Make Your Own Mac RSS Widget!
by theman123321 in Circuits > Apple
2181 Views, 1 Favorites, 0 Comments
Make Your Own Mac RSS Widget!

In this intractable ill show you how to mace your own mac widget!
It's not very hard. As an example ill make an "Instructables Contest" widget. This will show you when the latest contests are up!
It's not very hard. As an example ill make an "Instructables Contest" widget. This will show you when the latest contests are up!
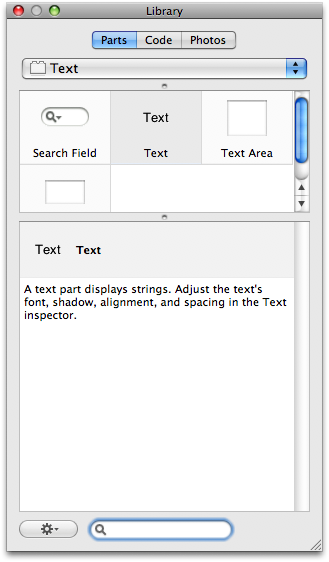
What You Need...

What will you need for this?
-A mac
-Dashboard
-Dashcode (from Xcode)
--Go to the Apple site, search "Xcode" and follow the instructions. Note "Xcode" has other developer tolls to.
-some time
-A mac
-Dashboard
-Dashcode (from Xcode)
--Go to the Apple site, search "Xcode" and follow the instructions. Note "Xcode" has other developer tolls to.
-some time
Once You Have Dashcode.

Once you have dashcode go ahead and open it.
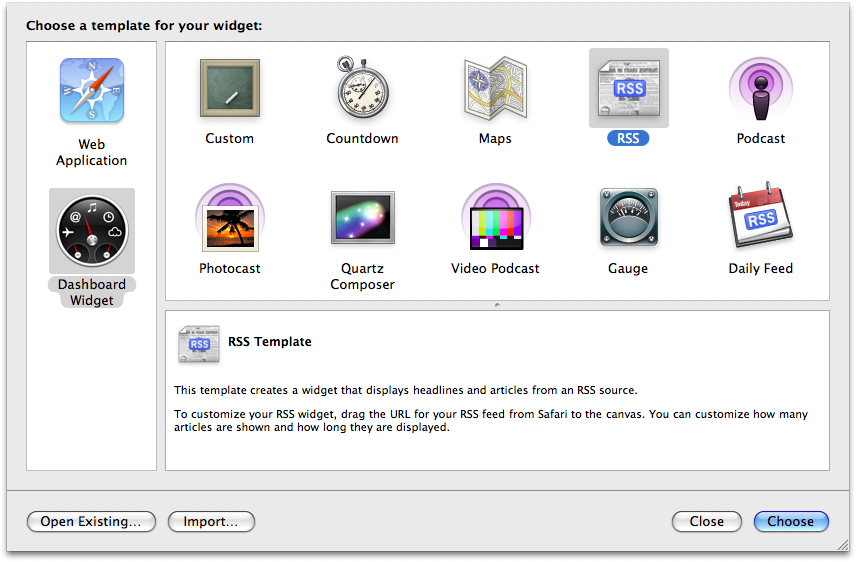
You should end up with this screen go ahead and hit the "RSS" option.
You should end up with this screen go ahead and hit the "RSS" option.
