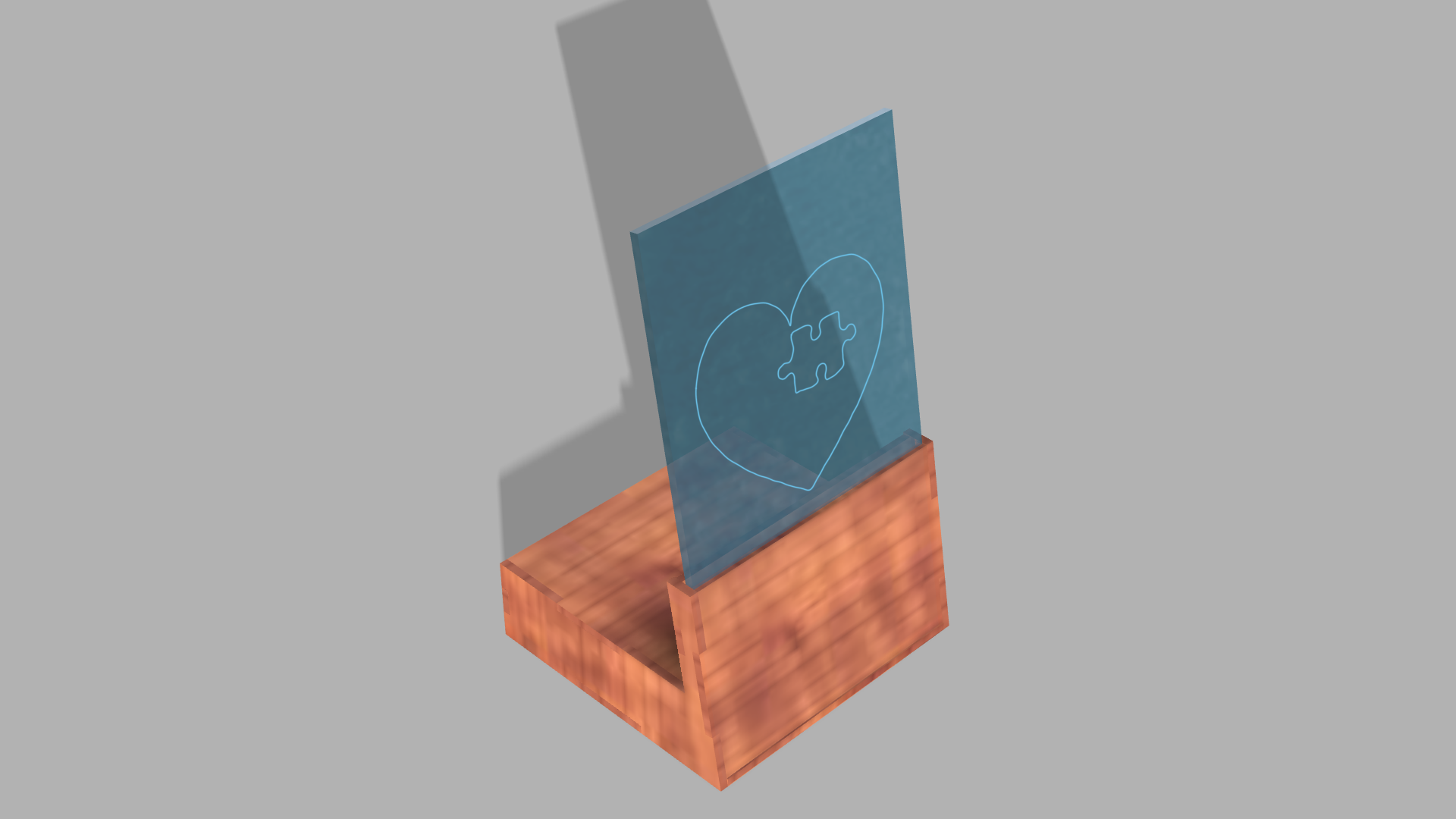
Letrero Luminoso

✨ Hola, en esta ocasión crearemos un letrero luminoso 🔮 ayudándonos del programa "FUSION 360" 💻 que nos dará una vista virtual de nuestro trabajo 💡, espero les sirva de ayuda :).
Supplies

- Programa FUSION 360
- Laptop o computadora
- Mouse
- Cuenta institucional (opcional)
Programa

Descargamos el programa FUSION 360 y nos registramos, si es una cuenta institucional es mejor ya que nos proporcionará mayor beneficio.
