Letrero Luminoso

Sean bienvenidos a este manual de como hacer de manera fácil y sencilla un letrero luminoso.
Supplies


-Monitor
-Internet
-Fusión 360
-Mouse periférico
-Teclado periférico
Paso 1

Iniciamos el diseño de nuestro panel lumino comenzando con el vidrio se usan las medias 100x180 con 3mm de ancho, usando el logo de tu preferencia, en este caso usamos el logo de Nike.
Paso 2

Para la cara frontal se usan las medidas de 100x70 con un borde de 30x3mm en la recta de 70, para el encaje de las demás estructuras.
Paso 3

Al momento de hacer las líneas puedes poner las medidas y el ángulo que deseas en los espacios numéricos, así no lo tienes que hacer todo al pulso.
Paso 4

Puedes elegir de manera personal el aspecto de tu diseño, pero tienes que ser acorde a lo que estas construyendo, en este caso usamos una tonalidad de madera.
Paso 5

Acá para realizar la cara frontal se usan las medidas de 100x38 con un borde de 10x3 para el encaje de las demás piezas. No olvidar que tiene que estar de manera vertical.
Paso 6


En este plano utilizamos muchas medidas por que este es el encaje de todos los planos que ensamblaremos, usando las medidas que esta en la imagen, incluyendo una arista inclinada con un ángulo de 100° grados. No olvidar de poner un ancho de 3mm.
Paso 7

Para este plano se usa las medias de 100x85 con un borde de 30x3 para el encaje de las demás piezas, elevar unos 3mm.
Paso 8

Para la cara trasera usamos las medidas de 100x 24 con un borde de 10x3 en el encaje de las demás piezas, con una elevación de 3mm.
Paso 9




En este paso hay empieza el ensamblado desde la base, uniendo la cara base con las caras laterales.
Paso 10






Terminando de unir las caras laterales se prosigue a unir las caras frontales de tal forma que quede un espacio entre las caras para el ensamblado de la cara diseño.
Paso 11



Finalmente se ensambla la cara diseño inclinándolo 10° grados para su encaje entre las caras frontales.
Paso 12

Para complementar el ensamble se añade la cara trasera.
Paso 13

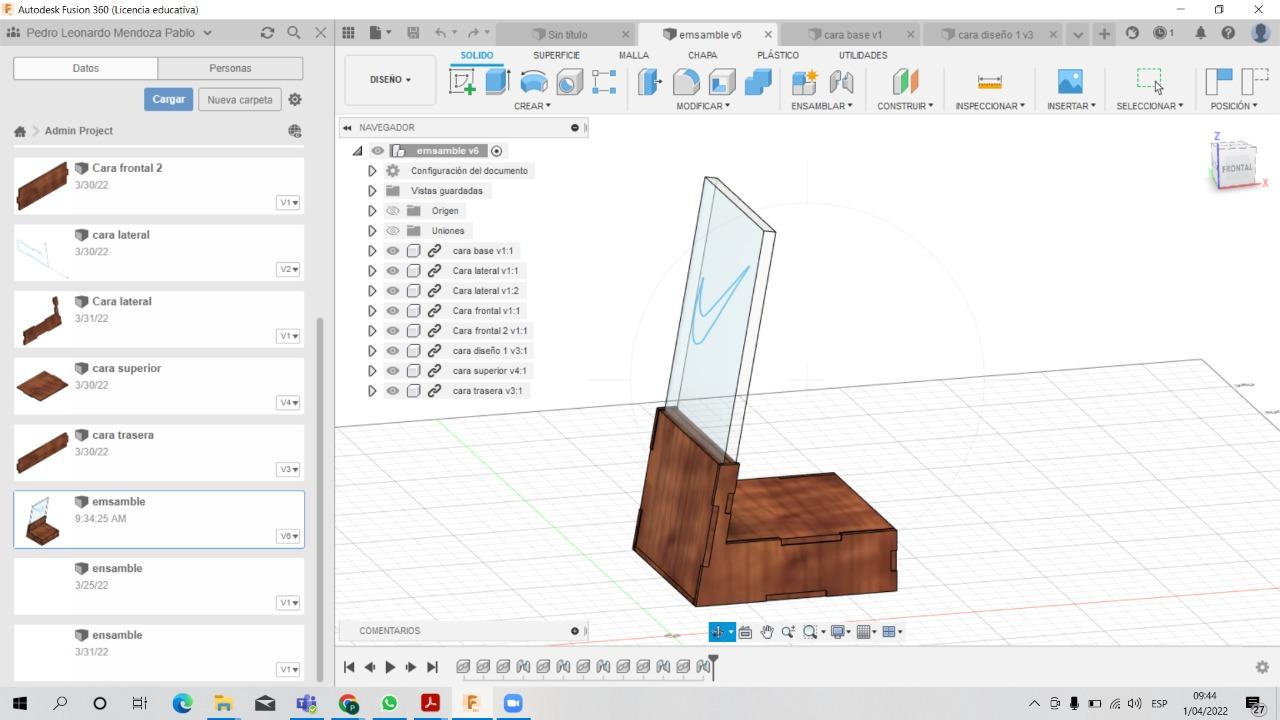
Para finalizar terminaremos ensamblando la cara superior.
Paso 14

Finalmente quedara listo nuestro Letrero luminoso.