Make a 100% Free Website! No Ads or Viruses!
by amakerguy in Design > Websites
29802 Views, 19 Favorites, 0 Comments
Make a 100% Free Website! No Ads or Viruses!


The website "yola" is a great website for making totally free websites. Either a personal website or company website, even a password protected site, and you can create it all by yourself and no code knowledge is required but it would help you create a nicer site.
Sign Up

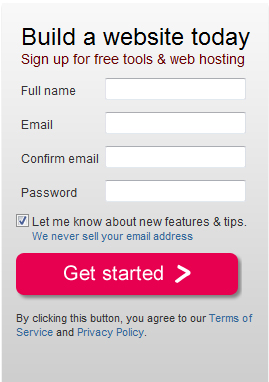
The very first thing you have to do is sign up for a free account. They will ask you:
- Your Full name
- Your Email
- Confirm Email
- Password
Choose Your Theme and Color

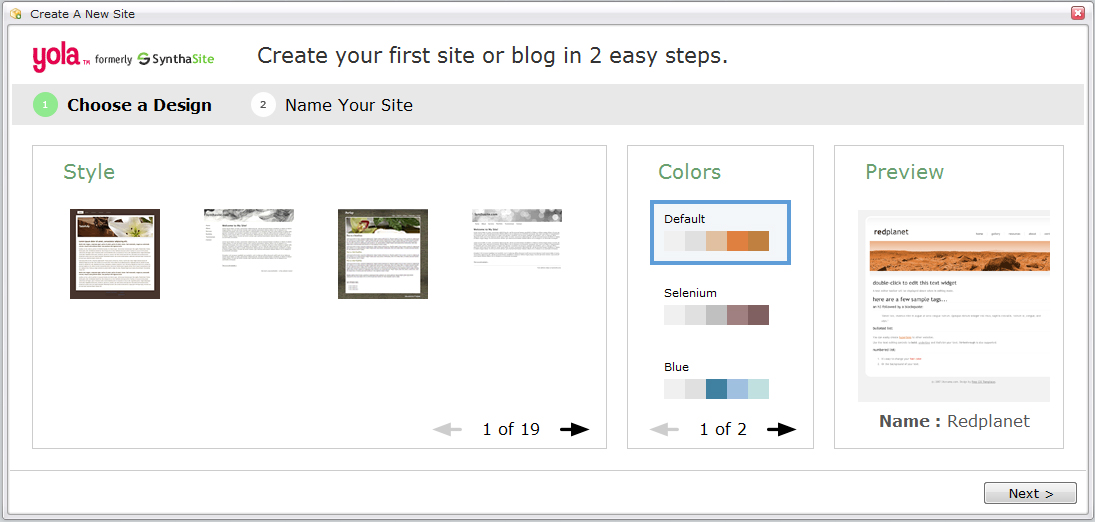
Now that you have signed up it should automatically take to create a new site (yes you can have multiple sites!) Unfortunately you are limited to only 76 pre-designed templates, some you can change the banner and some you can't, their also maybe additional colors for that theme, some you can not. Once you have chosen your theme and possibly the color then click next.
