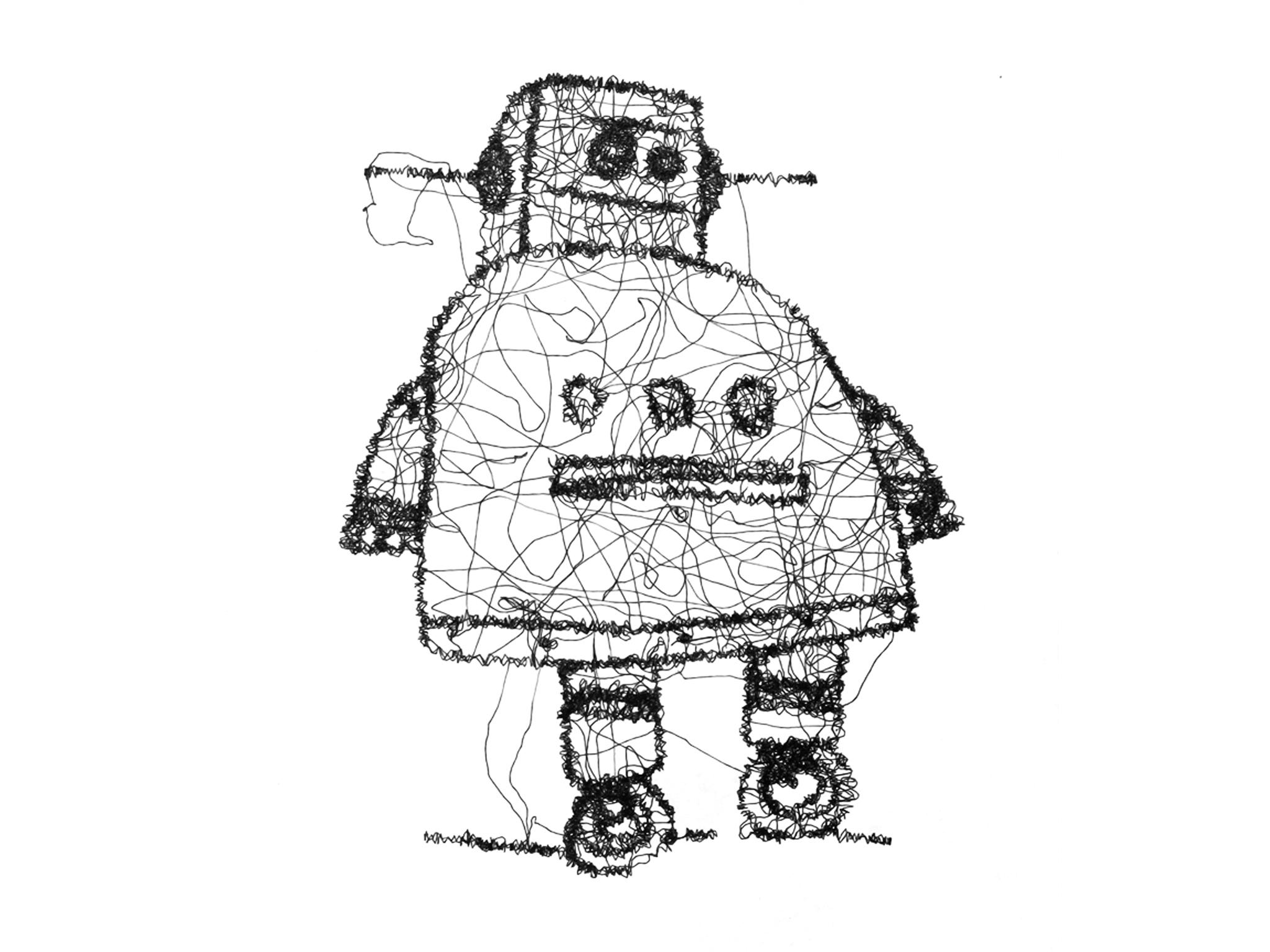
Make Your Own Scribble Drawing





This instructable explains how to convert photos into squiggly line artwork.
When framed these artworks make unique gifts.
It is expected that you have access to a CNC plotter with an on-board interpreter.