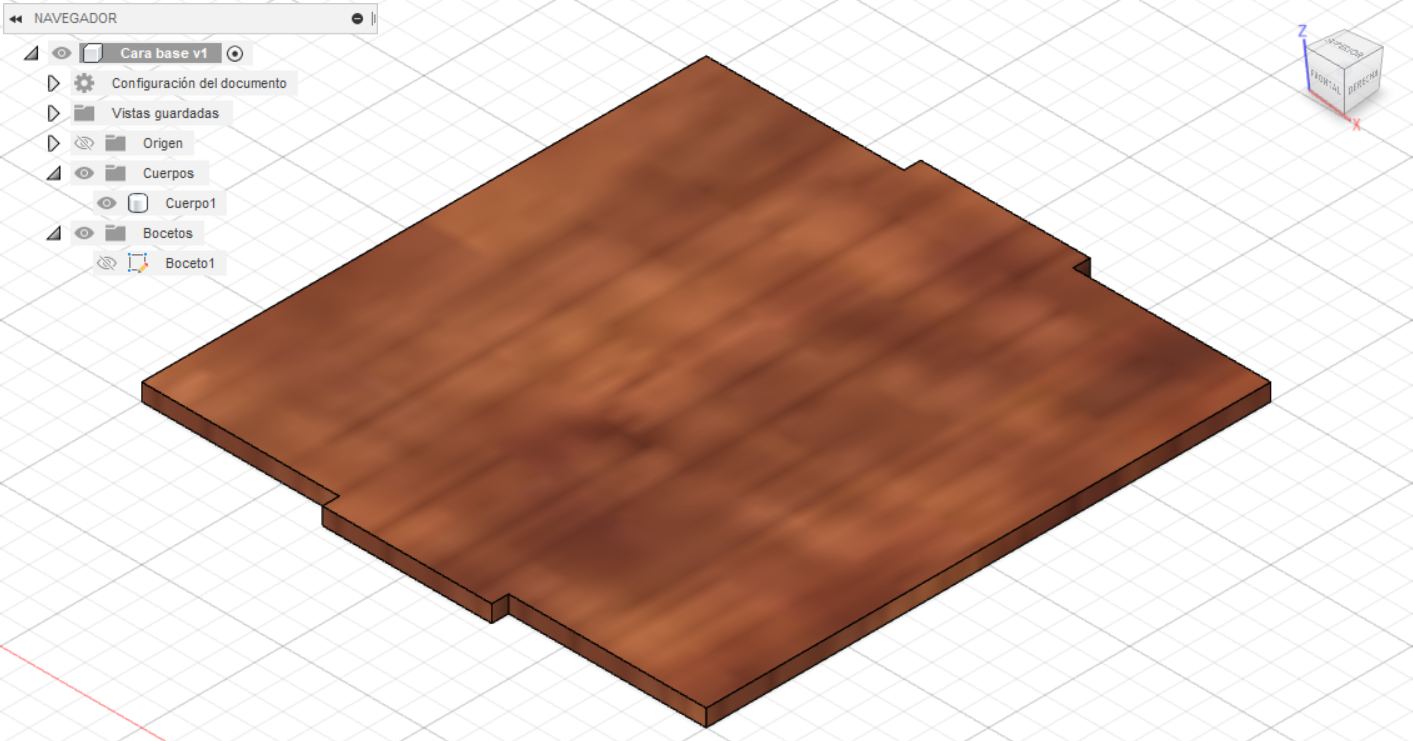
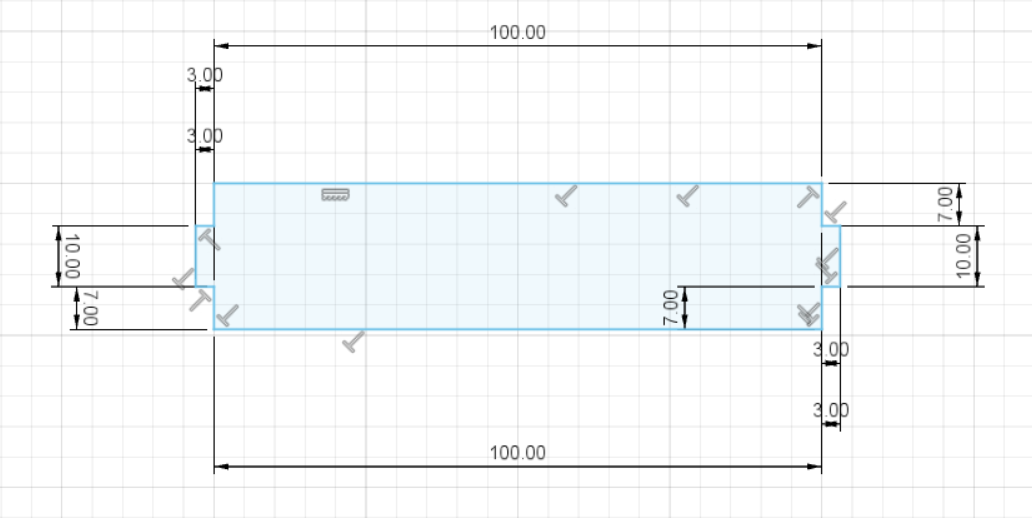
Cara Base




Ya dentro del programa:
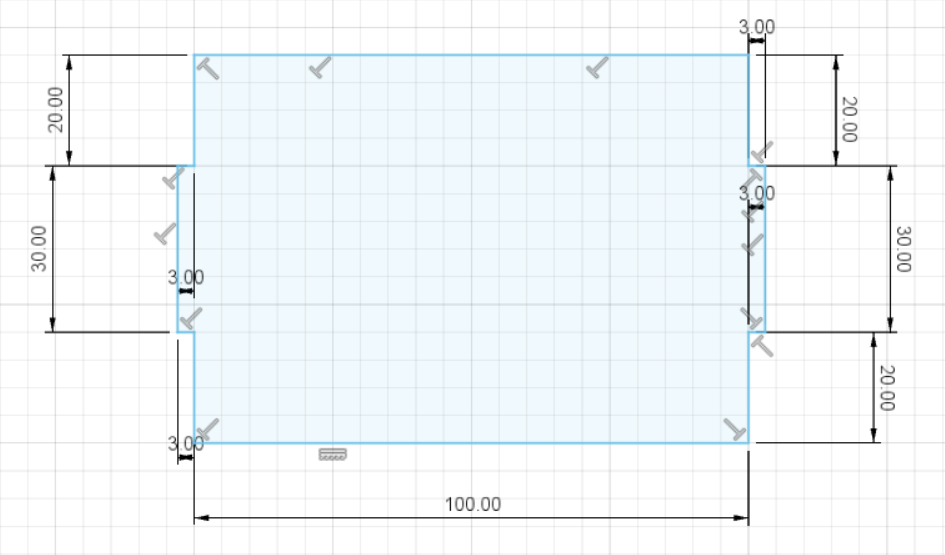
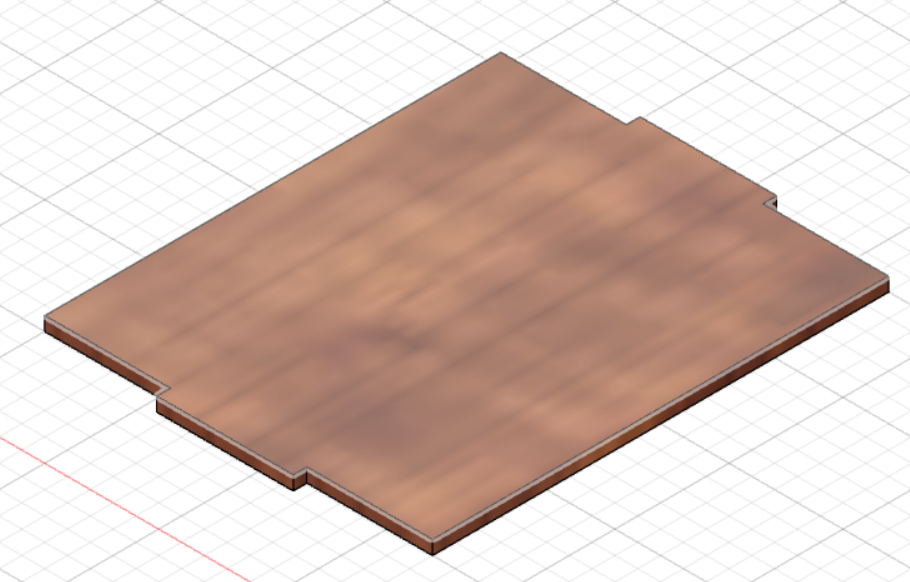
- Creamos el boceto y elegimos la cara en donde tenemos que trabajar, en este caso la "cara base" se encuentra en el lado inferior.