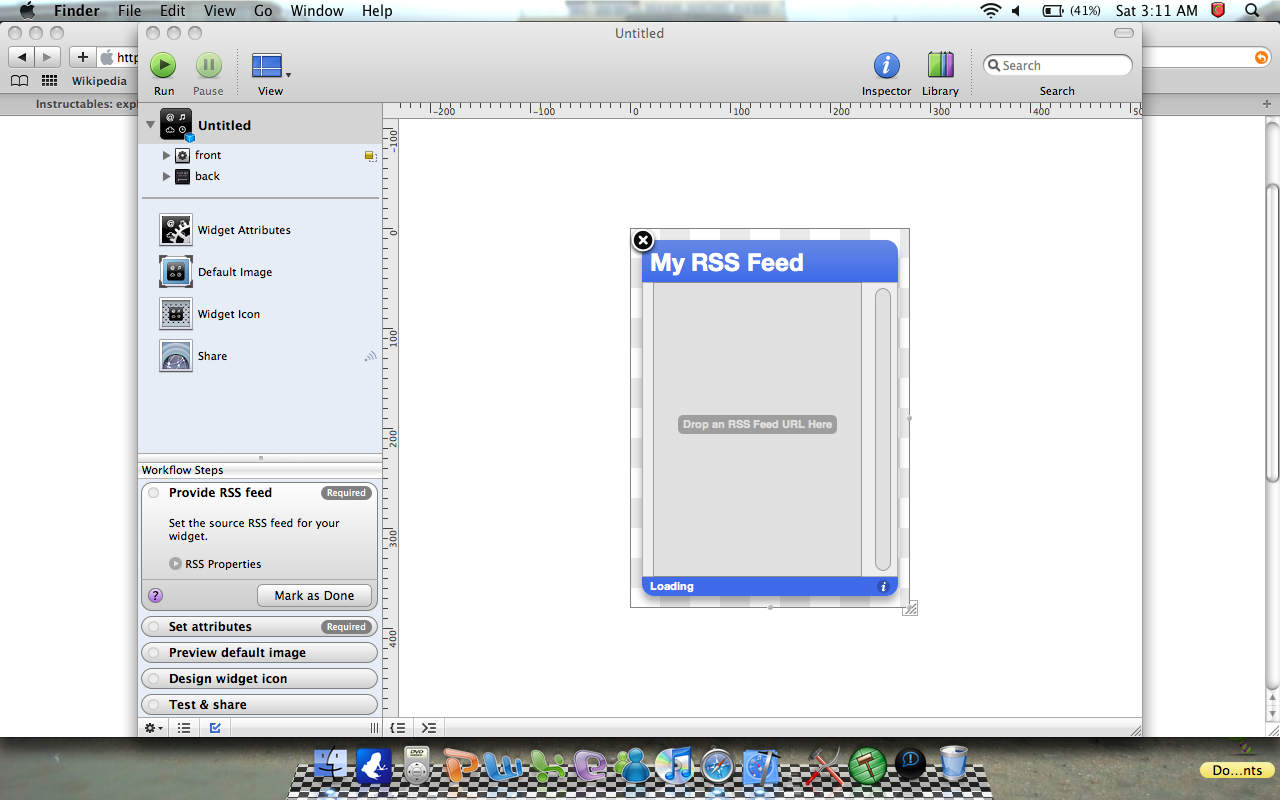
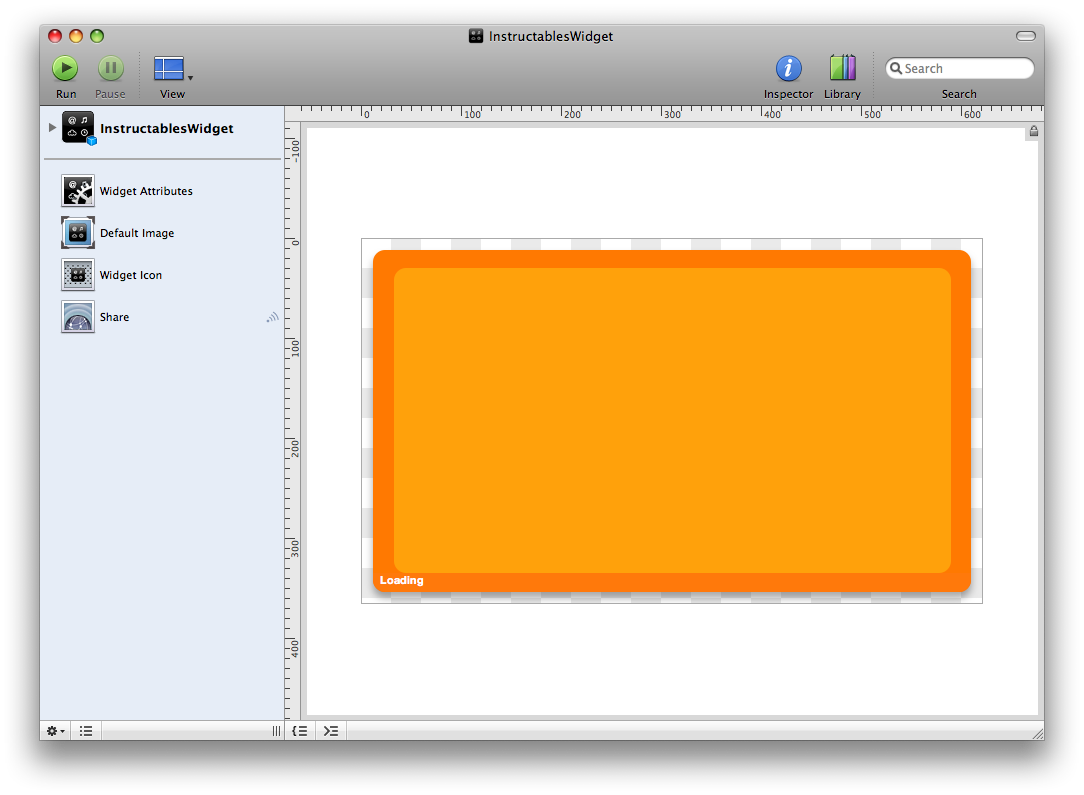
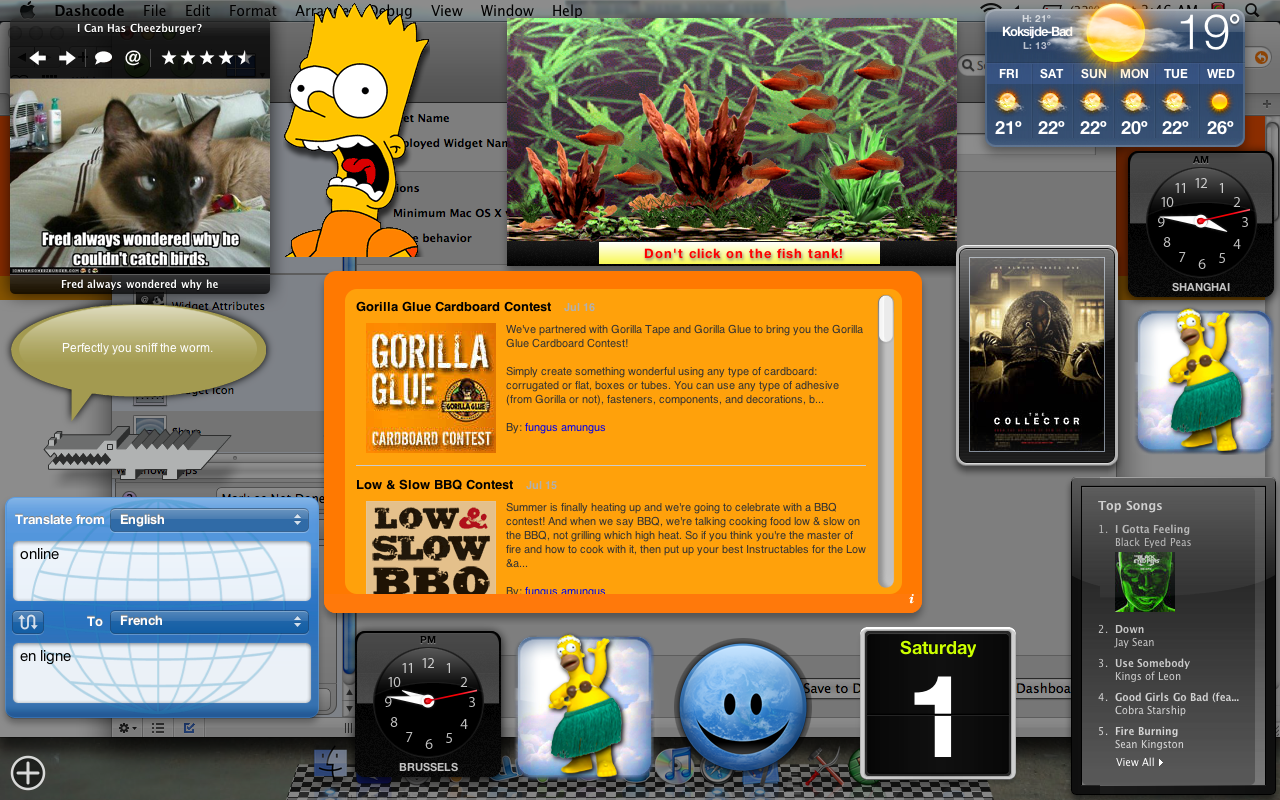
