Lightsaber Blade Effect for Free
by shaggs31 in Design > Software
33126 Views, 56 Favorites, 0 Comments
Lightsaber Blade Effect for Free


Gimp


Get the Photo

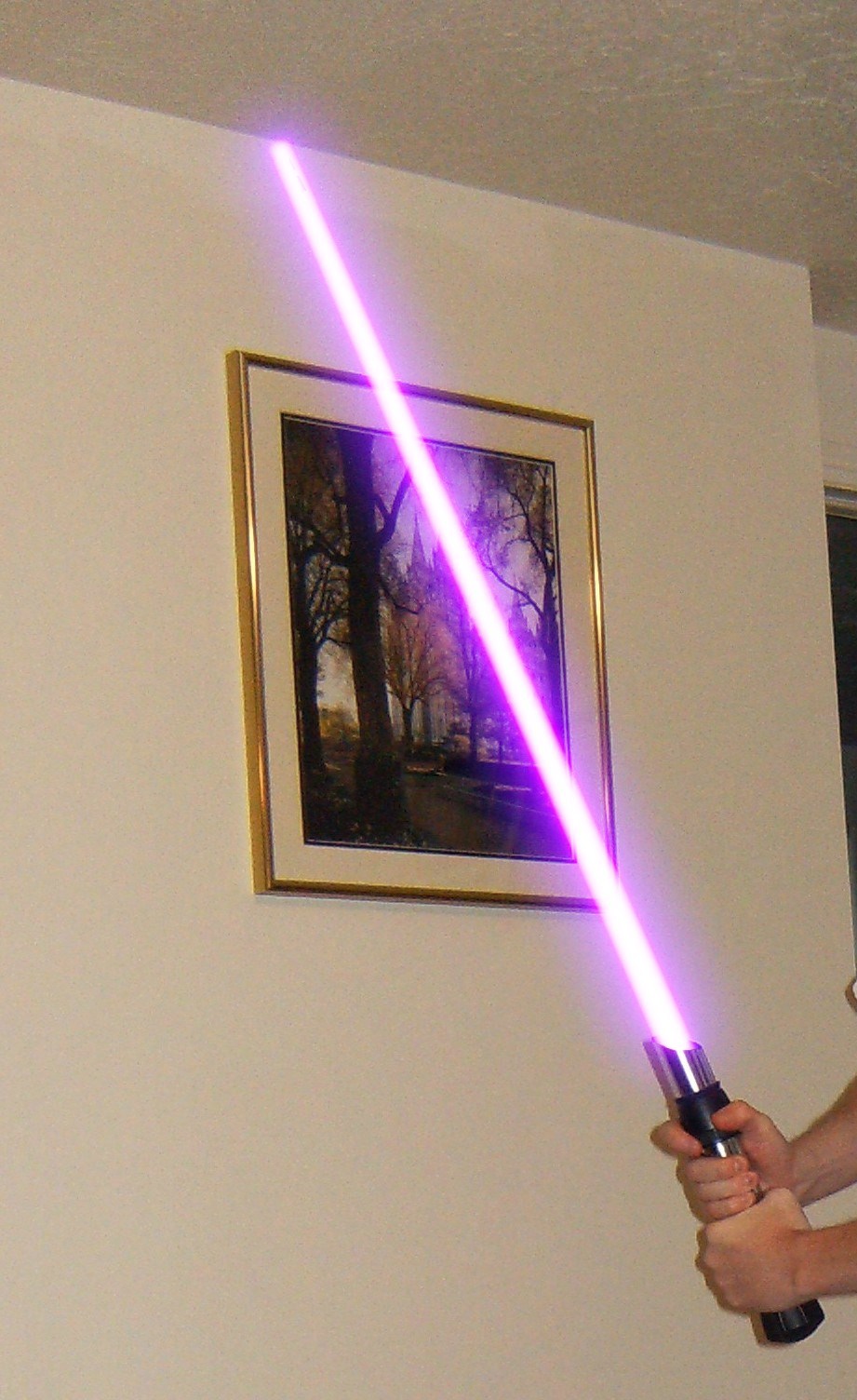
My first time making the lightsaber effect I used the pic above. I wanted to use it again for this instructable but I could not find the pic online so I will use my own pic of me holding a lightsaber.
