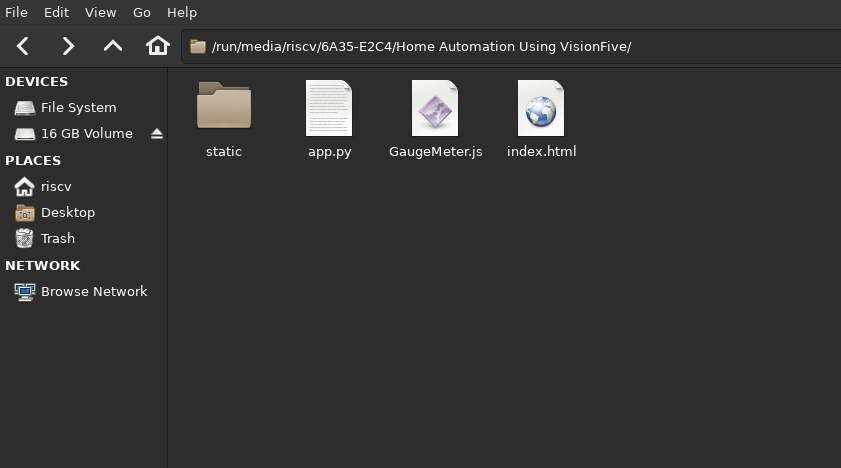
Let's first understand the files that I've provided on Github for this project.
It will have,
Main Folder
- app.py
- Gaugemeter.js
- Index.html
- static [Folder]
Static Folder
- Icon.png
- style.css
app.py is the main python file. By running it in the terminal you can make your project come alive. You can open this file with Python Idle or any other editor. Once it is opened you will see a few libraries that we have already installed, and imported.
After that, I just created a few stages that are necessary to make our web app run. Following it, I defined some GPIO pins as output to where I can hook up my relay module. You can change pin numbers as per your choice.
I'm using the new vision five gpio library which is easy to use and efficient as compared to the libraries that I have used in my previous projects.
After declaring some pins I defined functions that are for connecting and disconnecting and after this function, it will serve and redirect our server to the Index file.
I just simply compared the incoming message and checked whether the incoming message is any relevant data then it will turn the particular GPIO pin High or Low same as we do in Arduino.
And at last, the routing tag which will route our server request to serve the static files like stylesheet files, Js files, png, or any other files required for our webpage.
GaugeMeter.js is a Jquery plugin available on the internet. It provides us with an animated gauge meter in HTML. I still have to work with it so nothing more for now.
Index.html is the main file for our webpage. I just have added some basic buttons and JavaScript for the actions of those buttons. If I press any button then it will call a JS-based function that will send or receive messages via Socket which will be communicating with our Python Code.
Style.css is a stylesheet file that is used for styling our web pages. If you have any experience with Front-End web development then you can definitely make this webpage look better.
Running Server
.png)
.png)
.png)
Before running the file please go through this one more step.
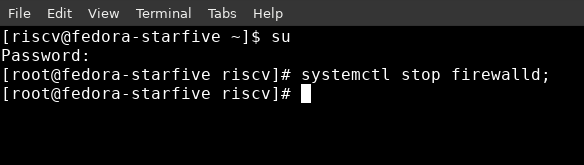
Go to your Terminal and type the following command,
systemctl stop firewalld;
it will turn your system's firewall off. This step is necessary in order to access the server running on your device from any other device even if you are on the same network. Don't worry, you can again turn it on by the following command,
systemctl start firewalld;
The alternative for this step is to manually add the TCP port privileges to your firewall. You can search for that on the internet and there are plenty of them guiding exactly how to do it.
Okay, now if you have the Main.py file already opened in your editor then you can simply press F5 to run that file or if you haven't then,
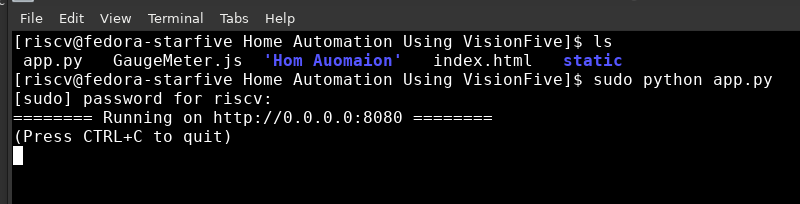
- Open the Terminal
- cd [go]to the folder Home Automation
- ls [list] the folder and then type the following line and enter,
sudo python app.py
Wait for a second and you will see the message showing that your server is running now.