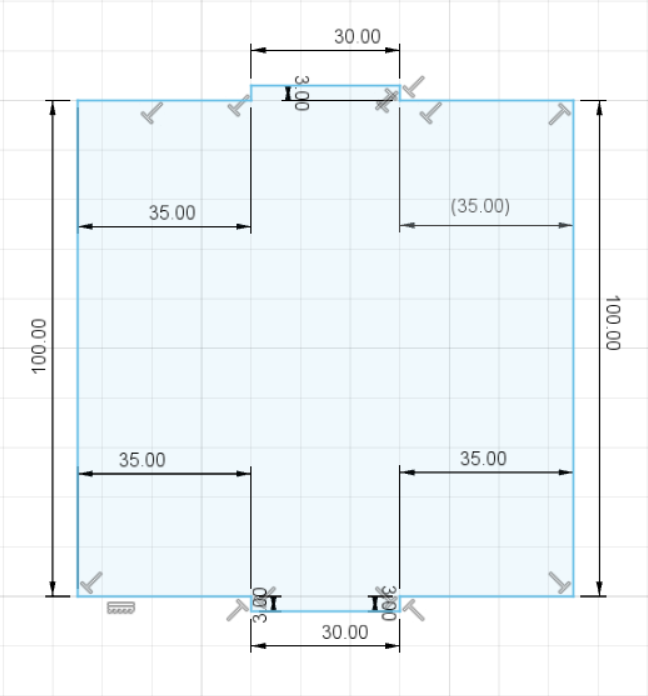
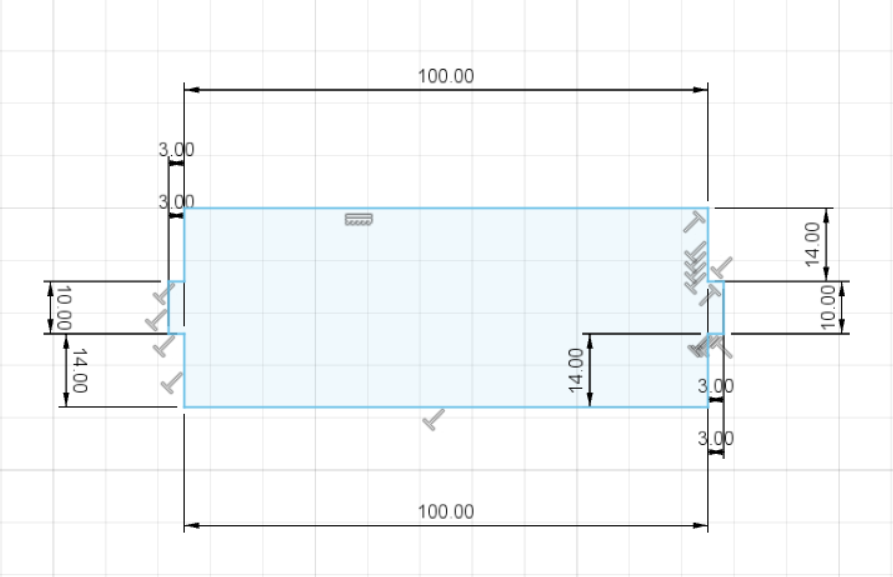
- Realizamos rectas en el plano mediante la opción "líneas" tomando en cuenta la medida de estas, luego para culminar los trazos presionamos en la opción "terminar boceto".
