Make a Paper-based Animation

Have you seen the cards where there appears to be a moving picture just by using a piece of plastic with lines on it and an image underneath?
This instructable shows you how to make your own with just a computer, printer, paper and transparencies.
I'm assuming that you have the Gimp image editor installed. Hopefully you can translate this as needed for other programs.
Video
This instructable shows you how to make your own with just a computer, printer, paper and transparencies.
I'm assuming that you have the Gimp image editor installed. Hopefully you can translate this as needed for other programs.
Video
Create the Base Image and Gridlines

Create a new file that is 1000 pixels by 1000 pixels
Create a new layer called 'Grid 1'
Select that layer from the layer dialog
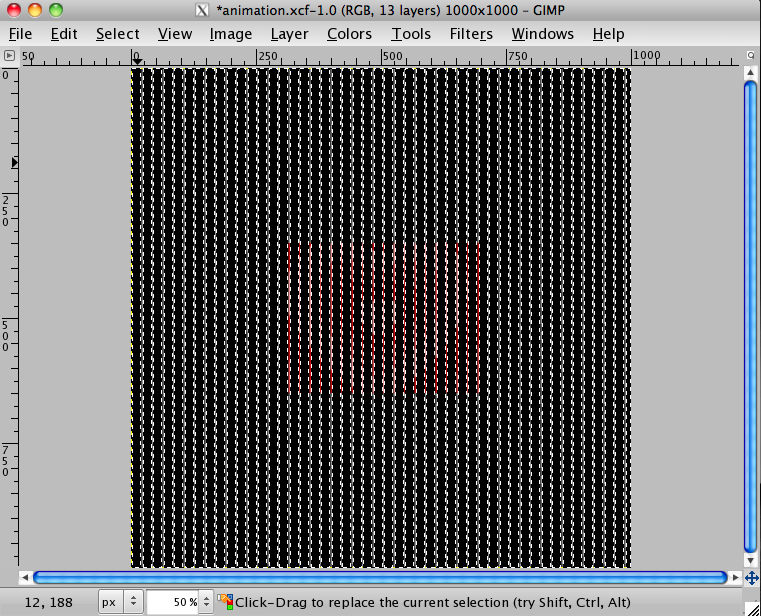
Create the grid by selecting the 'Filter' menu then 'Render' -> 'Pattern' -> 'Grid'
unlock the horizontal and vertical settings for width, spacing and offsets.
repeat for layers 'Grid 2' to 'Grid 7' using horizontal offsets of 3,6,9,12,15 and18 respectively.
Create a new layer called 'Grid 1'
Select that layer from the layer dialog
Create the grid by selecting the 'Filter' menu then 'Render' -> 'Pattern' -> 'Grid'
unlock the horizontal and vertical settings for width, spacing and offsets.
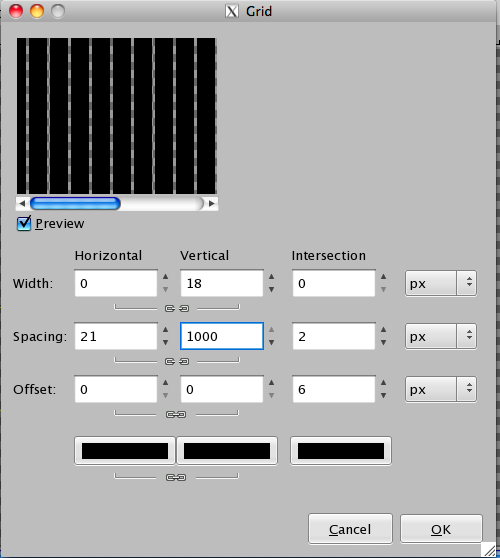
Use the following settings (image below shows the settings for the 'Grid 1' layer
- Width 0,18,0
- Width 0,18,0
- Spacing 21,1000, 2
- offset 0,0,6
repeat for layers 'Grid 2' to 'Grid 7' using horizontal offsets of 3,6,9,12,15 and18 respectively.