First choose the pic you want to use. Start up Gimp and open the pic within Gimp.
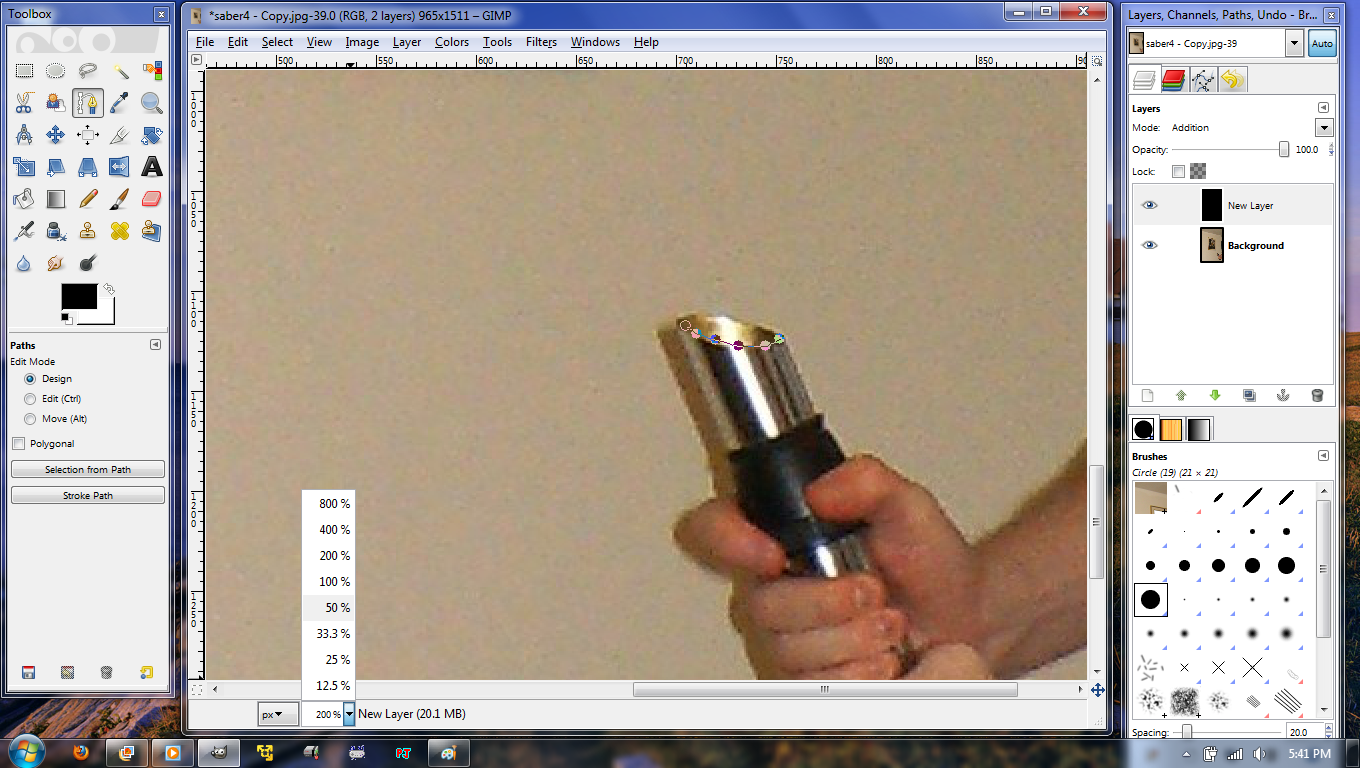
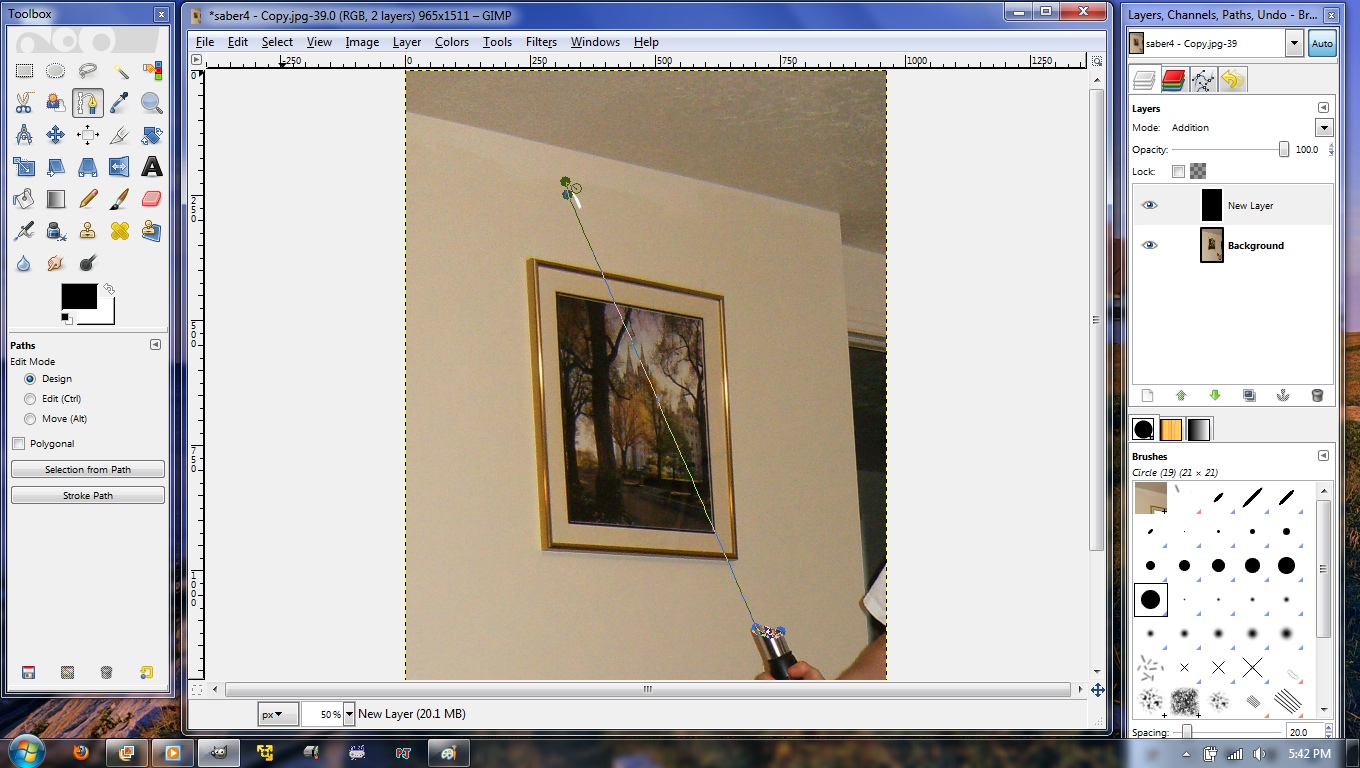
Reference Point


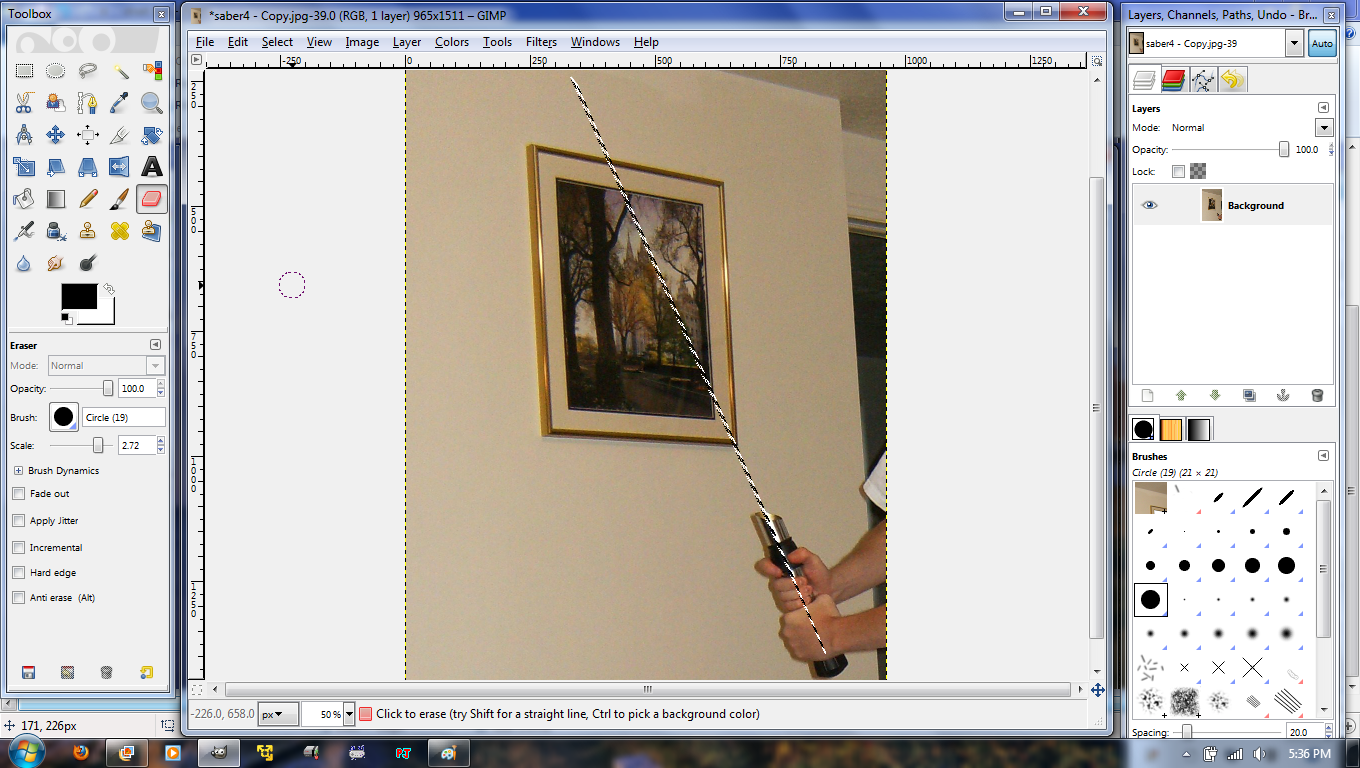
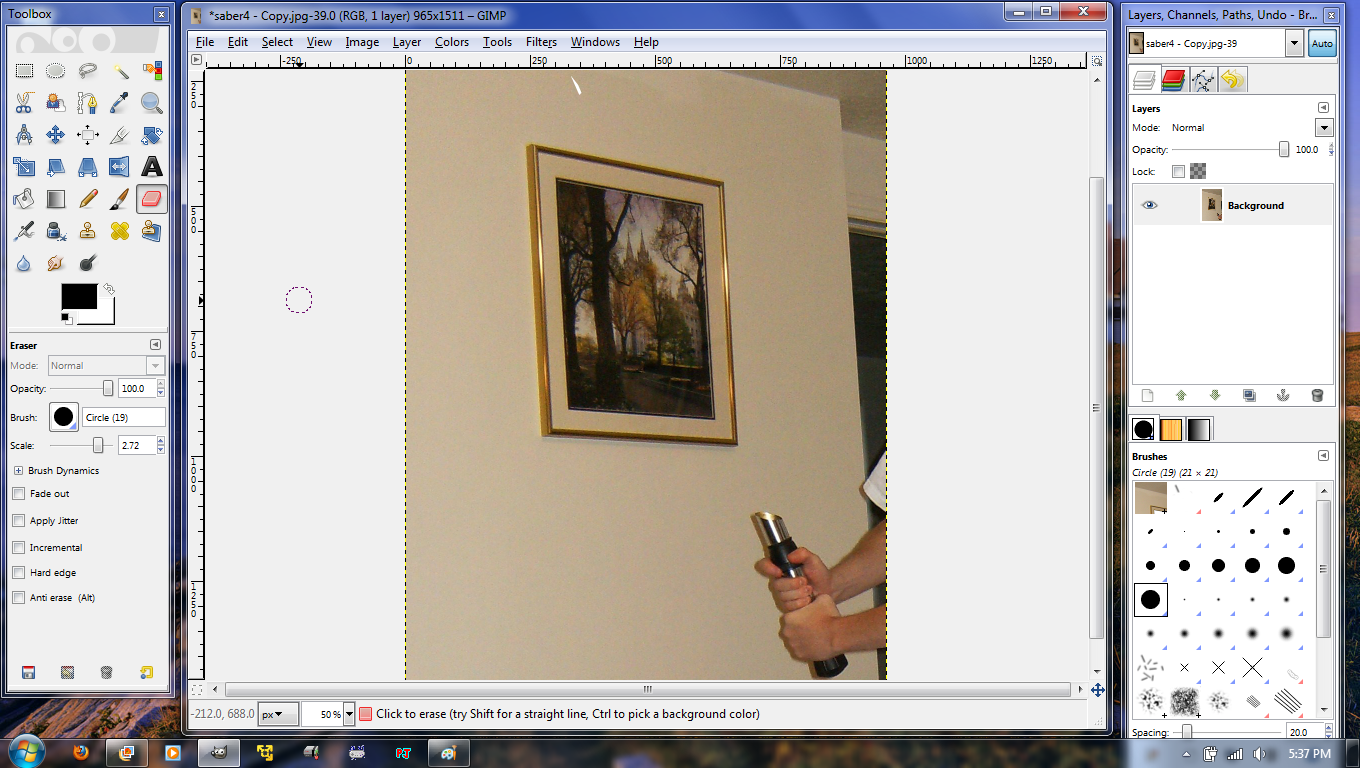
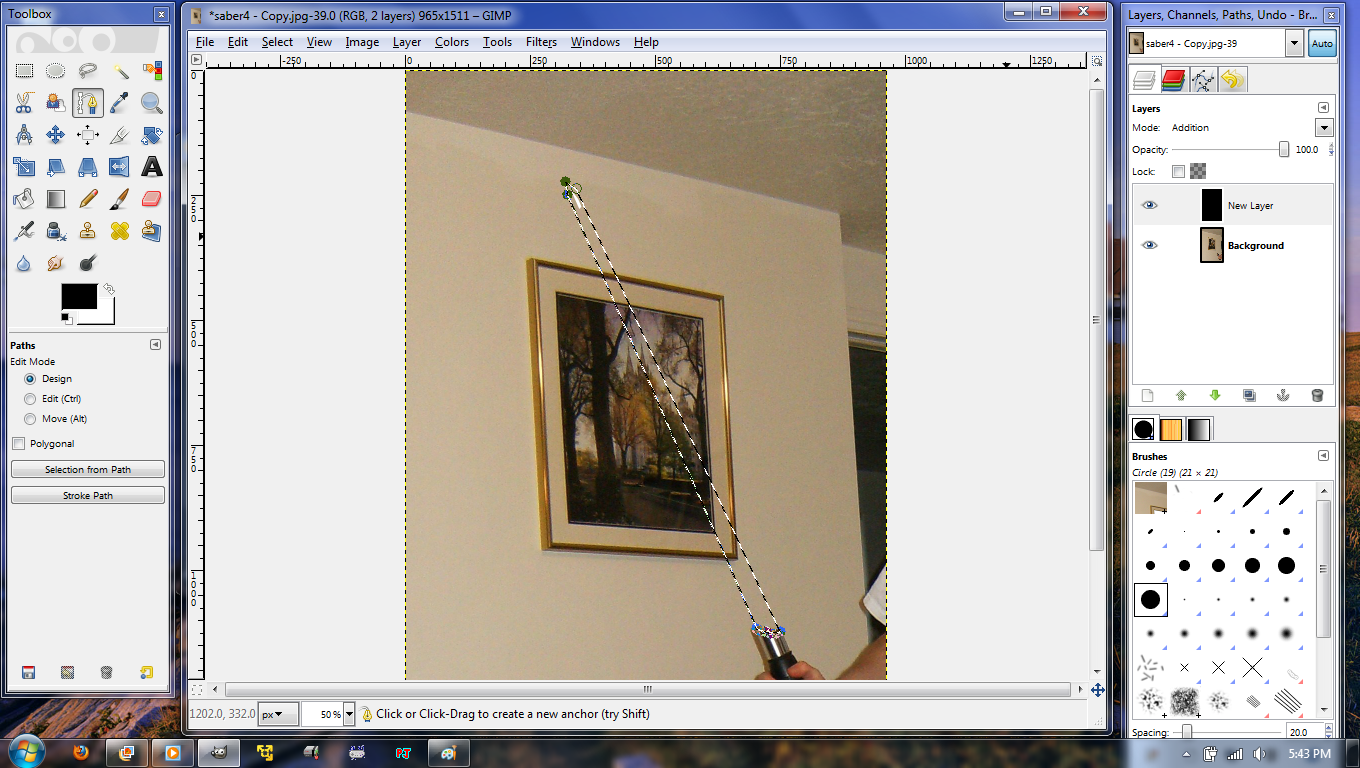
If your picture has a stick where the blade should be, you can skip