Make Popup Text on Instructable Images
by westfw in Circuits > Websites
8120 Views, 16 Favorites, 0 Comments
Make Popup Text on Instructable Images

Images on Instructables have a feature where they pop up text when you move your mouse
over outlined regions of the pictures. This is used to label particularly interesting parts of the
picture. It's quite a nice feature, and someone asked exacty how such a thing is done.
So here's an instructable. :-)
over outlined regions of the pictures. This is used to label particularly interesting parts of the
picture. It's quite a nice feature, and someone asked exacty how such a thing is done.
So here's an instructable. :-)
Unfortunately, this Instructable is mostly Obsolete
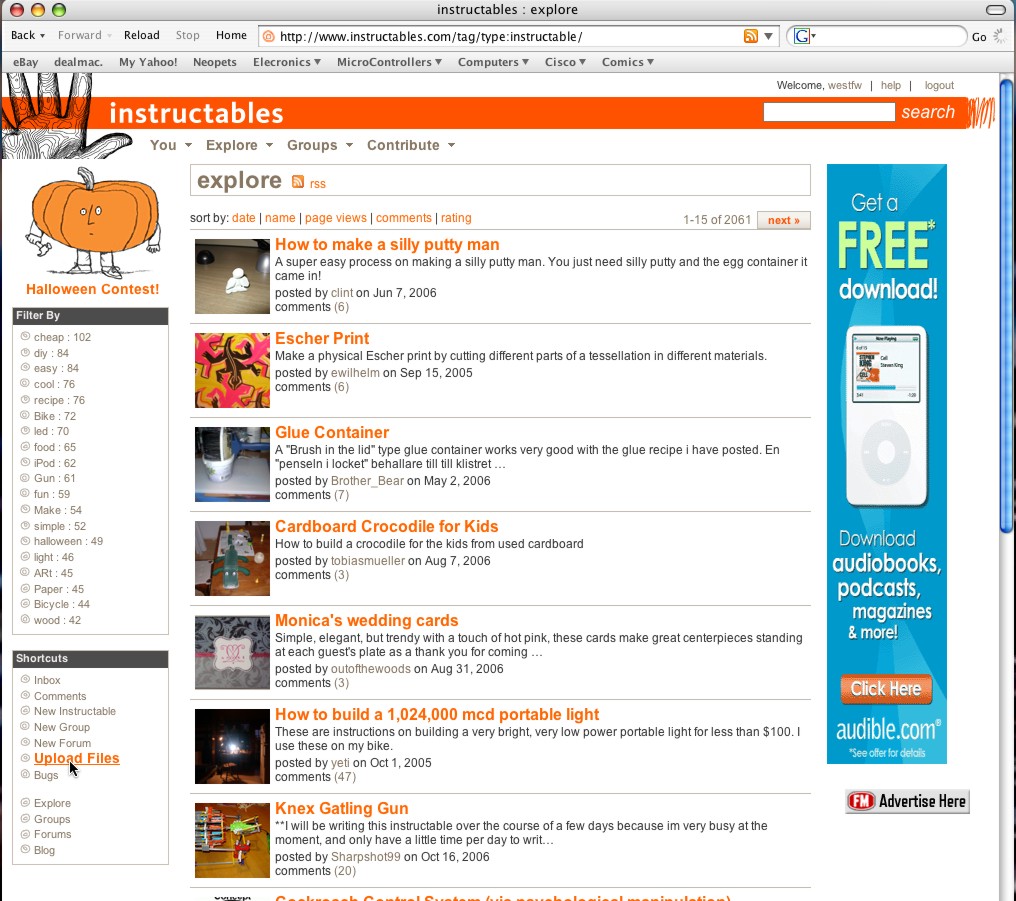
Starting Point