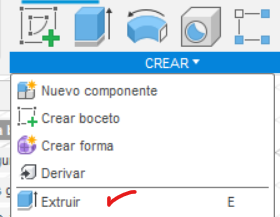
- Para darle volumen a nuestro boceto nos vamos a la opción "crear-extruir", luego que tengamos el volumen que deseamos (en este caso usamos 3 mm de profundidad) le damos en aceptar.
- Por último, para dar un "Aspecto" a nuestra base nos vamos a la opción "modificar-aspecto" le ponemos el aspecto que nos sea más conveniente y se asemeje a nuestro gusto, y damos en "aceptar"; y listo, tenemos la primera parte de nuestro letrero luminoso.
- Y le damos en la opción "guardar".
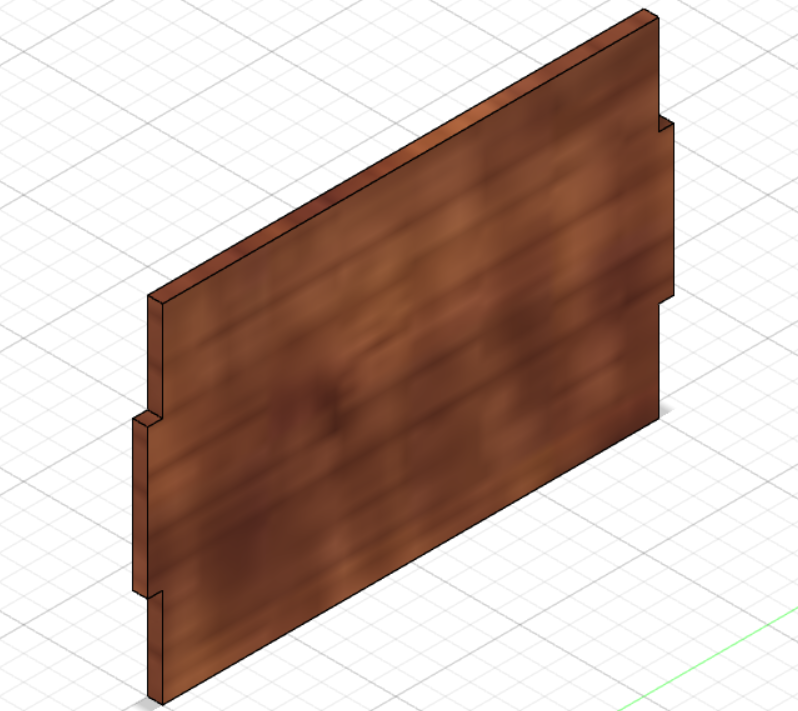
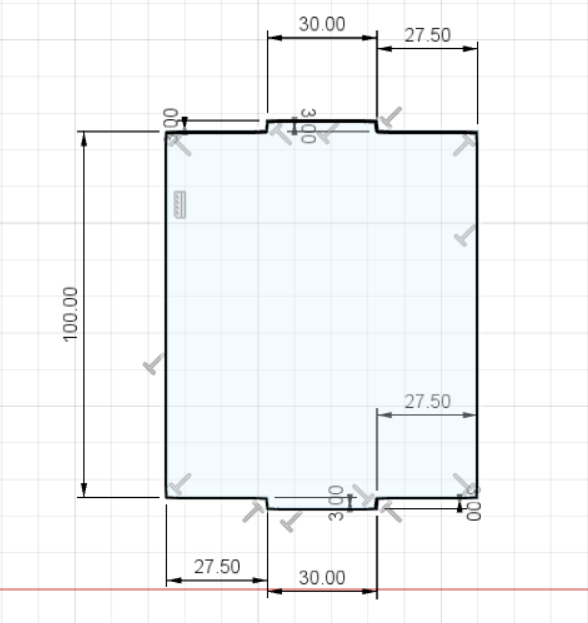
Cara Frontal


- Al igual que la cara base, realizamos el boceto y elegimos la cara frontal del plano.
- Ejecutamos las rectas tomando en cuenta las medidas en la imagen.
