MachineEye
.png)
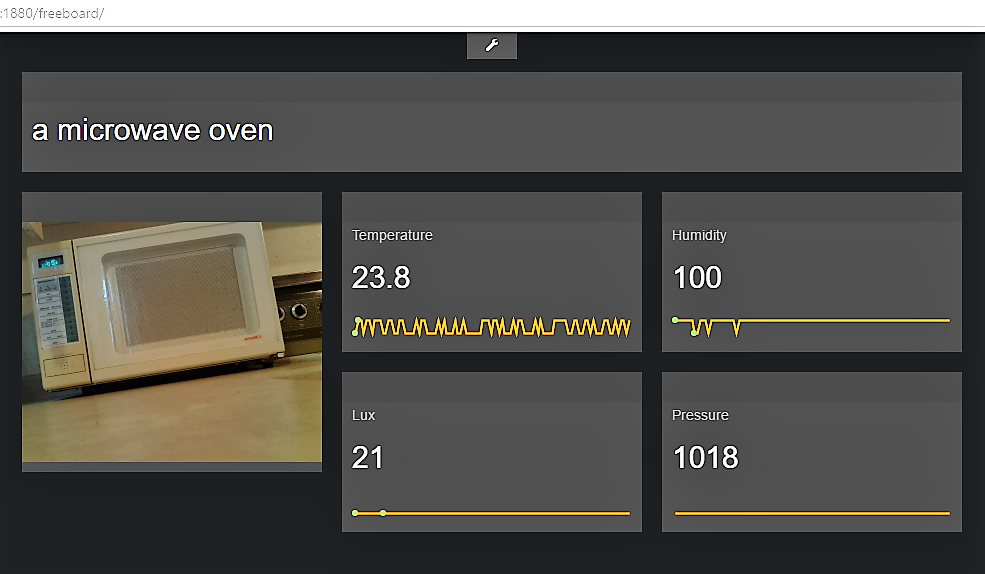
I have combined the Texas Instrument Sensor Tag CC2650 with the Raspberry Pi camera to develop a dashboard with some awesome information. I wired the project using IBM Node Red which comes installed on the Raspberry Pi image. The camera sends data to Microsoft Cognitive services to return a description of what the camera sees. This data can open up to endless applications.My example is a simple one showing inside weather conditions and a picture with description of what the camera sees. I
Hardware and Software Required
Hardware
1. Raspberry Pi 3 (you could also use Pi 2 or Pi model B)
2. Raspberry Pi camera
3. Texas Instruments CC2650 Sensor tag
4. SD Card
Software
1.Raspbian Jessie with Pixel version : March 2017
https://www.raspberrypi.org/downloads/raspbian/
2. Putty - a terminal to program your Pi
http://www.chiark.greenend.org.uk/~sgtatham/putty/
3. Additional Node for Node Red
I have detailed the nodes to be installed on the Pi in Step 3: Set up Node Red .
Setup the Hardware

I am using the Raspberry Pi 3 and the Sensor Tag CC2650 packed with 7 sensors. The Raspberry Pi 3 has on board WiFi and Bluetooth so we don't need as many dongles. My only dongle is to use my wireless mouse and key board. You can use the official Raspberry Pi website to download the image and get your Pi up and running:
https://www.raspberrypi.org/products/raspberry-pi-3-model-b/
The Sensor Tag only needs to have the plastic strip pulled and it should be good to go. You can find out more info here.
http://www.ti.com/ww/en/wireless_connectivity/sensortag/tearDown.html
The Raspberry Pi camera also has numerous blogs to help you setup the camera:
https://www.raspberrypi.org/products/camera-module/
This project has the Adafruit's touch screen. This is optional and not required for this project.
Setup Node Red
.png)
_LI.jpg)
Node Red is an easy to use tool that is already installed on the Raspberry Pi. More info can be found here:
The most important step here is to update your version on the Pi:
sudo update-nodejs-and-node
Now check your version. I'm using Putty for this project as my terminal.
npm -v
3.10.10
node -v
6.10.0
Now your Node Red is updated we are going to add some nodes to connect to our Raspberry Pi Camera and Sensor tag. All of the nodes should be installed under this directory:
~/.node-red
Lets get started !