this step. But if your pic is like mine and has just the hilt and nothing to tell you where the blade should go, you need to create a reference point so the blade does not look crooked. Take the (insert) tool and make a strait line from the bottom of the handle to the top of where you want the light saber to be. Make sure the line runs straight down the middle of the handle. Next make a white spot by the top of the line. This is going to be the reference point.
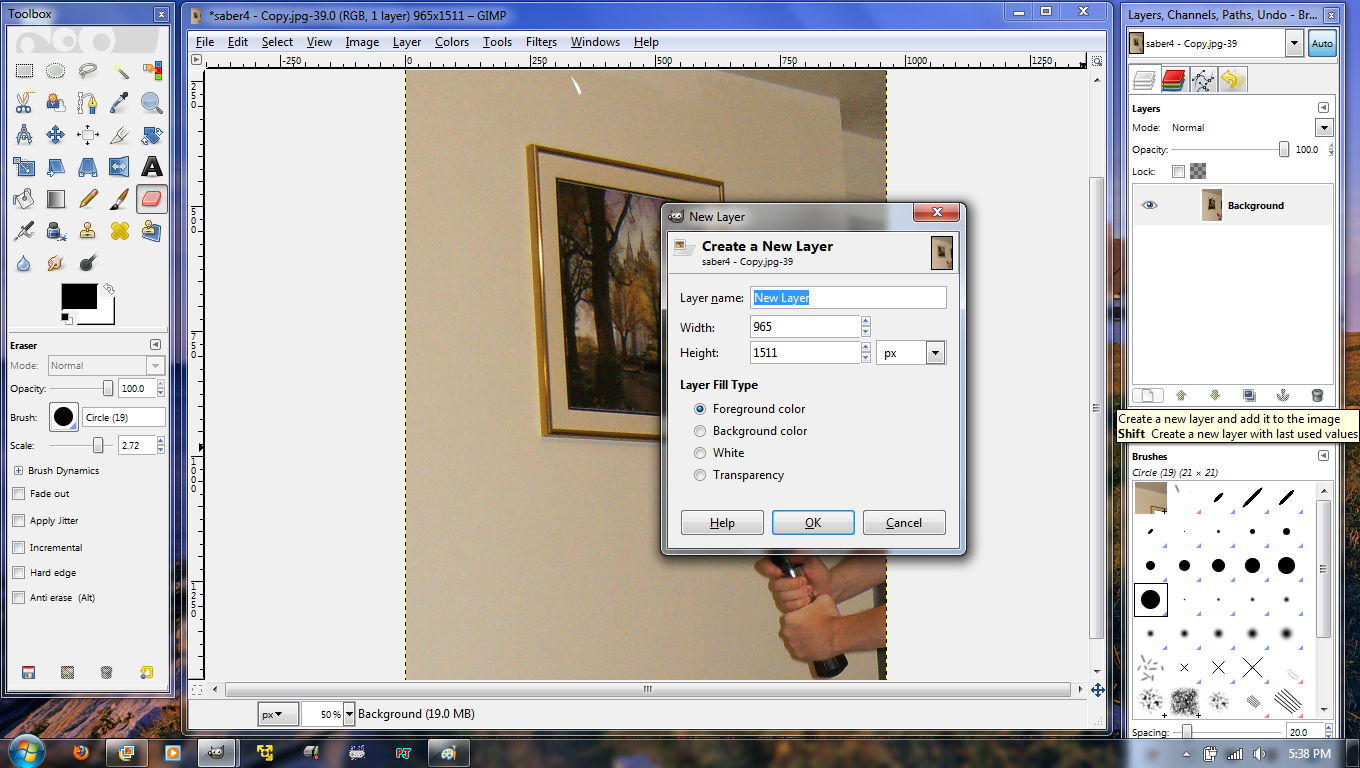
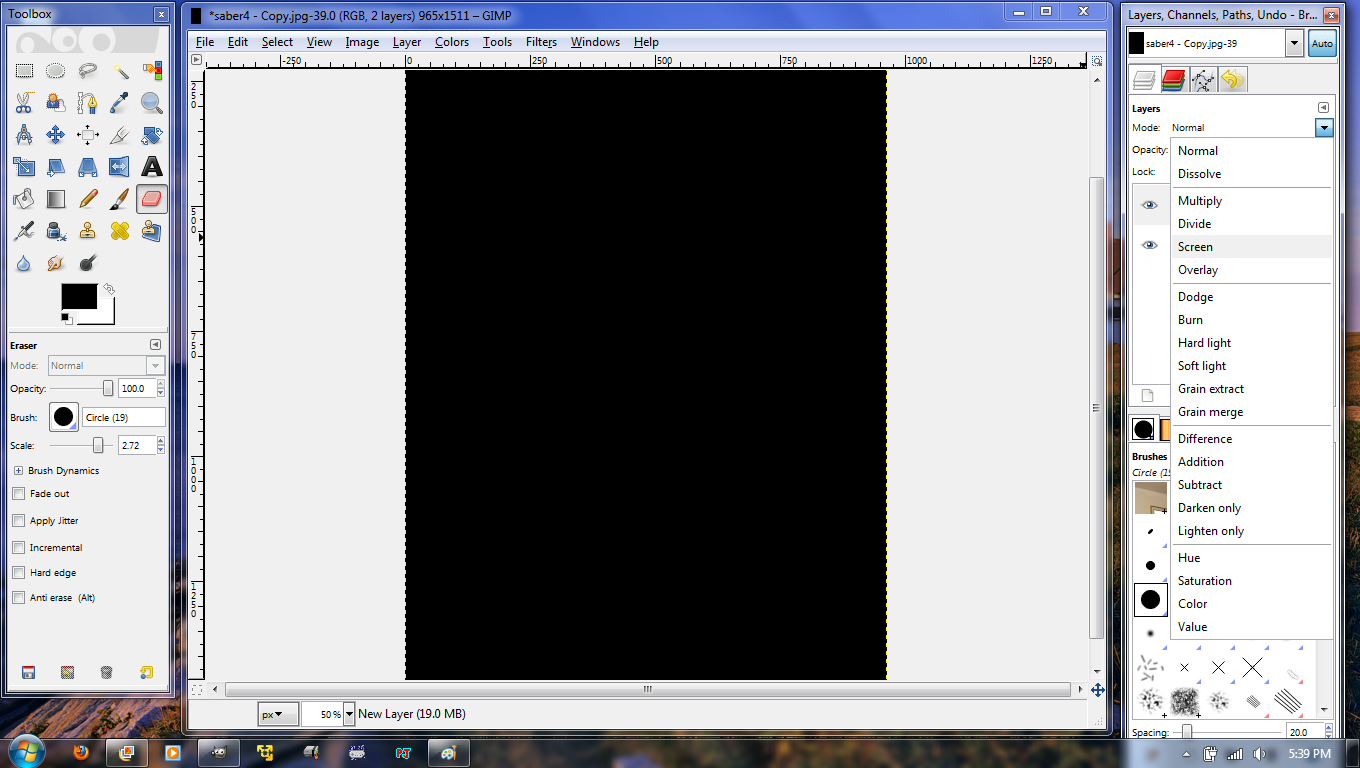
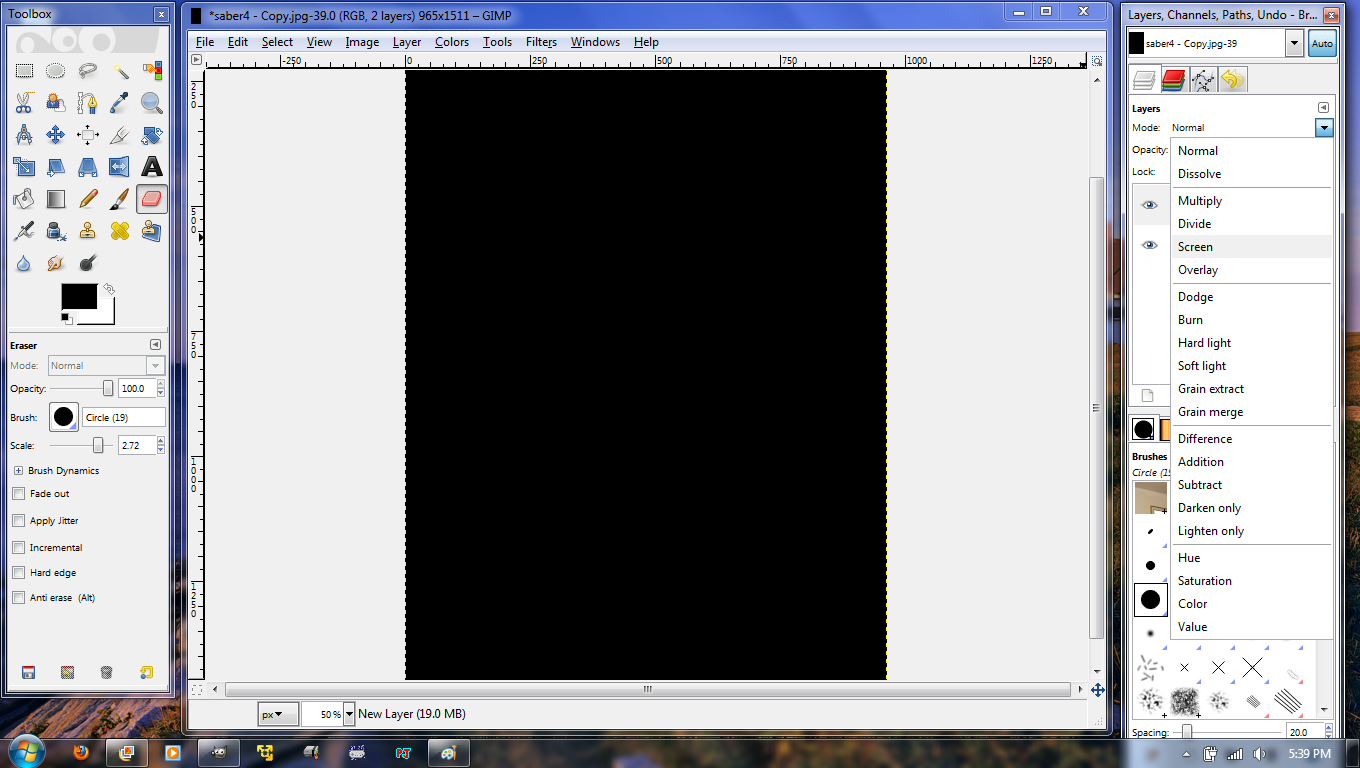
New Layer


The picture just went black! That means you did it right. Click on the drop down box shown in the second pic below and select Addition. This will bring back your picture.