Making the Front of the Widget



As its not easy to explain everything from this stage Ill show you in the Image notes.
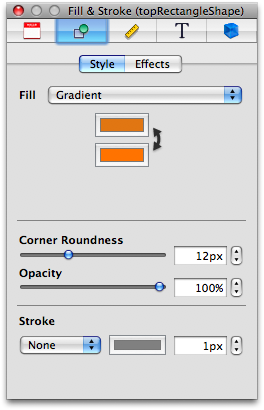
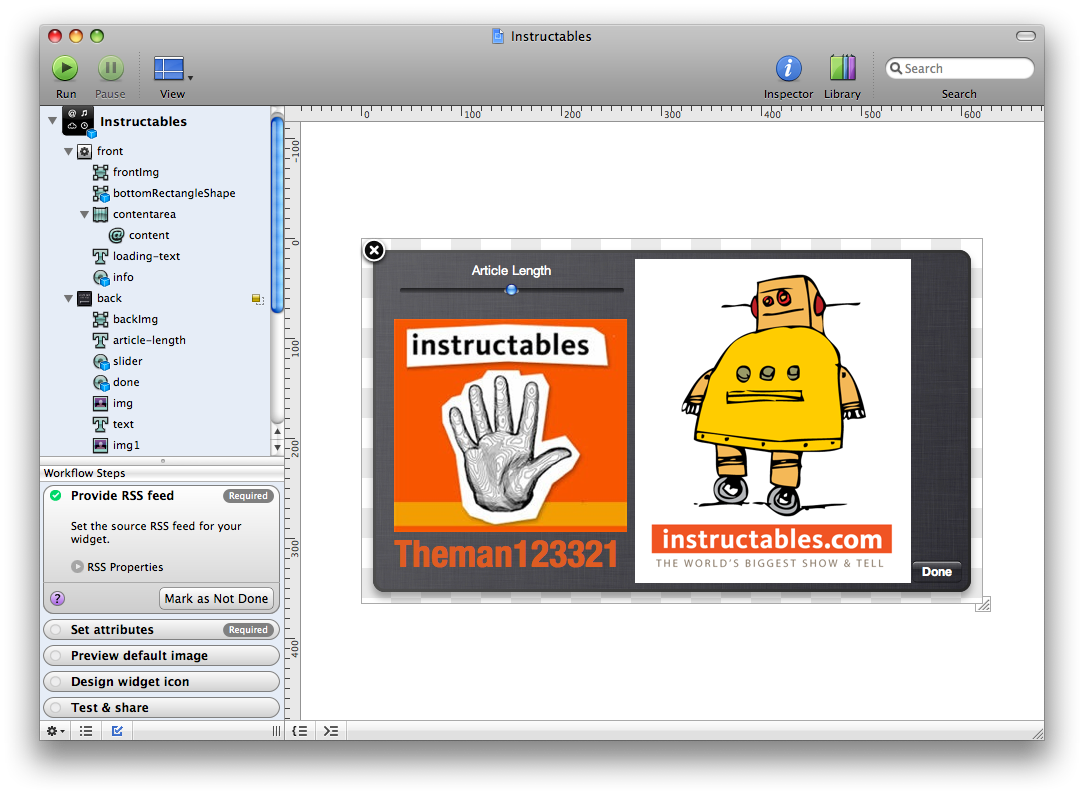
Making the Back of the Widget


After you did the front make the back. Again Image notes.