npm install node-red-contrib-camerapi
npm install node-red-node-dweetio
npm install node-red-contrib-freeboard
npm install node-red-contrib-cognitive-services
npm install node-red-node-sensortag
npm install node-red-node-dropbox
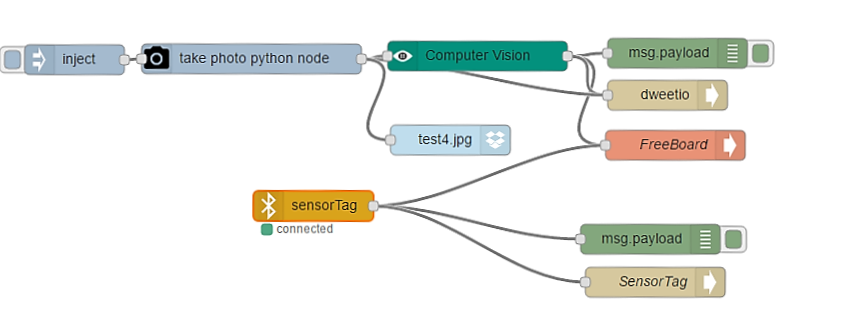
This will take some time and if you receive warnings that should be okay. I have included an injection node to take pictures at defined intervals. Dweetio is for the Camera Vision node to read the description or tags from the picture and send it to the Freeboard Dash Board text box. Cognitive Services includes the Computer Vision node.
You need to get a free subscription key from Microsoft for the Computer Vision node.
https://www.microsoft.com/cognitive-services/en-US/subscriptions?mode=NewTrials
The Dropbox node is perfect for this project. I used the guide from Adafruit found here :
https://learn.adafruit.com/diy-wifi-raspberry-pi-touch-cam?view=all
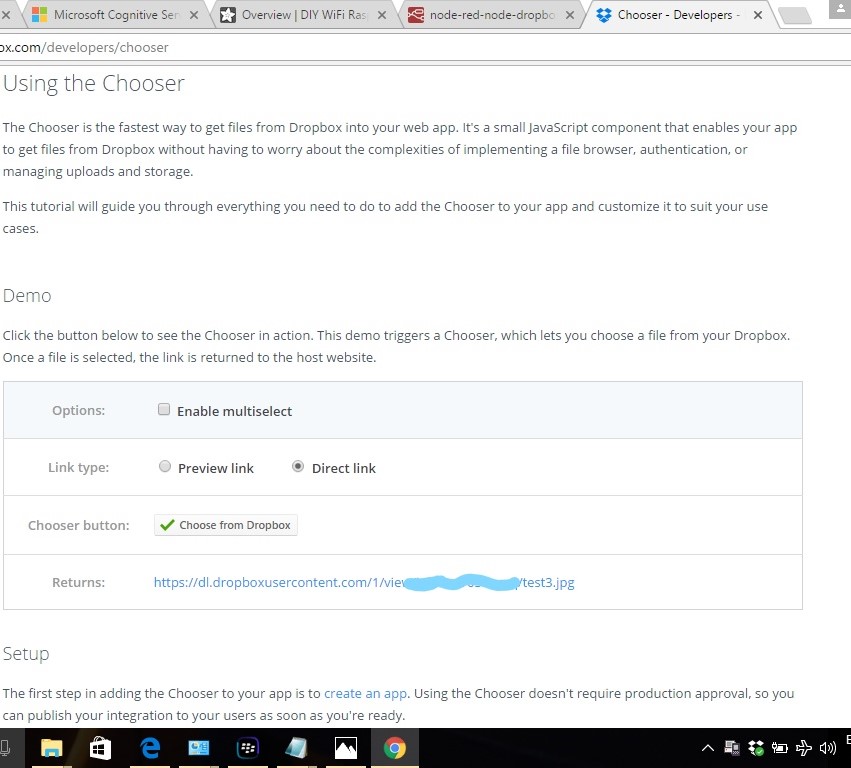
Scroll down to Dropbox Setup. This should work on any Pi and they have made the setup much simpler. It will guide you to setup a Dropbox and how to enter the Keys you need to connect to Dropbox. This is the best tutorial I have found. But to see the picture in the Dashboard I had to tweak the link for the picture. I opted to use a Dropbox tool called Chooser to get a direct link to the picture downloaded to Dropbox. I will keep the same name for the .jpg picture and it should update the dashboard when a new picture is taken.