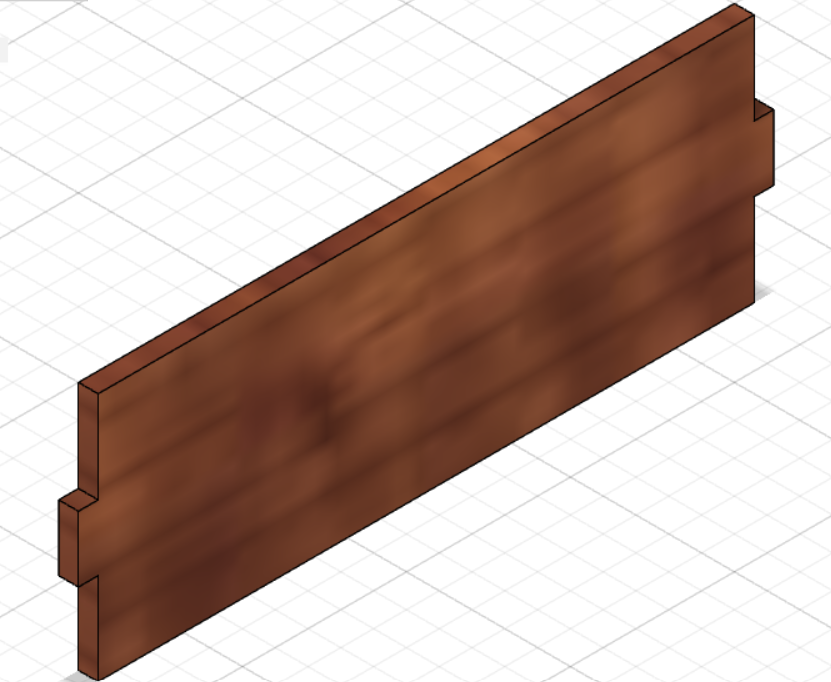
- Le damos volumen y le ponemos aspecto a la figura.
- Le damos en la opción "guardar".
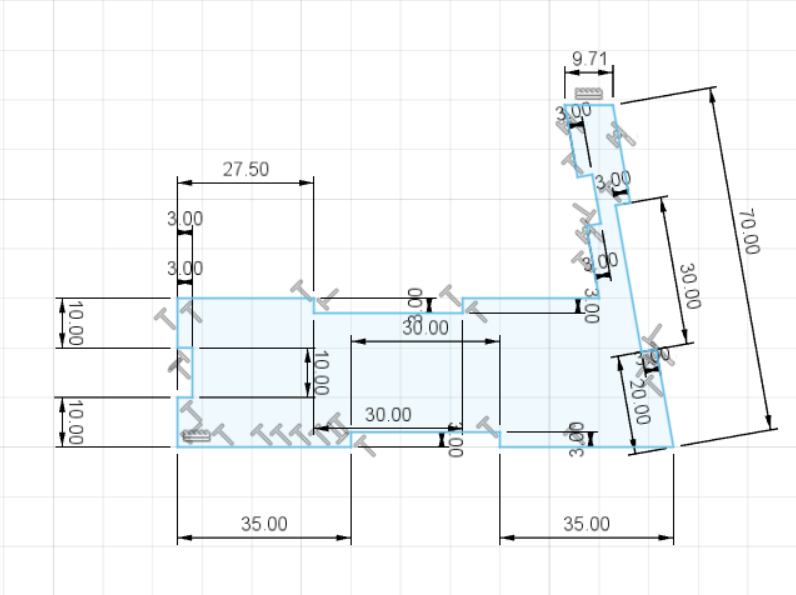
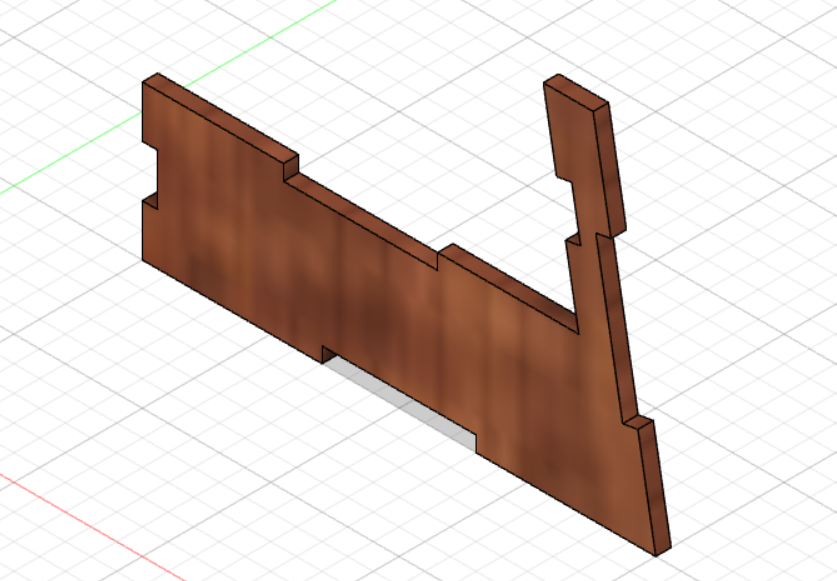
Cara Lateral



- Para la cara lateral, no es necesario realizar 2 caras, solo una.