Here we are at a typical instructable "explore" page. I'm logged in under my
instructables username, of course.
Click on the "upload images" link to get to your image library.
instructables username, of course.
Click on the "upload images" link to get to your image library.
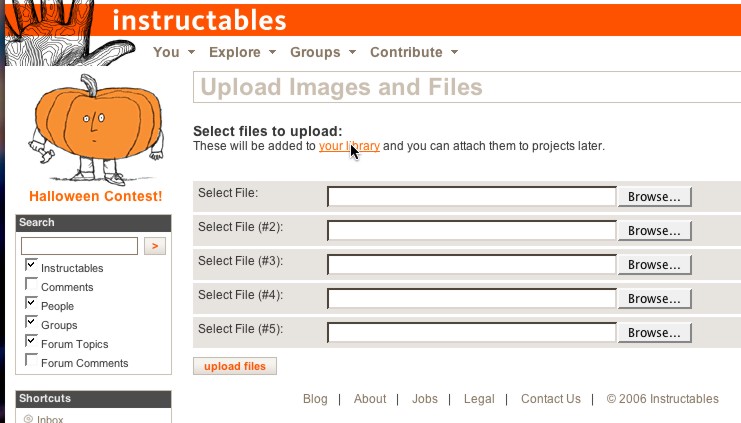
Go to Image Library

Presumably you've already loaded some images, based on the other instructable by 'something'.
Click on the "image libary" link to get to the page showing the files you've already uploaded.
Click on the "image libary" link to get to the page showing the files you've already uploaded.
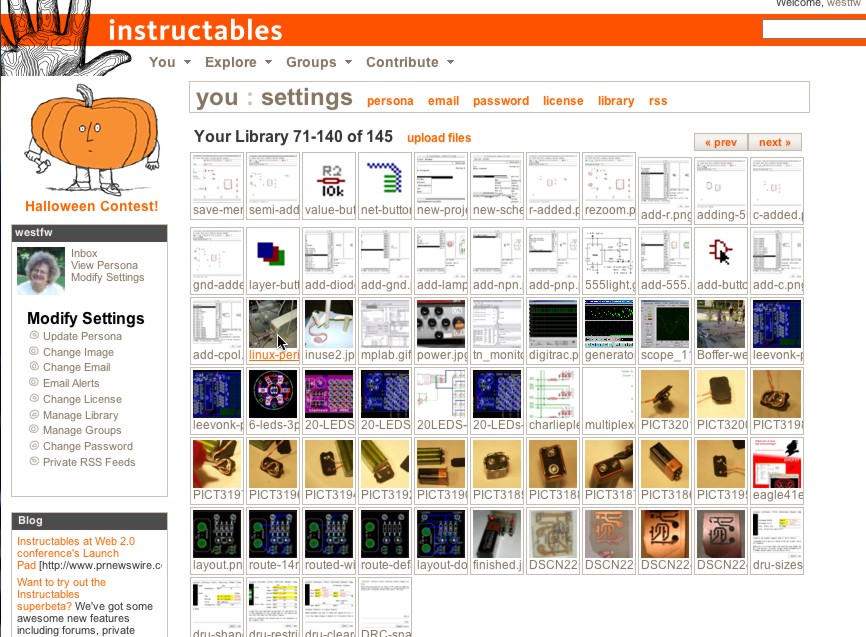
Pick a Picture