The cover photo and attached artwork were produced using this plotter:
Supplies
The following items were obtained locally:
- 1mm ultra smooth gel-pen
- A4 paper
- Masking tape
The cost of consumables is less than $20
Theory
A complex algorithm is used to draw a series of squiggly lines. [1]
Imagine a white checker-board such that each checker-position represents one pixel of the original monochrome image.
Let’s now imagine that we represent an image using “black” checkers where:
- No checkers represents “white”
- A stack of “black” checkers represents varying shades of “gray” depending on height
The pen is then moved in a random and wiggly fashion over the checker-board:
- If the pen sees “white” the pen is raised ... no ink is laid
- If the pen sees “black” the pen remains lowered, and a checker is removed,. On future passes the pen will lay more ink making that area of the image look darker.
- The pen will remain raised once all of the checkers have been removed
This isn’t quite what happens but is a good mental image when adjusting the following header variables:
- int numSteps = 32; // Number of contiguous coordinates
- int fadeAmount = 32; // Grayscale ... controls line density
Note
[1]
My code, "Squiggle_bot_v1.pde", adds G-code and file-handling functionality to the work of Parth Sarthi Sharma.
Hardware
The g-code from this project should work with any CNC plotter that has an onboard interpreter.
DIY plotters that work particularly well include:
Software



The following third-party software is required:
- Processing3 from https://processing.org/download
- UGS Classic from https://winder.github.io/ugs_website/download/
- Fotosizer from https://www.fotosizer.com/
In addition the following attached software and support files are required:
- “squiggle_bot_v1.pde”
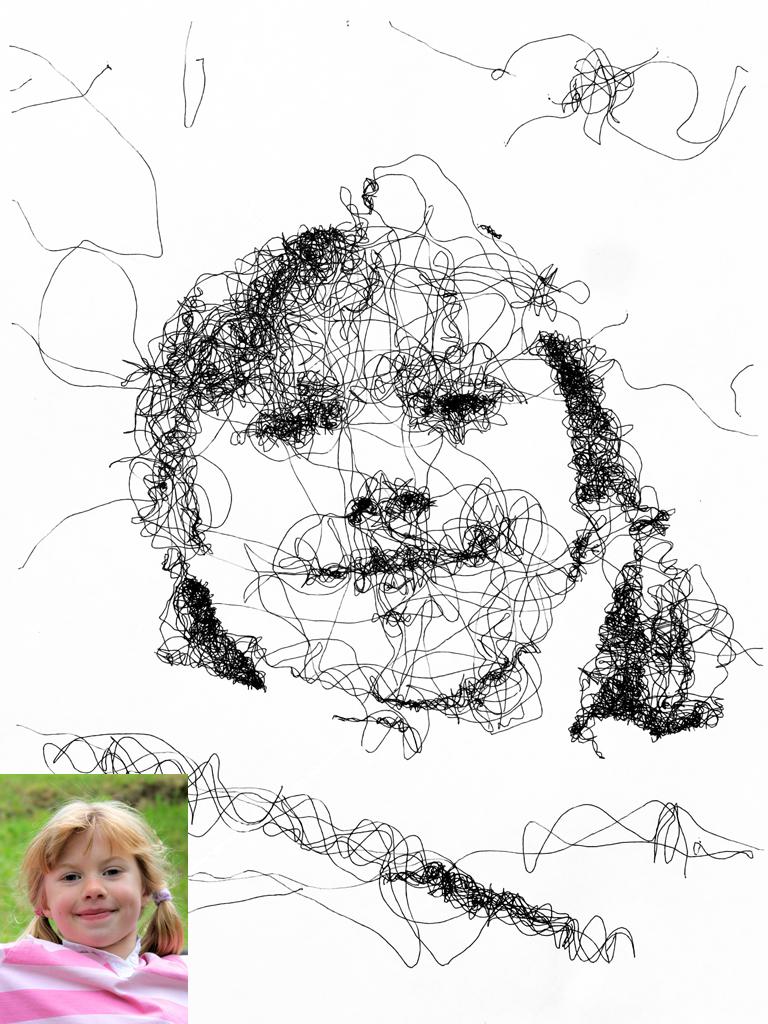
- “face.jpg”
- “flower.jpg”
- “logo.jpg”
Each of the above "jpg" files is attached with a file-extension of "txt".
Change the file-extensions from "txt" to "jpg" once you have downloaded them.
Software Installation
- Install the third-party software as per the instructions on each of their respective websites.