- Efectuamos el boceto en la cara lateral y luego los trazos tomando en cuenta las medidas de estas.
- La recta delantera de la cara lateral, la ejecutamos teniendo en cuenta el ángulo, el ángulo de inclinación es de 100º, pero ¿Cómo le ponemos longitud y a la vez un ángulo a la recta?, nos ayudamos de la tecla TAB que nos permitirá colocarle medida a la longitud y ángulo.
- Luego le colocamos volumen y aspecto como a los lados anteriores.
- Por último, "guardamos" el boceto.
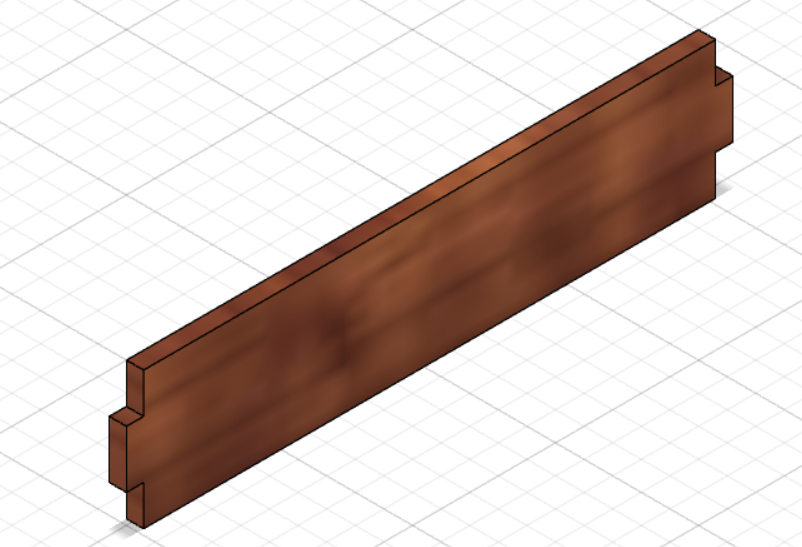
Cara Trasera


Esta cara la realizamos de la misma forma y con el mismo procedimiento que con la cara base, pero en el plano "Z e Y", y las medidas de longitud de la cara trasera se encuentran en la imagen, esta cara no es muy complicada, solo le damos volumen y luego aspecto, sin olvidarnos de "guardar" nuestro trabajo.
Cara Superior


La cara superior va en el mismo plano que la cara base, las medidas de longitud cambian (tomar de referencia las medidas de la imagen); luego le agregamos volumen, aspecto y por último "guardar".
Cara Frontal 2


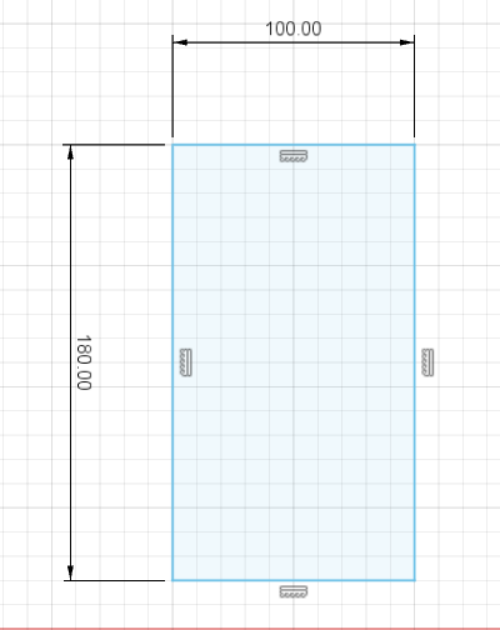
Realizamos los mismos pasos que en las otras caras y le ponemos las medidas guiándonos de la imagen.
Cara Diseño






- Creamos un boceto en el plano "Z-Y".
- En este caso no realizaremos líneas, sino que utilizaremos la opción "rectángulo".
- Pondremos las medidas guiándonos de la imagen, ayudándonos de la tecla TAB, luego le damos en "terminar boceto".
- Luego le damos volumen y aspecto.
- Después, generamos el "boceto 2" y para generar el boceto dos, le damos clic derecho en la cara en donde queramos crear el diseño y nos vamos a la opción "crear boceto".
- Luego buscamos una imagen de nuestro agrado en dxf para que tenga un alto contraste y luego guardamos la imagen a nuestro dispositivo (el formato de imagen debe ser png o jpg).
- Ahora, debemos traer la imagen a la cara en donde queramos ubicar la imagen, para eso le damos en la opción "insertar - lienzo" y luego insertamos la imagen que elegimos en la cara de nuestro boceto (la imagen nos servirá como modelo de calco y debe estar en opacidad de 50).