To view you Node Red flow just open a browser. I like Chrome and this is just an example for format :
Set Up the DashBoard
.png)
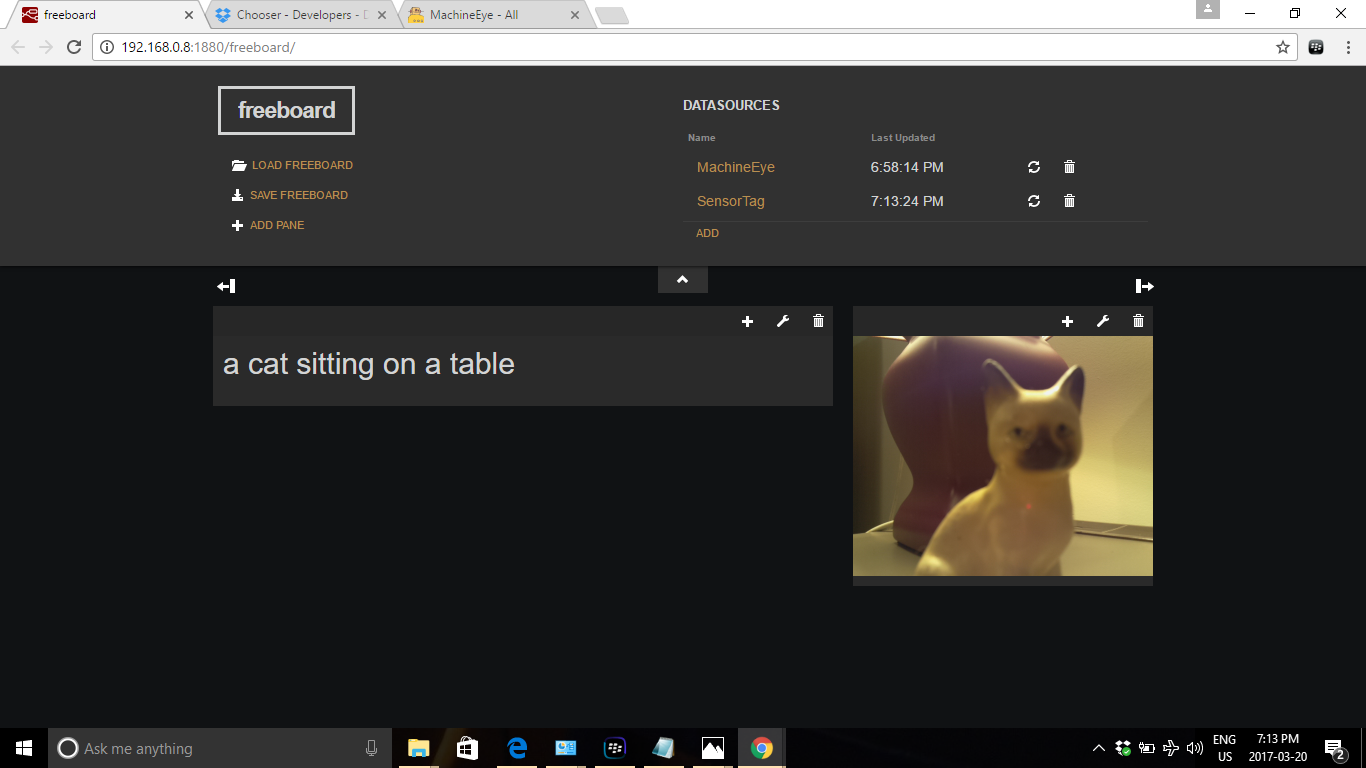
The FreeBoard Dashboard is a flexible and easy way to visualize the data in a meaningful way. There are two data sources set up and each data set with a "my-thing-name". I connect the first dweetio node called Machine Eye to the photo node. This will send the camera payload to the cloud and will allow us to capture the information on the dashboard. This will be a text box.
The second Dweetio node is for the sensor tag. This node is connected to the sensor tag and again will send the payload of the sensors to the cloud and again be captured. on the dashboard. The data is in real time. I've added some sensor panes for this demo.
The picture box is a Picture pane with the direct link to Dropbox. The picture and description should change each time a picture is activated.
The above picture is a photo capture of my ceramic cat. I was bit late signing up for the competition and due to our gosh awful weather on the Atlantic coast of Canada could not bring the camera outside. Precipitation and cold weather will kill my electronics. I also need my friends and their best fur babies to come over for a photo shoot.