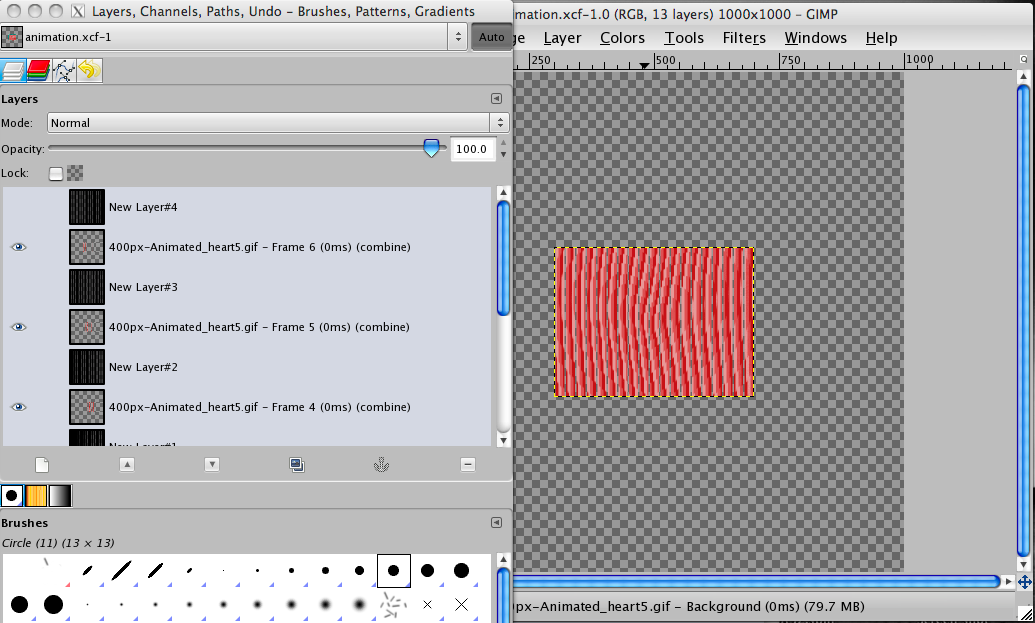
Add Animation Frames

If you have a gif animation file you'd like to use, use the 'File' menu then 'Open as Layers'.
(there is a discussion at the end on picking existing animations)
(there is a discussion at the end on picking existing animations)
If there are more than 7 frames, use the following guidelines
- if there are 7-14 frames, pick every other frame
- if there are 15-21 frames, pick every third frame
- if there are 22-28 frames, pick every fourth frame
(or use a picking method that works for you)
If you don't have an animation, create seven empty layers.
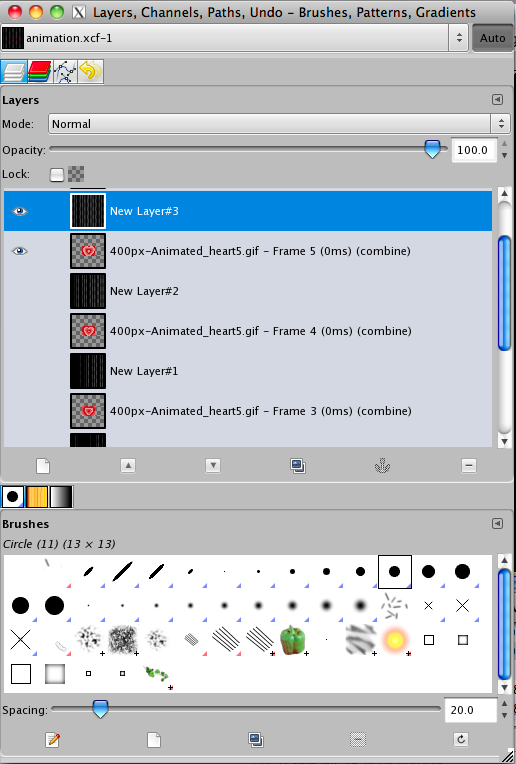
Call each layer of the animation as 'Image 1' - 'Image 7'
Put each image layer below a grid layer. (i.e. 'Image 1' goes below 'Grid 1', 'Image 2' goes below 'Grid 2', etc.)