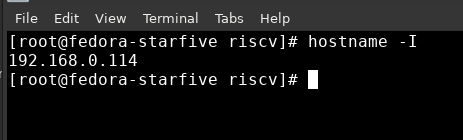
No in order to access this server we need the Ip address of the device. So in order to know that,
Once again go to your Terminal,
type and enter,
hostname -I
it will give you your device's IP address.
Now go to your Web browser and type in,
192.168.x.xxx:8080 <your device ip>:8080 the port
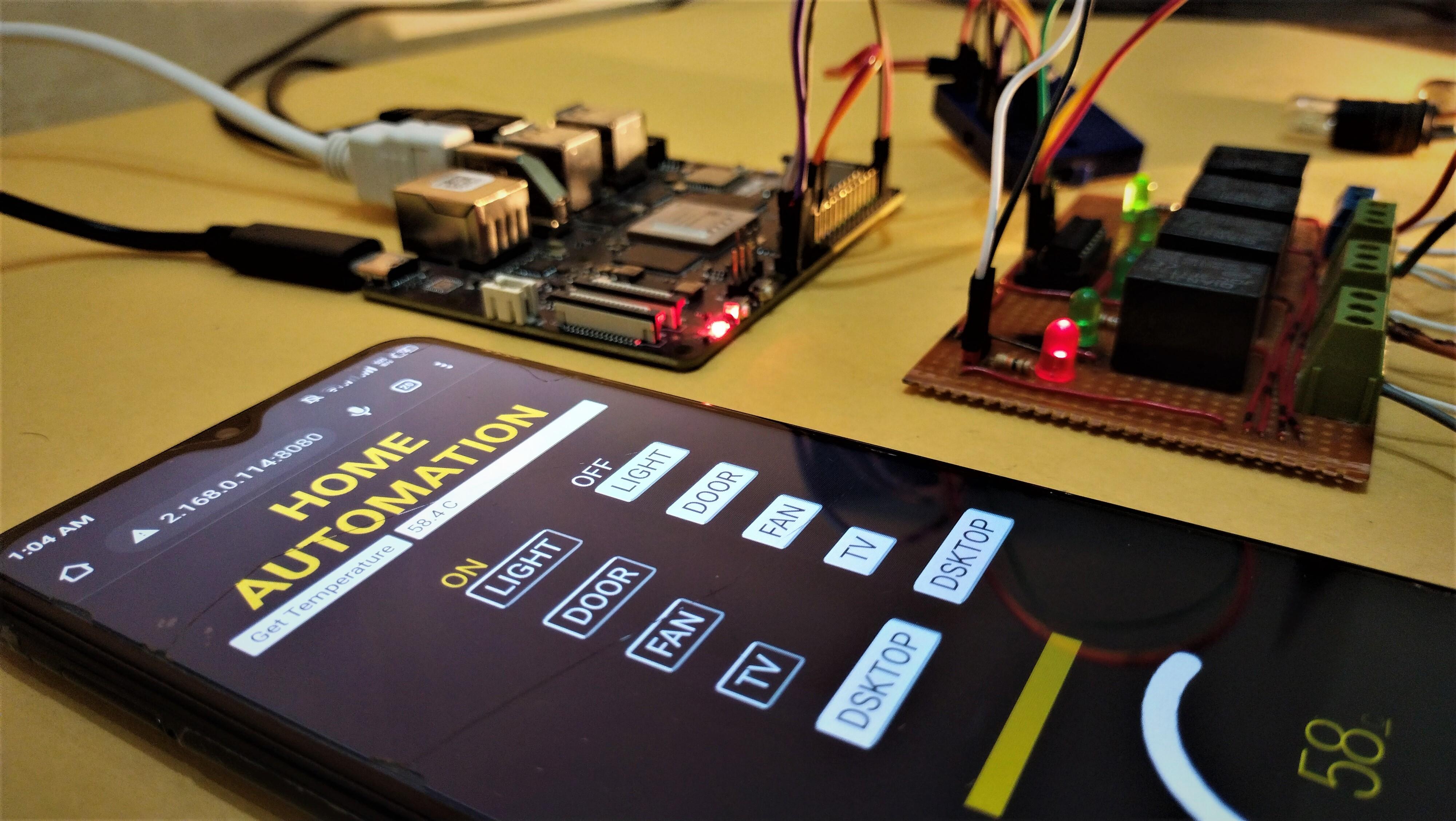
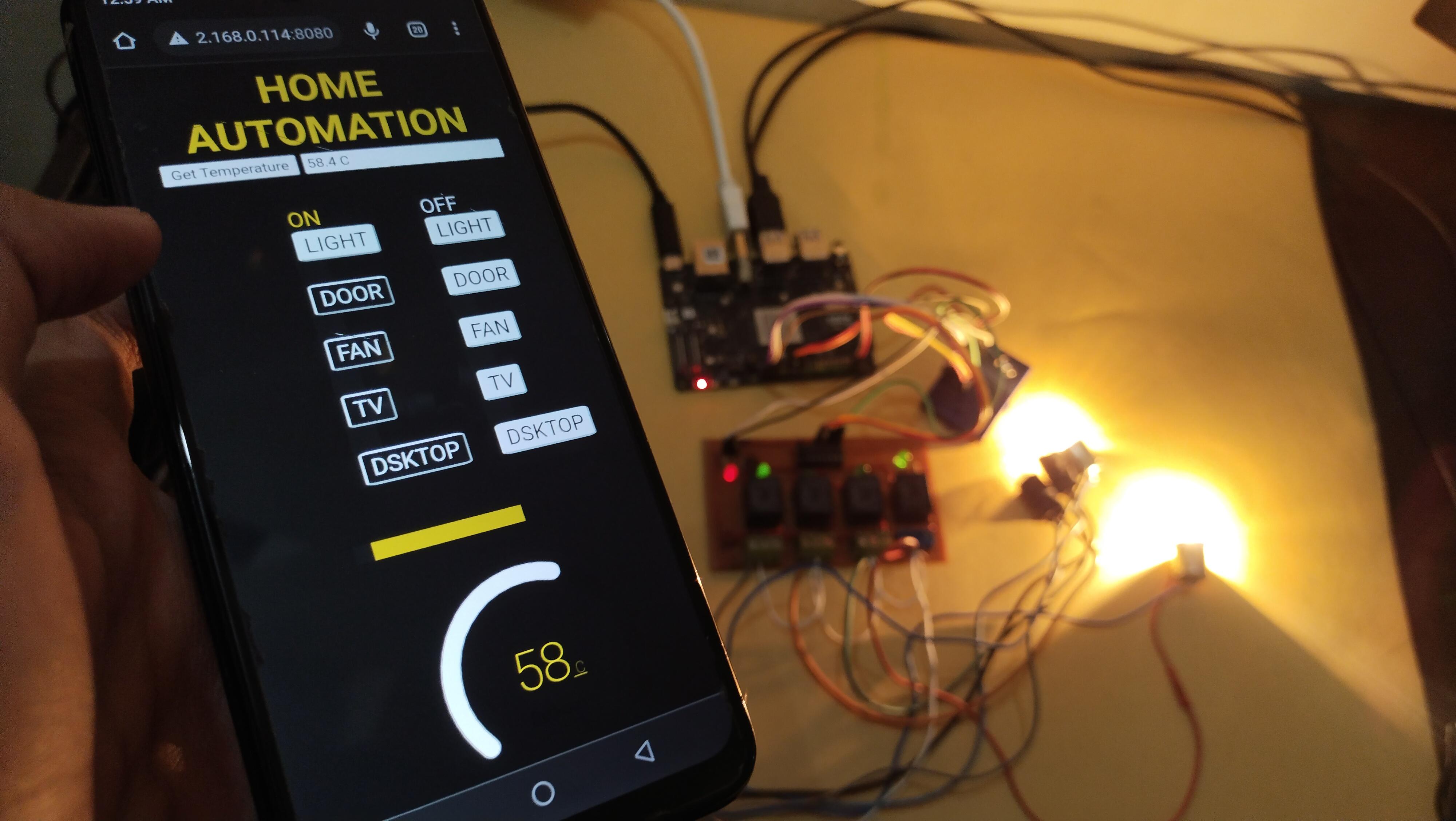
If everything is fine then you'll see your freaking webpage, yeah that's what I called it when I saw it first run.