Name Your Site and Choose a URL





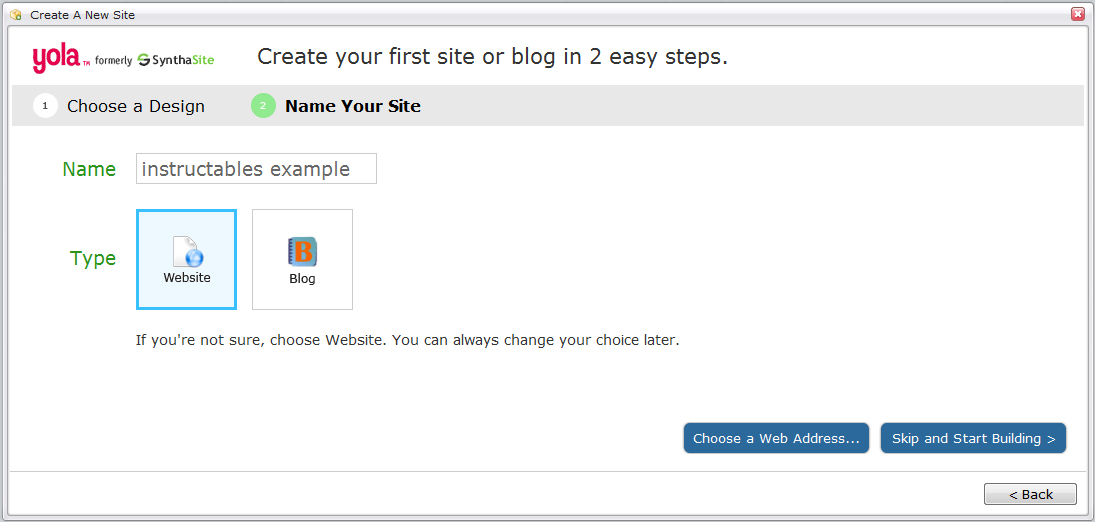
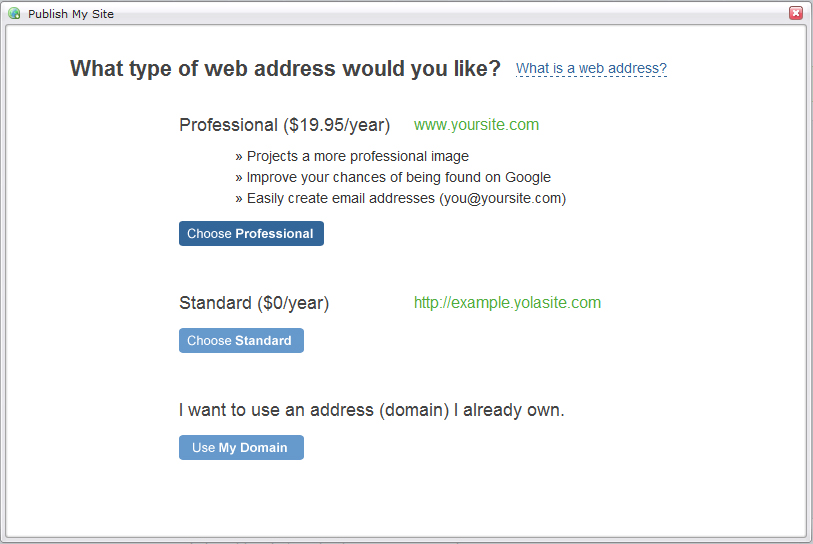
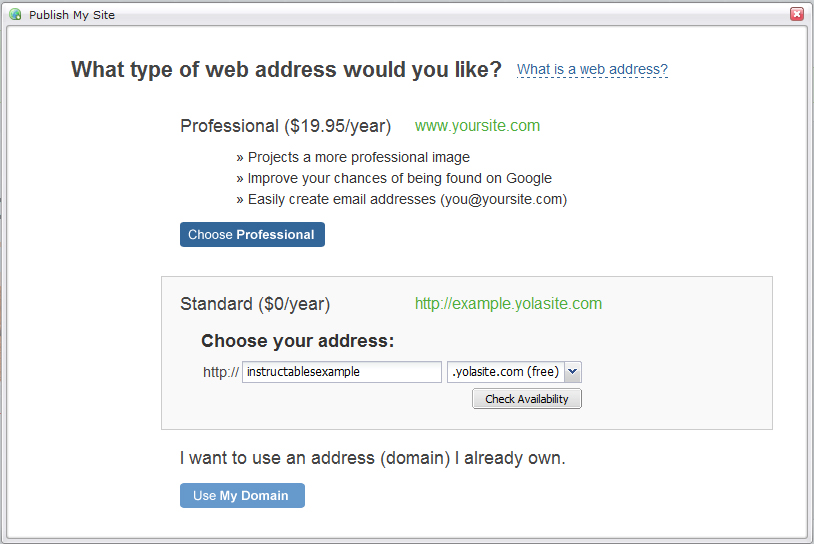
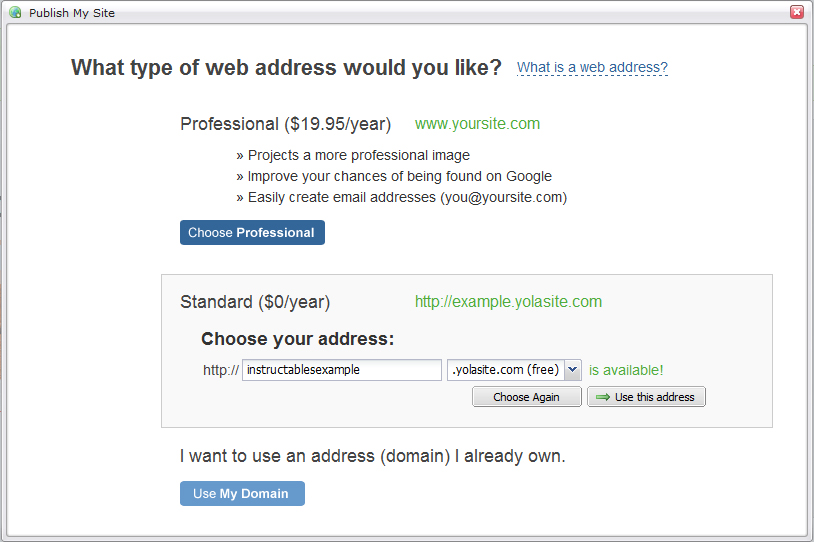
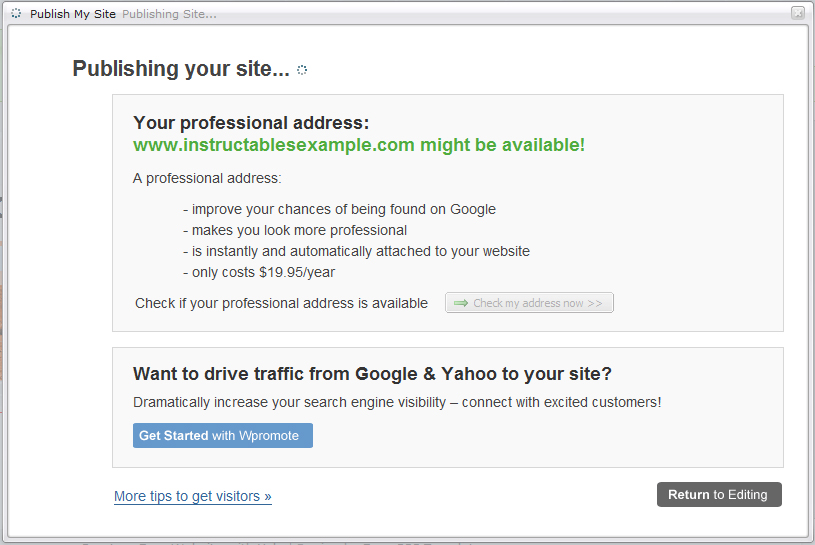
Now that you know what you want it to look like you want to name it. Enter the name of your site (this is not the URL, its the name of your site for the list of sites on your account so you can identify the website your editing.) This instructable is going to show you how to make a website, I'm going to make the blog for another instructable, so please select website for the type of your site. Next click Choose a Web address. Now it should load the yola site editor with a dialog box, as I said this can be 100% free if you click choose standard (example.yolasite.com), or if you would like to have your very own domain (www.example.com) you can pay $19.95 per year and it would project a more professional image, improve your chances of being found on Google, and it comes with a E-mail address of you@yoursite.com, if you already have a domain (with any service) then click use my domain and click how do I do this then it would give you an IP address for your domain to point to and then click I have done this then test your setup. I'm just going to click the standard for my site to be 100% free, next you want to enter what you want your domain name (web address) to be and check for availability, if your domain is available then click use this address to continue. After you do all that then it should look like the fifth (5th) picture (publishing your site!) after its done publishing your site then you can click return to editing to start editing your site!