If you don't have an animation, create seven empty layers.
Call each layer of the animation as 'Image 1' - 'Image 7'
Put each image layer below a grid layer. (i.e. 'Image 1' goes below 'Grid 1', 'Image 2' goes below 'Grid 2', etc.)
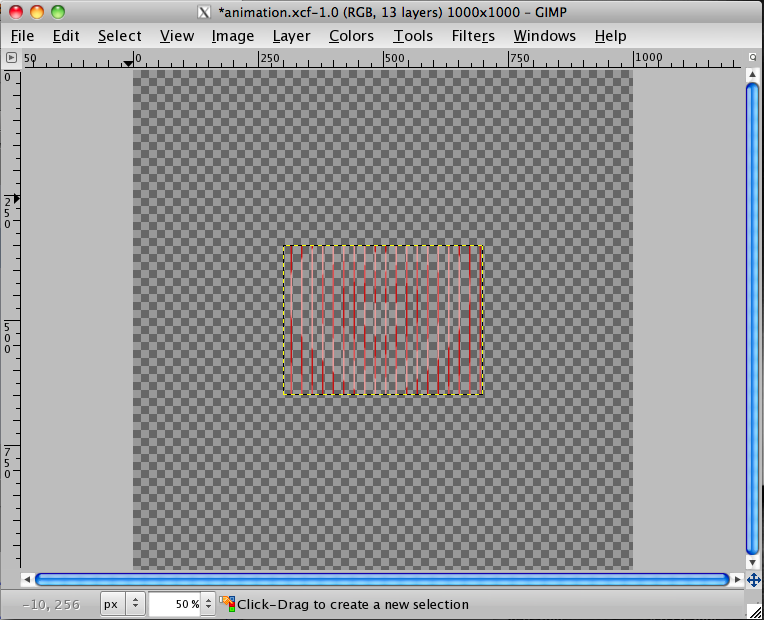
Filter Animation Image by Grid Layer



Here are the steps to use the black portion of the grid layer to delete from the frame image
- view the grid layer and the associated image layer (starting with 'Grid 1' and 'Image 1')
- highlight the grid layer in the layers dialog window
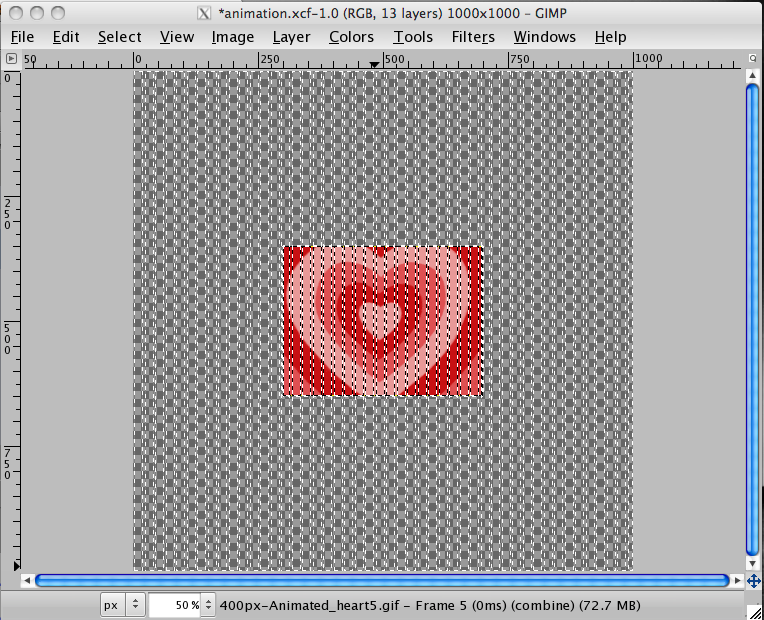
- select -> by color
- click on a black area
- highlight the frame layer in the layers dialog window and turn off visibility for the grid layer.