Anyways...
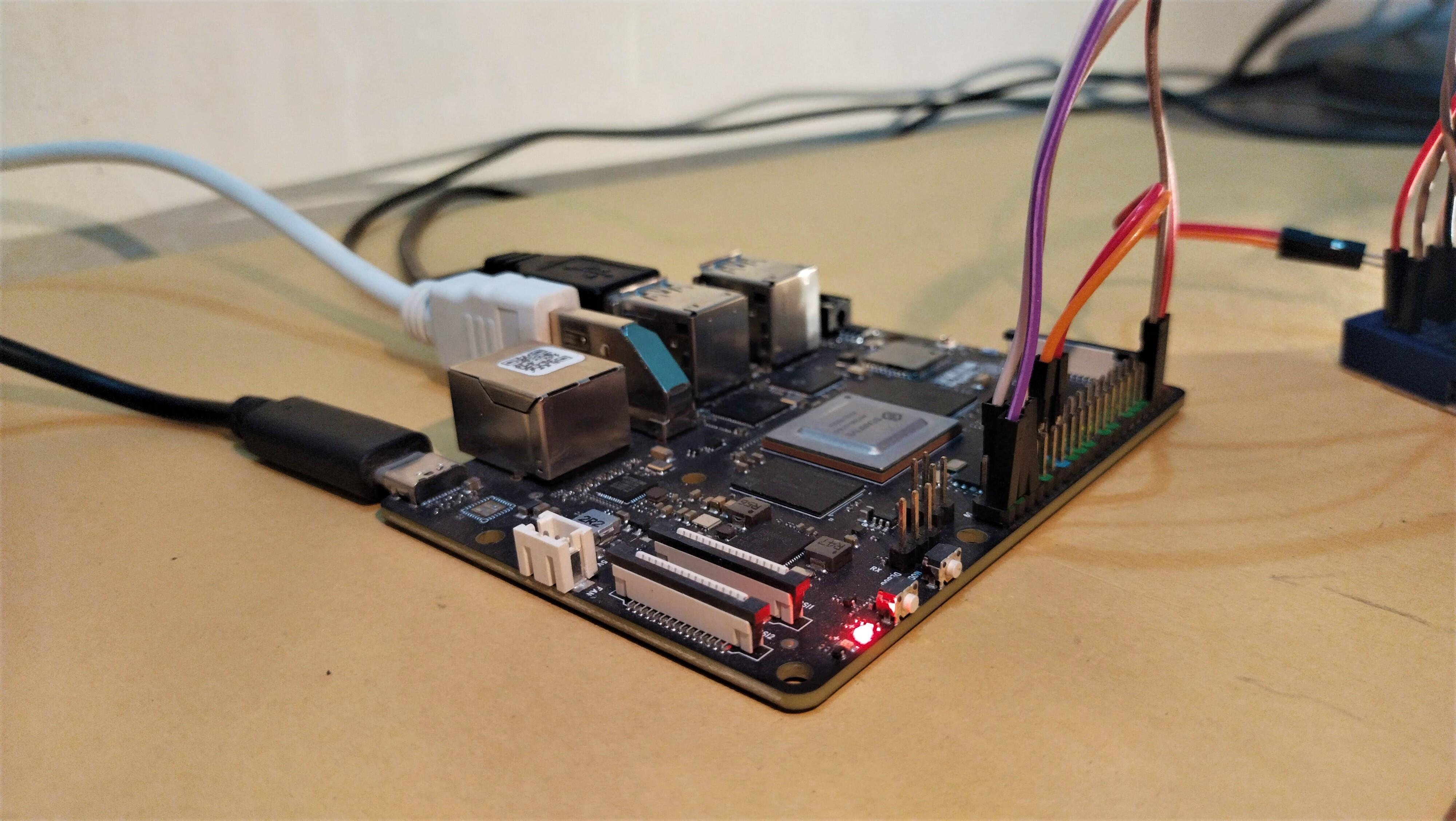
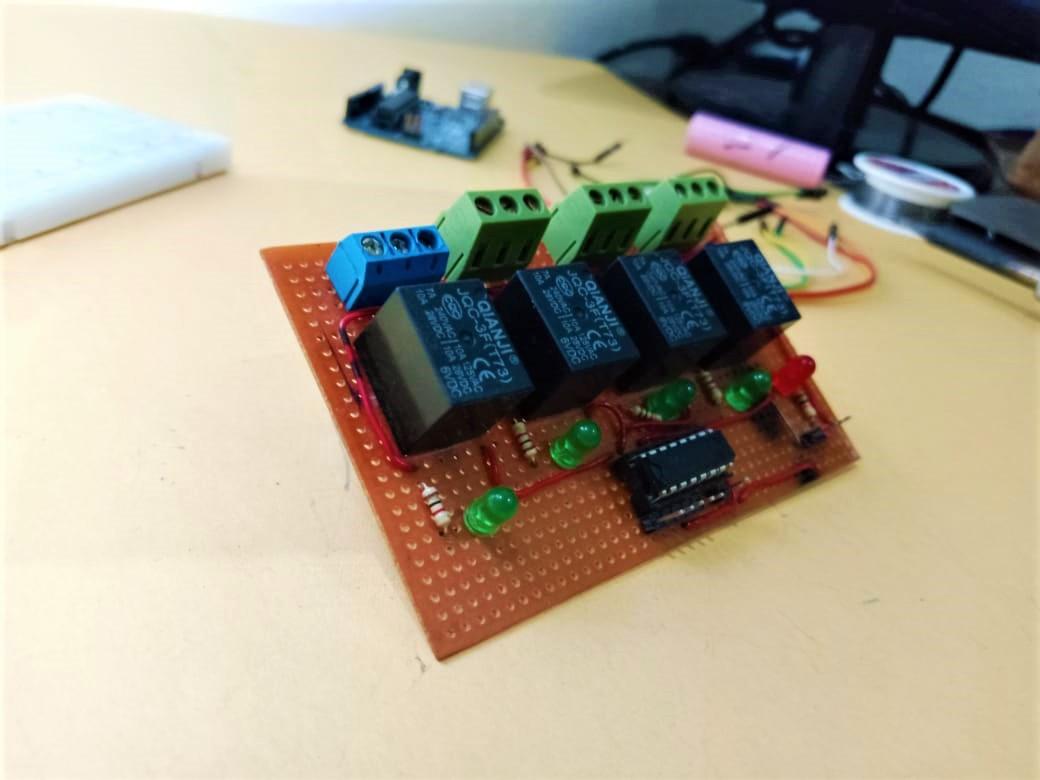
Setting Up Hardware

It's simple if you have just to connect a really module board.
Do the connections as follows:
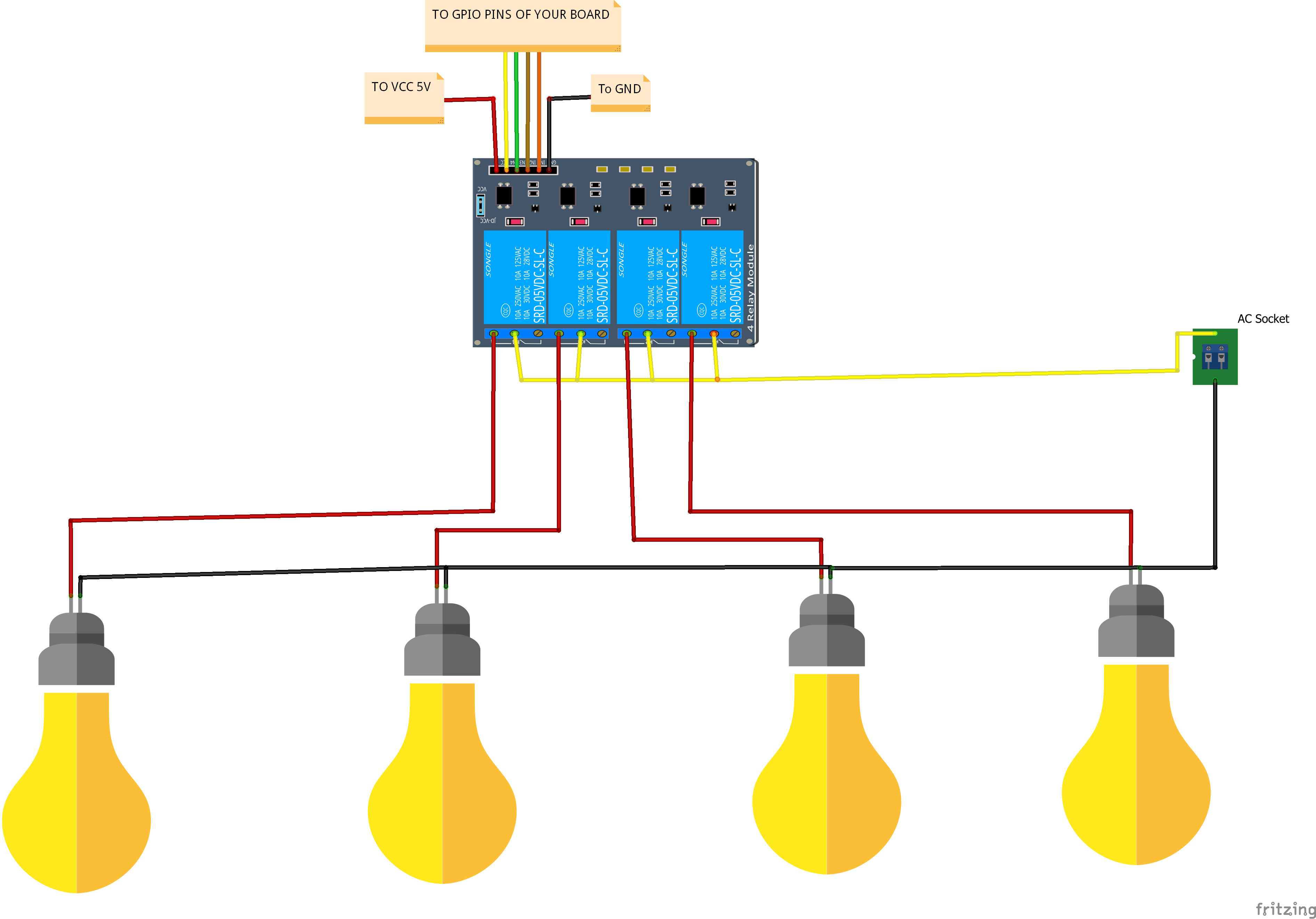
Relay Module--------------------------------------------------------VisionFive Gpios Vcc-----------------------------------------------------------------------VCC (redheaded pin) GND ---------------------------------------------------------------------GND (black-headed pin) Channel 1----------------------------------------------------------------GPIO 0 (Physically Pin number 40) Channel 2-----------------------------------------------------------------GPIO 1 (Physically Pin number 37) Channel 3----------------------------------------------------------------GPIO 2 (Physically Pin number 38) Channel 4-----------------------------------------------------------------GPIO 3 (Physically Pin number 36) LED for Pwm -------------------------------------------------------------GPIO 8 (Physically Pin number 29)