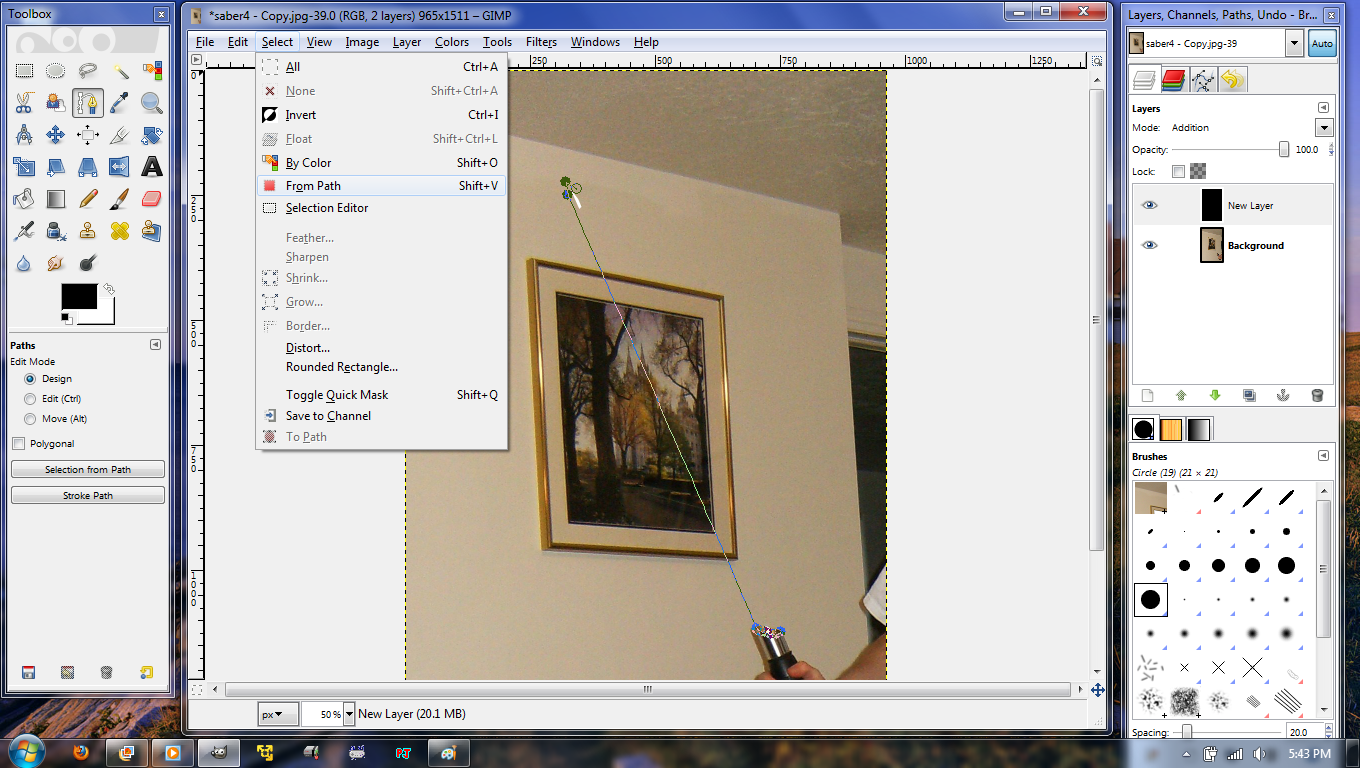
Blade Outline





Once you have the outline done on the top tool bar go to select, from path. This will make a dotted line around the outline.
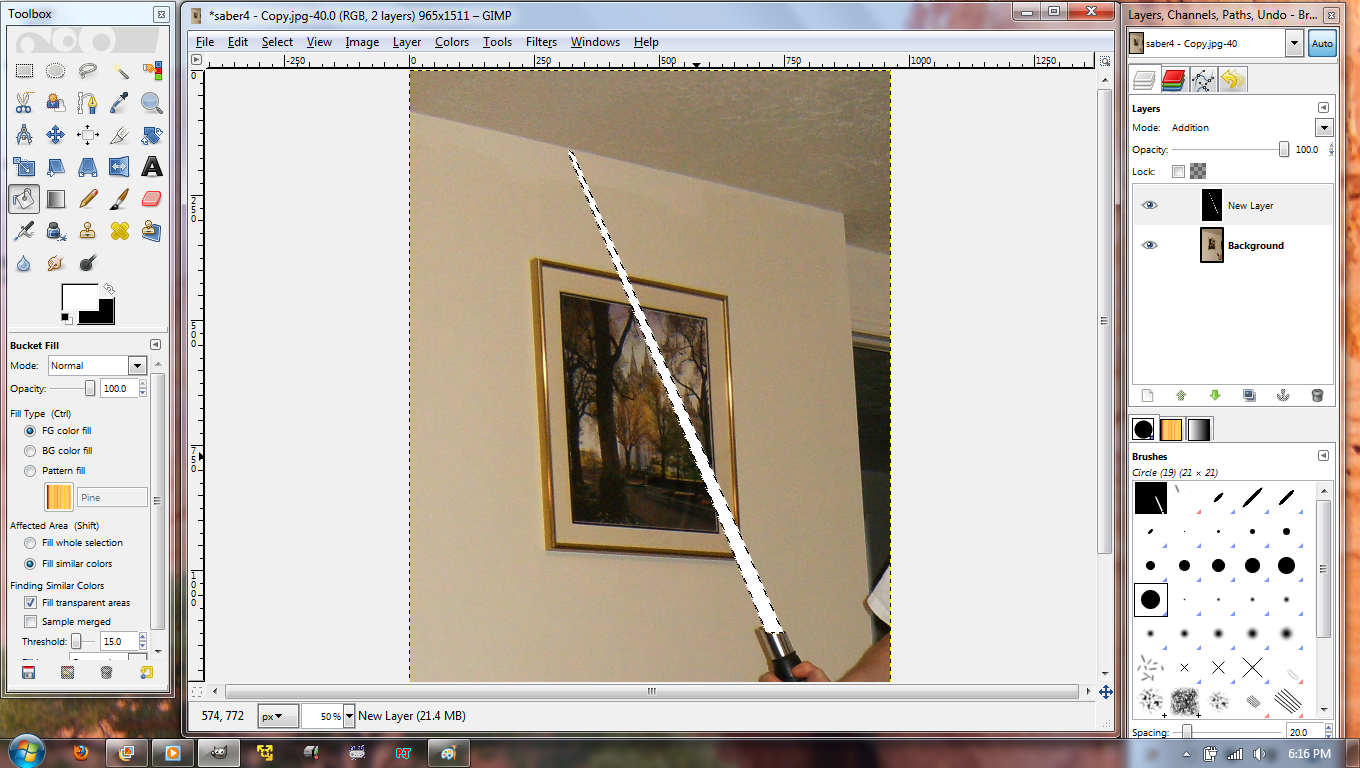
Now take the fill bucket and fill the blade outline to white.
Now go to select, none and the dotted line will go away.
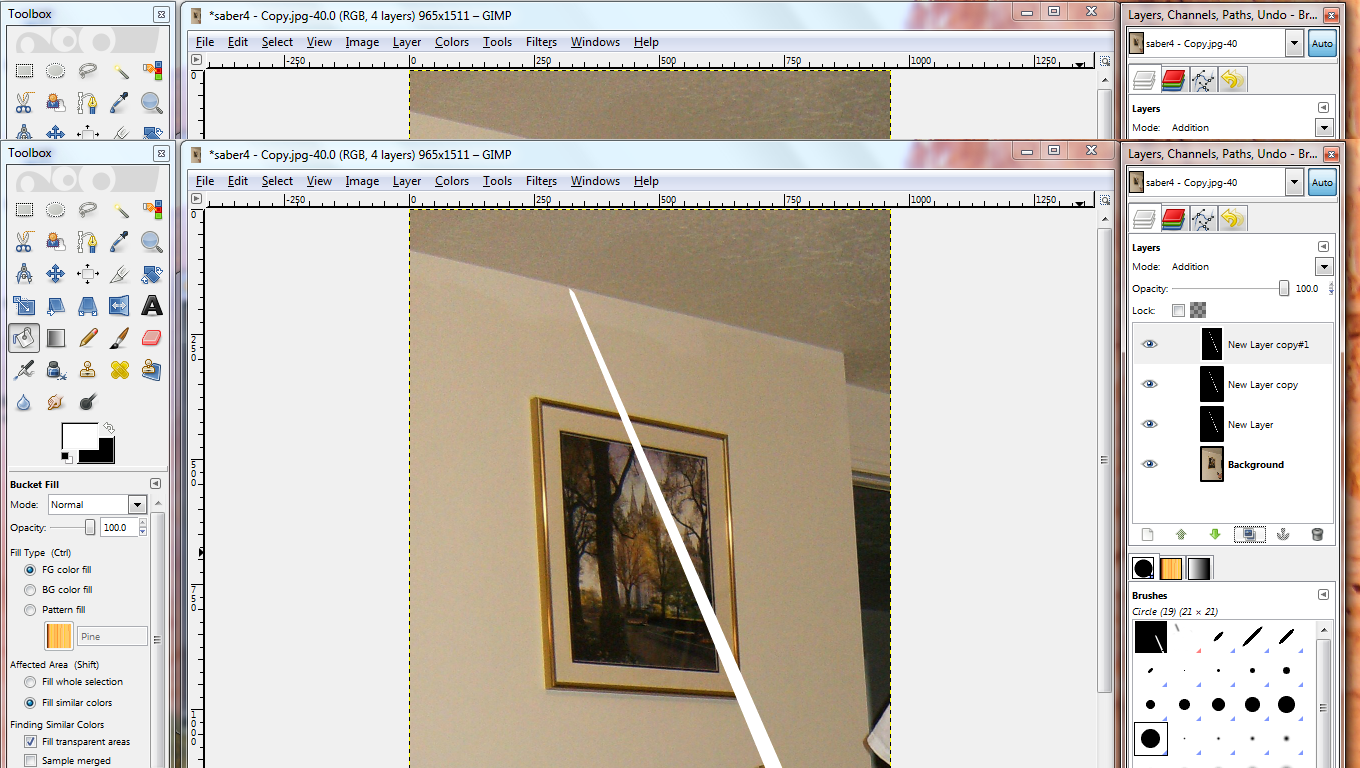
Duplicate