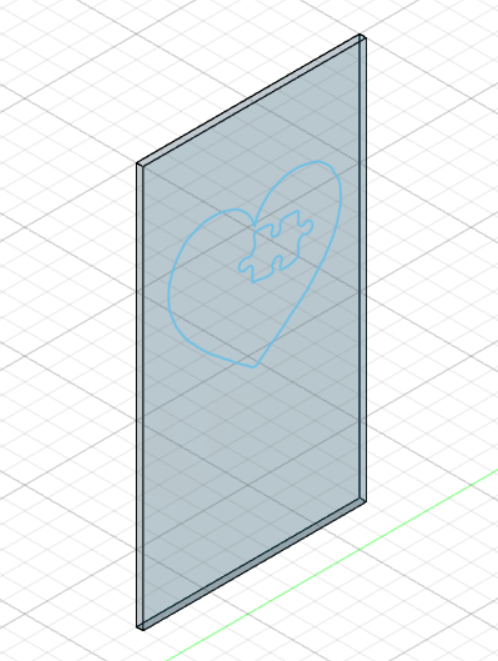
- Para calcar nuestra imagen nos vamos a la opción "líneas - splite - punto de ajuste de Splite" y realizamos los trazos por el contorno de nuestra imagen.
- Cuando terminemos de ejecutar los trazos, quitamos la opción "lienzo" para poder observar cómo quedo nuestra imagen y luego le damos en "terminar boceto" y para finalizar le damos en "guardar".
Ensamblado





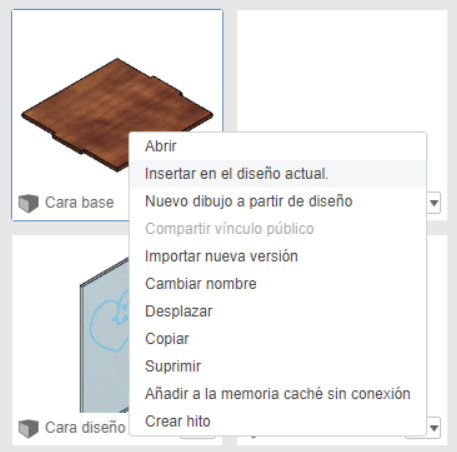
Para ensamblar, abrimos una pestaña nueva dentro del programa, luego insertamos las caras, una por una dándole clic derecho y luego a la opción "insertar aquí", realizamos lo mismo con las demás caras.
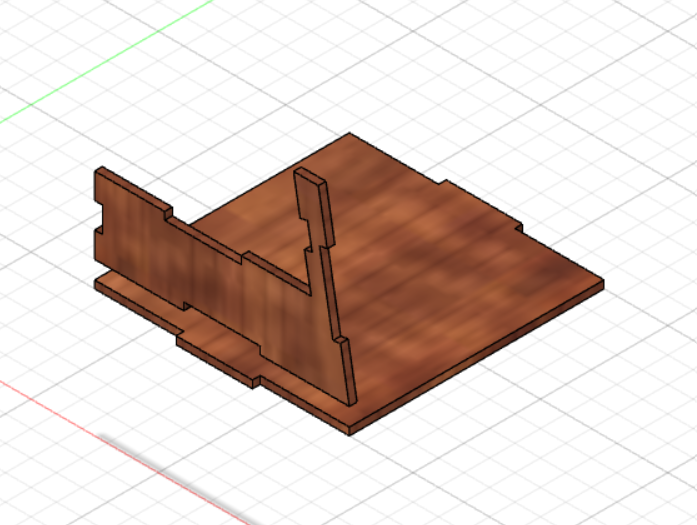
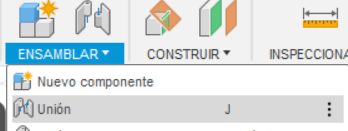
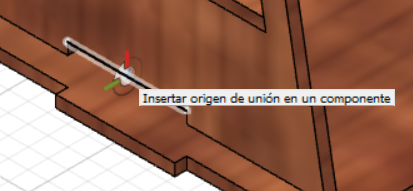
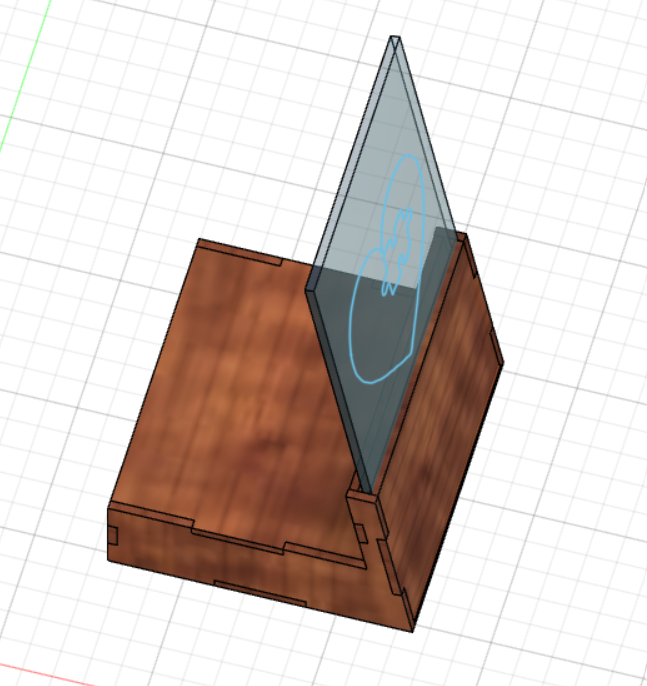
Para ensamblar las caras nos vamos a la opción "ensamblar - unión", luego seleccionamos el punto medio de las aristas de las caras que queremos unir, cuando ya estén unidas le damos en la opción "aceptar". Luego ejecutaríamos el mismo procedimiento en todas las caras excepto en la "cara diseño", en este caso no ensamblamos, solo la acomodamos como en la imagen y ayudándonos de las flechas direccionales.