Select and click the picture you want to add popup text to.
This will switch Instructables to "image edit" mode at the default resolution.
You'll be in the same sort of "image edit" mode when you add an image to an Instructable you are creating or editing, so you don't have to add the popups right after uploading, separately from entering an instructable. In fact, it probably makes more sense to do it as part of the instructable creation (the remaining steps are all the same), where you have the context of your ... text.
This will switch Instructables to "image edit" mode at the default resolution.
You'll be in the same sort of "image edit" mode when you add an image to an Instructable you are creating or editing, so you don't have to add the popups right after uploading, separately from entering an instructable. In fact, it probably makes more sense to do it as part of the instructable creation (the remaining steps are all the same), where you have the context of your ... text.
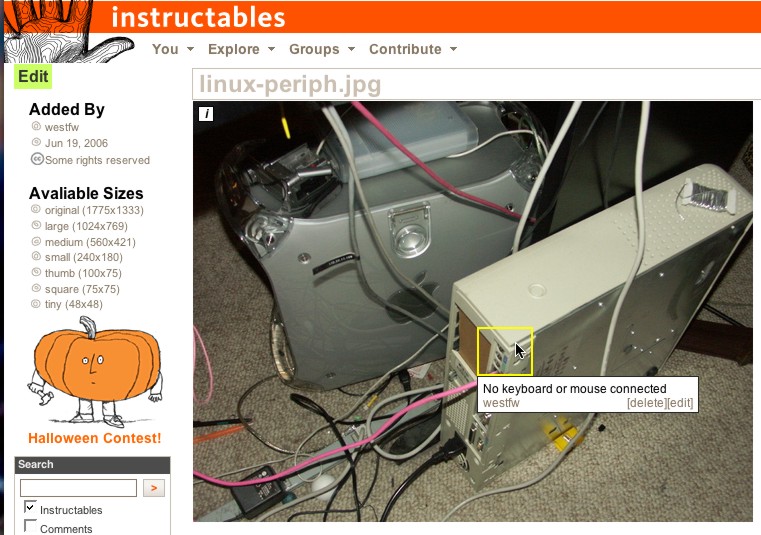
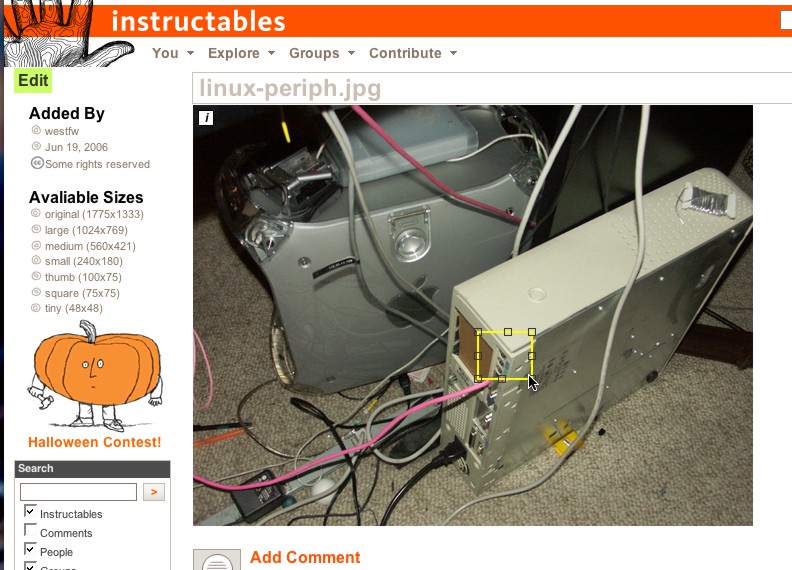
Create the Mouse-over Area

Click on a point and drag to the other corner of a rectangle containing the portion of the image where you wish to have pop-up text.
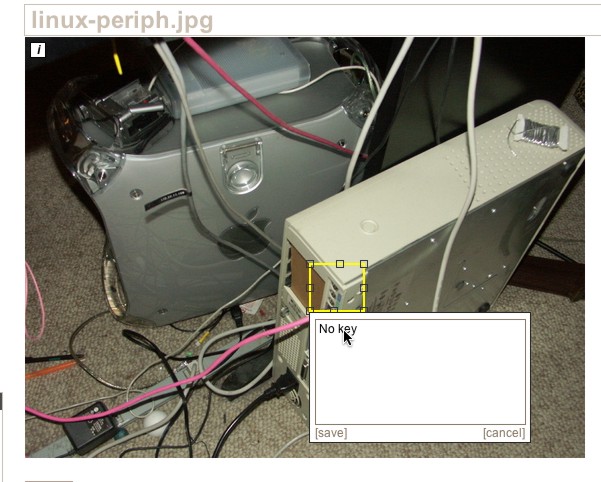
Add the Text