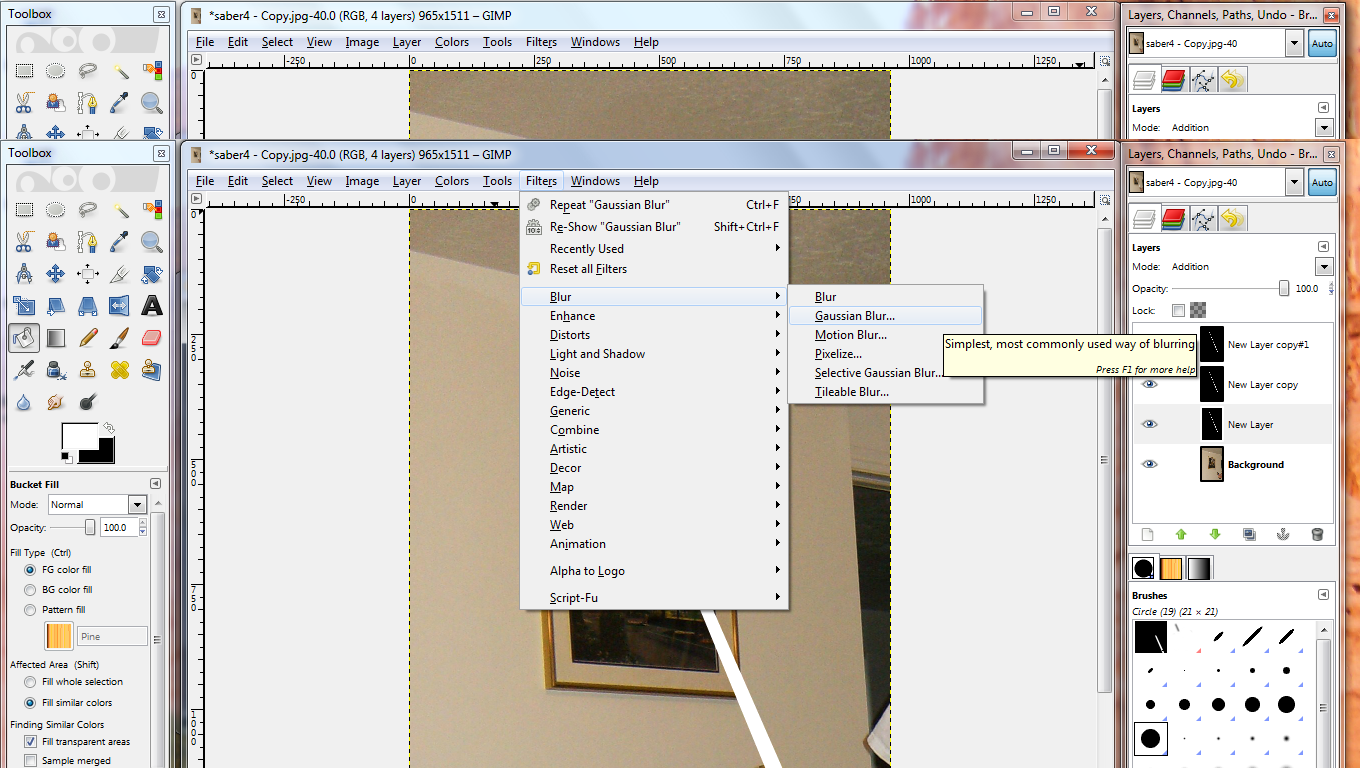
The Gaussian Blur




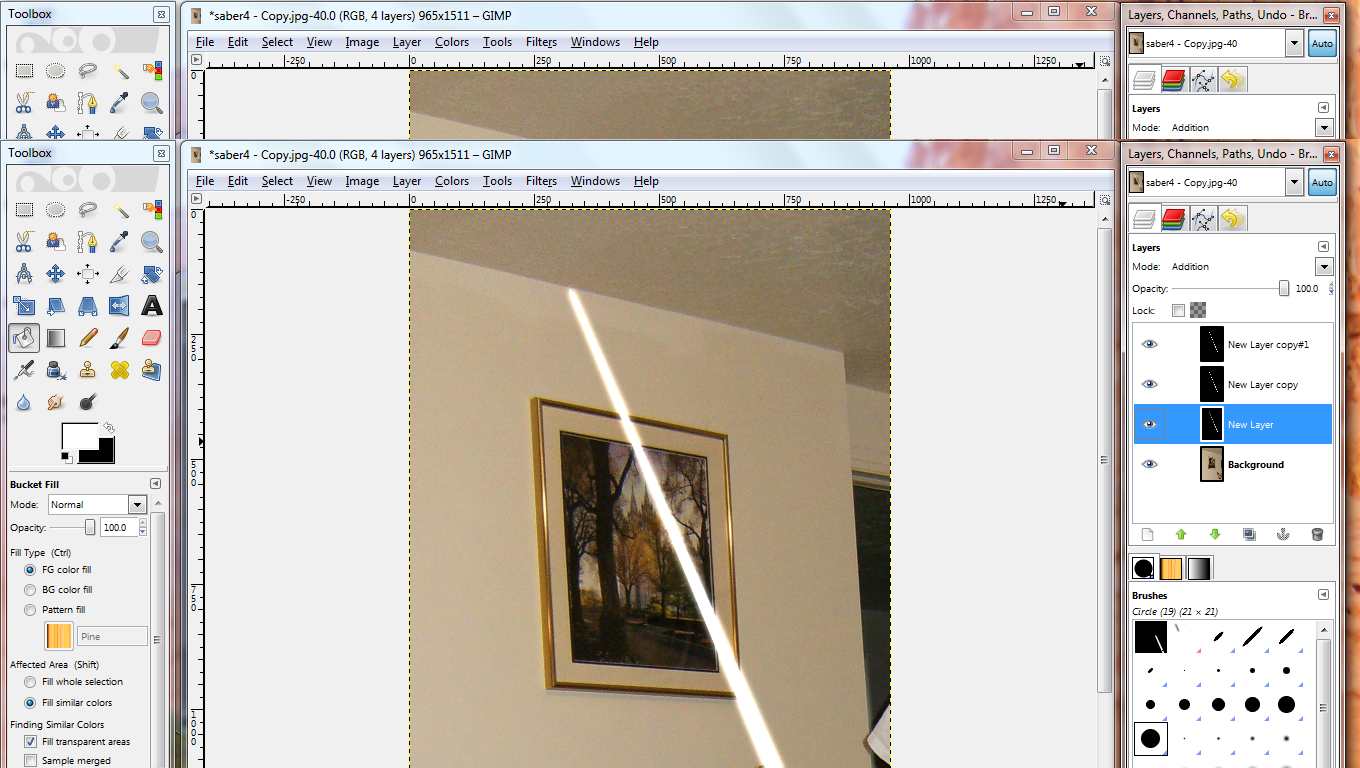
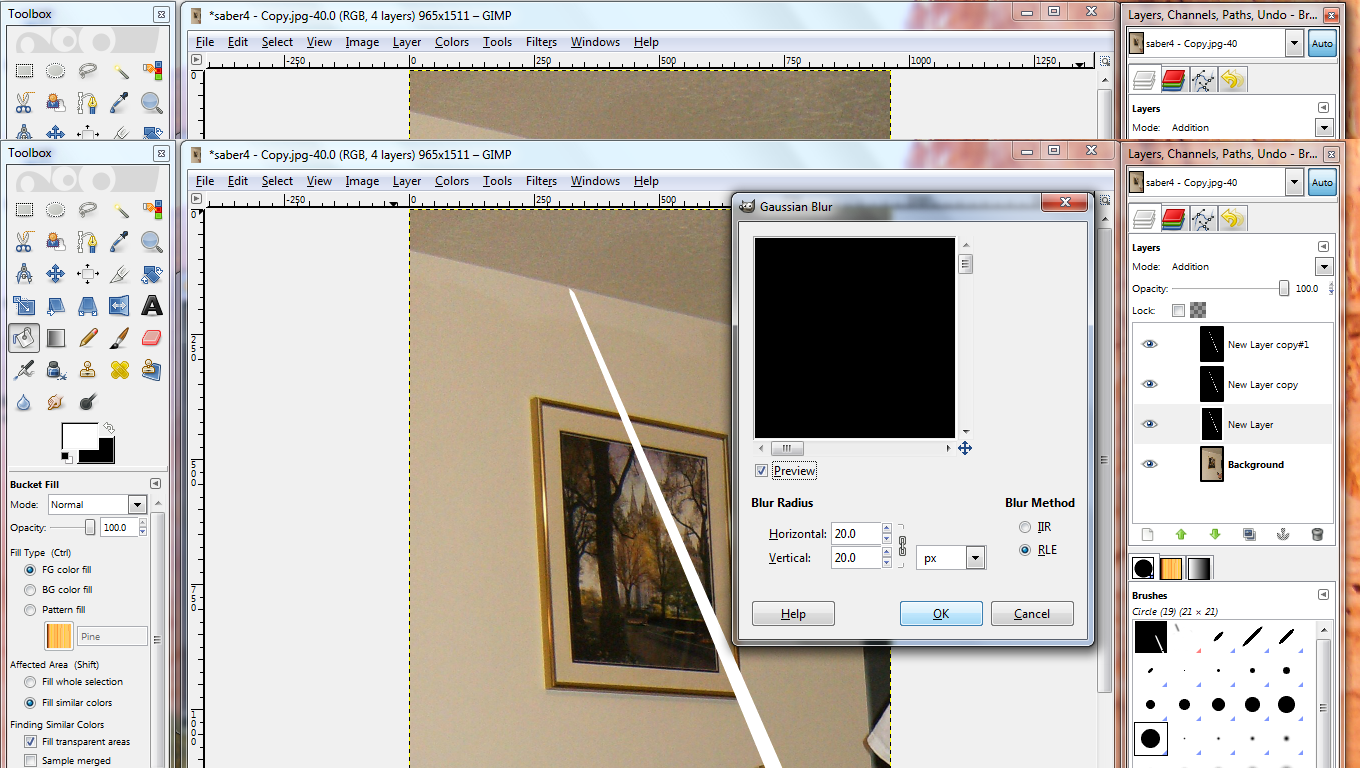
You will need to make a blur effect on all three layers of the blade but at different levels. The picture below will help out with this step. First make sure the bottom blade layer is selected. Now on the top tool bar select Filter, Blur, Gaussian Blur and a new window will open.