Presentación



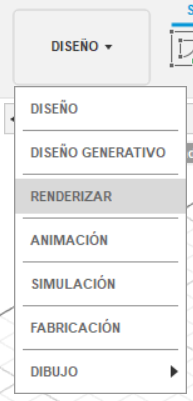
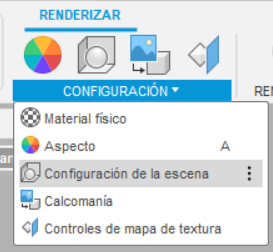
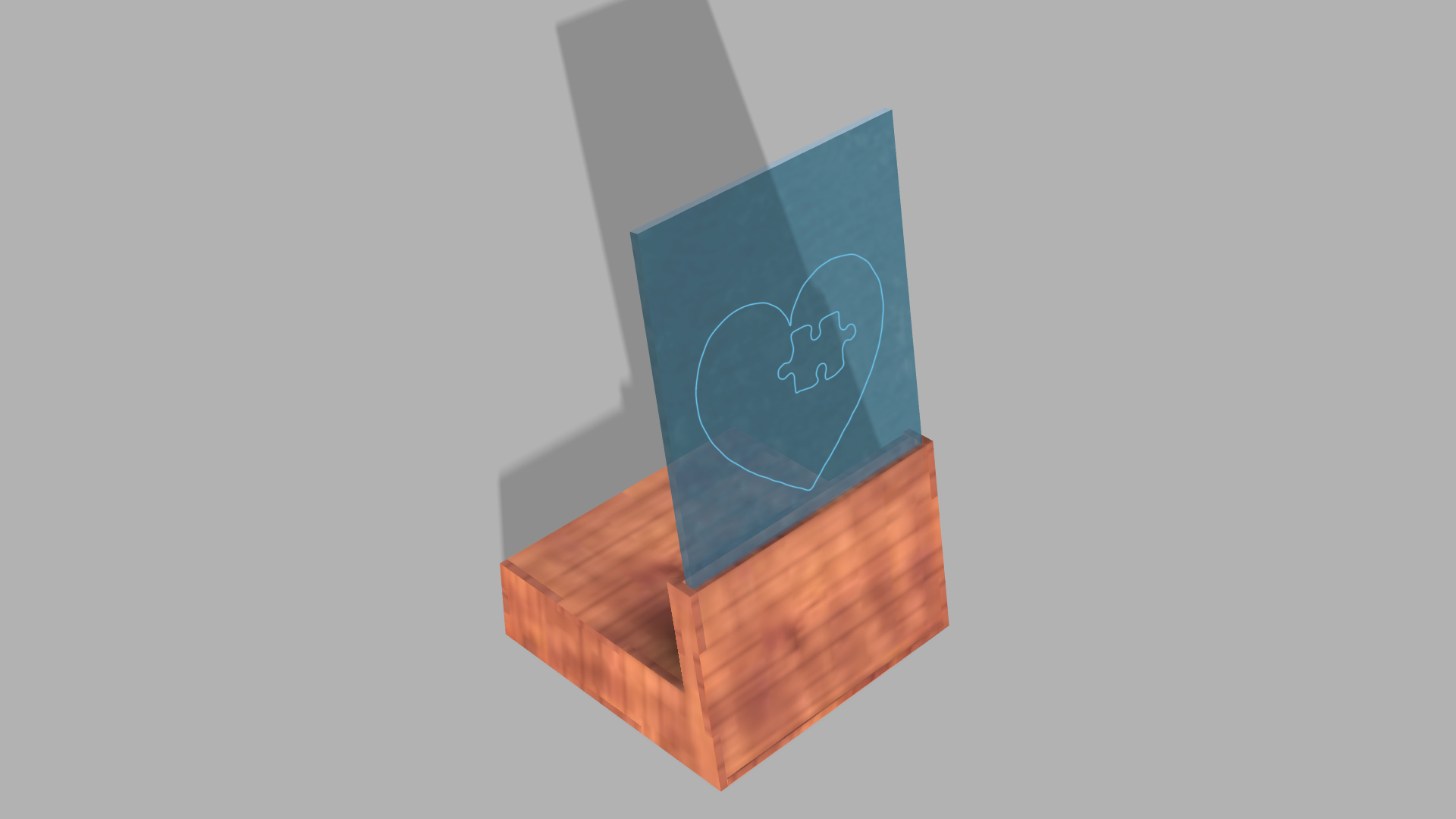
Una vez ensamblado, le damos una buena presentación con la opción "renderizar" que nos dará una vista más real. Para agregarle un diseño a nuestro escenario nos vamos en la opción" configuración de escenario". Y para agregarle solo arrastramos hacia nuestra imagen y listo, ya terminamos de crear nuestro letrero luminoso :).