- delete the selected area.(using the 'delete' key)
- de-select all
repeat for the remaining layers (save early and save often!).
Merge Image Layers



show just the image layers
make just one of the grid layers visible
convert to grayscale (if necessary) (image -> mode -> grayscale)
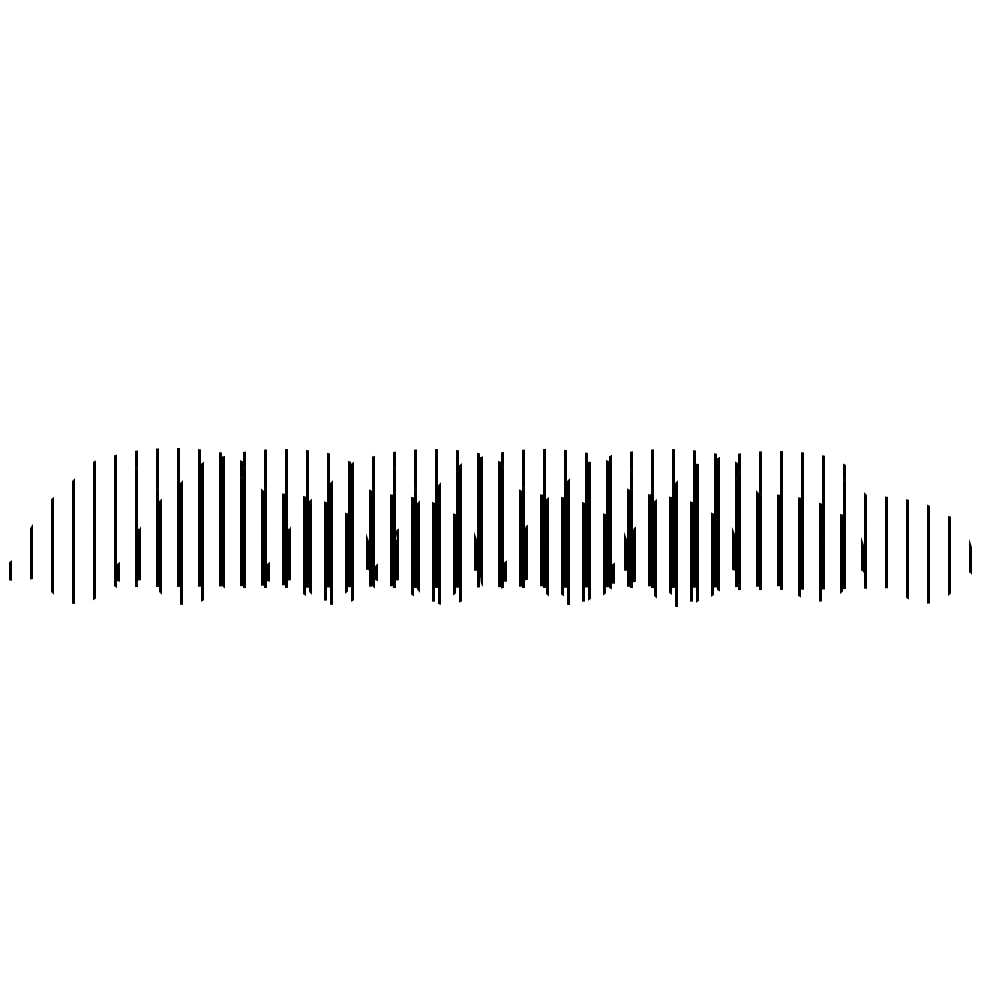
Save as 'image.gif'
Save as 'image.gif'
choose option to merge visible layers (should be default)
make just one of the grid layers visible
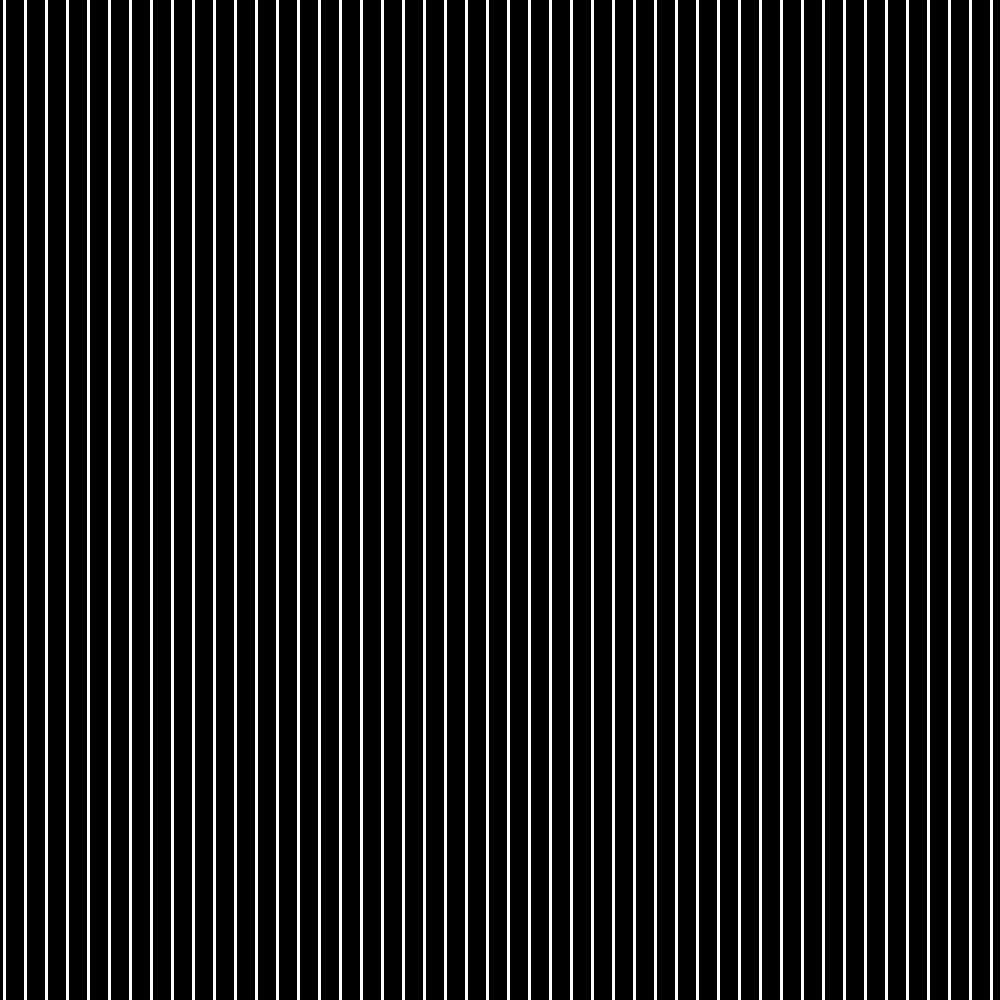
save one of the grid layers as grid.gif
Print!

Print the 'grid.gif' on transparency
Print the 'image.gif' on paper.
These two files are in the 'archive.zip' file attached.
slide back and forth, and Woo Hoo!
Print the 'image.gif' on paper.
These two files are in the 'archive.zip' file attached.
slide back and forth, and Woo Hoo!
Downloads
Selecting an Existing Gif Animation.
It must be:
- high contrast (the more contrast, the better it will look, 2-color (black and white) is the best)
- coarse detail (lots of thin lines won't show up well) on moving portions
- if there is a 'stationary' portion of the image, it can use thin lines.
Enjoy!
Enjoy!