When you release the mouse button, the Instructables editor will pop up a box for you to fill with text.
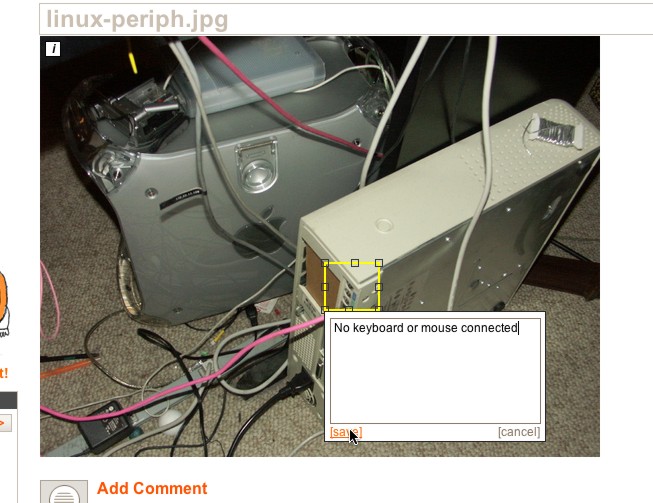
Done?

Click "save" when you're done entering text. Or click cancel if you decide the box is in the wrong place and want to try again.
A single image can have more than one mouse-over area; I don't know if there's a real limit. Readability requires a relatively small number.
I find it useful to make the boxes significantly bigger than the item they highlight, It makes them more obvious and easier to select. Areas can overlap, though you pretty much have to select one from a non-overlapping portion. And you can't have one area totally inside another; only the outer box will work. (Some of the pictures in this instructable may look like they have one box inside another, but they're really just one box outside a screen-capture that includes the image of a smaller box.)
A single image can have more than one mouse-over area; I don't know if there's a real limit. Readability requires a relatively small number.
I find it useful to make the boxes significantly bigger than the item they highlight, It makes them more obvious and easier to select. Areas can overlap, though you pretty much have to select one from a non-overlapping portion. And you can't have one area totally inside another; only the outer box will work. (Some of the pictures in this instructable may look like they have one box inside another, but they're really just one box outside a screen-capture that includes the image of a smaller box.)
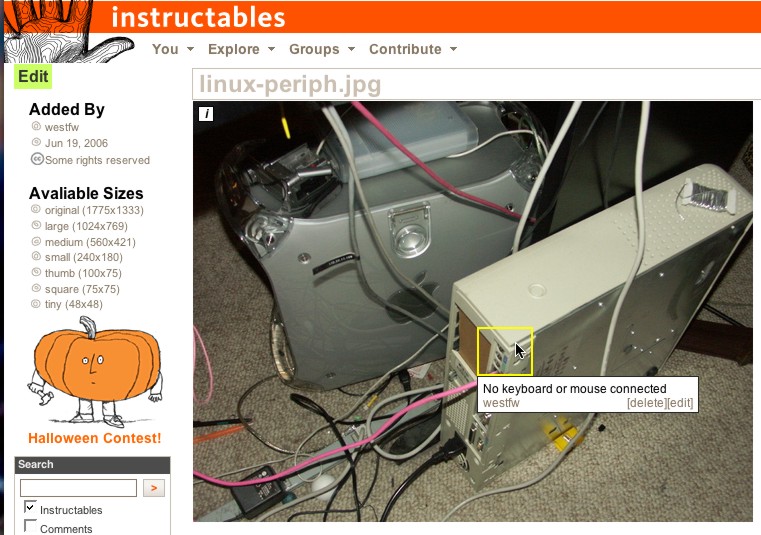
Isn't That Neat?

The mouseover pop-up text should be working at this point.
Note that the pop-up text is associated with the IMAGE, not with a particular instructable.
If you have multiple instructables containing the same image, the pop-up areas will appear in all of them whether or not that is appropriate. If you want to have the same image in different places with different popup text, you have to upload the image multiple times. (The image in this step is an example; it's also used in the "intro" step, where the pop-up isn't quite appropriate.)
Note that the pop-up text is associated with the IMAGE, not with a particular instructable.
If you have multiple instructables containing the same image, the pop-up areas will appear in all of them whether or not that is appropriate. If you want to have the same image in different places with different popup text, you have to upload the image multiple times. (The image in this step is an example; it's also used in the "intro" step, where the pop-up isn't quite appropriate.)