Editing Your Website











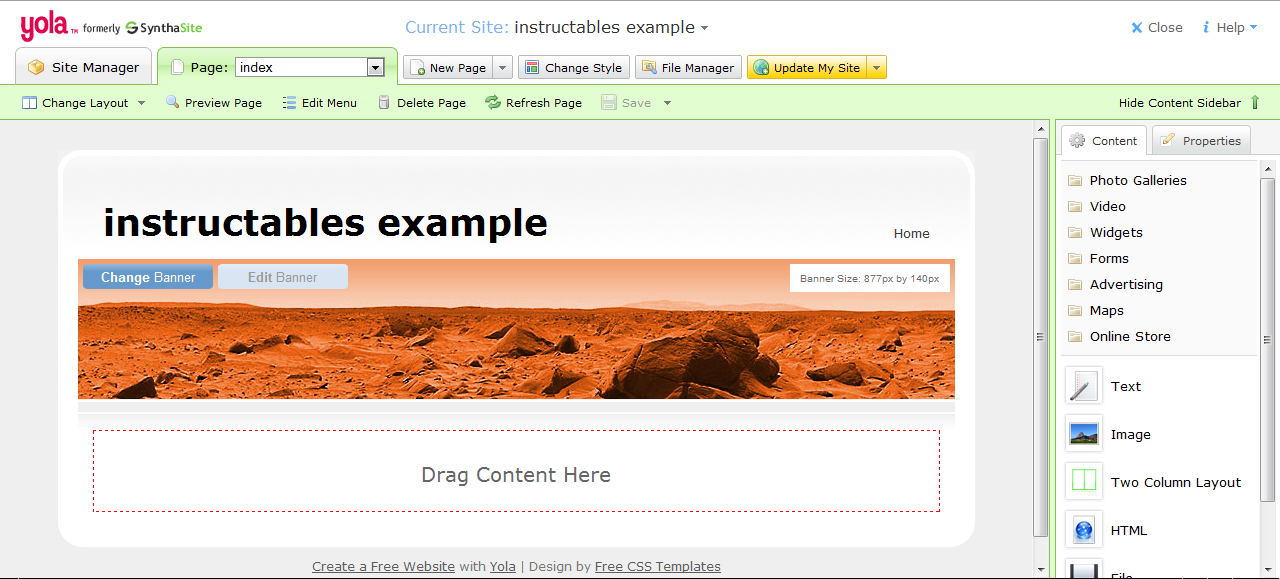
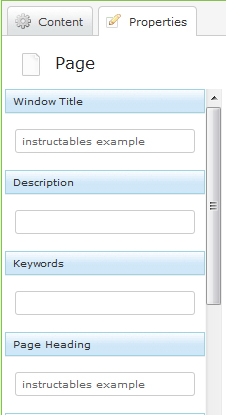
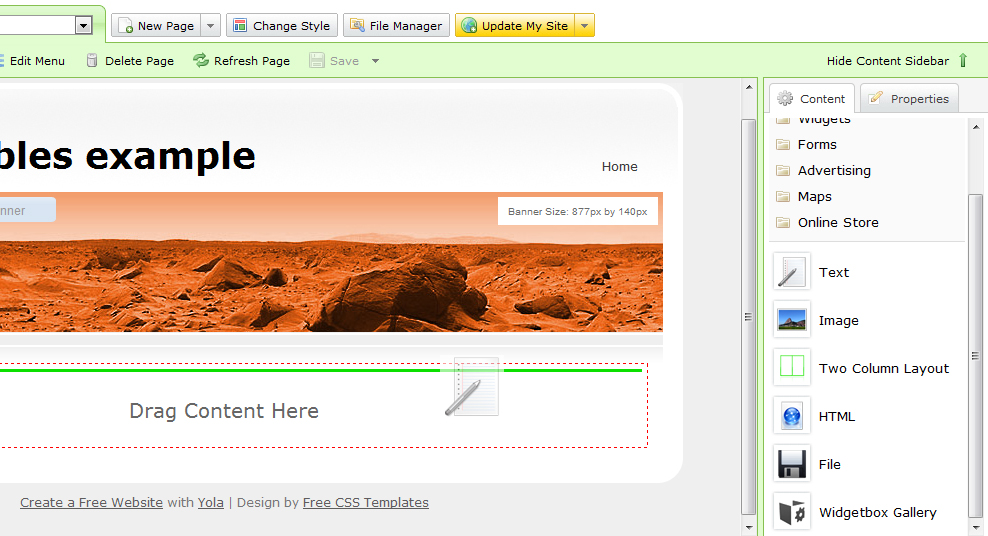
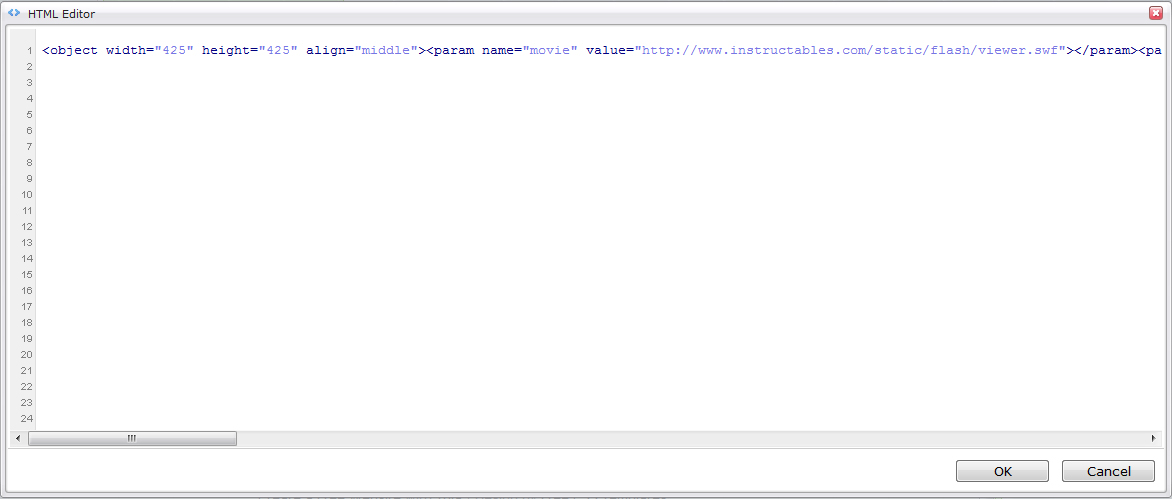
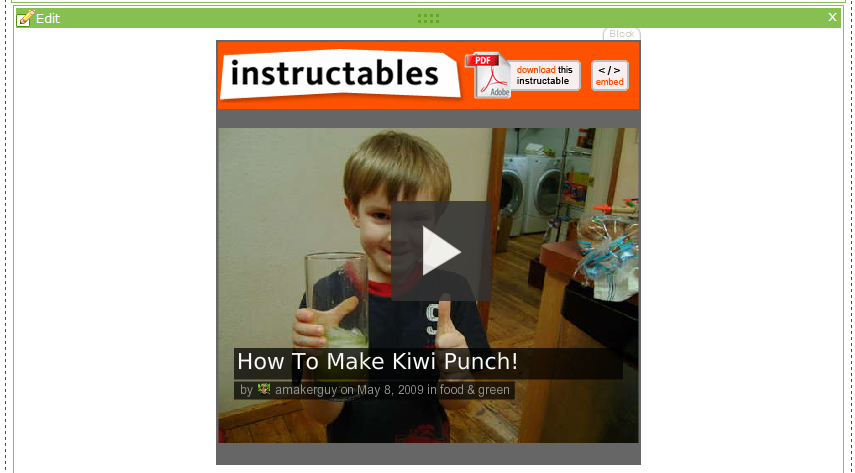
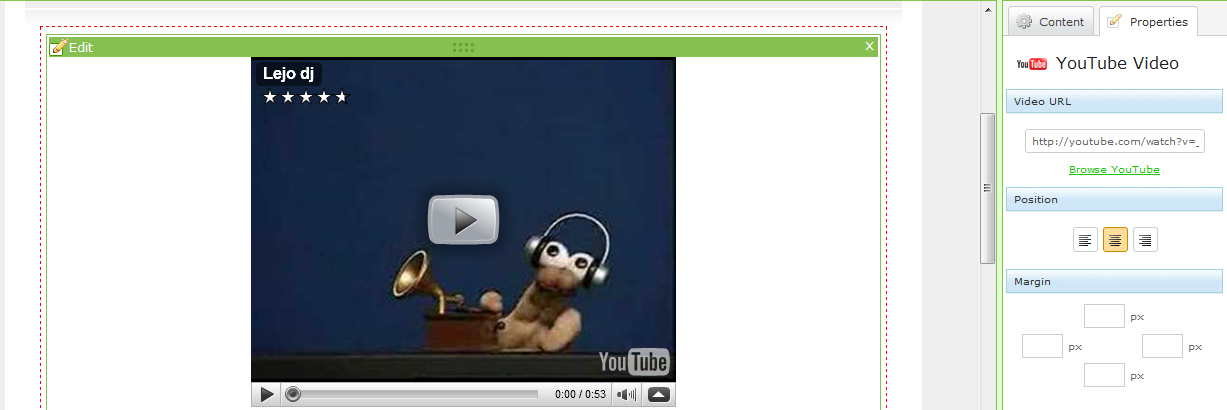
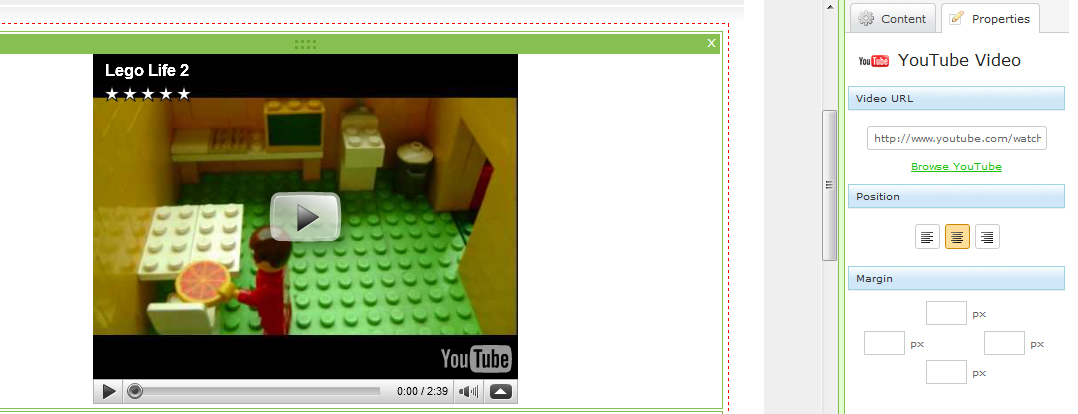
Congratulations you've created a website! Now you want to edit the website! So lets first explain what the layout looks like... You will see a sidebar that has content to drag onto your page. And the sidebar has folders of other stuff you can drag to your site like putting a youtube video, photo gallery, widgets, and even forms. Click on the properties tab on the sidebar and you can see options for your website like: Window Title, heading, keywords, description, favicon, and sometimes you can change the banner image if your template has one. lets start off by dragging some text to your site, click to edit your text and type whatever you want to be on your site. Now lets put some HTML on your website, get code from other websites to embed something and then drag the HTML widget onto your page, it should automatically load the HTML editor, then you can paste your code there or edit the code of you know HTML, and then click OK, and whatever you embedded should load. Now we are going to put a youtube video onto your website! Click on the "video" folder on the sidebar and drag youtube video onto your website, now it automatically puts a default video onto your website so to change that select the widget on your website and then click the properties tab on the sidebar and change the URL with the video you want, you can also edit alignment, and margins. after you edited the web page to your likes click save on the top bar, then you can click the yellow "update my website" button near the save button to update your website so your changes would become live.