In this window there are numbers that you can change to control how blurry the blade will be. The reason for the three copies of the layer is that you start will a small blur then get bigger with the other layers. In picture three it shows where the numbers are to change. Start out with a low number like 20 for both of the fields then click ok. You will see a small difference in the blade.
Repeat this step with the other two layers and increase the numbers to 40 then 100 on the last one.
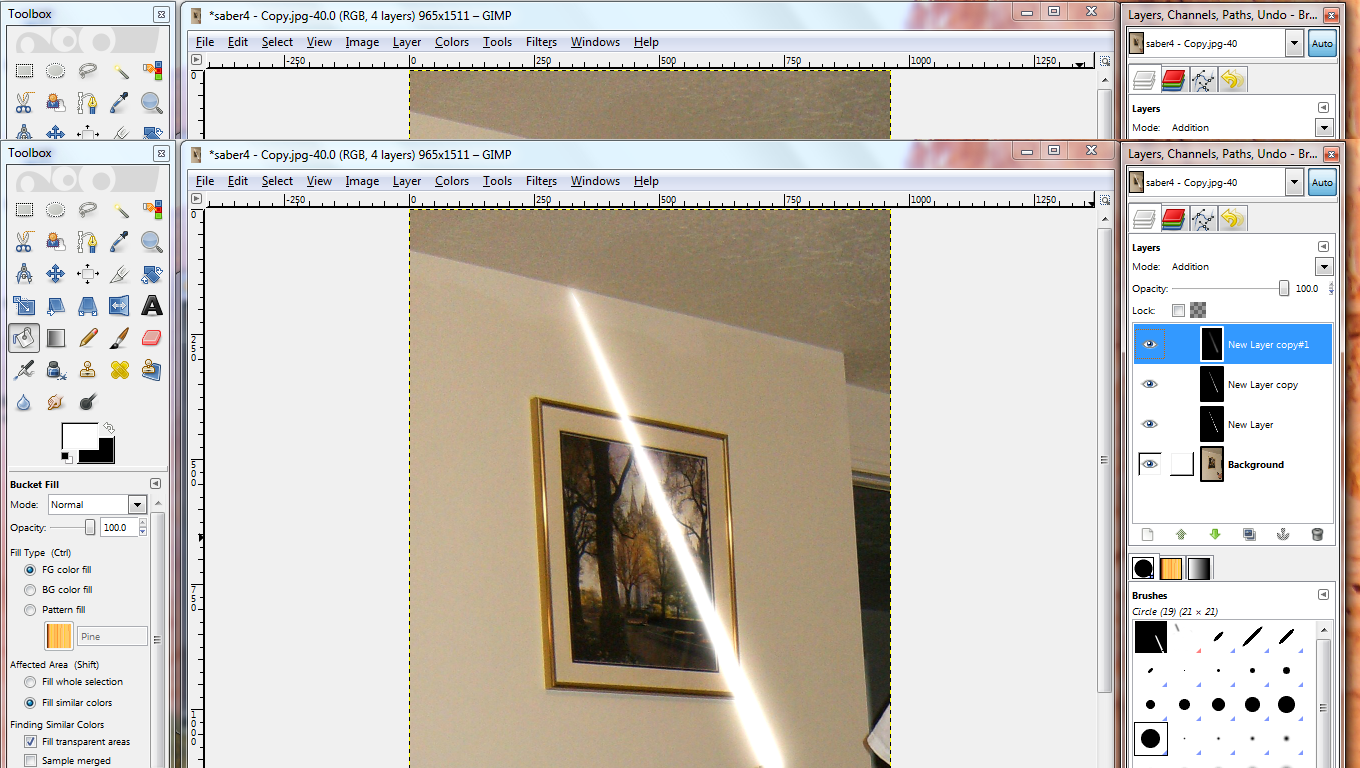
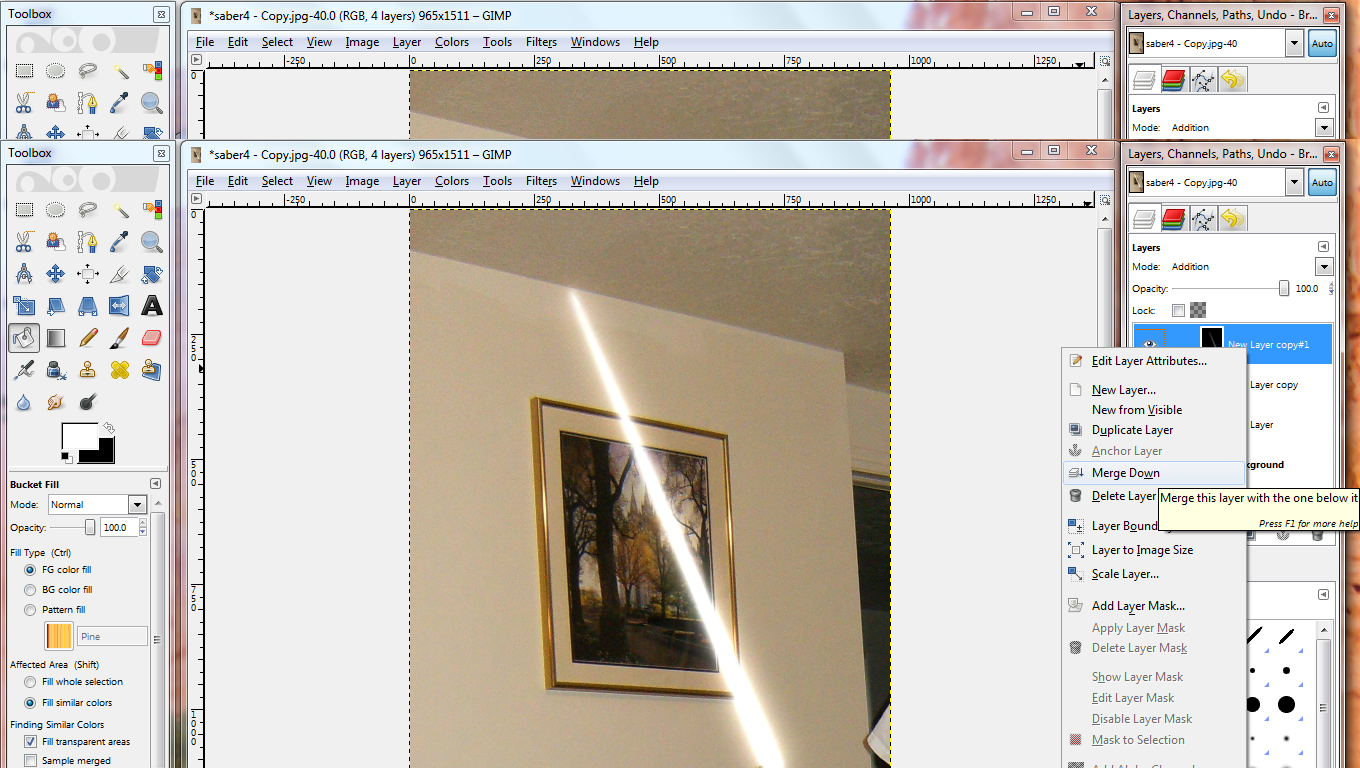
Merge the Three Layers


Once you have the blur effect in you need to combine the three layers. You do this by merging them.