And if you have wired it up now you can connect the bulb or any type of load you want to connect at the other end of the relay module as shown in the Circuit diagram.
Note: Be careful with the High Voltage as it may cause harm even if you just wired a single connection badly, so it is advised to double check every connection.
Caution: If you are going to use a relay module having more than four-channel then provide the power from any external source and Ground it with the Visionfive.As it will draw more current from board's Gpios which can harm the device.
Now You Have the Control

If everything went fine no error showed up then you have now,
- A running server
- Accessed on Your Mobile Browser
- Hardware setup powered up
Now you can simply press any key and turn the relevant relay channel on or off.
The Known Issue
Well, there may be an error when you are trying to install the bocadillo.
If the error is with the installation like setup.py or building wheel failed then you can try the following solution.
- Go to the following link https://pypi.org/project/bocadillo/#files
- Download the file bocadillo-0.18.3.tar.gz
- Once it is downloaded, Extract it
- Now open the extracted folder and check if there is file name Setup.py
- Now open the Terminal in that folder
- enter and run,
python setup.py
and wait for it to finish, with its completion you are now good to use the bocadillo.
And If you are facing any other issue then try to google it, and if that doesn't help you, you can contact me via Instagram or the Comment Section Below.
I hope you will find this post useful. That's it for this post will meet you soon with some more interesting projects.
If you have added anything and are willing to make this project more efficient you can suggest me or push that code onto the GITHUB. I'd love to hear from you. Good-Bye and don't forget to check out the video below.
Watch the Demonstration Video
)