- Copy the contents of “squiggle_bot_v1.pde” to a new processing sketch and save the file as “squiggle_bot_v1” without the “” quotes. Use a text editor such as “Notepad++.exe” ... not a word processor.
- Download each of the "txt" files in Step 3 and change their file extensions to "jpg"
- Copy each of the “jpg” files into the “squiggle_bot_v1” folder.
- This completes the installation
Creating Your First Image

- Launch Processing
- Open the file “squiggle_bot_v1.pde”
- Left-click the Processing “Run” button ...an image should start to appear in a display window
- Position the mouse over the screen image and mouse-click to stop
- A file “drawing.gcode” containing the g-code will appear in the “squiggle_bot” folder
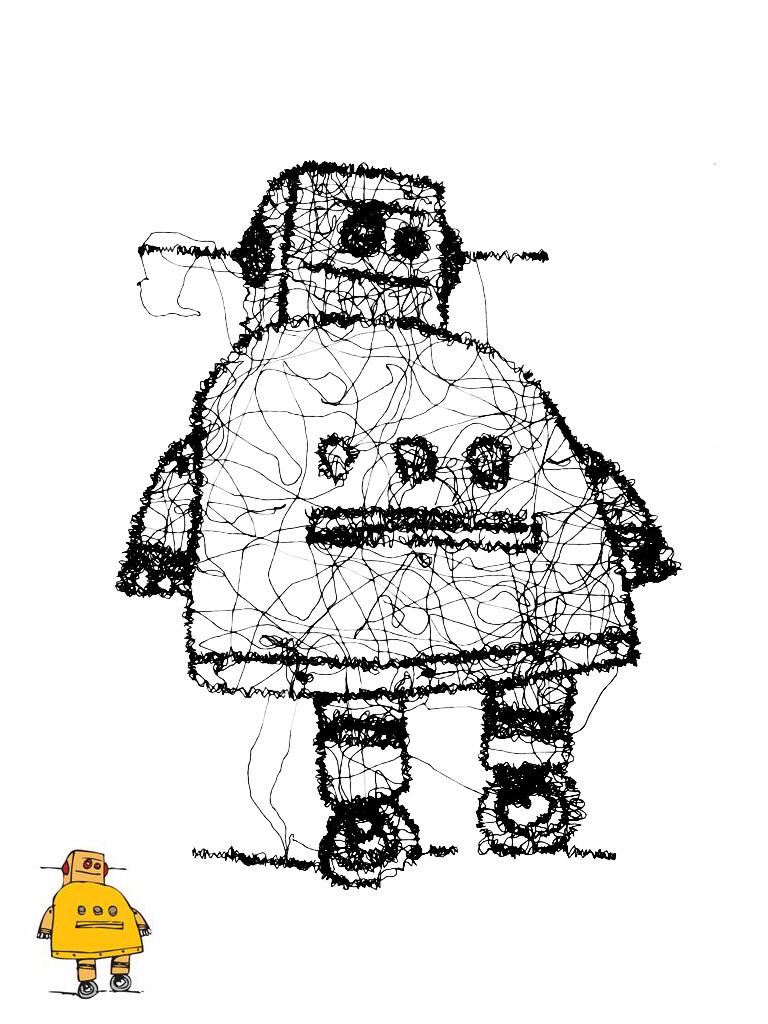
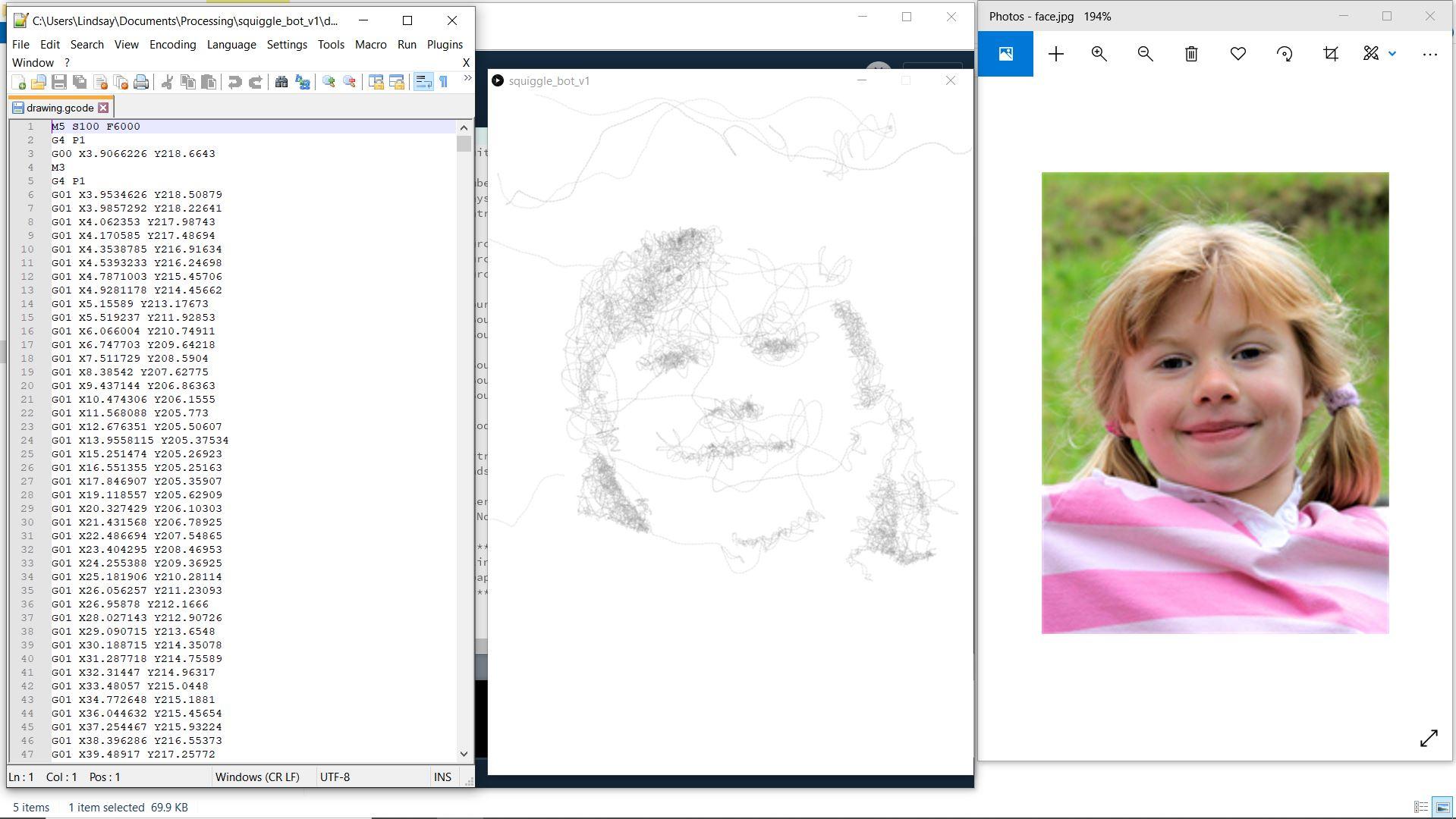
Photo 1 is a screenshot from the opening video.
- The g-code output file “drawing.gcode is shown at the left.
- The scribble drawing is in the middle
- The original image is shown on the right
Preparing Your Images
A list of paper dimensions follows:
- A5 = 148 * 210 mm
- A4 = 297 * 210 mm
- A3 = 297 * 420 mm
- A2 = 420 * 594 mm
- A1 = 594 * 841 mm
- A0 = 841 * 1189 mm
- 2A0 = 1189 * 1682 mm
- 4A0 = 1682 x 2378 mm
Reduce your image size such that the finished image fits inside your target paper size dimensions. A suitable program is Fotosizer from https://www.fotosizer.com/
Copy this file to your “squiggle_bot_v1” folder.
Assuming your “image.jpg” is 150 pixels wide and 200 pixels high, edit the Processing header to read:
- String image = "image.jpg";
- int imageWidth = 150;
- int imageHeight = 200;
This will result in a printed image 150mm x 200mm on A4 paper which is the default.