Select the top layer and right click on it to bring up a menu. Click on Merge Down. Again don't panic with what this does. You just need to do the same thing as the last time the pic went black as shown in pic 2 below. Click on the drop down box and select addition. You have now combined the two top layers. Do this again so that all three blade layers are one.
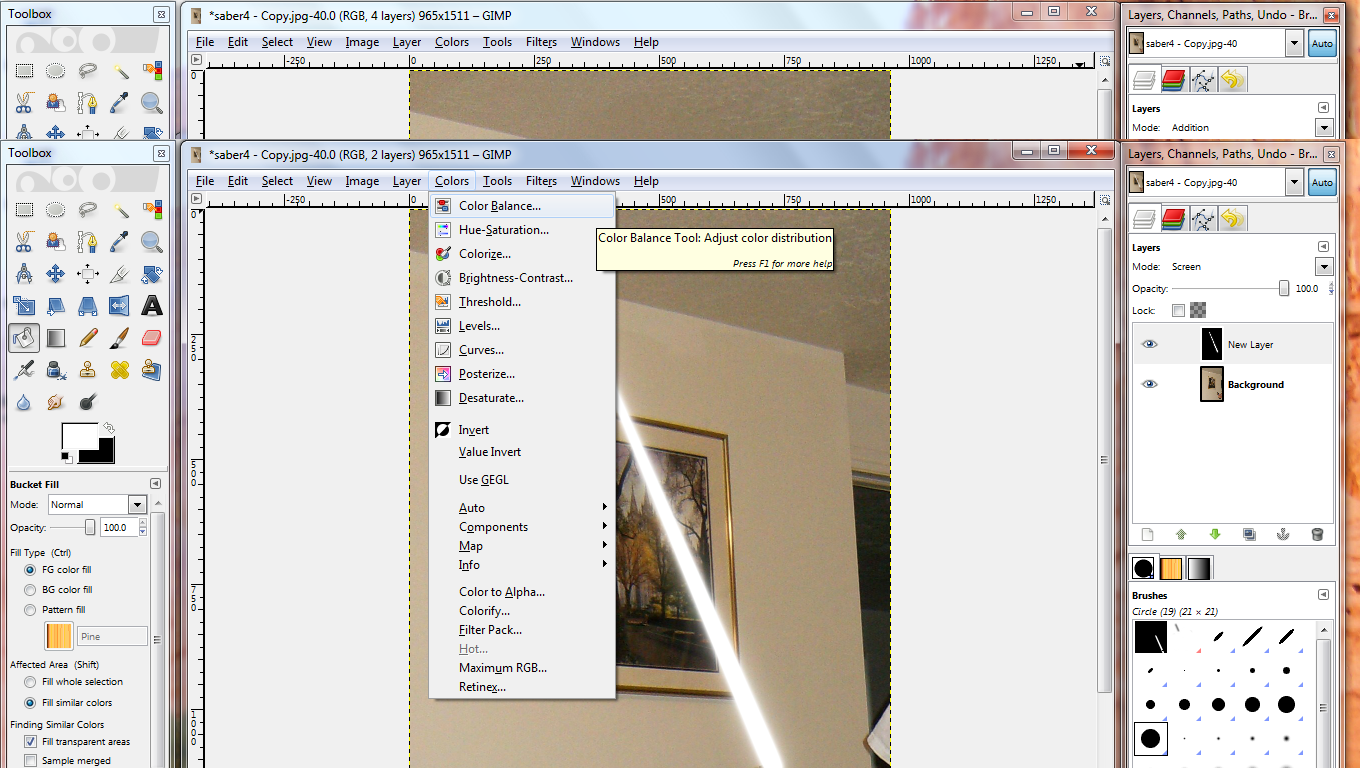
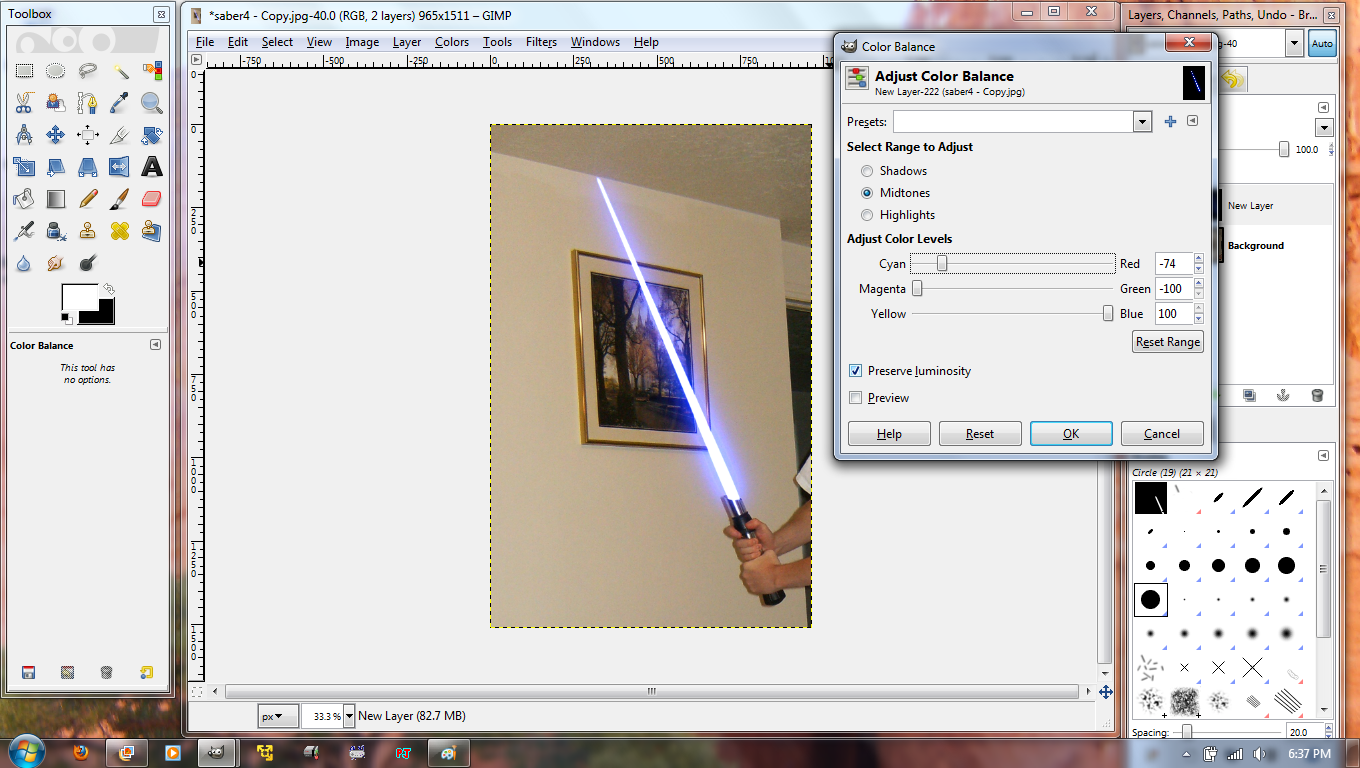
Color



Now zoom out all the way and take a look at the full picture. If you like what you see you can merge down the last layer so there is only one layer left. You can save at this point. If there is more than one lightsaber in the picture then you can repeat the steps for the next blade.
Have Fun