Creating New Pages







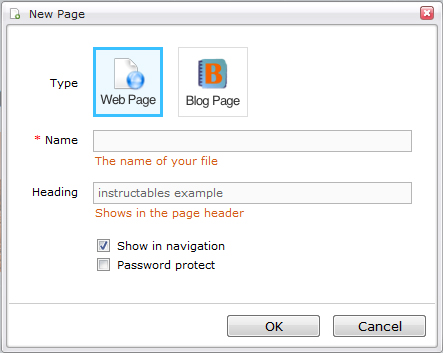
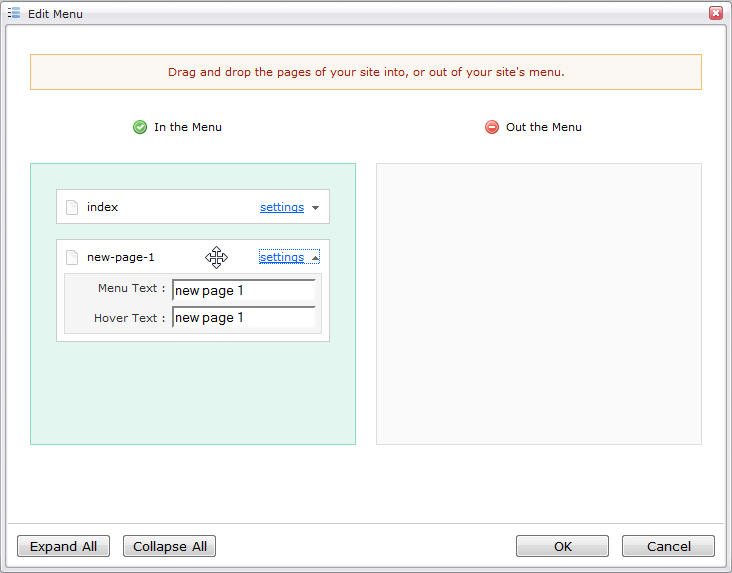
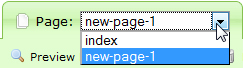
Now lets make new pages! Up at the top toolbar their should be a button that says "New Page" click that to make a new page, then a dialog box should come up showing options for the new page your creating, set the type as web page, then put the file name, the heading is the big text on your page, I like to leave mine all the same. check the "Show in navigation" if you want the page to show in the navigation bar at the top of your page, you can also password protect it but I'll show you that later, after you set everything then click OK. in the third picture you can see the page I just created is showing in my navigation bar since I checked that option for the page. To change that click "edit Menu" on the top toolbar, you can drag and drop menu items to reorder them, or drag them to the right to take them out if the menu, this won't delete your pages, just doesn't show them in the navigation bar. Beck to the newly created page: you can now edit the page you just created! To go back to different pages then you'll see and drop down menu that has all of your pages you have, click the drop down menu then click the page you want to go to then the page you selected should load.
Linking Pages



OK you've done great at making your website, but how do you link to a page that you didn't want on your navigation bar? You can use Text, or HTML, lets start with HTML. Drag the HTML widget onto your page, and let the HTML editor load. now you have to know the code in order to use this correctly unless if your just copy and pasting :) The code is below, Replace the bold text with your URL and text well you know what I mean.... Note: Leave the quotes!!