Printing Your Image

- Connect your plotter to your PC
- Position your paper such the the pen is in the lower-left corner
- Launch UGS (Universal gcode sender)
- Connect to the plotter
- Browse for “drawing.gcode” in the “squiggle_bot” folder [1]
- Click “Open”to open the file
- Click “Visualiser” to view the plotter paths
- Click “Send” ... the plotter should start plotting
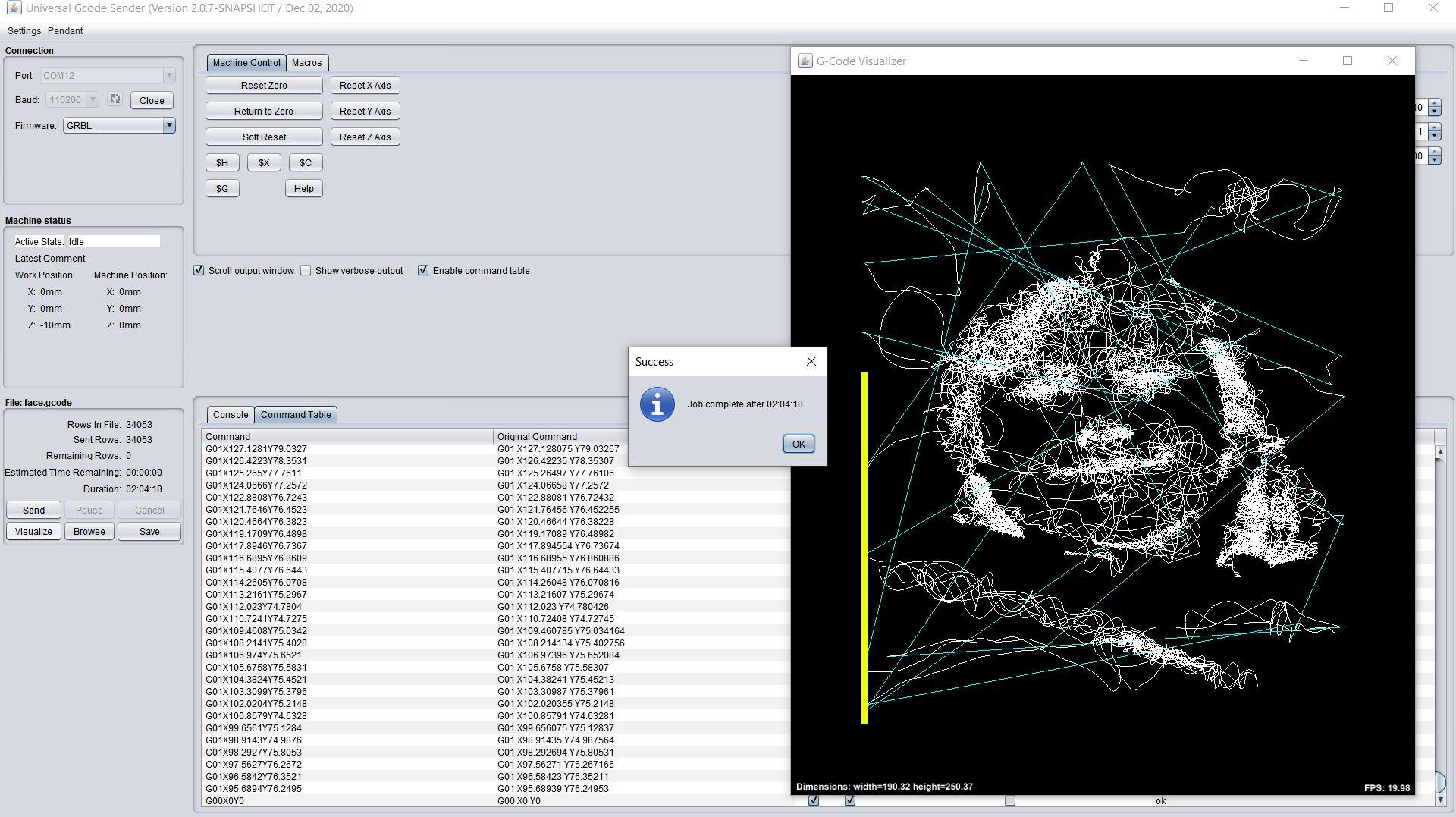
Your screen should resemble photo 1
Note
[1]
Processing overwrites the default output file “drawing.gcode” each time it is run.
Rename "drawing.gcode" to something else prior to each run. This will prevent your previous work from being overwritten.
Summary
- This instructable explains how to convert photos into a squiggly line artwork.
- The cost of consumables is less than $20
Click here to view my other instructables.