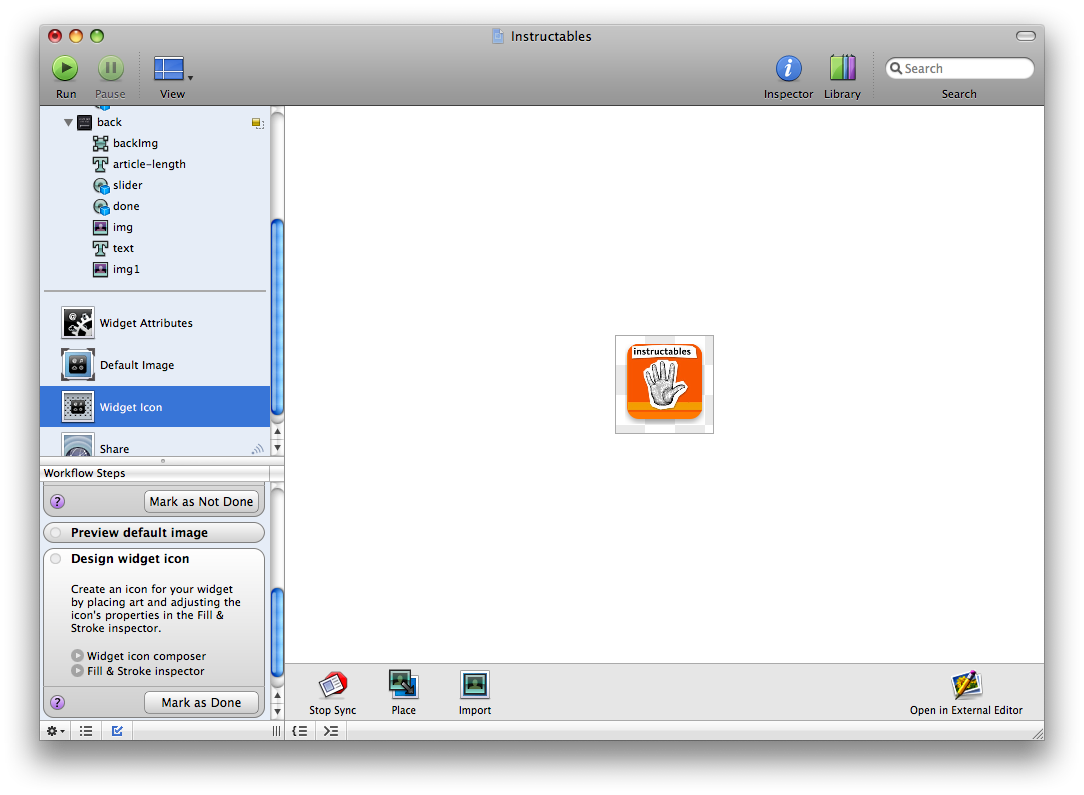
Ooooh! Pretty!


And after these final step in the Image notes you'll be done!
Download the .zip here (Option one)
Download the widget here (recommended) (Option two)
Download the .zip here (Option one)
Download the widget here (recommended) (Option two)