- <a href="the url here">Text that you want to show here</a>
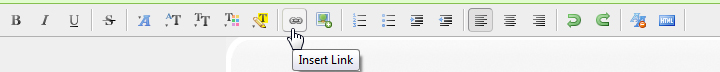
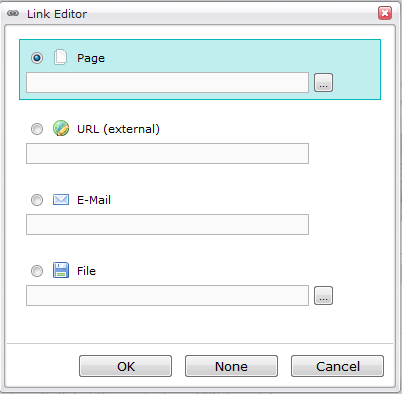
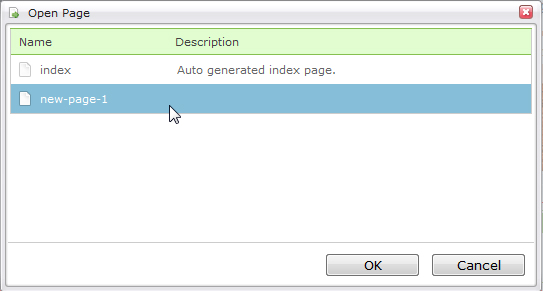
Drag the text widget onto your page, Type the text you want... now up at the top toolbar there should be a button that has a chain link on it.. click that and a dialog box will come up looking like picture 2. Now the first option you have is to link to a page that is part of your site, you can click browse to select the page you want to link to from a list of all the pages you created (example in picture 3). the second option is to link to a external URL (other website or page). The third option is if you are making a email link so that when someone clicks it then it opens up the default email client and they can start typing a new message. I do not suggest this if you are expecting a lot of people to email you because a lot of people you web mail and not a email client, therefore they can not get your email address. Your fourth option is to link to a file, (usually a download link) click the browse button and you will be asked to upload a file you want to use.
Keep It Up to Date!


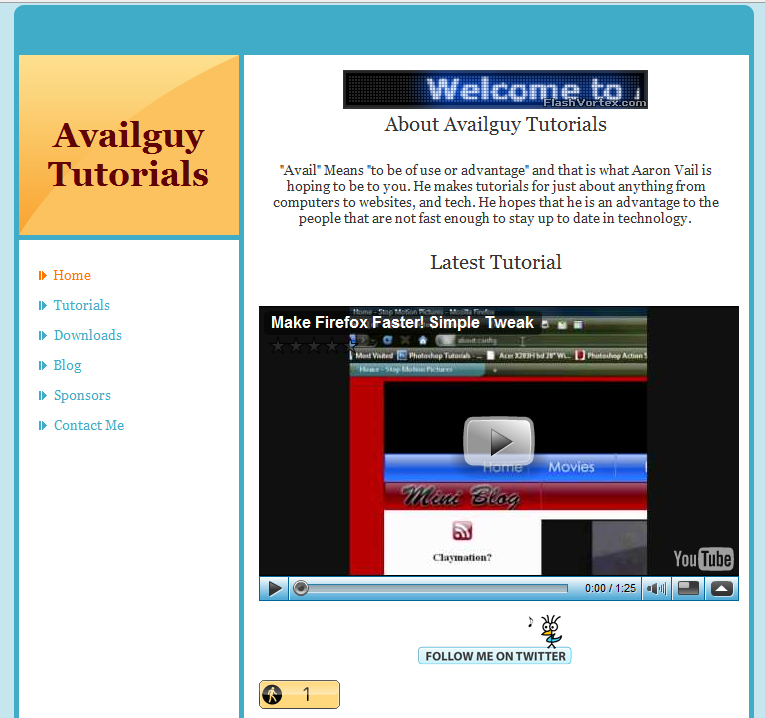
Now that's it for this instructable, I showed you the basics of creating a website with yola You can do so much more with this and make your site killer! so keep learning and make sure to keep your site up to date and fresh with new stuff! Hope you had fun making your site! If you would like to see a example then please visit my yola website! http://availguy.yolasite.com If you have any questions just comment!
Your Digitally,
Amakerguy
Your Digitally,
Amakerguy